Cómo personalizar la página de productos de WooCommerce en Elementor
Publicado: 2020-11-07¿Quieres editar la página de tu producto y maximizar tus conversiones? En esta guía, le mostraremos cómo personalizar la página del producto WooCommerce usando Elementor para aumentar sus ventas.
Anteriormente, vimos cómo personalizar la página de la tienda con Elementor para mejorar la forma en que muestra sus productos. Sin embargo, en un embudo estándar, después de que los compradores seleccionen un producto en la página de la tienda, irán a la página del producto. Para optimizar este paso del embudo tanto como sea posible, puede crear y personalizar la página del producto de WooCommerce utilizando los widgets y diseños de plantillas de Elementor. Entonces, echemos un vistazo a cómo puede aprovechar al máximo las páginas de sus productos usando Elementor.
¿Por qué personalizar la página de productos de WooCommerce?
Antes de pasar al tutorial, comprendamos mejor los beneficios de personalizar la página de su producto en WooCommerce. Con una página de producto totalmente personalizada, obtiene la ventaja de hacer que sus páginas de producto sean informativas, efectivas y totalmente representativas de la calidad de su producto.
En esa medida, puede agregar todos los elementos que le darán una ventaja adicional a la hora de convencer a sus clientes. Por ejemplo, con Elementor , puede agregar rápidamente elementos para mostrar los testimonios de los usuarios o las calificaciones de los productos. Además, puede incluir elementos de venta adicional, productos relacionados e incluso ofertas de ventas adicionales. Puede agregar un formulario de contacto personalizado a cada producto para obtener mejores respuestas de los clientes o videos de demostración.
Hoy en día, la competencia en el comercio electrónico es feroz. Por lo tanto, debe ser creativo y brindar a los compradores una excelente experiencia de cliente para estar un paso por delante de su competencia. Es por eso que es imprescindible crear una experiencia de compra más cuidada con una página de producto de WooCommerce personalizada . Y la mejor parte es que con Elementor, puede crear y rediseñar fácilmente las páginas de sus productos.
Elementor viene con muchas plantillas de páginas de productos que le permiten crear páginas de productos en poco tiempo, incluso si no tiene experiencia en diseño. Entonces, echemos un vistazo a cómo puede personalizar la página del producto WooCommerce en Elementor.
Antes que empecemos
Antes de comenzar con el tutorial, es importante tener en cuenta que para este proceso necesitará Elementor Pro. Las versiones premium le permiten personalizar sus plantillas de página de productos y habilitar todos los widgets de WooCommerce. Si desea personalizar más áreas de su sitio, Elementor Pro es una gran inversión considerando sus características y precio. Por 49 USD al año, puedes disfrutar de:
- Más de 50 widgets Pro con widgets WooCommerce dedicados
- Opciones de personalización completas para páginas específicas de WooCommerce como la página de la tienda, la página del carrito, las páginas de pago y más
- Más de 10 kits de sitios web completos con más de 300 plantillas Pro para varias páginas y diseños de sitios web
- Creador de WooCommerce dedicado con plantillas específicas y opciones de creación de widgets
Todos los planes tienen una garantía de devolución de dinero de 30 días para nuevas compras.

¿Cómo personalizar la página de la tienda de WooCommerce en Elementor?

Comencemos configurando una plantilla para su página de productos para que pueda implementar fácilmente todos sus cambios en las páginas de productos.
Crear una plantilla de página de producto
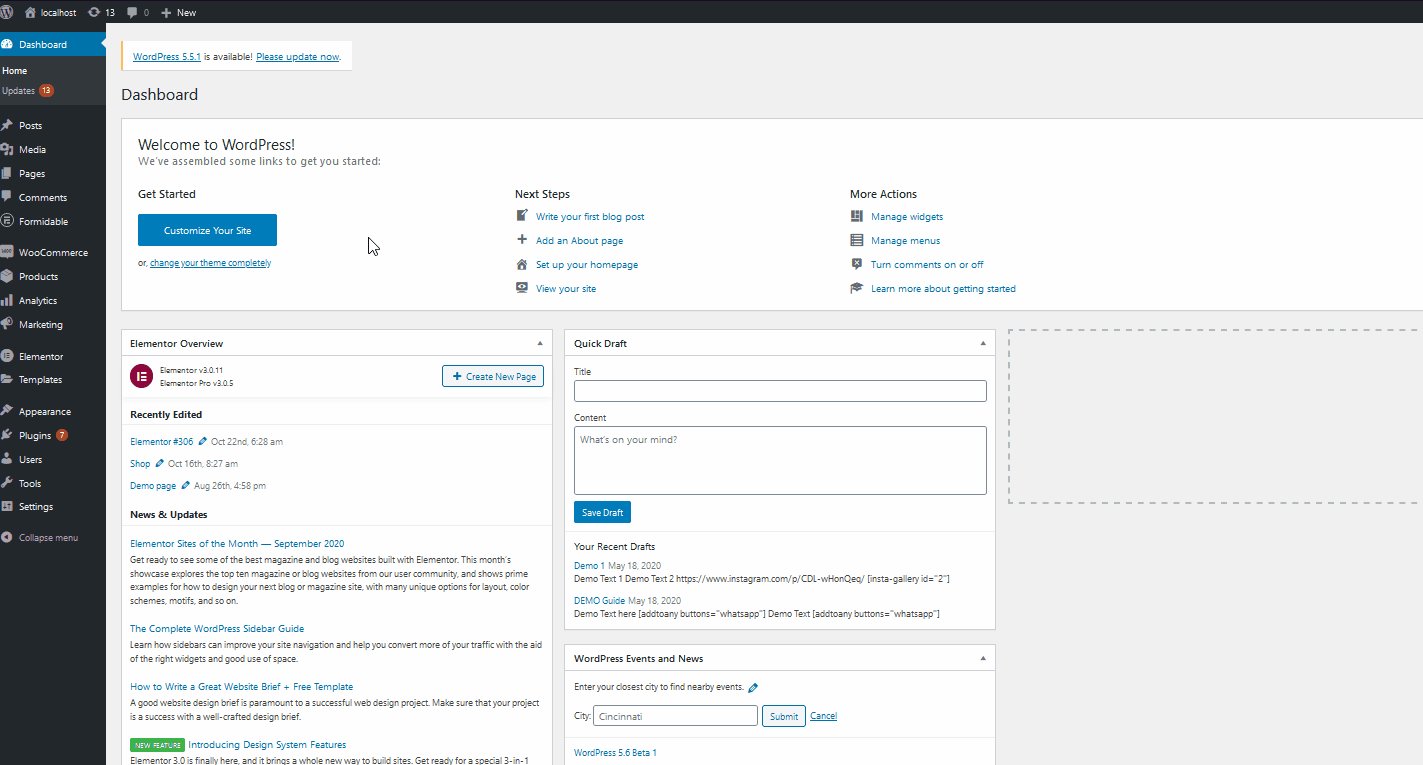
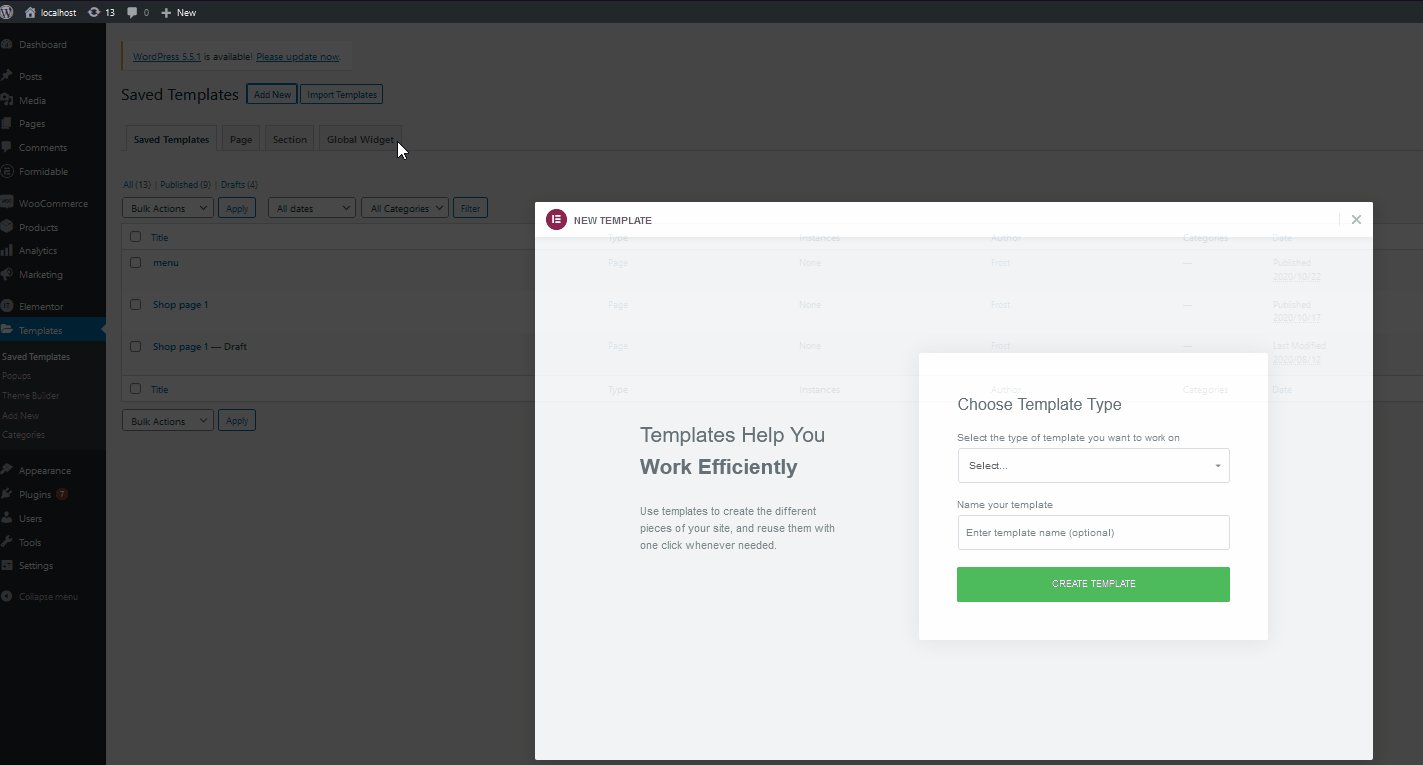
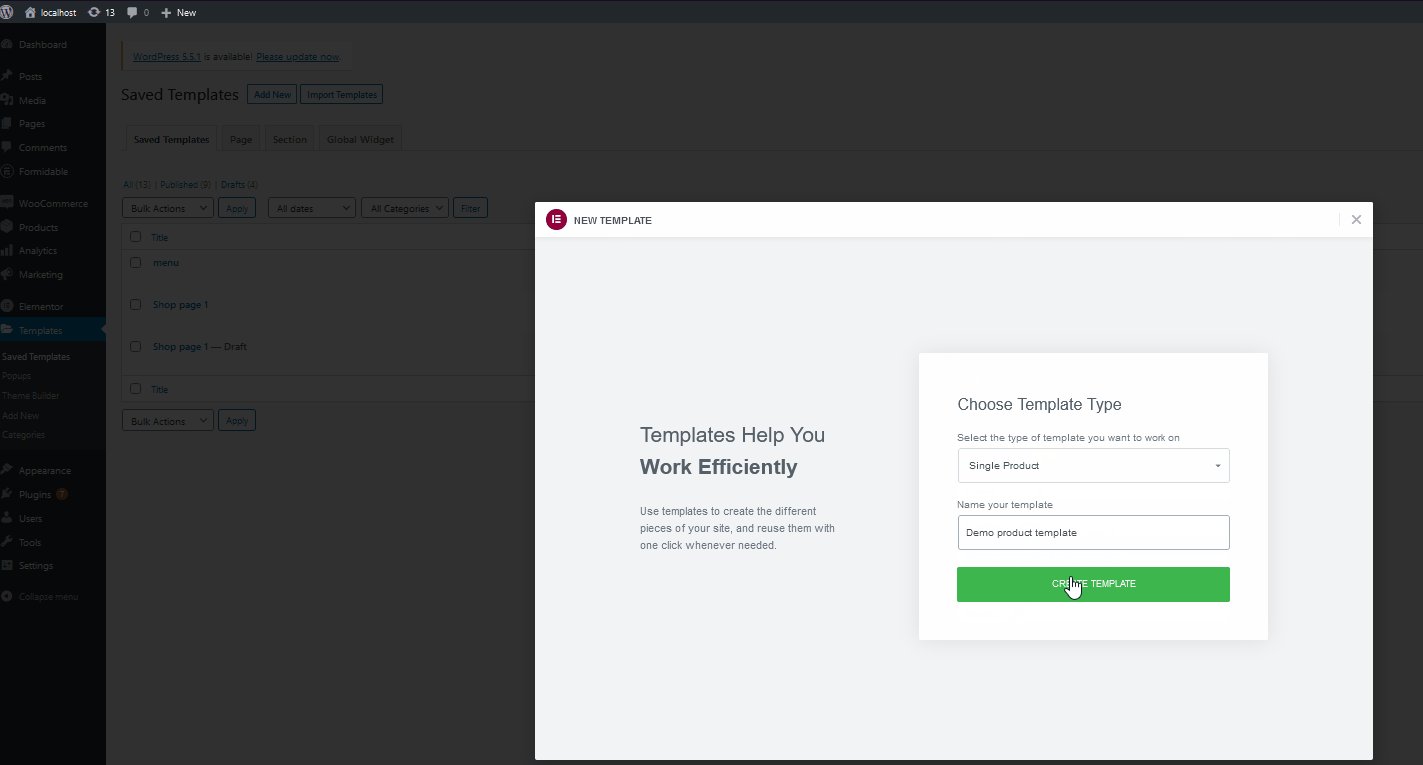
Entonces, continúe y presione Plantillas en su Panel de administración de WordPress. Luego, haga clic en Agregar nuevo para crear una nueva plantilla, seleccione el tipo como Producto único , asígnele un nombre y haga clic en Crear plantilla. 
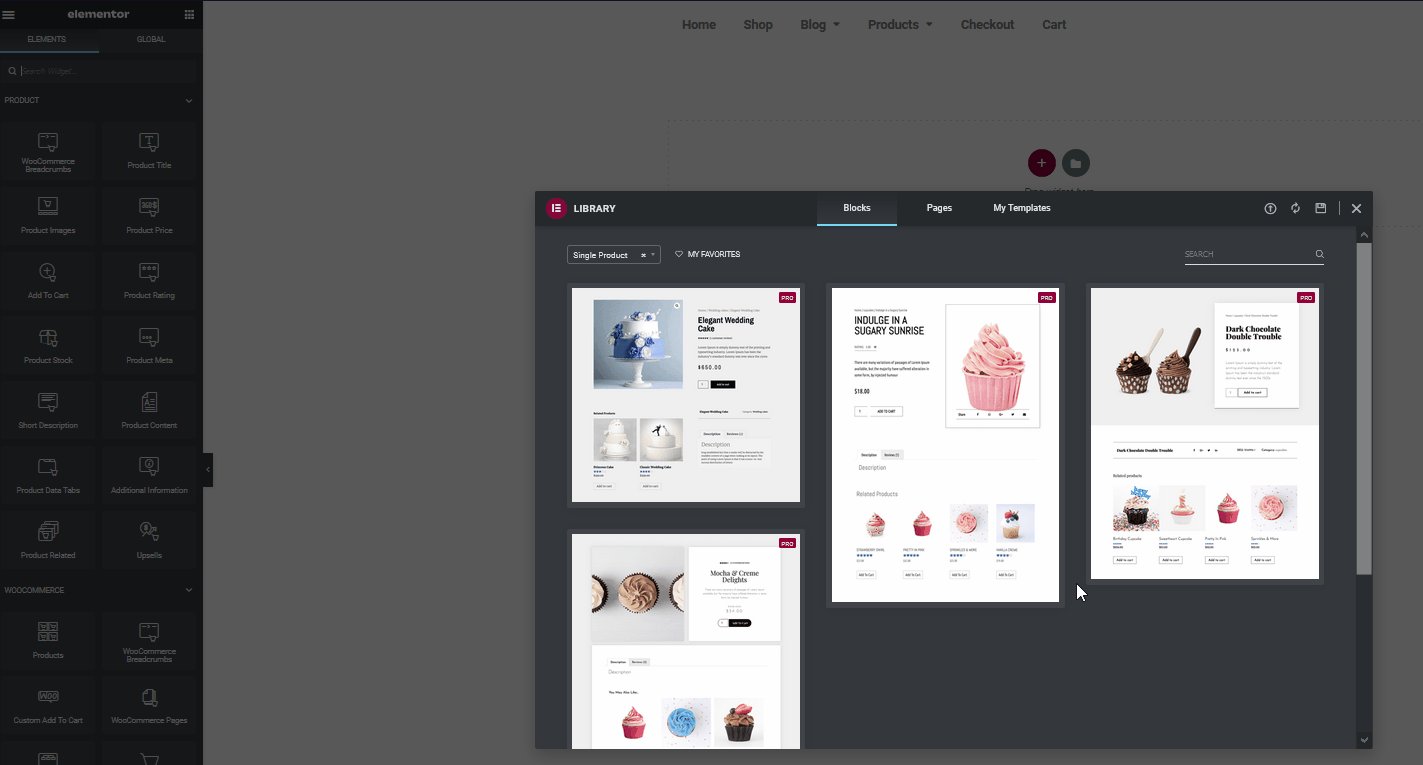
Una vez que esté en la pantalla de personalización de Elementor , tendrá la opción de usar bloques de configuración o plantillas para trabajar con la página de su producto. Siempre puede abrir esta pantalla haciendo clic en el botón Agregar plantilla en la sección Arrastrar widget aquí . Además, puede elegir una amplia gama de plantillas de página de productos totalmente diseñadas que ofrece Elementor para facilitarle la vida.
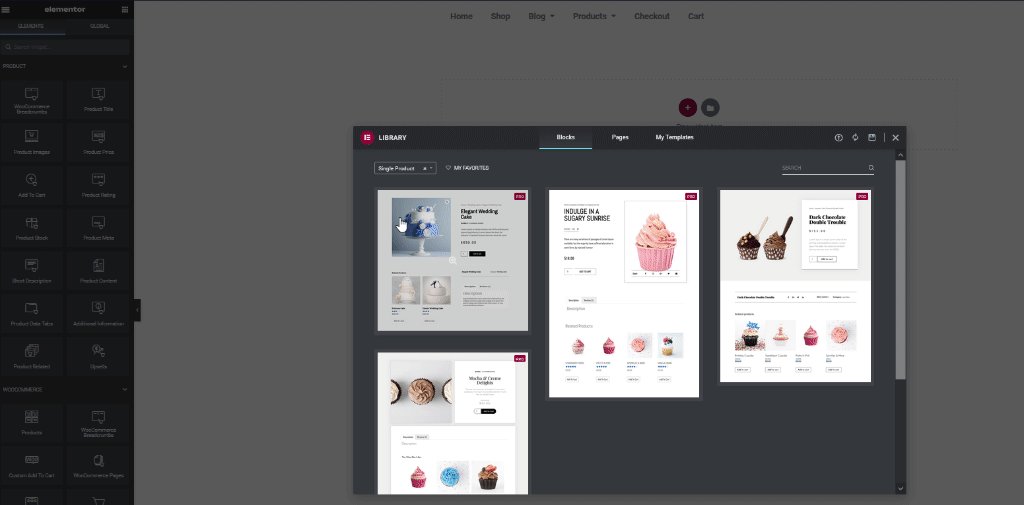
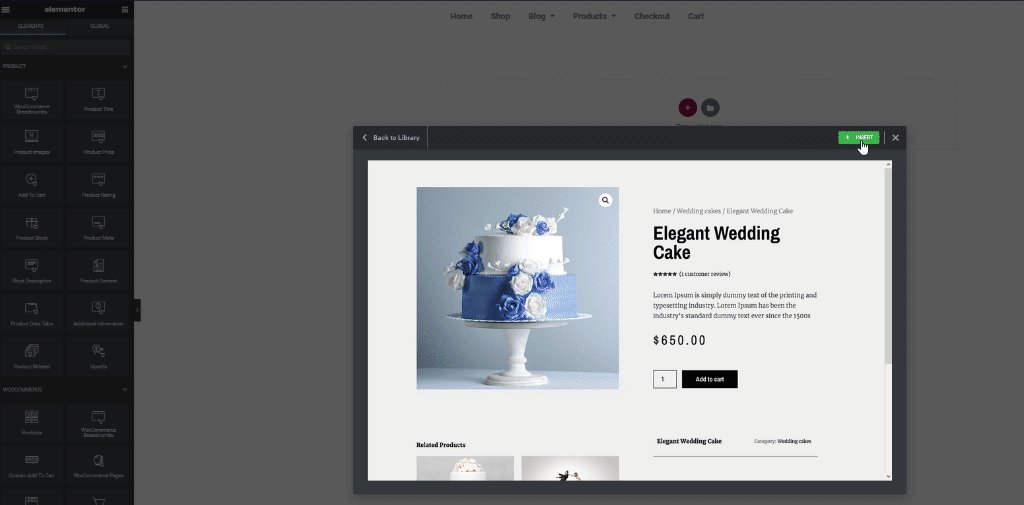
También puede usar bloques más pequeños que solo le brindan secciones de configuración para su página de Producto con las que puede comenzar a trabajar. Por ahora, usaremos algunos bloques. Entonces, hagamos clic en el botón Agregar plantilla , luego vayamos a la pestaña Bloques y seleccionemos Producto único en el menú desplegable de la plantilla. Después de eso, elija un bloque que se ajuste a sus necesidades y haga clic en Insertar para agregarlo a su plantilla.

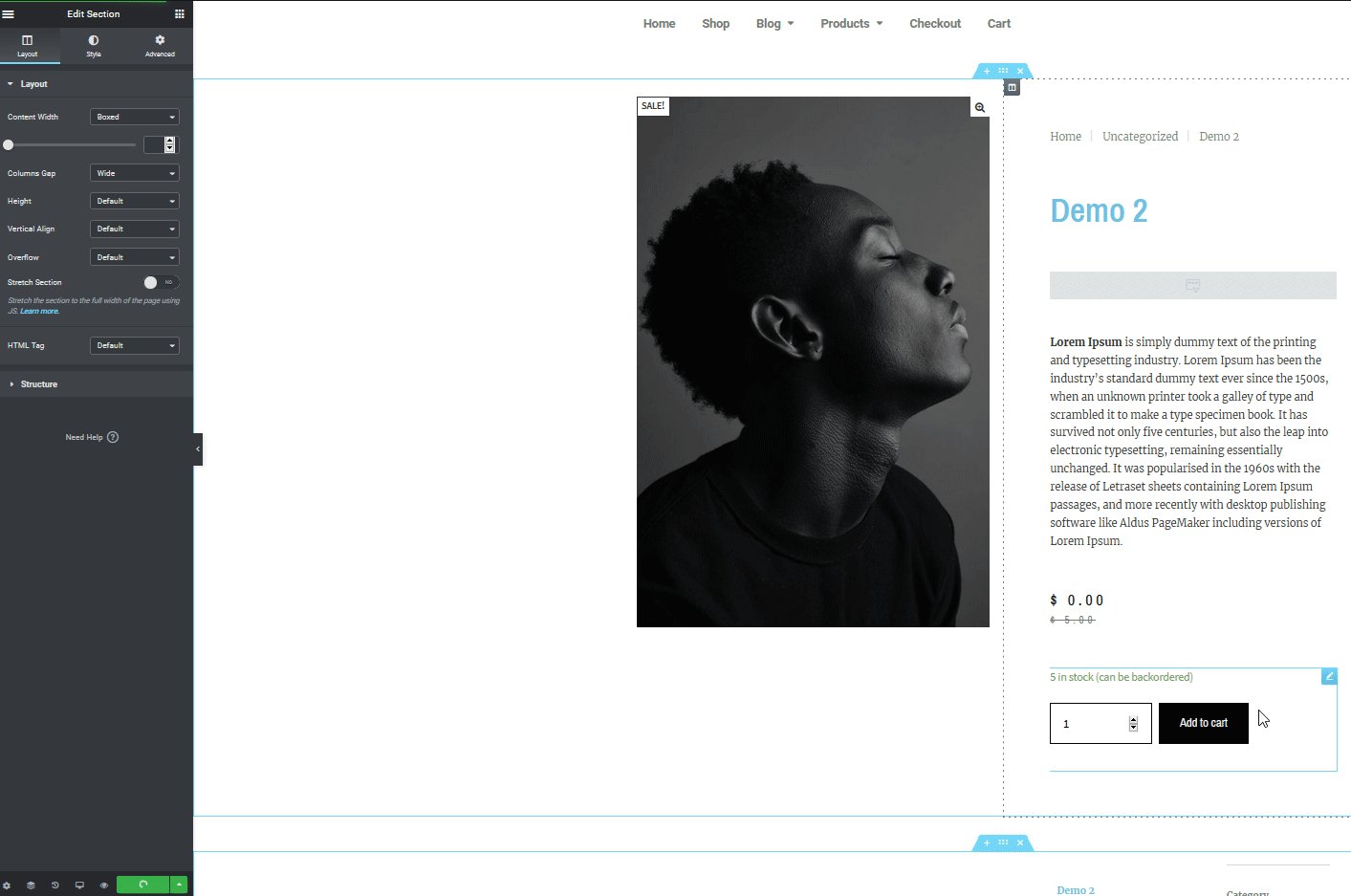
Acabas de crear una página de producto de WooCommerce. Ahora, es hora de agregarle algo de sabor, así que comencemos por personalizar un poco más nuestra página usando Elementor.
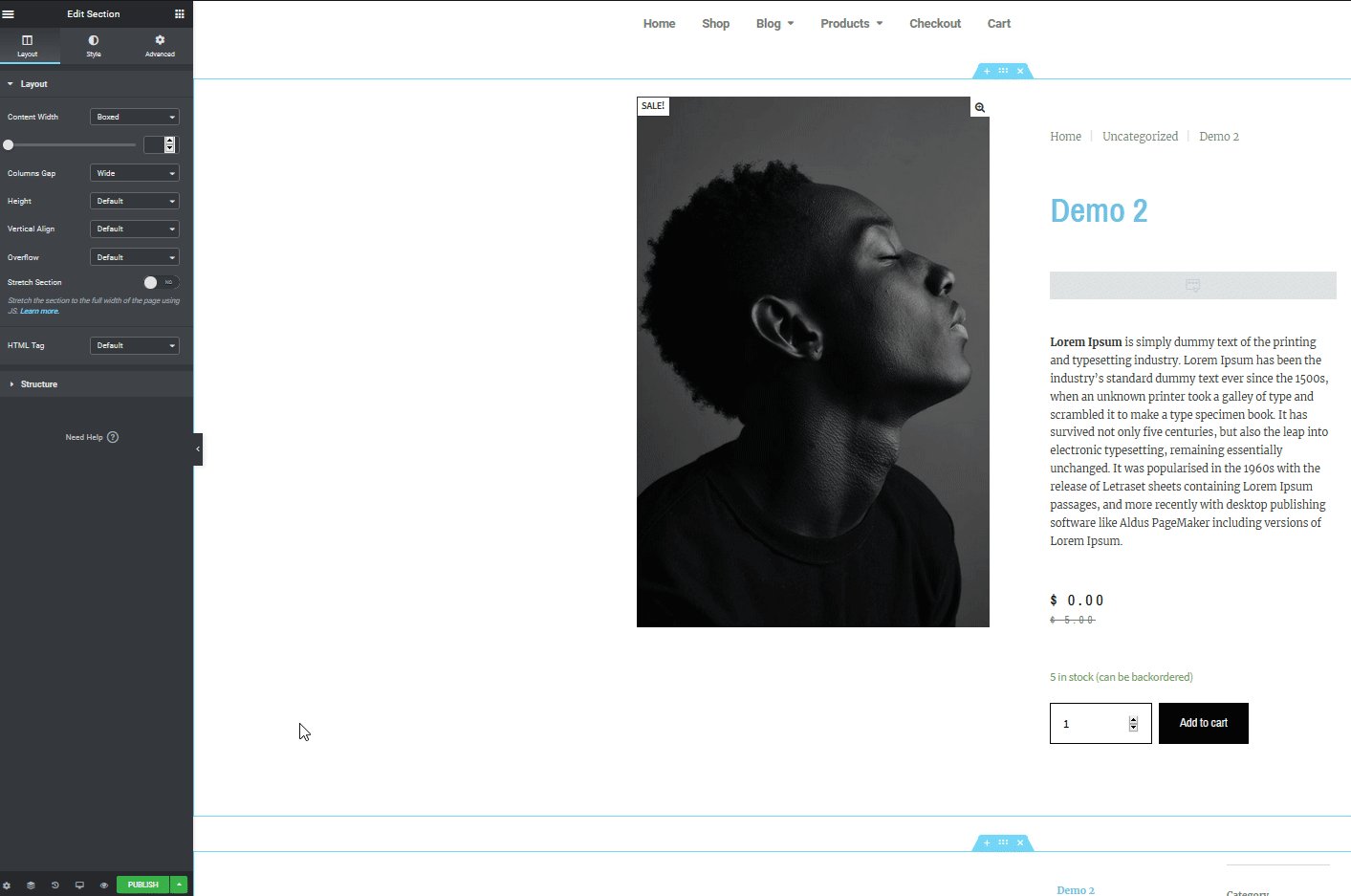
Personalización de la página del producto WooCommerce en Elementor
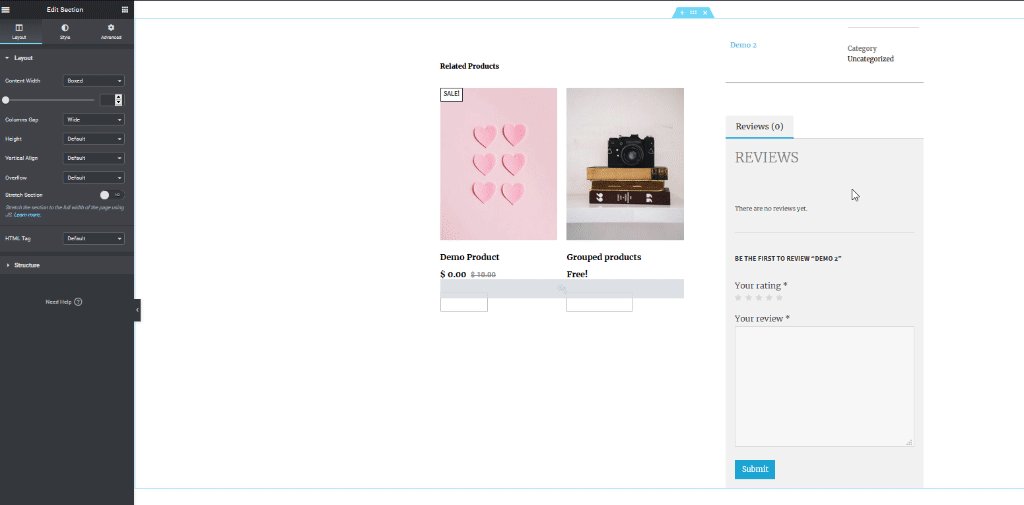
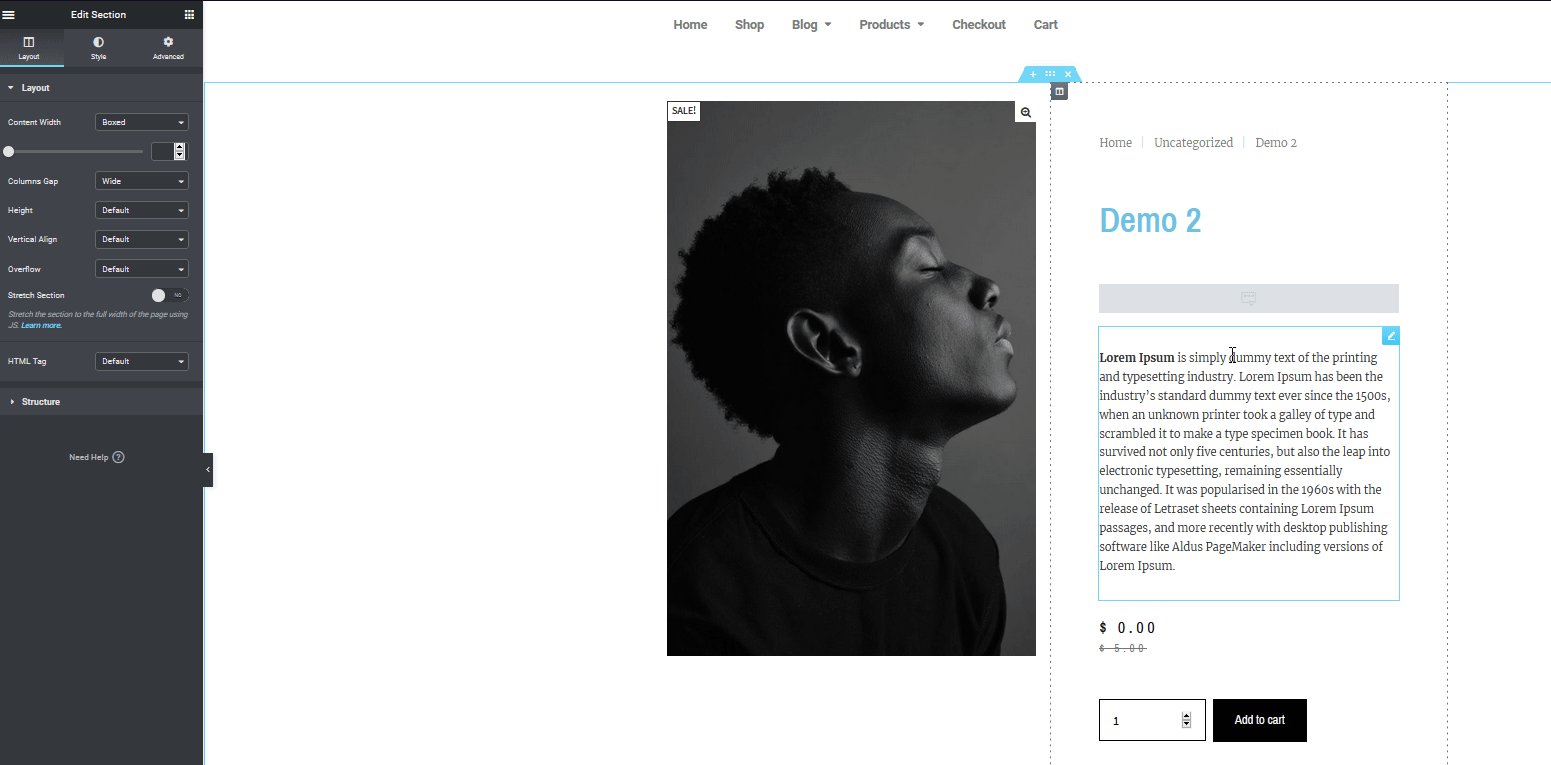
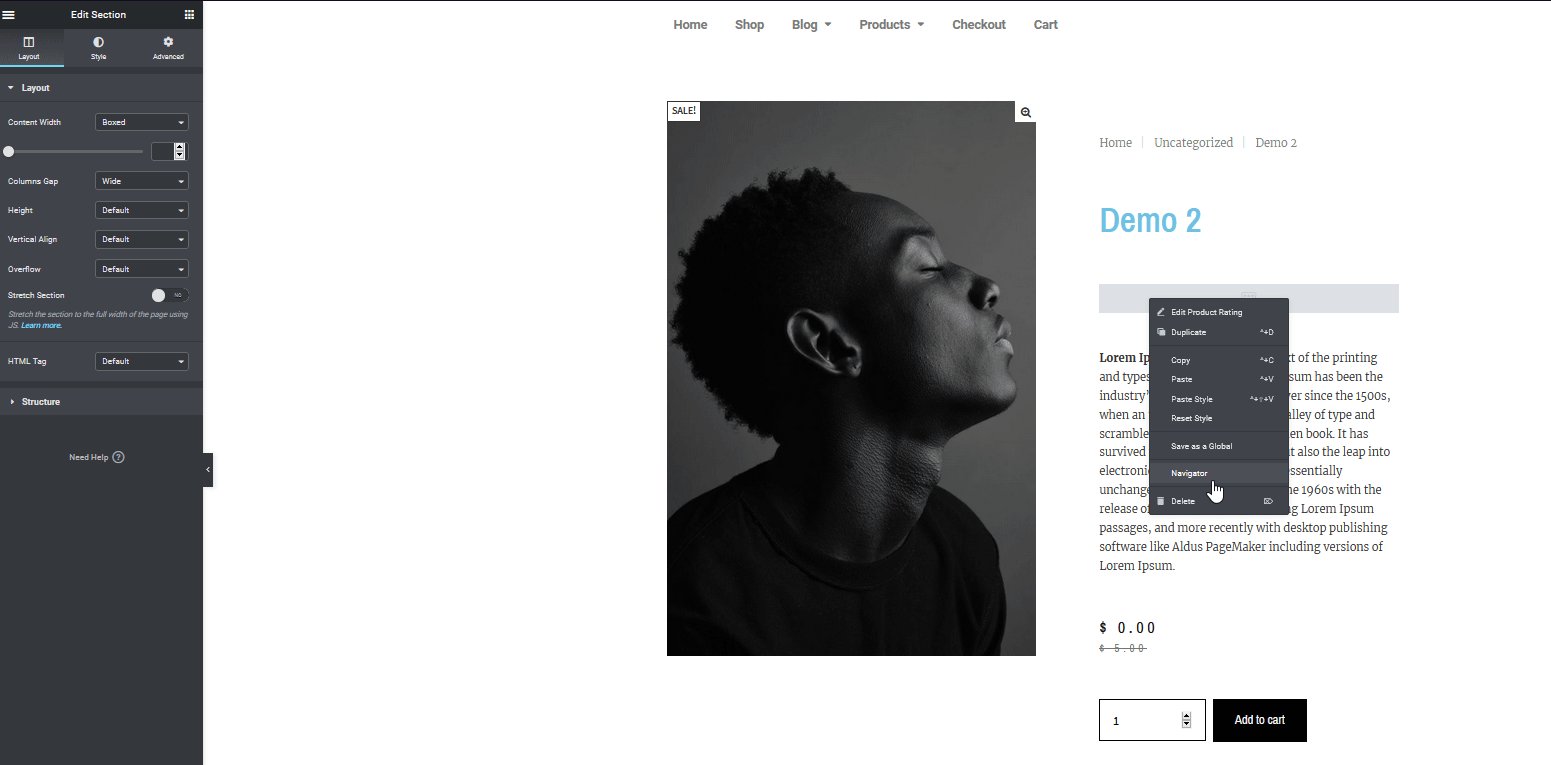
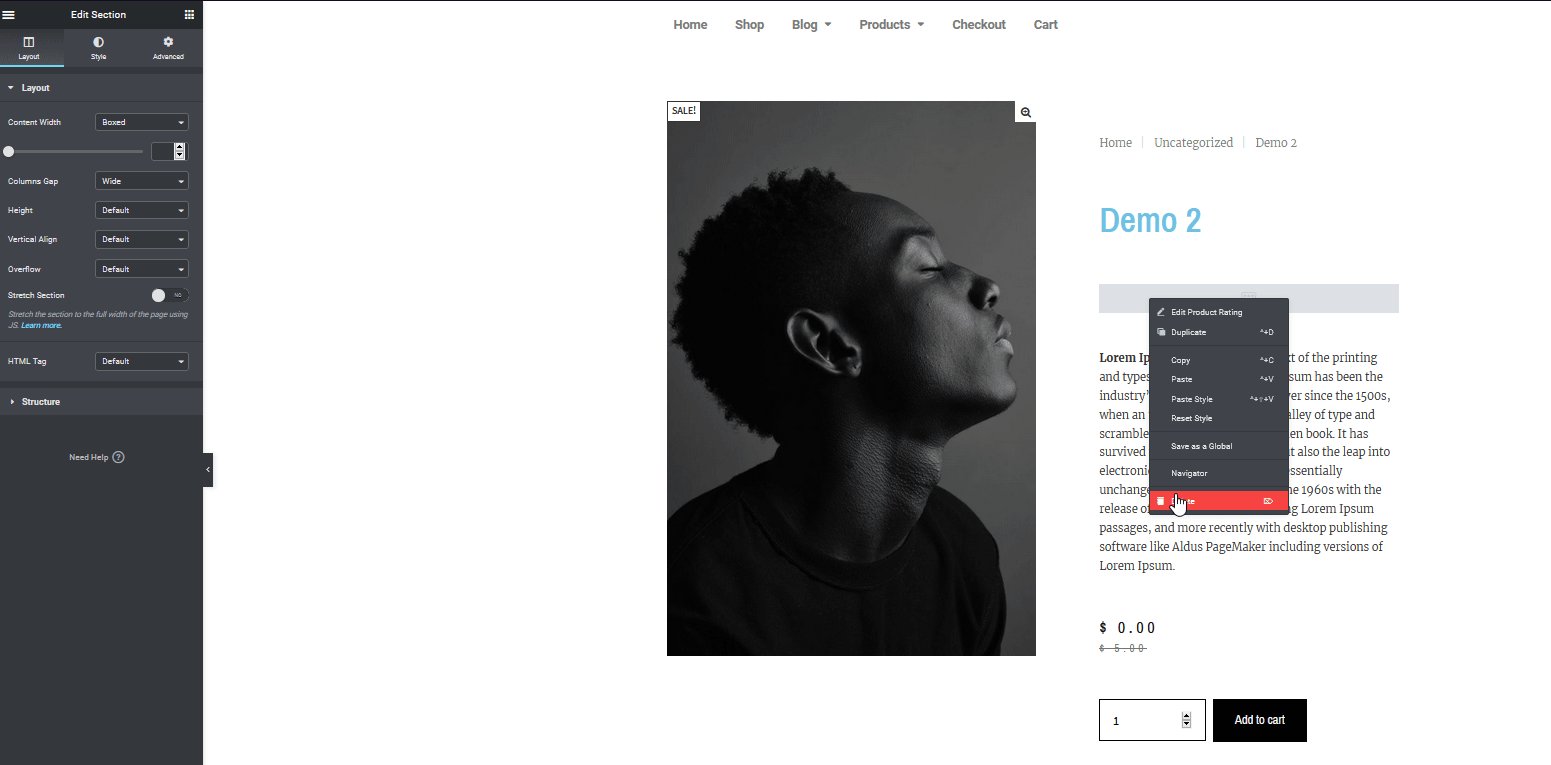
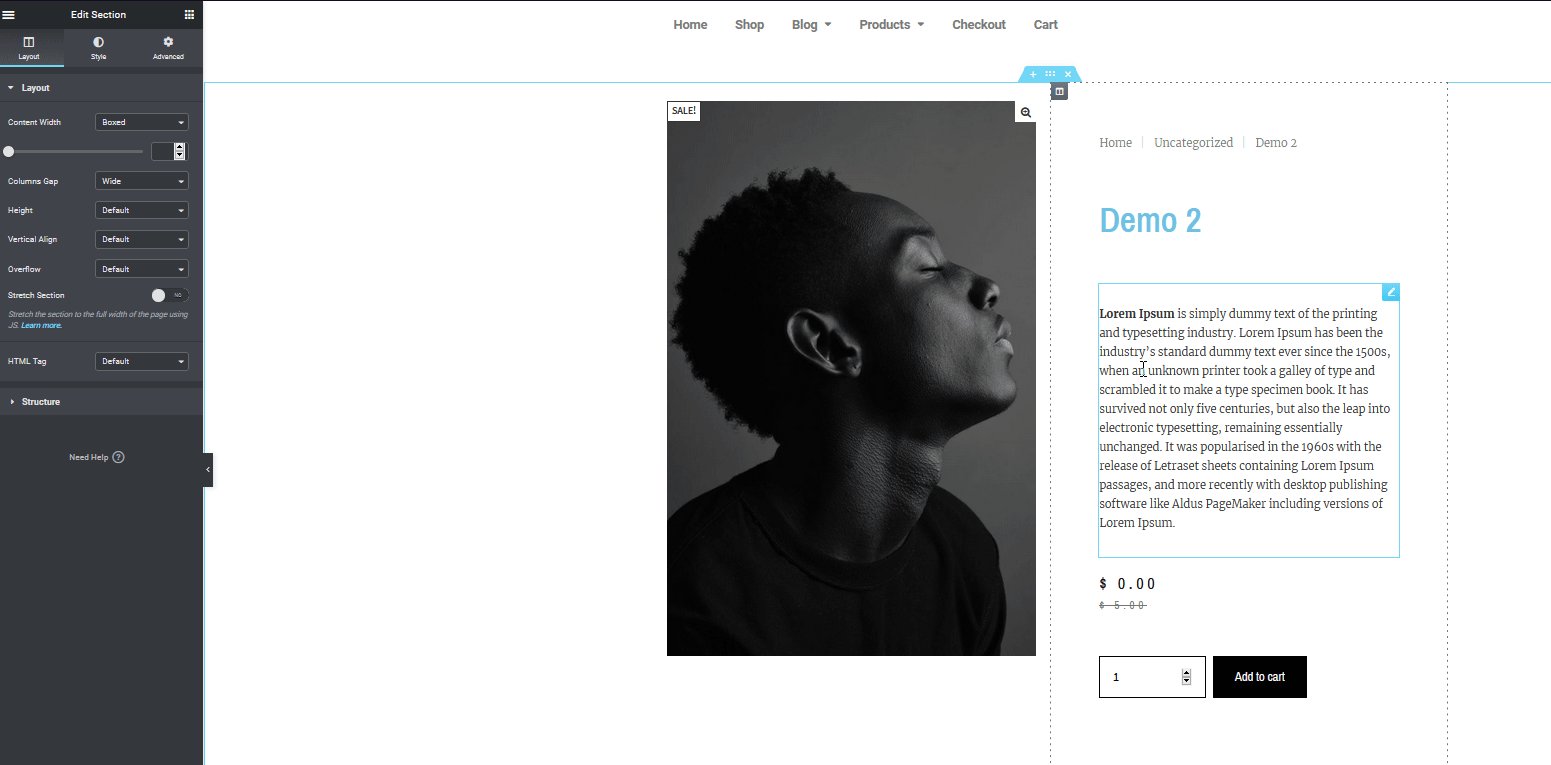
Para comenzar con la personalización de la página del producto, primero eliminaremos el widget de calificación del producto, ya que no tenemos habilitadas las calificaciones del producto en nuestro sitio web. Para hacer esto, haga clic con el botón derecho en el widget que desea eliminar y presione Eliminar.


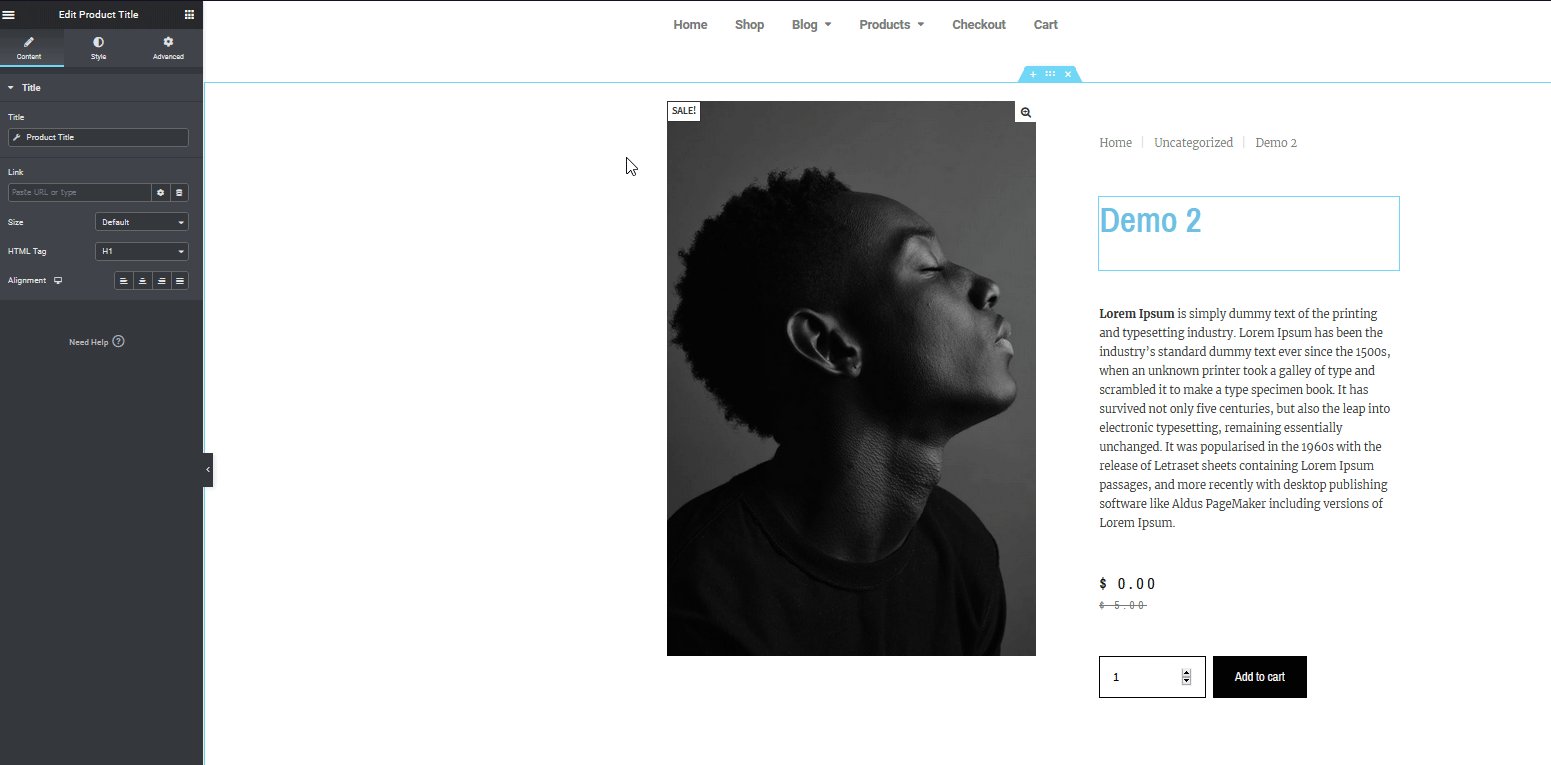
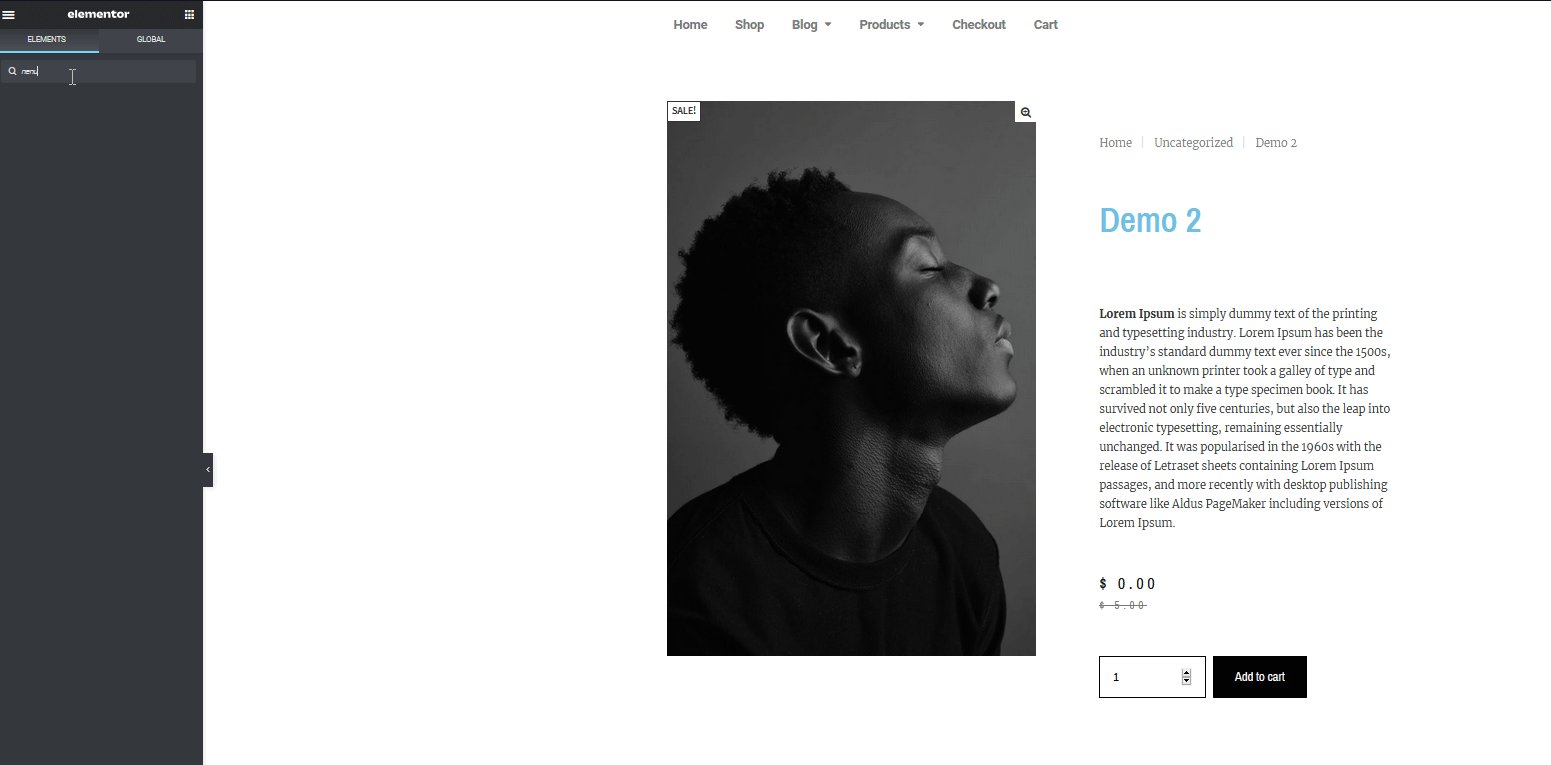
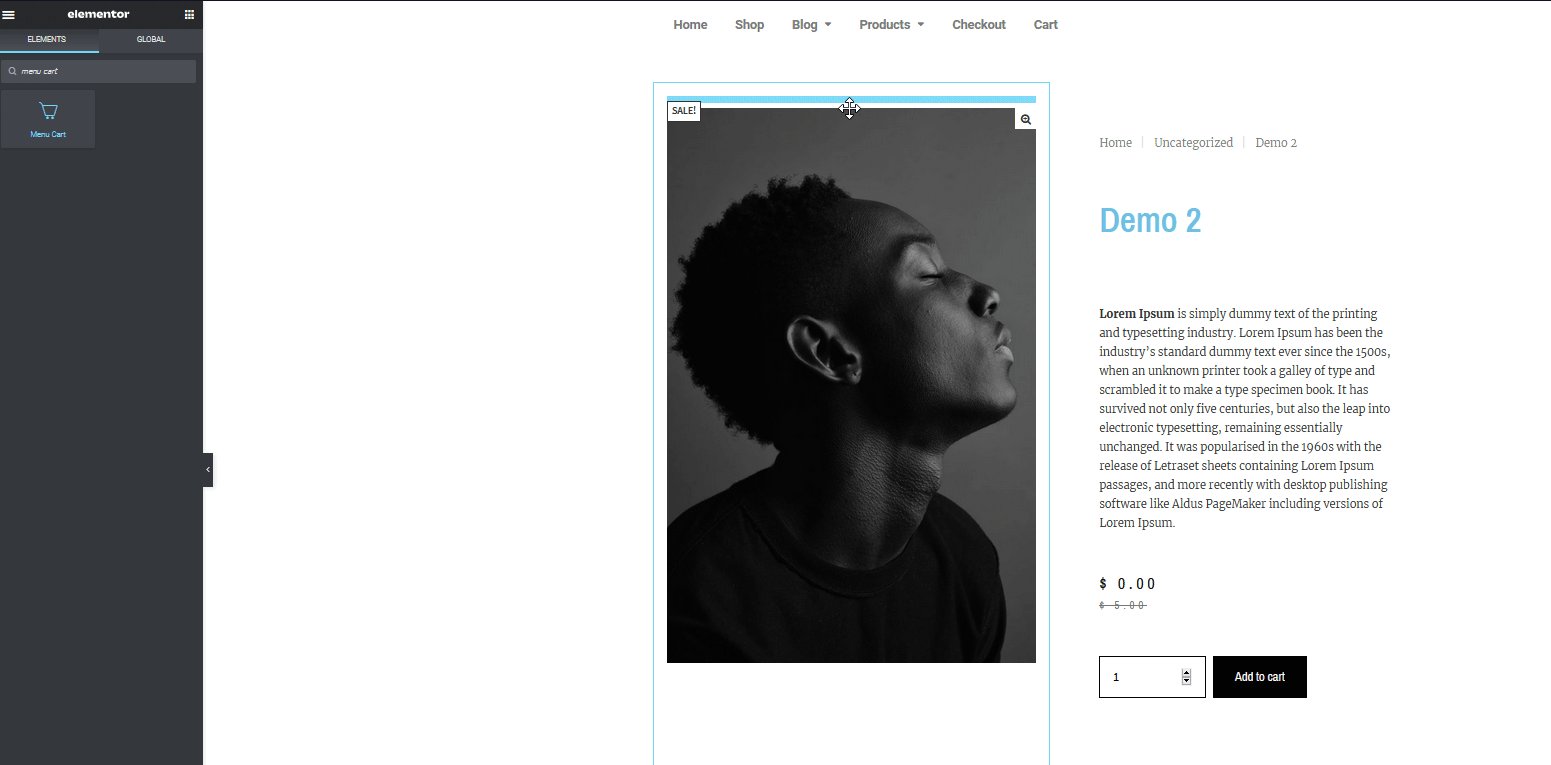
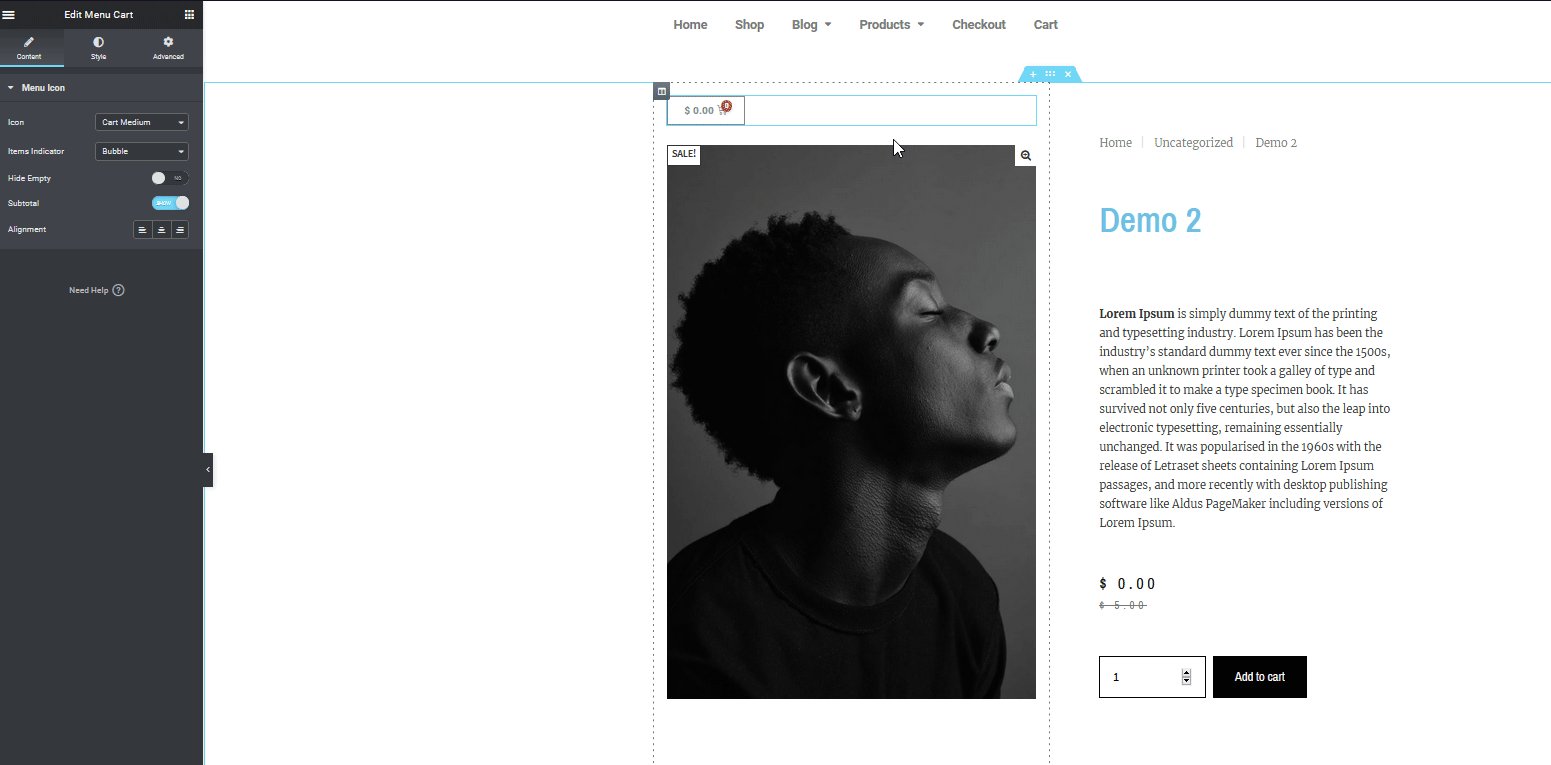
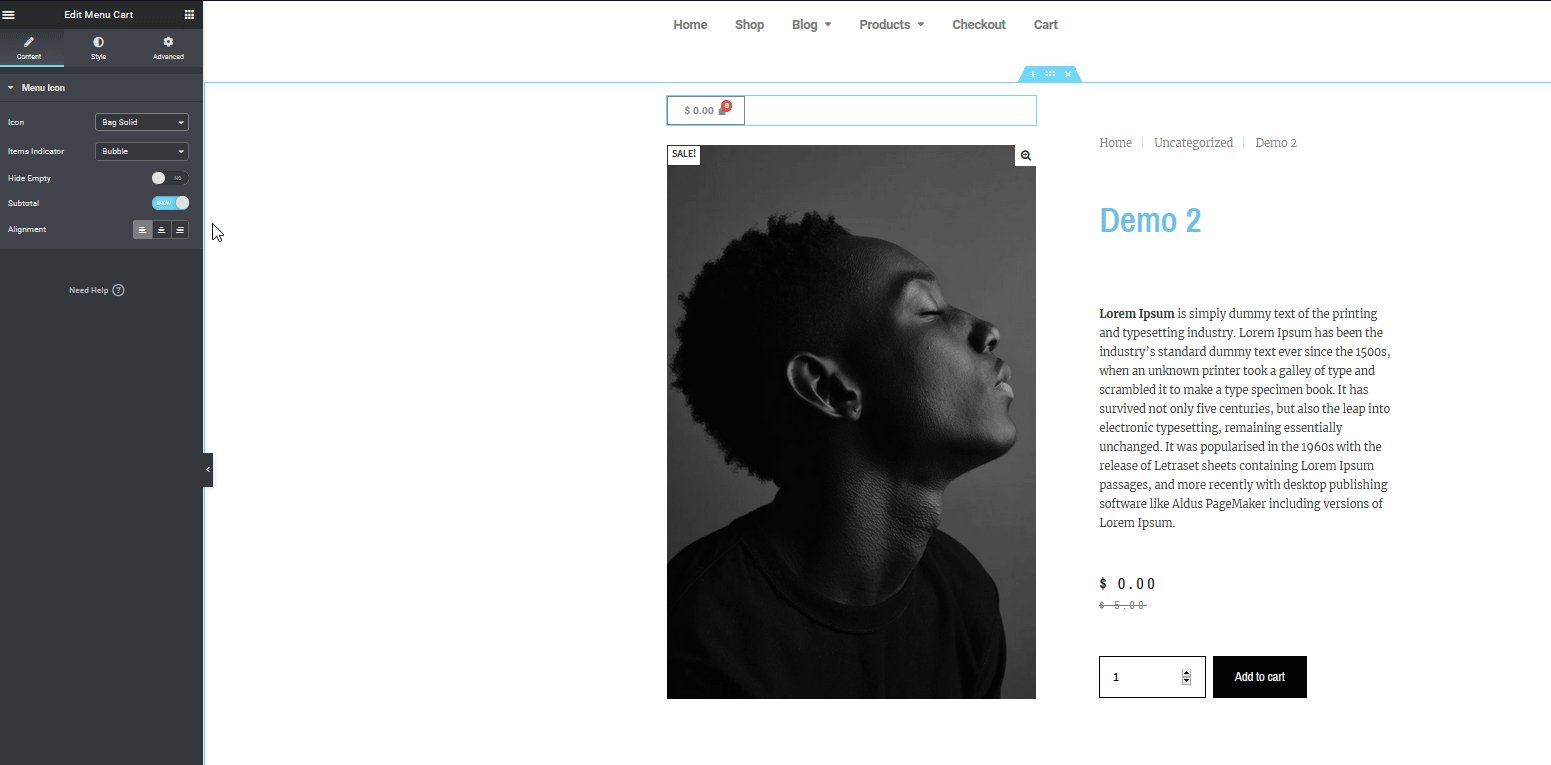
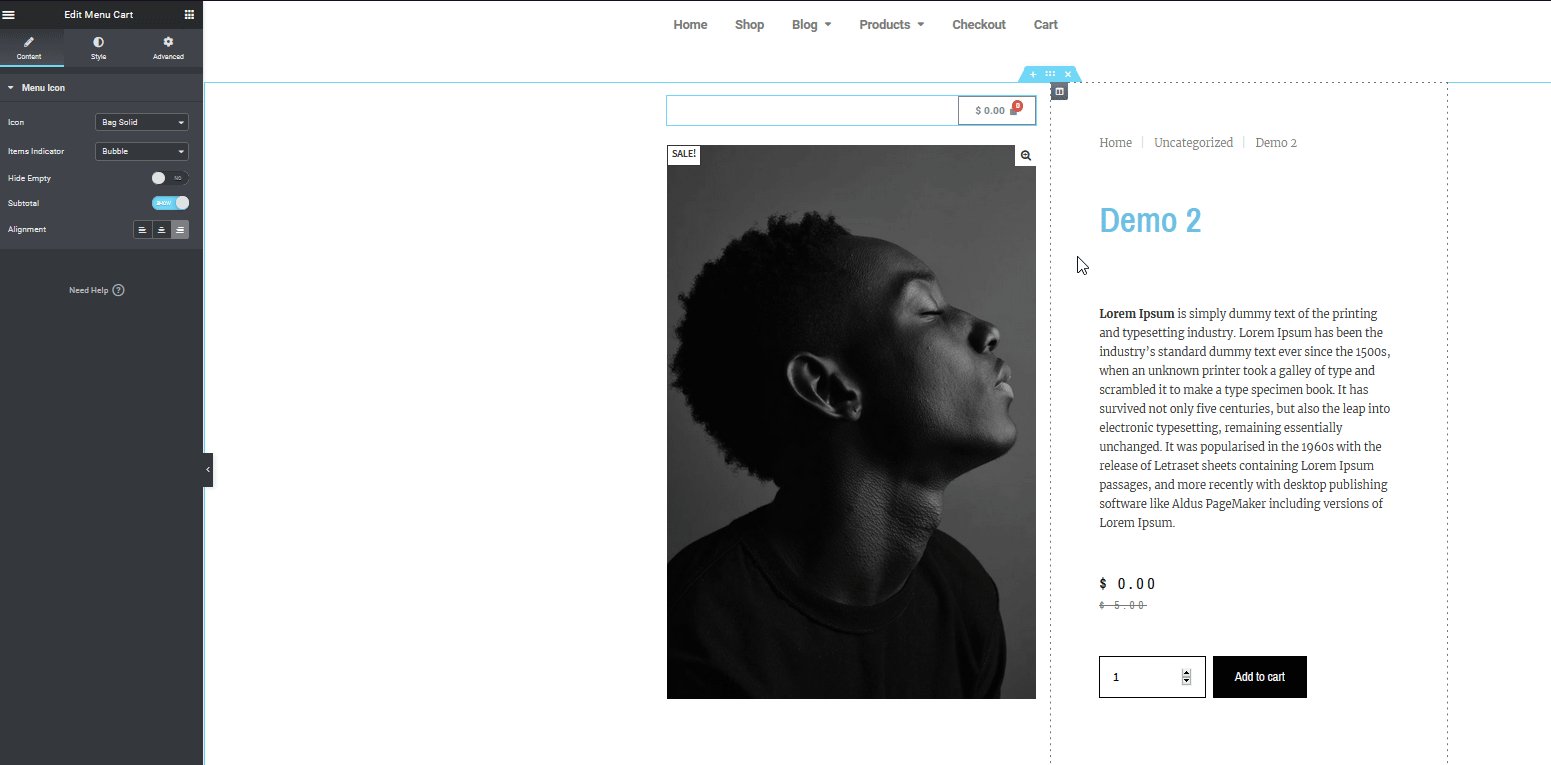
A continuación, agreguemos un botón de carrito de menú que muestre el carrito actual para el cliente. Para hacer eso, haga clic en el ícono de Cuadrícula en la parte superior derecha de la barra lateral y use la barra de búsqueda para buscar el menú Widget . Luego, arrastre el widget a su ubicación preferida.

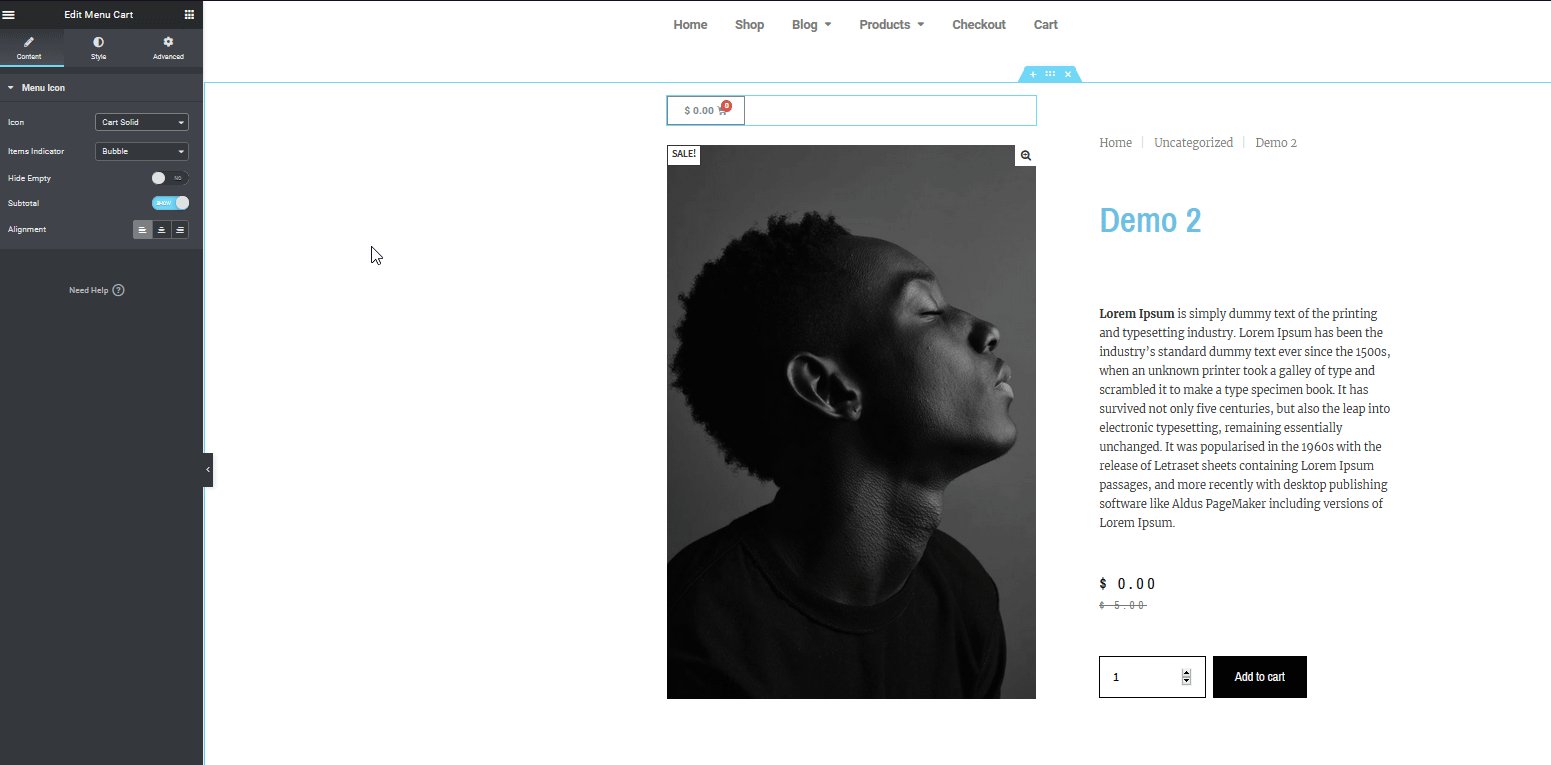
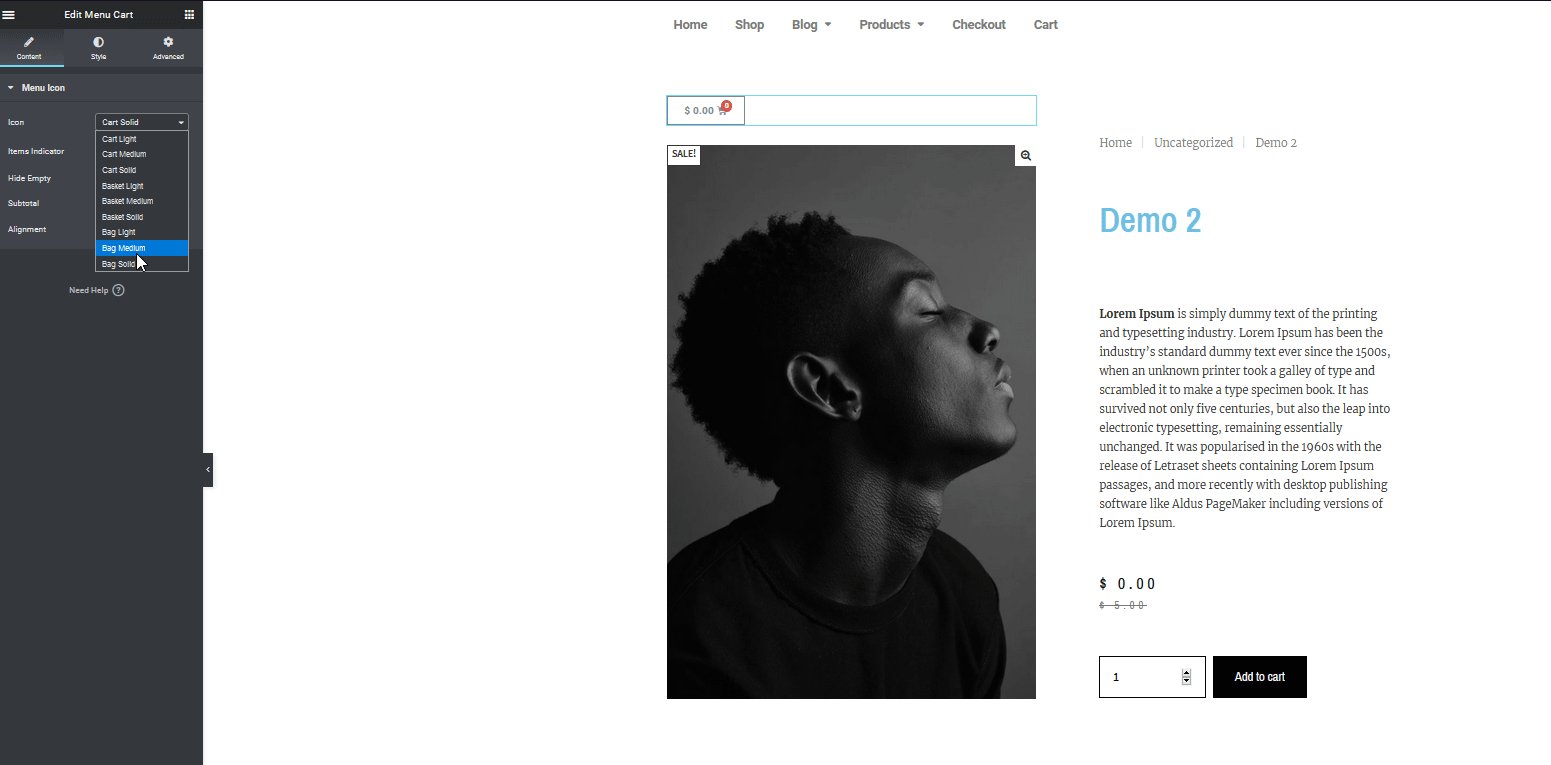
Ahora, personalicemos un poco más la página del producto de WooCommerce. Haga clic en el widget , use las opciones de la barra lateral izquierda para cambiar el ícono y su alineación.
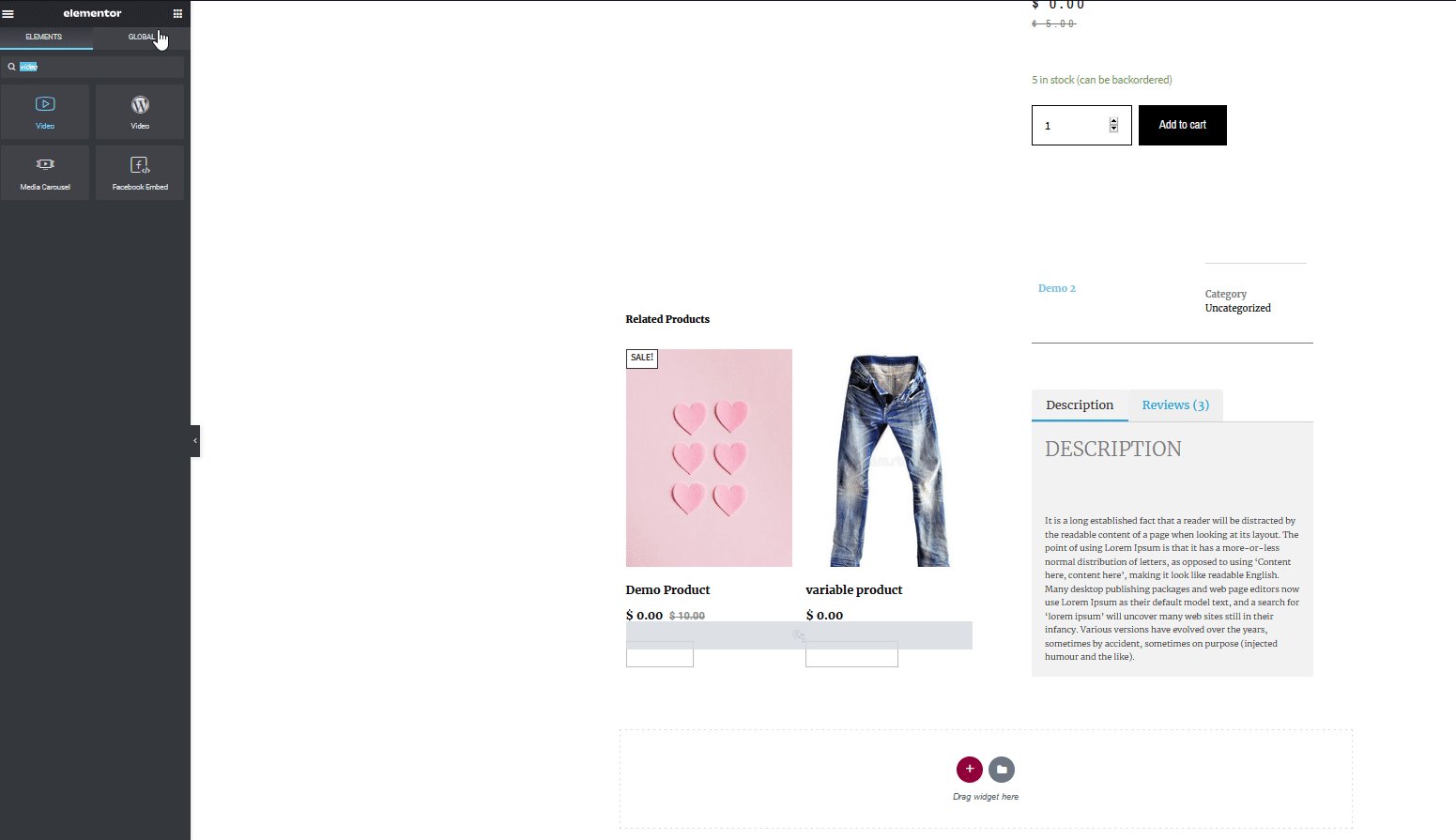
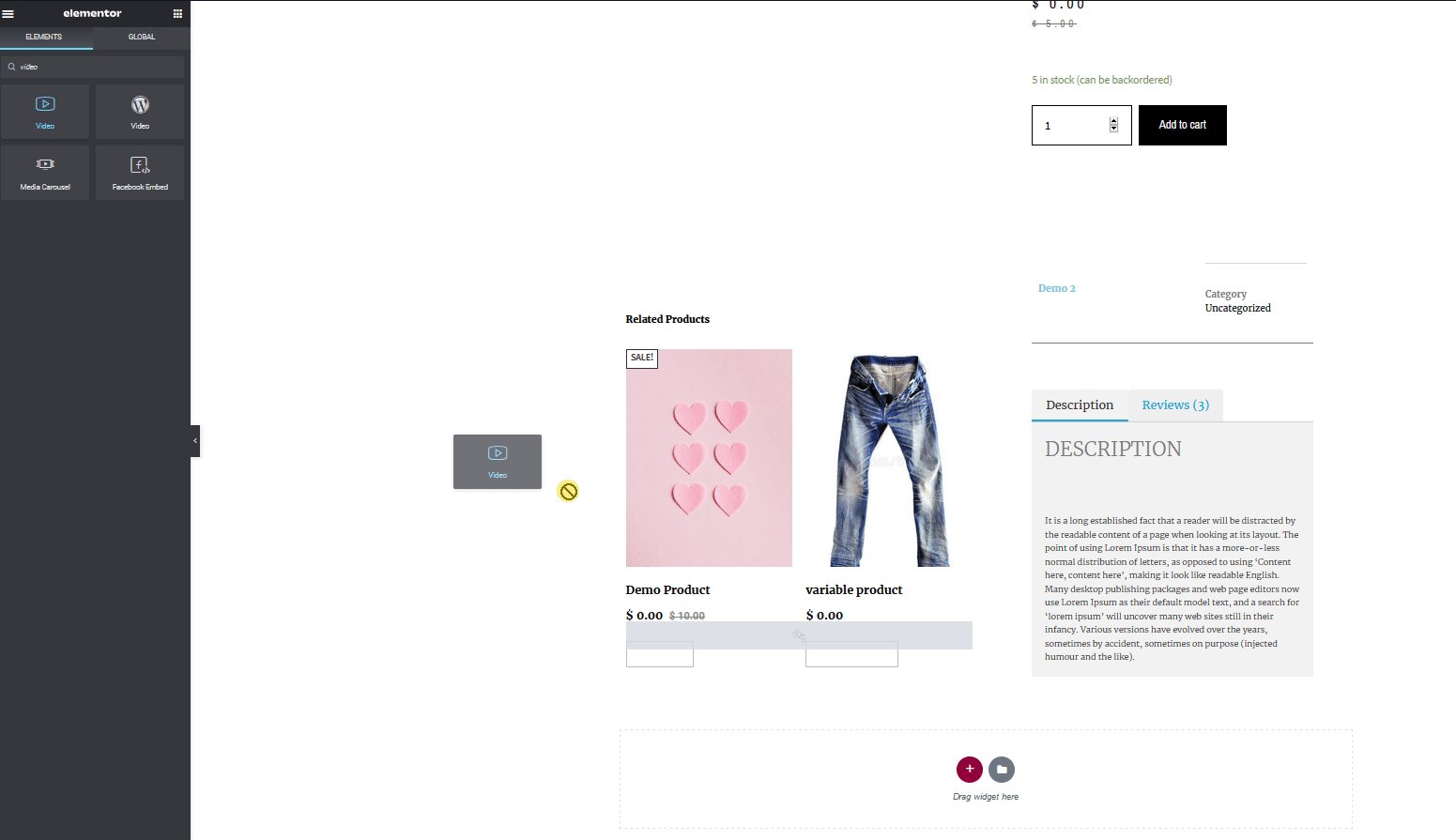
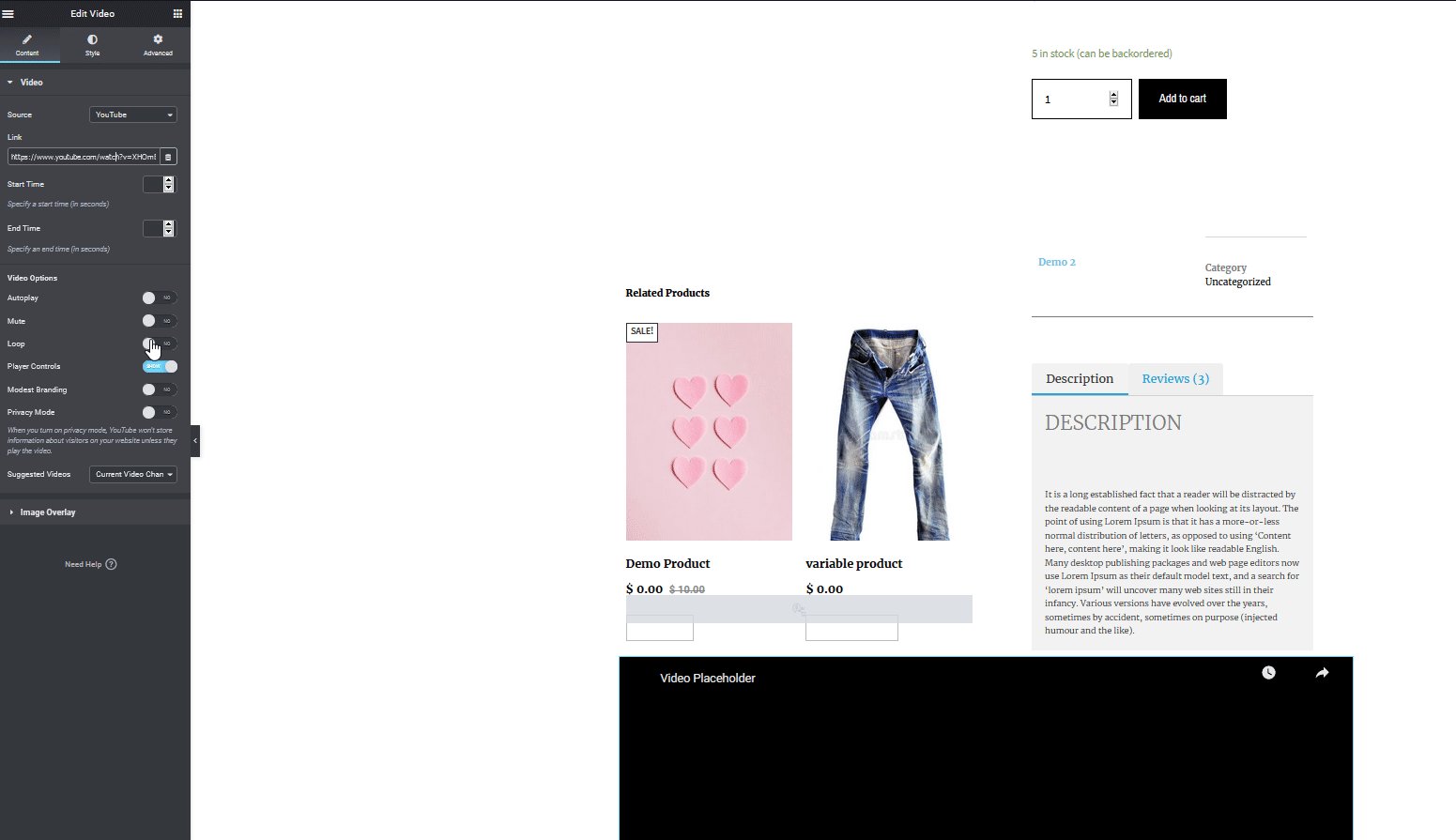
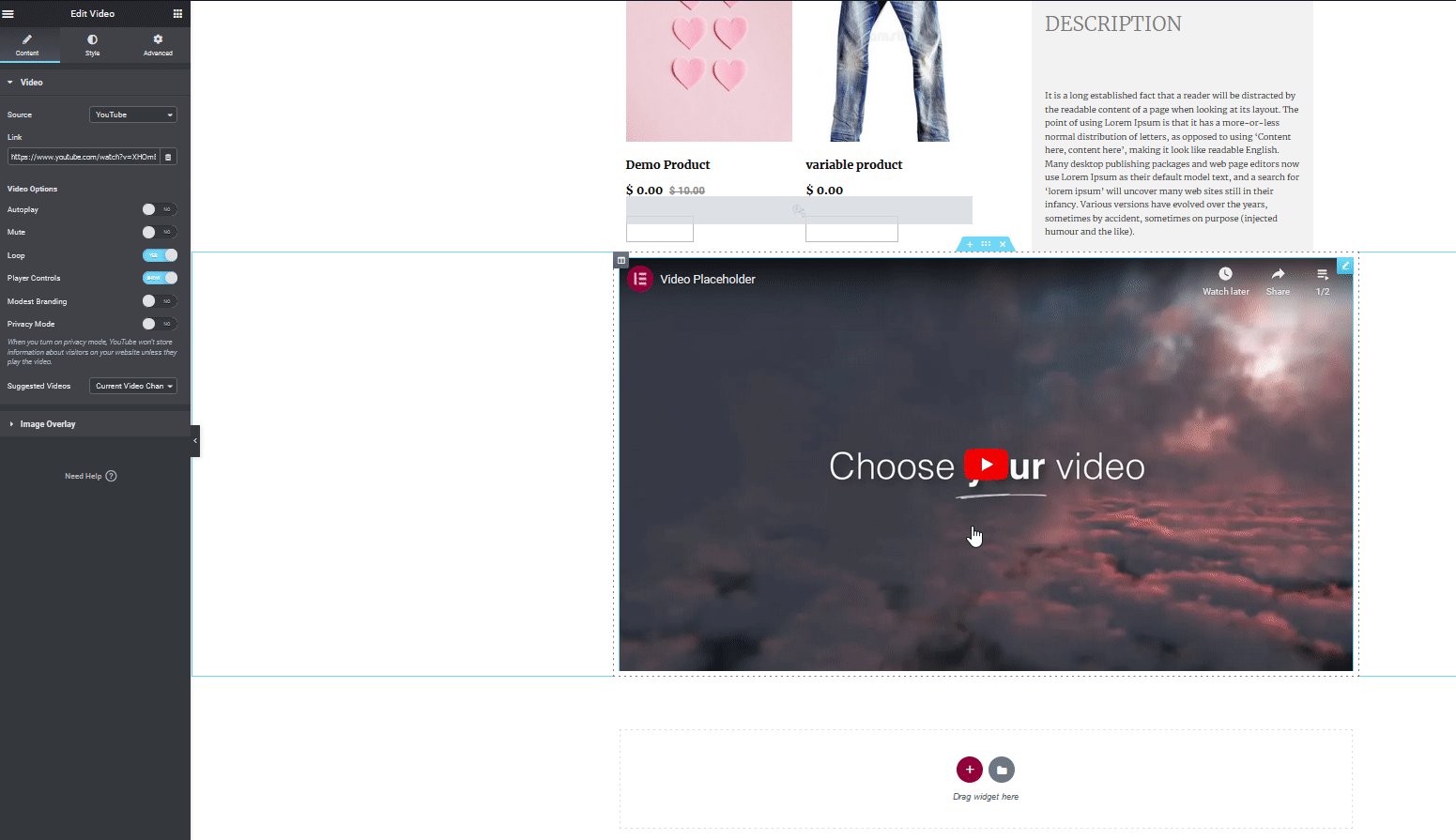
 Finalmente, agreguemos algunos elementos más que pueden ser extremadamente útiles para su tienda en línea. Por ejemplo, ¿por qué no agregar un video para mostrar mejor lo que ofrece su producto? Simplemente puede agregar un video de YouTube o un video alojado en un servidor en la parte inferior de las páginas de sus productos y personalizarlo para que se adapte a su página de productos.
Finalmente, agreguemos algunos elementos más que pueden ser extremadamente útiles para su tienda en línea. Por ejemplo, ¿por qué no agregar un video para mostrar mejor lo que ofrece su producto? Simplemente puede agregar un video de YouTube o un video alojado en un servidor en la parte inferior de las páginas de sus productos y personalizarlo para que se adapte a su página de productos.
El proceso para ambas opciones es bastante similar. Simplemente agregue el widget desde el menú de widgets e incluya la fuente del video. También puede optar por reproducir automáticamente el video, silenciarlo, etc.

Esto es solo rascar la superficie, pero hay mucho más que puedes hacer para personalizar la página del producto WooCommerce en Elementor. Por ejemplo, puede agregar descripciones, productos relacionados, calificaciones, imágenes, botones y mucho más. Entonces, dé rienda suelta a su creatividad y juegue con todos los widgets y bloques que ofrece Elementor. Una vez que termine sus personalizaciones , asegúrese de que su página se vea bien tanto en computadoras de escritorio como en dispositivos móviles.
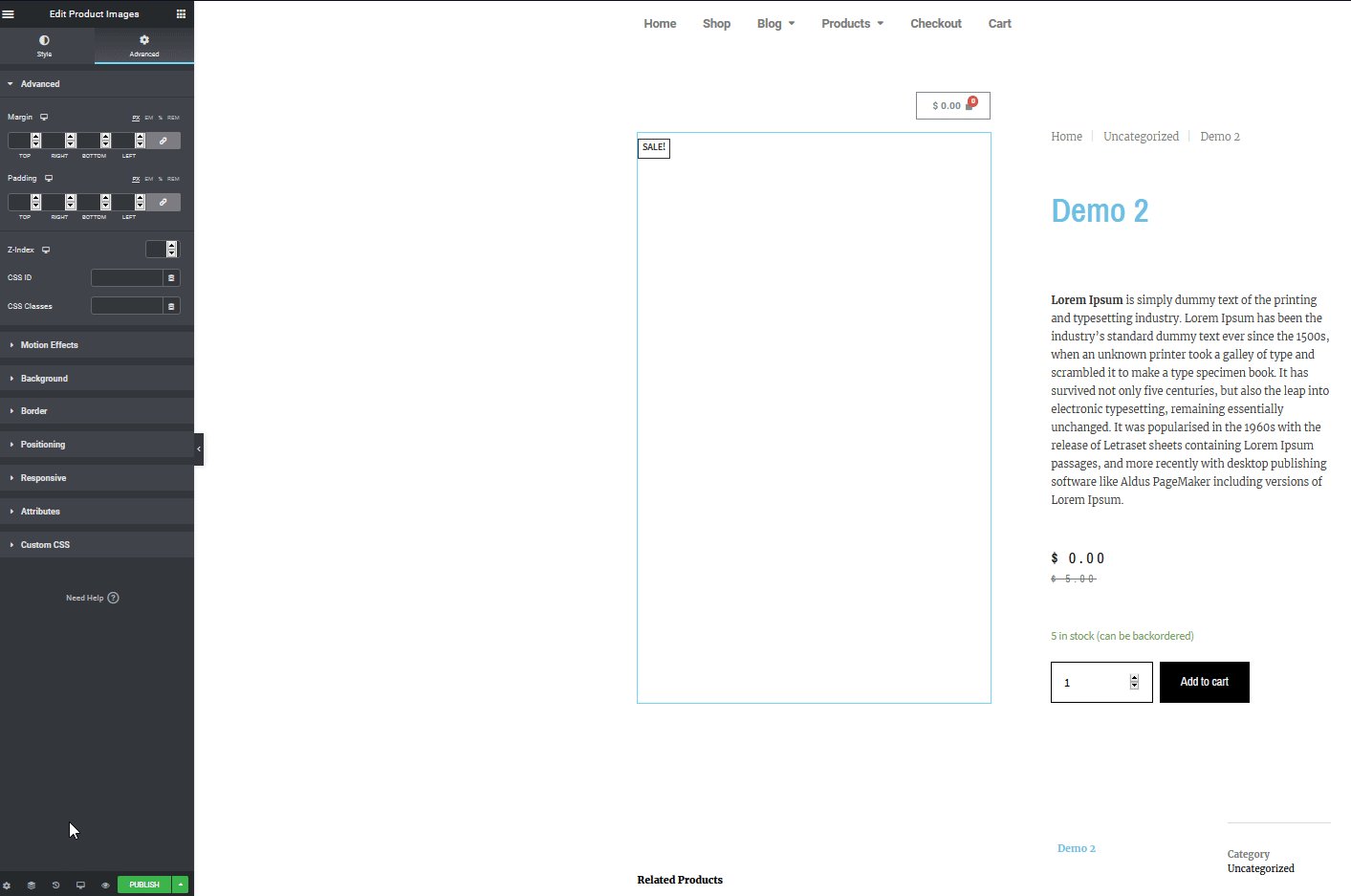
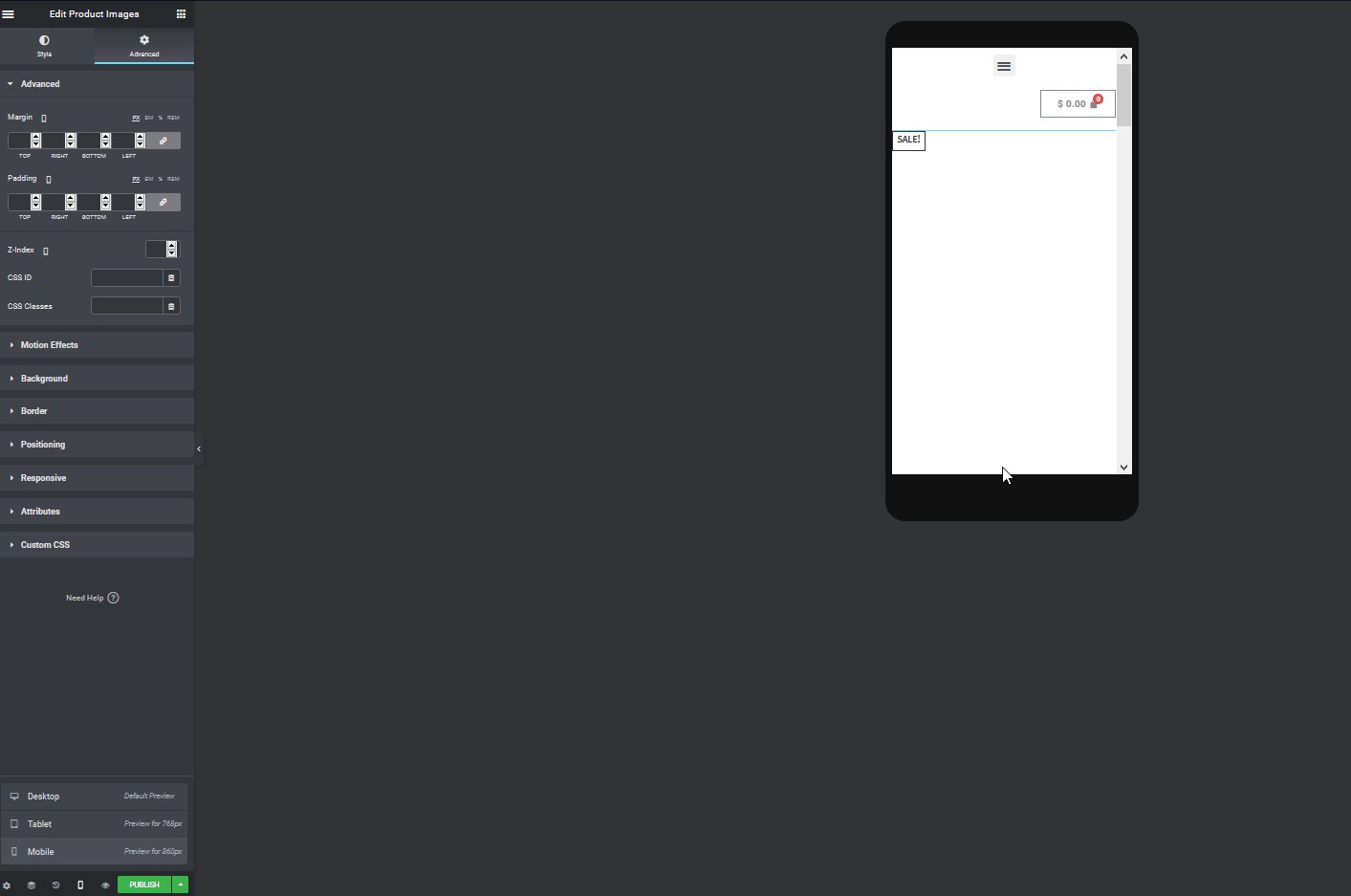
Personaliza la Página de Producto para Móviles y Tablets
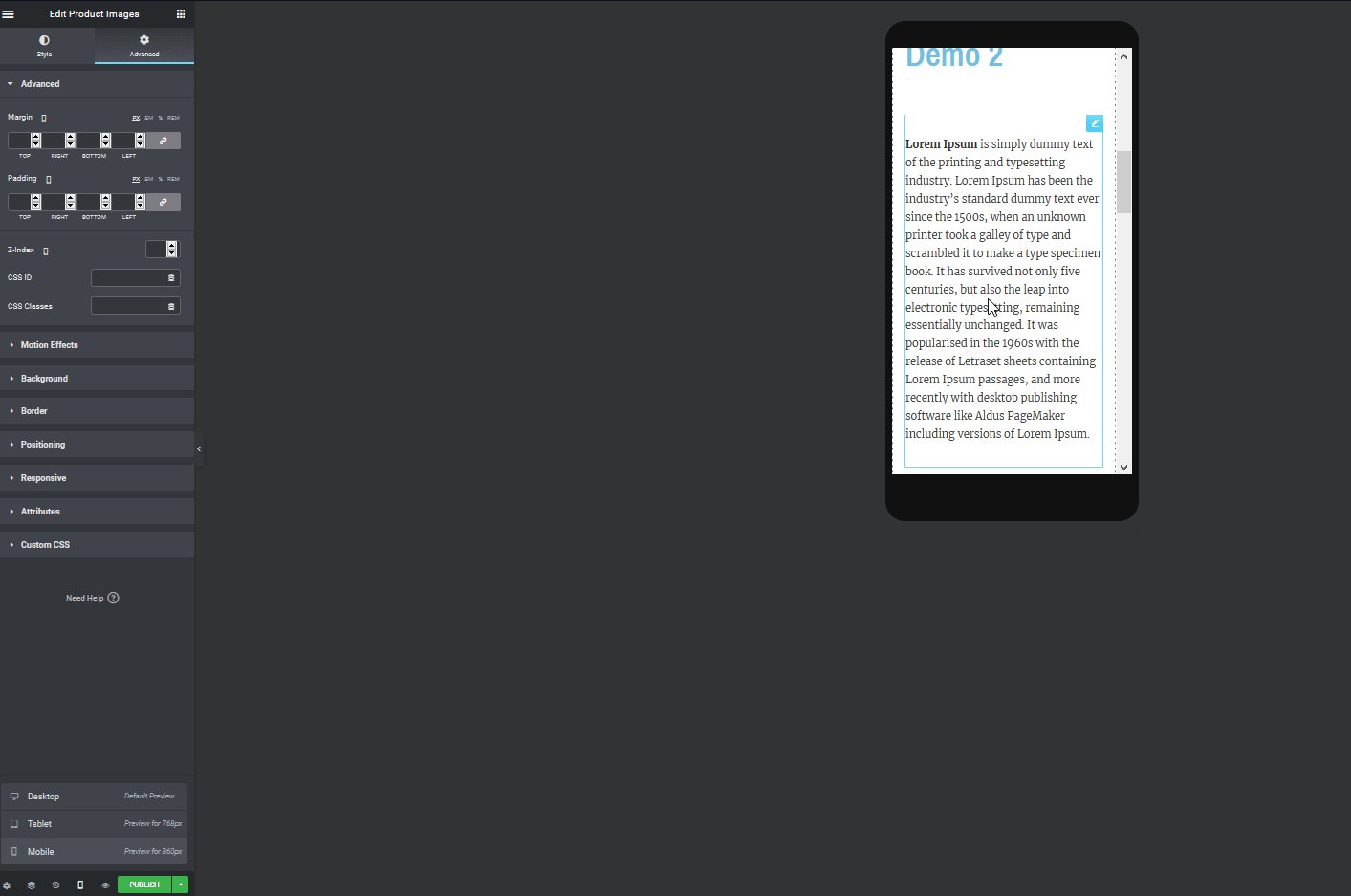
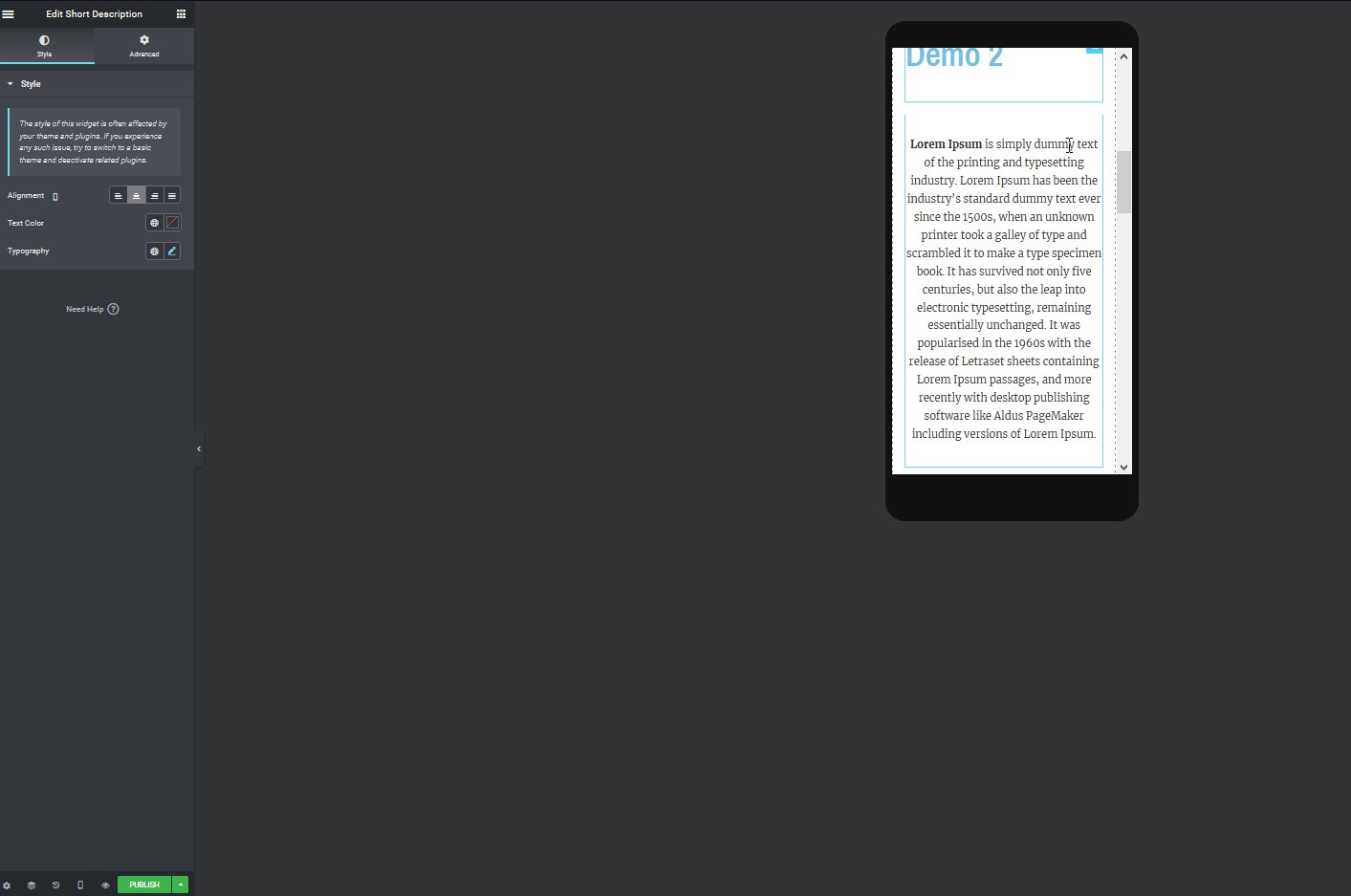
Elementor ofrece una opción interesante para asegurarse de que la página de su producto se vea perfecta en dispositivos móviles. Simplemente haga clic en el botón de modo receptivo en la parte inferior de la barra lateral izquierda y cámbielo a tableta o dispositivo móvil.

Luego, puede personalizar varios widgets y ajustarlos para que se vean perfectos en el móvil.
Active su nueva página de producto de WooCommerce
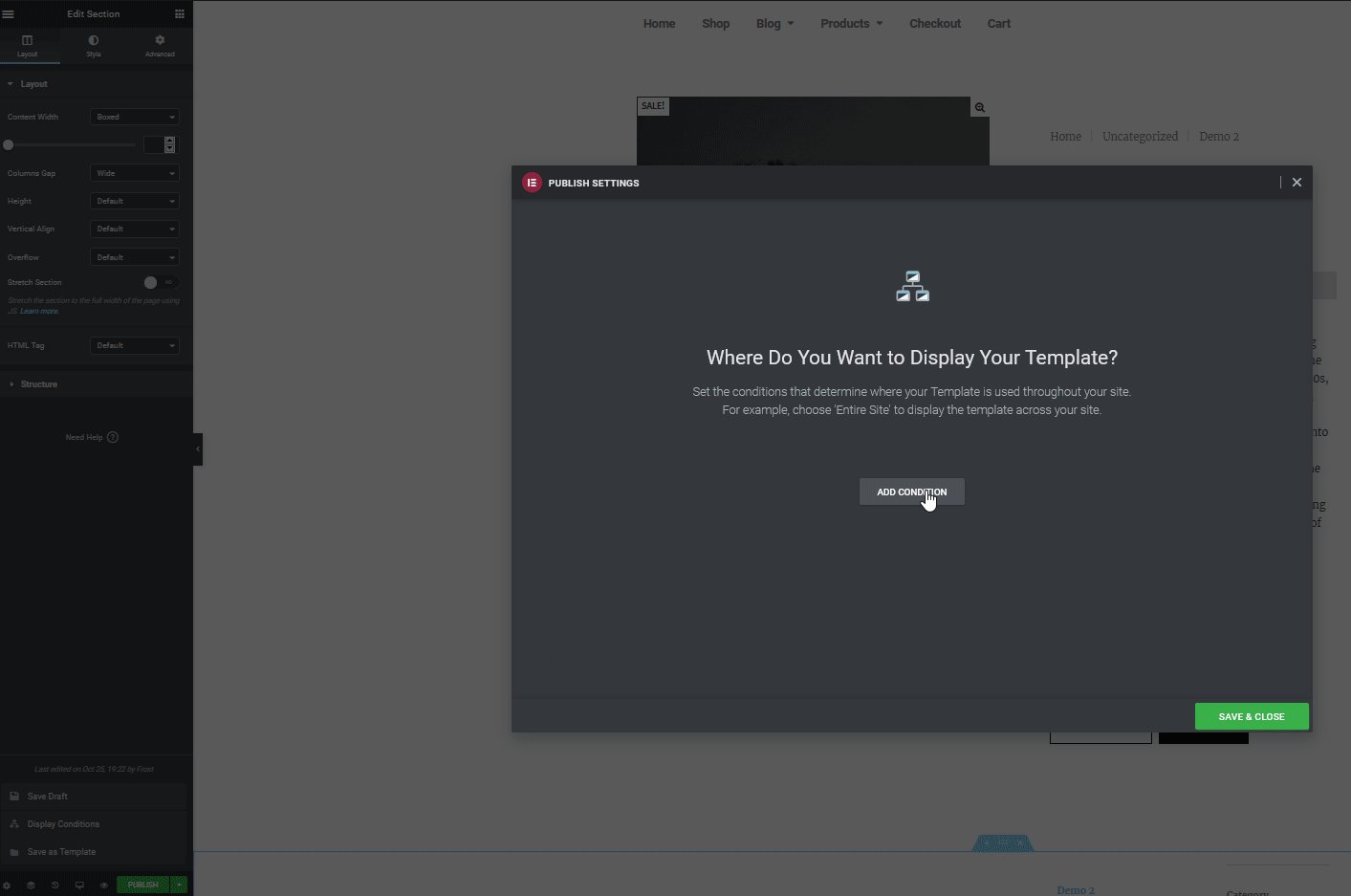
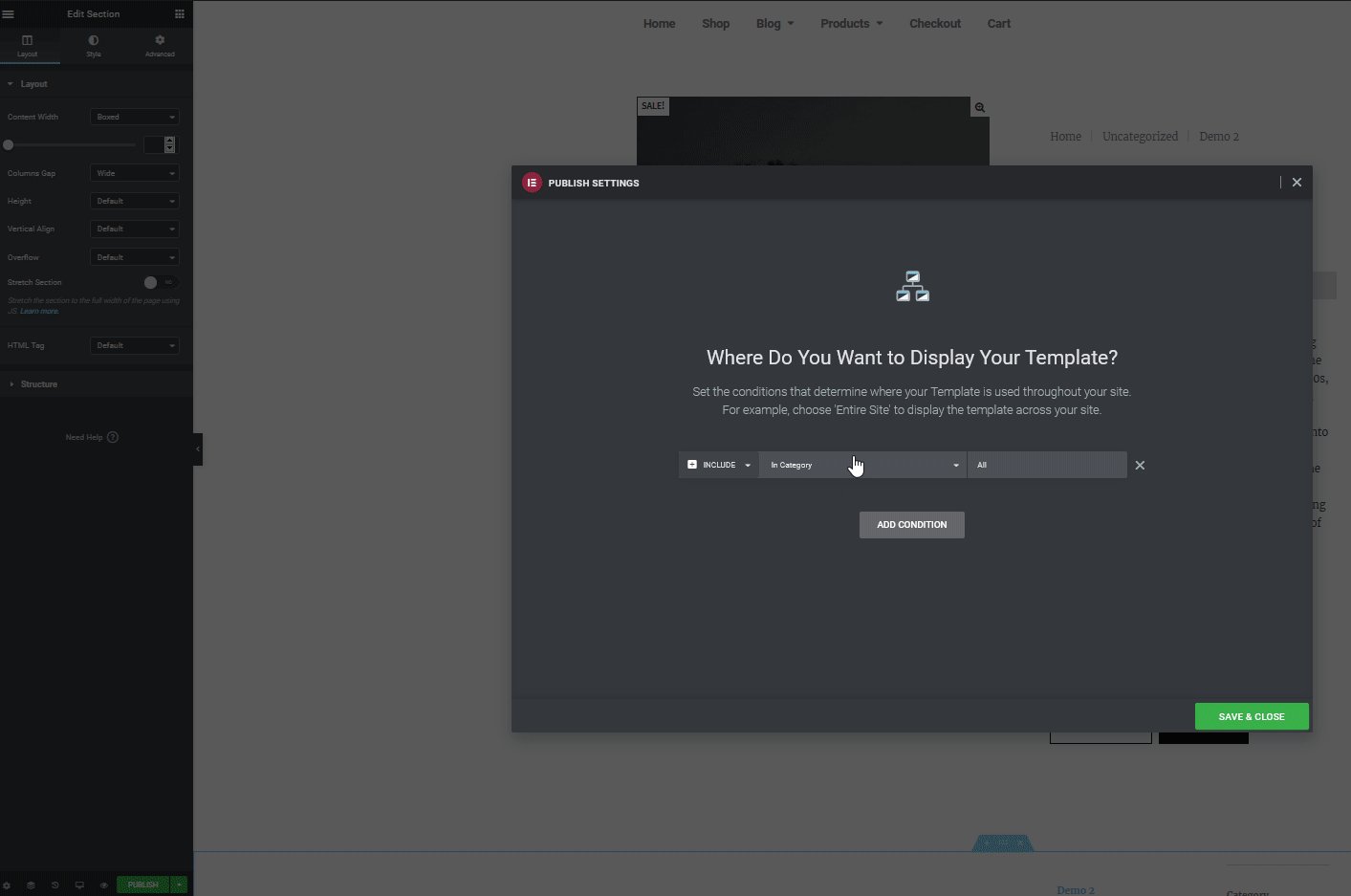
Una vez que termine de personalizar la plantilla de la página de su producto en Elementor, es hora de habilitarla para todas sus páginas de productos. Para hacer esto, haga clic en el botón Publicar en la parte inferior de la barra lateral izquierda de Elementor. Luego, deberá establecer una condición para la plantilla. Esto le permite habilitar esta nueva plantilla en páginas específicas o para condiciones específicas en su sitio web.
Por ejemplo, puedes activar tus plantillas en páginas de productos pero también en otras como páginas de categorías o incluso productos bajo autores específicos. Para hacerlo, presione el botón Agregar condición y, en Incluir , seleccione la opción Desplegable y haga clic en Productos (o cualquier otra opción en la que desee habilitar la plantilla) . Luego, presione Guardar y cerrar , y ahora su página de producto recién personalizada debería estar habilitada para todos sus productos de WooCommerce. 
Terminando
En resumen, personalizar la página del producto puede mejorar la experiencia del cliente y aumentar sus tasas de conversión. Y la mejor parte es que eso es muy fácil con Elementor. Por lo tanto, aprender a personalizar la página del producto WooCommerce en Elementor lo ayudará a llevar su tienda al siguiente nivel .
En esta guía, hemos visto algunos ejemplos de lo que puede hacer para crear y editar la página del producto. Pero hay muchas otras cosas que puedes hacer. Con el increíble generador de páginas de arrastrar y soltar de Elementor y la gran cantidad de widgets de WooCommerce, puede crear cualquier tipo de página de producto que se ajuste a sus necesidades. Por ejemplo, puede incluir widgets como Google Maps, formularios de contacto para respuestas, carruseles de testimonios y mucho más. También puede usar plantillas de página prediseñadas.
Te recomendamos jugar con las opciones para descubrir todo lo que Elementor tiene para ofrecer.
Ideas para mejorar la página de tu producto con Elementor
Para ayudarlo en el proceso, aquí hay algunos consejos e ideas que puede usar para asegurarse de tener una increíble página de productos de WooCommerce:
- Recuerde configurar la página de su producto para que se vea bien tanto en dispositivos de escritorio como móviles.
- Explore las opciones de tipografía de Elementor para cambiar varios elementos de texto en cada widget
- El uso de bloques y plantillas completamente diseñados es una forma rápida de configurar la página de su producto
- Asegúrese de que su página de la tienda personalizada y la página de su producto encajen entre sí
- Considere personalizar la página de su producto y habilite una opción de pago rápido y directo para sus productos.
Para obtener más información para aprovechar al máximo Elementor y WooCommerce, le recomendamos que consulte estas guías:
- ¿Cómo personalizar la página de la tienda de WooCommerce en Elementor?
- ¿Cómo crear un Mega Menú con Elementor?
¿Tiene alguna pregunta sobre cómo usar Elementor para personalizar la página de su producto? ¡Háganos saber en la sección de comentarios! Estaremos encantados de ayudarte.
