Cómo personalizar la página del carrito de WooCommerce
Publicado: 2021-12-28¿Quieres editar la página de tu carrito para que sea más fácil de usar y sacarle el máximo partido? Has venido al lugar correcto. En este artículo, le mostraremos diferentes métodos para personalizar la página del carrito de WooCommerce.
Antes de ver cómo hacerlo, primero echemos un vistazo a la página del carrito predeterminado y entendamos por qué debería personalizarla en primer lugar. Comprendamos mejor qué puede personalizar y cómo beneficiará a su tienda.
¿Por qué editar la página del carrito?
Como propietario de una tienda, debe intentar optimizar todos los aspectos de su negocio. Anteriormente hemos visto cómo personalizar la página de la tienda, las páginas de productos y la página de pago. En esta publicación, nos centraremos en la página del carrito.
La página del carrito es clave cuando se trata de las decisiones de compra de los clientes. Es donde el comprador revisa su pedido antes de finalizar la compra. Por lo tanto, su página de carrito debe ofrecer un valor agregado al cliente para mejorar sus posibilidades de conversión.
El abandono del carrito es uno de los principales problemas de las tiendas en línea, ya que alrededor del 80% de los usuarios abandonan sus carritos. Es por eso que debe prestar especial atención a la página de su carrito. Incluso una pequeña mejora en el abandono de su carrito puede tener un gran impacto en sus ventas.
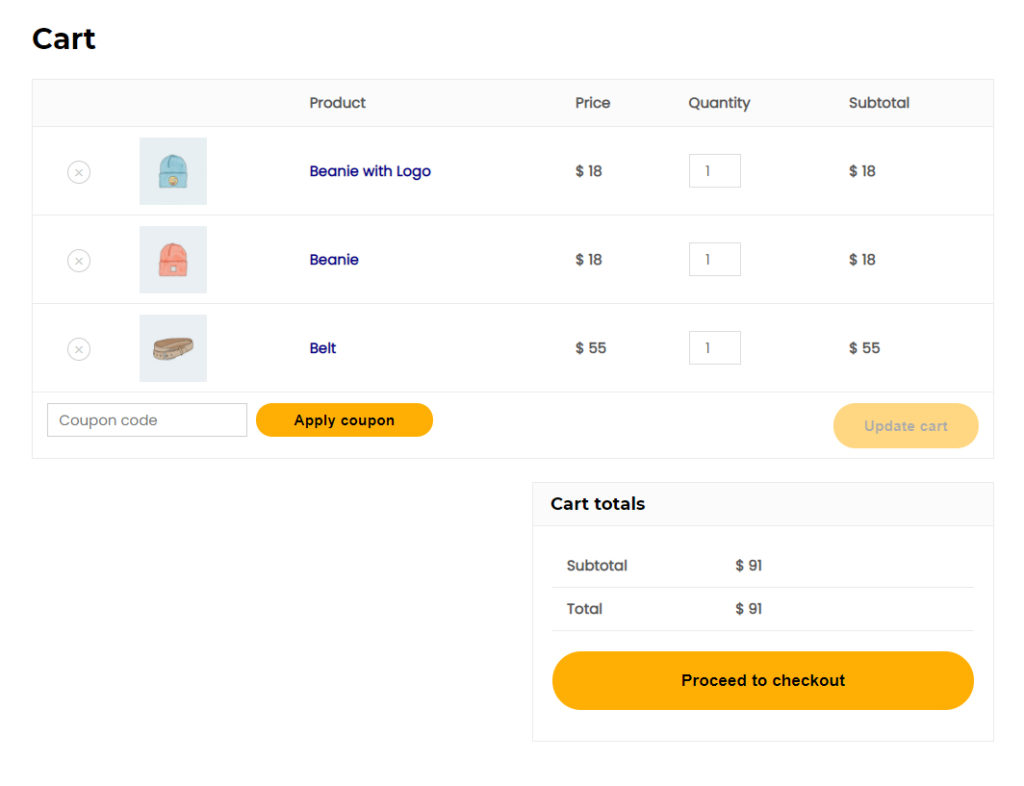
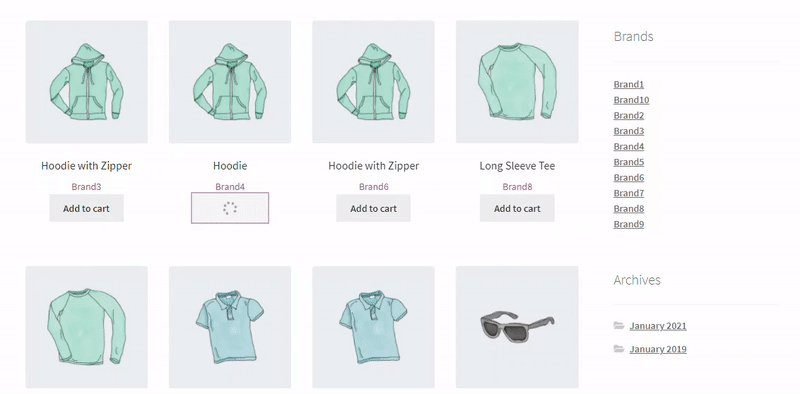
De forma predeterminada, la forma en que se ve y se comporta la página del carrito depende de su tema activo. Por ejemplo, así es como se ve la página del carrito con el tema Astra.

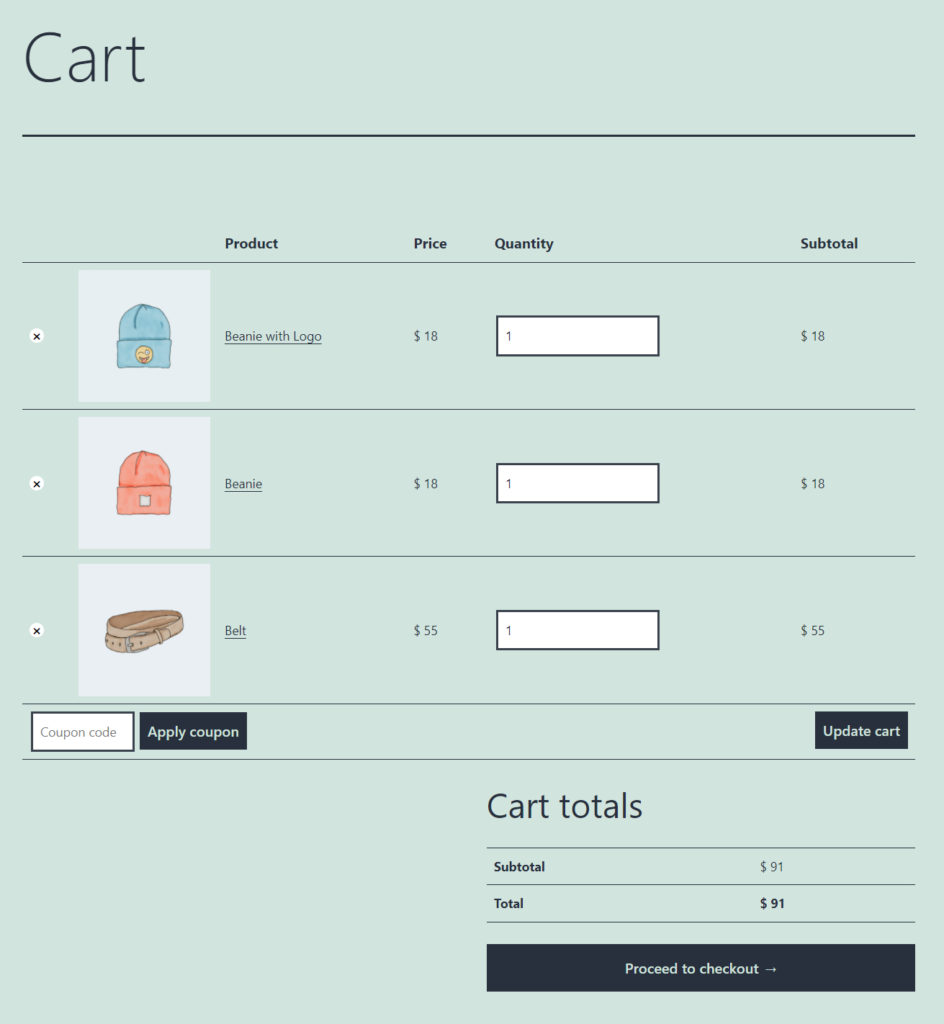
Y así es como se ve con el tema predeterminado Twenty-Twenty One.

Como puede ver, la apariencia de la página del carrito varía drásticamente con cada tema. Además, la página del carrito predeterminada es bastante básica. Aunque hace el trabajo, no ofrece ninguna funcionalidad adicional, por lo que pierde oportunidades de venta cruzada, ofertas especiales, etc.
Al personalizar la página del carrito, puede mejorar la experiencia de usuario de su cliente. Puede agregar un mensaje personalizado para una actualización importante, mostrar productos relacionados, agregar un botón para volver al carrito, cambiar el mensaje Agregar al carrito y mucho más. Estas cosas contribuyen a mejorar la experiencia del usuario, lo que se traduce en clientes satisfechos.
En resumen, mejorar la página del carrito puede ser muy beneficioso para su empresa en línea y vale la pena el esfuerzo. Ahora demos un paso adelante y veamos diferentes formas de personalizar la página del carrito en WooCommerce .
Cómo personalizar la página del carrito de WooCommerce
Hay diferentes formas de personalizar la página del carrito en su tienda WooCommerce:
- Con los bloques de WooCommerce predeterminados
- Uso de complementos
- Con constructores de páginas
- Programáticamente
Echemos un vistazo más de cerca a cada método para que pueda elegir el mejor para usted.
1. Bloques predeterminados de WooCommerce
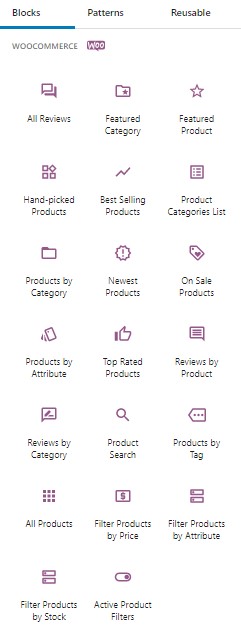
Gutenberg, el editor de bloques de WordPress, viene con un conjunto de bloques predeterminados dedicados a WooCommerce. Estos incluyen Todos los productos, Productos destacados, Productos filtrados, Todas las reseñas y muchos más. Hay un total de 20 bloques de WooCommerce que puede agregar a cualquier página de su sitio, al igual que los bloques regulares de Gutenberg.

1.1) Agregar bloque de todos los productos
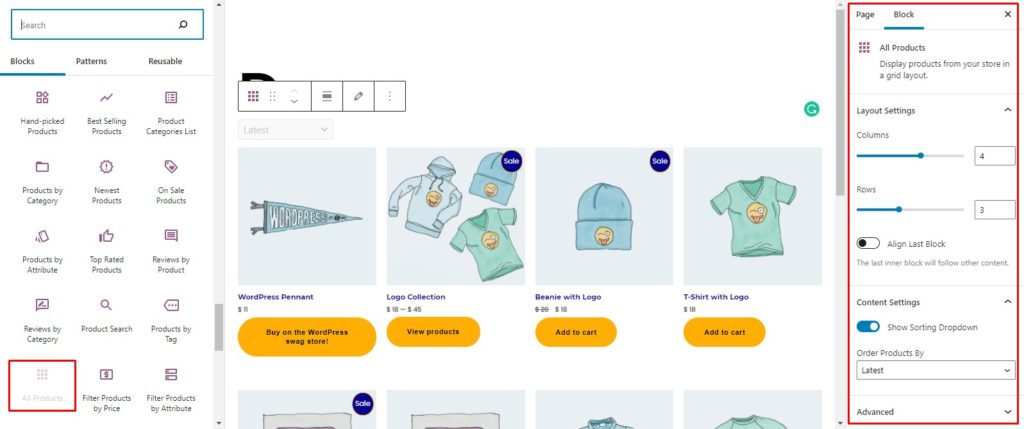
Vaya a la página de su carrito o cree una nueva página en WordPress. Haga clic en el ícono + en la parte superior izquierda para descubrir un conjunto completo de bloques disponibles para el editor de Gutenberg. Luego, desplácese hacia abajo hasta la sección Bloques de WooCommerce y busque el bloque Todos los productos . Haga clic y arrástrelo al área de la página, y agregará el bloque a su página.
Una vez que haya agregado el bloque a su página, todos los productos en su inventario se mostrarán aquí. Puede modificar aún más la configuración de los productos que se muestran desde el menú de configuración en la sección más a la derecha y cambiar la cantidad de columnas, filas, clasificación y más.

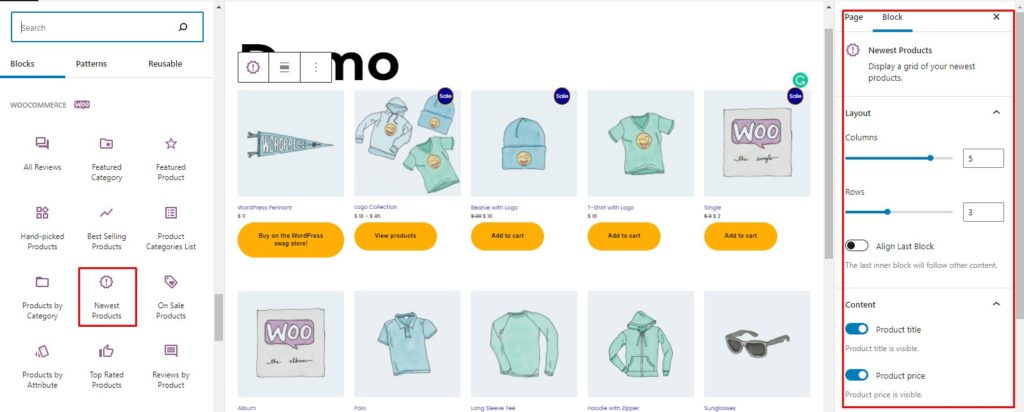
1.2) Agregar bloque de productos más nuevos
El bloque Productos más nuevos mostrará todas las nuevas adiciones a su inventario. Simplemente haga clic y arrastre el bloque Productos más nuevos a su página y mostrará sus productos más recientes. Además, puede personalizar la configuración del bloque desde el menú de configuración.

1.3) Agregar productos cuidadosamente seleccionados
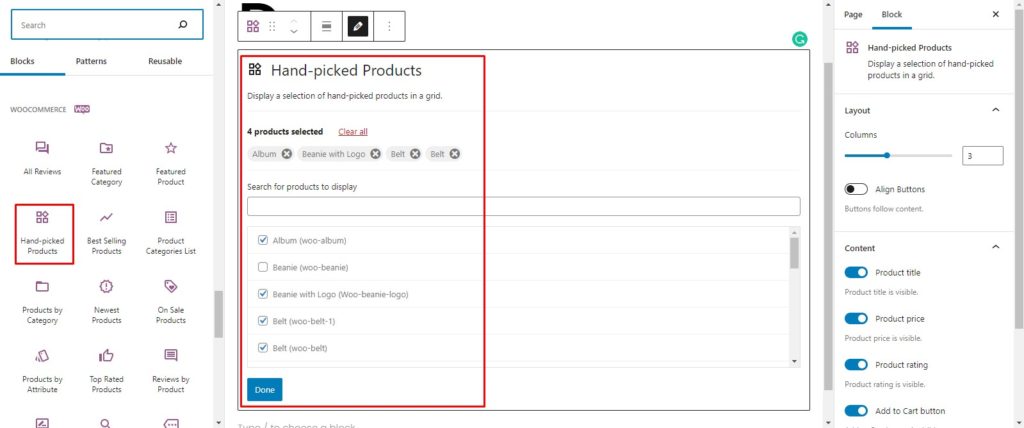
El bloque Productos seleccionados a mano le permite seleccionar manualmente los productos que desea mostrar en una página. Esta puede ser una gran herramienta para mostrar algunos productos específicos en una página o resaltar ciertos productos en otra página.
Para agregar el bloque a su sitio, simplemente arrastre el bloque Productos cuidadosamente seleccionados a la página. Mostrará una barra de búsqueda donde podrás buscar los productos que quieras destacar. Encuentre el producto deseado y haga clic en él para agregarlo a la lista. Del mismo modo, puede repetir el proceso y agregar varios productos a la lista.

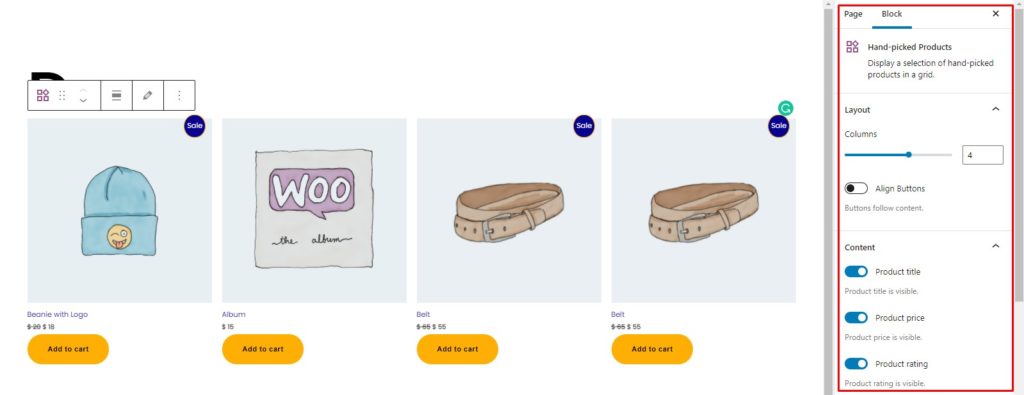
Una vez que haya agregado todos los productos que desea a la lista, presione el botón Listo y ¡listo! Sus productos cuidadosamente seleccionados ahora se muestran en la página. Tal como vimos antes, editas la configuración desde el menú de configuración.

Del mismo modo, puede agregar cualquier otro bloque de WooCommerce que desee. Puede optar por un solo bloque en una página completa o varios bloques en la misma página. Las posibilidades son infinitas.
Hemos visto cómo los bloques predeterminados de WooCommerce pueden ayudarlo a personalizar la página del automóvil. Ahora, pasemos a la siguiente sección y veamos cómo podemos personalizar la página del carrito usando complementos de terceros.
2. Complementos para personalizar la página del carrito
Hay varios complementos que puede usar para editar la página del carrito. En esta sección, vamos a echar un vistazo a algunos de los mejores.
2.1) Bloques WooCommerce

WooCommerce Blocks es un complemento de acceso anticipado a bloques experimentales de WooCommerce. Le permite probar nuevos bloques de WooCommerce antes de que se publiquen en el editor de bloques predeterminado.
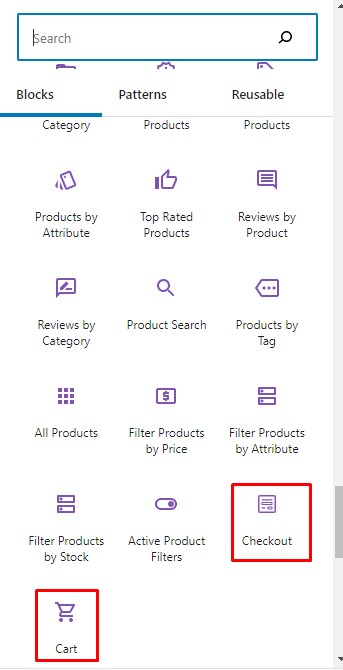
Al momento de escribir esta publicación, el complemento agrega dos bloques adicionales: carrito y pago. Al activar WooCommerce Blocks, los bloques de carrito y pago se agregan automáticamente al editor de bloques, y puede usarlos de la misma manera que cualquier otro bloque.

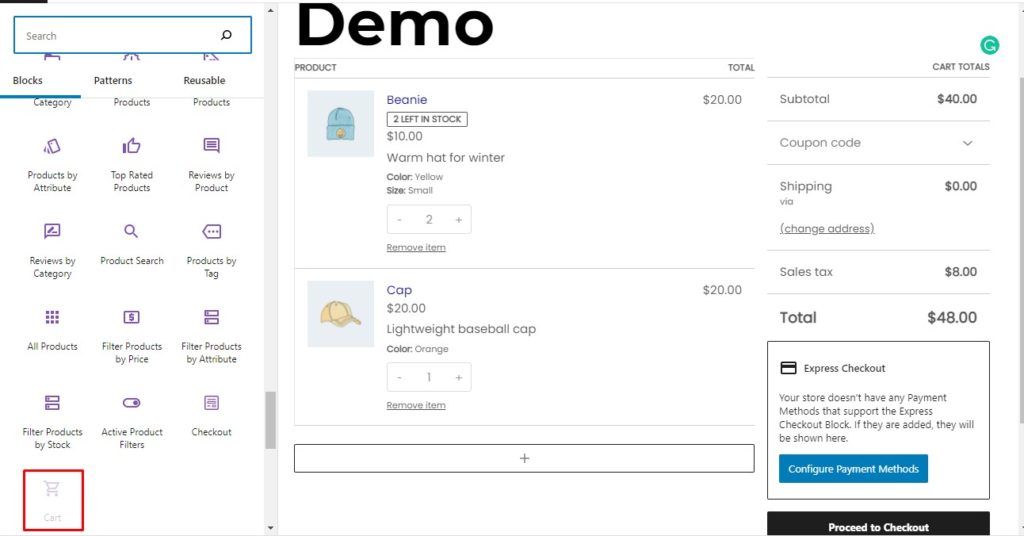
Para mostrar el carrito en una página, simplemente arrastre el bloque del carrito y aparecerá su carrito. Luego puede personalizar cada sección del carrito individualmente y el bloque del carrito como un todo. Además, incluso puede editarlo tanto para carritos llenos como vacíos.

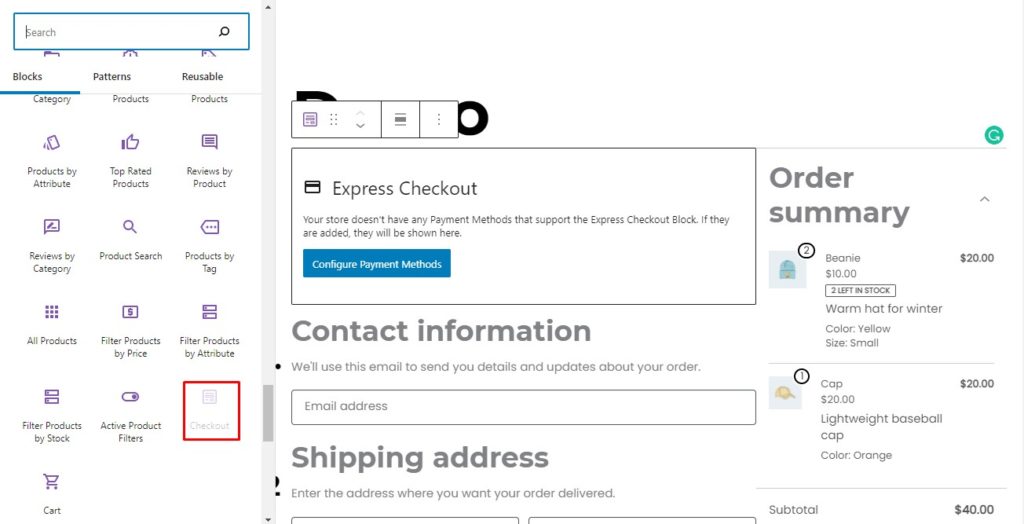
Del mismo modo, puede mostrar el formulario de pago en una página y personalizarlo a su gusto. También puede personalizar los parámetros de cada bloque en la configuración, así como todo el bloque de pago.

Además, puede colocar numerosos bloques en una sola página junto al carrito o la página de pago, lo que antes no era posible. Esto le brinda mucha flexibilidad y le permite diseñar la página del carrito exactamente como lo desea.
Mientras agrega estos bloques, puede recibir una advertencia de compatibilidad que indica que el complemento puede tener problemas de compatibilidad con otros complementos o extensiones. Esto se debe a que ciertos bloques son experimentales y están en desarrollo. Por lo tanto, solo deben usarse para probar nuevas funciones y no en producción. Se implementarán como bloques predeterminados de WooCommerce una vez que estén estables.
Características
- Experimentar con nuevos bloques con fines de prueba.
- Pruebe los bloques de carrito y pago
- Informar errores y errores si se encuentra alguno
Precios
Este es un complemento gratuito.
Si desea probar más complementos para editar su página de carrito, eche un vistazo a estos otros dos:
2.2) Personalizador de tienda

StoreCustomizer es un paquete todo en uno que le permite personalizar completamente su tienda WooCommerce. Puede personalizar cualquier cosa, desde las páginas del producto hasta la página de la tienda, la página de la cuenta, la página del carrito y la página de pago.
Para empezar, puede personalizar las fuentes y los colores globales utilizados en toda la tienda. También puedes personalizar cada página individualmente, cambiar su apariencia, agregar nuevas funcionalidades y características, y mucho más.
El complemento elimina la necesidad de escribir fragmentos personalizados para personalizar partes de su tienda WooCommerce. Agrega el código requerido por sí mismo, por lo que no es necesario crear ningún tema secundario o agregar fragmentos de código personalizados porque todo lo maneja el complemento.
Finalmente, todas las opciones están convenientemente integradas en el personalizador de temas. Como resultado, hace que la personalización de la tienda WooCommerce sea perfecta y sencilla.
Características
- Complemento todo en uno para personalizar su tienda WooCommerce
- Personalice las páginas de productos, la página de la tienda, la página de la cuenta, la página del carrito y el pago
- Cambia el diseño de la tienda a tu gusto
- Agregue características y funcionalidades adicionales a su tienda sin ningún tipo de codificación
- Fácil acceso a través del personalizador de temas, lo que facilita la personalización
- Extremadamente liviano y solo agrega el código necesario en sí mismo
Precios
Este es un complemento freemium, lo que significa que tiene versiones gratuitas y premium. Si bien la versión gratuita ofrece opciones de personalización decentes, los planes premium comienzan en 49 USD por año para un solo sitio y le brindan una experiencia de personalización avanzada. Incluyen un año de actualizaciones y soporte.
2.3) Complemento de carrito rápido de WooCommerce

WooCommerce Fast Cart está diseñado para acelerar el proceso de compra del consumidor. En lugar de tener páginas separadas de carrito y pago, puede usar el complemento para crear un carrito emergente y páginas de pago. Además, puede omitir la página del carrito por completo y proceder directamente al pago.
Tanto el carrito como las páginas emergentes de pago se pueden personalizar por completo. Puede modificar la tipografía y los colores para que coincidan con el tema de su sitio web. También puede ajustar la posición de los botones y personalizar el diseño del carrito.
Además, puede aplicar cupones desde la página del carrito y usar el carrito emergente para presentar productos relevantes al habilitar las ventas cruzadas. Finalmente, el complemento es extremadamente liviano y está bien optimizado y es compatible con todos los canales de pago más utilizados, como PayPal, Stripe y Amazon.
Características
- Agregue un carrito emergente y una página de pago para conversiones instantáneas
- Configure solo el carrito o el pago o ambas páginas en la ventana emergente
- Altamente personalizable
- Liviano y optimizado
- Funciona con todas las pasarelas de pago populares como PayPal, Stripe, Amazon
Precios
Este es un complemento premium que cuesta 79 USD por año para un solo sitio. También obtendrá una garantía de devolución de dinero de 30 días.
En esta sección, hemos visto algunos de los mejores complementos para personalizar la página del carrito de WooCommerce. Echemos un vistazo a algunas de las personalizaciones que podemos lograr. Para la demostración, usaremos el complemento StoreCustomizer. Empecemos.
Personaliza la página del carrito usando StoreCustomizer
StoreCustomizer es un complemento rico en funciones que le permite personalizar casi todos los aspectos de su tienda WooCommerce. En la sección anterior, echamos un vistazo a las características y funciones del complemento. Ahora veamos cómo puede usar StoreCustomizer para personalizar la página del carrito.
Instalar y activar el complemento
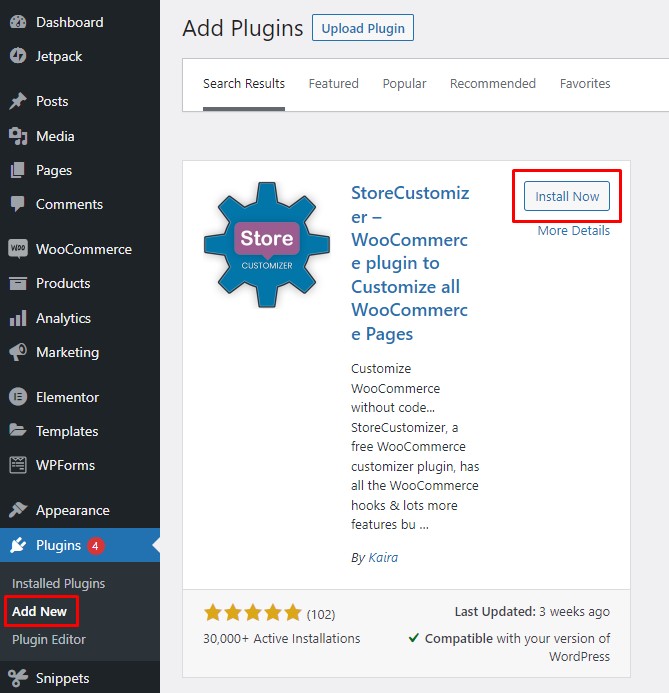
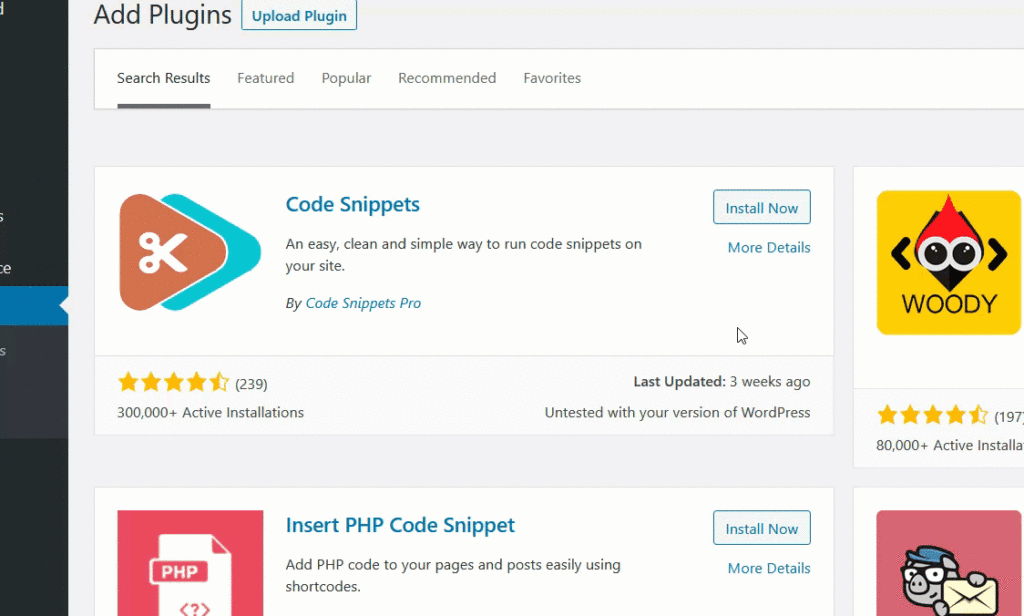
Primero, vaya a su Panel de administración de WordPress y navegue a Complementos> Agregar nuevo. Busque el complemento StoreCustomizer , haga clic en el botón Instalar ahora y luego actívelo.

Personaliza la página del carrito
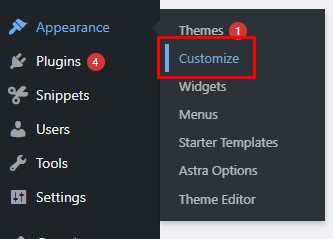
Una vez que haya activado el complemento, vaya a Apariencia> Personalizar para ir al personalizador de temas.

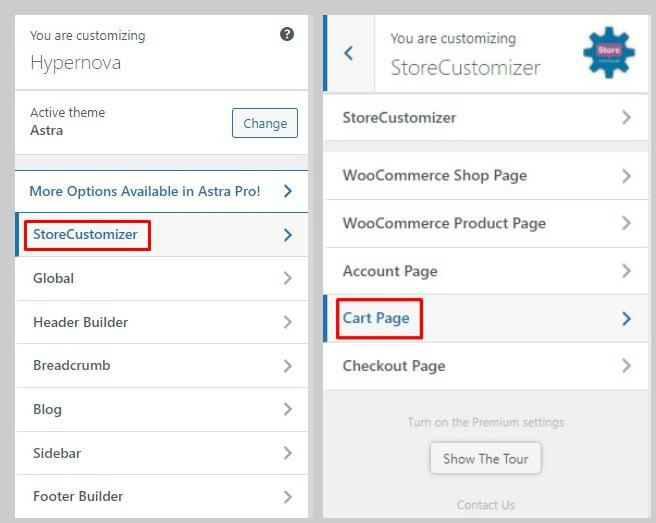
StoreCustomizer incorpora sus herramientas y funciones de personalización en el personalizador de temas. Simplemente vaya a StoreCustomizer > Cart Page desde el menú del personalizador de temas y encontrará todas las opciones para editar la página del carrito.

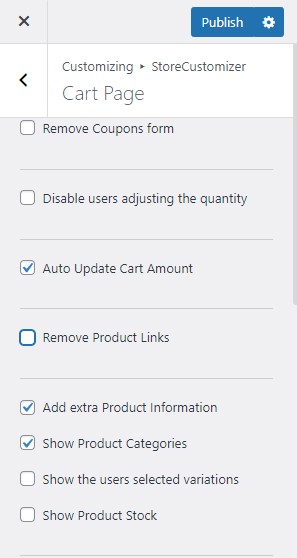
Personalizaciones básicas
Comenzando con las personalizaciones básicas, tiene algunas posibilidades. Puede deshabilitar cupones desde la página del carrito, evitar que el usuario cambie la cantidad en el carrito o hacer que el carrito se actualice automáticamente cuando el usuario actualice la cantidad del artículo. También puede eliminar enlaces a la página del producto, mostrar metadatos del producto, enumerar productos en stock y mucho más.

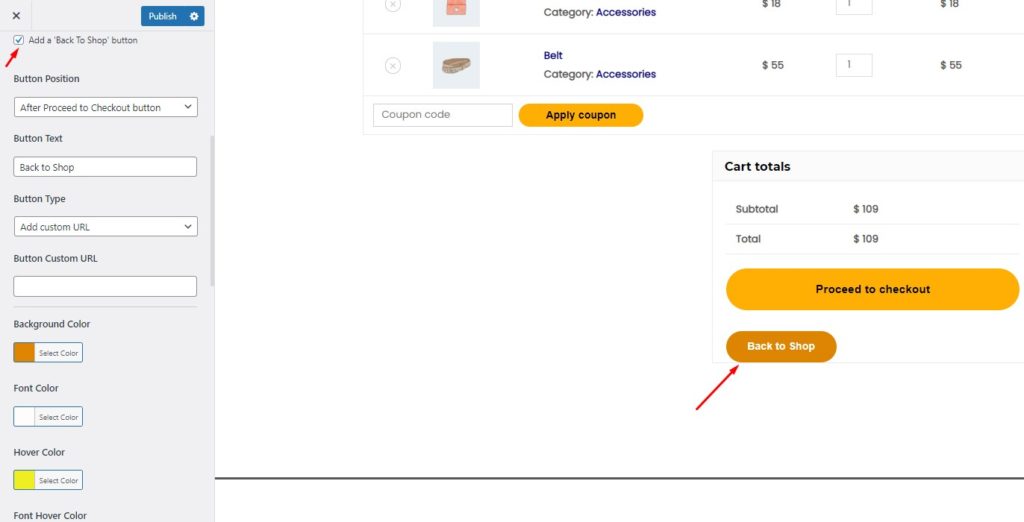
Agregar botón Volver a la tienda
Un botón de regreso a la tienda le permite al usuario regresar a la página de la tienda si necesita agregar algo a su carrito. Es una buena idea agregar ese botón, ya que brinda a los clientes una mejor experiencia de compra.
StoreCutomizer le permite agregar un botón de regreso a la tienda a la página de su carrito y cambiar completamente el diseño y la apariencia de la misma. Además, puede cambiar el texto del botón y vincularlo a cualquier página. Finalmente, también puede cambiar la posición del botón para adaptarlo a sus necesidades.


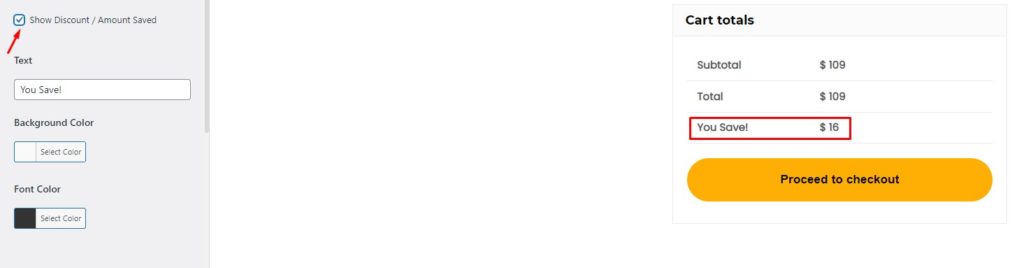
Mostrar descuento/monto ahorrado
Mostrar descuento/cantidad guardada le permite incluir un bloque en la sección Precio total que muestra el descuento que recibe un usuario en una compra cuando usa un cupón o durante una venta en toda la tienda. Puede darle el nombre que desee, así como cambiar el fondo y el color de la fuente.

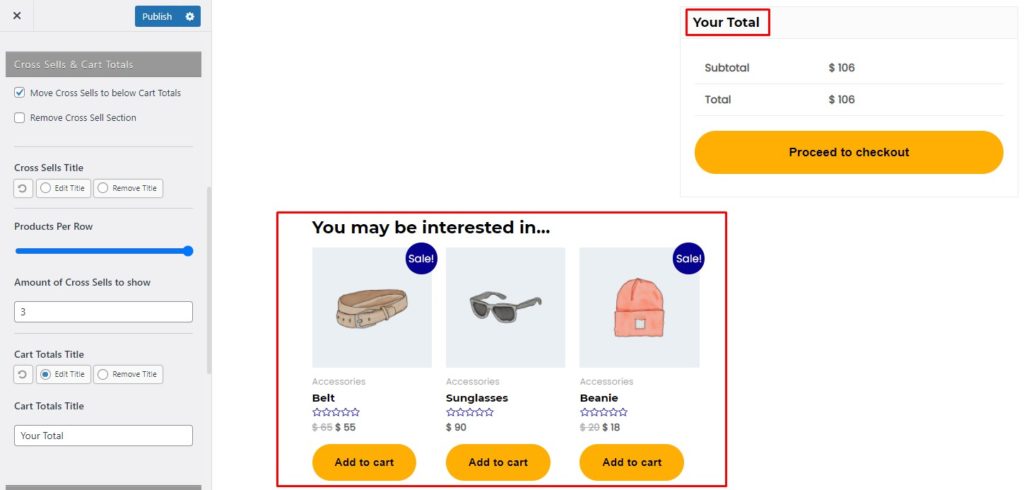
Ventas cruzadas y totales del carrito
También puede mostrar productos relacionados o destacados en la página del carrito. Por lo general, estos artículos están estrechamente vinculados con los productos en el carrito, por lo que es probable que los usuarios los agreguen a sus carritos, lo que lo ayudará a aumentar sus ventas.
Con el complemento StoreCustomizer, puede elegir el número total de ventas cruzadas para mostrar y los productos para mostrar por fila. Tiene la opción de mover la sección de ventas cruzadas debajo de los totales del carrito o dejarla como predeterminada. Finalmente, puedes modificar el título de las ventas cruzadas o incluso eliminar toda la sección de ventas cruzadas si lo deseas.
Además de las ventas cruzadas, puede cambiar el encabezado de la sección Totales del carrito.

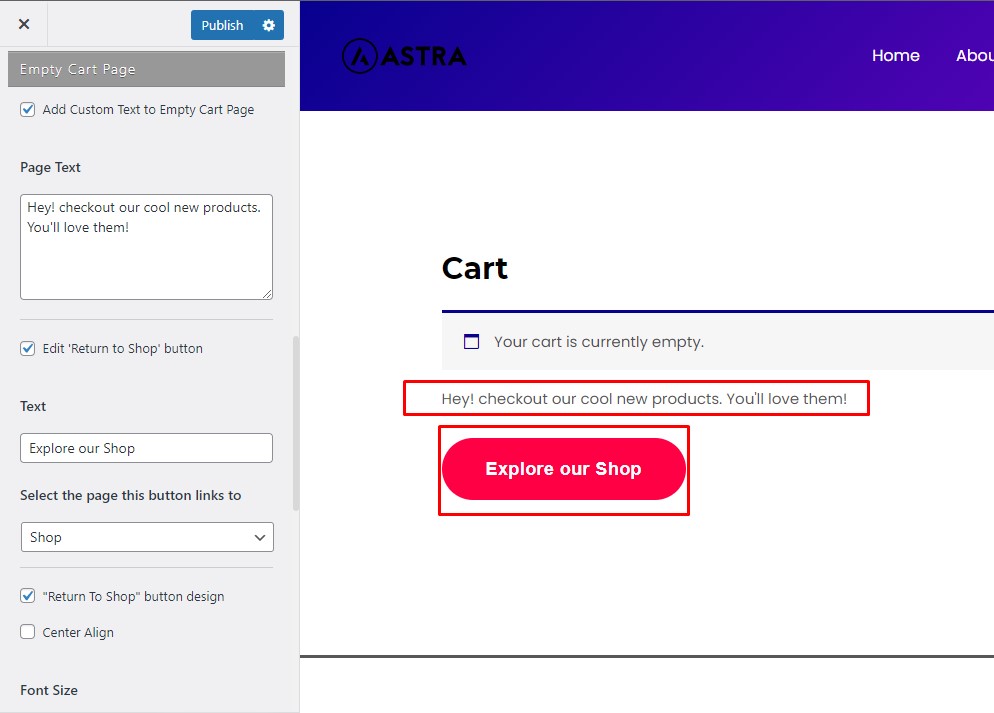
Editar página de carrito vacío
La página predeterminada de carrito vacío muestra un mensaje que informa al usuario que el carrito está vacío. StoreCustomizer, te permite crear tu mensaje personalizado para invitar al usuario a explorar la tienda.
También puede incluir un botón Volver a la tienda para redirigir a los clientes a la tienda. Puede personalizar por completo el diseño y la sensación del botón, incluido el color, la fuente y el texto del botón.

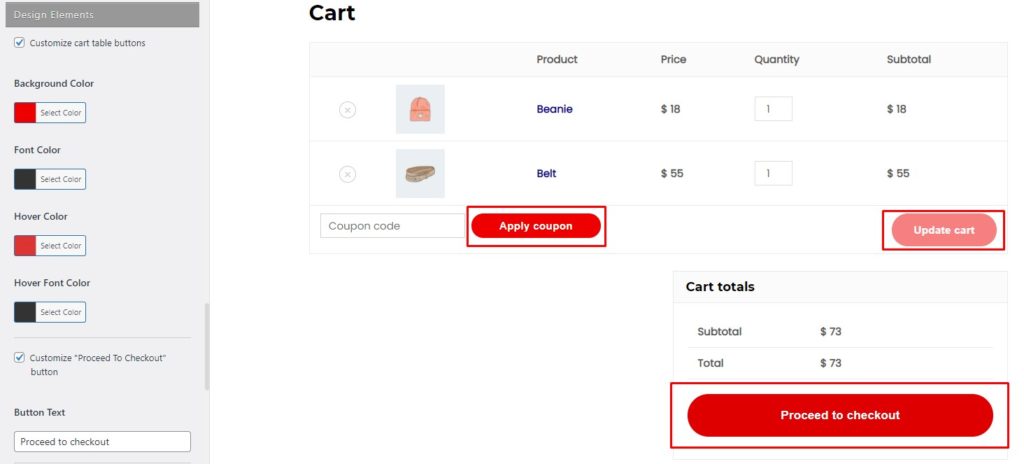
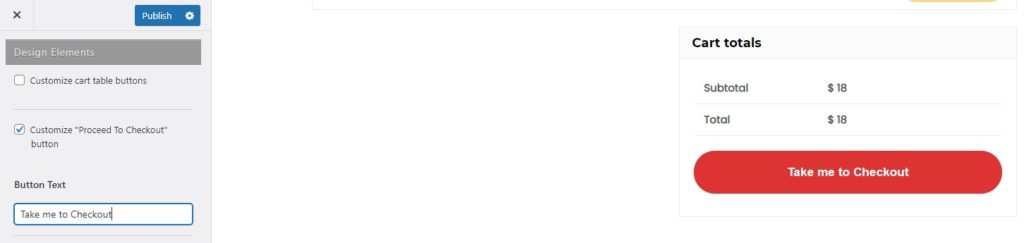
Personalice la mesa del carrito y continúe con los botones de pago
En el área Componentes de diseño de la página del carrito de StoreCustomizer, puede personalizar la tabla del carrito, así como el botón Proceder al pago. Puede ajustar el tamaño de los botones, los colores, la fuente y más.

Como puede ver, los complementos pueden ayudarlo a personalizar gran parte de su página de carrito de WooCommerce. Sin embargo, también hay otras opciones. En la siguiente sección, veremos cómo los creadores de páginas le permiten editar la página del carrito.
3. Con constructores de páginas
Los creadores de páginas son una solución única para todas las necesidades de modificación de su sitio. Los creadores de páginas más populares tienen una sección WooCommerce dedicada que le permite personalizar completamente toda su tienda.
Puede usar creadores de páginas para cambiar la página del carrito y cualquier otra página de WooCommerce. Los creadores de páginas generalmente se basan en el concepto de bloques o widgets. Hay widgets para varias funcionalidades y múltiples funciones, y puede agregarlos a cualquier página que desee y editarlos.
Cuando trabajas con creadores de páginas, tienes mucha autonomía en términos de personalización. Además, los creadores de páginas vienen con una variedad de plantillas prefabricadas que están completamente preconfiguradas y diseñadas de manera creativa para que las use.
Si desea utilizar un creador de páginas, las dos opciones más populares y preferidas son Elementor y Divi. Ambos creadores de páginas tienen un conjunto de bloques específicos de WooCommerce.
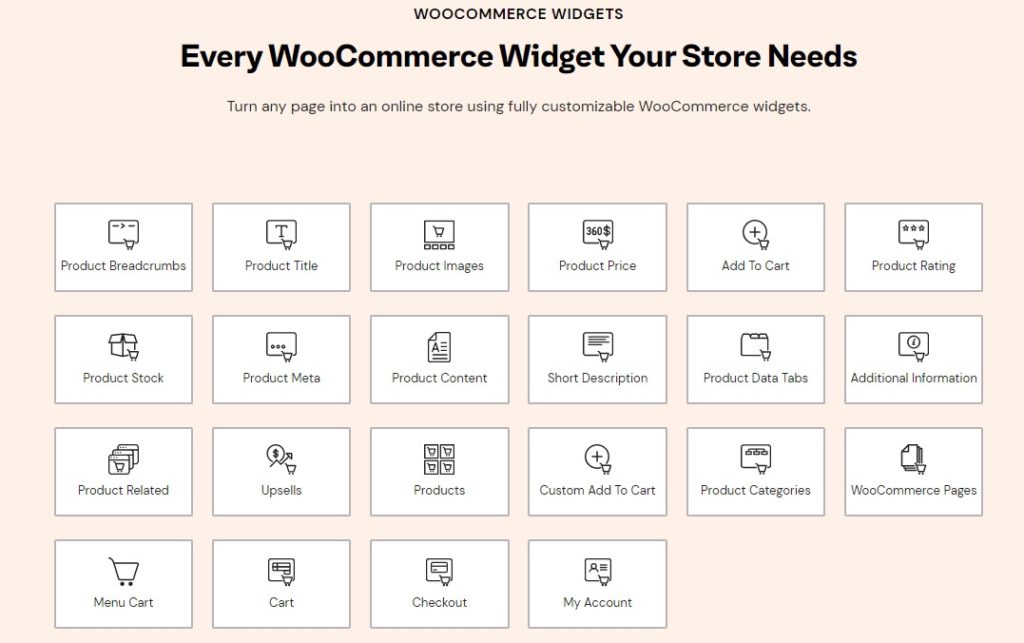
Por ejemplo, Elementor incluye 22 bloques distintos para WooCommerce que puedes usar. Sin embargo, vale la pena mencionar que los bloques de WooCommerce en Elementor solo están disponibles en la versión Pro.

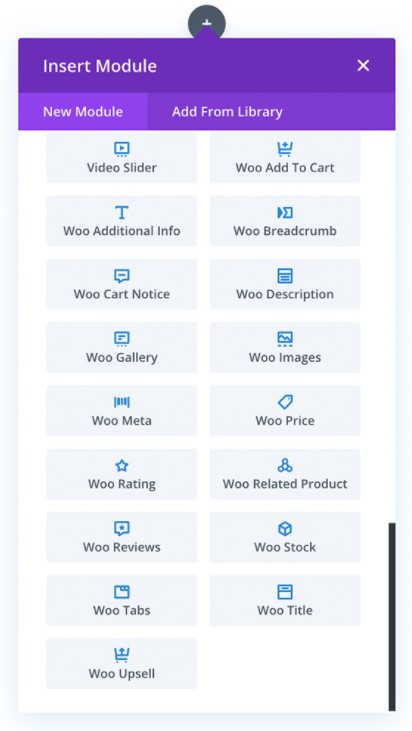
En el caso de Divi, tienes acceso a 17 bloques de WooCommerce. Divi es un creador de páginas premium, por lo que tendrá que pagar para acceder a estas funciones.

Los complementos y los creadores de páginas no son las únicas formas de personalizar la página del carrito de WooCommerce. También puede agregar sus fragmentos de código personalizados para personalizar y mejorar la funcionalidad de su página de carrito. Si tiene algunas habilidades de codificación, la siguiente sección es para usted. Veamos cómo puede cambiar la página del carrito mediante programación.
4. Programáticamente
Antes de continuar, le recomendamos que cree una copia de seguridad completa de su sitio y use un tema secundario para editar el archivo functions.php . Si no sabe cómo hacerlo, consulte nuestra guía sobre cómo crear un tema secundario o use cualquiera de estos complementos de temas secundarios.
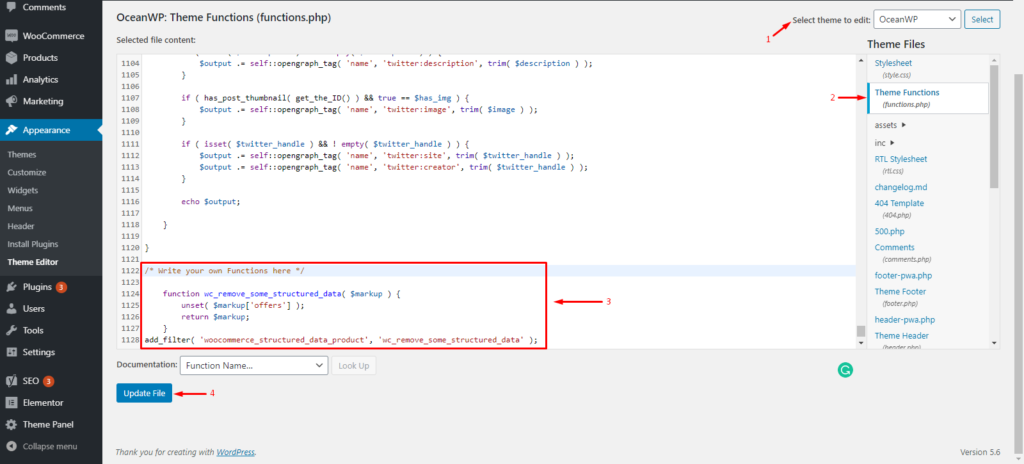
Una vez que haya configurado su tema secundario, vaya a Panel de administración de WP > Apariencia > Editor de temas. Aquí, puede agregar fragmentos de código personalizados al final del archivo functions.php de su tema secundario.

Los fragmentos de código El complemento es otra opción para agregar fragmentos de código a su sitio. Puede instalar el complemento desde el repositorio de WordPress para agregar fragmentos a su sitio. Aunque con Fragmentos de código no necesita un tema secundario, siempre recomendamos tener uno.

Ahora veamos algunos de los fragmentos de código que puede usar para personalizar su página de carrito de WooCommerce.
4.1) Mensaje personalizado en la página del carrito
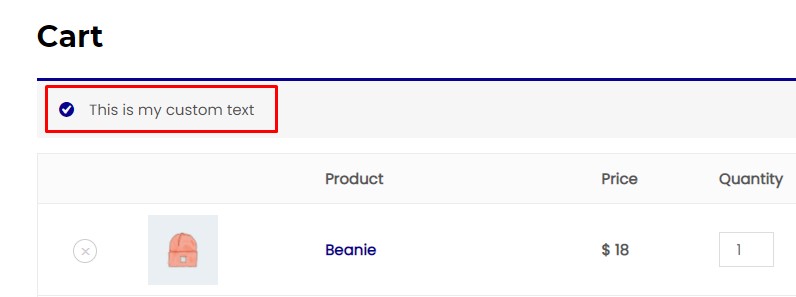
Primero, aprendamos cómo personalizar el mensaje en la página del carrito. Esto puede ser útil para proporcionar información esencial a su usuario. Por ejemplo, puedes darles avisos como “Los envíos pueden tardar más por el COVID”, avisarles de alguna promoción, etc. Simplemente reemplace " Este es mi texto personalizado " en el fragmento con el suyo propio y publíquelo en su sitio web.
// Agregar mensaje personalizado a la página del carrito de WooCommerce
add_action('woocommerce_before_cart_table', 'shop_message', 20);
función tienda_mensaje() {
echo '<p class="woocommerce-message">Este es mi texto personalizado</p>'; // Cambiar este texto
}¡Hecho! Esto mostrará un mensaje personalizado en la página de su carrito.

4.2) Contenido personalizado para la página del carrito vacío
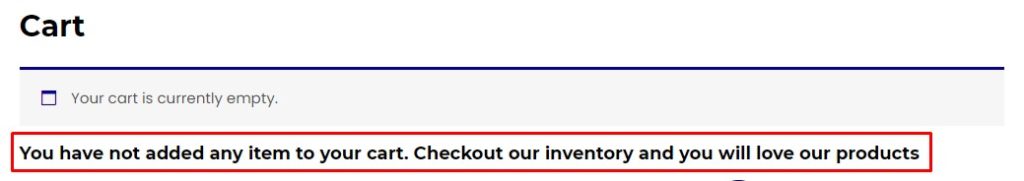
Personalizar su página de carrito vacío es muy importante. La página predeterminada de carrito vacío solo muestra un mensaje que dice que el carrito está vacío. Sin embargo, con el siguiente fragmento, puede personalizarlo con un mensaje más amigable e interactivo que dirija al usuario a explorar su inventario, brindándole información sobre sus productos, etc.
Simplemente reemplace “ No ha agregado ningún artículo a su carrito. Consulta nuestro inventario y te encantarán nuestros productos ” con el mensaje que quieras mostrar.
// Agrega contenido personalizado a la página del carrito vacío de Woocommerce
add_action('woocommerce_cart_is_empty', 'empty_cart_custom_content');
función vaciar_carrito_contenido_personalizado() {
echo '<h4>No ha agregado ningún artículo a su carrito. Consulte nuestro inventario y le encantarán nuestros productos</h4>'; //Reemplaza el mensaje con tu propio mensaje
echo do_shortcode(' ');
} 
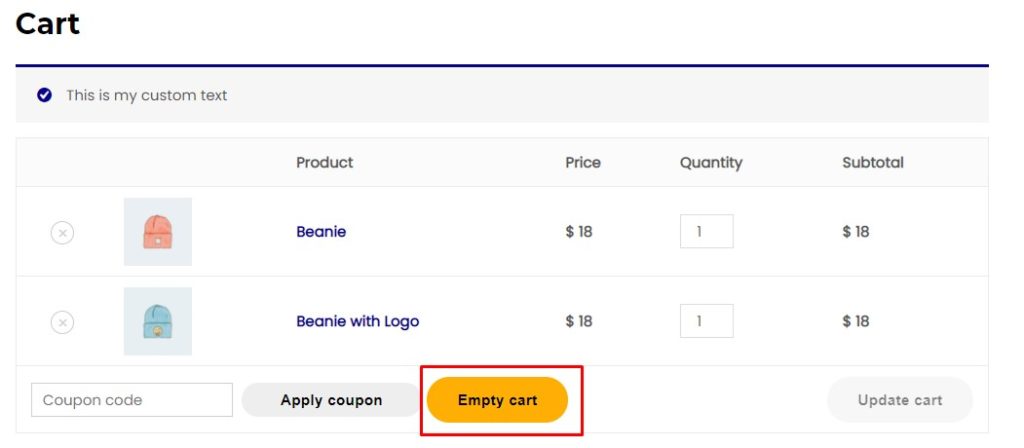
4.3) Botón de carrito vacío en la página del carrito
Aunque dar a los compradores la opción de vaciar sus carritos puede parecer contraproducente, la verdad es que proporciona una experiencia mucho mejor. Para tales circunstancias, puede incluir un botón Vaciar carrito que permita a los usuarios eliminar todos los artículos de sus carritos.
Para agregar un botón de carrito vacío, simplemente use el siguiente fragmento de código.
// Botón "Vacío del carrito" en la página del carrito de Woocommerce
add_action('woocommerce_cart_coupon', 'woocommerce_empty_cart_button');
función woocommerce_empty_cart_button() {
echo '<a href="' . esc_url( add_query_arg( 'empty_cart', 'yes' ) ) . '" class="button cart"
title="' . esc_attr( 'Carrito vacío', 'woocommerce' ) . '">' . esc_html('Carrito vacío', 'woocommerce') . '</a>';
}
add_action('wp_loaded', 'woocommerce_empty_cart_action', 20);
función woocommerce_empty_cart_action() {
if ( isset( $_GET['empty_cart'] ) && 'yes' === esc_html( $_GET['empty_cart'] ) ) {
WC()->carrito->empty_cart();
$referente = wp_get_referer() ? esc_url( remove_query_arg( 'empty_cart' ) ) : wc_get_cart_url();
wp_safe_redirect ($ referencia);
}
}Si el botón no está separado de los otros botones de la mesa del carrito, es posible que deba agregarlo al Personalizador > CSS adicional.
a.button.cart {
margen izquierdo: 10px;
} 
Hemos visto algunos fragmentos de código para editar su página de carrito. Tomando estos fragmentos como base y adaptándolos, puede personalizar completamente su página de carrito y aumentar sus ventas.
Hasta ahora, hemos visto diferentes métodos para personalizar la página del carrito de WooCommere: con las opciones predeterminadas, con complementos, creadores de páginas y mediante programación.
Ahora vayamos un paso más allá y veamos cómo puede omitir la página del carrito para que la experiencia de compra del cliente sea más rápida. Veamos cómo puedes omitir la página del carrito.
Cómo omitir la página del carrito
Algunas tiendas prefieren omitir la página del carrito y permitir que los clientes revisen y paguen su pedido en la página de pago. Esto acorta los pasos que los clientes necesitan para pagar, lo que hace que la experiencia de compra sea más rápida.
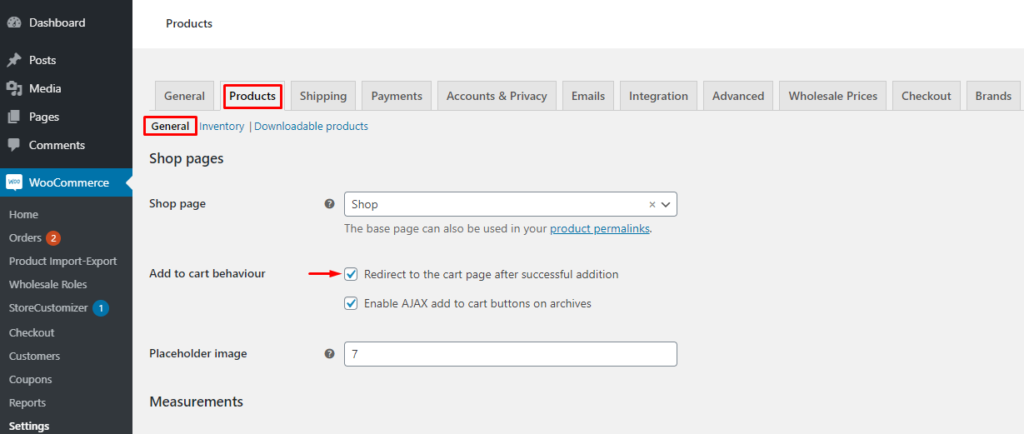
Para omitir la página del carrito, vaya al panel de administración de WP y vaya a WooCommerce > Configuración. En la pestaña Productos , seleccione la configuración General en el submenú y marque la opción "Redirigir a la página del carrito después de la adición exitosa" . Después de eso, recuerda guardar los cambios.

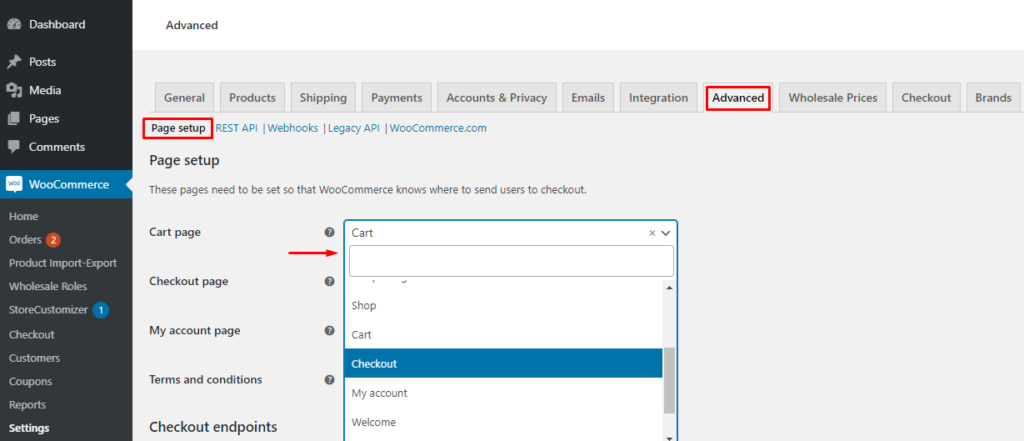
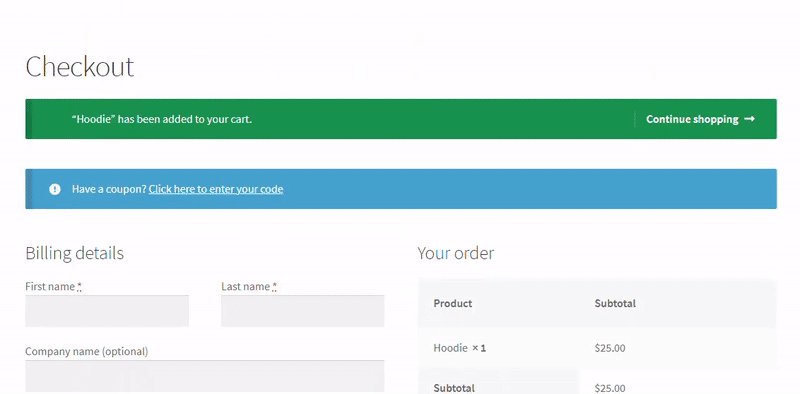
Luego, vaya a la pestaña Avanzado y seleccione Configuración de página . Cambie la página predeterminada del carrito a Pagar y guarde los cambios.

¡Hecho! Ahora puede ir al front-end de su sitio web y comprobarlo usted mismo.

Curiosamente, omitir la página del carrito a través de la configuración predeterminada de WooCommerce no es la única forma. Puede lograr lo mismo utilizando complementos dedicados o fragmentos de código personalizados. Para obtener más información al respecto, consulte nuestra guía sobre cómo omitir la página del carrito en WooCommerce.
Bonificación: cómo cambiar el texto de proceder al pago
Otra buena manera de editar la página de su carrito es cambiar el texto "Proceder al pago" . Esta es una opción interesante para que el texto sea más significativo para tu tienda. Por ejemplo, si vende productos digitales que están disponibles en un plan de suscripción, "Suscribirse ahora" es una mejor opción que "Proceder al pago".
En este artículo, ya hemos explicado cómo editar el botón y el texto " Continuar con el pago " utilizando el complemento StoreCustomizer. En esta sección, veremos otra forma de cambiar el texto "Proceder al pago" usando un fragmento de código personalizado.
Por ejemplo, echemos un vistazo al siguiente fragmento para reemplazar el botón Continuar con el pago por "Llévame al pago". Simplemente cambie el texto " Llévame a la caja " con lo que quieras.
//Cambiar el texto de proceder al pago
remove_action('woocommerce_proceed_to_checkout', 'woocommerce_button_proceed_to_checkout',20);
add_action('woocommerce_proceed_to_checkout', 'custom_button_proceed_to_checkout',20);
función custom_button_proceed_to_checkout() {
echo '<a href="'.esc_url(wc_get_checkout_url()).'" class="checkout-button button alt wc-forward">' .
__("Llévame al pago", "woocommerce") . '</a>'; //Reemplace "Llévame a la caja" con tu texto 
¡Eso es todo! Ahora puede cambiar el texto " Continuar con el pago " en la página de su carrito utilizando el fragmento de código anterior. Sin embargo, hay más. Si desea obtener más información al respecto, consulte nuestra publicación sobre cómo cambiar el texto "Proceder al pago".
Conclusión
Con todo, la página de su carrito es una de las páginas más importantes de su tienda en línea, por lo que merece toda su atención. Es la página donde tus clientes revisan sus pedidos antes de completar sus transacciones, por lo que requiere una consideración especial.
De forma predeterminada, la página del carrito está definida por el tema activo y ofrece una funcionalidad limitada. Sin embargo, puede hacer mucho más con su página de carrito, como agregar un mensaje personalizado o ventas cruzadas para aumentar sus ventas. También puede personalizar la página del carrito de WooCommerce para brindar a sus clientes una mejor experiencia de compra.
En este artículo hemos visto, en detalle, cómo personalizar la página del carrito de WooCommerce. Comenzamos con los bloques predeterminados de WooCommerce que vienen con el editor de bloques. Luego seguimos el complemento WooCommerce Blocks, introduciendo dos bloques experimentales adicionales. Luego, vimos algunos de los mejores complementos para personalizar la página del carrito y vimos una demostración usando el complemento StoreCustomizer. También echamos un vistazo a algunos de los creadores de páginas que puede hacer para personalizar la página del carrito. Finalmente, echamos un vistazo a algunos fragmentos de código que le brindan más control y flexibilidad sobre sus preferencias de personalización y le permiten aprovechar al máximo la página del carrito.
Además de personalizar la página del carrito, hemos visto cómo omitir la página del carrito y cómo cambiar el mensaje "Proceed to Checkout", tanto usando el complemento como mediante programación.
¿Alguna vez has pensado en personalizar tu página de carrito de WooCommerce? ¿Qué personalizaciones te gustaría hacer? Háganos saber en los comentarios a continuación.
