Cómo diseñar un sitio web comercial de una página en WordPress
Publicado: 2023-05-05Hay muchas maneras de diseñar un sitio web para su negocio, según sus objetivos y la cantidad de contenido que necesita incluir. Si bien a veces puede tener sentido crear sitios intrincados con varias páginas y grandes extensiones de contenido, eso también puede resultar costoso y complicado.
En su lugar, es posible que desee considerar la creación de un sitio web que contenga una sola página. Si bien eso puede parecer que no sería suficiente para incluir toda la información y la funcionalidad que necesitará, es posible que se sorprenda. Los sitios web de una sola página en realidad pueden ser una forma muy efectiva de generar conversiones y brindar valor a sus usuarios.
En este artículo, comenzaremos discutiendo por qué es posible que desee utilizar un sitio web de una página. Luego lo guiaremos a través del proceso de usar uno de sus temas de negocios favoritos de WordPress para armar uno para su empresa. ¡Vamos!
Cómo un sitio web de una sola página puede beneficiar a su negocio
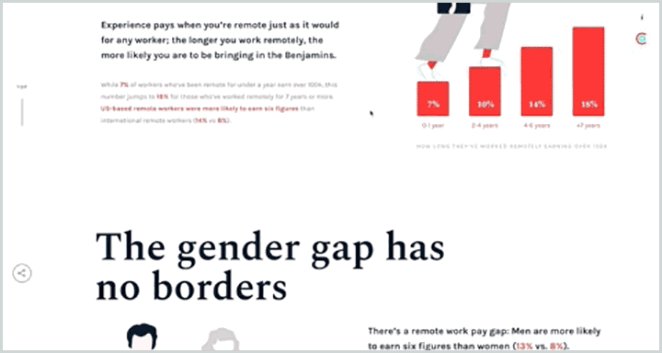
Como puede sospechar, un sitio web de una página es simplemente un sitio que solo consta de una sola página. La mayoría de estos sitios están diseñados como una serie de secciones por las que los visitantes pueden desplazarse. El sitio de And Co es un buen ejemplo de esto en acción:

Aunque pueda parecer poco intuitivo, crear un sitio de una sola página puede ser muy beneficioso, especialmente para las empresas. Por ejemplo, un sitio comercial de una sola página le permite:
- Cuente la historia de su empresa. El uso de una sola página le permite crear una narrativa lineal, presentando su negocio y servicios exactamente como desea que se experimenten.
- Simplifique su mensaje. Al centrarse en los aspectos más importantes de su negocio, facilita que los visitantes comprendan su mensaje principal.
- Mejore la participación de los usuarios y aumente las conversiones. Un sitio de una página se puede estructurar para dirigir a los visitantes hacia un objetivo específico.
- Dedique menos tiempo al mantenimiento del sitio web. La simplicidad de un sitio de una página hace que sea mucho más fácil de administrar y trabajar con el tiempo.
- Crear un sitio más receptivo. Dado que todo su contenido está disponible en la misma página, su sitio será ideal para dispositivos móviles, ya que los usuarios pueden simplemente desplazarse por el contenido.
Debo señalar que también existen desventajas potenciales al usar un diseño de una página. Por ejemplo, si su sitio necesita contener mucha información y requiere funciones complejas como opciones de membresía, entonces una sola página no será suficiente.
También podría enfrentar un rendimiento lento ya que todo su sitio debe cargarse cada vez que un usuario accede a él. Sin embargo, esto se puede evitar optimizando la velocidad de su sitio y asegurándose de utilizar un tema de alto rendimiento.
Cómo diseñar un sitio web comercial de una página (en 4 pasos)
Ahora que hemos analizado los beneficios de un sitio comercial de una página, analicemos cómo crear uno. Para este ejemplo, usaremos WordPress, así que asegúrese de tener una instalación completamente nueva configurada primero. También puede usar una herramienta de desarrollo local como Local para probar nuevos temas sin dañar el sitio en vivo. Entonces, ¡puedes ponerte a trabajar!
Paso 1: busque e instale un tema empresarial de una página
Su primera tarea es encontrar el tema de WordPress correcto. Los temas cambian la apariencia y el diseño de su sitio. Afortunadamente, hay algunos temas de negocios de WordPress que pueden ayudarlo a diseñar un sitio de una página fácilmente.
El uso de un tema de negocios dedicado ofrece una serie de beneficios. Por ejemplo, un tema creado específicamente para sitios comerciales probablemente contenga muchas funciones útiles, como la compatibilidad con WooCommerce. También se adaptará a las necesidades de una empresa, como crear llamadas a la acción (CTA) y resaltar sus productos o servicios.
El tema que decidas usar depende completamente de una combinación de preferencias personales y requisitos profesionales. Sin embargo, hay algunos conceptos básicos que debe buscar en cualquier tema que esté utilizando como base para un sitio de una página. Lo que es más importante, deberá ser receptivo y optimizado para funcionar sin problemas (incluso con una gran cantidad de tráfico).
Por ejemplo, puede consultar el tema de Montblanc. Este es un tema empresarial limpio, profesional y versátil que también incluye una herramienta de creación de páginas. Eso significa que puede armar un sitio atractivo rápidamente:

Usaré este tema durante el resto del tutorial. Si desea hacer lo mismo, deberá comprarlo y descargarlo antes de instalarlo en su sitio. Una vez que haya hecho eso, es hora de comenzar a pensar en cómo se verá realmente su sitio.
Paso 2: Planifique la estructura de su sitio
Cuando estás diseñando un sitio de una página, la estructura lo es todo. Puedes pensar en tu sitio como una historia, ya que la gente lo leerá de arriba a abajo. Cada nueva sección debe proporcionar más información, generando interés y deseo en los visitantes a medida que se desplazan hacia abajo en la página.
En primer lugar, recuerda que la simplicidad es la clave. No desea sobrecargar su sitio con demasiado contenido, así que concéntrese en los detalles más importantes. Tampoco desea distraer a los lectores con temas no relacionados, así que asegúrese de que cada sección que agregue trabaje hacia el mismo objetivo general.
Cuando se trata de cómo organizas tus secciones, es mejor usar la técnica de la 'pirámide invertida'. Este método hace que su contenido sea más fácil de consumir y más atractivo. La parte superior de su sitio será la sección más amplia, que contiene más información general, mientras que cada sección posterior está más enfocada e incluye detalles más específicos.

Paso 3: crea tu página
Una vez que tenga un plan, es hora de ponerlo en práctica. Inicie su sitio y cree una nueva página, y configúrela como la página de inicio estática de su sitio. Dependiendo de su tema, es posible que también desee personalizar su apariencia en esta etapa. Por ejemplo, el tema de Montblanc ofrece muchas opciones a través de una sección de Configuración general dedicada.
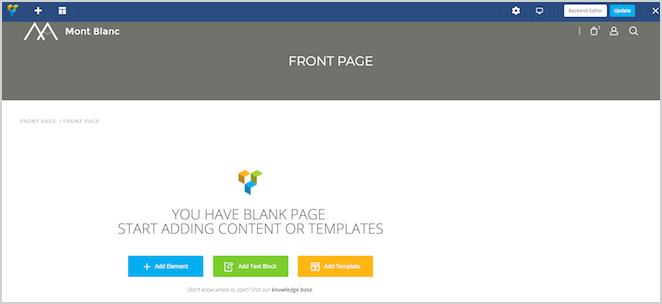
Para nuestro ejemplo, nos quedaremos con el aspecto predeterminado y nos centraremos en el contenido. Como tal, regrese a su nueva página. Usaremos Visual Composer, ya que está incluido con nuestro tema elegido, pero puede usar cualquier creador de páginas (o incluso el editor estándar) si lo desea:

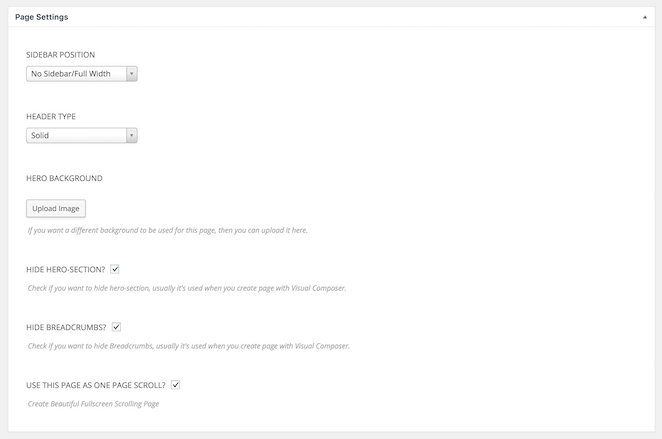
Querrá comenzar asegurándose de que su diseño esté configurado en ancho completo y no contenga una barra lateral, que no es necesaria para un sitio de una sola página. También es posible que desee eliminar la sección "héroe", ya que su página probablemente no la requiera.
Si está utilizando Visual Composer, puede hacerlo desplazándose hacia abajo mientras edita una página y configurando las siguientes opciones:

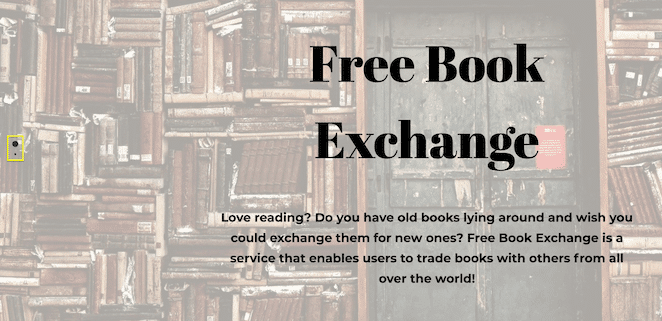
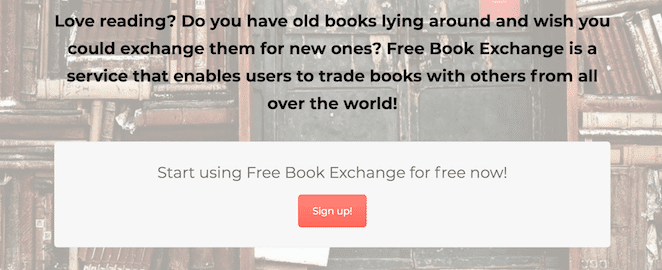
Una vez que haya hecho eso, puede comenzar a agregar contenido. Comencemos con una imagen, acompañada de una breve descripción:

Todo lo que hemos hecho aquí es agregar una nueva fila con una imagen de fondo, seguida de un encabezado y un bloque de texto. Esta es una excelente manera de captar la atención de un visitante y despertar su curiosidad por saber más.
La siguiente sección debe proporcionar más información sobre las ofertas específicas de su empresa:

Aquí, hemos usado íconos y texto para explicar lo que realmente hace la empresa. Usar multimedia de esta manera es un movimiento inteligente, ya que las imágenes pueden hacer que los usuarios tengan más probabilidades de convertirse.
También notará que cada fila nueva aparece como una sección separada. Incluso puede navegar entre ellos usando los puntos en el lado izquierdo de la pantalla:

A continuación, podemos incluir más información sobre el negocio. Tenga en cuenta que nos estamos volviendo más y más detallados a medida que avanzamos en la página:

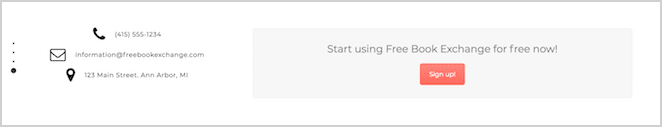
La esperanza es que el lector esté lo suficientemente interesado en sus servicios como para desplazarse hasta el final de la página. En ese momento, deberían encontrar la información que necesitarán a continuación, como los datos de contacto:

También querrá presentarles una acción clara a tomar. Eso nos lleva al paso final.
Paso 4: agregue un fuerte llamado a la acción (CTA)
Para que su sitio genere conversiones, necesitará una llamada a la acción (CTA) efectiva. [twitter_link]Crear un CTA fuerte es su propia forma de arte.[/twitter_link] Lo más importante es hacer que se destaque del resto de la página y asegurarse de que su mensaje sea claro.
Como tal, creemos un CTA y colóquelo en dos áreas distintas. Primero, crearemos un botón y lo agregaremos a nuestra primera sección, para que sea inmediatamente visible cuando los visitantes accedan al sitio:

Luego, agreguemos el mismo botón a la última sección:

Esto es para garantizar que a los visitantes que lean todo el contenido se les presente el CTA una vez que hayan recibido toda la información relevante y, con suerte, se hayan interesado en sus servicios.
¡Eso nos lleva al final de nuestro tutorial! Naturalmente, este es solo un ejemplo muy básico para mostrarle cómo se une un sitio de una página, por lo que le recomendamos que experimente con diferentes contenidos e imágenes.
Conclusión
A veces la opción más simple es realmente la mejor. Cuando se trata de sitios web comerciales, es posible que no necesite varias páginas y estructuras de sitio complejas. Es posible que le sirva mejor un sitio de una página que cuente su historia y convenza a los usuarios para que se conviertan.
En este artículo, hemos discutido los beneficios de usar un sitio web comercial de una página. También lo hemos llevado a través del proceso de creación de uno a través de un tema de negocios de WordPress.
¿Tiene alguna pregunta sobre cómo crear un sitio web efectivo de una página para su empresa? ¡Háganos saber en la sección de comentarios!
