Descubriendo el poder de los códigos cortos de WooCommerce
Publicado: 2023-09-27¿Alguna vez has oído hablar de los códigos cortos de WooCommerce? Piensa en ellos como llaves mágicas para tu tienda online. Con solo unos pocos códigos simples, puedes hacer que tu tienda se vea y funcione tal como deseas. Es como agregar funciones interesantes sin el trabajo duro.
Si tienes una tienda online o estás pensando en abrir una, estos códigos cortos pueden ser tus mejores amigos. Hacen las cosas fáciles y divertidas. Entonces, ¡profundicemos y veamos cómo estas llaves mágicas pueden hacer que tu tienda brille!
¿Qué es un código corto en WooCommerce?
Cuando se trata de construir sus tiendas WooCommerce, los códigos cortos hacen el trabajo pesado por usted. Con solo insertar un pequeño fragmento de código, su sitio realiza una acción específica.
¿Quieres mostrar todos tus productos? Hay un código corto para eso. Estos son los hechizos mágicos del mundo de las tiendas en línea, desde exhibir artículos hasta configurar un carrito de compras.
Por ejemplo, digamos que desea mostrar una lista de todos los productos que vende. En lugar de agregar cada producto uno por uno, puedes usar un código corto. Este shortcode mostrará automáticamente todos sus productos. ¿Guay, verdad?
Entonces, en palabras simples, un código corto en WooCommerce es una manera rápida y fácil de agregar características increíbles a tu tienda en línea sin complicaciones.
Diferentes tipos de códigos cortos de WooCommerce
Desde mostrar productos hasta administrar el carrito, los códigos cortos de WooCommerce atienden a una gran variedad de funciones. Profundicemos en los distintos tipos disponibles:

Códigos cortos de página
Piense en un código corto de página como un hechizo mágico. Cuando utilizas este hechizo en tu sitio web, crea instantáneamente una página específica para ti. En lugar de configurar manualmente páginas como su carrito de compras, pago o página de cuenta, puede usar un código corto de página y ¡listo! Aparece la página, completamente funcional y lista para usar.
WooCommerce proporciona varios códigos cortos de páginas para ayudar a los propietarios de tiendas a configurar partes esenciales de su tienda en línea. Aquí hay unos ejemplos:
-
woocommerce_cart: este código abreviado crea instantáneamente una página de carrito de compras. Cuando los clientes agregan productos a su carrito, pueden visitar esta página para ver lo que agregaron y proceder al pago. -
woocommerce_checkout: ¿Quieres una página de pago? Utilice este código corto. Configura una página donde los clientes pueden proporcionar sus detalles de envío, elegir un método de pago y finalizar su compra. -
woocommerce_my_account: este código abreviado crea una página de cuenta para sus clientes. Aquí pueden ver sus pedidos anteriores, cambiar contraseñas y administrar otros detalles de la cuenta.
En la mayoría de los casos, estos códigos cortos se agregarán a las páginas automáticamente a través del asistente de incorporación de WooCommerc y no es necesario usarlos manualmente.
Códigos cortos de la tabla de productos
Imagina que tienes una tienda con cientos de productos. En lugar de mostrar cada producto uno por uno, lo que puede llevar mucho tiempo a tus visitantes, querrás una tabla ordenada donde puedan ver todos los productos a la vez, ¿verdad?
Ahí es donde entra en juego el código corto de la tabla de productos. Le permite mostrar sus productos en un formato de tabla limpio y organizado. Esta tabla puede mostrar nombres de productos, precios, descripciones e incluso botones para agregar al carrito.
Considere la tabla de productos WooCommerce de Barn2.com, diseñada específicamente para este propósito. Este complemento más vendido enumera sus productos WooCommerce en un diseño de tabla con capacidad de búsqueda y filtros. Es especialmente popular para:
- Formularios de pedido rápidos: los clientes pueden ver rápidamente los productos y agregarlos a su carrito desde la propia tabla.
- Grandes catálogos de productos: Para tiendas con una amplia gama de productos, mostrarlos en una tabla facilita la navegación.
- Sistemas de pedidos de restaurantes: imagine el menú de un restaurante donde los clientes pueden ver los platos y realizar pedidos directamente.
- Diseños mayoristas: los compradores al por mayor pueden ver los productos de un vistazo y realizar sus selecciones de manera eficiente.
¿Como funciona?
Una vez que haya instalado y configurado el complemento, utilice el código corto product_table proporcionado en el lugar donde desea que aparezca la tabla de productos en su sitio web. Luego, la tabla incluirá automáticamente sus productos y los mostrará en el formato elegido.
Beneficios de utilizar códigos cortos de tablas de productos:
- Eficiencia : los clientes pueden ver más productos en menos tiempo.
- Flexibilidad : puede personalizar qué información mostrar en la tabla.
- Experiencia de usuario mejorada : una tabla bien organizada puede mejorar la navegación del sitio y aumentar las ventas.
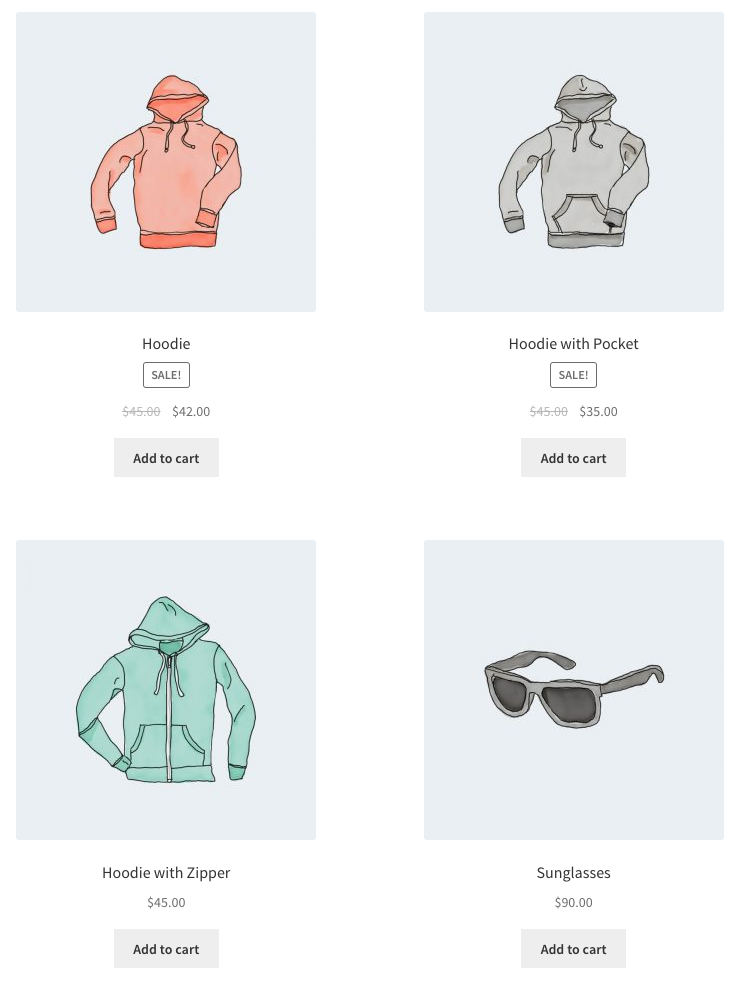
Códigos cortos de lista de productos
Un código corto de lista de productos en WooCommerce es un fragmento de código que puede insertar en las páginas o publicaciones de su sitio web. Cuando se usa, muestra automáticamente una lista de sus productos, lo que le facilita mostrar lo que tiene para ofrecer sin agregar manualmente cada artículo.
Puede personalizar el código corto predeterminado del producto para necesidades específicas. Este código abreviado dice que se cargarán hasta cuatro productos en dos columnas y que deben aparecer.
products limit="4" columns="2" visibility="featured"
-
products limit="4": Muestra solo los primeros cuatro productos. -
columns="4": Muestra solo productos de la categoría 'zapatos'. -
visibility="featured": Organiza los productos según su fecha de adición.

Consulte la lista completa de personalizaciones disponibles.
Beneficios de utilizar códigos cortos de lista de productos:
- Simplicidad : Muestre fácilmente productos sin la necesidad de agregar cada uno individualmente.
- Adaptabilidad : Adapte la forma en que se muestran los productos para que se ajusten al estilo y las necesidades de su tienda.
- Uniformidad : mantenga una apariencia consistente en todos sus listados de productos, mejorando la experiencia del usuario.
Códigos cortos de vista rápida
Un código corto de vista rápida permite a los propietarios de tiendas acelerar las compras y crear un recorrido de usuario sencillo. Cuando un cliente pasa el cursor sobre un producto o hace clic en él, en lugar de ser dirigido a una nueva página, puede aparecer allí mismo una pequeña ventana o ventana emergente que muestra los detalles esenciales del producto. Esto podría incluir la imagen del producto, el precio, una breve descripción y quizás un botón "Agregar al carrito".
Este shortcode en particular no viene con la instalación predeterminada de WooCommerce. Necesitará un complemento como el complemento Quick View Pro de Barn2. Implementada correctamente, Vista rápida es una función fácil de usar que permite a los compradores ver los detalles del producto sin necesidad de abrir la página del producto.
Quick View Pro lo ayuda a integrar una función de vista rápida del producto que se ve excelente y sigue todas las mejores prácticas de experiencia del usuario (UX) para garantizar que sus compradores obtengan el máximo valor. Mira el breve vídeo a continuación de Barn2.
Beneficios potenciales de usar códigos cortos de vista rápida:
- Eficiencia para los compradores : los clientes pueden echar un vistazo rápidamente a los detalles del producto sin necesidad de cargar una nueva página.
- Mayor compromiso : al reducir los pasos para ver un producto, los clientes pueden estar más dispuestos a seguir comprando y explorando más productos.
- Tasa de rebote reducida : la conveniencia de las vistas rápidas puede significar que menos clientes abandonan el sitio por impaciencia o problemas de navegación.
Cómo utilizar códigos cortos de WooCommerce
Los códigos cortos de WooCommerce son como las navajas suizas del mundo del comercio electrónico. Puedes incluirlos en tu contenido de WordPress de varias maneras diferentes.
El proceso que decida utilizar dependerá de si utiliza un creador de páginas como Elementor o el creador de bloques de Gutenberg.
Insertar y usar códigos cortos en diferentes editores y widgets
- Para el Editor clásico : pegue el código abreviado donde desea que aparezca la función.
- Para Gutenberg : use el bloque 'Código corto' y pegue su código corto dentro.
- Para Elementor : arrastre el widget 'Código corto' a donde desee y luego pegue el código corto.
- Para Divi : utilice el módulo 'Código' e inserte su código corto.
Además, es posible que se puedan incluir personalizaciones en los códigos cortos, así que asegúrese de consultar la documentación del complemento.
Personalizando su tienda WooCommerce con códigos cortos
Agregar botones de vista rápida a códigos cortos de productos
Una vez que activa Quick View Pro, agrega automáticamente botones de vista rápida a la página principal de su tienda y a las páginas de categorías.

Además, una vez que haya instalado y configurado el complemento, puede incluir el botón Vista rápida en cualquier página o publicación de blog siguiendo estos pasos:
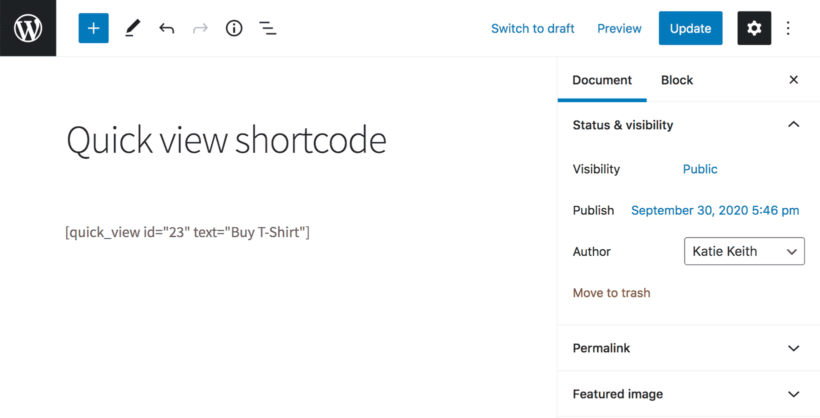
- Ahora, vaya a la página o publicación donde desea agregar un botón de vista rápida y agregue el código corto
[quick_view]. - Reemplace " 123 " con el ID del producto (puede obtenerlo colocando el cursor sobre un producto en la lista principal de Productos en el administrador de WordPress).
- El texto del botón provendrá de la página de configuración del complemento Vista rápida. Puede cambiar esto para cada botón individual agregando la opción de texto al código corto de WooCommerce Quick View Pro como este:
[quick_view text="Buy Hoodie"]

Personalizar el diseño con parámetros
WooCommerce ofrece una forma potente pero flexible de mostrar productos en su sitio web mediante códigos cortos. Estos códigos cortos y varios parámetros permiten una presentación personalizada. Puede lograr una exhibición de producto altamente personalizada que se adapte a sus necesidades combinando diferentes parámetros.
A continuación se muestran solo algunos de los muchos parámetros disponibles con los códigos cortos de WooCommerce.
- Visualización básica de productos : el código abreviado básico para mostrar productos es
products. De forma predeterminada, mostrará todos los productos en formato de cuadrícula. - Limitar el número de productos : utilice el parámetro
limit.- Ejemplo:
products limit="4"mostrará solo los primeros cuatro productos.
- Ejemplo:
- Visualización de productos por categoría : utilice el parámetro
category.- Ejemplo:
products category="shoes"mostrará solo productos de la categoría 'zapatos'.
- Ejemplo:
- Realizar pedidos de productos : utilice los parámetros
orderbyyorder.- Ejemplo:
products orderby="date" order="DESC"mostrará los productos en orden descendente según la fecha en que se agregaron.
- Ejemplo:
- Columnas : utilice el parámetro para especificar el número de columnas en la cuadrícula.
- Ejemplo:
products columns="3"mostrará los productos en una cuadrícula de tres columnas.
- Ejemplo:
- Mostrar productos específicos : utilice el parámetro
ids.- Ejemplo:
products ids="1, 2, 3"mostrará solo los productos con los ID 1, 2 y 3.
- Ejemplo:
- Excluir productos específicos : utilice el parámetro
exclude.- Ejemplo:
products exclude="4, 5"mostrarán todos los productos excepto aquellos con los ID 4 y 5.
- Ejemplo:
- Mostrar productos en oferta : utilice el parámetro
on_sale.- Ejemplo:
products on_sale="true"mostrará solo los productos que están actualmente a la venta.
- Ejemplo:
- Paginación : si tiene muchos productos y desea mostrarlos en varias páginas, utilice el parámetro
paginate.- Ejemplo:
products paginate="true"agregará paginación a la visualización del producto.
- Ejemplo:
- Visibilidad : para mostrar productos según su configuración de visibilidad, utilice el parámetro
visibility.- Ejemplo:
products visibility="hidden"mostrará productos que están configurados para ocultarse del catálogo.
- Ejemplo:
Uso de atributos de producto en códigos cortos
Los atributos del producto son los detalles que definen productos específicos. Por ejemplo, si vende camisetas, los atributos pueden incluir tallas (pequeña, mediana, grande) y colores (rojo, azul, verde).
Cómo utilizar atributos en códigos cortos:
- Mostrar productos de un atributo específico :
- Si desea mostrar todas las camisetas que están disponibles en color azul, usaría un código corto como este:
products attribute="color" terms="blue"
- Si desea mostrar todas las camisetas que están disponibles en color azul, usaría un código corto como este:
- Mostrar productos con múltiples atributos :
- Para mostrar todas las camisetas azules grandes, combinarías los atributos de talla y color:
products attribute="size|color" terms="large|blue"
- Para mostrar todas las camisetas azules grandes, combinarías los atributos de talla y color:
- Excluir productos con un atributo específico :
- Si desea mostrar todas las camisetas excepto las de tamaño pequeño:
products attribute="size" terms="small" operator="exclude"
- Si desea mostrar todas las camisetas excepto las de tamaño pequeño:
Ejemplos:
- Exhibición de la colección de verano : si ha establecido un atributo para la temporada, puede mostrar todos los productos de la colección de verano con:
products attribute="season" terms="summer" - Destacando productos orgánicos : si tiene un atributo que indica si los productos son orgánicos o no, puede mostrar todos los productos orgánicos con:
products attribute="type" terms="organic"
Los códigos cortos de WooCommerce más potentes para usar en 2023
Los códigos cortos de WooCommerce son una herramienta poderosa que puede mejorar significativamente la personalización y la funcionalidad de su tienda de comercio electrónico. A medida que nos acercamos al 2023, hay varios códigos cortos clave que se han destacado como particularmente impactantes:
Mostrar por categoría : products category="shoes" Esto mostrará solo productos de la categoría 'zapatos', lo que ayudará a segmentar sus ofertas.
Número límite de productos : products limit="4" Esto muestra solo los primeros cuatro productos, lo que permite una exhibición más seleccionada.
Ordenar productos : products orderby="date" order="DESC" Esto organiza los productos en orden descendente según la fecha en que se agregaron, lo que garantiza que los productos más nuevos se vean primero.
Visualización de producto específico : product Esto muestra un producto específico por su ID, lo cual es útil para resaltar un artículo en particular.
Visualización del carrito : woocommerce_cart Este código abreviado muestra la página del carrito de compras, esencial para el proceso de pago.
Página de pago : woocommerce_checkout Muestra la página de pago, un paso crucial en el proceso de compra del comercio electrónico.
Información de la cuenta de usuario : woocommerce_my_account Esto muestra la página de la cuenta del usuario, permitiéndole ver el historial de pedidos, cambiar contraseñas y administrar otros detalles de la cuenta.
Formulario de búsqueda de productos : woocommerce_product_search Esto muestra un formulario de búsqueda que los usuarios pueden utilizar para encontrar productos específicos en su tienda.
Mostrar productos en oferta : sale_products Esto muestra todos los productos actualmente en oferta, llamando la atención sobre descuentos y promociones.
Preguntas comunes sobre los códigos cortos de WooCommerce
WooCommerce proporciona una lista de códigos cortos integrados en su documentación oficial. También puede encontrarlos en la configuración de WooCommerce en su panel de WordPress o consultando la documentación de cualquier extensión de WooCommerce que haya instalado.
Sí, los códigos cortos de WooCommerce están diseñados para funcionar con cualquier tema de WordPress que sea compatible con WooCommerce. Sin embargo, el estilo y la apariencia pueden variar según el diseño del tema.
Muchas extensiones y complementos de WooCommerce vienen con códigos cortos adicionales que brindan funcionalidad adicional. Siempre es una buena idea consultar la documentación de la extensión o complemento para ver si hay nuevos códigos cortos disponibles y cómo usarlos.
recent_products y products . ¿Cual es la diferencia? El código corto recent_products muestra específicamente los productos más nuevos agregados a su tienda. Por otro lado, el código abreviado products es más general y se puede utilizar para mostrar productos según varios parámetros, como categoría, etiqueta o ID específicas.
Conclusión: dominar el poder de los códigos cortos de WooCommerce
Los códigos cortos de WooCommerce son sin lugar a dudas la salsa secreta que puede transformar una tienda en línea común y corriente en una experiencia de compra dinámica y fácil de usar. Estas "llaves mágicas" simplifican el proceso de agregar y personalizar funciones y permiten a los propietarios de tiendas diseñar sus tiendas con precisión según su visión.
Desde mostrar productos específicos hasta crear páginas completas, estos códigos cortos ofrecen una variedad de funcionalidades que se adaptan tanto a principiantes como a entusiastas experimentados del comercio electrónico.
Sin duda, adoptar complementos y herramientas de WooCommerce puede hacer que su tienda en línea se destaque y brinde una experiencia de compra incomparable a sus clientes. ¡Sumérgete, experimenta y desbloquea todo el potencial de tu tienda WooCommerce con estos poderosos códigos cortos!
