¿Cómo personalizar sus estilos de formularios de WordPress sin codificación?
Publicado: 2022-08-23¿Se pregunta cómo personalizar el estilo de los formularios de WordPress sin codificación? Entonces, su búsqueda termina aquí.
Dado que WordPress no tiene un formulario de contacto incorporado, debe usar un complemento para crear uno. Y no importa qué complemento use, debe tener conocimientos de codificación para personalizar el formulario.
Pero, el complemento Everest Forms es una excepción. Puede usar este increíble complemento de creación de formularios para diseñar sus formularios de WordPress de la forma que desee sin tener que codificar. Por lo tanto, este artículo es una guía completa sobre el proceso de diseñar un formulario con Everest Forms.
Comencemos con una breve descripción general de Everest Forms, el mejor complemento para personalizar el estilo de sus formularios de WordPress
El mejor complemento para personalizar formularios de WordPress sin codificación
En primer lugar, los formularios son valiosos para cualquier sitio web. Desempeñan un papel clave en la recopilación de posibles clientes potenciales y ayudan a construir una relación mutua con sus visitantes.
Por lo tanto, desea un formulario de WordPress visualmente atractivo que atraiga la atención del usuario. Una forma de hacerlo es hacer coincidir el diseño del formulario con el tema general de su sitio web.
Pero, esta es una tarea muy desafiante para las personas que no son tecnológicas. La mayoría de los complementos de formulario requieren que hagas algo de codificación para personalizar el diseño de un formulario.
Pero no te preocupes, Everest Forms te permite modificar el diseño de tu formulario sin usar ningún código. Ofrece el innovador complemento Style Customizer, que le permite editar fácilmente cualquier elemento de su formulario.

Por eso, Everest Forms es la mejor herramienta que encontrarás para personalizar el estilo de los formularios de WordPress sin codificación. Usaremos este complemento para demostrar cómo puede diseñar sus formularios rápidamente.
Pero tenga en cuenta que debe comprar la versión premium de Everest Forms para acceder al complemento Style Customizer.
¿Cómo personalizar los estilos de formularios de WordPress sin codificación?
1. Instalar y activar Everest Forms Pro
Como se mencionó anteriormente, necesita las versiones gratuita y profesional del complemento Everest Forms para diseñar sus formularios con el complemento Style Customizer. Por lo tanto, primero debe comprar un plan premium en la página oficial de precios.
Luego puede comenzar a instalar los complementos gratuitos y profesionales en su sitio web. Si necesita ayuda, puede consultar nuestro artículo sobre cómo instalar y activar Everest Forms Pro.
Después de instalar y activar el complemento, puede continuar con el siguiente paso.
2. Instale y active el complemento Style Customizer
Ahora es el momento de instalar y activar el complemento Style Customizer.
Para eso, vuelve al panel de control de tu sitio web. Vaya a Everest Forms>>Add-ons y busque el complemento Style Customizer .

Cuando lo encuentre, presione el botón Instalar complemento .

Cuando se complete la instalación, presione el botón Activar .

¡Eso es todo! Has instalado y activado correctamente el complemento Style Customizer.
3. Crear un nuevo formulario de contacto
Después de activar el complemento, es hora de crear un nuevo formulario.
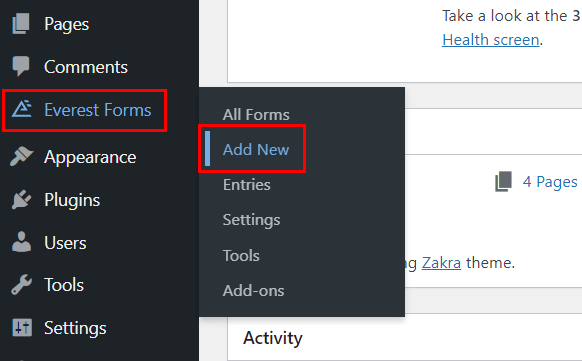
Simplemente vaya a Everest Forms y haga clic en Agregar nuevo.

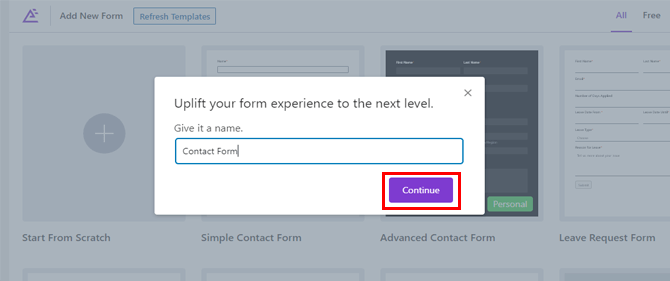
Aquí puede ver diferentes plantillas de formulario listas para usar que ofrece Everest Forms. Puede crear formularios de cita, formularios de solicitud de empleo, etc. según sus necesidades.
Sin embargo, en este artículo, crearemos un formulario de contacto simple desde cero.
Por lo tanto, haga clic en Comenzar desde cero y asigne a su formulario un nombre como Formulario de contacto .

Presiona Continuar y serás llevado al generador de formularios.
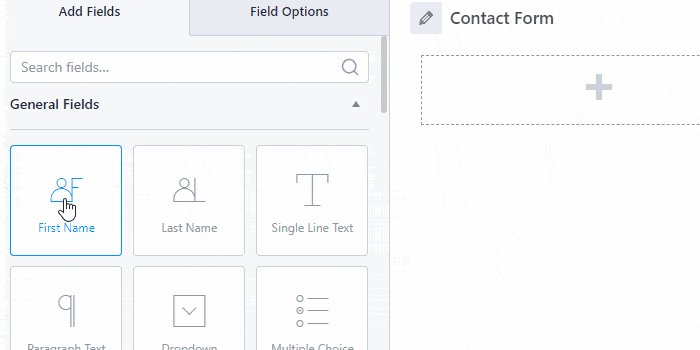
Todo lo que tiene que hacer es arrastrar y soltar los campos que desea agregar desde el lado izquierdo a su formulario a la derecha.

Para obtener una guía más detallada, consulte nuestra publicación sobre cómo crear un formulario de contacto con Everest Forms.
4. Personaliza tu formulario de contacto con el personalizador de estilo de Everest Forms
Una vez que tenga un formulario listo, es hora de personalizar su estilo con el Personalizador de estilo.
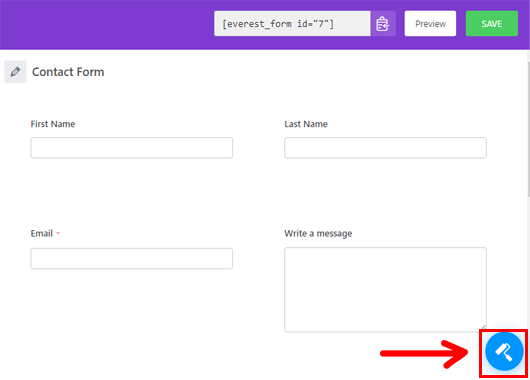
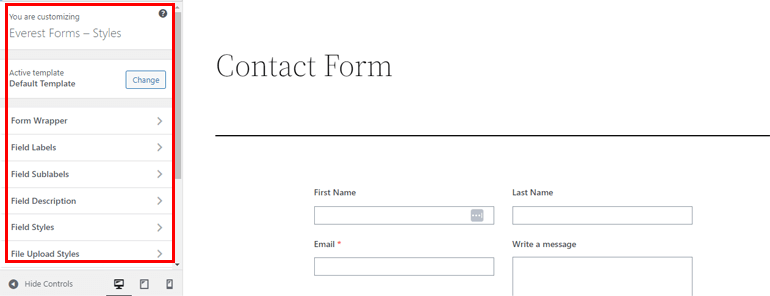
En el generador de formularios, verá una herramienta de pincel en la esquina inferior derecha. Al hacer clic en ese icono, accederá a la página del personalizador de formularios con varias opciones de estilo.

Hemos discutido cada opción que ofrece el personalizador a continuación.

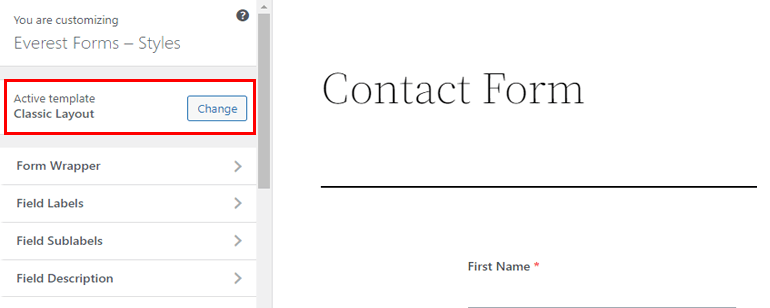
i. Plantilla activa
Esta opción le permite cambiar el diseño de su formulario. Puede elegir entre Plantilla predeterminada y clásica desde aquí.

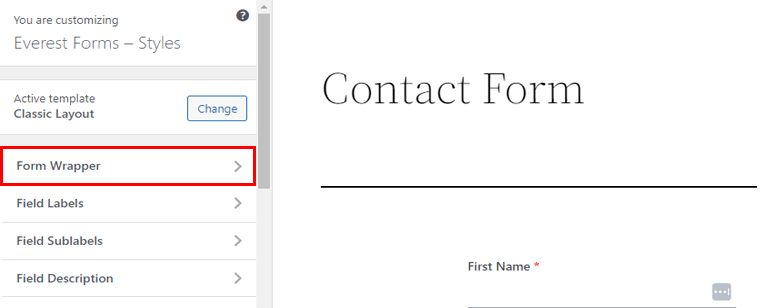
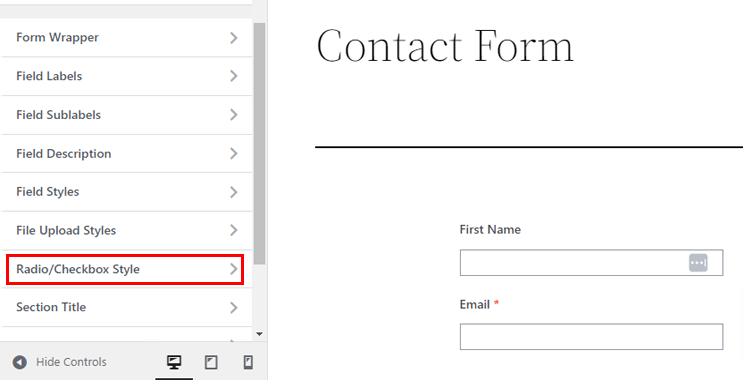
ii. Envoltorio de formulario
La siguiente opción es Form Wrapper , que le permite cambiar la estructura general, el color y el fondo de su formulario.

Puede editar los siguientes componentes de su formulario:

Ancho: Puede ajustar el ancho del campo de su formulario de contacto. Para eso, todo lo que necesita hacer es arrastrar el puntero hacia la derecha para ampliar el área y hacia la izquierda para reducirla.
Familia de fuentes: esta opción le permite cambiar la familia de fuentes del campo de formulario.
Color de fondo: Le permite ajustar el color de fondo de su formulario. Elija el color de su elección con el botón Seleccionar color . Simplemente puede hacer clic en el botón Predeterminado si no le gustan los cambios.
Imagen de fondo: puede configurar la imagen de fondo de su formulario de contacto usando esta opción. Sin embargo, recuerde que la imagen que desea agregar debe estar en su biblioteca de medios.
Tipo de borde: obtendrá diferentes opciones para cambiar el borde de su formulario como punteado, discontinuo, sólido, etc.
Ancho del borde: esta opción le permite cambiar el ancho del borde de su formulario. Puede seleccionar el ícono de enlace para mantener el ancho de su formulario igual en todos los lados. Por otro lado, anular la selección le permite establecer el ancho del borde individualmente en cada lado.
Color del borde: Esto le permite cambiar el color del borde de su formulario de contacto.
Radio del borde: puede ajustar el radio del borde de su formulario con esta opción. Le permite aumentar o disminuir las curvas de las esquinas de los bordes.
Margen del formulario: puede cambiar el margen del formulario con esta opción. Similar al ancho del borde, el ícono de enlace le permite establecer el margen por igual en todos los lados o establecer cada lado individualmente.
Relleno del formulario: Esto le permite establecer el espacio entre el borde y los campos del formulario.
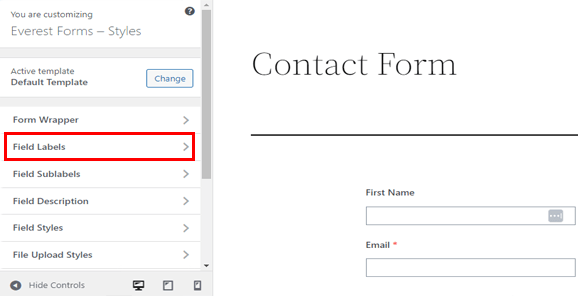
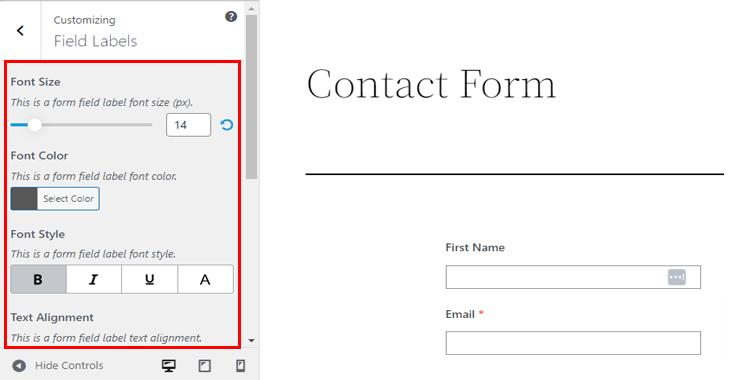
iii. Etiquetas de campo
Etiquetas de campo , como sugiere el término, le da a sus campos vacíos una etiqueta para que los usuarios sepan qué información está solicitando el campo.

Puede personalizar los siguientes aspectos de sus etiquetas de campo a través de esta opción:

Tamaño de fuente: Le permite cambiar el tamaño de fuente de la etiqueta de su campo. Simplemente arrastre el puntero hacia el lado derecho o izquierdo para aumentar o disminuir la fuente de la etiqueta de su formulario.
Color de fuente: Del mismo modo, puede seleccionar y cambiar el color de la fuente de su etiqueta.
Estilo de fuente: esta opción lo ayuda a cambiar el estilo de fuente de la etiqueta de su campo de formulario y ponerlo en negrita, cursiva, etc.
Alineación de texto: con esta opción, puede colocar la etiqueta a la izquierda, en el centro o a la derecha de su formulario.
Altura de línea: arrastre el puntero hacia adelante y hacia atrás para aumentar o disminuir la altura de línea de la etiqueta de campo.
Margen: Te permite ajustar el espacio entre las etiquetas de los campos en tu formulario de contacto.
Relleno: puede ajustar el espacio entre las etiquetas de los campos y los bordes de los campos con esta opción.
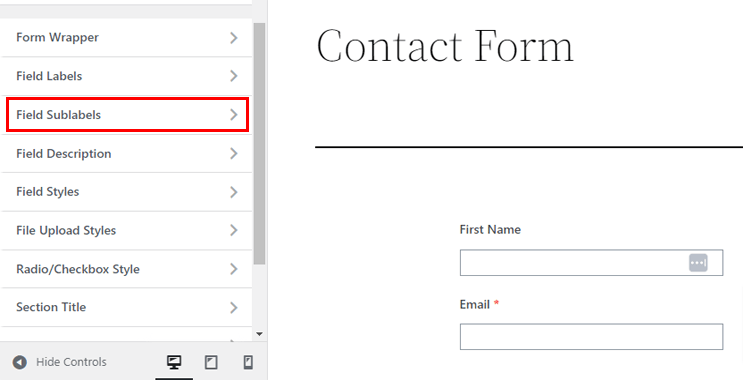
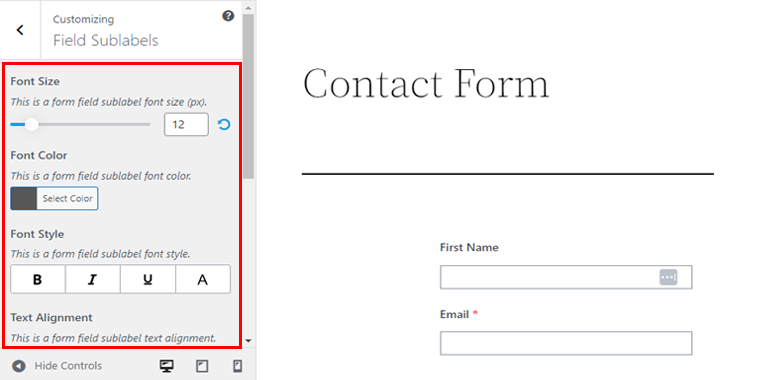
IV. Subetiquetas de campo
Con la función Subetiquetas de campo , puede personalizar el estilo de las subetiquetas de campo.


Es similar a las etiquetas de campo y tiene las mismas opciones de personalización, como Color de fuente, Estilo de fuente, Alineación y más.

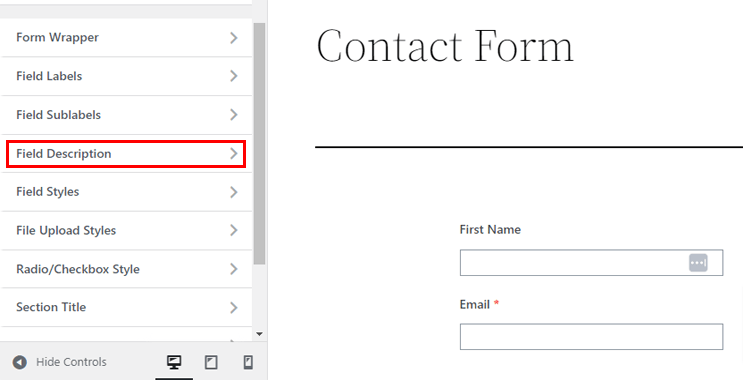
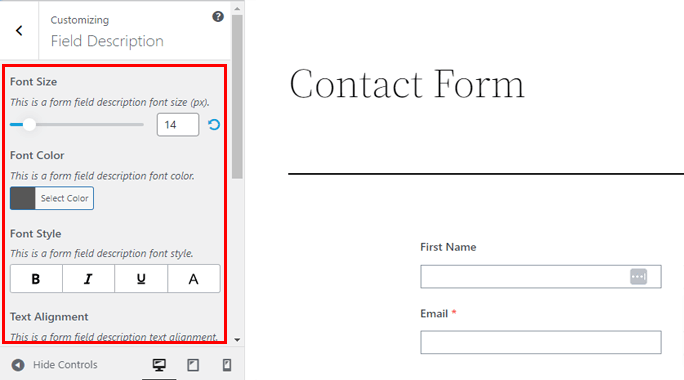
v. Descripción del campo
Para ayudar a los usuarios a saber qué información deben ingresar en un campo, puede agregar descripciones a cada campo.

Además, la opción le permite personalizar la descripción del campo Color , Estilo , Altura de línea , Margen y Relleno .

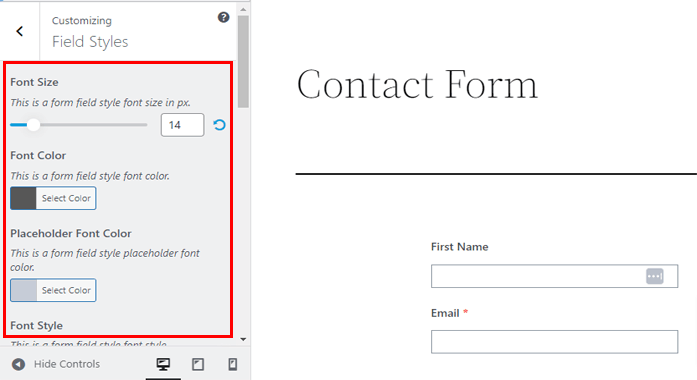
vi. Estilos de campo
Con Estilos de campo , puede cambiar el estilo del campo en sí, donde los usuarios ingresan su información.

Puede personalizar su Tamaño de fuente, Color de fuente, Estilo de fuente, Alineación , etc. Además, puede editar el campo Tipo de borde, Ancho del borde , Color del borde, Radio del borde y más.

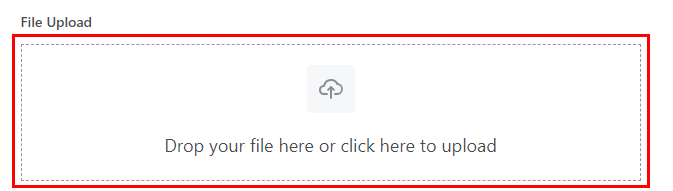
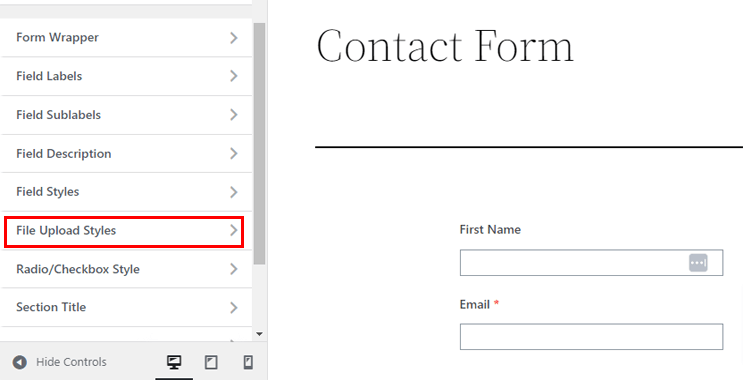
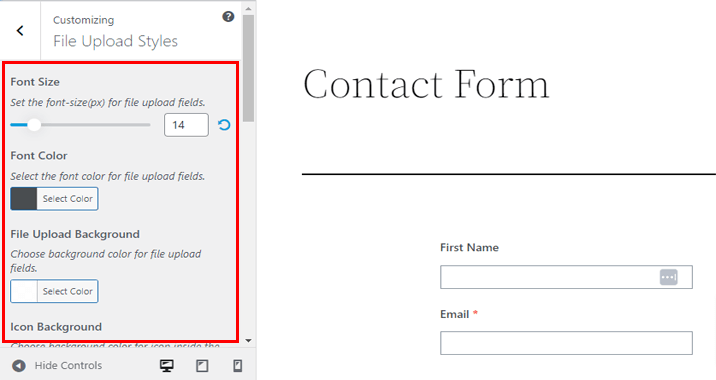
vii. Estilos de carga de archivos
Everest Forms ofrece personalización incluso para el campo Carga de archivos .

La sección Estilos de carga de archivos le permite editar el diseño del campo fácilmente.

Entonces, si agrega un campo de carga de archivos al formulario, obtiene las siguientes opciones de estilo:
Tamaño de fuente: cambie el tamaño de fuente del texto en su área de carga de archivos con esta opción.
Color de fuente: Le permite cambiar el color de fuente del texto en el campo de carga del archivo.
Fondo de carga de archivos: incluso puede establecer el color de fondo del campo de carga de archivos.
Fondo del icono: puede ver un icono en el campo de carga de archivos que indica la función de carga de archivos. Con esta opción, puede cambiar su color de fondo.

Pero eso no es todo. Incluso hay más opciones como Tipo de borde, Color del borde, Radio del borde , Margen de carga de archivos y Relleno de carga de archivos .
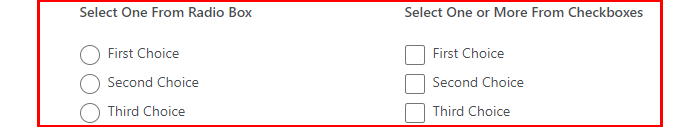
viii. Estilo de radio/casilla de verificación
Con un botón de radio, sus usuarios pueden elegir un elemento específico de la lista de opciones. Asimismo, las casillas de verificación permiten a los usuarios elegir más de un elemento de la lista de opciones dadas.

Usando la opción de estilo de casilla de verificación/radio del personalizador de estilo, puede editar el estilo de sus botones de opción y casillas de verificación. Puede ajustar su Tamaño de fuente, Alineación , Margen , Estilo de fuente y Variación de estilo.

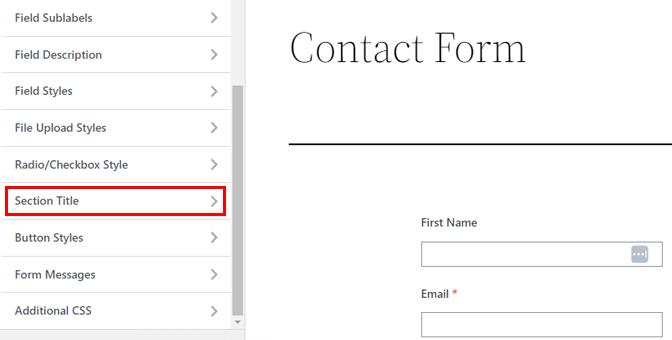
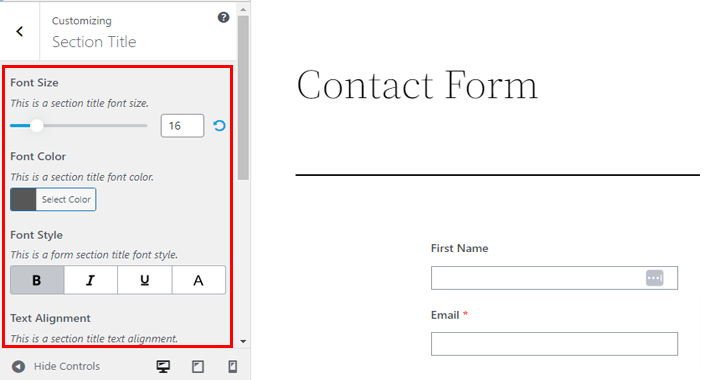
ix. Sección de título
Con el campo Título de la sección, puede nombrar las diferentes secciones de su formulario.

Además de eso, puede editar los títulos con las opciones de estilo de Título de sección , como Tamaño de fuente, Color de fuente, Alineación de texto , etc. También puede aumentar o disminuir el margen y el relleno del título de la sección con Margen de formulario y Relleno de formulario respectivamente.

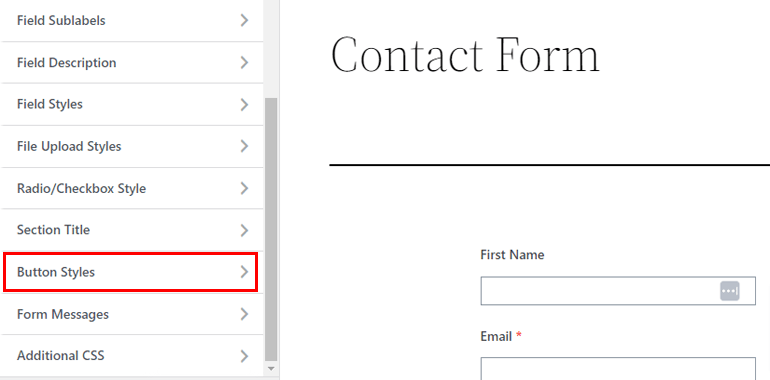
X. Estilos de botones
Con el Personalizador de estilo, también puede personalizar el botón Enviar de su formulario. Puede cambiar su estilo de fuente, color, alineaciones, radio de borde y más.

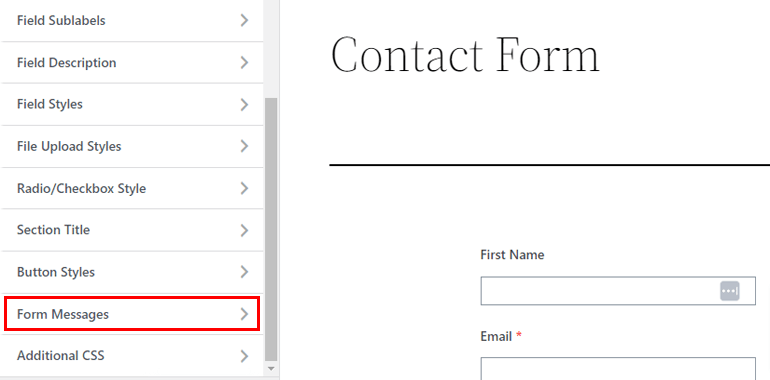
xi. Mensajes de formulario
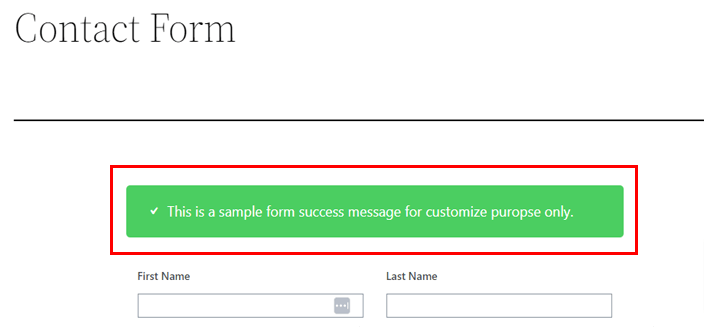
Además, el complemento le permite personalizar los mensajes que aparecen cuando un usuario envía el formulario.

Desde la sección Mensajes del formulario , puede editar el Mensaje de éxito, el Mensaje de error y el Mensaje de validación . Cada sección de mensaje tiene una opción de personalización separada. Solo necesita presionar el botón de alternar y comenzar a cambiar su Tamaño de fuente, Color, Estilo, Alineación , etc.

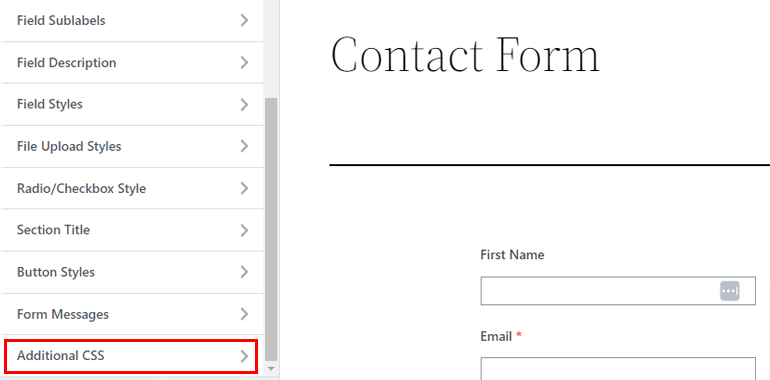
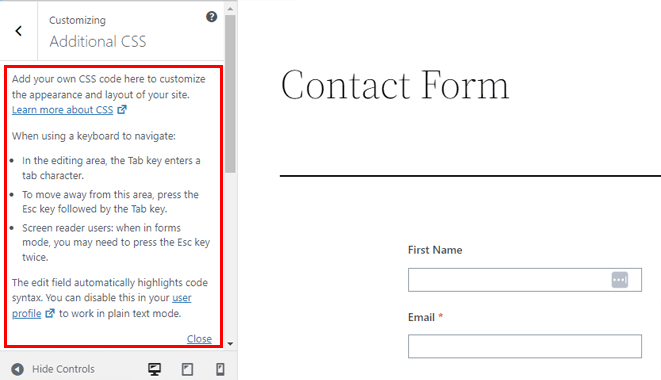
xiii. CSS adicional
Si conoce la codificación CSS, tiene aún más libertad para personalizar la apariencia y el diseño de su sitio web.

Sin embargo, esto es completamente opcional. Puede ceñirse a las opciones anteriores si no está familiarizado con CSS.
De lo contrario, puede usar CSS adicional para estilizar aún más su formulario. Puede ver el editor de CSS en el lado izquierdo donde solo necesita agregar el código CSS.

Después de realizar todos los cambios en su formulario, no olvide presionar el botón Guardar . De esta manera, está guardando todos los cambios que ha realizado en su formulario .
5. Configurar los ajustes del formulario
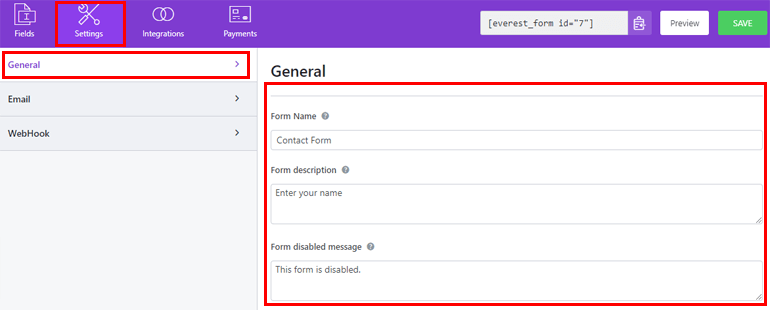
Como ha personalizado su formulario de contacto en WordPress, ahora es el momento de configurar los ajustes del formulario. Por lo tanto, vuelva al generador de formularios y haga clic en Configuración en la parte superior.
Primero, verá la configuración general .

Aquí, puede configurar el nombre del formulario, la descripción del formulario del formulario, el mensaje de formulario deshabilitado, el mensaje de envío exitoso del formulario y muchos más.
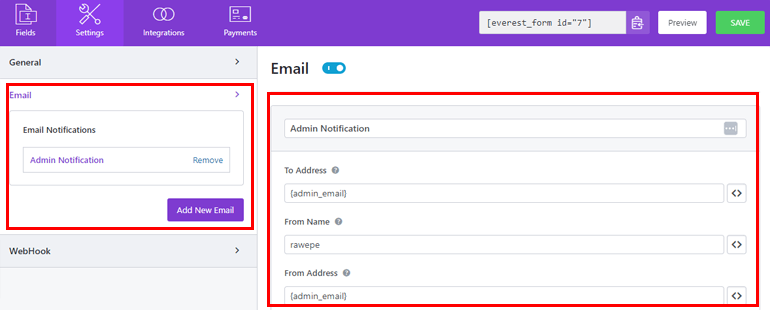
Del mismo modo, en la configuración de correo electrónico , puede crear correos electrónicos de administrador y usuario para enviar o recibir notificaciones por correo electrónico. Por ejemplo, puede enviar correos electrónicos de confirmación a los usuarios después de enviar un formulario correctamente.
Para cada correo electrónico, puede editar la Dirección de destino, la Dirección de remitente, Responder a , Asunto del correo electrónico , etc.

Una vez que haya terminado con la configuración, guarde los cambios con el botón Guardar .
6. Muestre el formulario de contacto en su sitio
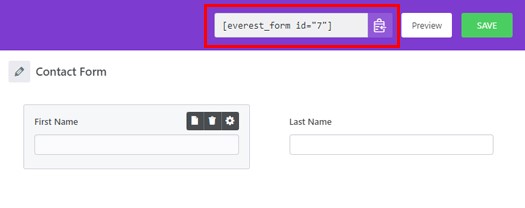
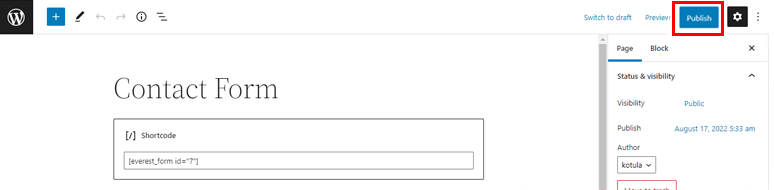
Ahora, ya está todo listo para publicar el formulario en su sitio web. Para hacer eso, copie el código abreviado de la parte superior derecha del generador de formularios.

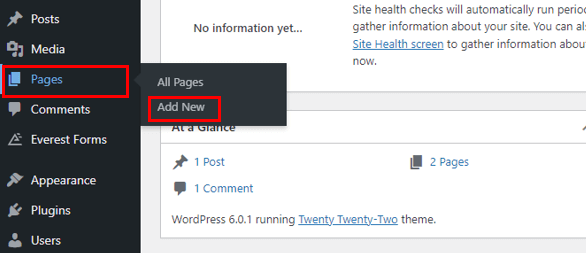
Luego, abra la publicación o la página donde desea mostrar su formulario. Puede elegir una página existente o crear una nueva. Tu decides.

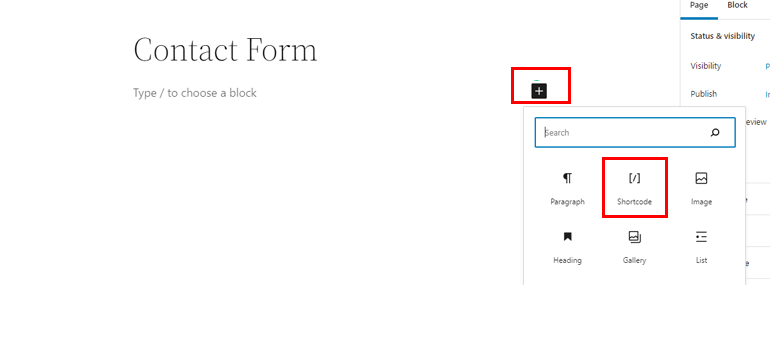
Aquí, presione el ícono del insertador de bloques [+] y busque el bloque Shortcode . Agregue el bloque a su página o publicación y pegue el código abreviado.

Finalmente, presione el botón Publicar si es una página nueva. Solo necesita hacer clic en el botón Actualizar si es una página existente.

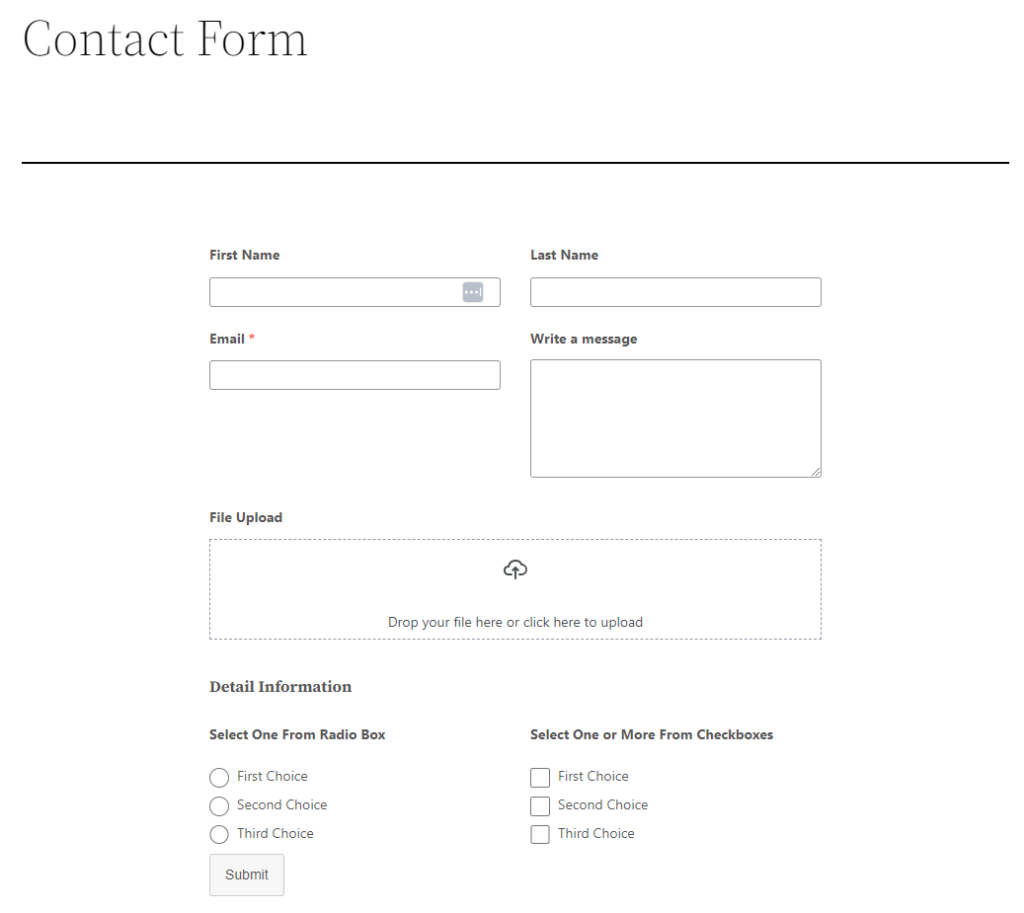
¡Con eso, su formulario debería estar activo en su sitio web!

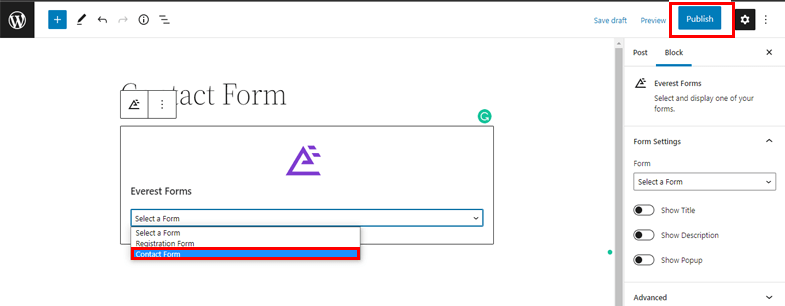
Alternativamente, también puede publicar su formulario con el bloque Everest Forms . Agréguelo a su página o publicación y elija el formulario que acaba de crear en el menú desplegable.

Después de eso, presione el botón Publicar / Actualizar como antes.
Conclusión
Para resumir, Everest Forms le permite personalizar su estilo de formulario de WordPress. Es un complemento único en su tipo que le permite editar cada aspecto del diseño de su formulario sin escribir una sola línea de código.
Sin embargo, eso no es todo lo que puede hacer con Everest Forms. Además de un formulario de contacto, puede usarlo para crear formularios de encuestas de escala Likert, formularios de solicitud de cotización, etc. Incluso puede agregar Google Maps, sistemas de pago y más a los formularios.
Hemos cubierto toneladas de sus características en artículos similares, así que diríjase a nuestro blog si está interesado.
Además, síganos en Facebook y Twitter para obtener actualizaciones emocionantes.
