Cómo personalizar la búsqueda de productos de WooCommerce
Publicado: 2022-07-12¿Quieres personalizar la búsqueda de productos de WooCommerce y mejorarla? Cuando ejecuta una tienda WooCommerce, debe asegurarse de que la tienda esté muy bien optimizada para las ventas y el rendimiento. Agregar y personalizar una búsqueda de productos puede ayudarlo mucho con eso.
Pero antes de pasar por el proceso, echemos un vistazo a por qué es posible que primero necesite personalizar la búsqueda de productos en su tienda WooCommerce.
¿Por qué personalizar la búsqueda de productos en WooCommerce?
WooComemrce es una herramienta fácil de usar para iniciar cursos en línea. Puede crear una tienda en línea en cuestión de minutos sin escribir una sola línea de código. Viene con todas las funciones que necesita una tienda en línea típica. Pero algunas características son limitadas.
Por ejemplo, la función de búsqueda de productos predeterminada de WooCommerce es mínima. Si su tienda tiene más de 1000 productos, los clientes tendrán dificultades para encontrar el producto correcto que necesitan a través de la búsqueda de productos predeterminada. Esto puede afectar su negocio muy mal. Al proporcionar resultados de búsqueda precisos, puede reducir la tasa de abandono del carrito y la tasa de rebote de su tienda.
Puede modificar fácilmente las cosas que desee cuando use WordPress como CMS. En este caso, al personalizar la función de búsqueda de productos de WooCommerce, puede brindar una experiencia de búsqueda de productos perfecta en la interfaz. Por lo tanto, los visitantes/clientes de su tienda se sentirán fáciles de encontrar el producto adecuado que necesitan y, por lo tanto, aumentarán sus ingresos generales.
También puede mejorar la experiencia del usuario de su instalación de WooCommerce.
Cómo personalizar la búsqueda de productos de WooCommerce
Para personalizar la búsqueda de productos de WooCommerce, tenemos 3 métodos principales .
- Widget de búsqueda predeterminado
- Usando un complemento
- Programáticamente
Le mostraremos los tres métodos a continuación. Entonces, puede elegir su preferido desde allí.
1. Agregue el widget de búsqueda predeterminado
Es bien sabido que WordPress tiene muchas opciones personalizables que ofrecer para su sitio web. Por lo tanto, puede usar el widget de búsqueda predeterminado para agregarlo a su sitio web.
Si necesita agregarlo a cualquiera de sus áreas de widgets disponibles, puede seguir estos pasos. Pero hay otras dos formas diferentes con las que puede agregar y personalizar su widget de búsqueda de productos en WooCommerce.
1.1. Agregar búsqueda de productos desde el menú de widgets
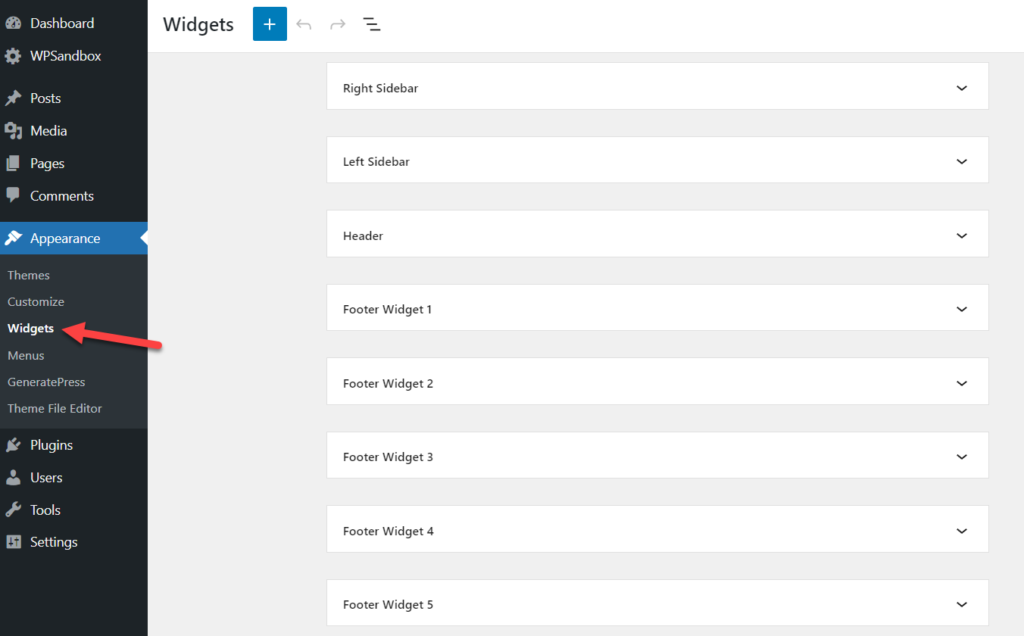
Si marca Apariencia > Widgets desde su panel de WordPress, verá todas las áreas de widgets disponibles.

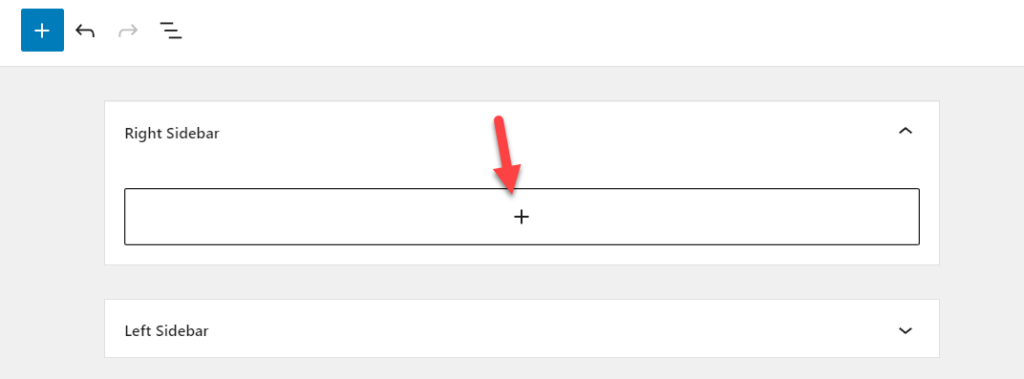
Depende del tema de WordPress que estés usando. Algunos temas de WordPress vienen con muchas áreas de widgets, mientras que otros las limitan. Sin embargo, para agregar un widget de búsqueda, debe expandir el área del widget que necesita usar. En este caso, utilizaremos el área de widgets de la barra lateral derecha. Por lo tanto, debe hacer clic en el botón + para agregar más widgets a esa área.

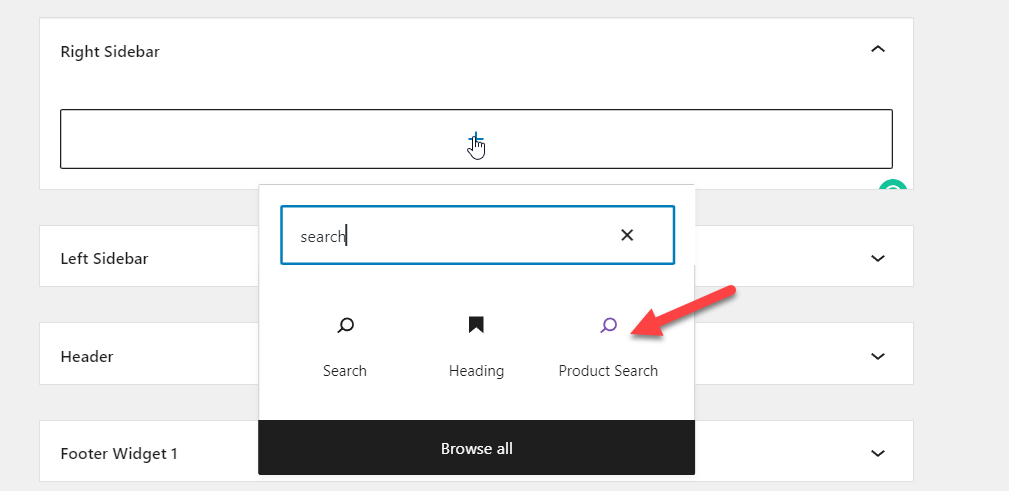
Luego, agregue el widget de búsqueda de productos al área.

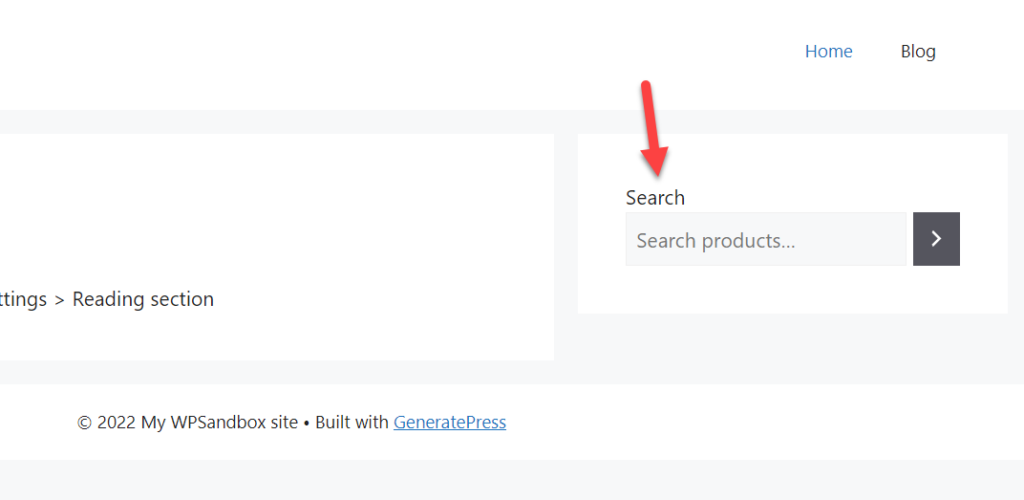
Debe actualizar la página una vez que la haya modificado. Y si revisa el sitio web desde el frente, verá un widget de búsqueda de productos en el lado derecho de su instalación de WordPress.

1.2. Agregue el widget de búsqueda de productos desde el personalizador
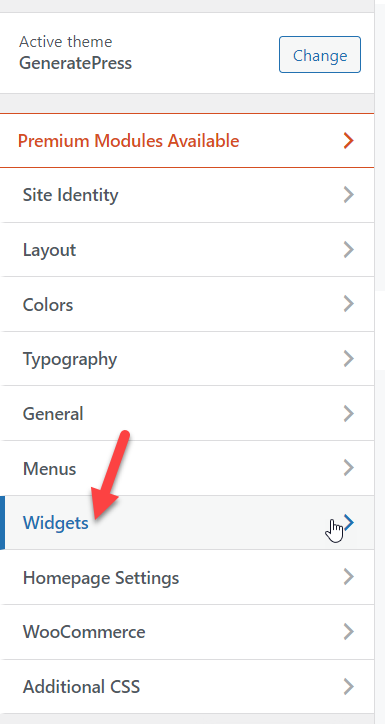
También puede agregar el widget de búsqueda a través del personalizador de WordPress. Primero, abre el personalizador desde Apariencia > Personalizar en tu panel de WordPress y selecciona la opción Widgets.

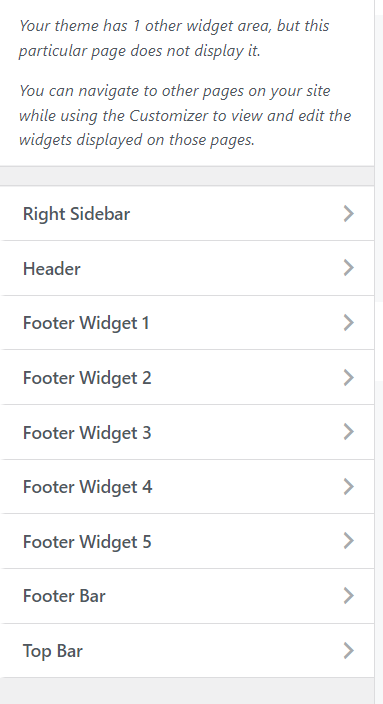
En la siguiente pantalla, verá todas las áreas de widgets disponibles.

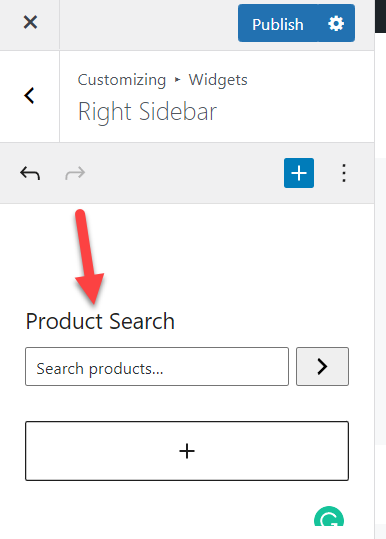
Abra el área de widgets y agregue el widget de búsqueda de productos allí.

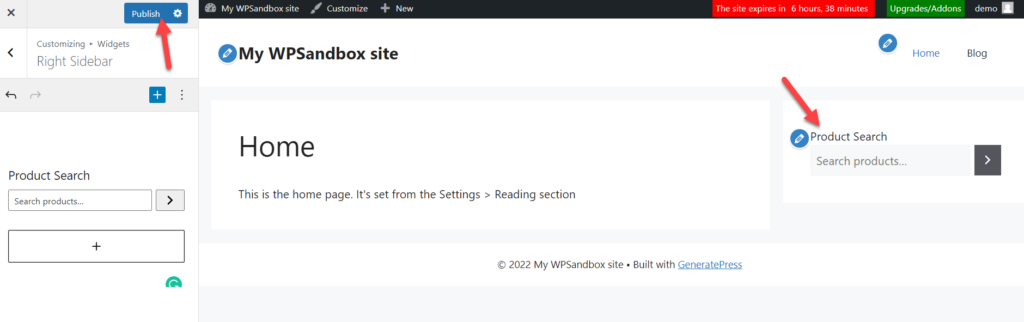
Dentro de la pestaña de vista previa en vivo, verá cómo se ve. Si está de acuerdo con la personalización, actualice la página.

De esta manera, puede agregar un widget de búsqueda de productos predeterminado a su instalación de WooCommerce.
2. Personalice la búsqueda de productos de WooCommerce usando un complemento
Si planea usar un complemento de WordPress, Advanced Woo Search y Advanced Product Search For WooCommerce son excelentes complementos. Ambos le darán los resultados que necesita. Para este tutorial, usaremos Advanced Woo Search .
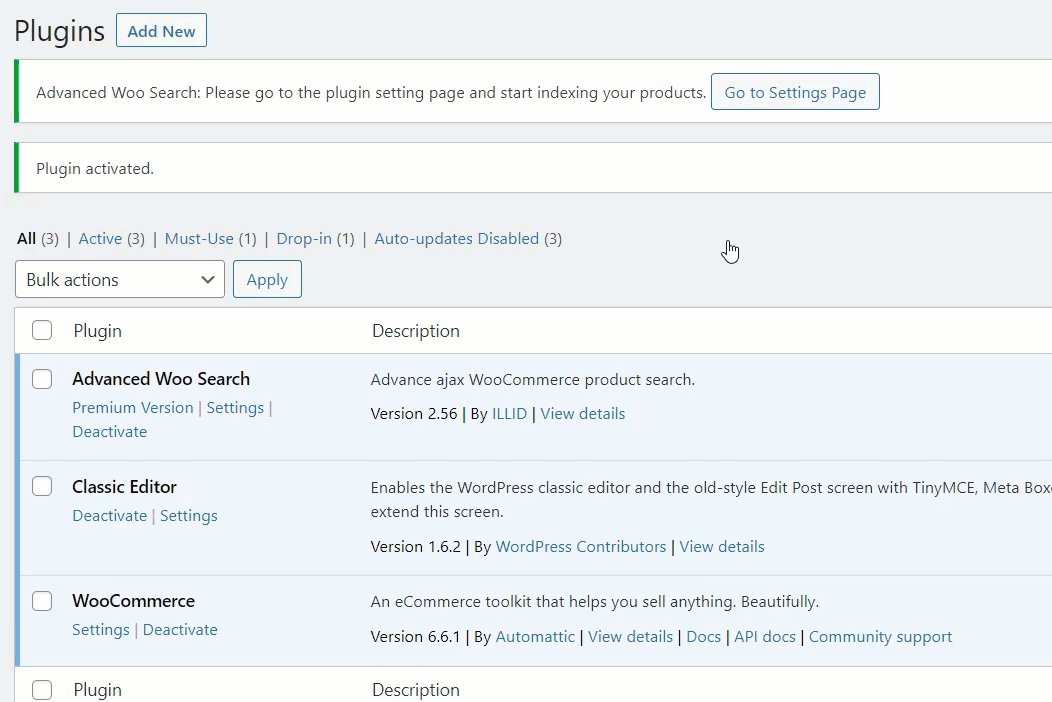
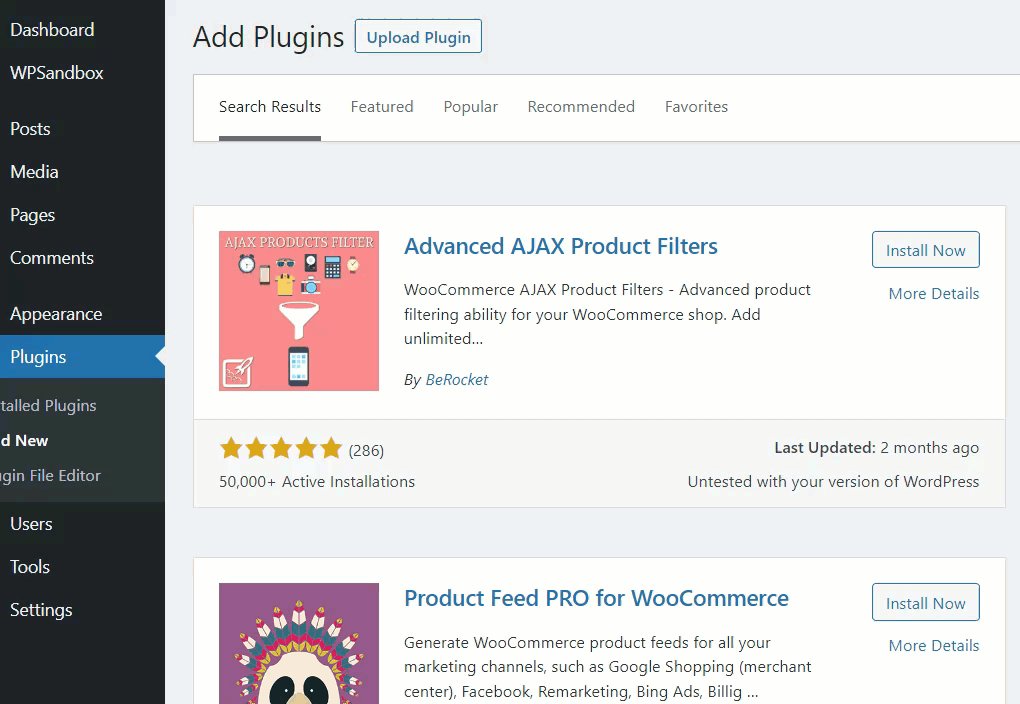
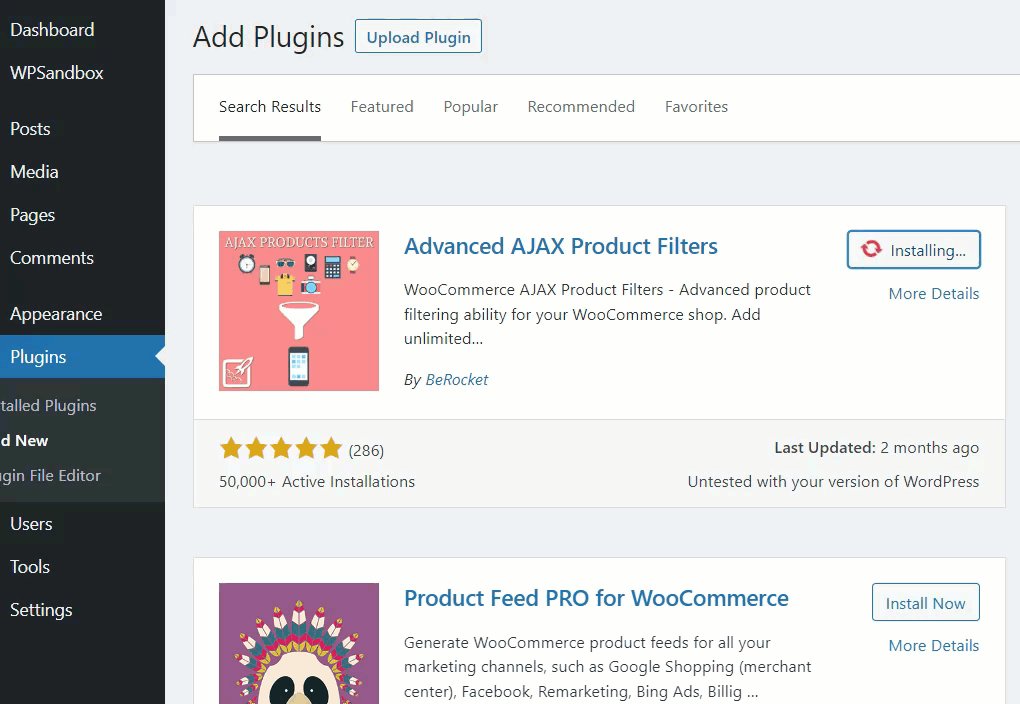
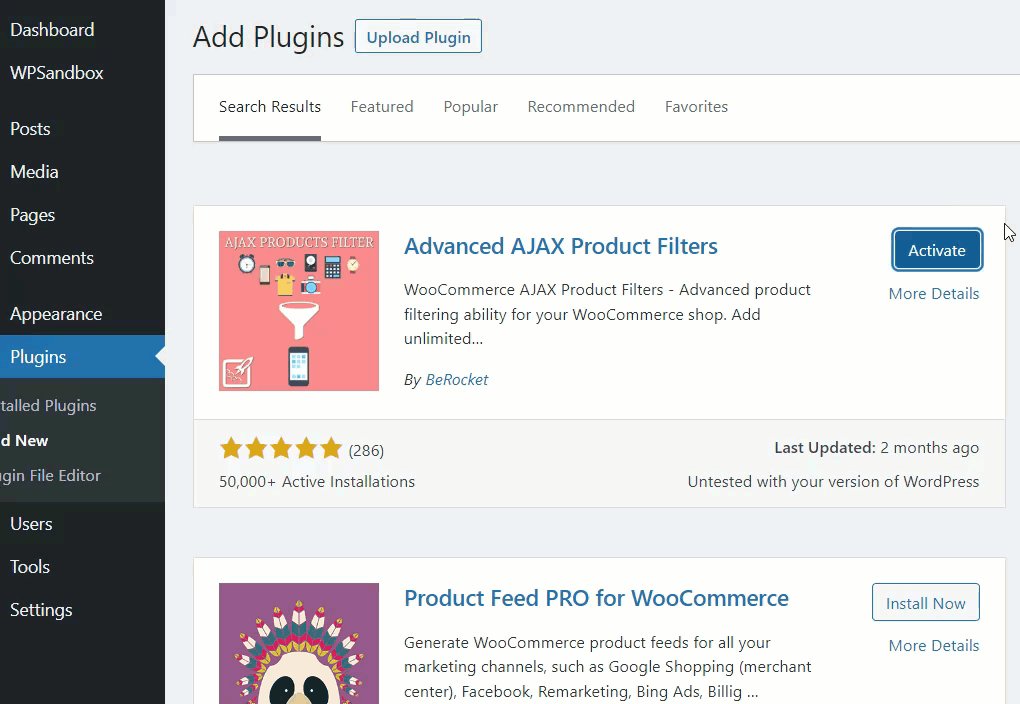
Lo primero que debe hacer es instalar y activar Advanced Woo Search dentro de su instalación de WordPress.

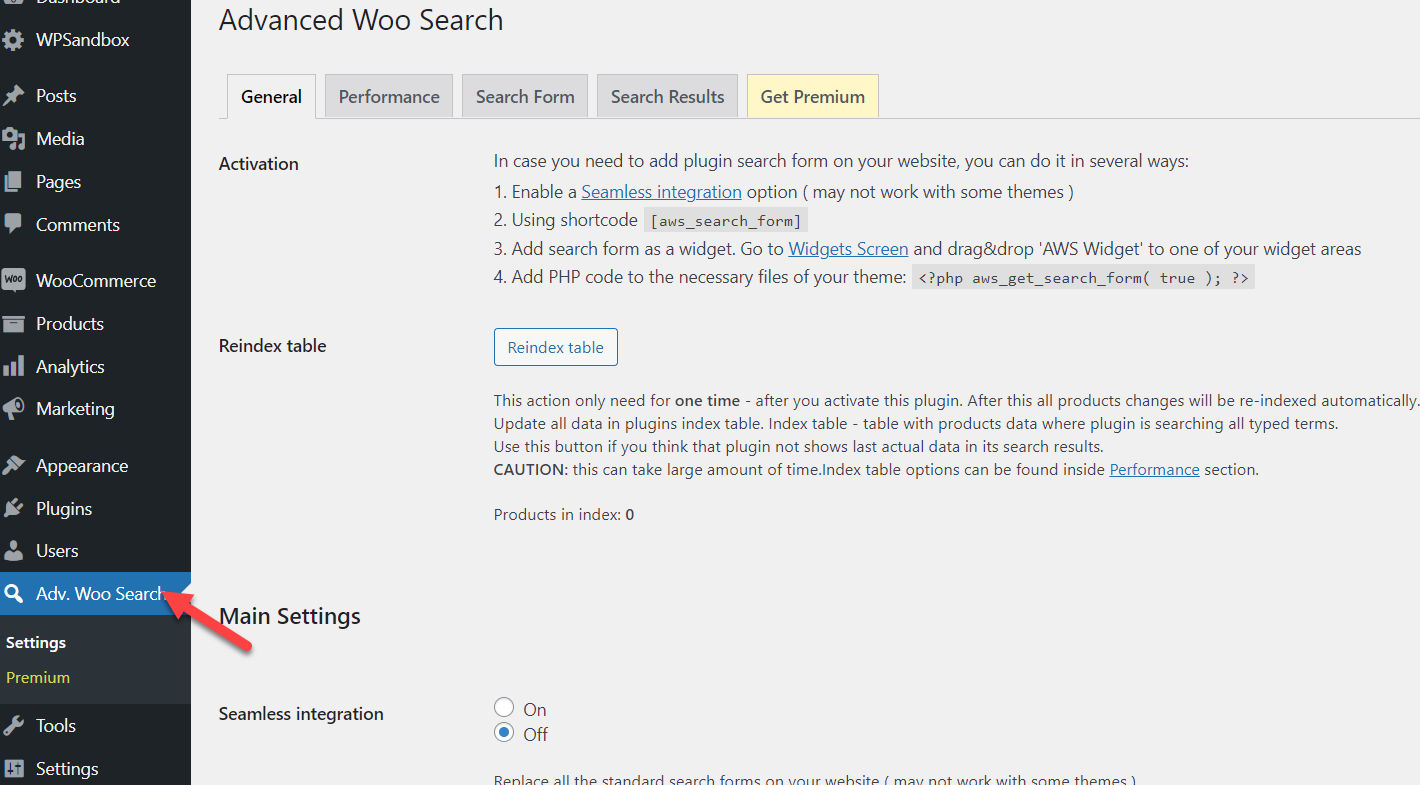
Una vez que haya activado el complemento, verá su configuración en el lado izquierdo del panel de control de WordPress.

Desde allí, puede configurar las opciones generales junto con la configuración de rendimiento, formulario de búsqueda y resultados de búsqueda del complemento.
Tiene varias formas de incrustar la opción de búsqueda dentro de su instalación de WooCommerce. Por ejemplo, suponga que está buscando un método fácil de usar para principiantes, el código abreviado o el widget. Por otro lado, si necesita una técnica más avanzada, no dude en utilizar el fragmento de código de PHP mencionado en la página.

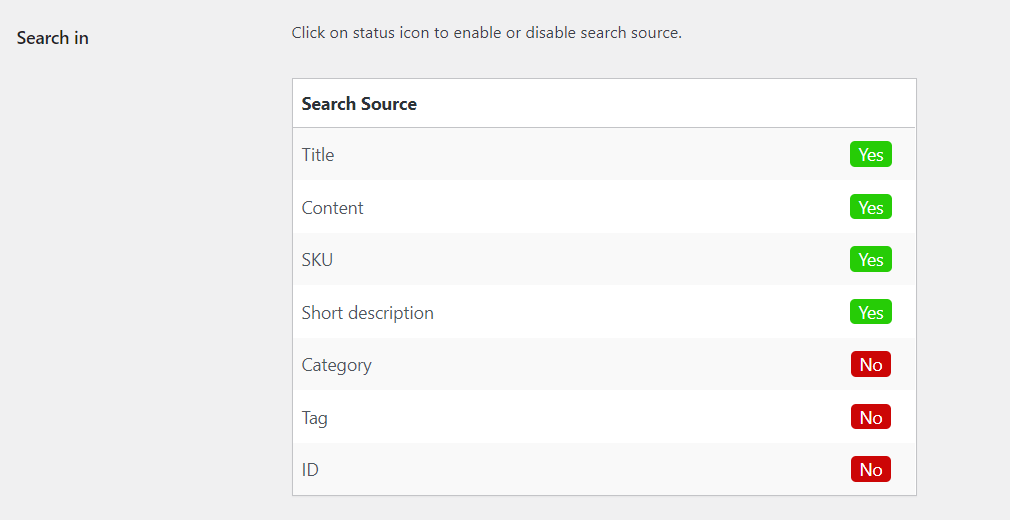
Desde la misma página, puede personalizar su icono de búsqueda y salida. Por ejemplo, cuando un cliente ingresa una palabra clave de búsqueda, puede especificar las fuentes en las que prefiere buscar.

Del mismo modo, puede personalizar el formulario de búsqueda y los resultados de búsqueda desde la misma página. Una vez que haya terminado de modificar las opciones, guarde las actualizaciones. Lo siguiente que debe hacer es agregar el widget de búsqueda al sitio. Como se mencionó anteriormente, puede elegir el widget de código abreviado/WordPress o el método de codificación para completar esta tarea.
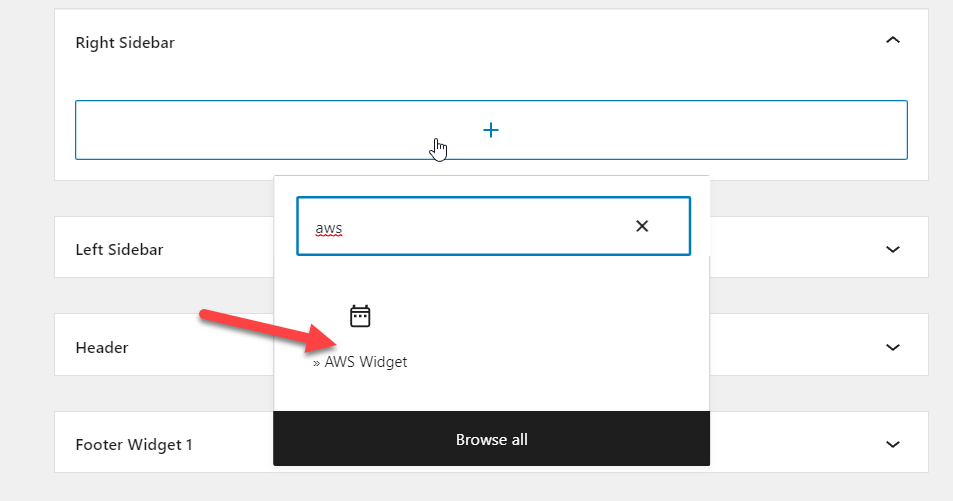
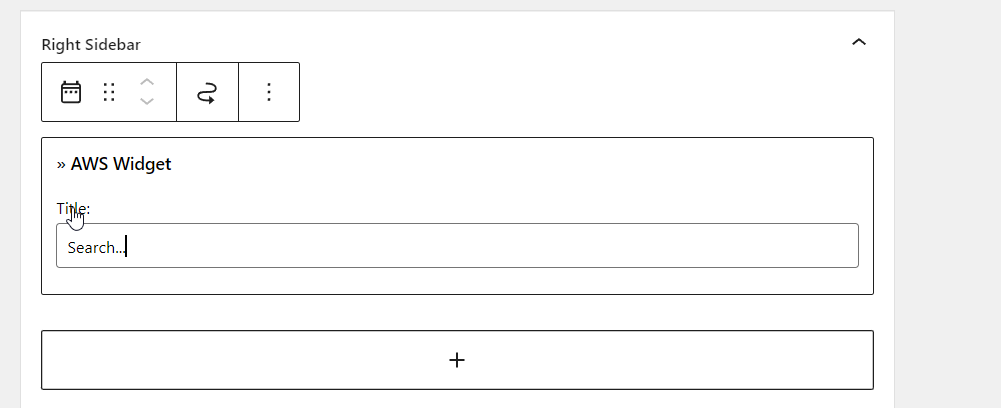
En este caso, agregaremos la opción de búsqueda usando el widget. Tienes que buscar AWS Widget .

También puede configurar la etiqueta de búsqueda desde la misma pantalla.

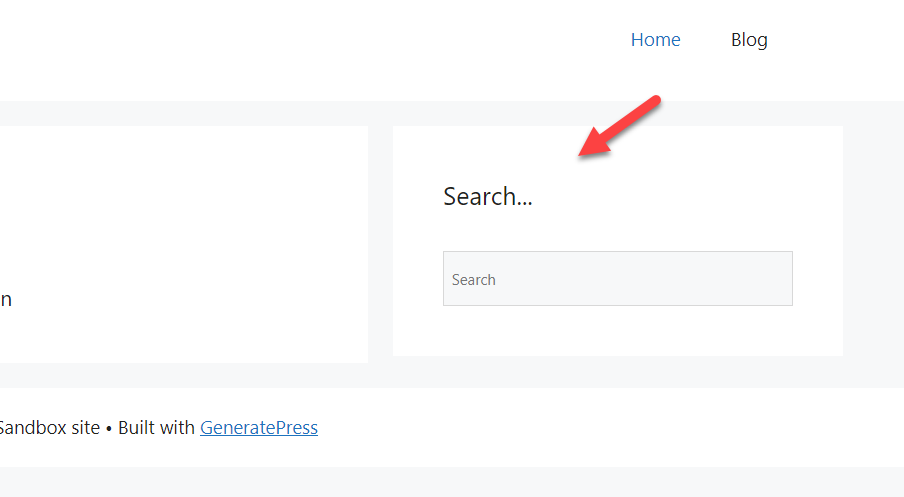
Después de agregar el widget, actualice la página. Una vez que haya hecho eso, debe verificarlo desde el frente. Allí verá el formulario de búsqueda.


Si necesita obtener más información sobre los mejores complementos de búsqueda de productos de WooCommerce, consulte este artículo.
3. Edite la búsqueda de productos en WooCommerce mediante programación
Si está de acuerdo con la edición de códigos y la modificación de los archivos principales, puede personalizar la búsqueda de productos de WooCommerce con algunos fragmentos. Luego, le mostraremos cómo hacer la tarea paso a paso.
Antes de realizar cambios en su tienda WooCommerce en vivo, asegúrese de haber creado una copia de seguridad completa del sitio. De esta manera, puede asegurarse de que nada salga mal en caso de un conflicto de complemento/código. Además, no pegaremos el fragmento directamente en el archivo functions.php del tema principal. En su lugar, debe crear un tema secundario o usar un complemento específico del sitio. Por supuesto, siempre puede usar un complemento de tema secundario para hacerlo.
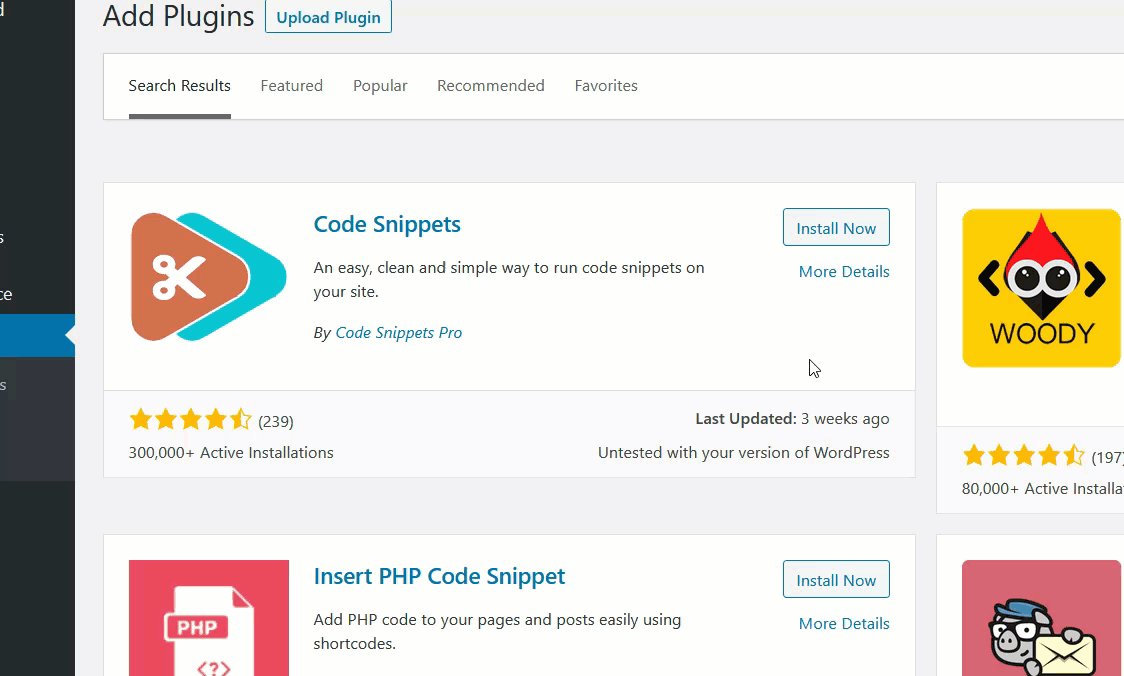
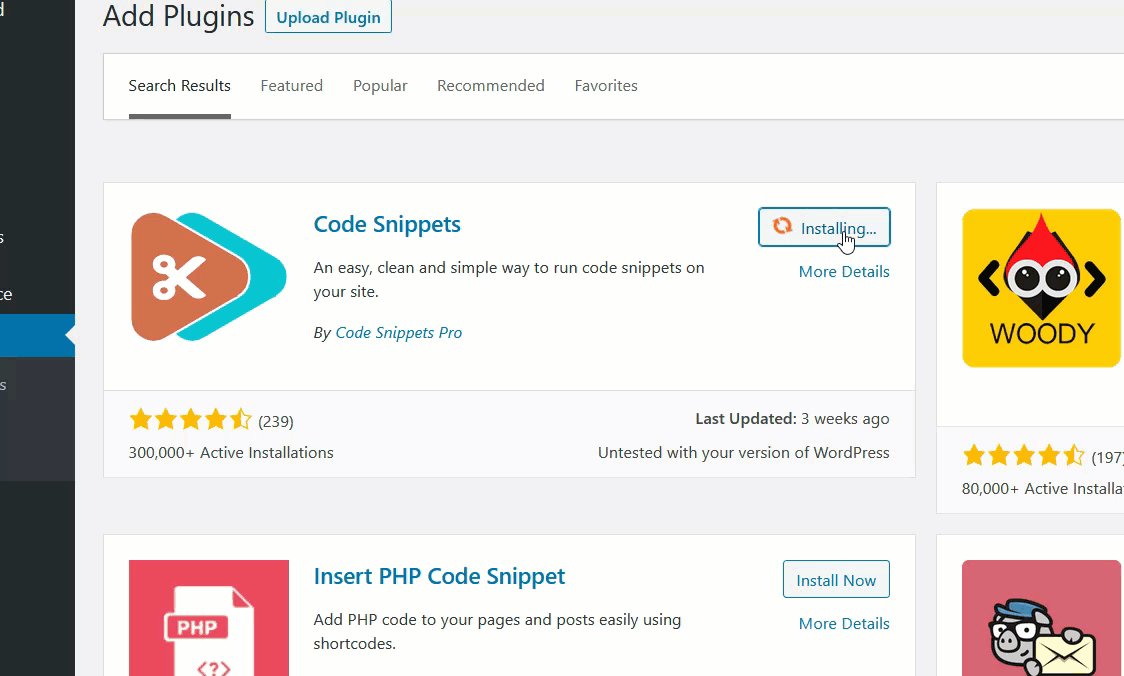
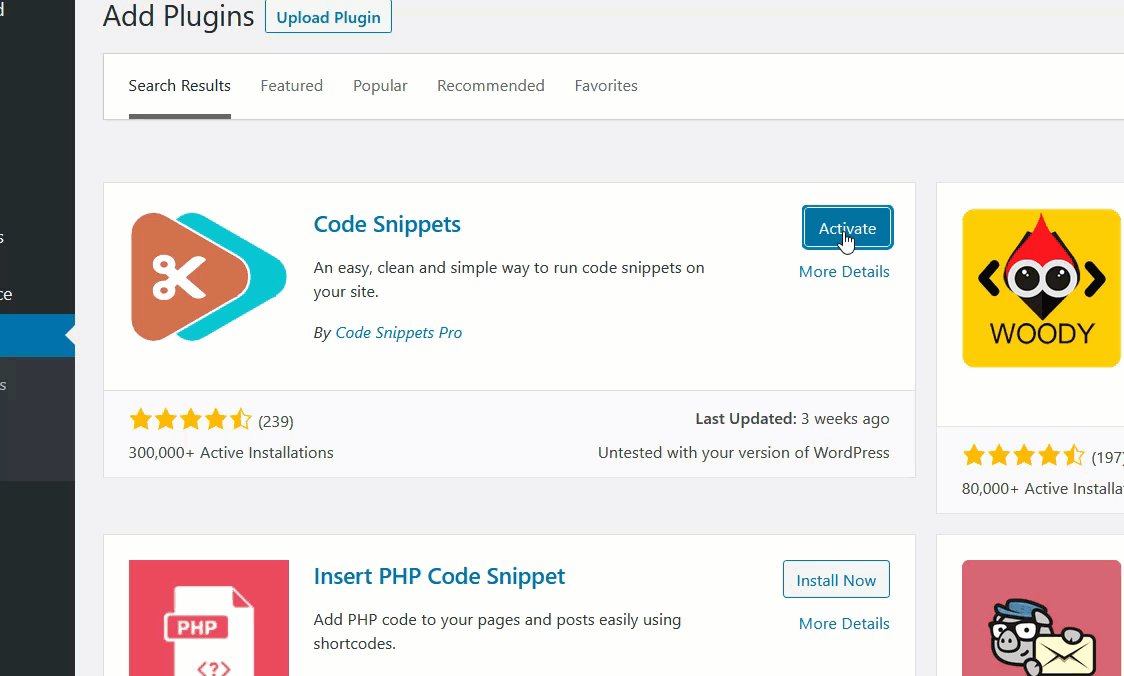
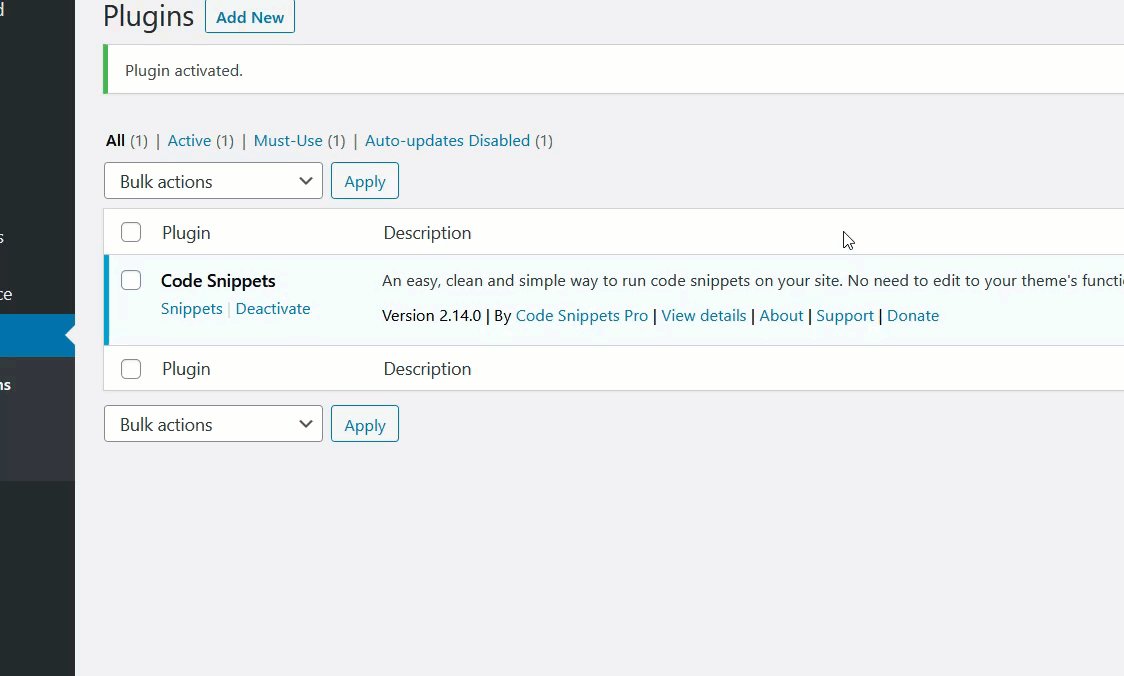
Para este tutorial, utilizaremos fragmentos de código. Code Snippets es un complemento específico del sitio de WordPress gratuito y fácil de usar que ayudará a los usuarios a agregar códigos personalizados y CSS a la instalación de WordPress. Si planea usar el mismo, instale y active Code Snippets en su instalación.

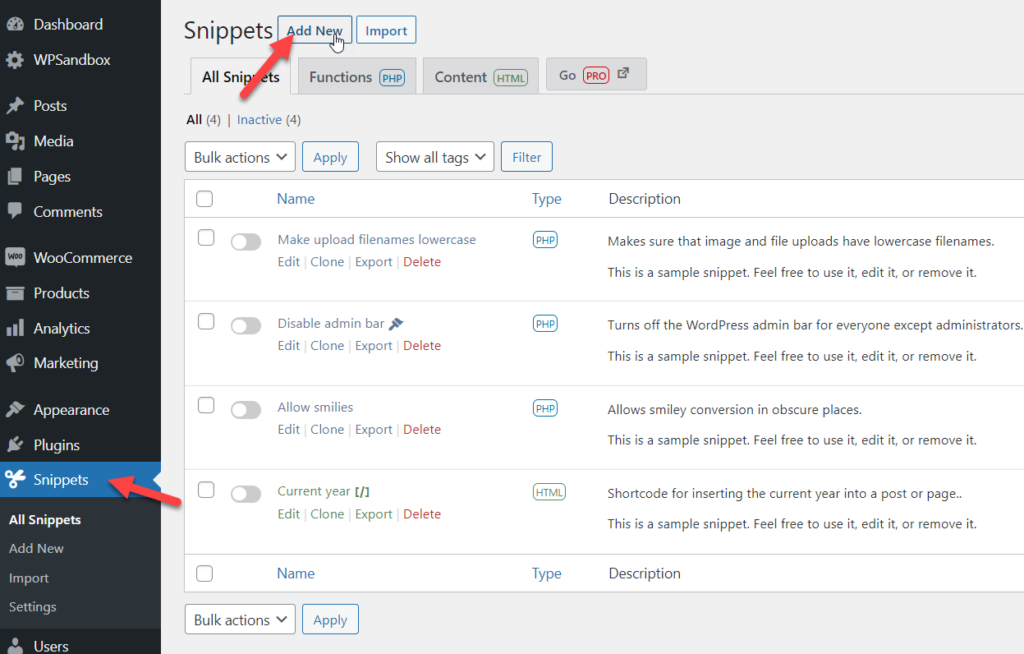
Una vez que haya instalado el complemento, verá su configuración en el lado izquierdo. A continuación, debe agregar un nuevo fragmento a su instalación de WordPress.

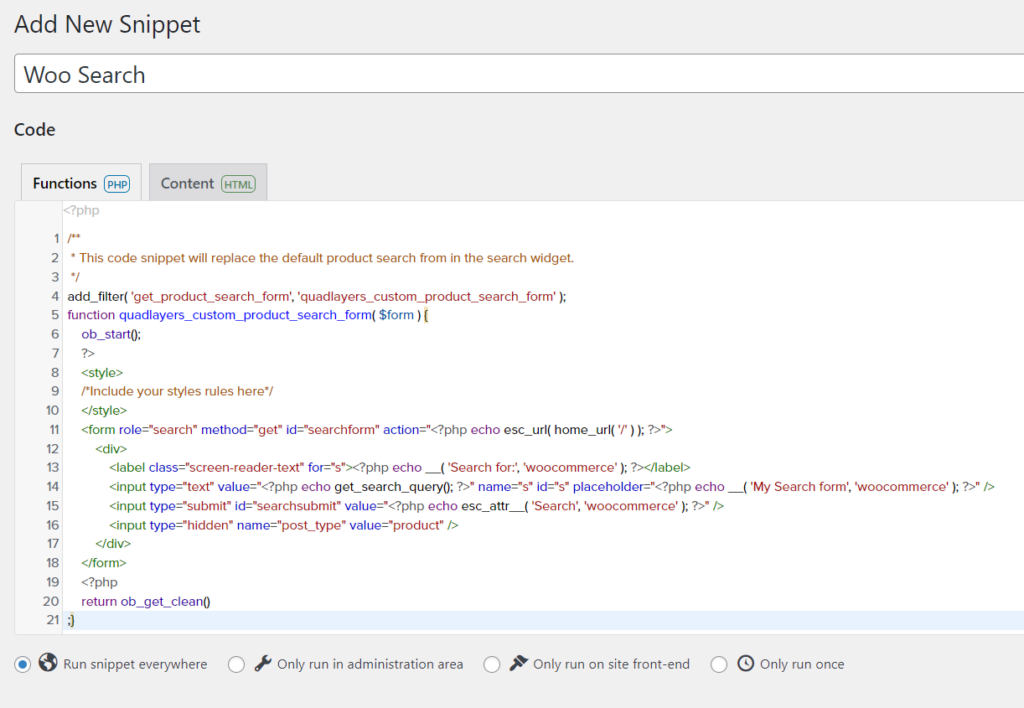
A continuación, tienes que copiar este código:
/**
* Este fragmento de código reemplazará la búsqueda de productos predeterminada en el widget de búsqueda.
*/add_filter( 'get_product_search_form', 'quadlayers_custom_product_search_form' );function quadlayers_custom_product_search_form( $formulario ) {
ob_inicio();
?>
<estilo>
/*Incluye aquí tus reglas de estilo*/
</estilo>
<form role="search" method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<div>
<label class="screen-reader-text" for="s"><?php echo __( 'Buscar:', 'woocommerce' ); ?></etiqueta>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" placeholder="<?php echo __( 'Mi formulario de búsqueda', 'woocommerce'); ?>" / >
<input type="submit" value="<?php echo esc_attr__( 'Buscar', 'woocommerce' ); ?>" />
<input type="hidden" name="post_type" value="producto" />
</div>
</formulario>
<?php
devolver ob_get_clean()
;}
Y pégalo dentro del fragmento.

Antes de guardarlo, echemos un vistazo más de cerca al código. Aquí, estamos usando quadlayers_custom_product_search_form como función. Entonces, si planea agregar CSS personalizado directamente a través del código PHP, use este campo:
<estilo>
/*Incluye aquí tus reglas de estilo*/
</estilo>
Después de modificar la sección CSS (si la necesita) según sus preferencias, guarde el fragmento.

Eso es todo.
Así es como puede modificar la búsqueda de productos de WooCommerce mediante programación.
Bonificación: agregue filtros de productos WooCommerec AJAX
Agregar AJAX a su instalación de WooCommerce es una gran idea. Ayudará a los clientes de la tienda a encontrar el producto exacto que necesitan sin problemas. Esta sección le mostrará cómo habilitar el sistema de filtrado de productos AJAX de su tienda en línea.
De forma predeterminada, el sistema de filtrado predeterminado de WooCommerce es mínimo. Debe usar un complemento de WordPress de terceros para desbloquear todo el potencial del sistema de filtrado AJAX. Y para este tutorial, usaremos filtros de productos AJAX avanzados.
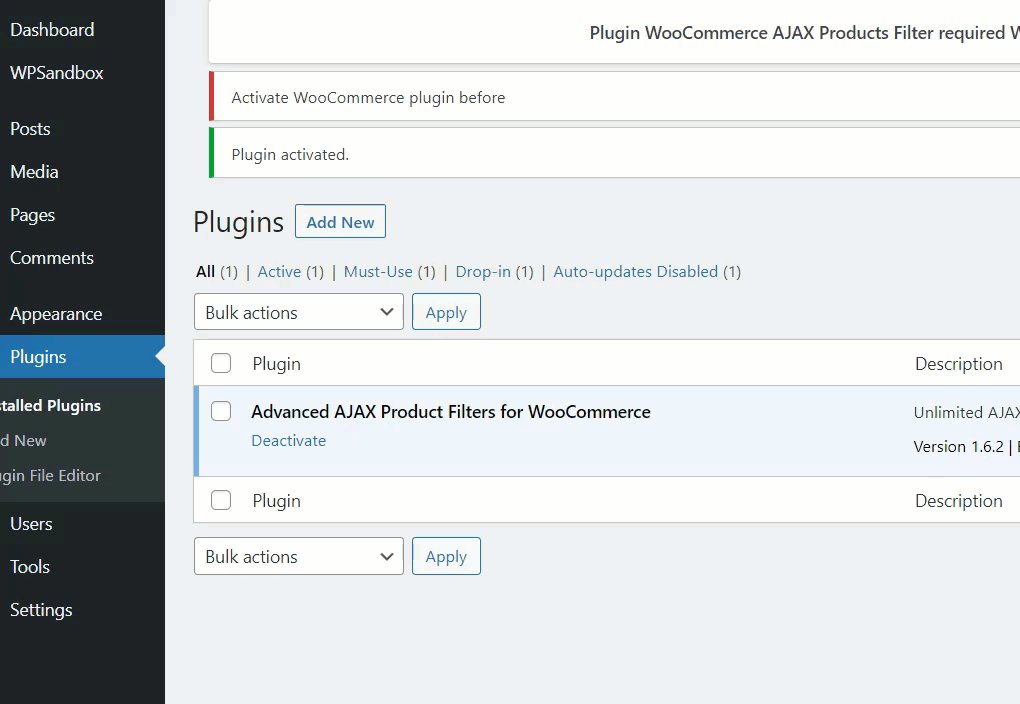
Por lo tanto, debe instalarlo y activarlo en su instalación de WordPress.

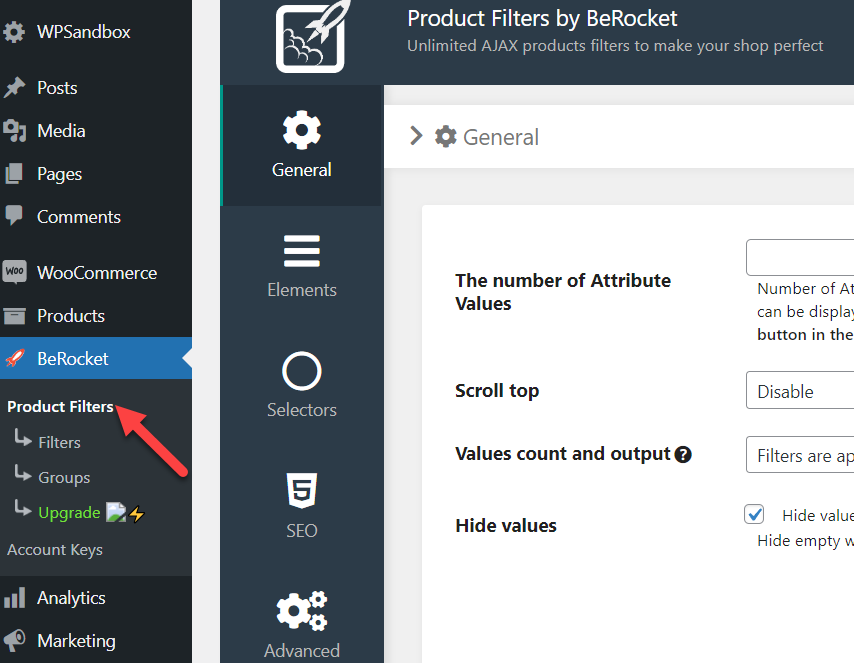
Después de activar el complemento, verá su configuración en el lado izquierdo. Desde allí, ve a la opción de filtros de productos.

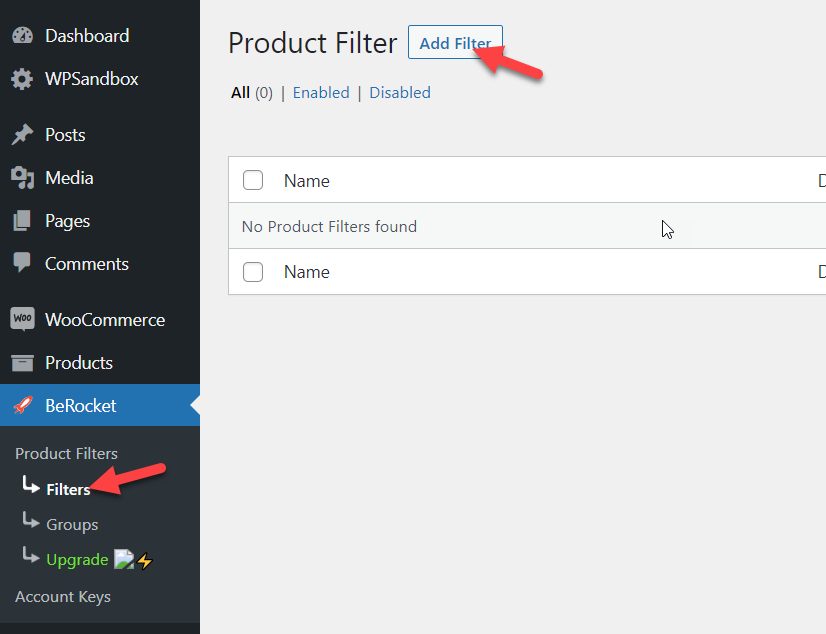
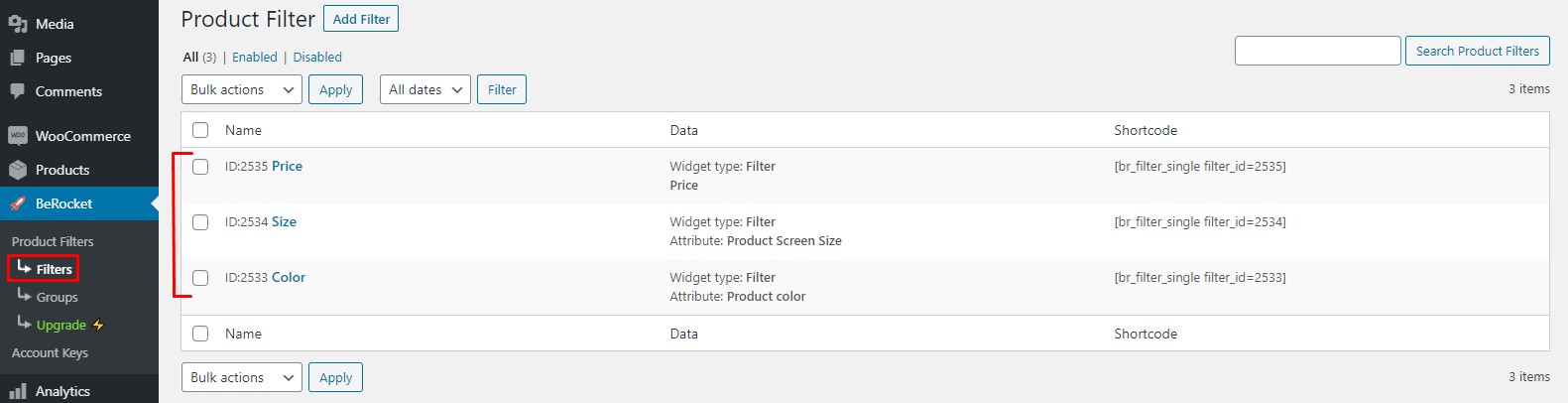
Estas son las opciones de configuración global, y puedes modificarlas según tus preferencias. Cuando esté listo para seguir adelante, haga clic en la opción Filtros . A partir de ahí, puede crear filtros de productos personalizados. Finalmente, haga clic en el botón Agregar filtro para agregar una nueva opción de filtrado.

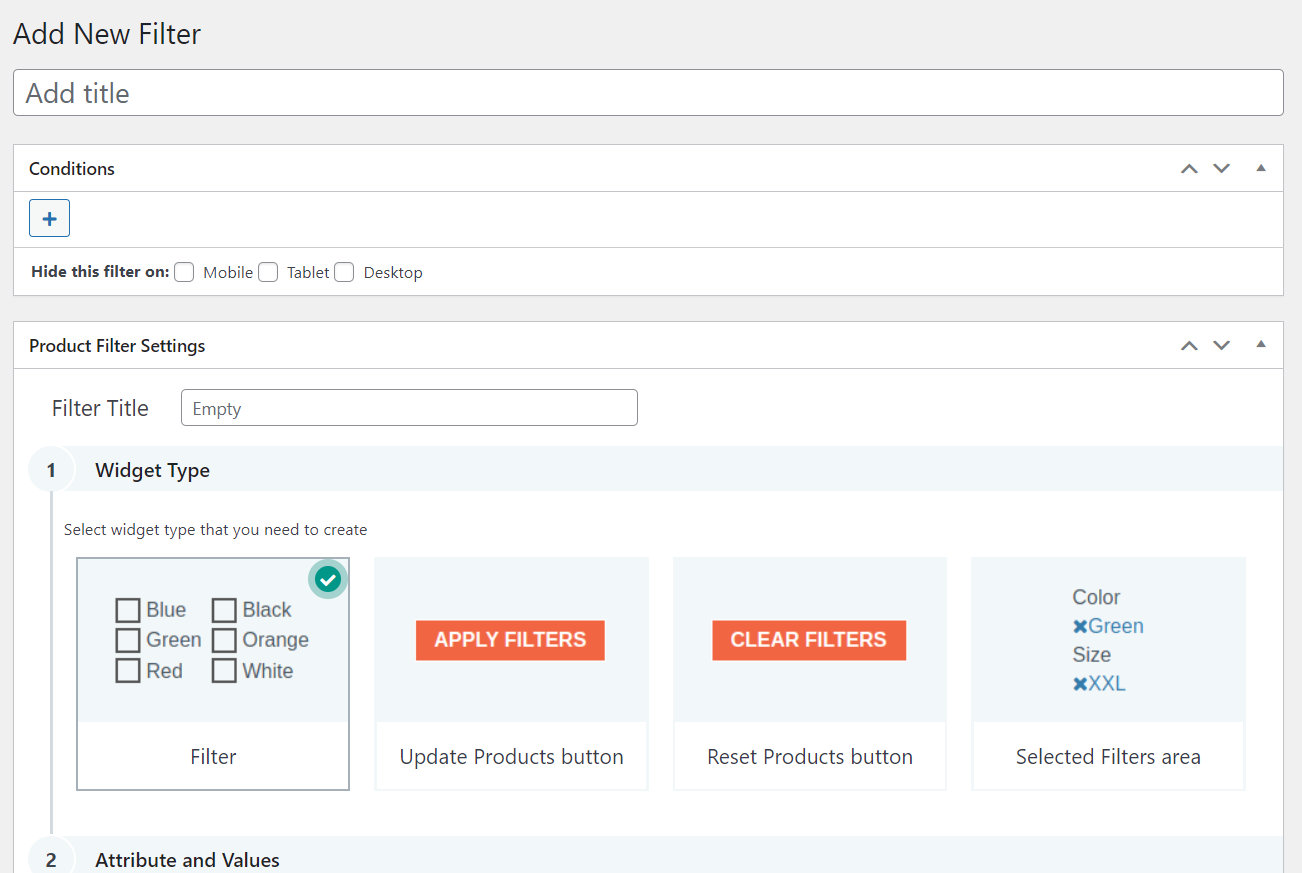
En la página siguiente, verá una página dedicada para personalizar sus filtros.

Puedes añadir tantos filtros como quieras. Después de publicar los filtros, todos se mostrarán en la página de configuración del complemento. Puedes administrarlos desde allí.

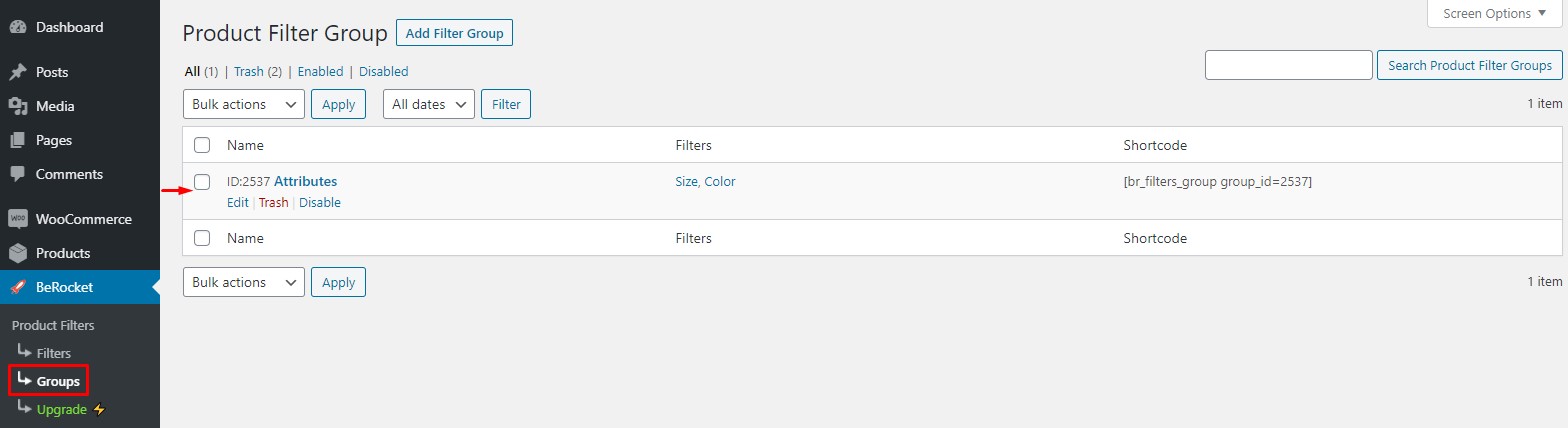
También puede crear un grupo de filtros desde la sección de grupos.

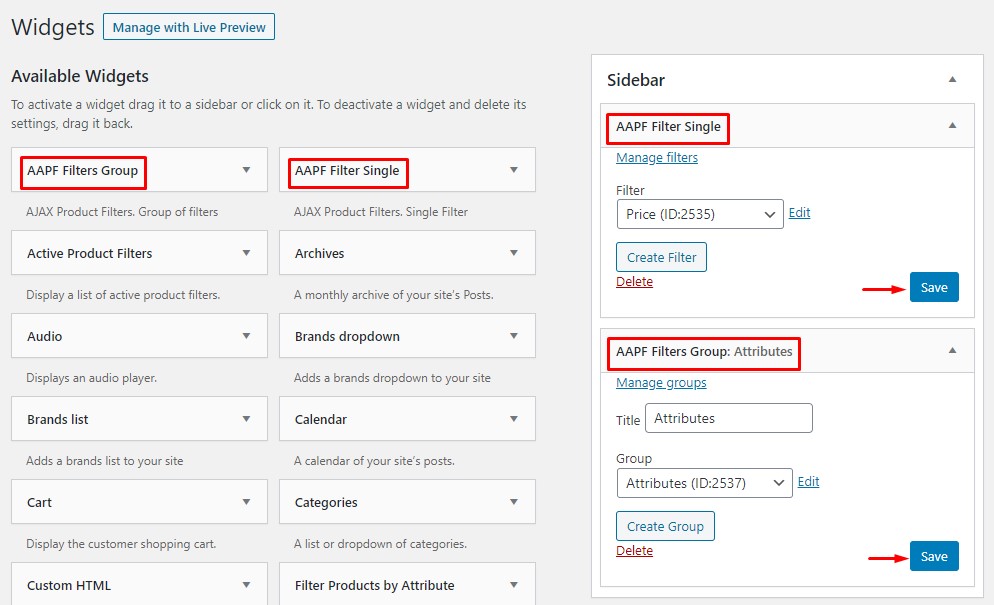
Una vez que haya modificado los filtros de acuerdo con sus requisitos, puede agregar los widgets de filtro AAPF a su tienda WooCommerce.

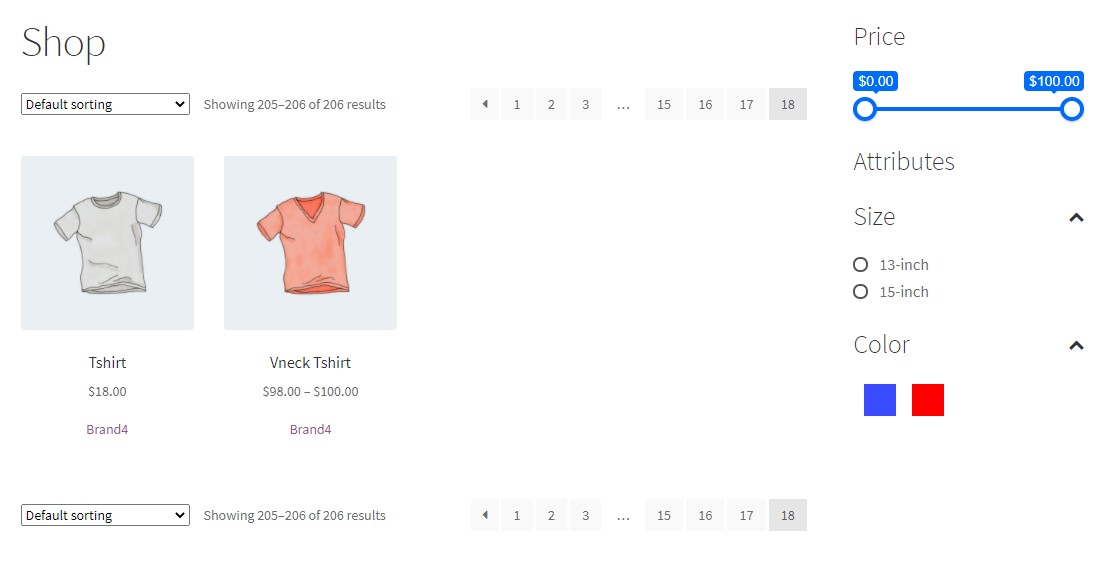
Verá la acción en vivo si revisa el sitio web desde el frente.

De esta manera, puede agregar filtros de productos WooCommerce AJAX sin ningún problema. Para un artículo detallado, consulte este enlace.
Conclusión
Así es como puede personalizar los resultados de búsqueda de productos de WooCommerce. Los tres métodos que recomendamos son:
- Widget de búsqueda de WooCommerce
- Enchufar
- Codificación
Si necesita agregar la opción de búsqueda a cualquier área de widget disponible para que sea más accesible, puede usar el primer método que mencionamos anteriormente. Por otro lado, si necesita otra solución fácil de usar que mejore la función de búsqueda, debería considerar usar un complemento. Finalmente, si necesita un método más avanzado y puede manejar códigos, debe elegir la tercera opción.
Todos estos métodos son aptos para principiantes y brindarán el resultado deseado.
Esperamos que este artículo le haya resultado útil y haya disfrutado de la lectura. Considere compartir esta publicación con sus amigos y compañeros bloggers en las redes sociales si lo hizo. Además, para obtener más artículos relacionados, debe consultar nuestro archivo de blog. Sin embargo, aquí hay algunos más de nuestros artículos que pueden resultarle interesantes:
- Cómo agregar reseñas de productos de WooCommerce
- Los mejores complementos de zoom de imágenes de productos de WooCommerce
- Cómo agregar un blog a WooCommerce
