Los pasos a seguir al diseñar un nuevo sitio web
Publicado: 2021-04-19Un gran diseño web se trata de combinar una gran estética con una funcionalidad impresionante. Para lograr un sitio web brillantemente diseñado, necesita una variedad de habilidades, un poco de estilo creativo y algo de organización desde el principio.
Esta guía tiene como objetivo ayudarlo a crear un sitio web brillante. Uno que se ve muy bien y funciona aún mejor. Repasaremos algunos de los pasos clave que debe seguir para lograr el mejor sitio web posible. ¡Empecemos!
Propósito e Investigación
Antes de pasar a la parte creativa del proceso de diseño web, hay algunas cosas que debe establecer primero. La clave es comprender a su público objetivo. Esto es fundamental. Después de todo, no tiene mucho sentido invertir tiempo y dinero en un sitio web que no satisface las necesidades de su grupo demográfico objetivo.
Este primer paso puede ser bastante complicado. Es fácil asumir que sabes lo que quiere tu audiencia. Sin embargo, tomarse el tiempo para investigar realmente esto desde el principio puede ahorrar mucho de ida y vuelta más adelante en el proyecto y aumenta las posibilidades de que su sitio web sea un éxito. Y no olvide, si está diseñando un sitio web para un cliente, ¡asegúrese de involucrarlo en este proceso!
Algunos puntos clave que quizás desee considerar, especialmente si el sitio web es para un cliente, son los siguientes:
- ¿Es el sitio web un elemento independiente por derecho propio o forma parte de una estrategia de marketing más integral?
- ¿Ya existe una marca sólida? Si es así, es importante que el sitio web lo refleje. A veces, esto puede ser algo difícil de hacer, ya que la tentación puede ser centrarse en las tendencias de diseño modernas que no necesariamente encajan cómodamente con el estilo ya establecido por una marca. Si bien es importante que un sitio nuevo no parezca anticuado desde el principio, tampoco puede desviarse demasiado de los principios básicos de diseño ya establecidos por una marca (a menos que la marca esté dispuesta a realizar una revisión completa de su imagen).
- También es muy importante mirar a sus competidores oa los de sus clientes. Identifique sus fortalezas y debilidades para asegurarse de que su nuevo sitio incorpore todo lo necesario para ser un éxito. Mirar a la competencia también puede ser útil, ya que puede garantizar que no se pierda una característica o función potencialmente vital.
Con su investigación realizada, ahora debe sentirse seguro de que cualquier sitio nuevo que diseñe cumplirá con los requisitos de su cliente (¡o de usted mismo, por supuesto!). La investigación a veces puede parecer tediosa, especialmente cuando te sientes rebosante de jugos creativos y el deseo de comenzar a obtener algo tangible en la pantalla puede ser abrumador. No te saltes este paso, por muy tentador que sea. Puede ahorrarle MUCHO tiempo en el futuro.
Cronología
Se recomienda encarecidamente crear una línea de tiempo para el trabajo requerido para completar el sitio web, aunque no es obligatorio. Los hitos dentro de una línea de tiempo pueden ayudarlo a aclarar los procesos necesarios para pasar de una página en blanco a un sitio web terminado y pueden ayudarlo a cotizar con precisión para el proyecto desde el principio. Para sitios más grandes, una línea de tiempo con hitos le permitirá dividir el trabajo entre los miembros de su equipo de manera más eficiente, y todos podrán ver cómo su trabajo (¡y los plazos!) encajan en el panorama general.
Puede ser útil usar una herramienta como Asana para ayudar con este proceso. Dividir cuidadosamente cada elemento de la creación del sitio web en tareas garantizará que nada se escape y le permitirá proporcionar al cliente con mayor confianza una fecha de finalización del sitio web. Si el nuevo sitio web va a reemplazar a un sitio web existente, no olvide construir a tiempo para administrar la transición de 'activación' en la que es posible que deba colocar redireccionamientos de páginas antiguas a nuevas, etc.
Finalmente, recuerde siempre prometer menos y cumplir más. Los sitios web, como la mayoría de los proyectos, invariablemente toman más tiempo de lo que podría estimar inicialmente, por lo que una buena regla general es agregar otro 20% de tiempo a la estimación inicial para asegurarse de no caer en la vieja trampa de encontrarse corriendo. corto de tiempo (y, por lo tanto, es probable que se pierda una fecha límite) desde el principio.
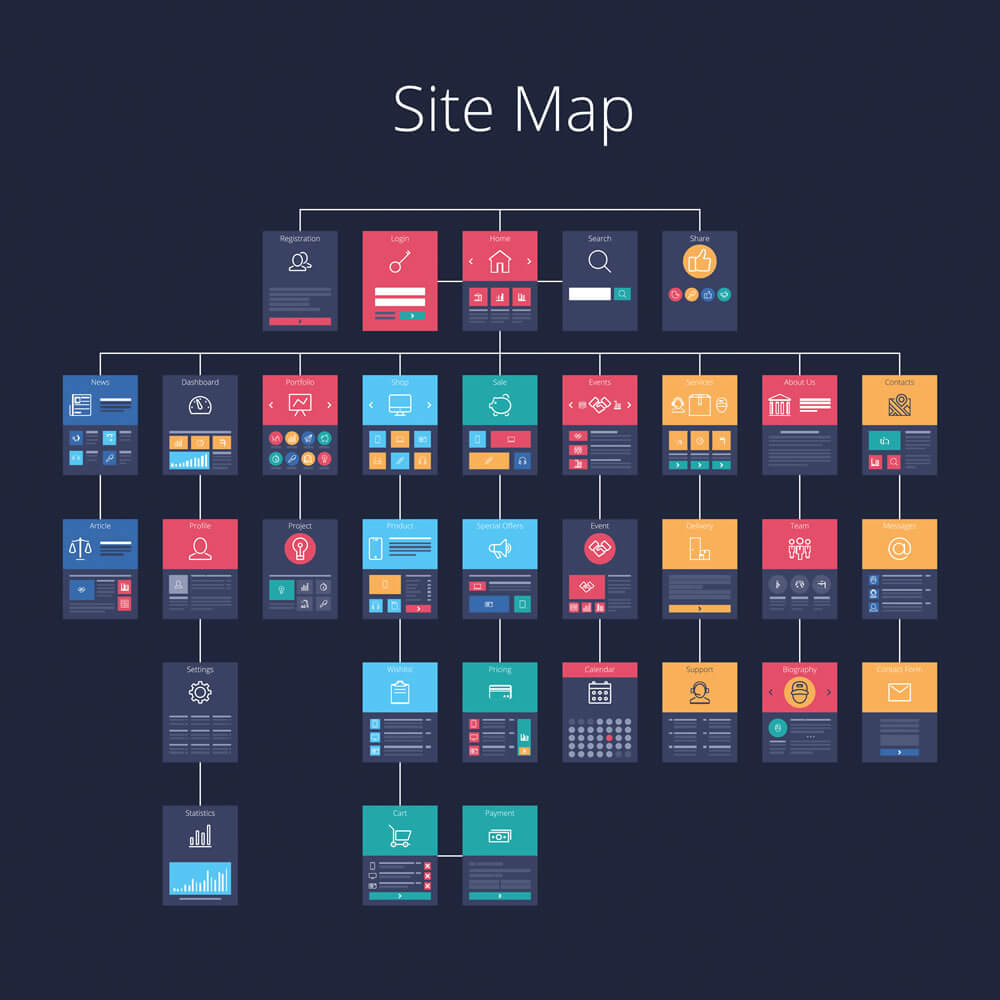
mapa del sitio
El siguiente paso en el proceso de diseño es crear un mapa del sitio. Incluso si su sitio es pequeño, es bueno tener uno. Los sitemaps no solo lo ayudan a visualizar completamente el diseño de un nuevo sitio (y, por lo tanto, garantizan que no se pierda nada vital o tenga una estructura de navegación confusa), sino que también ayudan a Google a rastrear su sitio cuando se activa, lo que puede ayudar a mejorar su SEO.

Algunos diseñadores se complacen en esbozar un mapa del sitio con su herramienta de ilustración favorita, pero usted podría usar una herramienta de mapa del sitio dedicada, como WriteMaps, para facilitarle la vida.
Wireframes, maquetas y prototipos
Wikipedia define la estructura alámbrica de un sitio web como "una guía visual que representa el marco esquelético de un sitio web". La creación de una estructura alámbrica del sitio web suele ser el primer paso al diseñar un sitio web, ya que lo ayudan a obtener una claridad importante en el diseño del sitio. Los wireframes también son una gran herramienta para usar cuando se discute un nuevo sitio con el cliente y su equipo, ya que brindan una visualización mucho más tangible del diseño propuesto pero, lo que es más importante, se pueden crear mucho más rápido que una verdadera maqueta de una página. Esto permite a las partes interesadas criticar un diseño antes de que se inviertan muchas horas en el sitio.
Una maqueta lleva una estructura alámbrica al siguiente nivel. Algunos diseñadores pueden optar por crear una maqueta básica de un sitio que es una versión un poco más desarrollada de la estructura alámbrica (posiblemente apegada a la escala de grises), mientras que otros optan por crear maquetas completas que incluyen imágenes, colores e incluso alguna funcionalidad. Hasta dónde quieras llevar tu maqueta dependerá de la confianza que tengas en el diseño que estás proponiendo. Si cree que el cliente aún puede querer cambiar una parte significativa del diseño del sitio, entonces claramente tiene sentido mantener la maqueta tan simple como sea necesario para transmitir el diseño/característica propuesta.
Una vez que usted y su cliente tengan confianza en el diseño, pueden crear una maqueta completa que muestre completamente el diseño de una página o de todo el sitio web.
Existen numerosas herramientas en línea que pueden acelerar significativamente el proceso de maquetación. Estos incluyen Mockflow y Moqups, los cuales pueden llevarlo desde una estructura alámbrica hasta una maqueta completa del sitio web.

Incluso si una maqueta no le permite transmitir completamente la función de un sitio web, garantiza que usted, su equipo y el cliente estén 100% en la misma página cuando se trata del diseño del sitio. Y, como cualquiera de nosotros que se gana la vida codificando sitios sabrá, ¡es mucho más fácil cambiar el diseño de un sitio en una maqueta que en el sitio final en sí!
El paso final que quizás desee tomar es crear un sitio web prototipo. Tradicionalmente, esto habría consumido mucho tiempo (y más o menos lo mismo que construir el sitio final en sí). Sin embargo, gracias a herramientas como Framer, ahora es más fácil que nunca llevar sus maquetas al siguiente nivel al introducir elementos funcionales en el diseño de la maqueta, lo que le permite al cliente tener una idea real de cómo funcionará el sitio.
Como nota final de esta sección, vale la pena recordar que demasiadas opciones pueden ser malas. En última instancia, sin importar lo que diga el cliente, usted es el experto en diseño y, junto con su equipo, es probable que comprenda mejor qué brindará el resultado óptimo en el diseño de un sitio web. Debido a esto, a veces es mejor presentar los colores y el diseño que cree que funcionarían mejor y no confundir las cosas proporcionando también una gama de opciones entre las que el cliente puede elegir. Esto evita que el cliente termine 'recogiendo y eligiendo' entre elementos que, combinados, podrían no ser compatibles. ¡Menos definitivamente puede ser más a veces!
Escribiendo gran contenido
No importa cuán bueno sea el diseño de un sitio web, en última instancia no tiene sentido si la copia en el sitio no transmite el mensaje deseado. Debido a esto, es una excelente práctica involucrar a un redactor en el proyecto desde el principio. Pueden ayudar a crear el contenido que realmente atraerá al lector y luego puede trabajar con ellos para garantizar que se coloque en el sitio de manera óptima.
Por ejemplo, el redactor puede crear un eslogan increíble que transmita el producto/servicio en una sola oración. Esta es información claramente importante, pero si solo involucra al redactor en la etapa final del proyecto, es posible que no haya diseñado en una ubicación adecuada para mostrar este texto. Está claro que sería un gran error.
La redacción publicitaria es un elemento que a menudo se pasa por alto en un sitio web. Todos somos absorbidos por el atractivo visual, pero la copia puede terminar siendo una adición de "último minuto" que no le hace ningún favor a nadie.
Otra razón para involucrar al redactor desde el principio (si tenía dudas) es asegurarse de que el sitio esté optimizado desde una perspectiva de SEO. La copia puede hacer o deshacer el SEO de un sitio web, así que si no crees que es importante, ¡piénsalo de nuevo! Al usar palabras clave y frases clave de la manera correcta, es más probable que sus motores de búsqueda le den mayor prioridad en las SERP. Hay algunas herramientas excelentes para ayudarlo a mejorar su SEO, como Google Keyword Planner, Screaming Frog's SEO Spider, Google Trends y más.

Y si no tiene el lujo de contratar a un redactor y está pensando en 'hacerlo solo', es posible que desee consultar un par de recursos y herramientas de escritura que podrían facilitarle la vida. La primera herramienta que vale la pena ver es Grammarly, que es un asistente de escritura fácil de usar. Grammarly puede ayudarlo a evitar errores tipográficos y también mejorar la forma en que se formatea su texto (desde una perspectiva lingüística), lo que ayuda a garantizar que su copia sea lo más legible posible.

El segundo que sugerimos mirar es menos una herramienta y más un recurso de marketing llamado Storybrand. Storybrand organiza talleres que lo ayudan a 'aclarar su mensaje'. Al hacerlo, es posible disparar el éxito de su sitio web al impulsar el mensaje que transmite sobre su negocio en términos claros e inequívocos. Si sus talleres son demasiado caros, consulte el libro sobre su marco de marketing.
Visuales
¡Lo primero que probablemente golpeará el cerebro de un visitante del sitio web son las imágenes en el sitio web! No hace falta decir que estos son, por lo tanto, bastante importantes.
Sin duda, como diseñador, tendrá ideas concretas sobre el tipo de elementos visuales que desea utilizar. Estos pueden variar desde dibujos animados hasta fotos de productos o fotos que representan la marca y su producto. Independientemente de lo que elija usar, asegúrese de que estas imágenes sean de alta calidad o todos sus otros esfuerzos se desperdiciarán.
Las imágenes son áreas clave en las que puede esperar realmente distinguirse de la competencia. ¡No dejes que esta oportunidad se desperdicie! Antes de cotizar y aceptar un proyecto, asegúrese de discutir las imágenes que desea usar con el cliente. Averigüe si tienen una biblioteca de imágenes interna que pueda usar, o tal vez si planean tener una sesión de fotos para obtener las imágenes necesarias. Si no lo son, y no tiene imágenes a mano que sean de una calidad adecuada, ¿puede encontrar imágenes 'genéricas' razonables de bibliotecas de fotos como Shutterstock?

Finalmente, durante la etapa de desarrollo, asegúrese de prestar atención a los tamaños de estas imágenes y asegúrese de que estén optimizadas para que no ralenticen el sitio. Vale la pena usar una herramienta como TinyPNG o, alternativamente, su host podría proporcionar un servicio equivalente, como la herramienta Image Smacking que usamos en Pressidium.
Con el diseño completo, la copia escrita y las imágenes adecuadas en su lugar, ha alcanzado un hito emocionante... ¡el desarrollo! Echemos un vistazo a lo que esto implica y algunas de las trampas a tener en cuenta.
Desarrollo
A menos que esté manejando la construcción usted mismo, entonces será hora de enviar el diseño del sitio a sus desarrolladores para que ellos hagan lo suyo. Cuanto más claro sea su diseño y también la descripción de cualquier característica adicional que necesite, más fácil será para los desarrolladores entregar el sitio que visualizó. Aquí es donde un sitio prototipo creado con una herramienta como Framer realmente puede cobrar importancia.
Durante la construcción, muchos desarrolladores proporcionarán enlaces de desarrollo que se pueden pasar al cliente para que puedan obtener una vista previa de cómo va la construcción. A primera vista, esto parece una buena idea, ya que siempre es bueno poder demostrar que el trabajo está en marcha (¡particularmente si el cliente está presionando para terminar el sitio!). Muchos desarrolladores tienden a crear algunos enlaces de desarrollo para mostrarle al cliente que el trabajo está en progreso.
Si te sientes tentado a hacer esto, quizás hagas una pausa y consideres si realmente es una buena idea. La mayoría de los clientes no entenderán el flujo de trabajo que seguirá un desarrollador y es probable que terminen respondiendo con cualquier cantidad de consultas y quizás incluso con solicitudes de cambio. Tener que lidiar con esto en esta etapa es contraproducente y puede ser una savia en tiempo real, por lo que es mejor esperar hasta que el sitio final esté listo antes de sentarse con ellos para una revisión completa.
Pruebas de calidad
Con el sitio final listo para funcionar, ahora es el momento de realizar algunas comprobaciones antes de considerar la puesta en marcha. Estos pueden ser bastante extensos y vale la pena crear una lista de verificación reutilizable que se pueda marcar para ayudar a garantizar que no se pierda nada. Algunas de las cosas que quizás desee verificar (sin ningún orden en particular) son las siguientes:
- Validación de HTML y CSS: valide su HTML y CSS mediante el uso de herramientas como W3C HTML Validator y CSS Validator. W3C también proporciona un verificador de internacionalización que lo ayuda a verificar si su sitio web se puede traducir fácilmente a otros idiomas.
- Enlaces: Es fundamental en este paso comprobar que todos los enlaces internos y externos funcionan correctamente.
- Gramática y ortografía: con suerte, si el texto se ha copiado y pegado de los documentos proporcionados por su redactor, debería estar bien. Sin embargo, pueden ocurrir errores, por lo que vale la pena volver a leer.
- Formularios: verifique que estos funcionen como se esperaba y que lleguen los envíos. Se le recomienda volver a probar estos formularios una vez que el sitio esté activo y luego indicarle al cliente que programe pruebas futuras, tal vez mensualmente.
- Tiempos de carga: un sitio web rápido es imprescindible. Se pueden usar herramientas como WebPageTest, GTMetrix, PageSpeed Insights o Pingdom para verificar que los tiempos de carga sean agradables y rápidos. Si su sitio está alojado en un servidor de desarrollo que no se va a utilizar como servidor activo, querrá volver a realizar la prueba cuando el sitio esté activo.
- Capacidad de respuesta móvil: asegúrese de que su sitio web se muestre correctamente en todo tipo de dispositivos. Puede usar una herramienta como BrowserStack para hacer esto.
- Funcionalidad: si tiene alguna funcionalidad más avanzada en su sitio más allá de cosas como un formulario de contacto, querrá probar estas funciones cuidadosamente. Por ejemplo, si está lanzando un sitio de WooCommerce, es probable que su proceso de prueba deba ser más intensivo que para un sitio web de estilo folleto. Usando WooCommerce como ejemplo, pruebe las pasarelas de pago, la funcionalidad del carrito, cómo funcionan cosas como los códigos de promoción, etc. ¡Prueba prueba y vuelve a probar!
- Verificaciones visuales: Eche un vistazo a la consistencia de su paleta de colores y espacios, márgenes, rellenos, etc. Lo mismo ocurre con la tipografía y el posicionamiento, la resolución y la optimización de las imágenes.
- Comportamiento del navegador: lo siguiente en la lista es verificar el comportamiento del sitio web en múltiples navegadores y dispositivos.
- SEO: ¡Revisa tu SEO de nuevo! Esto incluye todos los elementos de su estructura semántica, como encabezados, párrafos, listas y otros tipos de etiquetas que pueda estar usando, así como los metatítulos y descripciones, así como la configuración de Open Graph para las redes sociales.
Cuando esté satisfecho de que su sitio funcione como se espera y se vea tan bien como esperaba, puede pensar que está listo para lanzarlo. Le sugerimos que ahora haga que unas 5 personas que no participaron en el proyecto también prueben su sitio. Idealmente, estos usuarios también estarían menos 'orientados a la tecnología' que usted. Te sorprendería lo que un par de ojos nuevos pueden captar. Hacer esto puede evitar problemas con los clientes "reales" después del lanzamiento y brindarle la oportunidad de mejorar aún más el flujo del sitio.
Lanzar
¡Eso es todo! Idealmente, lance su sitio durante un momento del día en el que es probable que los volúmenes de tráfico sean bajos. El uso de un proveedor de DNS como Cloudflare puede ayudar a evitar cualquier problema de almacenamiento en caché de DNS. También es mejor iniciar cuando su desarrollador esté disponible para que pueda intervenir y ayudar si algo sale mal.
Ahora que está en vivo, asegúrese de pasar un tiempo revisando el sitio y no se preocupe si encuentra algún problema técnico. Es casi imposible evitar que algo se pase por alto, pero con suerte, el uso de una lista de verificación exhaustiva ayudará a garantizar que la mayoría de los elementos principales funcionen como se espera.
Conclusión
Diseñar un buen sitio web es un trabajo enorme y en el que es fácil sentirse un poco intimidado por la tarea en cuestión. Dividir el trabajo en partes manejables y realmente planificar las cosas antes de que te atasques demasiado puede ayudar a que el proceso sea más exitoso y agradable.
¡Buena suerte!
