7 formas fáciles de personalizar la página de pago de WooCommerce y aumentar las ganancias
Publicado: 2021-12-22¿Busca formas de personalizar su página de pago de WooCommerce?
La página de pago es uno de los pasos más importantes en el proceso de compra. Si ejecuta una tienda en línea, debe centrarse en su personalización para aumentar la conversión.
En esta guía, hablamos sobre la personalización de la página de pago de WooCommerce, los beneficios de hacerlo y cómo puede diseñarla fácilmente por su cuenta con Elementor y CartFlows.
¡Empecemos!
- ¿Qué es una página de pago?
- 3 razones por las que deberías personalizar la página de pago de Woocommerce
- 1. Mejorar la experiencia del usuario
- 2. Optimiza las conversiones
- 3. Aumente el valor promedio de pedido (AOV)
- Cómo comenzar a personalizar su página de pago
- Acelere su proceso de personalización con potentes plantillas de pago
- 7 personalizaciones de la página de pago de WooCommerce
- Cree campos de pago personalizados específicos para su producto
- Cómo eliminar campos de pago para crear un pago de una página
- Cómo calcular los costos de envío y los campos de envío al finalizar la compra
- Personalizar el campo de cupón al finalizar la compra
- Elimine las distracciones de la página de pago para obtener mejores conversiones
- Múltiples opciones de pago en la página de pago
- Adición de golpes de orden para AOV más altos
- Ventana emergente de intención de salida
- preguntas frecuentes
- Conclusión
¿Qué es una página de pago?
La página de pago es la página final que se le muestra al comprador antes de completar el pago. Esta página ayuda a recopilar información sobre el cliente, los detalles de envío (si es necesario), la información de pago y otros detalles necesarios para el cumplimiento de su pedido.
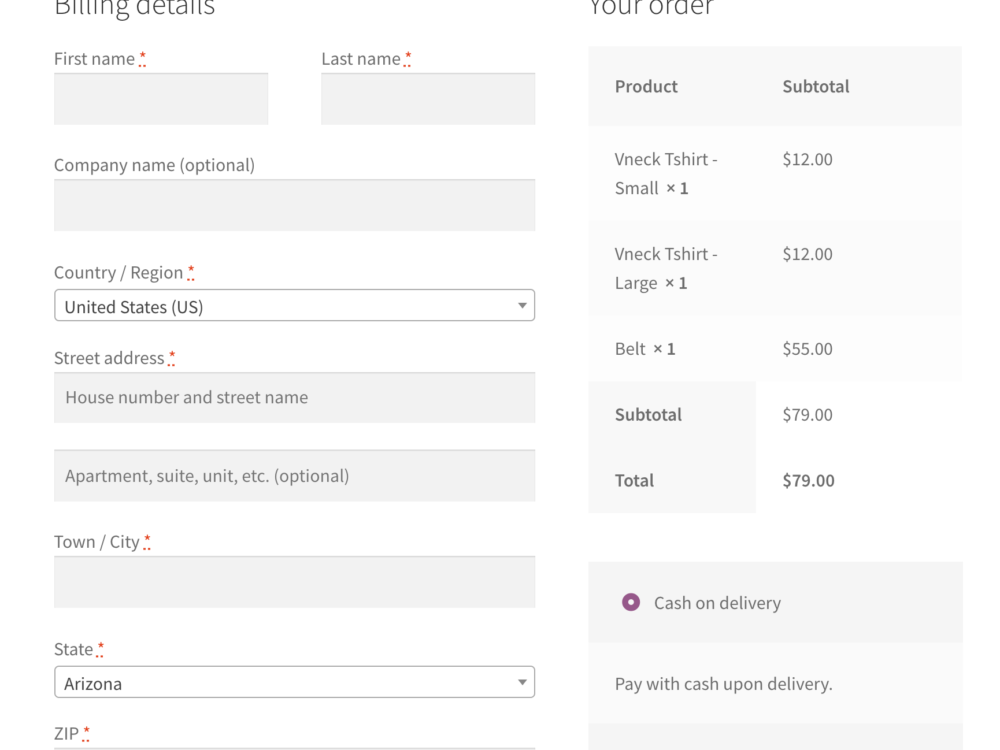
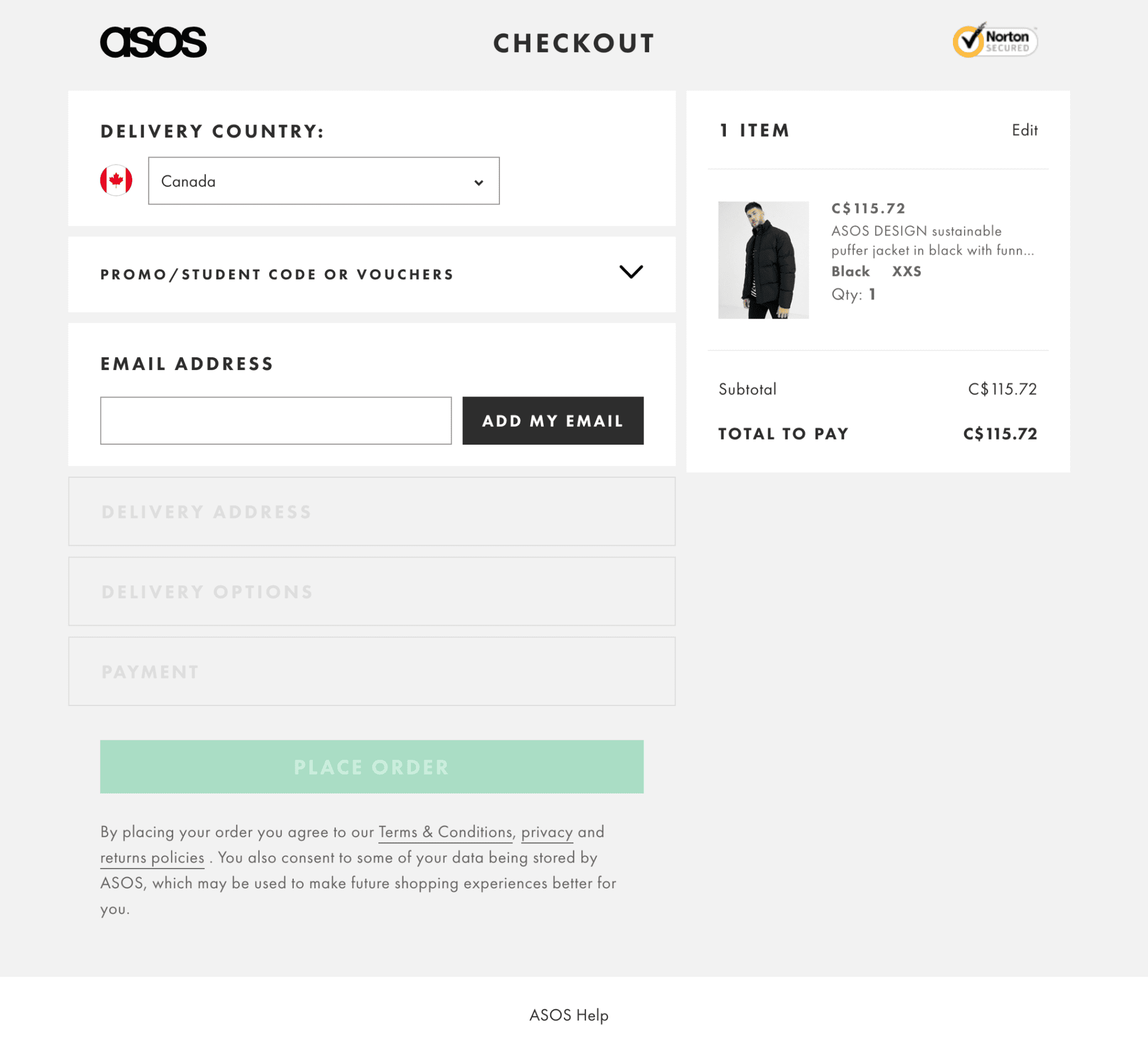
Así es como se ve la página de pago predeterminada de WooCommerce:

Esto parece bastante normal. ¿Por qué hablamos de personalización?
Hay una trampa.
WooCommerce no te permite editar qué campos se muestran. Entonces, si vende productos digitales, aún deberá mostrar el campo de dirección.
Qué distracción.
3 razones por las que deberías personalizar la página de pago de Woocommerce
Según el Instituto Baymard, el 70% de los carros están abandonados. Esto significa que la mayoría de sus usuarios nunca realizarán una compra.
Personalizar la experiencia de pago ayuda a reducir los abandonos del carrito.
Una página de pago personalizada de WooCommerce le permite agregar elementos de prueba social para generar confianza, mostrar productos relacionados para aumentar el valor promedio de su pedido (AOV) e incluso rediseñar toda la página para adaptarla al estilo de su sitio web.
Estas modificaciones no solo se ven estéticamente agradables, sino que las páginas de pago personalizadas también se convierten mucho mejor.
Analicemos 3 razones principales por las que debería dedicar tiempo a la personalización de este último paso.
1. Mejorar la experiencia del usuario
Si vende productos digitales, el pago predeterminado de WooCommerce es demasiado largo. En el caso de productos físicos, las direcciones de facturación y envío se pueden completar automáticamente utilizando los datos guardados del navegador.

Esta es la razón principal por la que debe considerar personalizar su página de pago de WooCommerce.
Los navegadores almacenan nombres, números de teléfono, direcciones e incluso detalles de la tarjeta de los usuarios a menos que se den de baja.
Dado que la mayoría de los usuarios trabajan con valores predeterminados, puede aprovechar lo mismo para acelerar el pago.
Complete automáticamente la mayor cantidad posible de su formulario utilizando estos detalles si puede. ¡De esa manera, reducirá la cantidad de tiempo que su cliente tiene que pasar distraído del producto que está comprando!
Todos los empresarios de comercio electrónico que buscan formas de aumentar las conversiones deben probar esto si aún no lo han hecho.
2. Optimiza las conversiones
Los clientes que llegan a la página de pago están al borde de sus decisiones de compra. Como aún no han realizado el pago, pueden presionar el botón Atrás en cualquier momento.
Hay múltiples razones por las que las personas abandonan sus carritos.
Estas son algunas de las principales razones:
- Falta de confianza
- Costos de envío altos o inesperados
- formas complejas
La confianza es el factor #1 que determina si un usuario procederá o no.
Los clientes deben poder confiar en su tienda para cumplir la promesa y entregar los productos en sus hogares.
Para hacerlo, debe agregar elementos de confianza a su página.

Pero ¿por qué detenerse en eso?
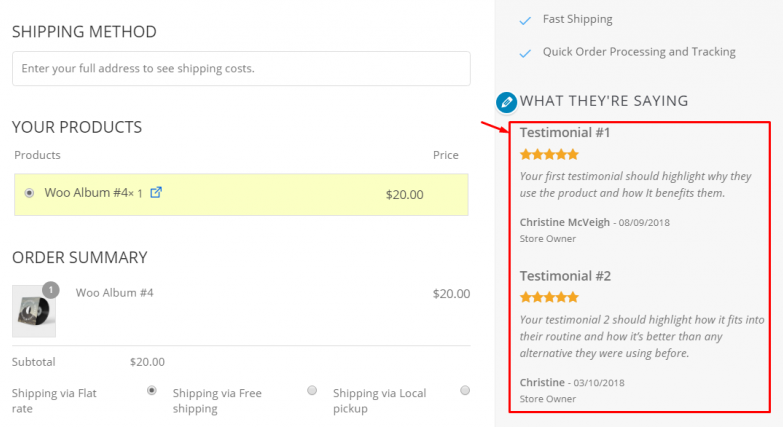
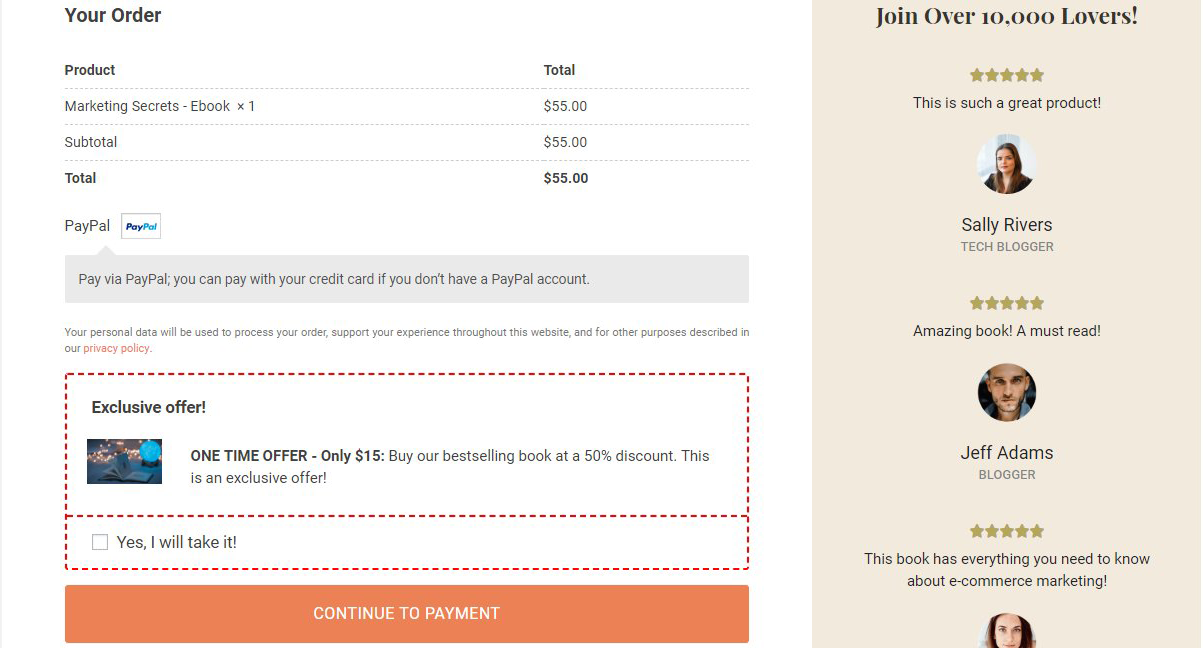
Aumente la confianza a través de la validación social utilizando testimonios de la página de pago como el siguiente:

Los testimonios abordan las dudas de última hora de sus clientes y les ayudan a dar un salto de fe cuando le compran por primera vez.
Una vez que se realiza la compra inicial, es mucho más fácil vender más o menos a sus usuarios con ofertas adicionales.
3. Aumente el valor promedio de pedido (AOV)
Los aumentos de pedidos, las ventas adicionales, las ventas a la baja y los códigos de descuento pueden ayudarlo a aumentar su AOV. No todo esto es posible con la página de pago predeterminada.

Un combo de aumento de pedidos + testimonios es una forma poderosa de reforzar la confianza y el entusiasmo.
Personalizar su página de pago le permite agregar una variedad de elementos diferentes que:
- Aumenta tu AOV
- Construya una relación con sus clientes
- ¡Haz que se sientan mejor comprando más de ti!
Sugerir productos relevantes a medida que aumentan los pedidos aprovecha su impulso y los emociona por agregar más productos a su carrito.
También les ayuda a conectarse instantáneamente contigo cuando ven que comprendes sus necesidades.
¡Esta es una situación de ganar-ganar que queremos crear para cada tienda!
Cómo comenzar a personalizar su página de pago
Antes de comenzar la personalización, debe comprender el objetivo.
Podrías tener uno de los siguientes objetivos:
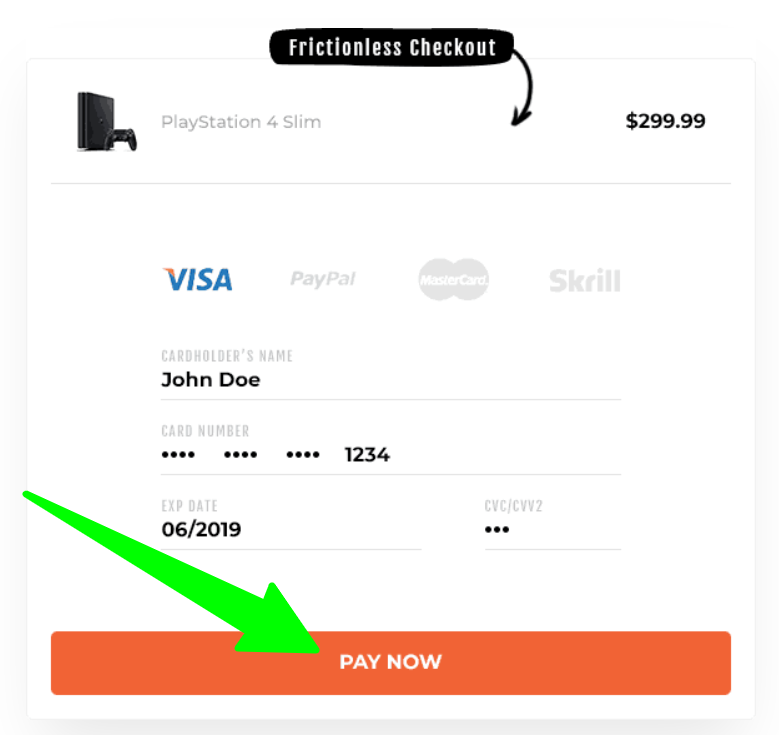
- Haga la página más corta para permitir un pago más rápido
- Fomente las compras impulsivas con el pago con un solo clic
- Aumenta tu AOV a través de ofertas
- Reducir el abandono del carrito
- Mejorar la marca
- O corrija el estilo para que coincida con su sitio web
Una vez que tenga una meta (o varias metas) en mente, es hora de buscar las mejores prácticas para lograr esa meta.
Si bien las mejores prácticas de cada objetivo están fuera del alcance de este artículo, analizaremos partes de estos objetivos en las secciones a continuación.
Acelere su proceso de personalización con potentes plantillas de pago
Rediseñar plantillas puede ser una molestia si está modificando el código del sitio web. Es desordenado, difícil de mantener y difícil para otros hacer cambios en el futuro.
Para acelerar el proceso de personalización, primero debe comenzar con un embudo de ventas sin código y un generador de páginas de pago como CartFlows.
En la actualidad, cuenta con más de 200.000 usuarios activos a los que les encanta el complemento. Ofrece la funcionalidad de arrastrar y soltar que le permite diseñar páginas desde cero, se integra con sus creadores de páginas favoritos para que no haya nada nuevo que aprender y lo ayuda a aumentar sus AOV con facilidad.
Pero hay una característica poderosa que acelera aún más su proceso, las plantillas de pago de CartFlows .
Con su gran variedad de plantillas de pago, simplemente puede elegir una que se adapte a su negocio, editar el contenido y publicarla en cuestión de minutos.
Como estas plantillas están diseñadas por expertos y probadas en el mercado, sabemos que se convierten bien.
Entonces, si es un principiante, no pierda el tiempo buscando e implementando todas las mejores prácticas que existen.
Simplemente elija una plantilla, edítela y vuelva a dedicar tiempo a su negocio.
7 personalizaciones de la página de pago de WooCommerce
Cubrimos mucho hasta ahora. Ahora, entremos en la personalización real.
¿Cuáles son los diferentes elementos que puede personalizar en su página de pago de WooCommerce?
En esta sección, usaré CartFlows junto con Elementor para personalizar algunos de los elementos de nuestra página de pago. Puede usar cualquier otro creador de páginas junto con CartFlows y seguir los pasos.
Cree campos de pago personalizados específicos para su producto
CartFlows Pro le permite controlar lo que hace cada campo de su página de pago. Puede crear campos personalizados para capturar más información si es necesario.
Veamos cómo funciona eso.
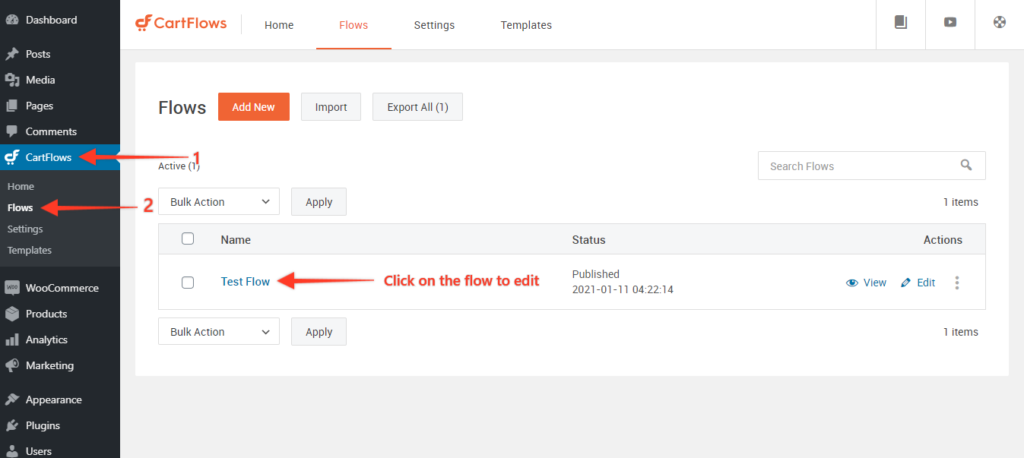
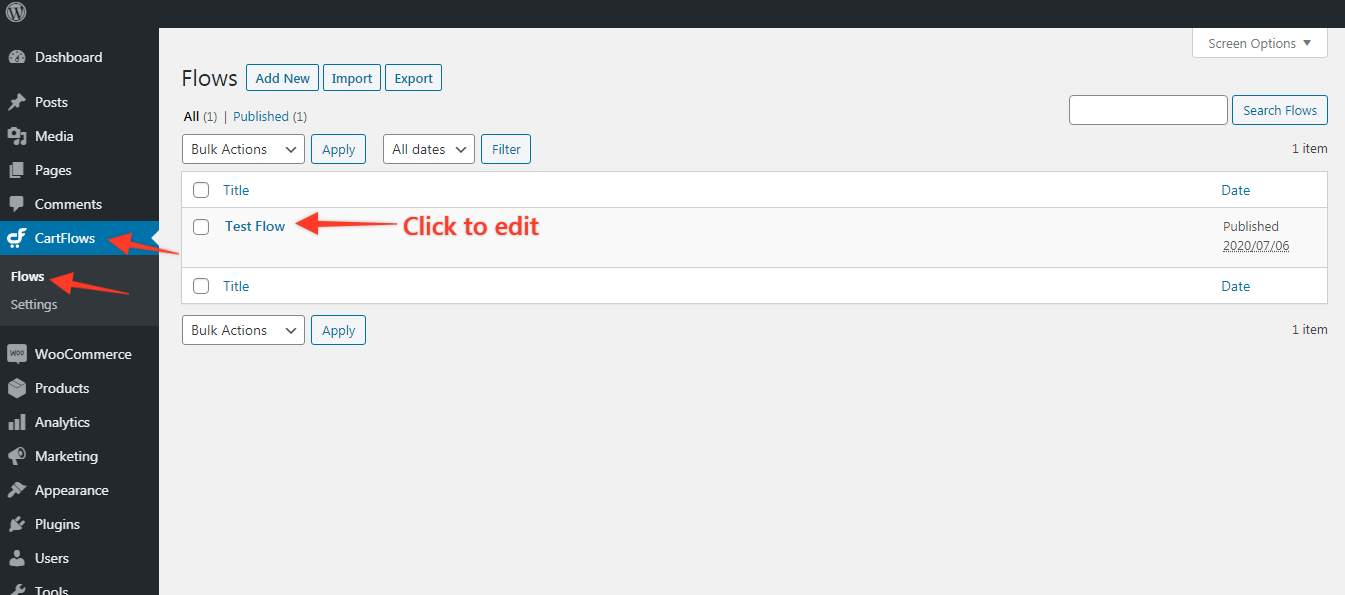
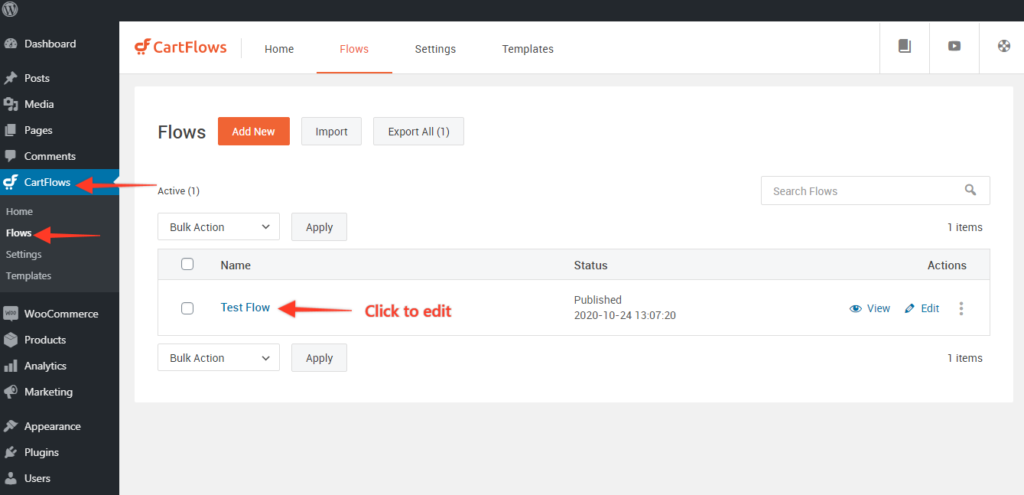
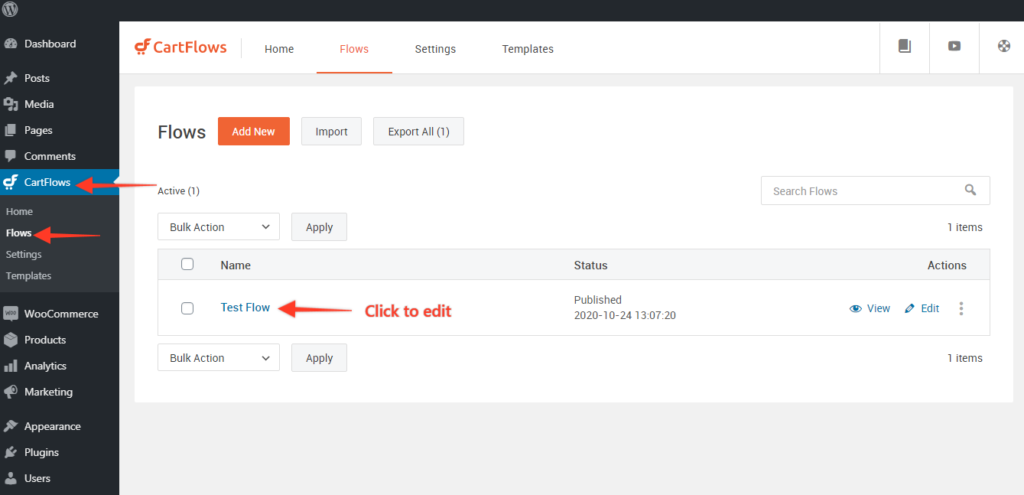
Paso 1. Desde su tablero de WordPress, vaya a CartFlows > Flows . Seleccione un flujo y haga clic en Editar .

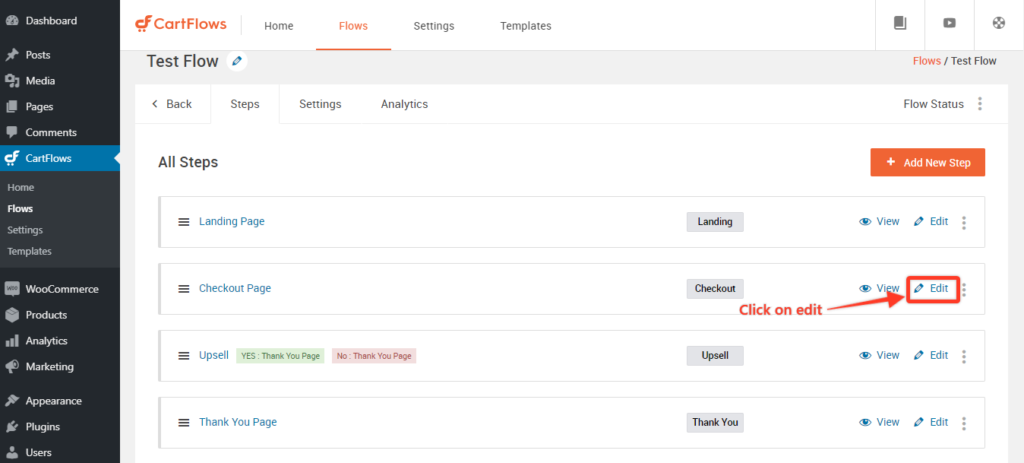
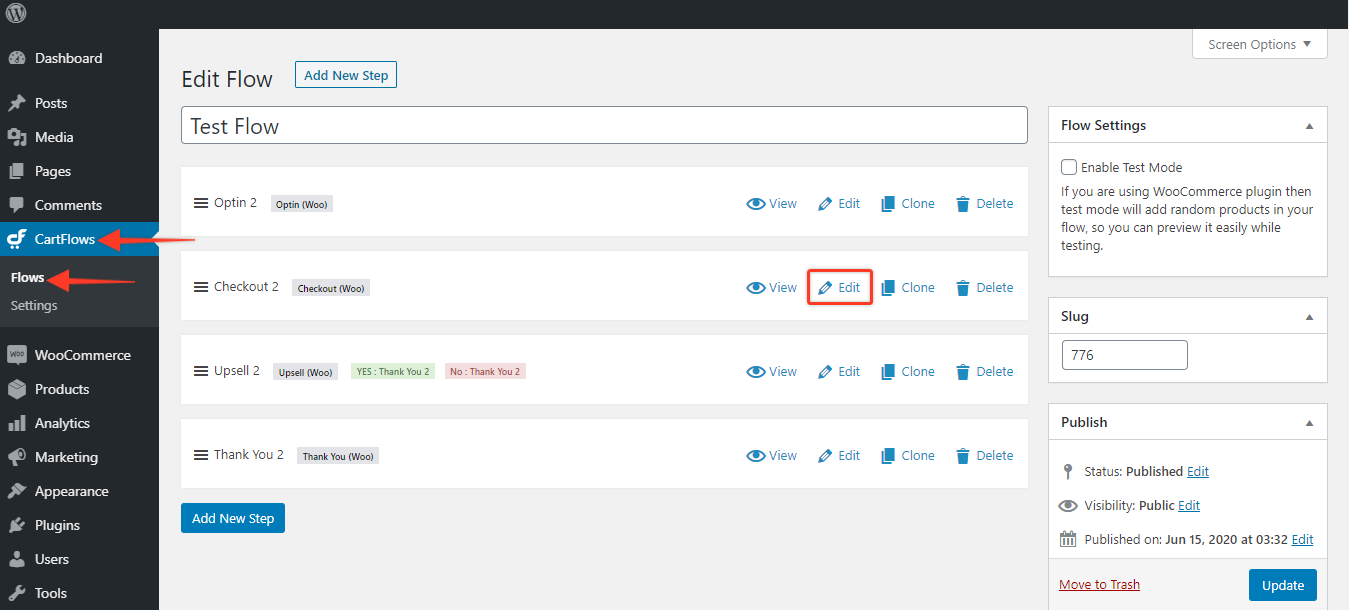
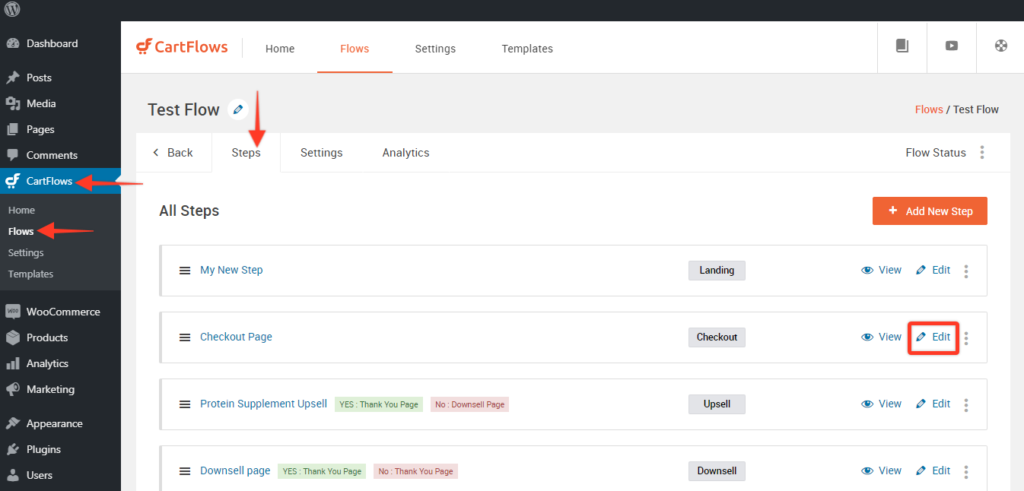
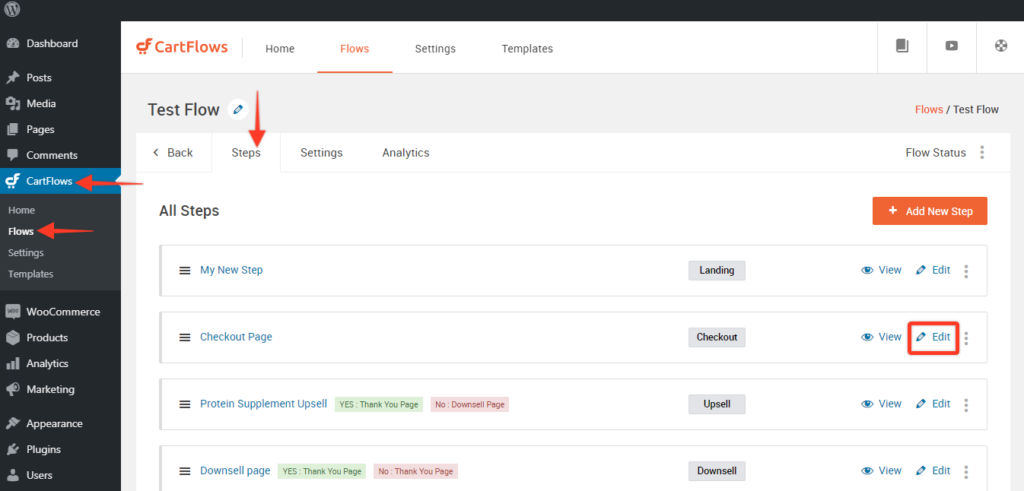
Paso 2. Ahora, edite la página de pago.

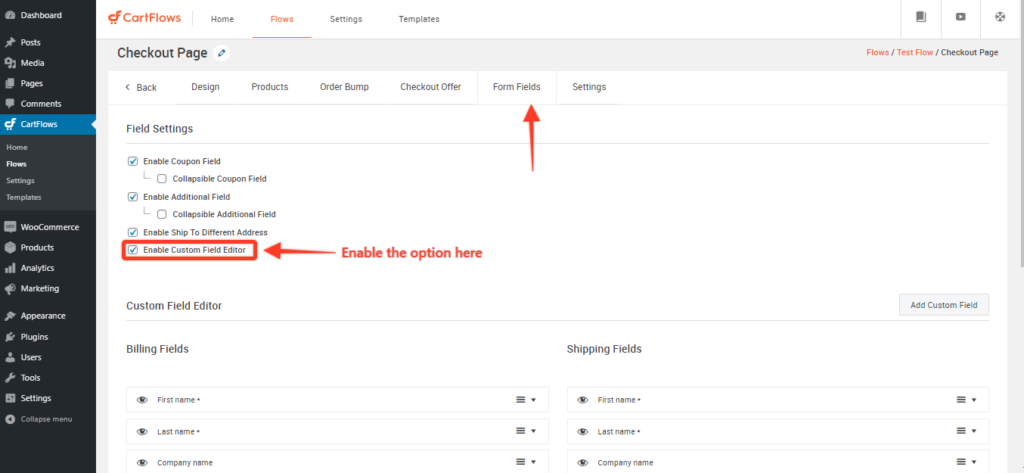
Paso 3. Desplácese hasta la parte inferior de la sección Diseño de pago .
Seleccione la pestaña Campos de pago y marque la casilla de verificación Habilitar editor de campos personalizados .

Encontrará los campos de pago de facturación y envío que se muestran en su formulario de pago. Expanda un campo haciendo clic en la flecha a la derecha para ver las diferentes opciones que le permiten personalizar el campo.
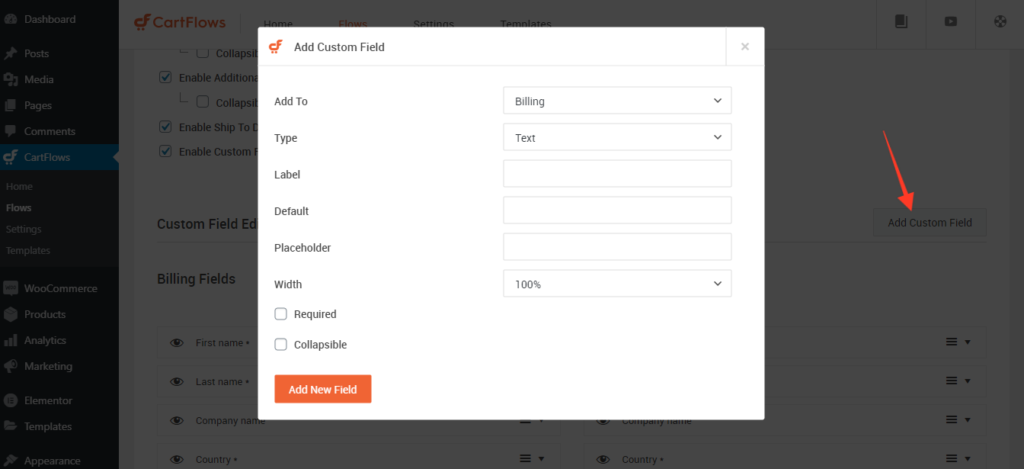
Elija Agregar nuevo campo personalizado . Este campo le permite ingresar un campo adicional en la sección Facturación o Envío del formulario de pago.
Paso 4: Puede crear un tipo de campo Texto, Área de texto, Seleccionar, Casilla de verificación u Oculto. Una vez que haya terminado, haga clic en Agregar nuevo campo y actualice el paso.
Esto actualizará la página de pago para reflejar el campo adicional.

Cómo eliminar campos de pago para crear un pago de una página
Con CartFlows, puede agregar u ocultar fácilmente campos de pago. Esta es una característica importante si está buscando crear un pago de una página de WooCommerce que permita compras más rápidas.
¿Cómo elimina los campos de pago y crea un pago de WooCommerce de una página?
Comencemos con la eliminación de un campo para crear un pago de una página.

Paso 1: navegue a CartFlows > Flows > edit your_flow > Edit Checkout page.
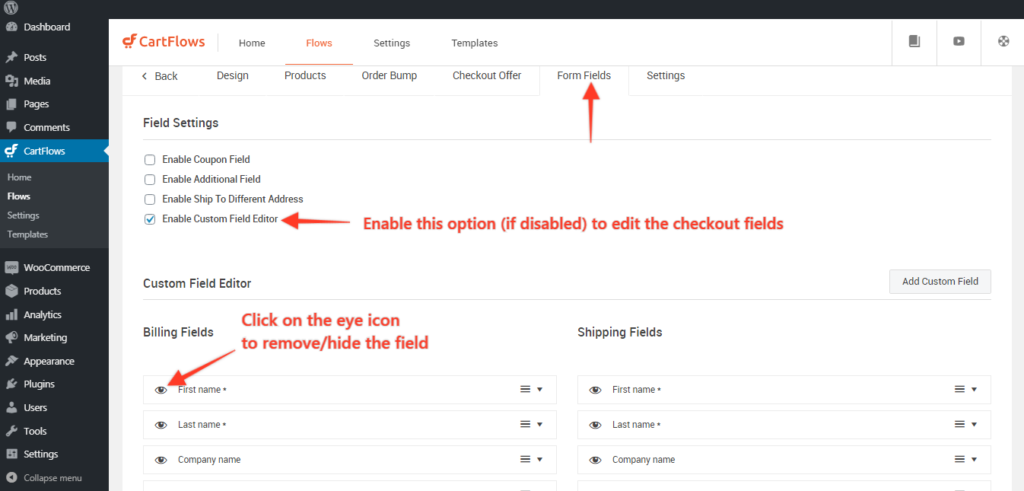
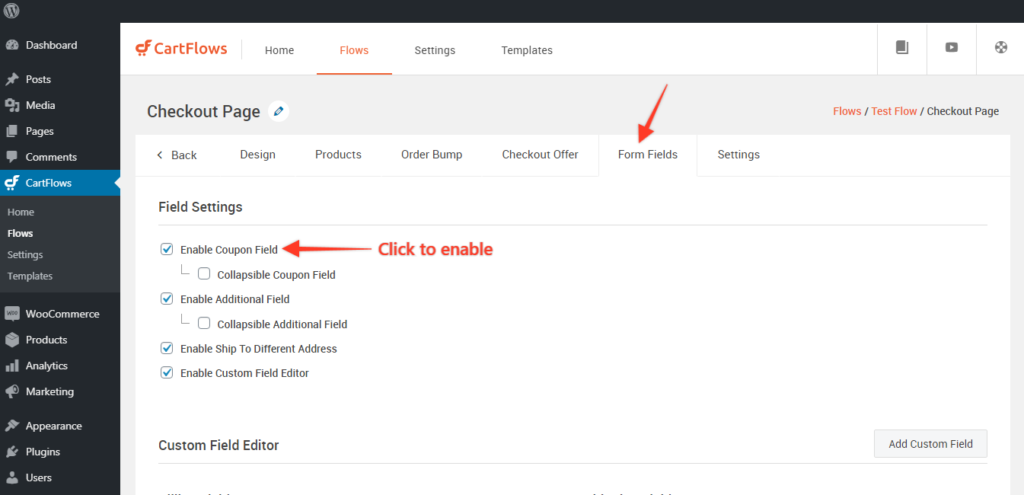
Paso 2: navegue a la pestaña Campos de formulario y luego habilite la opción Habilitar el editor de campos personalizados si está deshabilitado.
Paso 3: haga clic en el icono del ojo para ocultar/eliminar los campos de la página de pago.
Paso 4: Haga clic en el botón Guardar/Actualizar y listo.
¡Eso es todo!
Las actualizaciones ahora deberían reflejarse en su página de pago una vez que se guardan los cambios.
Cómo calcular los costos de envío y los campos de envío al finalizar la compra
Para productos físicos, debe capturar la dirección de envío del comprador y calcular el costo de envío.
Pero primero, debemos crear zonas de envío para garantizar que los cálculos se realicen correctamente. Las zonas de envío se pueden crear en la configuración de WooCommerce.
Siga este artículo simple y fácil para configurar las opciones de envío en WooCommerce primero antes de pasar a la personalización.
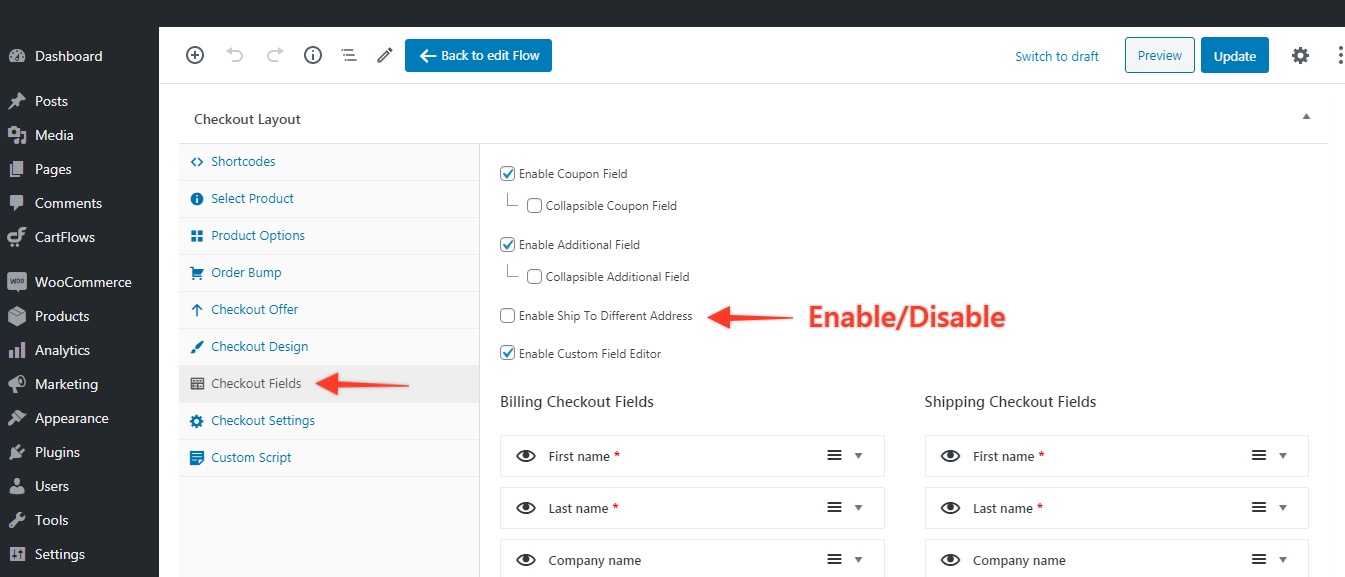
Ahora, después de configurar el envío, puede haber un caso en el que desee ocultarlo en cualquier página de pago particular de CartFlows. Afortunadamente, hemos proporcionado la opción de habilitarlo y deshabilitarlo.

Cómo habilitar y deshabilitar los campos de envío en la página de pago de WooCommerce
Puede seguir los sencillos pasos a continuación para habilitar/deshabilitar la sección de campos de envío en la página de pago de CartFlows.
Paso 1: Vaya a CartFlows > Flujos > Su flujo

Paso 2: Haga clic en editar en la página de pago.

Paso 3: desplácese a la pestaña Campos personalizados y desmarque " Enviar a una dirección diferente ".

Paso 4: ¡Haga clic en Actualizar y verifique si sus cambios se ven bien en su página de pago!
Personalizar el campo de cupón al finalizar la compra
Antes de entrar en más personalización, aquí hay un artículo que le muestra cómo crear cupones personalizados para su tienda WooCommerce.
Una vez que haya creado los cupones requeridos, puede proceder a personalizar sus campos de cupón en sus páginas de pago.
Para crear campos de cupón contraíbles en CartFlows, siga estos pasos a continuación:
- Paso 1: edite la página de pago en CartFlows Dashboard > Flows > Flows Settings .
- Paso 2: Ahora, vaya a Diseño de pago > Campos de pago y verá todas las opciones de personalización de campos disponibles para usted.
- Paso 3: habilite la opción de campo contraíble:
- En primer lugar, para que el campo sea contraíble, debe asegurarse de que los campos no estén marcados como obligatorios.
- A continuación, active la casilla de verificación Plegable después de Guardar/Actualizar los cambios y haya hecho que su campo de opción sea plegable.
- Paso 4: guarde la configuración, vuelva a su página para confirmar que se han aplicado los cambios
Cómo habilitar el campo de cupón en la página de pago de WooCommerce con Cartflows
Veamos cómo podemos crear un campo de cupón y mostrarlo en la página de pago.
Paso 1: Vaya a CartFlows > Flujos > Su flujo.

Paso 2: Haga clic en Editar en la página de pago.

Paso 3: navegue a la pestaña Campos personalizados y habilite la opción de campo Cupón .

Una vez hecho esto, los cupones que configuró en WooCommerce se podrán usar en la página de pago de CartFlows.
A partir de la próxima vez, simplemente puede crear nuevos cupones y no necesita pasar por todo el proceso de configuración desde cero.
Elimine las distracciones de la página de pago para obtener mejores conversiones
Una de las razones más importantes para personalizar la página de pago de WooCommerce es reducir o eliminar las distracciones.
Ya hemos discutido qué son las distracciones y cómo afectan la tasa de conversión.
Como ya sabe cómo agregar y eliminar campos de pago de las páginas de pago de WooCommerce, pasemos directamente a eliminar las distracciones.

Cómo eliminar las distracciones de la página de pago mostrando solo los campos de pago esenciales
Estos son los campos de pago que puede usar para productos físicos y digitales para ayudarlo a reducir las distracciones y acelerar el proceso de pago.
Para productos digitales:
- Campo de nombre y apellido
- Correo electrónico y número de teléfono opcional
- Dirección de facturación si es necesario
Para productos físicos:
- Nombre y apellido
- Correo electrónico y número de teléfono
- Dirección de envío (con casilla de verificación para que sea predeterminada)
- Dirección de facturación si (con casilla de verificación para copiar la dirección de envío)
Coloque la sección de detalles de la tarjeta justo después de que el usuario haya ingresado toda la información requerida aquí.
Muestre 2-3 testimonios selectivos en la página de pago para que siempre estén visibles, especialmente cuando el usuario ingresa los detalles de su tarjeta.
Muestre garantía de devolución de dinero o períodos de prueba según las políticas de la empresa para reforzar que la transacción está libre de riesgos.
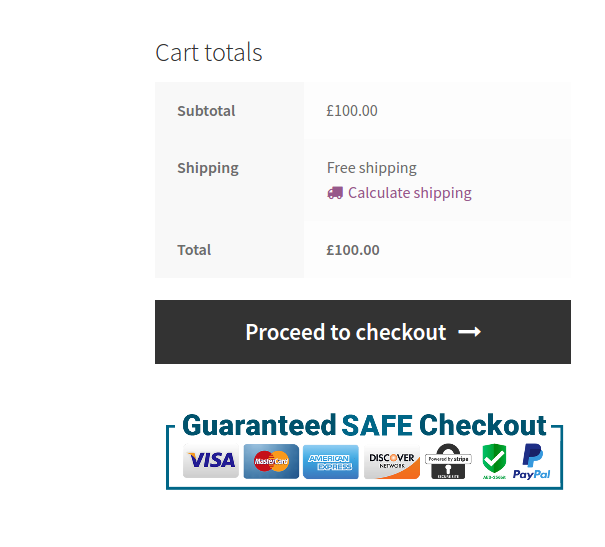
Y finalmente, agregue símbolos de confianza a medida que los usuarios buscan inconscientemente estos símbolos para proceder con el pago.
Con estos pocos cambios, tiene una página de pago simplificada que solo pregunta lo que es necesario y brinda toda la información requerida en una sola página.
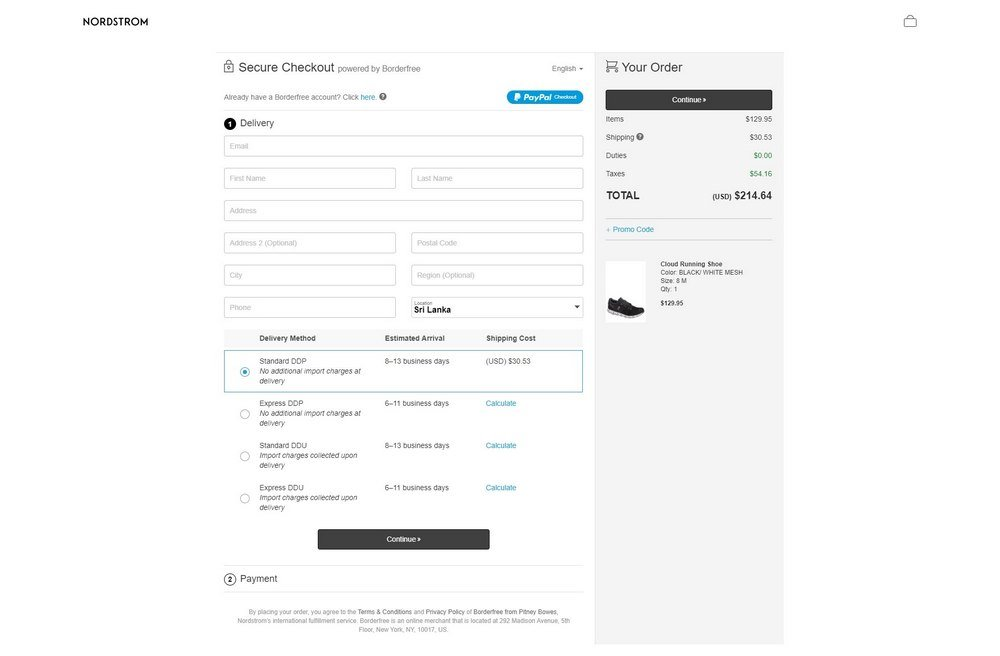
Múltiples opciones de pago en la página de pago
La gente abandona los carros por múltiples razones. No tener suficientes opciones de pago para elegir es una de esas razones.

Con las nuevas pasarelas de pago, se ha vuelto muy fácil aceptar cualquier forma de pago que prefieran sus clientes.
Por ejemplo, Stripe es una de las pasarelas de pago más populares en la actualidad. La integración con Stripe le permite aceptar muchos métodos de pago de sus clientes: tarjetas de débito y crédito, billeteras, transferencias bancarias, etc.
También puede integrar su página de pago con PayPal para que los clientes que no se sientan cómodos con Stripe puedan optar por PayPal.
Si sus clientes prefieren cualquier forma de billetera digital, intente aceptarla también. Si bien los ingresos generados por todos los métodos de pago serán diferentes, es mejor mantener las opciones abiertas que no ofrecerlas y hacer que los clientes se vayan.
Cómo integrarse con múltiples métodos de pago usando CartFlows
En CartFlows , Stripe es nuestra pasarela de pago favorita. Nos encanta esta puerta de enlace por lo fácil que es trabajar con ella, tanto para usted como para nosotros.
Se integra a la perfección con CartFlows y le permite comenzar a facturar a sus clientes directamente desde su tablero.
Gracias a la profunda integración, también puede ver sus ingresos directamente desde el panel de control de CartFlows.
Adición de golpes de orden para AOV más altos
Order Bumps aprovecha el impulso de un cliente cuando está a punto de hacer una compra. Si se les ofrecen los productos adecuados en el momento adecuado, puede aumentar fácilmente el valor medio de los pedidos de su tienda.
CartFlows Pro facilita la adición de golpes de pedidos únicos y múltiples a su página de pago.
Paso 1: Vaya a CartFlows > Flujos
Paso 2: Abra su flujo en el que desea agregar/editar/actualizar el aumento de pedido.

Paso 3: Haga clic en el botón editar de su página de pago.

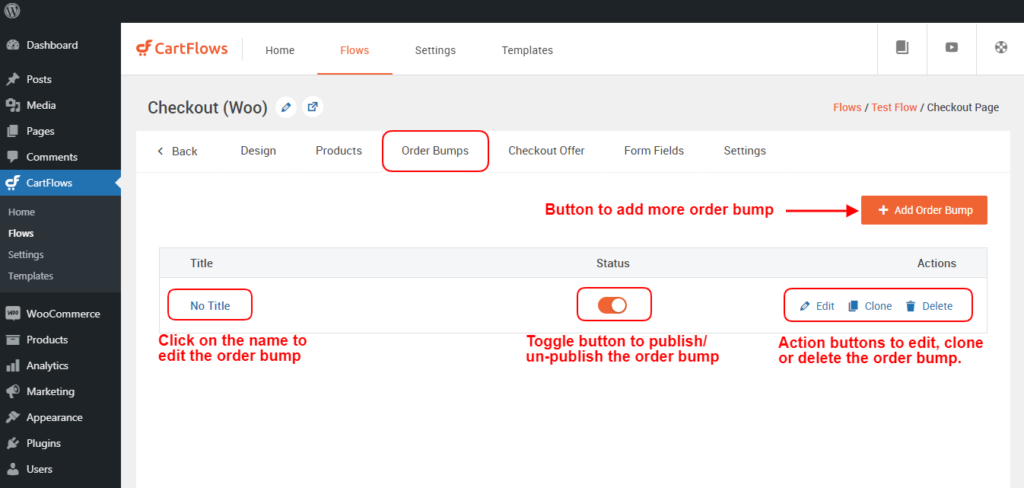
Paso 4: navegue a la pestaña Aumento de pedido y haga clic en el botón Agregar aumento de pedido para agregar múltiples aumentos de pedido o haga clic en Editar o en el nombre del aumento de pedido para editar el aumento de pedido

Después de hacer clic en el botón Agregar nuevo aumento de pedido, se mostrará una ventana emergente donde puede proporcionar su elección de nombre para el aumento de pedido para identificar su uso de letras.
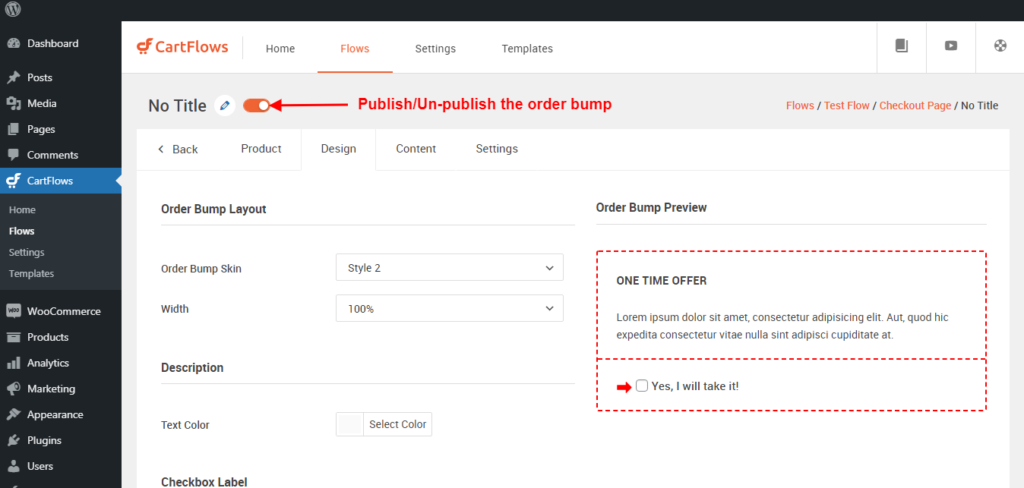
Paso 5: Después de abrir el aumento de pedido, obtendrá 4 pestañas y son Producto, Diseño, Contenido y Configuración.
Después de ingresar dentro de la configuración de aumento de pedido, puede cambiar el nombre del aumento de pedido de la misma manera que lo hace para los pasos.

Las pestañas proporcionadas en el aumento de pedido son las siguientes
- Pestaña Producto: seleccione el producto y administre los descuentos para ese producto
- Pestaña Diseño: desde esta pestaña puede administrar el diseño, es decir, la apariencia del Order Bump.
- Pestaña Contenido: Desde esta pestaña puede administrar el contenido de visualización del Order Bump.
- Pestaña Configuración: desde esta pestaña puede administrar la configuración para ese aumento de pedido en particular.
Además, una nueva mejora es que puede obtener una vista previa del diseño de aumento de pedidos mientras diseña y actualiza el contenido.
Paso 6: una vez que haya terminado con los cambios, es obligatorio guardar cada pestaña para guardar los cambios haciendo clic en el botón Guardar cambios disponible en la parte inferior de cada pestaña.
Ventana emergente de intención de salida
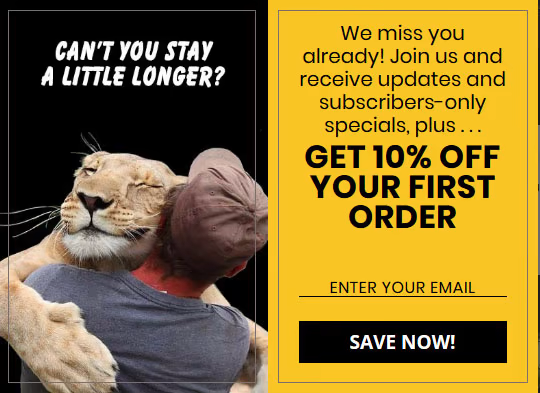
Cuando un comprador en su página de pago se distrae y está a punto de irse, ¡una ventana emergente de intento de salida puede captar su atención y hacer que retroceda!

¿Cómo funcionan las ventanas emergentes con intención de salida?
Su sitio web realiza un seguimiento de los movimientos del mouse de un usuario. Tan pronto como detecta que el mouse se está moviendo fuera de la pestaña del navegador, se muestra instantáneamente una ventana emergente.
Esto capta la atención del usuario y lo trae de vuelta a su página.
¿Cómo se crea una ventana emergente con intención de salida?
¡No necesitas ser un aficionado a la tecnología para eso! Elementor ofrece potentes funciones de arrastrar y soltar para crear páginas y suscripciones. También le permite crear hermosas ventanas emergentes con intención de salida desde la misma interfaz.
¿Cuan genial es eso?
Simplemente use el mismo diseñador de página y cree una ventana emergente hermosa y pegadiza desde cero o use la poderosa plantilla de suscripción para acelerar las cosas.
Elementor manejará el seguimiento del mouse y mostrará la ventana emergente y el momento adecuado.
preguntas frecuentes
Respondamos algunas preguntas comunes sobre la personalización del proceso de pago de WooCommerce.
1. ¿Cómo personalizo la página de pago de WooCommerce?
Para personalizar su página de pago de WooCommerce, vaya a WooCommerce > Configuración y haga clic en la pestaña Avanzado . Luego, vaya a la página de pago y elija la página que acaba de crear en el menú desplegable. Recuerde guardar sus cambios antes de salir.
2. ¿Cómo puedo hacer que mi página de pago de WooCommerce se vea mejor?
Aquí hay algunos consejos para hacer que su página de pago de WooCommerce se vea mejor:
- Use un complemento de personalización de la página de pago como CartFlows para controlar cada elemento de su página
- Elija una hermosa plantilla de página de pago
- Reducir el número de campos de formulario en la página de pago
- Elimine cualquier distracción que no dirija al usuario a una compra
- Introducir la validación social mediante el uso de testimonios
- Agregar símbolos de confianza
3. ¿Cuál es el mejor complemento para personalizar la página de pago de WooCommerce?
CartFlows es el mejor complemento para personalizar una página de pago de WooCommerce. Se integra con sus creadores de páginas de WordPress favoritos como Elementor y permite la personalización de cada elemento de su página de pago.
4. ¿Cómo agregar campos personalizados en una página de pago de WooCommerce?
Para agregar un campo personalizado, edite su flujo de pago de WooCommerce usando CartFlows y vaya a la sección Diseño de pago . Seleccione la pestaña Campos de pago y marque la casilla de verificación Habilitar editor de campos personalizados . Agregue un nuevo campo de las opciones disponibles a continuación.
Conclusión
¡Bien! Estas listo. Equipado con este conocimiento, esperamos que obtenga la mayor cantidad de ingresos de su tienda con un esfuerzo inicial mínimo.
He cubierto algunas de las mejores prácticas aquí, pero considere esto como su punto de partida para más preguntas que surjan en su cabeza.
¡El viaje hacia la conversión y la optimización de ingresos lo llevará a obtener resultados realmente interesantes a largo plazo!
Así que tómate tu tiempo para implementar un cambio a la vez y probar cosas. Vea cómo reacciona su audiencia a los cambios.
¡Pronto tendrás suficientes datos para obtener los mejores resultados con el menor esfuerzo de tu tienda!
