17 formas de personalizar el texto del sitio web en CSS (incluidos ejemplos)
Publicado: 2022-05-25Si alguna vez te has preguntado "¿cómo se cambia el texto en CSS?", esta es la publicación adecuada para ti. A continuación, repasaremos las muchas formas en que puede personalizar el texto en un sitio web utilizando el marcado CSS.
¿Por qué importa esto?
Porque la tipografía es una parte importante del diseño web. Al igual que usar fuentes personalizadas, la capacidad de diseñar el texto en su sitio web para asegurarse de que se ajuste al resto de su marca es primordial.
Afortunadamente, CSS ofrece muchas opciones de estilo para ayudar con eso. En esta publicación, cubriremos todos los más importantes y algunos menos conocidos.
17 formas diferentes de diseñar texto a través de CSS
Lo que sigue son diferentes formas de personalizar el texto en las páginas web a través de las propiedades CSS. Puede probar todo esto fácilmente utilizando las herramientas de desarrollo de su navegador. Así es, ni siquiera tiene que tener su propio sitio web, puede probarlo en cualquier página web que tenga texto.

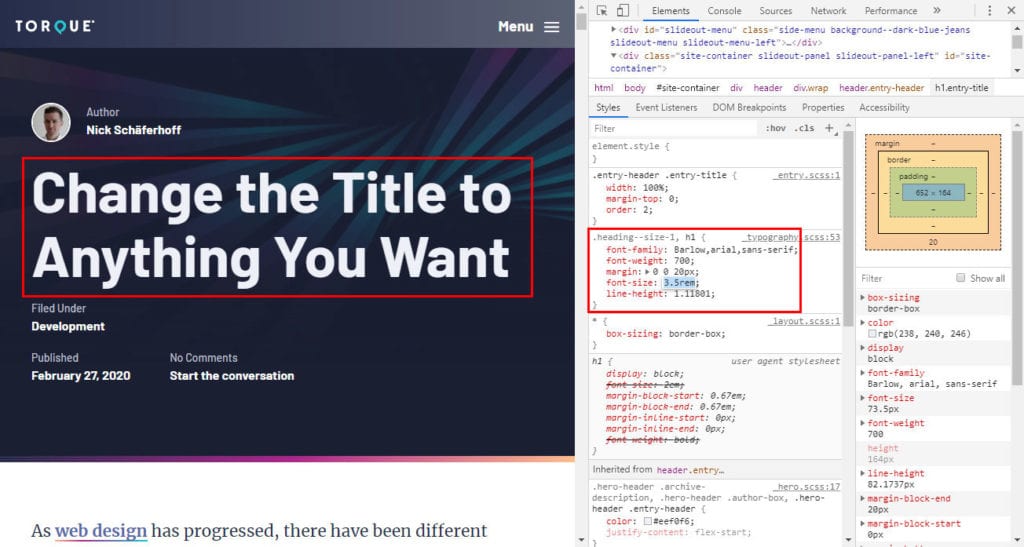
1. familia de fuentes
Lo primero de lo que queremos hablar es de la propiedad font-family . Este determina qué fuente usará su texto.

Es bastante fácil de usar. A continuación se muestra el código que acompaña al ejemplo anterior.
#div-one { font-family: Arial; } #div-two { font-family: Courier; } #div-three { font-family: Impact; } Simplemente determine el elemento del que desea cambiar la fuente con un selector de CSS, agregue la propiedad font-family e incluya el nombre de la fuente como valor.
Los valores pueden ser nombres de familias de fuentes como Arial y "Open Sans" o declaraciones de fuentes genéricas como serif o monospace . Si usa este último, el navegador usará la aproximación más cercana que tenga.
Si el valor contiene espacios en blanco, como " Times New Roman" , debe usar comillas dobles; si no, como Tahoma o sans-serif , puede omitirlas.
Creación de pilas de fuentes
En el diseño web, generalmente incluye fuentes alternativas al proporcionar una lista de fuentes (la llamada pila de fuentes) dividida por comas.
#div { font-family: "Open Sans", Arial, sans-serif; }Estos son en caso de que el navegador no tenga disponible la fuente original (por ejemplo, porque no está instalada en la computadora del usuario o falta en el sitio web). Luego pasa al segundo en la lista, y así sucesivamente hasta que encuentra uno con el que puede trabajar.
De esta manera, puede asegurarse de que su sitio web aún se parezca más a lo que tenía en mente originalmente, incluso si un visitante no puede utilizar la fuente que pretendía.
Para que eso funcione, los dos últimos recursos suelen ser una fuente web segura que probablemente esté disponible en cualquier computadora y luego una declaración genérica como serif o sans-serif . Puede encontrar fuentes web seguras y su compatibilidad aquí.
Otra práctica común es definir las fuentes predeterminadas al comienzo de la hoja de estilo asignándolas al selector de body y todos los encabezados, luego use otras familias de fuentes para elementos específicos más abajo.
body { font-family: Garamond, "Times New Roman", serif; } h1, h2, h3, h4, h5, h6 { font-family: "Roboto", "Helvetica Neue", sans-serif; } .page-title { font-family: Garamond, serif; }2. tamaño de fuente
Como probablemente sea obvio, con esta propiedad CSS puedes personalizar el tamaño del texto.

Tiene dos opciones: establecer tamaños absolutos (por ejemplo, en px ) o relativos (en em , rem o similar).
#div-one { font-size: 20px; } #div-two { font-size: 8em; } #div-three { font-size: 5rem; }Este último es más común en estos días, ya que es más útil para el diseño receptivo y la accesibilidad.
Al usar em , 1em equivale a 16px (ese es el tamaño de fuente predeterminado del navegador). Puede calcular otros tamaños de fuente desde allí, simplemente divida el valor de píxel que desea por 16 para llegar al valor em . Por ejemplo, estas dos declaraciones de tamaño de fuente saldrán del mismo tamaño:
#div-one { font-size: 32px; } #div-two { font-size: 2em; } A veces, hay muchas más matemáticas involucradas en el uso de em y rem y puedes leer más al respecto aquí.
3. peso de fuente
Use font-weight para controlar el grosor de sus fuentes.

Hay varias maneras de hacer esto. Utilice una de las designaciones de peso de fuente preexistentes ( thin , light , normal , bold , extra-bold , etc.) o ingrese un número de valor en negrita (entre 1 y 1000 para fuentes variables, en pasos de cien entre 100 y 900 para fuentes no variables).
#div-one { font-weight: light; } #div-two { font-weight: 800; } #div-three { font-weight: bolder; } También puede usar lighter y bolder para indicar que desea aumentar/disminuir el peso en un paso en comparación con el elemento principal. Sin embargo, esto es muy raro.
Tenga en cuenta que, para usar un peso de fuente particular, debe estar presente en su sitio o en la máquina del usuario (y disponible en la fuente elegida para comenzar). Por eso, al instalar fuentes personalizadas, puede elegir qué pesos de fuente incluir.

Si no se carga un peso, el navegador no puede usarlo.
4. estilo de fuente
En casi todos los casos, esta propiedad CSS se usa para poner una fuente en cursiva. Solo toma tres valores: normal (predeterminado), italic y oblique .

oblique es casi lo mismo que italic pero simula fuentes en cursiva al inclinar la fuente original. Además, el soporte del navegador es peor. Aquí se explica cómo usar font-style :
#div-one { font-style: normal; } #div-two { font-style: italic; } #div-three { font-style: oblique; }5. variante de fuente
font-variant solo tiene un uso: hacer que las fuentes aparezcan en versalitas, lo que significa que las letras minúsculas se transforman en mayúsculas más pequeñas. ¿Suena poco claro? Esto es lo que quiero decir:

No me preguntes por un caso de uso para esto, probablemente sea de los tiempos antiguos de Internet. Si quieres probarlo, aquí tienes cómo hacerlo:
#div { font-variant: small-caps; }6. fuente

Esta es una propiedad abreviada que puede usar para declarar font-style , font-variant , font-weight , font-size , line-height y font-family todo en una sola declaración.
#div { font: italic small-caps 300 40px/200px Impact; } Aquí está la sintaxis de cómo usarlo (tenga en cuenta la barra entre font-size y line-height , esto es obligatorio si desea declarar ambos):
font: font-style font-variant font-weight font-size/line-height font-family; Solo se requieren font-size font-family , el resto volverá al valor predeterminado si no se declara.
También hay otros valores que puede usar, como caption , icon y small-caption . Más sobre esto aquí.
7. color
La propiedad de color determina, lo adivinó, el color de la fuente y solo el color de la fuente (incluidos los elementos text-decoration ). Muchos principiantes (incluido yo) podrían pensar que también debería determinar el color de todos los elementos, pero para eso hay que mirar background-color (porque, técnicamente, el color colorea el primer plano).

Usar color es bastante simple:
#div-one { color: #f2db3f; } #div-two { color: #1bf20f; } #div-three { color: #412535; }Puede definir el color del texto de varias maneras diferentes:
- Usando un nombre de color como
red,pink,bluepero tambiénpapayawhiponavajowhite(hay una extensa lista de colores HTML predefinidos para elegir). - Como valor hexadecimal, por ejemplo,
#ff0000. - Un valor de color RGB como
rgb(255, 0, 0);.
Para obtener más información, consulta nuestro extenso tutorial sobre cómo definir colores en CSS.
8. color de fondo
Si quieres ir más allá, también puedes usar background-color . Como ya se mencionó anteriormente, esta es la propiedad que controla el color del fondo del texto. Suele ser útil en combinación con color para asegurarse de que el texto tenga suficiente contraste para permanecer legible. Puede usar esta herramienta para asegurarse de que sea cierto.


Esto también es un factor importante en la accesibilidad. Así es como puede lograr lo anterior en CSS:
#div { color: #f2db3f; } #div p { background-color: #000; }9. transformación de texto
Otra forma de personalizar el texto en su sitio web a través de CSS es usar text-transform . Solo tiene tres casos de uso: poner el texto en mayúsculas, en minúsculas o poner en mayúscula la primera letra de cada palabra.

También es muy fácil de usar:
#div-one { text-transform: uppercase; } #div-two { text-transform: lowercase; } #div-three { text-transform: capitalize; } Hay otro valor para text-transform , que es full-width . Transforma todas las letras para colocarlas dentro de un cuadrado de ancho fijo. Por lo general, esto solo es relevante cuando se usan glifos de idiomas asiáticos como el japonés o el coreano, especialmente en combinación con el alfabeto latino.
10. texto-decoración
Esto es en realidad una forma abreviada de cuatro propiedades diferentes: text-decoration-line , text-decoration-color , text-decoration-style y text-decoration-thickness .

Sin embargo, en la mayoría de los casos, simplemente usa text-decoration por sí sola. ¿Qué tipo de valores toman las diferentes propiedades y qué hacen?
-
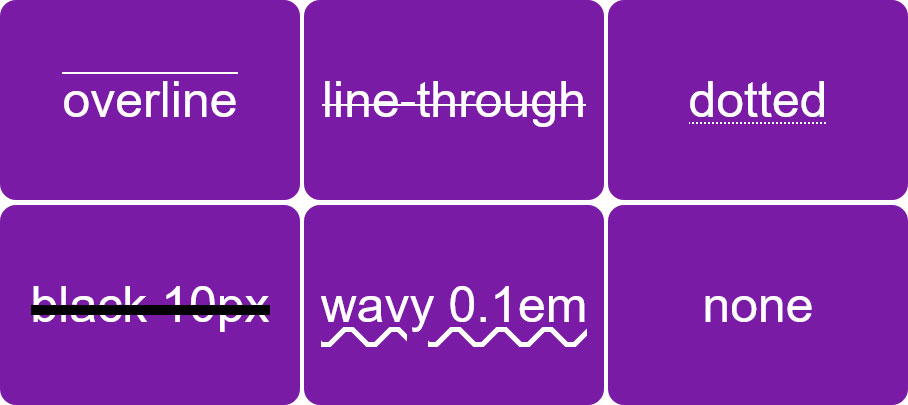
text-decoration-line— Puede usaroverline,line-through,underlineynonepara crear líneas encima, debajo o a través del texto.nonese usa con mayor frecuencia para eliminar el subrayado estándar de los enlaces. También puede usar más de un valor en combinación. -
text-decoration-color— Controla el color de la línea. Toma las declaraciones de color CSS habituales. -
text-decoration-style— Cambia el estilo de la decoración. Puede sersolid,double,dotted,dashed,wavyynone. -
text-decoration-thickness— Establece el grosor de la línea a través de los valores habituales, comopx,%yem. También tomaautoyfrom-font, que usa cualquier valor que pueda estar incluido en la fuente elegida.
Cómo usar la decoración de texto
Puede usarlos solos pero, como se mencionó, es más común usar la abreviatura en su lugar. Aquí está la sintaxis para eso:
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness; Solo se requiere el valor de text-decoration-line , el resto es opcional. Para lograr los efectos que se ven en la imagen de ejemplo anterior, puede usar el código a continuación.
#div-one { text-decoration: overline; } #div-two { text-decoration: line-through; } #div-three { text-decoration: underline dotted; } #div-four { text-decoration: line-through black 10px; } #div-five { text-decoration: underline wavy 0.1em; } #div-six { text-decoration: none; } Consejo rápido: una alternativa común al uso text-decoration de texto para subrayar texto, como enlaces, es usar la propiedad de border en su lugar. Ofrece la ventaja de que puede controlar la distancia entre la línea y el texto y también puede hacer que la línea se extienda más allá del texto. Ambos no son posibles con text-decoration .
11. sombra de texto

Si ha leído nuestro tutorial sobre sombras de cuadro CSS, la sombra text-shadow no debería representar un gran problema para usted. Básicamente, puede usarlo para dar una sombra al texto, incluido el control sobre su orientación, color y desenfoque.
#div-one { text-shadow: -5px 4px black; } #div-two { text-shadow: 0 0 20px #fff; } #div-three { text-shadow: -10px -10px rgba(0, 0, 0, 0.4), -20px -20px rgba(0, 0, 0, 0.3), -30px -30px rgba(0, 0, 0, 0.2), -40px -40px rgba(0, 0, 0, 0.1), -50px -50px rgba(0, 0, 0, 0.05); } text-shadow toma hasta cuatro valores: desplazamiento horizontal, desplazamiento vertical, blur y color .
text-shadow: offset-x offset-y blur-radius color; Los dos primeros son obligatorios cuando se usa text-shadow , los otros son opcionales. Tenga en cuenta que los desplazamientos toman valores negativos para mover la sombra hacia la izquierda y hacia arriba, valores positivos para la derecha y hacia abajo.
Puede definir las compensaciones, el blur y el color de la forma habitual para determinar las dimensiones y los colores en CSS. Excepto por color , lo más común es que usen px .
Además, al igual que con box-shadow , también puede establecer varias sombras para el mismo elemento en una declaración, simplemente sepárelas con una coma.
12. alineación de texto
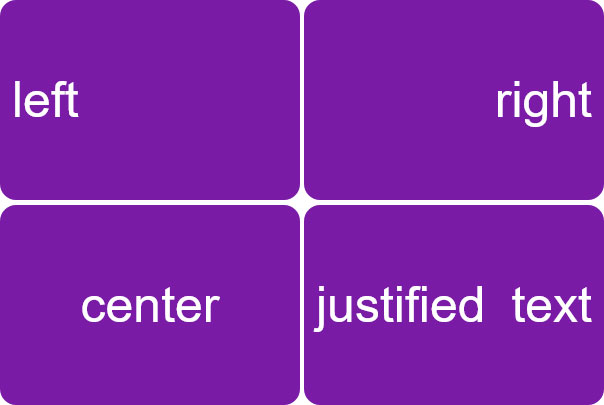
Con la propiedad CSS text-align , puede personalizar la alineación horizontal del texto en su sitio web. Puede ser left , right , center o justify (lo que significa que los espacios entre palabras se estiran para que el texto se ajuste al espacio disponible).

Aquí está el código que acompaña a la imagen de arriba:
#div-one { text-align: left; } #div-two { text-align: right; } #div-three { text-align: center; } #div-four { text-align: justify; }Tenga en cuenta que, según la dirección del texto (de izquierda a derecha o de derecha a izquierda), la alineación predeterminada es izquierda o derecha y no es necesario definirla específicamente a través de CSS, ya que sucede automáticamente.
Las propiedades relacionadas con text-align son:
-
text-align-last— Funciona igual que text-align pero solo afecta la última línea de texto en un elemento. -
direction/unicode-bidi— Le permite cambiar la dirección del texto (por ejemplo, de derecha a izquierda).
13. – 16. Espaciado de texto
Hay una serie de propiedades CSS que puede usar para cambiar el espaciado en el texto del sitio web.
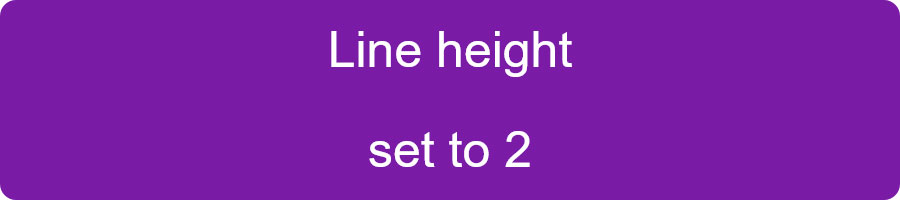
altura de la línea

Esto puede marcar la diferencia en el espaciado entre líneas de texto. Toma las unidades habituales de tamaño y longitud de CSS, pero normalmente se define simplemente como un multiplicador sin unidad.
div { line-height: 2; } Cuando lo haga, la altura de la línea será simplemente un producto del tamaño de fuente y el valor de line-height .
espacio entre palabras
Esta propiedad le da control sobre la distancia entre palabras individuales (nunca lo habría adivinado, estoy seguro).

Como puede ver en la imagen de arriba, también toma valores negativos para reducir la distancia. Aparte de eso, puede usarlo con la mayoría de las declaraciones de unidades de longitud y tamaño disponibles en CSS.
div { word-spacing: 10px; }espaciado de letras
El nombre también ya lo delata, puedes usar esto para aumentar o disminuir el espacio entre letras.

Esto último ocurre, por supuesto, a través de valores negativos y letter-spacing también toma las unidades habituales para declarar tamaños.
div { letter-spacing: 12px; }guion de texto
Esta propiedad CSS le brinda la capacidad de sangrar la primera línea de texto en el elemento al que lo aplica.

Así es como se ve en el marcado:
div p { text-indent: 25%; }Puede usar las unidades habituales de ancho y largo, así como el porcentaje. Los valores negativos también le permiten mover el texto a la izquierda.
17. Otras formas de personalizar el texto a través de CSS
Además de lo que ya hemos cubierto, hay formas adicionales de orientar el texto en CSS. Para hacerlo, tiene sentido aprender sobre las clases e identificaciones de HTML, las propiedades personalizadas y los pseudo elementos como ::first-letter o ::first-word . Si bien esto está un poco más allá del alcance de este artículo, asegúrese de consultar los tutoriales vinculados.
También hay más propiedades CSS que le permiten trabajar con texto y realmente entrar en el meollo del asunto. Es posible que desee buscar en cosas como word-break , hyphen o font-kerning si quiere volverse realmente nerd.
Personalización de texto en CSS en pocas palabras
CSS proporciona muchas formas de personalizar el texto en su sitio web. Junto con las fuentes personalizadas, le permite hacer que la copia de su página se vea exactamente como lo desea.
Arriba, hemos repasado las propiedades CSS más importantes para permitirle realizar cambios radicales. Si bien hay muchos más, estos son el núcleo de lo que necesita.
¿Conoce alguna otra propiedad CSS útil que pueda usar para personalizar el texto en los sitios web? Si es así, ¡háznoslo saber en los comentarios!
