Cómo optimizar el rendimiento del sitio de WordPress usando la ejecución retardada de JavaScript
Publicado: 2023-06-28¿Está buscando formas de optimizar aún más el rendimiento de su sitio de WordPress? ¡Fácil… active la nueva característica de retraso de ejecución de JavaScript de Hummingbird!
La mayoría de los sitios hoy en día están cargados de archivos JavaScript y secuencias de comandos en línea, que pueden consumir muchos recursos y afectar el rendimiento del sitio y las puntuaciones de PageSpeed en áreas como la representación del sitio y el tiempo de carga.
Como aprenderá en este artículo, retrasar la ejecución de archivos JavaScript para priorizar la carga de elementos más críticos primero puede mantener bajo control el tiempo de carga general de su sitio y mejorar sus puntajes de PageSpeed.
Aún mejor, le mostraremos cómo automatizar todo el proceso con solo un clic utilizando nuestro complemento de optimización de WordPress, Hummingbird.
En este artículo, veremos:
- Por qué retrasar la ejecución de JavaScript ayuda a optimizar el rendimiento del sitio
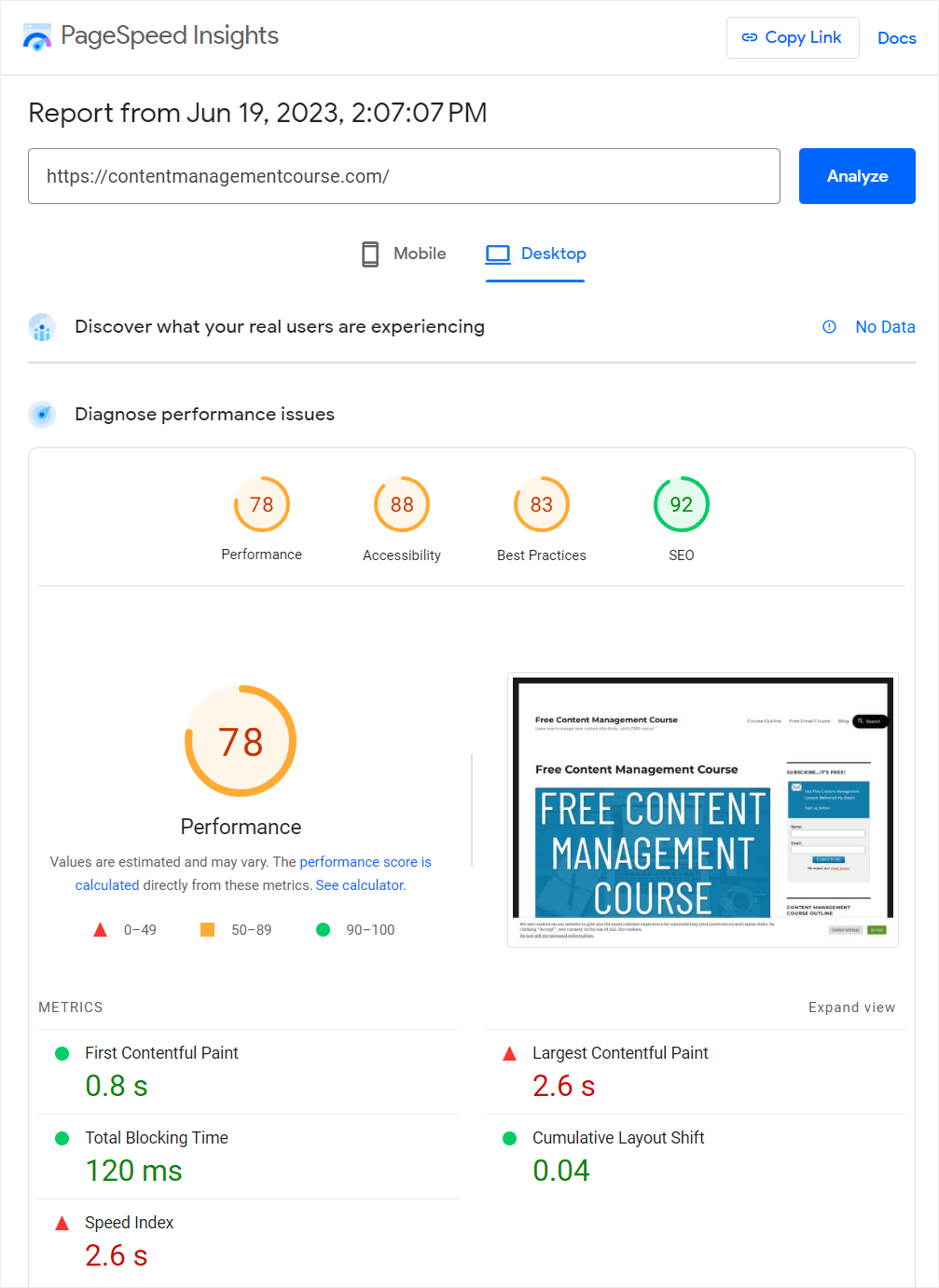
- Mejora de las recomendaciones de puntuación de PageSpeed
- Retrasar los métodos de ejecución de JavaScript
- Cómo utilizar la función de ejecución retardada de JavaScript de Hummingbird
Saltemos directamente…
Por qué retrasar la ejecución de JavaScript ayuda a optimizar el rendimiento del sitio
Como se mencionó anteriormente, los sitios hoy en día están cargados con secuencias de comandos de terceros para publicar anuncios, realizar un seguimiento de la interacción, verificar la seguridad, etc., lo que puede impedir que las páginas se muestren rápidamente en los navegadores de los usuarios y afectar la experiencia del usuario de su sitio y las clasificaciones de los motores de búsqueda.
Evitar que estos scripts se carguen en su sitio hasta que haya una interacción real del usuario con la página puede mejorar significativamente áreas del rendimiento de su sitio como:
1. Tiempos de carga de página más rápidos
Al retrasar la ejecución de archivos JavaScript hasta que los usuarios interactúen con la página, las páginas web se cargarán más rápido, lo que permitirá a los usuarios acceder e interactuar con el sitio más rápidamente. Esto ayuda a mejorar la experiencia del usuario y aumentar la participación del usuario.
2. Rendimiento de representación mejorado
Los motores de representación del navegador deben procesar JavaScript antes de que puedan mostrar el contenido de la página. Retrasar la ejecución de JavaScript hasta que los usuarios interactúen y el contenido de la página se haya cargado ayuda al navegador a procesar la página de manera más rápida y eficiente. Esto significa que los usuarios pueden ver e interactuar con la página web antes.
3. Solicitudes HTTP reducidas
Combinar archivos JavaScript y cargarlos de forma asíncrona puede reducir la cantidad de solicitudes HTTP realizadas al servidor, lo que también ayuda a acelerar los tiempos de carga de la página.
4. Aumento de la puntuación de Google PageSpeed Insights
Google considera la velocidad de la página como un factor de clasificación para los resultados de búsqueda, y retrasar la ejecución de JavaScript puede mejorar la puntuación de PageSpeed Insights de su sitio, lo que podría conducir a una mejor clasificación en los motores de búsqueda.
5. Menor carga del servidor
Al cargar JavaScript de forma asincrónica y combinar archivos, se realizan menos solicitudes al servidor, lo que reduce su carga de trabajo y ayuda a evitar fallas del servidor o respuestas lentas durante situaciones de alto tráfico.
Mejora de las recomendaciones de puntuación de PageSpeed

Retrasar la ejecución de JavaScript en su sitio puede mejorar su puntaje de Google PageSpeed al abordar las siguientes recomendaciones:
Eliminar JavaScript no utilizado
Esta recomendación sugiere eliminar el código JavaScript no utilizado o innecesario de sus páginas web. JavaScript no utilizado puede aumentar el tiempo de carga de su página, ya que el navegador tiene que descargar, analizar y ejecutar el código incluso si no se está utilizando.
Al eliminar cualquier código JavaScript no utilizado, puede reducir el tamaño del archivo y mejorar el rendimiento general de su sitio web.
Tiempo total de bloqueo
El tiempo total de bloqueo es una métrica que mide la cantidad de tiempo entre la primera pintura con contenido (FCP) y el tiempo de interacción (TTI) durante el cual el subproceso principal estuvo bloqueado durante el tiempo suficiente para evitar la capacidad de respuesta de entrada.
En términos simples, cuantifica la duración cuando la página deja de responder debido al procesamiento de tareas pesadas de JavaScript. Reducir el tiempo total de bloqueo hace que su sitio web responda mejor y mejora la experiencia del usuario.
Minimice el trabajo del hilo principal
El subproceso principal es responsable de ejecutar JavaScript, cálculos de estilo, diseño y otras tareas necesarias para mostrar una página web. Minimizar el trabajo del subproceso principal se refiere al proceso de optimizar el código y reducir el tiempo que el subproceso principal dedica a tareas pesadas. Esto se puede hacer eliminando JavaScript innecesario, dividiendo tareas largas en partes más pequeñas y optimizando la ejecución del código.
Una carga de trabajo más liviana en el subproceso principal da como resultado una carga de página más rápida, una representación mejorada y una experiencia de usuario mejorada.
Tiempo para interactivo (TTI)
Esta métrica de rendimiento mide el tiempo que tarda una página web en volverse completamente interactiva y receptiva a la entrada del usuario. Una página se considera interactiva cuando el hilo principal está libre de tareas pesadas y los usuarios pueden interactuar con los elementos en la pantalla, como hacer clic en los botones o desplazarse.
Mejorar el TTI mediante la optimización de JavaScript, la división de tareas grandes y la reducción de los recursos que bloquean el renderizado garantiza una mejor experiencia de usuario al permitirles interactuar con la página más rápidamente.
Reducir el tiempo de ejecución de JS
Reducir el tiempo de ejecución de JavaScript implica optimizar el código para que se ejecute más rápido y use menos recursos. Esto se puede lograr a través de técnicas como la minificación de código, la eliminación de JavaScript no utilizado y la optimización de algoritmos.
Reducir el tiempo de ejecución conduce a una representación más rápida, un tiempo de bloqueo total reducido y una mejor capacidad de respuesta, lo que brinda una mejor experiencia de usuario.
Primera pintura con contenido (FCP)
Esta es una métrica de rendimiento que mide el tiempo que tarda el navegador en mostrar el primer elemento visible (texto, imagen u otro contenido) de una página web. Un FCP más rápido equivale a una carga de página inicial más rápida, lo que brinda a los usuarios una respuesta visual de que la página se está cargando. Mejorar FCP requiere optimizar las rutas de representación críticas, retrasar la ejecución de JavaScript no crítico y priorizar la carga de contenido visible.

Un FCP más rápido contribuye significativamente a una mejor experiencia de usuario y un mejor rendimiento de la página web.
Retrasar los métodos de ejecución de JavaScript
Si bien los tiempos de carga de página más rápidos, el bloqueo de procesamiento reducido y la carga de contenido priorizado brindan muchos beneficios a los usuarios y pueden generar puntajes más altos de PageSpeed, los métodos reales disponibles para retrasar la ejecución de JavaScript en los sitios de WordPress pueden ser un desafío para los usuarios sin conocimientos técnicos o habilidades de optimización web. .
Por ejemplo, estos métodos pueden incluir:
- Implementar atributos asíncronos o diferidos : esto requiere que agregue manualmente atributos asíncronos o diferidos a sus archivos JavaScript en el encabezado HTML, lo que le indica al navegador que no bloquee la representación de la página mientras procesa los archivos JavaScript.
- Combine archivos JavaScript : use herramientas en línea o complementos de WordPress para combinar varios archivos JavaScript en un solo archivo, lo que ayuda a reducir la cantidad de solicitudes HTTP y acelera los tiempos de carga de la página.
- Minimice los archivos JavaScript : use herramientas en línea o complementos de WordPress para reducir el tamaño del archivo JavaScript, lo que ayuda a mejorar los tiempos de carga de la página.
- Priorice JavaScript crítico : identifique el JavaScript crítico que debe cargarse de inmediato para garantizar una funcionalidad adecuada y luego cargue los archivos JavaScript restantes después de que se haya procesado el contenido de la página.
Si bien hay algunos complementos de WordPress disponibles que pueden manejar algunas de estas tareas por usted y ayudarlo a retrasar o diferir la ejecución de JavaScript, nuestro complemento Hummingbird hace todo lo anterior y más con solo hacer clic en un botón.
Cómo utilizar la función de ejecución retardada de JavaScript de Hummingbird
La nueva función de optimización de Hummingbird retrasa la carga de todos los archivos JavaScript y scripts en línea hasta que haya interacción del usuario en la página (por ejemplo, movimiento del mouse, acción del teclado o toque de pantalla) y mejora todas las recomendaciones de PageSpeed descritas anteriormente.
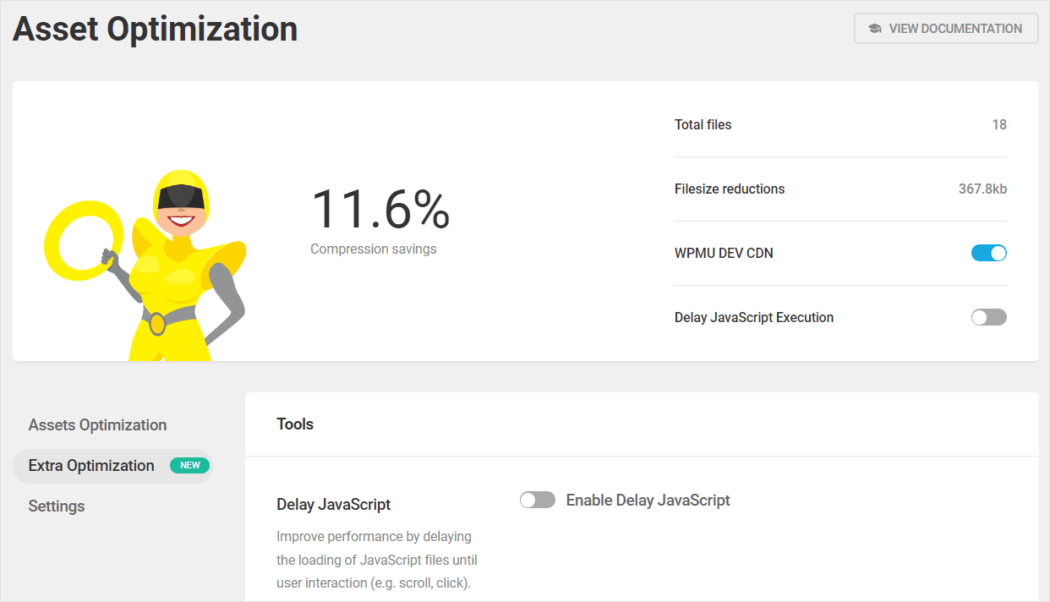
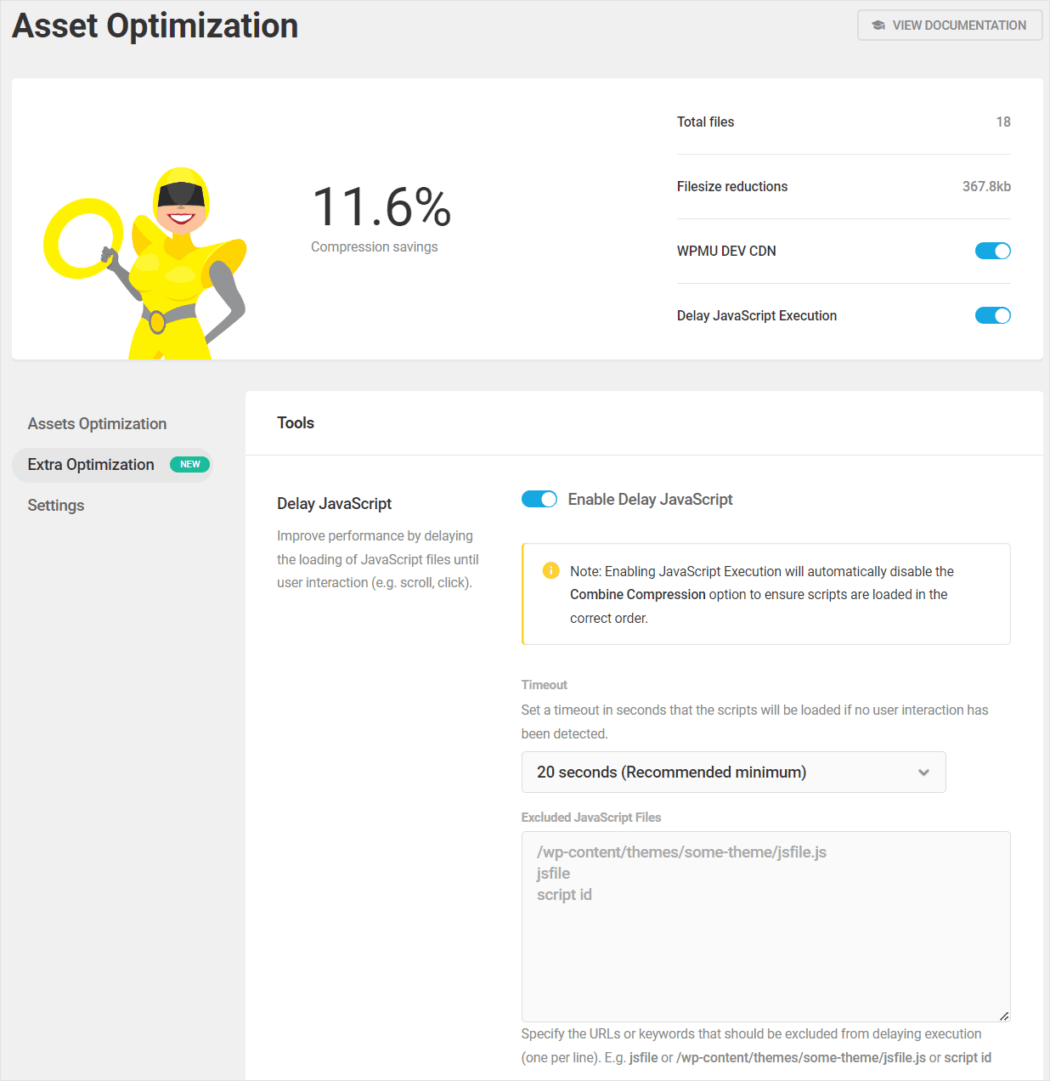
Para habilitar esta función, asegúrese de que Hummingbird esté instalado y activado en su sitio, luego navegue a Hummingbird > Optimización de activos > Optimización adicional en su administrador de WordPress y active el botón de alternancia Habilitar retraso de Javascript en la sección Herramientas > Retraso de Javascript , luego haga clic en Guardar cambios .

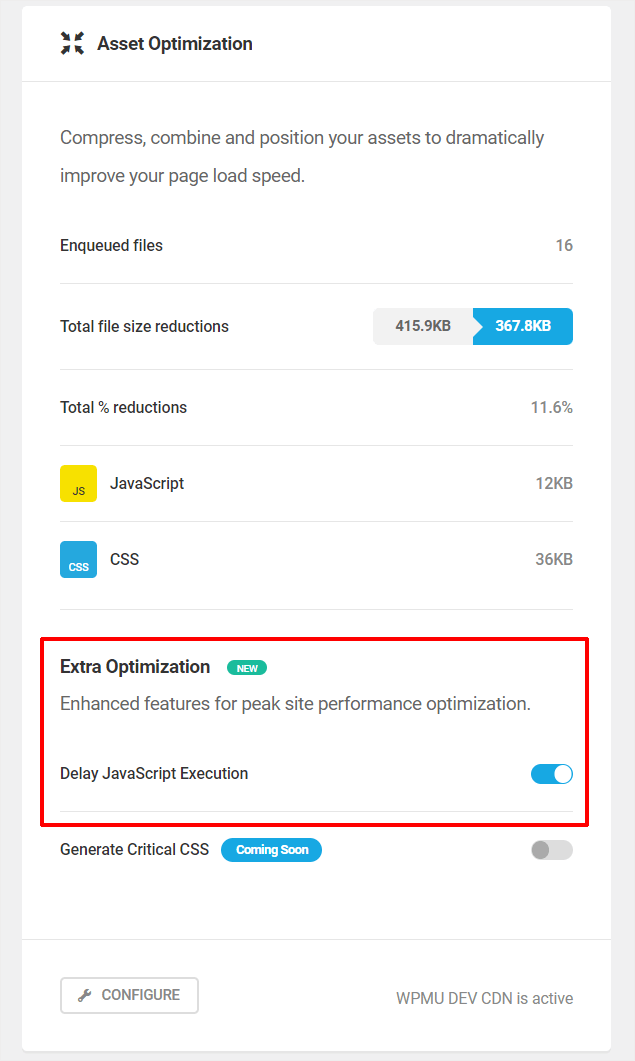
Alternativamente, puede habilitar la función desde el panel principal del complemento.

Una vez que se ha habilitado la función Retrasar la ejecución de JavaScript, se activa automáticamente, lo que retrasa la carga de cualquier archivo JavaScript no crítico en su página que no se requiere en la parte superior de la página.
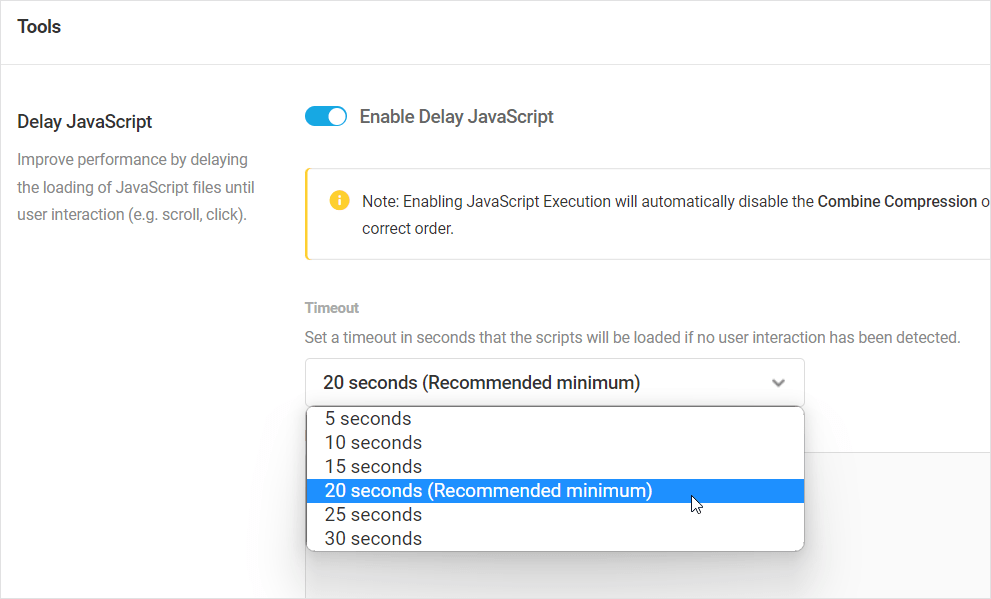
La configuración de la función le brinda acceso a opciones como la posibilidad de especificar un tiempo de espera para que se carguen los scripts si no se detecta ninguna interacción del usuario, y la opción de excluir archivos JavaScript críticos para que no se retrasen en la carga especificando sus URL o palabras clave.

Si al habilitar esta función se rompe algo en su sitio e identifica recursos Javascript críticos adicionales que son esenciales para representar la página, simplemente agréguelos al área Archivos JavaScript excluidos para evitar que se retrasen.
Si no hay interacción del usuario en la página más allá de un umbral establecido, los activos de JavaScript se ven obligados a cargarse. El tiempo de espera predeterminado se establece en 20 segundos, pero puede seleccionar un valor diferente en el menú desplegable Tiempo de espera (actualmente entre 5 y 30 segundos).

notas
- Al habilitar la ejecución de JavaScript, se deshabilitará automáticamente la opción Combinar compresión para garantizar que los scripts de su sitio se carguen en el orden correcto.
- La función solo funcionará cuando esté conectado a The Hub, ya que extrae la lista de exclusiones predefinidas actualizadas continuamente de la API.
- Puede revertir fácilmente cualquier cambio realizado por esta función simplemente deshabilitando el interruptor y haciendo clic en Guardar.
Retrasar JavaScript y acelerar WordPress
La función JavaScript de retraso de Hummingbird está disponible tanto en la versión Pro como en la versión gratuita del complemento. Recomendamos habilitar esta función y probar su sitio con la herramienta PageSpeed Insights.
Si tiene algún problema con Hummingbird, consulte la documentación del complemento o comuníquese con nuestro equipo de soporte 24/7 para obtener soporte experto inmediato.
