Diferir el análisis de Javascript en WordPress [Usando Defer y Async]
Publicado: 2023-04-19Los sitios de WordPress de carga rápida brindan importantes beneficios cuando se trata de mejorar la experiencia del usuario para los visitantes, mejorar la visibilidad de su sitio web en los motores de búsqueda y aumentar el tráfico orgánico de su sitio.
Una página web contiene HTML, CSS, Javascript e imágenes, y cada uno de estos debe optimizarse para reducir el tiempo de carga de la página. Las imágenes tienen uno de los mayores efectos en el tamaño de la página, por lo que es importante reducir el tamaño de los archivos de imagen utilizando un complemento de optimización de imágenes de WordPress.
| Tipo de código | Uso |
|---|---|
| HTML | Se utiliza para el contenido y la estructura de la página. |
| CSS | Se utiliza para fuentes, colores, espaciado y otros estilos. |
| JavaScript | Se utiliza para botones, formularios, videos, controles deslizantes y más |
Para mejorar aún más el rendimiento de la página, puede diferir el análisis de javascript en WordPress, lo que significa que puede recomendar a los navegadores que carguen el contenido y las imágenes de la página antes de que se cargue Javascript. Tomar esta medida significa que los elementos de Javascript, como formularios y controles deslizantes, pueden tardar unos segundos más en cargarse, pero este es un pequeño precio a pagar ya que los tiempos de carga de la página mejoran significativamente.

El código Javascript se puede ejecutar más tarde usando dos técnicas llamadas Defer y Async . Ambos métodos son compatibles con los populares complementos de almacenamiento en caché de WordPress, aunque las soluciones dedicadas le darán un poco más de control sobre qué archivos Javascript se cargan más adelante.
En este artículo, explicaré cuáles son los beneficios de diferir la carga de archivos Javascript y te mostraré cinco complementos útiles de WordPress que simplificará el proceso para usted.
Lo animo a leer el artículo completo para comprender completamente el tema, pero si es un principiante, lo único que debe sacar de este artículo es que Defer y Async pueden mejorar significativamente los tiempos de carga de la página de su sitio web.
Diferentes formas de aplazar el análisis de Javascript en WordPress (con aplazamiento y asíncrono)
Javascript se ha establecido como un componente importante de los sitios web de WordPress, y se utiliza para mostrar botones, formularios, galerías de medios, audio, video, temporizadores de cuenta regresiva, líneas de tiempo de redes sociales y más.
Desafortunadamente, Javascript también es una de las principales razones por las que las páginas web se cargan lentamente, ya que el navegador tiene que detenerse, descargar y ejecutar cada script antes de poder continuar analizando el marcado HTML de la página.
El análisis es el proceso en el que el navegador analiza y convierte el código de la página a un formato que puede ejecutar. Cualquier código que detenga este proceso se denomina "Bloqueo de renderizado", ya que retrasa el proceso de renderizado de la página para los visitantes.
Los recursos que bloquean el procesamiento son una razón común por la que un sitio web de WordPress se carga lentamente. El CSS crítico se puede mostrar en línea para evitar el bloqueo de la representación, pero es mejor diferir la carga de Javascript más adelante usando Defer o Async para evitar que el código de Javascript bloquee la representación de la página.
También es una buena práctica eliminar el código Javascript no utilizado y reducir el tiempo de ejecución de Javascript. Una forma de hacerlo es reduciendo el tamaño de los archivos Javascript grandes a través de un proceso llamado Minificación , que elimina los espacios en blanco y el código innecesario de cada archivo Javascript.

Una de las métricas más importantes que consideran los servicios de evaluación comparativa de sitios web como Google PageSpeed Insights y GTmetrix es First Contentful Paint, que es el tiempo que tarda en mostrarse el primer contenido a los visitantes. Google afirma que un tiempo de FCP de 0 a 1,8 segundos es bueno y de 1,8 a 3 segundos es moderado. Cualquier cosa por encima de 3 segundos se considera lento.
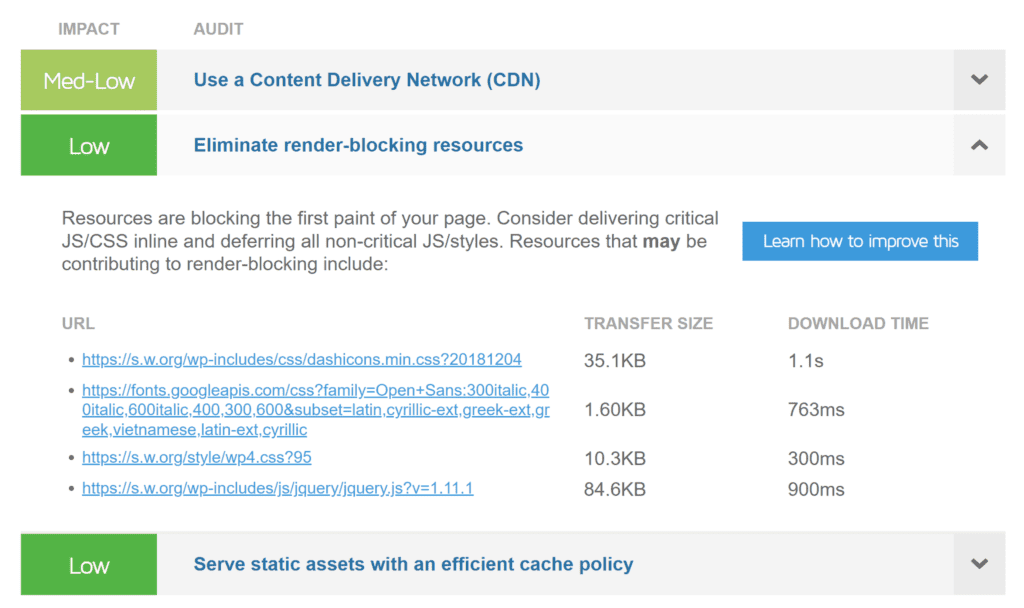
Todo lo que tiene que hacer es ingresar la URL de una página en un servicio de evaluación comparativa de sitios web para ver los archivos Javascript y CSS que bloquean el procesamiento de la página. Como puede ver en la captura de pantalla a continuación, los archivos CSS y Javascript que bloquean la visualización pueden tardar unos segundos en descargarse, por lo que si puede eliminar estos recursos, sus páginas se cargarán significativamente más rápido.

La forma más efectiva de eliminar los archivos Javascript que bloquean el renderizado es usar los atributos defer y async . Estos atributos booleanos solo se pueden usar con el elemento HTML del script cuando el atributo SRC se usa para llamar a archivos externos.
<script src="javascript.js"></script>Archivo JavaScript
<script defer src="javascript.js"></script>Archivo Javascript con aplazamiento
<script async src="javascript.js"></script>Archivo Javascript con Async
Cuando agrega el atributo diferido o asíncrono al elemento de secuencia de comandos HTML, le está indicando al navegador que descargue el archivo al mismo tiempo que se analiza la página. Con diferir, el archivo se ejecuta una vez que la página se ha analizado por completo.
Por el contrario, el atributo asíncrono es una operación asíncrona que ejecuta el archivo tan pronto como se descarga. Como tal, el tiempo total para analizar una página con async será ligeramente mayor ya que el navegador dejará de analizar HTML brevemente para ejecutar el archivo.
Si tuviera que especificar tanto aplazar como asíncrono, los navegadores utilizarán asíncrono.
| Aplazar | asíncrono |
|---|---|
| Descargue el archivo al mismo tiempo que se analiza la página | Descargue el archivo al mismo tiempo que se analiza la página |
| Ejecute el archivo una vez que la página haya terminado de analizarse | Ejecutar el archivo tan pronto como esté disponible |
| Los archivos se ejecutan en orden secuencial. | Pausa el análisis de HTML para ejecutar archivos |
Un estándar importante que hay que entender es el modelo de objeto del documento, al que con frecuencia se hace referencia como DOM. El DOM representa un documento completo, como un archivo XML o una página HTML, como un solo objeto. Los elementos importantes, como la cabeza, el cuerpo y los encabezados, se pueden considerar como ramas del DOM.
Si un archivo Javascript no requiere información de otro archivo o del propio DOM, puede valer la pena usar el método asíncrono , ya que los elementos importantes de su página se mostrarán más rápido. Solo tenga en cuenta que async puede causar errores en su sitio web si el archivo solicita información que aún no se ha cargado.
Si un archivo Javascript requiere información, aplazar es la opción preferida, ya que garantiza que todo el contenido se recupere correctamente antes de que se ejecute el archivo.
El objetivo de diferir y sincronizar es reducir el bloqueo de la representación de la página y verá una mejora importante en los tiempos de carga de la página, independientemente del método que utilice.
Recomiendo leer el artículo de Zell Liew "Cómo y cuándo usar los atributos Async y Defer" para obtener una explicación más completa de cuándo usar aplazar y async.
Cómo aplazar el análisis de Javascript usando un complemento de WordPress
La mayoría de las llamadas de Javascript en su sitio web provendrán de su tema de WordPress y los complementos de WordPress activados, por lo tanto, no es práctico agregar manualmente los atributos diferidos y asíncronos a los elementos del script.
Es mejor usar un complemento de rendimiento de WordPress para diferir el análisis de javascript en WordPress y simplificar el proceso de aplicar diferir o asíncrono en todo su sitio web.
Tenga en cuenta el hecho de que la configuración incorrecta causará problemas con el diseño de su sitio web. Por ejemplo, es posible que los formularios de contacto no se muestren correctamente a menos que elija los ajustes de configuración correctos o excluya los archivos del formulario de contacto de la optimización.
Prueba y error es, por lo tanto, necesario para encontrar los ajustes de configuración correctos y el mejor rendimiento para su sitio web.

- Copias de seguridad del sitio web : haga una copia de seguridad de su sitio web antes de activar un complemento de optimización de WordPress
- Prueba de rendimiento : pruebe el rendimiento de las páginas clave de su sitio web y cada vez que cambie una configuración de optimización.
- Revise su sitio web : verifique que ninguna parte de su sitio web esté rota después de cambiar su configuración
Si se encuentra con algún problema importante al aplazar el análisis de javascript, vuelva a la configuración predeterminada del complemento. El complemento también se puede desinstalar si no funciona en armonía con su sitio web.
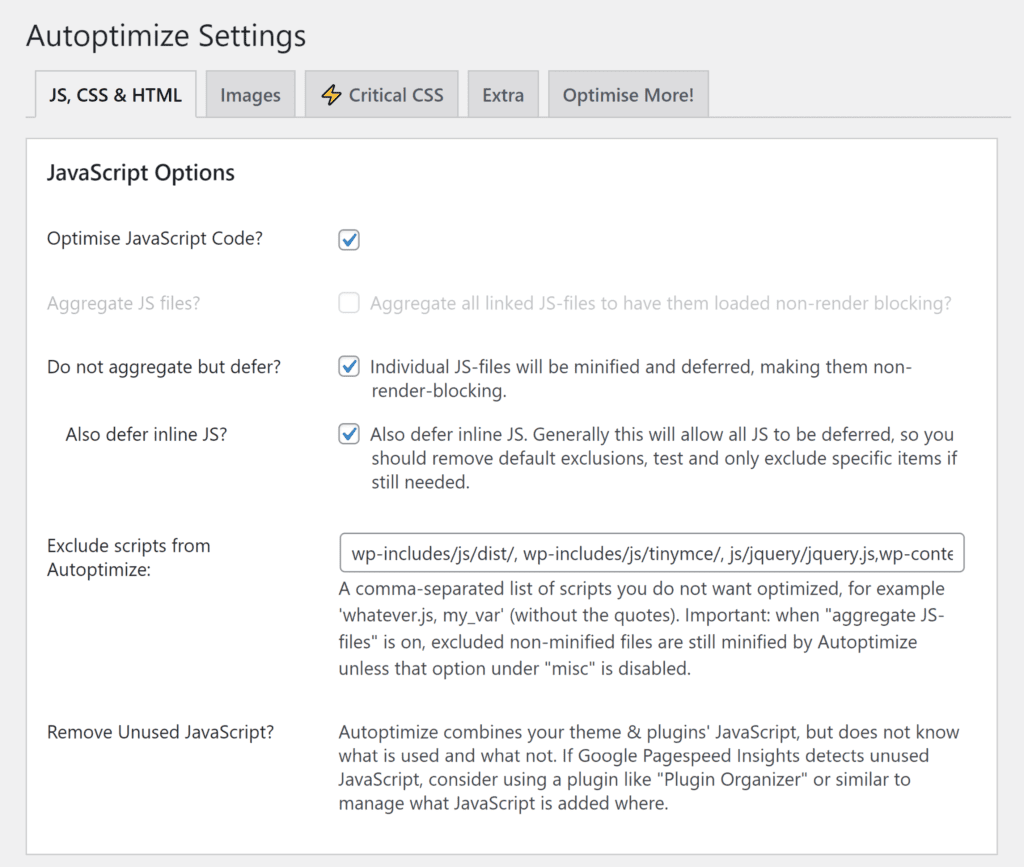
1. Autooptimizar

Autoptimize es una solución versátil de optimización de WordPress que le permite agregar y minimizar Javascript, CSS y HTML. El contenido optimizado se almacena en caché para mejorar el rendimiento. Este caché puede volverse demasiado grande rápidamente, por lo que le animo a usar Autoclear Autoptimize Cache para borrar automáticamente el caché.
Aunque Autoptimize es conocido por la agregación de archivos, también se puede usar para diferir el análisis de archivos Javascript para que no bloqueen el procesamiento. El código Javascript y CSS también se puede mostrar en línea y hay opciones de optimización adicionales para imágenes, Google Fonts, emojis y más.

2. Complemento de JavaScript asíncrono

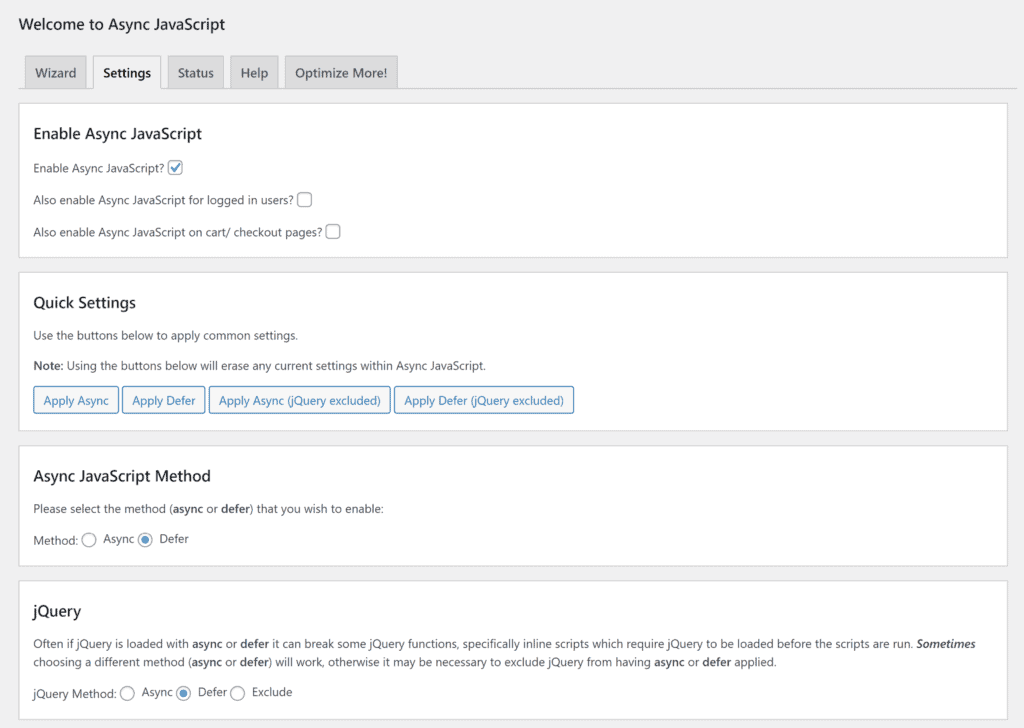
Desarrollado por el creador de Autoptimize, Async JavaScript le permite aplicar async y diferir archivos Javascript en todo su sitio web. Le da control total sobre cada archivo Javascript, lo que le permite excluir jQuery, archivos específicos de Javascript, complementos de WordPress y temas de WordPress. Si lo prefiere, puede especificar exactamente qué archivos Javascript sincronizar y cuáles diferir.
Una de las características más interesantes de Async Javascript es el asistente de configuración que ejecuta pruebas de rendimiento en GTmetrix para todos los ajustes de configuración posibles para su sitio web. Esto es un gran ahorro de tiempo ya que los resultados muestran exactamente qué tan rápido será su sitio web con cada configuración, pero asegúrese de revisar su sitio web cada vez para asegurarse de que ningún aspecto de su sitio web esté dañado.

3. Materias de rendimiento

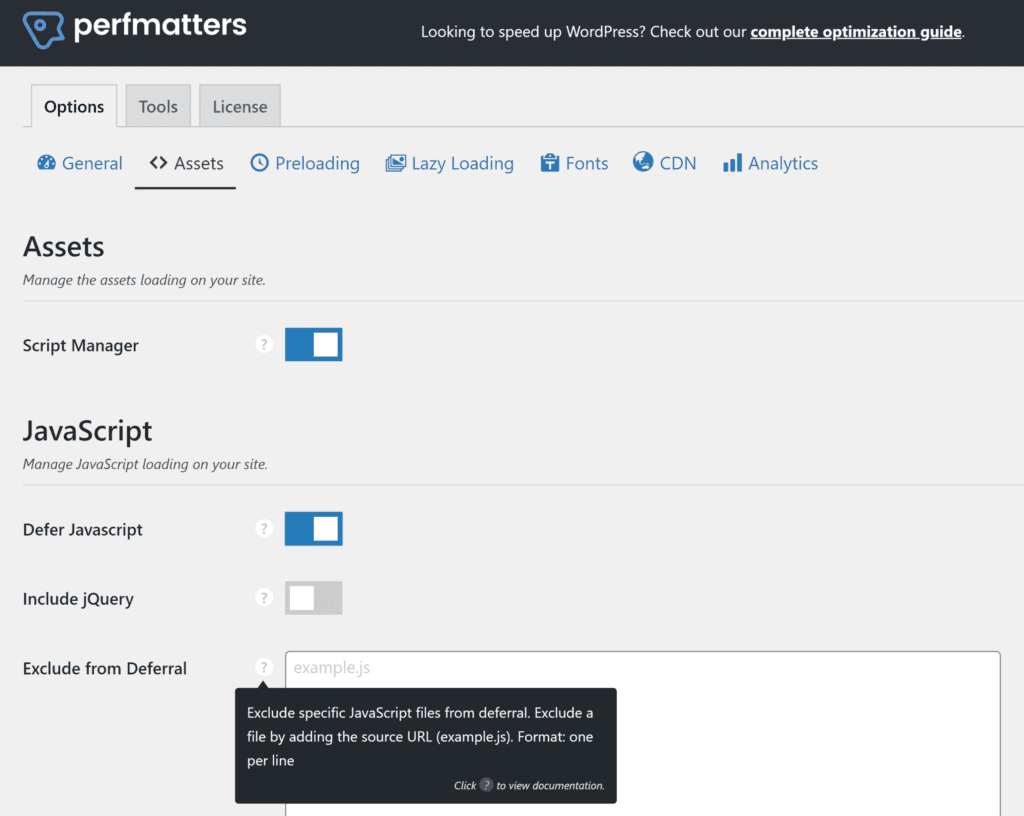
Perfmatters es una caja de herramientas de rendimiento premium de WordPress que cuenta con docenas de funciones de rendimiento únicas. Con un precio minorista de $ 24.95 por año, el complemento le permite aplazar el análisis de archivos Javascript (todos los archivos JS) en su sitio web. Los archivos jQuery se pueden incluir en los aplazamientos y también puede excluir archivos Javascript específicos. Otra opción genial que te ofrece es Javascript Delay, que solo cargará archivos Javascript cuando haya interacción con el usuario.
Perfmatters se puede usar para deshabilitar las funciones principales de WordPress para mejorar la seguridad y el rendimiento. También le permite definir una URL de inicio de sesión personalizada, precargar contenido, cargar imágenes de forma diferida, integrar Google Analytics, optimizar Google Fonts y más.
Mi característica favorita es el administrador de secuencias de comandos, ya que le permite habilitar y deshabilitar archivos Javascript y CSS para cada página de su sitio web. Esto reducirá considerablemente el tamaño de las páginas, ya que los desarrolladores de WordPress tienen la mala costumbre de cargar archivos Javascript y CSS en todo su sitio web, incluso cuando solo son necesarios en unas pocas páginas.

4. Limpieza de activos

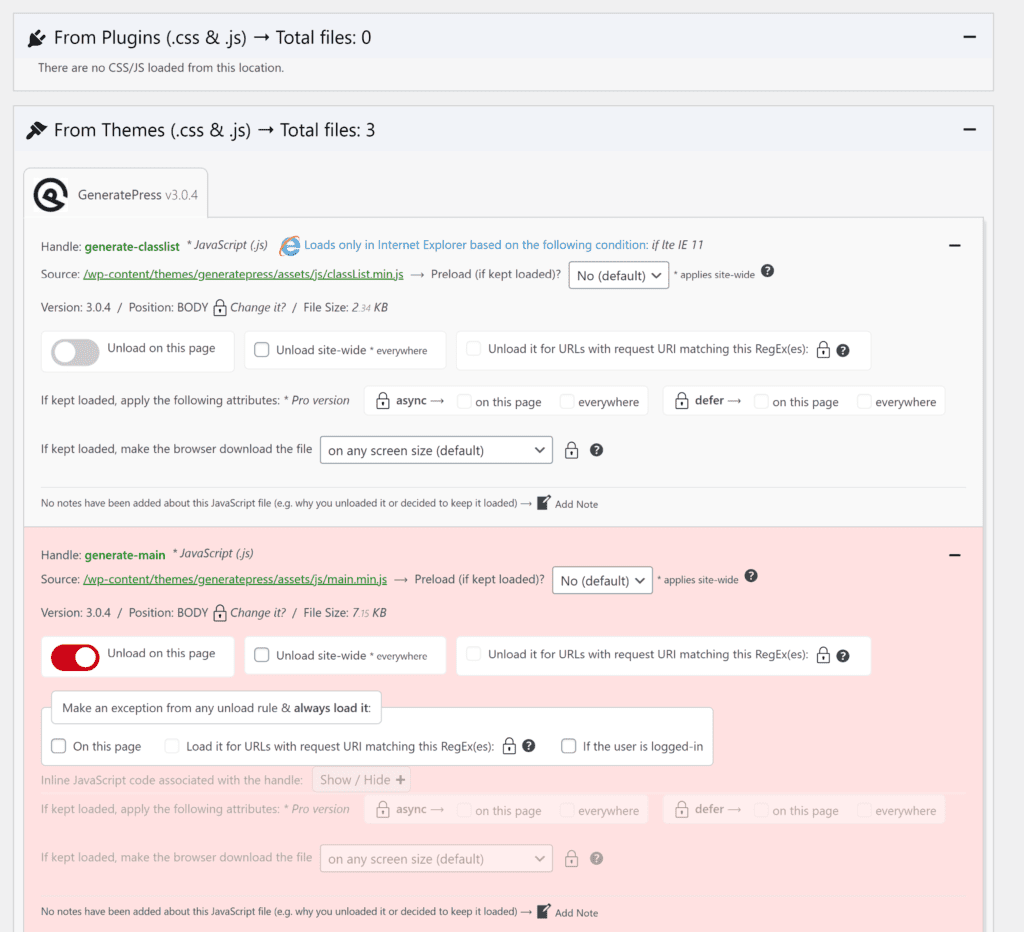
Asset CleanUp es un complemento de optimización de WordPress rico en funciones que le permite minimizar, combinar y diferir el análisis de archivos Javascript y CSS. Su administrador de CSS y JS funciona de manera similar al administrador de secuencias de comandos de Perfmatter, lo que le permite especificar si un archivo se carga en una página en particular. También puede deshabilitar la configuración principal de WordPress, limpiar el código HTML, optimizar las fuentes de Google y más.
Una sola licencia para Asset CleanUp Pro se vende al por menor a 42,36 € al año. La actualización le permite colocar el código en línea y especificar async y diferir para los archivos de Javascript página por página. También desbloquea un administrador de complementos y le brinda un mayor control sobre cómo se cargan los activos en su sitio web.

5. Precarga de inserción HTTP/2

HTTP/2 Push Preload le permite enviar y precargar archivos Javascript y CSS a través de su servidor compatible con HTTP2 utilizando la función de carga en cola. Esto se puede aplicar a todos los archivos o puede optar por configurar cada recurso por separado. Los tipos de recursos incluyen script, estilo, audio, incrustado, recuperación, fuente, imagen, objeto y video.
Cuando ingresa la URL de un archivo Javascript, puede elegir sincronizar, diferir o eliminar. HTTP/2 Push Preload le permite definir reglas sobre cuándo se aplicará esta configuración. Puede definir reglas de Javascript para un recurso para todas las páginas, para dispositivos móviles o de escritorio, para publicaciones y páginas específicas, para categorías, páginas de búsqueda, páginas de WooCommerce y más.

Pensamientos finales
Javascript continúa siendo el método preferido para agregar contenido dinámico y elementos interactivos a los sitios web. Como muchos temas y complementos de WordPress usan Javascript, es importante diferir el análisis de javascript en WordPress y usar diferir y asíncrono para garantizar que las páginas se muestren rápidamente y reducir el bloqueo de la representación de la página.
Encontrará funcionalidad para aplicar aplazamiento y sincronización en muchos complementos de WordPress, aunque las soluciones a las que he hecho referencia en este artículo le brindan más control sobre sus archivos Javascript.
En mi propio sitio web, uso Autoptimize para la agregación de archivos y Async JavaScript para los aplazamientos de Javascript. Estoy contento con Async Javascript, aunque HTTP/2 Push Preload puede ser una mejor opción para muchos propietarios de sitios web, ya que le brinda un mejor control sobre dónde se aplican las configuraciones de optimización.
Asset CleanUp y Perfmatters ofrecen características y funcionalidades similares, por lo que no recomiendo usarlos juntos. Sin duda, Asset CleanUp Pro ofrece un mejor control y funciones más avanzadas, aunque sigo usando Perfmatters en mi propio sitio web para limpiar WordPress, ya que es más fácil de usar. Ambas soluciones mejorarán cualquier configuración de optimización de WordPress, incluso si está utilizando un complemento de WordPress diferente para diferir el análisis de javascript para reducir el bloqueo de la representación de la página.
Lo animo a probar todos estos complementos de WordPress para diferir el análisis de javascript y realizar múltiples pruebas para asegurarse de tener la mejor configuración.
Buena suerte.
Kevin
