Cómo personalizar la página del producto WooCommerce en Divi
Publicado: 2020-12-17¿Utiliza Divi y desea editar la página de su producto para aumentar sus tasas de conversión? ¡Has venido al lugar correcto! En esta guía, le mostraremos diferentes formas de personalizar la página del producto WooCommerce en Divi .
WooCommerce es la mejor herramienta de comercio electrónico que existe. Los complementos correctos y un tema de WordPress optimizado es el primer paso para tener una tienda WooCommerce exitosa. Pero eso no es suficiente para tener un negocio exitoso. Para llevar tu tienda al siguiente nivel, debes personalizar las secciones más importantes. Ya vimos cómo editar la página de la tienda y la página de pago, así que hoy le mostraremos cómo personalizar la página del producto WooCommerce en Divi .
¿Por qué personalizar la página de productos de WooCommerce?
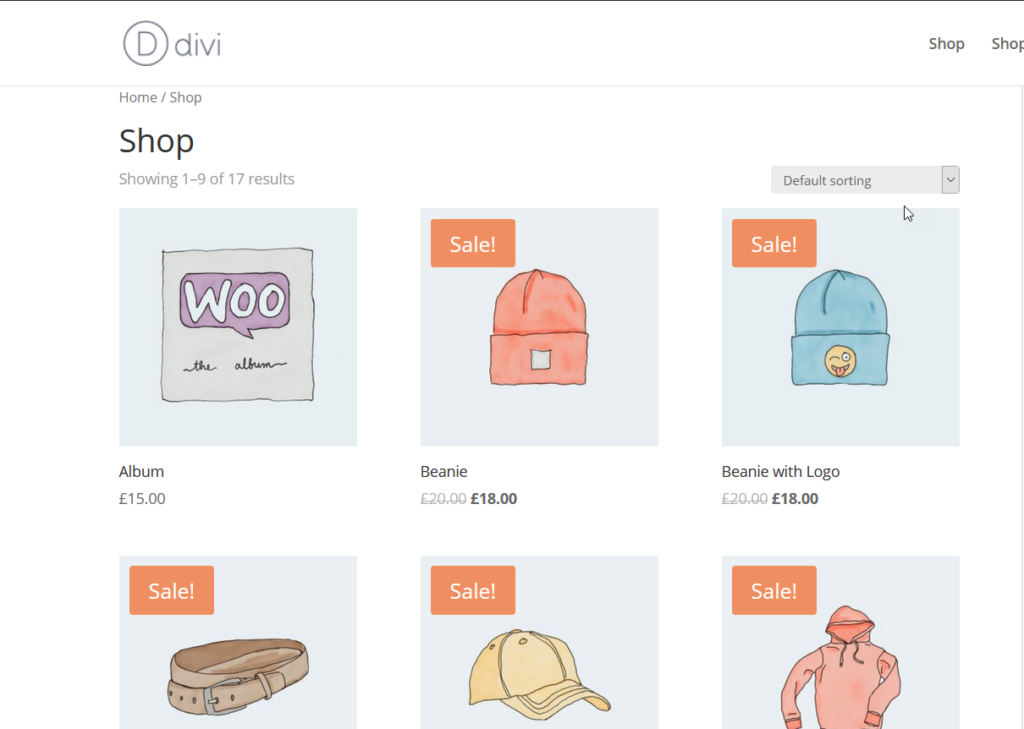
La página del producto es donde muestra los artículos que vende en su tienda. Puede hacer o deshacer su negocio, por lo que debe tomarse el tiempo para optimizarlo para aumentar sus tasas de conversión.
De forma predeterminada, el complemento WooCommerce viene con una plantilla de página de producto personalizada. Entonces, ya sea que esté utilizando un tema simple como GeneratePress o uno complejo como Avada, los elementos y el diseño de la página del producto serán los mismos. Por eso, si desea impresionar a sus clientes, debe personalizar la página de producto predeterminada de WooCommerce .
Cambiar los colores y los elementos de la página del producto es un buen comienzo, pero hay mucho más que puedes hacer. Una opción es crear una nueva plantilla de página de producto con un diseño personalizado. Con un poco de PHP, HTML y CSS, puede rediseñar completamente la página de su producto. Sin embargo, si usas Divi, hay una opción mucho mejor.
El tema Divi viene con su propio creador de páginas personalizado llamado Divi Builder . Le permite personalizar fácilmente la página del producto WooCommerce y cada centímetro de su sitio sin escribir una sola línea de código. Echemos un vistazo más de cerca a cómo hacerlo.
Cómo personalizar la página del producto WooCommerce en Divi
Para esta demostración, usaremos el complemento Divi Builder para realizar todos los cambios en nuestra página de productos. Antes de comenzar, asegúrese de tener Divi con Divi Builder instalado en su sitio.

Habilitar el editor visual
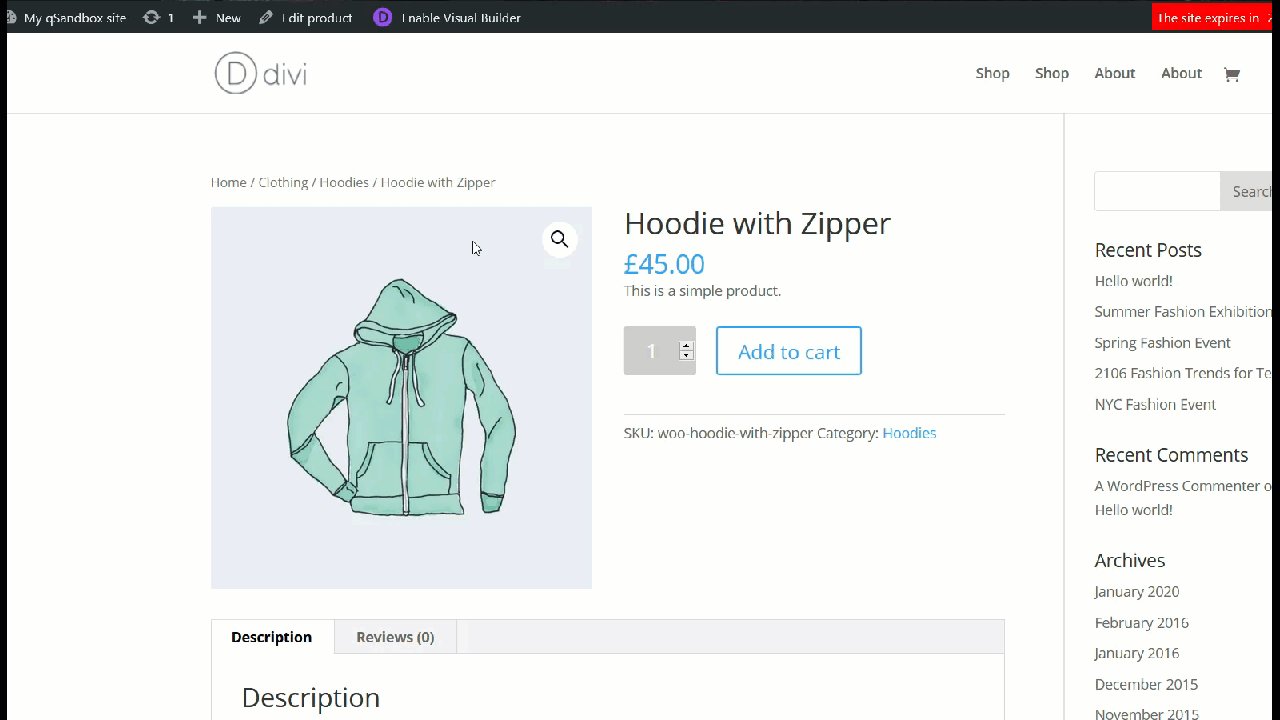
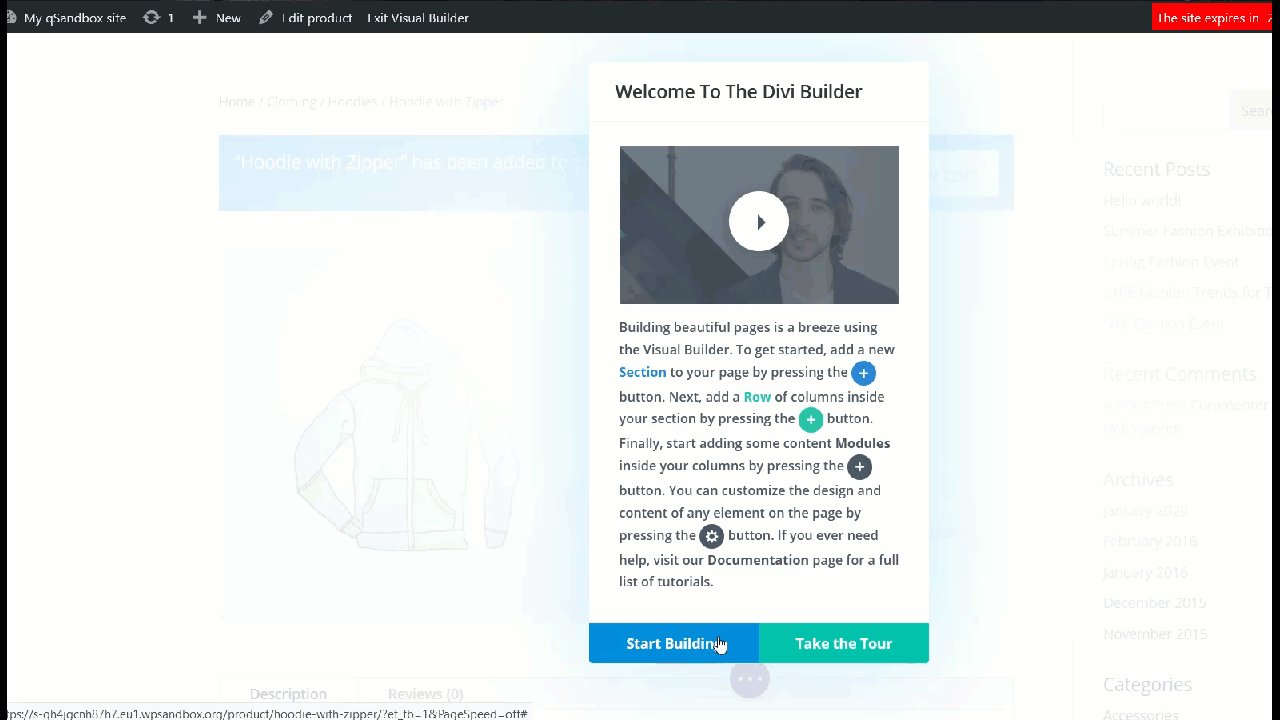
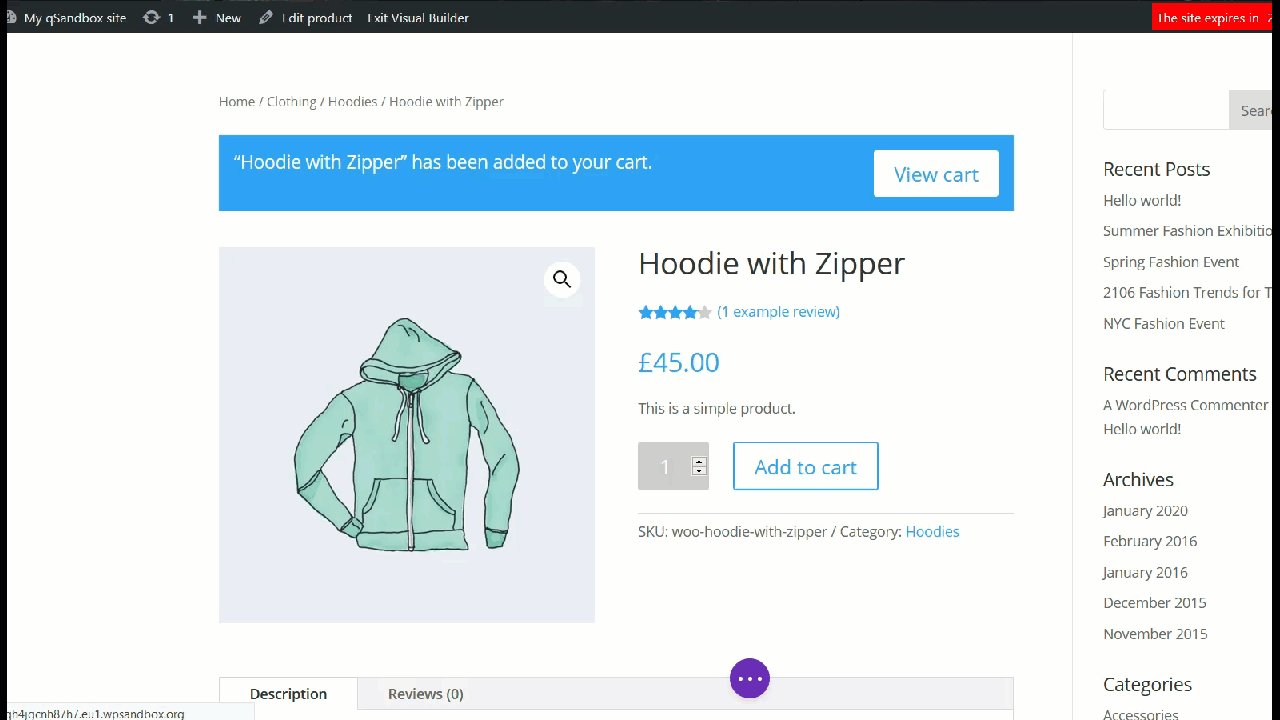
Para comenzar a personalizar la página de su producto WooCommerce en Divi con Divi Builder, abra cualquier página de producto que desee editar. Una vez que se abra la página, verá un botón llamado Habilitar editor visual en la barra de administración. Haz clic en él para encender Divi Builder .

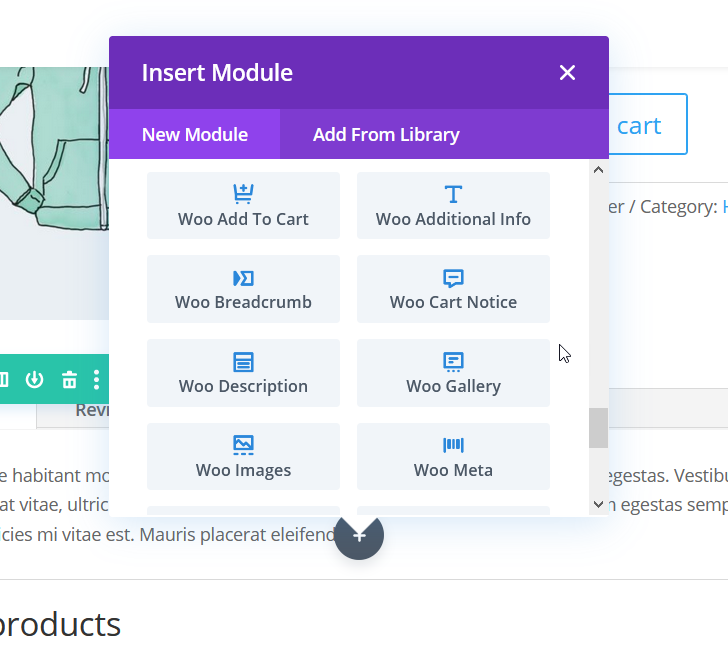
Ahora que ha habilitado el editor visual de Divi, podrá seleccionar cualquier módulo en esa página y editarlo. Para personalizar su plantilla actual, simplemente puede editar los módulos existentes o agregar nuevos. En la sección de módulos, verá los módulos basados en WooCommerce como:
- Añadir a la cesta
- información adicional
- Migaja de pan
- Aviso de carrito
- Descripción
- Galería
- Imágenes
- Meta
- Precio
- Clasificación
- Producto relacionado
- Reseñas
- Valores
- Pestañas
- Título
- Venta adicional

Puede agregar cualquiera de estos módulos a su página y hacerla más fácil de usar simplemente haciendo clic en él. Además de eso, la última versión del constructor Divi funciona extremadamente bien con WooCommerce, por lo que puede personalizar cualquier módulo con facilidad. Echemos un vistazo a algunas de las cosas que puede editar.
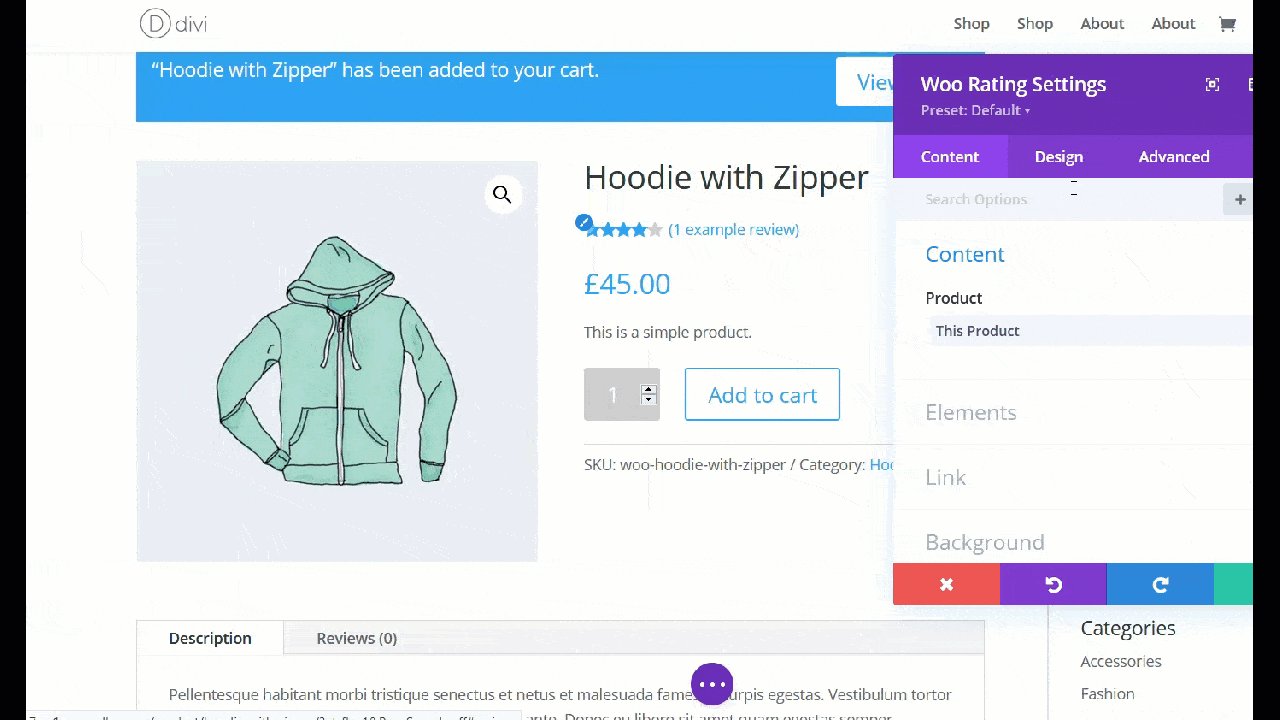
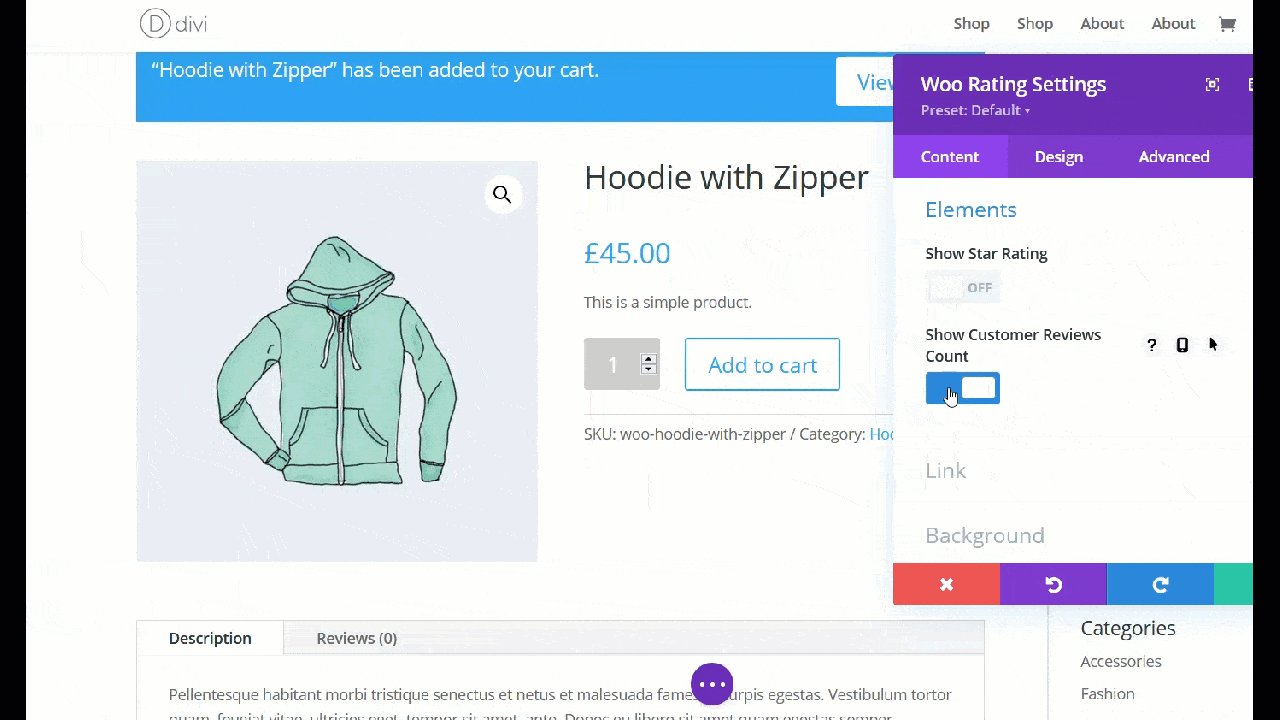
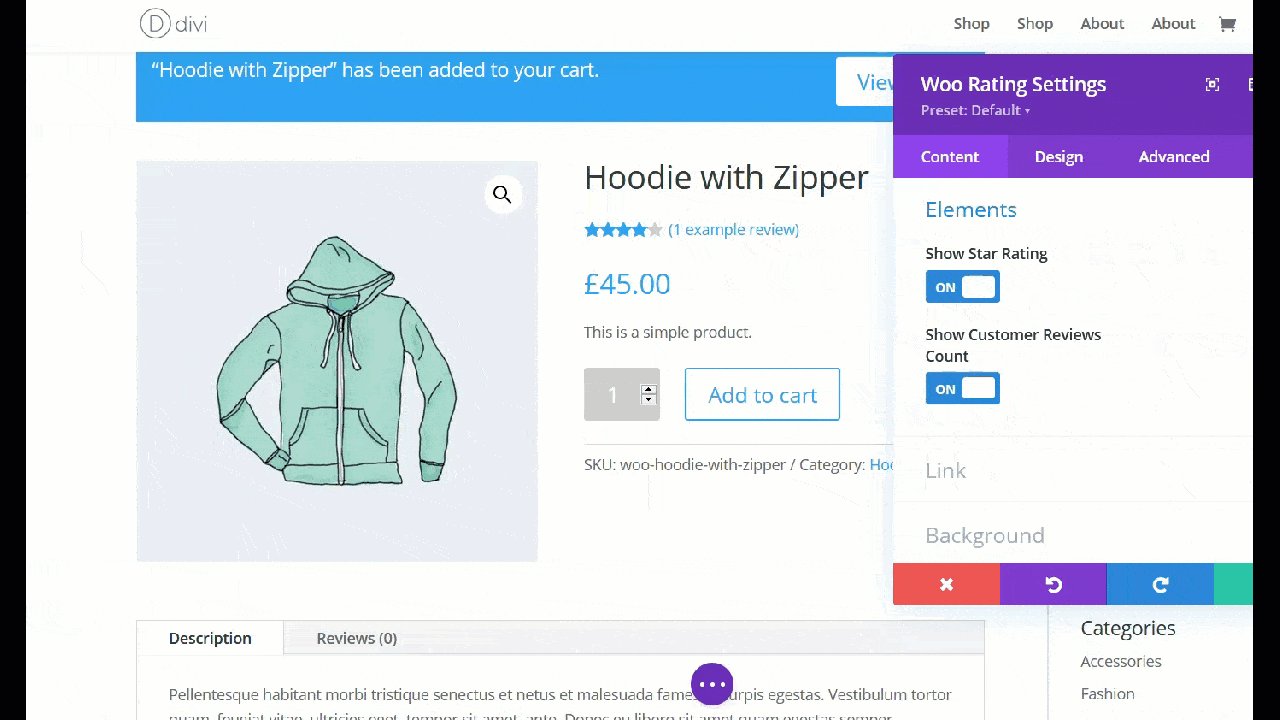
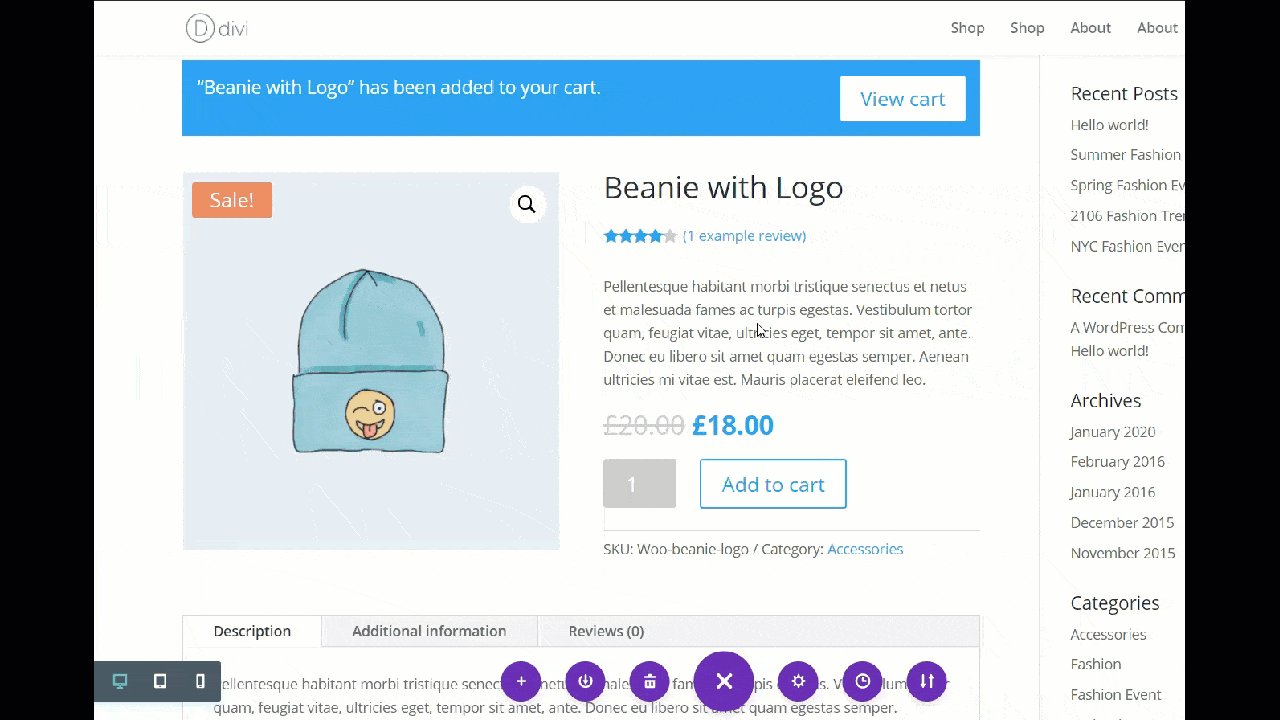
1. Mostrar u ocultar reseñas

Comencemos con algo simple. Como puede ver arriba, puede mostrar u ocultar fácilmente la función de calificación de estrellas y desactivar el recuento de reseñas de clientes. Simplemente haga clic en el elemento de revisión y luego presione el ícono de Configuración . Luego vaya a la sección Elementos y tendrá la opción de mostrar u ocultar la calificación de estrellas y el recuento de comentarios de los clientes.
Para generar confianza entre sus clientes en línea, le recomendamos que muestre tanto la calificación de estrellas como las reseñas en la página del producto.
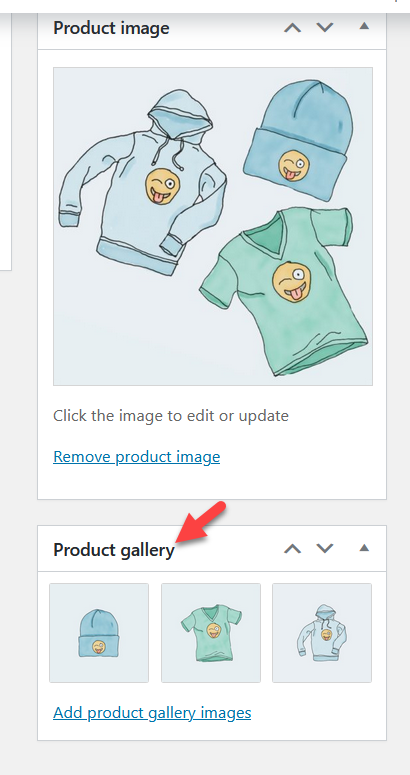
2. Modificación de la galería
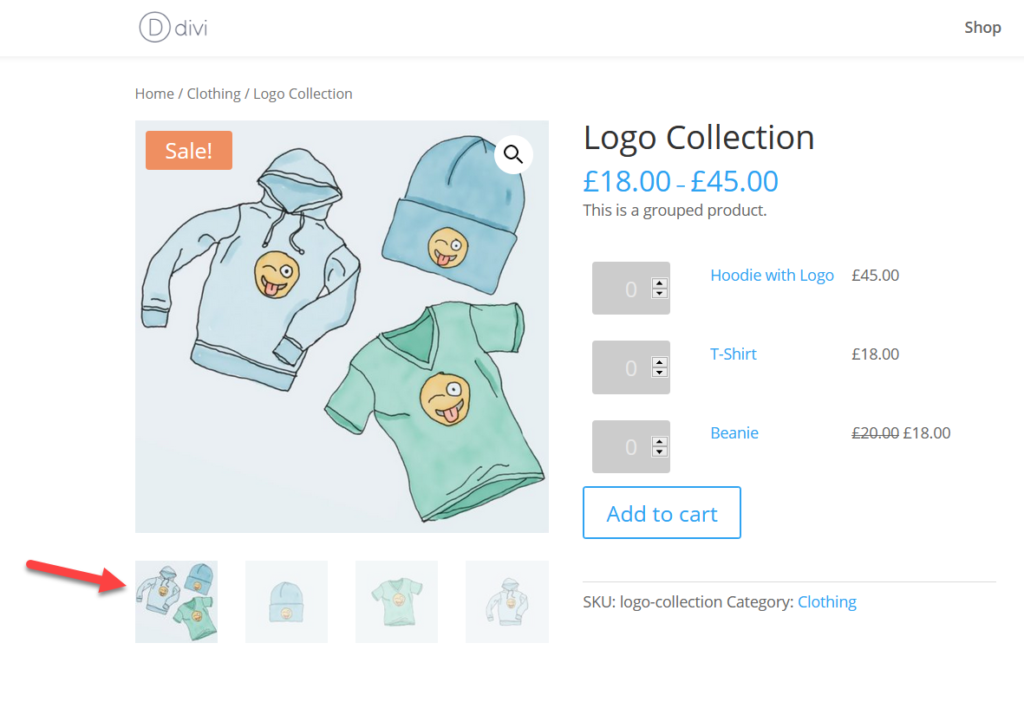
No es ningún secreto que una imagen vale más que mil palabras. Por eso, para aumentar sus tasas de conversión, es una buena idea agregar una galería de productos a sus páginas de productos. WooCommerce incluye esta función de forma predeterminada, por lo que todo lo que necesita hacer es cargar las imágenes en la página del producto o elegirlas en la página de medios.

Una vez que haya actualizado la página del producto con sus imágenes, se verá así:

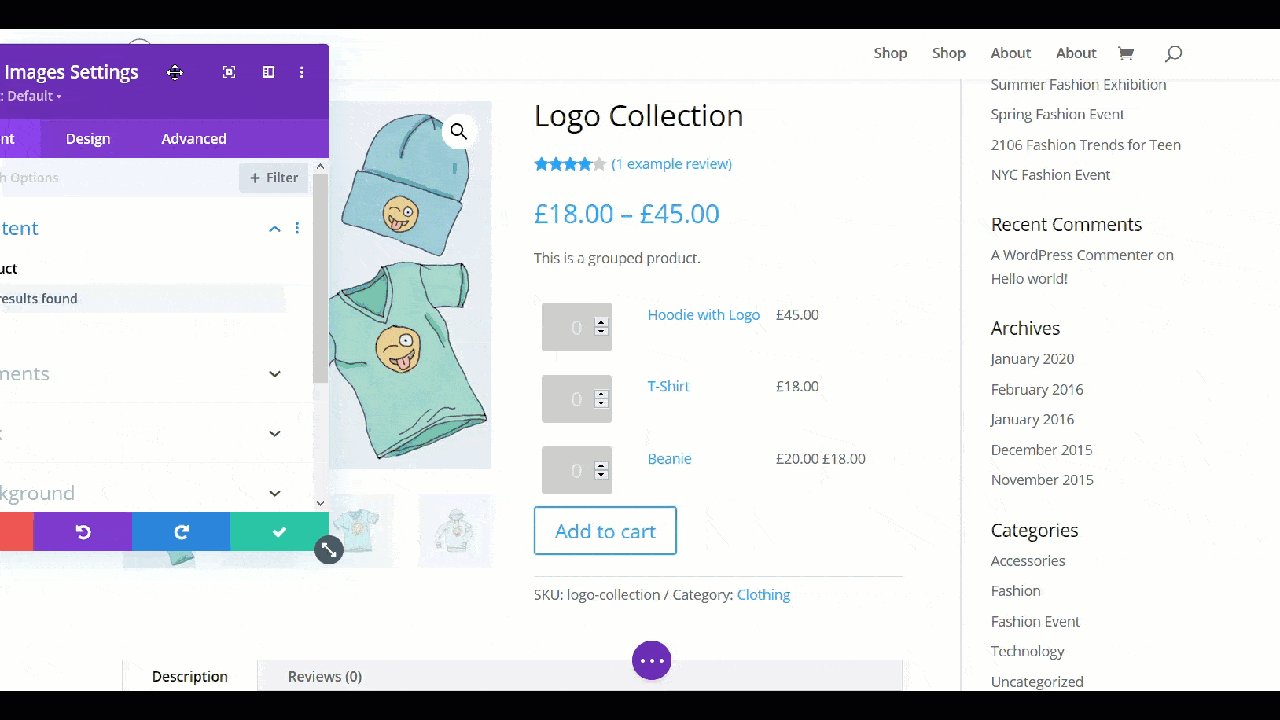
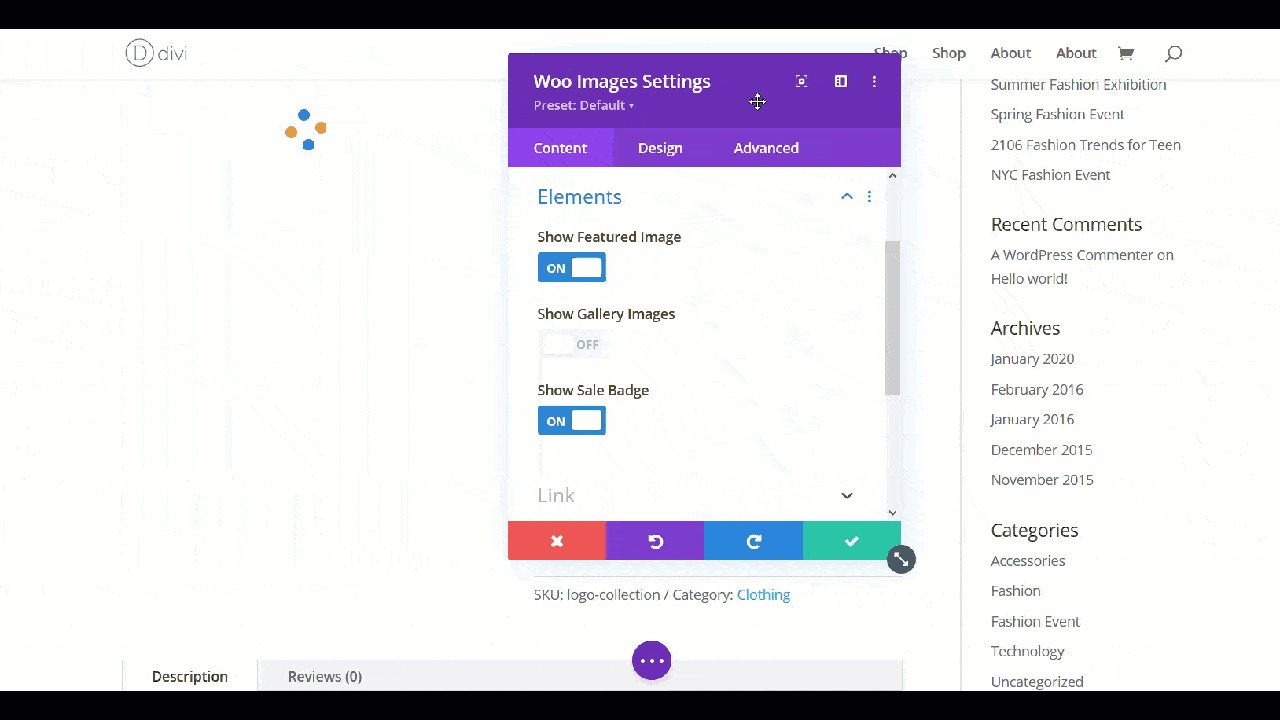
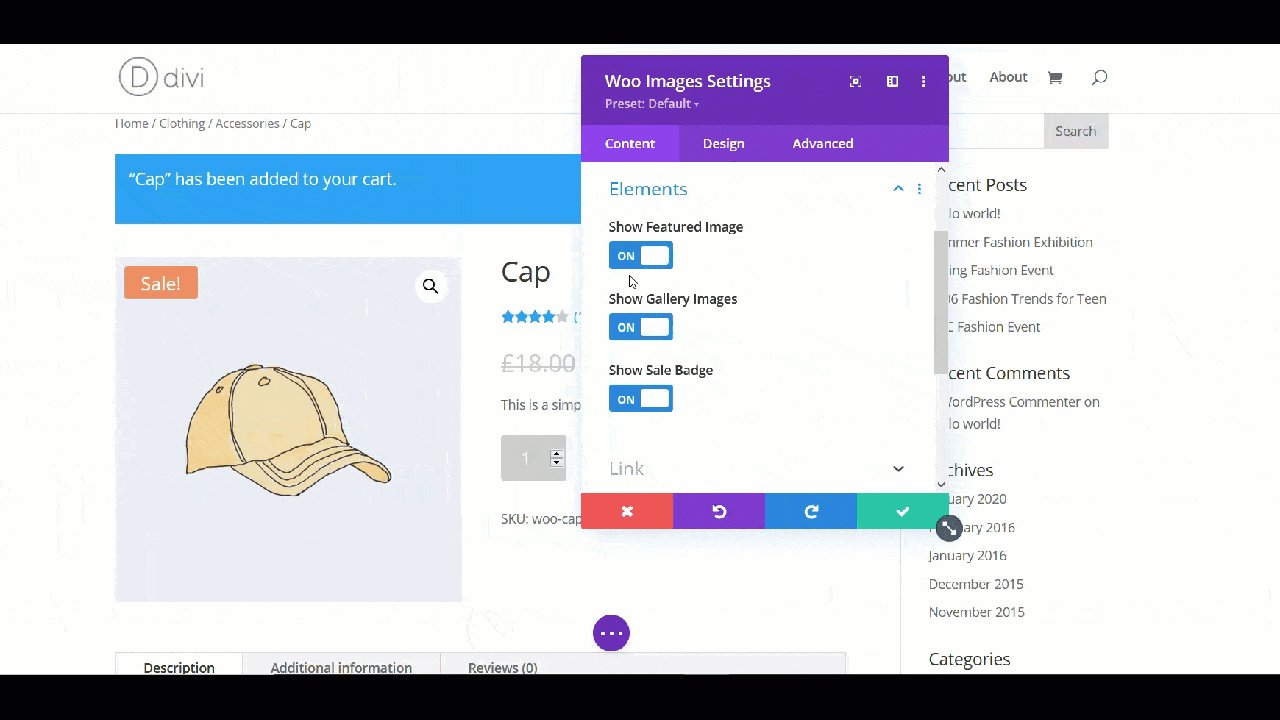
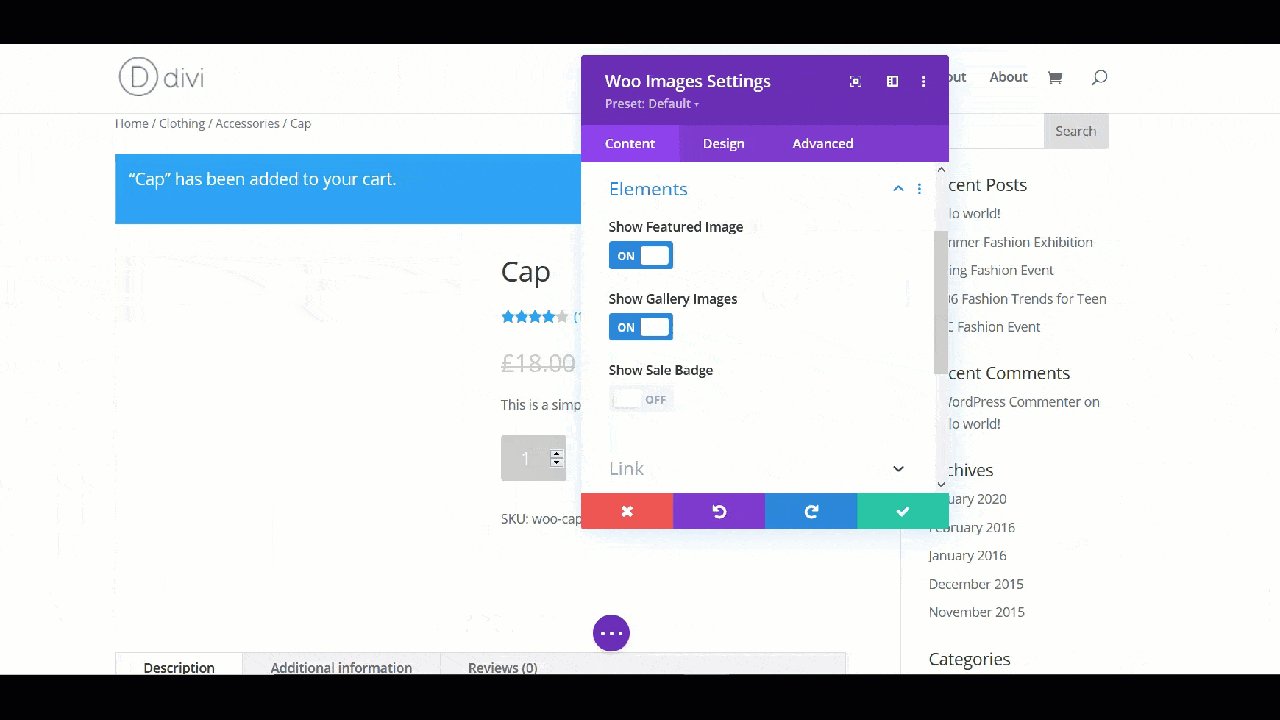
Si por alguna razón solo quieres mostrar una imagen de cada producto, con el Divi Builder puedes ocultar la galería de cualquier producto. Simplemente haga clic en la galería, presione el ícono de Configuración , vaya a Elementos y tendrá la opción de desactivar la galería.

Además, puede ocultar la imagen destacada y la insignia de ventas. Teniendo en cuenta la importancia de las imágenes a la hora de vender, te recomendamos que agregues al menos 3 o 4 imágenes de cada uno de tus productos.
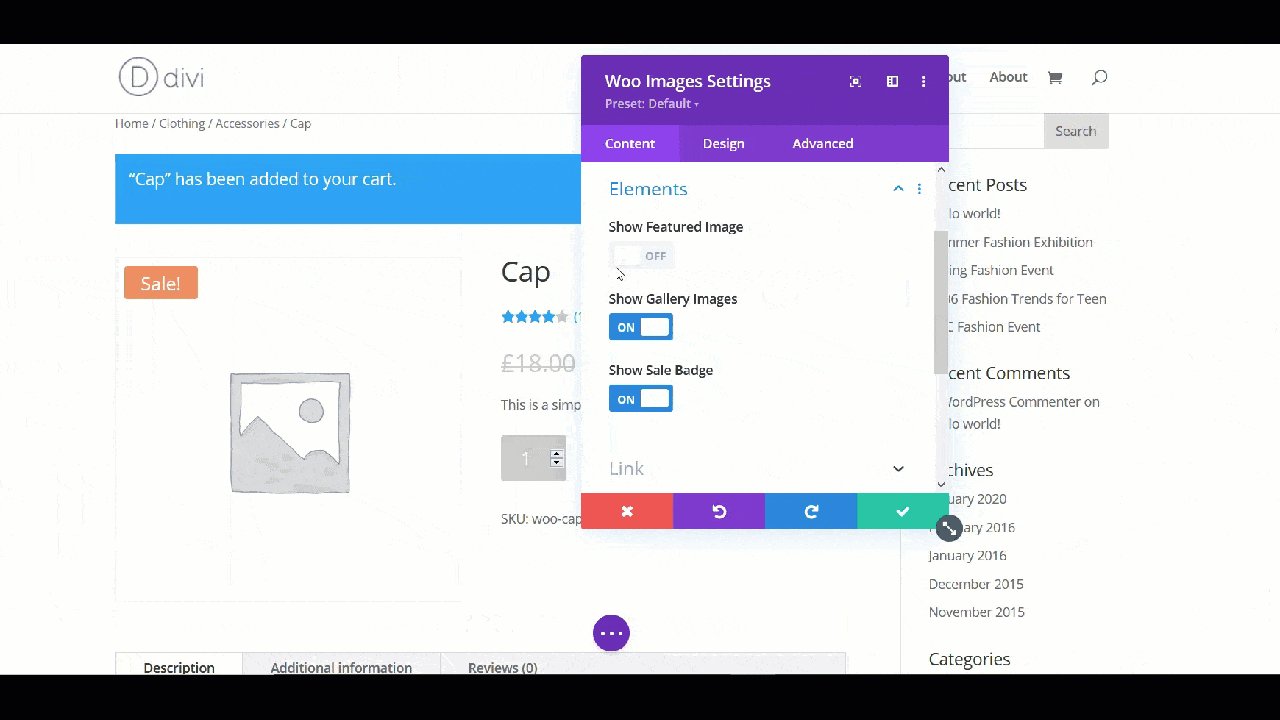
3. Modificación de la imagen destacada
Otra forma interesante de personalizar la página del producto WooCommerce en Divi es editar la imagen destacada . Las primeras impresiones son importantes, por lo que debe elegir una imagen característica atractiva para su producto. Esta imagen también será visible en la página de archivo de la tienda.
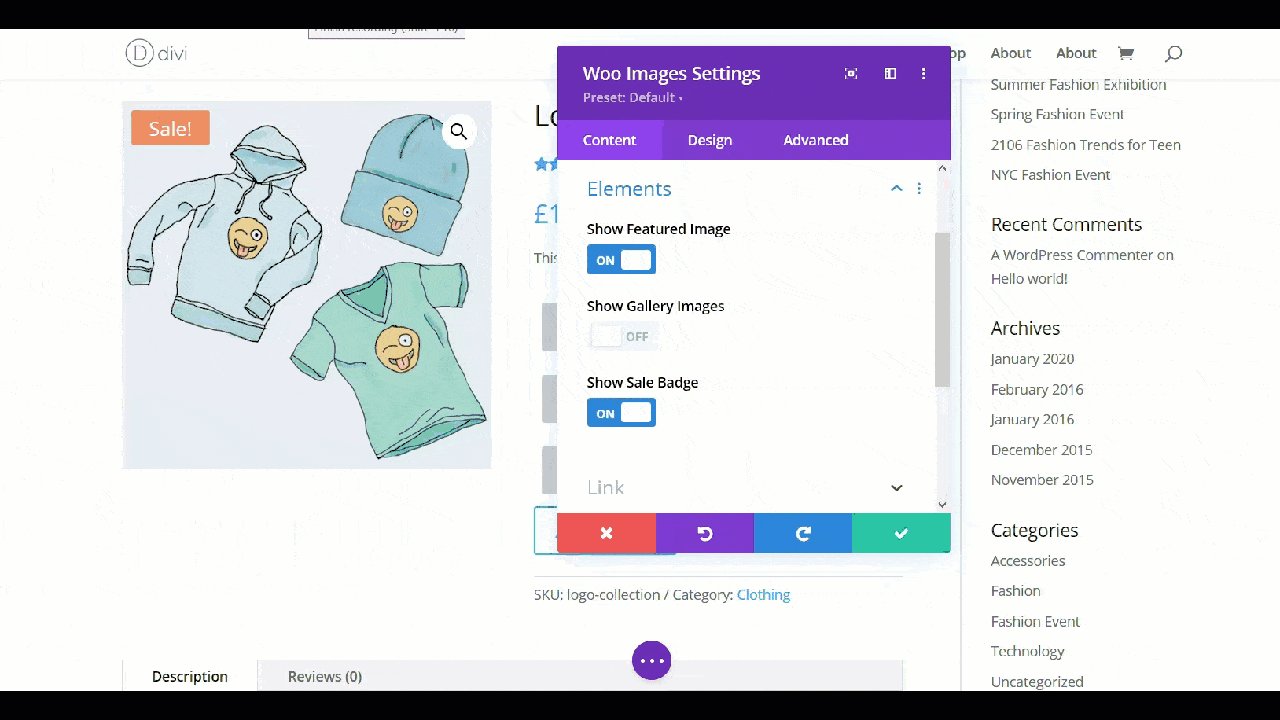
Cuando abra las opciones de imagen destacada con el constructor Divi, podrá cambiar la imagen destacada y la insignia de venta.

Como mencionamos anteriormente, le recomendamos que muestre imágenes destacadas atractivas, ya que pueden tener un gran impacto en sus tasas de conversión.
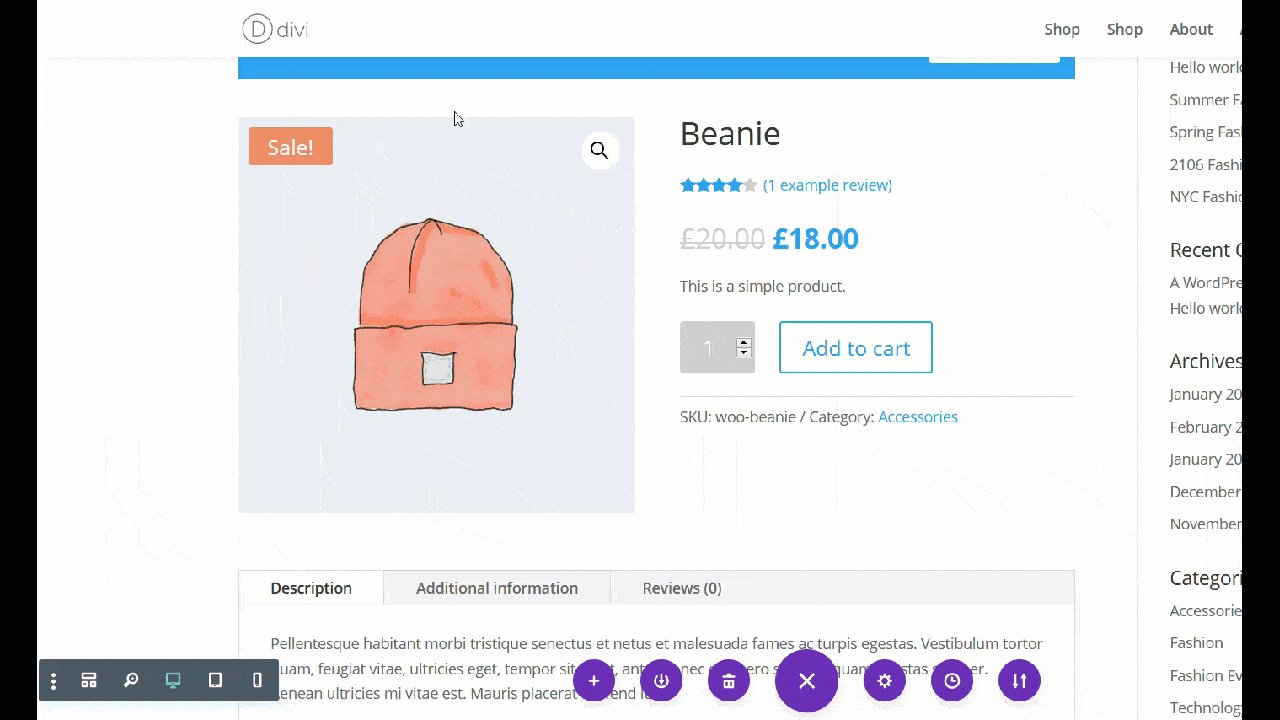
4. Modificación del botón Agregar al carrito
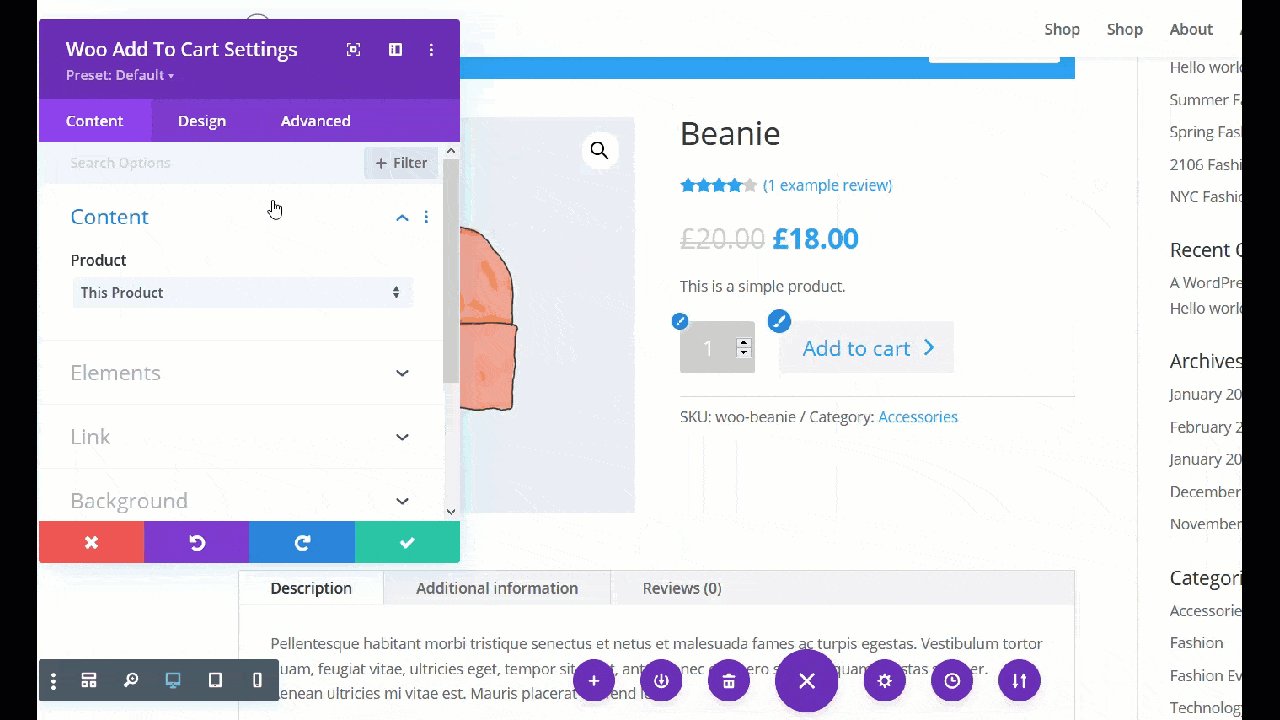
Para agregar productos al carrito, los usuarios deben hacer clic en el botón Agregar al carrito. WooCommerce viene con un campo de cantidad con el botón Agregar al carrito de forma predeterminada, por lo que no necesita crear un botón manualmente. En esta sección, le mostraremos cómo puede modificar el botón Agregar al carrito con el constructor Divi.

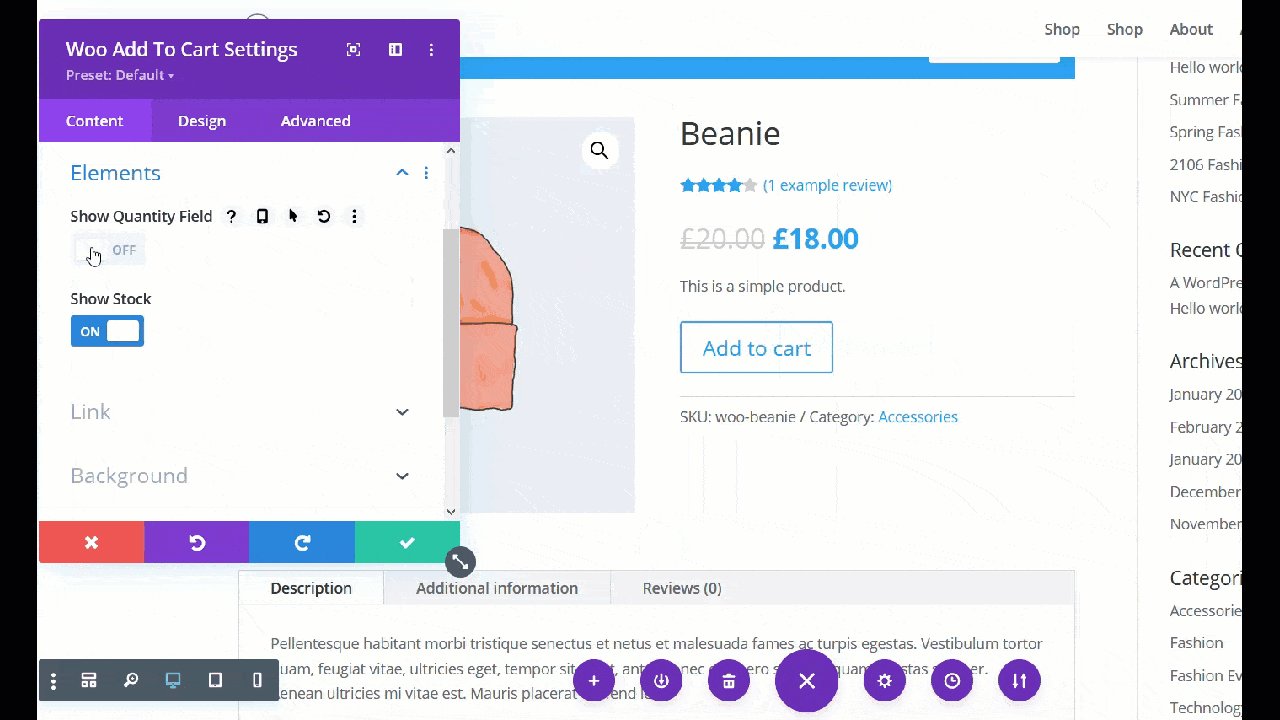
En la sección Elementos , verá dos opciones principales.
- Campo de cantidad
- Valores
Si desea darle al usuario la opción de seleccionar la cantidad del producto, deje el campo de cantidad como está. Sin embargo, si vende cursos en línea, por ejemplo, es posible que desee desactivar la opción de cantidad para eliminar el ruido de la página del producto.

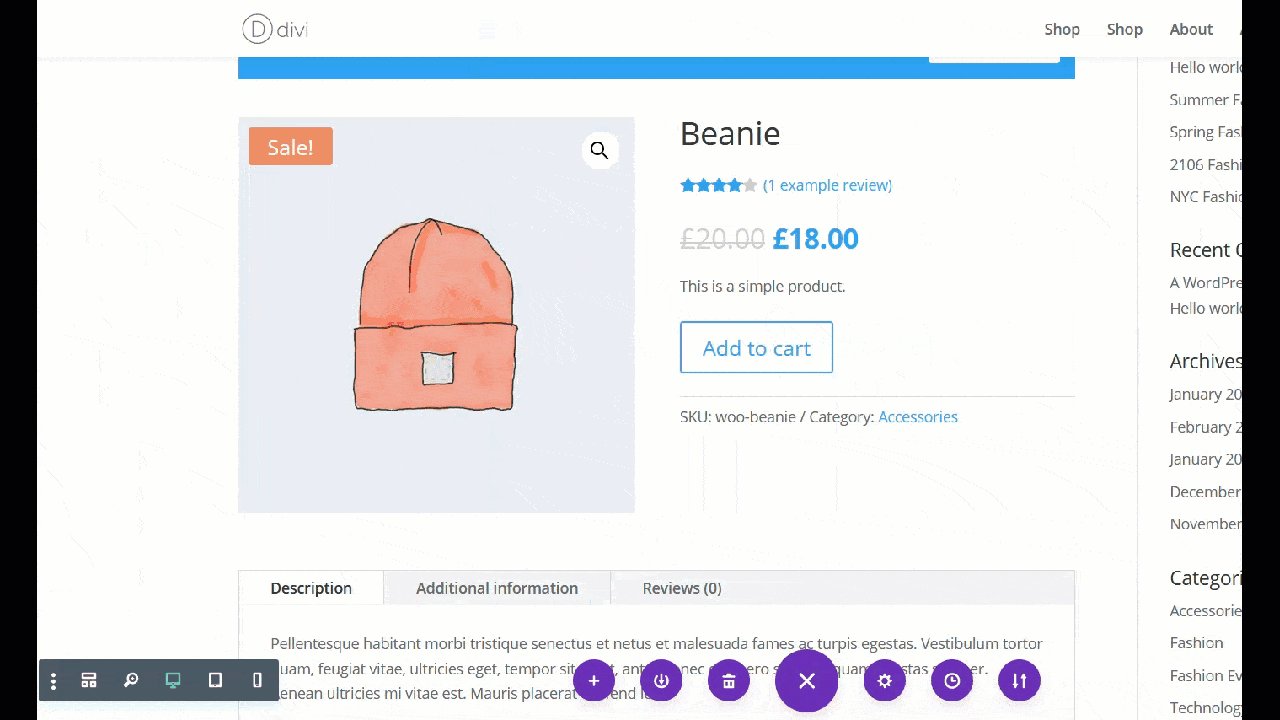
Como puedes ver, una vez que hayamos desactivado el campo de cantidad, el campo desaparecerá. En esta página de producto, no tenemos una opción para ver la opción de stock, pero si muestra el stock en su sitio, puede habilitarlo o deshabilitarlo de la misma manera.
5. Aplicar cambios a Productos relacionados
Mostrar productos relacionados a los compradores es una excelente manera de aumentar sus ventas. Por lo general, WooCommerce muestra productos relacionados en función de la categoría principal del artículo de forma predeterminada. Sin embargo, si su tema o plantilla no muestra productos relacionados, tenemos una solución para usted. Veamos cómo puedes personalizar la página del producto y agregar una nueva fila con elementos relacionados con Divi.
Primero, agregue una nueva fila a la página. Para este tutorial, agregaremos una sola fila, pero puede elegir el estilo que mejor se adapte a su tienda.

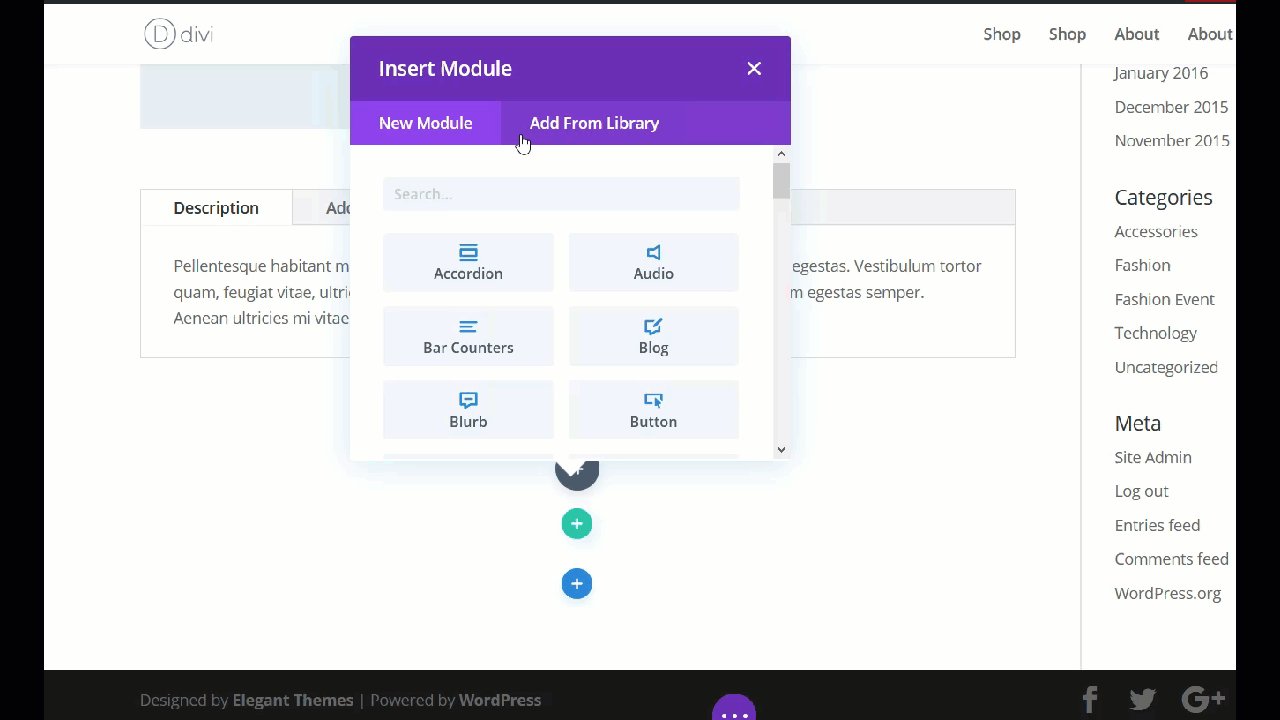
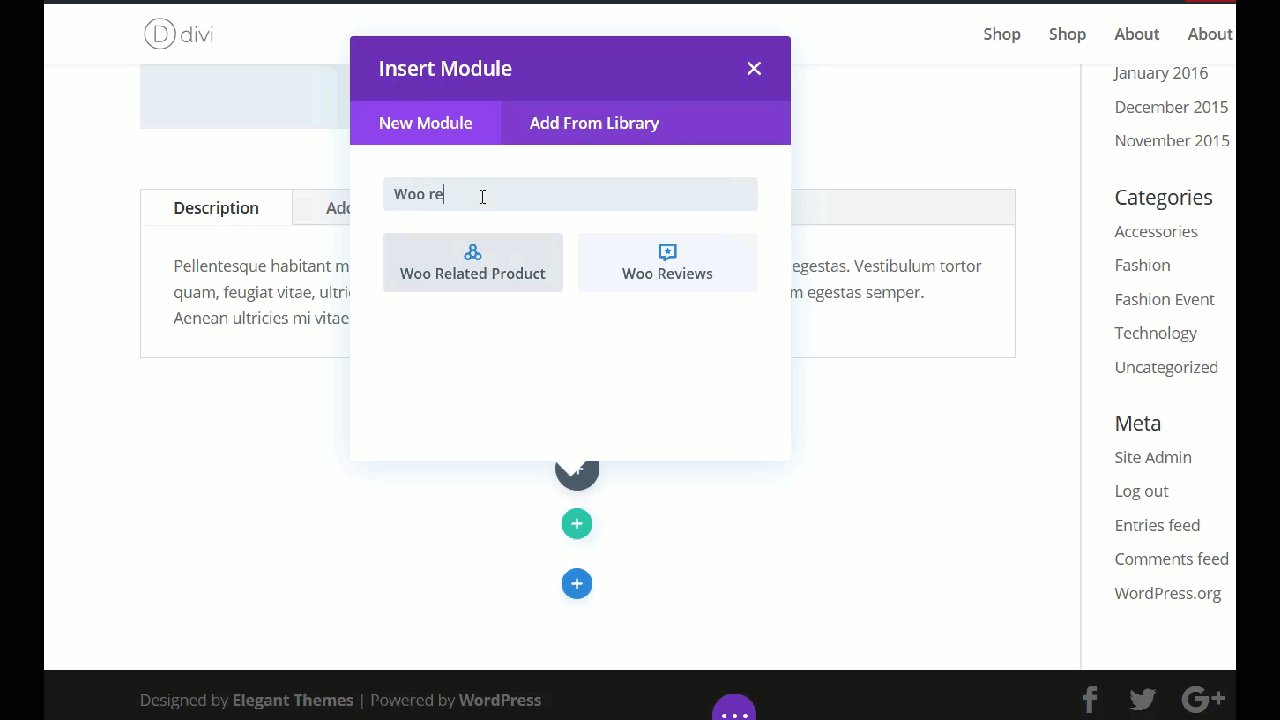
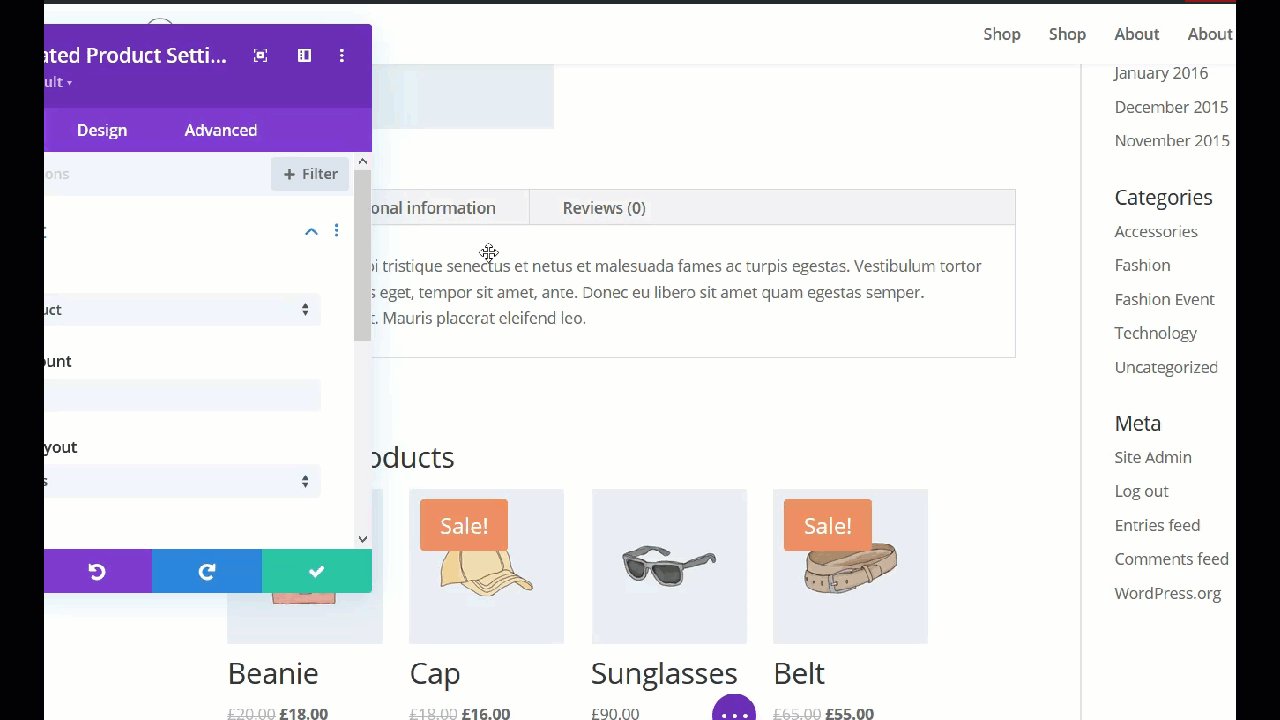
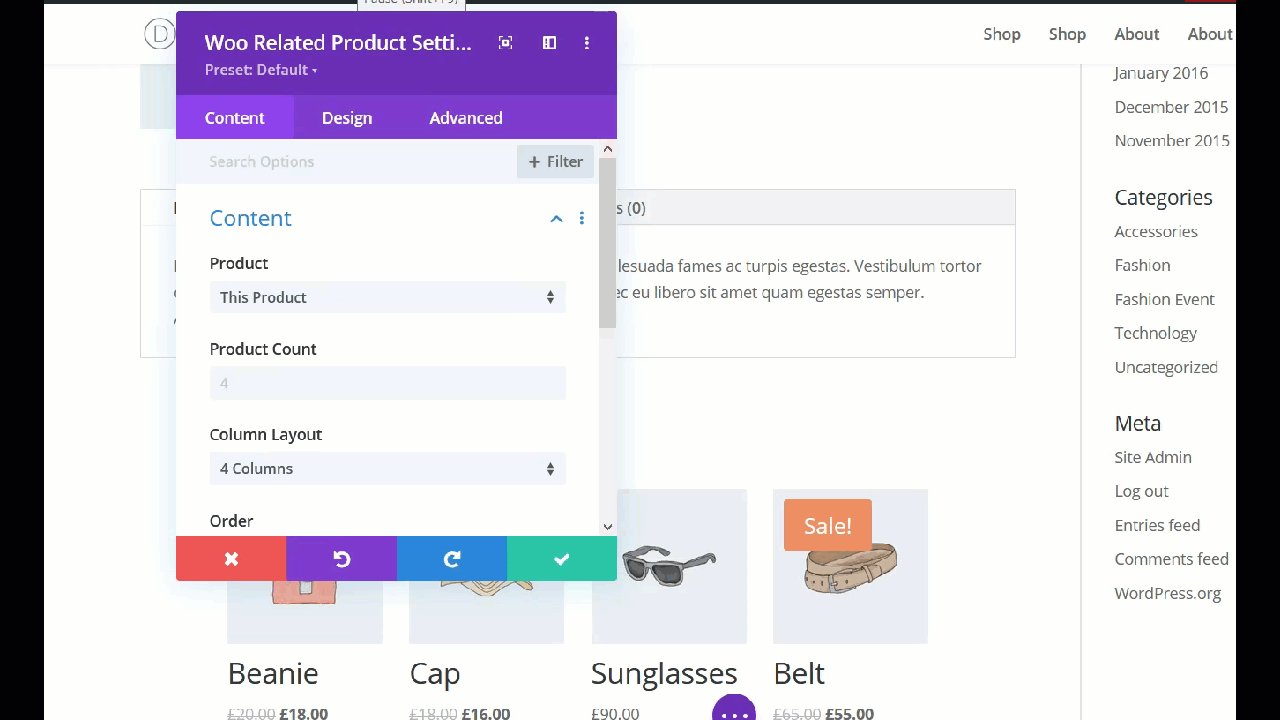
Después de eso, agregue el módulo de producto relacionado con WooCommerce a la fila como se muestra a continuación.

Verá que se agregará una sección de productos relacionados a la página. Luego, puede personalizar el diseño y el color.
Si no está mostrando productos relacionados, le recomendamos que lo pruebe. Son fáciles de configurar y pueden ayudarlo a aumentar sus ventas.
6. Agregar un interruptor
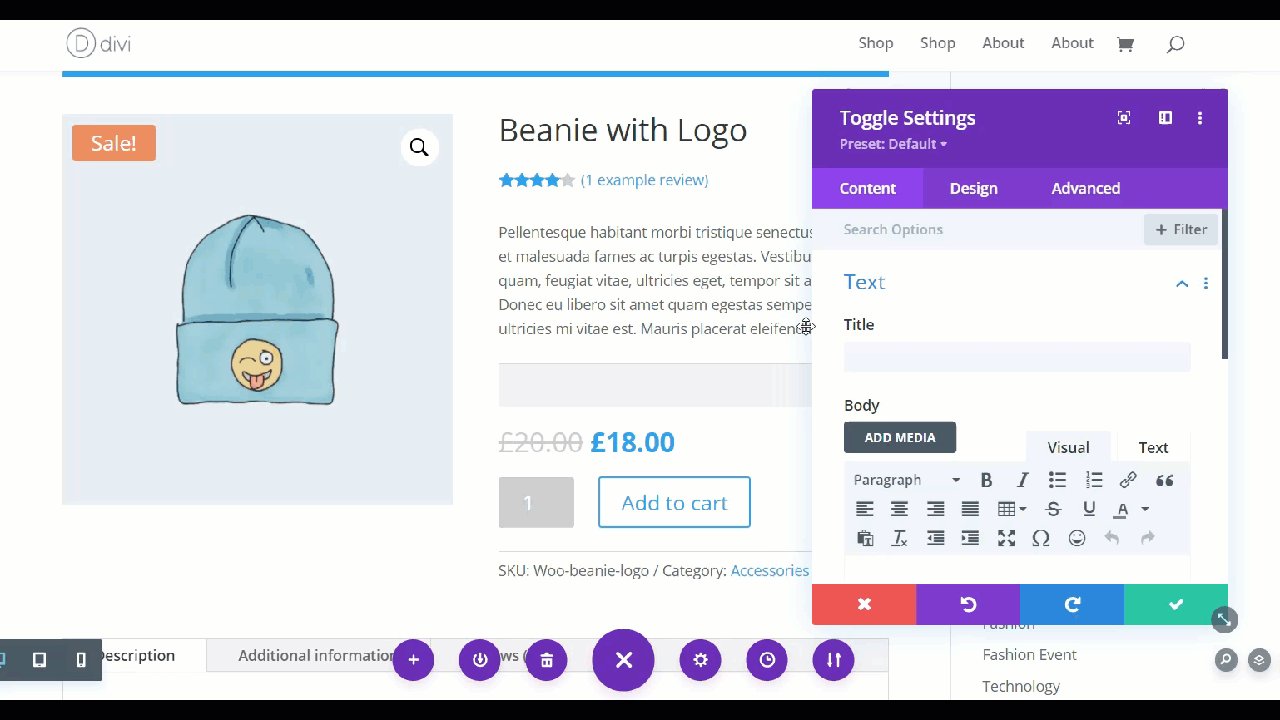
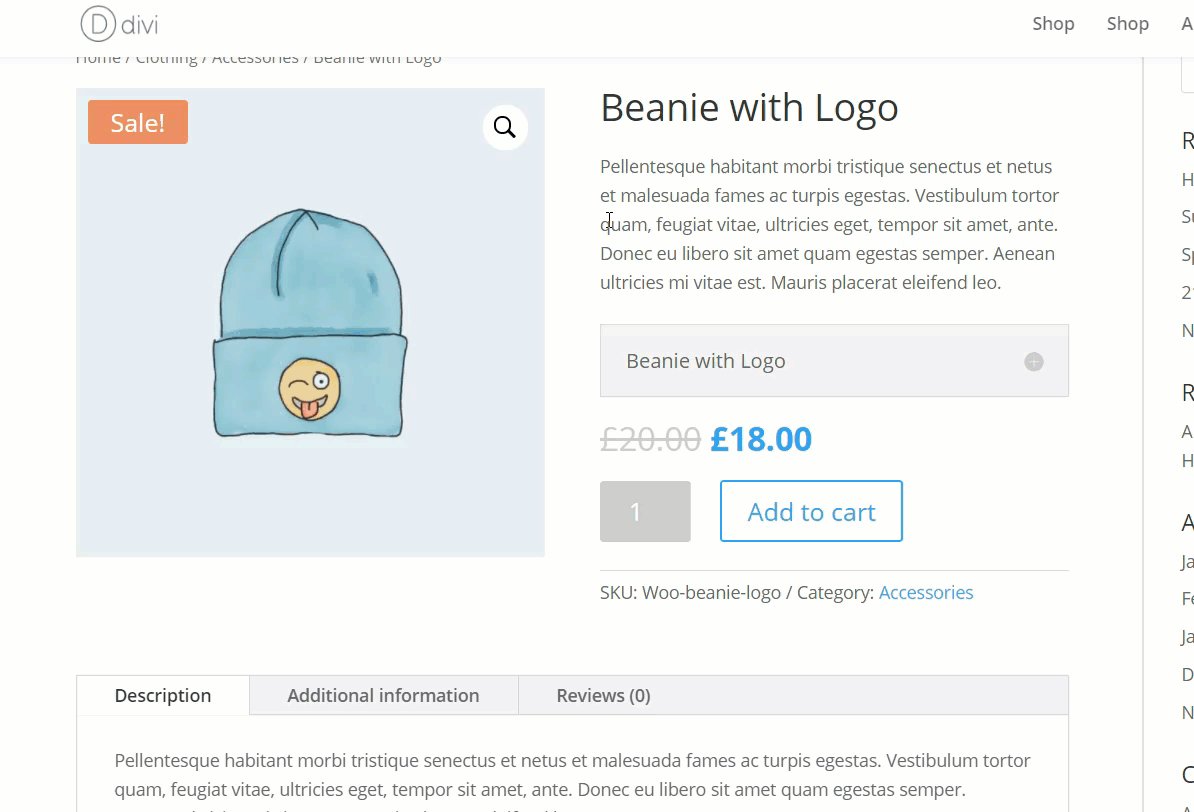
Los conmutadores son una excelente manera de mostrar información en la página de su producto mientras la mantiene limpia. En Divi, puede agregar un interruptor usando el módulo Toggle. En esta sección, le mostraremos cómo agregar un módulo de alternar debajo de la descripción del producto.
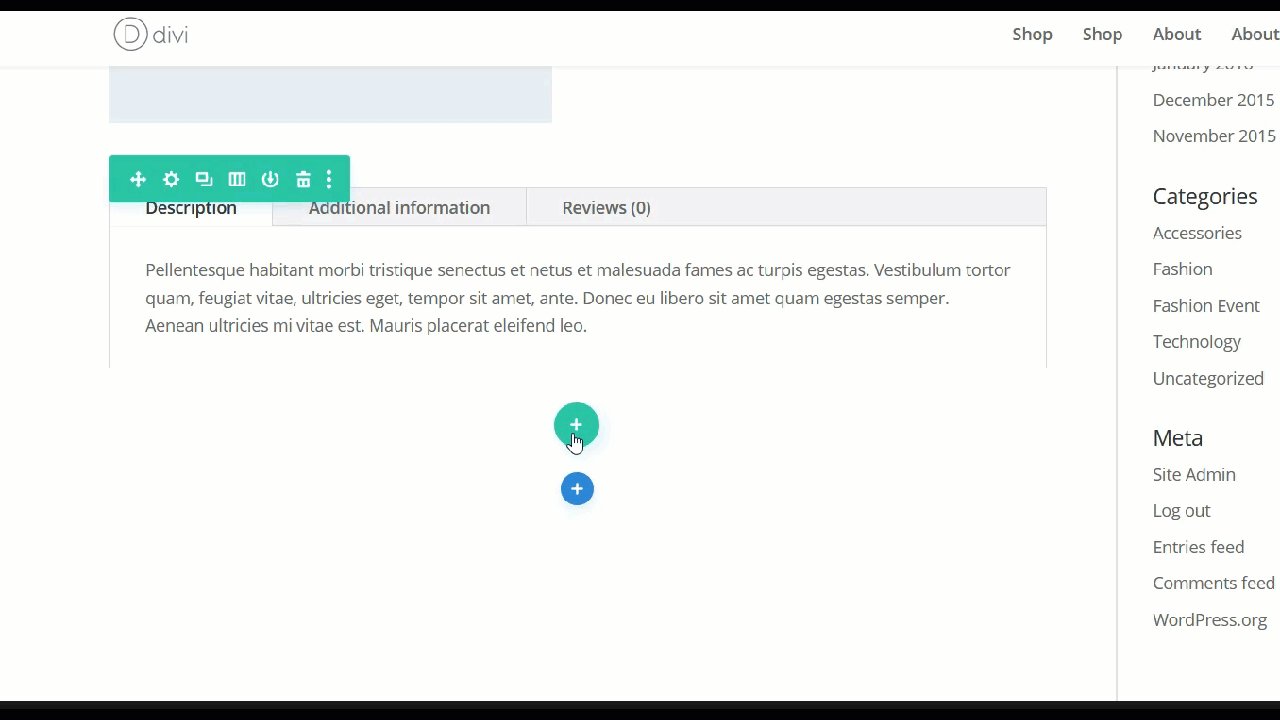
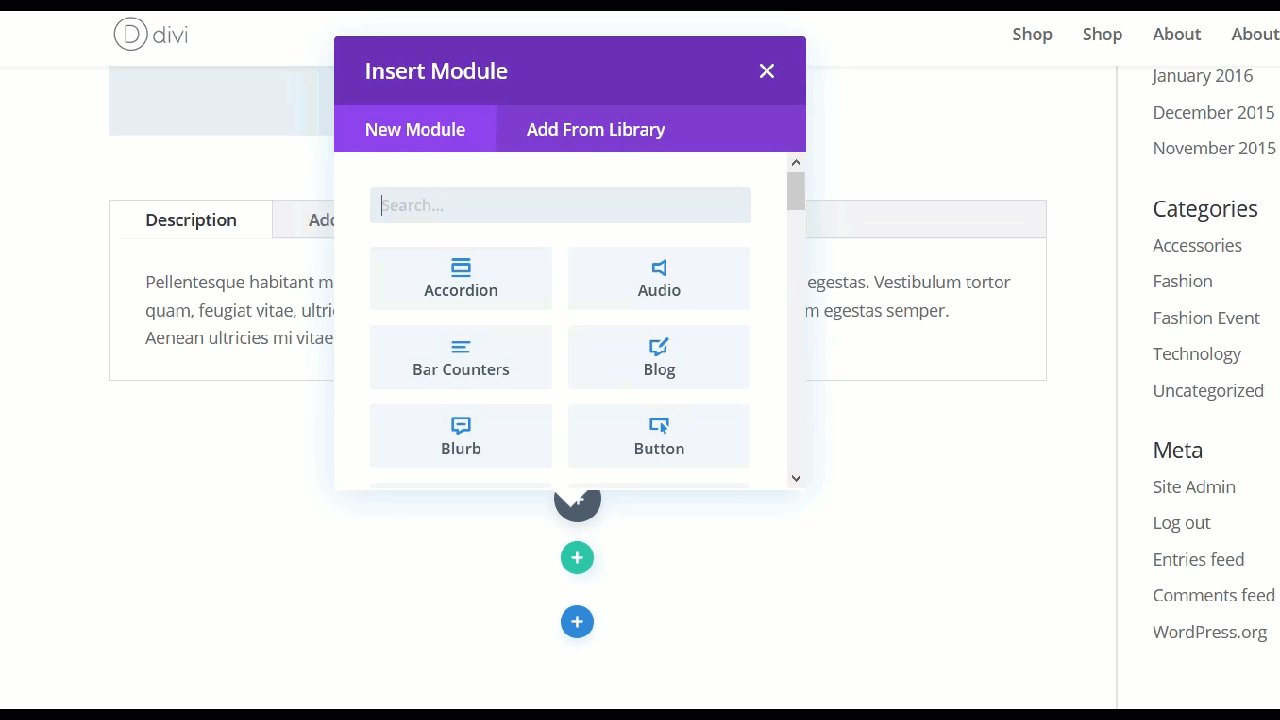
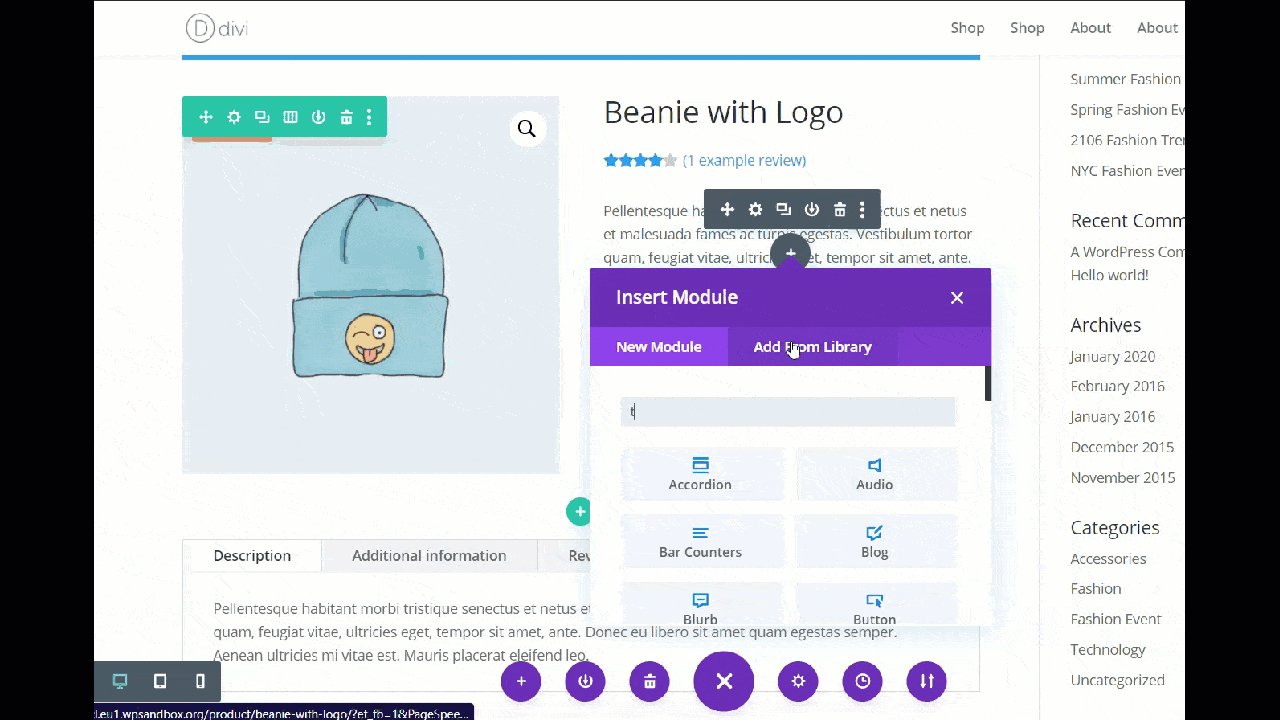
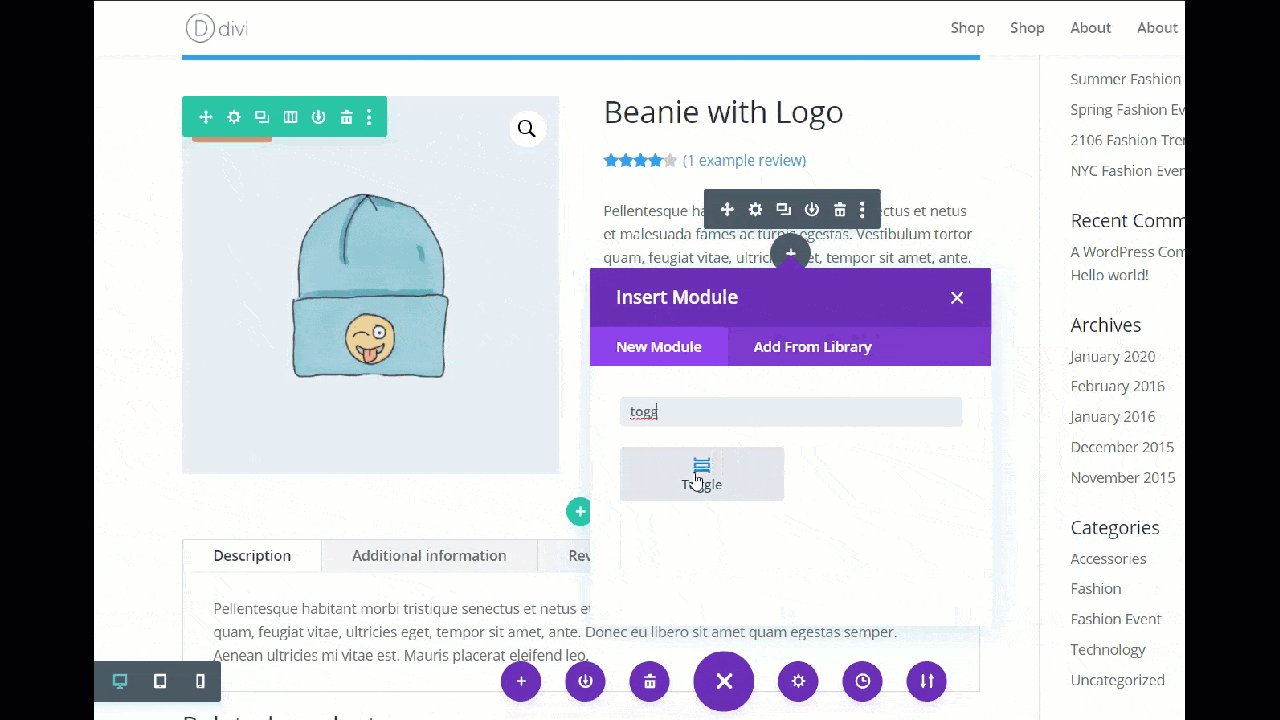
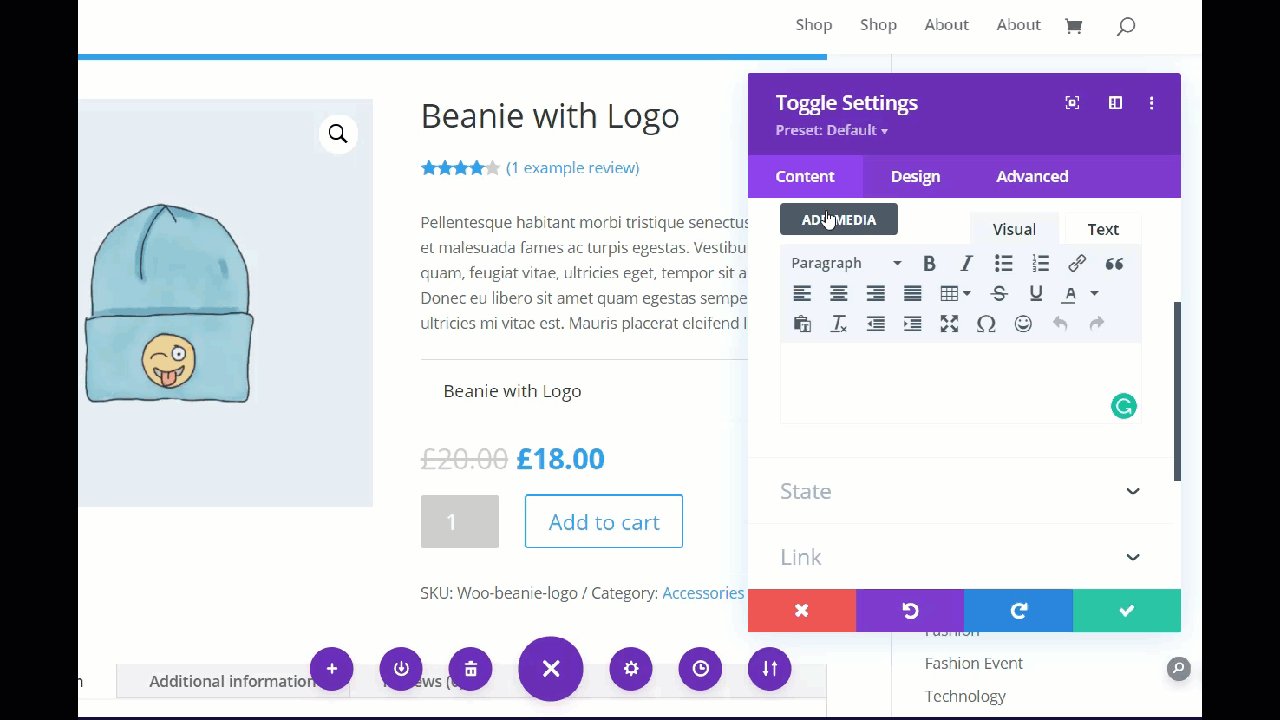
Comencemos pasando el cursor sobre la descripción del producto y haciendo clic en el botón +. Luego, busque Alternar en la barra de búsqueda y abra el módulo de alternar.

Para agregar la palanca, necesita dos cosas principales.
- Título
- Cuerpo
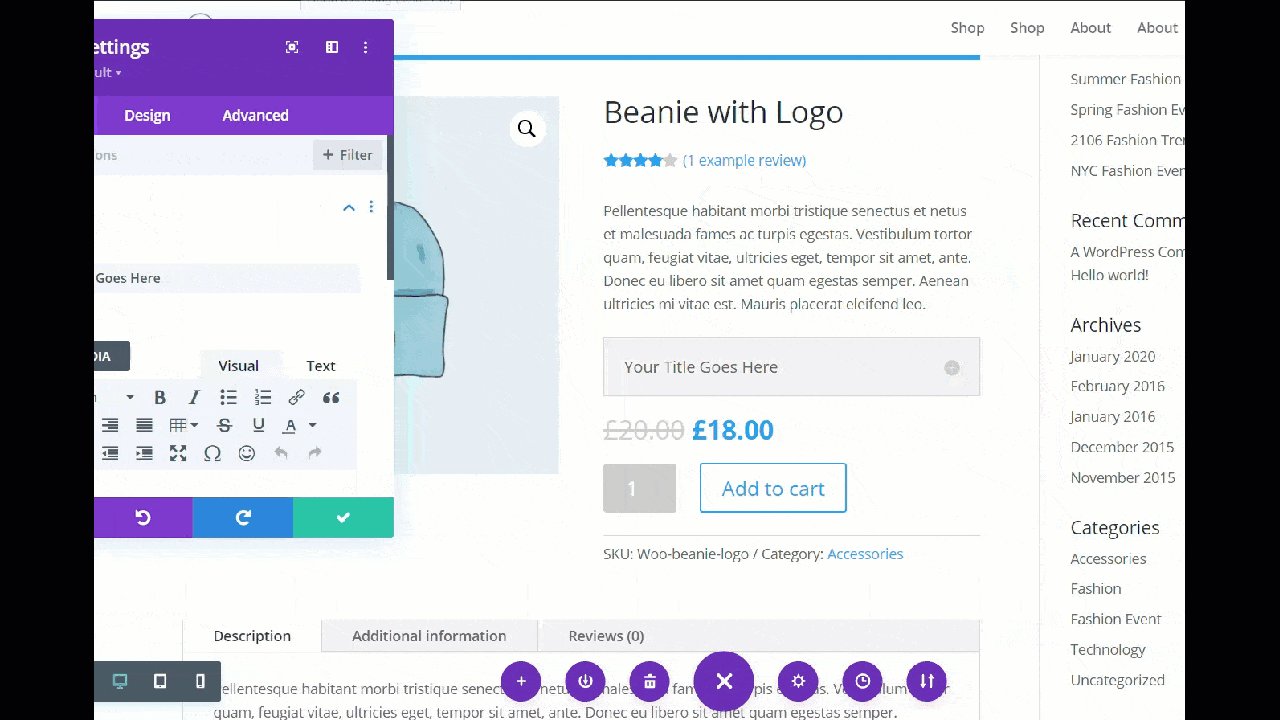
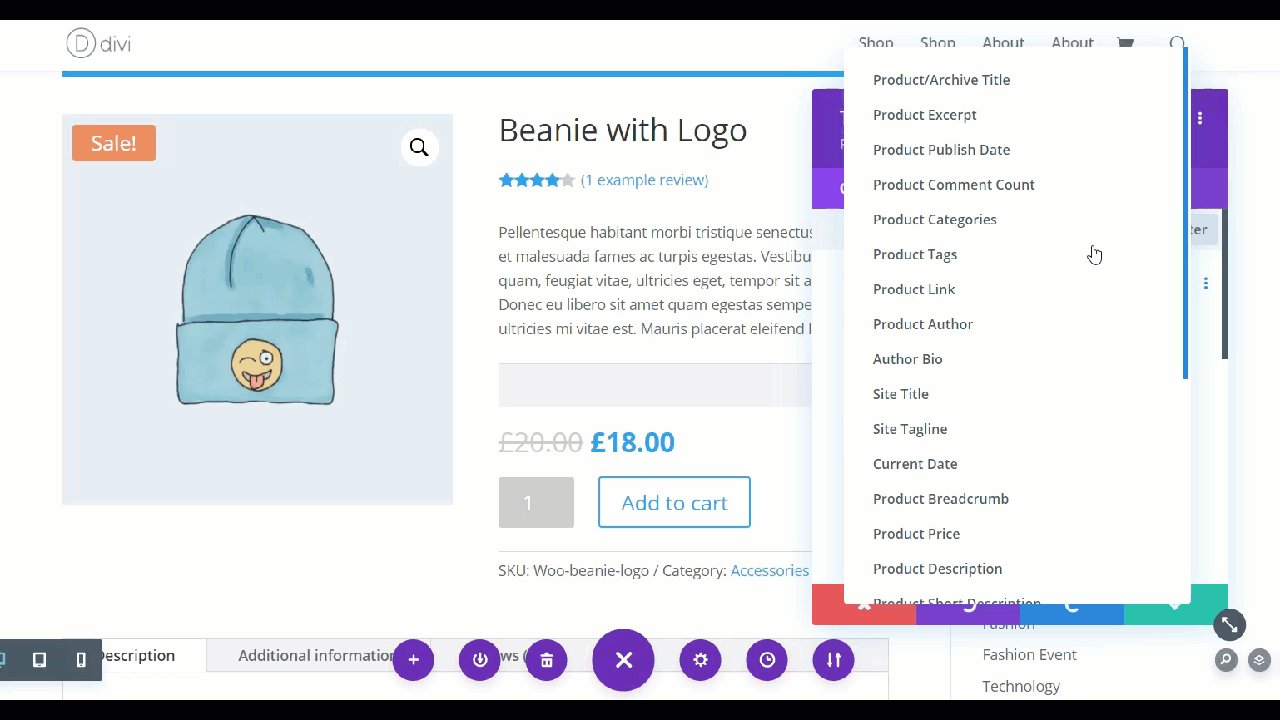
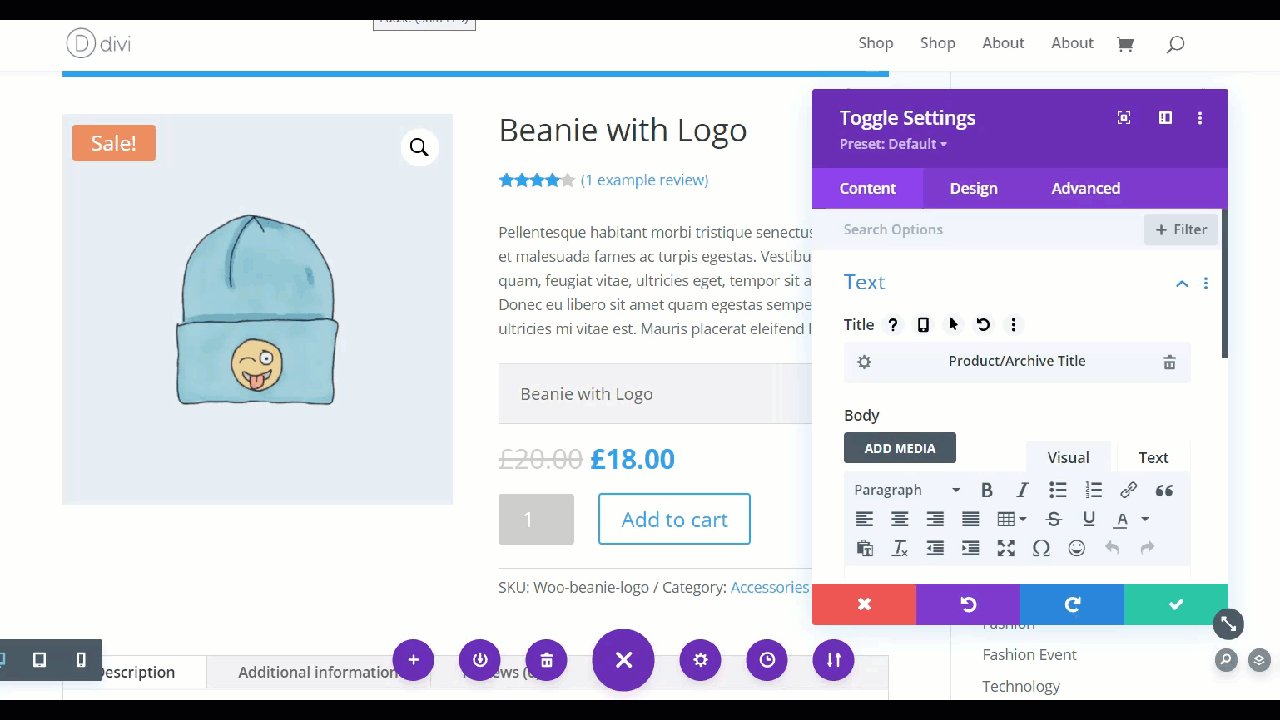
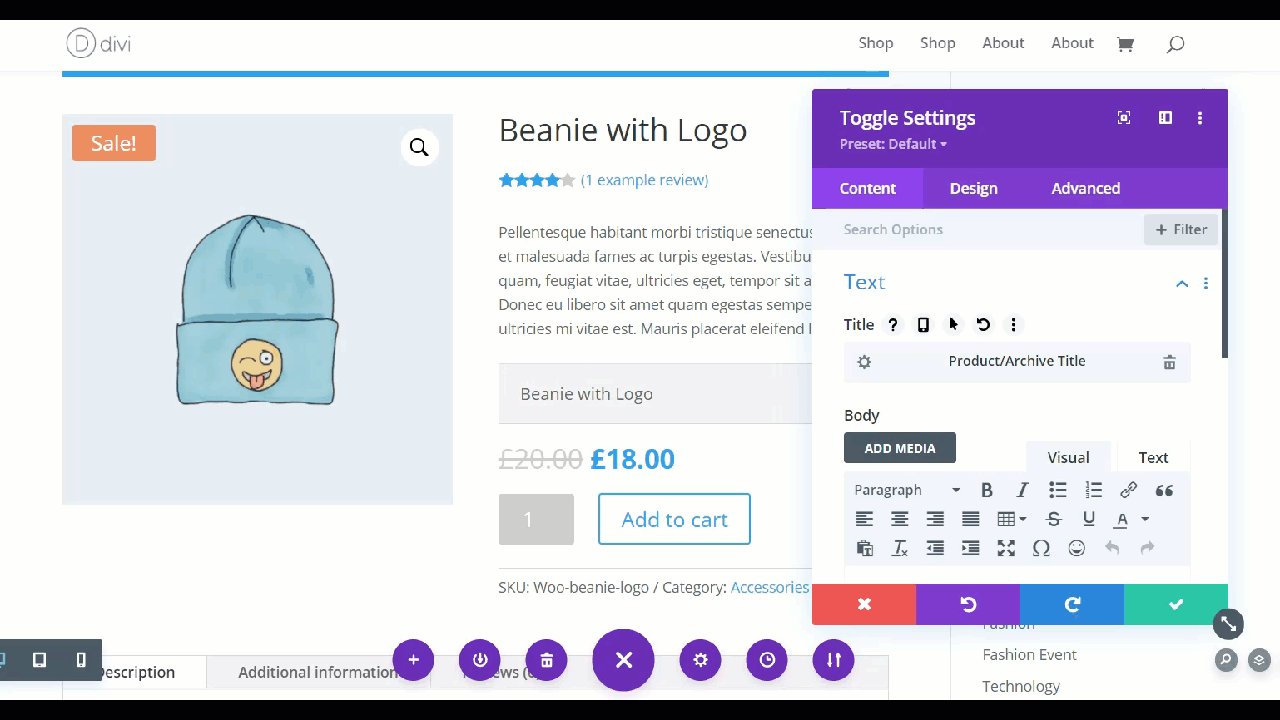
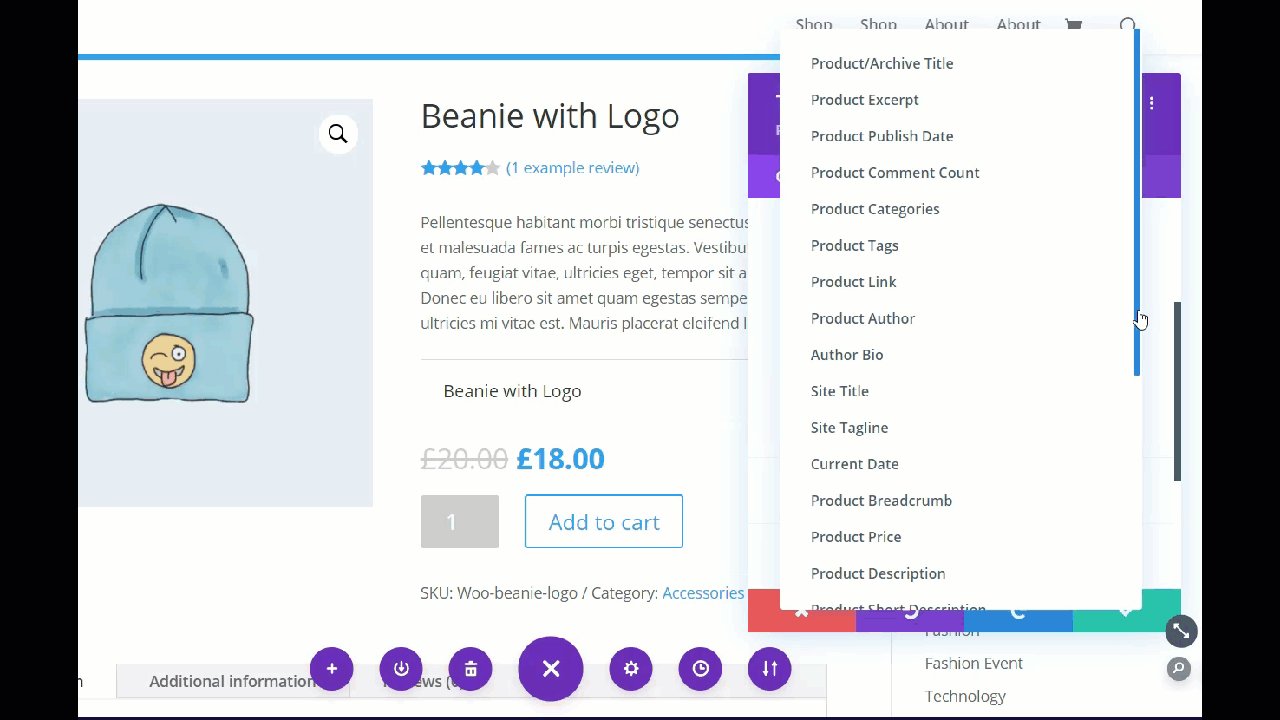
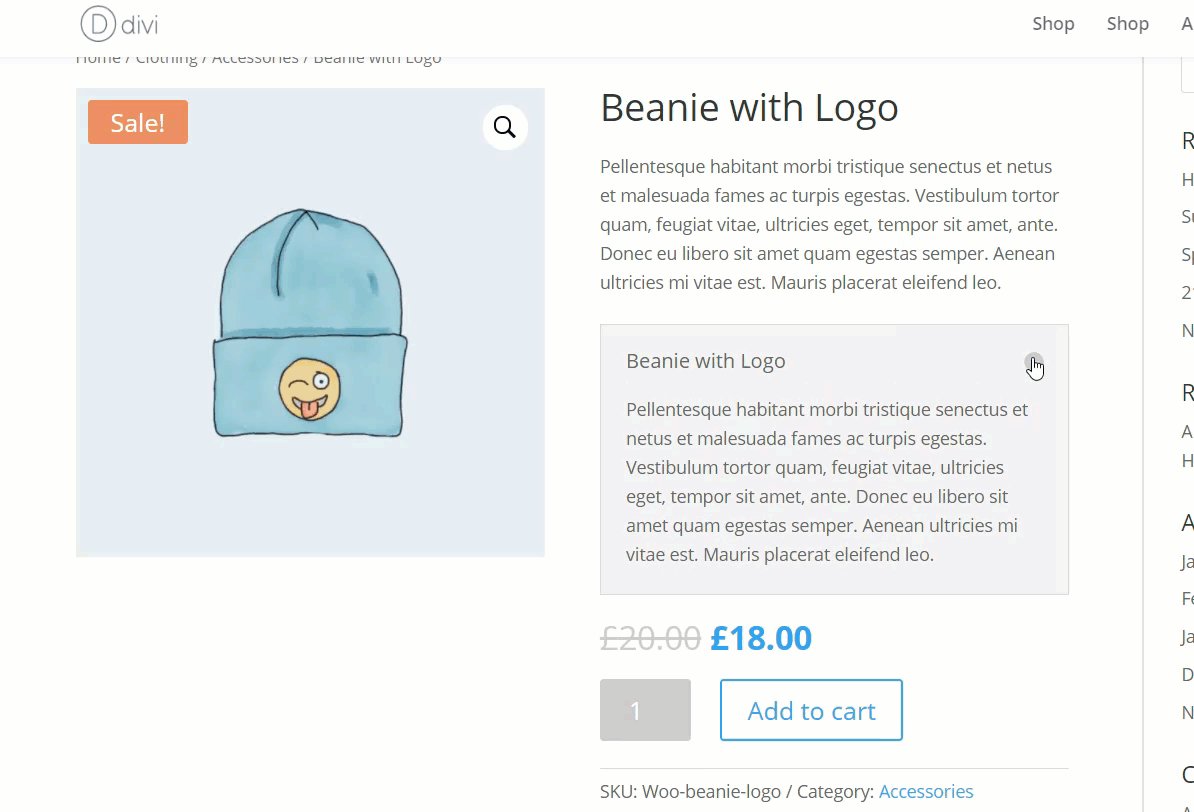
Para esta demostración, usaremos el nombre del producto como título de alternancia y la descripción del producto como cuerpo de alternancia. Para hacer esto, simplemente haga clic en el ícono de la base de datos a la derecha y verá diferentes tipos de contenido en la base de datos. Para el título, elegiremos el título Producto/Archivo como encabezado, pero puede seleccionar el tipo de contenido que mejor se adapte a sus necesidades.

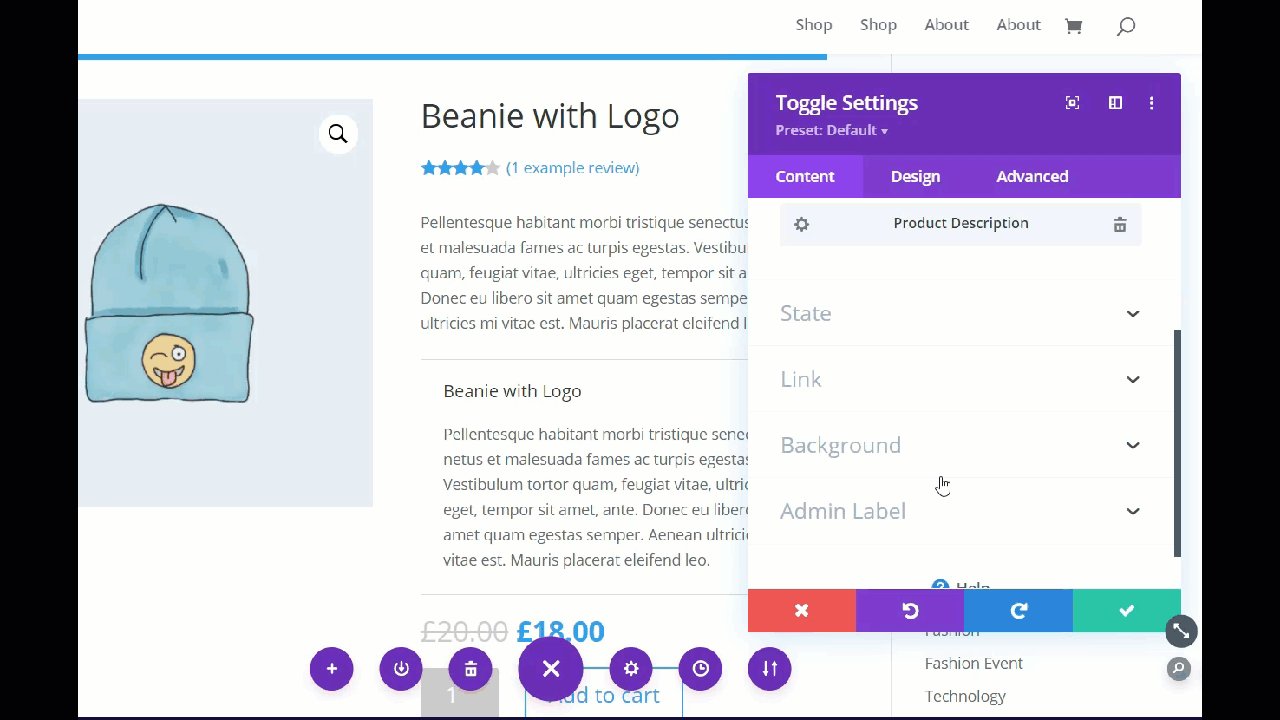
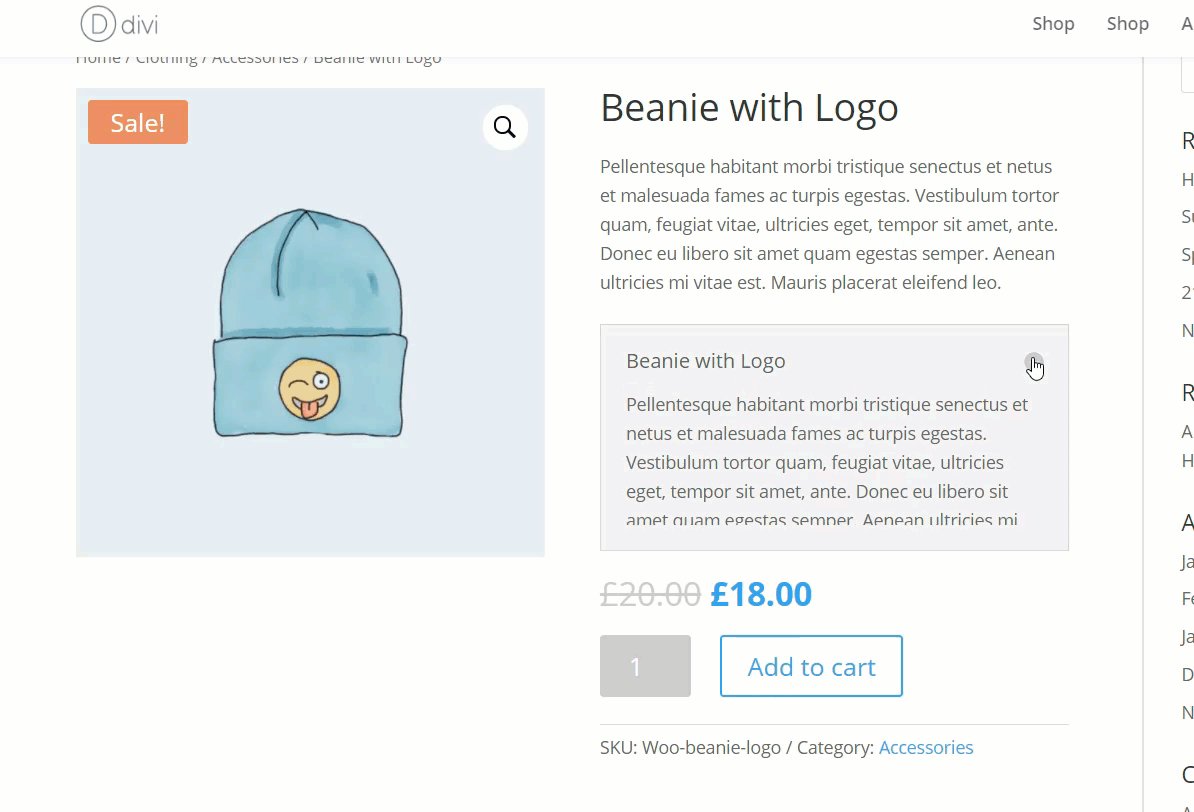
Ahora hagamos lo mismo con el cuerpo. Presione el ícono de la base de datos y elija la opción Descripción del producto del menú.

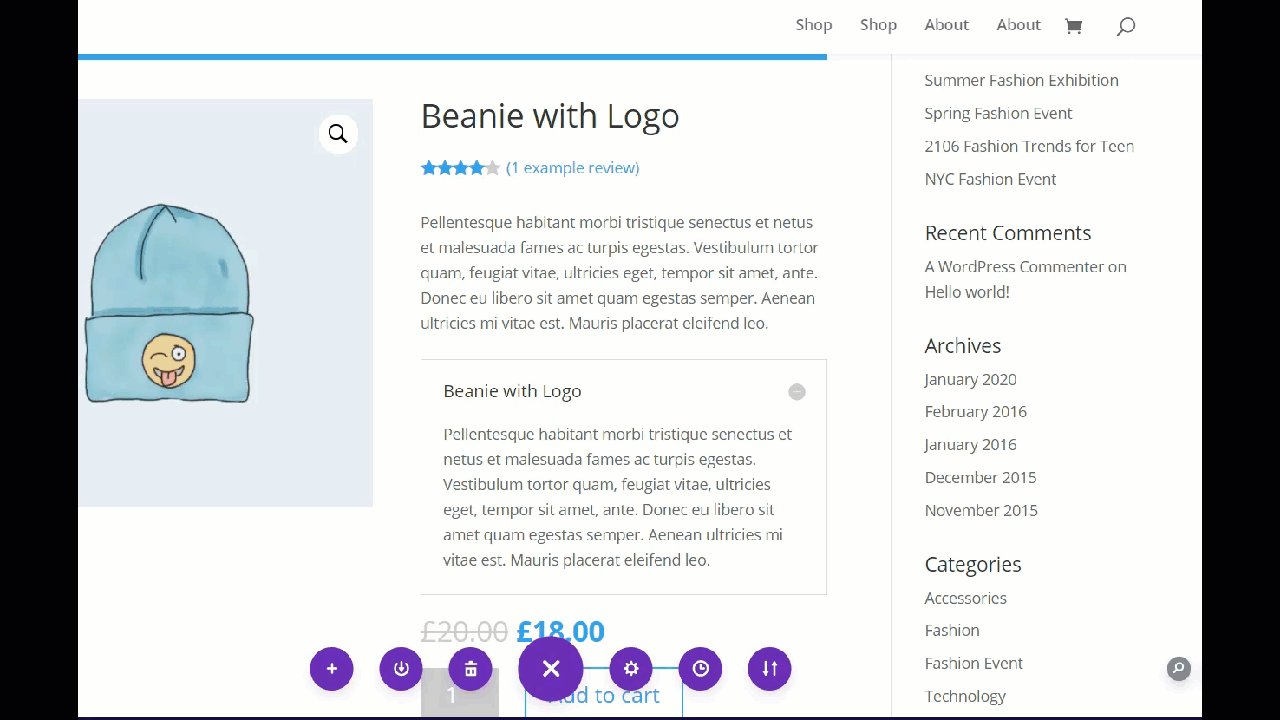
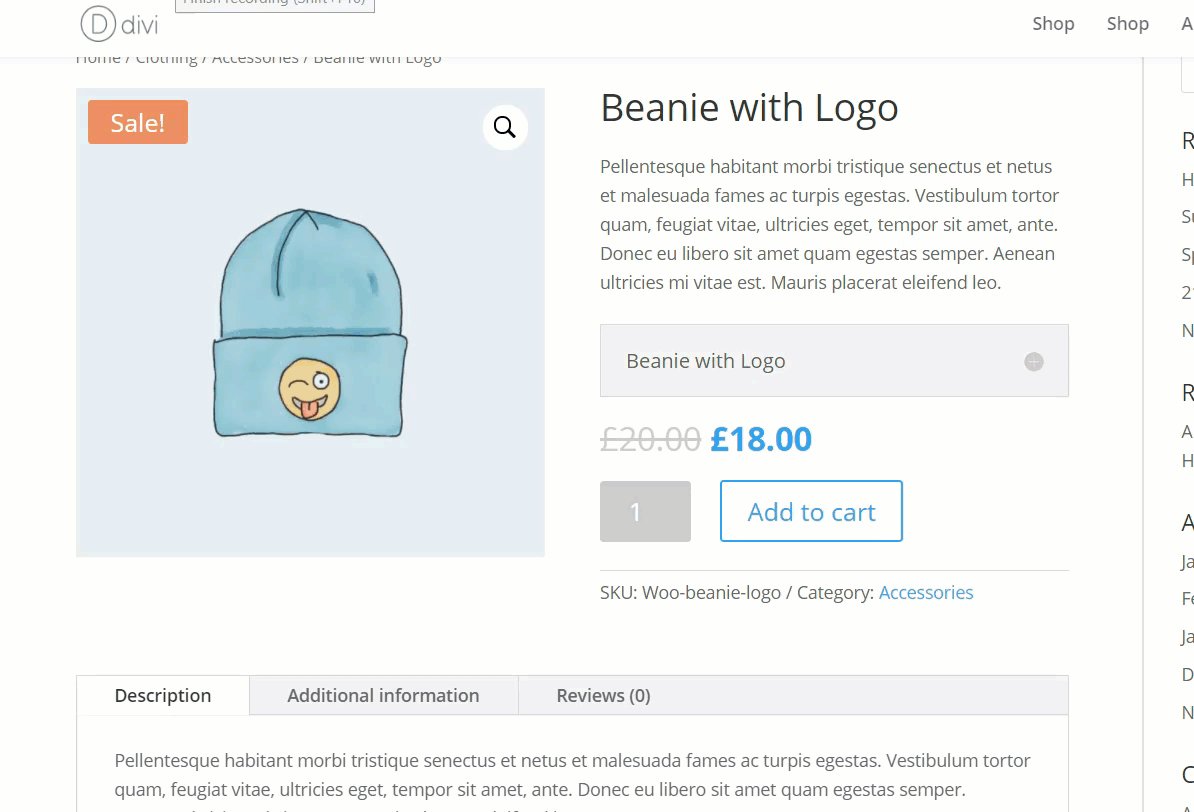
Una vez que guarde esto, verá un módulo de alternancia simple en la página de su producto que los usuarios pueden presionar para ver más información sobre el producto.

Divi también le permite agregar otros elementos personalizados, como encabezados y descripciones, así como fuentes, colores, etc. Le recomendamos que juegue y personalice la página de su producto con los conmutadores.
Sugerencia profesional para la página de productos de WooCommerce
Antes de concluir esta guía, tenemos un consejo rápido para ti.
Actualice el tema y el complemento regularmente
Para asegurarse de que siempre tenga acceso a las últimas funciones que Divi tiene para ofrecer, le recomendamos que mantenga su tema Divi, el complemento Divi builder y el núcleo de WordPress actualizados a la última versión estable disponible.
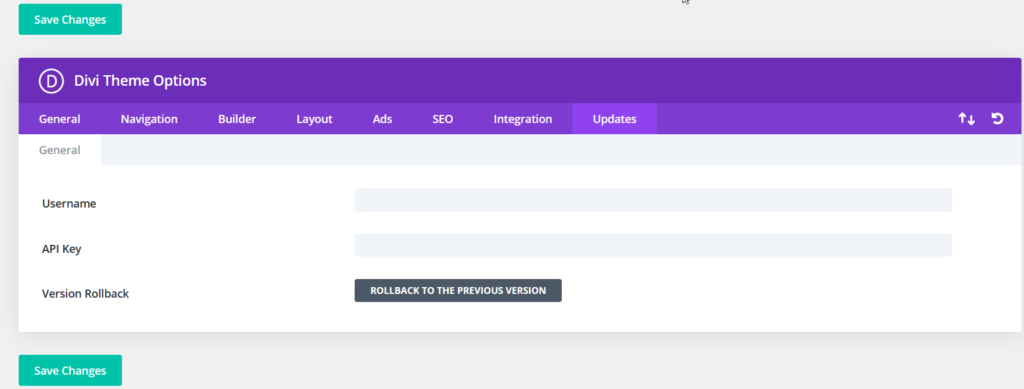
La forma más fácil de hacerlo es activar las actualizaciones automáticas desde el panel de temas de Divi.

Todo lo que necesita ingresar es su nombre de usuario de Elegant Themes y la clave API que puede encontrar en el tablero de su cuenta de Elegant Themes. Una vez que los haya ingresado, guarde los cambios y recibirá actualizaciones automáticas.
Uso en todo el sitio
Con los nuevos módulos de Divi Builder, podrás agregar secciones y personalizar cualquiera de tus páginas o publicaciones. Todo lo que necesita hacer es habilitar el editor visual, agregar los elementos que desee y seleccionar los módulos que desea usar. Por ejemplo, si está escribiendo una reseña personalizada de su producto, considere agregar un botón Agregar al carrito a la publicación de reseña para que los usuarios puedan acceder a ella de inmediato.
Bonificación: otros métodos para editar la página del producto de WooCommerce
Si está buscando otras formas de personalizar la página de su producto, consulte esta guía donde aprenderá a usar complementos, creadores de páginas y fragmentos de código para editar la página de su producto.
Conclusión
En resumen, personalizar la página de productos de WooCommerce con Divi puede ayudarte a impulsar tus ventas y aumentar tus tasas de conversión. La buena noticia es que puedes hacerlo sin escribir una sola línea de código.
Con Divi Builder, puede editar fácilmente la página del producto en su tienda sin ningún complemento de creación de página adicional. En esta guía, le mostramos cómo mostrar u ocultar reseñas, imágenes destacadas y galerías de imágenes, y cómo personalizar el botón Agregar al carrito y la sección de productos relacionados. Estas son solo algunas de las cosas que puede hacer, por lo que lo alentamos a que juegue con Divi Builder y realice otras modificaciones.
La experiencia de creación de páginas de arrastrar y soltar lo ayudará a personalizar fácilmente cada centímetro de su tienda, incluso si no tiene habilidades de codificación.
¿Qué cambios has hecho en tu tienda usando Divi? ¿Tuviste algún problema siguiendo nuestro tutorial? ¡Háganos saber en la sección de comentarios!
