10 diferencias principales entre Divi 4 y Divi 5 (alfa pública)
Publicado: 2024-10-21Con la introducción de Divi 5 Public Alpha, el tema Divi ha experimentado una transformación significativa. Si bien Divi 4 tiene una base sólida, enfrentó desafíos de rendimiento, deuda técnica y una estructura obsoleta. Divi 5 aborda estas limitaciones con una revisión completa a medida que evolucionan los estándares web, ofreciendo mejoras sustanciales en rendimiento, flexibilidad y experiencia de usuario.
El nuevo marco de Divi 5 mejora la velocidad y el rendimiento de Visual Builder, haciéndolo más escalable y preparado para el futuro. Creado para resistir el paso del tiempo, Divi 5 ofrece viabilidad a largo plazo y garantiza que sus sitios web puedan adaptarse fácilmente a futuros desarrollos en WordPress. Ya sea que sea un profesional independiente, una agencia web o propietario de una pequeña empresa, Divi 5 proporciona una plataforma más rápida y poderosa que hace que la creación de sitios web sea más fácil y rápida que nunca.
Descargar la alfa pública de Divi 5
Obtenga más información sobre Divi 5 Public Alpha y cómo descargarlo.
Descargar la alfa pública de Divi 5
- 1 Por qué es importante la transición a Divi 5
- 2 10 diferencias principales entre Divi 4 y Divi 5
- 2.1 1. Reescritura de la arquitectura central
- 2.2 2. No más códigos cortos
- 2.3 3. Rendimiento y velocidad mejorados en Visual Builder
- 2.4 4. Edición con un clic
- 2.5 5. Ampliabilidad para desarrolladores
- 2.6 6. Herramientas de diseño responsivo
- 2.7 7. Acoplamiento y gestión del panel
- 2.8 8. Rutas de navegación para facilitar la navegación
- 2.9 9. Modo claro y oscuro
- 2.10 10. Gestión de preajustes
- 3 Divi 5 ayuda a diseñar y crear sitios web más rápido
Por qué es importante la transición a Divi 5

El lanzamiento de Divi 5 Public Alpha marca un momento crucial en la evolución del tema Divi. A medida que la tecnología web continúa avanzando, la necesidad de un tema más flexible, escalable y de alto rendimiento ha crecido significativamente. Divi 4 sentó una base sólida para millones de sitios web, pero comenzaba a mostrar signos de limitaciones técnicas, como un rendimiento más lento y complejidad del código debido a años de funciones adicionales.
Divi 5 no es sólo una actualización: es una reescritura completa del marco del tema. Al construir Divi 5 desde cero, el equipo de Elegant Themes ha creado una solución que aborda las limitaciones del pasado y, al mismo tiempo, posiciona a Divi para avances futuros. Esta revisión significa tiempos de carga más rápidos, experiencias de edición más fluidas y una plataforma preparada para el futuro.
Si ha creado sitios web con Divi 4, la transición a Divi 5 desbloqueará nuevas posibilidades y una nueva interfaz optimizada. Mientras estés en la fase Alfa pública, te animamos a descargar Divi 5, probarlo y contarnos tu opinión. Durante esta fase, no todas las funciones están disponibles, pero tendrás una buena idea de lo que vendrá con Divi.
Descargar la alfa pública de Divi 5
10 diferencias principales entre Divi 4 y Divi 5
Divi 5 introduce cambios significativos que mejoran el rendimiento, la escalabilidad y la experiencia general de diseño web. Profundicemos en las diferencias más importantes que diferencian a Divi 5 de su predecesor, Divi 4.
1. Reescritura de la arquitectura central
Divi 4
Con el tiempo, la arquitectura de Divi 4 creció y se adaptó a medida que se agregaban nuevas funciones. Aunque esto permitió agregar muchas características nuevas, también condujo a una base de código más compleja. A medida que el marco de Divi 4 se expandió, su estructura original se vio sobrecargada por la deuda técnica: código antiguo e ineficiente que debía mantenerse para lograr compatibilidad con versiones anteriores. Esta configuración compleja a veces daba como resultado un rendimiento más lento, especialmente dentro de Visual Builder. El procesamiento de código corto (más sobre esto en un momento) agregó otra capa, lo que provocó retrasos en la representación del contenido y tiempos de carga de página más prolongados.
Desafíos
- Desarrollo característica por característica, lo que genera deuda técnica
- Rendimiento más lento ya que el Builder y el front-end tuvieron que procesar códigos cortos y cargar grandes cantidades de código innecesario.
- Mayor complejidad del código debido a la evolución del código base
Divi 5
Con el lanzamiento de Divi 5 Public Alpha, todo el marco se ha reescrito desde cero. En lugar de parchear el código antiguo, Divi se ha reconstruido con un marco modular moderno. Cada módulo (texto, galería de imágenes, etc.) ahora funciona de forma independiente, lo que significa que solo se cargan los componentes necesarios cuando trabaja en Visual Builder o representa una página web. Al incorporar este enfoque modular, se mejoran la velocidad y la eficiencia, lo que facilita la adición de funciones en el futuro sin ralentizar el sistema. La base de código más limpia de Divi 5 no sólo garantiza un mejor rendimiento ahora sino que también proporciona una base escalable para el desarrollo en el futuro.
Beneficios
- Una experiencia de Visual Builder mucho más rápida y con mayor capacidad de respuesta
- Código más limpio y fácil de mantener
- Rendimiento de front-end optimizado con tiempos de carga de página más rápidos
- Mayor escalabilidad y flexibilidad para futuras actualizaciones y funciones.
El núcleo reconstruido de Divi 5 está en el centro de sus mejoras de rendimiento, lo que permite a los usuarios trabajar de manera más eficiente y, al mismo tiempo, garantiza que los sitios web creados con Divi sean sólidos y estén preparados para el futuro.
2. No más códigos cortos
Divi 4
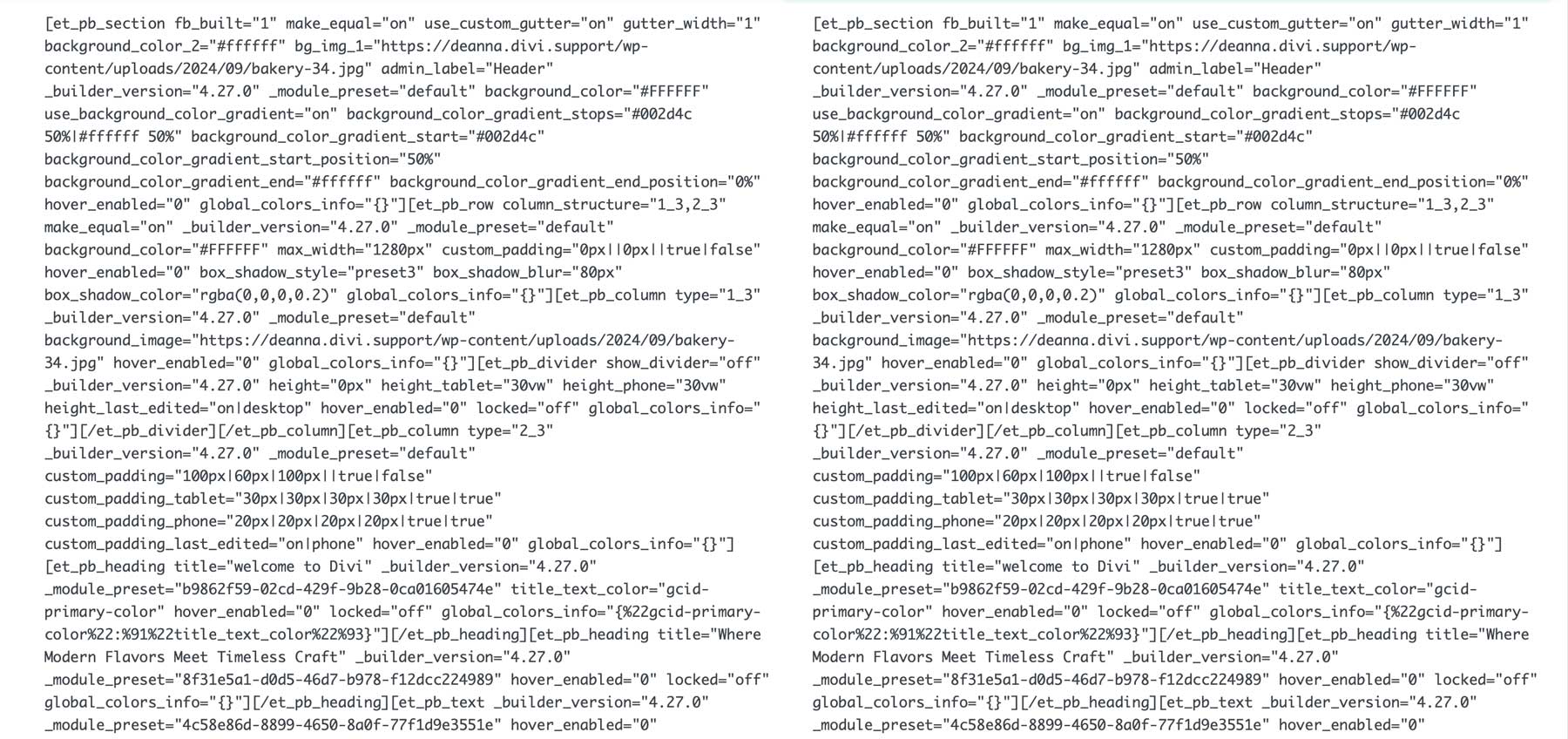
En Divi 4, los códigos cortos eran la columna vertebral del sistema, responsables de representar cada módulo y su configuración. Cuando agrega un módulo a la página, Divi genera un código corto asociado, que WordPress luego interpreta y convierte en contenido. Por ejemplo, al deshabilitar el tema Divi, el backend de su página web tendría una serie de códigos cortos que contenían el contenido de la página:

Aunque este método fue generalmente efectivo, agregó una sobrecarga significativa durante la representación de la página. Cuanto más contenido agregue, más códigos cortos se crearán, lo que ralentizará el proceso de carga y visualización de la página web.
Desafíos
- El análisis de shortcode agregó pasos adicionales al procesamiento de contenido, lo que aumentó los tiempos de carga de la página.
- A medida que crecía el tamaño de la página, también crecía la cantidad de códigos cortos, lo que podría afectar el rendimiento.
- Si hubo un conflicto o problema con los códigos cortos, podría alterar el diseño de la página.
- Desactivar el tema Divi dejó un desastre, dificultando descifrar el contenido de la página.
Divi 5
Divi 5 elimina por completo los códigos cortos y pasa a un marco más modular. Esto significa que en lugar de generar y analizar códigos cortos, Divi 5 trabaja directamente con los componentes de la página, cargándolos sólo cuando es necesario. Esto aumenta el rendimiento y alinea Divi con el futuro de WordPress y su editor de bloques. Divi 5 aumenta el rendimiento actual al realizar esta transición y garantiza la compatibilidad con futuras versiones de WordPress.
Beneficios
- Representación de página más rápida ya que no es necesario procesar códigos cortos.
- Contenido más estable y confiable, lo que reduce las posibilidades de que se produzcan problemas de diseño o que el contenido se rompa.
- Compatibilidad preparada para el futuro con las actualizaciones de WordPress y su ecosistema basado en bloques.
Al eliminar los códigos cortos, Divi 5 ofrece una plataforma más rápida y estable, lo que mejora la experiencia de creación y la velocidad de la página en el front-end.
3. Rendimiento y velocidad mejorados en Visual Builder
Divi 4
Como ya hemos mostrado, la acumulación de deuda técnica y el uso de códigos cortos afectaron la velocidad de Visual Builder y el rendimiento frontal de los sitios web Divi. Además de eso, la forma en que Divi 4 administraba CSS y JavaScript ralentizó aún más estas interacciones. Como resultado, Visual Builder podría volverse lento, especialmente en sitios web más grandes y complejos.
Cada cambio en el Generador requirió reprocesamiento de códigos cortos y recursos adicionales para cargar y representar la página. Esto también se aplicó al front-end, donde los archivos CSS y JavaScript más grandes y el contenido con muchos códigos cortos provocaron tiempos de carga de la página más largos, lo que afectó negativamente la experiencia del usuario y el SEO.
Desafíos
- Un Visual Builder más lento, especialmente con sitios web más grandes.
- Tiempos de carga de página más prolongados debido a archivos CSS y JavaScript pesados.
- El procesamiento de códigos cortos requirió pasos adicionales, lo que redujo el rendimiento general.
Divi 5
La estructura reconstruida de Divi 5 coloca la velocidad y el rendimiento en primer plano. El nuevo marco carga componentes según sea necesario en lugar de recargar toda la página. Además, el tamaño de los archivos CSS y JavaScript se ha reducido drásticamente al eliminar los estilos y scripts no utilizados, lo que ayuda a reducir los tiempos de carga de la página. Al realizar cambios en Visual Builder de Divi 5, los elementos solo se vuelven a representar específicamente para la sección en la que estás trabajando, lo que brinda una experiencia más rápida y con mayor capacidad de respuesta.
Beneficios:
- Retraso reducido e interacciones más rápidas al agregar módulos o realizar cambios de diseño.
- Los archivos CSS y JavaScript más eficientes generan tiempos de carga más rápidos en el front-end, especialmente para sitios web complejos.
- Experiencia de usuario mejorada, tasa de rebote reducida y clasificaciones SEO mejoradas.
Con estas mejoras de rendimiento, Divi 5 ofrece un salto significativo sobre Divi 4 en cuanto a la velocidad de carga de la página y la experiencia de creación de páginas web.
4. Edición con un clic
Divi 4
En Divi 4, realizar cambios en un módulo requería navegar a través de íconos y opciones dentro de la configuración del módulo. Si bien este método funcionó, a menudo ralentizó el proceso de diseño, ya que los usuarios tenían que ubicar el ícono de configuración y alternar entre diferentes pestañas de configuración para realizar ajustes. Este paso adicional agregó tiempo, especialmente cuando se trabajaba rápidamente o se realizaban múltiples ediciones en varios módulos.
Desafíos
- Hacer clic en pequeños íconos dentro de los módulos para acceder a la configuración tomó más tiempo.
- Proceso de edición más lento, especialmente cuando se realizan cambios frecuentes en varios módulos.
- Una interfaz menos intuitiva para usuarios nuevos o menos experimentados.
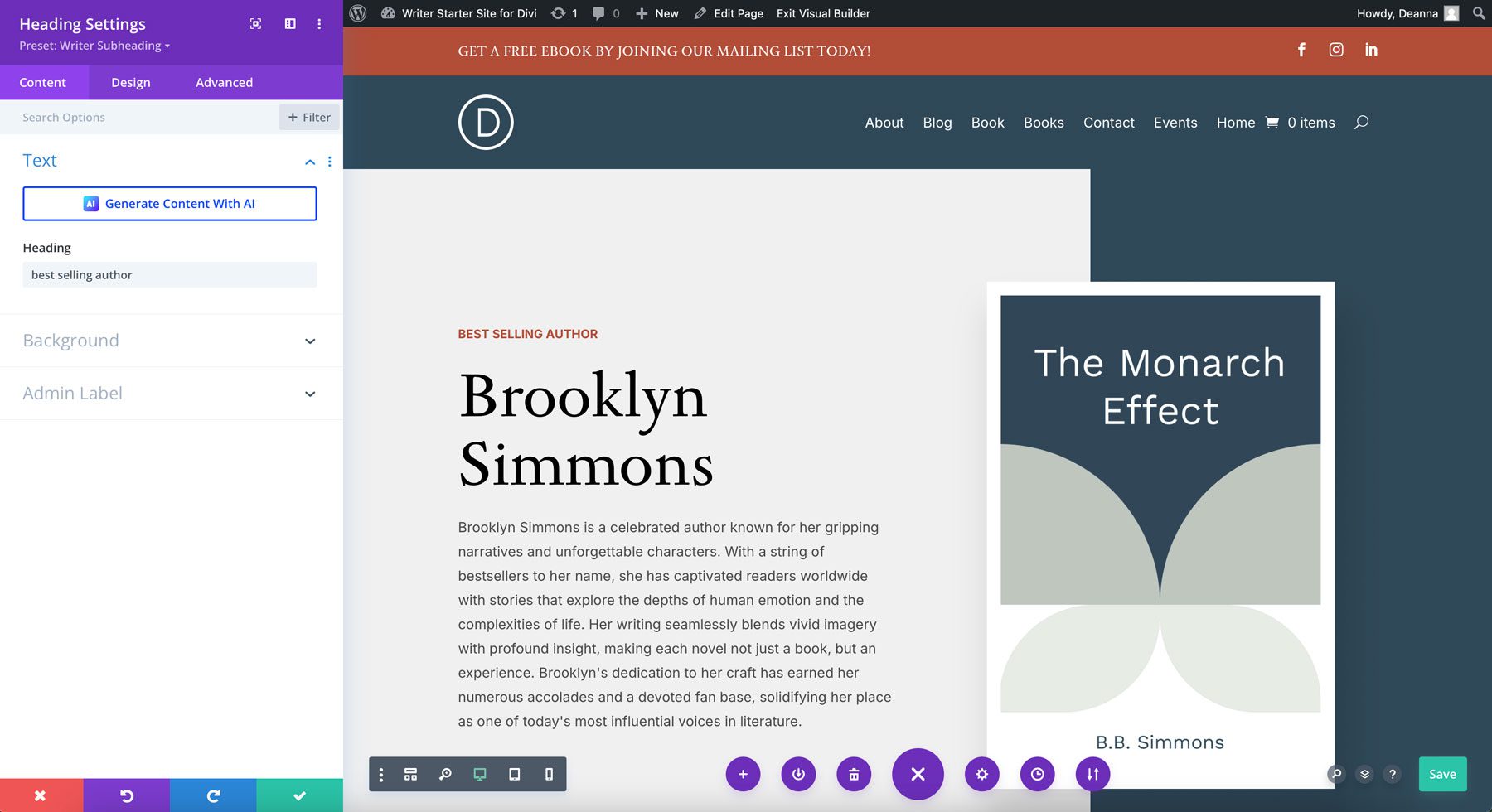
Divi 5
Con Divi 5, el proceso de edición se reestructura completamente con la introducción de la edición con un solo clic. En lugar de buscar íconos pequeños o navegar a través de múltiples pestañas para realizar cambios, los usuarios pueden hacer clic en cualquier lugar directamente en el módulo que desean editar. A partir de ahí, la configuración del módulo se revela instantáneamente, haciendo que todo el proceso sea más intuitivo. Ya sea revisando texto, agregando imágenes o modificando colores, la edición con un solo clic permite cambios más rápidos y un flujo de trabajo más intuitivo.
Beneficios
- Acceso instantáneo a la configuración del módulo con un solo clic.
- Una interfaz más intuitiva adecuada tanto para principiantes como para desarrolladores experimentados.
- Productividad mejorada debido al tiempo dedicado a editar el diseño.
Con la edición con un solo clic, Divi 5 ofrece una experiencia de Visual Builder más fácil de usar, lo que permite a los usuarios crear sitios web Divi más rápido que nunca.

5. Ampliabilidad para desarrolladores
Divi 4
En Divi 4, los desarrolladores externos tenían acceso limitado a la API de Divi, lo que hacía que las personalizaciones e integraciones fueran más desafiantes. Si bien era posible crear módulos personalizados o agregar funcionalidades, los desarrolladores tuvieron que trabajar en torno al marco existente. Esto limitó lo que los desarrolladores podían hacer con Divi, lo que dificultó la implementación de módulos personalizados avanzados o integraciones perfectas con complementos y herramientas de terceros.
Desafíos
- El acceso limitado a la API restringió lo que los desarrolladores podían crear o personalizar.
- A menudo se necesitaban soluciones alternativas más complejas para crear módulos o funciones personalizados.
- Menos oportunidades para integraciones profundas con herramientas de terceros o sistemas externos.
Divi 5
La versión más reciente de Divi mejora drásticamente la capacidad de ampliación de la plataforma gracias a una API más flexible y robusta. Los desarrolladores externos pueden acceder a las mismas herramientas y recursos que utiliza el equipo de desarrollo de Divi, lo que permite una personalización mucho más profunda e integraciones más sofisticadas. Este enfoque abierto permitirá a los desarrolladores crear módulos, funciones e integraciones personalizadas que funcionen dentro del ecosistema Divi. Ya sea agregando nuevas funciones, integrándose con sistemas de terceros o creando flujos de trabajo personalizados, el marco amigable para desarrolladores de Divi 5 hace que sea más fácil personalizar Divi para satisfacer sus necesidades.
Beneficios
- Divi 5 proporciona mayor flexibilidad para crear soluciones más complejas.
- Un enfoque simplificado para las integraciones de terceros permite una conectividad más fluida con herramientas y servicios externos.
- El acceso a las mismas herramientas de desarrollo que el equipo de Divi fomenta la innovación y la creación de complementos y funciones para cortacésped.
La capacidad de ampliación mejorada de Divi 5 abre un mundo de posibilidades para los desarrolladores, convirtiéndola en una plataforma más versátil y adaptable para los desarrolladores.
6. Herramientas de diseño responsivo
Divi 4
La creación de diseños responsivos en Divi 4 requirió varios pasos para ajustar los diseños a pantallas más pequeñas. Si querías ajustar tu diseño para dispositivos móviles, tenías que buscar en varias configuraciones y pestañas. Si bien este proceso fue funcional, agregó pasos adicionales a su flujo de trabajo, haciendo que la edición responsiva sea más lenta y menos intuitiva.
Desafíos
- Se necesitan pasos adicionales para acceder a las opciones de edición receptivas.
- Ajustar los estados de desplazamiento y fijo implicaba navegar a través de múltiples configuraciones.
- Flujo de trabajo más lento para realizar ajustes receptivos en diferentes tamaños de pantalla.
Divi 5
En Divi 5, obtendrá un proceso de edición receptivo más optimizado al hacer que las herramientas sean más accesibles e intuitivas. Las opciones de diseño responsivo y los estados de desplazamiento y fijo no están integrados directamente en el panel de configuración, lo que elimina los pasos adicionales necesarios en Divi 4. Los usuarios pueden cambiar rápidamente entre diferentes vistas de dispositivos (escritorio, tableta y móvil) y realizar ajustes en tiempo real. varios módulos simultáneamente. Ya sea que esté ajustando el relleno y los márgenes, ajustando los tamaños de fuente o agregando elementos flotantes a los botones, Divi 5 proporciona una manera más rápida y eficiente de diseñar de manera responsiva.
Beneficios
- Las herramientas de edición responsivas son más accesibles desde el panel de configuración principal.
- Es más fácil acceder a configuraciones específicas del dispositivo para realizar cambios de diseño más rápidos.
- Una forma más sencilla de gestionar las configuraciones fijas y de desplazamiento.
7. Acoplamiento y gestión de paneles
Divi 4
En Divi 4, los usuarios tenían que mover los modales para evitar bloquear la vista del diseño. Esto resultó en una vista obstruida de la configuración de diseño de un módulo y el panel de capas, lo que dificultaba realizar múltiples tareas o navegar rápidamente a través de diferentes módulos o elementos de diseño. Esto también generó más desorden, especialmente cuando se trabajaba en diseños complejos que requerían ajustes constantes en múltiples configuraciones.
Desafíos
- Los usuarios sólo podían editar un panel a la vez, lo que limitaba la multitarea.
- Mover y reposicionar con frecuencia el modo de configuración ralentizó el flujo de trabajo.
- Aumento del desorden en la pantalla a medida que los usuarios navegaban manualmente a través de diferentes configuraciones.
Divi 5
Divi 5 introduce el acoplamiento de múltiples paneles, lo que mejora significativamente la experiencia general del usuario. Este sistema permite a los usuarios abrir varios paneles simultáneamente y desplazarse fácilmente entre ellos. Esto hace que sea mucho más fácil realizar múltiples tareas, ya que los usuarios pueden cambiar entre configuraciones de módulo, capas, configuraciones de página y más sin cerrar o volver a abrir paneles. Con Divi 5, puede personalizar el espacio de trabajo para que se adapte mejor a su estilo de diseño y, al mismo tiempo, reducir el desorden.
Beneficios
- Los usuarios pueden mantener varios paneles abiertos para un fácil acceso y una edición más rápida.
- Cambie entre paneles y arrástrelos a secciones con pestañas, lo que mejora la productividad y acelera el proceso de diseño.
- El sistema de paneles acoplados elimina la necesidad de mover paneles constantemente, creando un espacio de trabajo más limpio y ordenado.
Con el acoplamiento de paneles múltiples de Divi 5, los usuarios pueden administrar la configuración de manera más eficiente, lo que permite iteraciones de diseño más rápidas y una experiencia de edición más fluida e intuitiva.
8. Rutas de navegación para facilitar la navegación
Divi 4
En Divi 4, no había una ruta de navegación integrada para ayudar a los usuarios a realizar un seguimiento de dónde estaban trabajando dentro de un diseño. La falta de navegación rápida hacía que fuera más difícil moverse entre secciones, especialmente cuando se trabajaba en diseños grandes y complejos. Como resultado, los usuarios tenían que desplazarse manualmente, abrir la vista de estructura alámbrica o utilizar el panel de capas para encontrar elementos específicos, lo que ralentizaba el proceso de diseño.
Desafíos
- La ausencia de ruta de navegación significaba una navegación más lenta a través de las estructuras de la página.
- Los usuarios tenían que confiar en el desplazamiento manual o cambiar de vista para buscar y editar secciones.
- Flujo de trabajo menos eficiente al gestionar diseños complejos con múltiples capas.
Divi 5
Divi 5 introduce la navegación mediante ruta de navegación, lo que hace que moverse a través de estructuras de páginas complicadas sea mucho más fácil. Esta nueva característica muestra una ruta clara de la jerarquía actual de secciones, filas y módulos, lo que permite a los usuarios saltar rápidamente entre diferentes elementos dentro del diseño. Ya sea editando módulos anidados o cambiando entre secciones, las rutas de navegación mejoran la experiencia general del usuario al proporcionar una descripción general más clara de su ubicación dentro de la página.
Beneficios
- Los usuarios pueden moverse rápidamente entre secciones, filas y módulos con un solo clic.
- Las rutas de navegación reducen la necesidad de desplazarse manualmente o abrir diferentes vistas, lo que acelera el proceso de diseño.
- Un enfoque más claro y organizado para navegar por diseños complejos, haciendo que la edición de páginas sea más intuitiva.
Con la navegación de ruta de navegación en Divi 5, los usuarios pueden navegar por sus diseños de página de manera más eficiente, mejorando la velocidad y la facilidad para trabajar en diseños más grandes y complejos.
9. Modo claro y oscuro
Divi 4
Divi 4 no incluía una opción de modo oscuro, lo que limitaba su interfaz a un modo claro predeterminado. Si bien funcional, esta interfaz la hizo menos adaptable para los usuarios que preferían trabajar en entornos con poca luz o aquellos que preferían el modo oscuro para reducir la fatiga visual durante sesiones de diseño prolongadas. La ausencia de un modo oscuro hizo que Divi pareciera menos personalizable en su interfaz de usuario que las herramientas de software más modernas que ofrecen opciones de modo claro y oscuro.

Desafíos
- Sin modo oscuro, lo que limita la adaptabilidad de la interfaz de usuario.
- Mayor fatiga visual para los usuarios que trabajan en condiciones de poca luz.
- Una experiencia de interfaz de usuario menos flexible en general, especialmente para aquellos que prefieren temas oscuros.
Divi 5
Divi 5 introduce opciones de modo claro y oscuro, brindando a los usuarios mayor flexibilidad y control sobre su entorno de trabajo. Los usuarios ahora pueden alternar entre los modos claro y oscuro según sus preferencias personales o la iluminación ambiental, lo que garantiza una experiencia de diseño más cómoda y personalizable. Ya sea que trabaje durante el día o tarde en la noche, la nueva opción de modo oscuro ayuda a reducir la fatiga visual y mejora la usabilidad, lo que hace que Divi 5 sea más adaptable a las diferentes necesidades de los usuarios.
Beneficios
- Los modos claro y oscuro permiten a los usuarios personalizar su entorno de trabajo para adaptarlo a diferentes preferencias.
- El modo oscuro ayuda a reducir la fatiga visual, especialmente durante largas sesiones de edición en entornos con poca luz.
- Una experiencia de usuario más moderna y adaptable en diversas condiciones de trabajo.
10. Gestión preestablecida
Divi 4
En Divi 4, la gestión de ajustes preestablecidos era un proceso manual. Al aplicar ajustes preestablecidos o realizar ajustes, los usuarios a menudo experimentaban retrasos debido al marco de Divi, que requería que el sistema recargara y procesara los cambios. Esto no solo hizo que la edición de ajustes preestablecidos fuera más lenta, sino que también afectó la eficiencia general del flujo de trabajo, especialmente cuando se administran múltiples elementos con estilos consistentes en una página o en un sitio web completo.

Desafíos
- Tiempos de respuesta más lentos al editar o aplicar ajustes preestablecidos.
- Se necesita más esfuerzo manual para aplicar ajustes preestablecidos en varios módulos.
- Flujo de trabajo menos eficiente, especialmente cuando se trabaja en proyectos grandes.
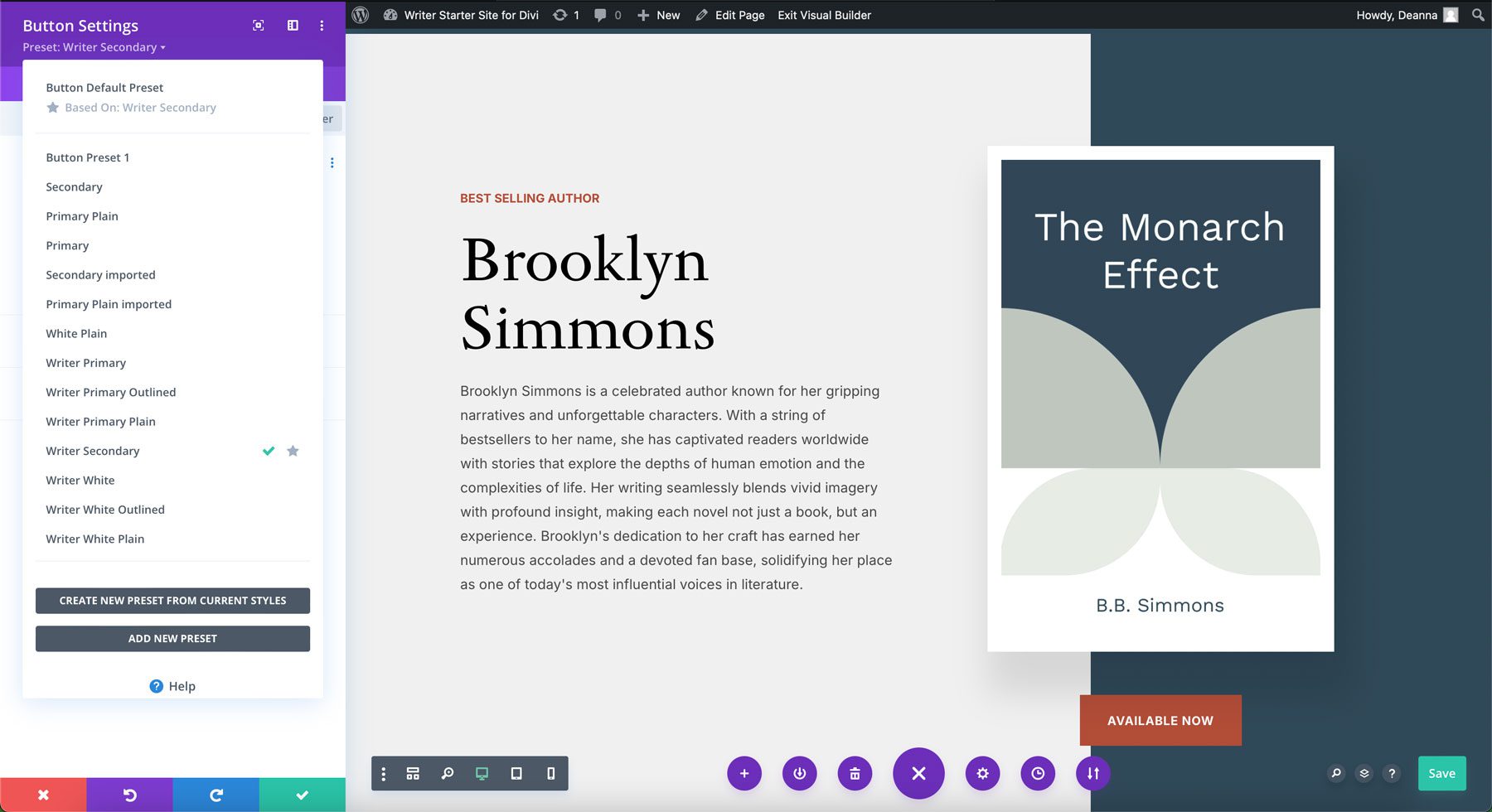
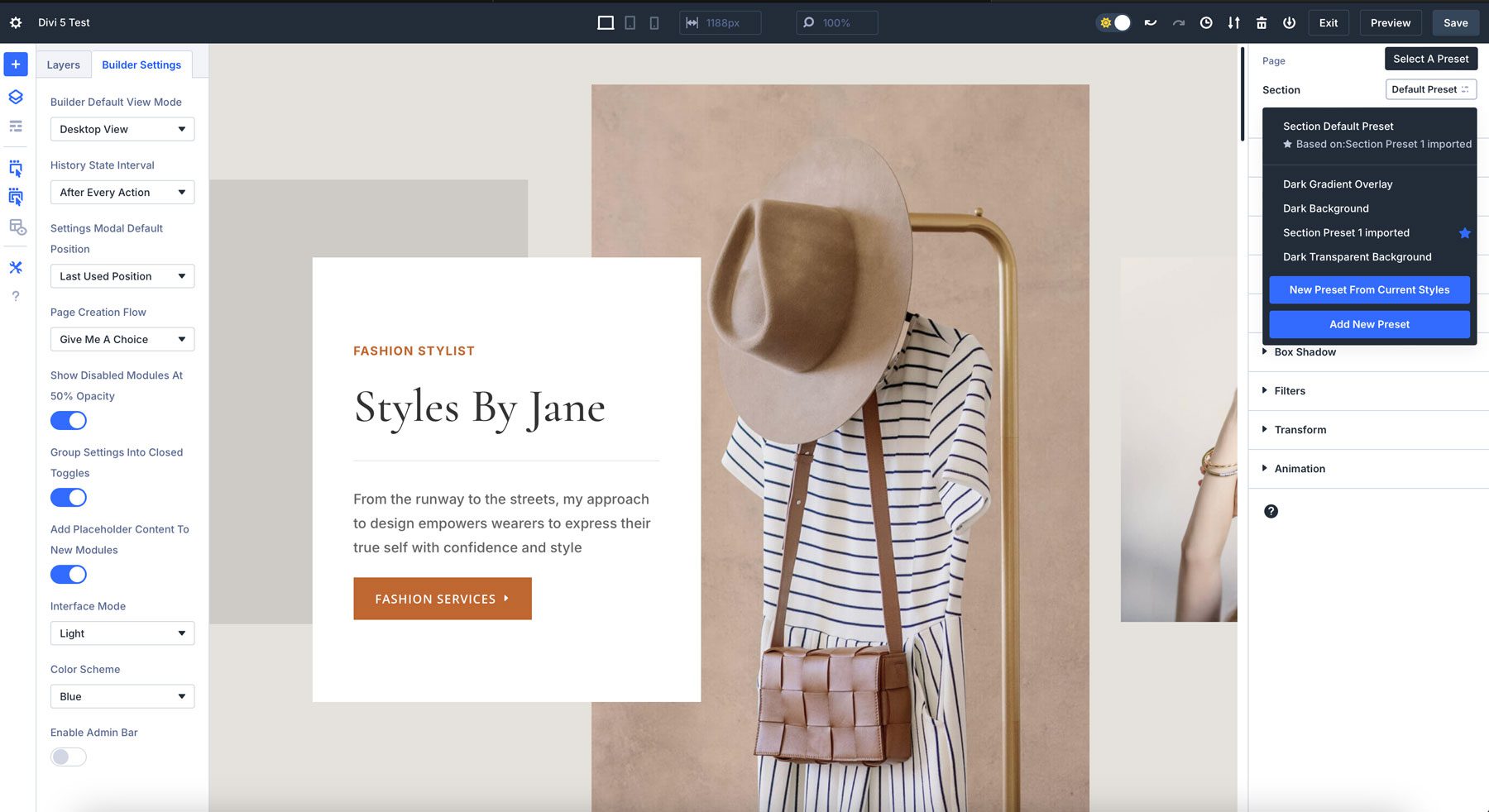
Divi 5
Divi 5 presenta un sistema de gestión de ajustes preestablecidos más rápido y eficiente con la ayuda de una nueva estructura basada en clases. Este sistema permite a los usuarios crear y administrar ajustes preestablecidos más rápidamente, aplicando estilos consistentes en todos los módulos con unos pocos clics. Los ajustes preestablecidos integrados y las clases reutilizables facilitan el proceso de diseño al permitir cambios globales y reducir la necesidad de ediciones repetitivas. Este nuevo sistema basado en clases garantiza que cualquier actualización de un ajuste preestablecido se aplique instantáneamente en todos los elementos, ahorrando tiempo y brindando una experiencia de diseño más coherente.

Beneficios
- El sistema basado en clases permite una aplicación y actualizaciones más rápidas de los ajustes preestablecidos en múltiples módulos.
- Ajustes preestablecidos listos para acelerar el proceso de diseño.
- Los diseñadores pueden mantener la coherencia del sitio web con unos pocos clics.
Con el sistema mejorado de administración de ajustes preestablecidos de Divi 5, los usuarios se benefician de una edición más rápida, una coherencia de diseño mejorada y un flujo de trabajo mejorado, lo que facilita la implementación y el mantenimiento de estilos coherentes en todo su sitio web.
Divi 5 ayuda a diseñar y crear sitios web más rápido
Divi 5 es más que una simple actualización incremental: representa una transformación completa de la plataforma. Al abordar las deficiencias de Divi 4 y eliminar problemas como la deuda técnica y una estructura basada en código corto, Divi 5 está diseñado para ofrecer una experiencia más rápida y con mayor capacidad de respuesta para diseñadores y desarrolladores. Con un marco modular más parecido al editor Gutenberg basado en bloques de WordPress, el marco es mucho más escalable y adaptable a cambios futuros con WordPress.
Descargar la alfa pública de Divi 5
