Cómo deshabilitar el clic derecho en las imágenes de WordPress
Publicado: 2023-03-30¿Has notado que alguien roba tus imágenes sin tu permiso? Si eres víctima de esto, tenemos algo para ti. ¡Este artículo le mostrará cómo deshabilitar el clic derecho en las imágenes de WordPress y restringir las descargas de imágenes!
¿Por qué deshabilitar el clic derecho en las imágenes de WordPress?
Si eres un creador de contenido original, proteger tus fotos del robo será tu principal preocupación. Como sabe, todo el mundo puede descargar su imagen con dos clics: un clic con el botón derecho y otro con el botón izquierdo , por lo que si su principal prioridad es evitar el robo de imágenes en su sitio web, debe desactivar el botón derecho del ratón en las imágenes en primer lugar. Esto lo ayudará a combatir el robo de imágenes y reducir las descargas no autorizadas.
Algunos sitios web contratarán a diseñadores gráficos para crear imágenes para sus negocios. Si desarrolla sus imágenes gastando dinero en un diseñador, también debería considerar desactivar la función sin pensarlo dos veces.
La siguiente sección le mostrará un par de ventajas y desventajas de hacerlo, para que comprenda mejor el concepto.
Pros y contras de deshabilitar el clic derecho
Antes de continuar, es esencial conocer los pros y los contras de deshabilitar la función en su sitio de WordPress. Le ayudará a decidir si hacerlo es una buena idea para su sitio web.
ventajas
- Evite la vinculación activa de imágenes : si alguien tiene la URL de su archivo multimedia, la incrusta directamente en su sitio web sin cargarla en su servidor. La eliminación de la función de clic derecho evitará que suceda (más información sobre la vinculación de imágenes más adelante en esta guía).
- Conserva tu trabajo original : si pagas por las imágenes, debes considerarlo. De esta manera, puede mantener el trabajo original y restringir cada descarga externa.
Contras
- No es óptimo para todos los visitantes : deshabilitar la función sería incorrecto si comparte fragmentos de código en las publicaciones de su blog. Los visitantes deben copiar el fragmento en lugar de escribirlo manualmente.
- No funcionará siempre : los usuarios aún pueden robar sus imágenes bloqueando JavaScript en la pestaña de su navegador o tomando una captura de pantalla de la imagen.
Cómo deshabilitar el clic derecho en WordPress
Ahora que comprende cómo deshabilitar el clic derecho puede mantener seguro el contenido de su sitio web, veamos diferentes formas de hacerlo en WordPress. Hay dos formas de completar la tarea.
- Usar un complemento
- Manualmente con algún código
Le mostraremos ambos métodos, para que pueda elegir una opción según sus requisitos y preferencias.
Sin más preámbulos, veamos el proceso.
1) Usar un complemento
Usaremos estos complementos:
- Deshabilitar clic derecho para WP
- Protección de copia de contenido de WP y sin clic derecho
Ambos complementos harán el trabajo sin problemas. Ahora, veamos cómo se hace.
1.1) Deshabilitar clic derecho para WP
El complemento hace exactamente lo que dice su nombre: deshabilita el clic derecho en WordPress. Esto no solo significa que no puede copiar una imagen. También significa que no puede copiar texto, buscar en Google los términos que ha resaltado o hacer cualquier otra cosa con el botón derecho.
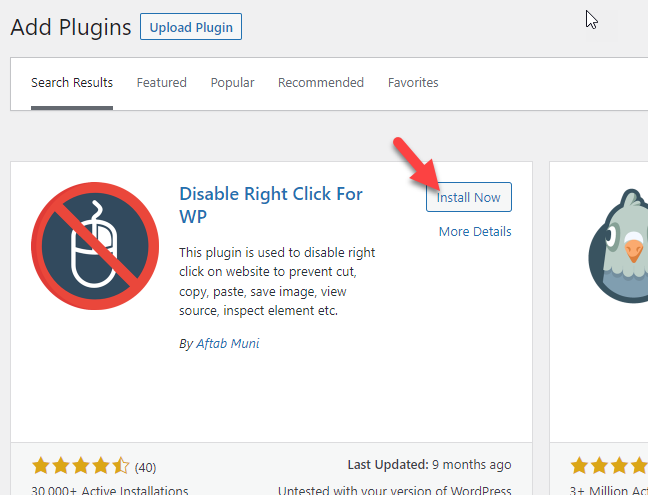
Si cree que esta es la mejor opción, entremos en el proceso paso a paso para completar la tarea. Lo primero que debe hacer es instalar Disable Right Click for WP en su sitio web. Dado que es un complemento de versión gratuita, puede instalarlo directamente desde el repositorio de complementos de WordPress.
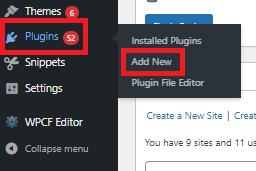
Vaya a Complementos > Agregar nuevo .

Busque el complemento, instálelo y luego actívelo.

Cuando active el complemento, funcionará en todo su sitio web, pero si ha iniciado sesión como administrador, tendrá control total y podrá hacer clic derecho sin ningún problema.
También deshabilita atajos de teclado como:
- CTRL+C, CTRL+X, CTRL+V: copiar, cortar y pegar
- CTRL + U: Ver código fuente
- F12/CTRL+MAYÚS+I/CTRL+MAYÚS+K: Inspeccionar elemento
Ahora, las personas no podrán descargar una imagen de su sitio web y cargarla en otro lugar. Dado que esto no afecta a los administradores, debe cerrar la sesión para ver el complemento en acción. Alternativamente, también puede ir a una ventana privada y ver cómo funciona el complemento.
La herramienta también puede mostrar una advertencia/mensaje cuando alguien hace clic derecho en su contenido. Esto será útil si informa a los visitantes del sitio web que la función mencionada ya no funcionará.
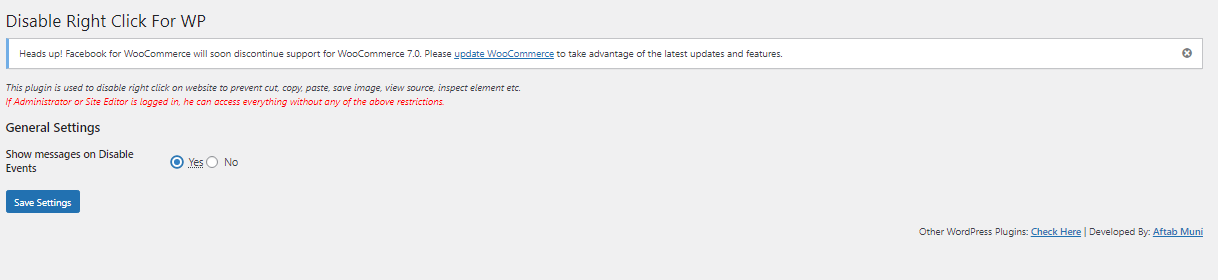
En la configuración de WordPress, verá la configuración del complemento.

En la configuración general, verá la opción para habilitar la advertencia.

Después de habilitarlo, los usuarios front-end verán un mensaje que les indica que ya no pueden hacer clic con el botón derecho.
El complemento tiene una configuración mínima y es fácil de usar.
1.2) Protección de copia de contenido de WP y complemento sin clic derecho
WP Content Copy Protection & No Right Click Plugin es otra buena opción para completar la tarea. Al igual que Deshabilitar clic derecho para el complemento WP, también puede bloquear todos los atajos de teclado. Esta sección le mostrará cómo usar el complemento para hacer el trabajo.
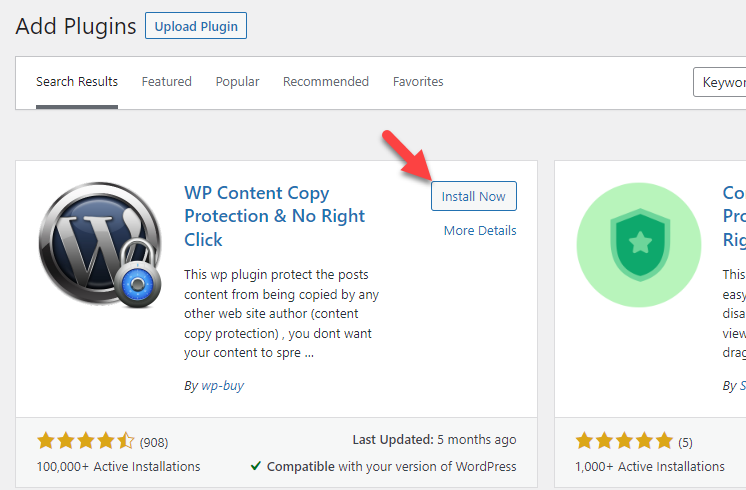
Primero, instale WP Content Copy Protection & No Right Click en su sitio web y luego actívelo.

Una vez que haya completado la activación, verá la configuración del complemento en el lado izquierdo.

Las opciones de configuración predeterminadas están bien. Pero si necesita modificarlos, puede hacerlo.

Después de realizar los cambios, guarde la configuración.

De esta manera, puede proteger sus imágenes con WP Content Copy Protection y No Right Click.
Si no ve resultados después de usar el complemento, es debido a su almacenamiento en caché. En ese caso, borre el caché de WordPress.
2) Usar código
Los complementos son soluciones rápidas para personas que no saben mucho sobre codificación. Pero pueden ralentizar su sitio. Sigue leyendo esta sección si no quieres instalar más complementos y prefieres usar un poco de código. Le daremos un código simple que funcionará de manera eficiente.
Nota: Ajustaremos algunos de los archivos del tema, por lo que le recomendamos que cree un tema secundario. De esta manera, no perderá ninguna modificación cuando se actualice el tema principal.
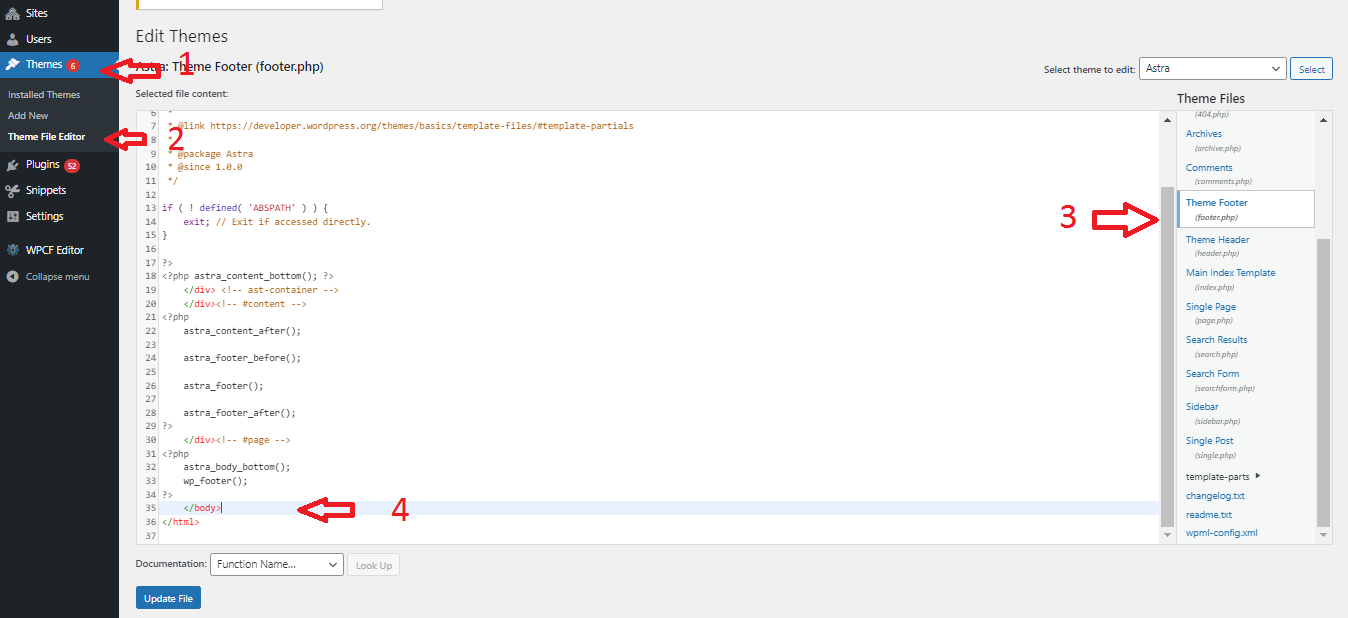
Primero, vaya a Apariencia > Editor de archivos de temas en su tablero. Verá todos los archivos PHP y CSS en la carpeta del tema en el lado derecho.
Ahora, desplácese hacia abajo y busque el archivo footer.php .

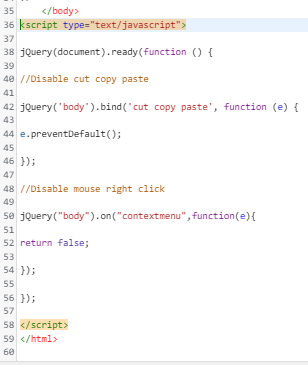
Una vez que haya encontrado el archivo, agréguele este código JavaScript.
<script tipo="texto/javascript">
jQuery(documento).ready(función() {
// Deshabilitar cortar copiar y pegar
jQuery('cuerpo').bind('cortar copiar pegar', función (e) {
e.preventDefault();
});
//Deshabilitar clic derecho del mouse
jQuery("cuerpo").on("menu contextual",funcion(e){
falso retorno;
});
});
</script>El archivo se verá así.

Después de pegar el código, puede actualizar el archivo. De esta manera, puede deshabilitar el clic derecho en su sitio web de WordPress sin usar complementos de terceros.
Bonificación: otros consejos para proteger su contenido
También puede usar muchas otras opciones para proteger su contenido de piratas y ladrones en línea. Echemos un vistazo a algunos de ellos:
- Protección del contenido con la ley de derechos de autor
- Imágenes de marca de agua
- Deshabilitar enlaces directos
Echemos un vistazo más de cerca a cada una de estas opciones.
1) Agregar un aviso de derechos de autor
Al incluir un aviso de derechos de autor en su sitio web, puede informar a las personas que su contenido es su propiedad intelectual y no debe usarse sin su permiso . Esto es útil porque no todos los usuarios conocen las consecuencias de robar contenido y es posible que no estén actuando intencionalmente.
No tiene que hacer que su aviso sea demasiado difícil de entender. Solo dígale a la gente cómo pueden y no pueden usar su propiedad. Por ejemplo, puede decidir que las personas puedan usar extractos y enlaces de su sitio. Puede aclarar que usted o su sitio web deben obtener el crédito completo y solicitar un enlace a la pieza original.
Sugerimos agregar su aviso de derechos de autor en algún lugar que se pueda ver en cada página de su sitio web, como el pie de página o la barra lateral. De esta manera, también tendrás el derecho legal de hacer algo si es necesario.
2) Imágenes de marca de agua
Agregar una marca de agua es una de las mejores formas de evitar que la gente robe tus fotos en WordPress. Si agrega una marca de agua en sus imágenes, todos los que la vean sabrán de dónde proviene .
Puede usar complementos para agregar marcas de agua a sus imágenes automáticamente. La mayoría de estos complementos le permiten cambiar la transparencia de la marca de agua. Esto permite que las personas vean la imagen aunque solo puedan ver una parte del texto o el logotipo. Por otro lado, puede agregar manualmente marcas de agua a sus fotos usando una herramienta dedicada como Adobe Illustrator.
3) Deshabilitar enlaces activos
Hotlinking es un problema común que ocurre hoy en día. Cuando las personas insertan imágenes en su sitio web directamente desde su servidor web , se conoce como hotlinking. Entonces, cuando un visitante del sitio web llega a la página de destino, la imagen se mostrará directamente desde su servidor.
Esto no parece correcto.
Esto puede terminar en más uso de ancho de banda y problemas de tiempo de actividad del sitio web. Si utiliza un proveedor de alojamiento web que le cobra por el consumo de ancho de banda, comenzará a pagarles más por la transferencia de datos adicional. Además, dado que el sitio web solicita imágenes cada vez que tiene un visitante, esa es una solicitud HTTP adicional.
Esto también afectará la velocidad y el rendimiento de su sitio web. En general, deshabilitar hotlinking es una buena idea que puede hacer. Para hacer esto, copie el código a continuación y péguelo en el archivo .htaccess en el directorio raíz.
#deshabilitar el enlace activo de imágenes con la opción de imagen personalizada o prohibida
Motor de reescritura en
Reescribir Cond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomainname.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
Regla de reescritura \.(jpg|jpeg|png|gif)$ – [NC,F,L]Debe reemplazar yourdomainname.com con su nombre de dominio real.
Conclusión
El robo de contenido o imagen es bastante común en estos días. Los usuarios pueden copiar imágenes con malas intenciones sin tener en cuenta las consecuencias, pero si desactiva el clic derecho en su sitio web de WordPress, los visitantes no podrán descargar sus imágenes sin su permiso. Esta guía mostró algunos métodos para realizar el trabajo con o sin complementos.
La forma más fácil de hacerlo es mediante el uso de un complemento dedicado. Con una herramienta como Deshabilitar clic derecho para WP , puede deshabilitar el clic derecho en sus imágenes en cuestión de minutos. Por otro lado, si cree que agregar un complemento adicional no es la opción correcta y tiene algunos conocimientos de codificación, puede usar un poco de código .
Finalmente, vimos medidas adicionales que puede tomar para proteger su contenido, como
- Uso de derechos de autor
- Añadir marcas de agua a tus imágenes
- Deshabilitar enlaces directos
Esperamos que este artículo le haya resultado útil y que haya aprendido más sobre cómo deshabilitar el clic derecho en WordPress. Si lo hizo, siéntase libre de compartir este contenido con sus compañeros bloggers. Puedes consultar nuestro blog para ver más tutoriales.
Artículos similares que te pueden gustar:
- Cómo prevenir el robo de imágenes de WordPress
- Imágenes de marca de agua en WordPress: todo lo que necesita saber
- Los mejores complementos de seguridad para WooCommerce
