Revisión de Cwicly: este es el mejor constructor de Gutenberg en 2022
Publicado: 2022-07-21Cwicly es un Gutenberg que hace posible crear un sitio web completamente personalizado utilizando Gutenberg Full Site Editor de WordPress. En esta revisión, vamos a echar un vistazo a las características y la funcionalidad de esta herramienta.

Cwicly (pronunciado "Quickly") no es solo un complemento. Es un conjunto de herramientas que utiliza un complemento, un tema y la integración de ACF que permite a los creadores crear un sitio web dinámico de WordPress, visualmente, con Gutenberg y nada más. Debido a eso, es bastante fácil de usar en el backend y produce un código frontend sin exceso.
Ahora, en 2022, no solo está listo para las grandes ligas: en realidad, es un placer usarlo y todo lo que la función de edición completa del sitio de Gutenberg espera que sea.

Características de Cwicly
Hay muchas características para ejecutar cuando se trata de este constructor. Eso es porque es un conjunto de herramientas completo para la creación de sitios web con Gutenberg. Si instala el tema y el complemento juntos, podrá crear sitios web completamente personalizados desde cero, incluidos el encabezado, el pie de página, varias plantillas y widgets como el mini carrito de WooCommerce.
Puedes usar Cwicly, el complemento, con cualquier tema. Es universalmente compatible, lo que le permite construir dentro de Gutenberg, independientemente del tema que haya instalado. Sin embargo, si usa el tema proporcionado por Cwicly, tendrá un control del 100 % sobre todos los aspectos de su sitio web, como las plantillas, el encabezado y el pie de página.
En esta revisión, tenemos instalados tanto el complemento como el tema.
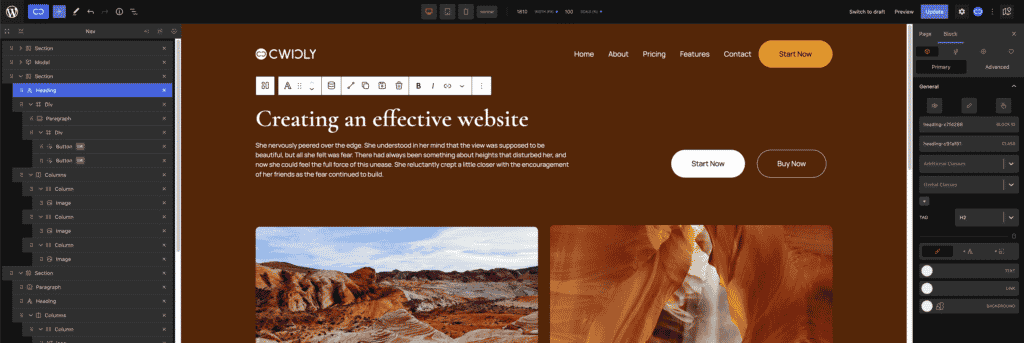
Este es un editor basado en Gutenberg. Está diseñado para extender el editor de bloques nativo, brindándole las características que uno necesitaría para crear un sitio web completo.
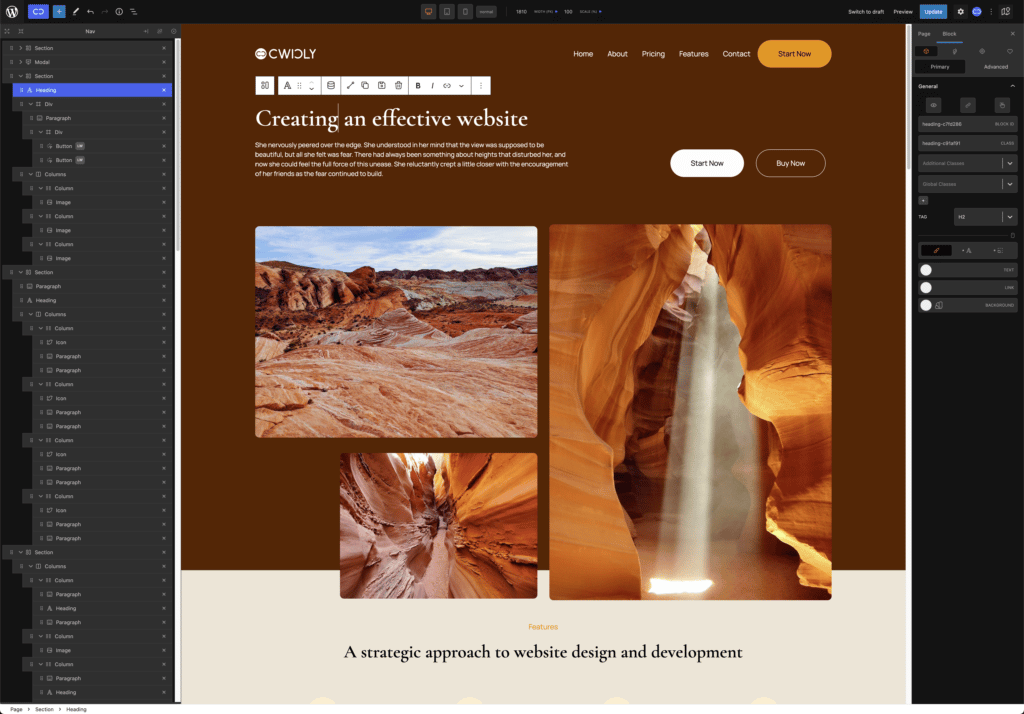
Si vamos a crear contenido usando Gutenberg, una página por ejemplo, notarás que el diseño es un poco diferente a tu instalación tradicional de WordPress.

Tenemos las funciones principales de Gutenberg, como el editor de bloques, patrones, bloques y más, pero ahora se ha mejorado con muchas funciones adicionales. Repasemos cada uno.
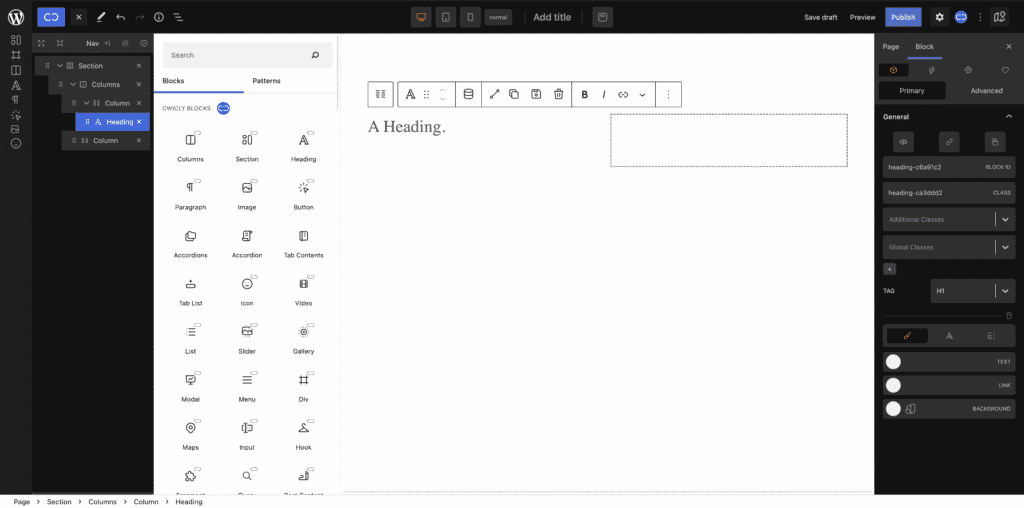
Primero, podemos ver que Cwicly agrega sus propios bloques a Gutenberg. Estos incluyen componentes estructurales como secciones, columnas y divs, junto con imágenes laterales, párrafos, menús, datos dinámicos, ganchos, fragmentos e incluso repetidores.
Estos elementos se pueden agregar al editor de bloques y arrastrar y soltar para crear estructuras de página y los datos dentro. El panel de la izquierda nos permite comprender los componentes de la página y cómo se asocian entre sí. En esta demostración, tengo una sección general, con un elemento de columnas dentro y el encabezado en la primera columna.

Este panel nos permite comprender fácilmente el contenido de una página, pero también puedo arrastrar y soltar elementos directamente en él en nuevas áreas de la página. Funciona muy bien y puedo mover fácilmente componentes dentro de elementos si es necesario.
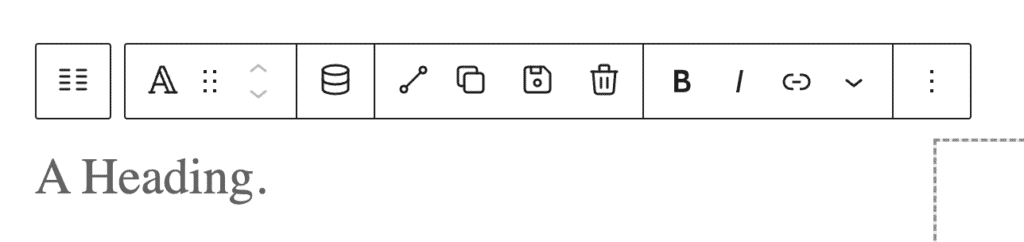
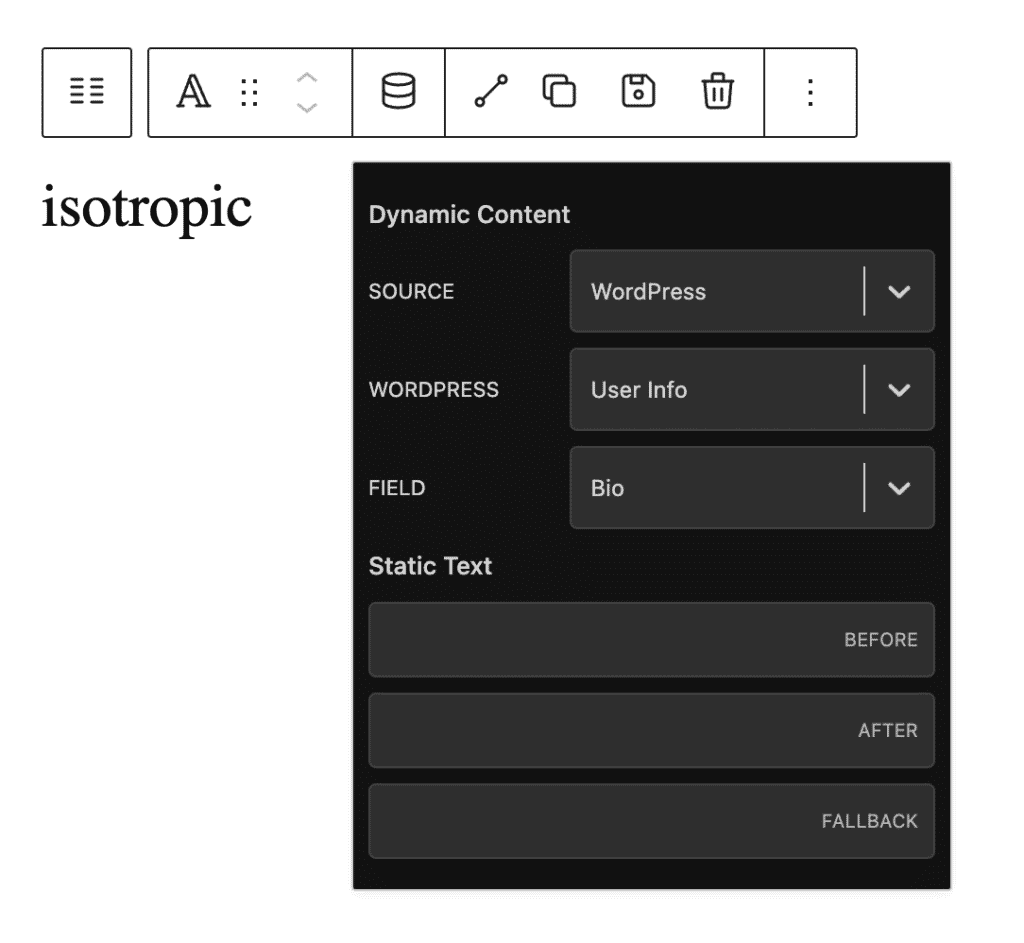
Los bloques, en el editor central, tienen un menú con opciones adicionales en comparación con el editor nativo de Gutenberg. La opción principal que se utilizará es la de datos dinámicos. Al usar esto, podemos ingresar datos dinámicamente en la página desde varias fuentes.

Estos datos dinámicos nos permiten elegir completar elementos desde prácticamente cualquier aspecto de WordPress nativo disponible para los desarrolladores de PHP. Sin embargo, nos brinda una GUI fácil de usar, lo que significa que no necesitamos saber ningún código para crear sitios web de WordPress completamente dinámicos directamente en Gutenberg.

Además, podemos enlazar bloques, copiar y pegar, duplicar, guardar y borrar.
No estás obligado a usar solo bloques Cwicly. Puede usar cualquier bloque disponible en el editor, pero los bloques Cwicly son más fáciles de diseñar. Por ejemplo, si quisiera incluir un gráfico dinámico en la página, podría usar el elemento de Gutenberg que viene con
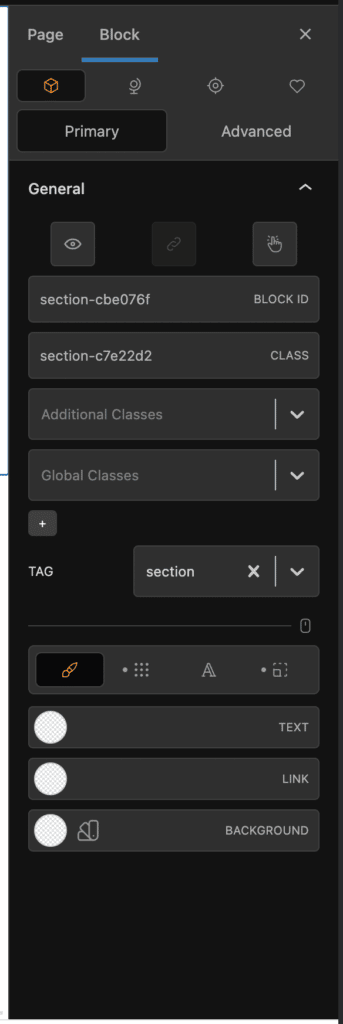
El lado derecho de la página es mucho más complejo, y aquí es donde Cwicly le permite editar visualmente prácticamente cualquier aspecto de un componente en Gutenberg.

Esta sección reemplaza por completo el contenido de la pestaña específica del bloque en el editor de Gutenberg.
Hay muchas opciones dentro de este panel, y eso es lo que hace que este constructor sea tan poderoso. Desde el principio, podemos ver que podemos agregar clases adicionales a los elementos, cambiar la idea de un bloque e incluso cambiar la etiqueta de una sección (a algo como <header> o <main>).
Debido a que tenemos fácil acceso a las clases, así como también autocompletar, podemos usar marcos CSS completos con el constructor.
A continuación, tenemos acceso a las opciones de estilo más comunes para el elemento específico. Aquí, podemos cambiar fácilmente el color del texto, el color de fondo, el color del enlace, la tipografía y el espaciado.
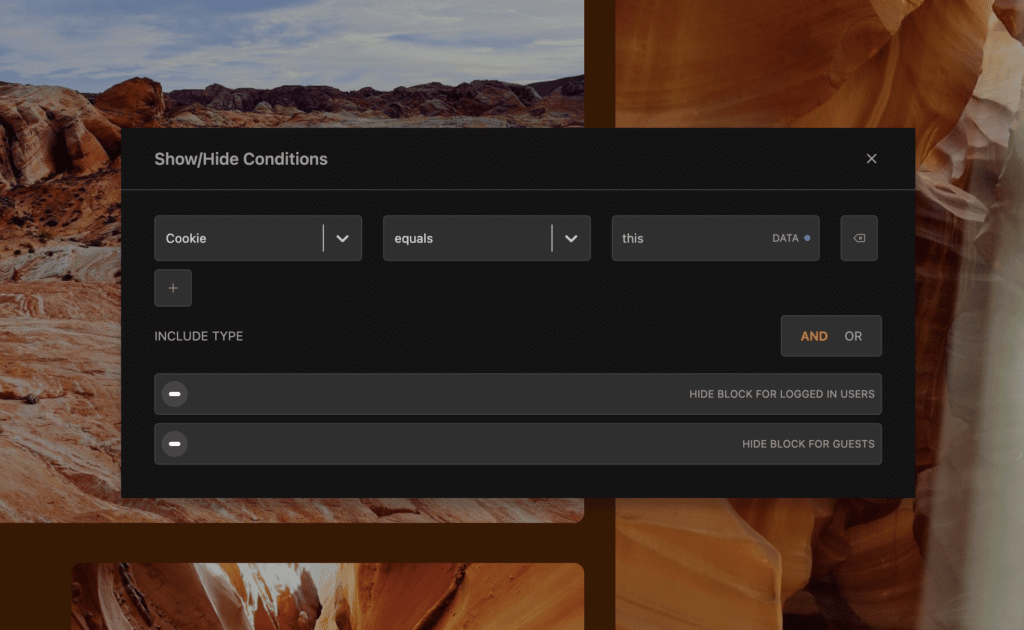
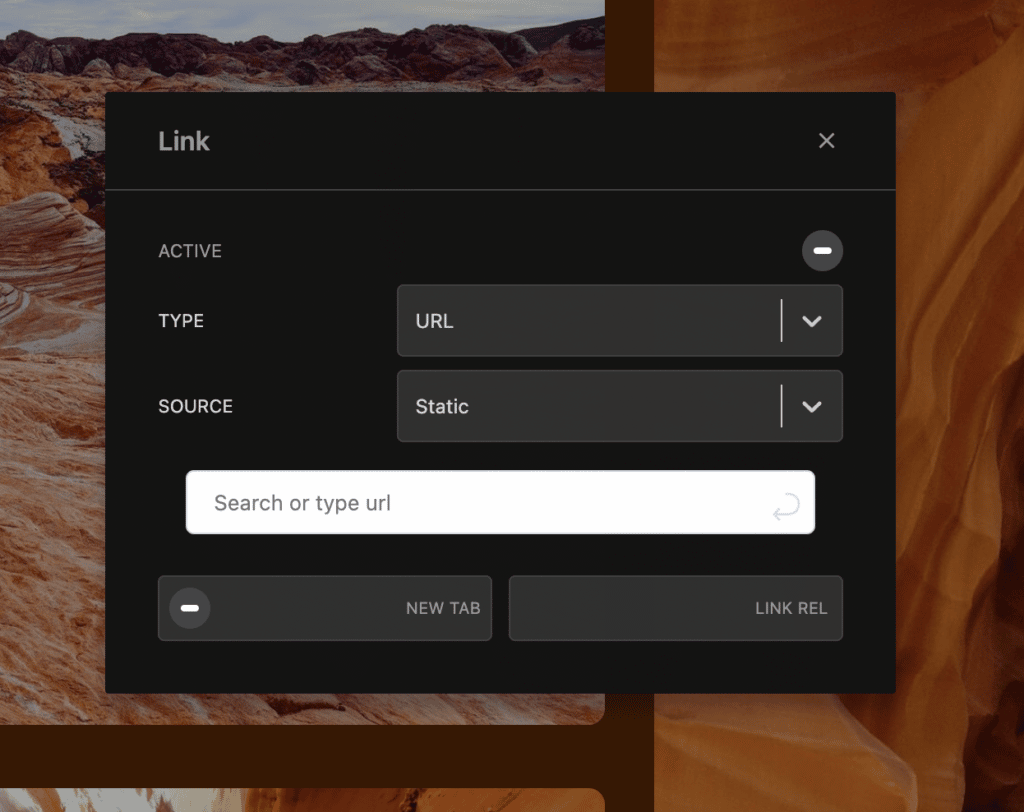
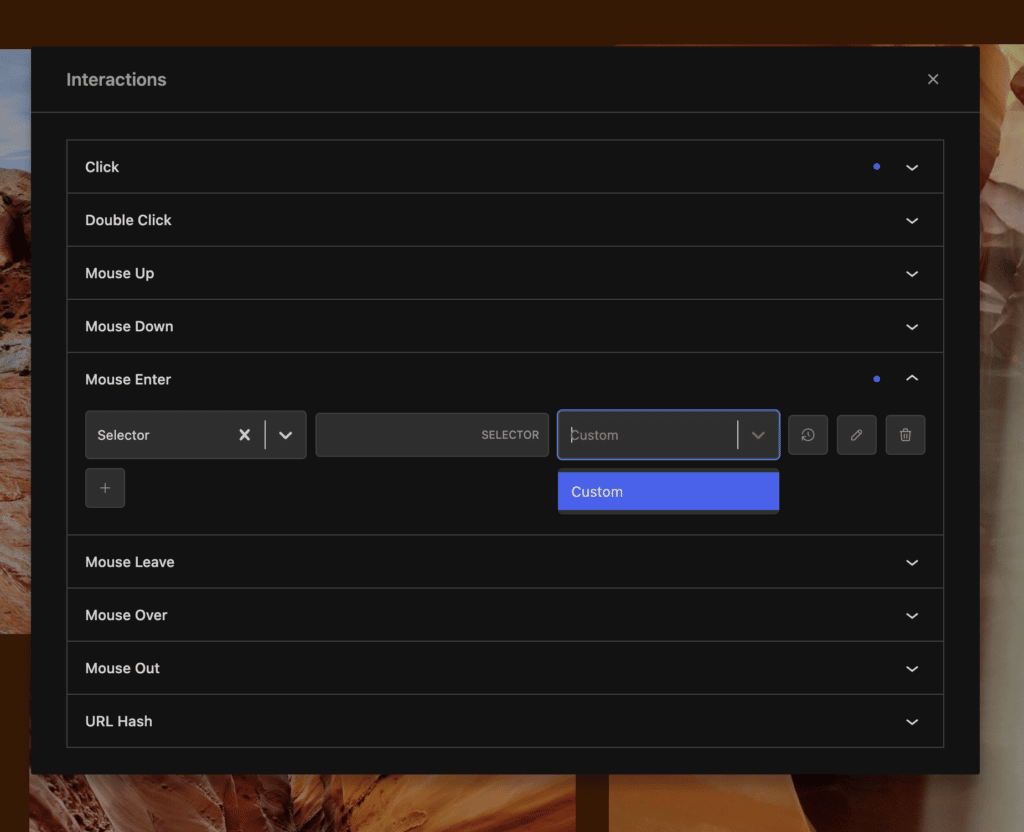
Los tres botones superiores me permiten aplicar visibilidad dinámica, vincular un elemento y agregar interacciones.

Aquí, puedo usar datos dinámicos de mi sitio web de WordPress, junto con reglas adicionales como cookies o campos ACF para mostrar y ocultar componentes de un sitio web.

Esta es la interfaz de usuario del enlace.

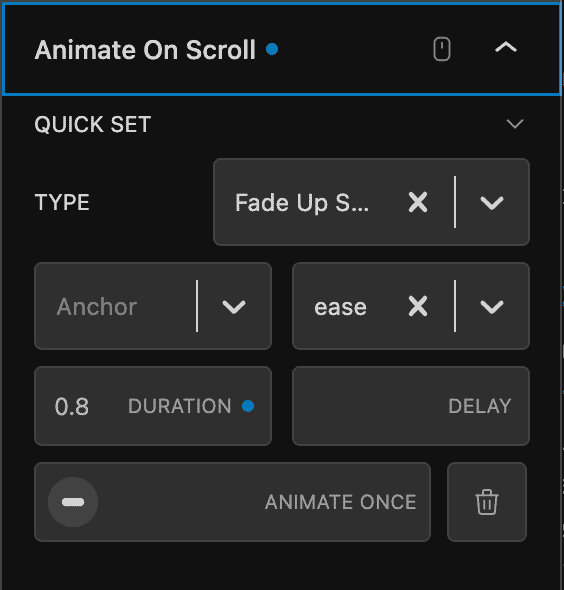
Las interacciones son robustas y poderosas. Sin embargo, es fácil agregar efectos de bayas si hace clic o se mueve a elementos específicos.
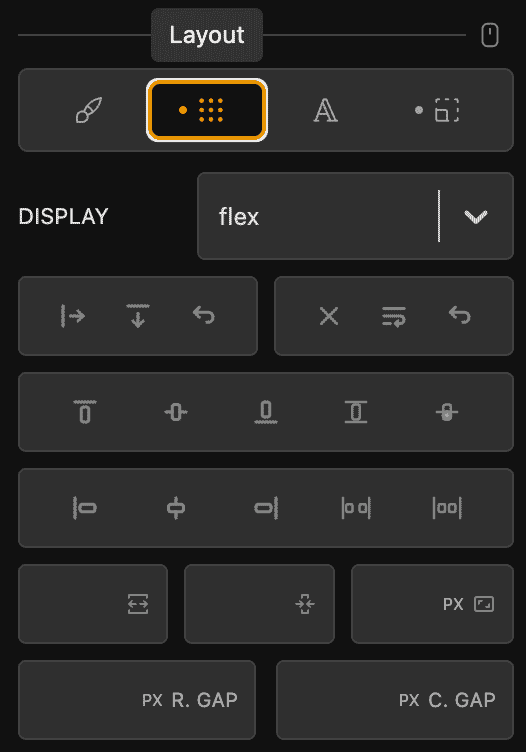
Además, para componentes estructurales como secciones o divs, tengo un montón de opciones cuando se trata de diseños. Aquí puede ver cómo podemos posicionar elementos dentro de una sección usando flex.

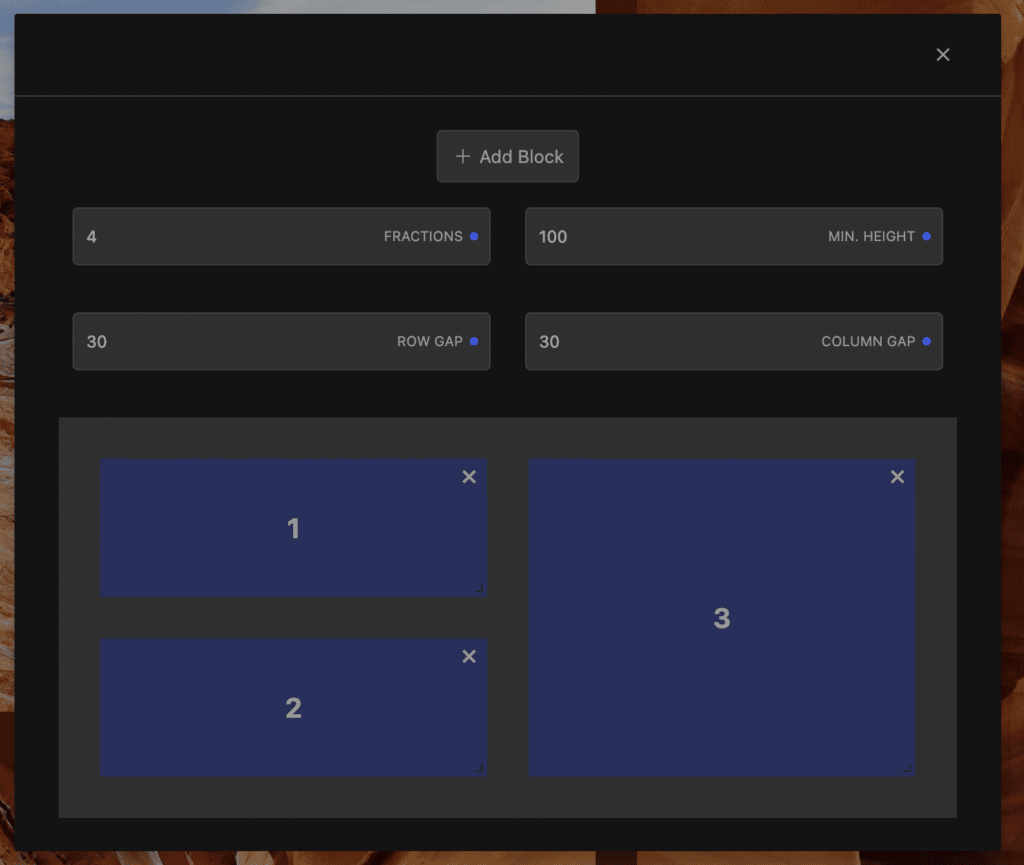
También hay un editor de cuadrícula CSS visual muy bien implementado, que le permite colocar fácilmente elementos como este:

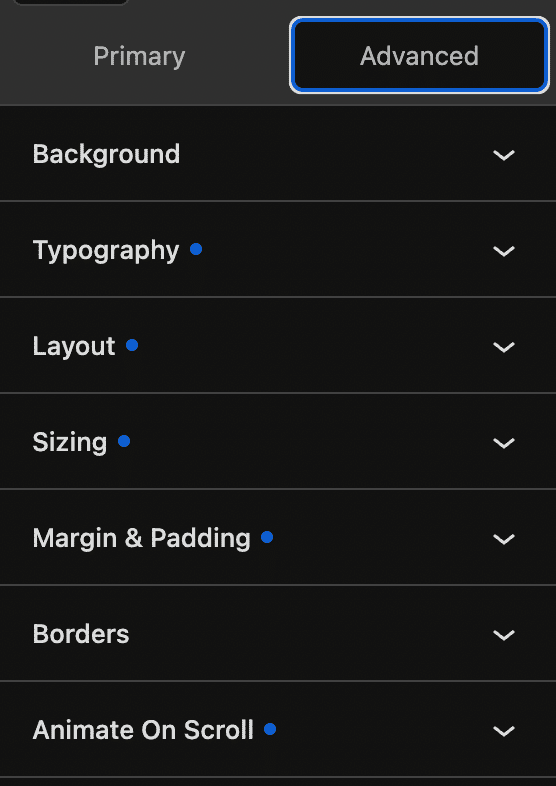
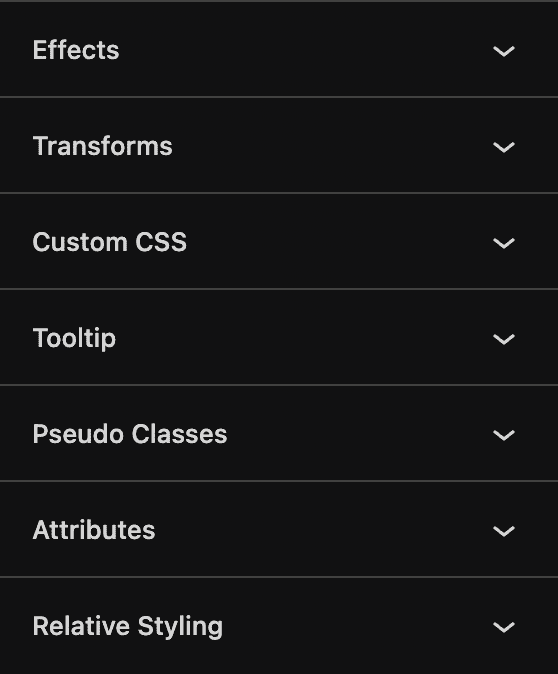
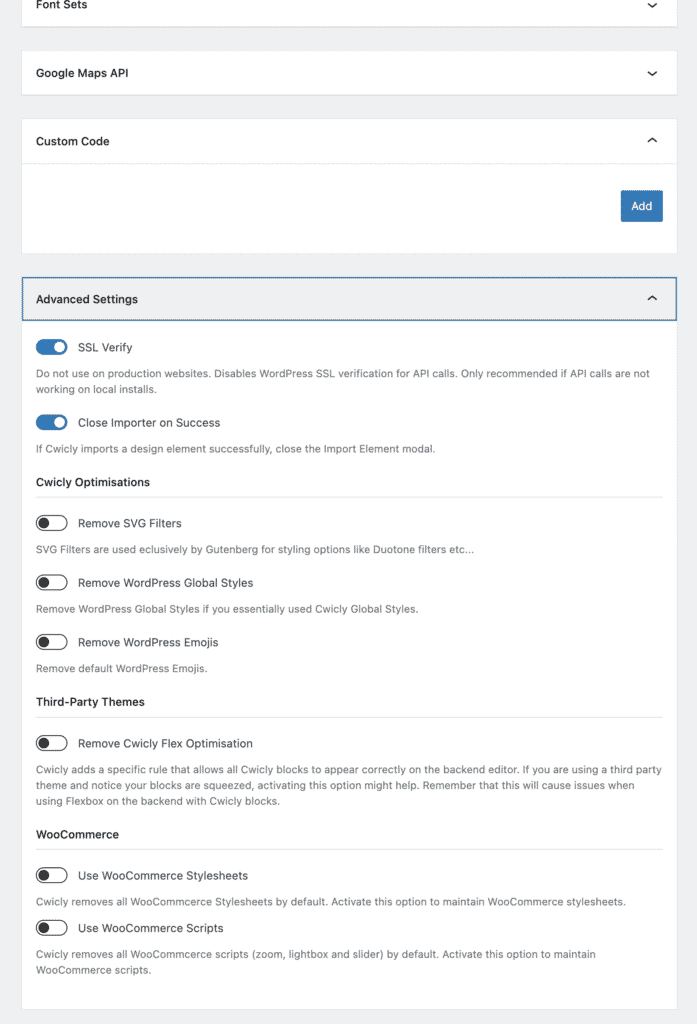
Ahora, este es solo el aspecto inicial del panel lateral derecho. Si vamos a la sección avanzada, tenemos acceso a prácticamente cualquier propiedad que pueda ser manipulada por CSS personalizado.


Al usar las secciones, puede personalizar elementos hasta el píxel.

Publica, edita y administra el contenido como lo haría con cualquier otra página de Gutenberg. Se puede hacer clic directamente en los elementos de texto y editarlos, las imágenes se pueden cambiar y cargar fácilmente, y puede copiar y pegar fácilmente entre páginas.
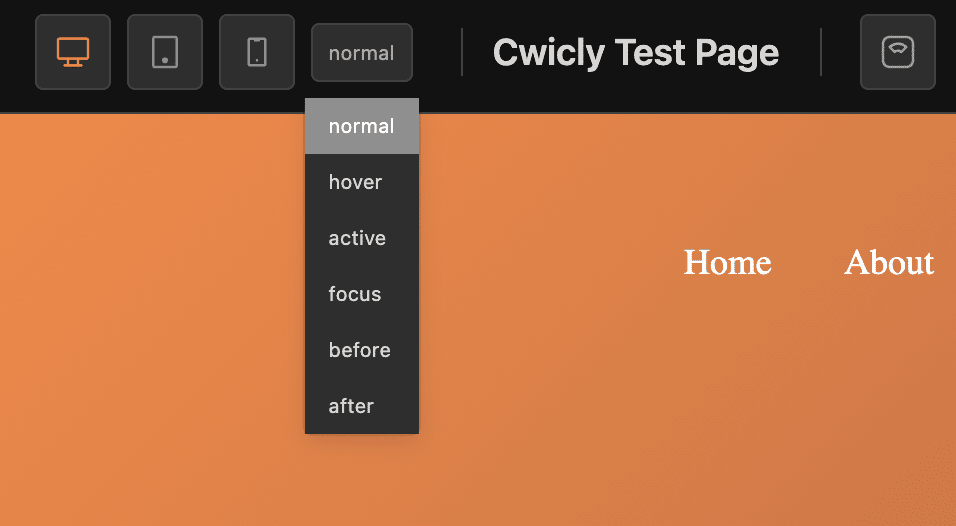
La edición y los cambios receptivos también son fáciles. Simplemente cambie la vista para usar los controles en la parte superior del lienzo, configure sus cambios y la única pantalla debajo de los puntos de interrupción específicos. Por lo tanto, puede crear sitios web completamente receptivos, ocultar elementos según el tamaño de la pantalla y realizar otros cambios específicos para dispositivos móviles.

Este constructor es un placer de usar . Y esa es una declaración sorprendente dado que es la versión 1.0 y se lanzó hace relativamente poco tiempo.
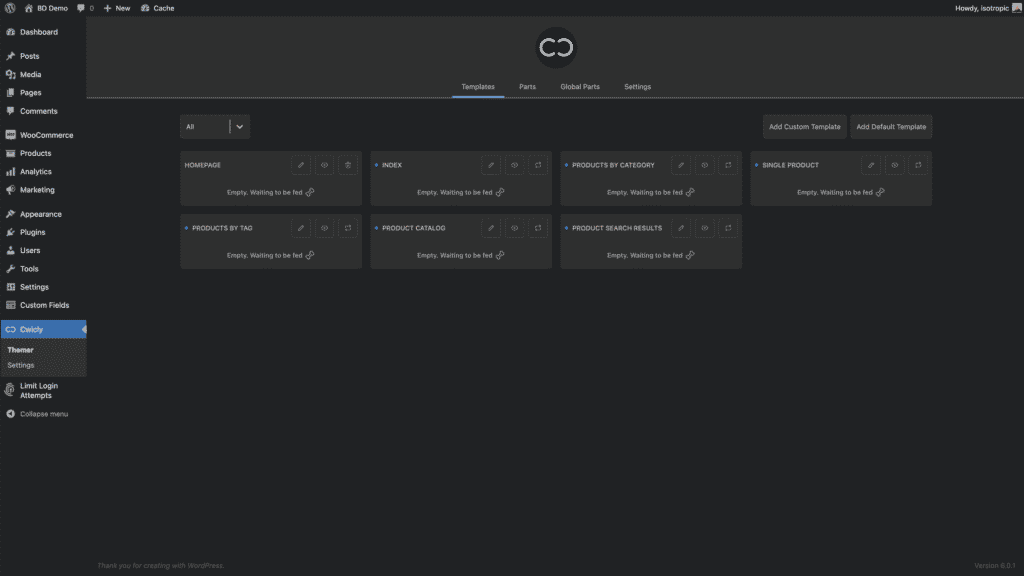
Ahora, echemos un vistazo al tablero de Cwicly. Podemos acceder a esto a través del menú de administración de la izquierda.
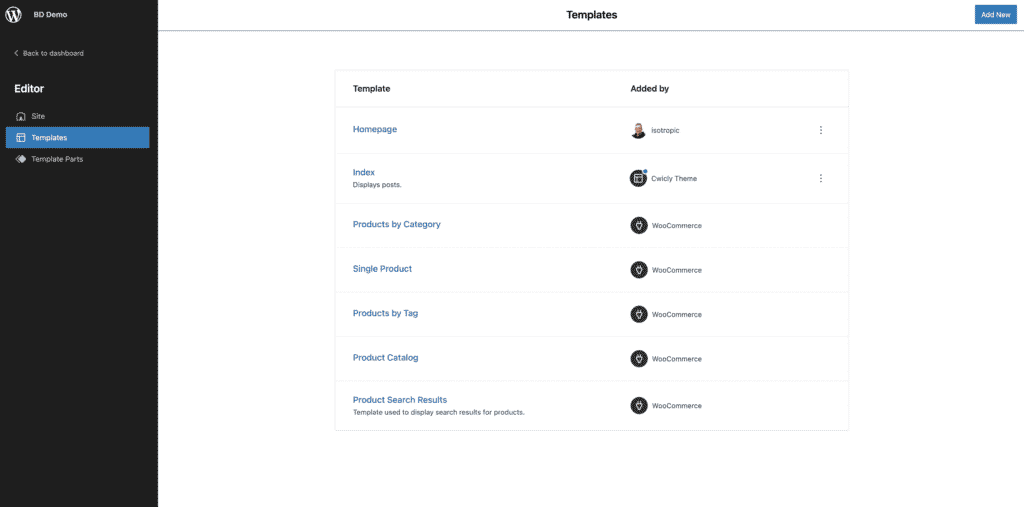
Este tablero nos brinda acceso a las funciones que nos permiten crear un sitio web completamente personalizado, los elementos se pueden recortar directamente, las imágenes se pueden cambiar y cargar fácilmente, incluidas partes globales, plantillas y varias configuraciones. Todas las plantillas usan el generador que se presentó anteriormente, pero nos permiten aplicar diseños a aspectos dinámicos del sitio web como un índice o un producto único de un sitio web de WooCommerce.

Hay 4 pestañas. Un lugar para plantillas, partes, partes globales y configuraciones.

Las páginas de plantillas, piezas y piezas globales se muestran en dos lugares, esta página de "panel" y el panel del editor. El panel del editor se carga cada vez que Cwicly edita cualquier elemento de contenido. Este tablero utiliza el estilo nativo de WordPress y Gutenberg, integrándose directamente en su flujo de trabajo. Esto es lo que parece:


Para concluir esta sección de la revisión de Cwicly, aquí hay un video útil que lo guía a través de las características generales del generador, publicado por el desarrollador principal Lewis.
Cwicly UI / UX
La UI/UX de este constructor es líder en la industria. Es realmente fácil de usar, todo parece estar en el lugar correcto, arrastrar y soltar secciones funciona bien y se siente como una extensión de Gutenberg, en lugar de una experiencia completamente nueva.

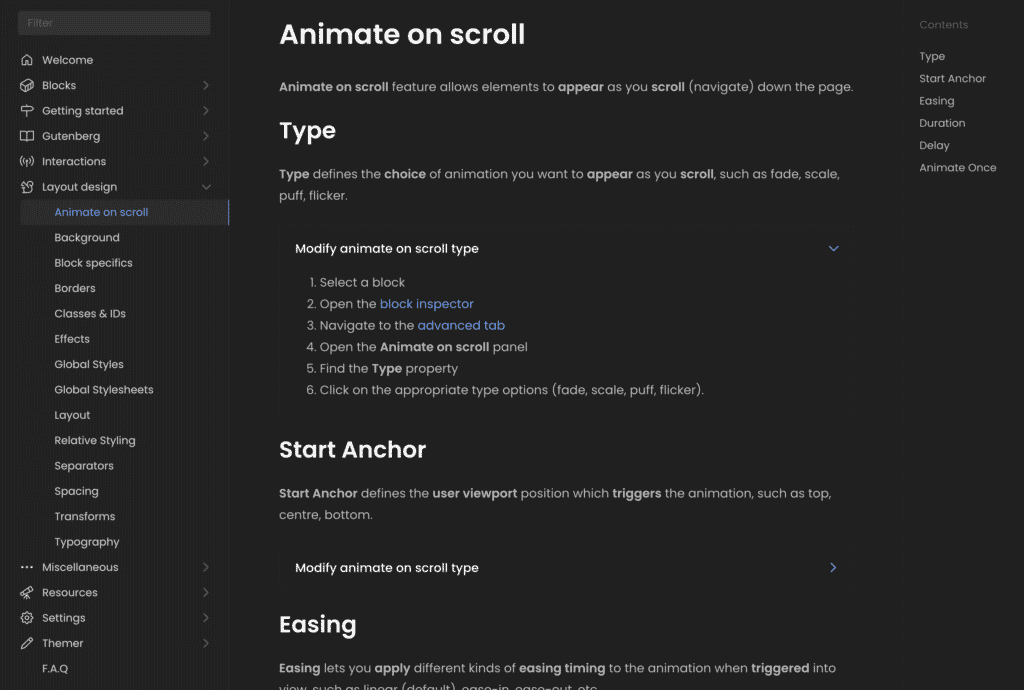
Además, este es un producto muy bien documentado que lo hace aún más fácil de usar y aprender.

Biblioteca de componentes ("Temas")
Cuando compra esta herramienta, no solo obtiene un generador bien diseñado para Gutenberg. Además, obtiene acceso a una biblioteca completamente masiva de componentes, páginas y sitios web completos que se pueden importar con un solo clic.
Al hacer clic en el botón Cwicly en la parte superior izquierda, puede navegar a través de cientos de secciones preconstruidas que definitivamente están diseñadas y construidas por profesionales. Puede importarlos con un solo clic, realizar los cambios que necesita y poner en producción un sitio web de gran apariencia en cuestión de horas.
Todos los componentes están ahí para que los edites en el constructor.
Datos dinámicos ACF
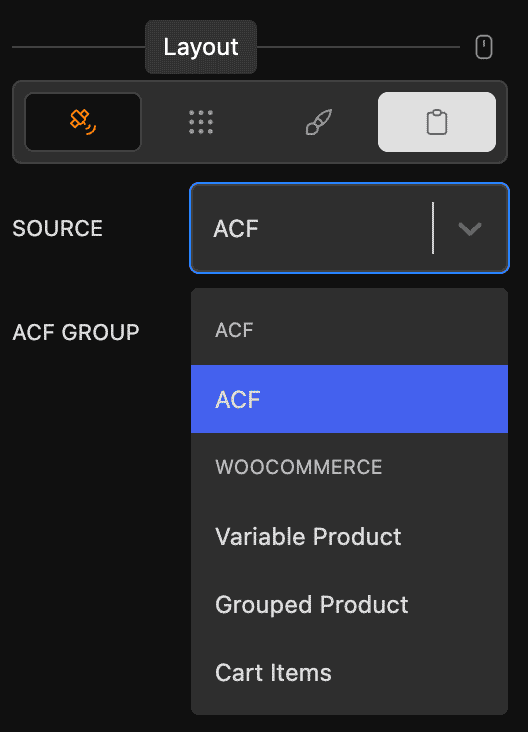
Como mencionamos en la sección anterior, puede tomar prácticamente cualquier dato que sea dinámico en WordPress y llenarlo en cualquier lugar de Gutenberg usando este generador. También puede utilizar estos datos para mostrar elementos condicionalmente. Sin embargo, la herramienta se vuelve aún más poderosa cuando implementa ACF.
Si ha usado ACF en el pasado, probablemente comprenda el poder de este complemento de campo personalizado. Le permite facilitar a los clientes y clientes la edición de la información de su sitio web desde el back-end. Además, hay muchos campos poderosos, como un repetidor, grupos y más.
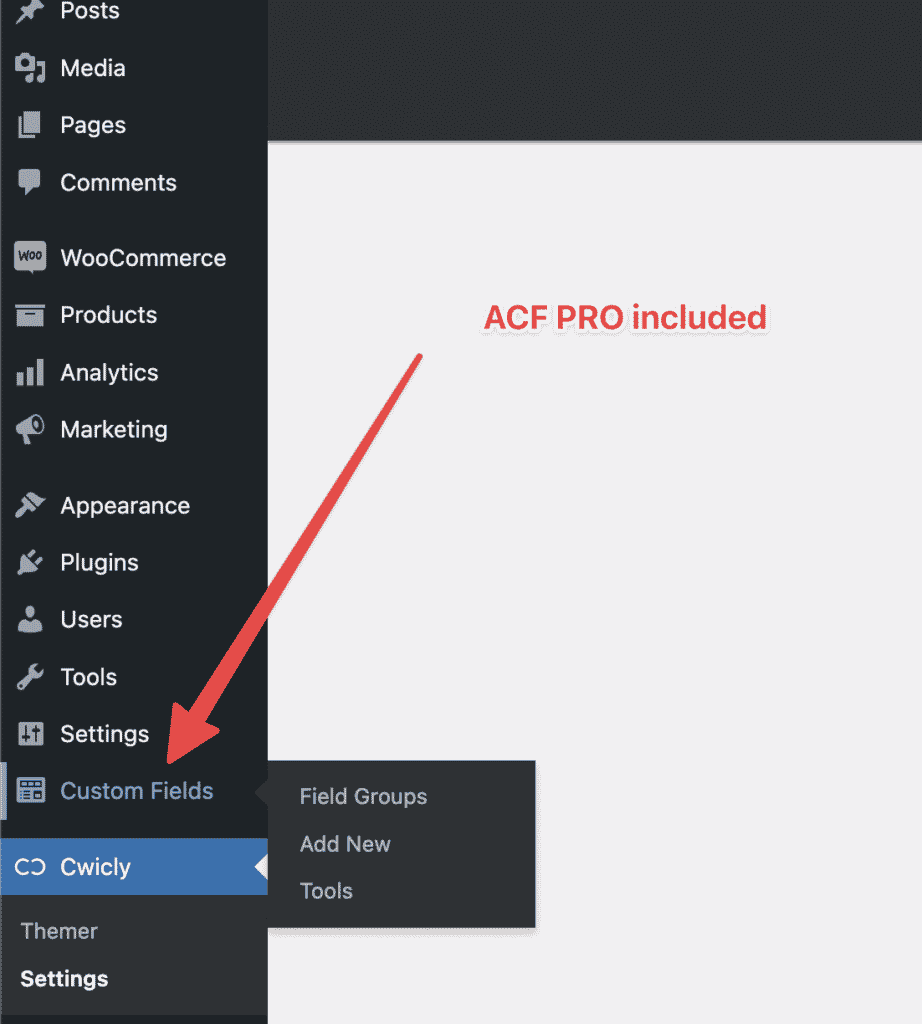
Cwicly no solo ofrece una integración completa con ACF PRO, lo que le permite crear sitios web completamente dinámicos desde el front-end hasta el back-end, sino que también incluye la versión pro del complemento . Por lo tanto, puede experimentar todos los beneficios de incorporar ACF en los proyectos de los clientes sin necesidad de comprar la versión pro.

Hay un amplio soporte para todos los tipos de campo, pero funciona bien con el repetidor, le permite crear plantillas de datos repetidos en el backend. Por ejemplo, puedo construir un repetidor que recopile una foto de rostro, nombre, apellido, biografía y más. Luego podría ir y usar el elemento repetidor para construir una página de "equipo" completamente dinámica.
El usuario final no necesitaría ir y crear una nueva sección, cargar una imagen, agregar reglas de estilo y más, todo lo que tendría que hacer es agregar una nueva sección al repetidor, completar datos en un conjunto de campos predefinido, y guarde la página.

Código frontend: sin hinchazón
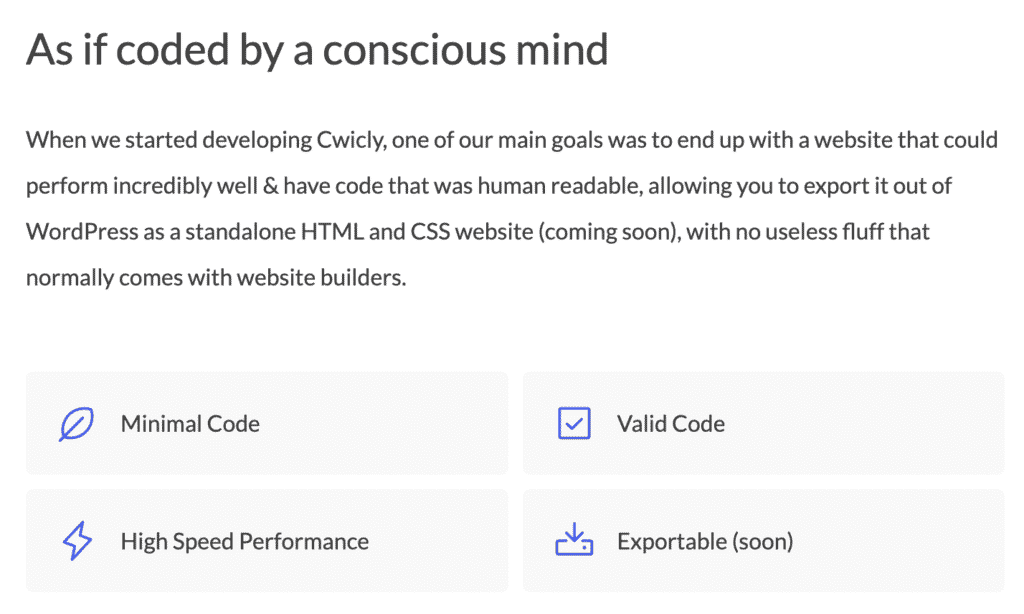
El código que genera este constructor es lo más limpio posible. Echemos un vistazo a la parte frontal de un sitio web de demostración:
Esto se debe a que los componentes que agrega Cwicly son verdaderos componentes negativos de Gutenberg.
Aquí hay una sección de demostración hecha con la herramienta:

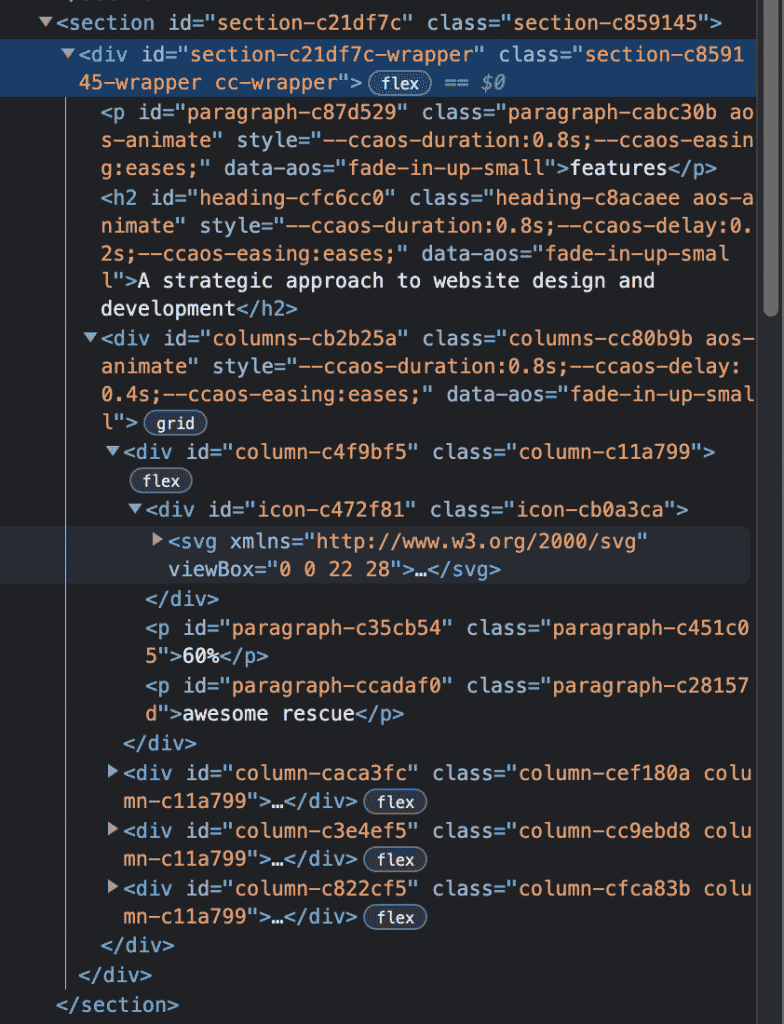
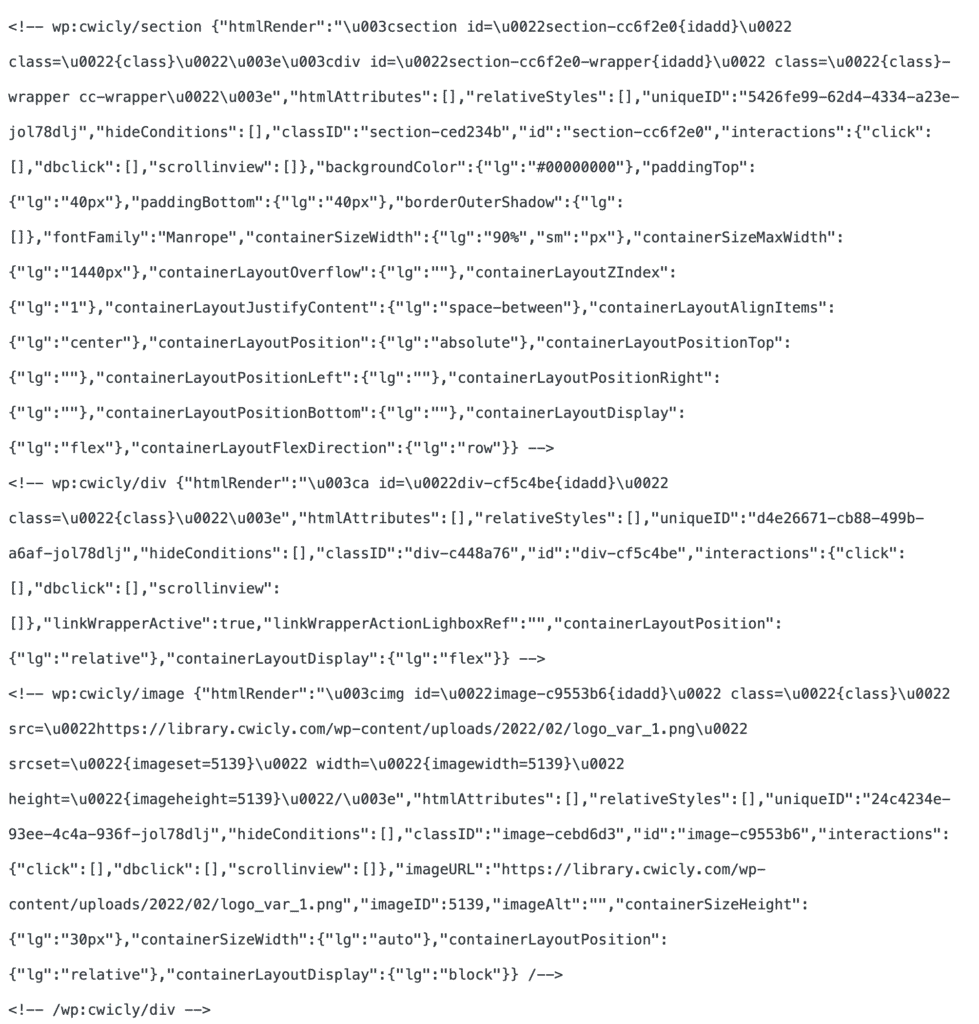
Y aquí está la salida HTML. Puede ver que no hay absolutamente ningún div o contenedor adicional en ninguna parte, y es esencialmente tan limpio y de salida como se podría obtener (incluso codificación).

En el backend, el código es legible por humanos (sintaxis nativa de Gutenberg):

Todas las reglas de estilo se agregan al bloque como podemos ver arriba.

Otra cosa que me entusiasma mucho pero que aún no existe a partir de la publicación de esta revisión es la capacidad de exportar todo el código fuera de WordPress como HTML y CSS independientes.
Es un producto nuevo (ish)
Cwicly tiene aproximadamente un año y medio y se lanzará en febrero de 2021. Debido a esto, existen algunas limitaciones que los profesionales pueden encontrar al usar esta herramienta.
Por ejemplo, no existe un ecosistema sólido que rodee a esta plataforma. Sin embargo, debido a que tiene un enfoque diferente al de muchos otros creadores de páginas, jugando bien con Gutenberg, tenemos acceso a bloques de Gutenberg gratuitos y de pago.
Además, al momento de escribir esta publicación, la integración de WooCommerce es increíblemente limitada. Probablemente no podría crear un sitio web de producción con nosotros si quisiera incorporar esa solución de comercio electrónico de manera personalizada.
Dicho esto, siento que en su estado actual, este producto está listo para crear sitios web de folletos listos para producción, sitios web corporativos, blogs, sitios de membresía y más. La función de datos dinámicos (para completar y también mostrar/ocultar elementos) es robusta, y la flexibilidad que brinda el constructor nos permite crear prácticamente cualquier diseño imaginable.
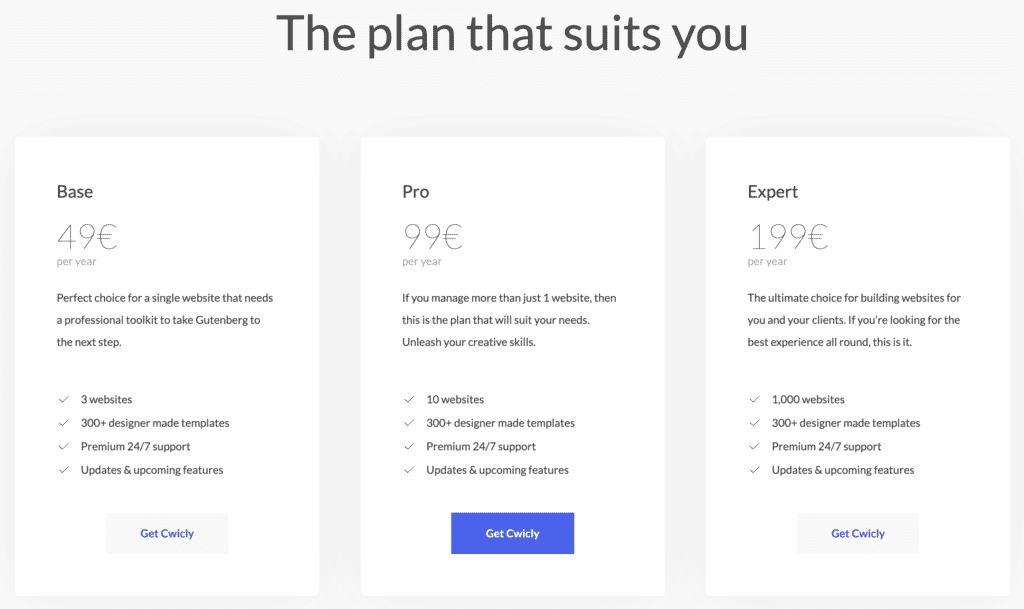
Precios de Cwicly
El precio está relativamente en línea con otros creadores de páginas de WordPress en 2022.

La licencia básica le permite instalarlo en tres sitios web y cuesta 49 € por año. La licencia pro te permite instalarlo en 10 sitios web por 99 € al año. Y por último, la licencia expert te permite instalar en 1000 webs y te costará 199€ al año. No hay un plan de por vida, pero creo que esto es algo bueno ya que inspira un desarrollo continuo y sostenible.

Hay una garantía de devolución de dinero de 30 días, por lo que puede probar sin riesgo.
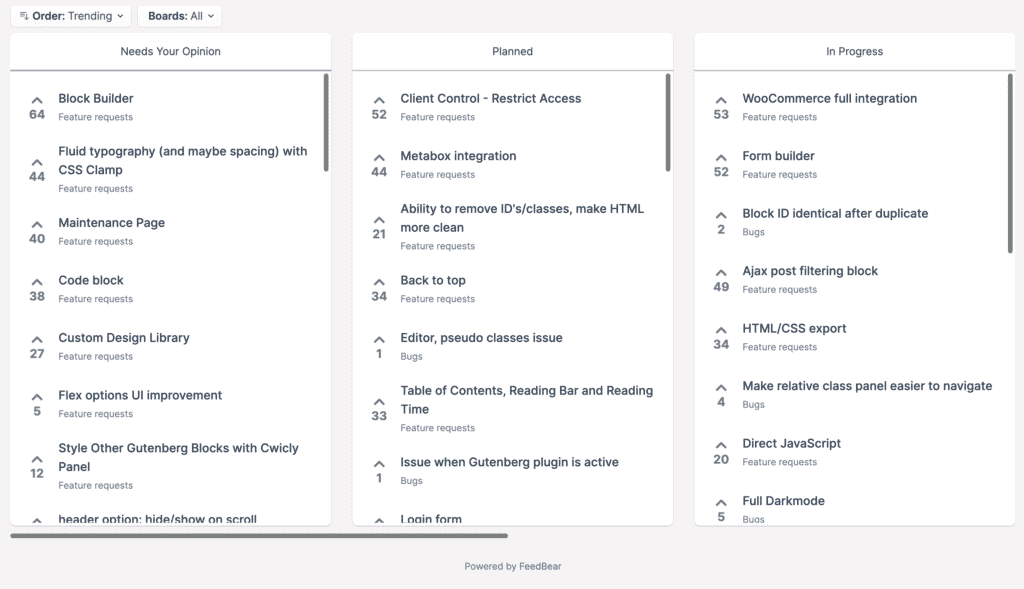
La hoja de ruta pública también se ve impresionante:

Si pueden implementar una parte de estas solicitudes, en mi opinión, la tarifa anual para el desarrollo continuo vale más que la pena.
Conclusión
Este constructor visual de Gutenberg es realmente impresionante. De hecho, es uno de mis productos favoritos para crear un sitio web de WordPress en 2022, debido a la simplicidad, la facilidad de uso, pero también al poder que tiene este conjunto de herramientas. Puede crear sitios web de WordPress completamente personalizados, con la salida de código más limpia posible, directamente en el generador de Gutenberg.
Hay muchas características que a los usuarios avanzados les encantarán, como la enorme biblioteca de plantillas de más de 300 elementos, el sistema de clases, la integración profesional de ACF, la hoja de ruta prometedora y el cronograma de desarrollo rápido. Estoy emocionado de ver cómo esta herramienta continúa madurando, y el próximo creador de formularios, la integración (completa) de WooCommerce, la exportación de HTML/CSS y las mejoras en la calidad de vida simplemente servirán para continuar convirtiéndolo en uno de los mejores creadores disponibles en el mercado hoy.
