Cómo personalizar el texto en WordPress Gutenberg Editor (área back-end)
Publicado: 2024-12-09El editor de WordPress Gutenberg es una poderosa herramienta para la creación de contenido, pero su interfaz de back-end predeterminada no siempre satisface las necesidades específicas de cada usuario.
Si bien muchos usuarios de WordPress se centran en el diseño front-end, el área back-end (el propio editor) también ofrece oportunidades de personalización para agilizar el flujo de trabajo y mejorar la experiencia de edición.
Este artículo explorará cómo personalizar el texto en el backend del editor Gutenberg agregando fragmentos de PHP personalizados y modificaciones de CSS que puede aplicar a cualquier tema de WordPress que esté utilizando.
Ya seas desarrollador o entusiasta de WordPress, esta guía te ayudará a crear un entorno de edición personalizado que funcione para ti.


Pasos para personalizar el texto en el área back-end del editor Gutenberg de WordPress
Paso 1: agregue el código personalizado al archivo funciones.php
Primero, debe agregar código personalizado para modificar el editor de bloques de WordPress (Gutenberg) para una mejor alineación visual entre el editor (backend) y la interfaz del sitio web.
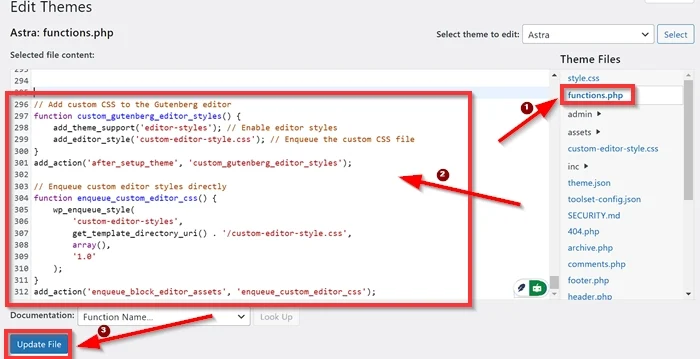
En su panel de WordPress, vaya a Apariencia > Editor de archivos de tema . Puedes encontrar Theme File Editor en el menú Herramientas si estás usando un tema de bloque.
Una vez que ingrese a la página del Editor de archivos de temas, seleccione el archivo funciones.php . Luego, pegue el fragmento de PHP a continuación al final del contenido del archivo function.php . A continuación, actualice el archivo del tema haciendo clic en el botón Actualizar archivo .
// Agrega CSS personalizado al editor Gutenberg
función custom_gutenberg_editor_styles() {
add_theme_support('estilos-editor'); // Habilitar estilos de editor
add_editor_style('estilo-editor-personalizado.css'); // Poner en cola el archivo CSS personalizado
}
add_action('after_setup_theme', 'custom_gutenberg_editor_styles');
// Poner en cola estilos de editor personalizados directamente
función enqueue_custom_editor_css() {
wp_enqueue_style(
'estilos-de-editor-personalizados',
get_template_directory_uri() . '/estilo-editor-personalizado.css',
formación(),
'1.0'
);
}
add_action('enqueue_block_editor_assets', 'enqueue_custom_editor_css'); 
Paso 2: agregue el archivo CSS en su directorio de temas ( custom-editor-style.css )
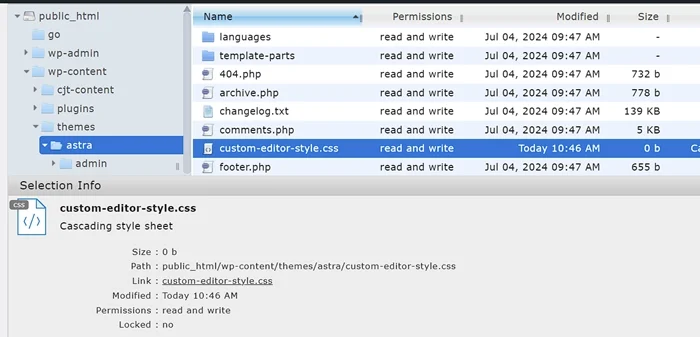
A continuación, debe crear un archivo CSS llamado custom-editor-style.css en su directorio de temas (por ejemplo, wp-content/themes/your-theme/).
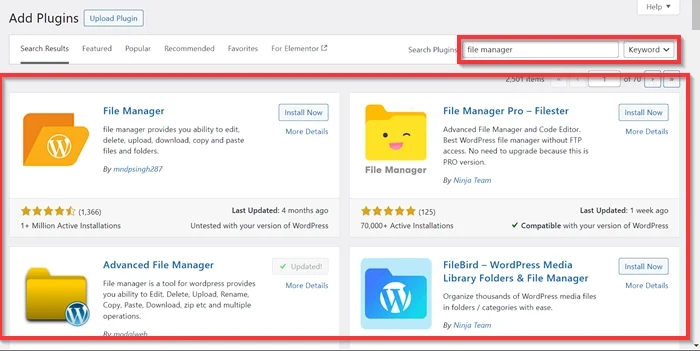
1: Instale un administrador de archivos para WordPress
Para crear un nombre de archivo CSS en su directorio de temas, puede usar cualquier administrador de archivos para WordPress disponible en el directorio de complementos de WordPress.

Instálelo y actívelo, luego comience a crear un nuevo archivo CSS llamado custom-editor-style.css en su directorio de temas. Para este ejemplo, usamos el complemento Administrador de archivos avanzado y nuestro tema actual de WordPress es Astra, por lo que la ruta será así: wp-content/themes/astra/custom-editor-style.css

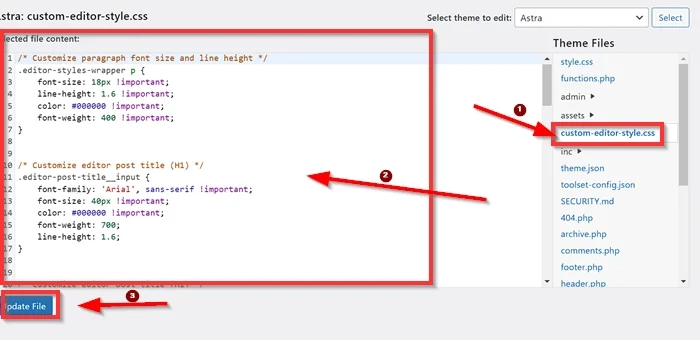
2: agregue el fragmento de CSS al archivo custom-editor-style.css
A continuación, agregue los estilos personalizados a este archivo para modificar el texto en el área de back-end de Gutenberg. Copie el fragmento de CSS a continuación y péguelo en el campo de entrada.
Aquí está el fragmento de CSS que puede utilizar:
/* Personaliza el tamaño de fuente del párrafo y la altura de la línea */
.editor-estilos-envoltorio p {
tamaño de fuente: 18px! Importante;
altura de línea: 1,6! Importante;
color: #000000 !importante;
peso de fuente: 400! Importante;
}
/* Personalizar el título de la publicación del editor (H1) */
.editor-post-título__input {
familia de fuentes: 'Arial', sans-serif! Importante;
tamaño de fuente: 40px! Importante;
color: #000000 !importante;
peso de fuente: 700! Importante;
altura de línea: 1,6! Importante;
}
/* Personalizar bloques de encabezado (H2, H3, H4, H5) */
.editor-estilos-envoltorio h2{
familia de fuentes: 'Arial', sans-serif! Importante;
tamaño de fuente: 36px! Importante;
color: #000000 !importante;
peso de fuente: 700! Importante;
altura de línea: 1,6! Importante;
}
.editor-estilos-contenedor h3{
familia de fuentes: 'Arial', sans-serif! Importante;
tamaño de fuente: 32px! Importante;
color: #000000 !importante;
peso de fuente: 700! Importante;
altura de línea: 1,6! Importante;
}
.editor-estilos-envoltorio h4{
familia de fuentes: 'Arial', sans-serif! Importante;
tamaño de fuente: 30px! Importante;
color: #000000 !importante;
peso de fuente: 700! Importante;
altura de línea: 1,6! Importante;
}
.editor-estilos-envoltorio h5{
familia de fuentes: 'Arial', sans-serif! Importante;
tamaño de fuente: 28px! Importante;
color: #000000 !importante;
peso de fuente: 700! Importante;
altura de línea: 1,6! Importante;
}
/* Estilo para listas desordenadas */
.editor-styles-wrapper ul {
margen izquierdo: 20px;
relleno-izquierda: 20px;
tipo de estilo de lista: disco;
tamaño de fuente: 18px! Importante;
altura de línea: 1,6! Importante;
familia de fuentes: 'Arial', sans-serif! Importante;
color: #000000 !importante;
peso de fuente: 400! Importante;
}
/* Estilo para elementos de lista */
.editor-styles-wrapper ul li {
margen inferior: 10px;
tamaño de fuente: 18px! Importante;
color: #000000 !importante;
peso de fuente: 400! Importante;
}
/* Estilos de lista anidada */
.editor-styles-wrapper ul ul {
margen izquierdo: 20px;
tipo de estilo de lista: círculo;
}
/* Estilos adicionales para listas ordenadas si es necesario */
.editor-styles-wrapper ol {
margen izquierdo: 20px;
relleno-izquierda: 20px;
tipo de estilo de lista: decimal;
tamaño de fuente: 18px! Importante;
altura de línea: 1,6! Importante;
familia de fuentes: 'Arial', sans-serif! Importante;
color: #000000 !importante;
peso de fuente: 400! Importante;
} 
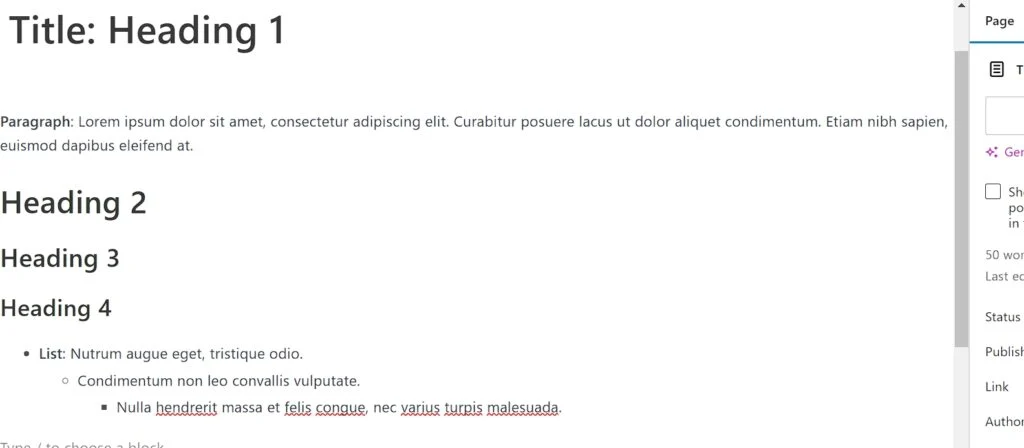
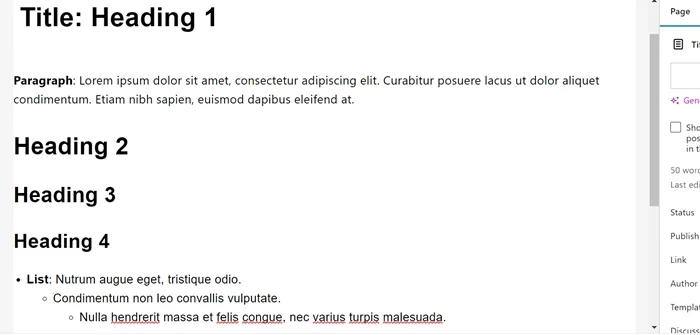
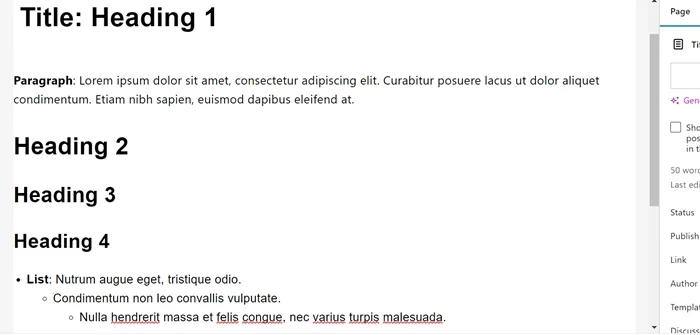
Una vez que haya agregado el fragmento de CSS al archivo custom-editor-style.css , puede verificar si sus personalizaciones en el área de back-end del editor Gutenberg se aplicaron correctamente.

Vaya al editor de WordPress Gutenberg creando un nuevo tipo de publicación (página o publicación) o seleccionando la existente.

¿Qué hizo el código?
1: código personalizado en el archivo funciones.php
Primera función
función custom_gutenberg_editor_styles() {
add_theme_support('estilos-editor'); // Habilitar estilos de editor
add_editor_style('estilo-editor-personalizado.css'); // Poner en cola el archivo CSS personalizado
}
add_action('after_setup_theme', 'custom_gutenberg_editor_styles');Esta función le dice a WordPress que use un archivo CSS personalizado ( custom-editor-style.css ) en el editor Gutenberg.
Segunda función
función enqueue_custom_editor_css() {
wp_enqueue_style(
'custom-editor-styles', // Nombre único para la hoja de estilo.
get_template_directory_uri() . '/custom-editor-style.css', // Ruta a su archivo CSS.
array(), // Sin dependencias.
'1.0' // Versión del archivo CSS.
);
}
add_action('enqueue_block_editor_assets', 'enqueue_custom_editor_css');Esta función carga directamente el archivo custom-editor-style.css en el editor.
¿Por qué dos funciones?
- La primera función agrega soporte básico de temas para diseñar el editor de WordPress Gutenberg.
- La segunda función controla cómo y cuándo se carga el archivo CSS.
2: fragmento de CSS en el archivo custom-editor-style.css
Personalizar el texto del párrafo (p)
.editor-estilos-envoltorio p {
tamaño de fuente: 18px! Importante;
altura de línea: 1,6! Importante;
color: #000000 !importante;
peso de fuente: 400! Importante;
}Qué hace:
- Cambia el tamaño de fuente de los párrafos a 18px.
- Establece la altura de la línea en 1,6 para una mejor legibilidad.
- Aplica el color de texto negro #000000.
- Utiliza un peso de fuente normal (400).
-
!important: Garantiza que estos estilos anulen cualquier estilo en conflicto.
Personalizar el título de la publicación (H1)
.editor-post-título__input {
familia de fuentes: 'Arial', sans-serif! Importante;
tamaño de fuente: 40px! Importante;
color: #000000 !importante;
peso de fuente: 700;
altura de línea: 1,6;
}Qué hace:
- Cambia la fuente del título de la publicación a Arial con un recurso sans-serif.
- Establece un tamaño de fuente grande de 40 px.
- Garantiza que el texto esté en negrita (peso de fuente: 700) y utilice color negro.
- Mantiene una altura de línea constante.
Personalizar bloques de rumbo (H2, H3, H4, H5)
.editor-estilos-envoltorio h2 {
familia de fuentes: 'Arial', sans-serif! Importante;
tamaño de fuente: 36px! Importante;
color: #000000 !importante;
peso de fuente: 700;
altura de línea: 1,6;
}
Se aplican estilos similares para H3, H4 y H5 con tamaños de fuente decrecientes:
- H2: 36 píxeles
- H3: 32 píxeles
- H4: 30 píxeles
- H5: 28 píxeles
Qué hace:
- Estandariza la familia de fuentes, el color, el grosor y la altura de la línea en todos los niveles de encabezado.
- Garantiza una jerarquía clara ajustando los tamaños de fuente.
Estilo para listas desordenadas (ul)
.editor-styles-wrapper ul {
margen izquierdo: 20px;
relleno-izquierda: 20px;
tipo de estilo de lista: disco;
tamaño de fuente: 18px! Importante;
altura de línea: 1,6! Importante;
familia de fuentes: 'Arial', sans-serif! Importante;
color: #000000 !importante;
peso de fuente: 400! Importante;
}Qué hace:
- Agrega espacio a la izquierda de listas desordenadas (sangría).
- Garantiza que los elementos de la lista utilicen el estilo de viñeta de disco.
- Aplica tamaño de fuente, color y altura de línea consistentes para coincidir con el texto del párrafo.
Estilo para elementos de lista (ul li)
.editor-styles-wrapper ul li {
margen inferior: 10px;
tamaño de fuente: 18px! Importante;
color: #000000 !importante;
peso de fuente: 400! Importante;
}Qué hace:
- Agrega espacio entre los elementos de la lista para facilitar la lectura (margen inferior: 10 px).
- Garantiza que los estilos de texto coincidan con el diseño general.
Estilos de lista anidada
.editor-styles-wrapper ul ul {
margen izquierdo: 20px;
tipo de estilo de lista: círculo;
}Qué hace:
- Ajusta la sangría para listas anidadas y desordenadas.
- Cambia el estilo de viñeta de las listas anidadas a un círculo.
Estilo para listas ordenadas (ol)
.editor-styles-wrapper ol {
margen izquierdo: 20px;
relleno-izquierda: 20px;
tipo de estilo de lista: decimal;
tamaño de fuente: 18px! Importante;
altura de línea: 1,6! Importante;
familia de fuentes: 'Arial', sans-serif! Importante;
color: #000000 !importante;
peso de fuente: 400! Importante;
}Qué hace:
- Agrega espacios y utiliza numeración decimal para listas ordenadas.
- Garantiza que las listas ordenadas sigan la misma tipografía que los párrafos y las listas desordenadas.
La conclusión
Este artículo muestra con qué facilidad puede personalizar el texto en el área de back-end del editor de WordPress Gutenberg. Como mencionamos al principio de este artículo, personalizar el texto en el área de back-end de Gutenberg mejorará su experiencia de edición. Mejorar la experiencia de edición en WordPress es crucial porque impacta directamente en nuestra eficiencia, creatividad y satisfacción como creadores de contenido.
Implementar el método de este artículo (agregue el código personalizado al archivo funciones.php y agregue el archivo CSS en su directorio de temas) le permite personalizar el texto en el área back-end de Gutenberg sin importar qué tema de WordPress utilice. Este enfoque garantiza que sus cambios sigan siendo consistentes en diferentes temas y actualizaciones.
Siéntase libre de ajustar los valores en el fragmento CSS para lograr la mejor apariencia de su texto en el área de back-end de Gutenberg. Puede modificar valores de propiedades como el tamaño de fuente, la altura de la línea, el color y los márgenes para garantizar que el contenido sea legible y visualmente atractivo. Por ejemplo, cambiar la familia de fuentes a un tipo de letra más legible o establecer una altura de línea que mejore la legibilidad puede mejorar la experiencia de edición. Además, ajustar las propiedades de relleno y margen puede ayudar a espaciar los elementos de manera más efectiva, evitando que el diseño se sienta demasiado abarrotado.
