¿Te aburres de quedarte en casa en el brote de COVID-19? ¡Construye el sitio web de tus sueños con Elementor gratis!
Publicado: 2020-04-09' Actividades para hacer en Corona Outbreak ', bueno, al principio, podría pensar que probablemente compartiremos algunos consejos o trucos de salud con respecto al virus. Pero eso es ahora lo que vamos a discutir hoy. Más bien hablaremos de un tema totalmente diferente. Y así es como utilizar su tiempo libre en casa mientras se aburre diseñando un sitio web utilizando el generador de páginas Elementor.
Pero antes de continuar, recordemos brevemente el desastre devastador y destructivo de COVID-19. Sí, todos sabemos que se ha convertido en el brote más peligroso desde la gripe española de 1920. Y también este brote de virus que amenaza la vida ha sido la principal gran razón para que las personas trabajen desde casa. Salir de casa está estrictamente prohibido en casi todos los países ahora.
Sin embargo, en esta situación crucial en la que personas de todo el mundo están atrapadas en sus hogares, ¿qué debe hacer ahora? Sí, a pesar de estar sentado en casa y aburrirte, puedes hacer algo de trabajo creativo en este tiempo libre. Y seguramente, te ayudará a desarrollar tus habilidades y conocimientos para cuando todo vuelva a la normalidad. Entonces, en este momento de pánico, ya es hora de que utilicemos nuestro tiempo libre de manera eficiente en lugar de desperdiciarlo solo comiendo y durmiendo.
Ahora hablando del creador de páginas de Elementor para diseñar un sitio web de forma gratuita, es un complemento de creación de sitios de WordPress todo en uno que sustituye el editor principal de WordPress con un editor de interfaz en vivo. Entonces, al implementarlo correctamente, puede diseñar contenido de diseño web realmente mágico en su tiempo libre desde casa. Además, te ayudará a diseñar, rediseñar, editar, actualizar o reestructurar tu sitio web en poco tiempo.
De todos modos, ¡basta con la introducción! Veamos cómo Elementor y sus potentes complementos pueden hacer que la experiencia de creación de su sitio web sea placentera, incluso desde la comodidad de su hogar.
Cómo mejorar el diseño del sitio web quedándose en casa durante el brote de Corona

Bueno, siempre que considere diseñar cualquier sitio o página web de WordPress, claramente Elementor es la primera herramienta que nos viene a la mente. Y hay muchas razones por las que las personas también confían en el uso de este complemento. Aparentemente, la respuesta es bastante fácil, por su fácil opción de arrastrar y soltar y su capacidad de personalización detallada, se convierte en la opción predeterminada para la mayoría.
Entonces, si está buscando diseñar o darle un aspecto profesional a su sitio de WordPress, esta sección le mostrará cuán fácilmente puede hacerlo sin esfuerzo usando Elementor.
Veamos lo que necesitará para comenzar con el ejercicio de diseño de sitios web:
- WordPress
- Elementor
Asegúrese de haber instalado con éxito tanto WordPress como Elementor. Si ya lo ha hecho, solo siga las instrucciones a continuación paso a paso.
Ahora Para empezar, hoy le mostraremos cómo puede crear rápidamente un sitio web de cartera simple.
Lo primero es lo primero, descubramos las cosas básicas de Elementor que puede necesitar usar para diseñar un sitio web.
Agregar un encabezado
Es muy fácil crear un encabezado o pie de página con Elementor. Puedes crearlo de muchas maneras. Pero tienes que considerar la forma que te resulte más fácil. Sin embargo, puede consultar el siguiente tutorial para saber cómo crear un encabezado para el sitio web de Elementor.
Usando la primera plantilla
Al crear cualquier sitio web o página, deberá elegir una plantilla de su elección. Puede personalizarlo manualmente o puede insertarlo directamente. Tendrá muchas plantillas integradas en la biblioteca de plantillas de Elementor.
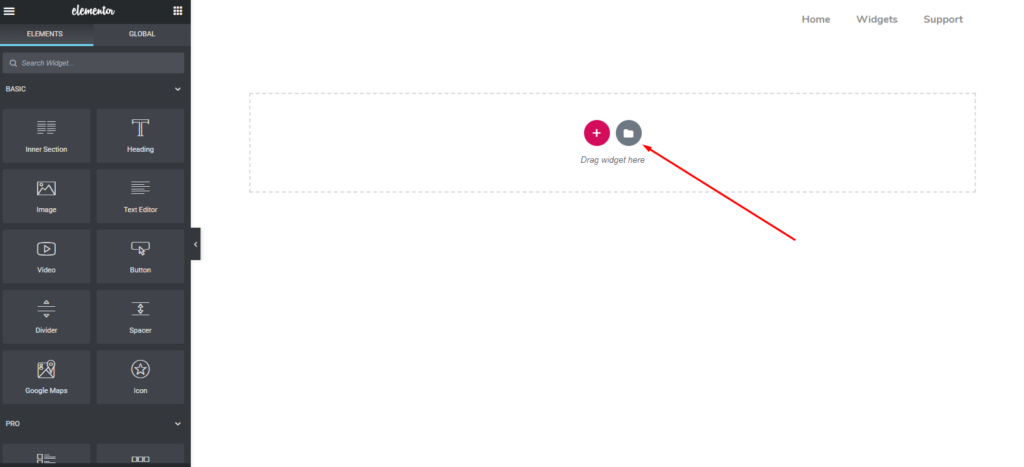
Sin embargo, para agregar una plantilla para diseñar una cartera o cualquier otro sitio web, haga clic en el botón "Carpeta".

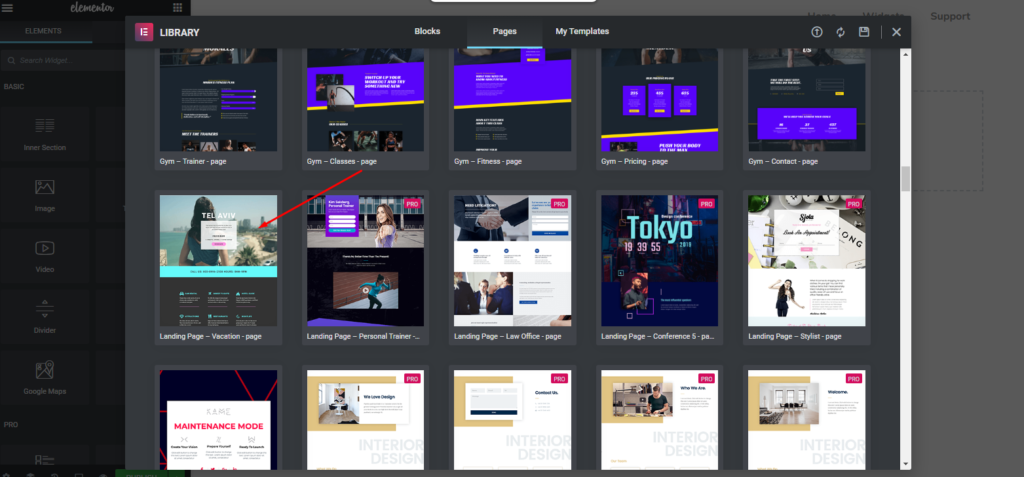
Desde aquí obtendrá muchas plantillas integradas. Y puedes elegir cualquiera que sea adecuado para ti. En este caso, hemos seleccionado el que se indica a continuación.

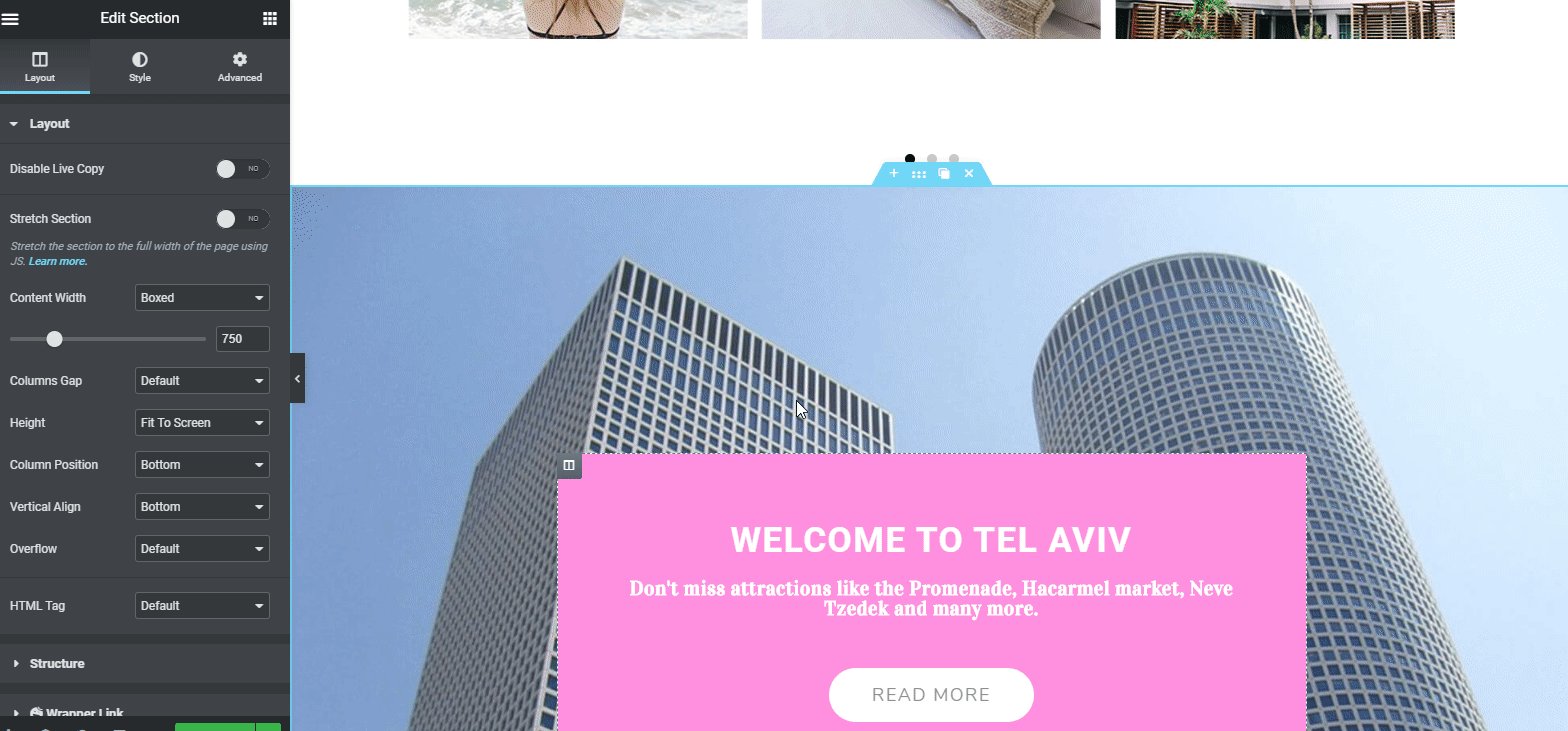
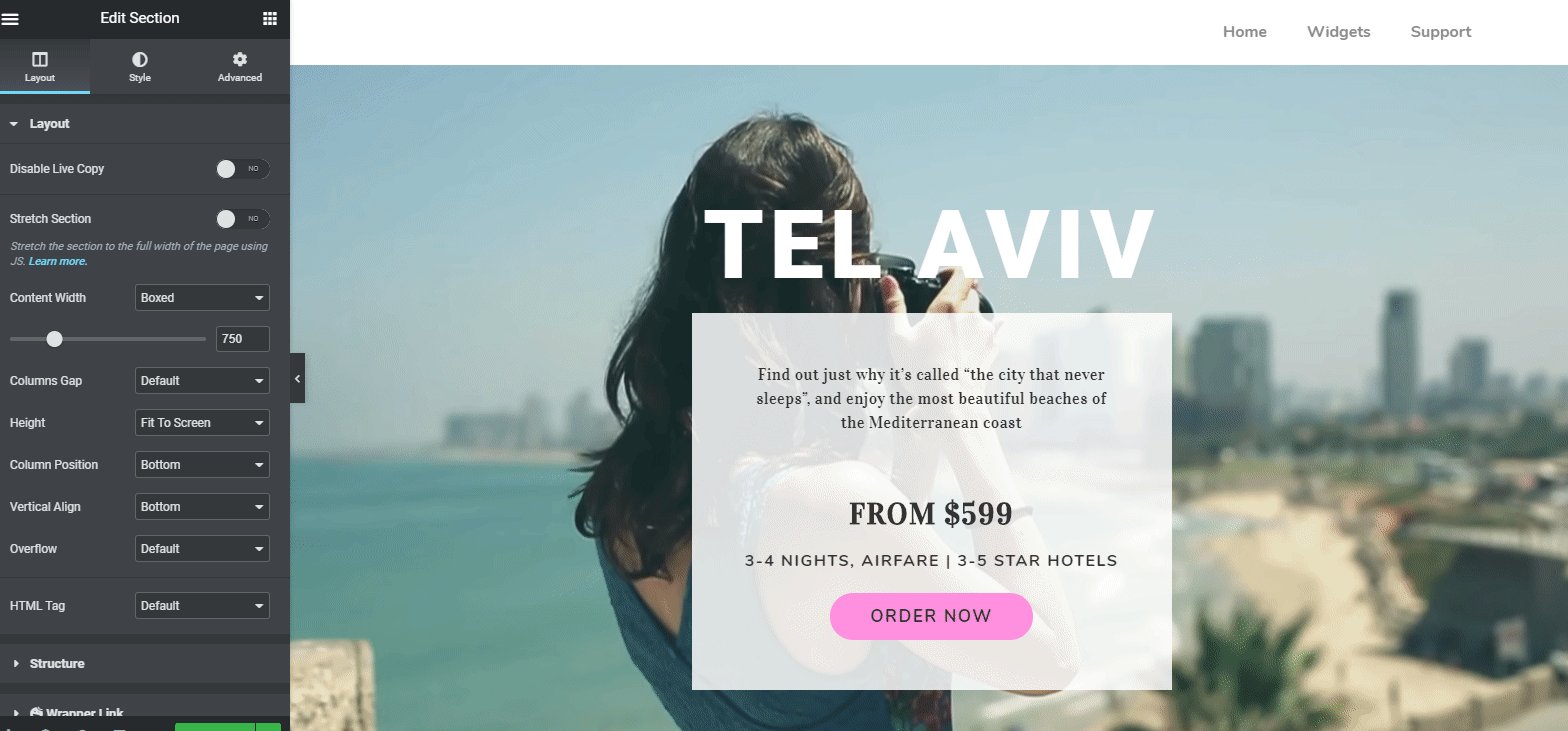
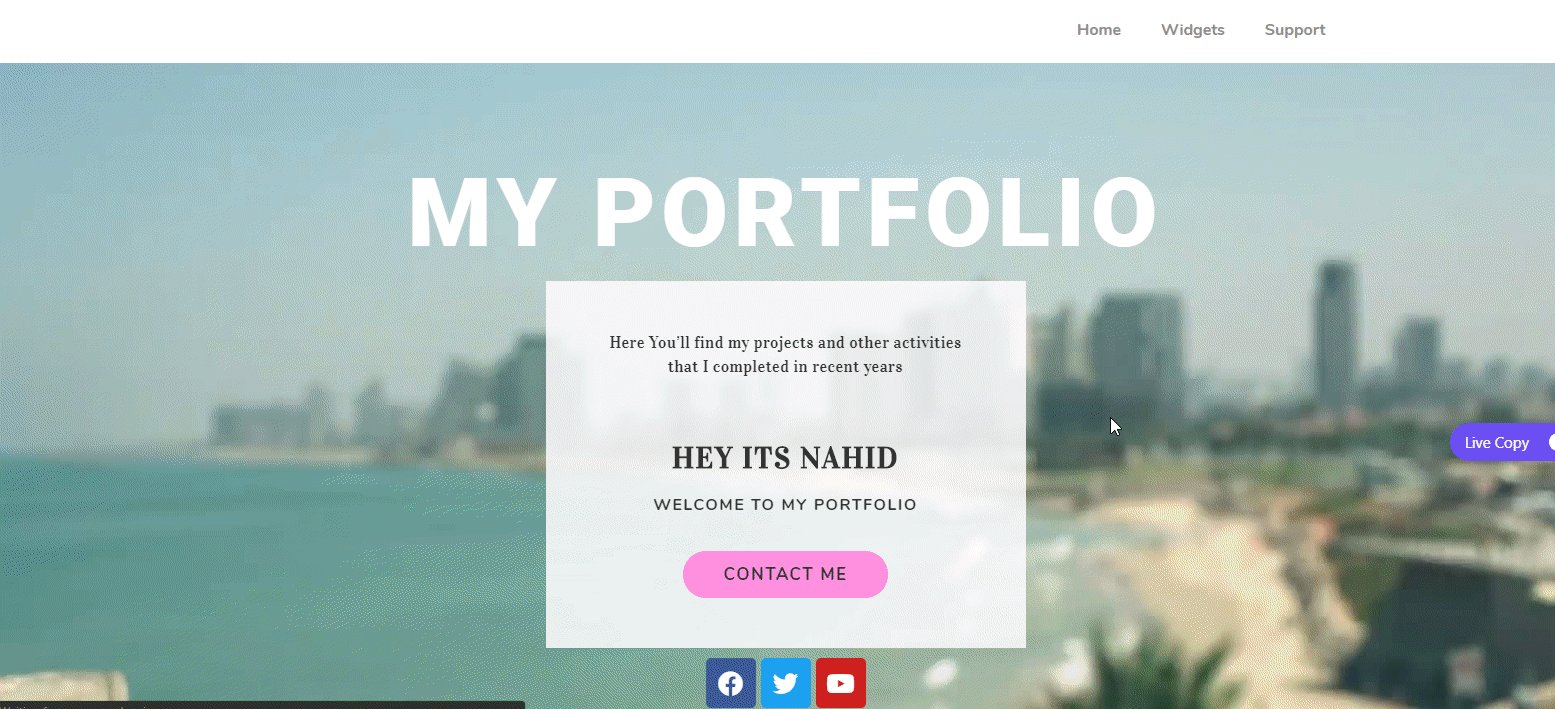
Después de seleccionar la plantilla, aparecerá automáticamente en su pantalla. Y entonces estás listo para el siguiente paso. ¿Se verá algo así?

Artículo relacionado: Elija la mejor plantilla de Elementor para su sitio web
Personalización de la parte del encabezado
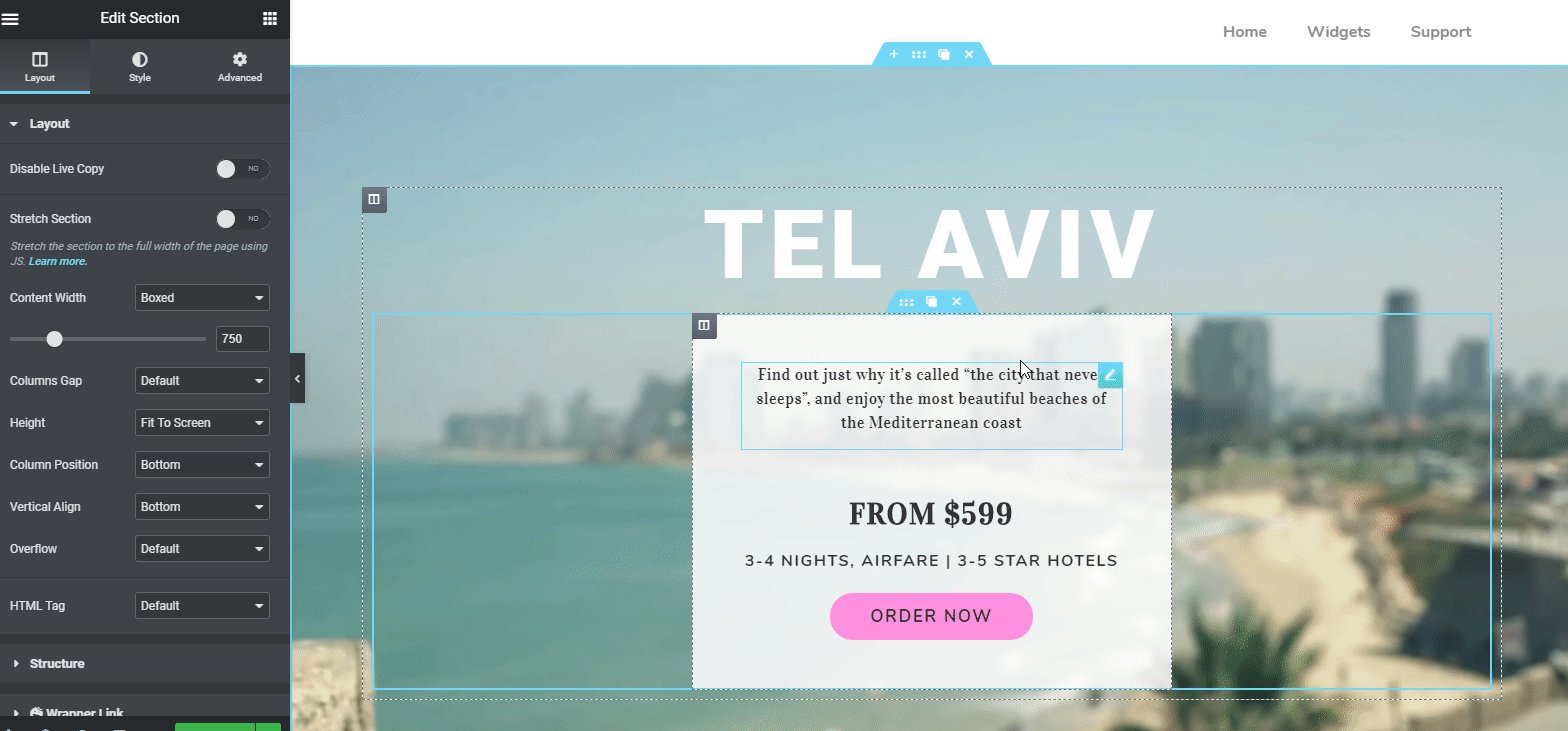
Ahora, ya está listo con la plantilla. Puede quedarse con la plantilla actual o puede personalizarla de acuerdo con sus necesidades de diseño.
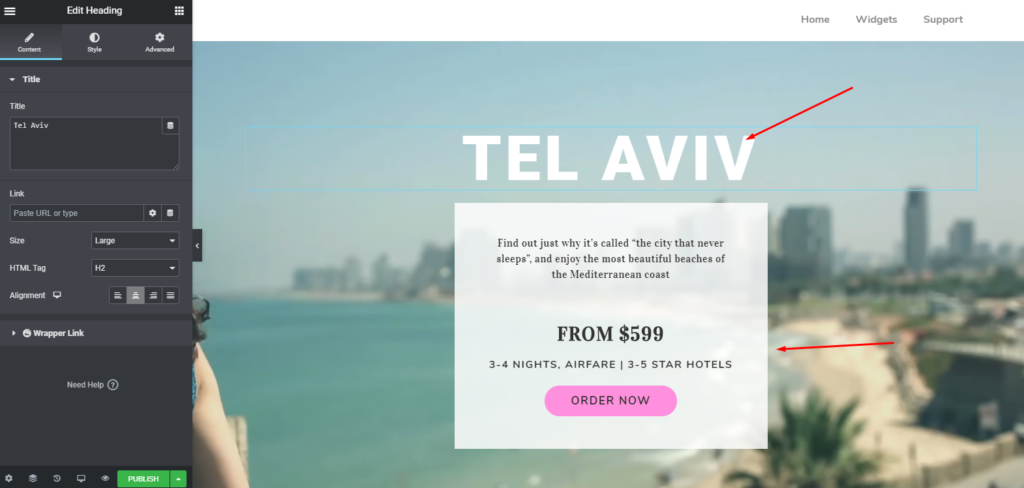
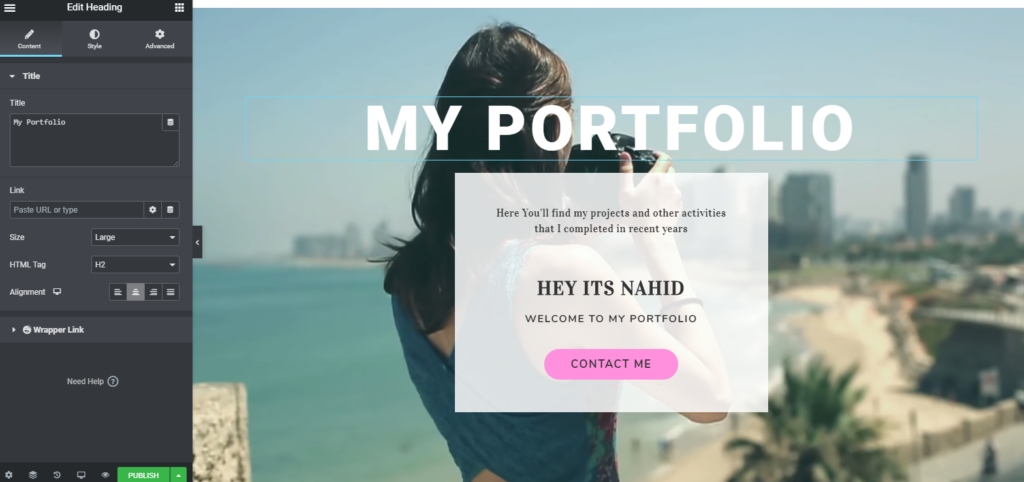
En primer lugar, debe cambiar el texto del encabezado. Para hacerlo, haga clic en el 'Texto del encabezado'. Y luego escriba el texto del encabezado deseado.

Después de personalizar la parte del encabezado, ¿se verá así?

Agregar widget de contador
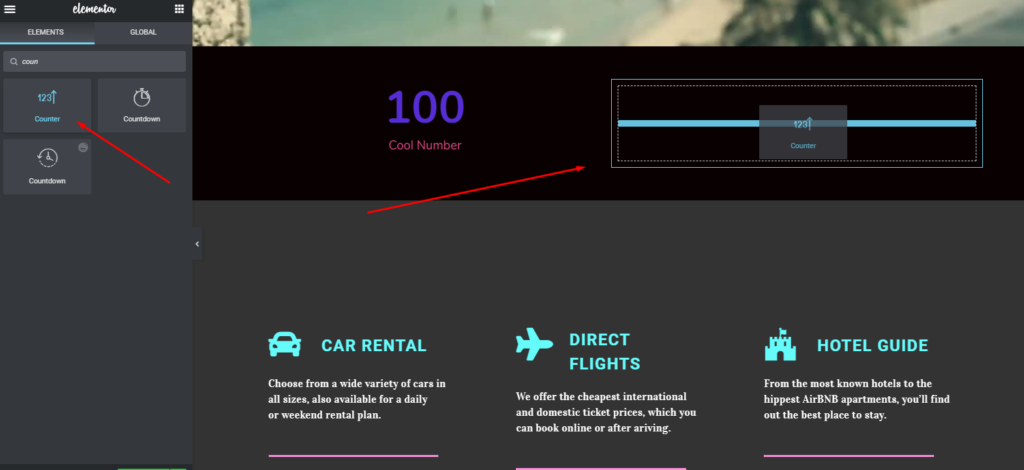
Como parte del proceso de embellecimiento de una página web, puede agregar el ' Widget de contador '. Hará que su cartera se vea más increíble y profesional que nunca. Veamos cómo agregarlo.
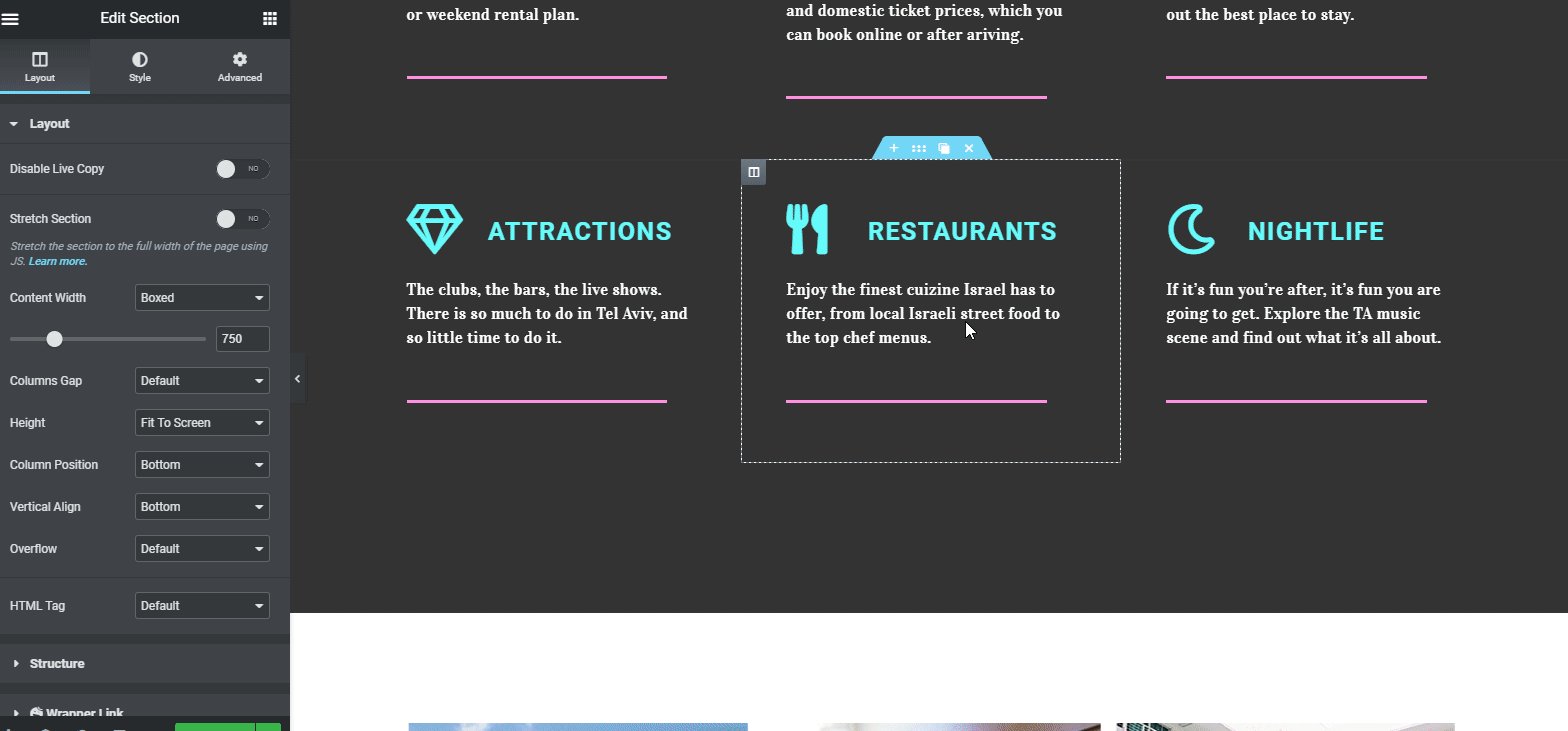
Simplemente seleccione el widget de la barra lateral izquierda y arrástrelo al área marcada. Y luego duplícalo para ahorrar tiempo.

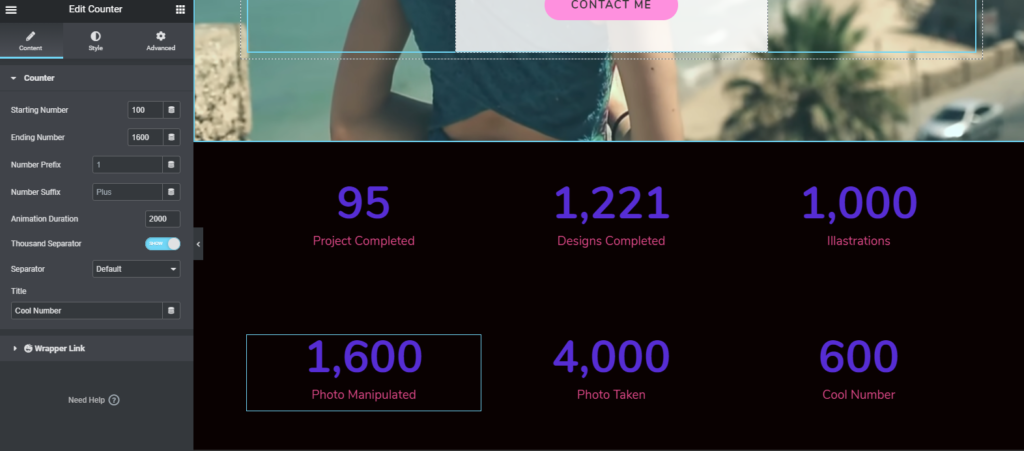
Al agregar un widget de contador dentro de la sección, todo su diseño se verá como se muestra a continuación.

Personalización de la sección 'Acerca de mí'
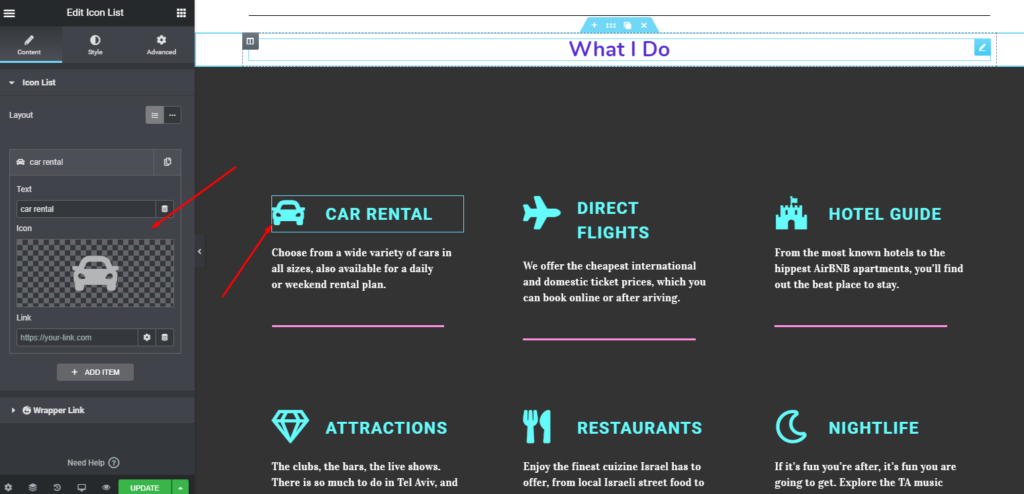
Al igual que la parte anterior, puedes hacer el mismo proceso aquí. Para hacer eso, en primer lugar, agregue un widget de encabezado. Y luego dar un título.
En este caso, personalizaremos la sección existente de la plantilla seleccionada.

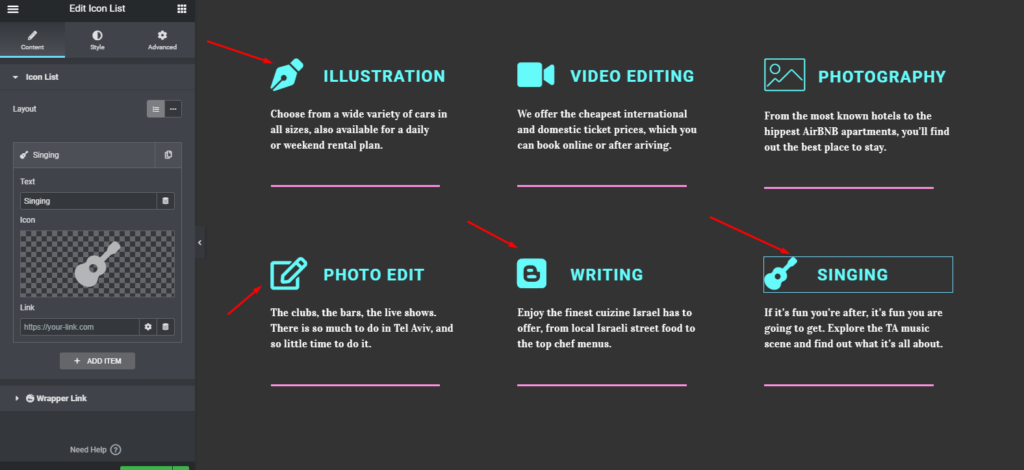
Según la necesidad de la página web de su cartera, simplemente haga clic en el icono y obtendrá una lista de iconos de la biblioteca de iconos de Elmentor. Desde allí, puede elegir los íconos adecuados para la creación de la página web de su cartera.

Agregar barra de habilidades (opcional)
¿Quién no quiere que su sitio web se vea atractivo, verdad? Usando barras de habilidades dentro de la página web, puede mejorar totalmente el aspecto de su sitio web, especialmente en el sitio web de la cartera.
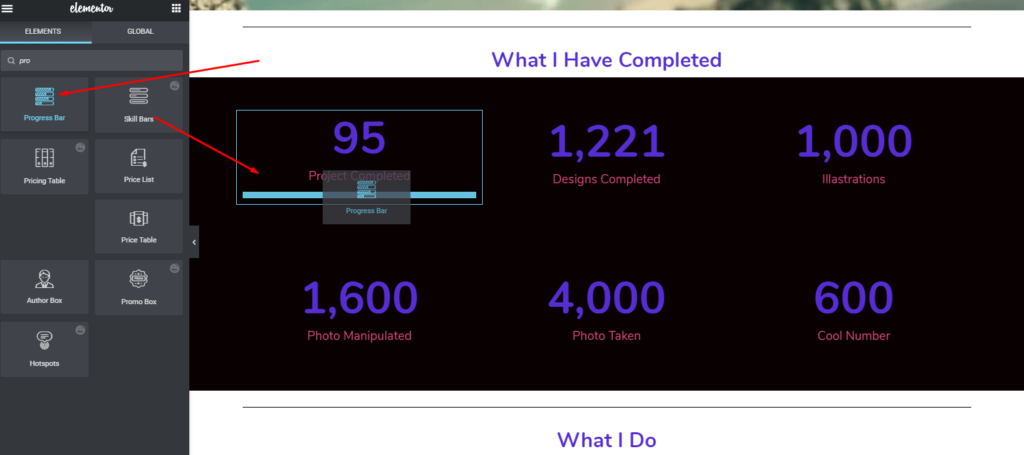
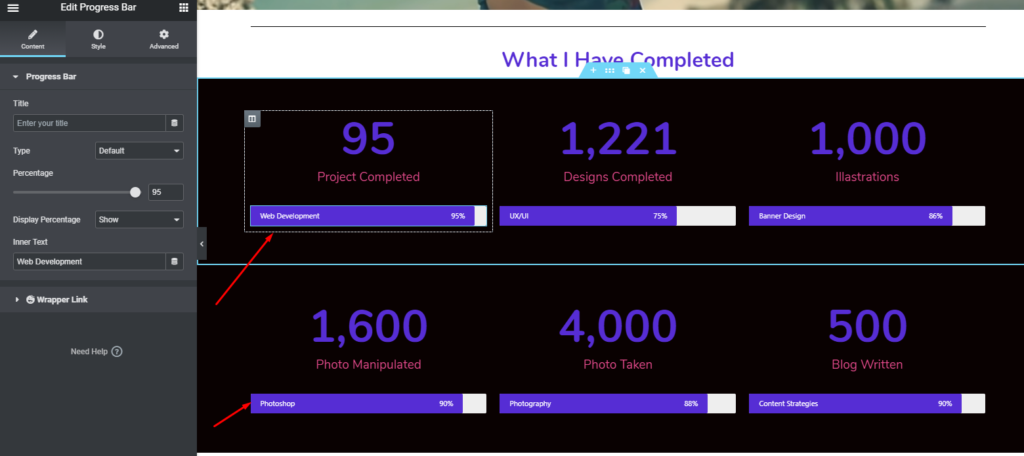
De todos modos, echemos un vistazo, cómo se puede utilizar. Primero, navegue a la sección anterior y luego agregue una sección dentro de la sección del mostrador. Seleccione el widget de la barra de progreso de la barra lateral izquierda. Y luego arrástrelo al área marcada. ¡Sencillo!
Nota: Puede agregarlo directamente al widget de contador o crear una sección separada y luego agregarlo. En este caso, hemos añadido directamente el widget.

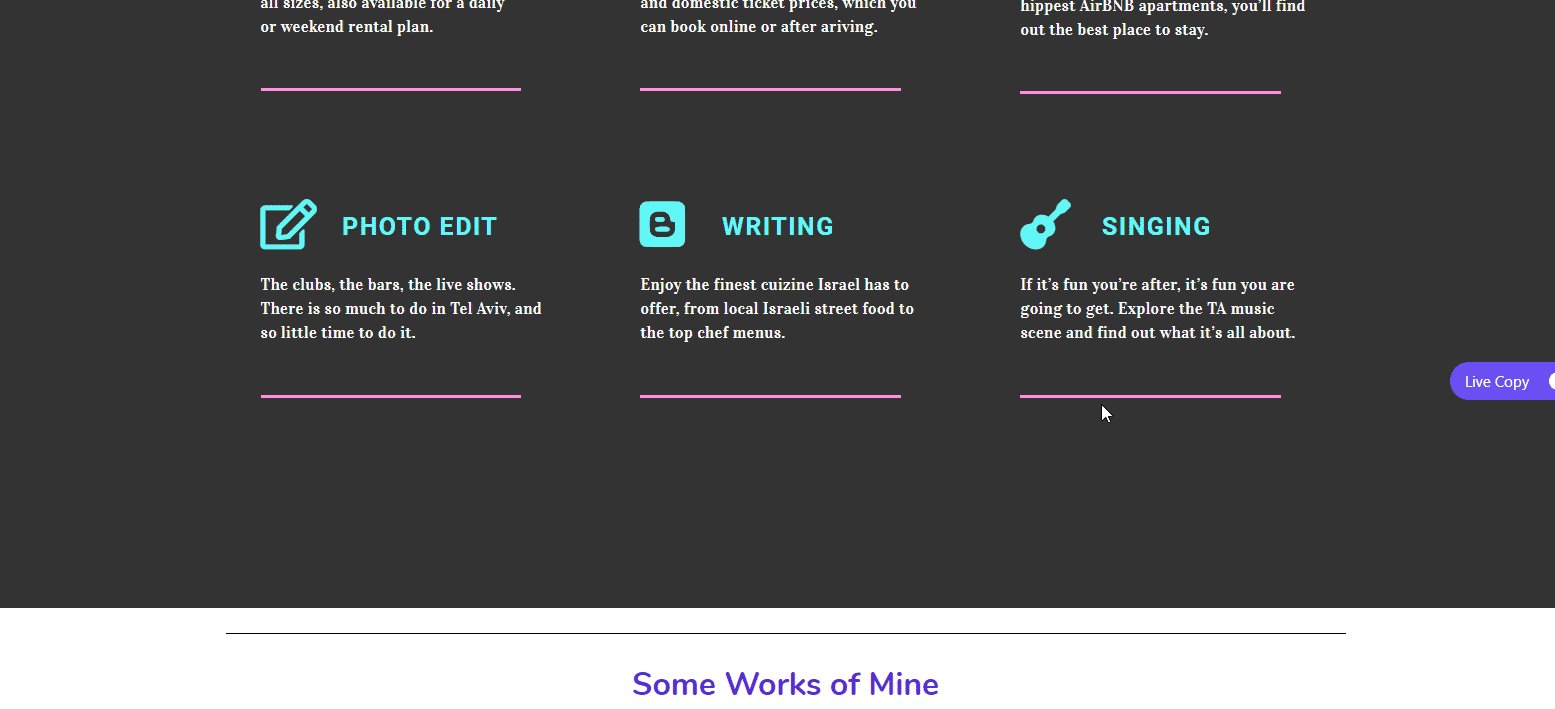
Después de eso, aparecerá debajo del primer área de widgets del contador. De la misma manera, hazlo para el resto de la parte.

Personalización de la galería de fotos
Bueno, el diseño de sitios web ha sido una gran fascinación para personas de todas las edades hoy en día. WordPress y sus muchas oportunidades les facilitan la tarea. A medida que la competencia es cada vez mayor, debe mostrar su trabajo de una manera única.
Por lo tanto, debes poner alguna parte de tu trabajo dentro de tu portafolio pero de una manera muy profesional.
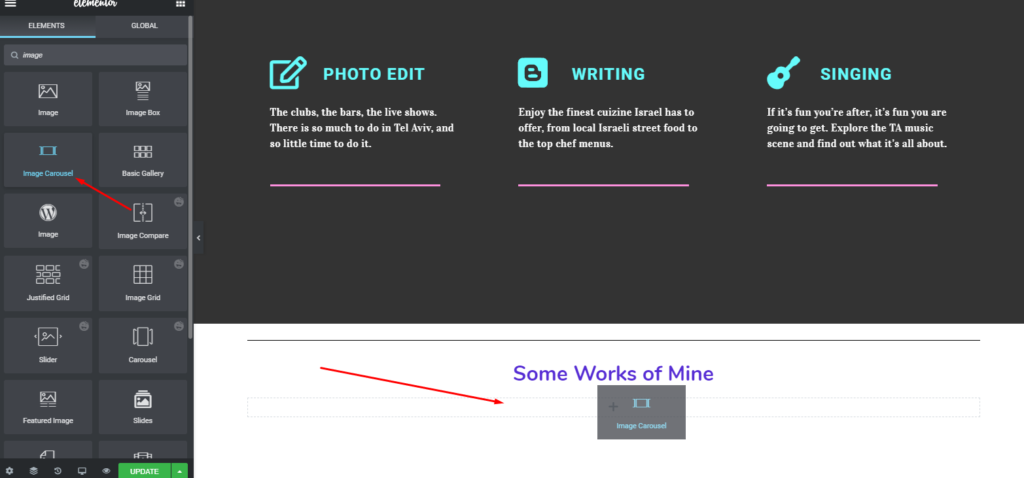
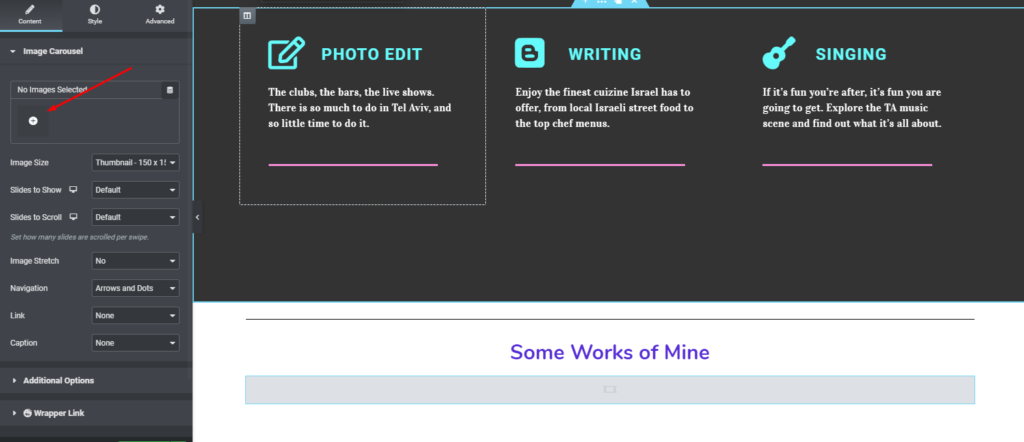
Para hacer eso, puede seleccionar el widget de carrusel de imágenes y luego arrastrarlo al área marcada. O puede personalizar la parte existente.

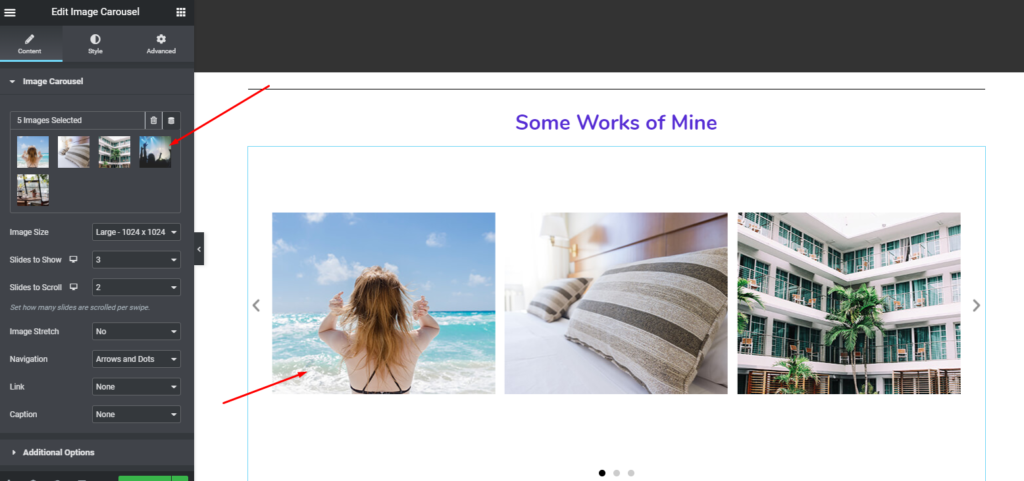
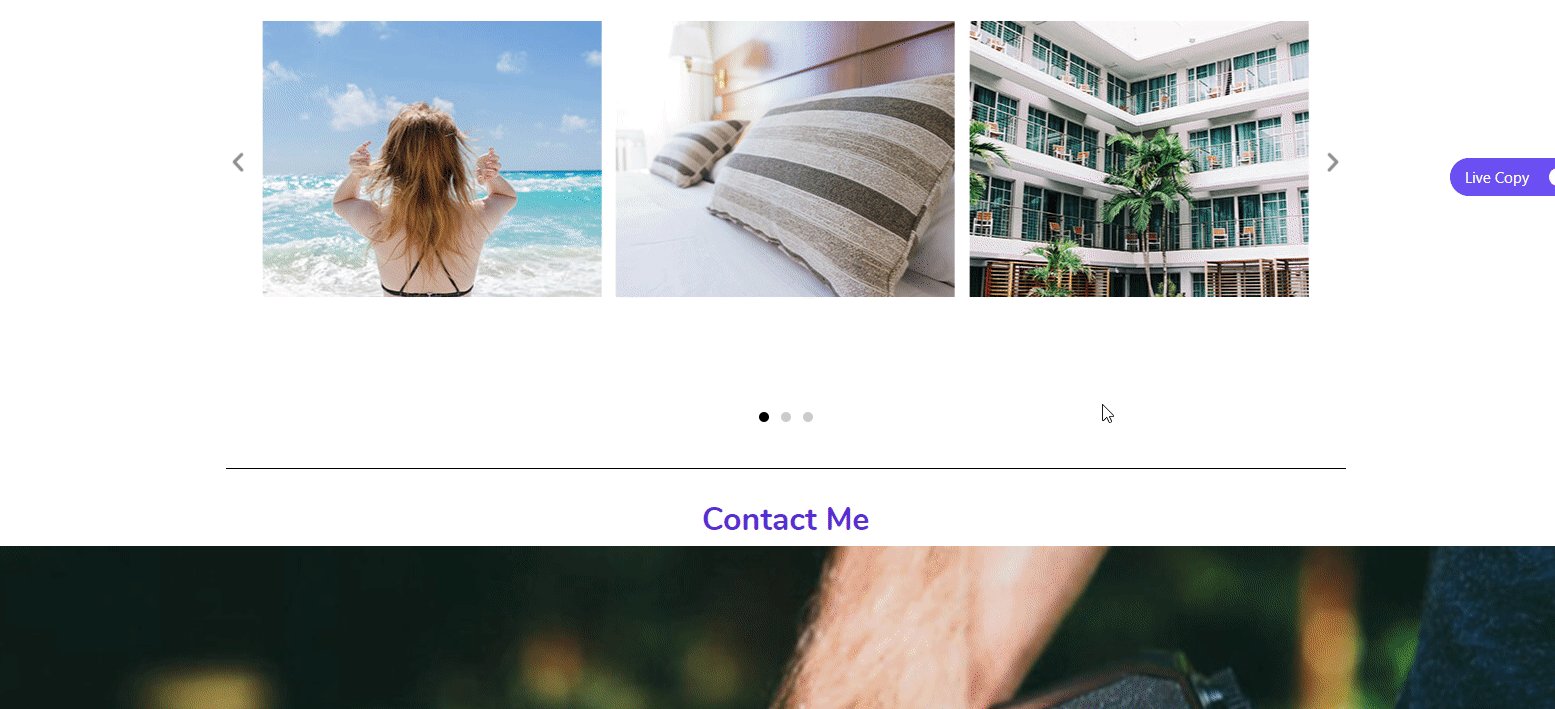
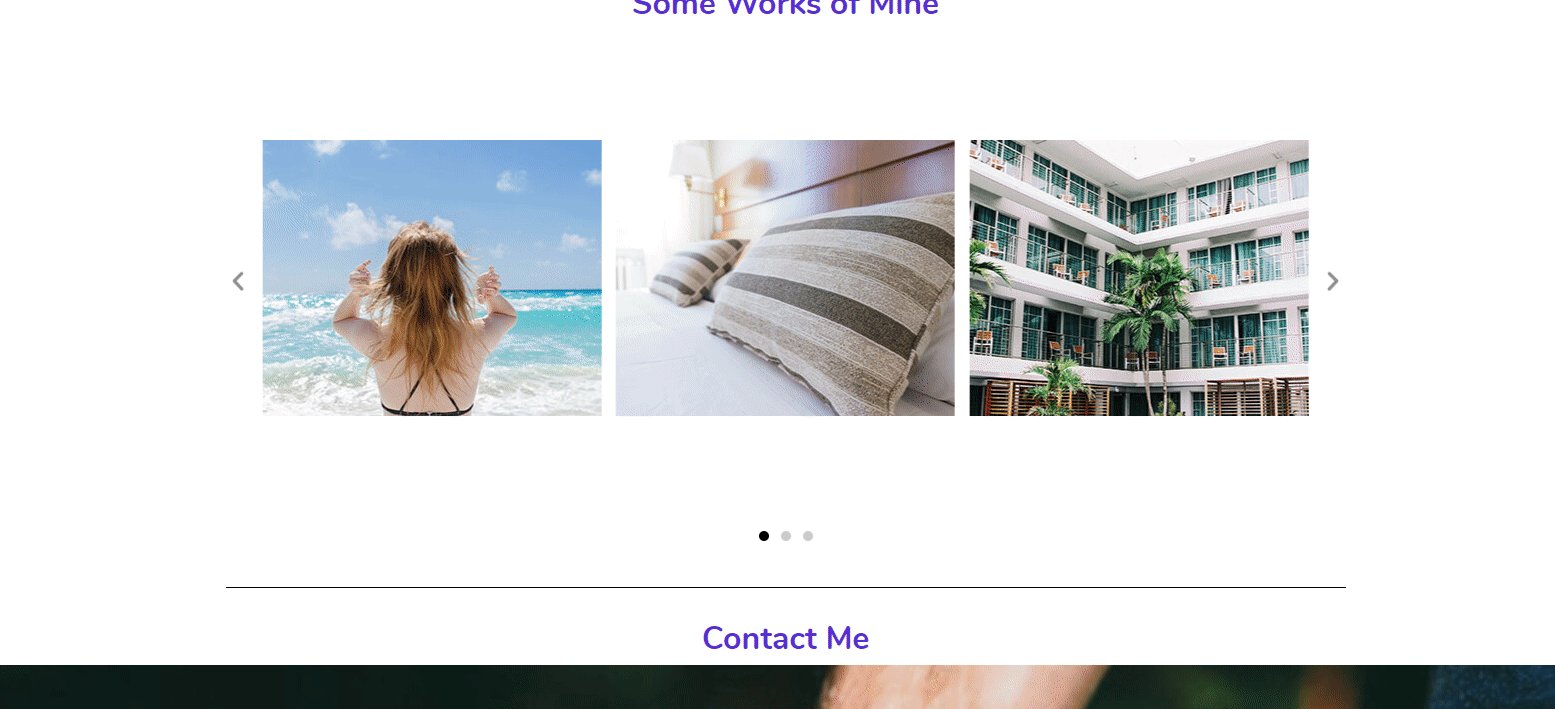
A continuación, agregue algunas imágenes de su trabajo aquí.

Después de agregar las imágenes, aparecerá muy bien en la pantalla. Pero tenga en cuenta que está utilizando la proporción correcta de la imagen. Si no, siempre puedes ajustarlo desde la configuración.


Personalización de la parte 'Contáctame'
Esta es la parte más importante del sitio web. La mayoría de las interacciones o conversiones se generan desde aquí. Por lo tanto, debe tener mucho cuidado al personalizarlo. Simplemente manténgalo simple, fácil de navegar y fácil de usar.
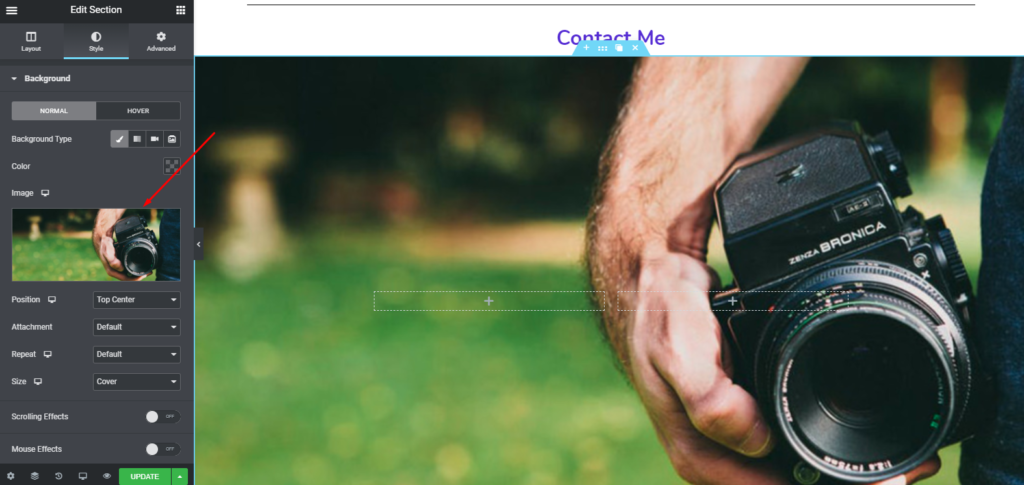
Veamos cómo agregarlo o personalizarlo. Primero, desplácese hacia abajo hasta la página web. Y luego dé un encabezado (si es necesario). Agregue un widget de página de contacto desde la barra lateral izquierda. Antes de eso, agregue una imagen de fondo en la página de contacto.

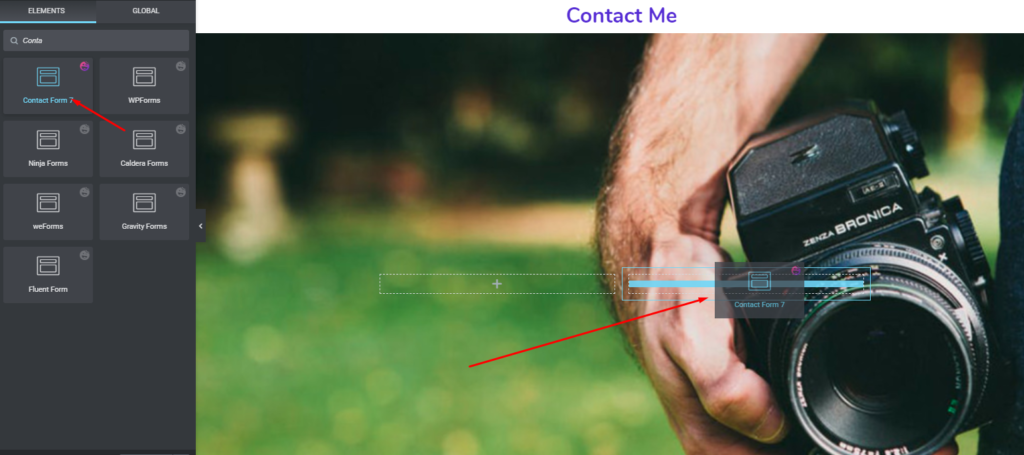
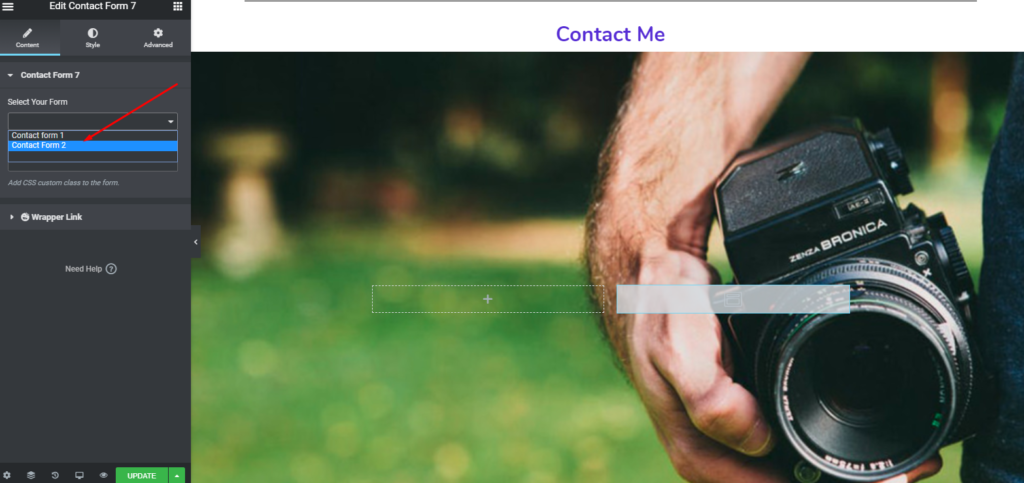
A continuación, agregue el 'widget de página de contacto' en la barra lateral izquierda.

Luego seleccione el tipo de formulario aquí.
Artículo relacionado: Cómo crear un formulario de contacto

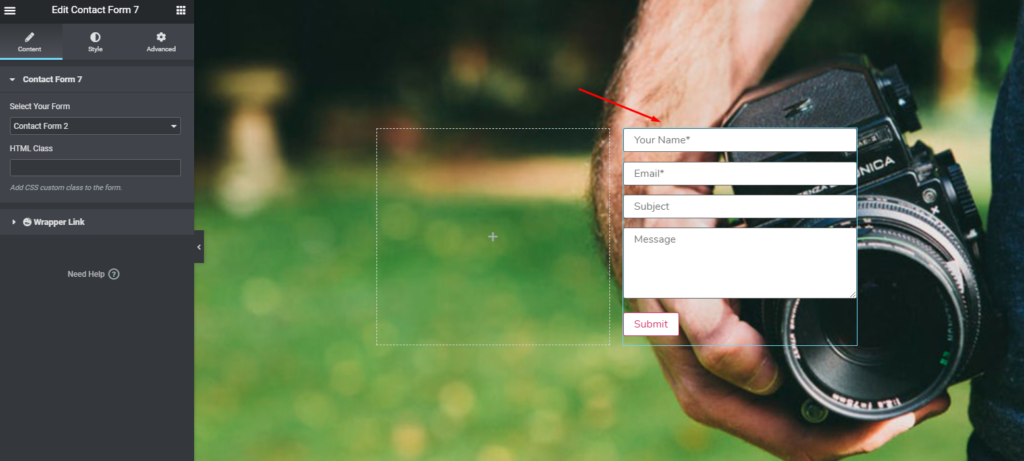
Aparecerá en tu pantalla. Eso es todo.

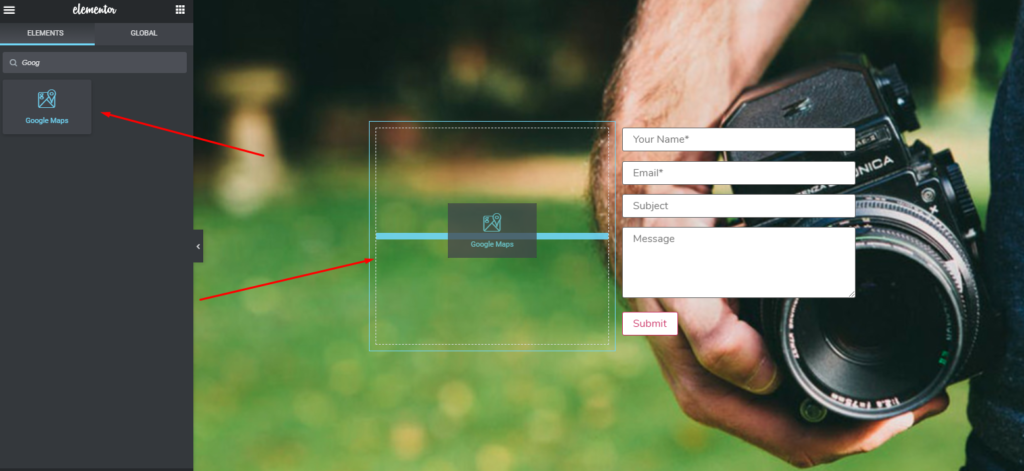
Sin embargo, puedes hacer cosas más sorprendentes con la versión premium de Elementor. por ejemplo, puede agregar un mapa de Google al lado del formulario de contacto. Y el proceso de agregar 'Google Map Widget' también es el mismo.
Simplemente seleccione el widget y arrástrelo a la sección.

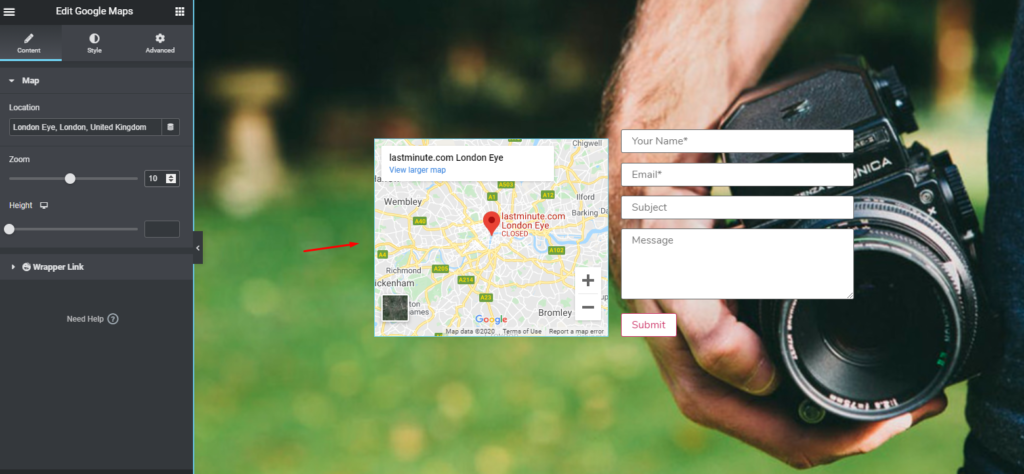
Luego se mostrará en la pantalla como antes. Solo tendrá que poner la información dentro del campo. Eso es todo.

Vista previa final después de personalizar
Entonces, después de utilizar todos los procedimientos a la perfección, puede obtener una vista previa de su trabajo final como se puede ver a continuación.

Materiales de diseño de sitios web extendidos que puede usar (complementos y características de Elementor)

Diseñar un sitio web ya no es una tarea tan difícil. Especialmente, en este mundo digital, puede crear fácilmente cualquier tipo de sitio web en un corto período de tiempo. Y todos sabemos que Elementor juega un papel importante a la hora de animar a los usuarios de WordPress a crear un sitio web, aunque no conozcan ni una sola línea de código.
Sin embargo, en esta sección, vamos a discutir algunos materiales útiles de diseño de sitios web en forma de complementos y características de Elementor. Con suerte, obtendrá una mejor idea sobre el diseño de un sitio web utilizando Elementor y sus complementos desde aquí.
Complementos y características de Elementor para el diseño de sitios web
Por nombrar algunos, estos son algunos de los complementos de Elementor más populares. Aprendamos sobre ellos brevemente.
- Complementos definitivos
- Complementos esenciales
- Complementos felices
Complementos definitivos

Los 'complementos definitivos' son una colección de características y funciones geniales que permiten que Elementor funcione de manera más adecuada. Este complemento ayuda a crear un sitio web con un diseño notable y la velocidad de carga más rápida.
Echemos un vistazo a algunas de sus características y opciones únicas.
- Infinitas opciones de personalización y combinaciones
- Construido con los mejores enfoques de UX
- Igualmente amigable para desarrolladores, diseñadores y principiantes.
- Totalmente receptivo
- Traductor disponible
- Garantía de devolución de dinero de 14 días
Complementos esenciales

Los 'Complementos esenciales' le permiten componer su sitio web con bloques listos. Tiene más de 57 elementos que lo ayudan a diseñar páginas y publicaciones de WordPress de manera simple.
Echemos un vistazo a algunas de sus características y opciones básicas.
- 200,000+ instalación activa
- Compatible con WordPress Versión 4.0 y superior
- Más de 100 bloques listos para usar
- Carga ultraligera e instantánea
- Completamente personalizable
- Opciones de control de elementos para minimizar el tiempo de carga
Complementos felices

HappyAddons es una colección de widgets útiles, bien organizados y potentes. Está diseñado especialmente para trabajar en colaboración con Elementor Page Builder.
Estos complementos destacados para Elementor podrían ayudarlo con las siguientes especialidades
- Pestaña avanzada: para hacer un diseño más avanzado con Elementor, puede elegir esta característica de Happy Addons. Y simplemente haces cosas extraordinarias con él.
- Anidamiento ilimitado de secciones: puede personalizar o editar más profundamente dentro de la sección. Aunque puedes hacer cualquier cosa con la opción incorporada. En ese caso, esta característica de Happy Addons puede ayudarlo a desglosar la sección y permitirle editar.
- Widget de gráfico de barras: con esta función personalizada, puede crear de manera fructífera algunos gráficos sorprendentes en su sitio web.
- Desplazamiento de imágenes: al usar la función 'Desplazamiento de imágenes', puede exhibir fácilmente sus productos, logotipos, proyectos en estilo animado vertical y horizontal.
- Lista de características: puede dispensar las características de su producto en estilos con este elegante widget de lista.
Estos son tres de los complementos de Elementor de primer nivel y sus características. Entonces, si desea impulsar su flujo de trabajo de diseño web y Elementor, puede usar estas funciones en su sitio web para que se vea más elegante y profesional.
Artículo relacionado: Los 12 principales complementos de Elementor que debe conocer
Presentamos complementos de Happy Elementor

Como se estableció, diseñar cualquier tipo de sitio web es fácil en estos días. Cualquiera que sea su tipo de negocio, puede crear rápidamente cualquier sitio web para su negocio, bloguear o lo que desee. Con la ayuda de WordPress y su colaboración con el creador de páginas Elementor, hace que la tarea sea más agradable para los usuarios.
Sin embargo, hemos hablado sobre Elementor y sus características en la parte anterior de este artículo. Ahora hablaremos un poco más sobre Happy Elementor Addons y cómo puede ayudar a cualquier persona a crear sitios web increíbles en poco tiempo.
Básicamente, en palabras simples, Happy Addons funciona como un potenciador de Elementor, lo que significa que aumenta la creación de su página web en apoyo de Elementor y sus funcionalidades. De hecho, eso lo ayuda a llevar su experiencia de diseño de sitios web al siguiente nivel.
Ahora, echemos un vistazo a algunas de las características exclusivas de Happy Addons
- Ajustes preestablecidos: en realidad, lleva mucho tiempo diseñar cualquier sitio web. Pero, ¿qué pasa si ya tiene el diseño prediseñado para empezar? Por supuesto, será de gran ayuda. Sí, el preajuste le permitirá comenzar el diseño de su sitio web con una opción de diseño preconstruida. Como resultado, puede ahorrar tiempo y esfuerzo.
- Live Copy: Es otra característica útil de Happy Addons. Con la función Live Copy, puede copiar directamente el diseño y pegarlo en su sitio web sin problemas.
- Control de columna personalizado: con esta función, puede copiar cualquier widget con todos sus datos a otro sitio en un abrir y cerrar de ojos. ¡Copia y pega, así de simple!
- Condición de visualización: la visualización condicional es una característica única que lo ayudará a establecer una regla o condición precisa para mostrar varios tipos de contenido según sus necesidades.
- Happy Clone: con esta función, puede clonar sus publicaciones/páginas deseadas desde Elementor Finder de inmediato.
Estas son solo algunas de las características más exclusivas de Happy Addons que fácilmente podrían ayudarlo a hacer más mientras diseña su sitio web con Elementor.
Entonces, ¿cuándo vas a diseñar un sitio web en tu tiempo libre?
Entonces, ¿estás intrigado en construir tu propio sitio web ya? Realmente esperamos que sí, ya que, a lo largo de este artículo, hemos tratado de mostrar cómo puede utilizar Elementor en su tiempo libre durante estos tiempos difíciles de quedarse en casa para crear un sitio web de aspecto profesional. Y realmente esperamos que tenga información interesante para motivarse a diseñar su sitio web a partir de este artículo.
Entonces, si todavía no está seguro de qué hacer en este momento y se siente aburrido de quedarse en casa, este artículo seguramente lo alentará y le brindará una mejor idea para diseñar un sitio web profesionalmente con Elementor y Happy Addons.
