Cómo personalizar la página de la tienda de WooCommerce (sin código)
Publicado: 2023-03-08¿Está buscando una forma de personalizar la página de la tienda de WooCommerce? En esta guía paso a paso, aprenderá tres métodos 100 % libres de código para personalizar la página de compra de su tienda.
La página de compra de su tienda, también llamada página de catálogo, es la página que enumera varios productos. Podrían ser todos sus productos (en la página de la tienda "principal") o productos con una categoría o etiqueta de producto específica.
En términos más técnicos, es el diseño de archivo para el tipo de publicación Productos en una tienda WooCommerce.
Debido a que la página de su tienda es lo que ayuda a los visitantes a navegar y descubrir sus productos, es importante hacerlo bien. ¡Esta publicación te enseñará cómo!
A continuación, aprenderá tres formas diferentes de personalizar la página de la tienda de WooCommerce sin código , utilizando nuestro tema Botiga como ejemplo:
- Opciones integradas en el personalizador de temas nativo de WordPress
- El editor de bloques nativo de WordPress
- El complemento del generador de páginas de Elementor (este método le permitirá usar la versión gratuita de Elementor)
Nota : si aún no ha creado su tienda WooCommerce, puede dirigirse a nuestra guía sobre cómo crear una tienda WooCommerce. Una vez que tenga una tienda en funcionamiento, vuelva aquí para comenzar a personalizar la página de la tienda.
Tabla de contenido
- Una introducción rápida a la personalización de la página de la tienda de WooCommerce
- Método 1: personalización de la página de la tienda con el personalizador de WordPress
- Método 2: personalización de la página de la tienda con el editor de bloques de WordPress
- Método 3: personalización de la página de la tienda con el complemento Elementor
- Conclusión: cree una página de tienda WooCommerce personalizada hoy
Una introducción rápida a la personalización de la página de la tienda de WooCommerce
Si desea personalizar completamente su página de tienda de WooCommerce, querrá elegir un tema de WooCommerce que esté diseñado para brindarle flexibilidad.
Si bien los principios generales que aprende en este tutorial se pueden aplicar a cualquier tema de WooCommerce, usaremos el tema Botiga por varias razones:
- Incluye opciones detalladas en el Personalizador de WordPress para permitirle personalizar la página de la tienda sin necesidad de diseñar todo desde cero.
- Si desea diseñar todo desde cero, Botiga Pro tiene una función integrada que le permite personalizar todo utilizando el editor de bloques nativo de WordPress o la versión gratuita de Elementor.

Más allá de sus muchas opciones de personalización, Botiga también es uno de los temas de WooCommerce más rápidos, por lo que también preparará su tienda para el éxito en otras áreas.
Dicho esto, aún encontrará útil este tutorial si está utilizando un tema de WooCommerce diferente.
Por ejemplo, la mayoría de los temas de WooCommerce le brindan al menos algunas opciones en el Personalizador.
Del mismo modo, el método general de Elementor que mostramos funcionará con cualquier tema. La única diferencia es que deberá comprar Elementor Pro si no está usando Botiga, mientras que Botiga le permite hacer todo usando la versión gratuita de Elementor.
Si quieres saber más sobre Botiga, puedes ir a la página de temas de Botiga.
Método 1: personalización de la página de la tienda con el personalizador de WordPress
Para la mayoría de las personas, la forma más fácil de editar la página de la tienda de WooCommerce es usar las opciones de su tema en el Personalizador de WordPress.
Con Botiga, obtienes una gama detallada de opciones para ayudarte a personalizar el diseño, el estilo y el contenido de la página de la tienda de tu tienda.
Es posible que un tema diferente no ofrezca tantas opciones, pero debería poder encontrar al menos algunas en el Personalizador.
Aquí se explica cómo usar las opciones del tema Botiga para personalizar la página de la tienda de WooCommerce.
1. Elija qué mostrar en la página de su tienda
Para comenzar, querrá elegir qué contenido mostrar en la página de su tienda. El valor predeterminado es solo mostrar productos, pero Botiga también le brinda la opción de mostrar categorías también.
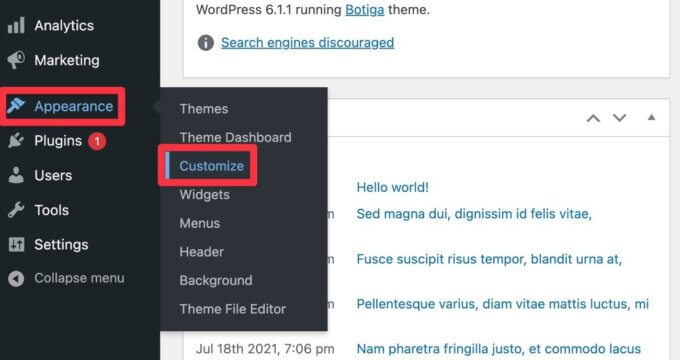
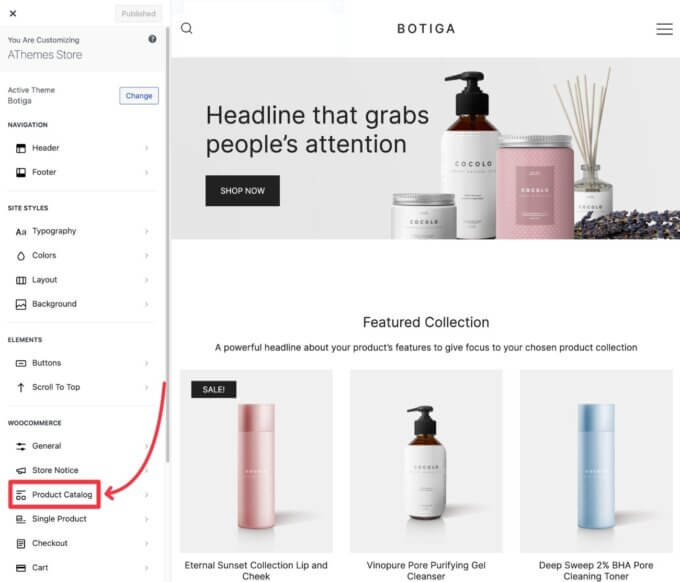
Para acceder a esta configuración, abra el Personalizador de WordPress yendo a Apariencia → Personalizar en su panel de control de WordPress.

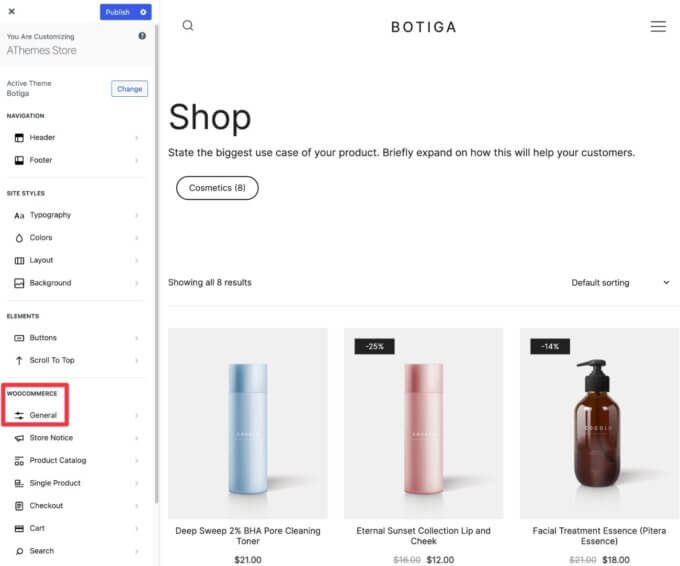
Luego, seleccione General en WooCommerce :

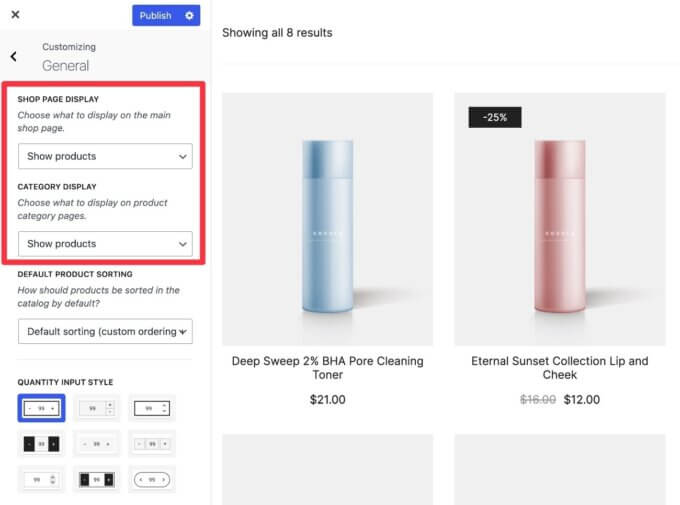
Ahora, use el menú desplegable Mostrar página de la tienda para elegir si desea mostrar solo productos, solo categorías o ambos.
También puede hacer una elección similar para las páginas de archivo de su categoría utilizando el menú desplegable Visualización de categoría . En este caso, está eligiendo si mostrar subcategorías.

2. Abra la configuración de la página de la tienda en el personalizador de WordPress
A continuación, vuelva a la lista del menú principal en el Personalizador y seleccione las opciones del Catálogo de productos para personalizar más completamente la página de su tienda.

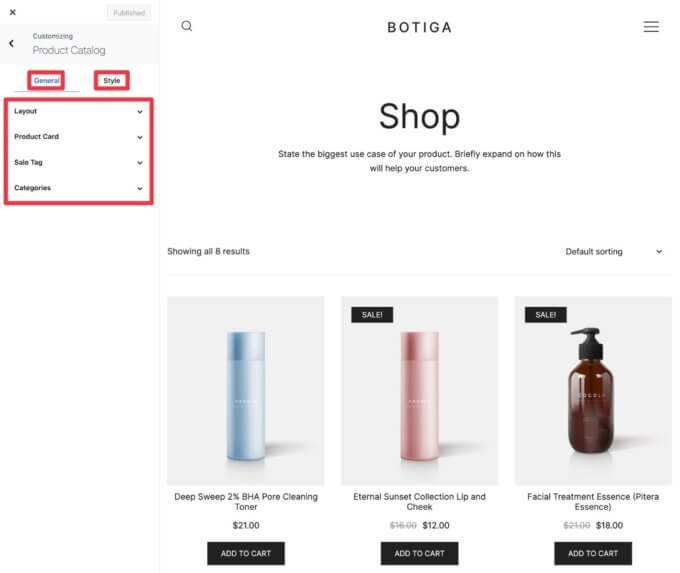
Ahora verá un montón de opciones en la barra lateral, divididas en dos pestañas: General y Estilo :
- General : controle el diseño y el contenido de los elementos en la página de su tienda.
- Estilo : ajusta el diseño de los elementos en la página de tu tienda, como cambiar colores/fuentes o agregar bordes.

3. Personaliza el diseño general
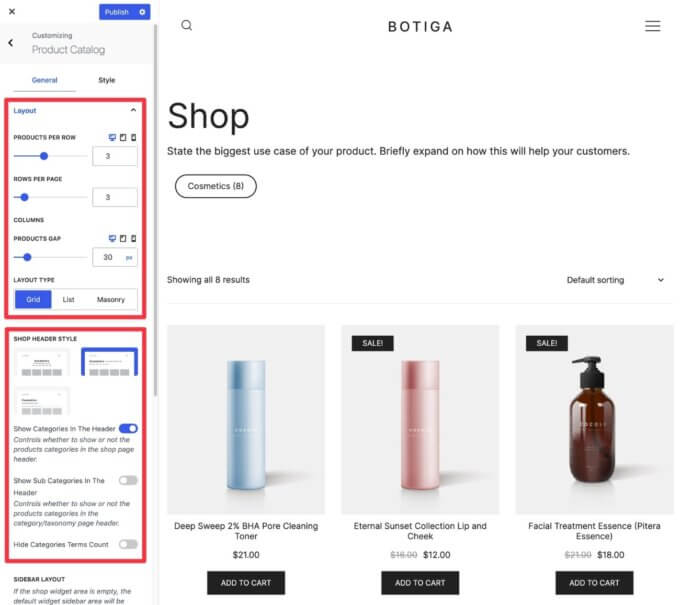
Para comenzar, expanda la configuración de Diseño para ajustar el diseño general de la página de su tienda.
Primero, querrá elegir el tipo de diseño, que ofrece tres opciones generales:
- Red
- Lista
- Albañilería
También puede controlar las opciones generales de diseño, como cuántas filas y columnas usar.
Debajo de eso, puede elegir qué estilo de encabezado usar en la página de su tienda y qué contenido incluir en el encabezado, como mostrar o no categorías de productos.

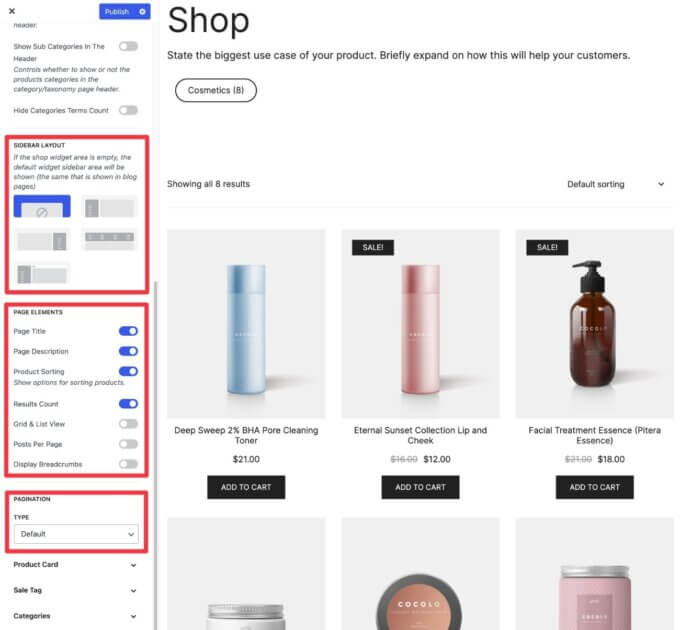
Más abajo en el menú Personalizador, obtienes opciones para controlar el diseño de la barra lateral, los elementos de la página y la paginación:
- Diseño de la barra lateral : puede agregar una barra lateral vertical u horizontal. Luego puede controlar el contenido de la barra lateral usando widgets. Esto puede ser realmente bueno para agregar filtros de productos para ayudar a los visitantes a explorar sus productos.
- Elementos de la página : puede mostrar/ocultar diferentes elementos en la página.
- Paginación : puede usar la paginación normal, el desplazamiento infinito o un botón "Cargar más" con tecnología Ajax que carga nuevos productos sin recargar la página.

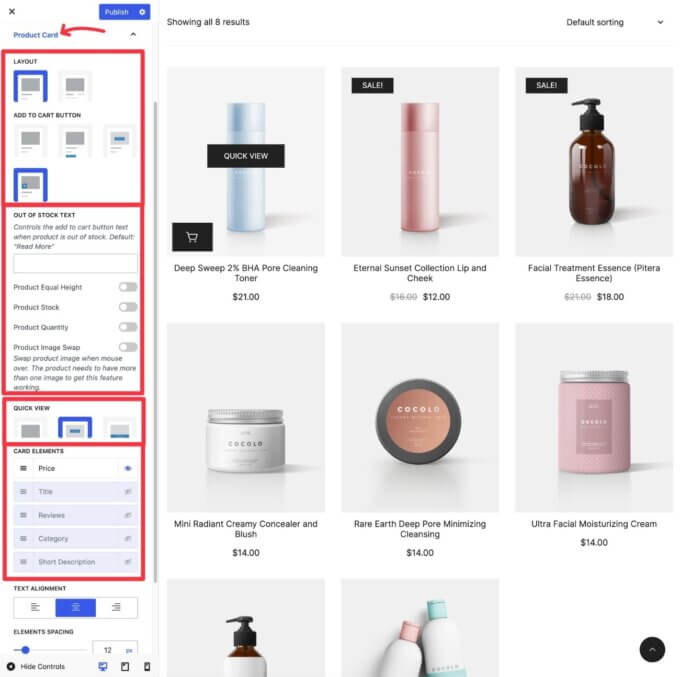
4. Personaliza la Tarjeta de Producto
A continuación, puede abrir la sección Tarjeta de producto para personalizar cómo aparecen los productos individuales en la página de la tienda.
Primero, puede elegir diferentes diseños de tarjetas y ubicaciones de botones para agregar al carrito.
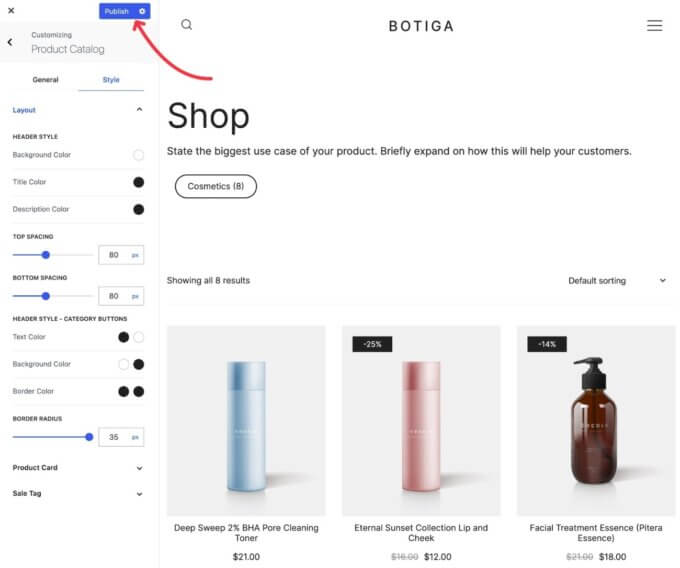
Por ejemplo, en la captura de pantalla a continuación, puede ver que movimos el botón Agregar al carrito para que flote sobre la imagen del producto en la esquina inferior izquierda.
Más abajo en la configuración, puede hacer otras elecciones importantes:
- Personalice o deshabilite el comportamiento de vista rápida del producto.
- Habilite o deshabilite elementos de contenido específicos, por ejemplo, mostrar o no los recuentos de reseñas en la página de la tienda.
- Ajuste la alineación y el espaciado.

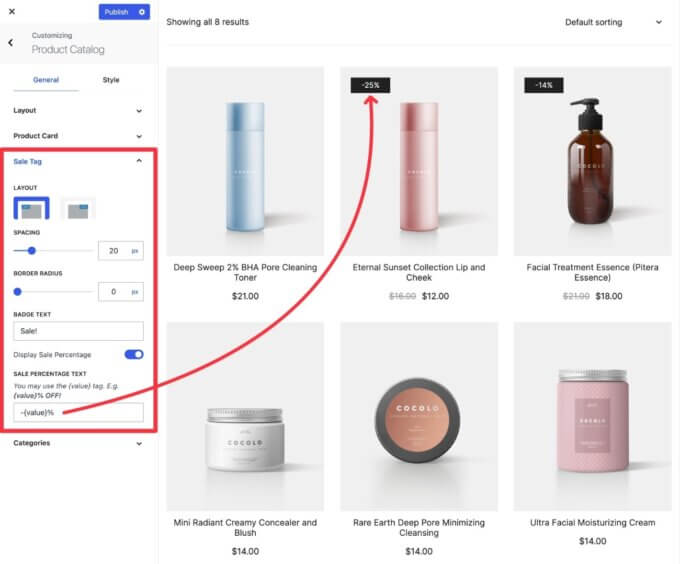
5. Personalice la etiqueta y las categorías de venta
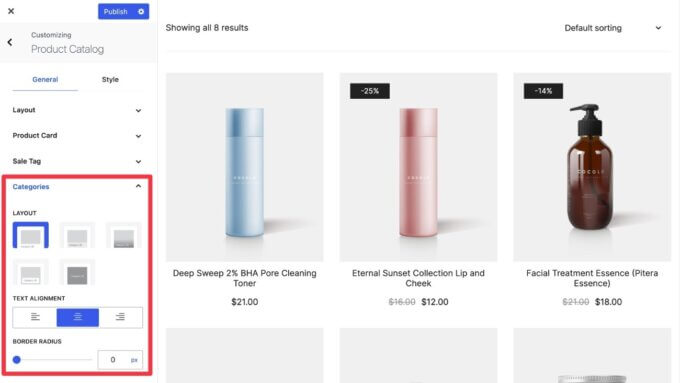
A continuación, puede expandir las secciones Etiqueta de venta y Categorías para configurar esas áreas de la página de su tienda.
La configuración de la etiqueta de venta le permite controlar la ubicación y el texto de la insignia de venta. También hay una opción para mostrar el porcentaje de venta, que insertará dinámicamente el descuento adecuado para cada producto.

La configuración de Categorías le permite controlar el diseño de las tarjetas de categoría si optó por mostrar categorías en el Paso 1 de esta guía:

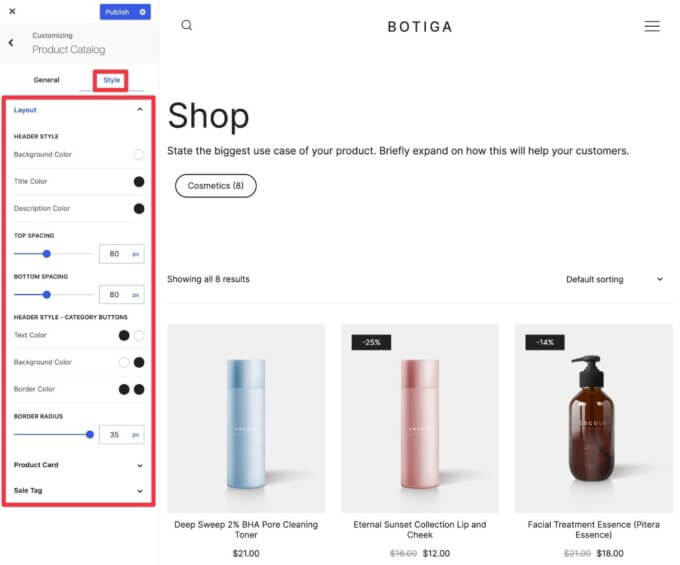
6. Ajuste las opciones de estilo según sea necesario
Una vez que esté satisfecho con el diseño y el contenido de la página de su tienda, puede pasar a la pestaña Estilo para ajustar el estilo de todo según sea necesario.
Nuevamente, aquí es donde puede cambiar los colores, ajustar las fuentes, agregar bordes, etc.
No es necesario cambiar nada aquí. Pero si quieres hacer algunos ajustes, es un buen lugar para explorar.

7. Explore otras opciones de personalización
Además del área dedicada al Catálogo de productos en el Personalizador, Botiga también ofrece algunas otras opciones que pueden afectar su página de tienda.
Por ejemplo, puede ajustar el color de los botones Agregar al carrito y Vista rápida (así como todos los demás botones en su sitio) abriendo la configuración de Botones .

Si hay un detalle específico que desea cambiar, vale la pena explorar estas otras opciones. Pero si ya te gusta cómo se ve la página de tu tienda, no hay necesidad de profundizar más.
8. Publica el diseño de la página de tu tienda
Una vez que esté satisfecho con el aspecto de la página de su tienda, todo lo que necesita hacer es hacer clic en el botón Publicar para que se publique en su tienda.

Método 2: personalización de la página de la tienda con el editor de bloques de WordPress
Para la mayoría de las tiendas, las opciones de personalización integradas de Botiga ofrecen suficiente flexibilidad cuando se trata de crear una página de tienda personalizada en WooCommerce.
Sin embargo, es posible que tenga algunas situaciones en las que desee crear un diseño verdaderamente personalizado desde cero.
Para ayudarlo a lograr esto sin código, puede usar la función Templates Builder en Botiga Pro para personalizar la página de la tienda usando el editor de bloques nativo de WordPress o Elementor (incluso la versión gratuita).
En esta sección, le mostraremos cómo funciona con el editor de bloques. Luego, le mostraremos cómo funciona con Elementor en la siguiente sección. Si ya sabe que desea utilizar Elementor, haga clic en este enlace para pasar a esa sección.
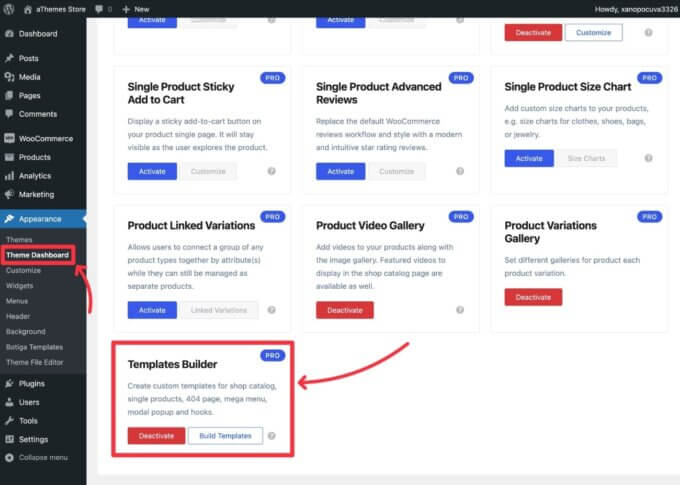
1. Habilite el módulo de creación de plantillas de Botiga Pro
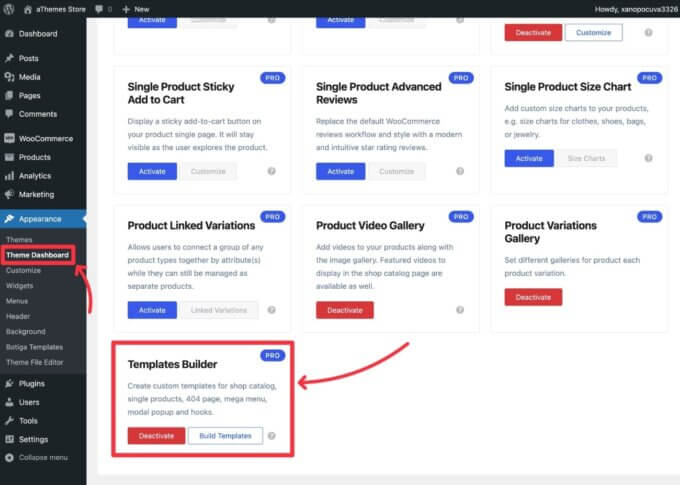
Para habilitar el generador de plantillas, vaya a Apariencia → Tablero de temas → Características del tema .
Luego, desplácese hacia abajo y habilite el módulo Creador de plantillas .
Necesitará Botiga Pro para activar este módulo; si aún no lo tiene, puede comprarlo haciendo clic aquí.

2. Crear un nuevo diseño de página de tienda
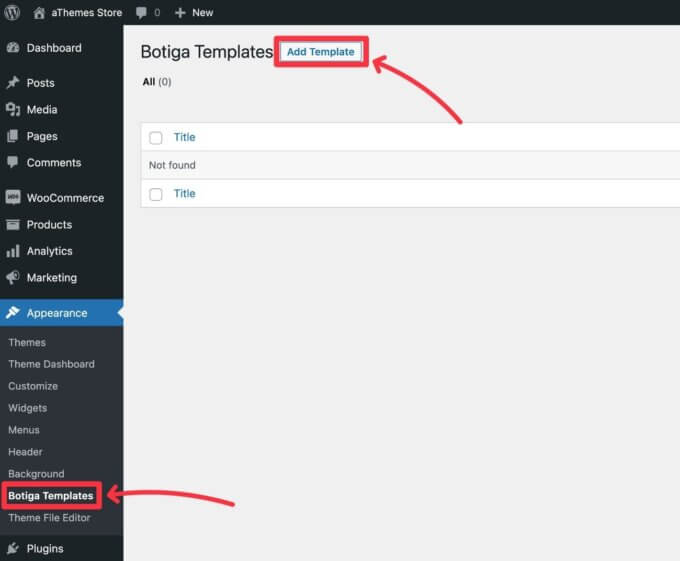
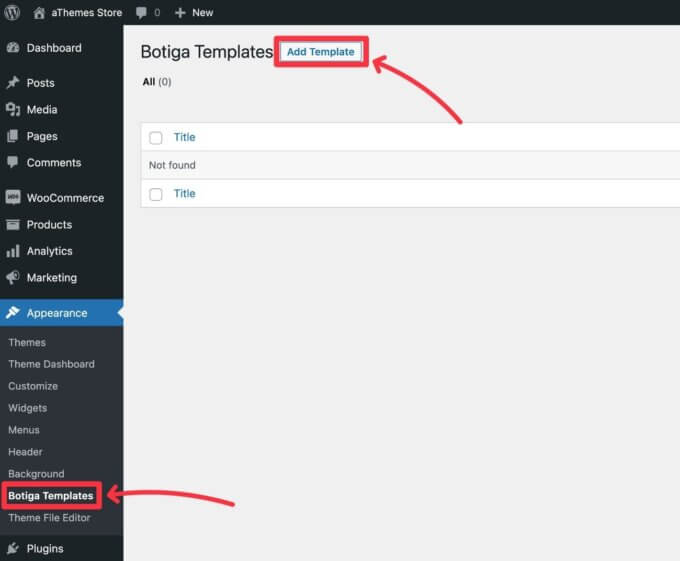
A continuación, ve a Apariencia → Plantillas de Botiga → Agregar plantilla para crear una nueva plantilla de página de tienda.

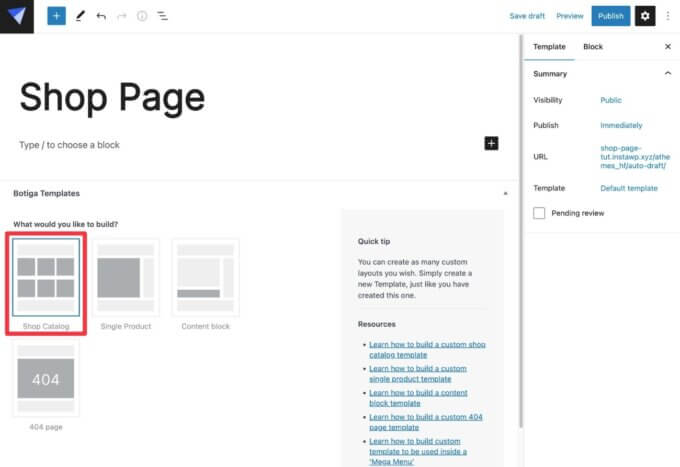
En la interfaz de la plantilla, asígnele un nombre (p. ej., "Página de la tienda") y elija Catálogo de la tienda como tipo de plantilla.

3. Diseña tu página de tienda usando bloques
Ahora, puede usar el editor para diseñar el diseño de la página de su tienda usando bloques.
Puede usar cualquiera de los bloques de WordPress existentes (o bloques de otros complementos).
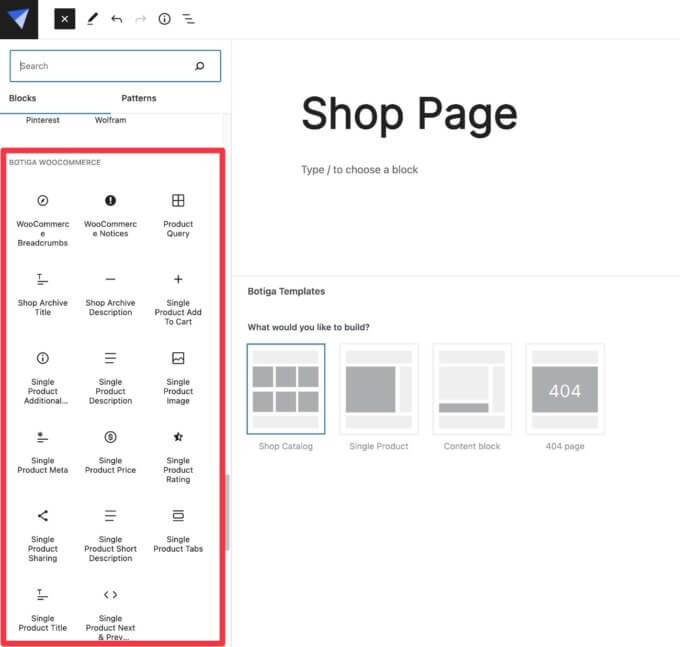
Botiga también agrega un montón de sus propios bloques de WooCommerce para contenido dinámico importante, como los detalles del archivo de la tienda y los detalles del producto.
Para enumerar realmente ciertos tipos de productos, puede utilizar el bloque Consulta de productos .

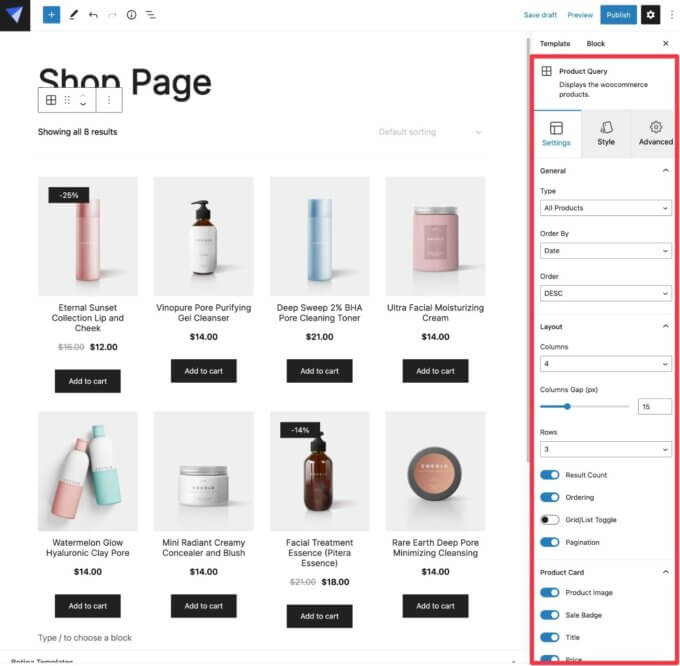
Al principio, agregar el bloque Consulta de productos mostrará una cuadrícula de sus productos.
Luego puede usar la configuración del bloque para filtrar diferentes tipos de productos, personalizar el diseño, ajustar la tarjeta del producto, cambiar estilos y más.

Para una mirada más detallada, echa un vistazo a este video también:
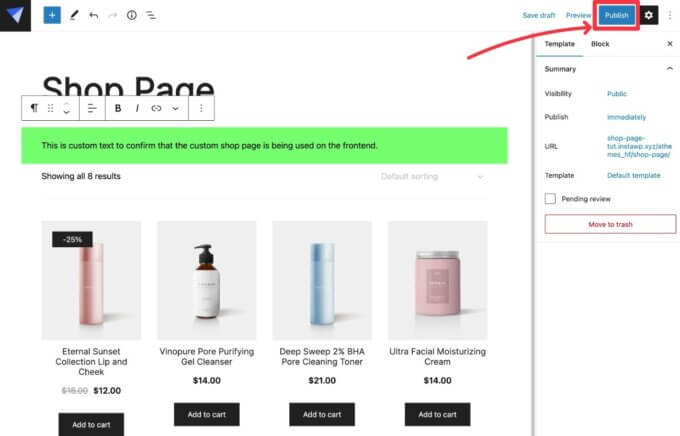
4. Publica tu plantilla
Una vez que esté satisfecho con el diseño de la página de su tienda, todo lo que necesita hacer es hacer clic en el botón Publicar .

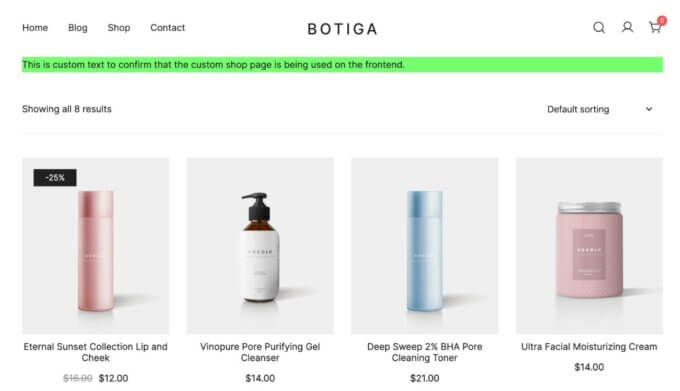
Cuando abra la página de la tienda de su tienda en la interfaz, debería ver su plantilla de página de la tienda personalizada.

Método 3: personalización de la página de la tienda con el complemento Elementor
Si prefiere usar Elementor en lugar del editor de bloques, también puede seguir un enfoque similar para personalizar la página de la tienda de WooCommerce.
Normalmente, necesitaría Elementor Pro para personalizar la página de la tienda de su tienda. Sin embargo, con Botiga Pro, puede personalizar completamente la página de su tienda utilizando la versión gratuita de Elementor.
Puede lograr esto porque Botiga Pro agrega sus propios widgets personalizados de Elementor para permitirle configurar la página de su tienda.
Dicho esto, Botiga Pro sigue siendo totalmente compatible con Elementor Pro. Entonces, si ya tiene una licencia de Elementor Pro, aún puede beneficiarse de toda la funcionalidad de diseño adicional que agrega.
Aquí se explica cómo editar la página de la tienda de WooCommerce con Elementor y Botiga.
1. Habilite el módulo de creación de plantillas de Botiga Pro
Para habilitar el generador de plantillas, vaya a Apariencia → Tablero de temas → Características del tema .
Luego, desplácese hacia abajo y habilite el módulo Creador de plantillas .
Necesitará Botiga Pro para activar este módulo; si aún no lo tiene, puede comprarlo haciendo clic aquí.

2. Cree un nuevo diseño de página de tienda y lance Elementor
A continuación, ve a Apariencia → Plantillas de Botiga → Agregar plantilla para crear una nueva plantilla de página de tienda.

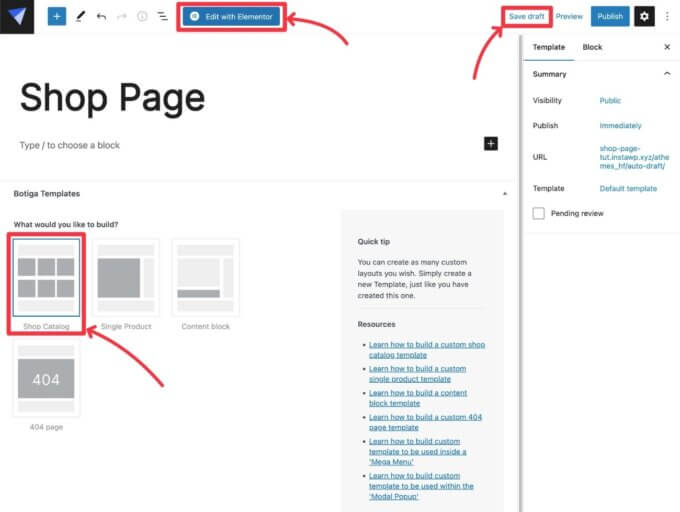
En la interfaz de la plantilla:
- Dale un nombre interno, por ejemplo, "Página de la tienda".
- Elija Shop Catalog como el tipo de plantilla.
- Haga clic en el botón Guardar borrador para guardarlo en la base de datos (esto es útil para usar Elementor).
Una vez que haya hecho eso, puede hacer clic en el botón Editar con Elementor para iniciar la interfaz de Elementor.

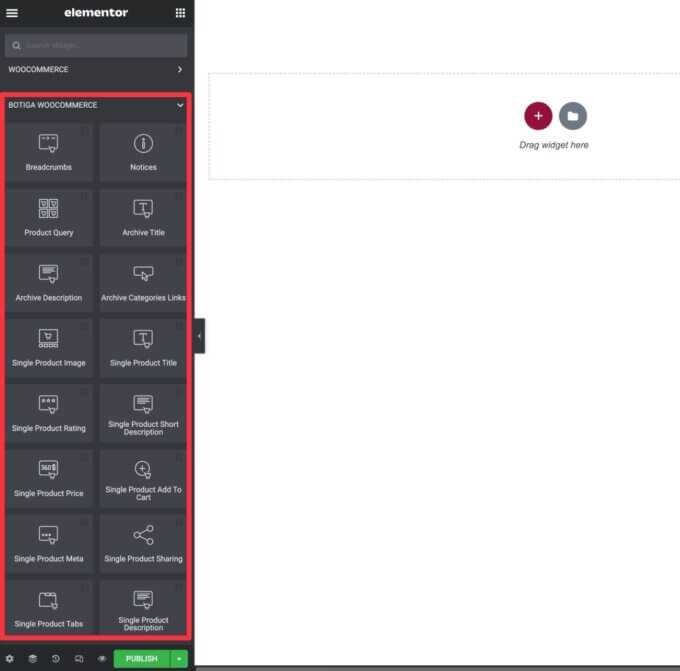
3. Usa los widgets de Botiga para crear el diseño de tu página de tienda
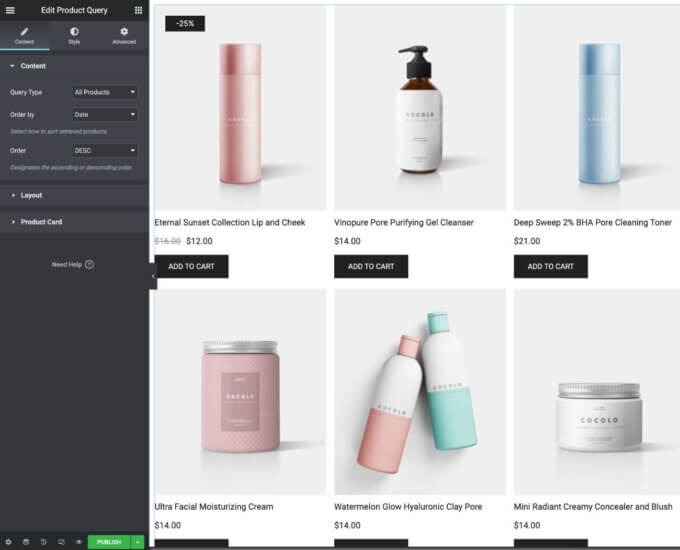
Ahora, puede usar la interfaz normal de Elementor para diseñar la página de su tienda.
Para ayudarlo a configurar el diseño con la versión gratuita de Elementor, Botiga agrega un montón de sus propios widgets en la sección Botiga WooCommerce .
Para la página de la tienda, el widget más importante es el widget Consulta de productos , que le permite mostrar una lista de algunos o todos sus productos.
También hay otros widgets útiles, como el Título del archivo , la Descripción del archivo y otros widgets etiquetados como Archivo.

En la configuración del widget Consulta de productos , puede elegir qué productos mostrar, personalizar el diseño, cambiar la tarjeta del producto y más.
También puede aprovechar todo el estilo normal y las opciones avanzadas que ofrece Elementor.

Además de usar los widgets de Botiga WooCommerce para diseñar la página de su tienda, también puede usar cualquier otro widget de Elementor, incluidos los widgets de complementos de Elementor de terceros.
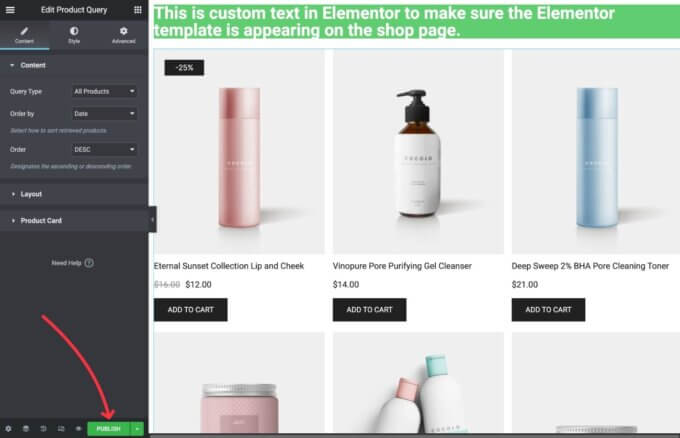
4. Publica tu página de tienda
Una vez que esté satisfecho con el diseño de la página de su tienda, haga clic en el botón Publicar en Elementor para publicarlo.

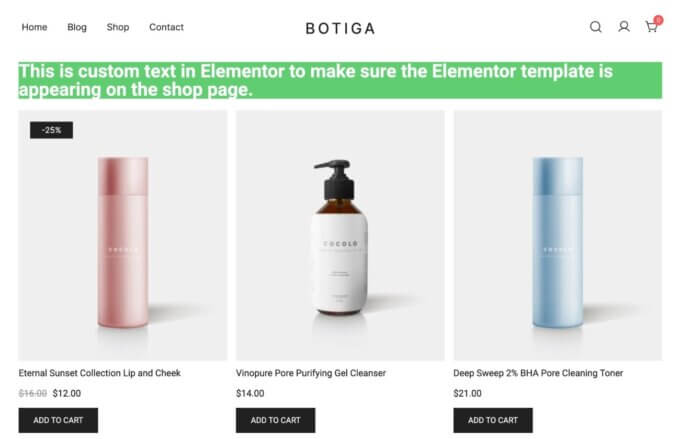
Una vez que lo publique, puede abrir la página de su tienda en la interfaz y debería ver el diseño personalizado que creó con Elementor.

Conclusión: cree una página de tienda WooCommerce personalizada hoy
Eso concluye nuestra guía sobre cómo personalizar la página de la tienda de WooCommerce sin necesidad de ningún código.
Para la mayoría de las personas, las opciones integradas de Botiga en el Personalizador ya ofrecen suficiente flexibilidad para crear una página de tienda WooCommerce personalizada.
Si desea aún más control, la función Template Builder en Botiga Pro le permite personalizar completamente cada parte de la página de su tienda utilizando el editor de bloques nativo de WordPress o Elementor (incluso la versión gratuita).
Si aún no usa Botiga, considere cambiarse a Botiga hoy para poder acceder a todas estas opciones de personalización, ¡y muchas más!
¿Aún tienes dudas sobre cómo personalizar la página de la tienda de WooCommerce? Háganos saber en los comentarios.
