Cómo personalizar la plantilla de página de producto de WooCommerce
Publicado: 2021-12-02¿Está buscando formas de editar las plantillas de las páginas de sus productos? Te tenemos cubierto. En esta guía, aprenderá diferentes formas de personalizar la plantilla de página de producto de WooCommerce .
WooCommerce incluye una gran cantidad de opciones de personalización. Una de las opciones más interesantes es la posibilidad de editar las plantillas por defecto de tu tienda eCommerce. Y el hecho de que puedas personalizarlos con más de un método es aún más impresionante.
Echemos un vistazo a algunos de los beneficios que puede esperar al personalizar las plantillas de la página de su producto.
Beneficios de editar las plantillas de la página del producto
La edición de las plantillas de la página del producto mejora la experiencia tanto del propietario del sitio web como de los clientes. La plantilla de página de producto predeterminada de WooCommerce es buena para la mayoría de los sitios. Proporciona toda la información necesaria sobre su producto que los compradores necesitan. Sin embargo, tener una página de producto única te dará una valiosa ventaja para destacarte de tus competidores .
Aunque hay información adecuada sobre el producto en la plantilla predeterminada, dar una excelente primera impresión lo ayudará a aumentar sus ventas. Para esto, es posible que aún desee agregar o eliminar algunos detalles. También es posible que deba cambiar algunos elementos de la página del producto según el tipo de producto o servicio que venda, las demandas de los clientes o las tendencias actuales. Por ejemplo, puede mostrar y actualizar periódicamente información sobre descuentos, ofertas y ventas anuales para atraer a más visitantes.
Además, hay cambios de color, diseño y tipografía que puede aplicar para hacer que su sitio web sea único y causar una buena impresión en los compradores.
Estos son algunos de los cambios más comunes que puede aplicar a las plantillas de página de productos, pero hay mucho más que puede hacer. Echemos un vistazo a los diferentes métodos para editar las plantillas de la página del producto en WooCommerce.
Cómo personalizar la plantilla de página de producto de WooCommerce
Hay diferentes formas de editar la plantilla de página de producto de WooCommerce :
- Programáticamente
- Con constructores de páginas
- Usando un complemento
Antes de comenzar, hay algunas cosas que nos gustaría que tuvieras en cuenta.
- Asegúrate de haber configurado correctamente WooCommerce y no te pierdas ningún paso para evitar problemas.
- Como modificaremos algunos archivos de temas que contienen información delicada sobre su sitio web, le recomendamos que haga una copia de seguridad de su sitio web de WordPress y cree un tema secundario o uno de estos complementos de temas secundarios antes de continuar.
- Para esta demostración, usaremos el tema Divi. Los archivos de tema pueden ser diferentes en su sitio web dependiendo de su tema, pero debería poder seguir todos los pasos sin ningún problema.
- >Asegúrese de utilizar uno de los temas de WooCommerce compatibles en su sitio web
Ahora, sin más preámbulos, pasemos a los métodos para editar plantillas de páginas de productos.
1) Personalizar la plantilla de página de producto de WooCommerce mediante programación
Este método es muy recomendable si desea realizar ajustes simples en las plantillas de la página de su producto. Puede editarlos fácilmente con código, pero es mejor si tiene algunos conocimientos básicos de programación si usa este enfoque.
Principalmente usaremos ganchos de WooCommerce aquí, por lo que si no está familiarizado con ellos, puede consultar nuestra guía sobre cómo usar los ganchos de WooCommerce. Esto es bastante útil ya que los ganchos también te permiten personalizar cualquier tipo de plantilla de WooCommerce.
Echemos un vistazo a algunos ejemplos de cosas que puede hacer para editar plantillas de páginas de productos.
1.1) Eliminación de elementos de la página del producto
Si desea eliminar elementos de la página del producto , puede usar uno de los fragmentos a continuación que usan ganchos para eliminar u ocultar los elementos que desea. Todo lo que tiene que hacer es seleccionar el correcto y agregar el código a los archivos del tema de su sitio web.
Puede encontrar todos los ganchos disponibles en los comentarios del archivo content-single-product.php en los archivos de plantilla del complemento WooCommerce. Alternativamente, puede consultar esta página.
Estos son algunos ejemplos de fragmentos que puede usar para eliminar un elemento de las páginas de sus productos:
// quitar titulo
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_title', 5);
// eliminar estrellas de calificación
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10);
// eliminar meta del producto
remove_action('woocommerce_single_product_summary','woocommerce_template_single_meta',40 );
// eliminar descripción
remove_action('woocommerce_single_product_summary','woocommerce_template_single_excerpt',20 );
// eliminar imagenes
remove_action('woocommerce_before_single_product_summary', 'woocommerce_show_product_images',20 );
// eliminar productos relacionados
remove_action('woocommerce_after_single_product_summary','woocommerce_output_related_products',20);
// eliminar pestañas de información adicional
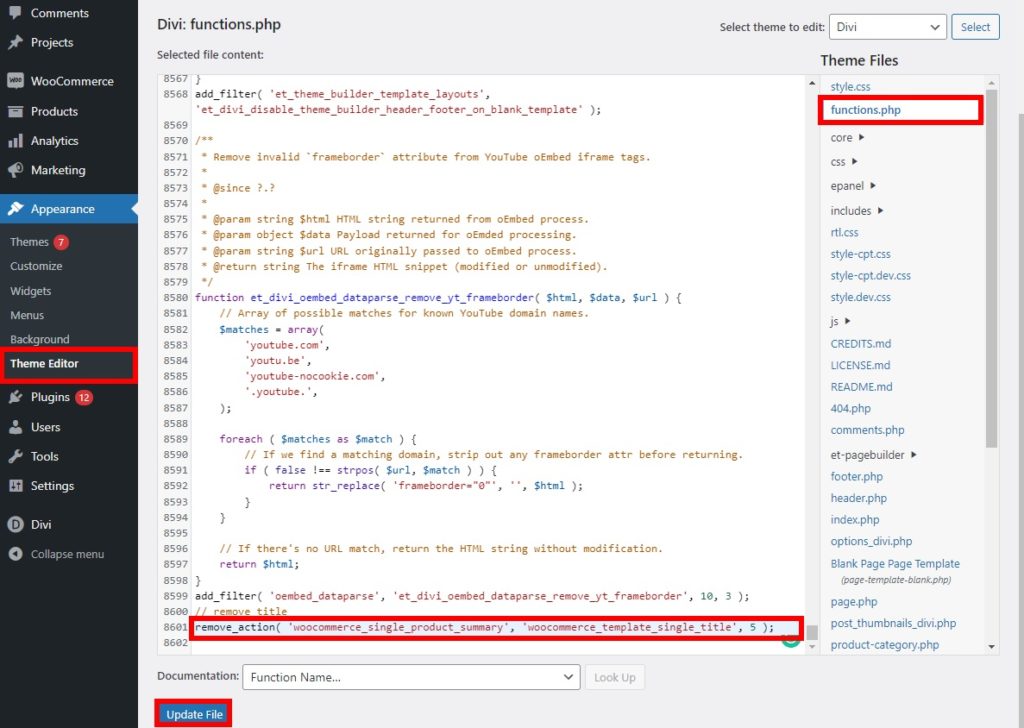
remove_action('woocommerce_after_single_product_summary','woocommerce_output_product_data_tabs',10);Una vez que haya encontrado el enlace para eliminar el elemento que desea, vaya a Apariencia> Editor de temas en su tablero de WordPress y abra el archivo functions.php . Luego, agregue el fragmento de código que desee con la función remove_action en la parte inferior del archivo.
Por ejemplo, para eliminar el título de la página del producto, pegaríamos el siguiente fragmento:

Luego presione Actualizar archivo y verifique su sitio desde el frente. Verá que el título ha sido eliminado de la página del producto.
1.2) Añadir nuevos elementos
También puede usar ganchos para personalizar su plantilla de página de WooCommerce y agregarle nuevos elementos. Para incluir un elemento, debe usar la función add_action con el enlace requerido.
Por ejemplo, para agregar texto a la página del producto, puede pegar el siguiente fragmento de código en functions.php de su archivo de tema secundario.
add_action('woocommerce_before_single_product_summary',function(){
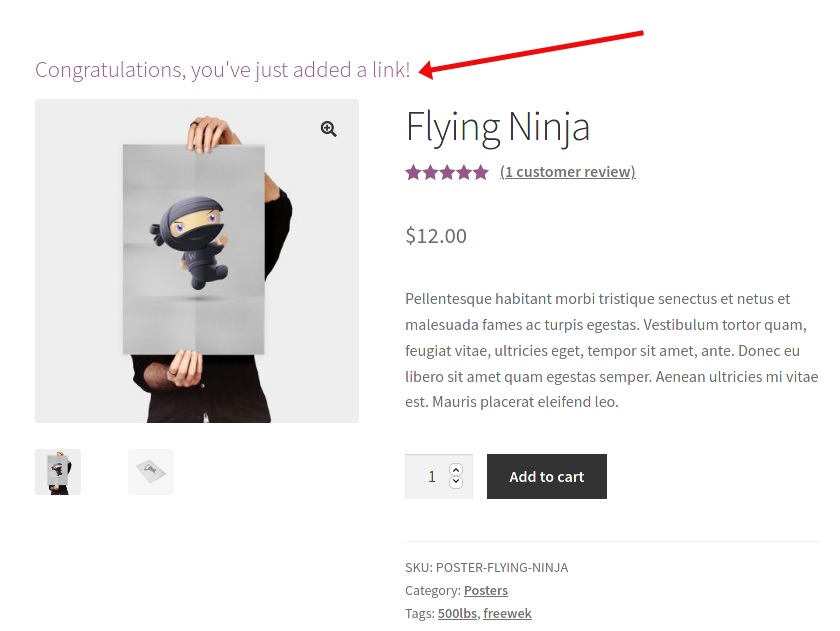
printf('<h4><a href="?added-content">¡Felicitaciones, acaba de agregar un enlace!</a></h4>');
}
);Esto agregará nuevo contenido a la página del producto. Simplemente ajuste el código anterior para cambiar el texto y el tamaño para agregar los elementos que desee a las páginas de sus productos.

1.3) Reordenar Elementos
Otra opción es personalizar la plantilla de la página del producto de WooCommerce reordenando algunos elementos. De manera similar a eliminar y agregar elementos, debe agregar fragmentos de código al archivo function.php del tema secundario.
Para reordenar los elementos, primero debe eliminar el gancho de la plantilla de la página del producto y luego agregar el gancho nuevamente en otra posición. Es una combinación de los fragmentos de código que hemos usado en los pasos anteriores.
En el ejemplo que se muestra a continuación, el script moverá la descripción del producto justo debajo del título cambiando el orden de posición.
// cambia el orden de la descripción
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6);Del mismo modo, puede utilizar cualquiera de los ganchos necesarios para reordenar los elementos de las plantillas de la página de su producto. Solo asegúrese de ingresar las órdenes de posición correctas.
Si desea más ejemplos sobre esto, eche un vistazo a nuestra guía sobre cómo editar la página del producto de WooCommerce mediante programación.
2) Edite la plantilla de página de producto de WooCommerce con Page Builders
Los creadores de páginas son excelentes herramientas que facilitan el proceso de creación y personalización de sitios web. Este es también el caso de las plantillas de página de productos. Si no tiene habilidades de programación, puede personalizar una plantilla de página de producto de WooCommerce con creadores de páginas con unos pocos clics.
Además, los creadores de páginas también le permiten guardar plantillas de las páginas de productos con los cambios que ha realizado. Y dado que la mayoría de los creadores de páginas le brindan un editor de arrastrar y soltar para editar las plantillas, puede ahorrar mucho tiempo.
Hay muchos creadores de páginas en WordPress. Para este tutorial, usaremos Divi Builder , ya que es uno de los mejores creadores de páginas y funciona muy bien con nuestro tema, Divi.

Para comenzar a usarlo, asegúrese de obtener Divi y luego instale Divi Builder en su sitio web. Después de eso, estará listo para comenzar a editar las plantillas.
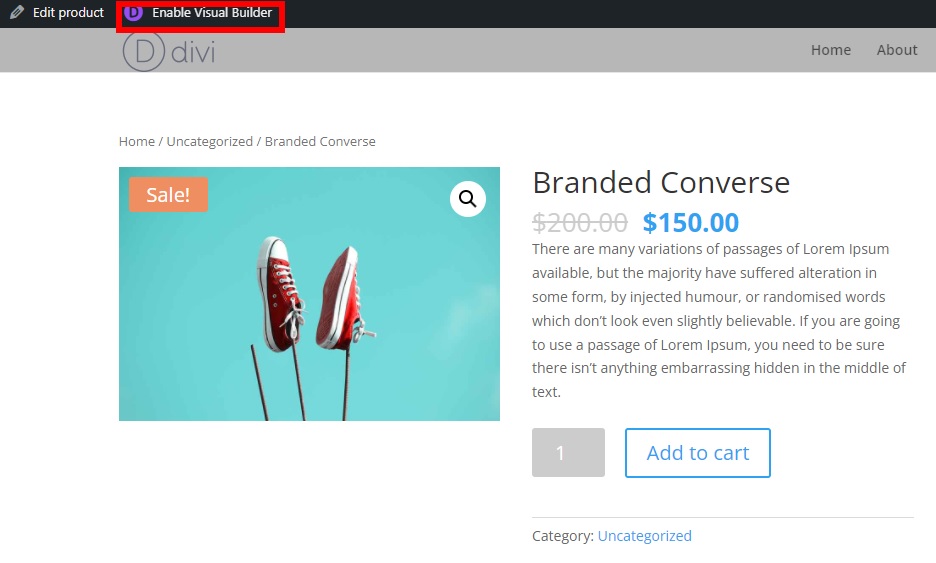
2.1) Abra el editor visual
El primer paso para editar una plantilla de página de producto es abrir una de sus páginas de producto y hacer clic en la opción " Habilitar Visual Builder " en la barra de administración. Se le redirigirá al Editor visual de Divi, donde podrá personalizar la plantilla de la página del producto.
Si no ve esta opción, asegúrese de haber iniciado sesión en su panel de WordPress en la misma ventana del navegador.

2.2) Personaliza la Plantilla con el Editor Visual
Con la ayuda del editor visual, puede personalizar casi todos los elementos de la página de su producto. Todo lo que tiene que hacer es hacer clic en cualquiera de los elementos existentes que desea editar .

Por ejemplo, supongamos que desea personalizar el color de fondo de la descripción del producto. Pulse sobre la descripción del producto y abra la configuración de la descripción haciendo clic en el icono de Configuración .

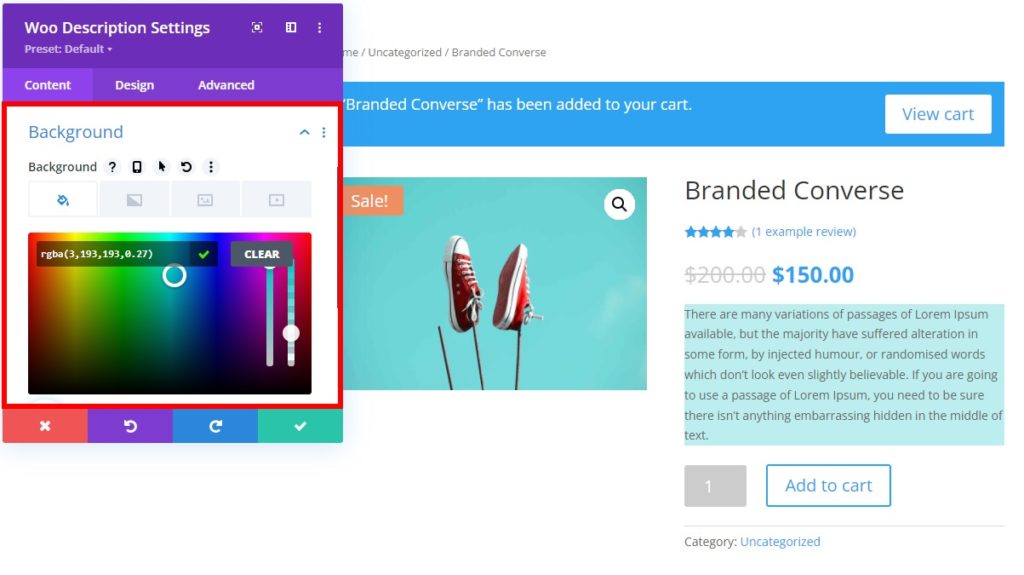
Luego, vaya a Fondo y seleccione el color que desea establecer para la descripción de su producto. Verá que el color de fondo cambia inmediatamente en la vista previa en vivo. Una vez que esté satisfecho con el color, recuerde guardar los cambios.

Además de cambiar el color, supongamos que desea agregar más módulos a la plantilla de la página del producto. Simplemente haga clic en el símbolo " + " en el área donde desea agregar un módulo, seleccione el tipo de fila y seleccione el módulo que desea.
Si desea agregar algo en particular, puede buscar módulos específicos escribiendo en el campo de búsqueda. Luego, todo lo que tiene que hacer es configurar las opciones en la configuración del módulo y guardar los cambios.
Por ejemplo, supongamos que desea agregar un módulo de temporizador de cuenta regresiva para iniciar una venta de Navidad. Presione el símbolo + y busque las palabras clave del temporizador de cuenta regresiva. 
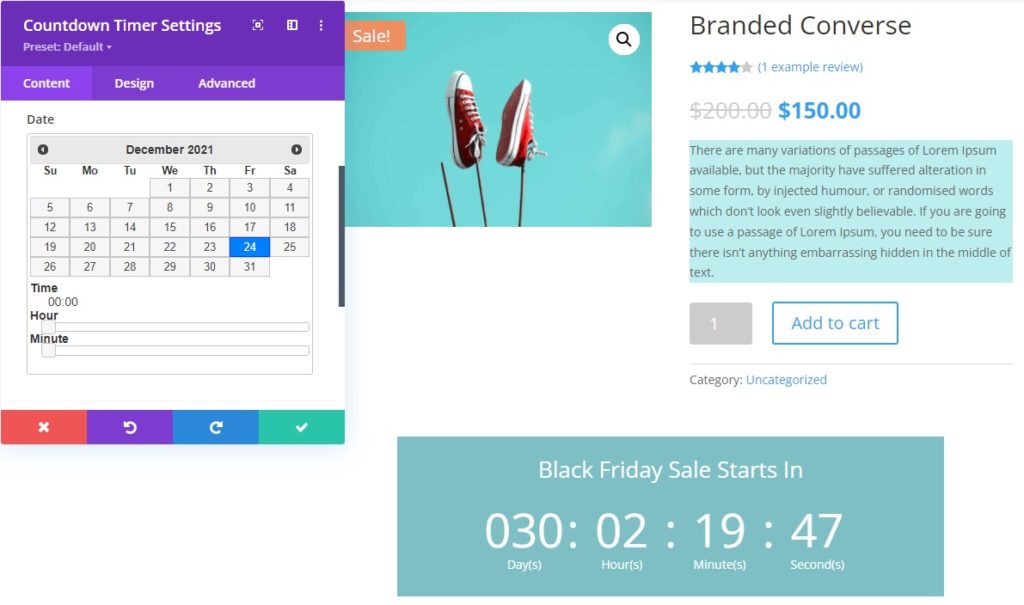
Luego, agregue la información necesaria a la cuenta regresiva, como texto, hora y fecha en la configuración del módulo.

Verá los cambios en tiempo real en la vista previa a medida que los realiza. Una vez que esté satisfecho, guarde la plantilla de la página del producto expandiendo los 3 puntos horizontales en la parte inferior de la pantalla.
Consejo rápido para personalizar la plantilla de la página del producto con Divi Builder
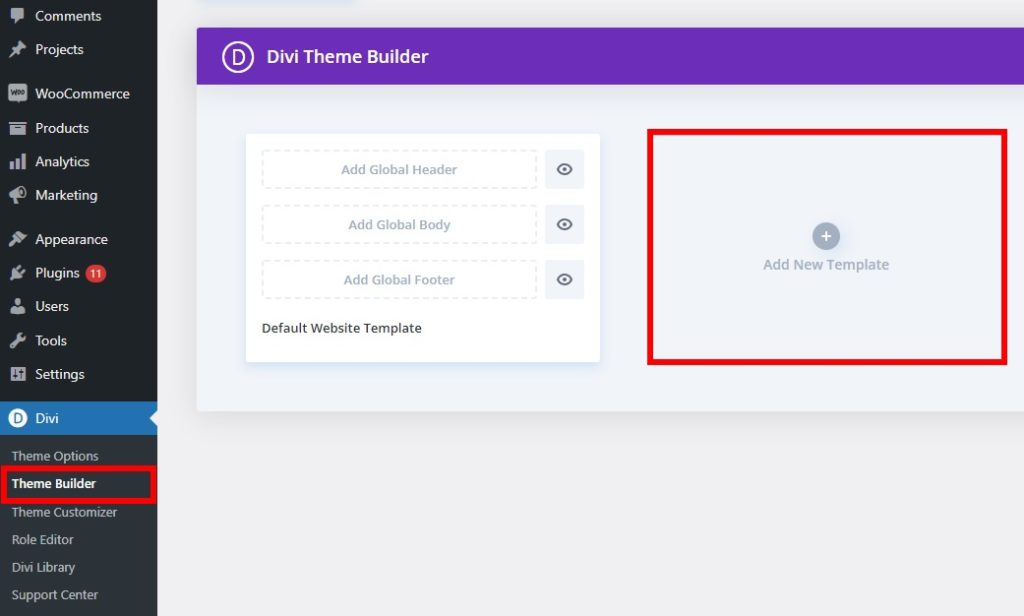
También puede tener diferentes plantillas de página de productos según el tipo de producto que venda en su tienda en línea. Todo lo que tiene que hacer es ir a Divi > Divi Builder en su panel de control de WordPress y hacer clic en Agregar nueva plantilla .

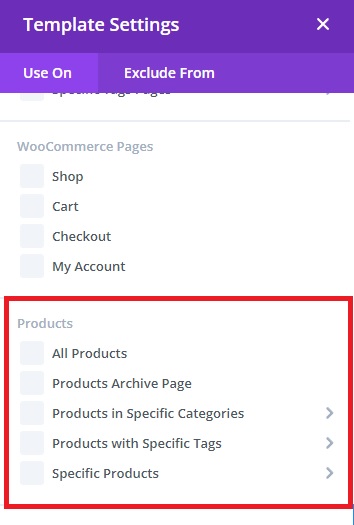
Si se desplaza hacia abajo hasta la sección Productos , verá que puede crear plantillas para páginas de productos específicos . Esto puede depender de las categorías, etiquetas o productos específicos. Simplemente seleccione la opción que desee y presione Crear plantilla.

Luego, debe agregar un cuerpo personalizado a la plantilla de la página del producto que acaba de crear. Puede crear uno nuevo desde cero o usar una de las plantillas de la biblioteca. Independientemente de lo que seleccione, tendrá que usar el Editor visual una vez más para personalizar la plantilla de la página del producto de WooCommerce.
Si desea obtener más información sobre cómo usar Divi Builder, consulte nuestra guía detallada sobre cómo personalizar la página del producto WooCommerce en Divi.
Alternativamente, puede usar otros creadores de páginas para editar las plantillas de la página del producto. Si usa Elementor, puede consultar nuestro tutorial para personalizar la página del producto WooCommerce en Elementor para obtener más información.
3) Personalice la plantilla de página de producto de WooCommerce usando un complemento
Si desea realizar cambios muy específicos en las plantillas de la página de su producto WooCommerce, puede usar un complemento. Algunos creadores de páginas como Elementor también están disponibles como complementos, pero existen otras herramientas dedicadas que puede usar para funcionalidades muy específicas.
Uno de esos complementos es Direct Checkout para WooCommerce . Esta herramienta está diseñada para ayudarlo a simplificar el proceso de pago en WooCommerce. Con este complemento, puede redirigir a los clientes desde la página del producto directamente a la página de pago después de agregar un producto al carrito. De esta manera, acorta el proceso de compra y aumenta sus tasas de conversión.
Con todo, esta es una excelente herramienta para editar los botones de las plantillas de página de productos en su tienda.
Echemos un vistazo a los pasos para editar la plantilla de la página del producto con Direct Checkout .
3.1) Instalar y activar el complemento
Primero, debe instalar y activar el complemento. Puede descargar la versión gratuita desde aquí u obtener uno de los planes premium que incluyen más funcionalidades y comienzan en 19 USD (pago único).
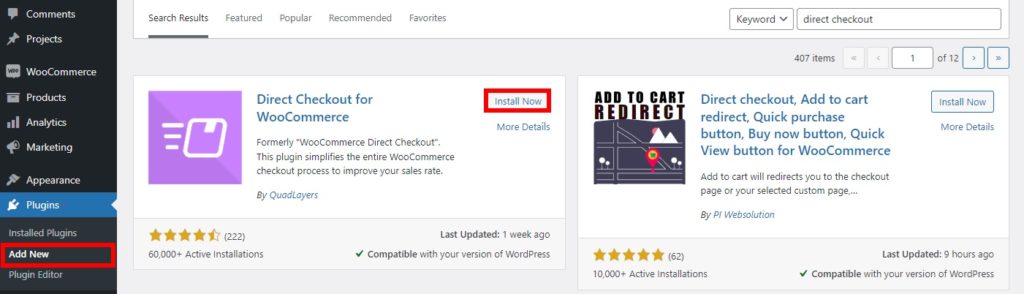
Alternativamente, puede ir a Complementos> Agregar nuevo en su panel de WordPress, buscar el complemento e instalarlo.

Después de instalar y activar el complemento, debe configurarlo.
3.2) Configurar las opciones de pago directo
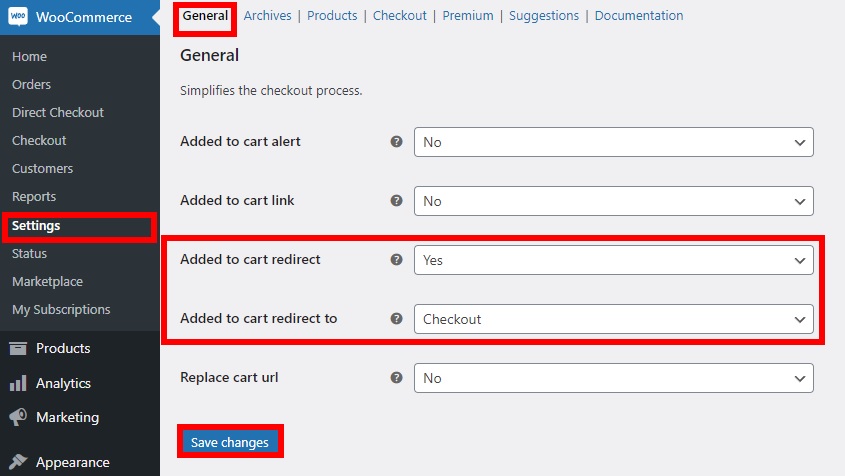
Ve a WooCommerce > Pago directo y abre la pestaña General .

Luego, configure las siguientes opciones:
- Añadido al redireccionamiento del carrito: Sí
- Añadido al carrito redireccionado a: Finalizar compra
Finalmente, guarde los cambios y obtenga una vista previa de cualquiera de las páginas de productos en su tienda en línea. Ahora, tan pronto como haga clic en el botón Comprar en cualquier producto, será redirigido directamente a la página de pago.
Para obtener más información sobre cómo agregar botones de compra con un solo clic, consulte nuestra guía sobre cómo agregar un botón de compra rápida en WooCommerce.
En resumen, personalizar las plantillas de la página del producto es similar a editar la página del producto. Puede consultar nuestro tutorial para personalizar las páginas de productos de WooCommerce para obtener más información e ideas para aprovechar al máximo las plantillas de páginas de productos.
Bonificación: edite la plantilla de página de producto de WooCommerce con CSS
Hasta ahora, hemos visto cómo personalizar la página del producto WooCommerce mediante programación, con creadores de páginas y usando complementos dedicados. Pero hay otra cosa que puedes hacer. También puedes editar tu plantilla con un poco de CSS. Este es el método más rápido para realizar pequeños cambios de diseño en la página de su producto.
Los scripts CSS son muy útiles para cambiar las opciones de visualización y diseño, por lo que puede agregarlos fácilmente a su sitio yendo a Apariencia > Personalizar > CSS adicional . Una vez allí, puede agregar sus scripts CSS para personalizar las plantillas de la página del producto.
Estos son algunos ejemplos de cosas que puede hacer para mejorar las páginas de sus productos usando CSS.
Cambiar el tamaño de fuente del título
El siguiente código CSS cambiará el tamaño de fuente del título en la página del producto a 16.
.woocommerce div.producto .product_title {
tamaño de fuente: 16px;
}Puede elegir cualquier otro tamaño de fuente simplemente ajustando la línea de tamaño de fuente en el fragmento.
Cambiar el color del título
También puede personalizar las plantillas de la página del producto cambiando el color del título con CSS. Simplemente busque los códigos hexadecimales del color que desea agregar a su sitio web con CSS y use el código a continuación.
Por ejemplo, en este fragmento, hemos utilizado el código de color #800000 que cambia el color del título a granate.
.woocommerce div.producto .product_title {
color: #800000;
}
Una vez que haya realizado todos los cambios, publíquelo .
Para ver más ejemplos de fragmentos de CSS, echa un vistazo a esta publicación. Le muestra cómo personalizar la página de la tienda, pero puede aplicar los mismos fragmentos para editar las plantillas de la página del producto.
Para obtener ejemplos más específicos para aplicar a Divi, puede consultar este otro artículo.
Conclusión
En general, editar las plantillas de la página de su producto puede ayudarlo a crear páginas de productos únicas y destacarse de sus competidores. Según el tipo de productos que venda y los comentarios de sus clientes, puede agregar, eliminar o reorganizar elementos y asegurarse de aprovechar al máximo las páginas de sus productos.
En esta guía, hemos visto varias formas de personalizar la plantilla de página de producto de WooCommerce en su sitio web
- Programáticamente
- Con constructores de páginas
- Usando un complemento
Todos estos métodos son efectivos a su manera, así que elija el más apropiado para sus necesidades. Si tiene habilidades de codificación, el enfoque programático es muy efectivo y le brinda mucha flexibilidad sobre lo que puede cambiar. De lo contrario, puede usar un generador de páginas para personalizar fácilmente diferentes secciones de sus plantillas. Finalmente, puede usar complementos como Direct Checkout que le permiten aplicar cambios específicos a las páginas de sus productos.
¿Has editado tus plantillas? ¿Qué método usaste? Háganos saber en los comentarios a continuación.
Si este tutorial le pareció interesante, aquí hay algunos artículos más que también le pueden gustar:
- Cómo personalizar los productos relacionados con WooCommerce
- Los mejores complementos para personalizar la página de productos de WooCommerce
- Cómo agregar una imagen a un producto en WooCommerce
