2 formas efectivas de personalizar las páginas de productos de WooCommerce (usando CSS y complemento)
Publicado: 2022-05-16WooCommerce es un excelente complemento de WordPress para crear tiendas en línea sin esfuerzo. Es por eso que la mayoría de los propietarios de pequeñas tiendas en línea utilizan el complemento para crear sus sitios de comercio electrónico . Pero hay un problema con eso, la mayoría de los sitios de inicio tienen el mismo diseño.
Por lo tanto, como propietario de una tienda, es posible que desee que su sitio sea diferente de los sitios de sus competidores al personalizar las páginas predeterminadas de un solo producto . Pero la pregunta es ¿cómo personalizar las páginas de productos de WooCommerce?
Hay dos formas recomendadas de personalizar las páginas de productos de WooCommerce. Podemos hacer cambios básicos usando CSS adicional o crear plantillas de páginas de productos personalizadas desde cero.
2 formas de personalizar la página de productos de WooCommerce
La página de producto predeterminada de WooCommerce es utilizada por la mayoría de los nuevos jugadores en la industria del comercio electrónico. Porque la mayoría de ellos son principiantes y no saben cómo personalizar las páginas de productos de WooCommerce .
Está bien si tú tampoco lo sabes. Si es un desarrollador o tiene algunos conocimientos básicos, puede realizar fácilmente algunos cambios básicos utilizando CSS adicional. Sin embargo, también puede usar un complemento como los bloques ProductX Gutenberg WooCommerce en caso de que no quiera escribir códigos.
Recorramos los dos caminos y puedes seguir el camino que más te convenga.
Personalizar la página del producto de WooCommerce usando CSS adicional
De acuerdo con la publicación de blog publicada en el sitio oficial de WooCommerce, podemos personalizar las páginas de productos usando la extensión profesional llamada complementos de productos o usando CSS adicional.
Entonces, en esta publicación de blog, me gustaría ver la lista de CSS adicionales que se recomiendan en el sitio oficial de WooCommerce y cómo podemos usarlos en nuestro sitio. Sin embargo, WordPress también tiene algunas opciones de personalización que puede explorar utilizando el personalizador de temas.
Así es como puede agregar CSS a su sitio de WooCommerce.
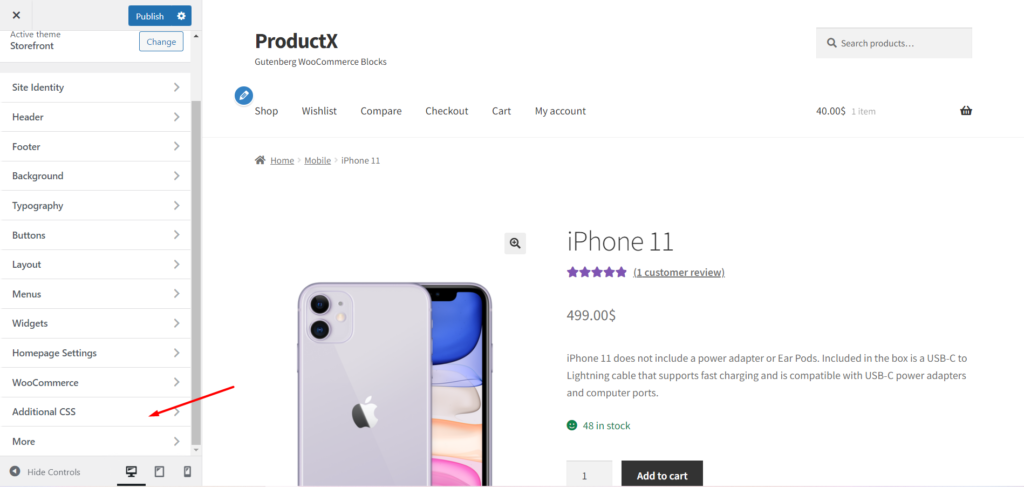
- Vaya al front-end de su sitio mientras está conectado.
- Haga clic en Personalizar.
- Vaya a la opción CSS adicional.

Aquí puede agregar el CSS para realizar los cambios necesarios en las páginas de un solo producto. Consulte la lista de CSS más utilizados para WooCommerce.
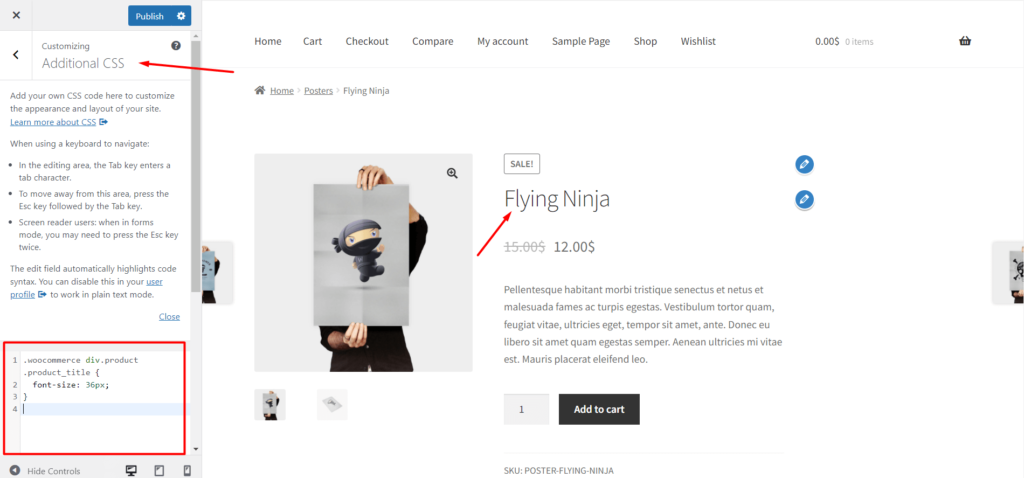
1. Cambie el tamaño de fuente de los títulos de productos
Puede usar el siguiente código para cambiar el tamaño de los títulos de los productos. Por ejemplo, cambia 36px a 50px o lo que quieras. Luego agregue el código al cuadro CSS adicional y haga clic en el botón publicar.

| .woocommerce div.producto .product_title { tamaño de fuente: 36px;} |
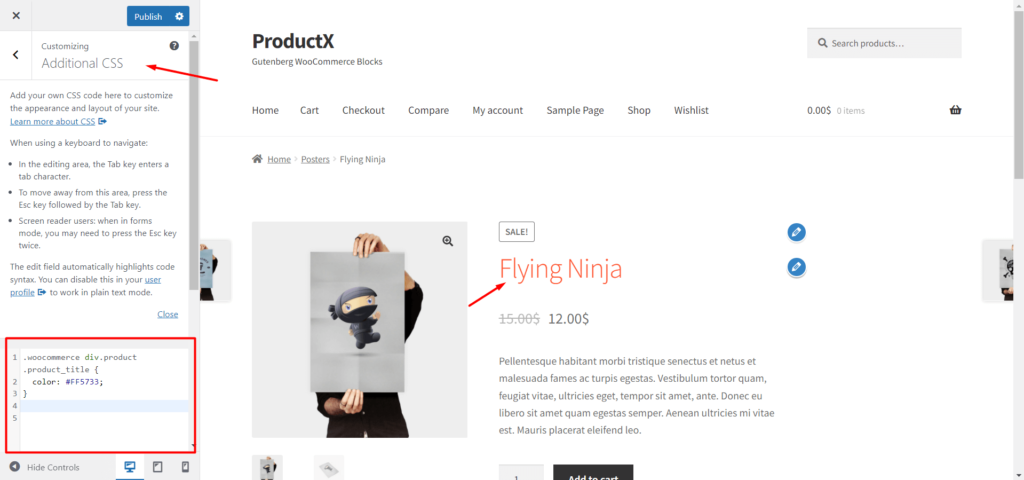
2. Cambia el color de los títulos de los productos
Para cambiar el color de los títulos de los productos, puede usar el siguiente código con el código de color deseado. Entonces, el color de los títulos de los productos se reemplazará con el color que desee.

| .woocommerce div.producto .product_title {color: #FF5733;} |
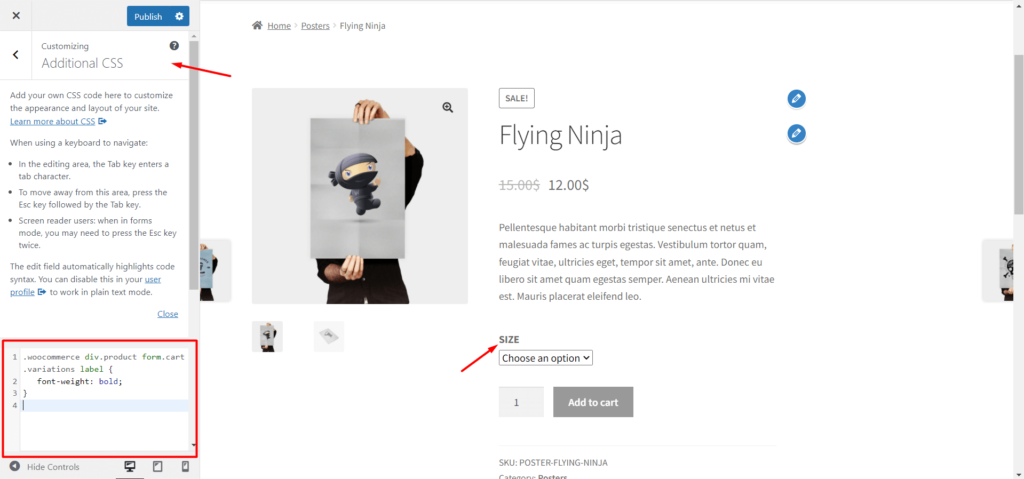
3. Haz que las etiquetas de variación estén en negrita
Si tiene productos variables en su tienda WooCommerce, puede poner en negrita el texto de la etiqueta de variaciones usando el siguiente código.

| .woocommerce div.product form.cart .variations label { font-weight: bold;} |
4. Poner en cursiva las etiquetas de variación
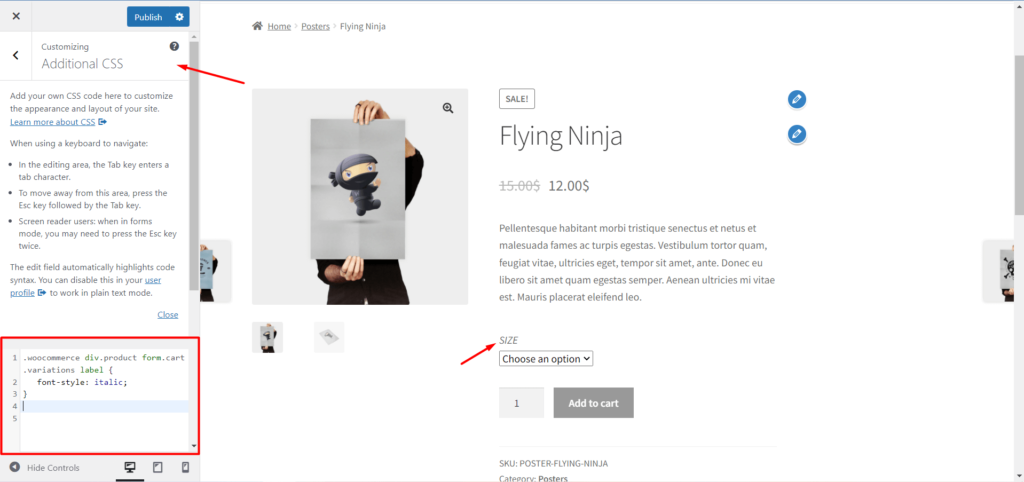
Para el estilo, use el siguiente código para agregar el estilo en cursiva al texto de la etiqueta de variación.

| .woocommerce div.product form.cart .variations label { font-style: cursiva;} |
5. Cambie el color de fondo del botón Comprar ahora:
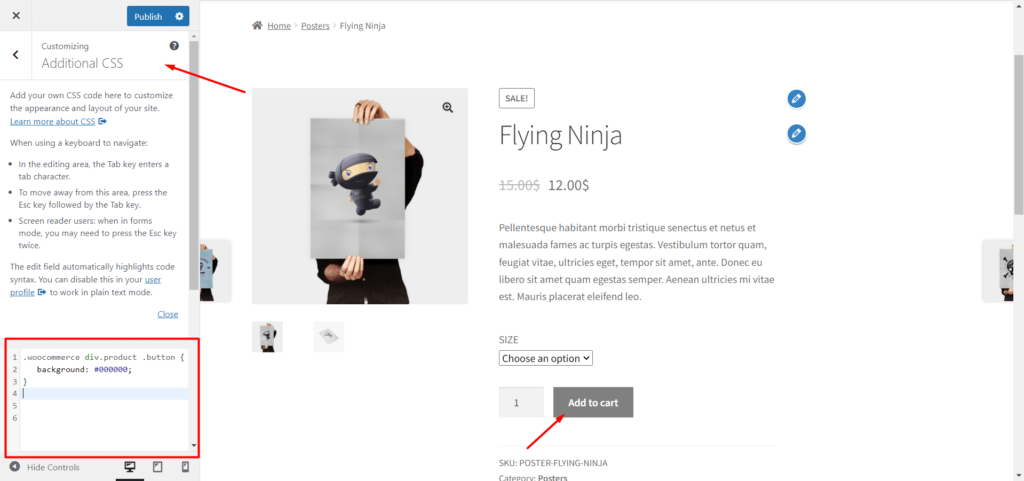
También puede realizar cambios en el botón "Agregar al carrito". Use el siguiente código para cambiar el color de fondo del botón.

| .woocommerce div.producto .button {fondo: #000000;} |
Personalizar la página de productos de WooCommerce usando ProductX
Si no desea escribir código para personalizar las páginas de productos de WooCommerce , ProductX es la solución perfecta para usted. Ofrece un complemento exclusivo de WooCommerce Builder para crear plantillas personalizadas para las páginas de tienda, archivo y producto único.
Puede crear plantillas para páginas de productos individuales o específicas. Entonces, la plantilla personalizada se reemplazará con las plantillas predeterminadas de WooCommerce. Para crear una plantilla personalizada, puede seguir los pasos a continuación.
Paso 1: Instale el complemento ProductX
En primer lugar, debe instalar la versión gratuita y la versión profesional del complemento ProductX. Debido a que el complemento WooCommerce Builder es una función profesional y para usar la versión pro, también es necesario instalar la versión gratuita.
Instale la versión gratuita: la versión gratuita de ProductX está disponible en el directorio de WordPress. Para instalar este complemento: -
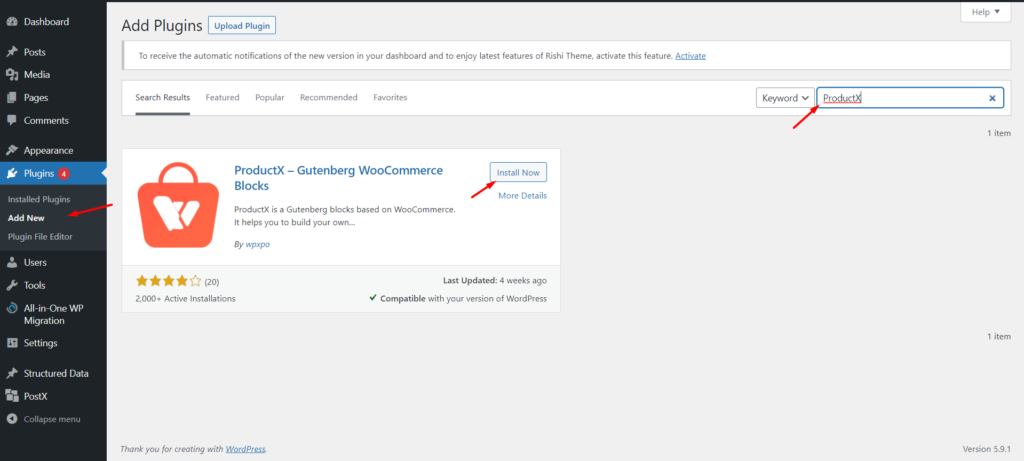
- Haga clic en el botón "Agregar nuevo" de la sección Complemento.
- Busque ProductoX.
- Haga clic en el botón "Instalar".
- Después de la instalación, haga clic en el botón "Activar".

Después de activar con éxito, está listo para usar. Con la versión gratuita, puede crear una página de inicio personalizada utilizando los paquetes de inicio, el filtro de productos, la paginación y muchas más funciones.
Instale la versión Pro: si desea aprovechar al máximo el complemento ProductX, se recomienda instalar la versión Pro junto con la versión gratuita.
La versión Pro ofrece múltiples paquetes de inicio prefabricados, lista de deseos de WooCommerce, comparación de productos, WooCommerce Builder, etc.
Al principio, debe comprar el complemento y descargar el archivo del complemento. Para instalarlo, siga los pasos a continuación: -
- Haga clic en el botón "Agregar nuevo" de la sección de complementos.
- Haga clic en Cargar complemento.
- Cargue el archivo del complemento descargado.
- Instalar y activar el complemento.
Paso 2: Activa el Creador de WooCommerce
Para crear una página de producto de WooCommerce personalizada, puede usar el complemento de creación de WooCommerce de ProductX. Por lo tanto, debe activar el complemento para comenzar a usarlo.

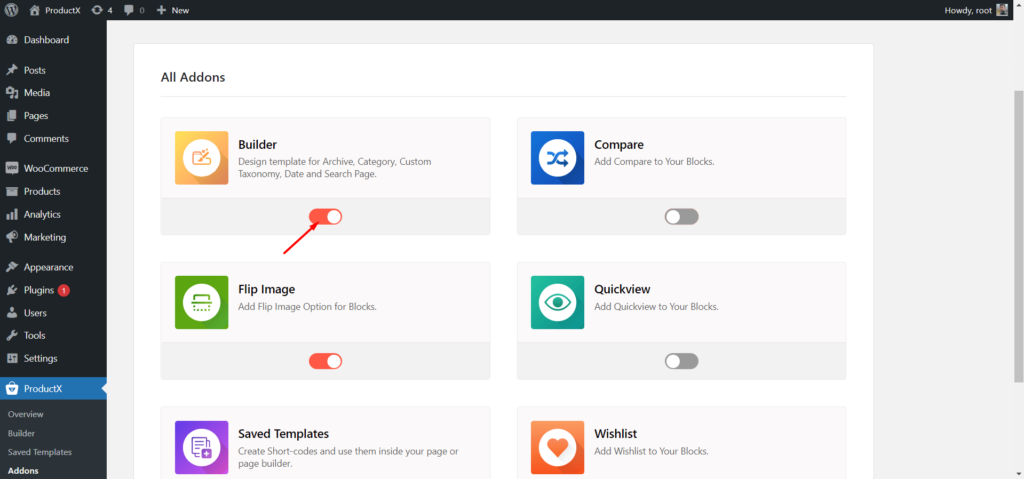
- Vaya a la sección Todos los complementos.
- Haga clic en el Complemento del constructor.
Después de activar el Addon, habrá una sección Builder junto con otras opciones de ProductX.
Paso 3: Crear nueva plantilla
Ahora, tenemos que crear y personalizar la plantilla de página de producto de WooCommerce desde cero. Para eso:

- Vaya a la sección Constructor.
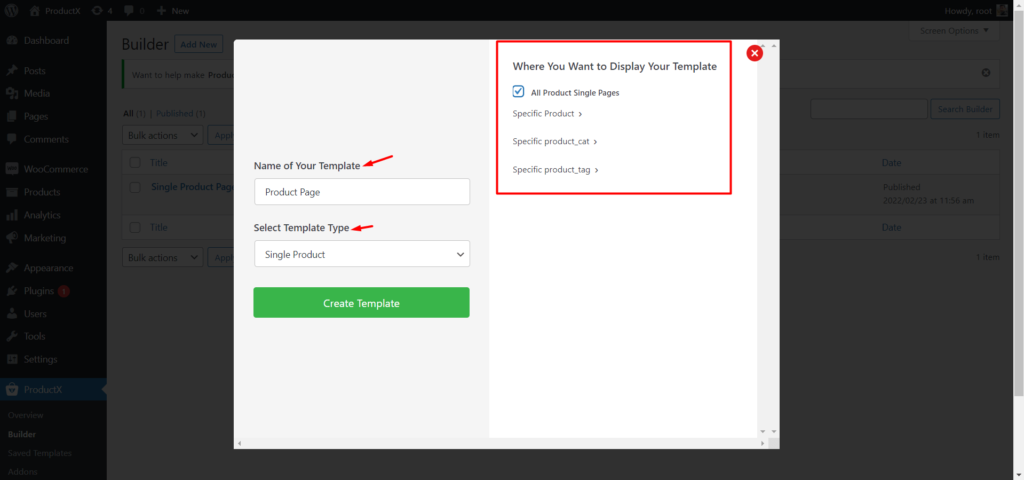
- Haga clic en el botón "Agregar nuevo".
- Dale un nombre a la plantilla.
- Elija la condición de la plantilla (específica o todas las páginas de productos).
- Haga clic en Guardar y comience a personalizar la plantilla.
Ahora personalice la plantilla de la página de productos de WooCommerce utilizando los 13 nuevos bloques de productos finamente diseñados para páginas de productos individuales.
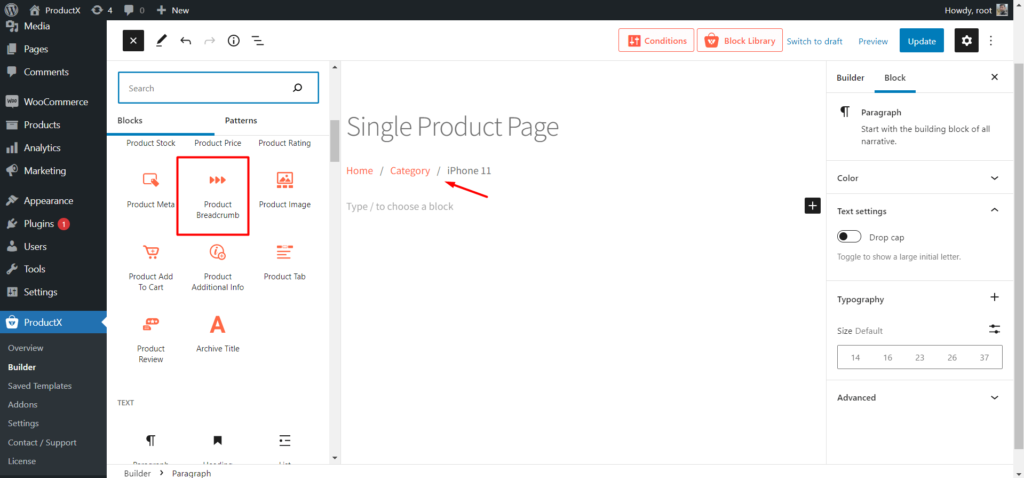
Paso 4: Agrega y personaliza Breadcrumb Block
Al principio, podemos agregar el bloque Breadcrumb que indica la ubicación actual de la página a los visitantes. Para agregar este bloque, debe hacer clic en el ícono más y luego seleccionar el bloque Product Breadcrumb.

Después de agregar un bloque, también podemos hacer algunos cambios usando las opciones disponibles:
- Elija los colores que desee para el texto, el enlace y el desplazamiento del enlace.
- Elija fuentes personalizadas desde el control de tipografía.
- Ajusta el tamaño y elige el color del Separador.
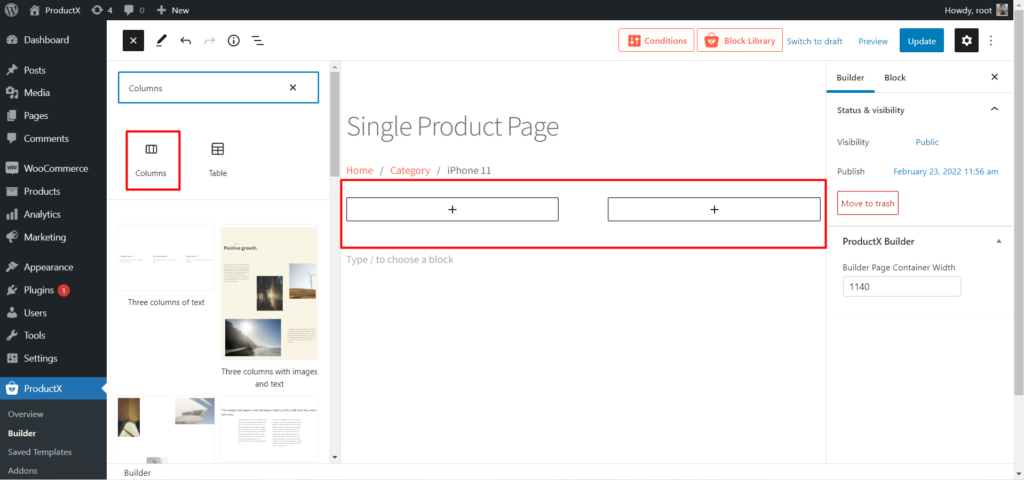
Paso 5: agregue y personalice el bloque de columnas de Gutenberg
Si desea mostrar imágenes y detalles de productos uno al lado del otro, debe usar un bloque de columnas. Como quiero eso, haré clic en el ícono más y agregaré un bloque de columna de ración 50/50.

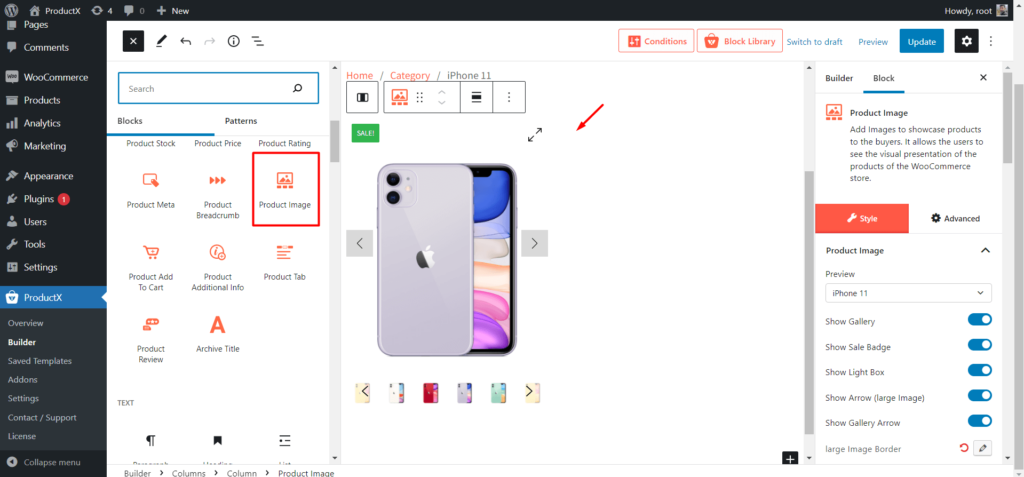
Paso 6: Agrega y personaliza el bloque Imagen
Ahora, puede agregar el bloque Imagen en el lado izquierdo de la columna. De modo que, las imágenes destacadas y de la galería se mostrarán dinámicamente.


Después de agregar un bloque de imagen, puede jugar con las siguientes opciones:
- Muestra u oculta imágenes de la galería.
- Muestra u oculta la flecha.
- Personaliza el icono.
- Personaliza la posición de la galería.
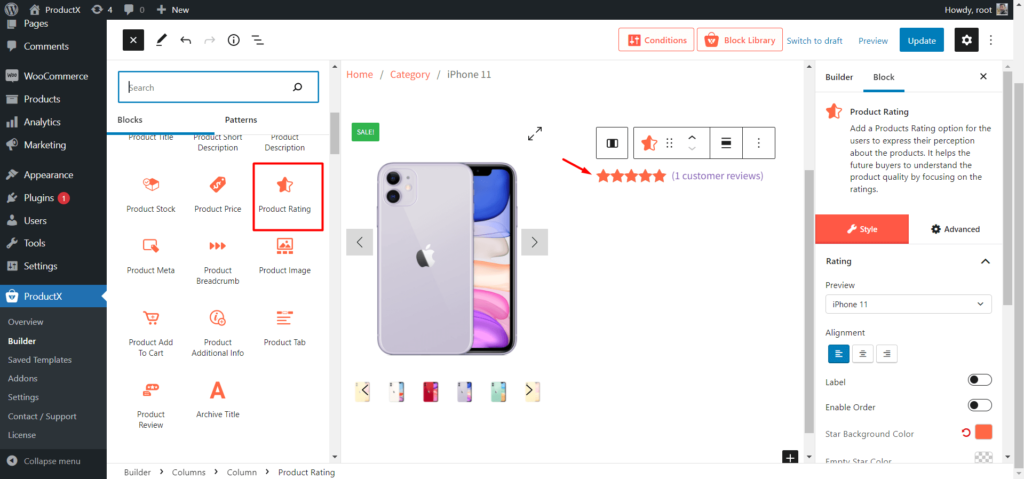
Paso 7: agregue y personalice el bloque de clasificación de productos
Si desea permitir que los visitantes vean y proporcionen calificaciones para los productos, puede usar el bloque de calificación de productos. Para agregar este bloque, decida la posición y haga clic en el ícono más donde desea agregar el bloque.

Product Rating Block viene con las siguientes opciones:
- Seleccione el tamaño deseado.
- Elija la alineación deseada.
- Elija el color de la estrella.
- Elija el color de fondo de la estrella.
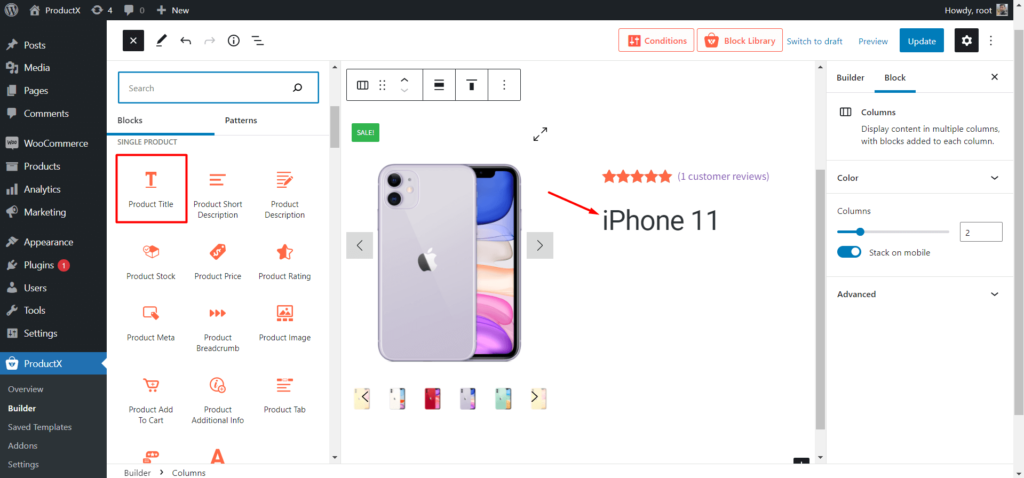
Paso 8: agregue y personalice el bloque Títulos de productos
Después de la calificación del producto, debe agregar el bloque Títulos de productos. Decida la posición y haga clic en el ícono más para agregar el bloque de título del Producto. Por lo tanto, los títulos de los productos se mostrarán dinámicamente en el bloque de título.

A continuación se muestran las opciones de personalización:
- Elija el tamaño deseado.
- Seleccione la alineación deseada.
- Elige un color específico.
- Cambiar el estilo de fuente usando tipografía.
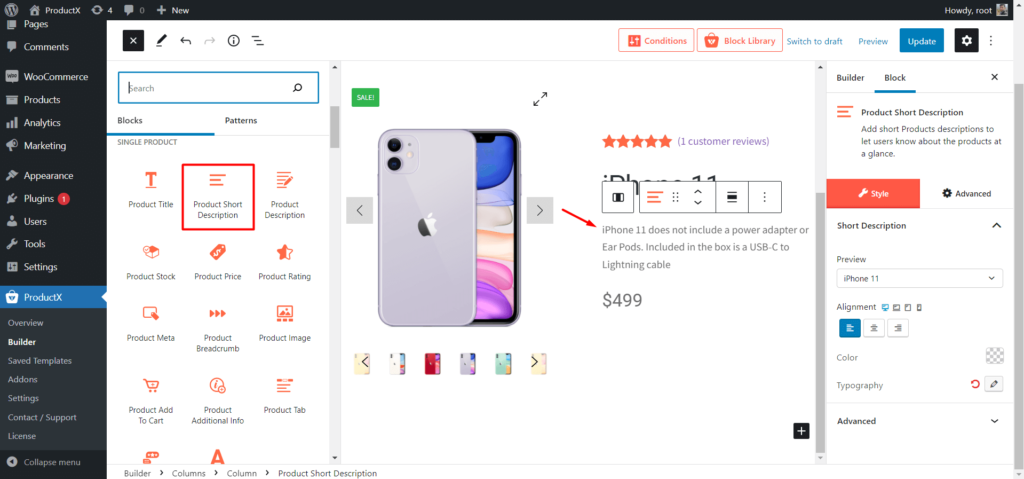
Paso 9: agregue y personalice el bloque de descripción breve
Si ha escrito descripciones de tomas para las páginas de productos, debe agregar este bloque a la plantilla de la página de productos. De modo que todas las páginas de productos representarán descripciones breves personalizadas.

Use las siguientes opciones para personalizar el bloque:
- Seleccione la alineación.
- Elija el color deseado.
- Personaliza la tipografía.
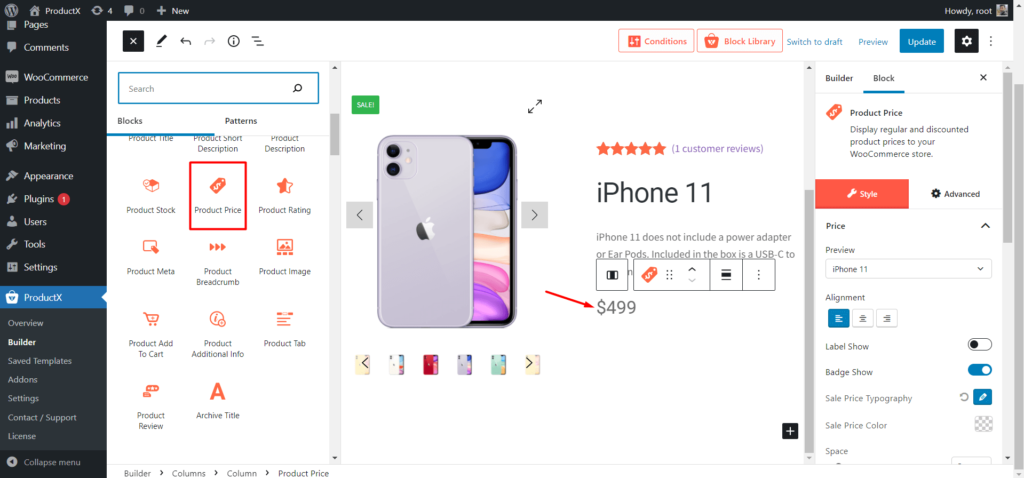
Paso 10: agregue y personalice el bloque de precio del producto
Es uno de los bloques más importantes. Puede agregar este bloque a una plantilla de página de un solo producto para mostrar los precios de los productos a los compradores potenciales. Entonces, decida la posición y haga clic en el ícono más donde desea agregar el bloque.

El bloque de precios del producto tiene las siguientes opciones de personalización:
- Seleccione la alineación deseada para el bloque.
- Muestra u oculta la insignia de descuento.
- Personaliza la tipografía del precio de venta.
- Elija su tamaño deseado.
- Elija su color deseado.
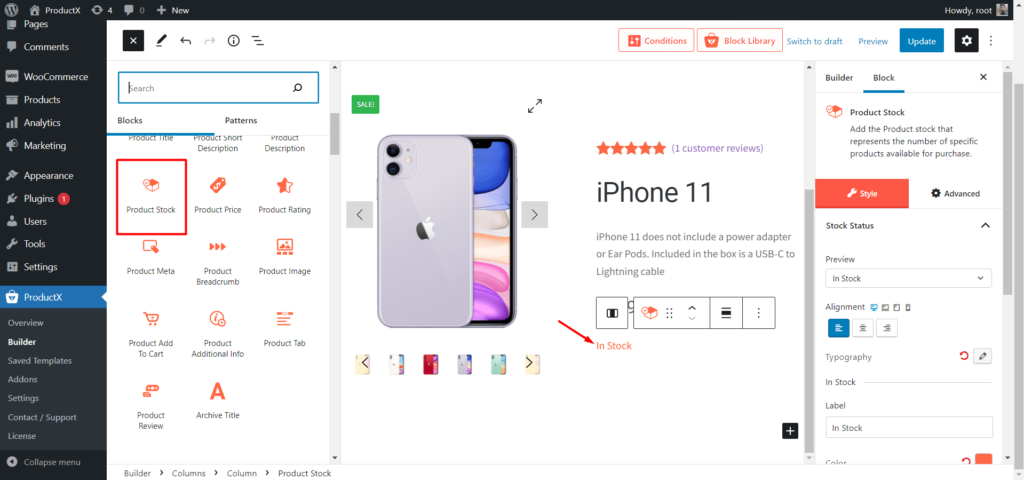
Paso 11: Agregue y personalice el bloque Stock de productos
Agregue este bloque para mostrar la cantidad de productos disponibles para la compra. Puede agregar este bloque en cualquier lugar, pero la práctica estándar es agregarlo antes del botón Agregar al carrito.

A continuación se muestran las opciones de personalización para el bloque de stock de productos
- Selección de alineación.
- Selección de colores.
- Control tipográfico.
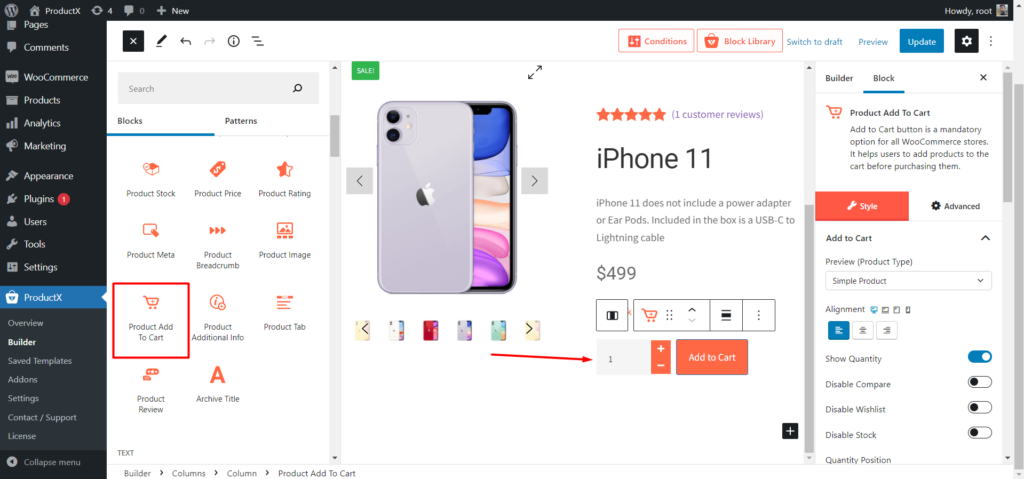
Paso 12: agregue y personalice el bloque Agregar al carrito de productos
Product Add to Cart ayuda a los visitantes a agregar sus productos deseados al carrito para poder comprarlos. Puede agregar esto a su posición deseada como cualquier otro bloque y personalizarlo.

Estas son las opciones de personalización:
- Mostrar u ocultar la cantidad de productos.
- Muestra u oculta la Comparación de productos y la Lista de deseos.
- Elige el color Agregar al carrito.
- Elija el color de la cantidad.
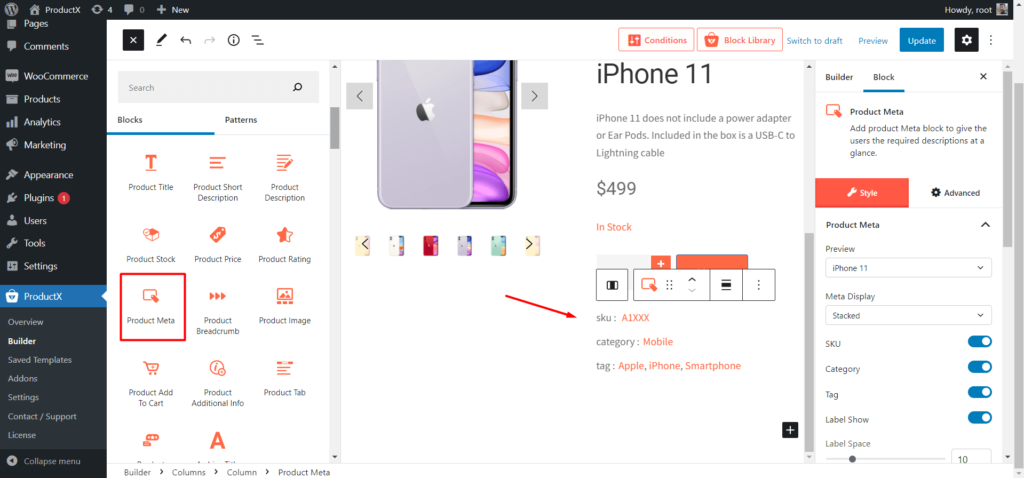
Paso 13: agregue y personalice el metabloque del producto
El SKU, la categoría y las etiquetas del producto se agregarán automáticamente a las páginas del producto después de agregar este bloque a una sola plantilla de producto.

Estas son las opciones de personalización de este bloque:
- Muestra u oculta SKU, categoría y etiqueta.
- Elija el color de los meta encabezados.
- Control tipográfico.
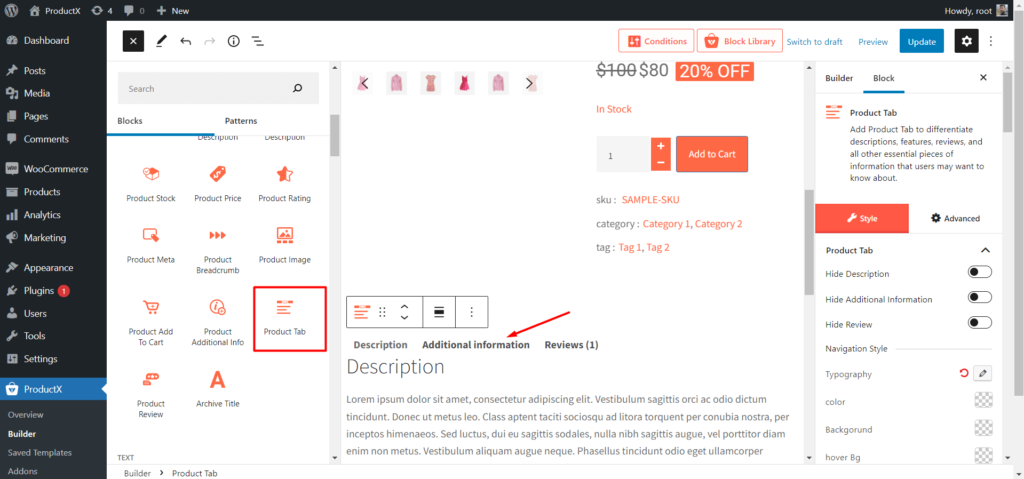
Paso 14: agregue y personalice el bloque de fichas de productos
La pestaña Producto es una combinación de tres bloques (Descripción del producto, Información adicional y Reseñas) que contienen diferentes piezas de información sobre los productos de WooCommerce.

A continuación se muestran las opciones de personalización:
- Muestra u oculta cualquiera de las pestañas.
- Control tipográfico.
- Elija colores para el texto, el fondo y el fondo flotante.
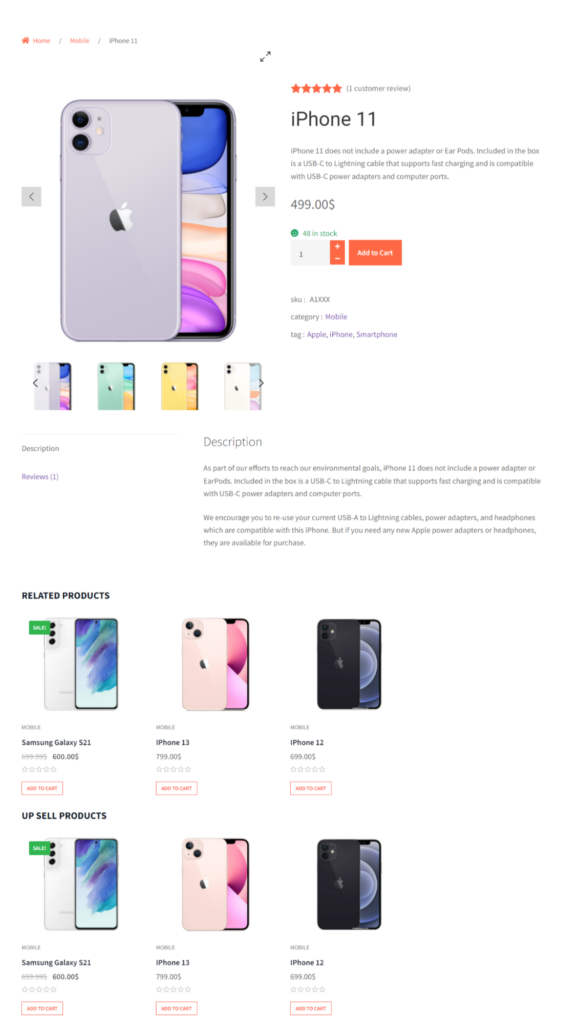
Paso 15: agregue y personalice productos relacionados y de venta adicional
Como estamos creando una plantilla para páginas de productos individuales, también podemos agregar productos relacionados y productos adicionales. Para que los compradores potenciales obtengan más opciones para explorar y, como propietario de una tienda, pueda aumentar el valor promedio del pedido.
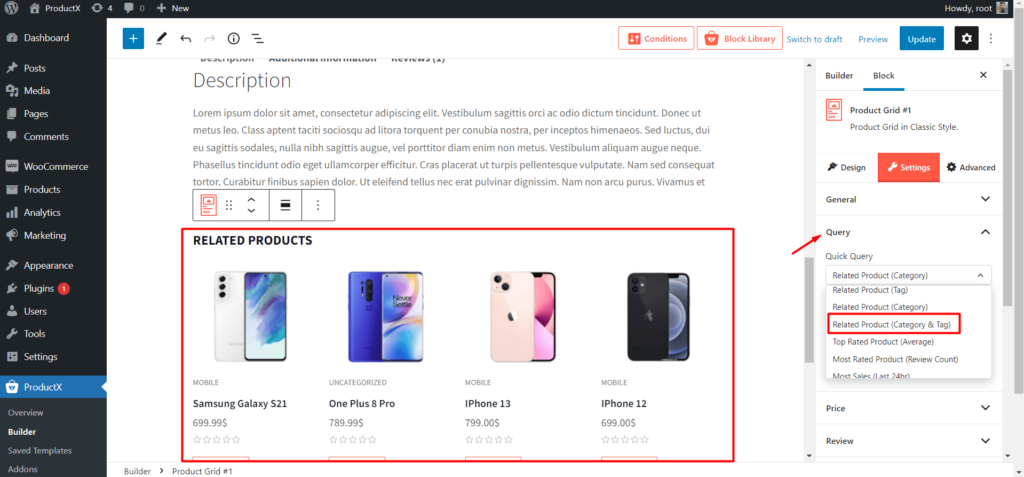
Para agregar productos relacionados:
- Agregue un bloque de cuadrícula de productos.
- Cambie el título del bloque a Productos relacionados.
- Ordene los productos relacionados con la función de consulta rápida.

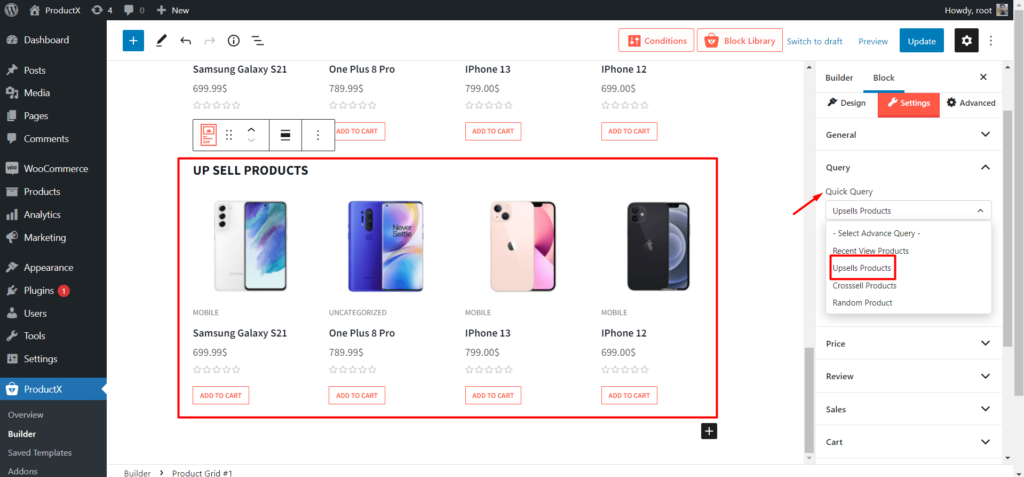
Para agregar productos de venta adicional:
- Agregue un bloque de cuadrícula de productos.
- Cambie el título del bloque a Productos de venta adicional.
- Ordene los productos como productos de venta adicional utilizando la función de consulta rápida.

Después de personalizar la plantilla, debemos guardarla/actualizarla y verificar cómo se ve en la parte delantera.

Optimización en la página al personalizar páginas de un solo producto
Como queremos personalizar las páginas de productos de WooCommerce, también debemos centrarnos en las optimizaciones de SEO en la página. Después de todo, todos los propietarios de tiendas en línea quieren aumentar las ventas de sus productos. Es por eso que tenemos que personalizar las páginas de productos de WooCommerce. Pero también tenemos que aumentar el tráfico orgánico de nuestras tiendas online por el mismo motivo.
Estos son algunos de los principales consejos de optimización en la página para aumentar el tráfico orgánico.
Investigación de palabras clave: la investigación de palabras clave es lo más importante para cualquier negocio en línea. Si puede encontrar palabras clave poco competitivas para las páginas de productos, le resultará fácil aumentar el tráfico orgánico.
Por lo tanto, realice una investigación adecuada de palabras clave y seleccione las mejores palabras clave que puedan clasificarse con la autoridad de dominio actual de su sitio.
Optimice los títulos de productos y las meta descripciones: después de seleccionar las mejores palabras clave, debe colocarlas correctamente en los títulos de sus productos en las meta descripciones. Para que las páginas de productos de sus tiendas puedan clasificarse más alto en el SERP.
Además, concéntrese en optimizar los títulos y las meta descripciones para aumentar la tasa de clics.
Coloque reseñas de productos: permitir que los usuarios revisen sus productos y mostrarlos en la página del producto puede aumentar la confianza de los nuevos visitantes en su tienda. Recuerde que todos los visitantes de las tiendas en línea son compradores potenciales. Por lo tanto, si pueden ver y agregar reseñas en las páginas de productos, aumentará su confianza para realizar la compra.
Mantenga a los visitantes más en su sitio: Tenemos que mantener a los visitantes en nuestro sitio el mayor tiempo posible. Para que podamos disminuir la tasa de rebote y aumentar el tiempo de permanencia. Porque estos son algunos de los factores de clasificación más importantes.
Como podemos agregar productos relacionados y de venta adicional mientras creamos páginas de productos personalizadas, hará que los visitantes permanezcan más tiempo en nuestro sitio para explorar más productos.
Conclusión
Eso es todo acerca de cómo personalizar la página de productos de WooCommerce . Comience a personalizar las páginas de productos de sus tiendas en línea utilizando ProductX Gutenberg WooCommerce Blocks. No dude en comentar a continuación si tiene alguna otra consulta sobre la personalización de las páginas de productos de WooCommerce.
- ¿Fue útil?
- Sí No
