Cómo deshabilitar el clic derecho y el arrastre de imágenes en WordPress
Publicado: 2023-01-12¿Quiere evitar hacer clic derecho y descargar imágenes en su sitio? ¿Estás harto de ver a otras personas beneficiarse de tus imágenes mientras tú luchas?
Debe proteger las imágenes de su sitio web y cualquier contenido si los publica en línea.
La creación de activos únicos y protegidos para Internet es cada vez más difícil. Con personas que suben imágenes sin permiso en Instagram y Pinterest, debe salvaguardar la seguridad de sus activos.
Este artículo le enseñará por qué debe proteger sus imágenes y cómo evitar hacer clic con el botón derecho en las fotos, así como la opción "Guardar imágenes como".
¿Por qué deshabilitar los clics derechos en las imágenes en WordPress y por qué no?
Según Berify, al 64% de los profesionales les han robado al menos 200 veces su trabajo durante su empleo.
Los fotógrafos y las agencias de fotografía pagan un alto precio cuando una fotografía profesional es robada y utilizada ilegalmente. Entonces, ¿quién tiene la culpa de todo este dinero perdido y de imágenes robadas?
No puede ser demasiado sensible cuando se trata de asegurar su WordPress. Debes verificar que nadie use tus imágenes ilegalmente.
Para salvaguardar que sus fotos publicadas estén seguras en WordPress, puede deshabilitar el clic derecho en las imágenes. El primer intento de cualquier ladrón es hacer clic derecho para descargar sus imágenes sin su permiso.
Sin embargo, un usuario puede usar el botón derecho del ratón para fines distintos a la descarga de sus imágenes, por lo que debe saber que deshabilitar el botón derecho del ratón puede disminuir la experiencia del usuario (UX) en su sitio para los visitantes reales de su sitio.
Para solucionar este problema, le presentaré WPShield Content Protector, que le permite limitar el menú contextual en lugar de desactivarlo.
Con esta opción, está protegiendo los activos de su sitio web y la experiencia de usuario del sitio web permanece igual.
Cómo deshabilitar el clic derecho en las imágenes en WordPress [2 métodos]
Si desea deshabilitar el clic derecho en las imágenes en WordPress, le explicaré dos métodos diferentes y puede elegir el método que se adapte a sus necesidades.
El primer método es usar un complemento protector de contenido de WordPress y el segundo es agregar manualmente códigos personalizados a su WordPress para deshabilitar el clic derecho en las imágenes sin un complemento.
Método 1: use el complemento WPShield Content Protector (método más seguro)
El uso de un complemento es la forma más fácil y segura de proteger su contenido para que no sea robado. Los complementos protectores de contenido generalmente ofrecen formas más creativas con niveles de protección más altos para asegurar el contenido de un sitio web.
Le sugiero que use el complemento WPShield Content Protector para deshabilitar el clic derecho en su sitio web. Ofrece la máxima seguridad para todo tipo de contenido en WordPress e incluye 15 tipos diferentes de protectores para evitar el robo de contenido en WordPress.
1. Deshabilite completamente el menú de clic derecho en las imágenes
Para deshabilitar el clic derecho en las imágenes en WordPress, siga estos pasos:
Paso 1: Descarga el protector de contenido WPShield.
Paso 2: Vaya al panel de control de WordPress e instale el complemento en Complementos → Agregar nuevo .
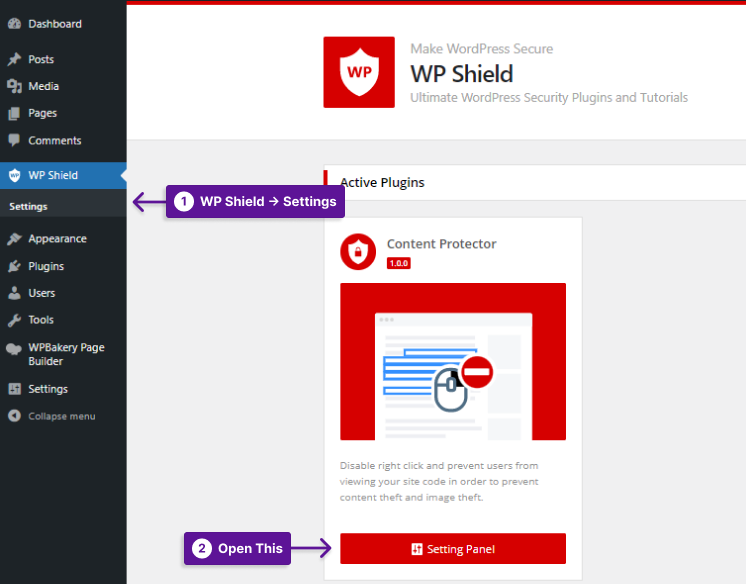
Paso 3: Ve a WP Shield → Configuración .

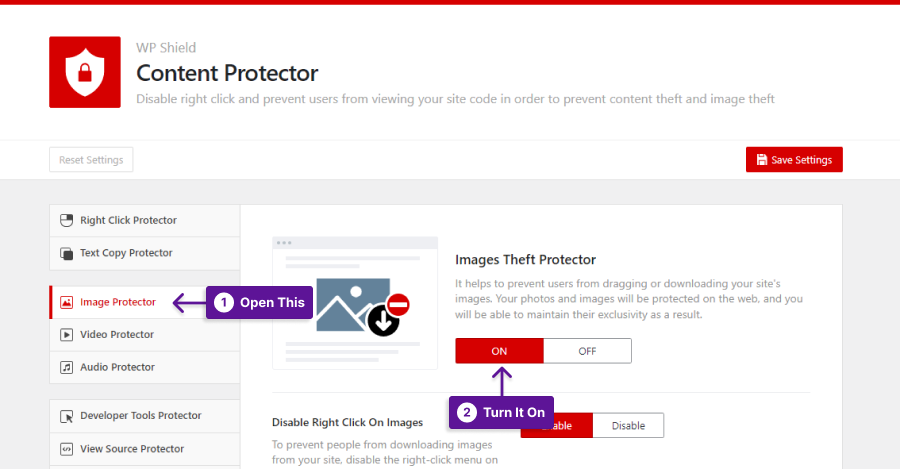
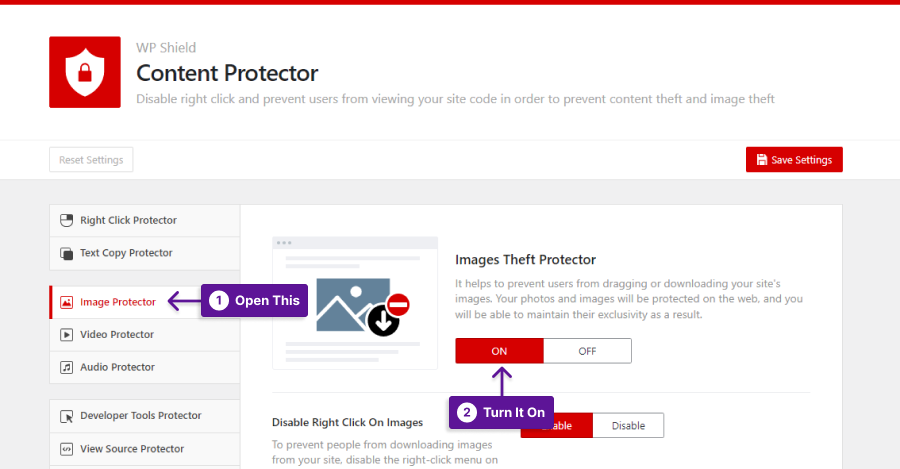
Paso 4: Vaya a Images Protector y habilite Images Theft Protector .

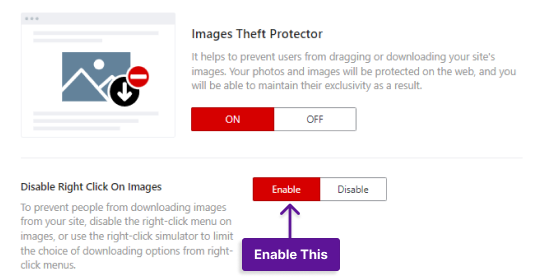
Paso 5: Active Desactivar clic derecho en las imágenes .

Nota importante: para obtener más información sobre cómo deshabilitar y limitar el menú contextual, puede leer nuestra guía definitiva para deshabilitar el menú contextual en WordPress.
2. Limite los elementos del menú de clic derecho en las imágenes
Tenga en cuenta que deshabilitar el clic derecho puede afectar la experiencia de los usuarios (UX).
Si desea proteger su contenido mientras tiene un sitio web de alta calidad, use el limitador de menú de clic derecho en WPShield Content Protector.

Si desea limitar el menú contextual, siga estas instrucciones:
Paso 1: Ve a WP Shield → Configuración .
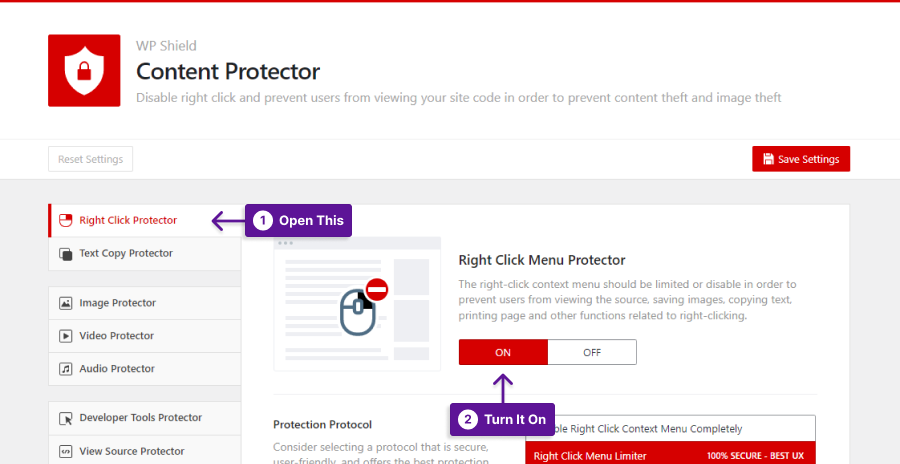
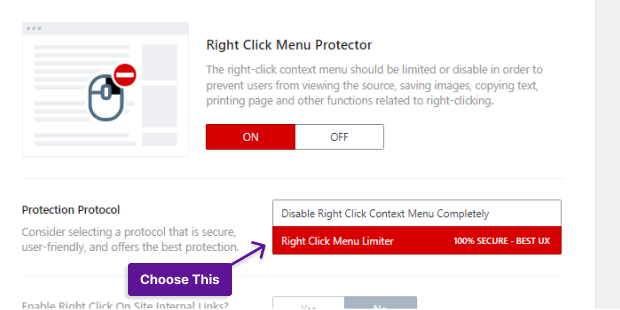
Paso 2: Vaya a Right Click Protector y habilite Right Click Menu Protector .

Paso 3: seleccione Limitador de menú contextual como Protocolo de protección.

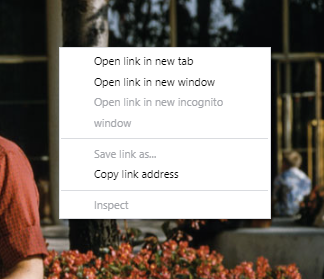
Así es como se ve el menú contextual limitado:

3. Desactivar arrastrar y descargar imágenes en WordPress
Otro método para robar imágenes es arrastrarlas y descargarlas; incluso pueden usar arrastrar y soltar para cargar una imagen en su WordPress. Por lo tanto, es importante deshabilitar el arrastre de imágenes para evitar el robo de imágenes en WordPress.
Si desea deshabilitar arrastrar y soltar en sus imágenes, siga estos pasos:
Paso 1: Ve a WP Shield → Configuración .
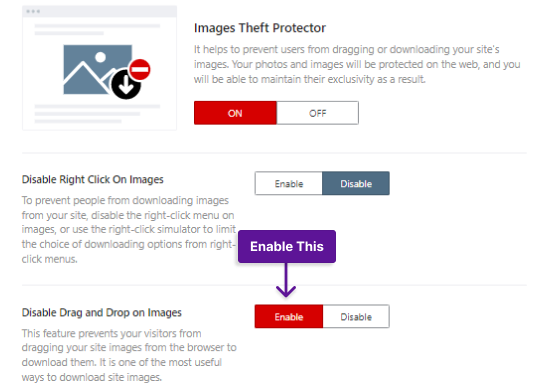
Paso 2: Vaya a Images Protector y habilite Images Theft Protector .

Paso 3: active la opción Desactivar arrastrar y soltar en las imágenes .

Si desea asegurarse de que sus imágenes no sean robadas, debe saber que algunos ladrones pueden usar el enlace de su imagen para vincular sus fotos a su sitio web. Lo que significa que están utilizando su contenido y los recursos de su servidor en su sitio web.
WPShield Content Protector ofrece Hotlink Protector para diferentes tipos de medios e incluso iFrames y no permite que se carguen en otros sitios web.
Una forma común para que los ladrones vuelvan a habilitar el clic derecho es deshabilitar JavaScript en sus navegadores. WPShield Content Protector tiene un Protector de JavaScript deshabilitado que no permite que su sitio funcione cuando JavaScript está deshabilitado en el navegador del usuario.
Suponga que le preocupa la protección del contenido de su sitio web. En ese caso, debe ocultar el código fuente de su sitio web e inspeccionar los elementos porque cualquier nivel de seguridad es inútil si su código fuente está expuesto.
Puede usar View Source Protector y Developer Tool Protector en WPShield Content Protector para ocultar el código fuente a los demás. Deshabilita la fuente de visualización e inspecciona las teclas de acceso rápido.
Método 2: use el código CSS personalizado para deshabilitar el clic derecho en las imágenes
Si desea deshabilitar el clic derecho en WordPress sin un complemento, puede usar un código CSS. Es un método simple para deshabilitar el clic derecho.
Nota importante: tenga en cuenta que, si bien es un método simple, también es fácil de piratear y revertir. Tampoco se recomienda deshabilitar el clic derecho debido a la disminución de la experiencia del usuario (UX). El mejor método es limitar el menú contextual con el complemento WPShield Content Protector.
Para deshabilitar el clic derecho en su sitio web, siga estos pasos:
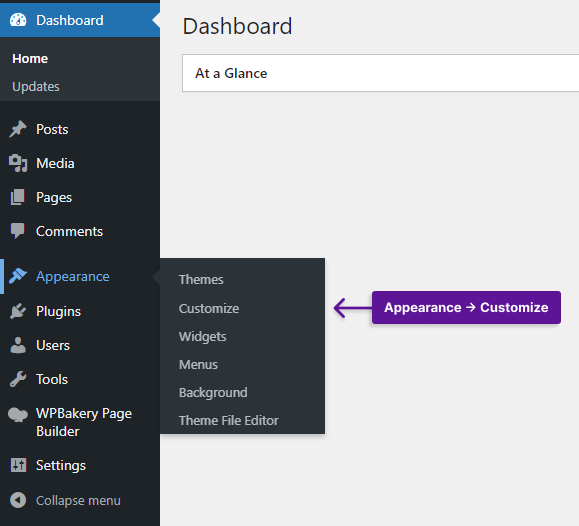
Paso 1: Ve a Apariencia → Personalizar en el panel de control de WordPress.

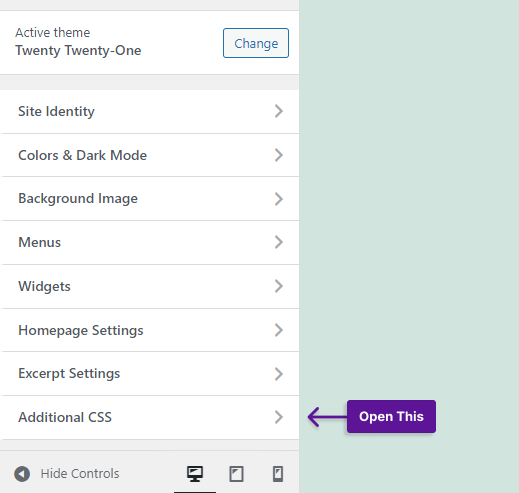
Paso 2: abre CSS adicional .

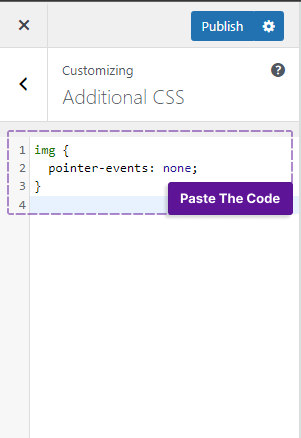
Paso 3: Pegue el siguiente código y guarde los cambios.

img { pointer-events: none; }Este código deshabilita el clic derecho en las imágenes.
Conclusión
Este artículo discutió la importancia de deshabilitar el clic derecho, cómo deshabilitar el clic derecho en una imagen con código CSS y qué complemento protege mejor sus fotos.
Le sugiero que use WPShield Content Protector para proteger los activos de su sitio web con sus diferentes niveles de seguridad.
Gracias por leer este artículo y quedarse hasta el final. Avíseme en el comentario si conoce algún otro método para deshabilitar el clic derecho en las imágenes.
Sé el primero en enterarte de mi nuevo contenido siguiendo nuestro Twitter y Facebook.
