Creación de un sitio web personalizado de WordPress: las opciones
Publicado: 2020-10-16Hoy en día, una gran cantidad de sitios web de WordPress se crean utilizando un tema prediseñado. En muchos casos, este tema proporcionará algunos sitios web de "demostración" que se pueden importar. Sin embargo, es muy probable que desee personalizar su sitio web de WordPress, a veces en gran medida, para lograr un estilo visual que se adapte mejor a su negocio o blog.
Antes de sumergirse de lleno en la personalización de su sitio web de WordPress, es importante que primero piense detenidamente en lo que quiere de un nuevo diseño, ya que esto dictará, en parte, el método utilizado para implementarlo. Es importante destacar que es claramente vital que cualquier actualización que realice se pueda guardar y no se sobrescriba, por ejemplo, al actualizar los archivos de su tema o el propio núcleo de WordPress.
Un error común es que el paso "correcto" al personalizar un sitio web de WordPress es crear primero un tema secundario. Este tema secundario se encuentra junto a nuestro tema principal y es donde se realizan los cambios de diseño (particularmente en los archivos CSS del tema). Sin duda, crear y usar un tema secundario al personalizar el estilo de su sitio o ajustar la funcionalidad puede ser una buena práctica. Sin embargo, hay muchas formas de personalizar su sitio web de WordPress que no requieren que haga esto. Esto es crear noticias, especialmente si no eres programador, ya que los temas secundarios aumentan la complejidad de un sitio web. Cualquier cosa que se pueda hacer para reducir la complejidad y facilitar la edición del diseño de un sitio debe ser bienvenida.
Cuando se requieren amplias personalizaciones de un tema, entonces tiene sentido usar un tema secundario. Sin embargo, para ajustes y actualizaciones simples, un tema secundario es excesivo. Tenemos algunas sugerencias sobre cómo puede personalizar su sitio rápida y fácilmente sin un tema secundario. Lo más importante es que son métodos robustos que conservarán cualquier actualización que realice en caso de que actualice su tema o el núcleo de WordPress en una fecha posterior. Vamos a ver.
El personalizador de WordPress
WordPress entiende que querrá modificar la apariencia de su sitio web. Para ayudar con esto, incluyen un personalizador incorporado predeterminado que le permite realizar una variedad de actualizaciones en el diseño de su sitio web sin importar el tema que esté usando. El Personalizador de WordPress es realmente fácil de usar y se puede acceder desde el WP-Admin yendo al menú Apariencia> Personalizar. Echemos un vistazo a cómo funciona esto en la práctica.
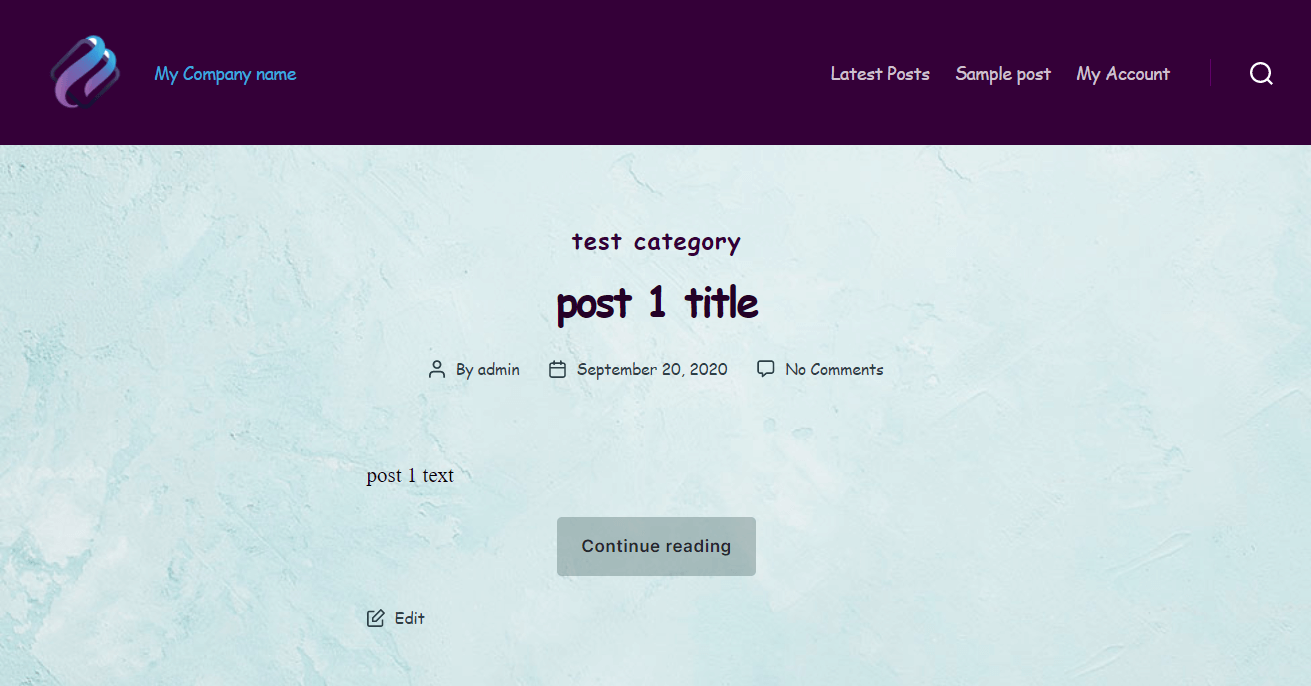
Esta imagen a continuación muestra cómo se ve una publicación simple cuando el tema predeterminado actual de WordPress (Twenty Twenty) está activo.

Ahora juguemos un poco con nuestras opciones de personalización. Dirígete a Apariencia > Personalizar desde WP-Admin o haciendo clic en el enlace Personalizar en la barra de menú negra que aparece en las páginas y publicaciones.

Cuando se cargue, verá una variedad de opciones que controlan diferentes elementos de su sitio web, por ejemplo, esquemas de color y el logotipo. En este caso, podemos cambiar el logotipo de nuestro sitio web haciendo clic en 'Identidad del sitio'. No solo cargamos un nuevo logotipo en esta sección, sino que también agregamos un favicon y un título/eslogan.
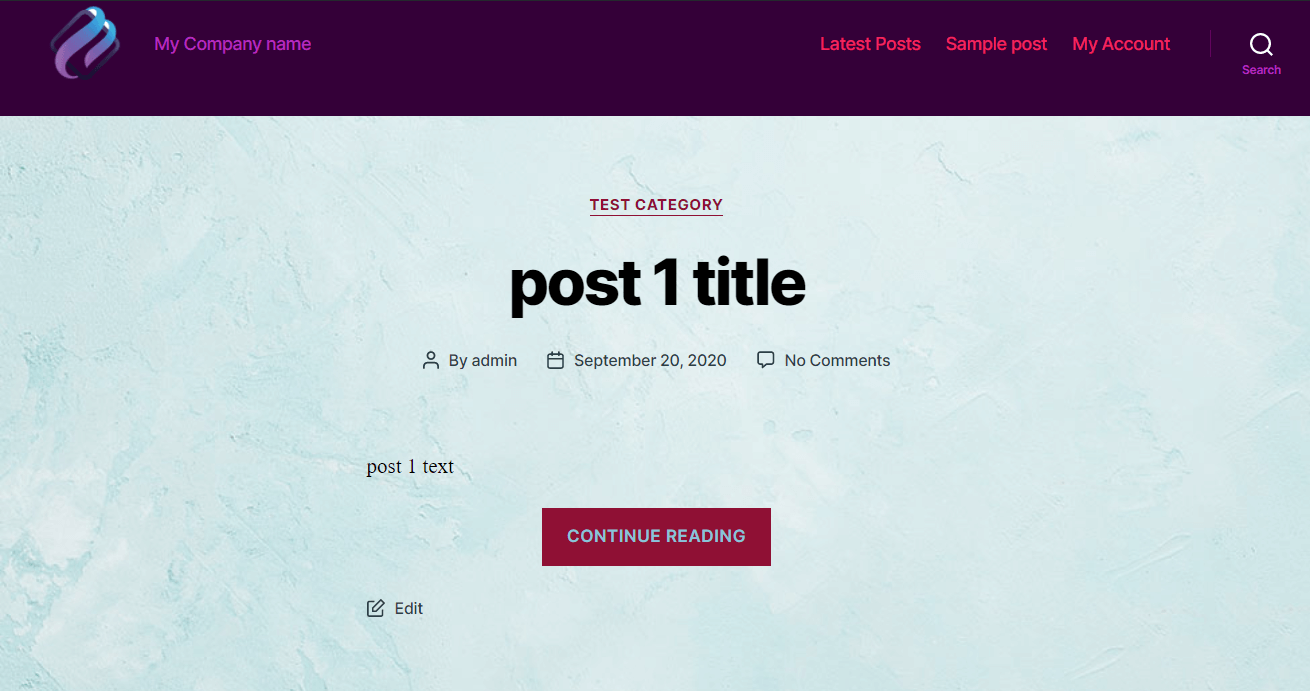
Una vez hecho esto, hicimos clic en 'Colores' y desde allí cambiamos los colores de fondo de nuestro sitio web y agregamos una imagen de textura de fondo.

Con solo unos pocos clics, hemos cambiado radicalmente el aspecto de nuestro sitio web y todo mediante el uso del personalizador de WordPress predeterminado. ¡Agradable!
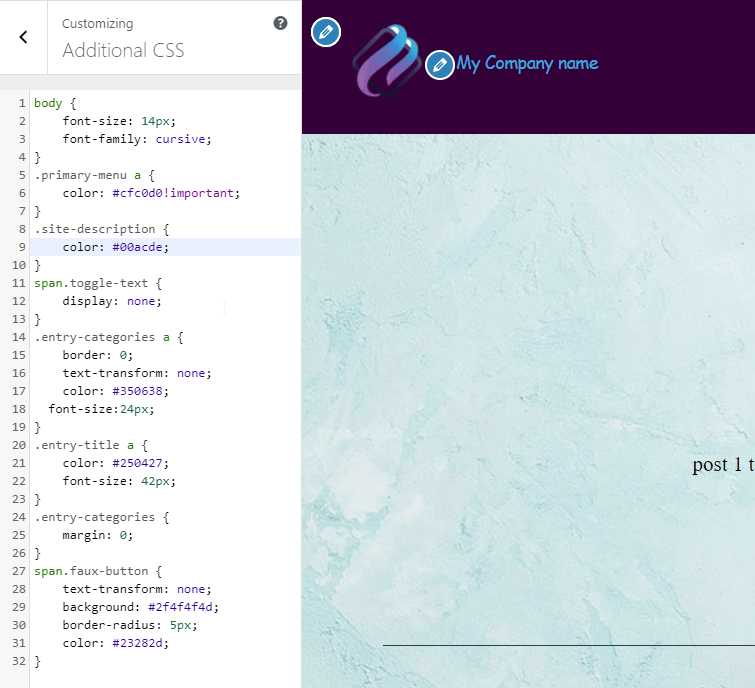
Si posee algunas habilidades de CSS, puede ir mucho más allá al modificar el diseño de su sitio usando CSS. El personalizador de WordPress tiene un excelente editor de 'CSS adicional' que le permite agregar CSS y ver el impacto de esto en tiempo real. Sin embargo, los cambios no surtirán efecto hasta que haga clic en el botón 'Publicar' que se encuentra en la parte superior izquierda del Personalizador.

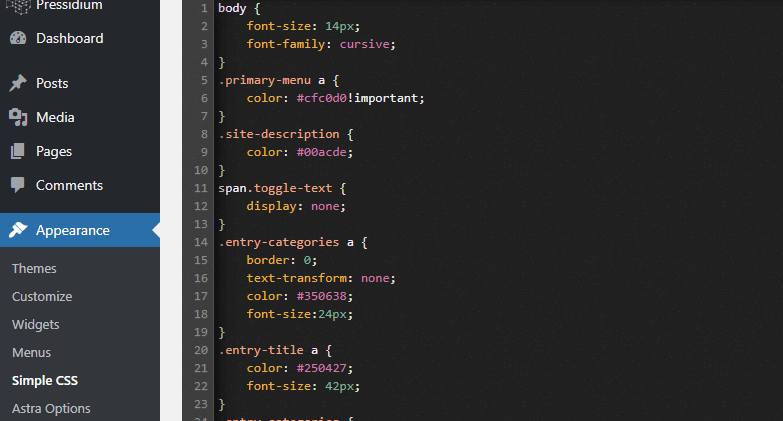
Esto es lo que logramos con un simple CSS:

Creo que estarás de acuerdo en que los colores combinan mucho mejor ahora. También hicimos que la palabra 'buscar' desapareciera de debajo del icono de la lupa, que se ve mejor. Además, cambiamos la familia de fuentes y el color.
Personalizadores de temas
Elegir el tema adecuado para su sitio web puede ahorrarle una gran cantidad de tiempo en la personalización, ya que, con suerte, gran parte del trabajo para que el sitio se vea "bien" ya lo ha hecho el desarrollador del tema. Después de todo, ¿por qué pasar horas escribiendo CSS y actualizando las opciones cuando podrías haber elegido un tema que te ofreciera un diseño más cercano a lo que querías desde el principio?
Muchos temas incluirán opciones de personalización adicionales, que se ofrecen con frecuencia a través de su propio "Panel de opciones". La funcionalidad y facilidad de uso de este panel de opciones variará ampliamente de un tema a otro. Quizás, como era de esperar, los temas mejor codificados y mejor mantenidos tienden a tener un panel de opciones más rico y poderoso que los temas que son menos sofisticados.
Uno de nuestros temas favoritos es Astra. Con más de 1.000.000 de usuarios, es claramente muy popular gracias a que está sólidamente codificado, bien diseñado y actualizado periódicamente.
Como era de esperar, Astra viene con un útil panel de opciones que le permite cambiar una variedad de configuraciones que incluyen colores, opciones de barra lateral, estilos de diseño y mucho más. Si instala el tema y se dirige al menú Apariencia desde WP-Admin, podrá acceder a este panel a través del submenú 'Opciones de Astra'.

Muchos temas incluirán un Panel de opciones que ofrece una variedad similar de funciones, lo que lo convierte en una forma rápida y fácil de personalizar su sitio web sin necesidad de tocar una línea de código o sin la necesidad de un tema secundario. Esta facilidad de uso es una de las muchas razones por las que WordPress, combinado con los temas, es una forma tan poderosa de crear rápidamente sitios web sorprendentes.
Personaliza con complementos CSS
Sin duda, una de las formas más poderosas de implementar cambios en su sitio web desde una perspectiva de diseño es agregando o cambiando el código CSS. CSS (u hojas de estilo en cascada) describe cómo se deben mostrar los elementos HTML en la pantalla; en otras palabras, cómo se ven. Sin CSS, su sitio web no tendrá ningún elemento de estilo, por lo que es muy importante.

Incluso si nunca ha codificado antes, CSS es realmente muy fácil de aprender y usar. Claro, CSS avanzado puede tomar algún tiempo para aprender a escribir, ¡pero te sorprendería lo que puedes lograr con solo un poco de Google y práctica!
Para actualizar el CSS en su sitio web, debe a) editar directamente los archivos CSS que ya están presentes en su sitio o b) usar un complemento que le permita actualizar el CSS. La opción A es más difícil ya que necesita usar un cliente FTP para acceder a los archivos CSS de su sitio web, mientras que los complementos pueden proporcionar un editor fácil de usar accesible directamente desde el administrador de WordPress. Echemos un vistazo a un par de opciones de complementos de CSS a continuación.
Complemento CSS simple
Un complemento de CSS popular es Simple CSS de Tom Usborne.

Simple CSS nos permite agregar rápida y fácilmente CSS a nuestro sitio web. Aún mejor, ofrece un editor de vista previa en vivo en el Personalizador, lo que significa que puede ver instantáneamente si su código está generando el aspecto que estaba buscando. Como beneficio adicional, también puede simplemente agregar CSS a una página o publicación en particular en lugar de (como sucedería normalmente) que sus cambios de CSS se actualicen en todo el sitio.

CSS y JS personalizados simples
Simple Custom CSS & JS es otro excelente complemento de CSS. Funciona de manera similar al complemento Simple CSS mencionado anteriormente al permitirle actualizar el código CSS (y JS, que es otro lenguaje de programación) en su sitio desde el administrador de WordPress. También puede especificar si su CSS personalizado debe imprimir el código en el encabezado, pie de página o cuerpo de su sitio web, lo que le ofrece una mayor flexibilidad.

Comience descargando e instalando. Luego vaya al nuevo enlace CSS y JS personalizado en el menú y juegue. Agregamos un código HTML como ejemplo.

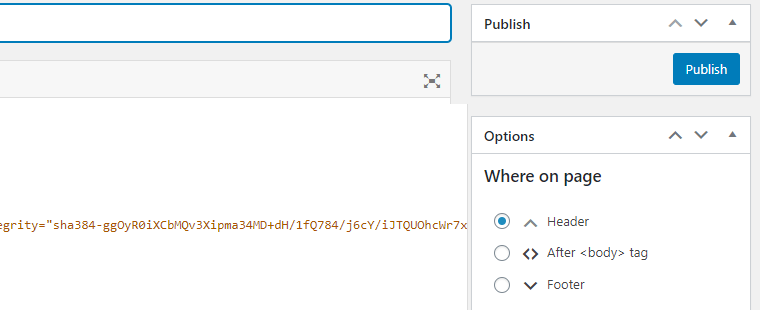
Y configurarlo para que aparezca en el encabezado

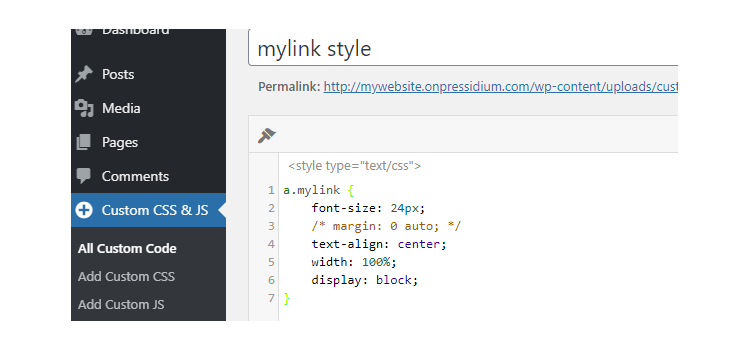
También agregamos su estilo CSS así:

Y aquí está, ¡así de simple!

Personaliza con Page Builders
Otra forma popular de crear un sitio web de WordPress personalizado es usar uno de los constructores disponibles para sitios de WordPress. WordPress tiene su propio creador de páginas integrado llamado Gutenberg. Los creadores de páginas de terceros incluyen Beaver Builder y Elementor.
Estas herramientas hacen que sea increíblemente fácil personalizar la apariencia de su sitio web. En todos ellos se incluye un editor de arrastrar y soltar que le permite mover componentes por la página, así como cambiar cosas como colores, tamaños y estilos de fuente y mucho más sin tocar una línea de código.
Gutenberg
Como se mencionó, WordPress ofrece un editor de bloques incorporado predeterminado llamado Gutenberg. Es relativamente nuevo, ya que se presentó a fines de 2018. Ofrece una manera fácil de personalizar rápidamente los elementos de su (s) página (s) con un simple editor de arrastrar y soltar.

Además de permitirle insertar y diseñar contenido multimedia sin usar un código personalizado, Gutenberg también le permite crear sus propias publicaciones y páginas personalizadas basadas en la API REST de WordPress, JavaScript y React.
Constructor de castores
Popular entre usuarios simples y avanzados, Beaver Builder es uno de los complementos de creación de páginas más antiguos del mercado.

Con una excelente interfaz y estilo y muchos widgets y plantillas incluidos listos para usar, ofrece una opción ideal para cualquier cosa, desde simples modificaciones de plantillas de publicaciones hasta actualizaciones de sitios web comerciales más complicadas.
Elementor

Elementor es otra poderosa herramienta para personalizar sitios web de WordPress. Considerado por muchos como la mejor opción para los no programadores, Elementor ofrece una amplia gama de funciones que hacen que sea rápido y fácil crear un sitio web atractivo o modificar el estilo de uno que ya se ha creado.
Si está interesado en una comparación más extensa de estos dos potentes creadores de páginas, puede consultar nuestro artículo Elementor vs Beaver Builder.
Si está interesado en ver cómo crear un sitio web completamente nuevo para su negocio desde cero usando Elementor, ¡asegúrese de consultar nuestra serie de 8 partes!
Personalizar usando un tema hijo
Como puede ver, hay varias formas de modificar el diseño de su sitio web sin usar un tema secundario. Pero las cosas no siempre son tan simples. En ocasiones, es posible que debamos realizar una o más de las siguientes tareas en nuestro sitio web:
- Editar archivos CSS directamente
- Modificar las plantillas PHP del tema.
- Edite el archivo functions.php
- Agregar o incluir algo de JavaScript
Si necesita hacer algo de lo anterior, deberá crear su sitio web personalizado de WordPress utilizando un tema secundario o corre el riesgo de perder sus modificaciones cuando actualice sus archivos de tema en el futuro.
Conclusión
Como puede ver, el uso de un tema secundario NO siempre es necesario cuando desea actualizar los elementos de diseño en su sitio web de WordPress. El uso de un complemento CSS o un creador de páginas puede ser la forma óptima de implementar cambios de diseño y, por lo general, son significativamente más fáciles de usar que editar contenido a través de un tema secundario. Esperamos que este artículo le haya brindado algunas opciones útiles y el conocimiento necesario para decidir cuándo es necesario o no usar un tema secundario.
