Ideas efectivas para personalizar los campos de pago de WooCommerce - 2024
Publicado: 2024-09-21¿Alguna vez ha deseado que su tasa de abandono de carrito sea muy baja o que ningún cliente abandone su carrito en su sitio?
En caso afirmativo, la respuesta es simplificar su página de pago para ahorrar tiempo a los clientes y reducir la frustración.
En pocas palabras, debe ofrecer un proceso de pago sencillo, claro y atractivo.
Para eso, necesitarás reunir algunas ideas prácticas para personalizar los campos de pago de WooCommerce, ya que las páginas de pago predeterminadas en WooCommerce están muy abarrotadas.
Bueno, aquí está lo mejor.
Esta lista incluye 7 formas PROBADAS (y poco conocidas) de personalizar los campos de pago de WooCommerce que son fáciles de aplicar y tienen un 95 % de posibilidades de reducir la tasa de carrito abandonado.
Además, al final te proporcioné algunas ideas sobre cómo puedes aplicar estas estrategias fácilmente.
Empecemos.
7 consejos prácticos para personalizar los campos de pago de WooCommerce
Seleccioné 7 ideas de personalización del campo de pago que puedes aplicar y reducir la tasa de abandono del carrito:
1. Elimine los campos de pago innecesarios
Muchos de sus clientes pueden abandonar su sitio debido a campos innecesarios en la página de pago.
La mejor idea que puede hacer es eliminar los campos innecesarios de su página de pago.
Supongamos que visitó una tienda en línea para comprar un regalo, lo elige y luego pasa a la página de pago.
Ahora, en el campo de pago, te irritas mientras llenas los campos innecesarios y terminas abandonando tu carrito.
Lo mismo sucede con tus clientes también. Para evitar esto, debe eliminar los campos que no son necesarios para que sus clientes paguen los artículos.
Ahora, este es el formulario de pago predeterminado de WooCommerce.

Como puede ver, en este formulario se ofrecen todo tipo de opciones para muchos tipos de negocios. Debe ajustarlo únicamente según sus necesidades.
No todas las opciones proporcionadas en este formulario son necesarias para su negocio. Guarde solo el que necesita y recorte el resto.
Aquí hay una guía sobre cómo puede eliminar campos innecesarios que no necesita.
2. Edite las etiquetas de los campos de pago de WooCommerce: agregue una etiqueta, inserte texto de marcador de posición
Los clientes de WooCommerce están muy acostumbrados a ver el mismo campo de pago una y otra vez.
Para marcar la diferencia y hacer que los campos sean procesables, puede modificar los campos de pago de WooCommerce.
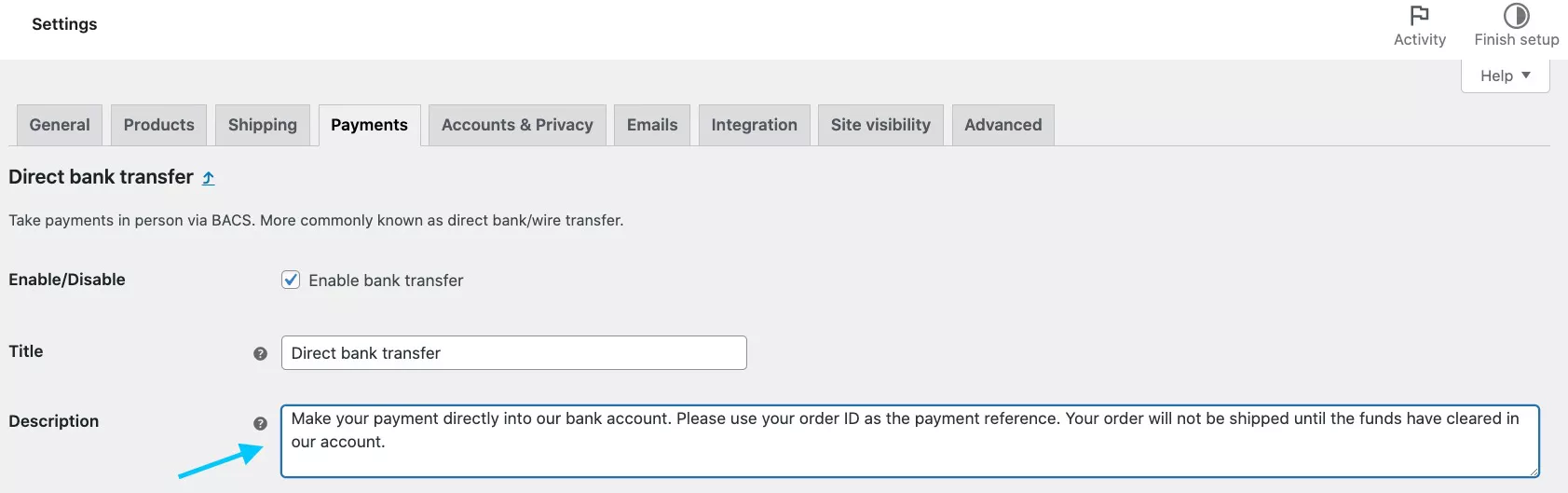
Agregar o cambiar etiqueta
Puede cambiar el nombre de la etiqueta o agregar una etiqueta más identificable que vaya con el valor de su marca comercial.
Supongamos que desea ofrecerle a su cliente opciones para:
- Entrega sin contacto
- Bolsas extra
- Detalles e indicaciones más específicas para el repartidor.
Luego hay que añadir una etiqueta.
Como la configuración predeterminada de WooCommerce no ofrece estas opciones, es necesario utilizar un complemento para aplicar esta idea.
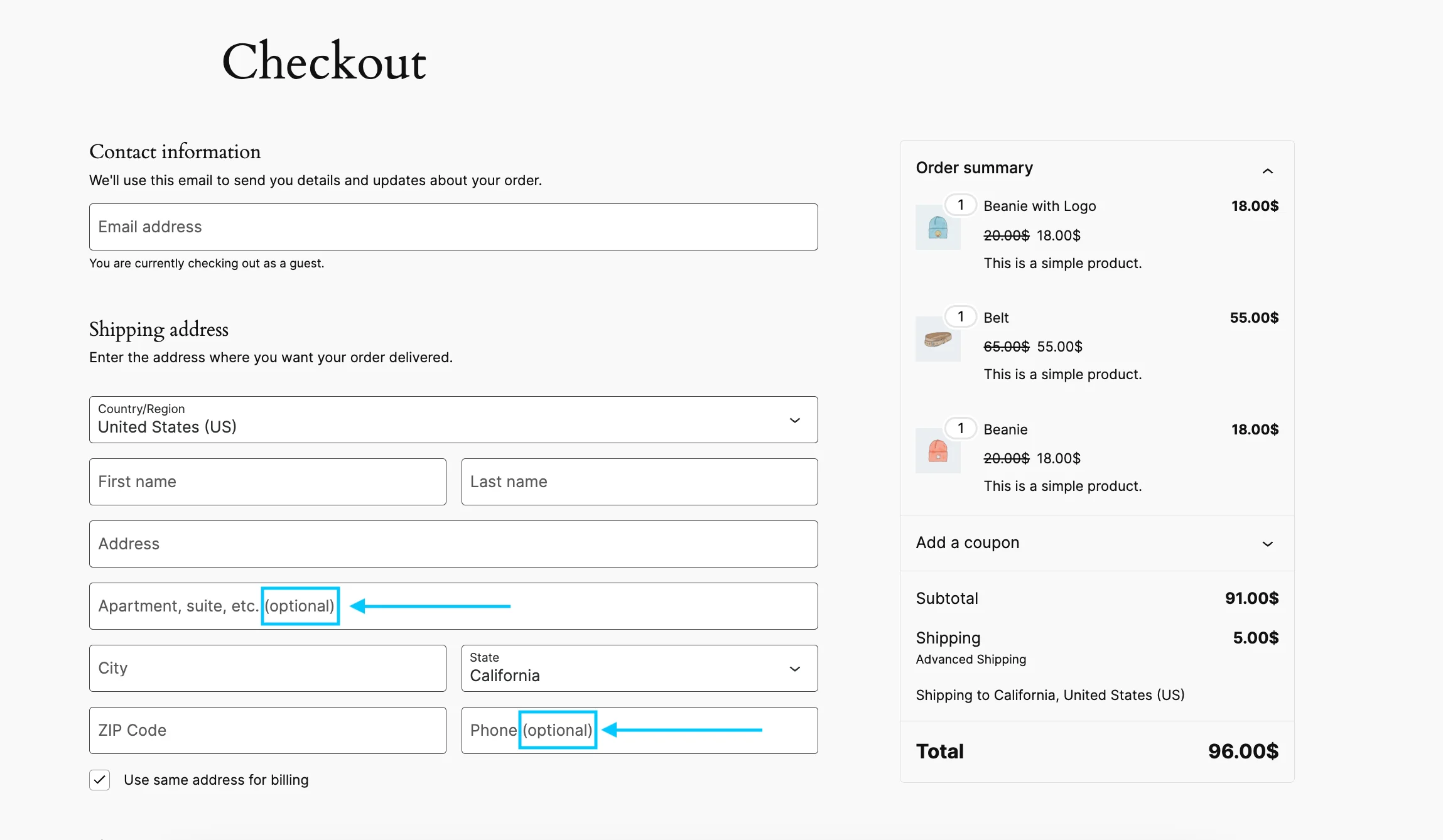
Agregar o cambiar texto de marcador de posición
Además de agregar una etiqueta, también puedes cambiar el texto del marcador de posición.
Vea a continuación, si desea escribir una nota en el marcador de posición en cualquier opción, puede hacerlo y esto agregará una dirección más clara para su cliente.

En caso de que quieras saber cómo cambiar el texto del marcador de posición paso a paso,
- Consulte esta guía: Cómo personalizar el texto del marcador de posición
3. Utilice un formulario de pago personalizado de varios pasos en un solo campo
No importa cuán atractivo sea el nivel que utilice o el texto de marcador de posición que escriba, si su página de pago parece desorganizada, sus compradores se irán.
Supongamos que está comprando en una tienda en línea y completando una página de pago no organizada. Es posible que evite completar el proceso de pago. También lo hacen sus clientes.
Es por eso que simplemente debería optar por un enfoque de varios pasos. Esto significa dividir el formulario en diferentes secciones como:
- La primera sección es para información personal.
- La segunda sección es para los detalles de facturación.
- Y el tercero para resumen del pedido, etc.
Un pago de varios pasos permitirá a su consumidor finalizar su transacción sin sentirse abrumado al dividir la página de pago en varios pasos.
En un enfoque de varios pasos, cada campo está separado para que haya menos confusión para los compradores.
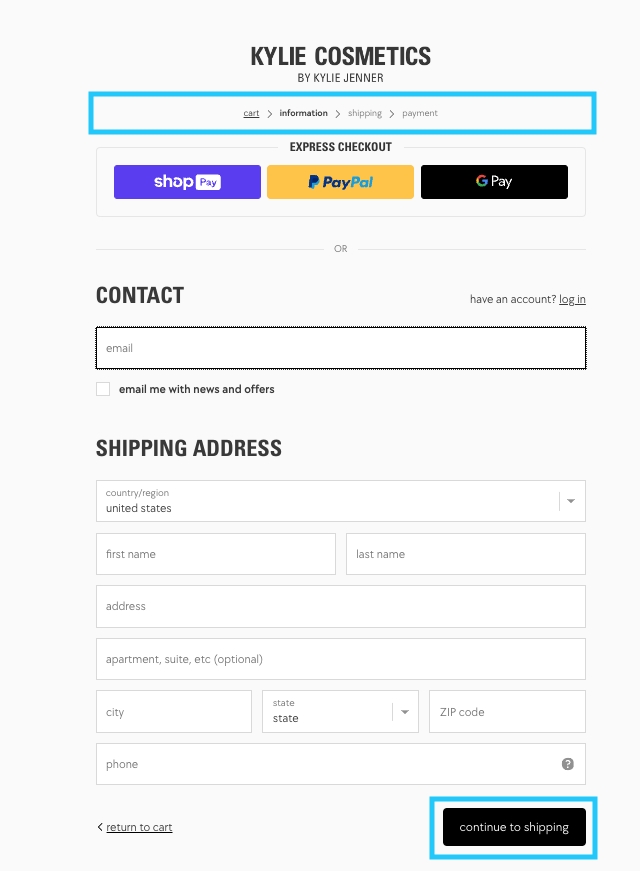
A continuación se muestra un ejemplo:

Con este enfoque, su página del campo de pago se verá más ordenada y limpia. Y sus usuarios no se distraerán mientras completan todo el proceso.
4. Agregue imágenes del producto a la página de pago
Ya sea que opte por un enfoque de un solo paso o de varios pasos, puede agregar algo de creatividad a su página de pago.
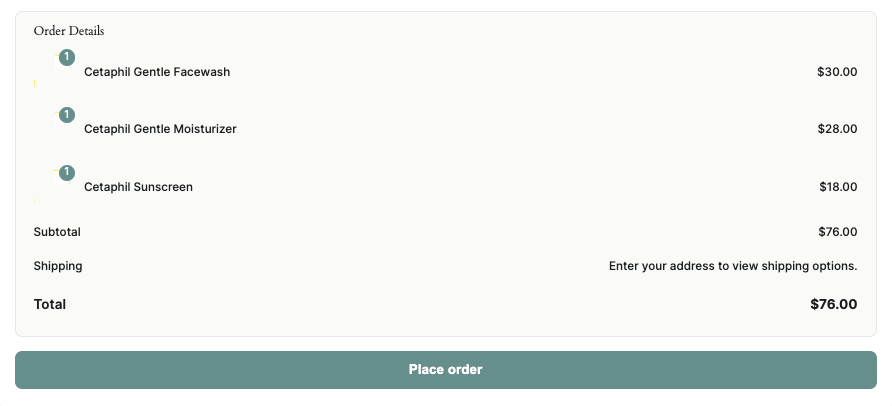
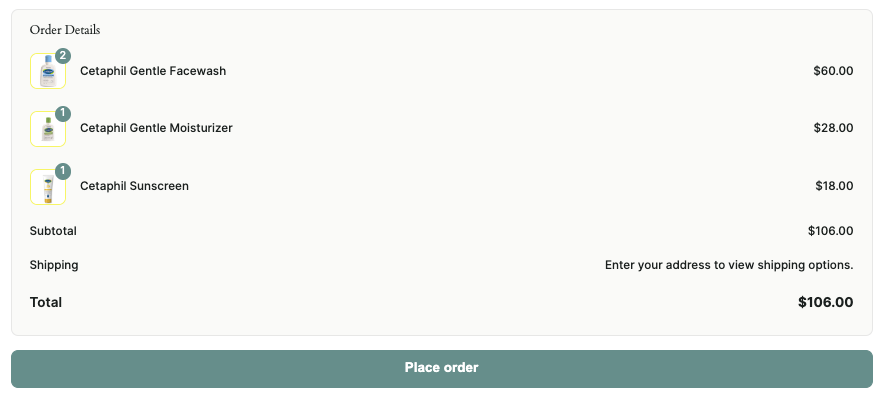
La configuración predeterminada de los detalles del pedido de la página de pago es así:

Como puede ver, no hay ninguna imagen del producto además de los detalles del producto.
Ahora mira a continuación:

¿No se volvió más llamativo?

También puede agregar imágenes de productos como esta a su página de pago y hacer que su página de pago sea diferente a las páginas de pago de otras tiendas WooCommerce.
5. Agregue una opción para el campo de mayor cantidad para duplicar su venta
Agregar imágenes de productos es una excelente idea de personalización, pero ¿qué sucede si sus clientes desean aumentar la cantidad de productos comprados en la página de pago?
Con la configuración predeterminada de WooCommerce, no puede ofrecerle a su cliente aumentar la cantidad de productos en la página de pago.
Piénselo usted mismo, ¿no se da cuenta a menudo que la oferta es realmente buena y que debería comprar 2 en lugar de uno?
¡Pero no querrás repetir todo el proceso de selección y pago y terminar comprando solo uno!
¡Eso es algo que también le puede pasar a tu cliente!
Por lo tanto, puede editar los campos de pago de WooCommerce agregando la opción para aumentar la cantidad de productos allí mismo.
6. Agregue registro automático en la página de pago
A sus clientes potenciales les encanta un proceso de pago rápido porque nadie tiene tiempo que perder en una página de pago.
No desea crear una página de pago que requiera mucho tiempo para sus compradores potenciales.
Es por eso que necesitas agregar el registro automático en tu página de pago. De otra forma, habilitando el proceso de pago como invitado.
Aunque le brinda a su cliente potencial una experiencia de pago fluida, esta idea tiene un inconveniente.
Desventaja: si agregas un proceso de registro automático en lugar de manual, no podrás ver información importante sobre los clientes, como lo que compraron antes y lo que les gusta. Esto dificulta enviarles ofertas específicas o determinar qué quieren comprar.
7. Agregue color y logotipo de marca
Una idea más única que puede aplicar al personalizar el campo de pago es agregar el color y el logotipo de su marca en la etiqueta del campo o en el texto del marcador de posición. Esto agregará marca en el proceso de pago.
De esta manera, el proceso de pago coincidirá con su marca y le ayudará enormemente a crear conciencia de marca.
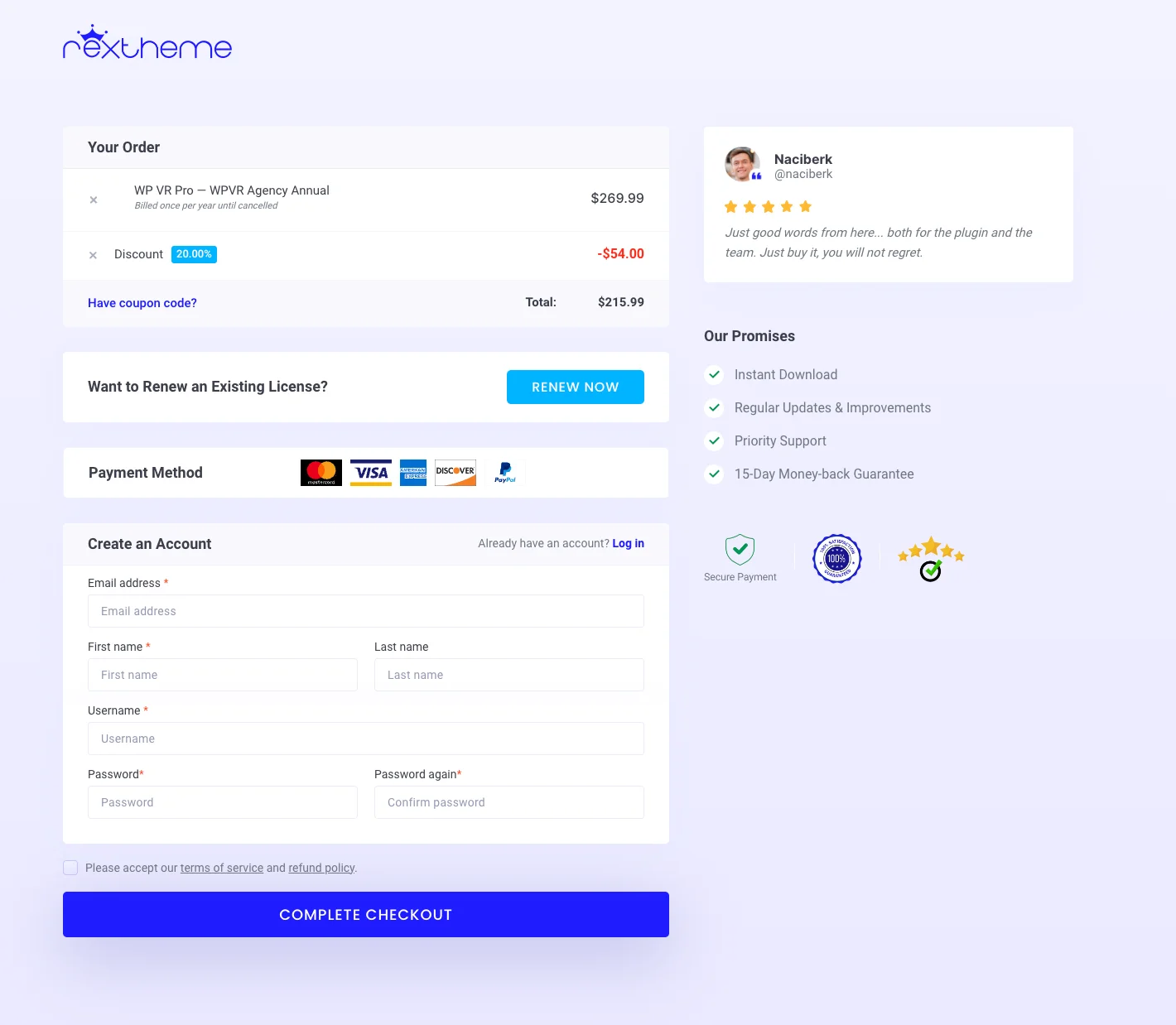
Mire a continuación cómo RexTheme colocó su logotipo y color de marca en la página de pago:

Como puede ver, se centraron en su marca en cada elemento de la página de pago. Mantuvieron su logo, resaltaron el botón y los textos vinculables con el color de su marca.
Y como mencioné en uno de los consejos anteriores, eliminaron todos los pasos innecesarios en el proceso de pago para que estuviera libre de distracciones.
El mejor complemento que puede utilizar para personalizar los campos de pago de WooCommerce
Estas 7 ideas que describí en este artículo son excelentes para personalizar su campo de pago y brindarles a sus clientes una experiencia de pago fluida y sin complicaciones.
Al agregar estas ideas, puede reducir la tasa de carritos abandonados y aumentar sus ventas. Puede aplicar estas estrategias de dos maneras: mediante codificación personalizada o utilizando un complemento.
Si no eres una persona tecnológica, la codificación personalizada sería muy difícil para ti.
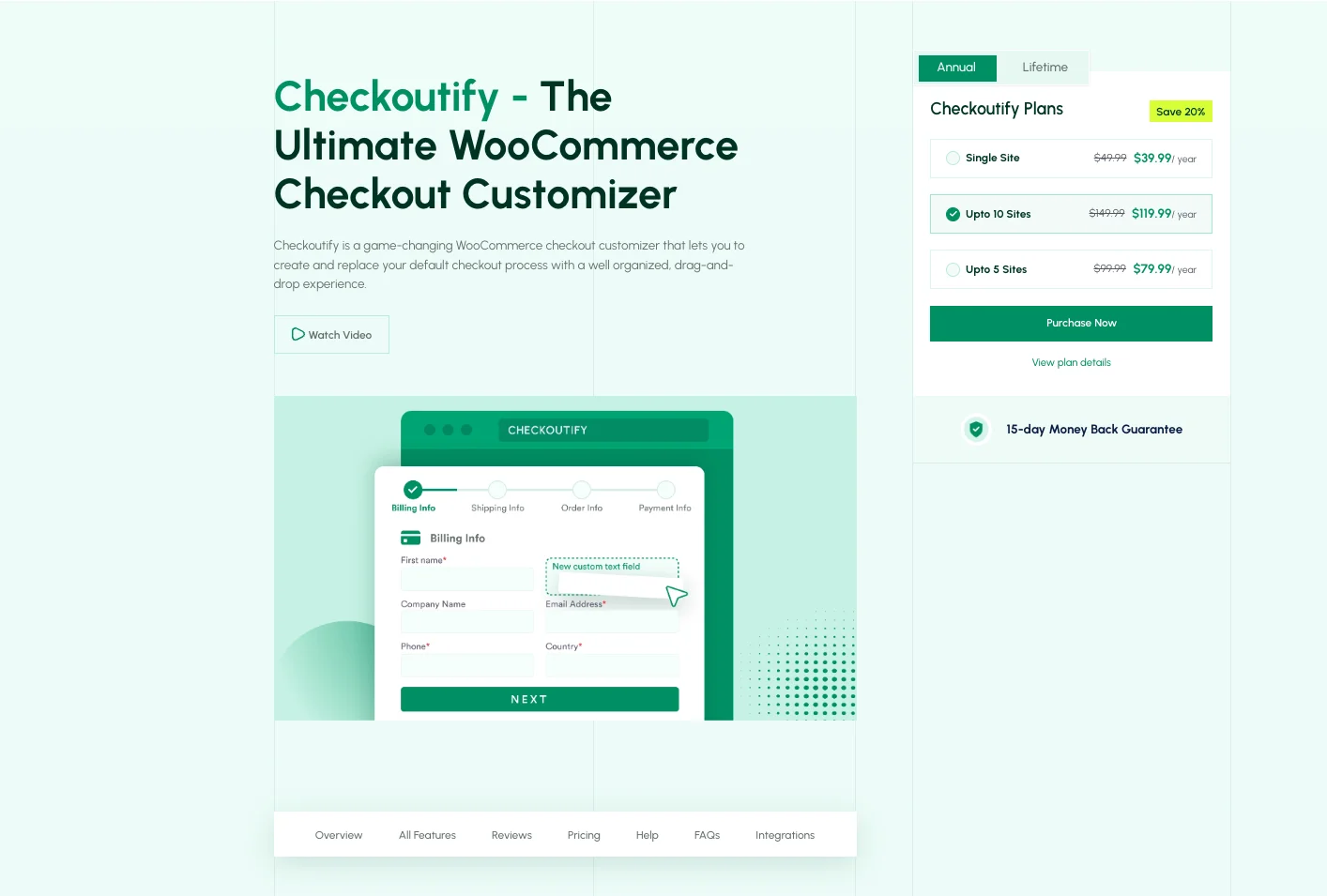
Simplemente puedes optar por un complemento como Checkoutify:

¡Este complemento pequeño pero potente incluye un editor de arrastrar y soltar para el proceso de pago, donde puedes crear fácilmente una página de pago personalizada!
Además, ofrece una opción de pago en varios pasos , con la que puedes aplicar fácilmente la idea de un enfoque de varios pasos que mencioné anteriormente.
Aquí hay más características de este complemento:
- Campos de pago bien organizados
- Reorganizar pasos, mover secciones
- Campos de pago personalizados (agregar o eliminar campos)
- Pago amigable para invitados
- Agregar marca y logotipo
¡Con este complemento sin código, puede aplicar fácilmente estas ideas sin ningún dolor de cabeza y reducir la tasa de carritos abandonados!
Pensamientos finales
Para adaptarse al acelerado mundo empresarial, debe dar un paso adelante y agregar ideas únicas de personalización del campo de pago de WooCommerce para brindarles a sus clientes una mejor experiencia de pago.
Los estilos tradicionales son oro, pero hoy en día los clientes tienen toneladas de opciones como negocio y las nuevas empresas de comercio electrónico están creciendo a una alta tasa de crecimiento.
Se ha vuelto muy difícil captar su atención si les lleva mucho tiempo, está desordenado o no es atractivo.
Entonces, continúe y aplique estas ideas para brindar una experiencia de pago diferente que reducirá la tasa de carrito abandonado.
Si se mantiene alejado de la codificación personalizada, opte por el complemento Checkoutify.
Si tiene alguna consulta, comente a continuación.
