Más de 80 trucos para personalizar el tema Storefront WooCommerce: la guía definitiva de personalización del tema Storefront
Publicado: 2022-01-04 ¿Está buscando una manera de personalizar su tema de escaparate de WooCommerce? Este artículo tiene más de 80 trucos que puedes usar para personalizar tu tema de WooCommerce Storefront. La personalización del tema WooCommerce Storefront debería ser fácil después de leer esta guía.
¿Está buscando una manera de personalizar su tema de escaparate de WooCommerce? Este artículo tiene más de 80 trucos que puedes usar para personalizar tu tema de WooCommerce Storefront. La personalización del tema WooCommerce Storefront debería ser fácil después de leer esta guía.
WooCommerce Storefront es un tema simple y poderoso que es gratuito. Este tema le brinda un gran control sobre su tienda en términos de presentación de productos y acceso de usuarios. Es gratis y le ofrece una gran cantidad de opciones de personalización a través de temas secundarios.
Antes de que aprendamos todos los trucos para personalizar el tema de WooCommerce Storefront, primero sepamos los conceptos básicos. Además, habrá una guía detallada sobre cómo instalar y configurar el tema de WooCommerce Storefront.
Tema WooCommerce de escaparate

¿Tienes un proyecto de WooCommerce? En caso afirmativo, Storefront es el mejor tema de comercio electrónico que está diseñado para funcionar elegantemente con WooCommerce.
Este tema fue desarrollado por los desarrolladores de WooCommerce Core, con un diseño limpio y minimalista que está abierto a cualquier tipo de personalización.
Este tema tiene un diseño receptivo que funcionará en cualquier dispositivo. Estas son algunas de las increíbles funciones que obtendrá al descargar este tema:
- Diseño elegante.
- Disposición Responsive.
- Marcado amigable con SEO.
- Plantillas de página personalizadas.
- Gratis.
- Licencia GPL.
- Traducción lista para otros idiomas.
Cómo instalar y configurar el tema de escaparate de WooCommerce
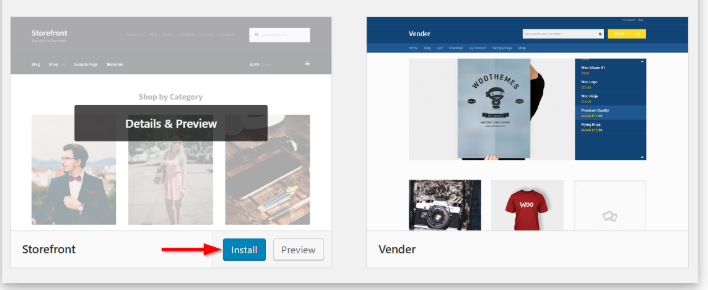
Descargar el tema Storefront es como instalar cualquier otro complemento para su sitio de WordPress. Primero, debe ir a Apariencia , Temas y, finalmente, Agregar nuevo . En el campo de búsqueda, escriba 'escaparate' y luego haga clic en el botón de instalación .
Una vez instalado, puede activar el tema usando el botón Activar .

Además, puede visitar wordpress.org para descargar la última versión de Storefront. Luego puede cargar la carpeta extraída al directorio de temas en su servidor a través de FTP. Después de eso, debe activar el tema yendo a Apariencia, luego Temas .
Plantillas de página
Storefront crea automáticamente dos plantillas de página adicionales, además de las páginas predeterminadas de WooCommerce. Son Página de inicio y Ancho completo.
Plantilla de página de inicio.
La plantilla de la página de inicio le ofrece una excelente manera de mostrar todos sus productos, brindándole una descripción general de los productos y las categorías de productos. Los visitantes de su tienda aterrizarán primero en esta página al ingresar a su tienda.
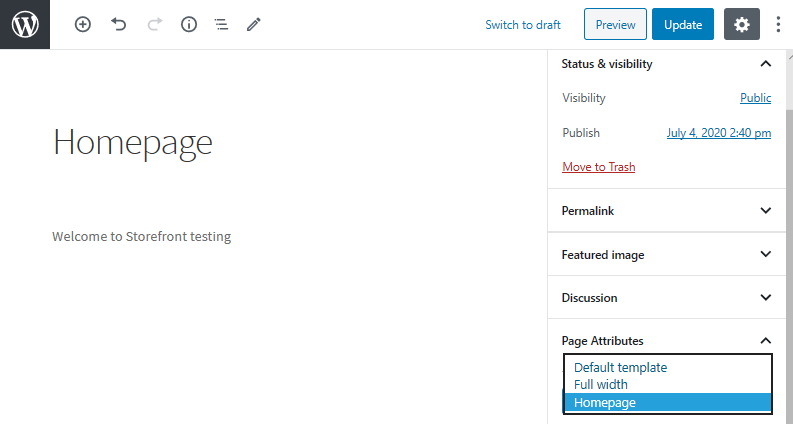
Configurarlo es muy sencillo, ya que solo tiene que crear una nueva página y agregar contenido para mostrar. Luego, tendrá que seleccionar la 'Página de inicio' en el menú desplegable de plantillas en el cuadro meta Atributos de la página.

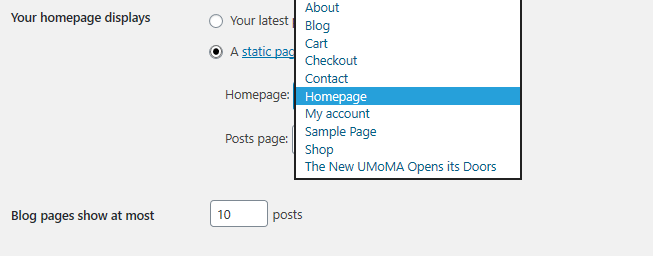
Después de publicar esta página, puede configurarla como página de inicio navegando a Configuración y luego a Lectura.
Luego marcará 'Una página estática' y luego seleccionará la página de inicio creada en el menú desplegable 'Página principal'. Después de guardar los cambios, se reflejarán automáticamente en el front-end.

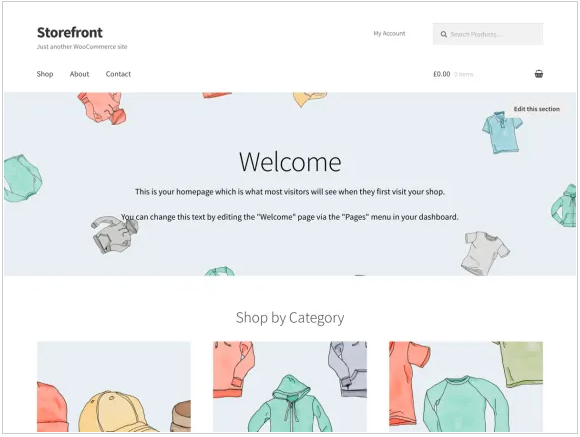
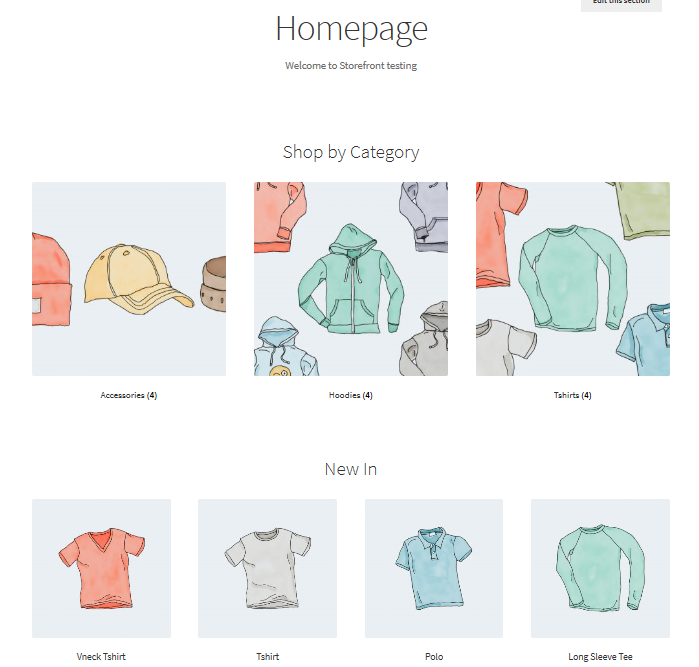
Una vez que se realiza la configuración, su página de inicio debe tener varias secciones.

Se muestran diferentes grupos, como productos recomendados, favoritos de los fanáticos, productos en oferta y los más vendidos. La forma en que se muestran estos elementos es la misma que el orden en el back-end.
Además, puede usar la función de arrastrar y soltar para hacer modificaciones haciendo clic en productos y luego en categorías .
Ancho completo en el carrito y pago
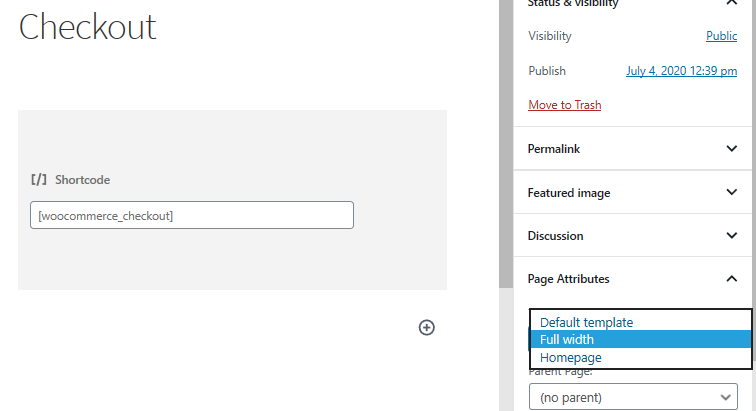
Full Width es la otra plantilla que se extiende por toda la página sin barras laterales, que es una opción recomendada para su carrito y páginas de pago. Esto se puede hacer yendo al carrito y a las páginas de pago y seleccionando 'Ancho completo' en el menú desplegable en la sección Atributos de la página.

Configuración de menús
El escaparate tiene una organización predeterminada de ubicaciones de menú que son primarias y secundarias. El menú principal se muestra justo debajo del logotipo del sitio. WooCommerce muestra todas sus páginas como un "menú principal" si no ha establecido un menú principal específico.
El menú secundario está justo al lado del logotipo, junto al cuadro de búsqueda. Sin embargo, este menú secundario solo aparecerá si asigna un menú.

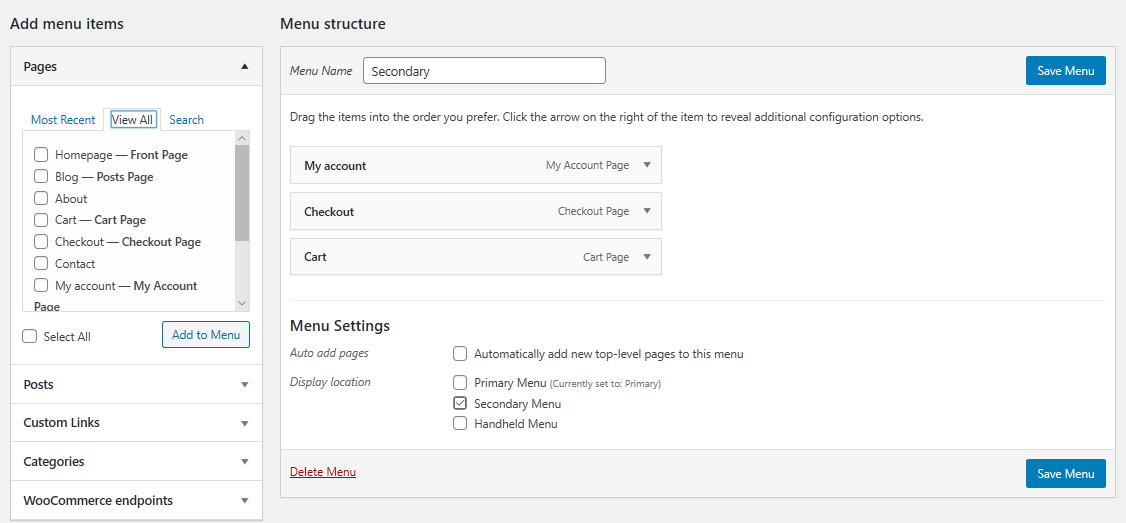
Creación de un nuevo menú y adición de páginas
Esto se puede hacer navegando a Apariencia y luego a Menús en el panel de administración. En el lado izquierdo, verá un título llamado 'páginas'. Haga clic en el botón Ver todo para obtener una lista de todas las páginas que ha publicado.
Marque las páginas que desee y luego haga clic en Agregar al menú . Es muy fácil personalizar el orden del menú simplemente arrastrando y soltando las páginas.

Colocación de widgets
El tema Storefront le brinda tres áreas diferentes para colocar widgets en su sitio web. Los widgets de encabezado se pueden colocar sobre el contenido, justo debajo del encabezado de su sitio. Los widgets de la barra lateral se colocan en el lateral según el diseño que elija. Además, puede colocar widgets de pie de página según su elección de los cuatro widgets disponibles.
Entonces, ahora que conoce los conceptos básicos de instalación y configuración del tema WooCommerce Storefront, echemos un vistazo a los diferentes trucos que puede realizar para personalizar este tema.
1. Crear un tema hijo
Antes de que podamos profundizar en los complejos trucos para personalizar su escaparate de WooCommerce, primero creemos un tema secundario para nuestro tema de escaparate. Los temas secundarios son temas pequeños que dependen del tema principal. Anulan las hojas de estilo y las funciones personalizadas del tema principal, creando así cambios en diferentes secciones de sus páginas.
¿Por qué deberíamos crear un tema hijo? Esto se debe a que el núcleo de Storefront se actualiza constantemente y esto supondrá un riesgo para todos sus esfuerzos de personalización. Esto significa que puede actualizar Storefront de forma segura, sin perder nuestro trabajo personalizado.
La mejor manera de crear un tema hijo es descargar el complemento Configurador de tema hijo y activarlo. Siga el asistente para crear su primer tema secundario.
2. Agregue un logotipo a su tienda
Esto se puede hacer usando el Personalizador de temas que se encuentra en su tablero en Temas y luego Personalizar. Seleccione la opción 'identidad del sitio' para agregar un logotipo cargando una imagen. El tamaño recomendado para cualquier tema de Storefront es de 470 px por 110 px. A continuación, guardará los cambios haciendo clic en 'Publicar'.
3. Personaliza el tamaño del encabezado
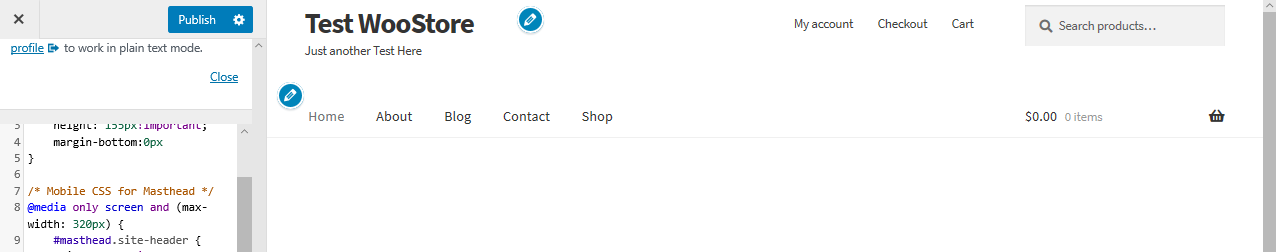
Aquí usaremos el personalizador de temas nuevamente, pero escribiremos un código CSS en la sección 'CSS adicional'.
Agrega el siguiente código:
* Cabecera */
#masthead.site-header {
altura: 155px!importante;
margen inferior: 0px
}
/* CSS móvil para masthead */
@media solo pantalla y (ancho máximo: 320 px) {
#masthead.site-header {
altura: 80px! importante;
margen inferior: 0px;
}
}
/* Menú de cabecera */
.storefront-primary-navigation a, .cart-contents a {
margen:0 0 0 0;
}
.main-navegación ul {
relleno:0 0 10px 4px!importante;
}
.main-navegación li {
altura: 38px! importante;}
/* CSS móvil para el menú Masthead */
@media solo pantalla y (ancho máximo: 320 px) {
.main-navegación ul {
fondo:#D6DDE4!importante;
}
}
/* Área de encabezado */
.sitio-encabezado {
parte superior acolchada: 0,5 em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
margen inferior: -45px;
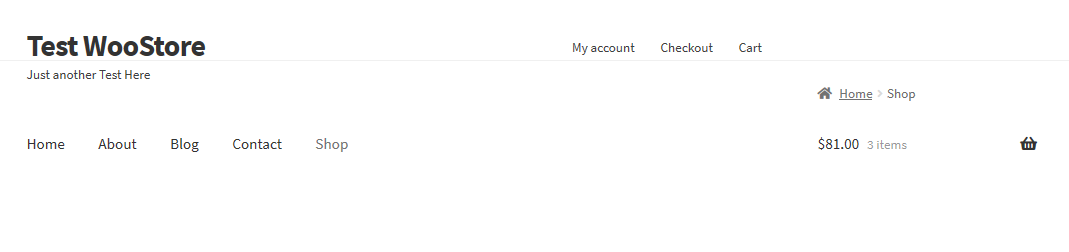
}Aquí está el resultado:

4. Elimina la barra de búsqueda del encabezado del tema.
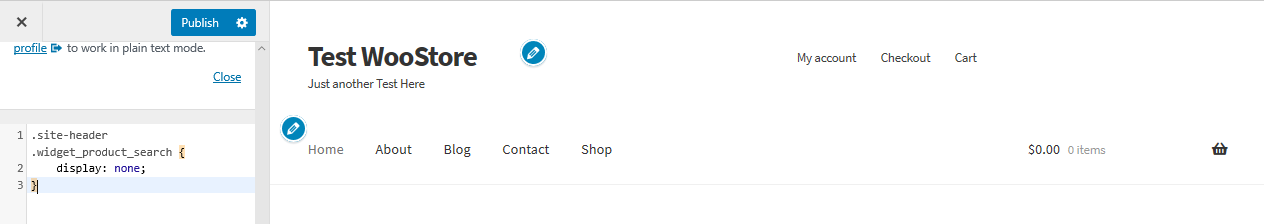
Agregue este código a la sección 'CSS adicional'.
.site-header .widget_product_search pantalla: ninguno; }
Aquí está el resultado:

5. Cree un menú desplegable separado para dispositivos móviles
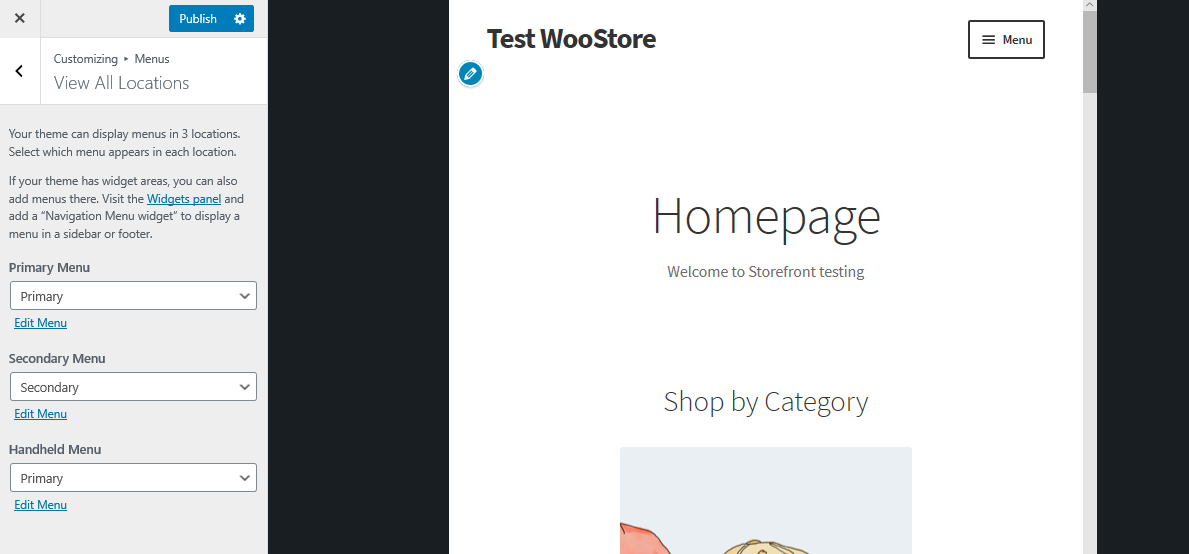
Storefront está diseñado para ser altamente receptivo, ajustándose muy bien a todos los tamaños de pantalla. Si tiene varios menús, es importante dirigir la atención de sus visitantes a lugares específicos del sitio web. Usando el Personalizador de WordPress, puede agregar el siguiente fragmento de código para hacer precisamente eso.
Vaya a Apariencia , luego Personalizar y luego seleccione la opción 'Menús' donde podemos crear nuestro diseño de menú personalizado seleccionando 'Menú portátil' para pantallas pequeñas.

6. Desactiva las reseñas de los clientes
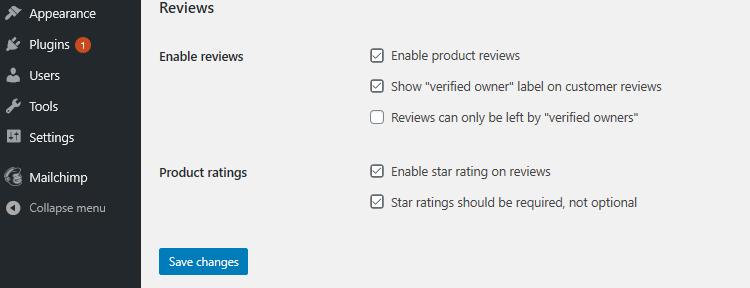
De forma predeterminada, WooCommerce y el escaparate tienen una funcionalidad estándar para reseñas. Esta muy buena integración le permite saber qué piensan sus visitantes sobre sus productos.
Sin embargo, es posible que las reseñas de los clientes no se apliquen a todos los tipos de tiendas de comercio electrónico. Para desactivar las reseñas de los clientes, vaya a la configuración de WooCommerce y vaya a la pestaña 'Productos'. En la parte inferior de la página, encontrará la sección 'reseñas' donde puede actualizar las reseñas como desee.

7. Eliminar imágenes de categorías de productos de la página de inicio
WooCommerce le permite mostrar productos y categorías de productos con sus imágenes en la página de inicio. Sin embargo, si prefiere que las categorías se muestren como solo texto, debe agregar esta línea al archivo functions.php de su tema secundario. Simplemente agréguelo al final del archivo function.php.
remove_action('woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10);Aquí está el resultado:

8. Cambia el color del menú del encabezado
El Personalizador nos permite personalizar la cabecera con los colores que queramos. Esto se puede hacer navegando a Personalizar , luego a Encabezado y seleccionando el color que desee.
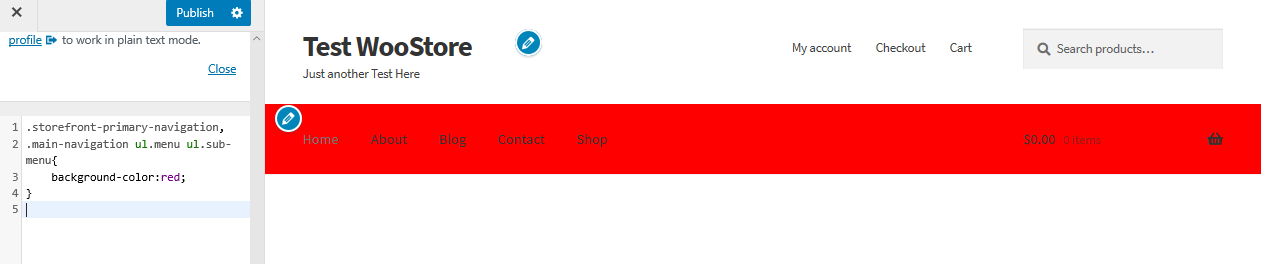
Sin embargo, esta opción colorea toda la región del encabezado, incluida la barra de búsqueda, la sección de inicio de sesión y el logotipo. Para obtener un fondo diferente para el menú del encabezado, simplemente agregue el siguiente fragmento de código al panel CSS adicional .
.storefront-principal-navegación,
.navegación principal ul.menu ul.sub-menu{
color de fondo:#f0f0f0;
}Aquí está el resultado:

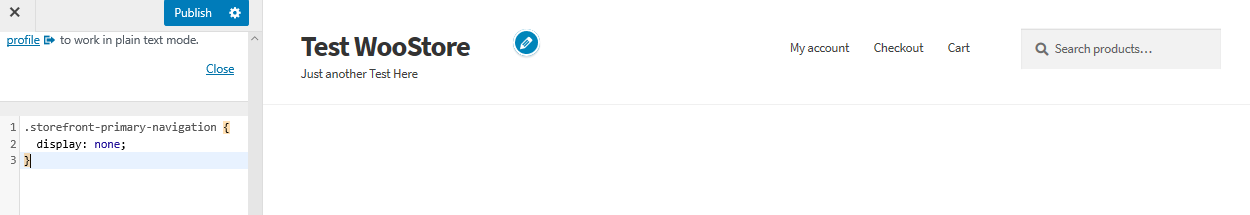
9. Ocultar la barra de navegación principal
Storefront Theme por defecto muestra todas las páginas como un menú. Si desea ocultar la barra de navegación principal, eliminar el menú no es suficiente. Simplemente navegue a Personalizar , luego a la sección CSS adicional y agregue las siguientes líneas:
.storefront-primary-navigation {
pantalla: ninguno;
}Aquí está el resultado:

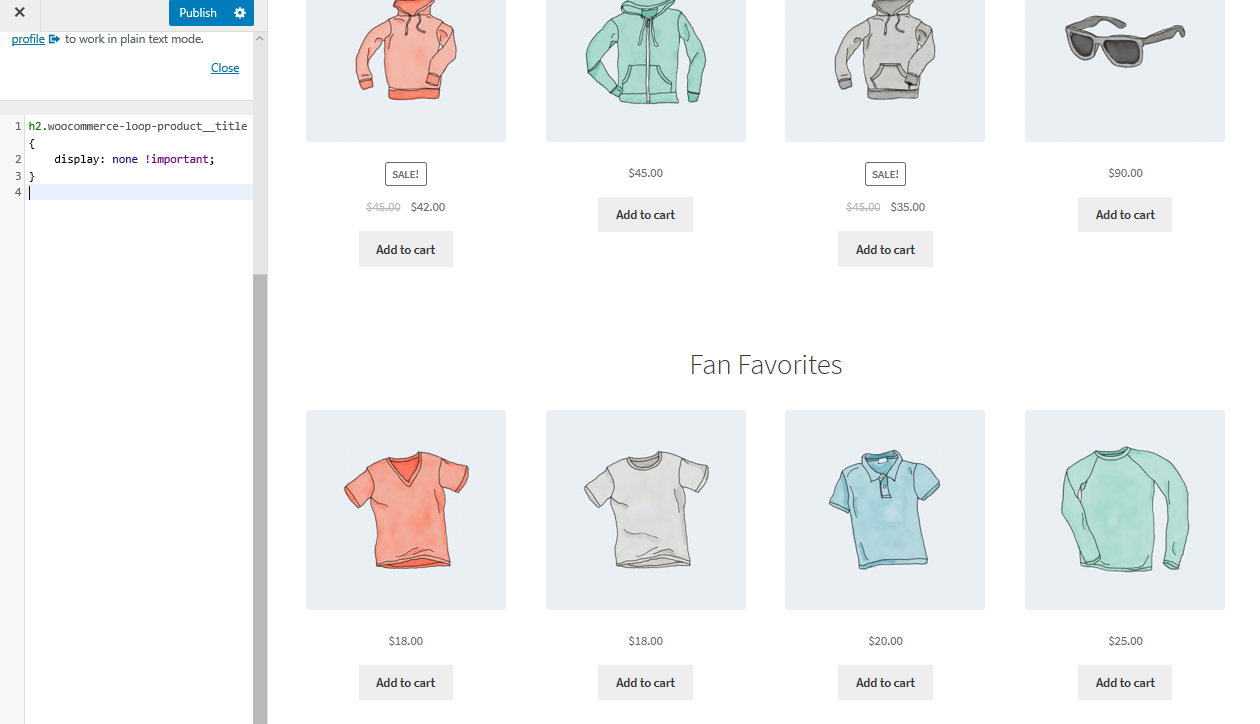
10. Ocultar el título de los productos en la página de la tienda
Para ocultar el título de los productos en la página de la tienda, simplemente vaya a Personalizar , luego a la sección CSS adicional y agregue las siguientes líneas:
h2.woocommerce-loop-product__title {
pantalla: ninguno !importante;
}Aquí está el resultado:

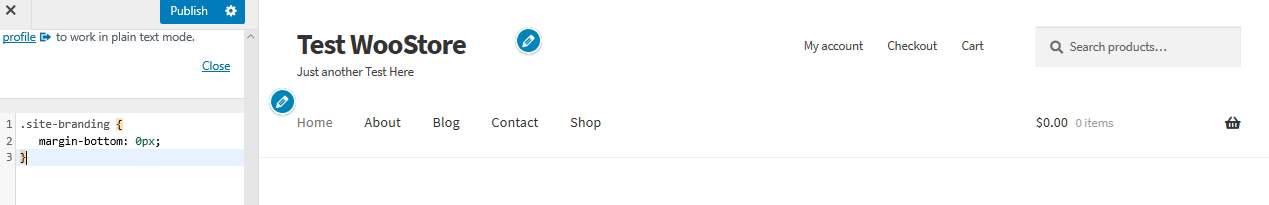
11. Elimina el espacio en blanco del encabezado
Simplemente navegue a Personalizar , luego a la sección CSS adicional y agregue las siguientes líneas:
.marca del sitio {
margen inferior: 0px;
}Aquí está el resultado:

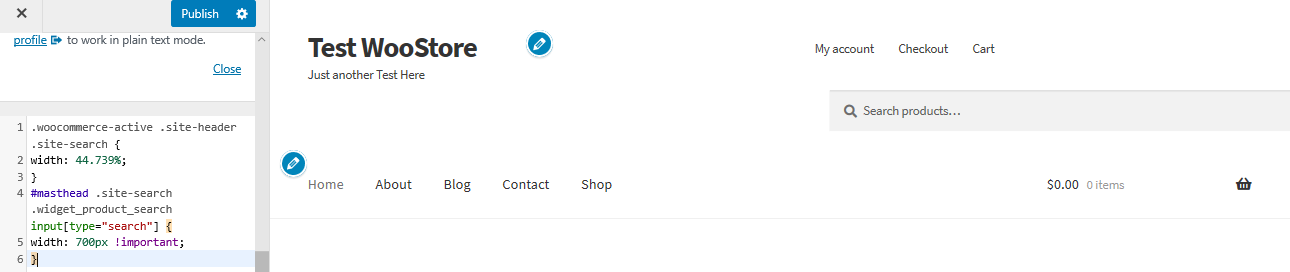
12. Aumenta el ancho de la barra de búsqueda
¿Qué harías si quisieras extender el ancho de la barra de búsqueda? Usando la sección CSS adicional, agregue las siguientes líneas:
.woocommerce-active .site-header .site-search {
ancho: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
ancho: 700px !importante;
}Aquí está el resultado:

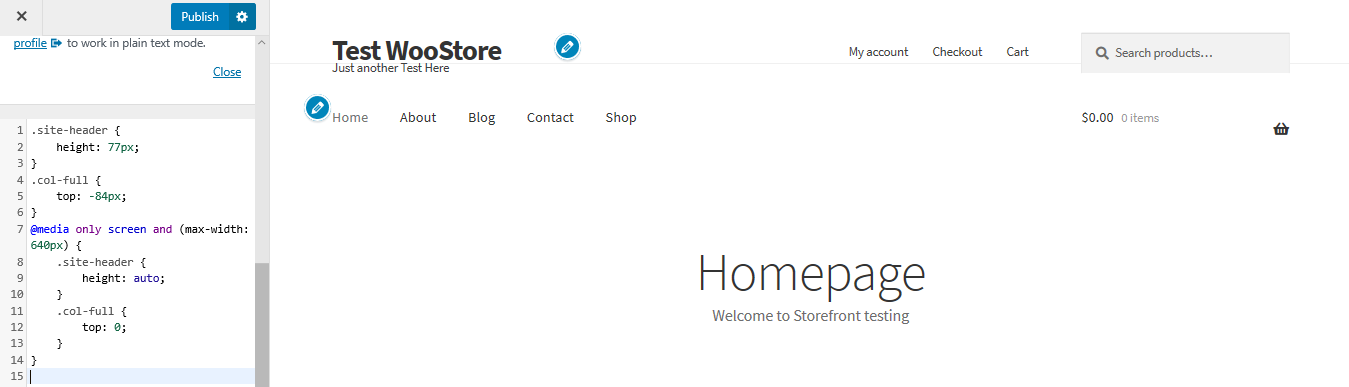
13. Elimina el espacio entre el encabezado y el menú
Simplemente navegue a Personalizar , luego a la sección CSS adicional y agregue las siguientes líneas:
.sitio-encabezado {
altura: 77px;
}
.col-full {
arriba: -84px;
}
@media solo pantalla y (ancho máximo: 640 px) {
.sitio-encabezado {
altura: automático;
}
.col-full {
superior: 0;
}
}Aquí está el resultado:

14. Agregar texto adicional a la página de registro de WooCommerce
Es importante agregar un mensaje en una página de registro, ya que es posible que deseemos agregar un agradecimiento u ofrecer vales de descuento para los nuevos registrados. Para archivar esto, simplemente agregue una función en el archivo function.php del tema secundario.
add_action('bp_signup_profile_fields', function() {
// Comienza a editar a continuación.
?>
<p class="aviso-check-inbox">
Recuerde revisar sus correos electrónicos y confirmar el registro para un
¡<strong>Bono de 10% de descuento</strong>!
</p>
<?php
// Finaliza la edición.
});15. Eliminar migas de pan en el tema Storefront
En la parte superior de las páginas de la mayoría de los sitios web, se agregan migas de pan para facilitar la navegación. Se encuentran en la parte superior de cada página, mostrando la categoría a la que pertenece la página o el producto.

Las migas de pan son una herramienta increíble para la optimización de motores de búsqueda, pero si desea eliminarlas, simplemente agregue el siguiente código al archivo functions.php del tema secundario:
add_filter('woocommerce_get_breadcrumb', '__return_false');Aquí está el resultado:

16. Cambia el enlace URL en el logo
Los temas de WordPress en general, vinculan la página de inicio de los sitios en el logotipo. Esta función es estándar para la mayoría de los sitios web y los usuarios esperan poder volver a la página de inicio cada vez que hacen clic en el logotipo.
¿Qué pasa si la página de inicio está en una ubicación diferente? Esto significa que hay que configurar la URL, si queremos un enlace personalizado. Para cambiar esto, necesitamos agregar el siguiente código al archivo functions.php del tema secundario:
add_action('storefront_header', 'custom_storefront_header', 1);
función custom_storefront_header () {
remove_action('storefront_header', 'storefront_site_branding', 20);
add_action('storefront_header', 'custom_site_branding', 20);
función custom_site_branding() {
// AQUÍ establece el enlace de tu logo o título del sitio
$enlace = home_url( '/mi-enlace-personalizado/' );
?>
<div class="marca-del-sitio">
<?php
if ( function_exists( 'the_custom_logo' ) && has_custom_logo() ) {
$logo_personalizado_id = get_theme_mod('logotipo_personalizado');
si ($ custom_logo_id) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo' );
$image_alt = get_post_meta ($custom_logo_id, '_wp_attachment_image_alt', true);
si ( vacío ($ imagen_alt ) ) {
$custom_logo_attr['alt'] = get_bloginfo('name', 'display');
}
$logo = sprintf( '<a href="%1$s" class="enlace-logotipo-personalizado" rel="inicio" itemprop="url">%2$s</a>',
esc_url ($enlace),
wp_get_attachment_image ($custom_logo_id, 'completo', falso, $custom_logo_attr)
);
}
elseif ( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="enlace-logotipo-personalizado" style="display:none;"><img class="logotipo-personalizado"/></a>' , esc_url( $enlace ) );
}
$html = is_front_page() ? '<h1 clase="logotipo">' . $logo . '</h1>' : $logotipo;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = sitio_logo()->logotipo;
$logo_id = get_theme_mod('logotipo_personalizado');
$logo_id = $logo_id ? $logo_id : $logotipo['id'];
$tamaño = site_logo()->theme_size();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url ($enlace),
wp_get_attachment_image ($ logo_id, $ tamaño, falso, matriz (
'clase' => 'archivo adjunto del logotipo del sitio-' . $tamaño,
'tamaño de datos' => $tamaño,
'elementoprop' => 'logotipo'
) )
);
$html = apply_filters('jetpack_the_site_logo', $html, $logotipo, $tamaño);
} demás {
$etiqueta = is_front_page() ? 'h1': 'div';
$html = '<' . esc_attr( $etiqueta ) . ' class="beta site-title"><a href="' . esc_url( $link ) . '" rel="home">' . esc_html( get_bloginfo( 'nombre' ) ) . '</a></'. esc_attr( $etiqueta ) .'>';
if ( '' !== get_bloginfo( 'descripción' ) ) {
$html .= '<p class="descripción-del-sitio">' . esc_html( get_bloginfo( 'descripción', 'pantalla' ) ) . '</p>';
}
}
eco $html;
?>
</div>
<?php
}
}El enlace personalizado va en la línea 7 ' ( '/mi-enlace-personalizado/' ); ', donde agregará su enlace personalizado reemplazándolo con "mi-enlace-personalizado".
17. Eliminar completamente las categorías de la página de la tienda
Esta función elimina simplemente las categorías. Debe agregar las siguientes líneas al archivo functions.php:
función storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Aquí está el resultado:

18. Quitar imagen de producto del carrito y minicarrito
Para hacer esto, simplemente agregue el siguiente código al archivo functions.php de su tema hijo:
add_filter('woocommerce_cart_item_thumbnail', '__return_false');Aquí está el resultado:

19. Productos recientes de nuestra página de la tienda
Cuando agrega un nuevo producto, se agrega a la sección 'Nuevo en' en la página principal. Esta es la configuración predeterminada en el tema Storefront. Sin embargo, si constantemente agrega productos a su lista, pueden saturar la página de la tienda. También puede mostrar información adicional en esta sección.
Para eliminar esta sección, simplemente agregue el siguiente código al archivo function.php del tema secundario.
función storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Aquí está el resultado:

20. Elimina los productos más vendidos de la página de la tienda
Para algunos, esto podría no ser una característica deseable. Para eliminar la sección más vendida, simplemente agregue el siguiente código al archivo function.php del tema secundario.
función storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_best_selling_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Aquí está el resultado:

21. Eliminar productos destacados
De la misma manera, es posible que desee deshabilitar la sección de productos destacados. Esto se puede hacer agregando el siguiente fragmento de código al archivo functions.php del tema secundario:
función storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Aquí está el resultado:

22. Integre un botón pegajoso "Agregar al carrito"
Es importante proporcionar información importante sobre sus productos, como la descripción, la galería de imágenes e información adicional. En última instancia, esto podría resultar en una página larga.
Sin embargo, si desea facilitar el proceso de agregar un producto al carrito sin obligar al cliente a desplazarse hacia atrás hasta la parte superior de la página para agregar el producto al carrito, puede agregar un botón adhesivo "Agregar al carrito" en la parte superior de la pantalla.
Esto se puede hacer mediante el uso de un complemento llamado Sticky add to cart para WooCommerce. Simplemente instálelo y actívelo, para disfrutar de los botones adhesivos "Agregar al carrito" en todas las páginas de sus productos.
Aquí está el resultado:

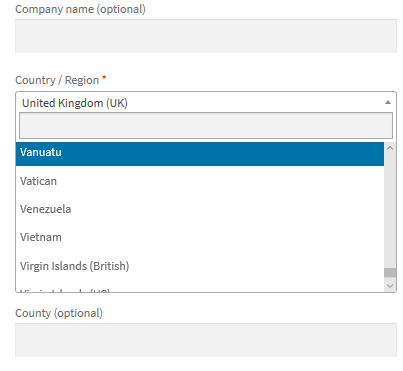
23. Agregue una lista desplegable de ciudades en la página de pago
Cuando agrega una lista desplegable de ciudades en la página de pago, ayudará a nuestros clientes a completar sus datos personales rápidamente. Esto le permitirá marcar solo las ciudades disponibles donde puede enviar sus productos.
Simplemente agregue el siguiente código al archivo functions.php del tema secundario:
add_filter('woocommerce_default_address_fields', 'override_checkout_city_fields', 10, 1);
función override_checkout_city_fields($fields) {
// Defina aquí en el arreglo sus ciudades deseadas (Aquí un ejemplo de ciudades)
$opcion_ciudades = array(
'' => __( 'Selecciona tu ciudad' ),
'a' => 'a',
);
$campos['ciudad']['tipo'] = 'seleccionar';
$campos['ciudad']['opciones'] = $opcion_ciudades;
devolver $campos;
}Si observa la quinta línea del código, puede definir nuestra lista de ciudades. La primera parte del código 'a' => es el ID de la ciudad, que no puede incluir espacios ni caracteres vacíos. Simplemente escribe el nombre de la ciudad exactamente como quieres que aparezca.
Aquí está el resultado:

24. Oculte los botones de cantidad de producto más y menos de la página del producto
Para ocultar el campo de texto con los botones más y menos para aumentar o disminuir la cantidad del producto, todo lo que necesita hacer es agregar el siguiente código CSS en la sección CSS adicional :
.cantidad {
pantalla: ninguno !importante;
}Aquí está el resultado:

25. Oculte el botón "Agregar al carrito" en la página del producto
Para hacer esto, simplemente navegue a Personalizar , luego a la sección CSS adicional y agregue las siguientes líneas:
.single_add_to_cart_button {
pantalla: ninguno !importante;
}Aquí está el resultado:
26. Eliminar el crédito del tema Storefront del pie de página
De forma predeterminada, el tema WooCommerce Storefront agrega un crédito de tema al pie de página. Es posible que desee un pie de página con un toque personal. Para eliminar el crédito del tema, simplemente agregue la siguiente función en el archivo functions.php del tema secundario:
add_action('init', 'custom_remove_footer_credit', 10);
función custom_remove_footer_credit () {
remove_action('storefront_footer', 'storefront_credit', 20);
add_action('storefront_footer', 'custom_storefront_credit', 20);
}
función custom_storefront_credit() {
?>
<div class="información-del-sitio">
&Copiar; <?php echo get_bloginfo('nombre') . ' ' . obtener_la_fecha('Y'); ?>
</div><!-- .información del sitio -->
<?php
}Aquí está el resultado:

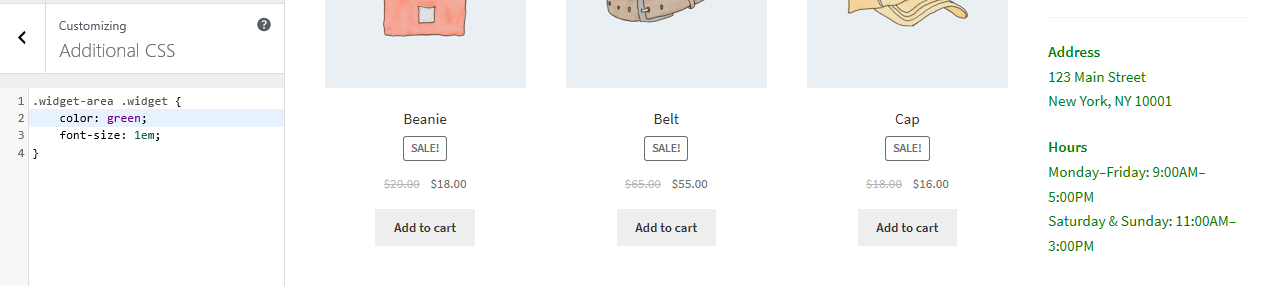
27. Cambiar el color de la sección del widget del escaparate y el tamaño de fuente
No existe una forma directa de cambiar el color o el tamaño de la fuente para los widgets de la página mediante el personalizador. Puede cambiar esto fácilmente agregando las siguientes líneas de código CSS. Para hacer esto, simplemente navegue a Personalizar , luego a la sección CSS adicional y agregue las siguientes líneas:
.widget-área .widget {
color verde;
tamaño de fuente: 1em;
}Aquí está el resultado:

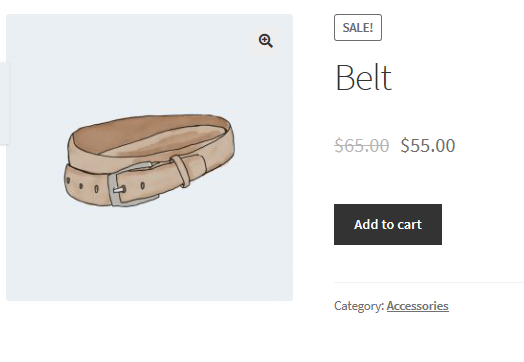
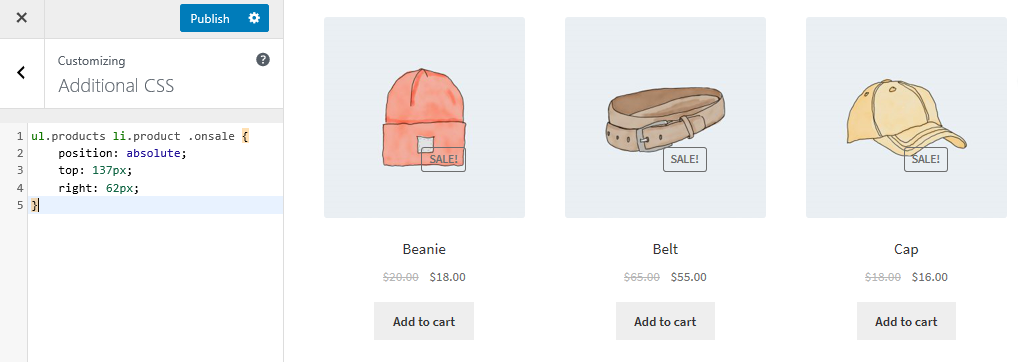
28. Muestre la insignia de "Oferta" de la tienda en la imagen del producto
La versión predeterminada del tema WooCommerce Storefront le permite definir una venta o un precio con descuento para un determinado producto. Sin embargo, si desea agregar la insignia de venta en la imagen del producto, simplemente vaya a Personalizar , luego a la sección CSS adicional y agregue las siguientes líneas:
ul.products li.product .onsale {
posición: absoluta;
arriba: 137px;
derecha: 62px;
}
Aquí está el resultado:

29. Cambia el color de la insignia de "Oferta"
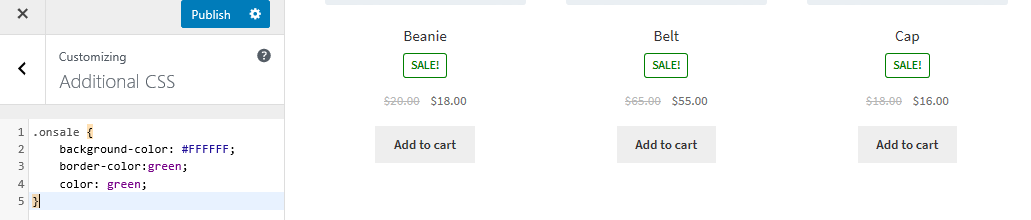
Para cambiar el color de la insignia de venta, simplemente vaya a Personalizar , luego a la sección CSS adicional y agregue las siguientes líneas:
.en venta {
color de fondo: #FFFFFF;
borde-color: verde;
color verde;
}Aquí está el resultado:

30. Cambiar el color del cuadro de cantidad "más-menos"
Esto se puede hacer cambiando el color de fondo de los botones de cantidad más y menos. Para hacer esto, simplemente navegue a Personalizar , luego a la sección CSS adicional y agregue las siguientes líneas:
.cantidad .cantidad {
color: #000;
color de fondo: #f5df72;
}Aquí está el resultado:

31. Cómo cambiar el color de fondo del encabezado de Storefront
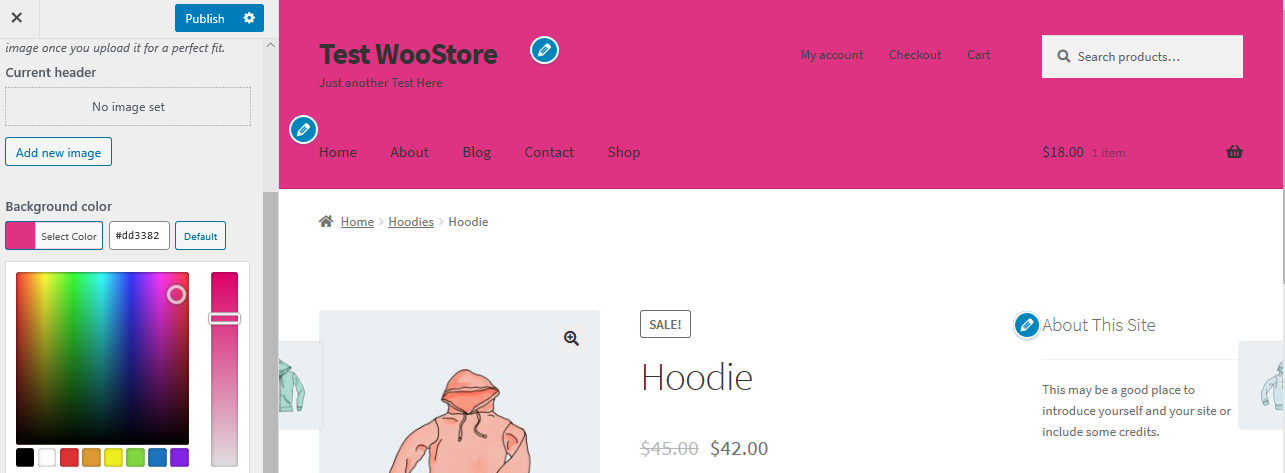
El Personalizador de WordPress nos permite cambiar el color de fondo del encabezado del tema Storefront. Para hacer esto, simplemente vaya a Personalizar y luego a la sección Encabezado :

32. Cambia el color de fondo del minicarrito en la cabecera
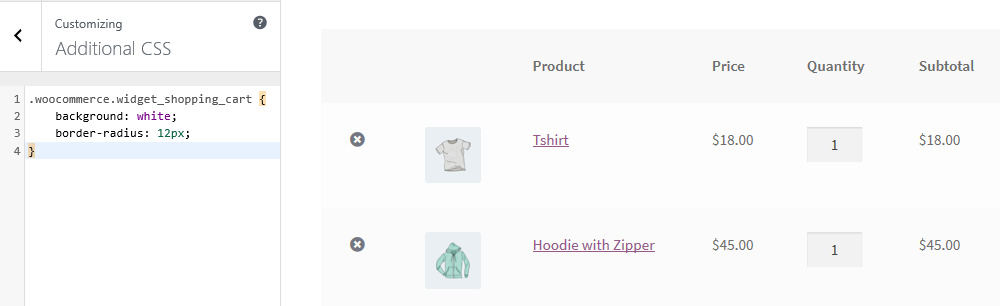
Al cambiar el color del encabezado, el menú desplegable del minicarro hereda este color. Sin embargo, puede cambiar esto usando las siguientes reglas CSS para mayor visibilidad. Simplemente navegue a Personalizar , luego a la sección CSS adicional y agregue las siguientes líneas:
.
woocommerce.widget_shopping_cart {
fondo: blanco;
borde-radio: 12px;
}Aquí está el resultado:

33. Agregue una imagen en el pie de página de la tienda usando CSS debajo de los derechos de autor
Si desea agregar su propio logotipo, pagos aceptados o insignia de socio debajo del texto de derechos de autor, simplemente vaya a Capas , Personalizar y luego haga clic en Pie de página .
Haga clic en Personalización para expandir el panel y haga clic en Seleccionar imagen en el fondo.
Seleccione la imagen que desee y agréguela .
Seleccione No Repetir y Fondo , o colóquelo manualmente como desee.
Vuelve al Personalizador y haz clic en CSS para expandir el panel. Sin embargo, debe asegurarse de que los porcentajes estén de acuerdo con sus especificaciones. Luego agregue las siguientes líneas:
.site-info:después de {
contenido: '';
imagen de fondo: url (agregue su propia URL);
bloqueo de pantalla;
ancho: 100px;
altura: 100px;
margen: 0 automático;
}34. Cómo eliminar el espacio en el pie de página
Simplemente navegue a Personalizar , luego a la sección CSS adicional y agregue la siguiente línea:
.footer-widgets { padding-top: 0; }Aquí está el resultado:

35. Cómo eliminar el encabezado pero mantener el menú
Simplemente navegue a Personalizar , luego a la sección CSS adicional y agregue las siguientes líneas:
#cabecera > .col-lleno,
#masthead .site-header-cart {
pantalla: ninguno;
}36. Cómo quitar el subrayado de los hipervínculos
De forma predeterminada, el tema Storefront subraya los enlaces y, si desea eliminarlos, simplemente vaya a Personalizar , luego a la sección CSS adicional y agregue las siguientes líneas:
a {
decoración de texto: ¡ninguna! importante;
}Aquí está el resultado:


37. Cómo eliminar imágenes destacadas en Publicaciones en el tema WooCommerce Storefront
Simplemente agregue la siguiente línea al archivo function.php del tema secundario:
remove_action('storefront_post_content_before', 'storefront_post_thumbnail', 10);38. Cómo cambiar el color de las líneas horizontales en la página de inicio de Storefront
Simplemente agregue el siguiente código al archivo custom.css de su tema hijo:
.page-template-template-homepage .hentry .entry-header,
.página-plantilla-plantilla-página de inicio .hentry,
.page-template-template-homepage .storefront-product-section {
borde-color: rojo;
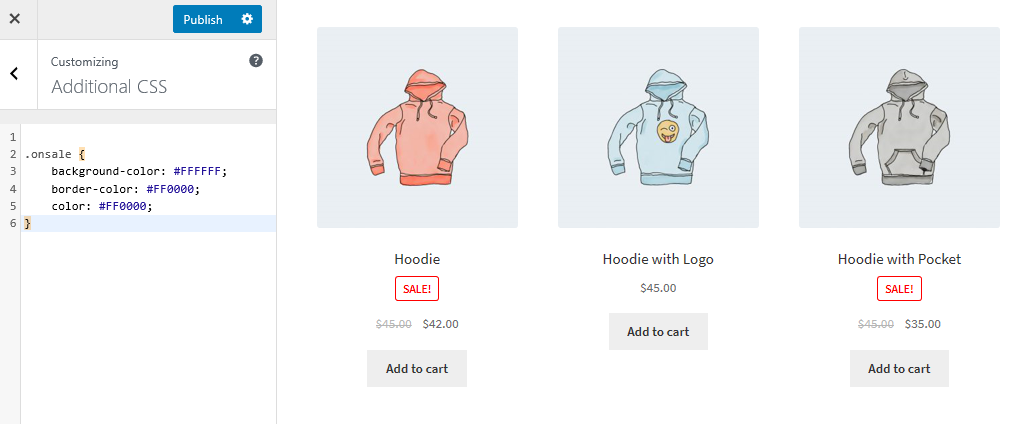
}39. Cómo personalizar la insignia de venta de Storefront WooCommerce
Simplemente agregue el siguiente código a su sección de CSS adicional:
.en venta {
color de fondo: #FFFFFF;
color del borde: #FF0000;
color: #FF0000;
}Aquí está el resultado:

40. Cómo cambiar el tamaño del logotipo, navegación secundaria y barra de búsqueda
Para cambiarlos todos a la vez, simplemente agregue el siguiente código a su sección CSS adicional:
Pantalla @media y (ancho mínimo: 768 px) {
/* LOGOTIPO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { ancho: 30% !importante; /* Usa valores px si quieres, ej. 350 píxeles */ }
/* NAVEGACION SECUNDARIA */
.site-header .secondary-navigation { ancho: 40% !importante; /* Usa valores px si quieres, ej. 350 píxeles */ }
/* BARRA DE BÚSQUEDA */
.site-header .site-search { ancho: 30% !importante; /* Usa valores px si quieres, ej. 350 píxeles */ }41. Cómo eliminar la barra lateral en las páginas de productos de WooCommerce para usar el ancho completo
Simplemente agregue el siguiente código al archivo functions.php del tema secundario:
add_action('get_header', 'remove_storefront_sidebar');
si (es_producto()) {
remove_action('storefront_sidebar', 'storefront_get_sidebar', 10);
}
}
Agregue esta línea a su sección CSS adicional:
cuerpo.woocommerce #primary { ancho: 100%; }Aquí está el resultado:

42. Cómo agregar una imagen o icono en los elementos del menú.
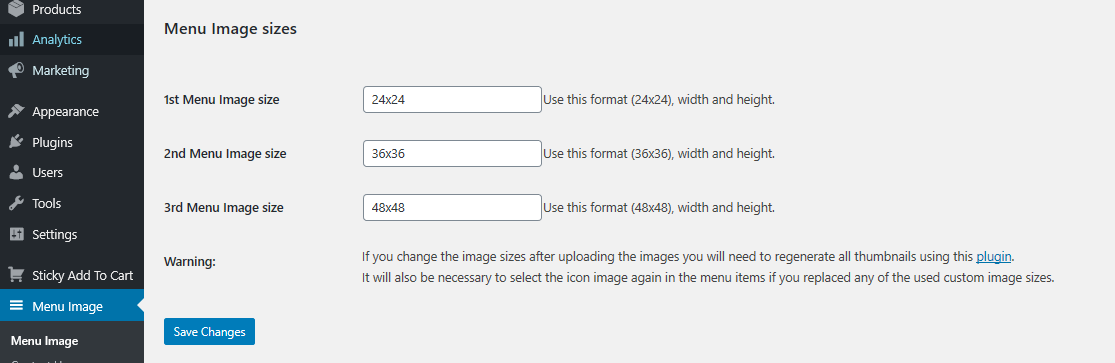
Para hacer esto, simplemente instale y active el complemento Imagen de menú, íconos fáciles y agregue sus íconos como desee. Simplemente agregue las dimensiones deseadas a los diferentes campos del menú.
Aquí hay una descripción visual:

43. Cómo agregar una barra superior a Storefront
Esto se puede hacer para agregar cosas interesantes como íconos sociales o un mensaje de bienvenida. Para agregar esto, simplemente agregue las siguientes líneas de código al archivo function.php del tema secundario:
/**
* Agrega una barra superior a Storefront, antes del encabezado.
*/
función storefront_add_topbar() {
?>
<div id="barra superior">
<div class="col-full">
<p>Bienvenido a Prueba WooStore</p>
</div>
</div>
<?php
}
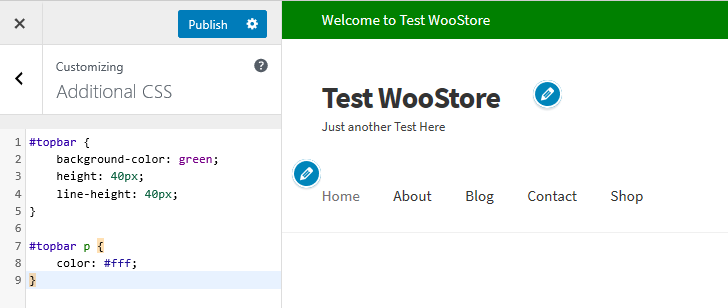
add_action( 'storefront_before_header', 'storefront_add_topbar' );Luego agregue este CSS en la sección CSS adicional en su personalizador:
#barra superior {
color de fondo: #1F1F20;
altura: 40px;
altura de línea: 40px;
}
#barra superior p {
color: #fff;
}Aquí está el resultado:

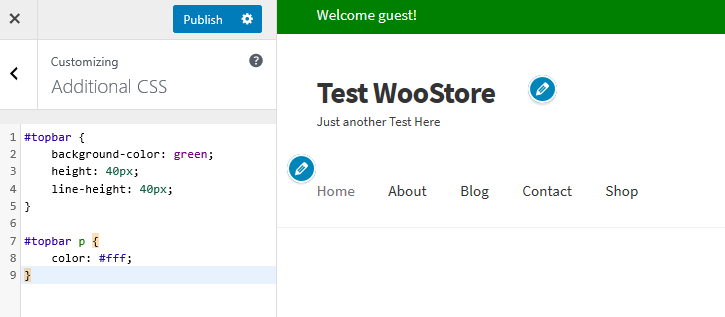
44. Cómo agregar un mensaje personalizado a tu barra superior
Esta es otra forma de agregar un mensaje personalizado en la barra superior. Simplemente agregue las siguientes líneas de código al archivo function.php del tema secundario:
/**
* Agrega una barra superior a Storefront, antes del encabezado.
*/
función storefront_add_topbar() {
global $usuario_actual;
get_infousuarioactual();
if ( ! vacío( $usuario_actual->nombre_usuario ) ) {
$usuario = $usuario_actual->nombre_de_usuario;
} demás {
$usuario = __('invitado', 'escaparate-niño');
}
?>
<div id="barra superior">
<div class="col-full">
<p>¡Bienvenido <?php echo $usuario?>!</p>
</div>
</div>
<?php
}
add_action( 'storefront_before_header', 'storefront_add_topbar' ); 
45. Cómo hacer Meta Slider de ancho completo con Storefront
Los Meta Sliders son muy populares en muchos sitios de WordPress. Agregue este bit de código para estirar el control deslizante para que tenga el ancho completo. Agréguelo al estiramiento del tema secundario del control deslizante para que tenga el ancho completo:
add_action('init', 'child_theme_init');
función niño_tema_init() {
add_action('storefront_before_content', 'woa_add_full_slider', 5);
}
función woa_add_full_slider() { ?>
<div id="control deslizante">
<?php echo do_shortcode("[metaslider id=388 percentwidth=100]"); ?>
</div>
<?php
}Sin embargo, puede usar un complemento para hacer esto y un buen ejemplo es el complemento WooSlider .
46. Cómo agregar fuentes de Google adicionales a Storefront
Esto es muy fácil y simplemente necesita descargar y activar el complemento Easy Google Fonts . Más de 300.000 usuarios de la comunidad de WordPress confían en este buen plugin de fuentes.

47. Cómo quitar la barra de búsqueda del encabezado
Esta es una forma alternativa de eliminar la barra de búsqueda del encabezado, pegando el siguiente código en el archivo function.php del tema secundario:
add_action( 'init', 'jk_remove_storefront_header_search' );
función jk_remove_storefront_header_search() {
remove_action('storefront_header', 'storefront_product_search', 40);
}Aquí está el resultado:

48. Cómo ocultar los títulos de página en Storefront
Si desea ocultar los títulos de las páginas, debe instalar y activar el complemento Title Toggle for Storefront Theme que está disponible en la comunidad de wordpress.org. Más de 10.000 usuarios confían en este plugin.

49. Cómo eliminar 'diseñado por WooThemes' en el pie de página de Storefront
Esta es una solución alternativa a este problema como la discutida anteriormente. Debe agregar este código al archivo function.php del tema secundario:
add_action('init', 'custom_remove_footer_credit', 10);
función custom_remove_footer_credit () {
remove_action('storefront_footer', 'storefront_credit', 20);
add_action('storefront_footer', 'custom_storefront_credit', 20);
}
función custom_storefront_credit() {
?>
<div class="información-del-sitio">
&Copiar; <?php echo get_bloginfo('nombre') . ' ' . obtener_la_fecha('Y'); ?>
</div><!-- .información del sitio -->
<?php
}Aquí está el resultado:

50. Cómo agregar iconos de Font Awesome al menú de tu tienda
Esto se puede hacer mediante el uso del complemento Font Awesome 4 Menus que está disponible en la comunidad de wordpress.org. Más de 50.000 usuarios confían en este plugin.

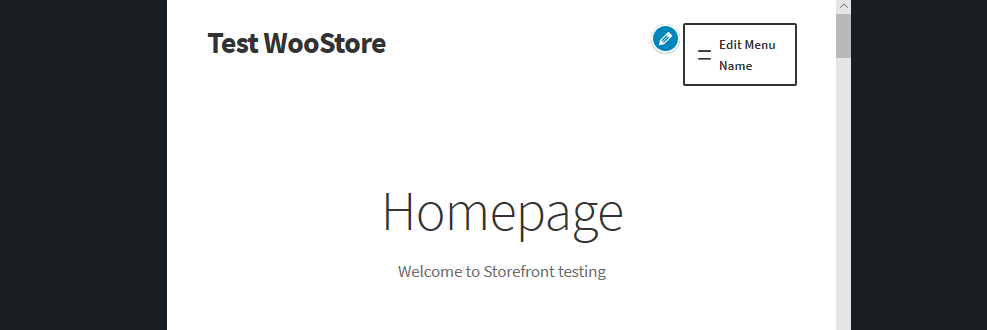
51. Cómo cambiar el nombre de 'Navegación' en la vista móvil en Storefront
Para hacer esto, simplemente agregue este código al archivo function.php del tema secundario:
función storefront_primary_navigation() {
?>
<nav id="navegación-del-sitio" class="navegación-principal" rol="navegación">
<button class="menu-toggle"><?php _e( 'Editar nombre del menú', 'escaparate' ); ?></botón>
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
</nav><!-- #navegación-del-sitio -->
<?php
}Aquí está el resultado:

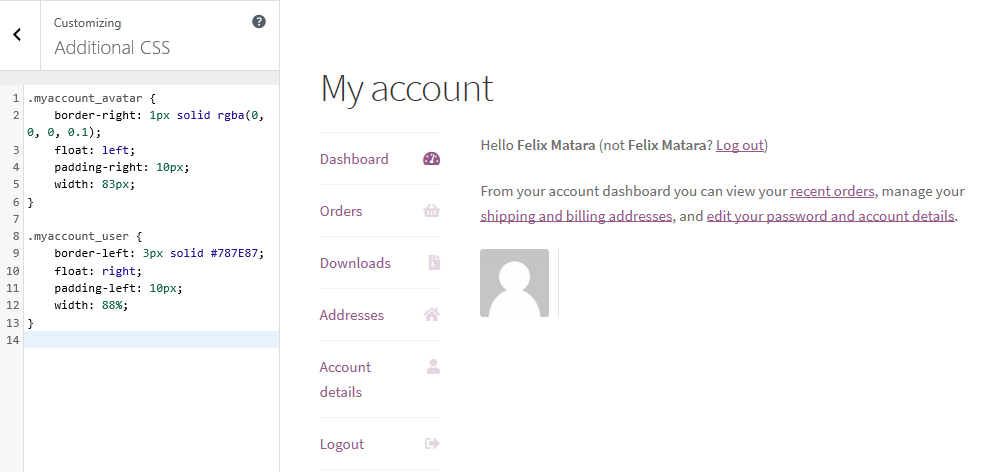
52. Cómo agregar un avatar de cliente en Storefront 'Mi página de cuenta'
Esto se puede hacer simplemente agregando las siguientes líneas de código al archivo function.php del tema secundario:
/**
* Imprima el avatar del cliente en la página Mi cuenta, después del mensaje de bienvenida
*/
función storefront_myaccount_customer_avatar() {
$usuario_actual = wp_get_usuario_actual();
echo '<div class="myaccount_avatar">' . get_avatar( $usuario_actual->correo_de_usuario, 72, '', $usuario_actual->nombre_de_visualización) . '</div>';
}
add_action('woocommerce_before_my_account', 'storefront_myaccount_customer_avatar', 5);
Luego agregue las siguientes reglas de comando CSS en la sección CSS adicional:
.micuenta_avatar {
borde derecho: 1px sólido rgba (0, 0, 0, 0.1);
flotador izquierdo;
relleno derecho: 10px;
ancho: 83px;
}
.myaccount_user {
borde izquierdo: 3px sólido #787E87;
flotar derecho;
relleno-izquierda: 10px;
ancho: 88%;
}Aquí está el resultado:

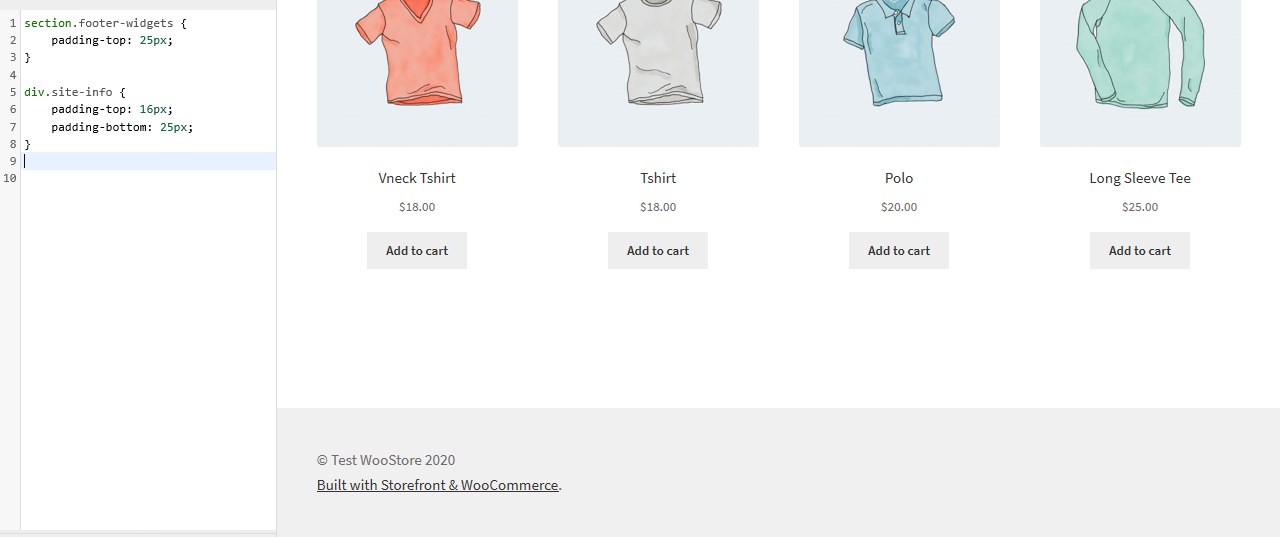
53. Cómo cambiar la altura del pie de página del escaparate de WooCommerce
Es muy fácil cambiar la altura del pie de página de WooCommerce Storefront agregando el siguiente código CSS en la sección CSS adicional :
sección.footer-widgets {
acolchado superior: 25px;
}
div.site-info {
acolchado superior: 16px;
relleno inferior: 25px;
}Aquí está el resultado:

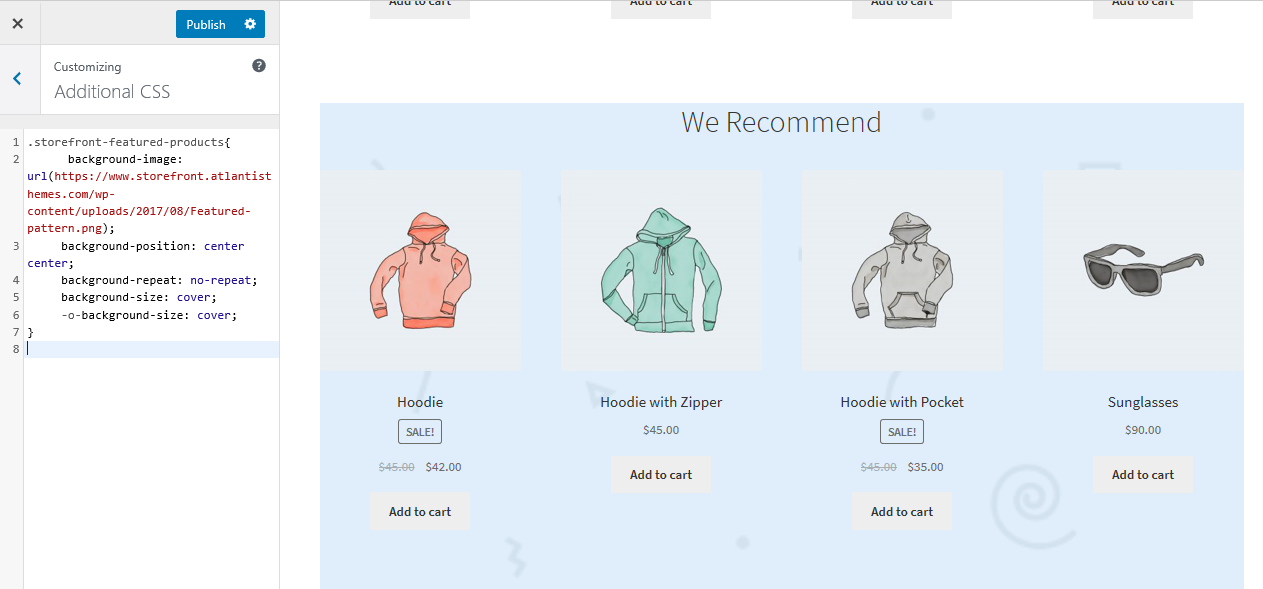
54. Adición de una imagen de fondo al escaparate de una sección de página de inicio en particular
El tema Storefront predeterminado tiene seis secciones, a saber, categorías de productos, productos recientes, productos destacados, productos populares, productos en oferta y productos más vendidos. Simplemente agregue el siguiente código a la sección CSS adicional :
.tienda-productos-destacados{
background-image: url(Agregue su URL aquí);
posición de fondo: centro centro;
repetición de fondo: sin repetición;
tamaño de fondo: portada;
-o-fondo-tamaño: portada;
}Aquí está el resultado:

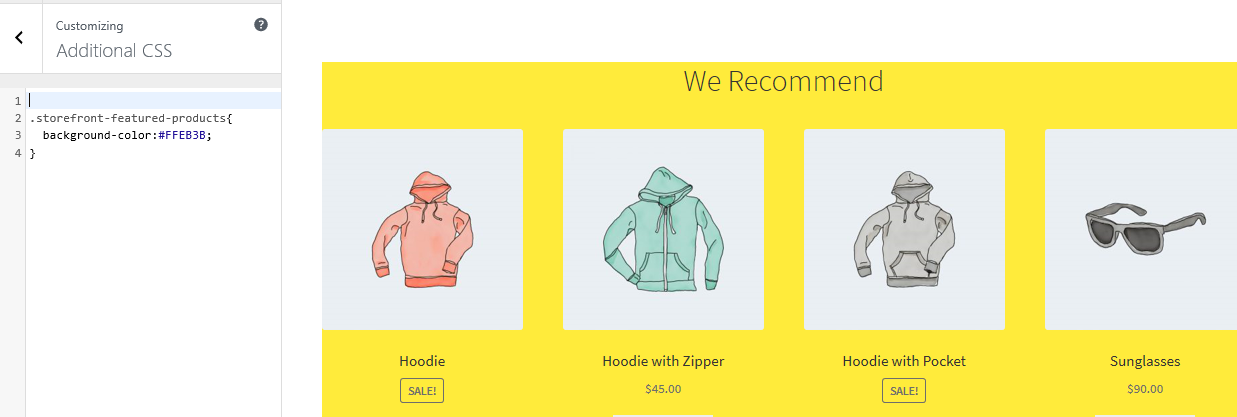
55. Agregar color de fondo a las secciones de la página de inicio de la tienda
Para hacer esto, primero debe identificar la sección a la que desea agregar color. Esto se puede hacer fácilmente agregando el siguiente código a la sección CSS adicional :
.tienda-productos-destacados{
color de fondo:#FFEB3B;
}Aquí está el resultado:

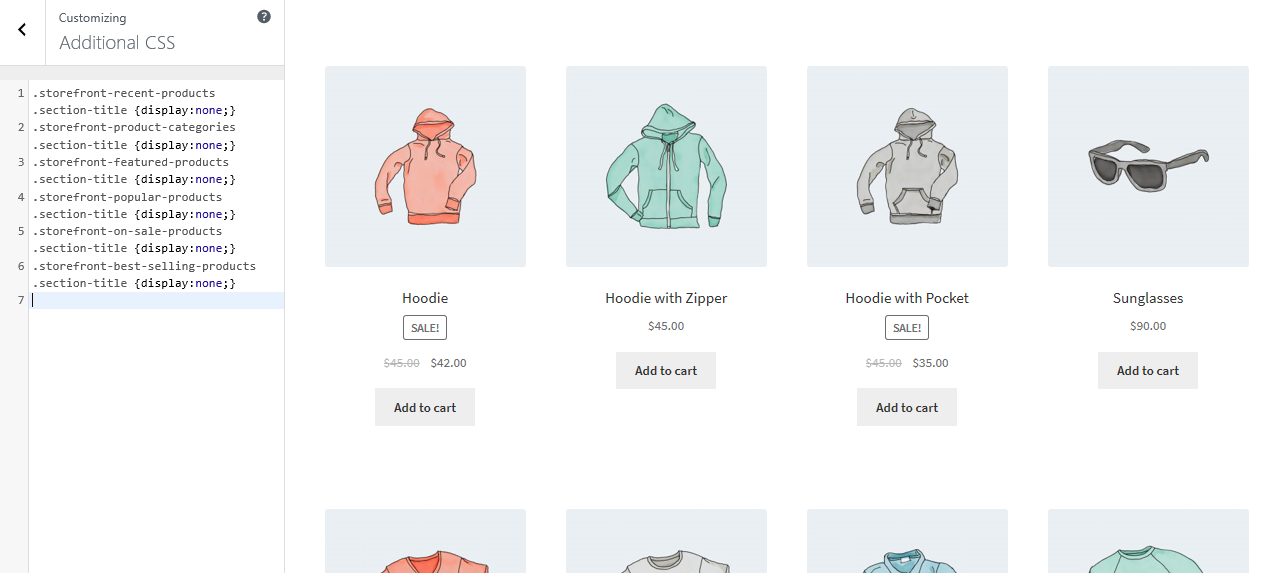
56. Cómo quitar u ocultar el título de la sección de la página de inicio
Para hacer esto, primero debe identificar la sección que desea eliminar u ocultar. Esto se puede hacer agregando el siguiente código a la sección CSS adicional :
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-presented-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-sellers-products .section-title {display:none;}Aquí está el resultado:

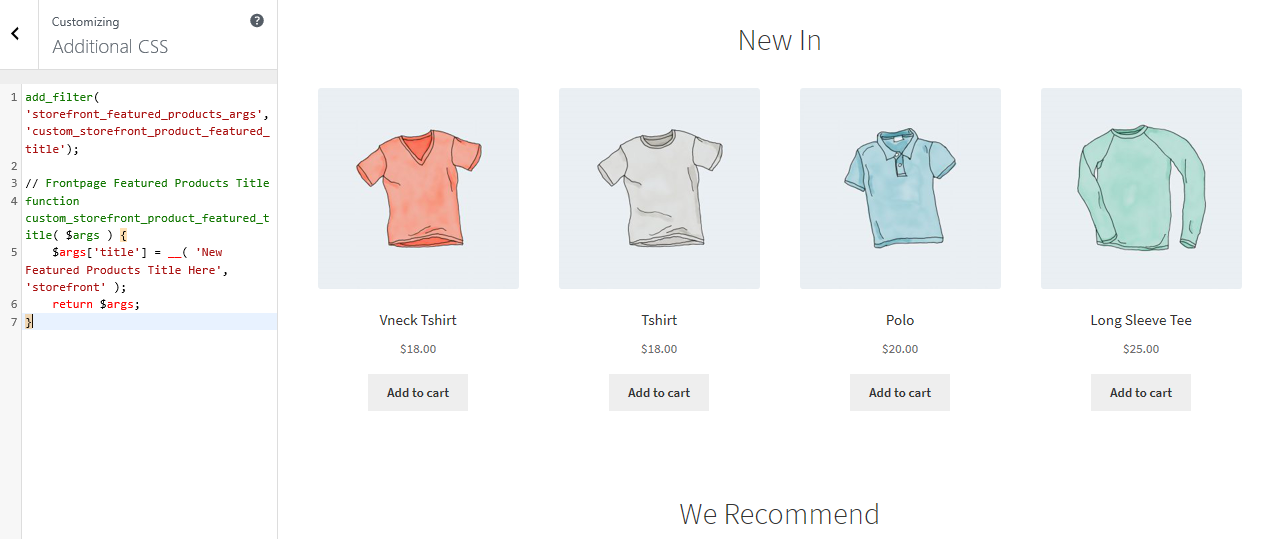
57. Cómo cambiar el título de la sección de la página de inicio
Para hacer esto, primero debe identificar la sección que desea eliminar del título. Esta lista lo ayudará a identificar los filtros de la sección de la página de inicio de la tienda:
- storefront_product_categories_args
- storefront_recent_products_args
- storefront_featured_products_args
- storefront_popular_products_args
- storefront_on_sale_products_args
- storefront_best_selling_products_args
Agregue el siguiente código en el archivo function.php del tema secundario:
add_filter('storefront_featured_products_args', 'custom_storefront_product_featured_title');
// Título de los productos destacados de la página principal
función custom_storefront_product_featured_title ($ argumentos) {
$args['title'] = __( 'Título de nuevos productos destacados aquí', 'escaparate');
devuelve $argumentos;
}Aquí está el resultado:

58. Cómo aumentar el producto de la sección de la página de inicio por página
Simplemente agregue las siguientes líneas de código al archivo function.php del tema secundario.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_page' );
// Productos destacados destacados por página
función custom_storefront_featured_product_per_page ($args) {
$argumentos['por_página'] = 10;
devuelve $argumentos;
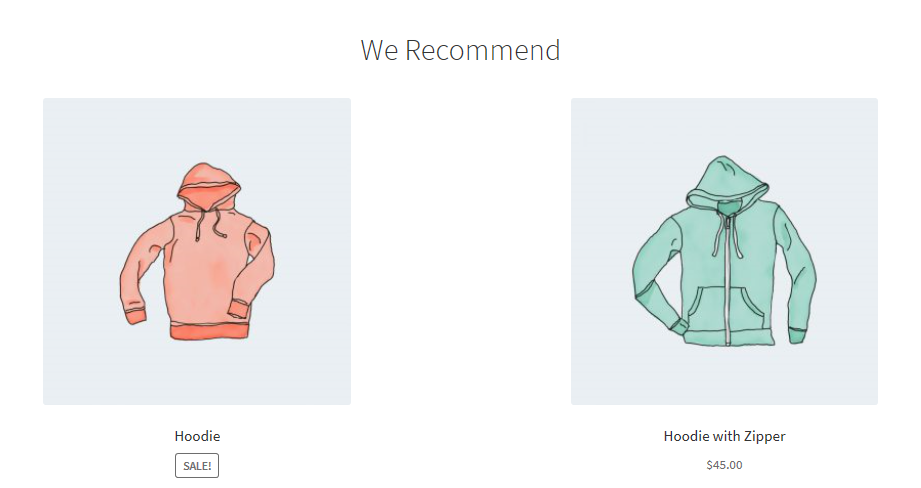
}59. Cómo aumentar la cuadrícula o la columna de la columna del producto de la sección de la página de inicio
Simplemente agregue las siguientes líneas de código al archivo function.php del tema secundario.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row');
// Columna de productos destacados destacados
función custom_storefront_featured_product_per_row ($args) {
$argumentos['columnas'] = 2;
devuelve $argumentos;
}Aquí está el resultado:

60. Cómo mostrar más categorías en la página de inicio
Simplemente agregue las siguientes líneas de código al archivo function.php del tema secundario.
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page');
// Categoría Productos
función custom_storefront_category_per_page ($args) {
$argumentos['número'] = 10;
devuelve $argumentos;
}61. Cómo agregar una descripción debajo del título de la sección de la página de inicio
Simplemente agregue este código al archivo function.php del tema secundario:
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
función custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo "Descripción de la sección aquí";?>
</p>
<?php}62. Cómo eliminar la sección de productos mejor calificados de la página de inicio de Storefront
Hay dos fue para hacer esto. Uno es instalar un complemento que lo ayudará a eliminar esta sección. Puede echar un vistazo al complemento de control de la página de inicio .
Sin embargo, simplemente puede eliminar la sección usando ganchos. Esto se hace simplemente agregando la siguiente línea al archivo function.php del tema secundario:
remove_action('homepage', 'storefront_popular_products', 50);Además, puede eliminarlo agregando el siguiente código en la sección CSS adicional :
.storefront-popular-products .section-title {display:none;}63. Cómo cambiar el título de la sección de productos mejor calificados
Simplemente agregue este código al archivo function.php del tema secundario:
add_filter( 'storefront_popular_products_args', 'custom_storefront_product_popular_title');
// Título de los productos destacados de la página principal
función custom_storefront_product_popular_title ($ argumentos) {
$args['title'] = __( 'Top Products', 'storefront' );
devuelve $argumentos;
}64. Cómo mostrar más productos en la sección mejor calificada
El valor predeterminado para Storefront muestra 4 productos en la sección Mejor calificados. En este ejemplo, lo aumentaremos a 15 productos. Simplemente agregue este código al archivo function.php del tema secundario:
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page' );
// Productos destacados destacados por página
función custom_storefront_top_product_per_page ($args) {
$argumentos['por_página'] = 12;
devuelve $argumentos;
}65. Cómo eliminar la sección de productos en oferta de la página de inicio de Storefront
Hay dos fue para hacer esto. Uno es instalar un complemento que lo ayudará a eliminar esta sección. Puede echar un vistazo al complemento de control de la página de inicio .
Sin embargo, simplemente puede eliminar la sección usando ganchos. Esto se hace simplemente agregando la siguiente línea al archivo function.php del tema secundario:
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
66. Cómo cambiar el color de fondo de los productos en oferta
Esto se puede hacer agregando el siguiente código a la sección CSS adicional :
.tienda-en-oferta-productos{
color de fondo:#FFEB3B;
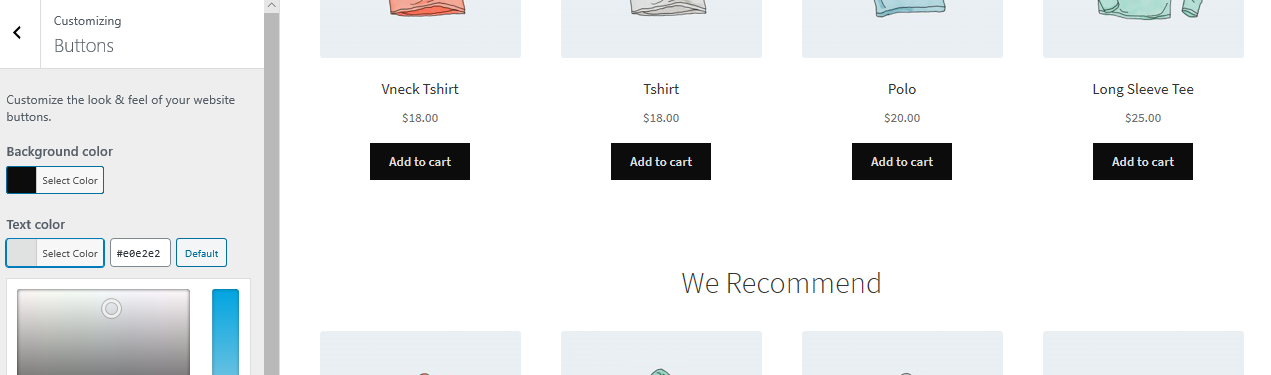
}67. Cómo personalizar botones
Los botones se pueden modificar utilizando el Personalizador . Vaya a Apariencia, luego Personalizar. Haga clic en Botones y luego diseñelo según sus especificaciones.
Aquí hay un ejemplo:

68. Cómo agregar enlaces de pie de página personalizados de Storefront
Con este código, podrá agregar enlaces de pie de página personalizados y podrá diseñarlos como desee. Simplemente agregue estas líneas de código al archivo function.php del tema secundario:
add_filter('storefront_credit_links_output', function( $default_links ) {
$salida = [
carrera de velocidad(
'<a href="%s">%s</a>', get_home_url(), 'Agregar enlaces personalizados aquí'
),
$enlaces_predeterminados
];
volver implosionar(
' <span role="separator" aria-hidden="true"></span> ', $salida
);
});Aquí está el resultado:

69. Fragmento del blog de Storefront Show sobre archivos
Si está ejecutando un blog en su tema WooCommerce Storefront, este código podrá mostrar el extracto del blog en lugar del contenido completo en los archivos de publicaciones del blog. Simplemente agregue estas líneas de código al archivo function.php del tema secundario:
add_action('inicio', función() {
remove_action('storefront_loop_post', 'storefront_post_content', 30);
add_action('storefront_loop_post', function() {
echo '<div class="entry-content" itemprop="articleBody">';
if( tiene_post_miniatura() ) {
the_post_thumbnail( 'large', [ 'itemprop' => 'image' ] );
}
el extracto();
eco '</div>';
}, 30);
});70. Cómo agregar una etiqueta Metaviewport personalizada
Simplemente agregue estas líneas de código al archivo function.php del tema secundario:
agregar_filtro('wpex_meta_viewport', función() {
return '<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />';
});71. Cómo eliminar el aviso de complementos recomendados
Los avisos de complementos pueden ser una molestia para algunos y es muy fácil eliminarlos. Simplemente agregue estas líneas de código al archivo function.php del tema secundario:
// Eliminar ciertos complementos
function mis_complementos_recomendados ($complementos) {
// Eliminar aviso para instalar WooCommerce
unset ($ complementos ['woocommerce']);
// Devolver complementos
devolver $complementos;
}
add_filter('wpex_complementos_recomendados', 'mis_complementos_recomendados');
// Eliminar todos los complementos
// ESTO NO SE RECOMIENDA SI USTED ESTÁ UTILIZANDO ALGUNOS DE LOS COMPLEMENTOS YA QUE EL AVISO TAMBIÉN SE UTILIZA PARA INFORMARLE DE ACTUALIZACIONES
add_filter('wpex_recommended_plugins', '__return_empty_array');72. Cómo mostrar u ocultar condicionalmente la llamada de pie de página
Simplemente agregue estas líneas de código al archivo function.php del tema secundario:
función my_callout_visibility ($ bool) {
// Ocultar en la primera página
si (es_primer_pagina()) {
$ bool = falso;
}
// Devuelve booleano
devolver $ bool;
}
add_filter('wpex_callout_enabled', 'my_callout_visibility', 20);73. Cómo eliminar el metagenerador de temas
Esto se usa como soporte para que se le notifique qué versión del tema está usando. No tiene ningún problema en estar allí, pero si desea eliminarlo, así es como se hace.
Simplemente agregue estas líneas de código al archivo function.php del tema secundario:
add_action('inicio', función() {
remove_action('wp_head', 'wpex_theme_meta_generator', 1 );
}, 10 )74. Cómo agregar automáticamente espacio debajo del encabezado para páginas sin título
Cada vez que deshabilita el título de la página principal para cualquier página, no queda espacio debajo del encabezado. Este fragmento de código lo ayudará a agregar el espacio para que pueda insertar un control deslizante, una imagen u otro contenido alineado con la parte superior. Simplemente agregue el siguiente código a la sección CSS adicional :
cuerpo.página-encabezado-deshabilitado #principal {
acolchado superior: 30px;
}75. Cómo ocultar el botón de desplazamiento hacia arriba en el móvil
Simplemente agregue el siguiente código a la sección CSS adicional :
Pantalla solo @media y (ancho máximo: 959 px) {
#site-scroll-top { display: none !important; }
}76. Cómo mover el encabezado y el pie de página fuera del diseño "en caja"
Simplemente agregue estas líneas de código al archivo function.php del tema secundario:
function myprefix_move_header_footer_out_of_boxed_layout() {
// Eliminar encabezado/pie de página
remove_action('wpex_hook_wrap_top', 'wpex_header');
remove_action('wpex_hook_wrap_bottom', 'wpex_footer');
// Vuelva a agregar encabezado/pie de página
add_action('wpex_outer_wrap_before', 'wpex_header', 9999);
add_action('wpex_outer_wrap_after', 'wpex_footer');
}
add_action('init', 'myprefix_move_header_footer_out_of_boxed_layout');77. Cómo agregar más opciones de columna a los módulos de cuadrícula
Simplemente agregue estas líneas de código al archivo function.php del tema secundario:
// Esta función agregará las selecciones de columna, luego tendrá que agregar su CSS personalizado
// para la columna real. Ejemplo '.span_1_of_8{ ancho: 12.5%; }'
function myprefix_grid_columns( $columns ) {
$columnas['8'] = '8';
$columnas['9'] = '9';
$columnas['10'] = '10'; // agrega tantos como quieras
devolver $columnas;
}
add_filter('wpex_grid_columns', 'myprefix_grid_columns');78. Cómo agregar un menú personalizado secundario debajo del encabezado
Simplemente agregue estas líneas de código al archivo function.php del tema secundario:
función add_custom_menu_above_main_content() { ?>
<div class="mi-nav-wrapper clr">
<div class="container clr"> <!-- .centrar el contenido de la barra de navegación -->
<?php
// Solución 1 agrega el shortcode de la barra de navegación
echo do_shortcode( '[vcex_navbar menu="60"]' ); // cambiar la identificación del menú
// Solución 2 usando el menú WP ver
// @ https://codex.wordpress.org/Function_Reference/wp_nav_menu para argumentos
$argumentos = matriz();
wp_nav_menu( $argumentos);
// Solución 3 use un complemento de menú como uberMenu
do_shortcode('[menu_shortcode_aquí]'); ?>
</div>
</div>
<?php}
add_action('wpex_hook_header_after', 'add_custom_menu_above_main_content');79. Cómo eliminar el título del encabezado de la página y dejar solo las migas de pan
Simplemente agregue estas líneas de código al archivo function.php del tema secundario:
// Quitar el título del área del encabezado de la página
add_action('inicio', función() {
remove_action( 'wpex_hook_page_header_inner', 'wpex_page_header_title' );
remove_action( 'wpex_hook_page_header_content', 'wpex_page_header_title' ); // Total v5+
});80. Referencias de acción
Estas son todas las funciones add_action() disponibles que se utilizan en el tema Storefront. Adjunta una función a un gancho como lo define do_action
General
Estas son algunas de las funciones generales de Acción:
storefront_before_site – Executed after opening <body> tag
storefront_before_content: se ejecuta antes de abrir la etiqueta <div id="content"> storefront_content_top: se ejecuta después de abrir la etiqueta <div id="content">
Encabezamiento
storefront_before_header: se ejecuta después de la etiqueta <div id="page"> storefront_header: se ejecuta dentro de <div class="col-full"> de la etiqueta <header id="masthead"> Página principal storefront_homepage: se ejecuta dentro de <div class="col-full"> de la sección de contenido de la página de inicio
Categorías de Producto
storefront_homepage_before_product_categories: se ejecuta antes de la sección de la página de inicio <section class="storefront-product-categories"> storefront_homepage_after_product_categories_title`: se ejecuta después del título de la sección de categorías de productos <h2 class="section-title"> storefront_homepage_after_product_categories: se ejecuta después de la <section class="storefront -categorías de productos"> sección de la página de inicio
Productos recientes
storefront_homepage_before_recent_products: se ejecuta antes de la sección de la página de inicio <section class="storefront-recent-products"> storefront_homepage_after_recent_products_title: se ejecuta después del título de la sección de productos recientes <h2 class="section-title"> storefront_homepage_after_recent_products: se ejecuta después de la <section class="storefront- productos-recientes"> sección de la página de inicio
Productos Destacados
storefront_homepage_before_featured_products: se ejecuta antes de <section class="storefront-featured-products"> sección de la página de inicio storefront_homepage_after_featured_products_title: se ejecuta después de <h2 class="section-title"> título de la sección de productos destacados storefront_homepage_after_featured_products: se ejecuta después de la sección de la página de inicio <section class="storefront-featured-products">
Productos populares
storefront_homepage_before_popular_products: se ejecuta antes de la sección de la página de inicio <section class="storefront-popular-products"> storefront_homepage_after_popular_products_title: se ejecuta después del título de la sección de productos populares <h2 class="section-title"> storefront_homepage_after_popular_products: se ejecuta después de la <section class="storefront- productos populares"> sección de la página de inicio
productos en oferta
storefront_homepage_before_on_sale_products: se ejecuta antes de la sección de la página de inicio <section class="storefront-on-sale-products"> storefront_homepage_after_on_sale_products_title: se ejecuta después del título de la sección de productos en venta <h2 class="section-title"> storefront_homepage_after_on_sale_products: se ejecuta después de la <section class ="escaparate-en-venta-de-productos"> sección de la página de inicio
Productos más vendidos
storefront_homepage_before_best_selling_products: se ejecuta antes de la sección de la página de inicio <section class="storefront-best-selling-products"> storefront_homepage_after_best_selling_products_title: se ejecuta después del título de la sección de productos más vendidos <h2 class="section-title"> storefront_homepage_after_best_selling_products: se ejecuta después de la sección de la página de inicio <section class="storefront-best-sellers-products">
Página de archivo del blog
storefront_loop_before – Ejecutado antes de todas las publicaciones en el archivo del blog storefront_loop_post: se ejecuta antes de cada publicación en el archivo del blog storefront_post_content_before: se ejecuta antes del contenido de cada publicación en el archivo del blog storefront_post_content_after: se ejecuta después del contenido de cada publicación en el archivo del blog
página general
storefront_page_before: se ejecuta después de la etiqueta `<main id=”main”>` en páginas individuales storefront_page: se ejecuta después de la etiqueta de apertura `<div id=”post-…”>` en páginas individuales storefront_page_after: se ejecuta al final de la etiqueta `<div id=”post-…”>` en páginas individuales
Publicación única
storefront_single_post_before: se ejecuta después de la etiqueta de apertura <main id="main"> en publicaciones de blog individuales storefront_single_post_top: se ejecuta después de la etiqueta de apertura <div id="post-..."> en publicaciones individuales storefront_single_post: se ejecuta inmediatamente después del enlace storefront_single_post_top para mostrar el contenido de la publicación storefront_single_post_bottom: se ejecuta antes de la etiqueta de cierre <div id="post-..."> en publicaciones individuales storefront_single_post_after: se ejecuta antes de la etiqueta de cierre <main id="main"> en publicaciones de blog individuales
barra lateral
storefront_sidebar: se ejecuta en todas las páginas que contienen una barra lateral, siempre que haya widgets presentes
Pie de página
storefront_before_footer: se ejecuta antes de la etiqueta <footer id="colophon"> storefront_footer: se ejecuta antes de cerrar la etiqueta <footer id="colophon"> storefront_after_footer: se ejecuta después de cerrar la etiqueta <footer id="colophon">
Guía de referencia de filtros
Esta sección enumera algunos de los filtros más utilizados que están disponibles en el tema Storefront.
Comentarios
Archivo: comentarios.php
storefront_comment_form_args: filtre el HTML del título de respuesta del comentario antes y después
Funciones de plantilla de escaparate
Archivo: /inc/storefront-template-functions.php
Menú de Navegación
storefront_menu_toggle_text: filtra el texto de alternancia del menú receptivo
Página principal
Categorías de Producto
storefront_product_categories_args: filtra los argumentos de categoría de producto de la página de inicio storefront_product_categories_shortcode_args: filtre los argumentos de shortcode de la categoría de producto de la página de inicio
Productos recientes
storefront_recent_products_args: filtra los argumentos de productos recientes de la página de inicio storefront_recent_products_shortcode_args: filtra los argumentos de shortcode de productos recientes de la página de inicio
Productos Destacados
storefront_featured_products_args: filtra los argumentos de productos destacados de la página de inicio. storefront_featured_products_shortcode_args: filtre los argumentos de shortcode de los productos destacados de la página de inicio.
Productos populares
storefront_popular_products_args: filtra los argumentos de productos populares de la página de inicio. storefront_popular_products_shortcode_args: filtre los argumentos de shortcode de productos populares de la página de inicio.
productos en oferta
storefront_on_sale_products_args: filtre la página de inicio en los argumentos de productos en oferta. storefront_on_sale_products_shortcode_args: filtre la página de inicio en los argumentos de shortcode de productos en venta
Productos más vendidos
storefront_best_selling_products_args: filtra los argumentos de los productos más vendidos de la página de inicio storefront_best_selling_products_shortcode_args: filtre los argumentos de shortcode de los productos más vendidos de la página de inicio
Publicación única
storefront_single_post_posted_on_html – filtrar el single publicado en detalles
Pie de página
storefront_footer_widget_rows: filtrar el número de filas del widget de pie de página (predeterminado: 1) storefront_footer_widget_columns: filtrar el número de columnas del widget de pie de página (predeterminado: 4) storefront_copyright_text – filtra el texto de copyright del pie de página storefront_credit_link – filtra el enlace de crédito del pie de página
Funciones de escaparate
Archivo: /inc/storefront-functions.php
storefront_header_styles – filtra los estilos de encabezado storefront_homepage_content_styles – filtra los estilos de contenido de la página de inicio
Clases de escaparate
Archivo: /inc/class-storefront.php
storefront_custom_background_args: filtra los argumentos de fondo predeterminados storefront_default_background_color: filtra el color de fondo predeterminado del sitio storefront_sidebar_args: filtra los argumentos predeterminados de la barra lateral storefront_google_font_families – filtrar las familias de fuentes de Google predeterminadas storefront_navigation_markup_template: filtra el marcado de salida de la navegación.
Funciones de la plantilla de WooCommerce
Archivo: /woocommerce/storefront-woocommerce-template-functions.php
storefront_upsells_columns: filtra las columnas de ventas adicionales (predeterminado: 3) storefront_loop_columns: filtra la visualización predeterminada del ciclo del producto (predeterminado: 3) storefront_handheld_footer_bar_links – filtra los enlaces de la barra de pie de página del dispositivo portátil
Clases de WooCommerce
Archivo: /woocommerce/class-storefront-woocommerce.php
storefront_related_products_args – filtrar argumentos de productos relacionados storefront_product_thumbnail_columns: filtra las columnas de miniaturas de productos (predeterminado: 4) storefront_products_per_page: filtrar productos por página en categorías de productos.
Conclusión
Si desea personalizar el tema del escaparate, estos consejos compartidos en esta completa guía de personalización del escaparate deberían ser el mejor lugar para comenzar. Esto también le ofrece los fragmentos de código que puede agregar rápidamente al tema secundario Storefront y obtener los resultados al instante. Espero que encuentre útil esta guía de personalización de Storefront.
Artículos similares
- Cómo eliminar el enlace de pie de página construido con Storefront y Woocommerce con 4 opciones simples
- Cómo eliminar el texto y los enlaces del pie de página de la tienda usando un complemento
- Diseñar los elementos del menú de WordPress por separado Clases de CSS del menú de WordPress
- Cómo hacer que el menú móvil de Divi se pueda desplazar Solución de solución rápida
- Cómo crear una paginación de números en WordPress sin usar un complemento
