Cómo descubrir qué temas y herramientas utilizan los sitios web de WordPress (3 métodos)
Publicado: 2022-03-15Como desarrollador, es posible que desee emular un sitio web con un tema hermoso y una funcionalidad efectiva. Sin embargo, si no sabe qué herramientas usa ese sitio web, puede ser difícil aplicar esas funciones al sitio de su cliente.
Afortunadamente, hay algunas formas sencillas de identificar el tema de un sitio web y otras herramientas. Al aprender esta información, puede implementar el tema , el complemento o la extensión de terceros correctos en el sitio web de su cliente, mejorando su experiencia de usuario y diseño.
En esta publicación, discutiremos por qué es posible que desee descubrir las herramientas que se utilizan en un sitio web. Luego le mostraremos cómo hacerlo usando tres métodos diferentes. ¡Empecemos!
Por qué es posible que desee descubrir qué herramientas utilizan los sitios web de WordPress
Ya sea que navegue por los directorios de WordPress o por plataformas de terceros como ThemeForest, hay miles de formas de personalizar un sitio web. Dado que puede elegir entre muchos temas y complementos disponibles, puede ser difícil encontrar las opciones más efectivas.
Una forma de resolver este problema es inspirándose en un sitio web que le guste. Puede identificar el tema, el complemento o la extensión específicos que se utilizaron en su desarrollo para implementar las funciones específicas deseadas en el sitio web que está creando.
Si admira la funcionalidad de un sitio web, eso podría deberse a su tema. Es posible que desee utilizar el mismo para mejorar la experiencia del usuario, aumentar la velocidad o agregar seguridad adicional. Además, la aplicación de un tema con codificación ligera puede ser la clave para hacer que un sitio web sea compatible con dispositivos móviles.
Del mismo modo, los complementos agregan muchos tipos de funciones útiles a los sitios web de WordPress. Sin embargo, al ver una función en la parte frontal de un sitio web, es posible que no sepa cómo se implementó. Aquí es cuando consideraría usar una herramienta para identificar los complementos del sitio.
Finalmente, es posible que desee identificar las extensiones de terceros del sitio web. Algunos sitios utilizan redes de entrega de contenido (CDN) particulares, JavaScript alojado externamente, herramientas de seguridad o redes publicitarias. Identificar estos elementos puede ayudarlo a mejorar el rendimiento, la seguridad y la funcionalidad de los sitios web de sus clientes.
Cómo descubrir qué temas y herramientas utilizan los sitios web de WordPress (3 métodos)
Una vez que encuentre un sitio web que admire, es hora de descubrir qué herramientas se utilizaron durante su desarrollo. Analicemos las diversas formas en que puede identificar temas, complementos y extensiones de terceros de WordPress desde la interfaz de un sitio web.
1. Revisa el código fuente
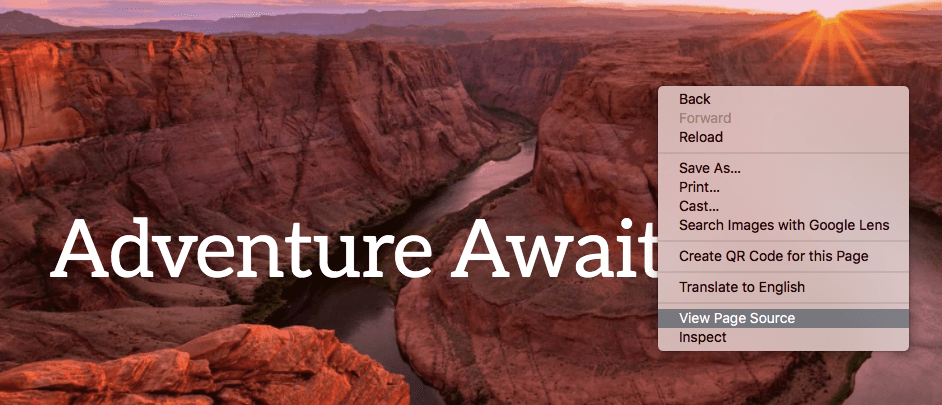
Un método para identificar las herramientas que usan los sitios web de WordPress es mirar el código fuente. Primero, navegue al sitio web que desea evaluar. Luego, haga clic con el botón derecho en la página y elija Ver código fuente de la página:

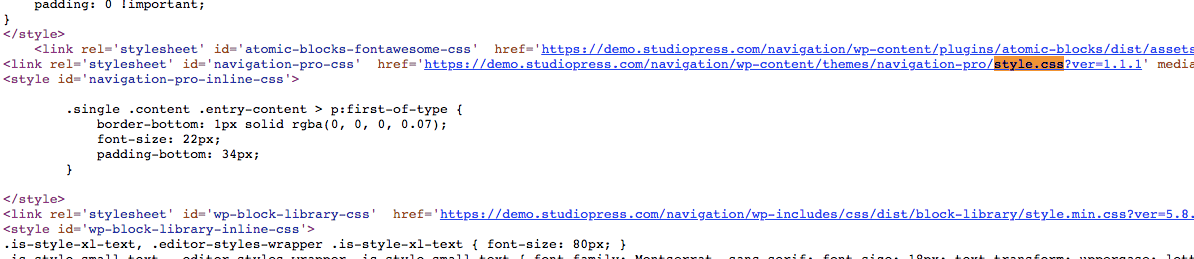
Esto abrirá el código fuente en una nueva pestaña. Si desea identificar el tema, deberá buscar style.css :

En algunos sitios web, el nombre del tema aparecerá después de “id=”. Sin embargo, también puede acceder a información avanzada haciendo clic en el enlace del archivo CSS:

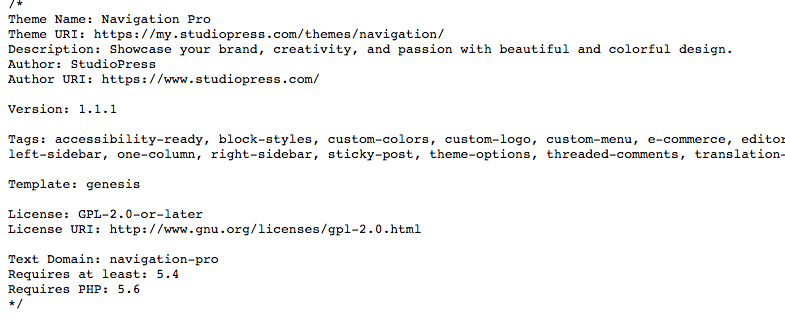
Esto le dará el nombre del tema, el autor, la versión y la descripción. Desde allí, puede navegar hasta la fuente del tema y descargarlo.
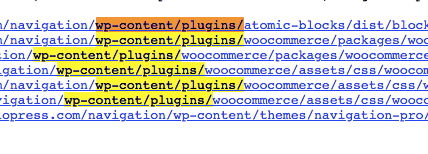
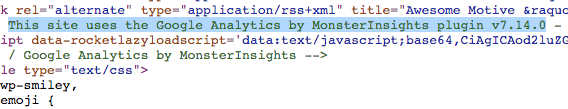
Si regresa a la página del código fuente, también puede identificar los complementos que utiliza un sitio web. Para ello, busca wp-content/plugins/, y busca los nombres que vienen justo después:

El propietario del sitio web puede estar usando complementos que dejan su propio código. Para identificarlos, busque el texto verde, que es un comentario HTML:

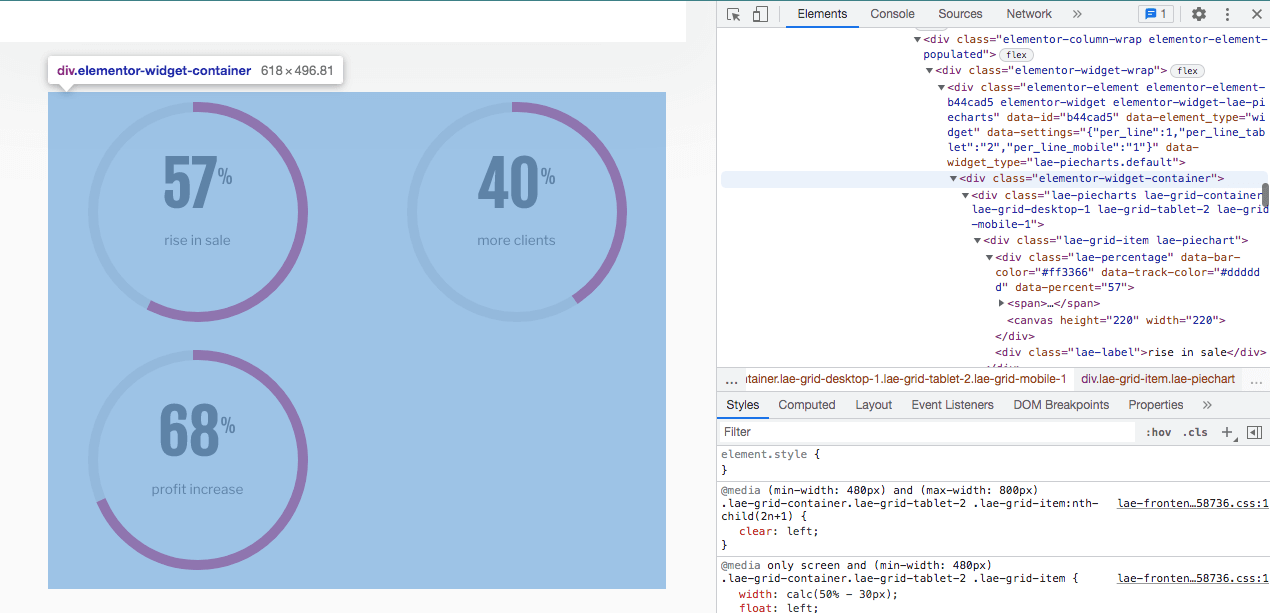
Después de encontrar una función específica en un sitio web, puede hacer clic derecho sobre ella y seleccionar Inspeccionar . Esto mostrará la información de codificación. Después de “class=” o “id=”, verá el nombre de la herramienta que se está utilizando:

En el ejemplo anterior, este sitio web estaba usando Elementor como creador de páginas. Al inspeccionar la codificación de los gráficos circulares que se muestran en la página, descubrimos que la función se creó con un elemento contenedor.
2. Usa una plataforma de terceros
Si no desea buscar a través de la codificación de un sitio web, puede probar una plataforma de terceros. Al usar un perfilador de sitios web como BuiltWith, puede obtener información detallada sobre una página simplemente ingresando su URL:

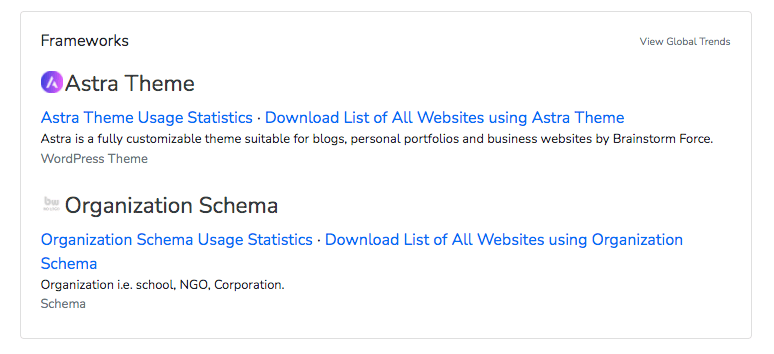
Después de buscar un sitio web específico, BuiltWith le proporcionará un perfil de tecnología. En esta pestaña, puede acceder a información general sobre el sistema de administración de contenido, el creador de páginas y el alojamiento web del sitio. En Frameworks , puede ver el tema de WordPress:


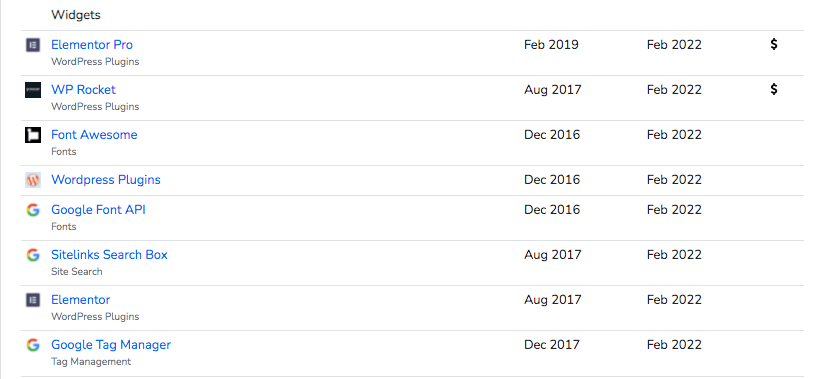
En el perfil tecnológico detallado , puede encontrar los complementos específicos que utiliza un sitio web. En nuestro ejemplo, encontramos que el sitio web usaba tanto Elementor Pro como WP Rocket:

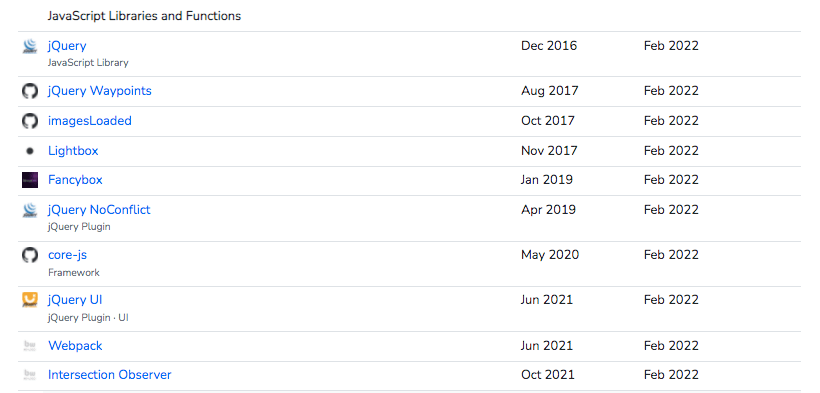
Si se desplaza hacia abajo en esta página, también encontrará información sobre las bibliotecas y funciones de JavaScript del sitio web. BuiltWith también puede detectar herramientas de seguridad como certificados SSL, proveedores de alojamiento web y servidores web:

Con estos datos, puede decidir qué funciones implementar en el sitio web de su cliente. En función de lo que necesites, puedes elegir los elementos que consideres útiles.
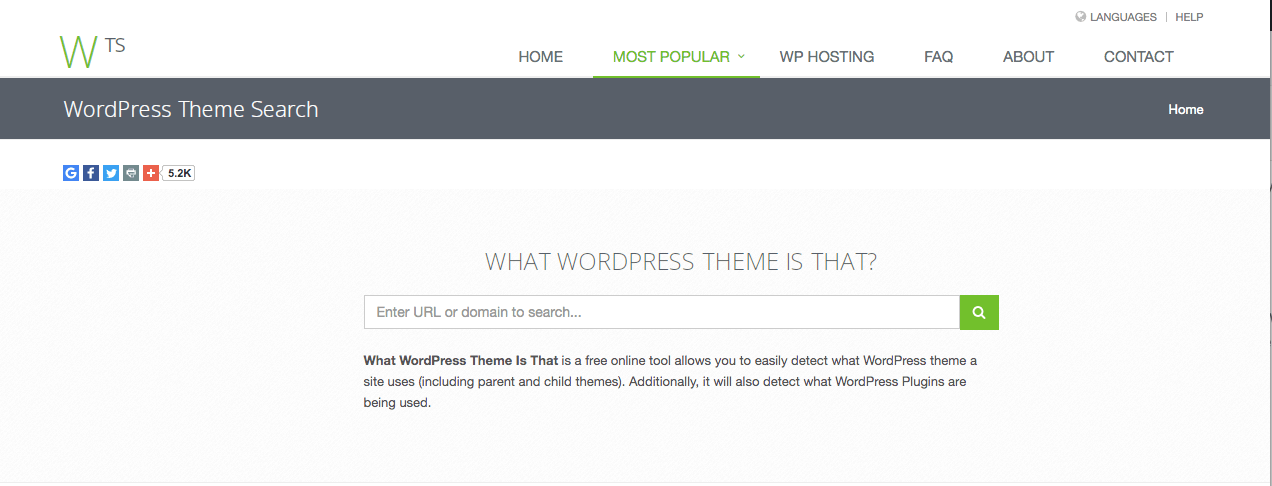
Si solo necesita información sobre temas y complementos, puede considerar usar una herramienta más básica como What WordPress Theme Is That. Este es un detector en línea que identifica características simples (solo en sitios web de WordPress):

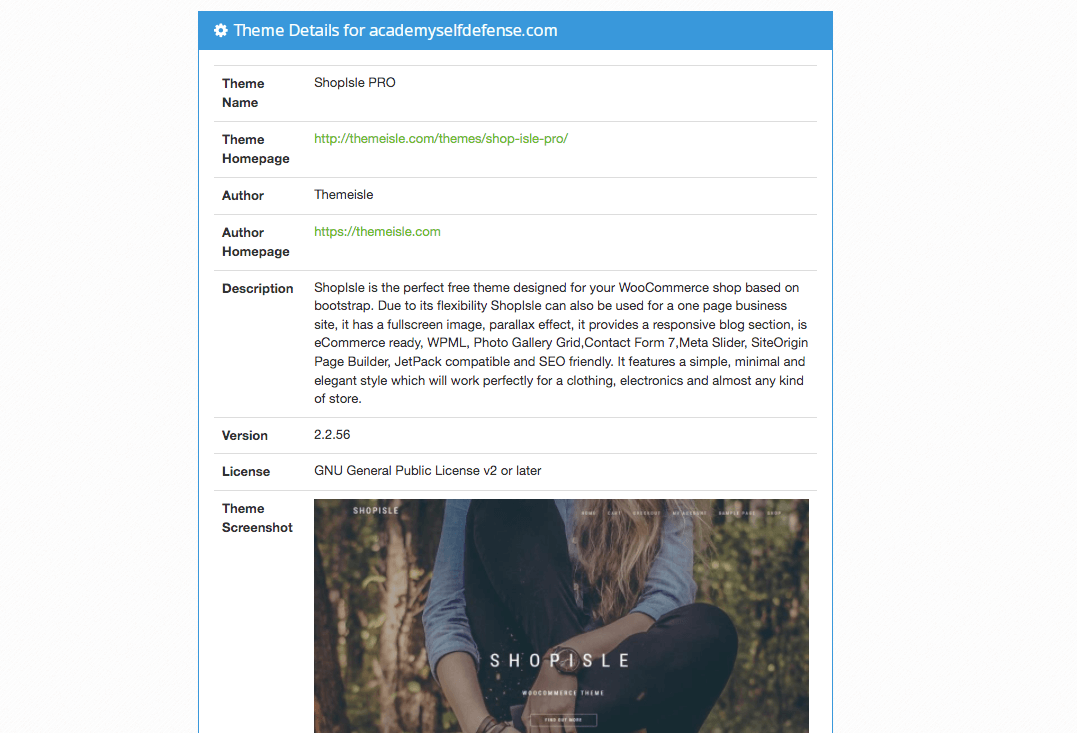
Después de ingresar la URL de un sitio web, What WP Theme Is That proporcionará el nombre, el autor y la descripción del tema. También puede hacer clic en cada enlace para acceder al tema:

A continuación, puede ver una lista de complementos detectados. Debajo de cada complemento, puede seleccionar Más información , que lo dirigirá a una página de descarga de WordPress.
Es importante recordar que es posible que las herramientas de detección de terceros no identifiquen todos los complementos en un sitio web de WordPress. Además, es probable que no reconozcan un tema personalizado.
3. Instala una extensión
Para un análisis más rápido del sitio web, puede considerar agregar una extensión a su navegador. Si hace esto, puede visitar cualquier sitio web y simplemente hacer clic en la extensión para detectar sus herramientas.
Por ejemplo, WPSNIFFER es una extensión de Chrome que es útil para identificar el tema de un sitio web. Es muy fácil de usar, aunque solo es capaz de detectar temas activos:

Para comenzar, vaya a Chrome Web Store e instale la extensión. Luego puede hacer clic en su icono en su navegador cada vez que desee analizar un sitio web:

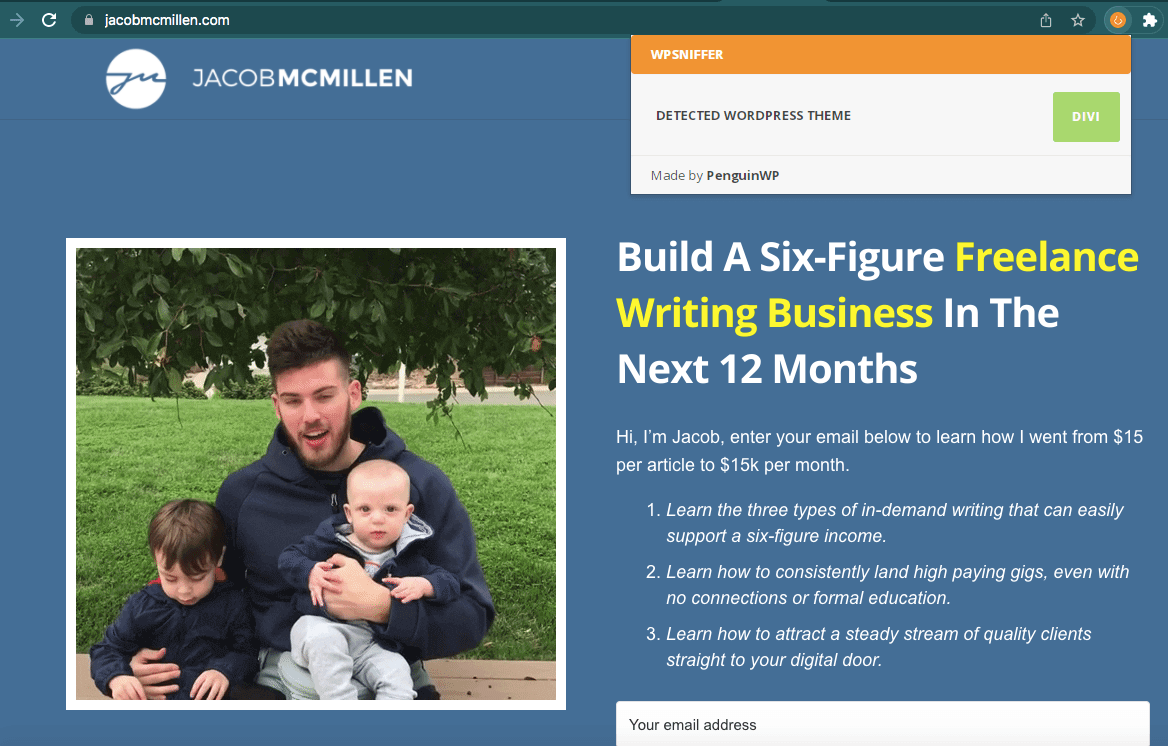
WPSNIFFER proporcionará el nombre del tema activo. Puede hacer clic en él para navegar a la página de descarga del tema (si está disponible).
Sin embargo, es posible que necesite información más detallada sobre un sitio web que solo su tema. Para una mirada detallada a la tecnología de un sitio web, recomendamos usar Wappalyzer:

Wappalyzer es una extensión que le brinda un perfil tecnológico detallado para cualquier sitio web. Con esta herramienta, puede identificar el CMS, el marco, las bibliotecas de JavaScript y más de un sitio web. De hecho, Wappalyzer es capaz de descubrir más de 1000 tecnologías de sitios web diferentes.
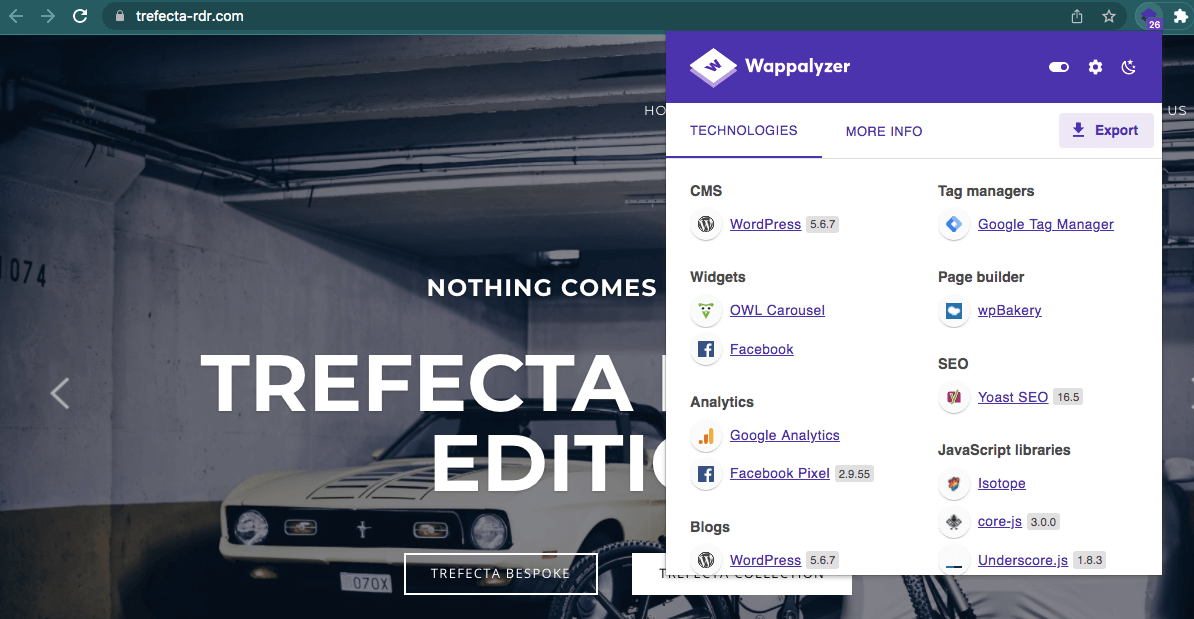
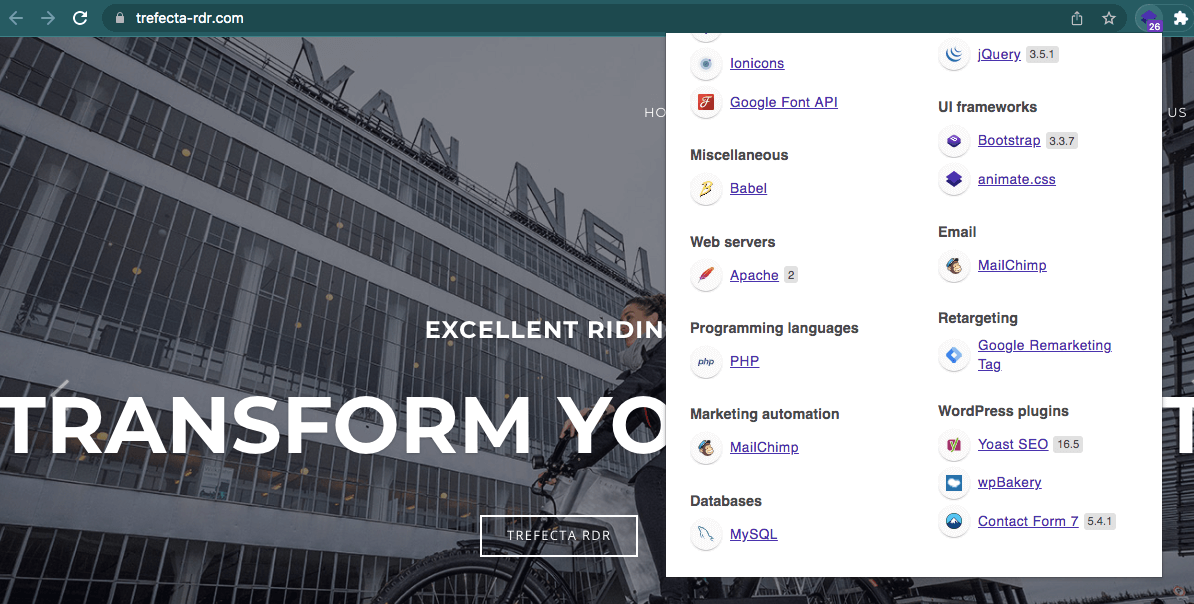
Para comenzar, instale la extensión Wappalyzer. Luego busque el sitio web que desea analizar y haga clic en el icono de la extensión. En la parte superior del análisis, puede ver el CMS y el generador de páginas que respaldan el diseño del sitio web:

A medida que se desplaza hacia abajo, verá categorías para análisis, bibliotecas de JavaScript y marcos de interfaz de usuario. Wappalyzer también enumerará los complementos activos:

Al recopilar esta información detallada, puede activar herramientas probadas en el sitio web de un cliente para mejorar su rendimiento en áreas específicas.
Conclusión
Identificar el tema y los complementos de otro sitio web puede ser clave para mejorar la funcionalidad de los sitios web de sus clientes. Cuando utiliza la herramienta adecuada, puede encontrar fácilmente nuevas funciones y comenzar a implementarlas en WordPress.
Para repasar, estos son los mejores métodos para descubrir qué herramientas utilizan los sitios web de WordPress:
- Comprueba el código fuente.
- Utilice una plataforma de terceros, como BuiltWith o What WordPress Theme Is That .
- Instala una extensión como WPSNIFFER o Wappalyzer.
¿Tiene alguna pregunta sobre cómo identificar temas o complementos específicos de WordPress? ¡Pregúntenos en la sección de comentarios a continuación!
Crédito de la imagen: Pixabay.
