Cómo personalizar la página de inicio de sesión de WordPress
Publicado: 2021-07-29¿Está buscando una forma sencilla de editar su página de inicio de sesión? Te tenemos cubierto. En este artículo, le mostraremos diferentes formas de personalizar la página de inicio de sesión de WordPress y hacerla más elegante.
¿Qué es la página de inicio de sesión de WordPress?
Como su nombre indica, la página de inicio de sesión de WordPress es la página donde debe ingresar su nombre de usuario y contraseña para iniciar sesión y acceder a su panel de control de WordPress. Según el tipo de usuario que seas y los permisos que tengas, tendrás acceso a diferentes partes del panel.
La mayoría de los sitios dejan la página de inicio de sesión predeterminada porque es algo que normalmente los visitantes no ven. Sin embargo, para tomar el control total de su sitio y hacerlo más seguro, debe personalizar la página de inicio de sesión.
¿Por qué debería cambiar la página de inicio de sesión?
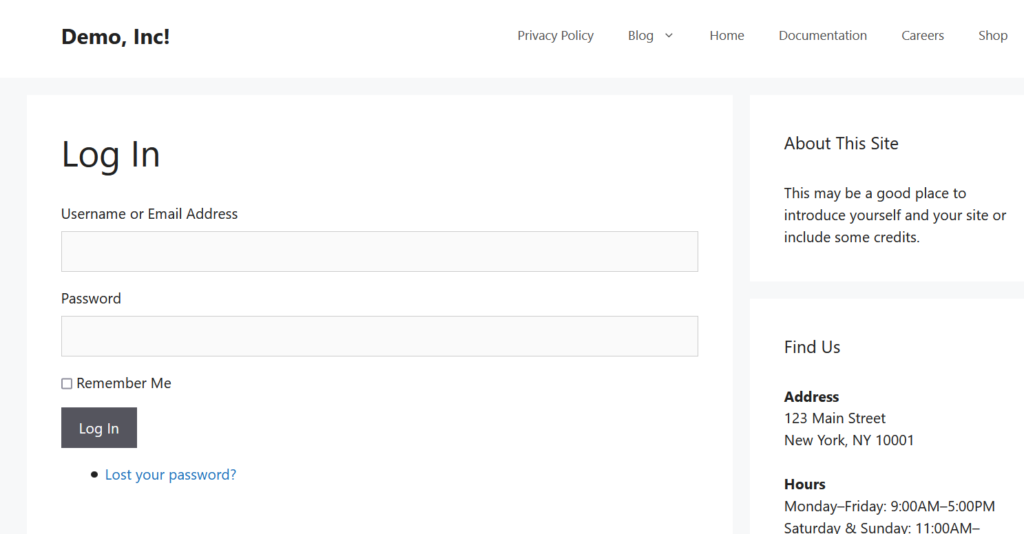
La página de inicio de sesión predeterminada de WordPress parece bastante simple y básica. Además, podría ser la página de inicio de sesión de cualquier sitio. No hay personalización de ningún tipo.

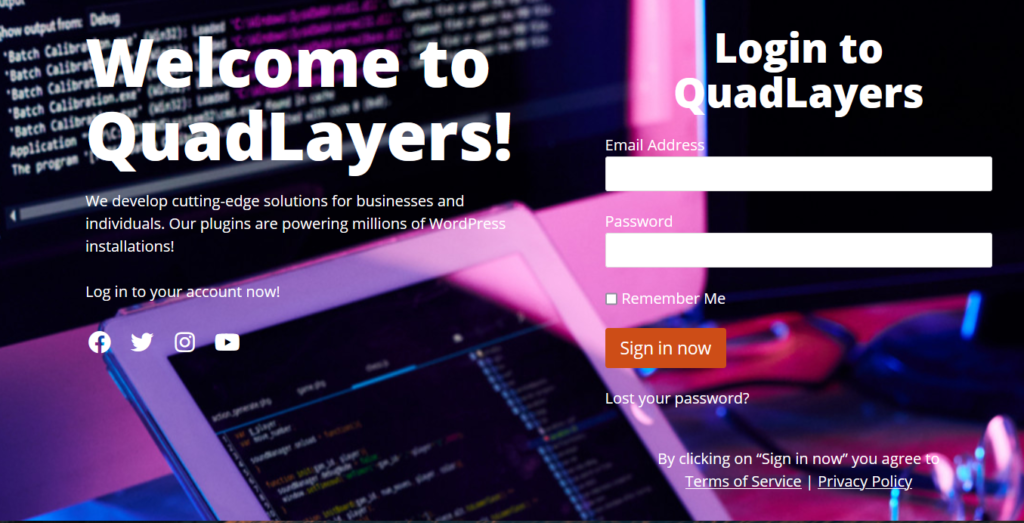
Sin embargo, si revisa la página de inicio de sesión de una marca famosa como OptinMonster, verá que se ve así:

La página de inicio de sesión está completamente personalizada y puede decir de inmediato que pertenece a OptinMonster.
Hay varias razones por las que debe personalizar su página de inicio de sesión de WordPress. Por ejemplo, si tiene una tienda de comercio electrónico o un sitio web de membresía, es una buena idea personalizar la página de inicio de sesión. Los compradores deberán iniciar sesión en sus cuentas para completar una transacción o acceder a los beneficios de su membresía, por lo que mostrar la página de inicio de sesión predeterminada puede no parecer profesional. Del mismo modo, si tiene un programa de afiliados, es una buena opción editar la página de inicio de sesión y personalizarla.
Además, al personalizar la página de inicio de sesión, puede hacer que su sitio sea más seguro contra los piratas informáticos.
Hay muchas formas de personalizar la página de inicio de sesión de WordPress. Puede agregar su logotipo, nombre de marca, colores de marca e incluso algún texto para impresionar a sus usuarios. La mayoría de los sitios no lo hacen, así que simplemente poniendo un poco de esfuerzo, se destacará de la mayoría de los sitios.
Ahora veamos los diferentes métodos para editar la página de inicio de sesión.
Cómo personalizar la página de inicio de sesión de WordPress
Hay tres formas principales de personalizar la página de inicio de sesión:
- Uso de complementos
- Programáticamente
- Con constructores de páginas
Echemos un vistazo a cada método a continuación para que pueda elegir el más apropiado para usted.
1) Edite la página de inicio de sesión con complementos
Hay muchos complementos para personalizar la página de inicio de sesión de WordPress. Algunos de los mejores son:
- Tema Mi inicio de sesión (personalización limitada)
- Personalizador de página de inicio de sesión personalizado (altamente personalizable)
- CSS Hero (complemento de personalización dedicado)
- WPForms (complemento de formulario con funciones avanzadas)
- SeedProd (solución completa para landing pages)
Para este tutorial, utilizaremos Theme My Login y Custom Login Page Customizer. Veamos el proceso paso a paso.
1.1) Tema Mi inicio de sesión
Theme My Login es un complemento gratuito que se utiliza para crear páginas de inicio de sesión personalizadas en WordPress. Sin usar fragmentos de CSS adicionales, puede hacer coincidir el estilo del sitio con la página de inicio de sesión.
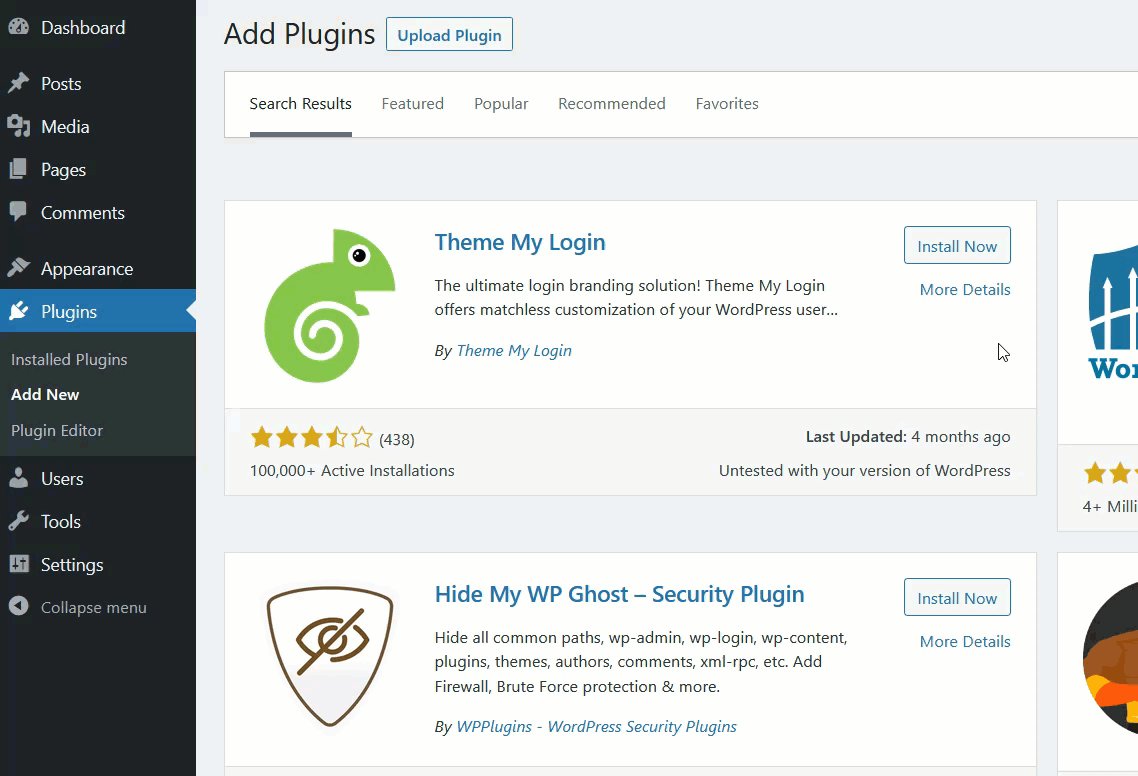
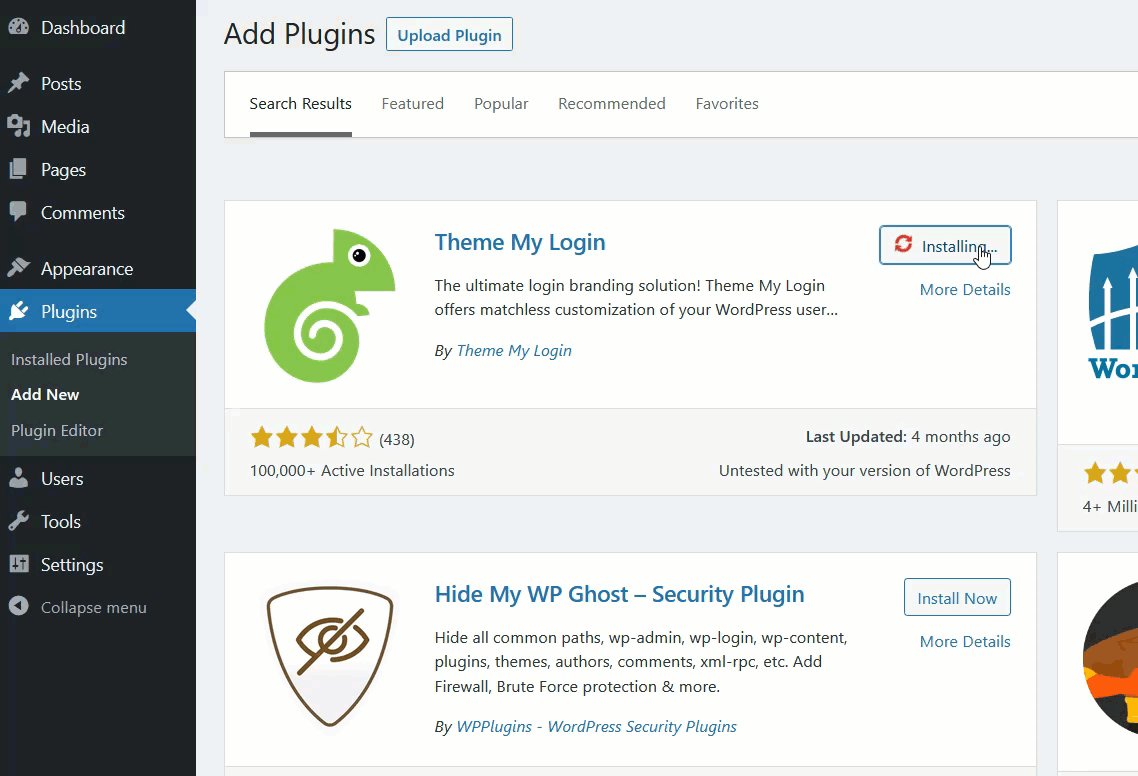
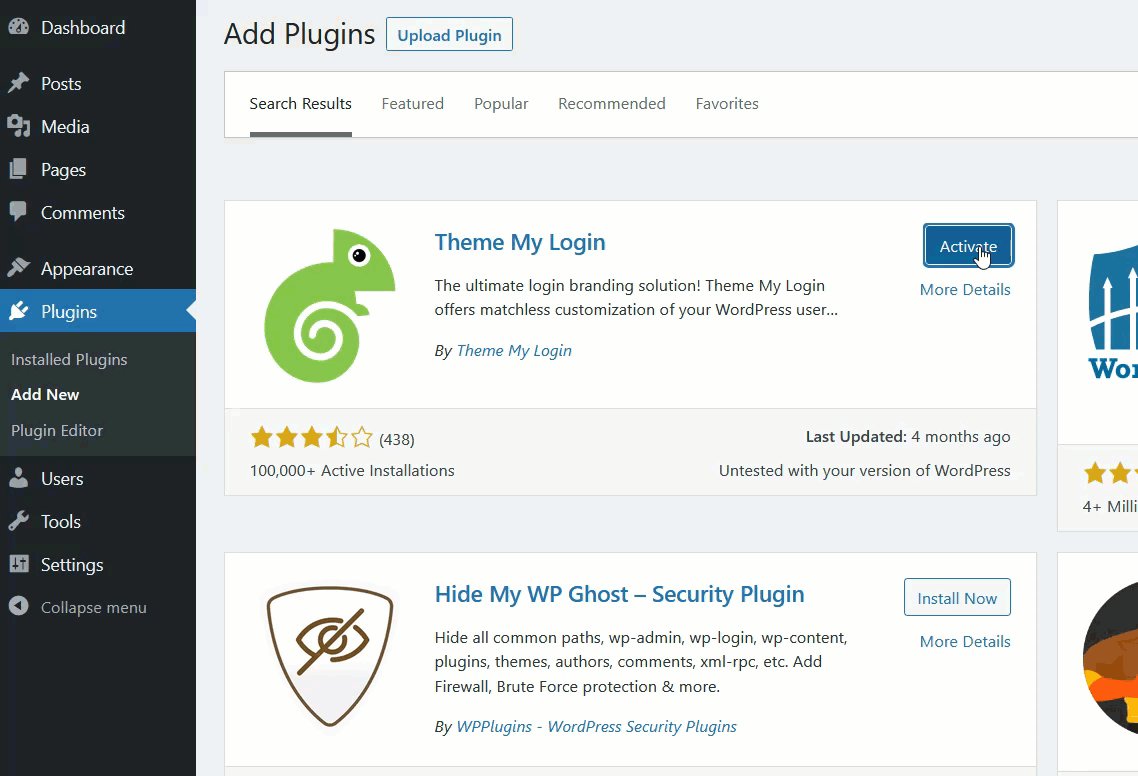
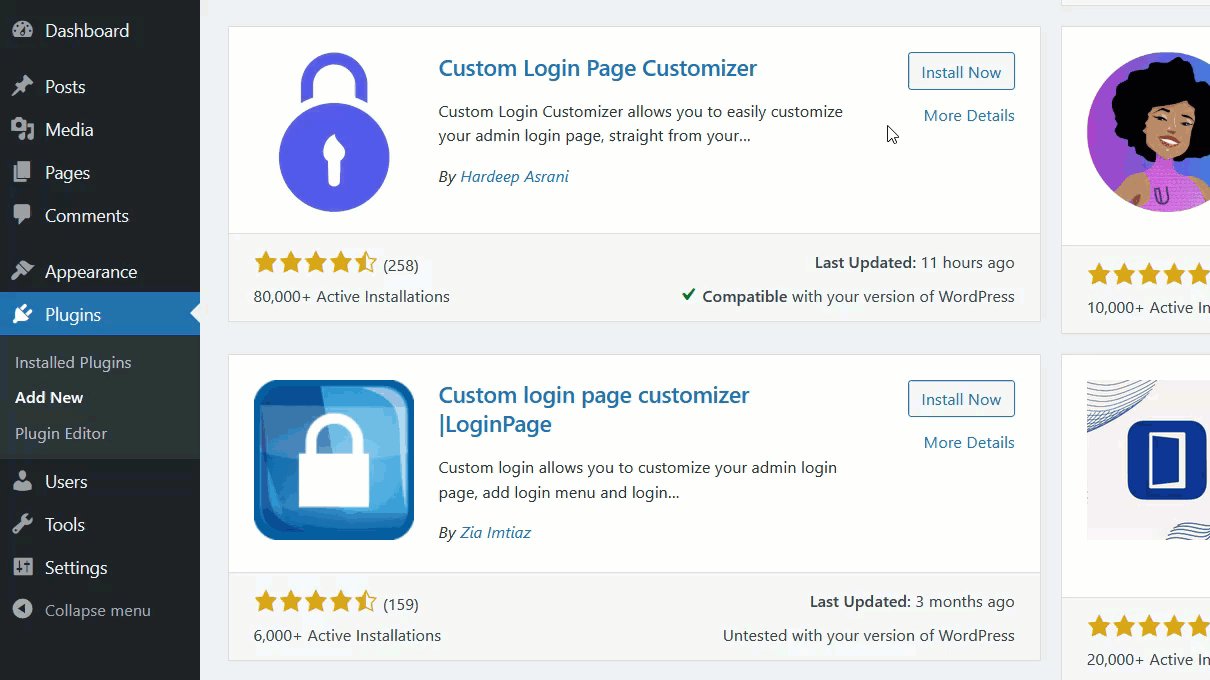
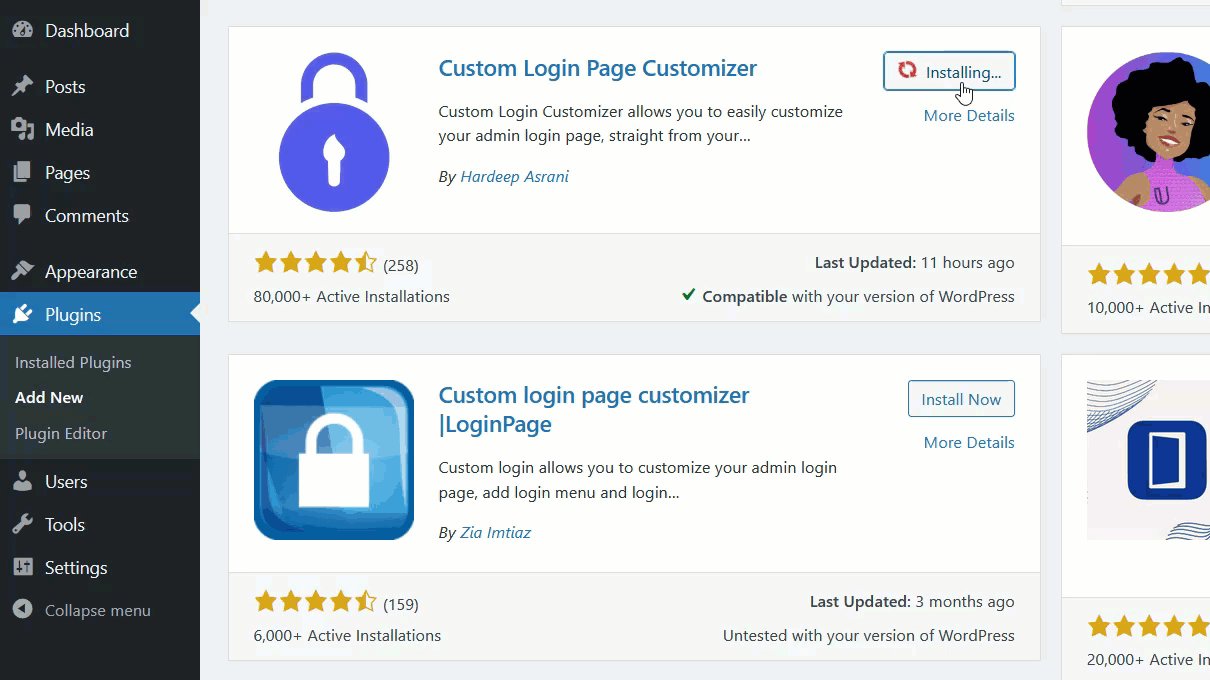
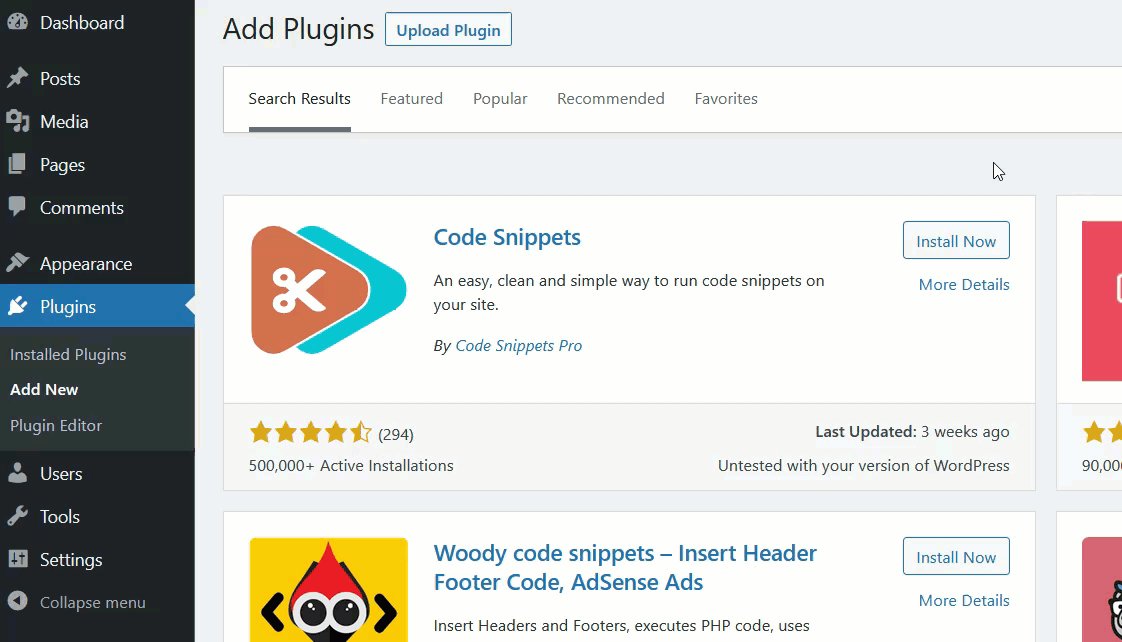
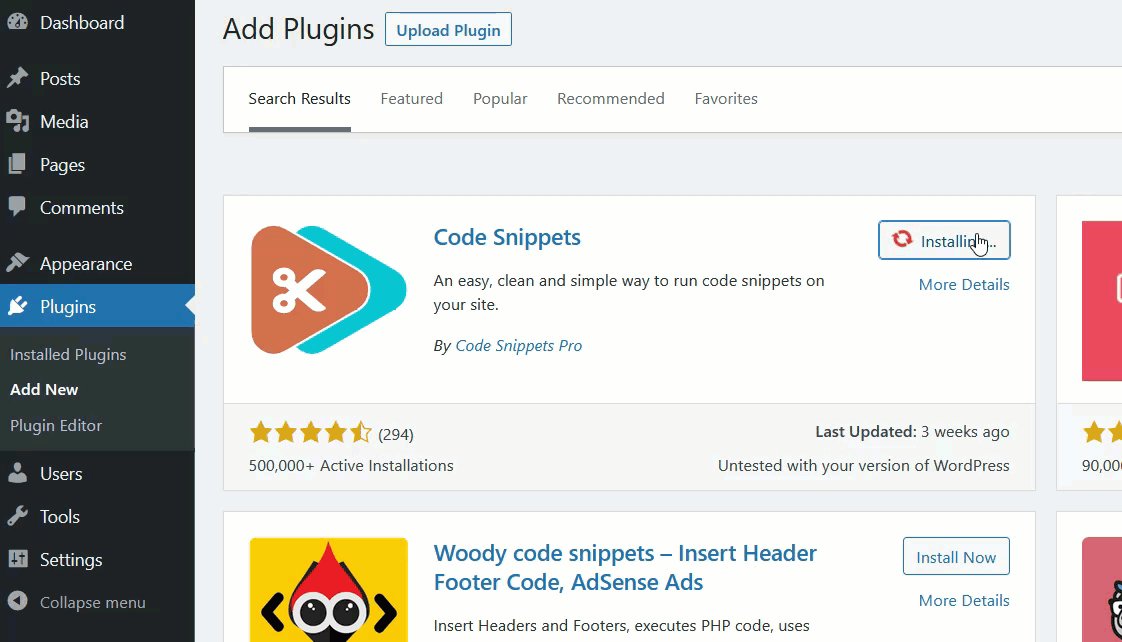
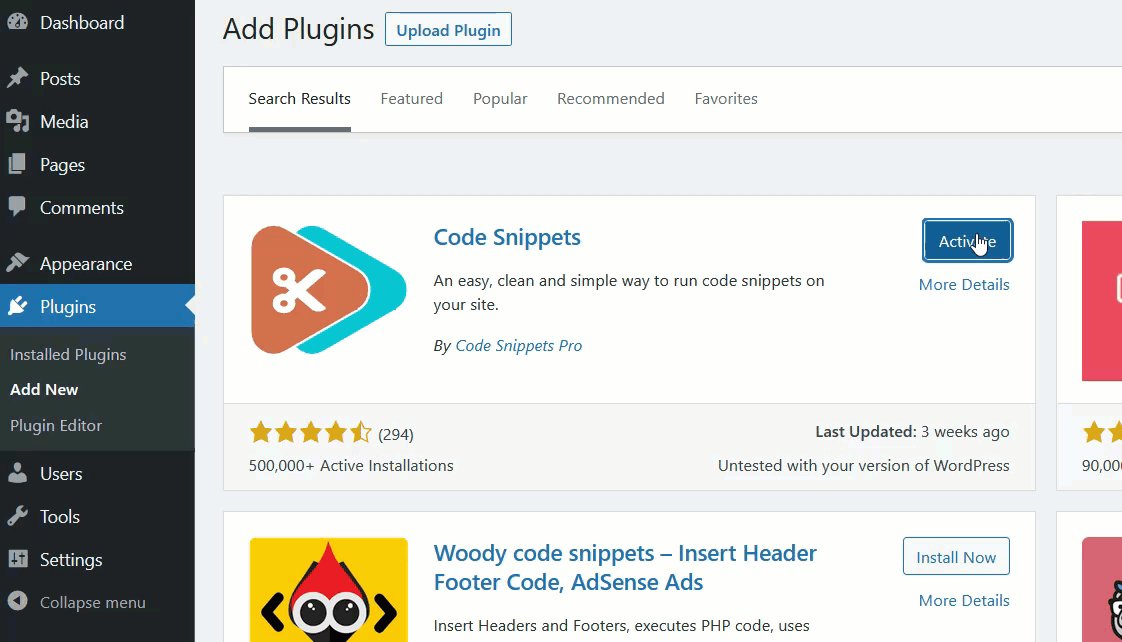
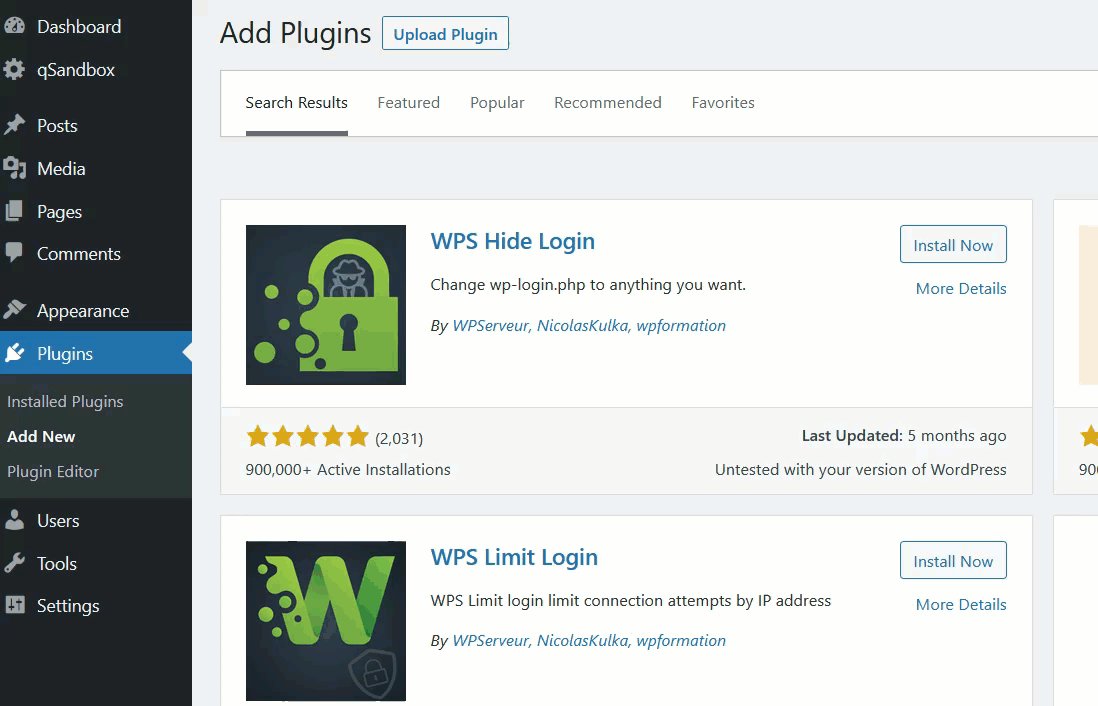
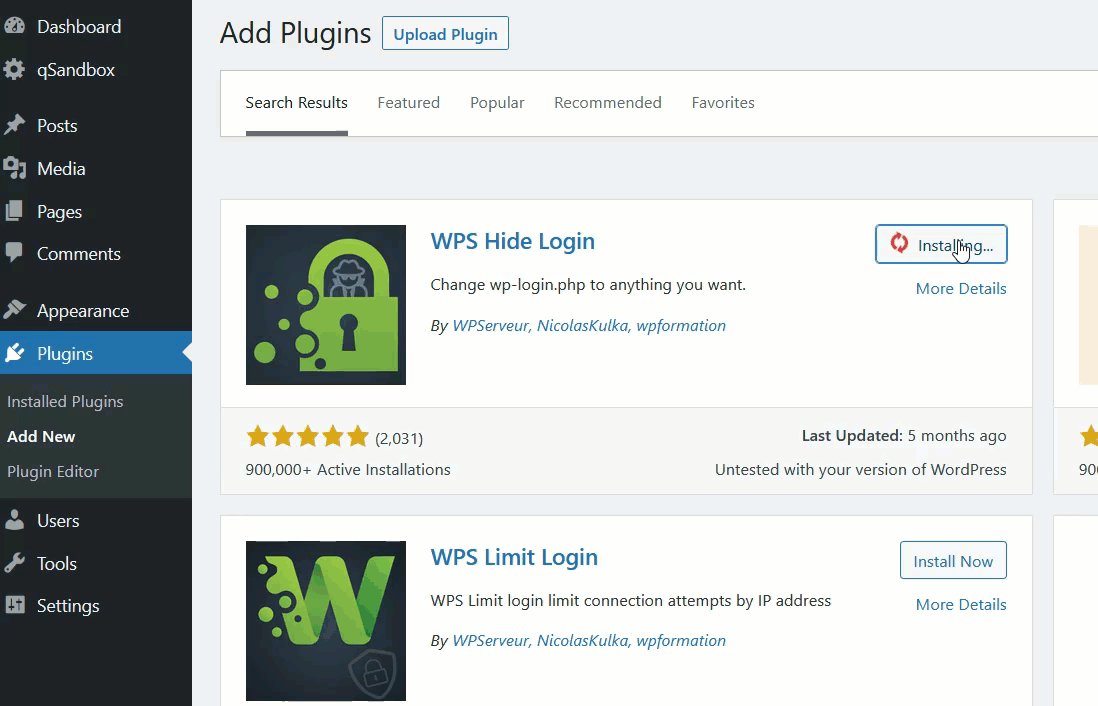
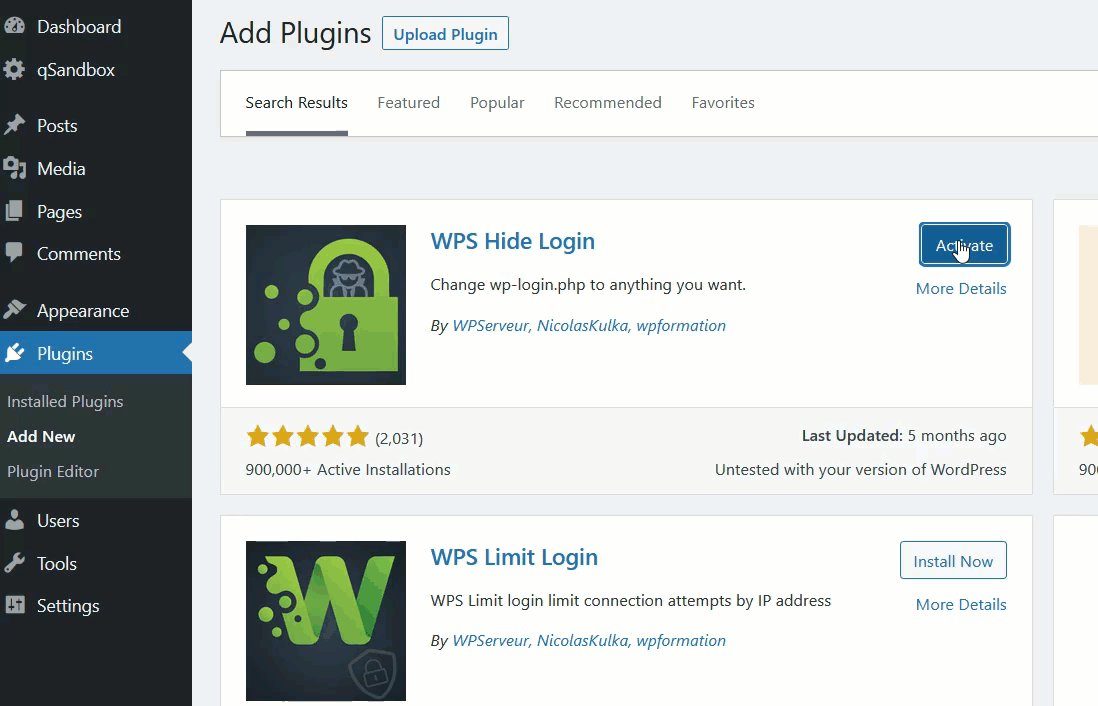
Primero, instale y active el complemento. En su tablero de WordPress, vaya a Complementos > Agregar nuevo , busque el complemento e instálelo.

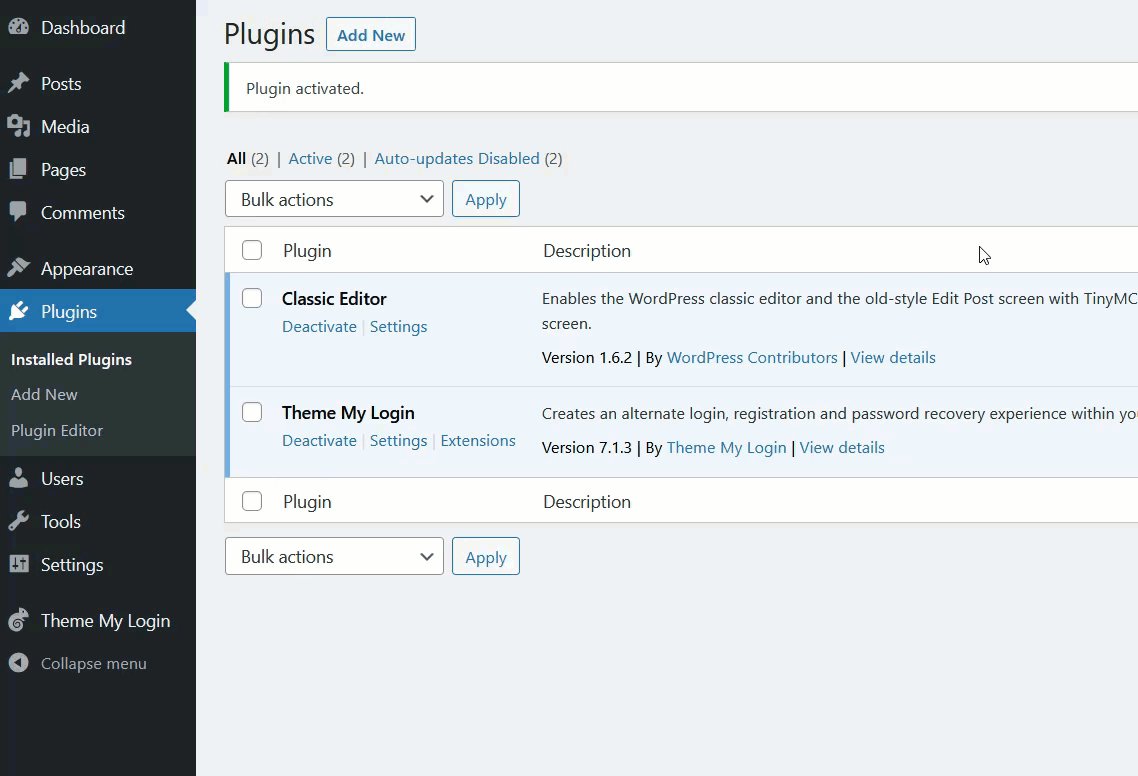
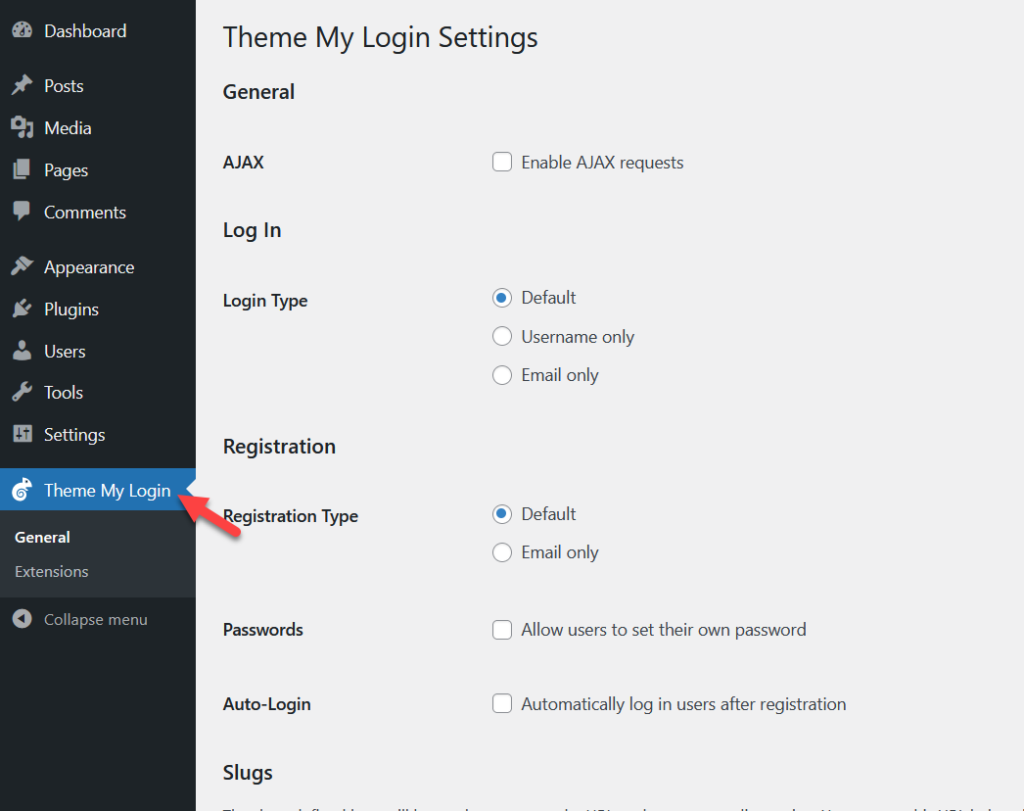
Una vez que lo haya activado, verá la configuración de los complementos en el lado izquierdo.

La configuración principal que verás es:
- General
- Acceso
- Registro
- babosas
Bajo esas opciones, verá algunas configuraciones secundarias. Theme My Login no viene con muchas opciones de personalización, pero son suficientes para aquellos que quieren hacer algunos cambios básicos.
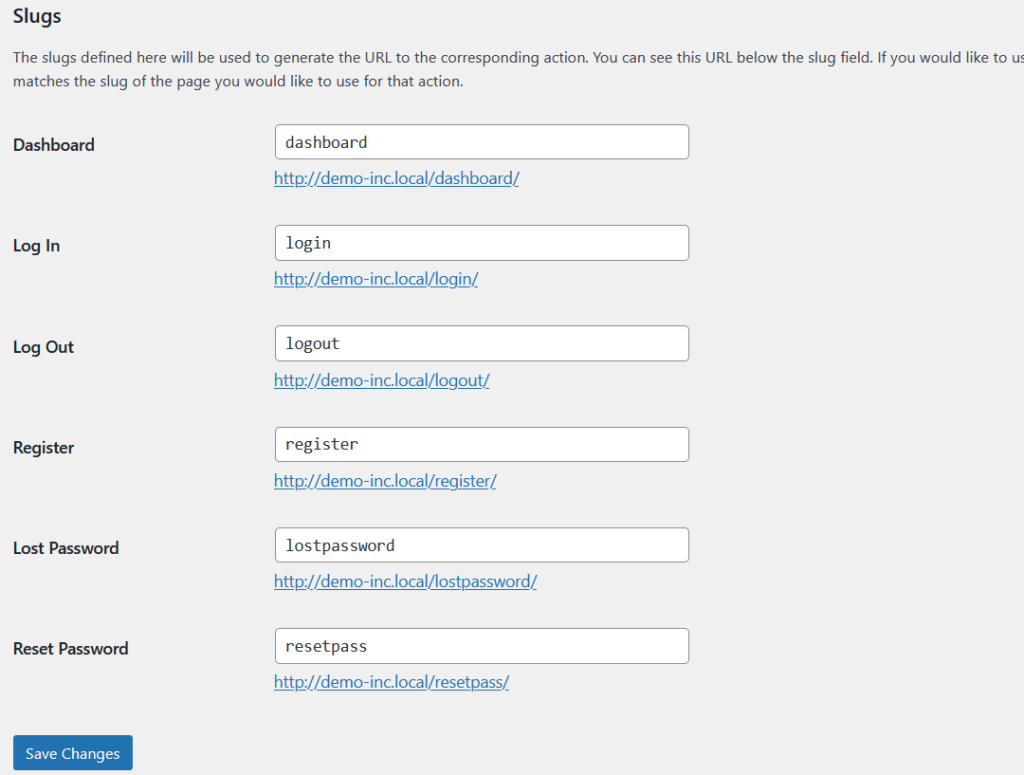
Desplácese hacia abajo hasta la sección de slugs y verá todos los enlaces permanentes disponibles que puede usar y cambiar.

Una vez que haya terminado con la modificación, guarde los cambios y verifique la página de inicio de sesión en la parte delantera.

El complemento también está optimizado para los códigos abreviados de WordPress, lo que le permite incrustar las páginas de inicio de sesión, registro, tablero o contraseña perdida dentro de sus publicaciones/páginas.
Algunos de los shortcodes disponibles son:
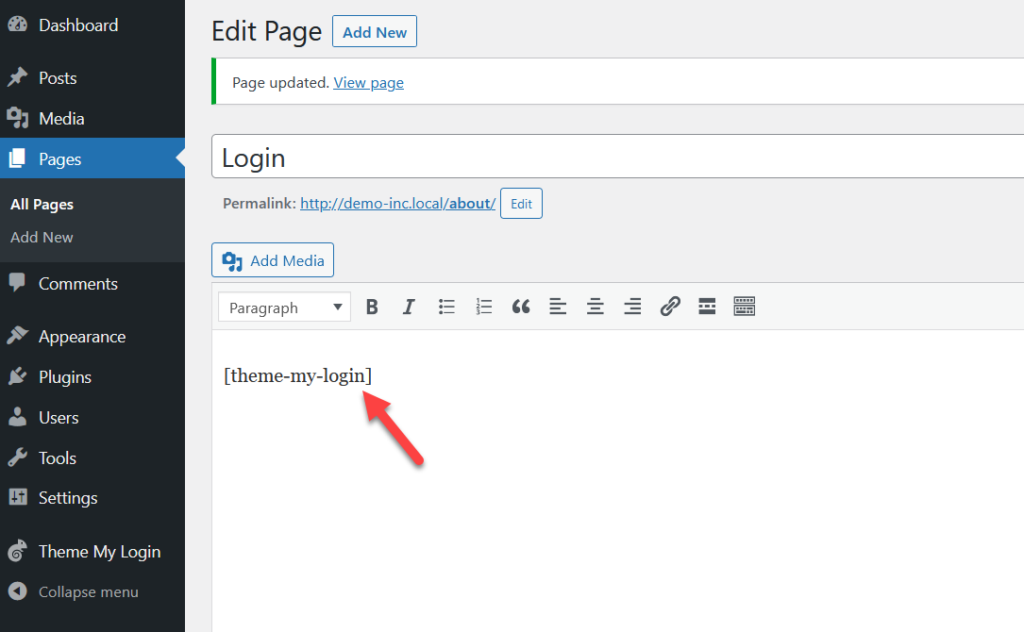
- [theme-my-login] – página de inicio de sesión
- [theme-my-login action=”registrar”] – página de registro
- [theme-my-login action=”lostpassword”] – página de contraseña perdida
- [theme-my-login action=”resetpass”] – página de restablecimiento de contraseña
Simplemente agregue el código abreviado que desee en el editor clásico o en el editor de Gutenberg y publique (o actualice) la página.

¡Eso es! Así es como puede editar la página de inicio de sesión de WordPress con Theme My Login. Si sus usuarios necesitan iniciar sesión con frecuencia, le recomendamos que agregue la página de inicio de sesión a su menú de WordPress.
1.2) Personalizador de página de inicio de sesión personalizado
Si desea funciones más avanzadas pero aún desea un complemento gratuito, el personalizador de página de inicio de sesión personalizado es para usted. Es otra herramienta dedicada que le permite editar la página de inicio de sesión de WordPress sin usar ningún código.
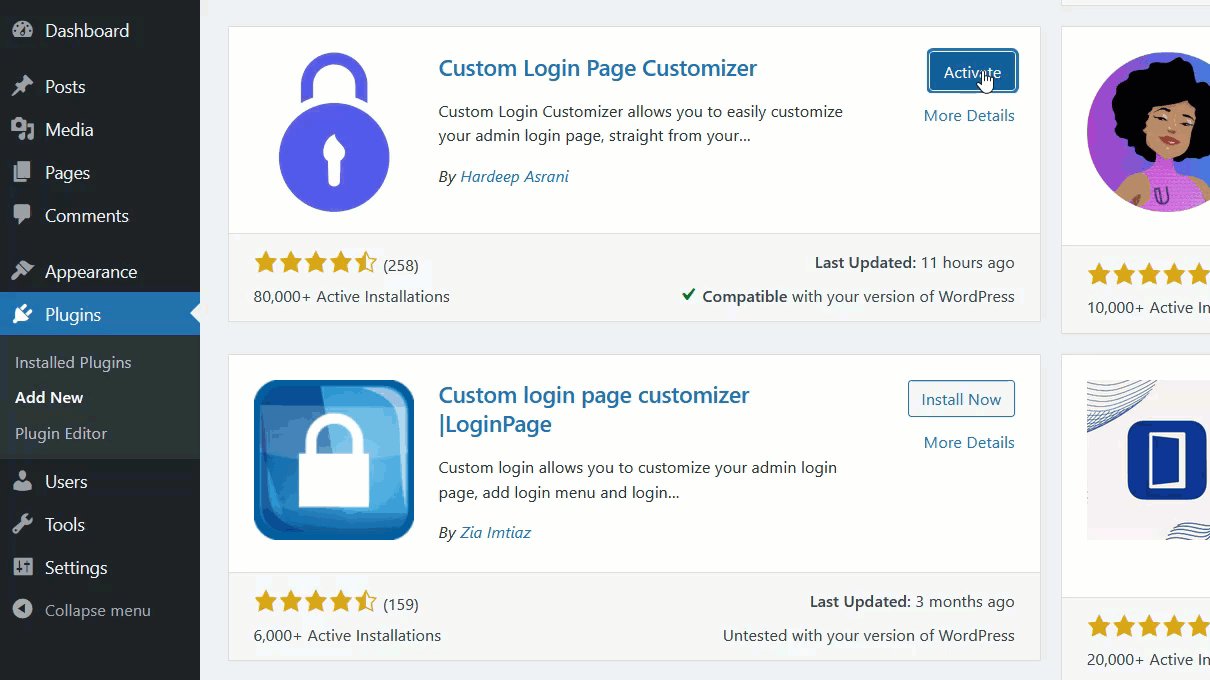
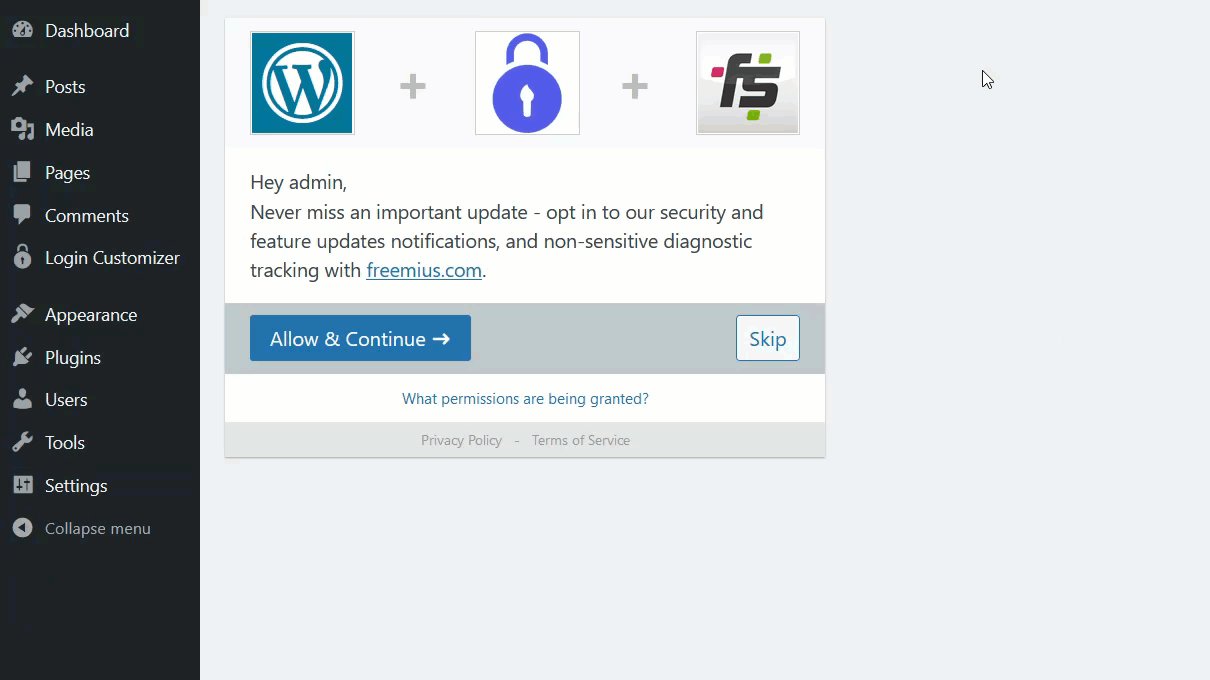
Primero, debe instalar y activar el complemento en su sitio web yendo a Complementos> Agregar nuevo .

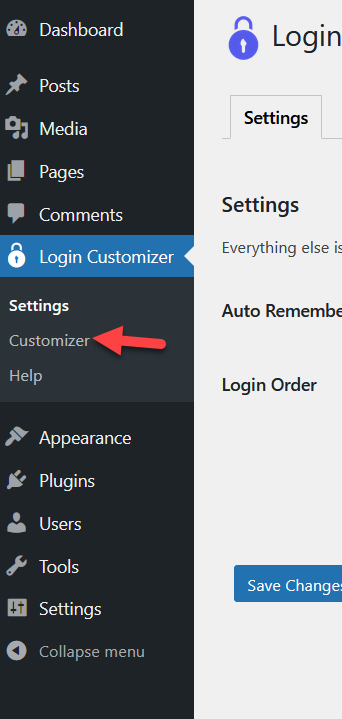
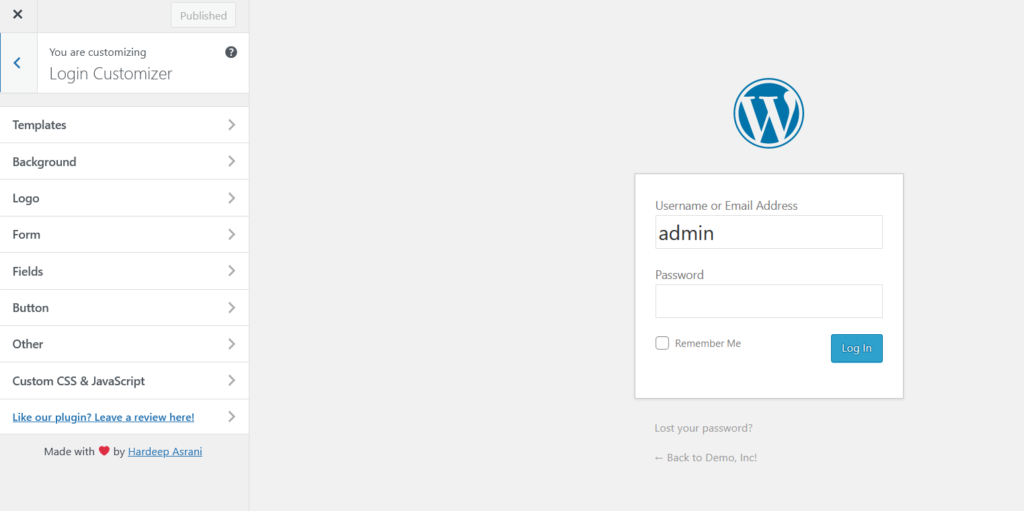
Verá la configuración en el lado izquierdo. Haga clic en Personalizador y será redirigido al personalizador de WordPress donde podrá administrar todo.

Alternativamente, puede acceder al Personalizador desde la sección Apariencia seleccionando la opción Personalizador de inicio de sesión .

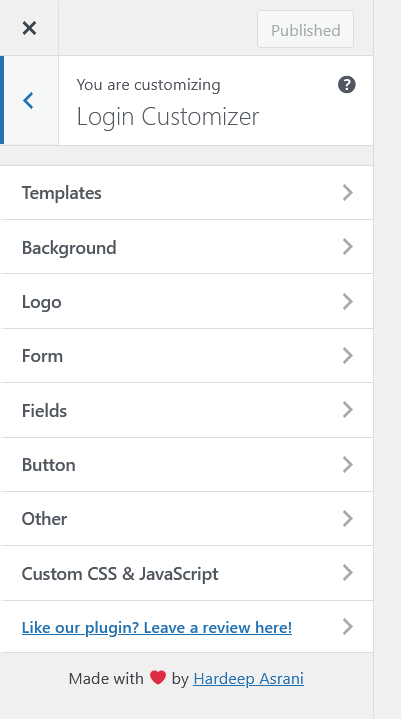
En el lado izquierdo, verá todas las opciones disponibles, mientras que en el lado derecho, puede obtener una vista previa del formulario de inicio de sesión.

Las opciones que puede personalizar en el formulario de inicio de sesión son:
- Plantillas
- Fondo
- Logo
- Formulario
- Campos
- Botón
- Otro
- CSS personalizado y JavaScript
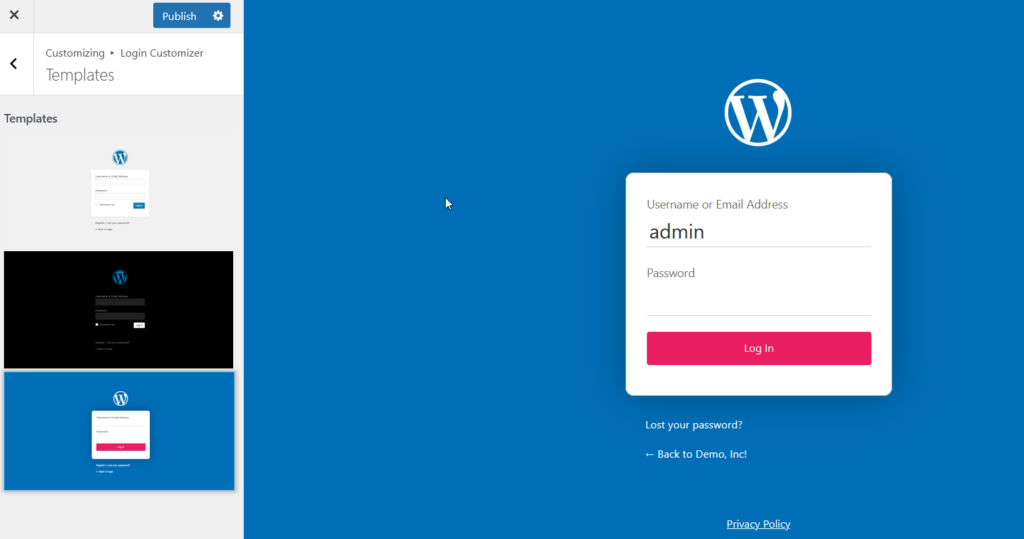
Si no quiere perder tiempo diseñando su página de inicio de sesión desde cero, puede usar una de las plantillas.

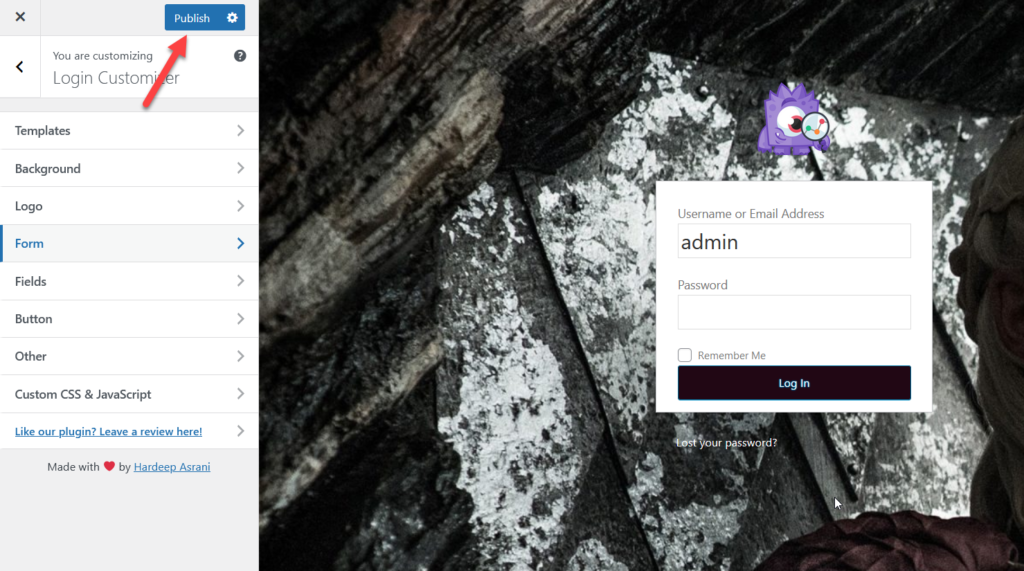
Alternativamente, puede consultar las diferentes opciones y diseñar su página de inicio de sesión exactamente como lo desea. Para este tutorial, cambiaremos el logotipo, los colores y agregaremos una imagen de fondo. Una vez que esté satisfecho con su diseño, guarde las actualizaciones.

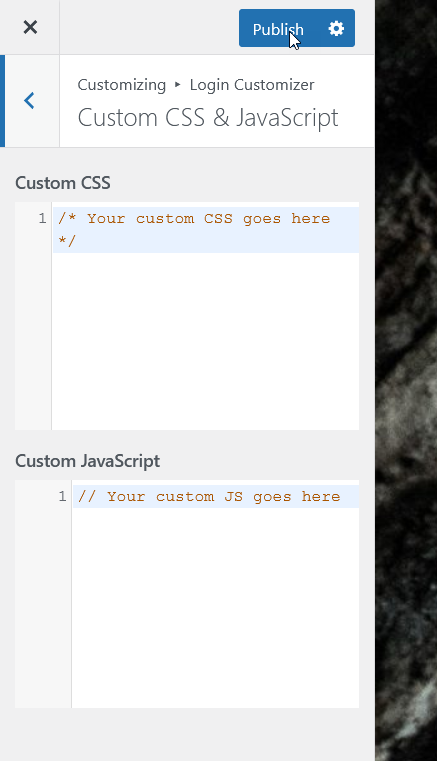
Además, puede agregar código CSS o JavaScript personalizado a la página de inicio de sesión, lo que puede ser una opción muy interesante para aquellos con habilidades de codificación.

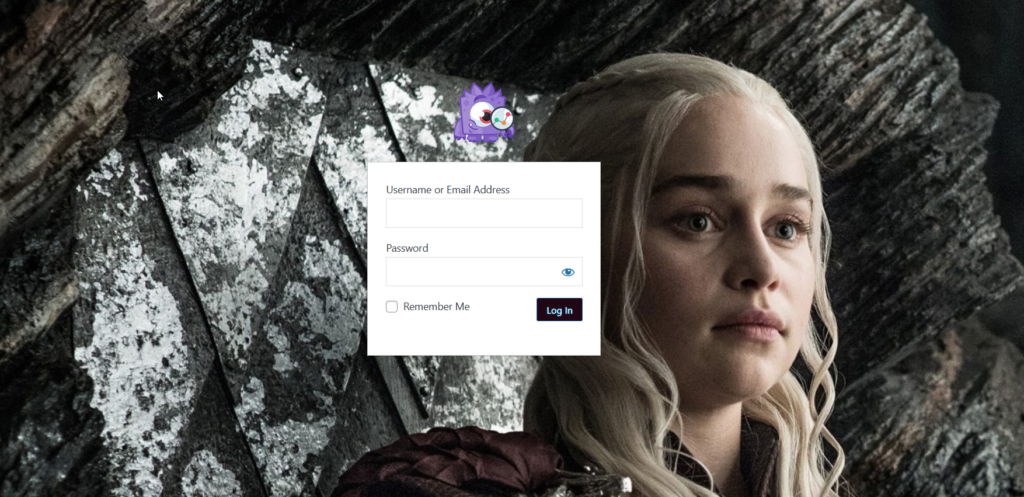
Entonces, si revisa la interfaz, verá su página de inicio de sesión personalizada de WordPress.

Para obtener más información sobre los complementos para editar la página de inicio de sesión, consulte esta publicación.
Como puede ver, editar la página de inicio de sesión con complementos es fácil. Sin embargo, si sabe cómo codificar, es posible que desee personalizarlo mediante programación.
2) Personaliza la página de inicio de sesión de WordPress mediante programación
Si prefiere no instalar herramientas de terceros y codificar su propia solución, puede editar la página de inicio de sesión mediante programación. Puede pegar el código dentro del archivo functions.php del tema o usar un complemento específico del sitio. Para esta demostración, utilizaremos el complemento Code Snippets.
NOTA : si va a editar el archivo functions.php directamente antes de comenzar, le recomendamos que cree una copia de seguridad completa de su sitio y cree un tema secundario.
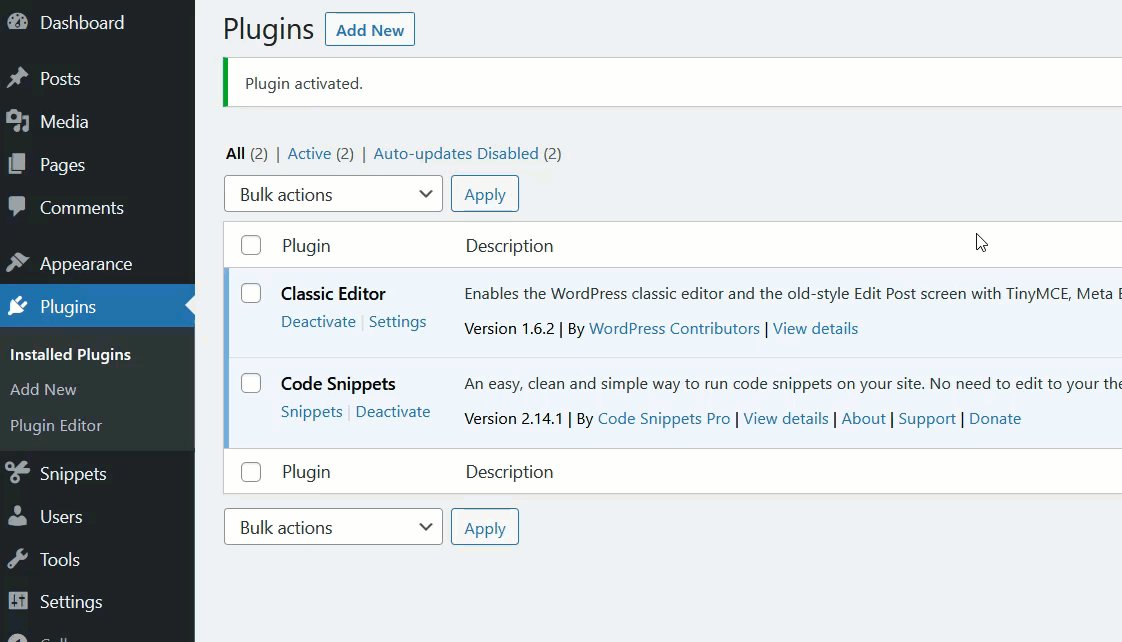
Primero, instale y active Code Snippets en su sitio web.

Ahora veamos un código de muestra que puede usar.
función quadlayers_login_logo() { ?>
<tipo de estilo="texto/css">
#iniciar sesión h1 a, .iniciar sesión h1 a {
imagen de fondo: url(https://www.example.com/image.png);
altura: 100px;
ancho: 300px;
tamaño de fondo: 300px 100px;
repetición de fondo: sin repetición;
parte inferior del relleno: 10px;
}
</estilo>
<?php}
add_action( 'login_enqueue_scripts', 'quadlayers_login_logo' );Si echa un vistazo rápido al código, verá que estamos agregando un logotipo con ciertas dimensiones. También verás que hay un enlace. Esa es la URL de su logotipo, así que asegúrese de ajustar la URL en consecuencia para mostrar su logotipo.
Cómo encontrar una URL de imagen
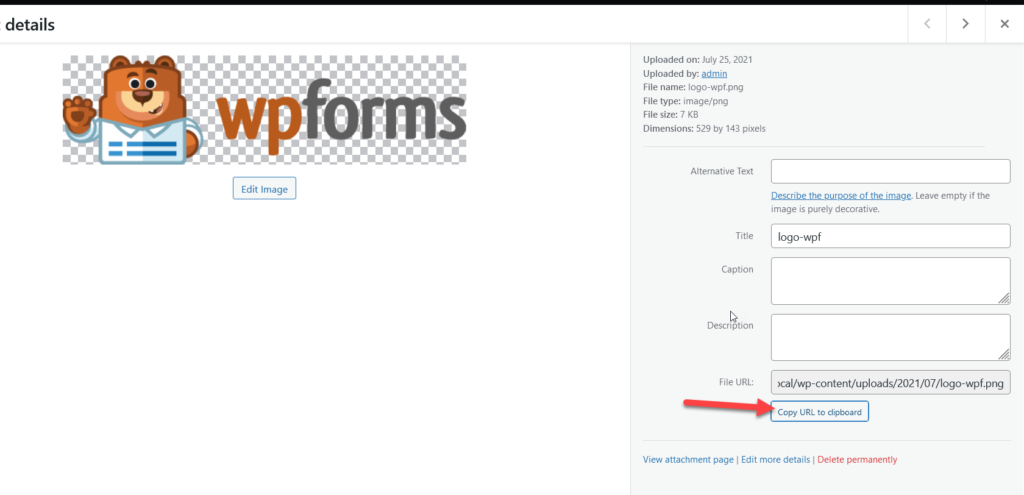
Encontrar una URL de imagen es bastante simple. Una vez que haya cargado la imagen en su sitio web, abra la Biblioteca multimedia y seleccione la imagen. En el lado derecho, verá la URL de la imagen.

Copie la URL del archivo y péguelo dentro del código. Por ejemplo, el código final usando la imagen de arriba será:
función quadlayers_login_logo() { ?>
<tipo de estilo="texto/css">
#iniciar sesión h1 a, .iniciar sesión h1 a {
imagen de fondo: url(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
altura: 100px;
ancho: 300px;
tamaño de fondo: 300px 100px;
repetición de fondo: sin repetición;
parte inferior del relleno: 10px;
}
</estilo>
<?php}
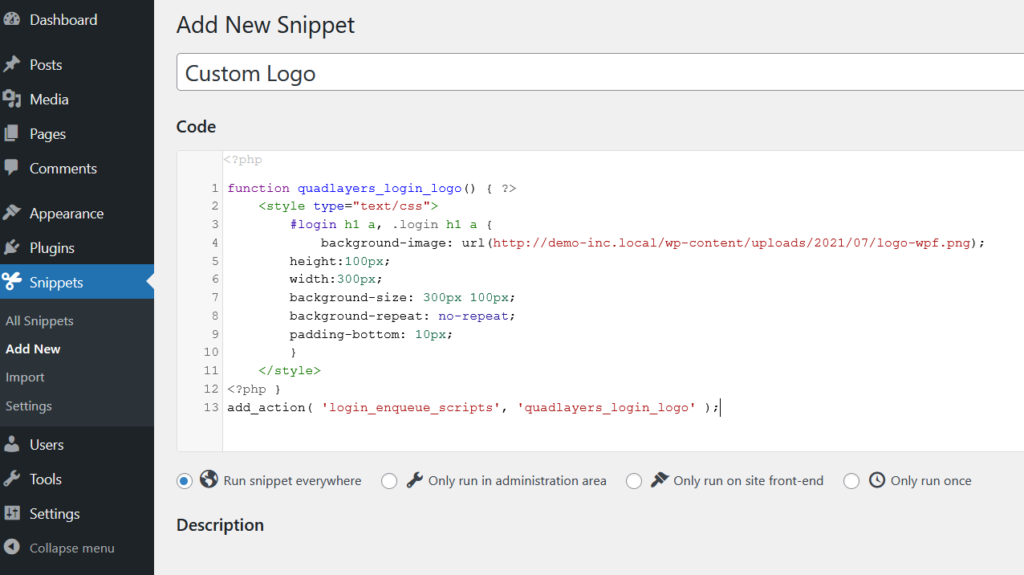
add_action( 'login_enqueue_scripts', 'quadlayers_login_logo' );También puede personalizar las dimensiones, pero por ahora, simplemente copie el código usando su propia URL de imagen. Ahora, debe crear un nuevo fragmento utilizando el complemento Code Snippets. Vaya a Fragmentos > Agregar nuevo , pegue el código y active el fragmento.

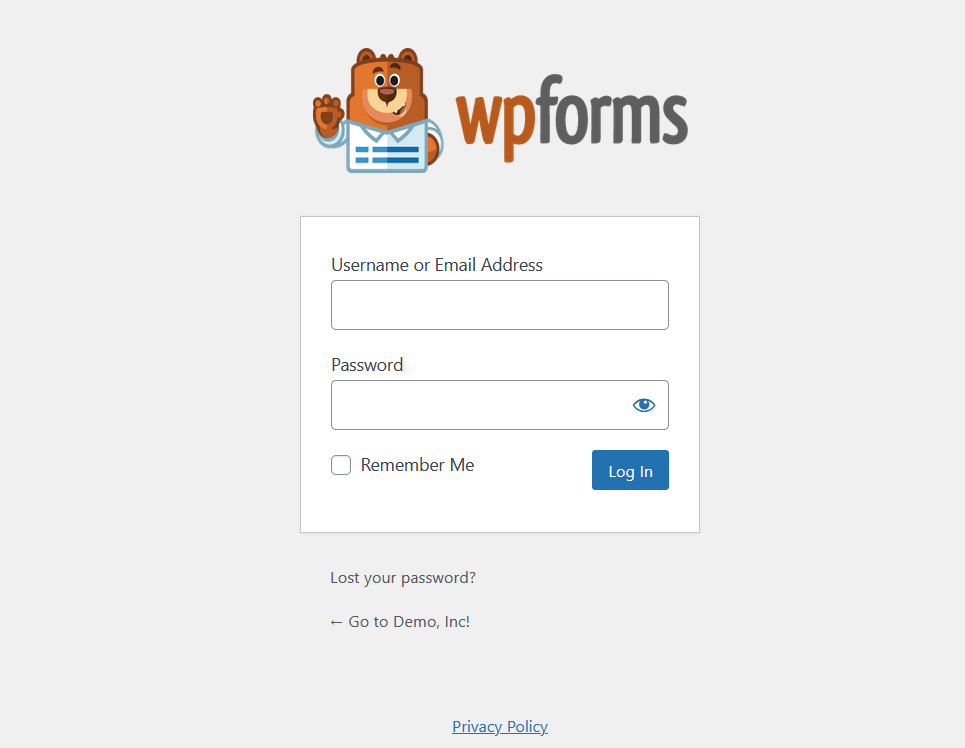
Ahora, revisa la página de inicio de sesión usando una ventana de incógnito y verás el nuevo logo.

Si revisas el código una vez más, verás que hay un poco de CSS para darle cierto estilo. Si lo prefiere, puede eliminar el código <style type=”text/css”></style> y agregar el siguiente código CSS a la hoja de estilo de su tema o dentro del Personalizador.
#iniciar sesión h1 a, .iniciar sesión h1 a {
imagen de fondo: url(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
altura: 100px;
ancho: 300px;
tamaño de fondo: 300px 100px;
repetición de fondo: sin repetición;
parte inferior del relleno: 10px;
}Tenga en cuenta que debe editar el código CSS de acuerdo con sus requisitos. Las clases en las que necesitas trabajar son:
#iniciar sesión h1a
y
.iniciar sesión h1 a
Hemos cambiado con éxito el logotipo de WordPress, pero la URL del logotipo aún apunta al dominio de WordPress.org. Sin embargo, puede cambiar eso fácilmente agregando un pequeño script PHP al archivo functions.php o usando fragmentos de código.
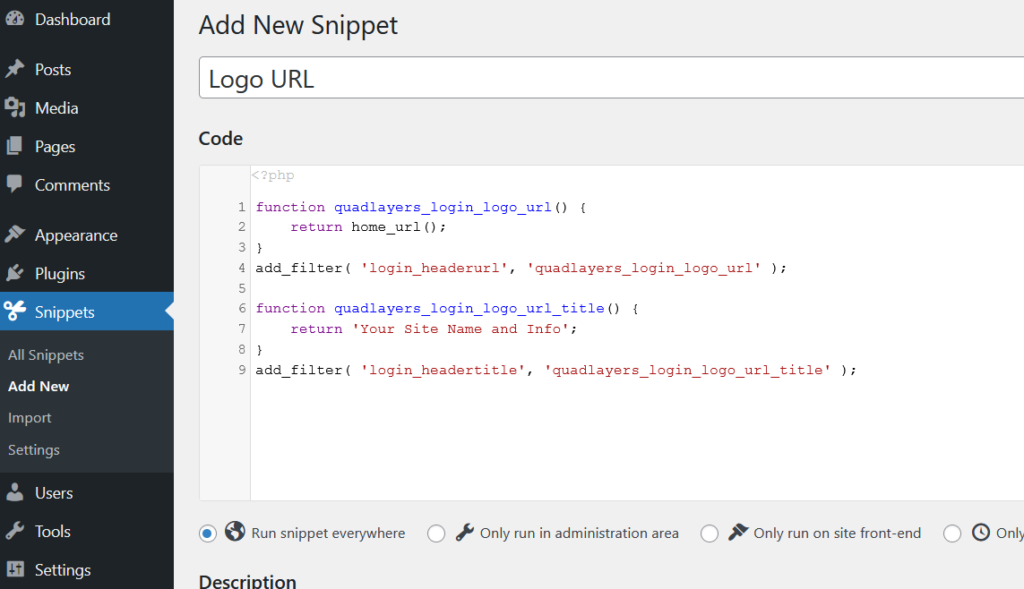
Cree un nuevo fragmento con el complemento Fragmentos de código y pegue el código siguiente.
función quadlayers_login_logo_url() {
volver home_url();
}
add_filter('login_headerurl', 'quadlayers_login_logo_url');
función quadlayers_login_logo_url_title() {
devuelve 'El nombre y la información de tu sitio';
}
add_filter('login_headertitle', 'quadlayers_login_logo_url_title'); 
Después de activar el fragmento de PHP, la URL del logotipo será su nombre de dominio.
Estas son solo algunas personalizaciones, pero hay muchas más que puede hacer. Le recomendamos que juegue con el código y edite la página de inicio de sesión exactamente como lo desea.
3) Con constructores de páginas
Otra forma de personalizar la página de inicio de sesión de WordPress es mediante el uso de un creador de páginas dedicado. Hay muchos creadores de páginas que puede usar, pero para este tutorial, usaremos SeedProd.
SeedProd es una herramienta freemium que le permite crear páginas de destino de calidad. Si desea utilizar sus plantillas, debe obtener la versión premium que comienza en 39,50 USD por año.
Una vez que haya activado el complemento, debe verificar la clave de licencia.

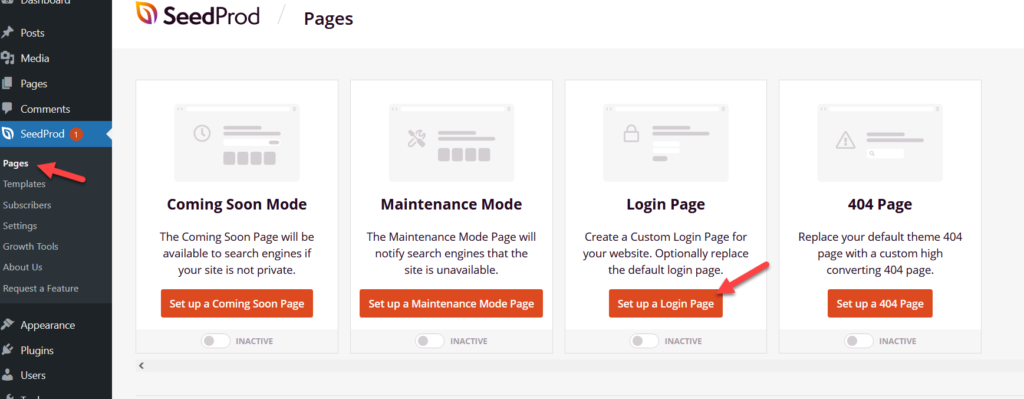
Esto le dará acceso a todas las plantillas prefabricadas. Después de verificar la clave, vaya a SeedProd > Páginas y elija la opción Página de inicio de sesión.

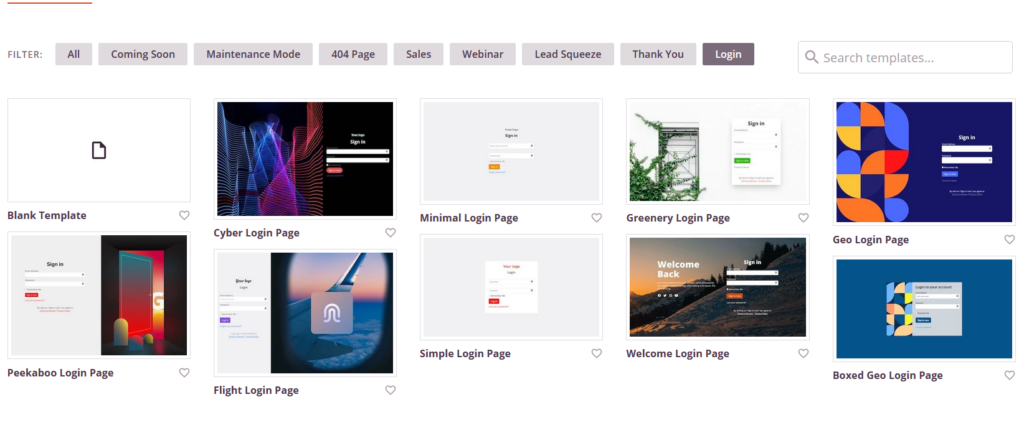
Verá todas las plantillas de inicio de sesión disponibles en la pantalla. Puede elegir cualquiera de estas plantillas prefabricadas o crear una nueva desde cero.


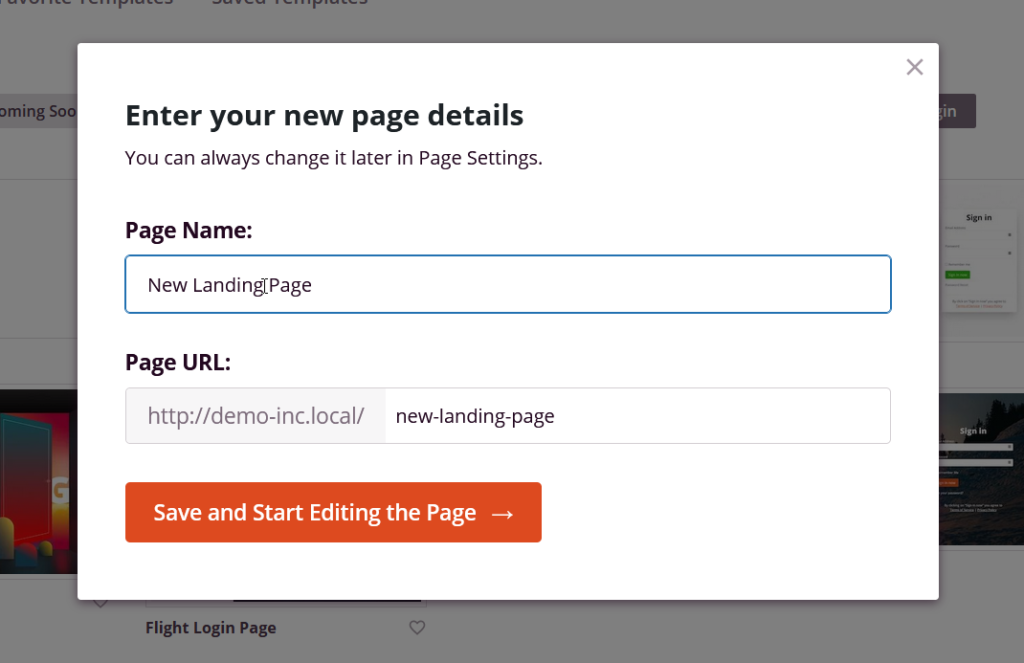
Para este tutorial, seleccionaremos una de las plantillas. Una vez que haya seleccionado una plantilla, asígnele un nombre.

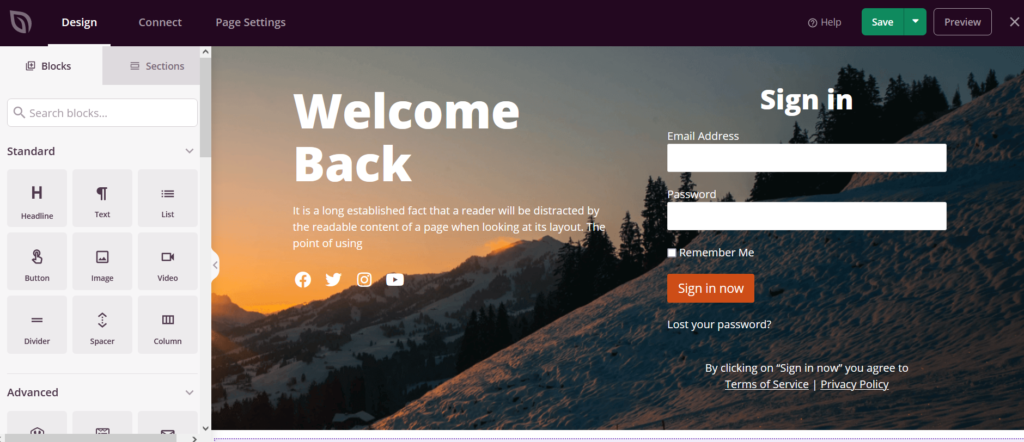
Después de eso, será redirigido al creador de páginas.

En el lado izquierdo, verá todos los elementos que puede usar para editar la página de inicio de sesión, y en el lado derecho, verá la vista previa de la página. Para agregar elementos y personalizar la página de inicio de sesión, simplemente arrastre los elementos de la columna izquierda y suéltelos en el asistente de vista previa.
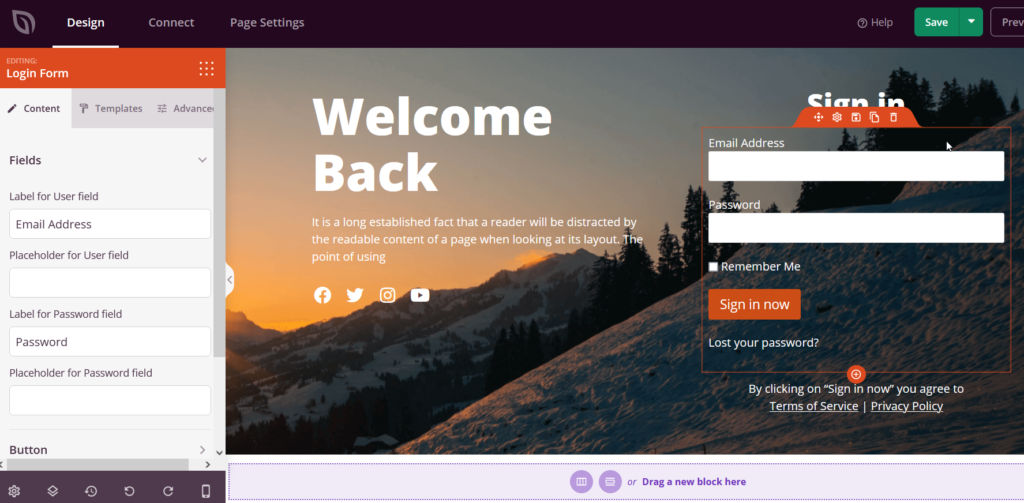
De forma predeterminada, la plantilla de inicio de sesión que hemos elegido viene con una imagen de fondo, un formulario de inicio de sesión y algo de contenido de texto. Puede editar cualquiera de estos elementos haciendo clic en ellos. Por ejemplo, para editar el formulario de inicio de sesión, selecciónelo y, en el panel izquierdo, verá las opciones de configuración.

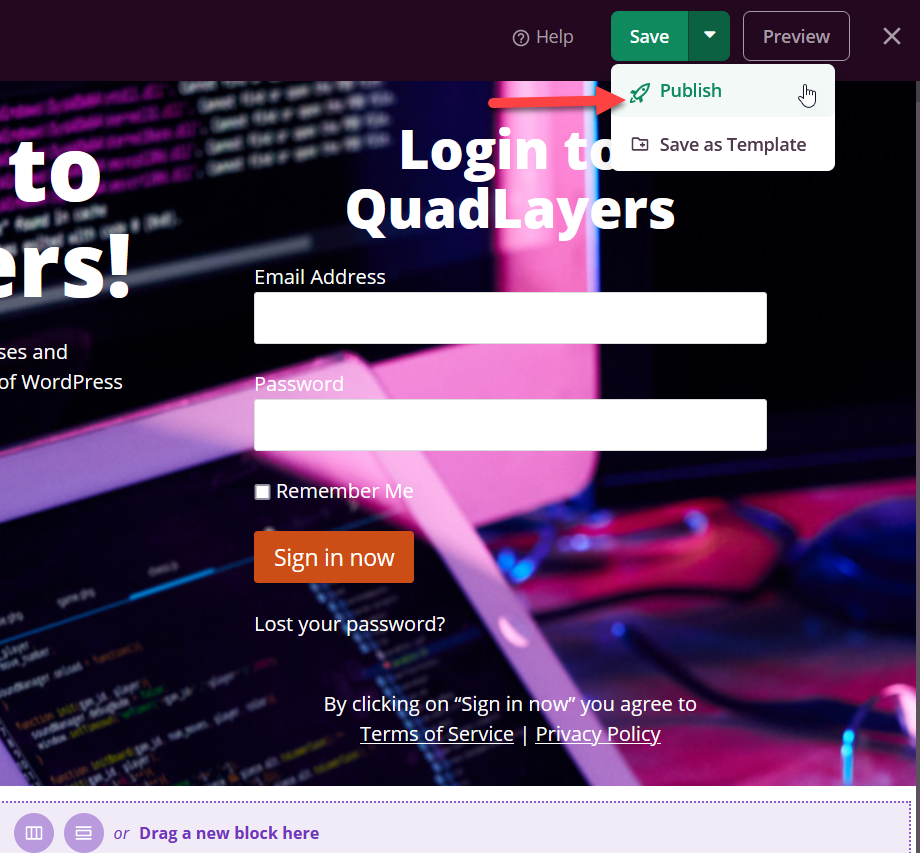
Después de modificar la página, publícala.

Ahora revise la página desde el frente y verá la página de inicio de sesión recién personalizada.

Asegúrese de agregar la URL de la página a su menú de WordPress o un widget de la barra lateral, para que los usuarios puedan iniciar sesión con la nueva URL.
La mayoría de los complementos de creación de páginas de WordPress vienen con esta función, por lo que debería poder hacerlo independientemente de la herramienta que esté utilizando.
Cómo encontrar la URL de la página de inicio de sesión de WordPress
Encontrar la URL de inicio de sesión de WordPress es fácil. Si tiene una instalación simple de WordPress, puede agregar /wp-admin/ al final del dominio y lo redirigirá al panel de control de WordPress. Si no es así, puede agregar /wp-login.php al final del nombre de dominio. Por ejemplo, si su nombre de dominio es ejemplo.com , ingrese www.ejemplo.com/wp-admin/ o www.ejemplo.com/wp-login.php en el navegador.
En la mayoría de los casos, estos dos métodos funcionarán. Alternativamente, también puede intentar agregar /admin/ o /login/ al final del nombre de dominio.
Tenga en cuenta que si el administrador del sitio web configuró una ruta de inicio de sesión personalizada, deberá comunicarse con él y solicitarla.
Ahora que ha encontrado la URL de la página de inicio de sesión, veamos cómo cambiar la URL de inicio de sesión.
Cómo cambiar la URL de inicio de sesión de WordPress
WordPress es el CMS más popular del mundo, por lo que es la plataforma favorita de los hackers. La página de inicio de sesión es una de las páginas que recibe más ataques, por lo que, por razones de seguridad, es una buena idea cambiar la URL de la página de inicio de sesión. Esto le ayudará a evitar que usuarios no autorizados accedan a la página de inicio de sesión y prueben combinaciones aleatorias de nombre de usuario y contraseña.
En esta sección, le mostraremos cómo cambiar la URL de inicio de sesión predeterminada de WordPress.
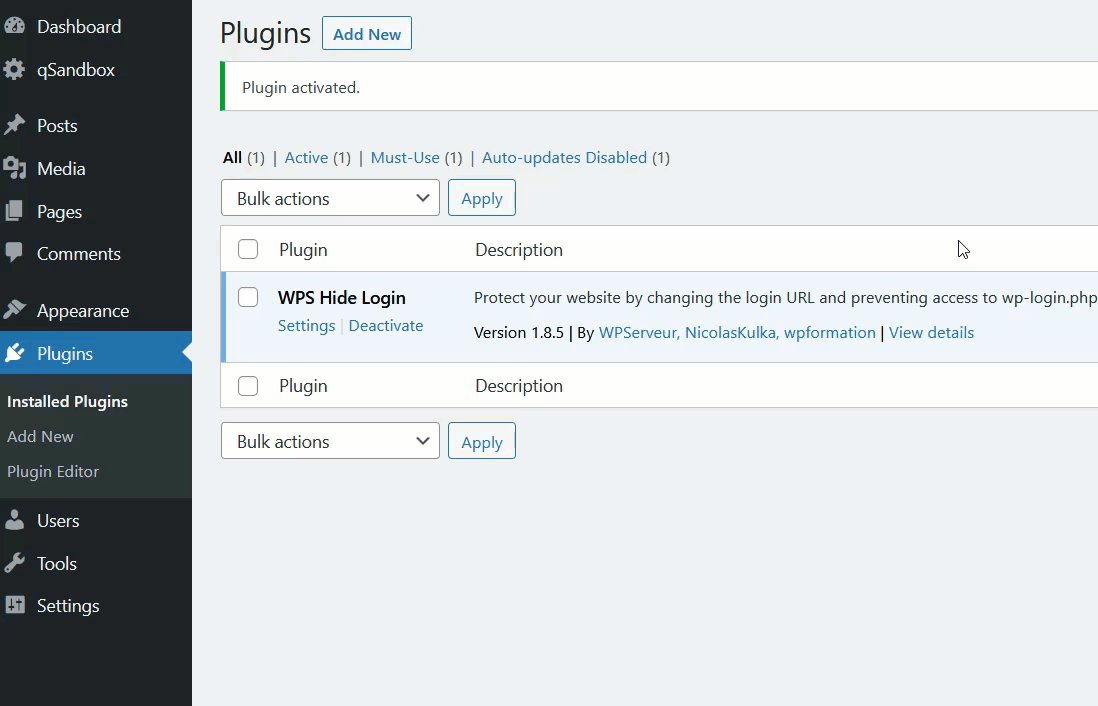
Para que este proceso sea lo más simple posible, utilizaremos el complemento WPS Hide Login. Es una de las famosas herramientas de seguridad y es 100% gratis. Primero, instale y active el complemento en su sitio web.

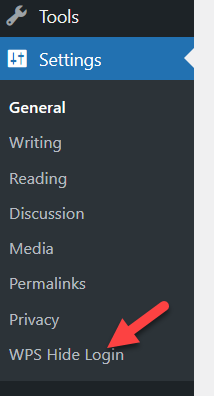
Después de eso, verá la configuración de los complementos en la sección Configuración .

Creación de una nueva URL de página de inicio de sesión
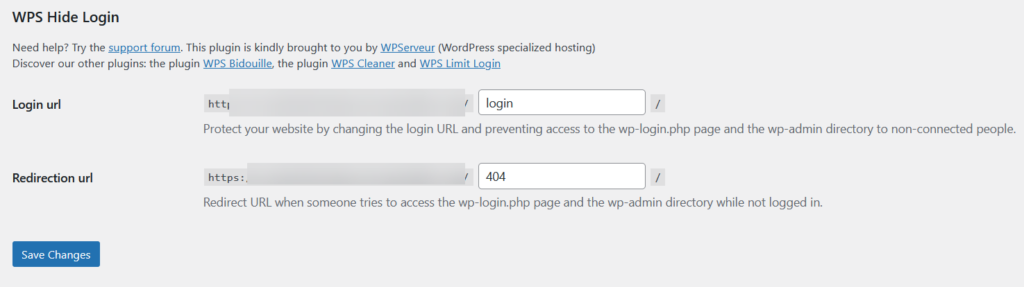
Puede abrir la configuración del complemento o ir a la Configuración general y modificar las URL de inicio de sesión desde allí. Sin embargo, le recomendamos que use la configuración del complemento porque le brinda más opciones de personalización.

- URL de inicio de sesión: esta es su nueva URL de administrador de WordPress. De forma predeterminada, el complemento agregará el inicio de sesión como enlace permanente. En ese caso, la nueva URL de inicio de sesión sería www.example.com/login . No se recomienda mantener el inicio de sesión como la ruta de administración predeterminada de WordPress. En su lugar, debe agregar una ruta única. Por ejemplo, si agrega mainentry como ruta de inicio de sesión, la URL de la página de inicio de sesión será www.example.com/mainentry .
- URL de redirección: aquí hay otra opción útil para redirigir a usuarios no autorizados desde la página de wp-admin . Como sabe, WordPress viene con el enlace permanente wp-admin para la página de inicio de sesión. Si lo deshabilita, debe configurar la redirección para que todo el tráfico no autorizado se reenvíe a esa página específica. Por ejemplo, puede reenviarlos a una página de error 404 o una publicación/página de blog personalizada.
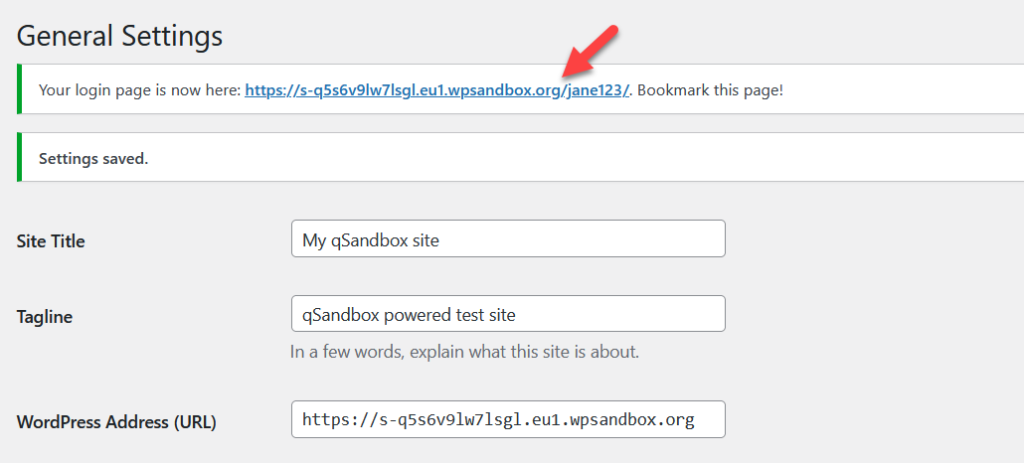
Simplemente cambie la configuración del complemento en consecuencia y guarde la configuración. Verá la confirmación de la nueva URL de inicio de sesión.

Ha modificado con éxito la URL de inicio de sesión predeterminada de WordPress. Para probar la nueva configuración, abra una ventana de incógnito e ingrese la URL de inicio de sesión predeterminada de WordPress ( www.sudominio.com/wp-admin ). Si todo funciona correctamente, será redirigido a la página 404 que configuramos como URL de redirección. Para acceder a la página de inicio de sesión, debe ingresar la nueva URL de inicio de sesión que acaba de crear.
Si está buscando una guía más detallada para personalizar la URL de la página de inicio de sesión, consulte esta guía completa.
Recuperar la URL de inicio de sesión
¿Qué sucede si cambia la URL de inicio de sesión pero luego la olvida? La buena noticia es que tiene una solución fácil. Simplemente conecte un cliente FTP como FileZilla a su servidor, acceda a la carpeta del complemento WPS Hide Login y elimínelo. Después de eso, la URL de inicio de sesión será la predeterminada ( wp-admin ).
Cómo limitar los intentos de inicio de sesión
Otra opción interesante para mejorar la seguridad de tu sitio es limitar los intentos de inicio de sesión. De forma predeterminada, WordPress permite intentos de inicio de sesión ilimitados, lo que brinda a los piratas informáticos una buena oportunidad de acceder a su sitio. Como no hay una opción incorporada para limitar los intentos de inicio de sesión, necesitaremos usar un complemento de terceros. En esta sección, le mostraremos cómo puede restringir los intentos de inicio de sesión utilizando Limitar intentos de inicio de sesión recargados.
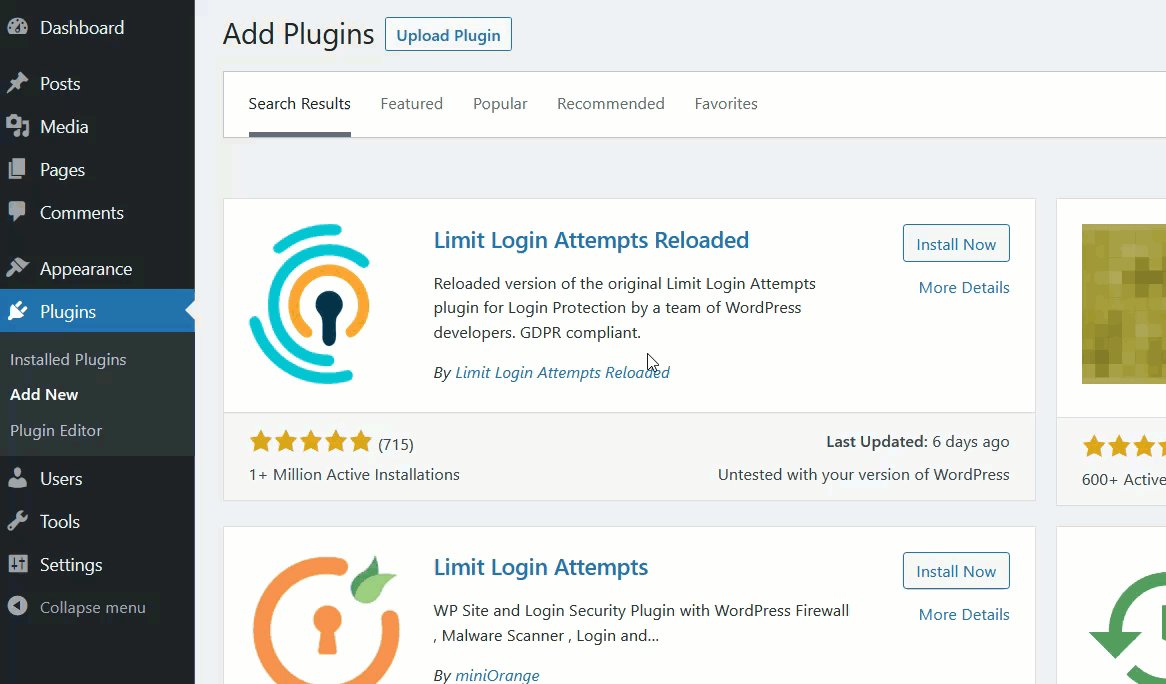
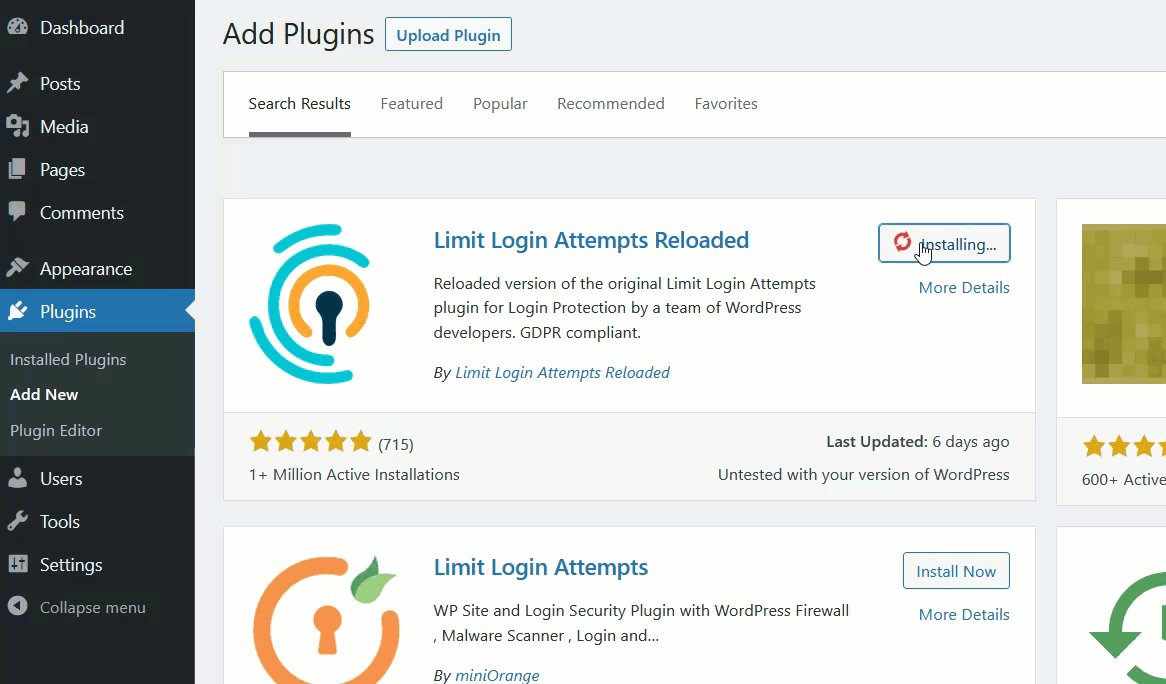
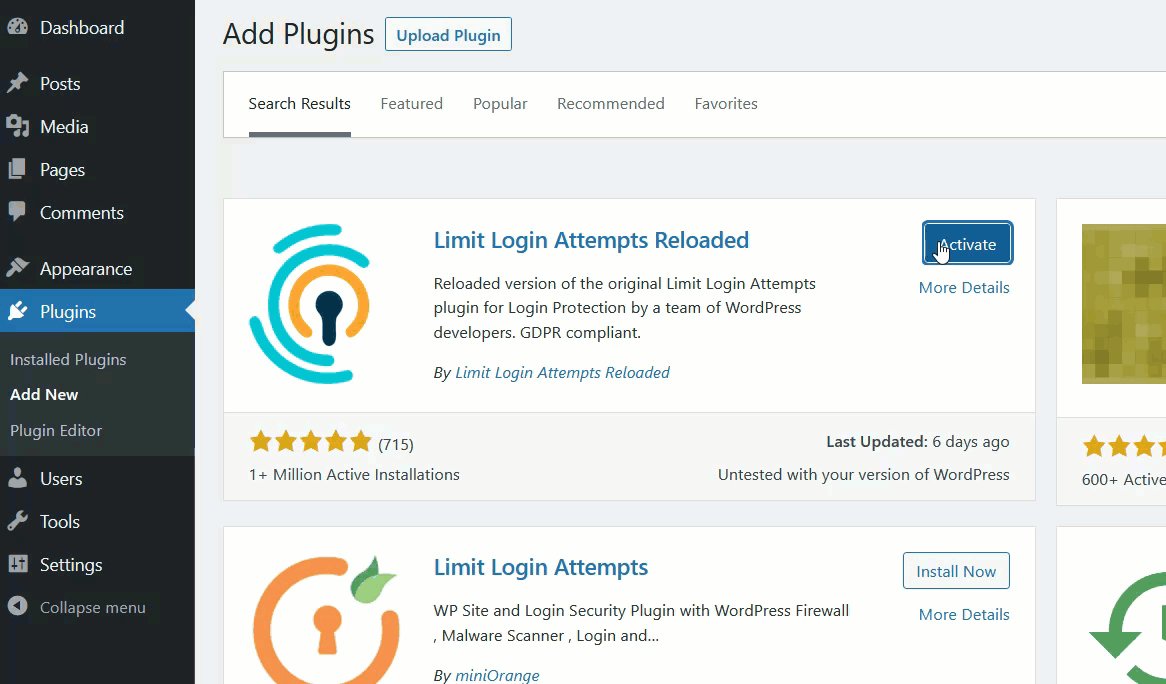
Primero, instale y active el complemento en su sitio web.

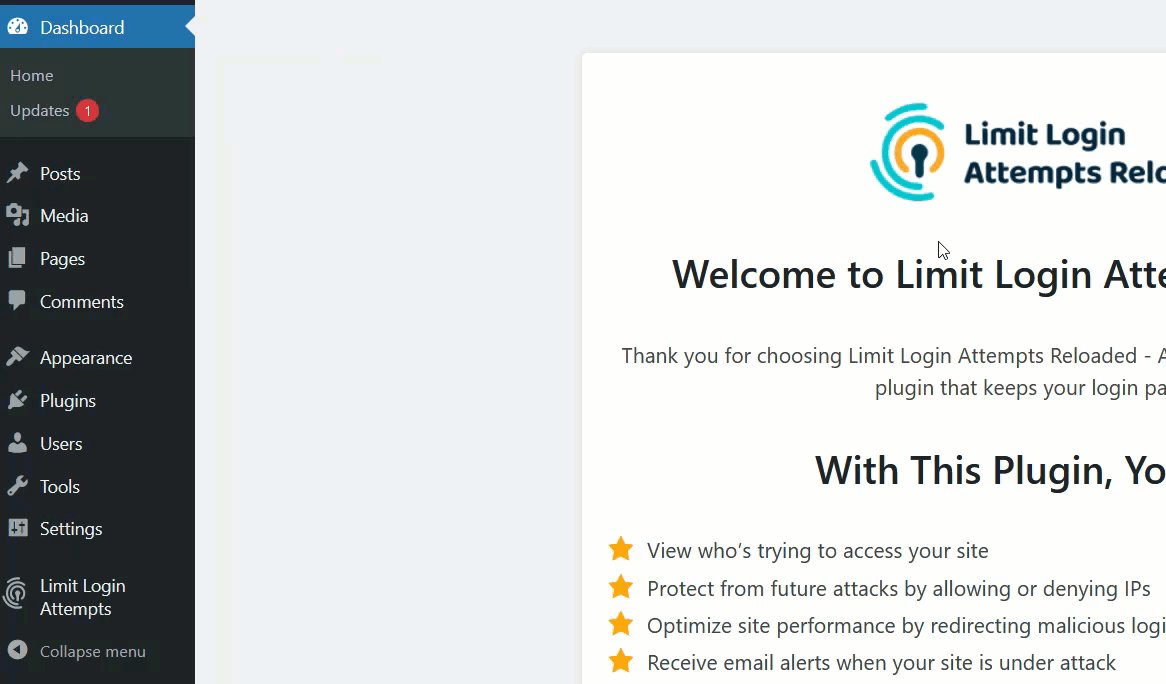
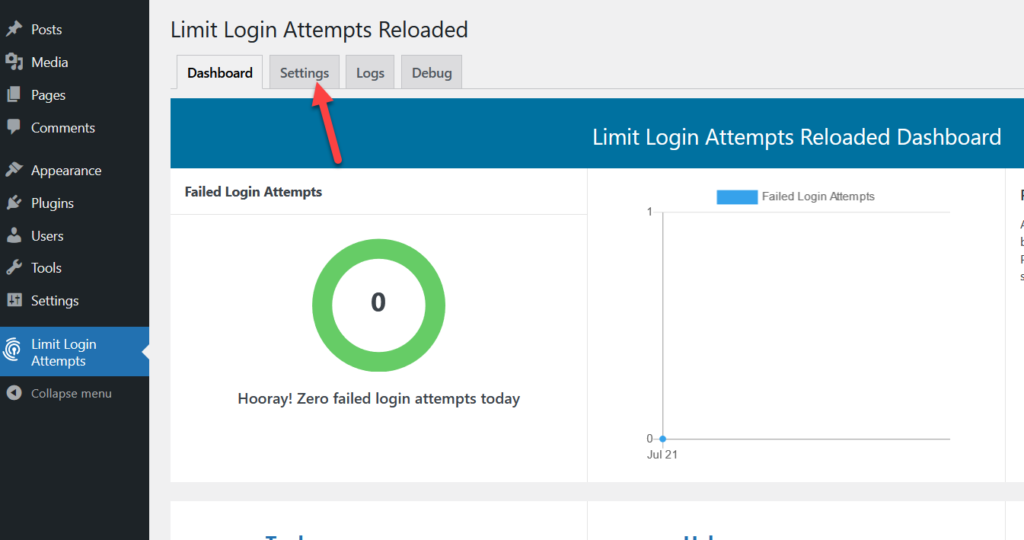
En el lado izquierdo, verá las opciones de configuración del complemento. Ábralo y será redirigido al panel de control del complemento, donde verá que no tenemos ningún intento fallido de inicio de sesión. Para hacer que el complemento sea más eficiente, haremos algunas modificaciones en la configuración, así que vaya a la pestaña Configuración .

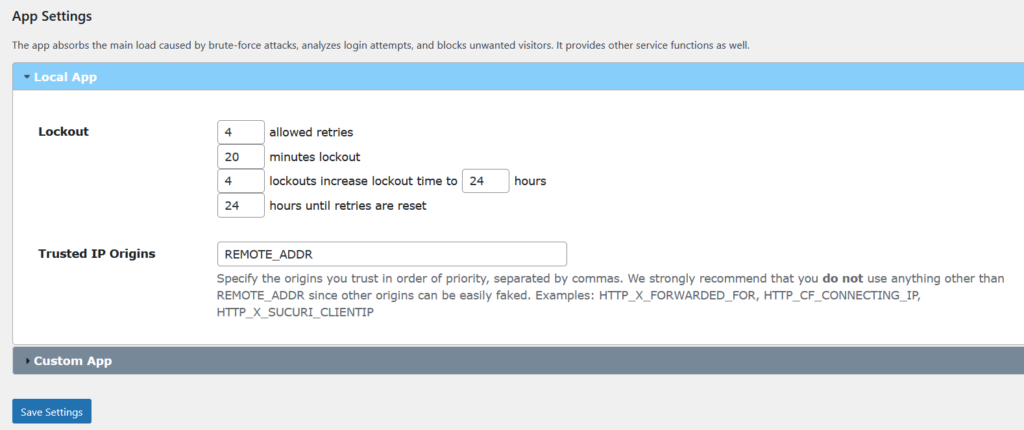
Desplácese hacia abajo hasta la sección de configuración de la aplicación y verá algo como esto:

El complemento viene con una configuración básica. La configuración actual dice que después de cuatro combinaciones incorrectas de nombre de usuario y contraseña seguidas, el complemento bloqueará la IP del usuario durante los próximos 20 minutos. Si la IP recibe cuatro bloqueos continuos, el tiempo de bloqueo aumentará a 24 horas.
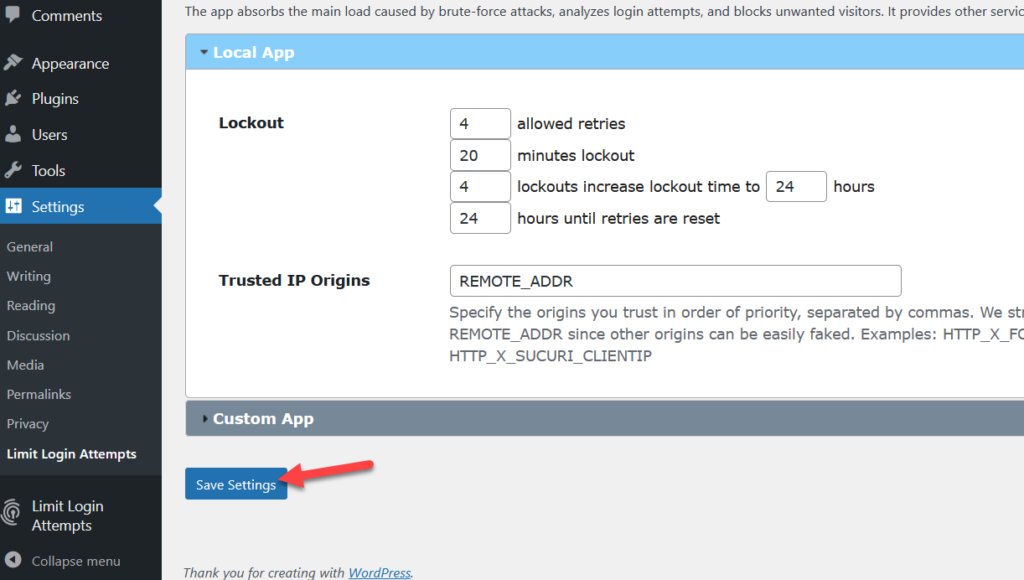
Puede modificar la configuración según sus requisitos. Una vez que esté satisfecho con los cambios, guarde la configuración.

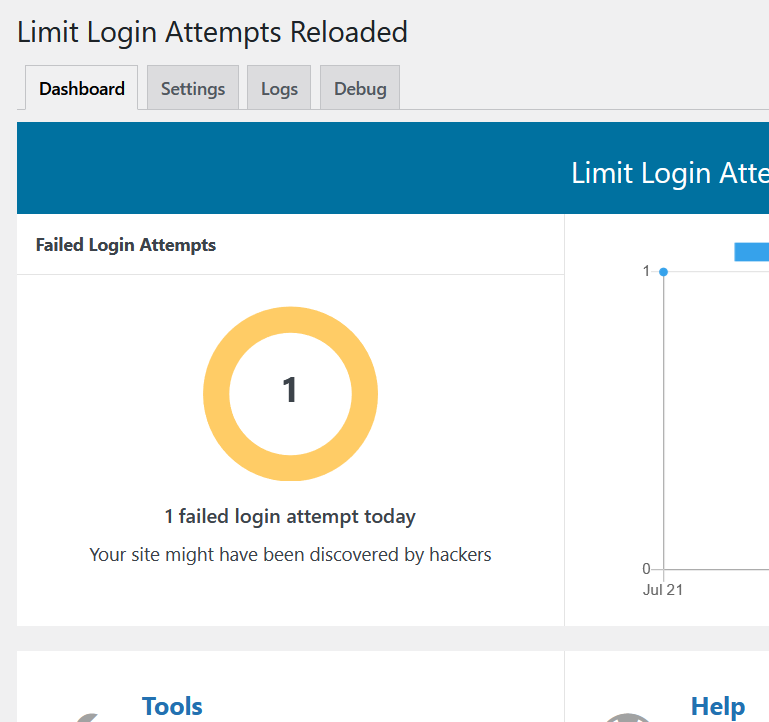
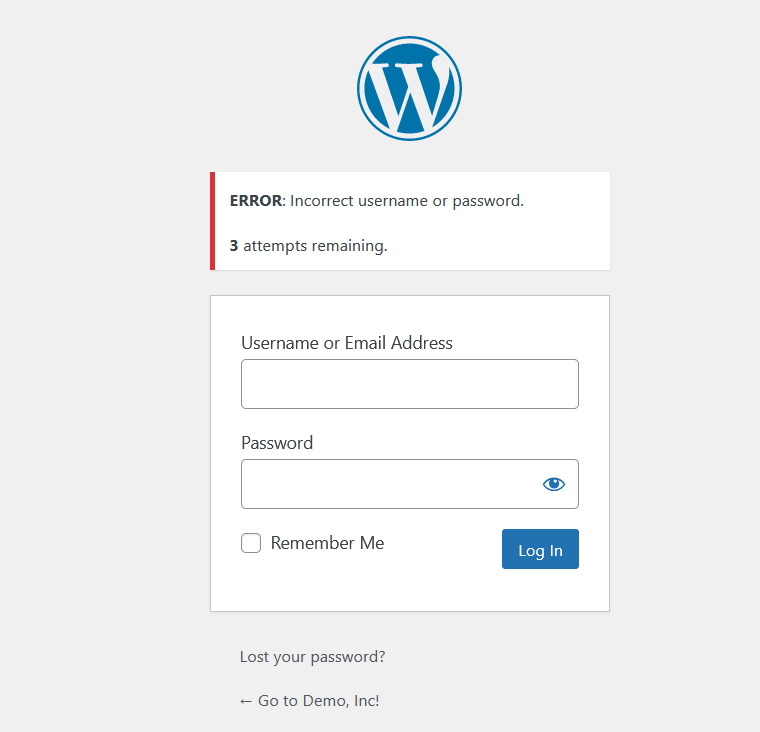
Eso es. Ahora, cuando alguien ingrese la combinación incorrecta de nombre de usuario y contraseña en la página de inicio de sesión, recibirá una notificación en el panel del complemento.

Y el usuario también verá un mensaje de error en la interfaz con sus intentos restantes.

Esta es una excelente manera de proteger su sitio de WordPress de piratas informáticos y ataques de fuerza bruta.
Bonificación: cómo cambiar los mensajes de error predeterminados
Hemos visto varias opciones para hacer que su sitio sea más seguro. Pero hay más que puedes hacer. Vayamos un paso más allá y cambiemos los mensajes de error predeterminados en WordPress.
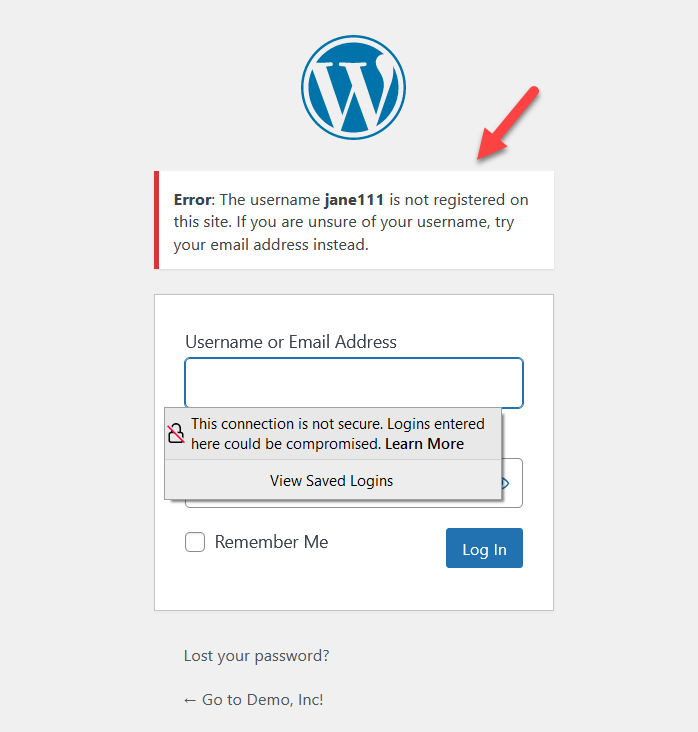
De forma predeterminada, WordPress le dirá a la gente cuál es el error real en la página de inicio de sesión. Por ejemplo, si alguien ingresa un nombre de usuario que no existe, WordPress mostrará un mensaje diciendo que el nombre de usuario no está registrado.

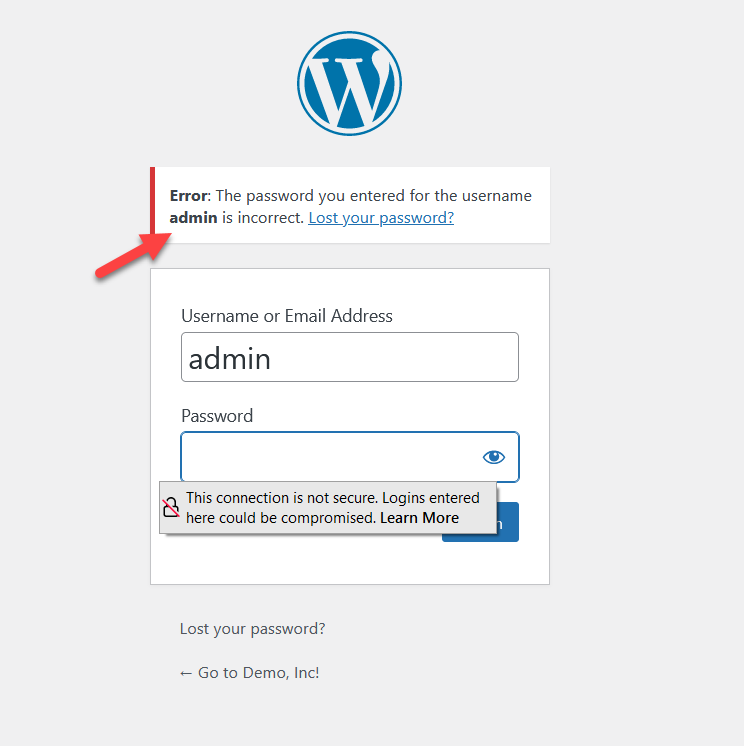
De esta manera, el potencial hacker sabrá que el nombre de usuario no es válido y puede intentar usar otro nombre de usuario hasta que encuentre uno que exista, para luego probar diferentes contraseñas. Si el nombre de usuario es válido pero la contraseña no, WordPress mostrará el siguiente mensaje en la pantalla de inicio de sesión.

Esto puede ser útil para alguien de su organización con buenas intenciones, pero brinda información valiosa para los piratas informáticos. Entonces, para que su sitio sea más seguro, puede cambiar los mensajes de error predeterminados.
Cambiar los mensajes de error de inicio de sesión
Para cambiar los mensajes de error de inicio de sesión no necesita ningún complemento. Con unas pocas líneas de código PHP, puede desactivar las sugerencias de inicio de sesión/mensajes de error predeterminados.
NOTA : Como editaremos el archivo functions.php , asegúrese de hacer una copia de seguridad completa de su sitio e instalar un tema secundario antes de comenzar.
Primero, vaya al editor de temas y abra el archivo functions.php de su tema hijo. Luego, copie el siguiente código.
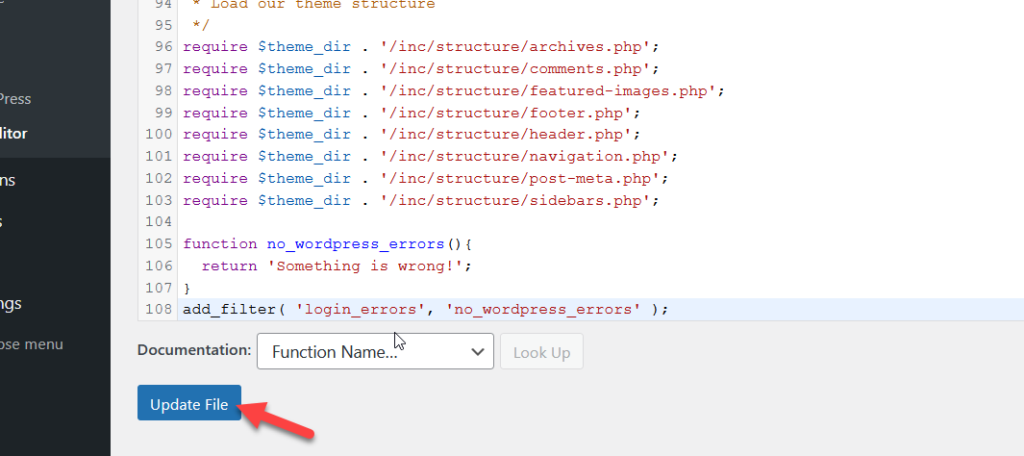
función no_wordpress_errors(){
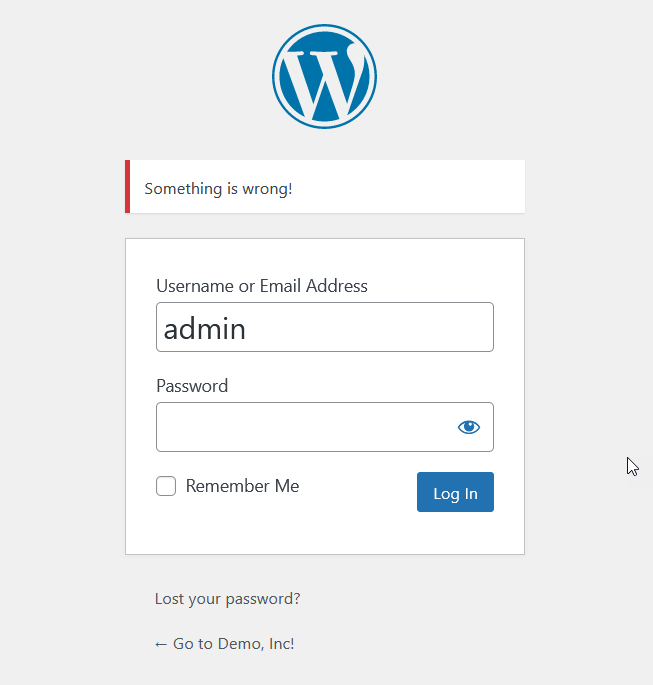
volver '¡Algo anda mal!';
}
add_filter('login_errors', 'no_wordpress_errors');Como puede ver, el código mostrará un mensaje que dice “ ¡Algo está mal! ” cuando la combinación de nombre de usuario y contraseña es incorrecta.
Pégalo dentro del archivo functions.php y actualízalo.

Ahora abra una ventana de incógnito e intente acceder a la página de administración de WordPress con un nombre de usuario y contraseña aleatorios.

Esto lo ayudará a que su sitio sea más seguro, ya que los piratas informáticos no sabrán si hay un problema con el nombre de usuario o la contraseña.
Agregar CAPTCHA a la página de inicio de sesión
Otra forma de personalizar su página de inicio de sesión es agregando CAPTCHA. Esta es una excelente solución para aquellos que desean mejorar su seguridad de inicio de sesión y mantener alejados a los bots.
Puede agregar CAPTCHA mediante programación o con un complemento dedicado. Para esta demostración, usaremos un complemento, pero para obtener más información al respecto, consulte nuestra guía completa sobre cómo agregar CAPTCHA al inicio de sesión de WooCommerce.
En esta sección, usaremos reCaptcha de BestWebSoft, un excelente complemento gratuito de CAPTCHA.
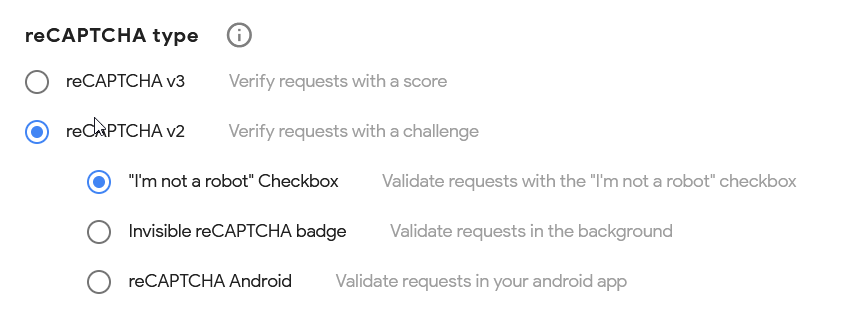
Primero, instale y active el complemento desde su panel de control de WordPress. Luego, vaya a la consola de administración de Google reCAPTCHA y complete el registro completando la información requerida. Deberá seleccionar el tipo de CAPTCHA que desea utilizar. En nuestro caso, usaremos reCAPTCHA v2, que es el más común.

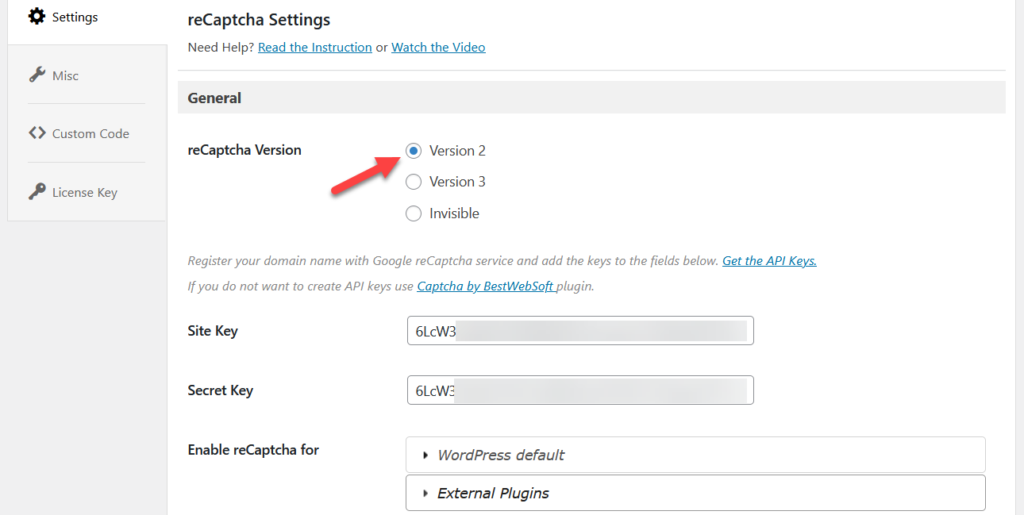
Luego copie la clave del sitio y la clave secreta y péguelas en la configuración de reCAPTCHA en su tablero de WP. Asegúrate de haber seleccionado la misma versión de CAPTCHA que elegiste antes.

Después de eso, seleccione las páginas donde desea mostrar el CAPTCHA, guarde la configuración y ¡listo! Su sitio será más seguro ahora.
Para obtener una explicación más detallada, consulte la guía completa en este enlace.
Conclusión
En general, editar la página de inicio de sesión es imprescindible para los sitios de membresía, las tiendas de comercio electrónico y los sitios web con una sección de afiliados. Además, teniendo en cuenta la cantidad de ataques que reciben las páginas de inicio de sesión, debe personalizarla para mejorar la seguridad de su sitio.
En esta guía, hemos visto diferentes formas de personalizar la página de inicio de sesión de WordPress. Si desea algo rápido y fácil, el método del complemento es el camino a seguir. Custom Login Page Customizer viene con muchas características y es fácil de usar.
Por otro lado, si tiene habilidades de codificación, puede editar la página de inicio de sesión mediante programación y codificar su propia solución.
Finalmente, con un generador de páginas/generador de páginas de destino, puede personalizar la página de inicio de sesión sin escribir ningún código. Una de las principales ventajas de los complementos de creación de páginas es que puede ver los cambios en tiempo real y que vienen con varias plantillas prefabricadas.
Para obtener más formas de personalizar su sitio, eche un vistazo a los siguientes tutoriales:
- ¿El inicio de sesión de WordPress no funciona? Como arreglarlo
- Cómo personalizar el formulario de registro de WordPress
- Aprenda a editar la página de agradecimiento de WooCommerce
- Cómo personalizar la página de productos de WooCommerce
- Cómo editar la página de mi cuenta en WooCommerce
¿Conoces alguna otra forma de personalizar la página de inicio de sesión de WordPress? ¿Qué método vas a utilizar? Háganos saber en los comentarios a continuación.
