Cómo personalizar una página de pago de WooCommerce
Publicado: 2022-10-26La página de pago es una de las partes esenciales de su sitio web de comercio electrónico. Después de todo, es la última parada antes de que un cliente complete una compra. Además, muchos compradores abandonan aquí sus carritos. Por lo tanto, es posible que se pregunte cómo personalizar su página de pago para maximizar las conversiones.
Afortunadamente, es fácil personalizar su página de pago de WooCommerce y hacerla más fácil de usar para los compradores. Con el complemento Editor de campos de pago, puede agregar, editar y reorganizar los campos de pago según sea necesario.
Esta publicación discutirá por qué la página de pago es tan importante y qué considerar al personalizar una página de pago de WooCommerce. A continuación, le proporcionaremos una guía paso a paso para ayudarle a empezar. ¡Saltamos!
Por qué su página de pago es tan importante para las ventas
La página de pago es el último paso en el proceso de ventas y debe ser fácil de usar para mantener a los compradores comprometidos hasta el final. Después de todo, hasta el 17 % de los clientes abandonarán sus carritos debido a los complicados procesos de pago.
Hay varias formas de mejorar la experiencia del usuario en su página de pago y reducir el abandono del carrito. Por ejemplo, considere hacer que la página sea visualmente agradable, que los campos del formulario sean fáciles de completar y que el proceso de pago sea sencillo y sencillo.
También puede centrarse en eliminar la "fricción" que impide que los usuarios realicen el pago rápidamente. Esta fricción podría parecer tener un proceso de pago de varias páginas y no permitir que los visitantes paguen como invitados.
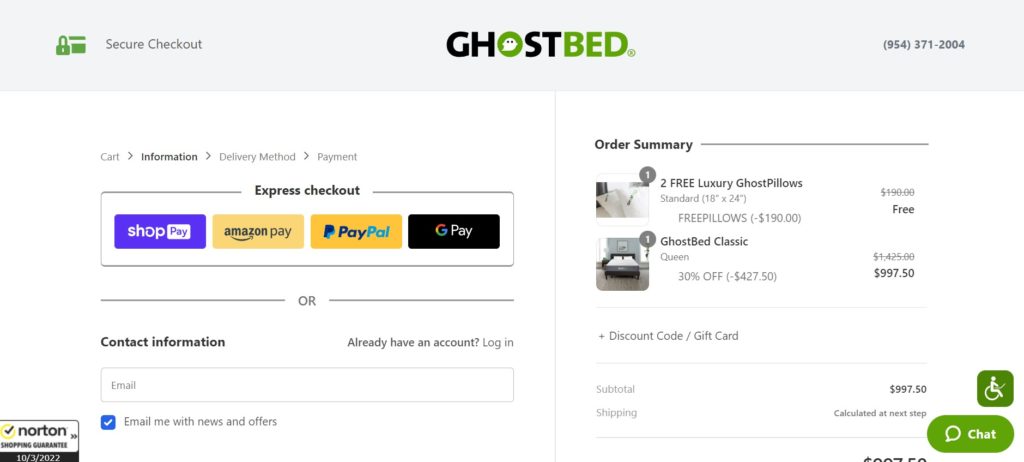
Esta página de pago muestra las mejores prácticas de diseño, con campos de formulario simples, múltiples métodos de pago (incluido el pago rápido) y una marca destacada:

No es necesario que su página de pago se vea exactamente como la de otros minoristas. Sin embargo, hay algunos consejos que puede usar para alentar a los clientes a completar sus compras.
Cosas a considerar al diseñar su página de pago de WooCommerce
Ya hemos establecido cuán vital es el diseño de su página de pago. Ahora, analicemos qué considerar al crear el suyo propio.
Lo ideal es que su página de pago se vea bien y refleje su marca. Si parece una ocurrencia tardía, los clientes pueden cuestionar su credibilidad como minorista.
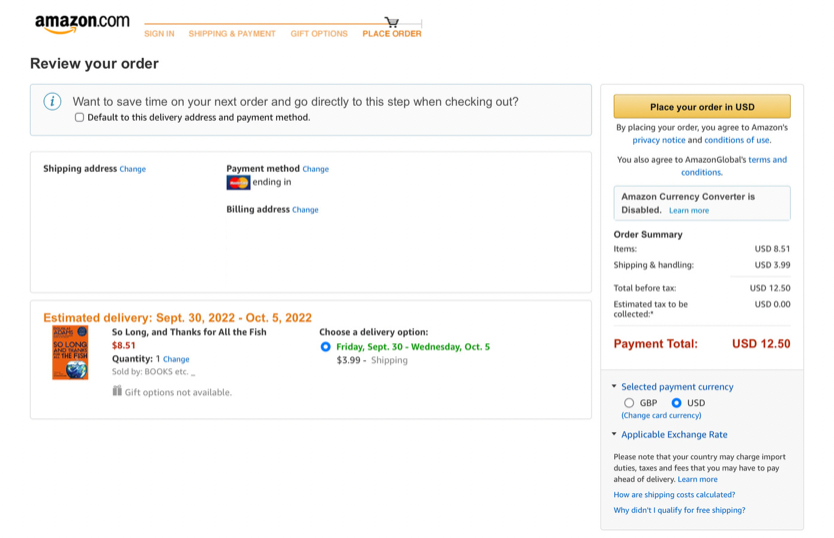
Puede hacer que su página de pago se vea coherente usando los colores, las fuentes y el logotipo de su marca. Además, considere utilizar un diseño minimalista con mucho espacio en blanco. Estas características pueden minimizar las distracciones para el cliente para que pueda concentrarse en completar su compra:

La facilidad de uso también es una consideración esencial. Por ejemplo, los campos de entrada deben ser fáciles de leer y completar. También vale la pena limitar la cantidad de campos para que los clientes no tengan que dedicar mucho tiempo a completar la información. También puede considerar usar columnas para dividir los campos del formulario.
Además, su llamada a la acción (CTA) debe ser clara, prominente y en los colores de su marca para destacarse del resto de la página. Este botón podría decir algo como "Completar compra" o "Realizar pedido".
Los clientes también deben sentirse seguros de que su información personal y financiera está segura. Puede hacer esto asegurándose de que su certificado SSL esté actualizado y que su procesador de pagos cumpla con PCI. Luego, puede agregar logotipos o símbolos de seguridad a su página de pago para mostrar el compromiso de su tienda con la seguridad.
Finalmente, debe considerar ofrecer múltiples opciones de pago a sus clientes. Estos pueden incluir opciones populares como tarjetas de crédito, PayPal y billeteras en línea. Por ejemplo, WooCommerce Payments ofrece varias opciones de pasarela de pago diferentes para elegir.
Cómo personalizar una página de pago de WooCommerce (en 3 pasos)
Ahora, veamos cómo puede personalizar una página de pago de WooCommerce. Trabajaremos con el complemento Checkout Field Editor para este tutorial.
Checkout Field Editor le permite agregar, editar y eliminar fácilmente campos del formulario de pago. También le permite reordenar los campos y agregar secciones personalizadas. En general, es una herramienta útil para muchos tipos diferentes de tiendas de comercio electrónico.
Antes de comenzar, deberá instalar y activar el complemento Editor de campos de pago. Para obtener más detalles, puede leer nuestra guía sobre cómo instalar complementos de WordPress.
Paso 1: personaliza tu configuración básica
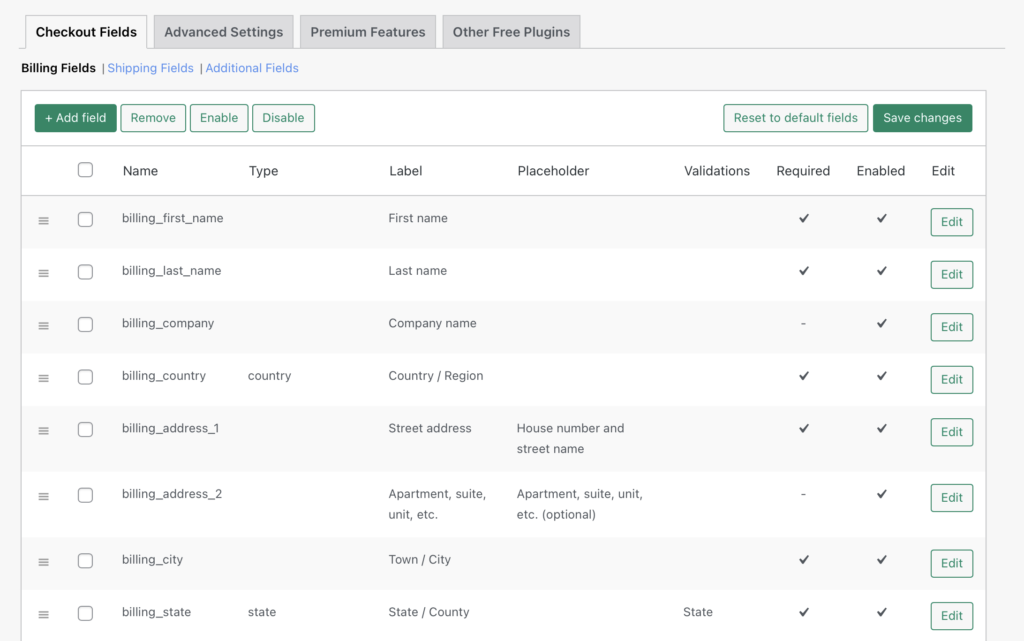
Una vez que haya instalado y activado el Editor de campos de pago, diríjase a WooCommerce > Formulario de pago . Esto lo llevará a la página principal de configuración del complemento:

Debería ver dos pestañas de configuración: Campos de pago y Configuración avanzada . Solo nos ocuparemos de la primera pestaña por el momento.

También debería ver tres subopciones para Campos de facturación, Campos de envío y Campos adicionales . Puede mover estos campos arrastrándolos y soltándolos con el icono de la izquierda. Además, al marcar las casillas de verificación, puede habilitar o deshabilitar en masa a través de los botones de arriba.
Se enumeran todos los campos de la sección y puede ver fácilmente qué detalles se han ingresado. Al hacer clic en Editar, puede cambiar cualquiera de estos:

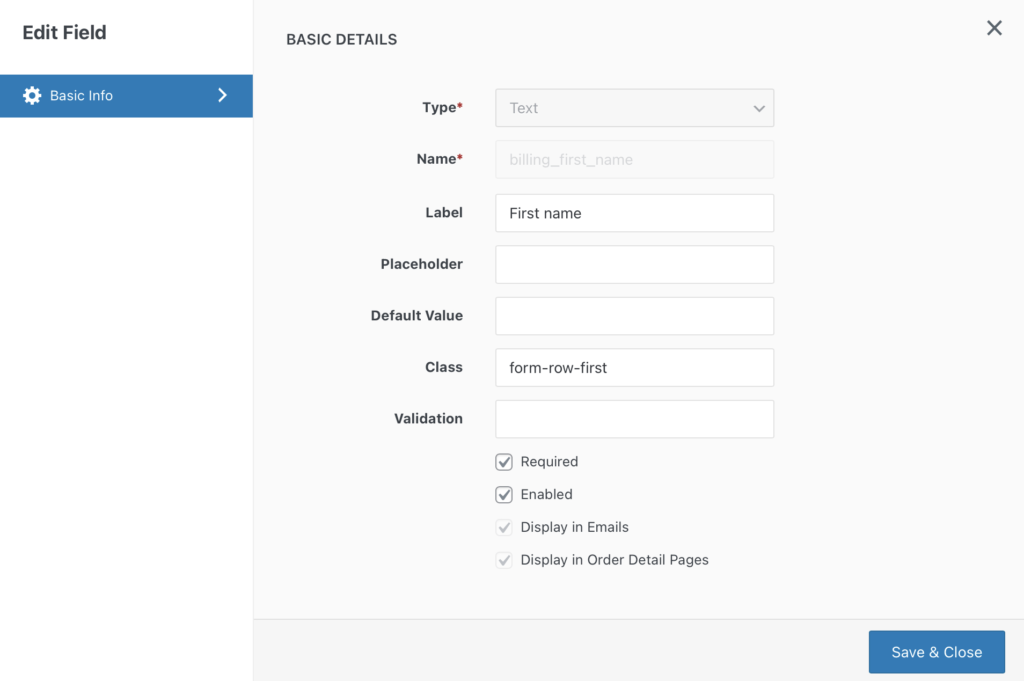
Aquí puede cambiar el tipo de campo de entrada, la etiqueta, el texto del marcador de posición, el valor predeterminado y la clase. También puede hacer que el campo sea obligatorio para que los clientes no puedan continuar sin completar la información.
Hay varias mejoras que puede implementar aquí para optimizar su página de pago. Por ejemplo, puede eliminar el campo del número de teléfono, ya que la dirección de correo electrónico de un cliente suele ser suficiente.
Además, si su tienda en línea se especializa en B2B, puede obligar a los clientes a ingresar un nombre comercial. Por el contrario, puede eliminar el campo de dirección si vende descargas digitales, como libros electrónicos o archivos de audio.
Paso 2: agregue nuevos campos al formulario de pago
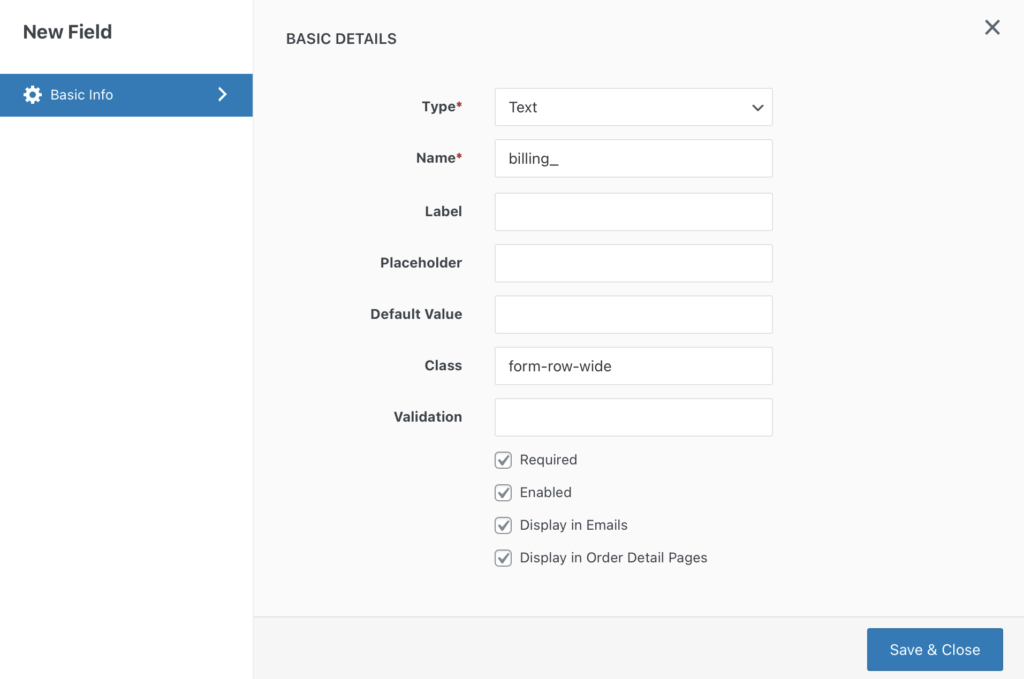
Volviendo a las pantallas principales de Checkout Fields , puede agregar un nuevo campo haciendo clic en +Add Field . Aquí puede seleccionar el tipo de campo de entrada, la etiqueta, el texto del marcador de posición, el valor predeterminado, la clase CSS y si el campo es obligatorio:

Después de hacer clic en Guardar y cerrar, el nuevo campo debe agregarse a la lista y puede arrastrarlo a su lugar en su página de pago.
Tiene varias opciones para agregar nuevos campos a su formulario de pago. Por ejemplo, puede incluir un número de teléfono si necesita una forma rápida de comunicarse con el cliente cuando vence la entrega. Sin embargo, asegúrese de no agregar demasiados campos adicionales, o podría molestar a los clientes que solo quieren pagar rápidamente.
Paso 3: Explore la configuración avanzada
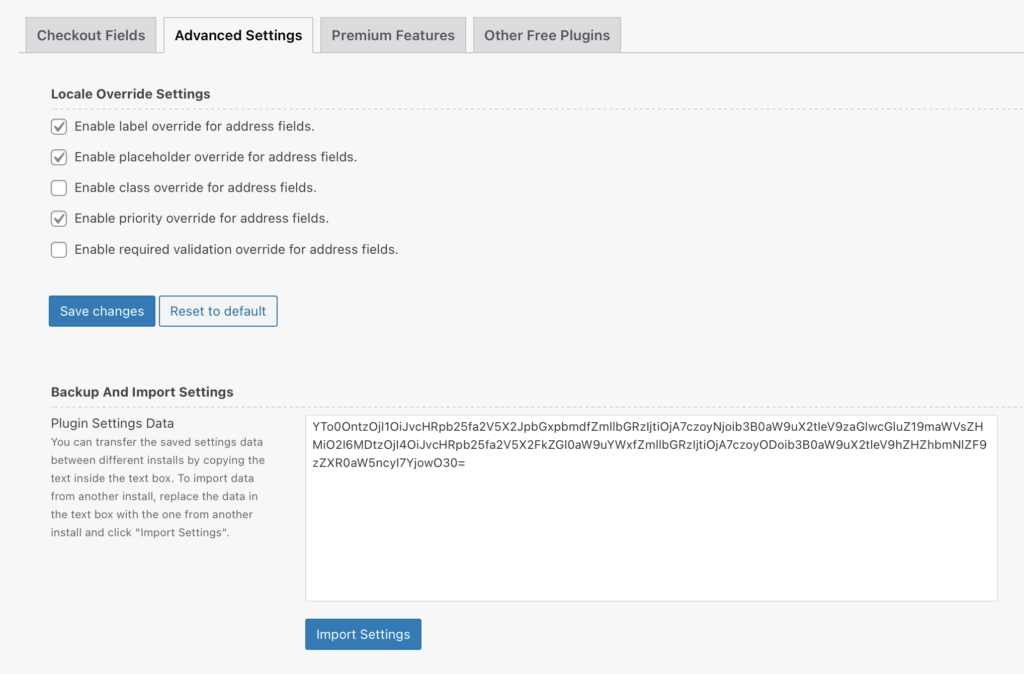
Finalmente, la pestaña Configuración avanzada contiene varias opciones para personalizar aún más su página de pago. Te permiten habilitar:
- Anulación de etiquetas para campos de dirección
- Anulación de marcador de posición para campos de dirección
- Anulación de clase para campos de dirección
- Anulación de prioridad para campos de dirección
- Anulación de validación requerida para campos de dirección
Estos datos predeterminados se extraen automáticamente de la base de datos. Sin embargo, la configuración avanzada le permite anular los datos predeterminados con sus entradas personalizadas:

Por lo general, WooCommerce cambiará el formato de los campos de dirección de su cliente según su país. Sin embargo, anular esta configuración significa que todos sus clientes verán el mismo formato de dirección. Sin embargo, probablemente no necesite jugar con esta configuración a menos que haya un problema conocido con las entregas a los compradores en áreas particulares.
Asegúrate de guardar los cambios después de todas tus ediciones, ¡y eso es todo! Ahora ha personalizado con éxito su página de pago de WooCommerce. Recomendamos obtener una vista previa en la parte frontal para asegurarse de que se vea exactamente como lo desea.
También recomendamos estar atento a los análisis de su tienda en línea para asegurarse de que los cambios que ha realizado afecten positivamente su tasa de conversión. De lo contrario, siempre puede volver a la página de pago original o probar un enfoque diferente.
Conclusión
Una página de pago bien diseñada puede ser la diferencia entre que un cliente complete una compra y abandone su carrito de compras. Siguiendo los consejos de este artículo y utilizando el complemento Editor de campos de pago, puede personalizar su página de pago de WooCommerce y crear una mejor experiencia de usuario.
En este artículo, le mostramos cómo personalizar una página de pago de WooCommerce usando el complemento Editor de campo de pago:
- Personalice las opciones básicas de su página de pago haciendo clic en la pestaña Campos de pago .
- Agregue campos al formulario de pago haciendo clic en el botón + Agregar campo .
- Explore la pestaña Configuración avanzada para personalizar aún más su página de pago.
¿Tiene alguna pregunta sobre cómo personalizar su página de pago de WooCommerce? ¡Háganos saber en la sección de comentarios!
