Las mejores bibliotecas JavaScript de visualización de datos que puede usar
Publicado: 2022-09-27La visualización de datos es el medio para hacer representaciones gráficas de datos e información. Esto incluye gráficos de barras, gráficos, mapas de calor y gráficos circulares.
Data viz es una abreviatura común para visualización de datos. Es una herramienta importante para extraer la historia detrás de los números. Muchas personas prefieren una representación visual, ya que les ayuda a comprender mejor y más rápido la información. Por lo tanto, la visualización de datos hace que los datos se vean más atractivos y fáciles de consumir.
Está claro, entonces, que la visualización de datos requiere un lado científico y artístico. Y hay muchas herramientas digitales que te ayudan a equilibrar ambos elementos de visualización. Encontrar las herramientas que representen sus datos de la manera correcta puede ser un desafío.
Este artículo revisa algunas de las mejores bibliotecas JavaScript de visualización de datos que puede encontrar en Internet.
Paquete FusionCharts

La primera en esta lista de bibliotecas JavaScript de visualización de datos es FusionCharts Suite. Contiene varias herramientas para compilar gráficos y mapas. De hecho, hay más de 100 gráficos y 2000 mapas para uso inmediato . Es una de las bibliotecas de visualización de datos más completas disponibles.
De forma predeterminada, FusionCharts usa HTML5 y SVG para representar mapas y gráficos. Todavía permite a los usuarios exportar su trabajo a Flash, lo que es útil para los navegadores más antiguos que dependen de Actionscript3.
Esta biblioteca de visualización de datos de JavaScript ofrece una amplia gama de opciones de personalización. Puede seleccionar temas, ajustar los textos de las sugerencias, cambiar las etiquetas de los ejes y mucho más.
Las aplicaciones son infinitas con las muchas opciones que ofrece FusionCharts. Puede usarlo para mostrar datos en tiempo real e incluso crear paneles de datos ejecutivos.
recargas

Recharts, construido sobre componentes de React, le permite cambiar gráficos y agregar elementos interactivos.
Esta biblioteca ligera de visualización de datos de JavaScript utiliza la representación de mapas SVG. Esta herramienta es fácil de usar y viene con documentación completa.
Puede comenzar a crear sus gráficos con uno de los diversos ejemplos y personalizarlos. Funciona mejor para hacer gráficos estáticos personalizados. Hay opciones para agregar información sobre herramientas y otras etiquetas.
Es un poco lento cuando se trata de crear gráficos animados y trabajar con grandes conjuntos de datos. Aún así, funciona muy bien para la mayoría de las aplicaciones.
Algunos elementos útiles que puede agregar a sus gráficos son
- Llamadas de datos
- Etiquetas de datos
- Gráficos de datos
- rangos de datos
- Múltiples paneles
- Objetos renderizados
Gráficos de Google
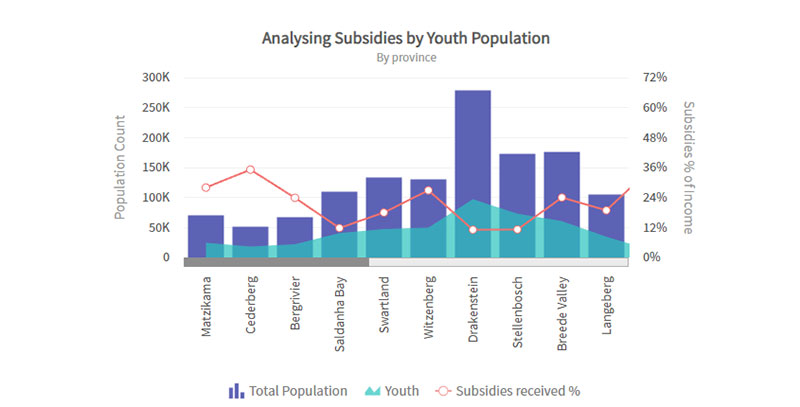
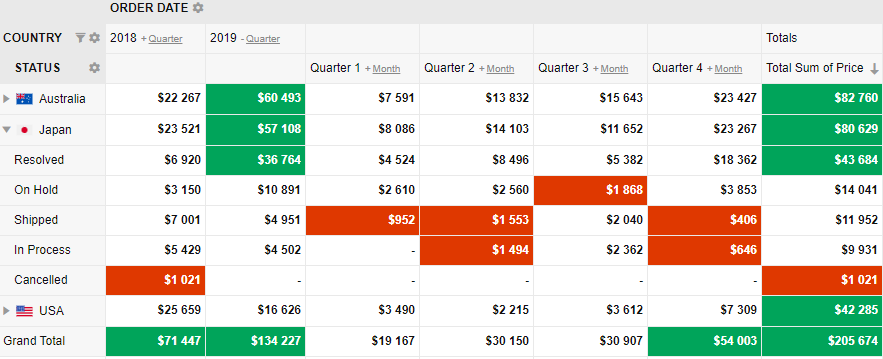
Ejemplo de Google Charts creado con wpDataTables
Google Charts entra en la categoría de bibliotecas de visualización de datos JavaScript de código abierto. Es muy robusto a pesar de su sencillez.
Google Charts tiene amplias bibliotecas de gráficos y puede encontrar información completa sobre la API. Con estas características sobresalientes, tiene la sensación de que los mejores expertos en JavaScript han trabajado en él.
Puede crear unos 29 gráficos básicos y hay ayuda para aquellos con poca experiencia en JavaScript. Puede mostrar sus datos en vivo usando uno de los muchos gráficos interactivos. Estos son algunos de los gráficos que puede seleccionar:
- Gráfica de barras
- Gráficos de anillos
- Gráficos circulares
- Gráficos de dispersión
Estas opciones son solo el punto de partida de todo lo que puede personalizar.
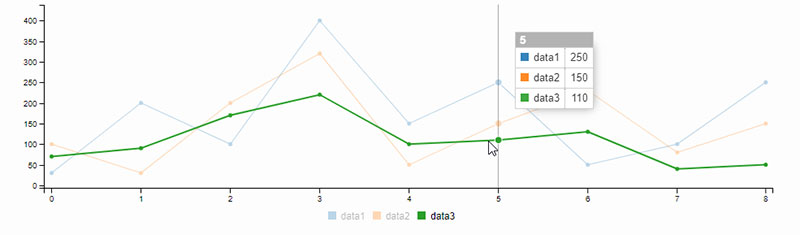
Gráfico.js
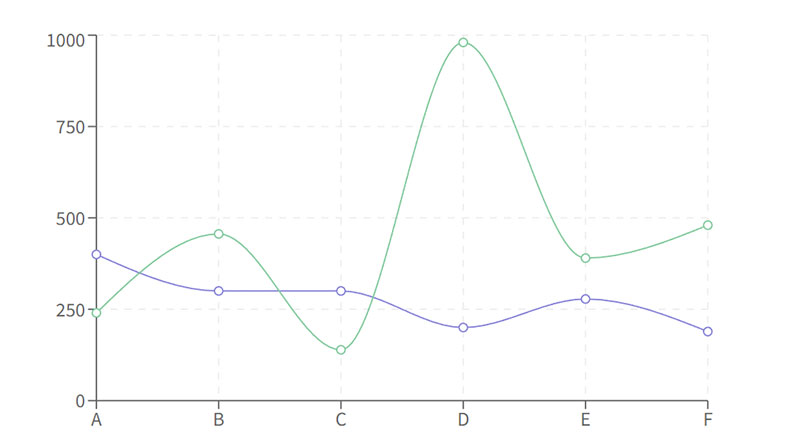
Ejemplo de Chart.js creado con wpDataTables
Crear visualizaciones de datos es fácil con Chart.js. Esta sencilla biblioteca de visualización de datos le permite crear gráficos básicos, como gráficos de líneas y de barras. Grandes organizaciones como el New York Times y Google lo utilizan para crear sus infografías a partir de grandes conjuntos de datos.
Solo es compatible con HTML5 , pero es suficiente para mostrarse en navegadores web estándar. Por lo tanto, los gráficos no necesitan Flash u otros complementos para funcionar.
Para usar Chart.js no necesita un conocimiento extenso de elementos SVG u otras técnicas D3. La idea detrás de esta biblioteca de visualización de datos es crear hermosos gráficos de forma rápida y sencilla.
D3.js

D3.js se llama a sí mismo el estándar de oro de la visualización de datos de JavaScript. Muchos desarrolladores han utilizado D3.js como base para sus herramientas de visualización de datos.
Una gran ventaja es que ofrece una amplia selección de lenguajes de codificación de visualización, como CSS, HTML y SVG. Le proporciona más flexibilidad cuando se trata de visualización de datos.
En el lado negativo, no es muy fácil trabajar con D3.js y tiene una curva de aprendizaje intimidante. Tampoco hay gráficos proporcionados en su biblioteca base. Hay una gran comunidad que apoya y responde preguntas.
Una búsqueda en Internet revela que hay varias bibliotecas JavaScript de visualización de datos basadas en D3.js, como C3js y react-d3. Representarán gráficos similares a D3.js, como área, barra, línea, pastel y dispersión.
tres.js

Three.js es una biblioteca de visualización de datos receptiva y una API. Es una de las mejores bibliotecas de visualización de datos de JavaScript para crear gráficos animados y en 3D para navegadores web que usan WebGL.
Las animaciones 3D aceleradas por GPU en combinación con JavaScript son el caballo de batalla de three.js. Por lo tanto, puede representar imágenes en navegadores web sin tener que depender de complementos de programas de terceros. Este enfoque de WebGL convierte a three.js en una de las bibliotecas de visualización de datos más populares.
A continuación se muestra una pequeña lista de las características más destacadas de three.js:
- Animación:
- armaduras
- Cinemática directa e inversa
- Fotograma clave
- Transformar
- Cámaras
- Controladores
- FPS
- Ortográfico
- Sendero
- Perspectiva
- Bola de seguimiento
- Efectos
- Anáglifo
- Bizco
- barrera de paralaje
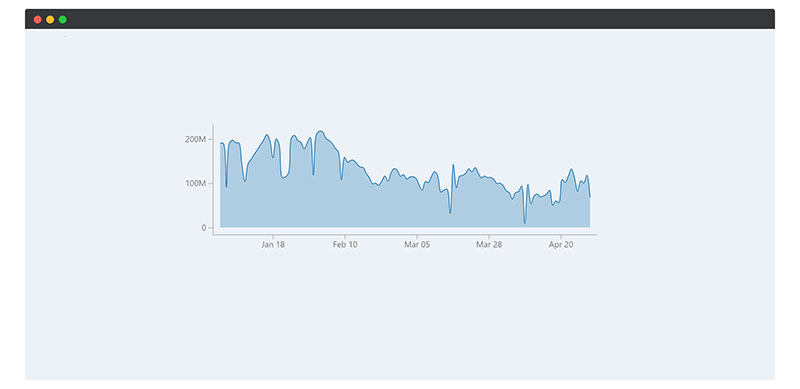
Reaccionar-vis

El siguiente ejemplo proviene de una fuente inesperada y, sin embargo, es el soporte de biblioteca de visualización de datos más grande del mundo, Uber.
Con React-vis, Uber ofrece una biblioteca de visualización de datos limpia y simple. La documentación proporciona un excelente apoyo para aquellos que la necesitan. Hacer un gráfico de área, barra, línea, pastel o árbol es simple y fácil.
Una ventaja es que no necesita experiencia con D3.js o una biblioteca similar para trabajar con React-vis. Tiene muchas herramientas simples y componentes de gráficos, como el eje XY, para que cualquiera pueda acceder a él. React-vis es una excelente opción si desea trabajar con Bit. En definitiva, es simple, robusto y flexible.
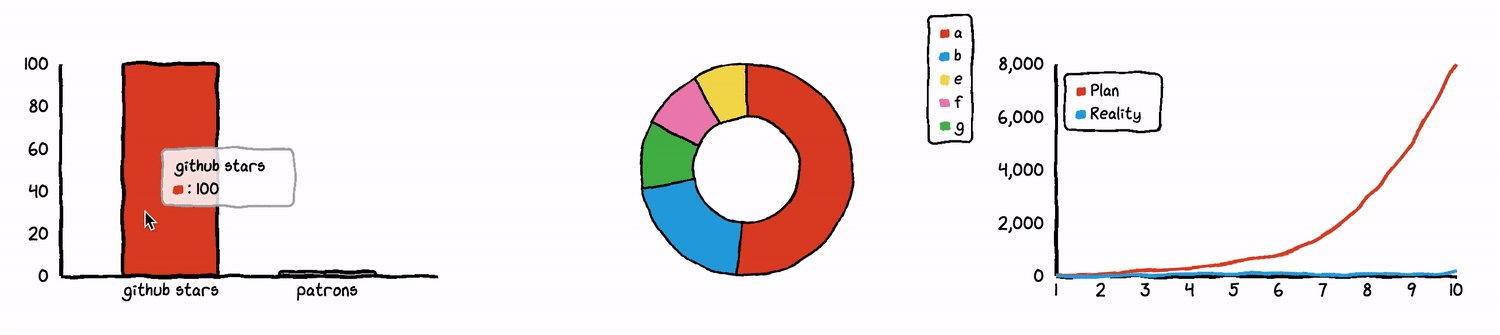
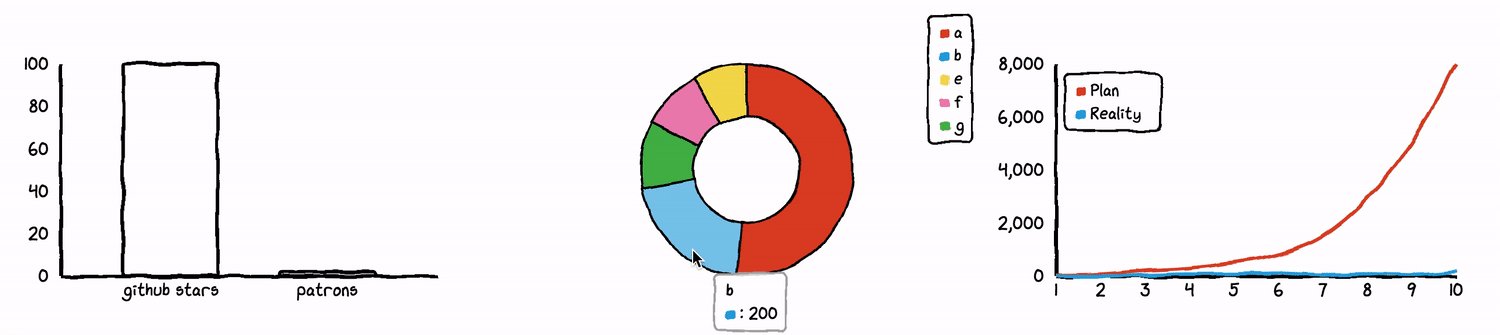
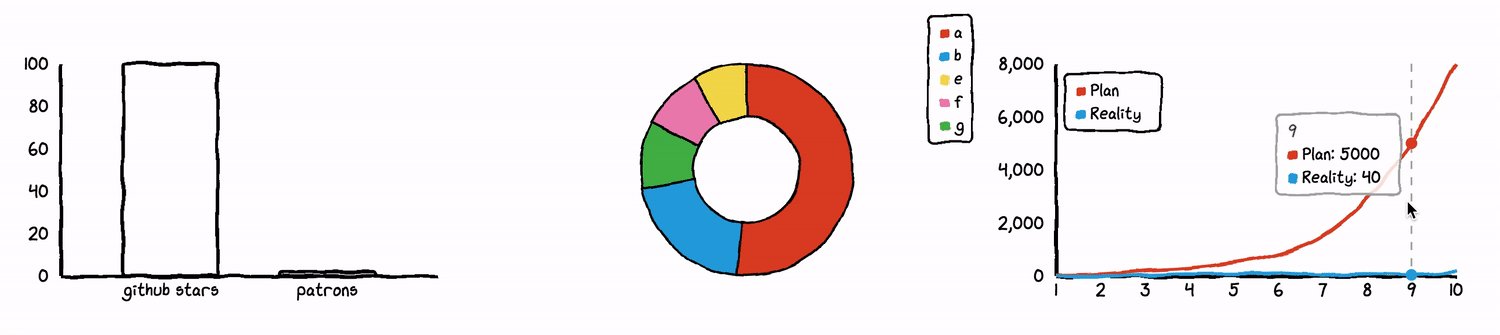
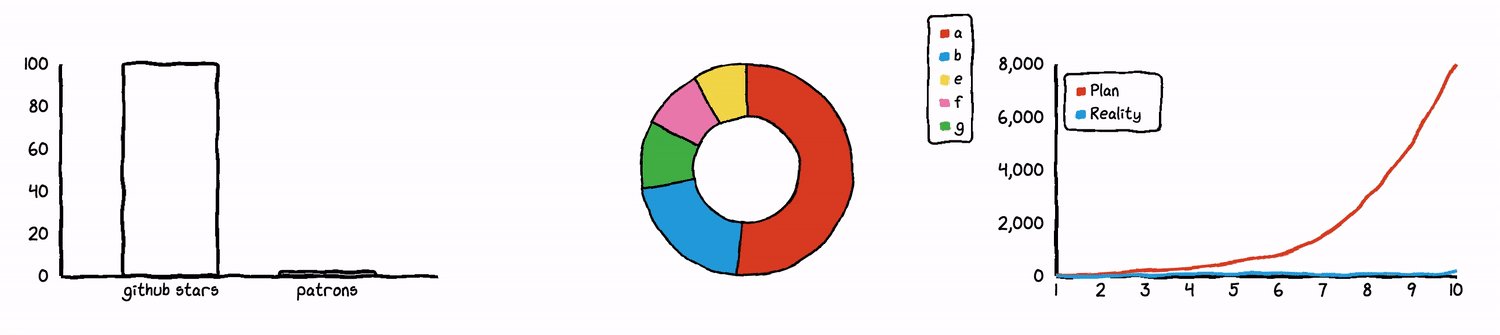
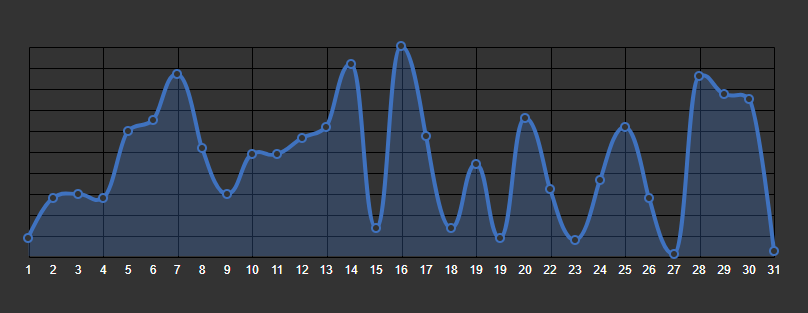
Gráfico.xkcd

La forma en que Chart.xkcd representa los gráficos es única. En lugar de hacer gráficos computarizados directos, hace que sus gráficos parezcan dibujados a mano. A pesar de su singularidad, sigue siendo muy fácil trabajar con él y hace la mayor parte de la codificación por usted.
Con Chart.xkcd puede crear varios gráficos básicos, como gráficos de barras, de líneas, circulares y radiales. Cada uno de estos tipos de gráficos tiene sus propias opciones de personalización para cambiar su aspecto. Si lo prefiere, puede desactivar el aspecto incompleto y caricaturesco y optar por algo más tradicional.
Victoria

Victory es una de las herramientas de visualización de datos para React o React Native. Representa sus datos en un formato gráfico y le permite personalizar las etiquetas y la apariencia. Victory se ha asegurado de que los pasos para cambiar elementos importantes, como etiquetas y ejes, sean muy simples. Esta biblioteca de visualización de datos es muy conveniente de usar.
El proceso de creación de gráficos es aún más sencillo gracias a las aplicaciones multiplataforma y otros elementos. La biblioteca potente, pero flexible, no es demasiado complicada, ya que no depende en gran medida de la codificación. Su propósito es permitir que las personas realicen visualizaciones de datos interesantes y precisas.
Cubierta.gl

La principal ventaja de Deck.gl es que admite grandes conjuntos de datos. Al igual que los ejemplos mencionados anteriormente, utiliza WebGL y tiene un rendimiento excepcional.
Los desarrolladores de Deck.gl utilizaron un enfoque en capas. Antes de renderizar, la biblioteca asigna posiciones, colores y otras características a cada elemento. La ventaja es que puede renderizar diferentes capas con los mismos datos. Esto hace que ajustar la apariencia y modificar las etiquetas sea muy sencillo. Todas las capas, como columnas, contornos y mapas de bits, se sometieron a pruebas exhaustivas y todas funcionan bien.

La base WebGL permite un rendimiento de alto nivel porque utiliza la GPU del dispositivo.
Gráficos electrónicos de Apache

El siguiente ejemplo es gratuito y de código abierto. Apache ECharts es fácil de usar y es fácil agregar elementos de gráficos interactivos. Su propósito principal es hacer gráficos para usar en páginas web interactivas. Esta biblioteca de visualización de datos ofrece varias opciones para la personalización de gráficos.
La biblioteca incluye más de 20 tipos de gráficos que puede usar para mostrar sus datos. También hay muchos otros componentes que puedes usar donde quieras.
También le permite hacer algunos análisis de datos simples en sus conjuntos de datos. Estos incluyen agrupamiento, filtrado y análisis de regresión. Apache ECharts le permite realizar un análisis más profundo de sus números.
Dos cosas finales a mencionar son la capacidad de procesar grandes conjuntos de datos y la documentación en inglés.
Gráficos métricos.js

MetricsGraphics.js es una de las muchas bibliotecas JavaScript de visualización de datos que utiliza D3 como base. Se expande en la biblioteca principal al agregar imágenes actualizadas e información sobre el arreglo del tiempo. Su uso es sencillo y su diseño está estrechamente organizado.
Esta biblioteca receptiva ofrece diagramas de barras, histogramas, gráficos de líneas, diagramas de dispersión y más. Asimismo, encontrará esenciales recaídas rectas y parcelas para revestimiento de suelos.
MetricGraphics.js tiene como objetivo eliminar algunas de las complicaciones de la visualización de datos. Esta herramienta para visualizar datos es práctica y eficiente.
Gráficos altos
Ejemplo de Highcharts creado con wpDataTables
Esta próxima biblioteca de JavaScript es una de las más establecidas de la lista. Utiliza tecnologías que son comunes a la mayoría de los navegadores modernos, incluso en dispositivos móviles, lo que lo hace muy receptivo. No es necesario que los usuarios instalen un complemento de terceros como Flash para funcionar.
Ofrece la mayoría de los tipos y elementos de gráficos más comunes:
- Calibres angulares
- Gráfica de barras
- Barras de error
- diagramas de Gantt
- Gráficos basados en mapas
- Gráficos circulares
- Gráficos de acciones
- Cascada
- Y más
Los usuarios no comerciales pueden usar Highcharts de forma gratuita. Esto incluye el uso para proyectos personales, instituciones educativas, organizaciones sin fines de lucro y organizaciones benéficas.
Rafael

Raphael es una biblioteca de dibujo vectorial para hacer gráficos. Hay varias sub-bibliotecas disponibles para descargar. Puedes descargar el que quieras para tu proyecto.
La biblioteca principal, g.raphael.js, es muy pequeña, al igual que las bibliotecas secundarias. A pesar de su peso ligero, es muy poderoso para hacer hermosas visualizaciones de datos.
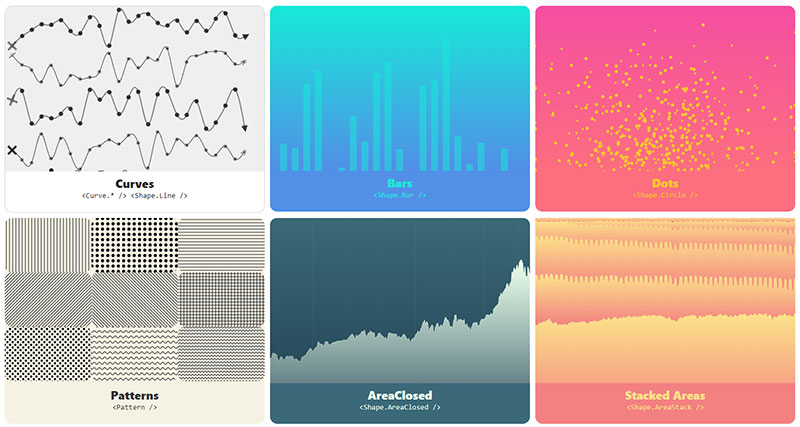
VX

Esta biblioteca de gráficos es simple y contiene varios componentes React reutilizables. Al igual que otras bibliotecas, VX usa D3 para visualizar datos y React para agregar otros efectos.
La filosofía detrás de VX es que debe ser modular y contener elementos que pueda usar una y otra vez. Eso mantiene el tamaño de la biblioteca al mínimo. Aún así, los resultados son gráficos únicos y la libertad visual está en manos de los usuarios.
Detrás de su apariencia simple, utiliza potentes cálculos y algoritmos D3. Sin embargo, no necesita hacer que sus gráficos se vean como D3. VX contiene suficientes componentes para ocultar el uso de D3 y React.
ApexGráficos
Ejemplo de ApexCharts creado con wpDataTables
El siguiente ejemplo del ámbito de la visualización de datos es ApexCharts. Utiliza React y Vue.js para generar hermosos gráficos en formato SVG. Las visualizaciones de datos se ven muy bien en cualquier dispositivo y encontrará soporte de biblioteca en forma de amplia documentación. Se ralentiza con conjuntos de datos más grandes, así que téngalo en cuenta si está considerando ApexCharts.
Esta herramienta de visualización de datos funciona con la mayoría de los navegadores modernos, como
- Cromo
- Firefox
- Internet Explorer 8 y superior
- iOS
- Ópera
- Safari
Esta biblioteca de visualización de datos de JavaScript es nueva en el mercado y habrá actualizaciones. Eche un vistazo a esta opción si desea diseños de visualización interactivos y capacidad de respuesta.
Flexmonster

Puede usar Flexmonster directamente en su navegador web. La interfaz de usuario le permite ver y editar sus datos y gráficos de inmediato. Puede importar datos externos y puede establecer conexiones con diferentes fuentes de datos.
Otras compatibilidades incluyen
- Desplazamiento al rojo de Amazon
- Almacén de datos de Google
- mysql
- postgresql
Los componentes de Flexmonster incluyen gráficos, tableros, mapas y tablas. Puede agregar cualquiera de ellos a sus aplicaciones web para procesar datos.
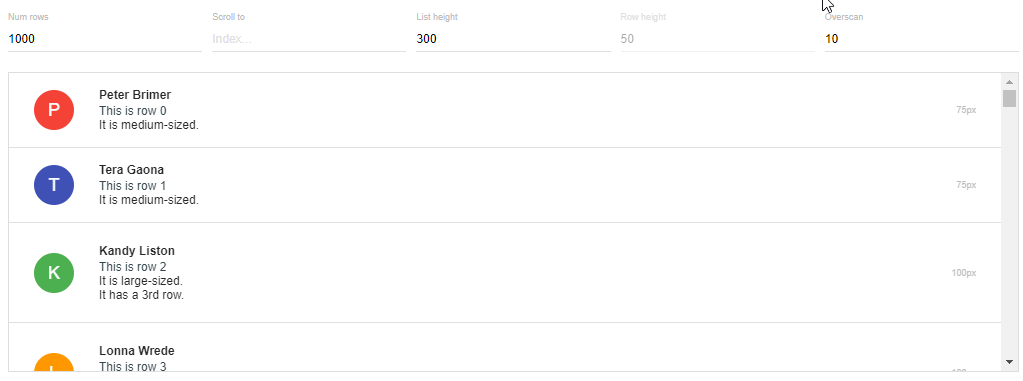
reaccionar virtualizado

Como sugiere el nombre, React Virtualized utiliza segmentos de React para representar gráficos. CommonJS, ES6, UMD y Webpack 4 son elementos agregados. Debe establecer el dominio de reacción para descartar conflictos con otras variantes.
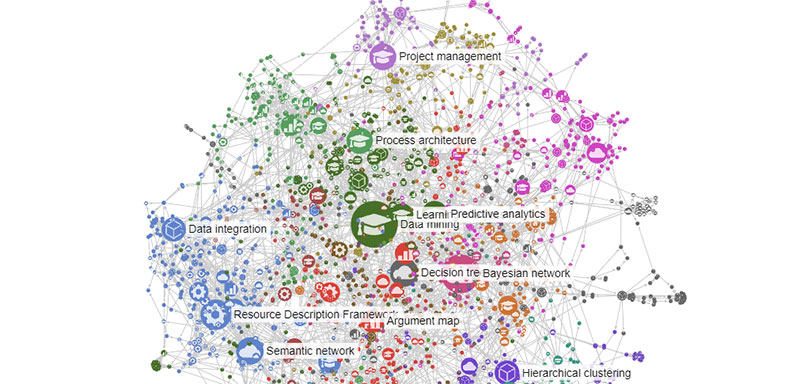
Sigma.js

Sigma.js es perfecto si desea incluir miles de bordes y nodos en sus visualizaciones de datos.
WebGL forma la base para renderizar gráficos. Sigma.js tiene eso como una ventaja sobre canvas y SVG cuando se trata de crear gráficos grandes. Sin embargo, la personalización de gráficos se vuelve más difícil. Puede usar esta herramienta de visualización de datos dentro de sus aplicaciones React.
Sigma.js es perfecto para renderizar gráficos grandes, con miles de nodos y bordes. Si sus representaciones tienen menos de mil nodos y bordes, es mejor usar D3.js. Eso hará que la personalización de sus gráficos sea más manejable.
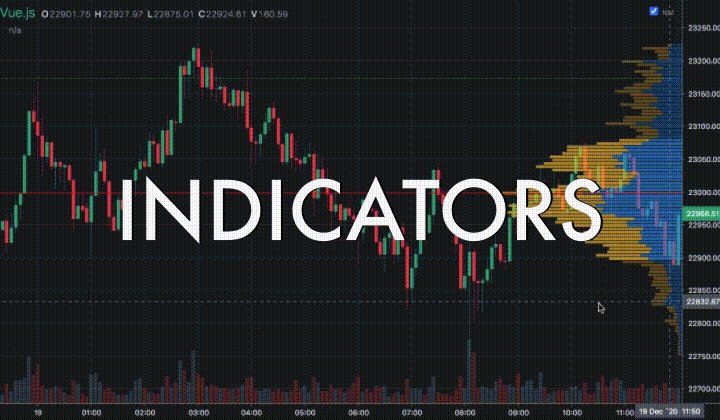
TradingVue.js

TradingVue.js es una de las mejores bibliotecas de visualización de datos de JavaScript con funciones pirateables. Puede hacer casi cualquier tipo de dibujo sobre los gráficos de velas japonesas, lo cual es excelente para crear aplicaciones comerciales e indicadores personalizados.
TradingVue.js adjunta coordenadas de pantalla a sus datos. Los verás en la pantalla. La biblioteca hace todo el trabajo duro entre bastidores, como el escalado, el desplazamiento y la reactividad. Mientras tanto, puedes hacer zoom y desplazarte tanto como quieras.
C3js

Nuevamente, C3js tiene un núcleo de D3.js. D3.js hace todo el trabajo pesado de representación de gráficos. C3js es, en otras palabras, un contenedor D3.js que incluye todo el código que necesita para hacer gráficos.
La ventaja que tiene C3js es la flexibilidad para personalizar los gráficos. Las clases de elementos le permiten cambiar cada elemento en la medida que desee. Puede agregar sus propios estilos y otras funcionalidades con el poder de D3.js.
C3js todavía ofrece mucha flexibilidad a través de devoluciones de llamada y API. Todavía puede hacer cambios después de la representación del gráfico si lo desea.
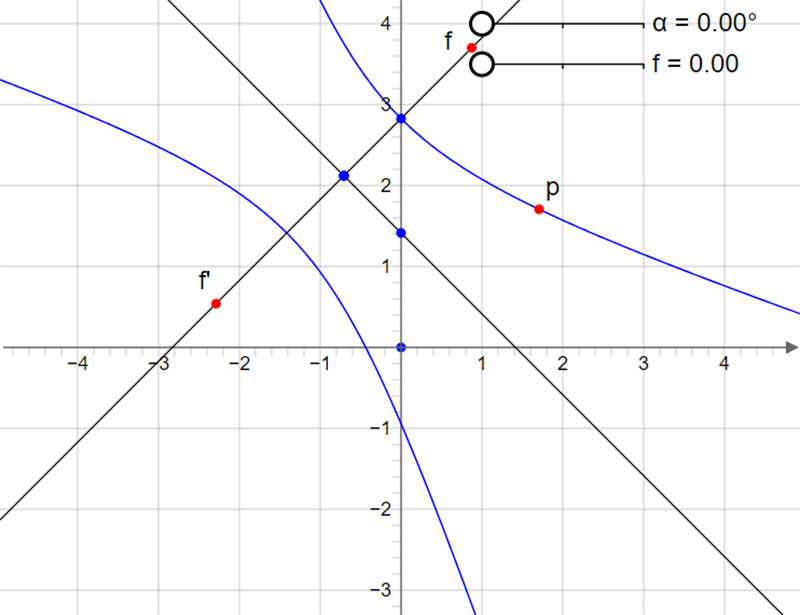
JSXGraph

Un equipo de la Universidad de Bayreuth en Berlín creó JSXGraph. Esta biblioteca de gráficos independiente puede trazar figuras y datos geométricos complicados. Es ideal para mostrar ecuaciones diferenciales, curvas de Bezier y muchas otras formas complejas.
Puede agregar animación a sus gráficos para que las personas puedan moverlos. Hay componentes interactivos que puede usar, como controles deslizantes para cambiar variables. Existen muchos tipos de gráficos básicos que puede utilizar como base para sus representaciones.
Palabras finales sobre las bibliotecas JavaScript de visualización de datos
Esta lista tiene como objetivo ayudarlo a comprender más sobre las bibliotecas JavaScript de visualización de datos. Este conocimiento lo ayudará a decidir cuál de estas bibliotecas de visualización de datos es mejor para usted.
Como notó, hay bibliotecas premium y gratuitas. Lo que es mejor para usted depende de sus necesidades de representación de gráficos. Además de sus necesidades de salida, debe pensar en cómo ingresar mejor su información en la biblioteca.
La cantidad de opciones puede parecer abrumadora, pero eso solo refleja la necesidad de buenas herramientas de visualización de datos. Lo bueno para ti es que estas herramientas mejoran cada vez más.
Si disfrutó leyendo este artículo sobre las bibliotecas JavaScript de visualización de datos, también debería leer estos:
- Los mejores complementos de tabla de WordPress para su sitio
- Por qué usar un fondo oscuro en un sitio web no es tan malo
- Ejemplos de páginas de destino de registro de eventos eficientes y por qué funcionan
