Cómo deshabilitar el clic derecho en WordPress
Publicado: 2023-01-05¿Eres víctima de contenido robado en tu sitio web? ¿Quieres deshabilitar el clic derecho para proteger tu contenido?
Todos los días se roba el contenido de muchos sitios web y los ladrones obtienen ingresos de ese contenido, mientras que el propietario original no obtiene crédito ni dinero a pesar de que la clasificación de su sitio web está bajando debido a que su contenido no es único.
Debe considerar proteger el contenido de su sitio web, especialmente si proporciona contenido original en su sitio web.
En este artículo, aprenderá si deshabilitar el clic derecho es para usted, cómo deshabilitar el clic derecho en WordPress sin un complemento y cómo deshabilitar el clic derecho en WordPress.
Pros y contras de deshabilitar el clic derecho en WordPress
Si no está seguro de si debe deshabilitar el clic derecho en su sitio web o no, hice una lista de todas las ventajas y desventajas de deshabilitar el clic derecho para que usted decida:
Deshabilitar el menú de clic derecho Pros:
Los ladrones pueden robar el contenido y las imágenes de su publicación con un simple clic derecho. Entonces, al deshabilitar la función de clic derecho, puede proteger el contenido de su sitio web.
Otro uso del clic derecho es vincular sus imágenes, lo que significa que alguien está usando sus imágenes y sus recursos de host para beneficiarse.
Deshabilitar el menú de clic derecho Contras:
El mayor defecto de deshabilitar la función de clic derecho es la experiencia del usuario (UX). Especialmente si su sitio web contiene contenido instructivo como recetas de comida y contenido de bricolaje.
Además de la función de copiar y pegar en el menú contextual, hay muchas otras funciones, como abrir un enlace en una nueva pestaña, la opción de actualización y más. Al evitar hacer clic con el botón derecho en WordPress, también evita que las personas accedan a estas opciones y disminuye su experiencia en su sitio web.
Muchos usuarios podrían abandonar su sitio web porque deshabilitó el clic derecho. Por lo tanto, puede que no sea la forma más práctica de proteger su contenido.
Además de deshabilitar el clic derecho es malo para la experiencia de usuario de su sitio web, tampoco es la forma más segura de proteger su contenido. Los ladrones pueden simplemente volver a habilitar el clic derecho al deshabilitar JavaScript en su navegador.
Pero encontramos el complemento WPShield Content Protector que ofrece una función de reemplazo para deshabilitar el menú contextual. Tiene una característica única que no desactiva el menú del botón derecho pero desactiva elementos peligrosos como ver la fuente y guardar imágenes . No crea una mala experiencia de usuario para sus visitantes.
Cómo deshabilitar el clic derecho en WordPress [3 métodos]
Si desea deshabilitar el clic derecho, WordPress no ofrece una opción para hacerlo, por lo que debe usar un complemento o un código personalizado.
A continuación, aprenderá tres formas diferentes de deshabilitar el clic derecho.
También le informaré más adelante en este artículo sobre algunos métodos que son más prácticos y pueden proteger mejor su contenido.
Método 1: use el complemento WPShield Content Protector (método más seguro)
El uso de un complemento es probablemente la forma más fácil y segura de lograr un objetivo en los sitios web de WordPress porque los complementos protegen el contenido de su sitio de múltiples métodos. Sin embargo, no todos los complementos ofrecen muchas características convenientes.
Muchos complementos de protección de contenido pueden deshabilitar la función de clic derecho. Pero quiero presentar el complemento WPShield Content Protector que, además de deshabilitar el clic derecho, también ofrece otros 14 módulos protectores para proteger todo tipo de contenido en su sitio.
Considere también usar el Limitador de menú de clic derecho disponible en WPShield Content Protector Pro, que es más práctico y no afecta la experiencia de usuario de su sitio web.
Para usar el complemento WPShield Content Protector, siga estas instrucciones:
Paso 1: Descargue el complemento WPShield Content Protector.
Paso 2: Vaya a Complementos → Agregar nuevo e instale el complemento en su WordPress.
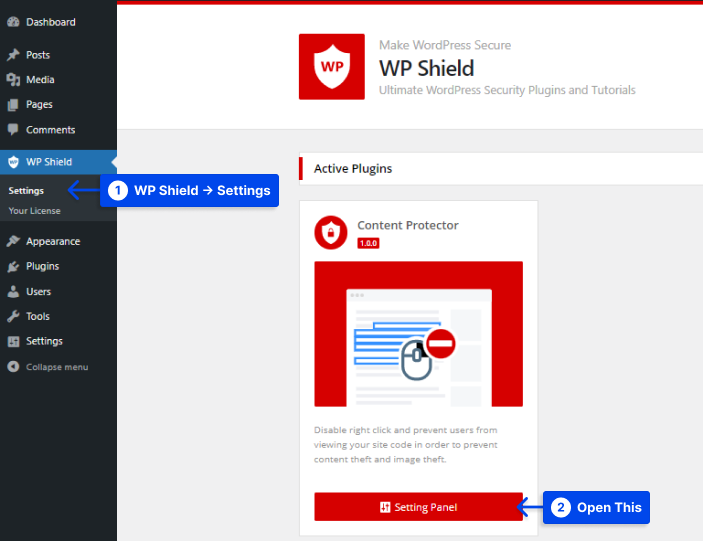
Paso 3: Vaya a WP Shield → Configuración y abra el panel Protector de contenido.

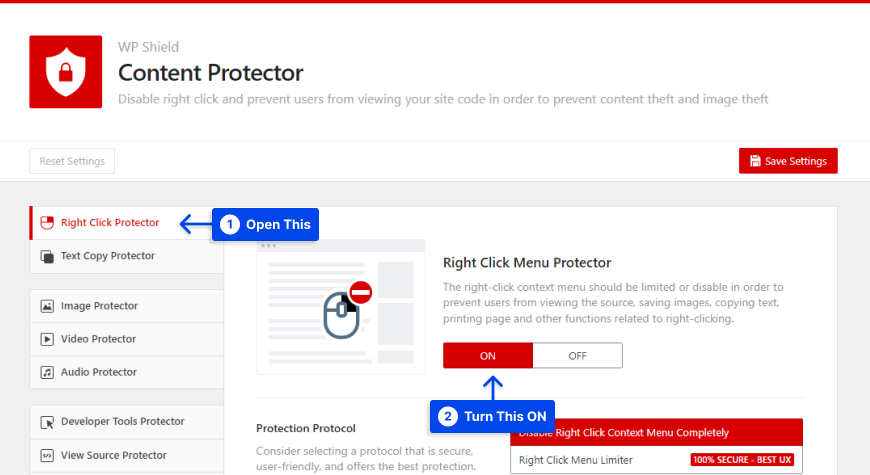
Paso 4: Abra Right Click Protector y encienda Right Click Menu Protector .

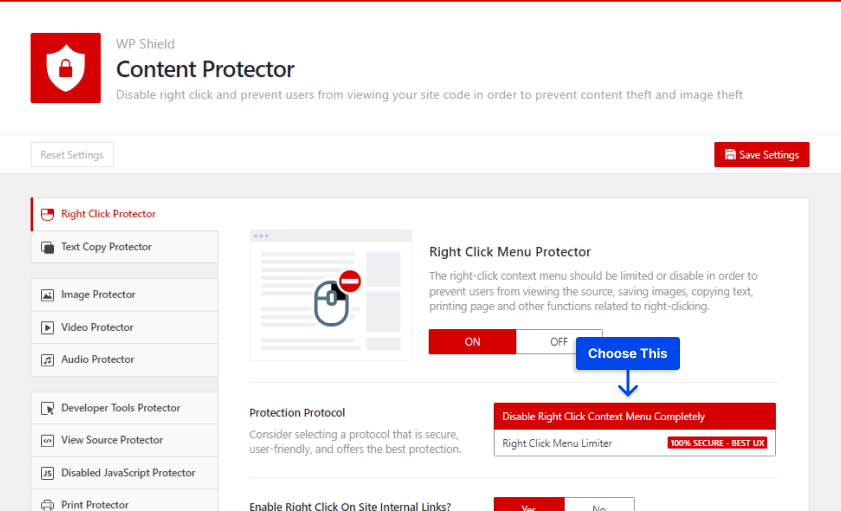
Paso 5: seleccione Deshabilitar completamente el menú contextual del clic derecho en el Protocolo de protección .

Esta opción también admite la desactivación del menú contextual en Elementor y todos los temas y complementos de WordPress.
Sin embargo, deshabilitar completamente el clic derecho tiene un impacto negativo en la experiencia de usuario (UX) de su sitio web. Para asegurarse de que su contenido esté protegido y que sus espectadores estén contentos, WPShield Content Protector Pro ofrece una característica única llamada Limitador de menú de clic derecho .
Para limitar el menú contextual, siga estos pasos:
Paso 1: Vaya a Right Click Protector y habilite Right Click Menu Protector .
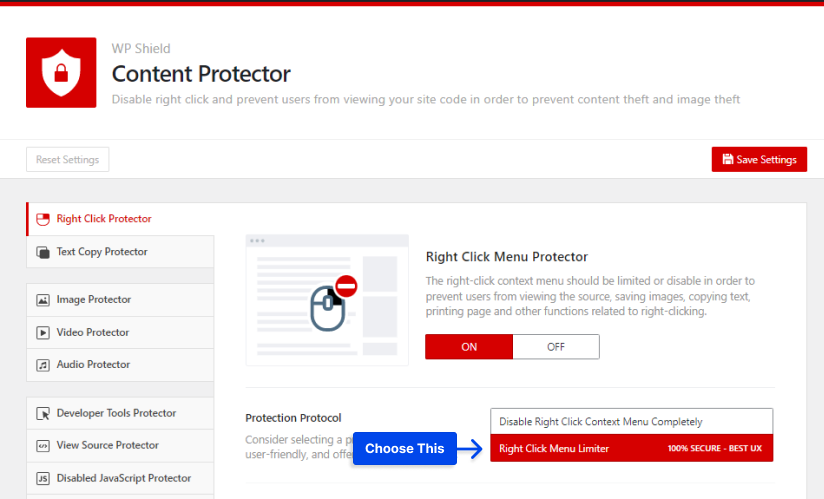
Paso 2: elija el limitador del menú contextual como protocolo de protección .

Con esta opción habilitada, los usuarios pueden hacer clic derecho en su sitio web, pero elementos como "Copiar", "Guardar imagen como" o "Ver fuente" están deshabilitados en el menú contextual.
La opción Limitador de menú de clic derecho solo está disponible en el complemento WPShield Content Protector Pro, y puede asegurarse de que su contenido sea 100% seguro y que la experiencia de usuario de su sitio web no se vea afectada.
Una de las formas más comunes de los ladrones de contenido para volver a habilitar el clic derecho es deshabilitar JavaScript en su navegador, ya que los complementos protectores funcionan con códigos JavaScript, por lo que los complementos protectores de contenido no funcionarán si el visitante deshabilita JavaScript en el navegador.
Pero WPShiled Content Protector tiene otra característica única llamada Disabled JavaScript Protector que no permite a los visitantes ver su sitio si JavaScipt está deshabilitado.
Tenga en cuenta que el limitador de menú de clic derecho y el protector de JavaScript desactivado son opciones específicas y únicas disponibles solo en WPShield Content Protector Pro y pueden ayudarlo a proteger el contenido de su sitio web.
Siga estos pasos para proteger su sitio web de la desactivación de JavaScript:
Paso 1: Ve a WP Shield → Configuración .
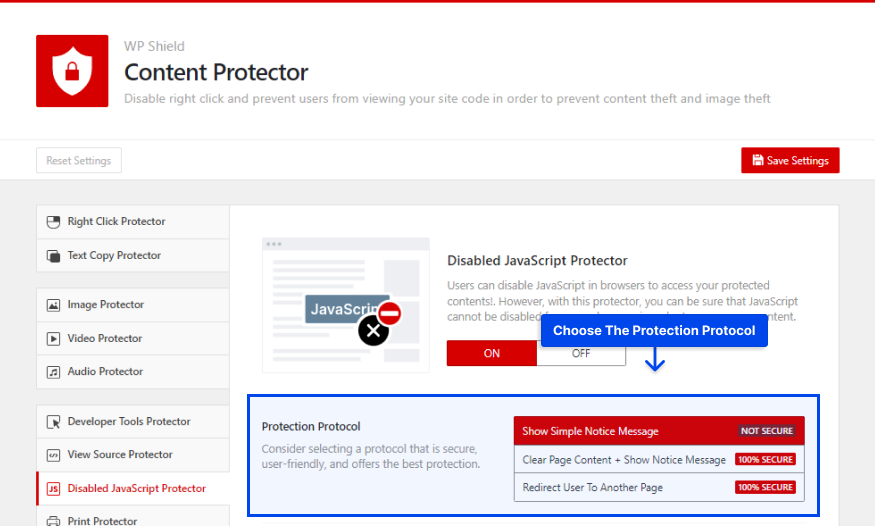
Paso 2: Abra el Protector de JavaScript deshabilitado y active el Protector de JavaScript deshabilitado .
Paso 3: JavaScript Protector deshabilitado ofrece tres métodos diferentes entre los que puede elegir.
- Mostrar mensaje de aviso simple: puede seleccionar Mostrar mensaje de aviso simple como Protocolo de protección. Si un usuario deshabilita JavaScript en su navegador, recibirá un mensaje pidiéndole que lo vuelva a activar para continuar usando el sitio web. No es la forma más segura entre todos los protocolos disponibles.
- Borrar contenido de la página + Mostrar mensaje de aviso: puede seleccionar Borrar contenido de la página + Mostrar mensaje de aviso como Protocolo de protección. Si alguien intentó habilitar el clic derecho al deshabilitar JavaScript en su navegador, forzará la eliminación del contenido del sitio web y le mostrará un mensaje de aviso.
- Redirigir al usuario a otra página: puede seleccionar Redirigir al usuario a otra página como Protocolo de protección. Puede elegir una página en Redirigir a la página, por lo que si alguien deshabilita JavaScript, será redirigido a la página que eligió.

Con esta opción, su sitio web debe estar protegido contra la desactivación de hacks de JavaScript.
Método 2: deshabilite el clic derecho sin un complemento
Si desea deshabilitar el clic derecho en su sitio web, simplemente puede agregar un código JavaScript al archivo de su sitio web.
Dado que este método es con JavaScript, si un usuario deshabilitó JavaScript en su navegador, simplemente puede hacer clic con el botón derecho para copiar su contenido.
Si desea asegurarse de que nadie pueda usar la opción de deshabilitar JavaScript para usar el botón derecho, descargue WPShield Content Protector para usar la opción de Disabled JavaScript Protector .
Para agregar JavaScript a su sitio web, siga estos pasos:
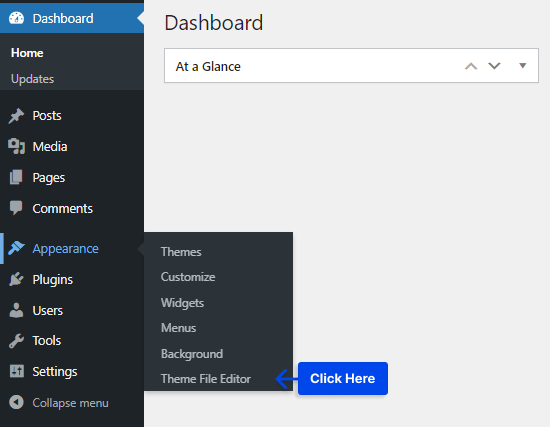
Paso 1: Vaya a Apariencia → Editor de archivos de temas .

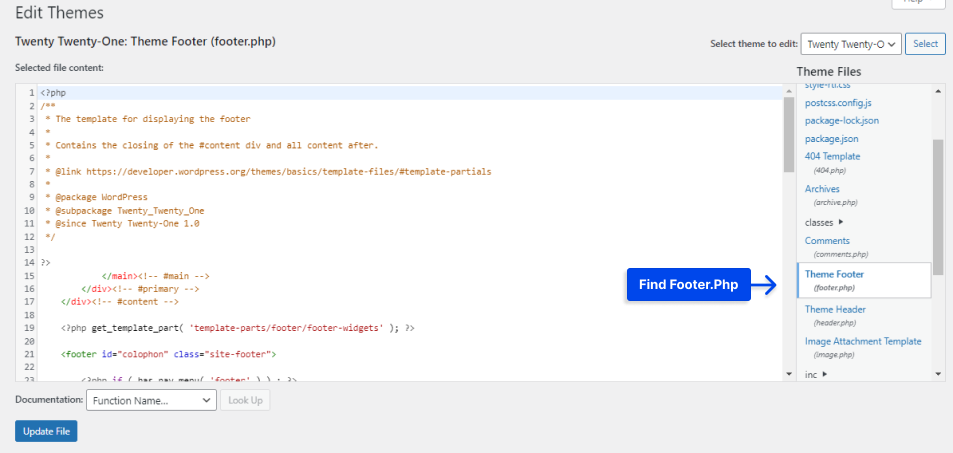
Paso 2: Abra el archivo footer.php en Archivos de temas .

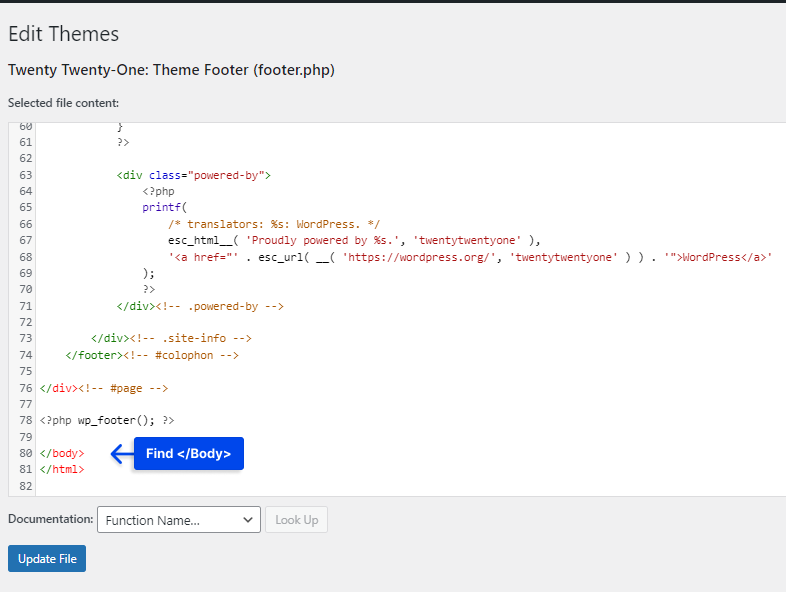
Paso 3: busque la etiqueta </body> .


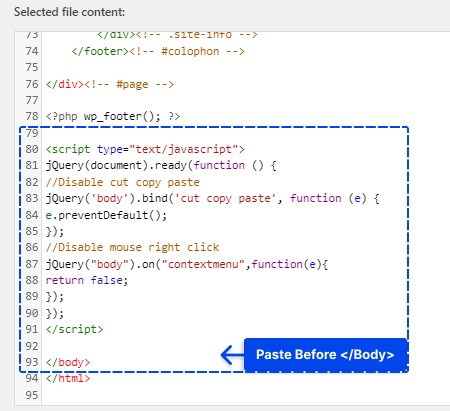
Paso 4: agregue el siguiente código antes de la etiqueta </body>:
<script type="text/javascript"> jQuery(document).ready(function () { jQuery("body").bind("cut copy paste", function (e) { e.preventDefault(); }); jQuery("body").on("contextmenu", function (e) { return false; }); }); </script>Ejemplo:

Después de agregar este código, tanto el clic derecho como la selección de texto deben estar deshabilitados en su sitio web.
Método 3: deshabilite el clic derecho usando CSS
Puede usar el código CSS para proteger su contenido. Este código no necesariamente deshabilita el clic derecho, pero deshabilita la selección de texto en su sitio web, que necesita para copiar el contenido.
Tenga en cuenta que si bien es fácil usar CSS para deshabilitar la selección de texto, es muy fácil revertirla. Por lo tanto, este método no protege correctamente su contenido.
Le sugiero que use WPShield Content Protector si desea asegurarse de que su contenido sea 100% seguro
Para agregar el código CSS a su sitio web, haga lo siguiente:
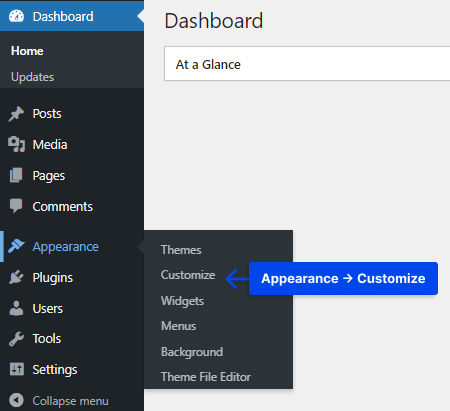
Paso 1: Ve a Apariencia → Personalizar en tu panel de WordPress.

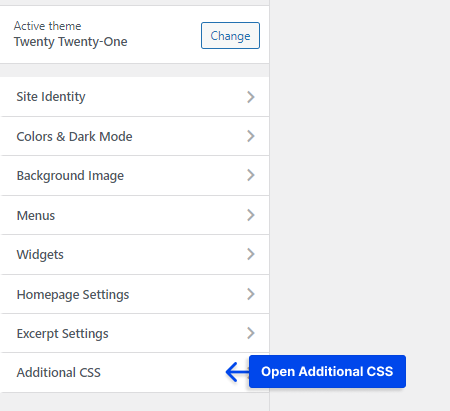
Paso 2: abre CSS adicional .

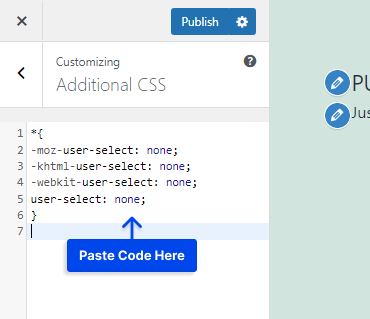
Paso 3: Pegue el siguiente código allí.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
Ahora, la selección de texto debe estar deshabilitada en su sitio web.
Formas alternativas de proteger su contenido
Hacer frente al contenido no es la única forma en que las personas pueden robar su contenido, especialmente si utiliza diferentes tipos de medios como imágenes, videos y audio en su sitio web.
Si desea asegurarse de que nadie pueda robar su contenido, lea el resto de este artículo.
Deshabilitar Hotlinking en WordPress
WordPress permite fácilmente que otros usen el enlace de su página para integrarlos completamente en su sitio web, lo que se llama iFrame Hotlinking.
Cuando incrustan su sitio web en su sitio web, se benefician del uso de su contenido y sus recursos de alojamiento de WordPress para obtener vistas e ingresos.
Incluso si deshabilita el clic derecho en su sitio web, pueden copiar fácilmente el contenido incrustado sin problemas.
WPShield Content Protector puede ayudarlo a deshabilitar iFrame Hotlinking fácilmente.
Para evitar la vinculación activa de iFrame, siga estos pasos.
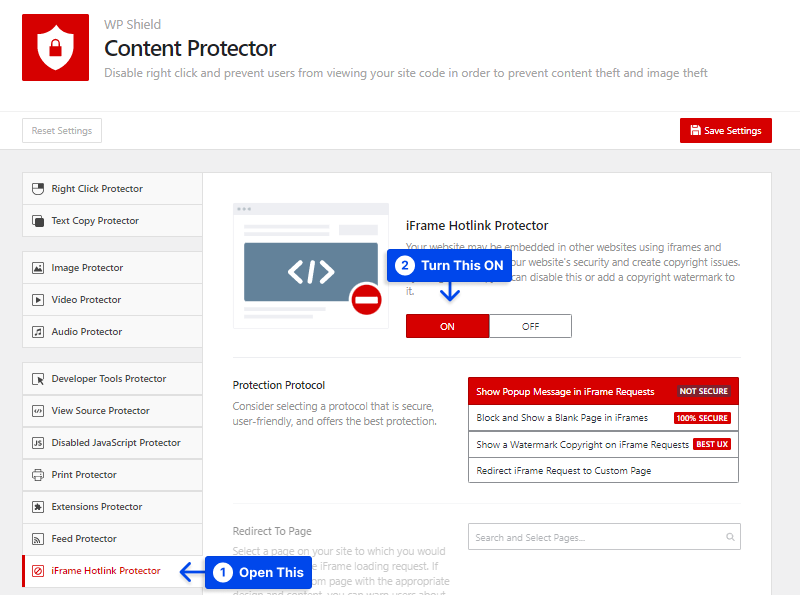
Paso 1: Vaya a iFrame Hotlink Protector y encienda iFrame Hotlink Protector .

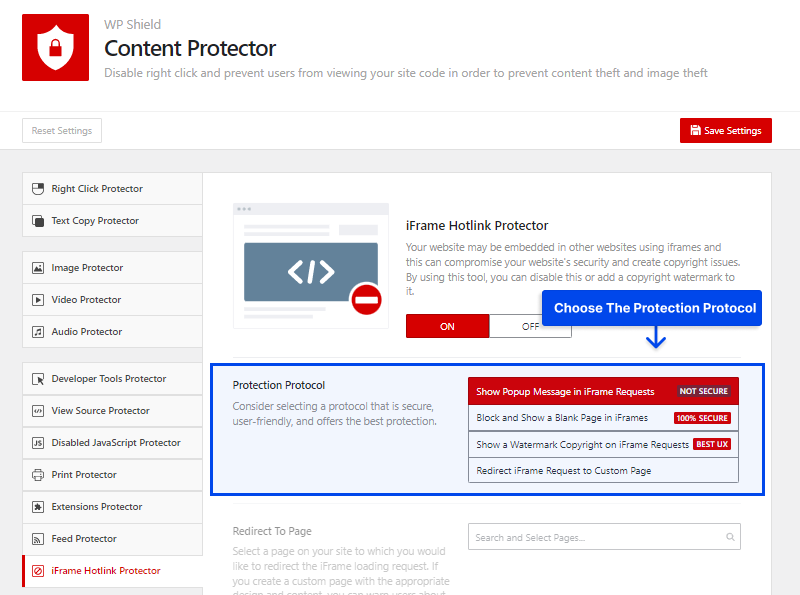
Paso 2: el complemento WPShield Content Protector ofrece cuatro protocolos diferentes para proteger su sitio web y evitar que se incruste en otros sitios web.
Elige el protocolo que se adapte a tus necesidades y situaciones:
- Mostrar mensaje emergente en solicitudes de iFrame: si elige Mostrar mensaje emergente en solicitudes de iFrame como Protocolo de protección, aparece un mensaje emergente en lugar del iFrame solicitado.
- Bloquear y mostrar una página en blanco en iFrames: el uso de Bloquear y mostrar una página en blanco en iFrames como protocolo de protección significa que cuando se incrusta contenido, no aparecerá nada en el iFrame.
- Mostrar los derechos de autor de una marca de agua en las solicitudes de iFrame: si elige Mostrar los derechos de autor de una marca de agua en las solicitudes de iFrame como Protocolo de protección, aparecerá una marca de agua en el iFrame solicitado.
- Redirigir la solicitud de iFrame a la página personalizada: si elige Redirigir la solicitud de iFrame a la página personalizada como Protocolo de protección, cualquier iFrame solicitado se redirigirá a la página que eligió en Redirigir a la página .

Proteger videos en WordPress
Si agrega videos a su sitio web y desea monetizarlos y mantenerlos seguros, puede usar
Protector de video en WPShield Content Protector.
Para evitar que sus videos se descarguen, siga estos pasos.
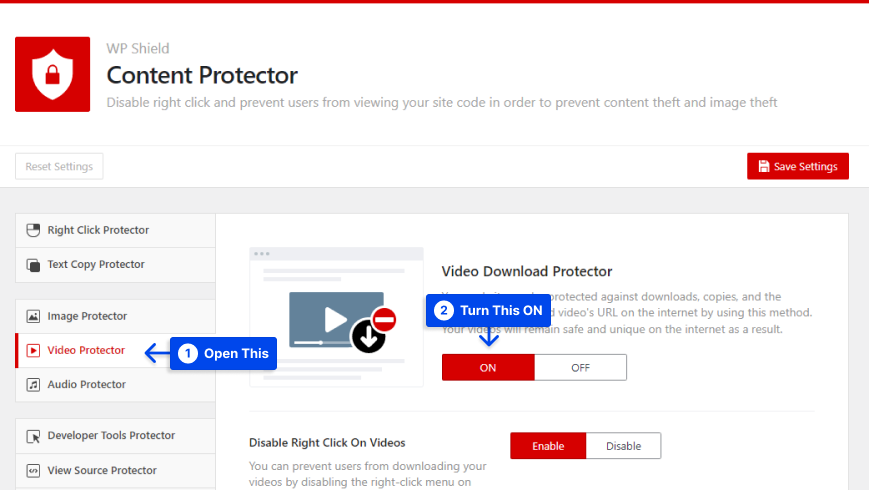
Paso 1: Abra Video Protector y habilite Video Download Protector .

Paso 2: Video Download Protector le brinda diferentes niveles de seguridad para elegir.
- Deshabilitar el clic derecho en los videos: si activa esta opción, se deshabilitará el clic derecho en los videos, por lo que no podrán usar descargadores para descargar sus videos.
- Quitar el botón de descarga de videos: la mayoría de los reproductores de video tienen un botón de descarga de forma predeterminada, con esta opción puede eliminar el botón de descarga.
- Protección de enlace activo para videos: el enlace de su video se puede usar para incrustar el video en otros sitios web, el uso de esta opción evita que el video se cargue en otros sitios web.
Proteger imágenes en WordPress
Cuando carga una imagen en WordPress, las personas pueden descargarla y usarla fácilmente. Proteger las imágenes es especialmente importante si hace fotos originales.
WPShield Content Protector ofrece Images Theft Protector que garantiza que las imágenes estén seguras en su sitio web.
Siga estos pasos para proteger las imágenes en su sitio web.
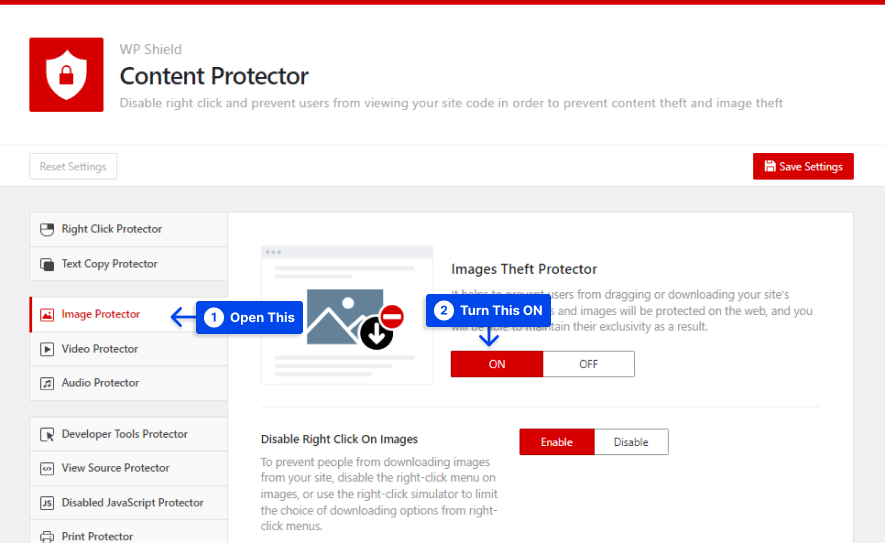
Paso 1: Abra el Protector de imágenes y active el Protector contra robo de imágenes .

Paso 2: Images Protector te ofrece diferentes niveles de seguridad para elegir.
- Deshabilite el clic derecho en las imágenes: si desea proteger las fotos en WordPress, deshabilite el clic derecho en las imágenes para que nadie pueda descargarlas.
- Desactivar arrastrar y soltar en imágenes: los usuarios pueden usar arrastrar y soltar para descargar fácilmente sus fotos. Con esta opción, deshabilite arrastrar y soltar en sus imágenes.
- Eliminar enlace de anclaje alrededor de las imágenes: esta opción garantiza que no haya enlaces alrededor de la imagen a la versión completa o de mayor tamaño de la imagen.
- Protección de enlaces directos para imágenes: el enlace de su imagen se puede usar para incrustar la imagen en otros sitios web, el uso de esta opción evita que la imagen se cargue en otros sitios web.
Proteger audio en WordPress
Los ladrones pueden descargar su audio cuando los carga en su sitio web. La mayoría de los reproductores de audio incluso tienen un botón de descarga.
Si está buscando una forma de proteger el audio en su sitio web, WPShield Content Protector es una elección perfecta.
Siga estos pasos para asegurarse de que el audio esté seguro en su sitio web.
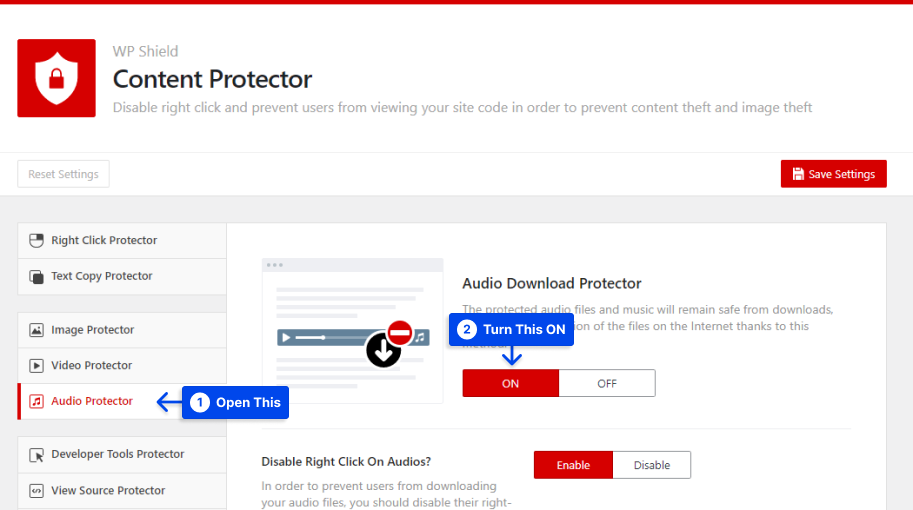
Paso 1: Abra Audio Protector y habilite Audio Download Protector .

Paso 2: Audio Download Protector te ofrece diferentes niveles de seguridad para elegir.
- Desactivar el clic derecho en los audios: si activa esta opción, el clic derecho se desactivará en el audio, por lo que no podrán usar los descargadores para descargar sus canciones y audio.
- Quitar el botón de descarga de audios: la mayoría de los reproductores de audio tienen un botón de descarga predeterminado, con esta opción puede eliminar el botón de descarga.
- Hotlink Protection for Audio: el enlace de su audio se puede usar para incrustar el audio en otros sitios web, el uso de esta opción evita que el audio se cargue en otros sitios web.
Agregue un aviso de derechos de autor en su sitio
Puede agregar un aviso de derechos de autor a su sitio web y dejar que los espectadores sepan que su contenido es original. El aviso de derechos de autor puede evitar que algunos usuarios copien su contenido.
Por ejemplo, puede agregar un texto de derechos de autor en la parte superior del contenido de su sitio web como: "El contenido de este sitio web es propiedad del propietario y no puede usarse sin permiso".
Agregue marca de agua a sus imágenes
Si coloca una marca de agua en sus imágenes con el nombre o el logotipo de su sitio, los usuarios no podrán copiarlas. Esto puede evitar que los visitantes pasen por alto un clic derecho deshabilitado y tomen capturas de pantalla de sus imágenes.
Las marcas de agua no se pueden eliminar sin destruir la calidad de la imagen, por lo que se considera un método eficaz para evitar el robo de contenido.
Con complementos como Image Watermark, puede personalizar el tamaño, la transparencia y la ubicación de la marca de agua y hacer una copia de seguridad de la imagen original si es necesario. Cuando vaya a Configuración → Marca de agua, puede seleccionar dónde colocar la marca de agua.
También puede consultar nuestra revisión de los mejores complementos de marca de agua de WordPress para obtener más información.
Usar entrada de copia
Una herramienta llamada Copysentry te permite saber cuándo te roban tu contenido. Escanea Internet regularmente y te notifica tan pronto como detecta algo robado.
Se puede emitir un aviso de eliminación de DMCA cuando descubre que alguien está usando su contenido sin permiso
Conclusión
Este artículo ha discutido por qué debe considerar deshabilitar el clic derecho, cómo evitar el ladrón de contenido, formas alternativas de proteger su contenido y más.
Sugiero usar WPShield Content Protector, que garantiza que su contenido sea 100% seguro. También ofrece muchas características únicas que no puede encontrar en ningún otro complemento.
Le agradezco que lea este artículo, por favor hágame saber sus pensamientos sobre el artículo dejando un comentario.
Si está interesado en conocer nuestro nuevo contenido, siga a BetterStudio en Facebook y Twitter.
