Cómo deshabilitar el elemento de inspección en WordPress
Publicado: 2023-01-26¿Quiere proteger los activos de su sitio web y evitar que su laborioso trabajo sea copiado? ¿Estás harto de que te roben el contenido de tu sitio web?
Las estadísticas muestran que casi el 60 % del contenido en línea es robado, lo cual es malo para su situación financiera, así como para su reputación como creador y es una preocupación creciente para los propietarios de sitios web y los blogueros.
En este artículo, ofreceré algunos consejos sobre cómo desactivar la función Inspeccionar elemento de WordPress, que facilita que los visitantes vean y copien el código fuente y el contenido de su sitio web.
Además, analizaré otras estrategias para proteger varios tipos de información y contenido en su sitio web a fin de detener el robo de contenido.
Siga leyendo para obtener más información sobre el robo de contenido, la prevención de la inspección de elementos y la protección del código fuente, además de cómo puede proteger los activos de su sitio web y salvaguardar su arduo trabajo.
¿Qué es Inspeccionar elemento?
Inspect Element es una característica de los navegadores web como Google Chrome, Firefox y Safari que permite a los usuarios ver y editar el código HTML y CSS de una página web.
Puede acceder a esta función eligiendo "Inspeccionar elemento" en el menú contextual al hacer clic con el botón derecho en una página web, presionando "Ctrl + Shift + I" en una computadora con Windows o "Cmd + Shift + I" en una Mac.
Los usuarios pueden ver el código HTML y CSS de la página web una vez que se abre la función Inspeccionar elemento, y los usuarios pueden editar el código mientras ven las modificaciones que realizan en tiempo real.
¿Por qué necesita deshabilitar el elemento de inspección?
Debe deshabilitar la función "Inspeccionar elemento" en su sitio web de WordPress como uno de los pasos que debe seguir como propietario de un sitio web para proteger su contenido del acceso no autorizado.
1. Proteja el código de su sitio : al deshabilitar esta función, puede evitar que personas no autorizadas cambien el código HTML y CSS de su sitio web y mantener el control sobre su apariencia y funcionalidad. Inspect Element permite a los usuarios ver y editar el código HTML y CSS de su sitio web y es importante para evitar el robo de contenido en WordPress.
2. Mantenga su sitio seguro : los piratas informáticos también pueden usar Inspect Element para acceder a información confidencial en su sitio, como las credenciales de inicio de sesión, por lo que deshabilitarlo ayudará a mantener su sitio y la información de sus visitantes seguros.
3. Mantenga el control de su marca : puede controlar cómo se ve y se usa su sitio desactivando Inspect Element, lo que ayuda a asegurarse de que su marca se represente como usted desea y que no se use de forma maliciosa o no autorizada. .
4. Mantenga a su audiencia comprometida : hacer que sea más difícil para los usuarios acceder al código de su sitio web puede mantenerlos interesados en el contenido y regresar con frecuencia.
5. Proteja sus ingresos : si su sitio genera ingresos a través de publicidad, patrocinios u otros medios, deshabilitar Inspeccionar elemento puede ayudar a garantizar que sus ganancias no se vean reducidas por el acceso no autorizado al código de su sitio.
En conclusión, desactivar Inspect Element es crucial para mantener el código, la seguridad, la reputación, la interacción del usuario y la viabilidad financiera de su sitio web.
Es una de las muchas medidas de seguridad disponibles para su sitio web y un acierto para mantener el control de su identidad en línea.
2 formas de deshabilitar la inspección de elementos en WordPress
Incluso si deshabilita el clic derecho y copiar y pegar en su sitio web, su contenido está en peligro. Muchos usan los elementos de inspección en los navegadores para verificar el código fuente de su sitio web, robar su contenido u obtener los enlaces de su imagen.
La mayoría de los navegadores permiten a los usuarios usar elementos de inspección sin problemas. Los usuarios más semi-avanzados pueden usar este método para engañar al sitio web protegido y robar sus activos.
Al desactivar los elementos de inspección en su sitio web, puede asegurarse de que su contenido sea seguro. Usar un complemento de WordPress es la forma más sencilla de hacer esto.
Método 1: use el complemento Protector de contenido WPShield
Usar un complemento es la forma más rápida y sencilla de lograr un objetivo en un sitio web de WordPress. Debido a la popularidad de WordPress, existen innumerables complementos disponibles en el mercado, pero ¿cuál es el adecuado para sus necesidades?
Sugiero usar WPShield Content Protector para deshabilitar las herramientas de desarrollo en todos los navegadores y en cualquier otro navegador. Este complemento es el mejor complemento de protección de contenido de WordPress y funciona incluso con JavaScript deshabilitado en el navegador.
Para deshabilitar los elementos de inspección, haga esto:
Paso 1: Descarga el protector de contenido WPShield.
Paso 2: Instale un complemento desde Complementos → Agregar nuevo .
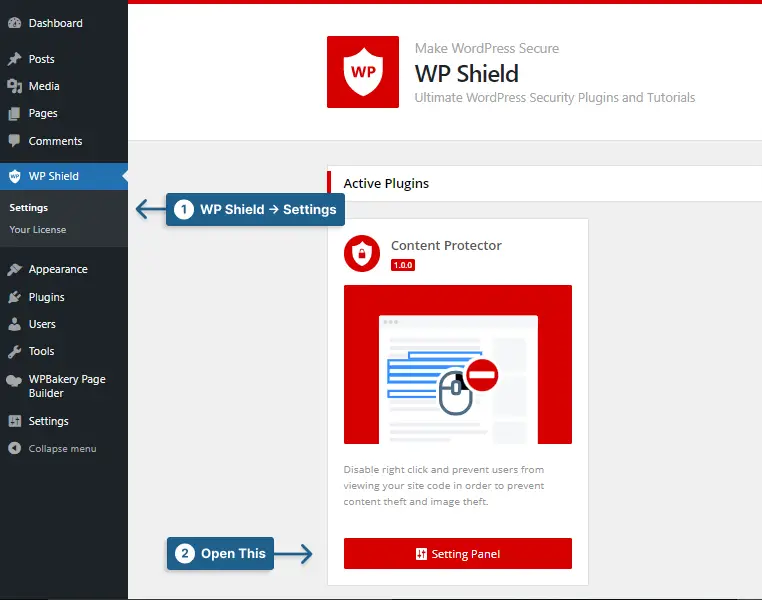
Paso 3: Ve a WP Shield → Configuración .

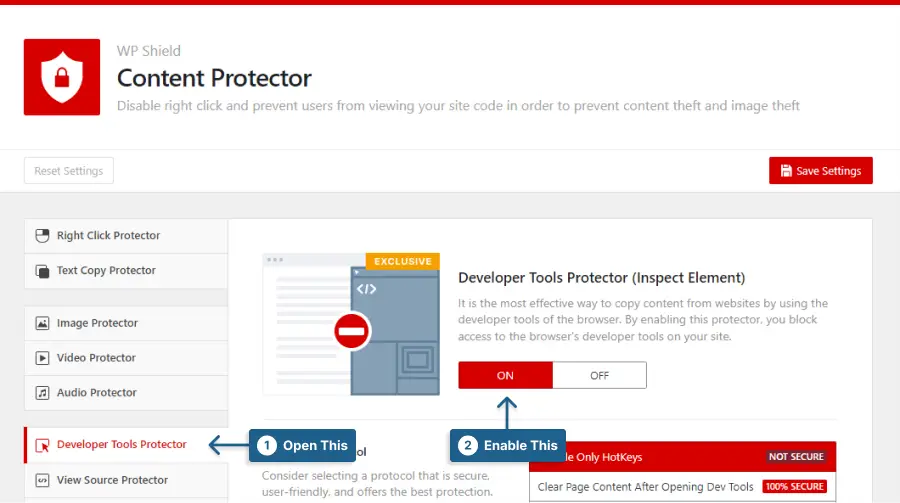
Paso 4: Vaya a Developer Tools Protector y active la opción Developer Tools Protector (Inspeccionar elemento) .

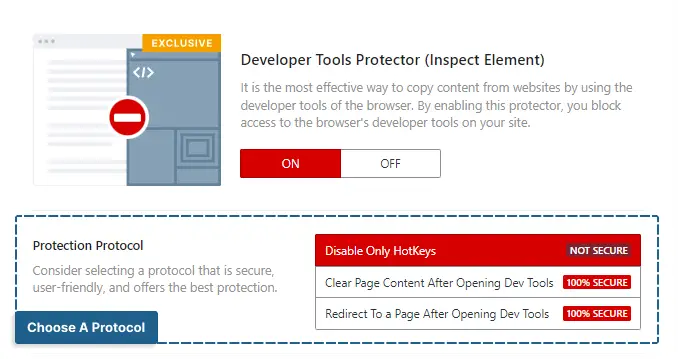
Paso 5: Este protector ofrece tres Protocolos de Protección con diferentes niveles de seguridad.

Elige el protocolo que más te convenga:
- Deshabilitar solo teclas de acceso rápido: este protocolo deshabilita el acceso directo f12, CTRL + SHIFT + C y cualquier otra tecla de acceso rápido utilizada para abrir los elementos de inspección. Hay opciones más seguras disponibles.
- Borrar el contenido de la página después de abrir las herramientas de desarrollo: con este protocolo, el contenido de la página se elimina si alguien accede a la herramienta de desarrollo. Este protocolo es muy seguro.
- Redirigir a una página después de abrir las herramientas de desarrollo: este protocolo puede redirigir a los usuarios a una página personalizada una vez que se abre el elemento de inspección. Puede elegir la página en la sección Redirigir a la página. Este protector es muy seguro de usar.
Este protector también puede proteger WordPress ocultando el código fuente y deshabilitando la fuente RSS. Si desea proteger el contenido de su sitio web, WPShield Content Protector es un excelente complemento.

Nota importante: le sugiero que consulte nuestra guía definitiva para prevenir el robo de contenido para que el contenido de su sitio sea más seguro.
Método 2: deshabilite el clic derecho usando CSS
Si está interesado en deshabilitar el clic derecho en WordPress sin un complemento, puede usar un código CSS. Un método simple para deshabilitar el clic derecho es con un código CSS. Este no es el método más avanzado, pero puede engañar a los usuarios promedio.
Este código en realidad deshabilita la selección de texto y no el clic derecho. Dado que pocos conocen la capacidad de deshabilitar la selección de texto con CSS, no pueden deshabilitarla.
Nota: este método no tiene protección completa y no hay garantía de que su contenido y código fuente sean seguros. Cualquier usuario con poco conocimiento del código CSS o experiencia puede hackearlo.
Los ladrones pueden incluso usar las teclas de acceso rápido de su navegador para acceder al elemento de inspección. Sería mejor si deshabilitara CTRL+SHIFT+U y otras teclas de acceso rápido para proteger el código fuente de su sitio web.
Si realmente desea deshabilitar el clic derecho en su sitio web, use WPShield Content Protector. Este protector puede ayudarlo a deshabilitar o incluso limitar el menú contextual. Limitar el menú contextual en lugar de deshabilitarlo afecta significativamente la UX de su sitio web.
Para deshabilitar los elementos de inspección, siga estos pasos:
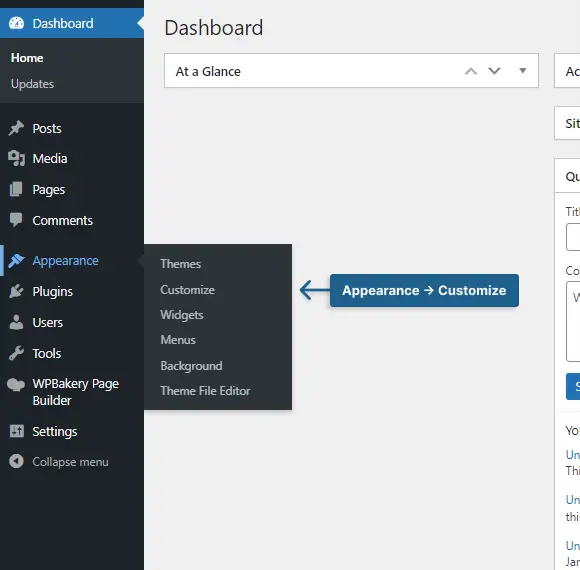
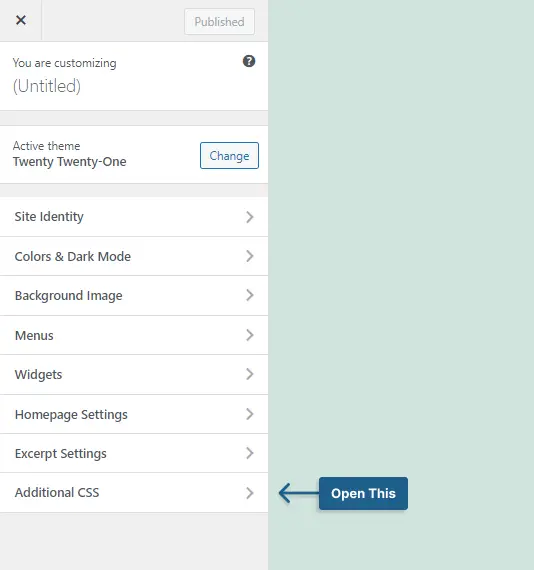
Paso 1: Ve a Apariencia → Personalizar .

Paso 2: abre CSS adicional .

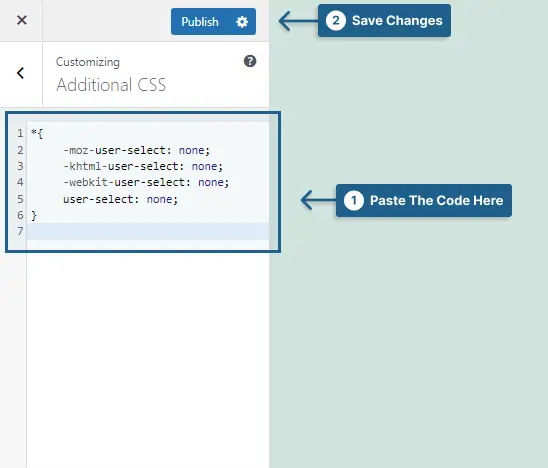
Paso 3: Pegue el siguiente código y guarde los cambios.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
Nota importante: puede leer nuestra guía definitiva para deshabilitar el clic derecho en WordPress para obtener más información.
Preguntas frecuentes sobre la desactivación de Inspeccionar elemento
Las siguientes preguntas frecuentes sobre cómo desactivar Inspect Element en WordPress se proporcionan para ayudarlo a comprender mejor los peligros y cómo proteger su sitio web.
La instalación de un complemento como "WPShield Content Protector" o la adición de código al archivo functions.php de su tema desactivará la inspección de elementos en WordPress y evitará que los usuarios utilicen las herramientas de desarrollo del navegador.
Aunque no son infalibles, estos métodos pueden hacer que sea más difícil para los visitantes del sitio web ver el código fuente.
Deshabilitar el elemento de inspección en WordPress puede ser una buena idea por varias razones, incluida la mejora de la seguridad del sitio y la prevención de que los usuarios roben su contenido o cambien el código del sitio.
WPShield Content Protector, que viene con "Inspect Element Protector" y "Right Click Disabler", es la mejor opción de todos los complementos disponibles para deshabilitar Inspect Element en WordPress.
Puede ser más difícil para los usuarios robar su contenido o cambiar el código de su sitio web si Inspeccionar elemento está deshabilitado en WordPress porque los usuarios no pueden acceder a las herramientas de desarrollo en su navegador.
Hay otras formas de evitar que los usuarios roben su contenido en WordPress además de deshabilitar Inspect Element, como usar un complemento como "WPShield Content Protector" o agregar código al archivo functions.php de su tema.
Sí, es posible deshabilitar Inspeccionar elemento solo para ciertos usuarios en WordPress usando el complemento WPShield Content Protector o agregando código al archivo functions.php de su tema.
Esto le permitiría dar acceso a las herramientas de desarrollo a usuarios de confianza y evitar que otros accedan a ellas.
Conclusión
En esta publicación, discutimos la importancia de deshabilitar Inspeccionar elementos en WordPress para proteger el contenido de su sitio web. Analizamos diferentes métodos, como el uso de complementos y códigos, y enfatizamos los beneficios de usar un complemento como WPShield Content Protector.
Es crucial mantener protegido el contenido de su sitio web, y deshabilitar el elemento de inspección es solo un paso en el proceso. Sugerimos leer más artículos sobre la seguridad de WordPress en el blog de BetterStudio para proteger aún más su sitio web.
Gracias por leer este artículo hasta el final. Si tiene alguna experiencia con la desactivación de elementos de inspección o tiene alguna pregunta, háganoslo saber en los comentarios.
Siga a BetterStudio en Facebook y Twitter si desea ser el primero en conocer nuestro nuevo contenido.
