Diseñe mejores formularios con estos consejos para que los formularios sean compatibles con la experiencia de usuario
Publicado: 2018-10-23¿Quiere recopilar datos sin aburrir a sus usuarios? ¡Diseña mejores formularios!
El diseño de formularios UX juega un papel fundamental en términos de hacer que su sitio web sea fácil de usar. Si ya tomó medidas para mejorar la experiencia del usuario, no debe pasar por alto sus formularios tampoco. Para el diseño y la comercialización de productos digitales a través de canales digitales, los formularios tienen una importancia significativa para el crecimiento del producto, una conversión óptima y una mejor participación.
Los formularios pueden servir para diferentes propósitos, como registro simple, recopilación de datos de varios pasos, ticket de soporte, información de facturación o registro. Solo asegurarse de que la UX para un sitio web no es suficiente, deberá verificar estas ideas para asegurarse de que sus formularios funcionen fabulosamente. Las siguientes reglas de diseño de formularios UX harán que los formularios web modernos sean más intuitivos y llamativos.
Crear formularios fáciles de usar nunca fue tan fácil. Un generador de formularios de WordPress con una gran cantidad de opciones puede ser una gran solución. Como no requieren habilidades de codificación y puede usarlos para crear encuestas, cuestionarios, más allá de hacer un formulario de contacto, le sugerimos que use un complemento de formulario de WordPress.
¿En la carrera? Marque este artículo y vea este resumen de 2 minutos si necesita una descripción general rápida:
Diseñe mejores formularios con estos prácticos consejos
Si cree que los formularios son un elemento indispensable para los negocios en línea, comience a cuidarlos hoy. En este artículo, obtendrá 15 mejores prácticas para diseñar mejores formularios y hacerlos más compatibles con UX.
- Mantenga el formulario corto y simple
- Mantenga las secciones alineadas
- Una columna frente a varias columnas
- Fragmentación de un formulario para respuesta gradual
- Coloque información sobre herramientas/mensajes de ayuda y guíe a su usuario
- Restricciones para cada campo
- Dale a tu formulario un título inspirador
- Campo de entrada bien proporcionado
- Llamada a la acción descriptiva
- Especifique por qué necesita un dato específico
- Autocompletar del navegador
- Se necesita validación de formulario
- Hazlo divertido
- Establecer enfoque automático
- No asustes a tus usuarios
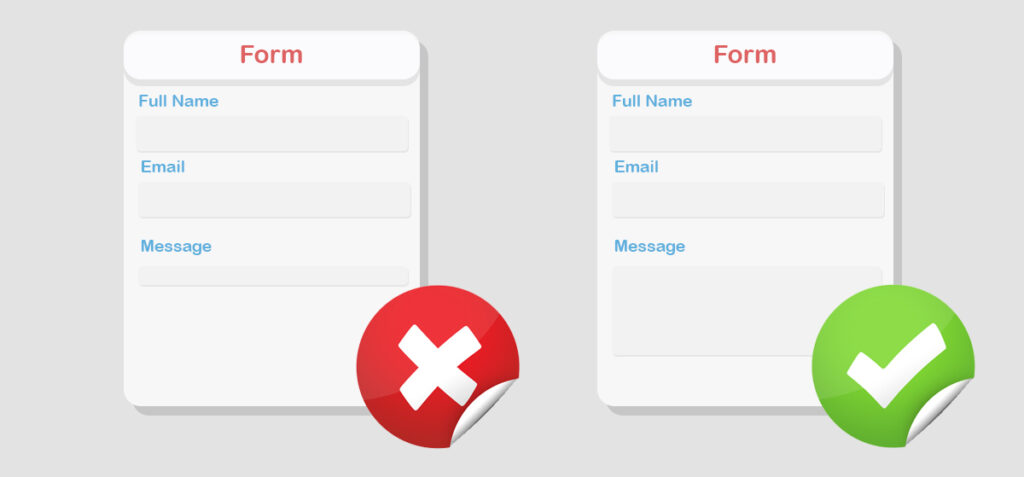
Mantenga el formulario corto y simple
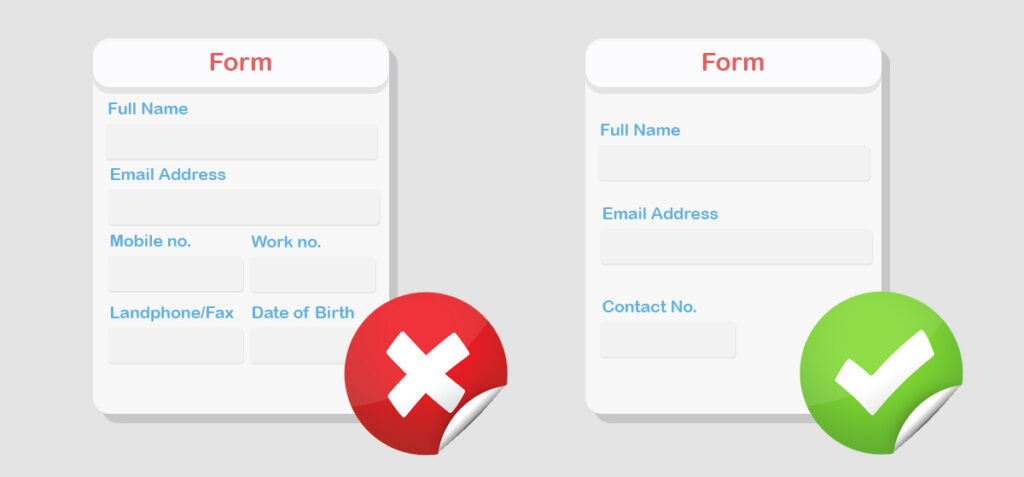
Pregunte a sus usuarios lo menos posible. Trate de recopilar solo la información relevante y descarte los campos de entrada innecesarios. Por ejemplo, no duplique el campo de la contraseña; en su lugar, permita que los usuarios vean la contraseña que van a crear. Trabajar con el diseño de formularios, "menos es más" es un principio perfecto.
Además, no pida demasiada información en un solo paso e intente eliminar las irrelevantes. Digamos que tiene un servicio de alojamiento y no necesita el nombre del padre del usuario, no lo solicite. Otro ejemplo podría ser una encuesta en la que no necesita el número de teléfono de un usuario, así que déjelo así.

Al seguir esta práctica, puede asegurarse de:
- Tiempo de finalización más rápido
- Evitar que los usuarios se sientan frustrados
- Mejor tasa de conversión en el envío de formularios
Consejo profesional: incluya solo los campos más esenciales
Volver arriba ️
Mantenga las secciones alineadas
La alineación es buena a la vista y ayuda a mejorar la estructura para que sea visualmente satisfactoria. Organizar el texto y los medios de la manera más optimizada puede hacer que un diseño sea eficiente, escalable y efectivo, y esa es la idea de la alineación. Izquierda, centro, derecha: hay varias configuraciones entre las que puede elegir. Pero asegúrese de no mezclar todas estas alineaciones en un cubo; tratar de mantener la uniformidad.
Los enfoques que va a seguir dependen de su diseño. Puede probar diferentes posicionamientos pero sin alineación, el diseño del formulario se verá como un desastre. Mantener el texto de la etiqueta cerca del campo de entrada proporciona una mejor comprensión a los usuarios.

Sin embargo, con una alineación adecuada, se garantizan los siguientes resultados:
- Los formularios se verán mejor
- Los usuarios pueden obtener una experiencia encantadora.
Consejo profesional: mantenga las etiquetas alineadas a la izquierda
Volver arriba ️
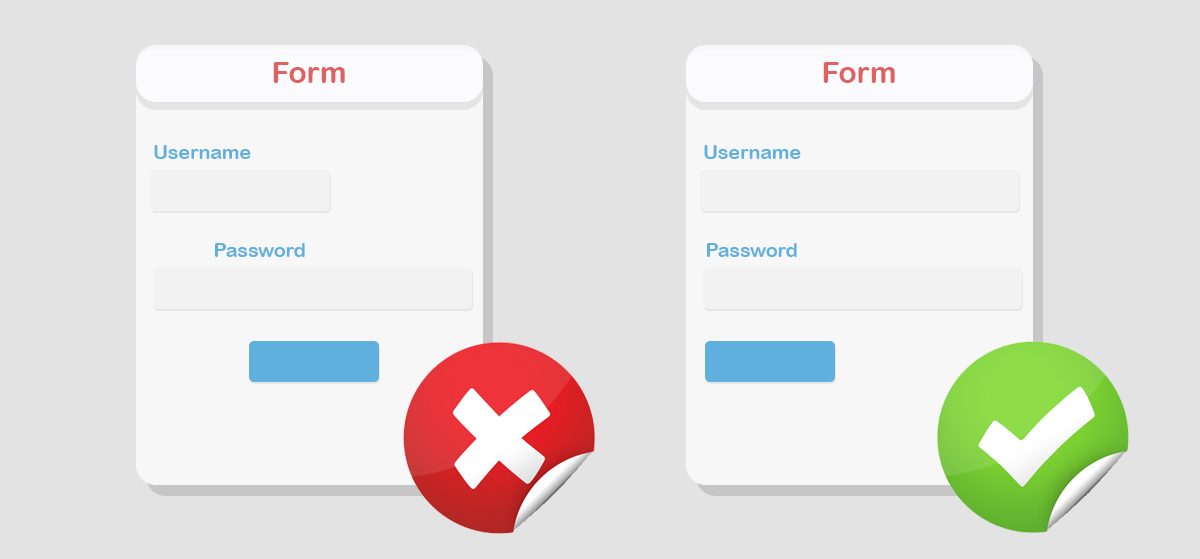
Una columna frente a varias columnas
Como dirección natural, los ojos se mueven de arriba hacia abajo. Mantener su formulario en una sola columna puede brindarles a sus usuarios un flujo fácil que no puede garantizar con un diseño de varias columnas. Dicho esto, no es obligatorio que tenga que diseñarlo como una sola columna. Si lo crees necesario, puedes.
Si está perplejo entre una columna o dos, le sugerimos que elija una. Los estudios muestran que los participantes pueden completar formularios más rápido con un formulario de una sola columna. Es probable que los usuarios abandonen el formulario si tarda demasiado en completarse o parece complejo. Aquí viene el dilema, si debe mantener los campos de entrada de su formulario en una columna y hacer que se vean "largos", o si debe organizarlos inteligentemente en varias columnas (preferiblemente no más de dos o tres) y dar a sus usuarios una ilusión del formulario. siendo uno pequeño. Esta decisión depende completamente de usted, y debe elegir sabiamente según sus requisitos y el comportamiento anterior de los usuarios.

A continuación se mencionan dos beneficios:
- Los encuestados tienen una vista fácil y clara de los formularios.
- Desplazamiento sin distracciones
Consejo profesional: una columna es mejor para los formularios con pocos campos (inicio de sesión), y los formularios largos necesitan varias columnas.
Volver arriba ️
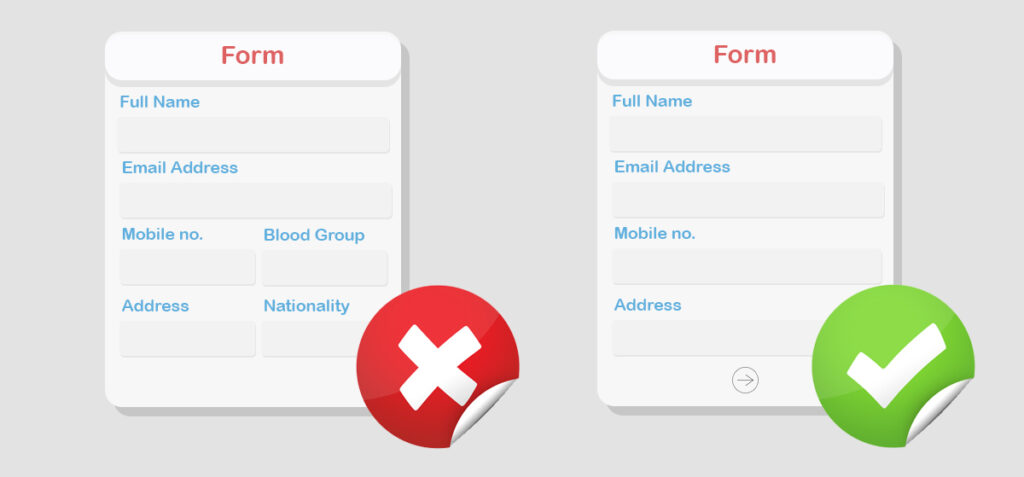
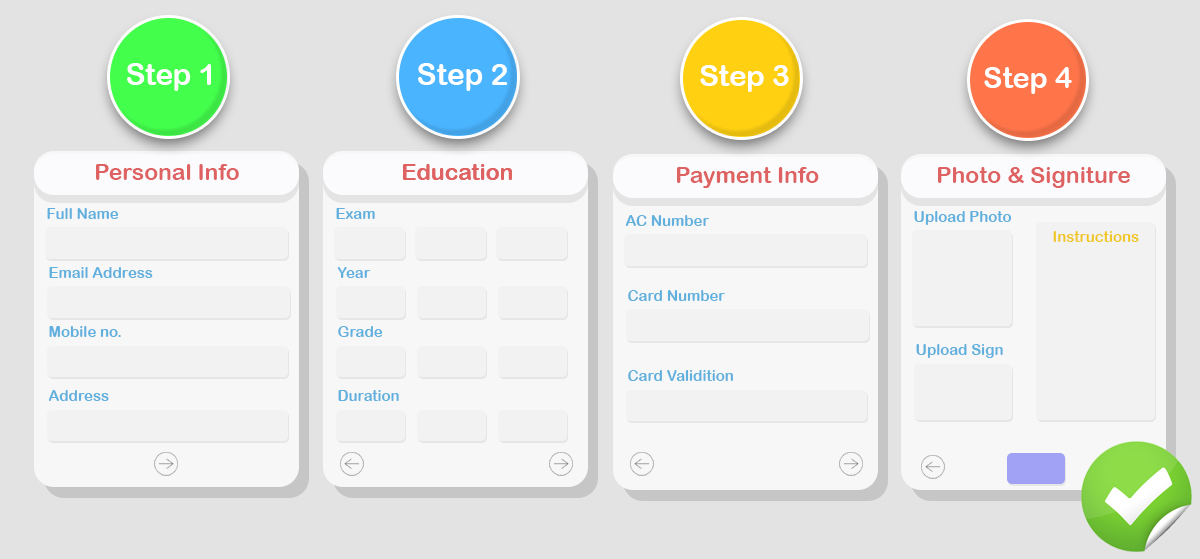
Fragmentación de un formulario para respuesta gradual
Antes de saltar al punto, hablemos de una idea completamente fuera de tema. ¿Cuál de los siguientes formatos de números de teléfono cree que es más fácil de recordar: +18067442444 o +1 806-744-2444? Estoy casi absolutamente seguro de que te decantarás por el segundo.
Al cerebro humano le encanta trabajar con un proceso más simple en lugar de uno complejo. Precisamente por eso nos resulta más fácil memorizar un número de teléfono de 11 dígitos si lo fragmentamos en pequeños trozos. Al final, en realidad estás realizando la misma tarea, pero engañando a tu cerebro para que piense que estás haciendo menos o tomando un atajo.

Lo mismo sucede para cualquier otro caso. Si puede engañar a los cerebros de sus usuarios para que piensen lo mismo, la tasa de conversión de sus formularios se duplicará, ¡si no se dispara!
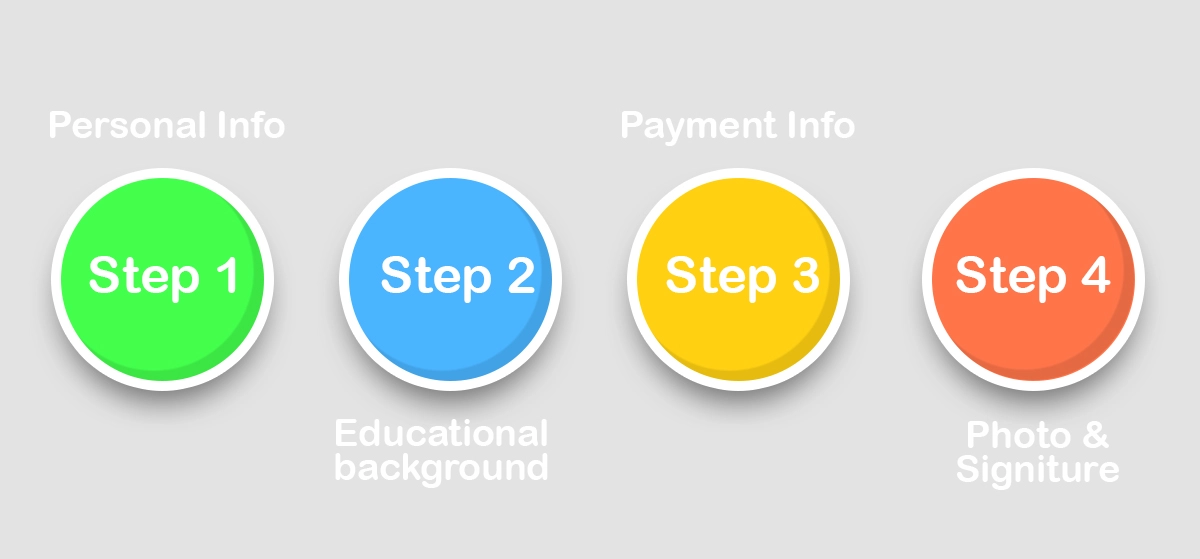
Este consejo es especialmente para un diseño de formato grande. Si su formulario contiene muchos campos, divídalos en grupos semánticos usando algunos espacios adicionales o saltos de sección. Este enfoque fomenta en los encuestados una sensación de respuesta gradual, aunque podrían dejarla incompleta si se mantiene de otra manera.
Puede mantener el nombre y la dirección de correo electrónico de un participante en la primera sección, luego los datos personales y tal vez otra información en la siguiente sección. La dirección de facturación puede aparecer justo después del nombre y el correo electrónico si es un proveedor comercial.

Entonces, cómo el formulario puede ser más beneficioso al agrupar:
- Brindar a los usuarios una sensación de progreso sin sentirse desconcertados y sin pasar por un proceso largo.
- Tiene más sentido incluir los grupos lógicos
Consejo profesional: organice el orden de fácil a difícil. Tome la información básica primero.
Volver arriba ️
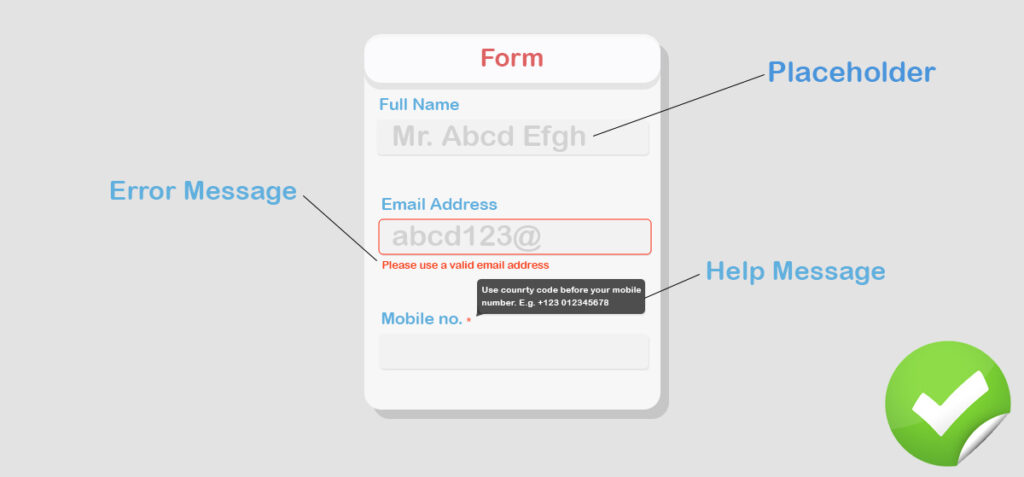
Coloque información sobre herramientas/mensajes de ayuda y guíe a su usuario
Sería mucho mejor si los usuarios recibieran un mensaje como “Por favor ingrese un número de tarjeta válido”, justo cuando están ingresando alguna información. Por otro lado, es agotador si ven la advertencia antes de enviar después de dedicar tiempo a completar el formulario completo.
Si hace que sus campos sean útiles, a los usuarios les encantará ir más allá; de lo contrario, se irán. Crear una gran impresión en la primera vez lleva a los usuarios a volver de nuevo. En una nota rápida, la validación en línea ayuda a los usuarios a colocar la información correctamente. De lo contrario, aparecerá un mensaje diciendo qué está haciendo alguien mal.

La validación de formularios en línea puede ser útil de dos maneras:
- Diciéndoles instantáneamente si están cometiendo errores y cuál es
- Ahorrará tiempo y esfuerzo.
Consejo profesional: no permita que la validación en línea funcione en tiempo real. Es más práctico mostrar un mensaje de error después de que un usuario haya completado el campo.
Volver arriba ️
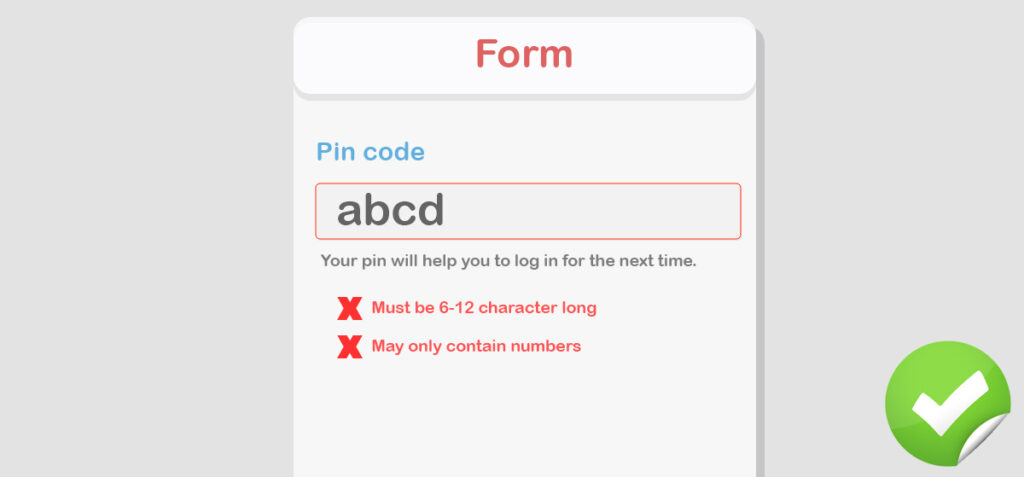
Restricciones para las entradas de datos de campo
El tipo de datos no es el mismo en todos los campos. Algunos tienen texto, otros tienen números y algunos requieren alfanuméricos. Según el tipo de entrada, debe limitar a sus usuarios para que no ingresen datos incorrectos. Para reducir los errores y el rebote continuo, estas restricciones son esenciales.
Por ejemplo, los campos de nombre no consistirán en números. Asimismo, los números de teléfono nunca se forman con caracteres alfabéticos. Por el contrario, es posible que se requiera un campo alfanumérico para crear contraseñas. Además, la longitud mínima y máxima también es útil. (Los números de teléfono de EE. UU. son de 10 dígitos, mientras que los números de seguridad social son de nueve dígitos).

- Ayudar a los usuarios a incorporar los datos correctos
- Las restricciones significan empoderar a los usuarios
Consejo profesional: asegúrese de que los campos numéricos, especialmente, no permitan ningún carácter alfabético.
Volver arriba ️
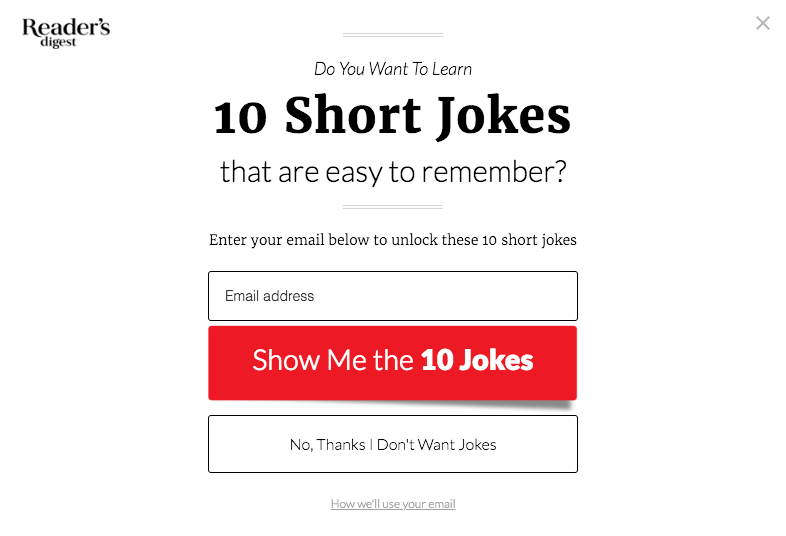
Dale a tus formularios un título inspirador
Está bien mantener sus formularios con títulos simples. Y no está bien mantenerlo así mientras los estudios nos ilustran con mayores conversiones de registro si el formulario tiene título. Una pregunta para ti: ¿qué formulario crees que te convencerá fácilmente para completar, "Registrarse" u "Obtener un acceso anticipado"?
Al influir en la psicología de las personas, el lenguaje juega un papel importante. Aparte de eso, si el formulario dice qué es, es más probable que el usuario se arriesgue a buscarlo. La información específica ayuda a los usuarios a tomar una decisión y su formulario se destaca a millas de sus competidores.

Al dar un título adecuado, está informando a sus usuarios:
- Lo que obtendrán después del envío del formulario
- Tanto la tasa de finalización como la de conversión serán más altas.
Consejo profesional: reemplace "Registrarse" con un texto más intuitivo como "Regístrese y obtenga un 20% de descuento"
Volver arriba ️
Campo de entrada bien proporcionado
El tamaño de los campos de entrada debe representar el tipo de datos. ¿Porque es esto importante? Si los campos de entrada de sus formularios no coinciden con los datos esperados, los usuarios pueden perderse en el espacio inesperadamente amplio. El campo de dirección, por ejemplo, será más grande que el campo de entrada del número de teléfono.
Mantenga el tamaño de los campos de entrada según lo exijan los datos. No solo las cajas no simétricas afectan el diseño, sino que es probable que inicien una mala experiencia de usuario. Pero, si representa los campos de forma personalizada, los usuarios tendrán una sensación de “impresionado”.

Si resumimos los beneficios de esta buena práctica,
- Los usuarios tendrán una idea de cuánto tienen que escribir
- Una forma mínima de construir una forma limpia sin desperdiciar espacios
Consejo profesional: obtenga ayuda de un diseñador de interfaz de usuario para obtener una tercera vista si su formulario se ve genial
Volver arriba ️
Llamada a la acción descriptiva
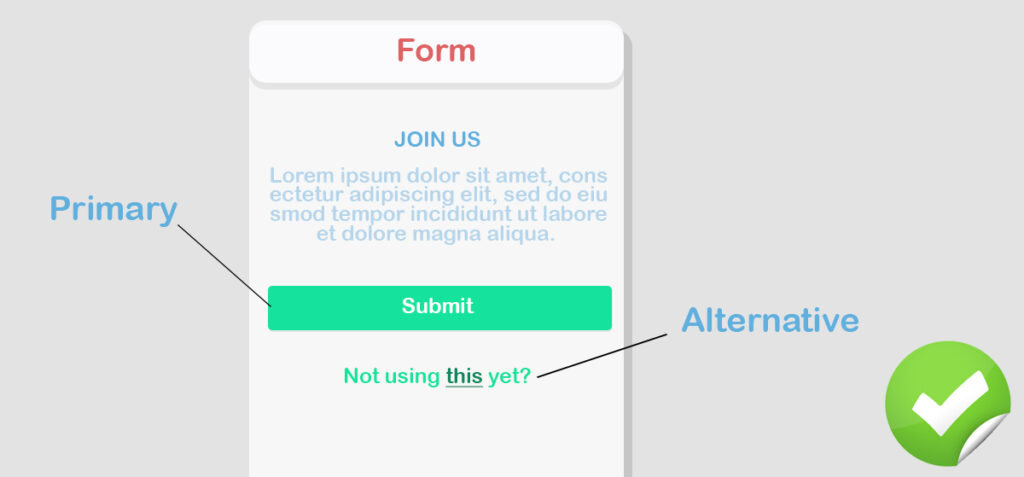
Todos los formularios terminan en una llamada a la acción, ya sea un botón "Enviar" o un botón que dice "Continuar". Un CTA debe explicar la intención de lo que sucederá a continuación. Por ejemplo, un “Registrarse” establece su propósito más claramente que un “Enviar”, y los usuarios pueden decidir más cómodamente.
Si puede concentrarse más en la llamada a la acción, la tasa de conversión aumentará. En la mayoría de los casos, un formulario consta de dos llamadas a la acción: principal y alternativa. El botón principal lleva a los usuarios a continuar, mientras que el otro les permite cancelar o realizar otra acción.

Un CTA con un texto lúcido tiene varios beneficios.
- Garantizará la acción con mayor eficacia.
- Uno puede entender fácilmente lo que están haciendo.
Consejo profesional: asegúrese de que un solo botón sea el más destacado si hay más de uno
Volver arriba ️
Por qué necesita un dato específico
Sin duda, es la mejor práctica decirles a los usuarios por qué necesita información particular. Cuando solicite información privada y confidencial de un usuario, infórmele por qué tiene que proporcionarla. Cualquiera que sea la información, asegúrese de que se mantendrá confidencial.
No permita que surja ninguna duda, explique por qué necesita ese dato específico. Por ejemplo, es posible que necesite un número de teléfono porque desea enviar el código de verificación. Cuéntaselo al usuario. Si vas a registrarte en Facebook, verás un enlace al lado del campo de cumpleaños que explica por qué necesitan tu cumpleaños.

Al proporcionar el mensaje de ayuda, informará a los usuarios:
- Necesita la información particular para un propósito específico
- Se beneficiarán al final debido a esos datos privados.
Consejo profesional: use información sobre herramientas para que los usuarios puedan recibir notificaciones fácilmente al pasar el mouse
Volver arriba ️
Autocompletar del navegador
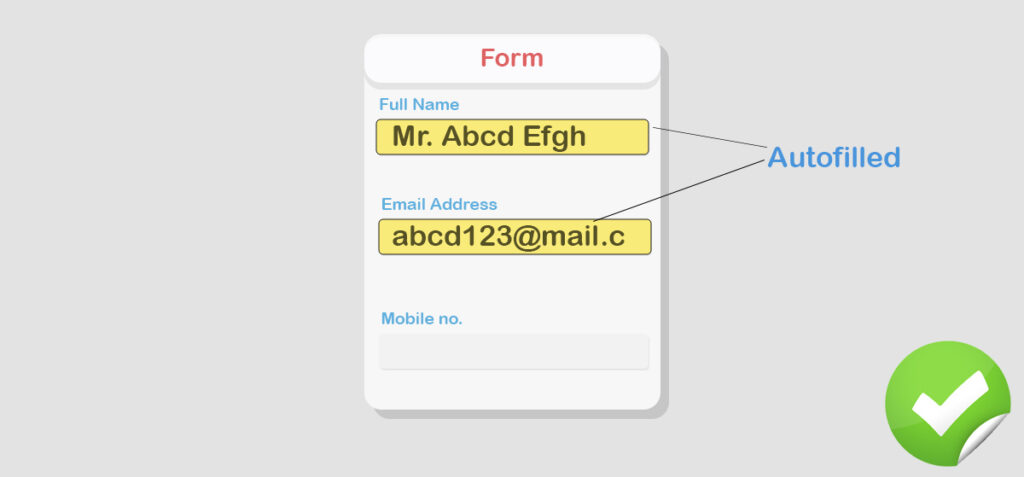
Si los navegadores pueden autocompletar, ayudará a los usuarios a completar el formulario más rápidamente. Los navegadores, como Google Chrome, llenan el formulario para muchos de nosotros y es un gran ahorro de tiempo, especialmente para un formulario largo. Los navegadores modernos tienen funciones de autocompletar, pero la clave está en tu mano. Para permitir que el navegador realice esa acción, debe especificar los campos como fácilmente reconocibles.
Los navegadores completan el formulario en función de las pistas, como el nombre, el número de teléfono móvil y otras similares. Si el contexto es fácilmente distinguible, entonces el autorrelleno funciona. La mejor práctica es mantener los títulos de cada campo con términos comunes para que los navegadores puedan identificarlos al instante.

¿Por qué es beneficioso?
- Una forma rápida de llenar el formulario
- Además, evita errores ya que pueden saltarse algunos pasos porque ya está lleno.
Consejo profesional: Diseñe el formulario con nombres de campo comunes. Evite los términos complicados.
Volver arriba ️
Se necesita validación de formulario
La validación es una parte integral de un formulario, y los usuarios deberían recibir el mensaje de error si cometen algún error al completar el formulario. Cuando ocurre un error, puede deberse a varias razones. Muestre el error con un color diferente (preferiblemente rojo) y resalte los campos para mostrar el mensaje de error al instante.
De cualquier manera, el objetivo debe ser claro, que es evitar cualquier tipo de confusión. Los usuarios necesitan saber cómo se pueden corregir los errores. Para ello, adjunta un mensaje que aparece cuando alguien comete un error. Un mensaje como "No se permiten símbolos especiales" ayuda a los usuarios a comprender por qué el campo de nombre muestra un error.
Y, los puntos clave se pueden mencionar como:
- Los usuarios no se sentirán abrumados
- La validación asegura que los datos proporcionados sean correctos
Consejo profesional: reduzca la confusión tanto como sea posible mientras haya un error con respecto a la validación del formulario. Añade un mensaje claro.
Volver arriba ️
Hazlo divertido
Llenar un formulario es aburrido. La gente no está dispuesta a hacer un esfuerzo si no agrega valor a su vida. Entonces, ahí estás con un formulario en blanco para ser llenado por los usuarios. No les hagas sentir que te estás obligando a completarlo. Agrégale un poco de diversión de la vida real. ?
Puede recopilar la información de una manera seria y, por supuesto, de una manera divertida. Si sigue las reglas enumeradas anteriormente, puede hacer algunas cosas poco convencionales aquí. Especialmente, en los campos de entrada, puede agregar texto divertido en lugar de los marcadores de posición normales.
De esta manera, los usuarios disfrutarán llenando el formulario sin ninguna complicación en mente. también eres:
- Hacer que los formularios sean inspiradores y atractivos
- Motivar a los usuarios a dar sus datos como se espera
Consejo profesional: si no encuentra ninguna idea, manténgala simple y ordinaria. No estropee el tono para que los usuarios no puedan confiar.
Volver arriba ️
Establecer enfoque automático
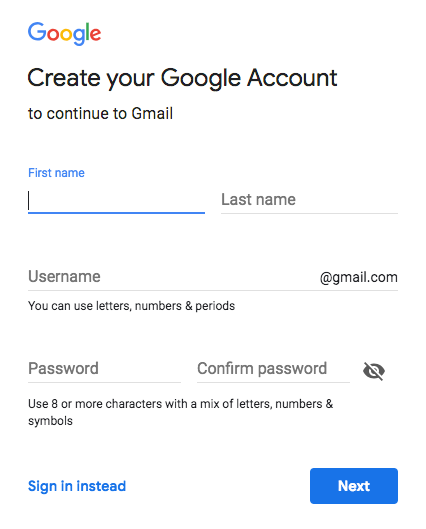
El enfoque automático del primer campo de entrada funciona como un ancla que atrae la atención del usuario para pasar por el formulario. Cuando un encuestado ingresa por primera vez al formulario, debe encontrar el campo de inicio manualmente y tocarlo para activarlo. Por otro lado, puede mantener activado el primer campo para dar a los usuarios una sensación de "ya comenzó".
De esa manera, le está dando a su usuario una pista sobre dónde comenzar y acelerará el proceso de registro. Las fases de confusión se pueden reducir con este sencillo truco. Para impulsar el proceso, inserte esta idea en su formulario. Vea cómo utiliza Google este concepto compatible con UX en su formulario de creación de cuenta.

Y, las ventajas heredadas son:
- Los encuestados no tienen que buscar el punto de partida
- Puede evitar que los usuarios hagan clic adicional y un montón de especulaciones redundantes
Consejo profesional: use un color de borde de acento o un color de fondo para resaltar el primer campo con un cursor activo
Volver arriba ️
No asustes a tus usuarios
No es difícil averiguar qué hace que sus clientes se disuadan de completar el formulario. Dar información de la tarjeta de crédito y otros datos personales confidenciales probablemente se considere intimidante. Y, si hay algo rígido en su formulario (por ejemplo, un contrato anual) que los usuarios no pueden cancelar, pueden abandonarlo antes de completarlo.
Es posible que haya visto algunos formularios para un período de prueba que dicen "No se requiere tarjeta de crédito" o "Garantía de devolución de dinero de 14 días". Estos son los formularios donde los clientes sienten un gran alivio y no lo piensan dos veces para continuar. No guardes en secreto nada que tus usuarios piensen que es una trampa.
Si menciono dos resultados vitales de esta práctica, serían:
- Los clientes no sabrán nada de qué preocuparse. Sin costes ocultos ni negocios complicados
- El tiempo de llenado del formulario será menor y la conversión se ampliará.
Consejo profesional: haga que el formulario sea lo más cómodo posible para los usuarios con texto de ayuda, sugerencias, etc.
Volver arriba ️
Hasta la proxima vez
Esas son nuestras "mejores prácticas" para usted al diseñar un formulario de contacto. Aplicarlos a sus formularios puede extender la conversión además de garantizar una experiencia de usuario brillante. ¿Por qué no ve algunos ejemplos de diseño de interfaz de usuario de formularios web para encontrar lo que incluyeron y lo que se perdió?
Su formulario debe hablar para la audiencia específica. Para confirmar una experiencia de usuario mejorada, realice estudios de mercado, realice pruebas A/B y vea cómo les está yendo a otros con el mismo propósito. Inspírate en los formularios existentes y haz que se adapte a tu audiencia.
“Cuanto más simple, mejor”, este principio es tan poderoso para convertir un formulario en uno altamente interactivo. Además, algunas otras soluciones rápidas e intuitivas harán que sus usuarios completen una tarea de manera flexible. Tenga en cuenta que el diseño no es suficiente si no funciona de manera eficiente a la manera del usuario.
Finalmente, los siguientes enlaces lo ayudarán a crear formularios con un complemento de WordPress.
- Lea la documentación de WP Fluent Form, un generador intuitivo de formularios de WordPress
- Características de WP Fluent Form que lo hacen destacar
Suscríbase a nuestro canal de YouTube para obtener consejos y trucos relacionados con WordPress. Además, síguenos en Twitter y Facebook.
WP Fluent Forms Pro
¡Pruebe Fluent Forms hoy y compruébelo usted mismo!
