Cómo evitar la selección de texto y copiar y pegar en WordPress
Publicado: 2023-01-03¿Estás cansado de que te roben el contenido de tu sitio web?
Crear contenido para su sitio web es difícil y hospedar un sitio web no es económico. Todos los días, se roba una gran cantidad de contenido, y nunca es divertido ver a alguien más obtener crédito por su esfuerzo. Además, copiar contenido puede dañar tu SEO de Google.
Muchos ladrones pueden usar su contenido y fotos y obtener todo el reconocimiento, mientras que usted hace todo el trabajo.
Esta publicación lo ayudará a sellar el contenido de su sitio web y evitar que terceros accedan a él. Si está cansado de que los ladrones roben su contenido, esta publicación es para usted.
Esta publicación le enseñará por qué es importante evitar copiar y pegar texto, cómo dejar de copiar y pegar en WordPress y cómo desactivar copiar y pegar con un complemento.
¿Por qué evitar la selección de texto y copiar/pegar en su sitio de WordPress?
Si no protege su contenido cuando lo carga en su sitio web, está tentando a todos a duplicarlo sin su permiso.
Por ejemplo, solo en los 12 meses desde diciembre de 2017 hasta diciembre de 2018, se robaron 1.400 millones de imágenes sin licencia todos los días, según un nuevo estudio de Copytrack.
La forma más fácil de copiar texto es seleccionar textos y también el menú contextual.
Debe deshabilitar la selección de texto para evitar que sus visitantes copien su texto. Haces que sea más difícil para cualquier persona reclamar la autoría o usar tu texto sin autorización.
Todavía pueden escribir a mano todo su material, pero es más difícil que simplemente copiar y pegar y modificar su nombre de autor.
Si desarrolló una suscripción de contenido y cobró a los consumidores para acceder a su contenido, el robo de su contenido podría incluso impedirle monetizarlo.
Hay muchas maneras de ayudarlo a prevenir el robo de contenido usando copiar y pegar texto. Sin embargo, la mayoría de ellos deshabilitan la selección de texto y copiar y pegar para siempre.
Deshabilitar la función de clic derecho puede tener un impacto negativo en la UX de su sitio web y hacer que los usuarios abandonen su sitio web.
Para eliminar cualquier problema con la experiencia de usuario de su sitio web, descubrí que el complemento WPShield Content Protector hace un buen trabajo.
WPShield Content Protector crea un menú contextual nuevo y personalizado para su sitio web, por lo que no tiene que deshabilitar las funciones de selección de texto y clic derecho.
Cómo deshabilitar la selección de texto y copiar y pegar en WordPress [3 métodos]
Hay tres formas válidas de deshabilitar el clic derecho y la selección de texto. Puede usar un complemento, código CSS o JavaScript para deshabilitar la selección de texto y copiar y pegar.
Puede encontrar instrucciones completas sobre todos los métodos disponibles para proteger su contenido.
Probé todos los métodos y te dejaré saber cuál es más práctico.
Método 1: use un complemento para proteger su contenido (método más seguro)
En nuestro proceso editorial, probamos todos los complementos de protección de contenido de WordPress probando funciones y revisando reseñas.
Elegimos el complemento WPShield Content Protector como el mejor en ese artículo. Así que lo ayudaré a proteger el contenido de su sitio usando este complemento.
Este complemento es la solución más segura para proteger el contenido porque cuenta con 14 protectores distintos que cubren todas las partes del contenido de su sitio.
La razón para elegir WPShield Content Protector es que, además de deshabilitar el clic derecho y la selección de texto, le permite limitar los elementos del menú del botón derecho y no eliminar el menú del botón derecho, que es una característica exclusiva de este complemento.
¡Con la versión gratuita de WPShield Content Protector, puede desactivar rápidamente el clic derecho y la protección de texto!
Cómo deshabilitar el menú contextual en WordPress
Para deshabilitar el menú contextual y proteger su contenido, siga estos pasos:
Paso 1: Descargue el complemento WPShield Content Protector.
Paso 2: Abra el Panel de WordPress y vaya a Complementos → Agregar nuevo e instale el complemento manualmente.
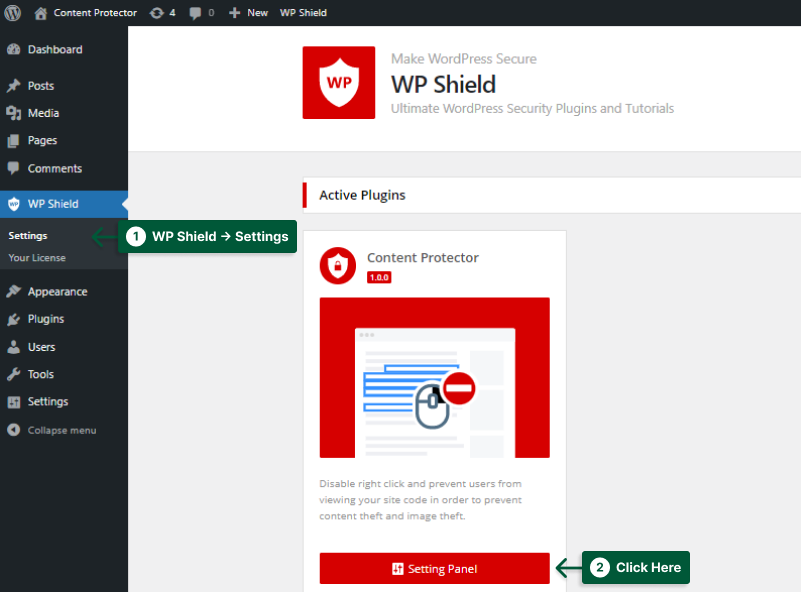
Paso 3: Ve a WP Shield → Configuración .

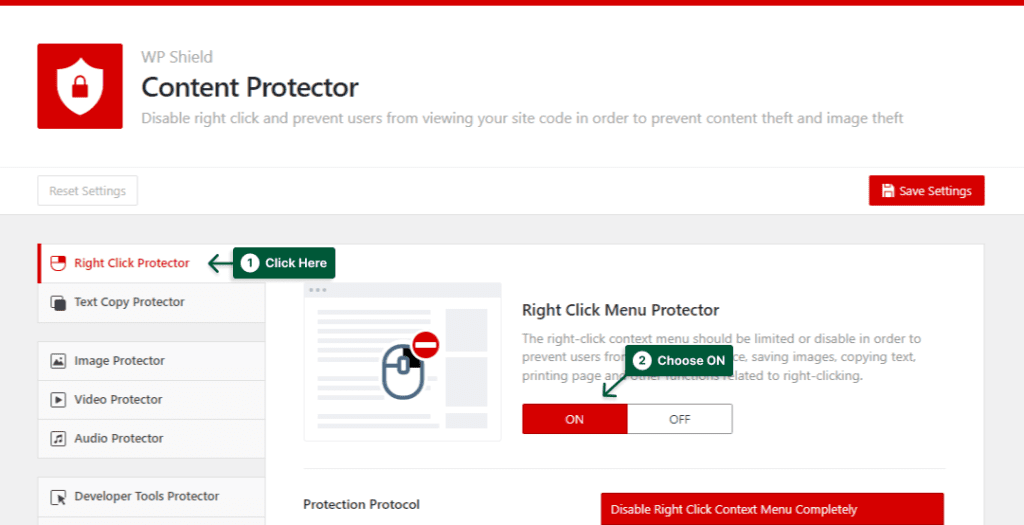
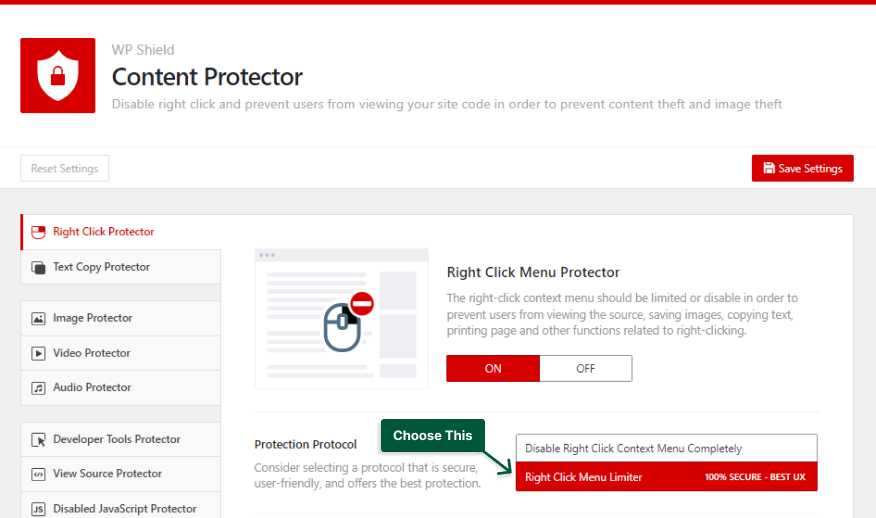
Paso 4: Abra Right Click Protector y encienda Right Click Menu Protector .

Paso 5: elija Deshabilitar el menú contextual del clic derecho completamente en el Protocolo de protección , y el clic derecho se deshabilitará por completo para los visitantes.

Cómo limitar los elementos del menú de clic derecho en WordPress
Nota importante: Deshabilitar la opción de clic derecho no es la mejor opción para la UX de su sitio web porque los usuarios quieren usar el clic derecho para abrir enlaces en nuevas pestañas o pegar texto en formularios.
Sin embargo, WPShield Content Protector PRO tiene una característica única que le permite limitar el menú del botón derecho en lugar de deshabilitar el botón derecho.
Para limitar el menú contextual, siga estos pasos:
Paso 1: Ve a WP Shield → Configuración.
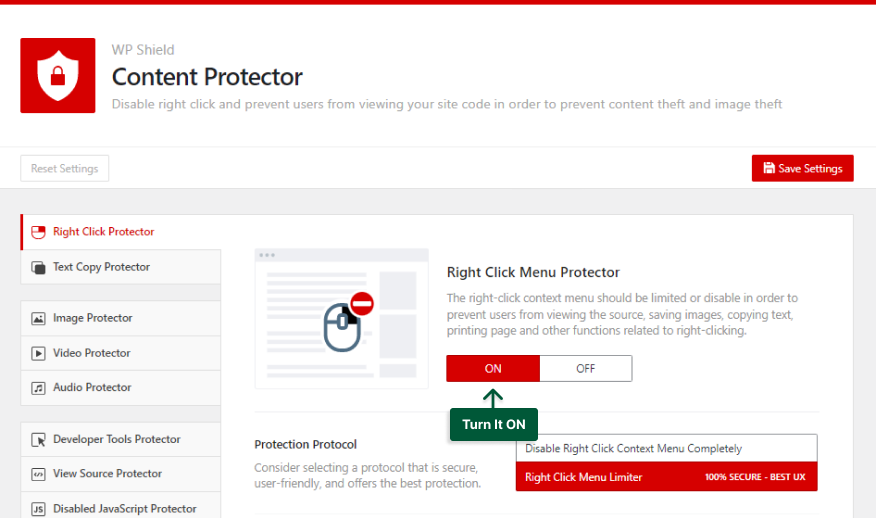
Paso 2: Encienda el protector de menú de clic derecho .

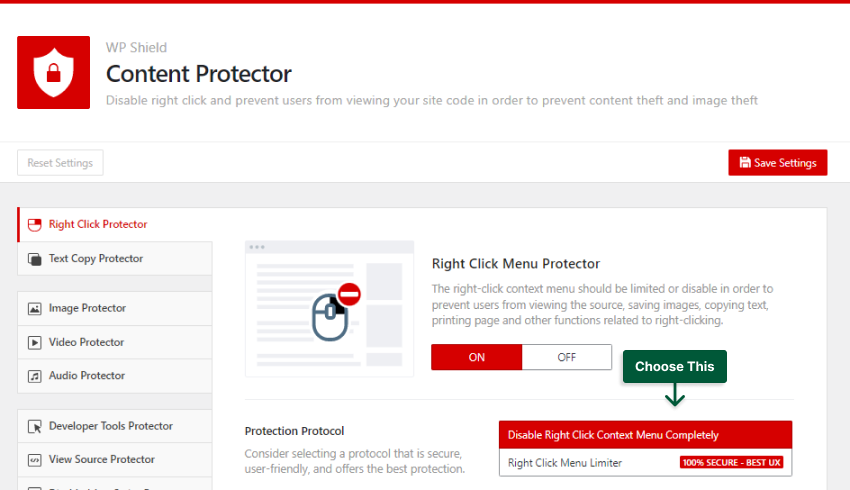
Paso 3: elija el limitador de menú de clic derecho en el protocolo de protección .


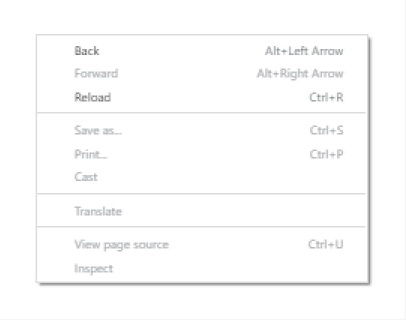
Así es como se ve el menú de clic derecho cuando el Limitador de menú de clic derecho está activado. Como puede ver, las opciones como ver el origen de la página e Inspeccionar están deshabilitadas, pero todo el menú contextual está habilitado.

Cómo deshabilitar la selección y copia de texto en WordPress
Deshabilitar la selección de texto también es importante ya que sin seleccionar el contenido, los usuarios no pueden copiarlo.
Para deshabilitar la selección de texto en WordPress, siga las siguientes instrucciones:
Paso 1: Ve a WP Shield → Configuración.
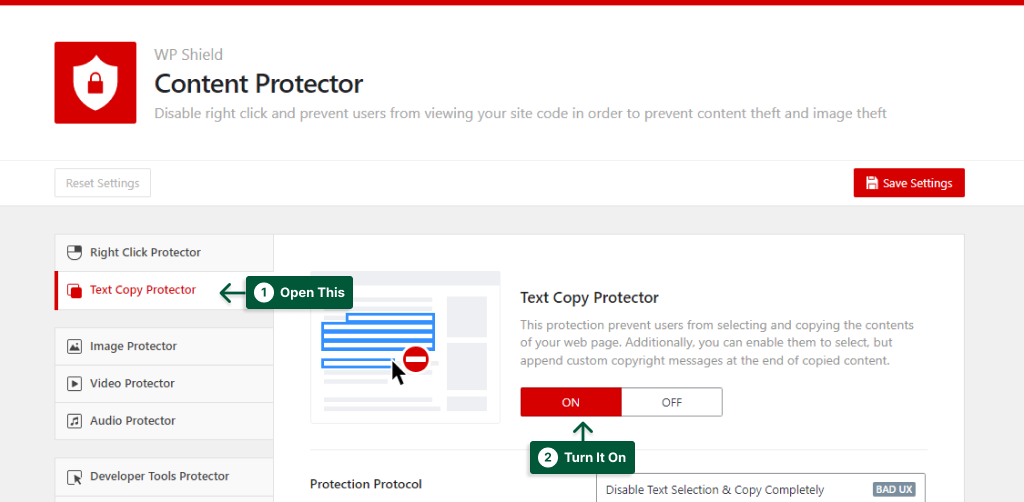
Paso 2: Vaya a Text Copy Protector y actívelo.

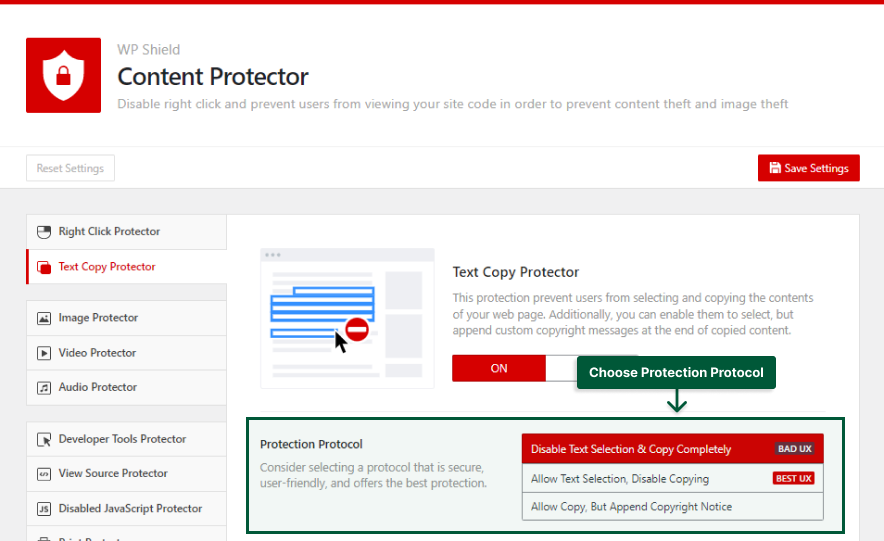
Paso 3: Text Copy Protector ofrece tres protocolos de protección diferentes:
- Desactivar selección y copia de texto por completo: al elegir esta opción, se desactivarán tanto la selección como la copia de texto. Deshabilitar la selección de texto puede dañar la UX de su sitio web y puede hacer que el espectador se sienta incómodo. Pero WPShield Content Protector PRO ofrece mejores opciones para la UX de su sitio web.
- Permitir selección de texto, deshabilitar copia: con esta opción, aunque la selección de texto funciona, los usuarios no pueden copiar el texto seleccionado.
- Permitir copiar, pero agregar aviso de derechos de autor: con esta opción, cuando los usuarios intentan copiar el contenido, el mensaje escrito en el Appender de aviso de derechos de autor aparece al final del texto copiado.
Puedes elegir el protocolo de protección según tu póliza y la mejor opción para tus necesidades.

Método 2: use CSS para evitar la selección de texto (método débil)
Puede usar CSS para deshabilitar la selección de texto fácilmente. Aunque agregar CSS para evitar la selección de texto es fácil, también es muy fácil piratearlo en el navegador, por lo que no es la forma más segura.
Además de ser el método más débil para evitar la selección de texto, deshabilitar la selección de texto también hace que su sitio web tenga una mala experiencia de usuario y hace que los visitantes de su sitio web abandonen su sitio web antes.
Si desea asegurarse de que nadie pueda usar la selección de texto para copiar su contenido, es mejor usar el complemento WPShield Content Protector .
Para usar el código CSS para deshabilitar la selección de texto, siga estas instrucciones:
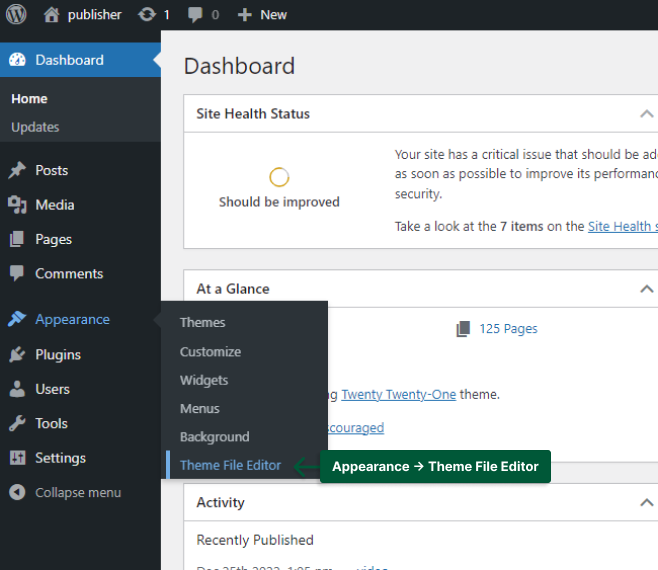
Paso 1: Ve a Apariencia → Personalizar .

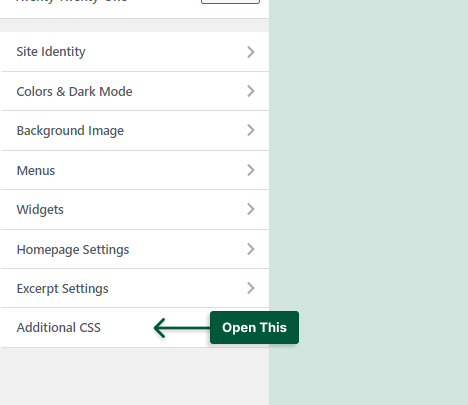
Paso 2: abre CSS adicional .

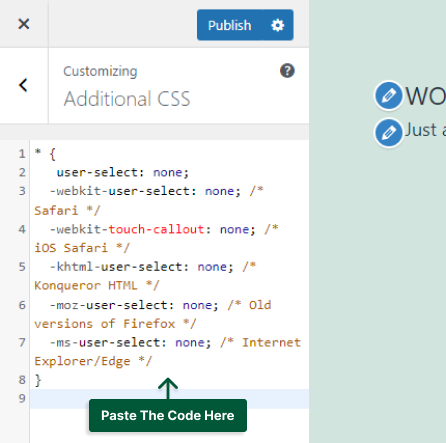
Paso 3: Agregue el siguiente código al cuadro:
* { user-select: none; -webkit-user-select: none; /* Safari */ -webkit-touch-callout: none; /* iOS Safari */ -khtml-user-select: none; /* Konqueror HTML */ -moz-user-select: none; /* Old versions of Firefox */ -ms-user-select: none; /* Internet Explorer/Edge */ } 
Ahora la selección de texto debe estar deshabilitada en su sitio web.
Método 3: use JavaScript para deshabilitar el clic derecho
Si desea evitar la selección de texto, JavaScript es una opción viable. El código JavaScript puede deshabilitar la selección de texto y copiar y pegar en su sitio web.
Cabe señalar que si alguien deshabilita JavaScript en su navegador, este código ya no funcionará y podrá duplicar su material.
Además de que JavaScript no es la forma más segura, también tiene un impacto negativo en la UX de su sitio web y puede brindarles a sus espectadores una mala experiencia al usar su sitio web. Entonces, la mejor manera es usar el protocolo Limitador de menú de clic derecho en el complemento WPShield Content Protector porque tiene 14 protectores que, al habilitarlos, su contenido estará lo más seguro posible.
Siga estos pasos para agregar el código JavaScript a su sitio web:
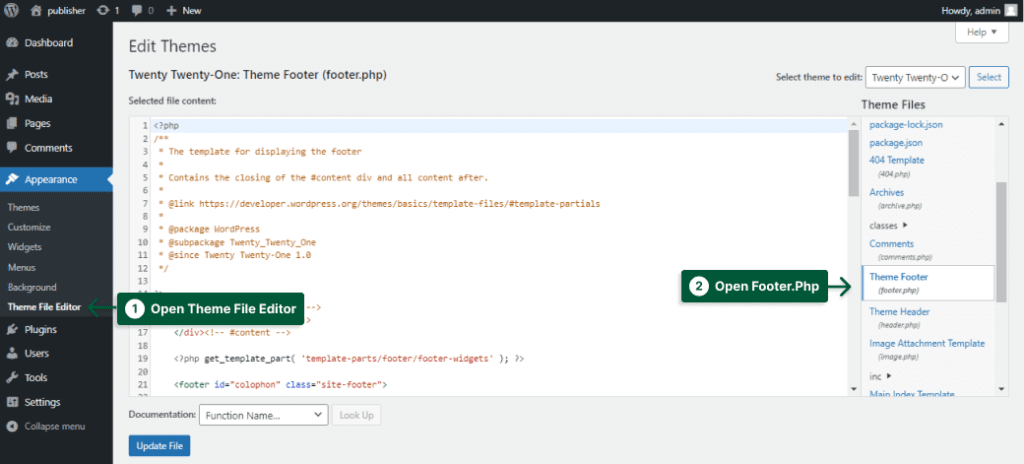
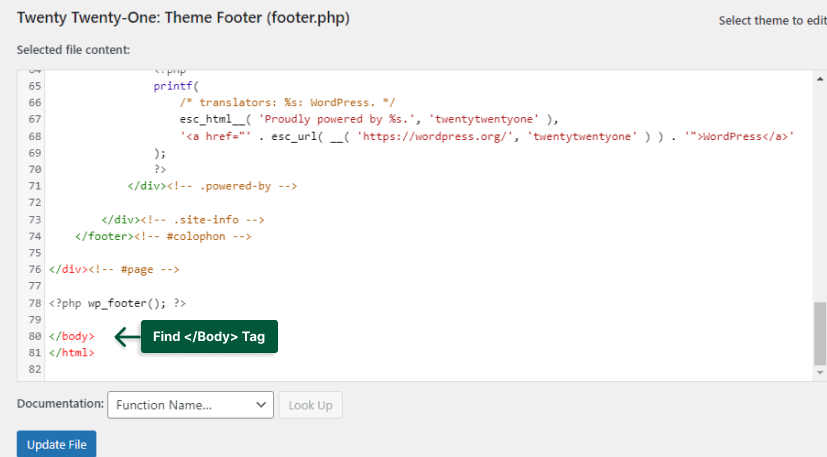
Paso 1: Vaya a Apariencia → Editor de archivos de temas y busque footer.php en la sección Archivos de temas .

Paso 2: Encuentra la etiqueta </body> .

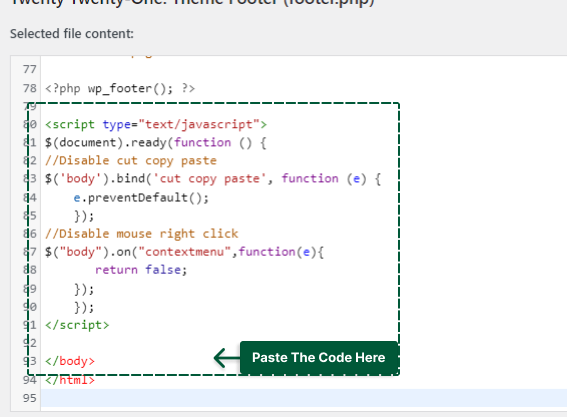
Paso 3: agregue el siguiente código antes de la etiqueta </body>:
<script type="text/javascript"> $(document).ready(function () { $('body').bind('cut copy paste', function (e) { e.preventDefault(); }); $("body").on("contextmenu",function(e){ return false; }); }); </script> 
Este JavaScript deshabilitará copiar y pegar en WordPress sin ningún complemento.
Conclusión
Esta publicación explica cómo proteger su contenido, por qué debe limitar copiar y pegar, cómo desactivar la selección de texto y cómo limitar el menú contextual de su sitio web.
Aunque revisé muchos complementos para deshabilitar el clic derecho, le sugiero que limite el menú del botón derecho con WPShield Content Protector en lugar de deshabilitarlo.
Estoy encantada de contar con su presencia hasta el final de este post. Si tiene alguna idea o pregunta sobre el artículo, deje un comentario.
Si desea mantenerse actualizado sobre nuestros nuevos artículos, síganos en Facebook y Twitter.
