Excelentes ejemplos de paleta de colores de visualización de datos para usar
Publicado: 2022-06-29Las paletas de colores que eligen los usuarios para un sitio web o una marca son muy importantes. Por lo general, esta decisión se toma a la ligera, pero esto es un error.
Los colores transmiten emociones y dan un aspecto distintivo a una marca. Resulta que los colores son tan importantes que influyen directamente en los patrones de compra.
La visualización de datos no es la excepción. Algunos pueden pasar horas en tareas técnicas, análisis y preparación de resultados solo para tener problemas con cómo se ven en los gráficos.
Si desea que sus gráficos sean perfectamente comprensibles, debe encontrar la combinación correcta de estética e información. Las paletas de colores adecuadas pueden ayudar a transmitir el mensaje correcto a través de los gráficos . Sin embargo, una mala elección del color puede ocultar los datos necesarios y crear confusión.
Entonces, ¿cómo puede alguien elegir una paleta de colores de visualización de datos que ayude a los gráficos en lugar de arruinarlos? Este artículo presenta diferentes paletas que se usan comúnmente para este propósito. Este artículo también presenta algunas herramientas para encontrar los colores apropiados para sus gráficos.
Definición de paletas de colores

Cada vez que alguien presenta resultados positivos en forma de gráfico, la información debe estar respaldada con colores. Esto es fácil de ver en la vida cotidiana.
Cuando las personas miran el informe meteorológico en la televisión, ven que las áreas más frías están resaltadas en azul. De la misma manera, las personas reconocen las regiones más cálidas porque están pintadas de amarillo . Esto no funcionaría con diferentes colores. Así, un claro ejemplo de cómo los colores pueden apoyar la información o incluso distraer.
Pero, ¿qué es exactamente una paleta de colores? El modelo HSL explica este concepto. Según esta teoría, el color tiene tres características:
- Matiz
- Saturación
- Luminancia
Matiz
Esto se conoce comúnmente como un 'color' (azul, naranja, verde, amarillo, etc.). Cada uno de estos tonos está organizado en lo que se conoce como rueda de color de 0° a 359°.
Saturación
La saturación se refiere a la intensidad del color. Una intensidad del 0% es igual al color gris. A medida que aumenta el porcentaje de color, también aumenta el brillo del color. Por lo tanto, los colores muy saturados se verán más vivos.
Luminancia
La luminancia es el parámetro por el cual se mide la oscuridad de un color. A medida que se agrega negro a un determinado color, su luminancia disminuye.
Habiendo establecido estos tres canales, ahora puede comprender mejor las paletas de colores de visualización de datos.
Elegir una paleta de colores de visualización de datos óptima para sus gráficos

Primero, aquí hay una explicación de los tres principios de las paletas de colores para fines de visualización de datos:
Reconocimiento de marca : Los lectores deben reconocer la marca. Para ello, elija paletas de colores que coincidan con la identidad de la empresa.
Legibilidad : desea que su audiencia comprenda la información de forma rápida y sencilla. Para esto, necesitas contraste. Elegir colores contrastantes ayuda a distinguir diferentes unidades de datos.
Significado : como se discutió al principio de este artículo, las paletas de colores transmiten un mensaje. Si sus datos se relacionan con partidos políticos, por ejemplo, puede usar los colores que los distinguen. Cuando presenta grados de algo que desea usar diferentes tonos de color. Así, los números más bajos pueden tener un tono más claro y los números más altos pueden presentarse en colores más oscuros.
Ahora, este artículo discutirá los tipos de paletas de colores. Aprender a usar paletas de colores es una profesión en sí misma. Sin embargo, es posible establecer algunas pautas para que sus visualizaciones de datos se vean lo mejor posible.
Tipos de paleta de colores

Los colores utilizados para la visualización de datos se pueden clasificar en tres paletas: colores categóricos, colores secuenciales y colores divergentes.
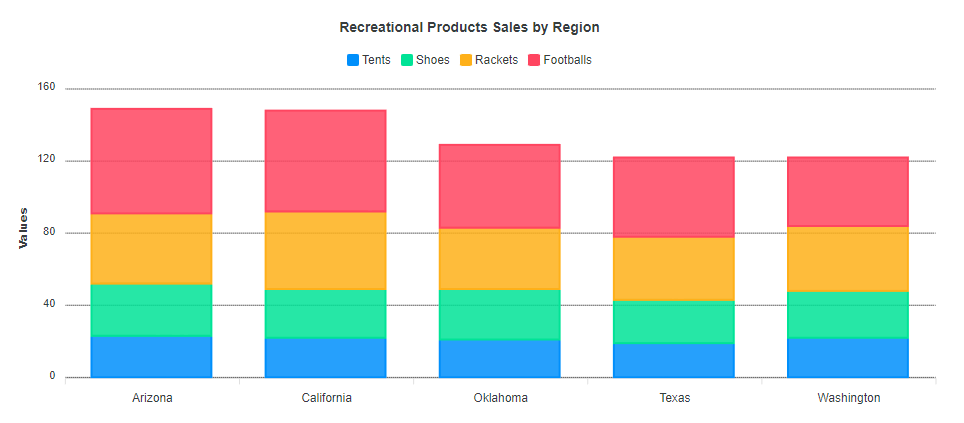
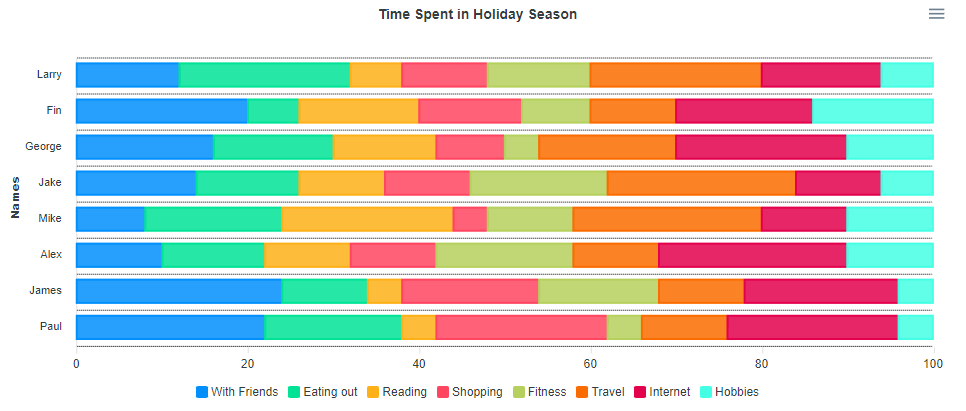
colores categóricos
Cuando desee presentar categorías que no están correlacionadas, opte por una paleta de colores categóricos. Esto hará que sus categorías se distingan perfectamente entre sí.
Los colores categóricos deben mostrarse en secuencia y contraste entre sí . La cantidad máxima de colores es 10 y deben tener diferentes tonalidades y niveles de saturación.
Si usa más de 10 colores, la información será difícil de comprender. Del mismo modo, cuanto más cerca estén los colores en tono y saturación, más difícil será distinguirlos.
Estos son algunos ejemplos que puede utilizar:
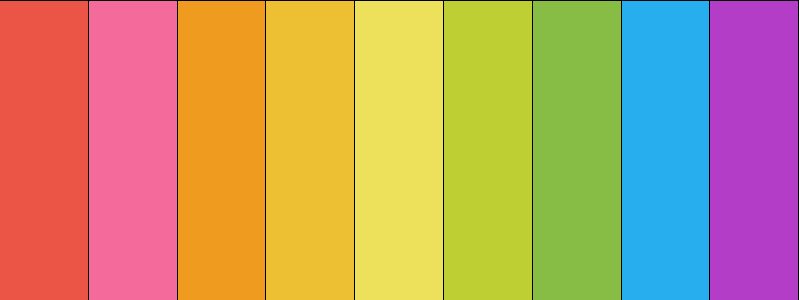
Metro retro

[“#ea5545”, “#f46a9b”, “#ef9b20”, “#edbf33”, “#ede15b”, “#bdcf32”, “#87bc45”, “#27aeef”, “#b33dc6”]
campo holandés

[#e60049″, “#0bb4ff”, “#50e991”, “#e6d800”, “#9b19f5”, “#ffa300”, “#dc0ab4”, “#b3d4ff”, “#00bfa0”]
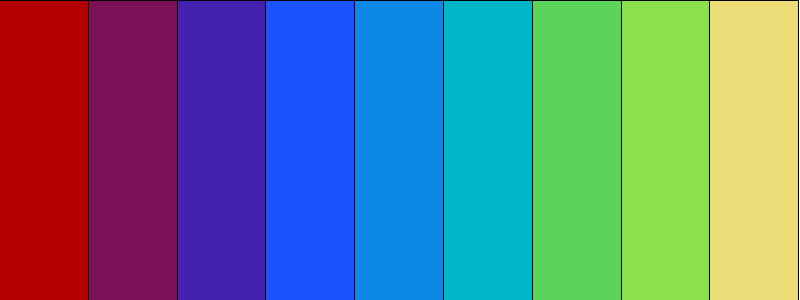
Noches de río

[“#b30000”, “#7c1158”, “#4421af”, “#1a53ff”, “#0d88e6”, “#00b7c7”, “#5ad45a”, “#8be04e”, “#ebdc78”]
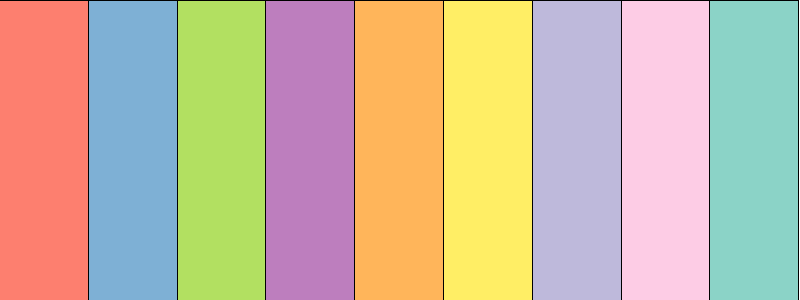
Pasteles de primavera

[“#fd7f6f”, “#7eb0d5”, “#b2e061”, “#bd7ebe”, “#ffb55a”, “#ffee65”, “#beb9db”, “#fdcce5”, “#8bd3c7”]
paletas secuenciales
Utilice una paleta de colores secuenciales para gráficos con valores ordenados secuencialmente. Por lo tanto, los colores secuenciales se muestran en un patrón continuo basado en el matiz, la luminosidad o ambos. Cada color secuencial se asignará a valores de datos con valores más altos que tienen tonos más claros o más oscuros.
Siendo la opción ideal para los gráficos de tendencia, las paletas secuenciales te ayudarán a resaltar la evolución de un determinado parámetro. En un tema oscuro, los colores más claros representan los valores más altos. Si está trabajando con un tema claro, los colores más oscuros representarán los valores más altos. Así, con el segundo ejemplo, tienes una paleta de clara a oscura.
Tal enfoque lo ayudará a llamar la atención del lector hacia los valores más grandes.
Aquí hay algunos excelentes ejemplos de paletas de colores secuenciales que puede usar:
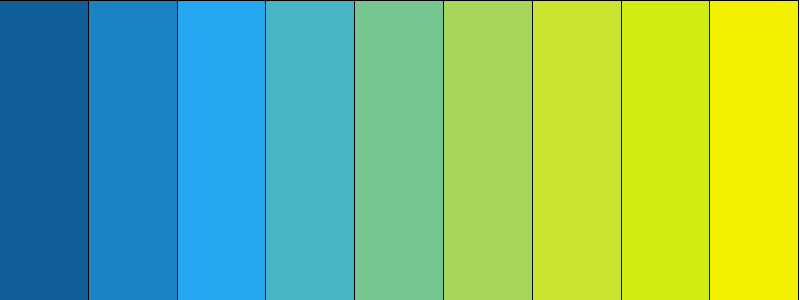
azul a amarillo

[“#115f9a”, “#1984c5”, “#22a7f0”, “#48b5c4”, “#76c68f”, “#a6d75b”, “#c9e52f”, “#d0ee11”, “#f4f100”]
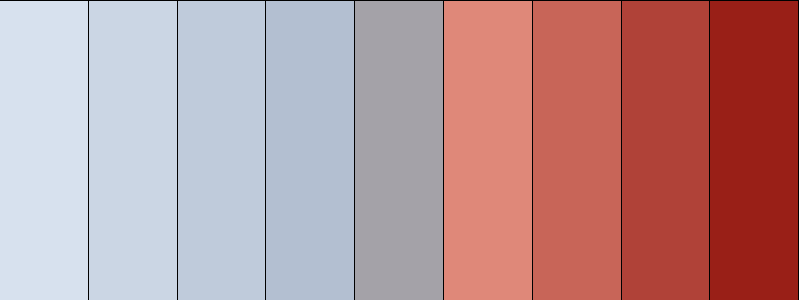
gris a rojo

[“#d7e1ee”, “#cbd6e4”, “#bfcbdb”, “#b3bfd1”, “#a4a2a8”, “#df8879”, “#c86558”, “#b04238”, “#991f17”]
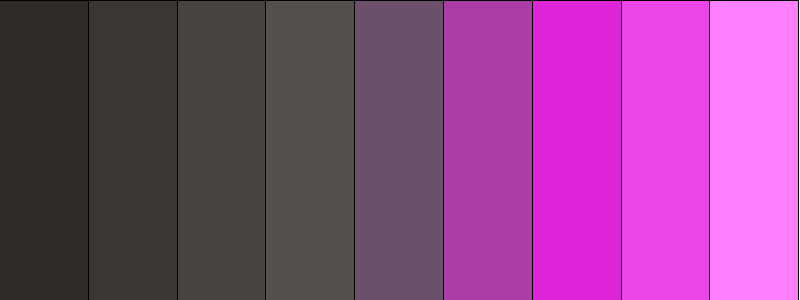
Negro a rosa


[“#2e2b28”, “#3b3734”, “#474440”, “#54504c”, “#6b506b”, “#ab3da9”, “#de25da”, “#eb44e8”, “#ff80ff”]
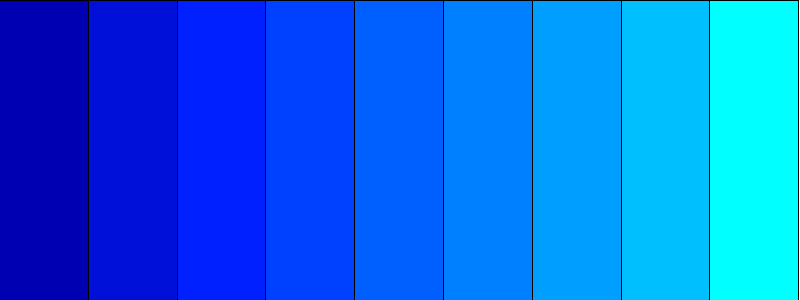
Blues

[“#0000b3”, “#0010d9”, “#0020ff”, “#0040ff”, “#0060ff”, “#0080ff”, “#009fff”, “#00bfff”, “#00ffff”]
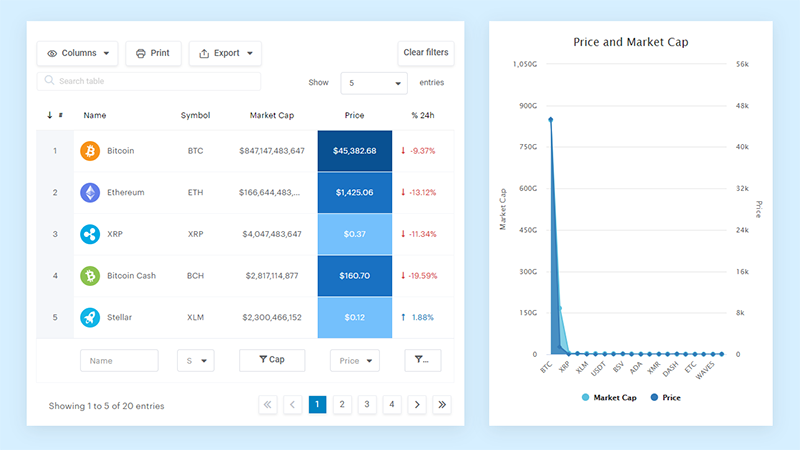
Tus hermosos datos merecen estar en línea
wpDataTables puede hacerlo de esa manera. Hay una buena razón por la que es el plugin de WordPress n.º 1 para crear tablas y gráficos receptivos.

Y es muy fácil hacer algo como esto:
- Usted proporciona los datos de la tabla.
- Configúralo y personalízalo
- Publicarlo en una publicación o página
Y no solo es bonito, sino también práctico. Puede crear tablas grandes con hasta millones de filas, o puede usar filtros y búsquedas avanzados, o puede volverse loco y hacerlo editable.
“Sí, pero me gusta demasiado Excel y no hay nada de eso en los sitios web”. Sí, lo hay. Puede usar formato condicional como en Excel o Google Sheets.
¿Te dije que también puedes crear gráficos con tus datos? Y eso es solo una pequeña parte. Hay muchas otras características para ti.
paletas divergentes
Si su gráfico de visualización de datos tiene un valor central (digamos '0'), las paletas divergentes serán útiles.
Esta es una combinación de dos paletas secuenciales que comparten el mismo punto final . Como resultado, los lectores distinguirán fácilmente diferentes valores que caen desde diferentes lados del punto final.
En el centro del gráfico, se recomienda utilizar un color neutro. Por lo tanto, sus valores más altos se resaltarán correctamente hacia los bordes del gráfico.
Aquí hay algunos ejemplos de cómo usar colores divergentes:
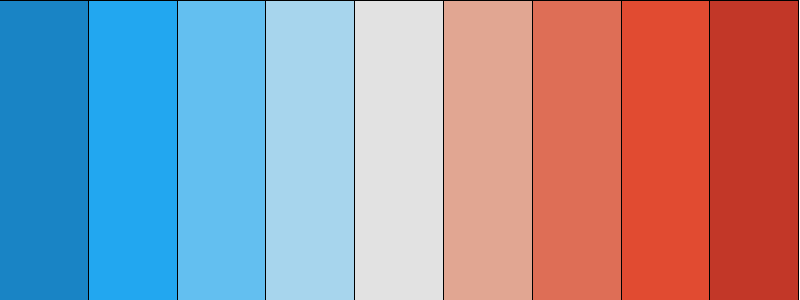
azul a rojo

[“#1984c5”, “#22a7f0”, “#63bff0”, “#a7d5ed”, “#e2e2e2”, “#e1a692”, “#de6e56”, “#e14b31”, “#c23728”]
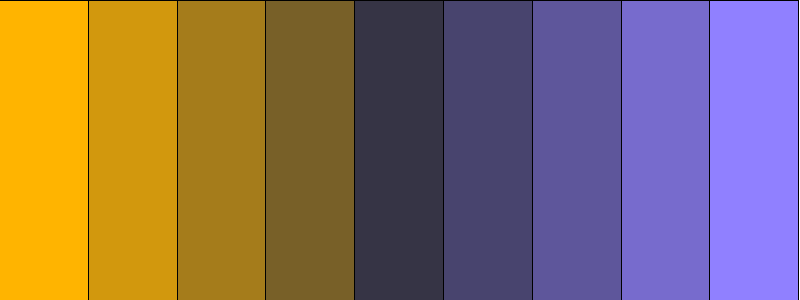
Naranja a Púrpura

[“#ffb400”, “#d2980d”, “#a57c1b”, “#786028”, “#363445”, “#48446e”, “#5e569b”, “#776bcd”, “#9080ff”]
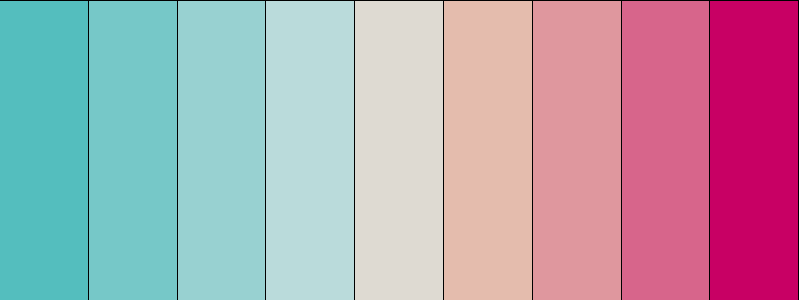
Espuma Rosa

[“#54bebe”, “#76c8c8”, “#98d1d1”, “#badbdb”, “#dedad2”, “#e4bcad”, “#df979e”, “#d7658b”, “#c80064”]
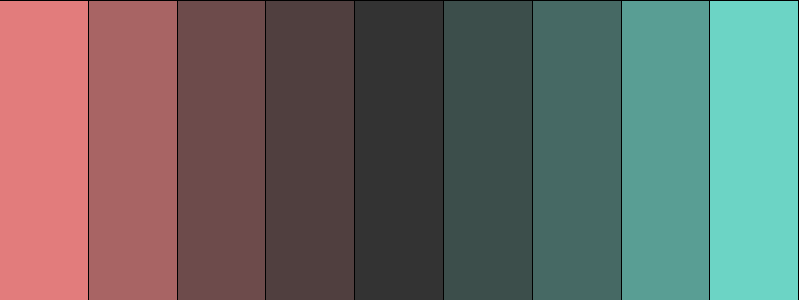
Salmón a Aqua

[“#e27c7c”, “#a86464”, “#6d4b4b”, “#503f3f”, “#333333”, “#3c4e4b”, “#466964”, “#599e94”, “#6cd4c5”]
Generadores de paletas de colores
Ahora bien, ¿qué sucede cuando estás trabajando en grandes proyectos? En este caso, es vital que sus paletas de colores de visualización de datos sean consistentes en todos los gráficos , informes, documentos, etc.
Afortunadamente, existen códigos de color para reproducir el color exacto con el tono, la saturación y la luminancia correctos.
Para publicaciones científicas, los códigos de color HEX son muy populares. Estos códigos constan de 6 dígitos y se pueden usar en sitios web, Google Slides, Excel, Adobe Illustrator, PowerPoint y Prism. Otras herramientas o plataformas de diseño gráfico pueden usar códigos como CMYK, HSL o RGB.
Si quieres encontrar diferentes códigos, las siguientes herramientas te serán de gran ayuda:
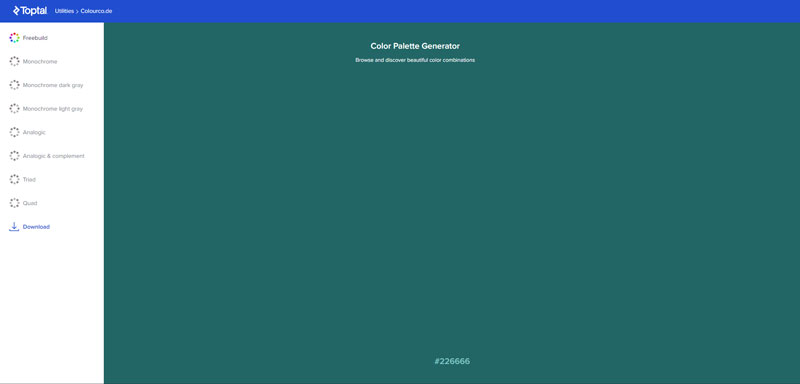
Plato de color superior

Úselo para descargar códigos HEX para una variedad de paletas de colores, incluidas paletas analógicas, monocromáticas y personalizadas.
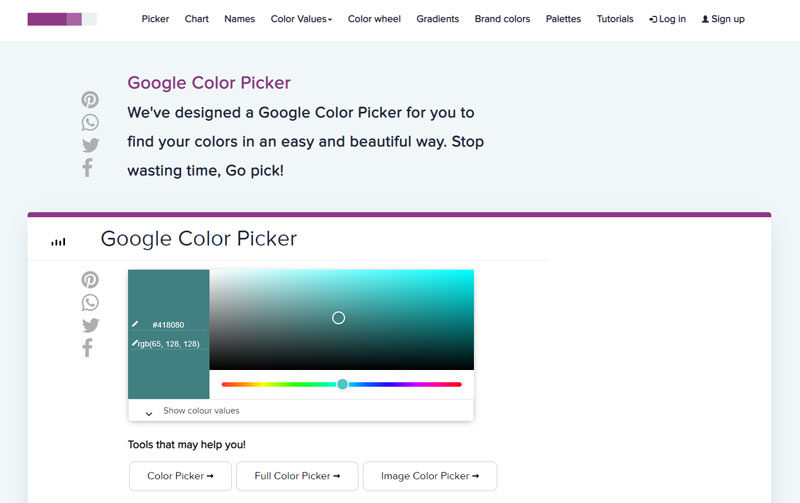
Selector de color de Google

Con esta gran herramienta puedes usar una diapositiva para encontrar los códigos correctos . Estos pueden ser de cualquier tipo (HEX, HSL, CMYK o RGB).
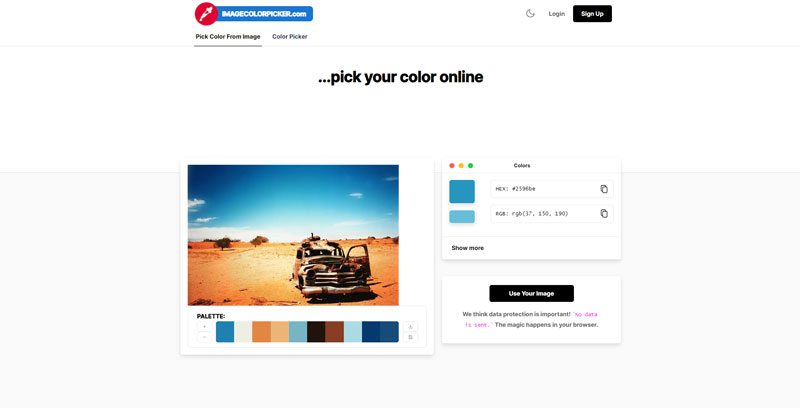
Selector de color de imagen

Gracias a Image Color Picker, puede elegir colores de una imagen cargada o una URL. Le permite extraer códigos HSL, HEX y RGB.
Recursos de la paleta de colores de visualización de datos
Hay un montón de recursos disponibles en línea. Con el software adecuado, puede elegir las paletas de colores más convenientes y resaltar su trabajo de visualización de datos.
Para ayudarlo, aquí hay una lista de paletas de colores que puede usar para su variable "R".
Además, eche un vistazo a los siguientes recursos:
Colormind

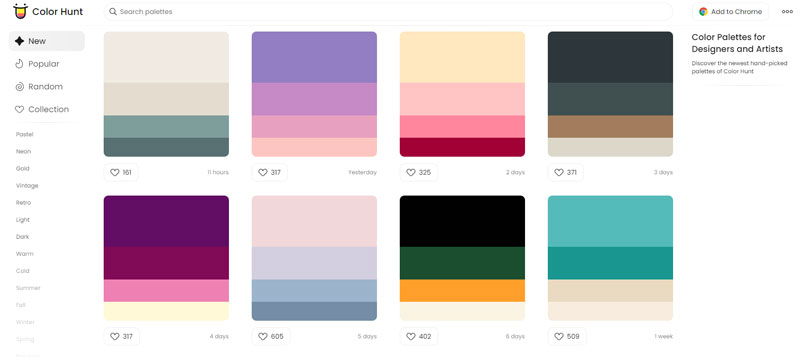
Caza de colores

Espacio de color

enfriadores

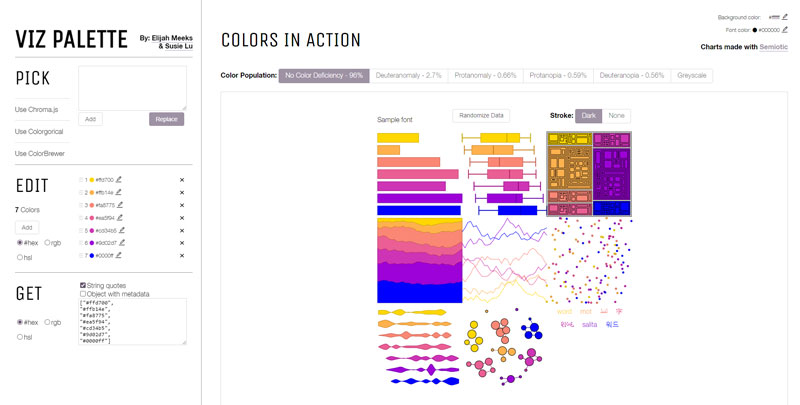
Paleta de visualizaciones

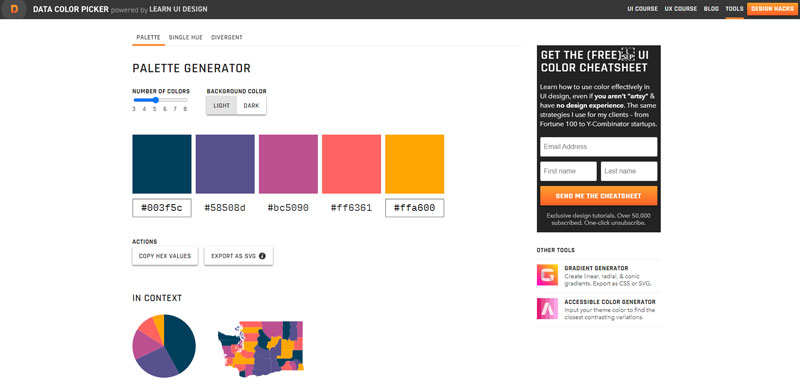
Selector de color de datos

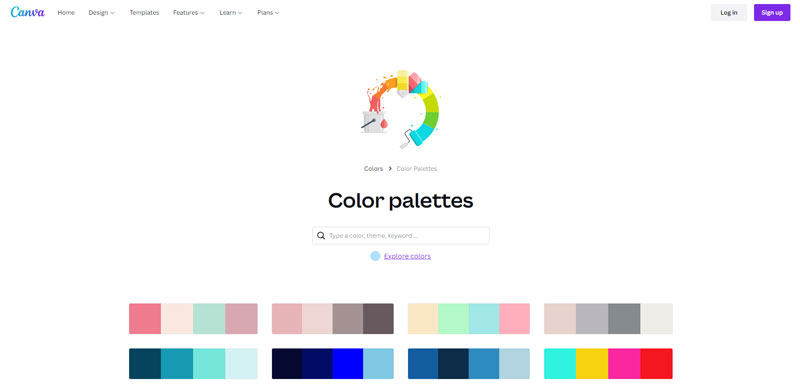
paletas de colores canva

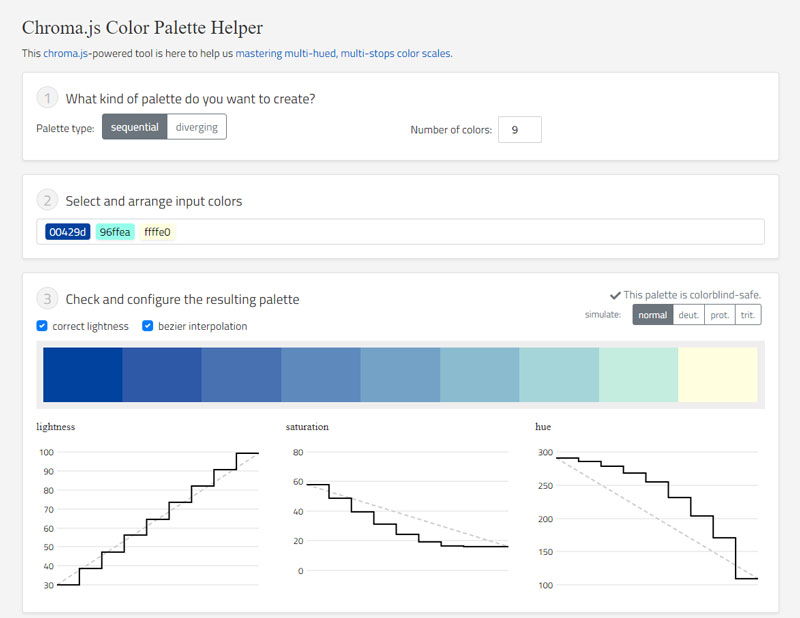
Ayudante de paleta de colores

Paletas de colores

Reflexiones finales sobre cómo elegir la paleta de colores de visualización de datos adecuada
El trabajo de un analizador de datos no termina cuando se cumplen las tareas técnicas. Cuando se trata de presentar la información a los lectores, hay decisiones importantes que tomar.
No importa cuán precisa sea su información o cuán minuciosa haya sido su investigación, será inútil si las personas no pueden leerla. Además, deben ser capaces de leerlo rápido y correctamente .
Para ello, es imperativo elegir la paleta de colores de visualización de datos adecuada. Según el tipo de gráfico, puede elegir entre paletas divergentes, paletas secuenciales y colores categóricos. Si desea que los tonos coincidan en todos los gráficos, use los códigos de color apropiados y encuéntrelos a través de herramientas específicas.
Finalmente, no olvides los conceptos básicos de la combinación de colores y sus características. Con la información de este artículo, está listo para crear gráficos complejos de la más alta calidad.
Si disfrutó leyendo este artículo sobre ejemplos de paletas de colores de visualización de datos, debe consultar este sobre ejemplos de Chart.js.
También escribimos sobre algunos temas relacionados, como tipos de gráficos, gráficos de WordPress, la alternativa de Highcharts y cómo crear excelentes gráficos de WordPress.
