Personalice WP Fluent Forms con complementos esenciales para Elementor
Publicado: 2019-10-19¡Buenas noticias amigos! Ahora puede disfrutar de más libertad al personalizar sus formularios. Fluent Forms solo está mejorando debido a su compatibilidad con una amplia gama de herramientas poderosas. ¿Eres fanático del creador de páginas Elementor? En caso afirmativo, seguramente tenemos buenas noticias para usted. Combinado con complementos esenciales, ahora puede personalizar fácilmente los formularios para hacerlos más atractivos.
Essential Addons es una biblioteca de elementos para Elementor. Con una fantástica lista de bloques listos, este complemento hará que su experiencia de creación de páginas sea memorable. WP Fluent Forms es la última inclusión de esta lista, y puede disfrutar de una excelente manera de crear formularios a su disposición.
Cómo utilizar
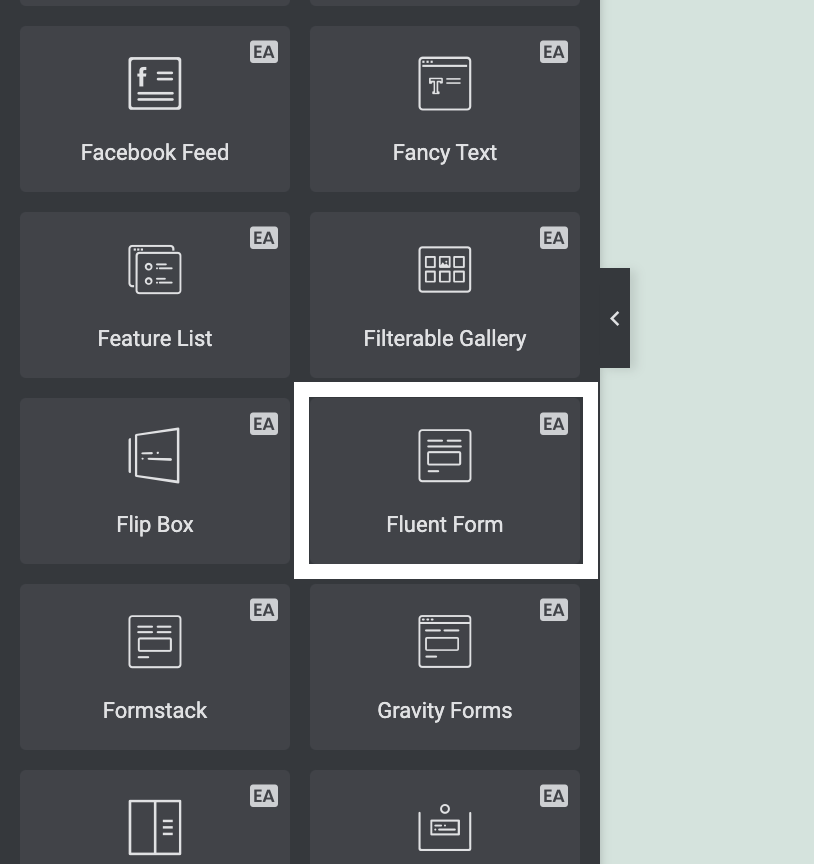
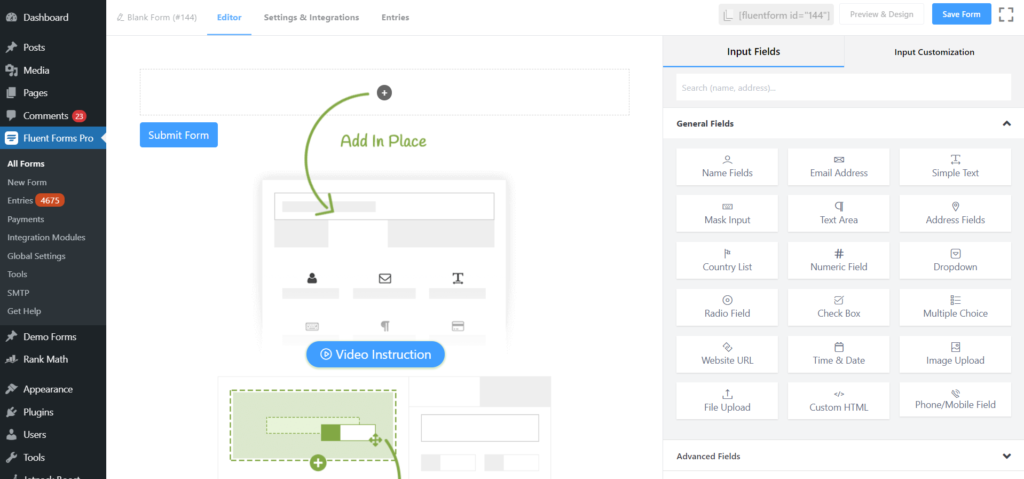
Antes de sumergirse en el meollo de la cuestión, le diré cómo puede habilitar Fluent Forms dentro de Essential Addons. Instale Elementor y Essential Addons desde el repositorio de complementos y active ambos. Ahora elige Fluent Form en la sección de elementos.

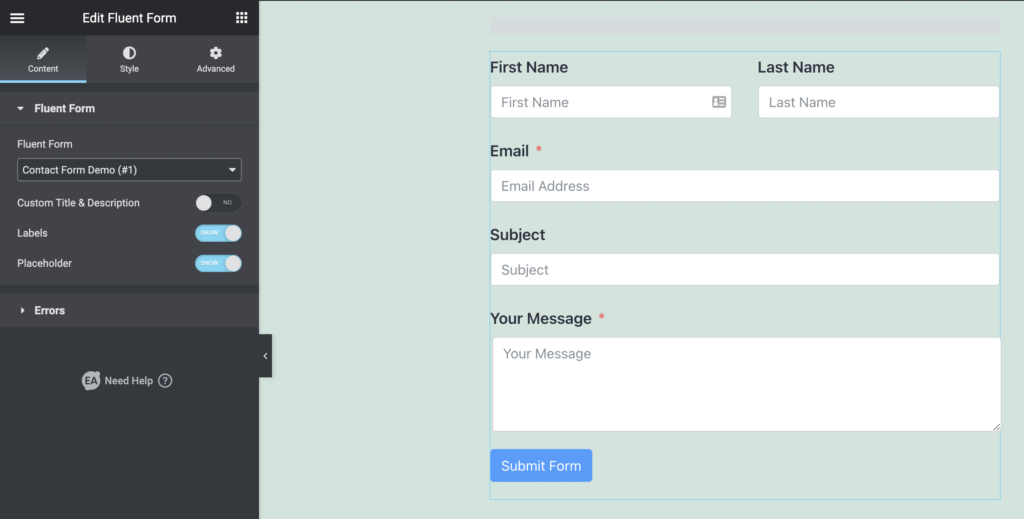
Haga clic en el menú desplegable debajo de Fluent Form y elija el formulario que desea usar.

Usa el combo para más poder
¿Por qué debería usar EA Fluent Forms? Essential Addons es el complemento más popular para el generador de páginas de Elementor. Del mismo modo, WP Fluent Forms es el complemento de creación de formularios más rico en funciones con una comunidad en rápido crecimiento.
Puede usar Complementos esenciales para obtener elementos preconstruidos que tienen un poder secreto. En la misma nota, Fluent Forms está destinado a ser el complemento más rápido y fácil para crear todos los formularios que puedas imaginar.
Ahora, piense en usarlos a ambos en un solo lugar. Juntos, pueden cambiar toda su experiencia hacia la creación y personalización de formularios. Donde nos quedamos cortos, Essential Addons se presenta y llena el vacío.
Exploremos lo que puede esperar de EA Fluent Forms.
Formas de estilo a tu manera
Fluent Forms mantiene su enfoque principal en la velocidad y la experiencia del usuario. Para evitar que su sitio se cargue lentamente, viene con la menor cantidad posible de activos. Eso no significa que no pueda personalizar sus formularios para hacerlos más estéticos.

Consulte los formularios de demostración para tener una idea de cuántas variaciones puede traer con sus formularios. Además, una sola página de demostración de Essential Addons le mostrará algunos hermosos estilos implementados en Fluent Forms con Elementor.
Personaliza todo
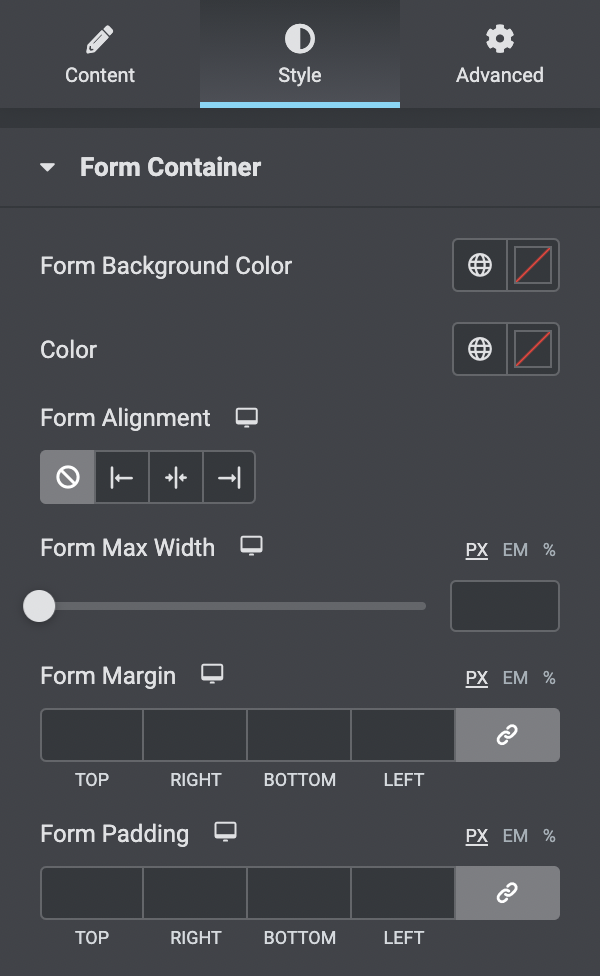
Después de crear un formulario con Fluent Forms, puede abrirlo con Essential Addons y editar todo en el front-end. Cambie el color de fondo del formulario y manténgalo alineado donde desee colocarlo: a la derecha , a la izquierda o al centro .

Establezca el ancho máximo, el margen, el relleno y el radio para moldear el formulario con su forma ideal. Si desea agregar un borde, elija el tipo de borde entre cinco estilos diferentes. Y encontrará todas estas opciones en Contenedor de formulario .
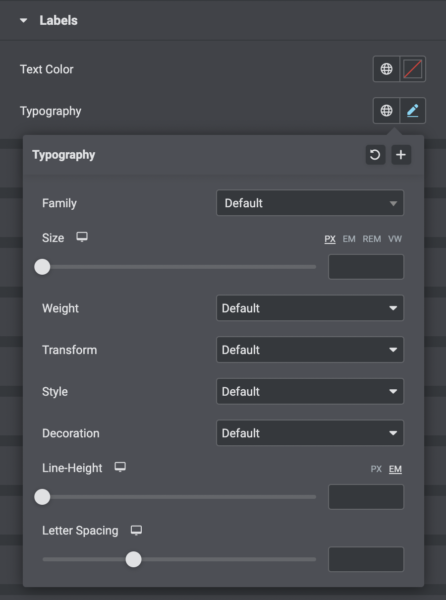
Mejor tipografía
Las opciones para mejorar la tipografía no están limitadas de todos modos con Fluent Forms. Mientras personaliza con EA Fluent Forms, obtendrá un montón de oportunidades para hacer que el texto represente el estilo que sigue con su sitio web.

Comience con el color del texto, primero. Las otras características estarán disponibles en la siguiente pestaña, Tipografía. A partir de ahí, elige la familia de fuentes, en primer lugar, y luego cambia todo lo demás. Peso de fuente, decoración de texto, altura de línea: obtendrá todo.
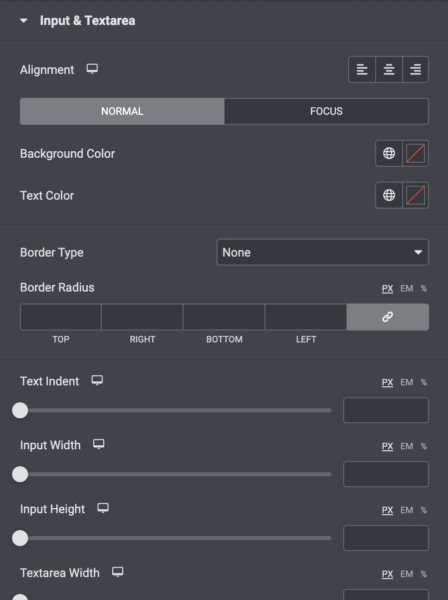
Dale más poder al campo de entrada
EA Fluent Forms es una excelente opción para cambiar los campos de los formularios. Con el impresionante lote de opciones de estilo, puede elegir el que más le guste: color de fondo y de texto, estilos de borde y mucho más. Cambie también el color del marcador de posición.

Elija un estilo avanzado más allá de la configuración básica de Fluent Forms. Ahora puede establecer la sangría del texto, la altura y el ancho de entrada y la altura y el ancho del área de texto para los campos de entrada. Además, la tipografía y la sombra del cuadro también le permiten diseñar una mejor forma.
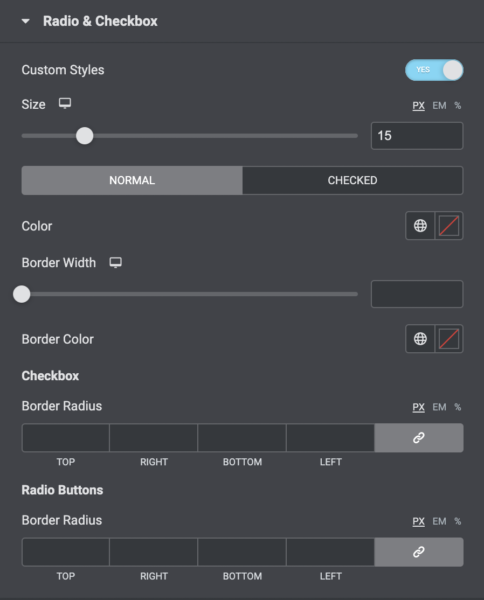
Estilo de botón de opción y casilla de verificación
Haga que su formulario sea tan poderoso como desee con todas las características interesantes que ofrece Fluent Forms. Los usuarios pueden proporcionar más información con la radio y la casilla de verificación. Lo que es más interesante es que ahora puede emplear más estilos para esos elementos.

Después de determinar el tamaño, puede establecer el color y el ancho del borde. No solo eso, puede definir el radio del borde para las casillas de verificación y los botones de opción. Elegir la oportunidad entre normal y marcado también puede ser beneficioso en algunos casos.
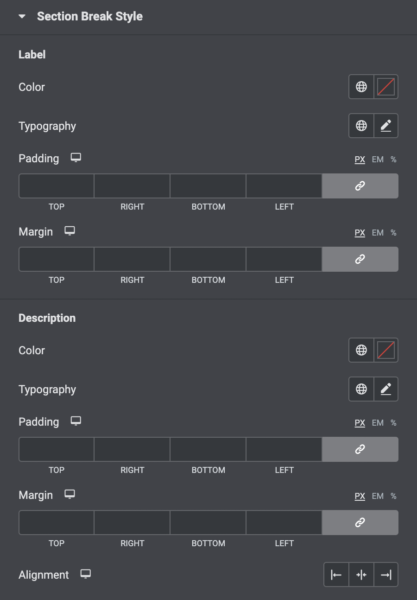
Modificar salto de sección

Incluso en el salto de sección, puede aplicar las increíbles opciones de EA Fluent Forms. Comencemos con el cambio de color de la etiqueta y la personalización de la tipografía. Más ajustes vendrán después. Si escribe una descripción para el salto de sección, también puede administrar la configuración.
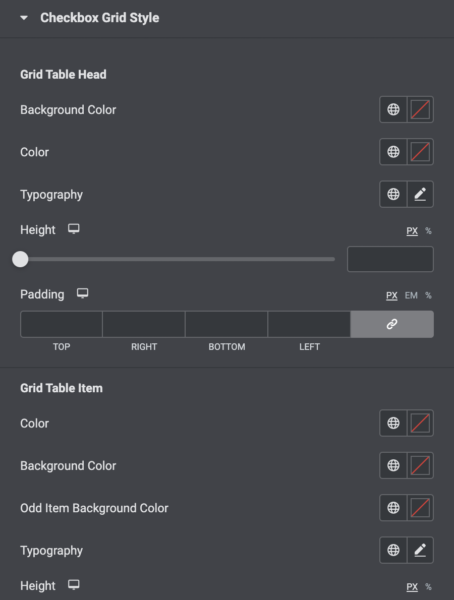
Hermosa cuadrícula de casillas de verificación
Si elige el estilo de cuadrícula verificable, habrá opciones para editar y hacer que las tablas de cuadrícula sean más eficientes. Comience a cambiar con la cabecera de la mesa y establezca el color y el color de fondo. Dos características más atractivas son la personalización de la altura y el acolchado.

Para el elemento de la tabla de cuadrícula, obtendrá las mismas opciones que el encabezado de la tabla. La única diferencia es que debe elegir un color de fondo de elemento impar. La tipografía está disponible en ambas partes, y es posible cambiar el tamaño de fuente y otras cosas.
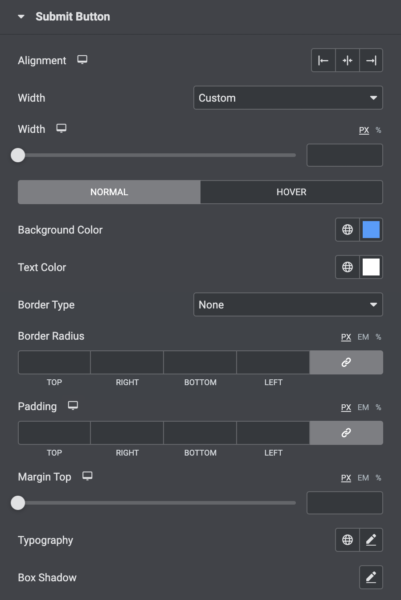
Embellecer el botón de enviar
No se sienta comprometido con el botón de envío predeterminado de Fluent Forms. Muchas más opciones entrarán en acción cuando elija EA Fluent Forms. Alineación, ancho, color de fondo: puede modificar todo para que el botón sea más atractivo.

Inmediatamente después de cambiar el color de fondo, seleccione el color del texto como se ve genial. Actualice el estilo del borde con el tipo y el radio del borde. La sombra del cuadro y la tipografía son las últimas, pero no menos importantes, dos opciones fantásticas para el botón de envío.
Notificar con mensajes
Mostrar mensajes de error y éxito son dos características predeterminadas de WP Fluent Forms. Con EA Fluent Forms, puede hacer mucho más con los dos mensajes. Puede seleccionar Mostrar u Ocultar para mostrar o no mostrar los mensajes de error.
Mientras muestra el mensaje de éxito, puede cambiar el color de fondo y el color del texto, además de darle a los bordes un estilo particular. Además, puedes mejorar la tipografía de forma eficaz. Un estilo similar está disponible para el mensaje de error.
Funciones avanzadas para usuarios sofisticados
Modifique sus formularios en una posición totalmente nueva con todas las opciones de personalización de vanguardia. Puedes lograr tu objetivo con esas funcionalidades avanzadas aunque no puedas imaginar algunas de ellas.
Además del margen y el relleno, puede establecer otras opciones para CSS. Especifique el orden de pila de un elemento con índice z. Proporcione el ID de CSS y las clases para ver más acciones en su formulario.
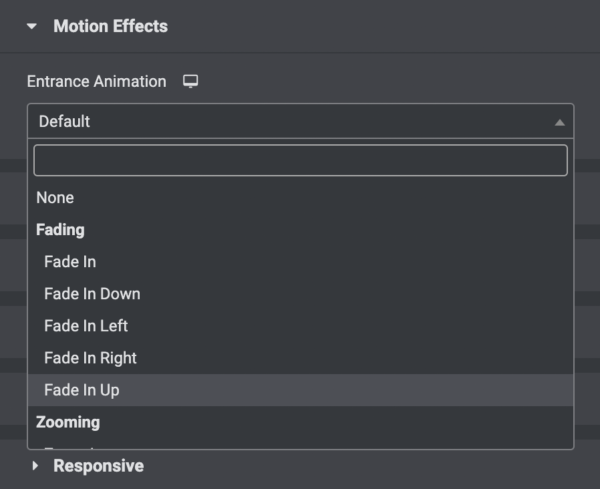
Implemente efectos animados robustos

¿Por qué no haces que tu forma sea más animada con efectos de movimiento? Como se prometió, Fluent Forms ha ampliado su poder con Essential Addons. Convierta su forma estática en un estado dinámico. Deje que la forma se mueva asombrosamente con muchos efectos disponibles. Cada vez que las personas visitan su página, pueden disfrutar de esos estilos animados simples pero inteligentes de los formularios de contacto.

fondo apasionante
Agregar algunos gráficos al fondo puede mejorar la interfaz del formulario y atraer a más clientes. Cuando elige entre normal y flotante, la configuración viene con opciones separadas, y todas son espléndidas.
Dale al fondo un color hermoso o elige una imagen que ayude a mejorar la calidad visual. En lugar de seleccionar una imagen, puede elegir un degradado y luego cambiar todo lo relacionado con él: el color principal, el segundo color, la ubicación, el tipo y más.
Limitar la visibilidad
Fluent Forms se desarrolló de manera que se ve excelente en todos los dispositivos sin romper el diseño. Lo extraordinario de Essential Addons es que puede ocultar el formulario en dispositivos específicos.
Aplicar CSS personalizado
Los desarrolladores pueden hacer cosas más fascinantes con CSS personalizado. EA Fluent Forms permite a los usuarios profesionales agregar sus estilos preferidos y hacer que el formulario sea más personalizado. Puede agregar código CSS a cualquier widget y ver la acción en vivo.
Además de eso, puede clonar cualquier formulario que desee de cualquier sitio web gracias al CSS personalizado. De lo contrario, cambie una parte en particular con su elección más allá de las opciones de estilo predeterminadas.
Línea de fondo
WP Fluent Forms es aún más fuerte con su disponibilidad en elementos del famoso complemento Elementor. Essential Addons lo hizo posible, y está a solo unos clics de distancia para crear formularios de contacto listos para usar que engancharán la mente del usuario.
WP Fluent Forms Pro
¡Pruebe Fluent Forms hoy y compruébelo usted mismo!
Mediante el uso de complementos esenciales, puede:
- cambiar el diseño
- agrega tus colores favoritos
- aplica tu propio estilo
- hazlo más personalizado
- mejorar la tipografía y todo
Essential Addons es el complemento #1 de Elelementor con 300 000 instalaciones activas. Como muestra de amor, permitimos que nuestros usuarios obtengan este complemento con un 10 % de descuento. Aplique ManageNinja como código de cupón para comprar complementos esenciales y haga que su desarrollo web sea más divertido.
