Cómo mostrar código en WordPress: 3 métodos (con y sin complementos)
Publicado: 2021-05-15¿Quiere mostrar fragmentos de código en su sitio pero no está seguro de cuál es la mejor manera de hacerlo? Esta publicación es para ti. En esta guía, le mostraremos diferentes métodos para mostrar fácilmente el código en WordPress .
¿Por qué es difícil mostrar el código en WordPress?
Si tiene un sitio donde publica guías útiles para sus usuarios, es posible que deba mostrar fragmentos de código en las publicaciones de su blog. La cosa es que no es tan simple como pegar el código. En realidad, si pega un fragmento de código HTML en la publicación de su blog, por ejemplo, no funcionará. Como sabes, el editor de texto de WordPress es un editor basado en HTML, por lo que automáticamente procesa el código y lo imprime.
Del mismo modo, si copia y pega un código abreviado, WordPress mostrará la función en lugar de simplemente mostrar el código abreviado escrito.
Esto no es ideal si desea mostrar el código y puede generar un formato deficiente. Por ejemplo, si desea incrustar código HTML en su artículo a través del editor clásico de WordPress, el editor procesará el código y lo mostrará dentro del contenido.
La mejor manera de solucionar este problema es utilizar un estilo específico para los fragmentos de código. Y eso es lo que te vamos a mostrar en este artículo.
Cómo mostrar código en WordPress
Hay 3 métodos principales para mostrar código en WordPress :
- Usando el editor de WordPress
- Gutenberg
- Editor clásico
- Usar un plugin de WordPress dedicado
- Insertar el código manualmente
Echemos un vistazo a cada método y le mostraremos cómo mostrar el código en su sitio paso a paso.
1) Usando el Editor de WordPress
La forma más fácil de mostrar código en WordPress es usar el Editor de WordPress. En esta sección, le mostraremos cómo hacerlo utilizando Gutenberg y el Editor clásico.
1.1) Gutenberg
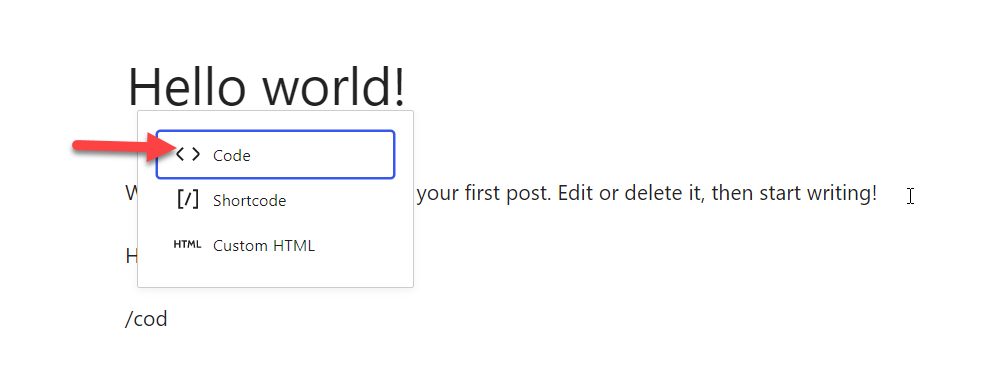
Primero, inicie sesión en su sitio web de WordPress y abra la publicación donde desea mostrar el código. Busque un bloque llamado Código y selecciónelo.

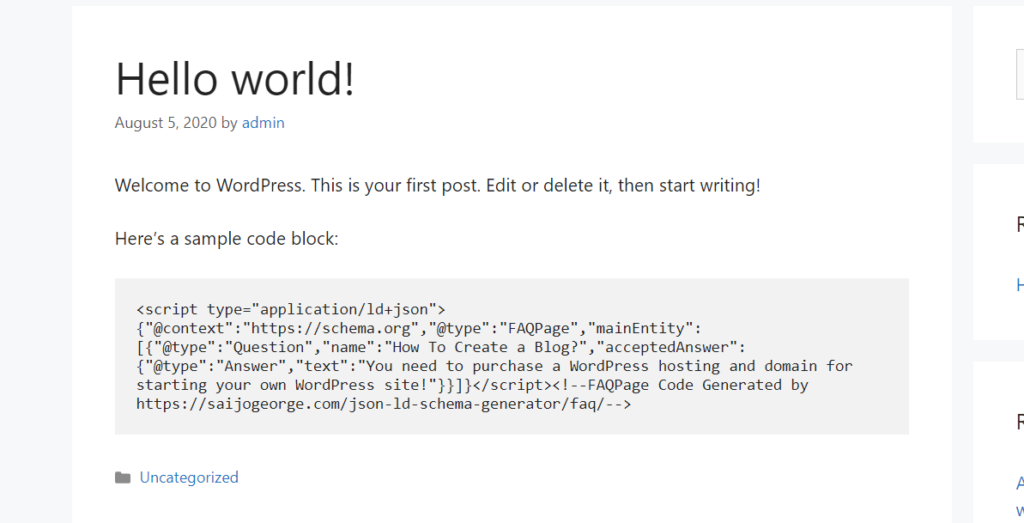
Puede comenzar a escribir su código allí y, una vez que haya terminado, publicar la publicación. En la parte delantera, verá el código.

Así es como puede usar el editor de Gutenberg para mostrar el código en su sitio.
1.2) Editor clásico
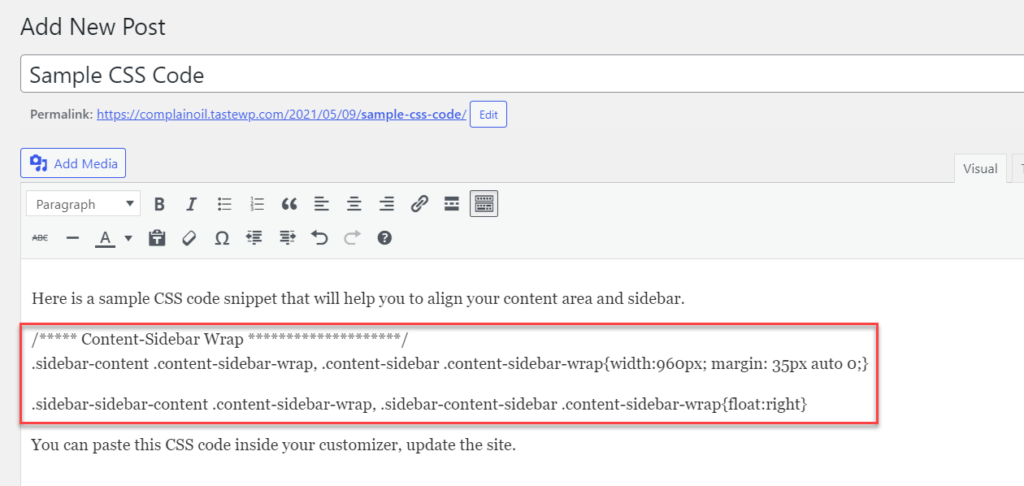
Si todavía usa el editor clásico, también puede mostrar fragmentos de código usando la opción de texto con formato previo. Primero, abre la publicación donde quieres incluir el código usando el editor clásico.

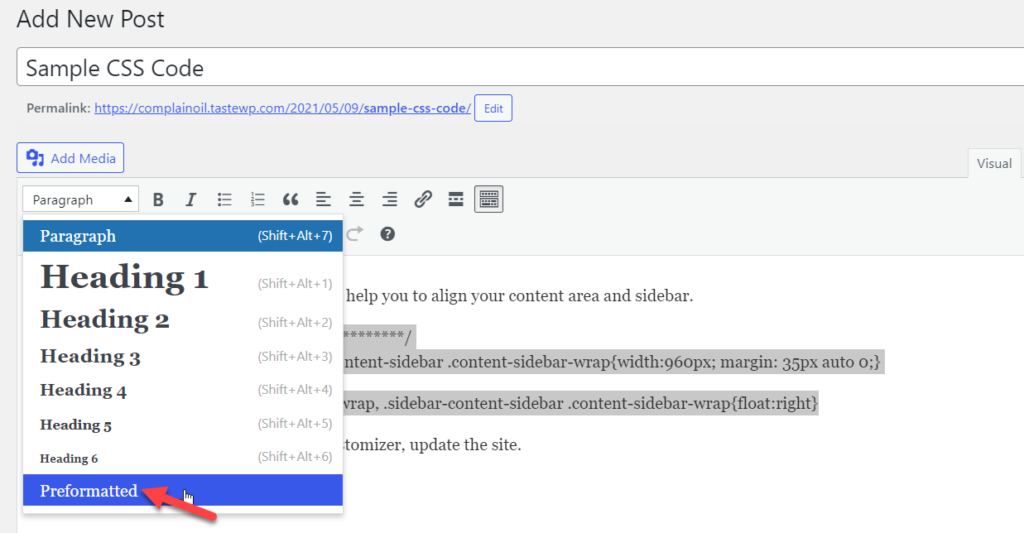
Luego, seleccione el fragmento de código y elija la opción de texto preformateado del menú desplegable.

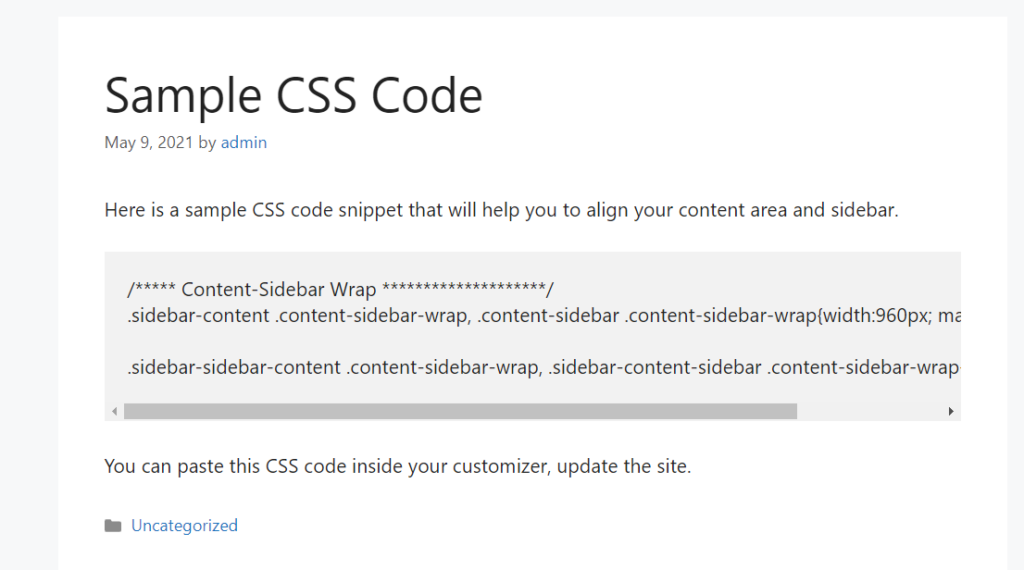
Verás cómo cambia el texto. Luego, publique el artículo y verifique la página desde el frente y verá el código dentro de un cuadro personalizado como se muestra a continuación.

De esta manera, puede mostrar cualquier código en su sitio web de WordPress.
Como puede ver, usar el Editor de WordPress es simple y directo. Sin embargo, si desea más opciones para mostrar diferentes tipos de código, necesitará algo más.
2) Mostrar código con un complemento de WordPress
Otra forma de mostrar el código en WordPress es mediante el uso de un complemento dedicado. Hay muchas opciones disponibles, pero para esta demostración, usaremos una herramienta gratuita llamada SyntaxHighighter Evolved.
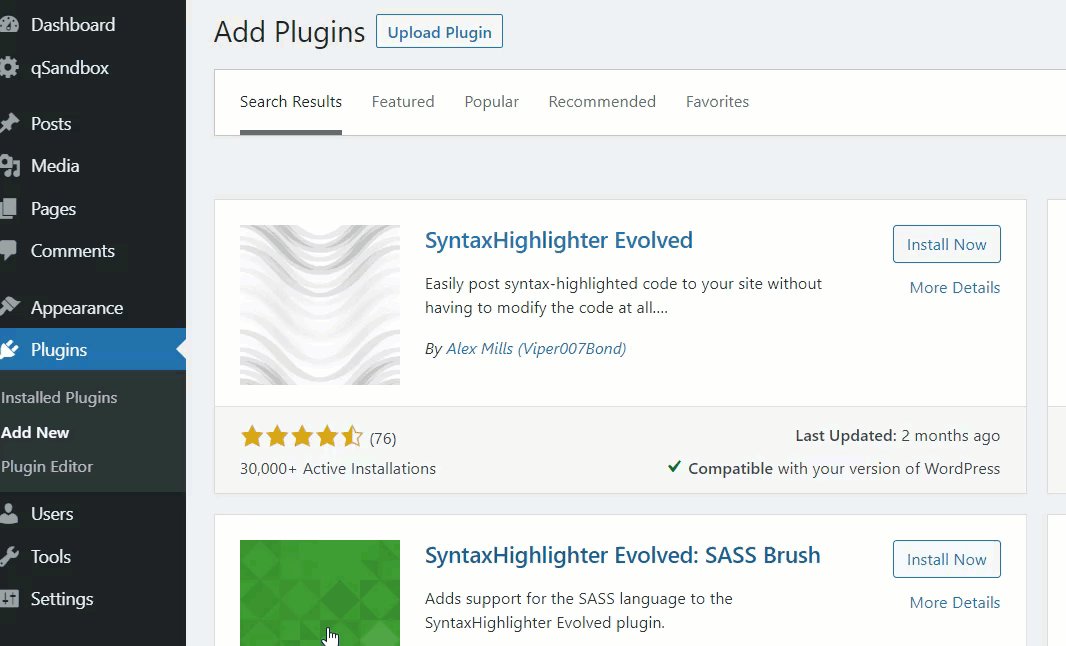
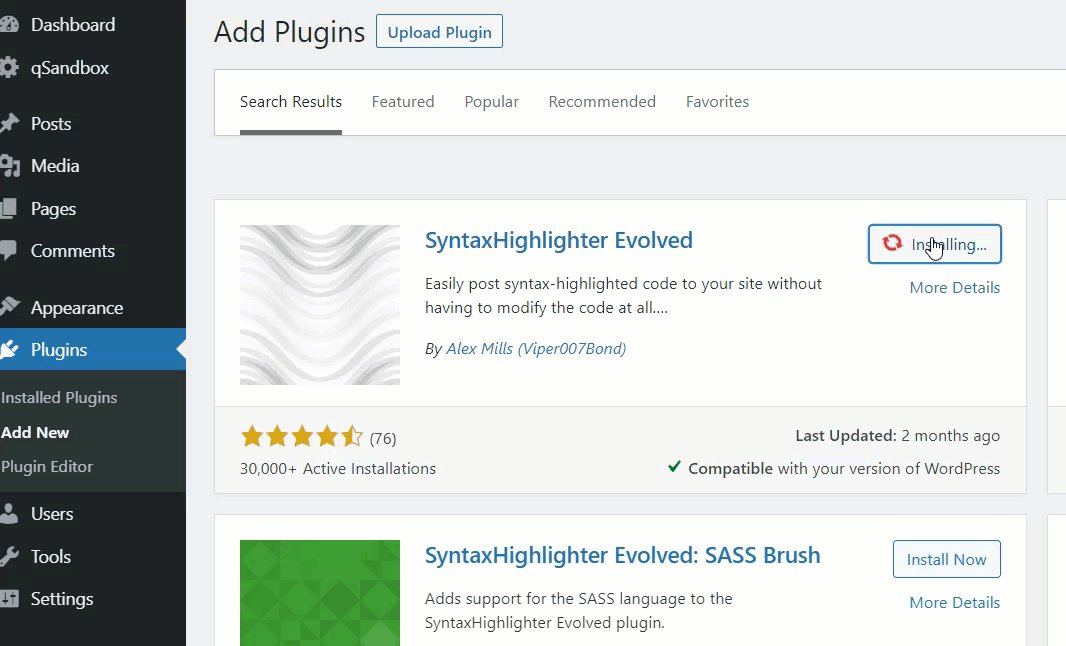
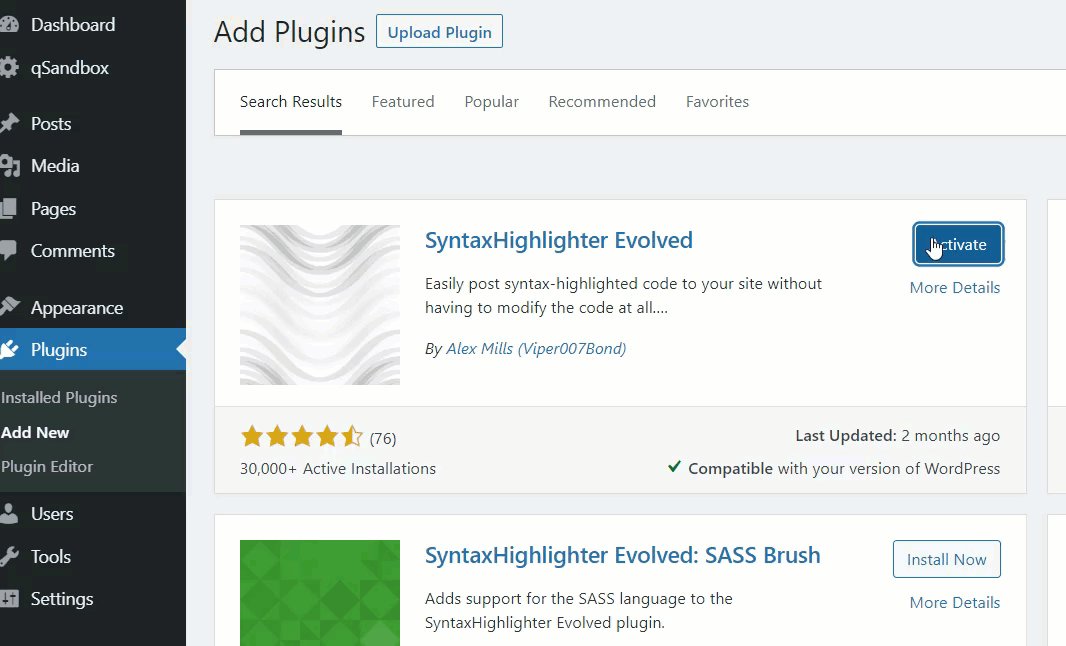
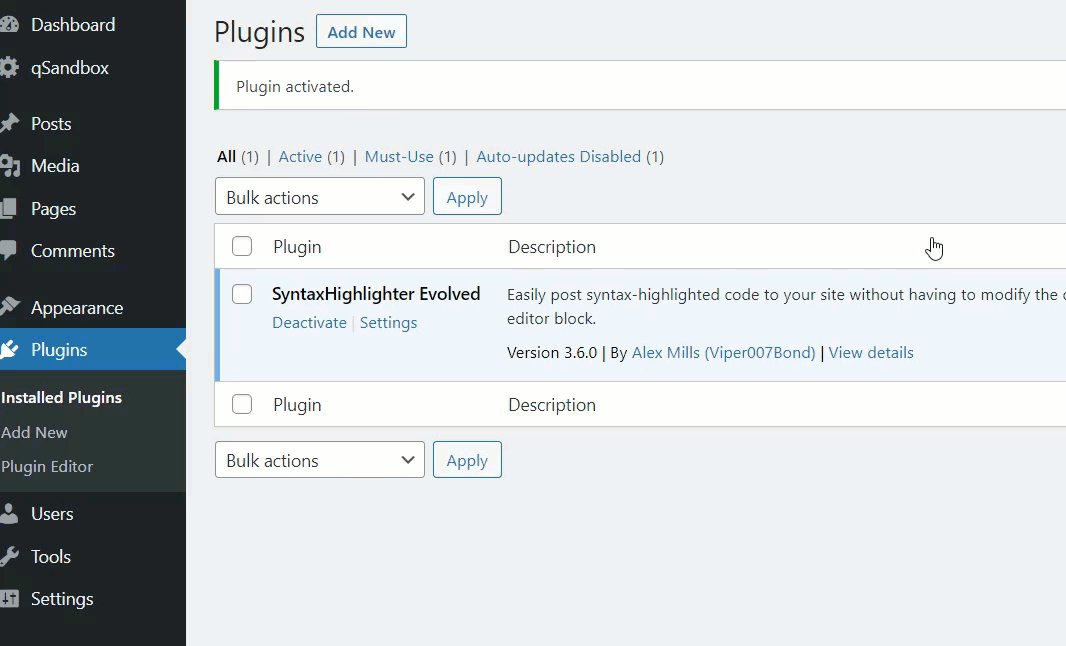
Primero, debe instalar el complemento, así que después de iniciar sesión en su sitio, vaya a Complementos> Agregar nuevo . Busque el complemento SyntaxHighlighter Evolved, instálelo y actívelo.

En la sección Configuración de WordPress, verá las opciones de configuración del complemento.

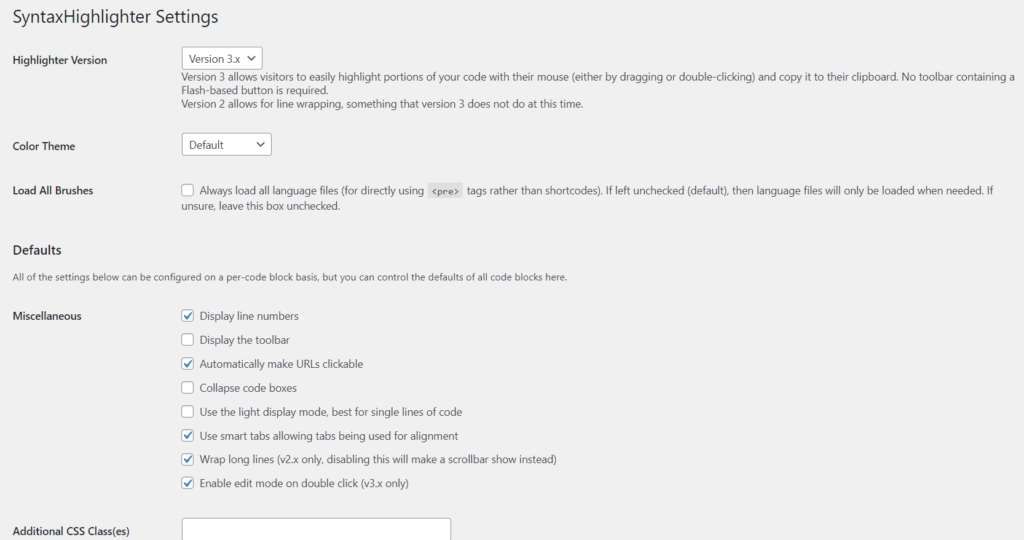
En la página de configuración del complemento, verá varias opciones de personalización:
- Control de versiones
- Tema de color
- Carga de pinceles
- Diverso
- Clases adicionales de CSS
- Número de línea de salida
- relleno de número de línea
- Tamaño de pestaña
- Título

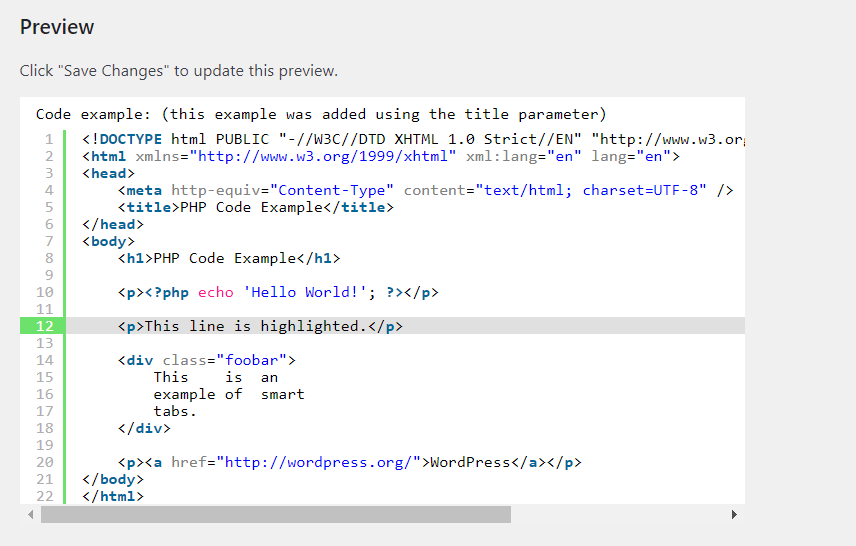
Si es un usuario básico, la configuración predeterminada es lo suficientemente buena, mientras que si es un usuario avanzado, es posible que desee echar un vistazo a la configuración y ajustarla a sus necesidades. Una vez que haya cambiado la configuración, guarde los cambios. En la sección de vista previa en vivo, verá un código de muestra con un efecto de resaltado.

En este punto, el proceso varía según el editor que esté utilizando. Echemos un vistazo a ambos.
2.1) Editor Gutenberg
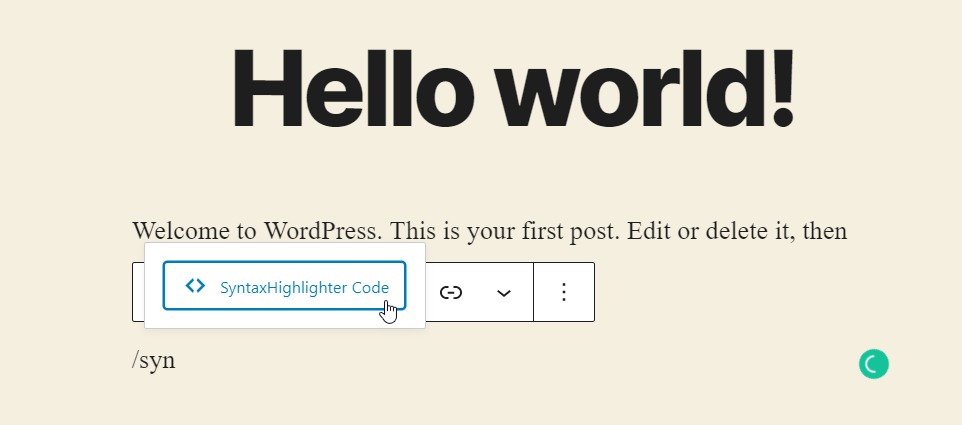
Después de activar el complemento, verá un nuevo bloque llamado SyntaxHighlighter Code en el editor.

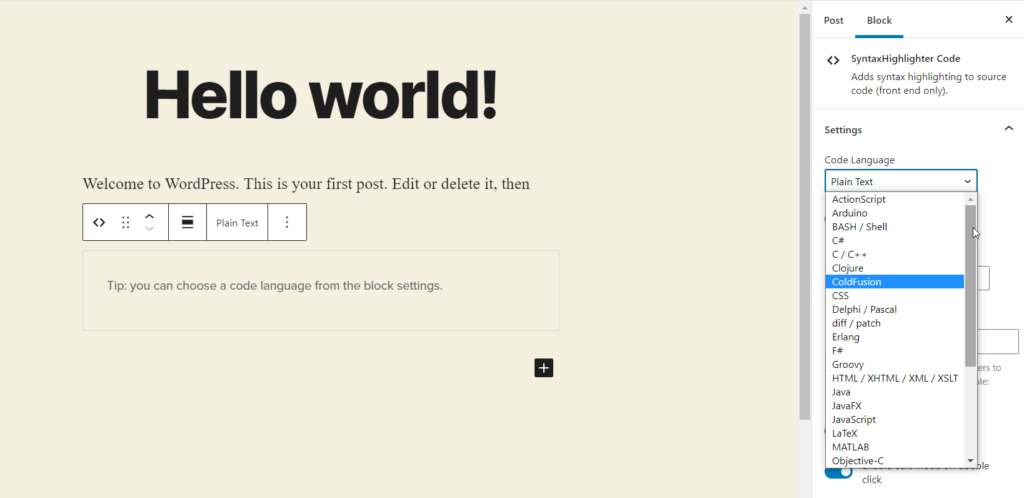
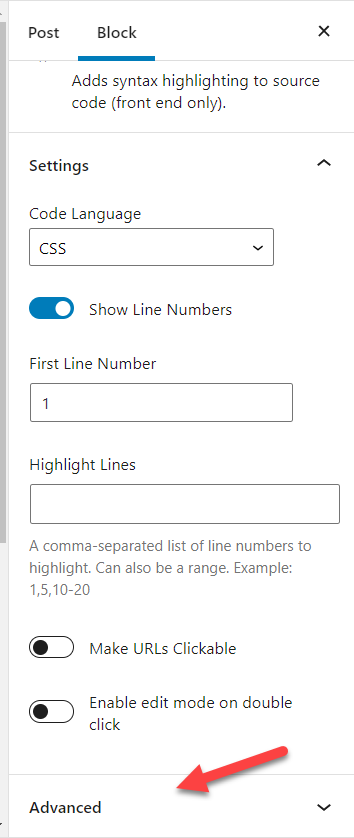
Puede usar ese bloque para mostrar diferentes tipos de código en sus publicaciones. Simplemente seleccione el bloque y en el panel de configuración, verá la opción para elegir el idioma que desea mostrar. Verás que hay docenas de idiomas entre los que puedes elegir.

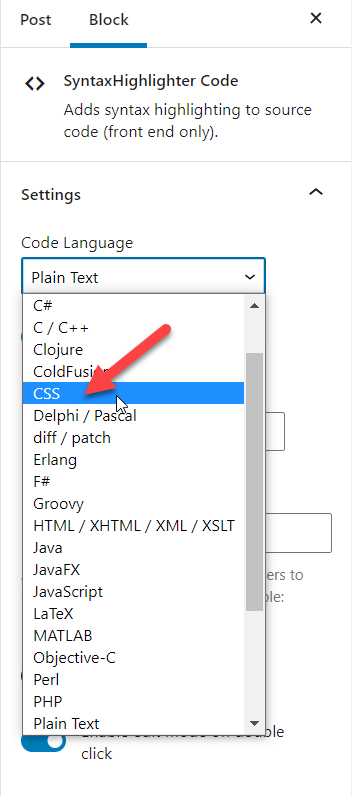
Para este ejemplo, mostraremos un fragmento de código CSS, por lo que elegiremos CSS del menú desplegable.

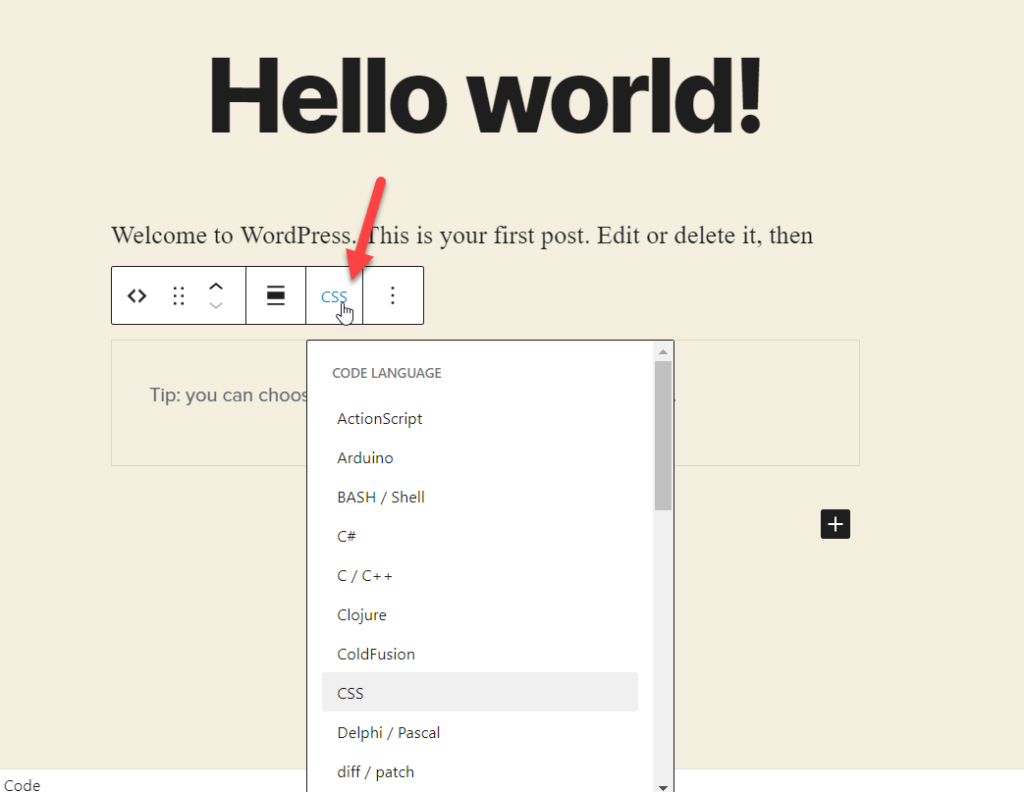
También puede cambiar el idioma del código desde la sección de bloques.

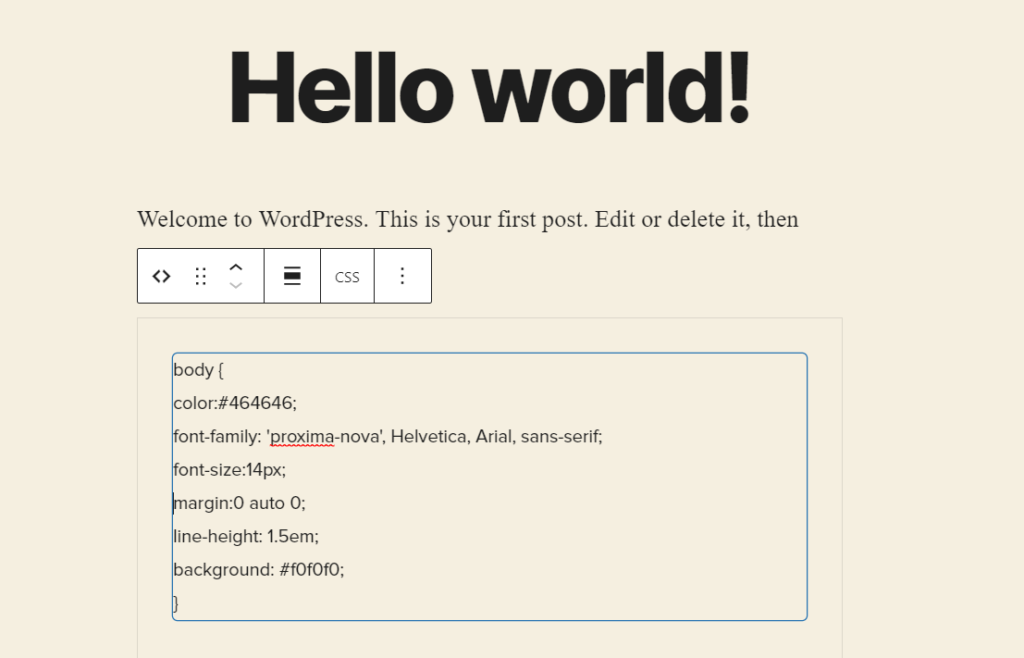
Después de seleccionar el lenguaje del código, pegue el script en el bloque.

Además, puede ajustar la configuración predeterminada del complemento desde la sección Avanzado en el panel derecho y cambiar el estilo.

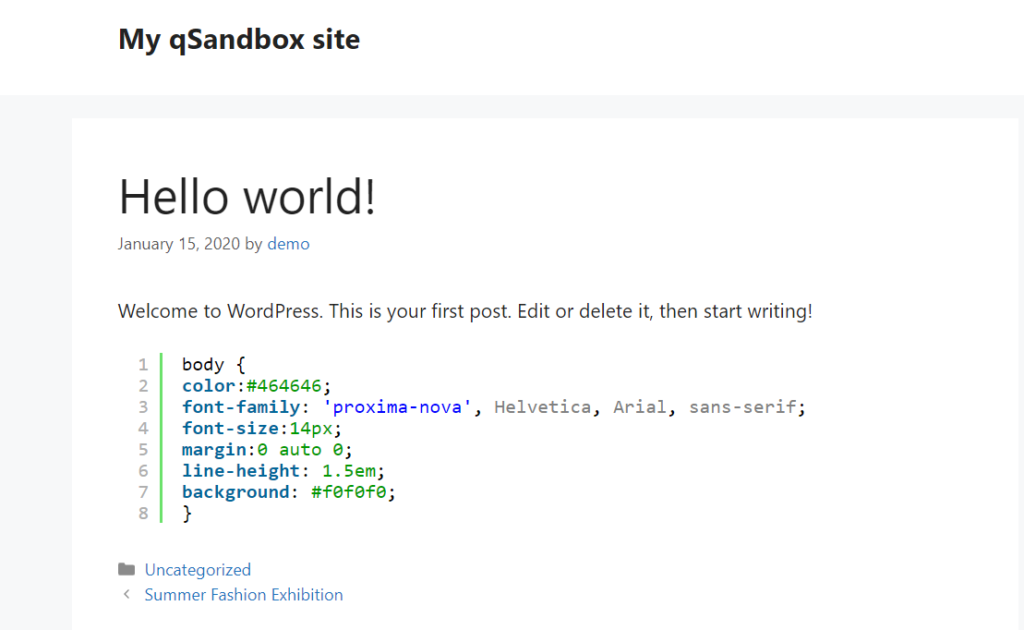
Una vez que haya terminado, publique (o actualice) la publicación y verifique la publicación desde el frente para ver los resultados.


Como puede ver en la captura de pantalla anterior, hemos resaltado con éxito el código CSS en nuestra publicación. De esta manera, puede mostrar cualquier código que desee en WordPress simplemente seleccionando el lenguaje de código correcto en la configuración del bloque.
2.2) Editor clásico
Si no está utilizando el editor de Gutenberg, deberá ingresar el código de idioma manualmente. Para mostrar los códigos del resaltador de sintaxis usando el editor clásico, usaremos códigos cortos. Si no está familiarizado con los códigos cortos, le recomendamos que consulte esta guía.
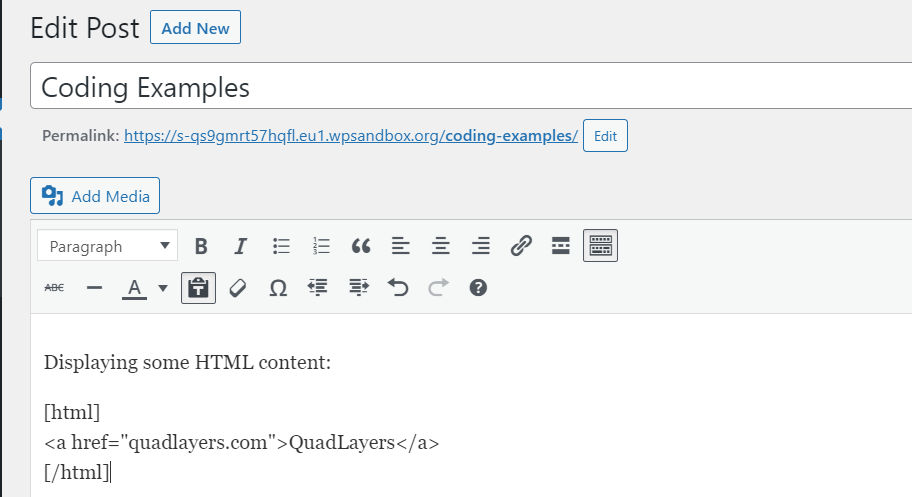
Primero, abra cualquier publicación o cree una nueva usando el editor clásico. Para mostrar contenido HTML, por ejemplo, use el código abreviado [html] [/html] y pegue el código entre ellos de la siguiente manera y publique la publicación.
[html]
<a href=”quadlayers.com”>QuadLayers</a>
[/html]

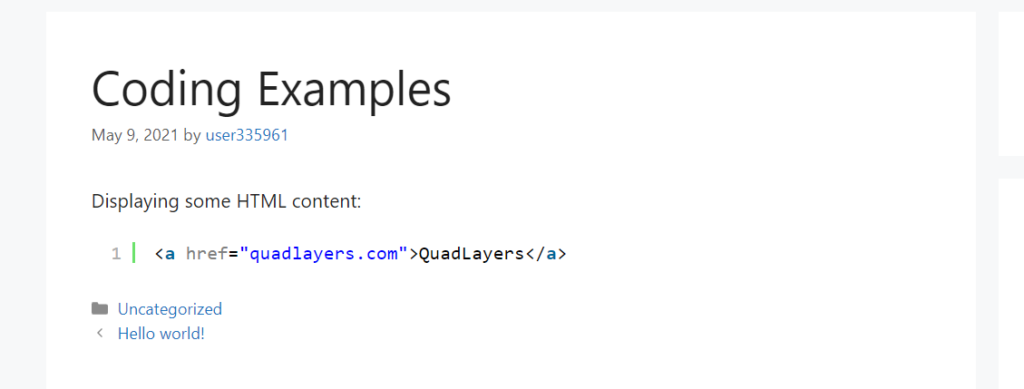
Si revisa la publicación desde el frente, verá el código HTML resaltado.

Así es como puede usar la función de incrustación de HTML, pero puede hacer lo mismo para cualquier otro lenguaje de código. Por ejemplo, para mostrar un fragmento de PHP, use los códigos abreviados [php] [/php] , los códigos abreviados [css] [/css] para mostrar CSS, etc.
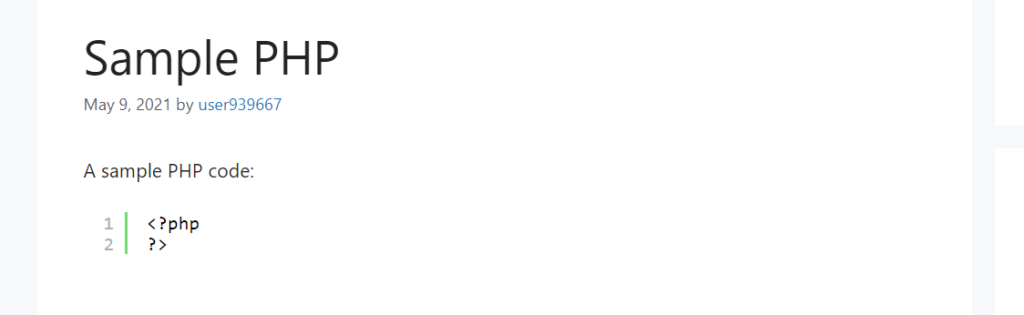
De esta manera, puede modificar los códigos cortos y mostrar los fragmentos de código que desee. Mostremos un fragmento de código PHP de ejemplo en un artículo:
[php]
[/php]

Como puede ver, puede cambiar los códigos y mostrar cualquier fragmento en su sitio de WordPress.
NOTA: Si desea cambiar la fuente, el tamaño de la fuente y el peso de la fuente de su código, debe agregar una clase CSS personalizada para el complemento Syntaxhighlighter. Puede hacer esto desde la configuración del complemento y luego agregar el código CSS a través del personalizador de WordPress o el editor de temas para personalizarlo.
3) Mostrar código manualmente
Si tiene habilidades de codificación, puede mostrar el código en WordPress manualmente. Este es un método más avanzado y le proporciona mucha flexibilidad. Para esta demostración, usaremos las etiquetas <pre> y <code> para mostrar el código en una publicación.
Primero, necesita usar una herramienta externa para convertir su texto a HTML. Usaremos MotherEff pero puede usar cualquier otro codificador HTML que desee.
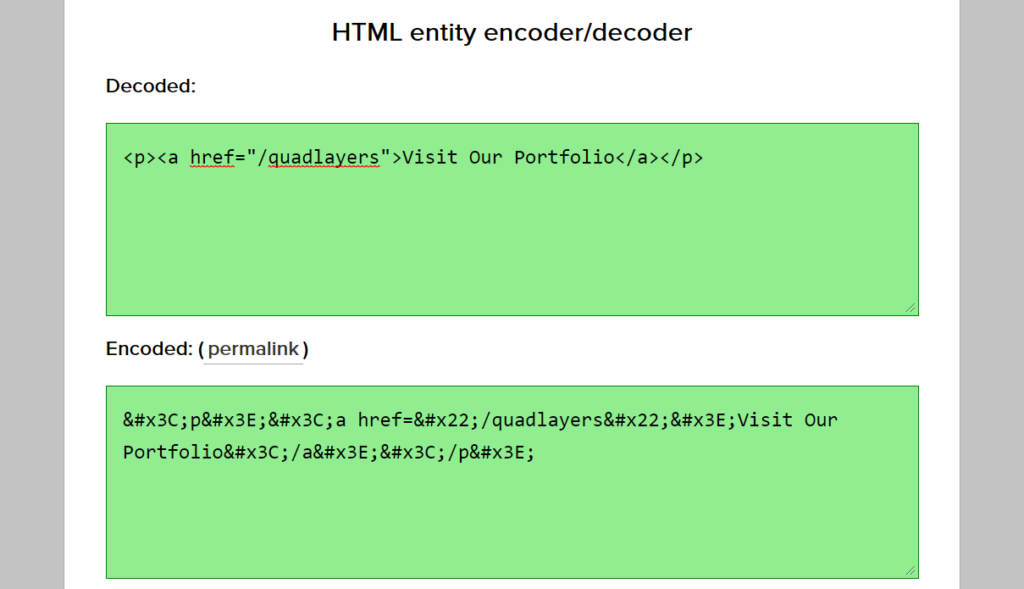
Luego, pegue su fragmento HTML en el cuadro decodificado y la herramienta le dará una versión codificada.

Para este ejemplo, nuestro código es:
<p><a href="/quadlayers">Visite nuestro portafolio</a></p>
Y la herramienta lo transforma en esto: ![]()
El código no se verá amigable, pero hará el trabajo.
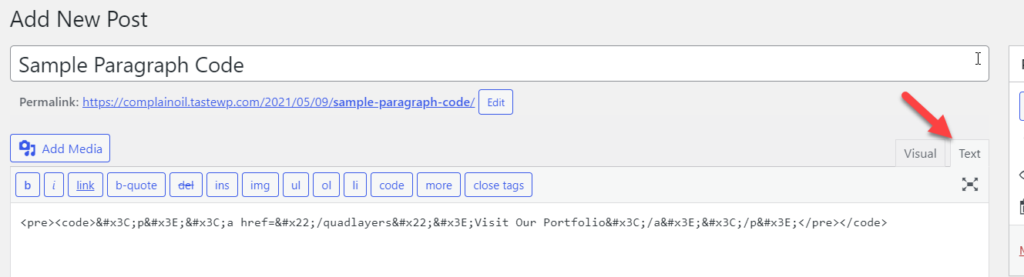
Luego, en su tablero de WordPress, abra el editor clásico y cambie al editor de texto.

Pegue el código codificado allí usando las etiquetas abiertas <pre> y <code> y </code> y </pre> para cerrarlas. Por ejemplo, nuestro código de muestra se verá así:
![]()
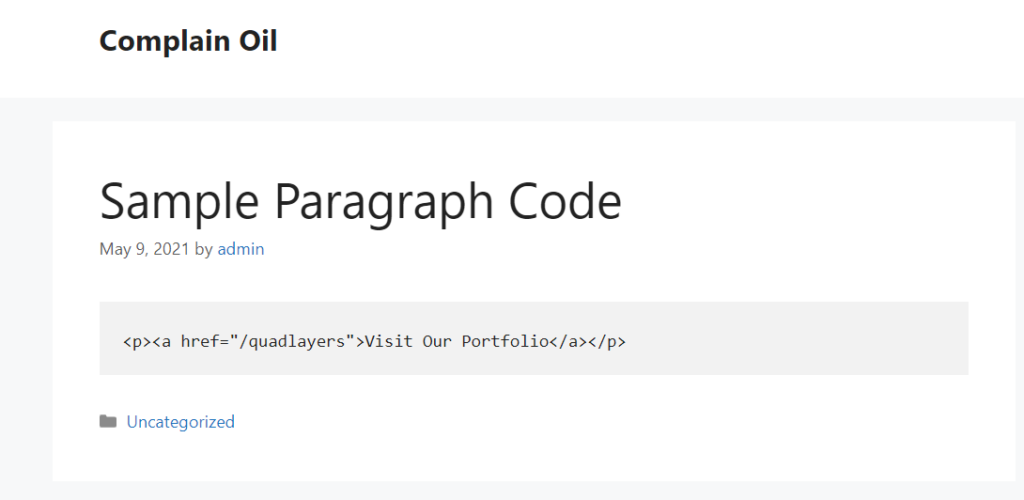
Luego, publique la publicación y, en la parte delantera, verá el código resaltado como se muestra a continuación.

De esta manera, puede mostrar manualmente el código en cualquier publicación de WordPress.
NOTA : los usuarios de Gutenberg no podrán utilizar este método. Solo puede hacer esto usando el Editor clásico.
Bonificación: cómo mostrar el código en un párrafo
Aparte de mostrar código en una publicación de WordPress, otra alternativa interesante es mostrar código en un párrafo. En esta sección, le mostraremos cómo hacerlo. Para ello, utilizaremos un poco de CSS y HTML.
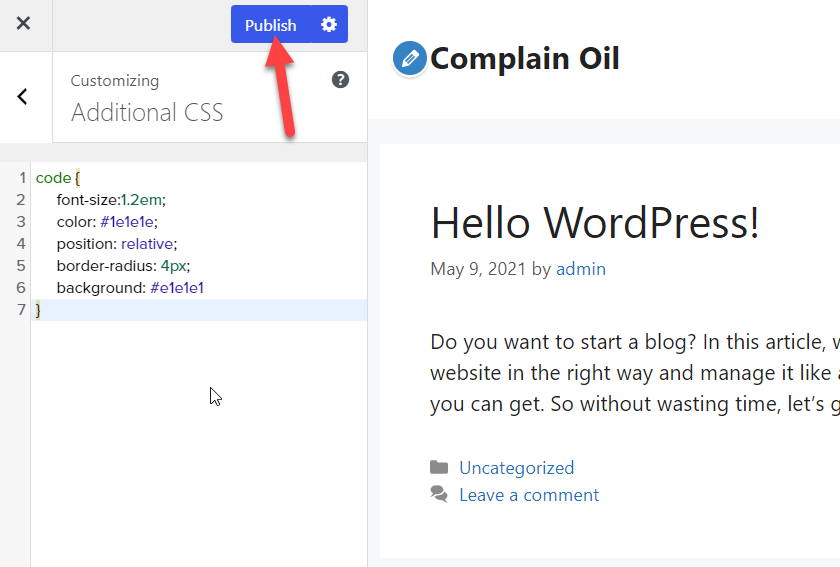
Primero, debe agregar un código CSS simple a su sitio web. Puede usar el personalizador de WordPress o un complemento específico del sitio como Code Snippets. Para esta demostración, iremos a Apariencia > Personalizar > CSS adicional y pegaremos nuestro código allí.
código {
tamaño de fuente: 1,2 em;
color: #1e1e1e;
posición: relativa;
borde-radio: 4px;
fondo: #e1e1e1
} 
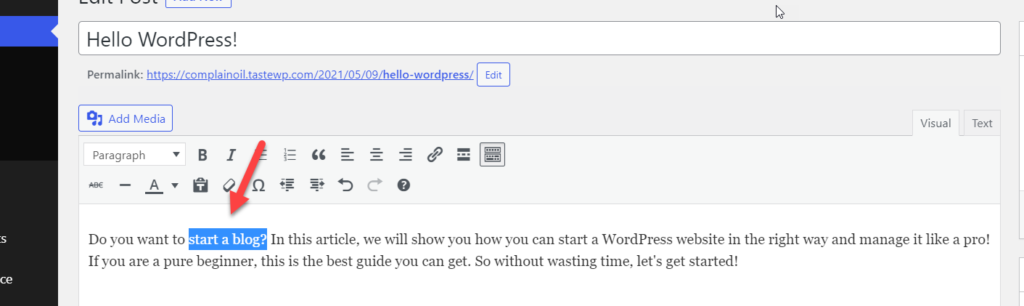
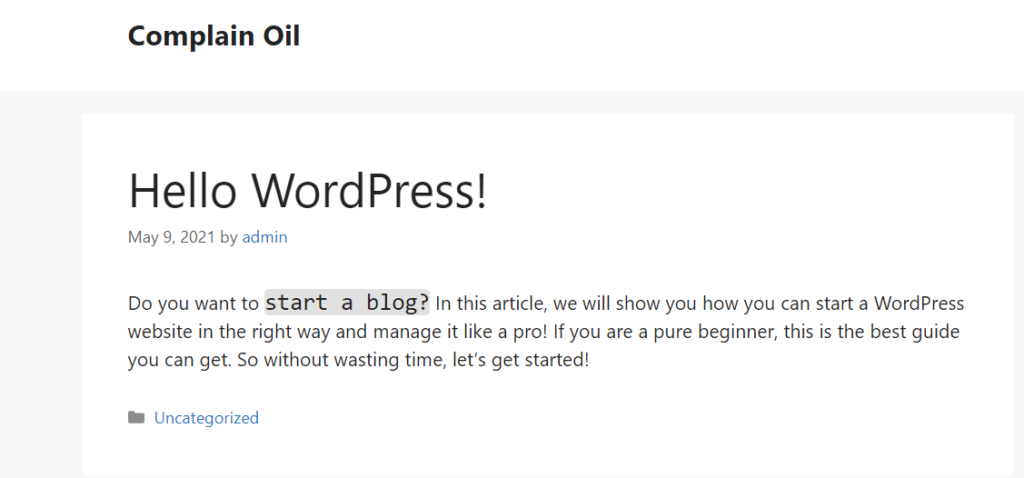
Una vez que publiques los cambios, abre cualquier publicación que quieras editar. Luego, seleccione el contenido que desea resaltar. Por ejemplo, mostraremos la frase “ iniciar un blog” como código en este párrafo.

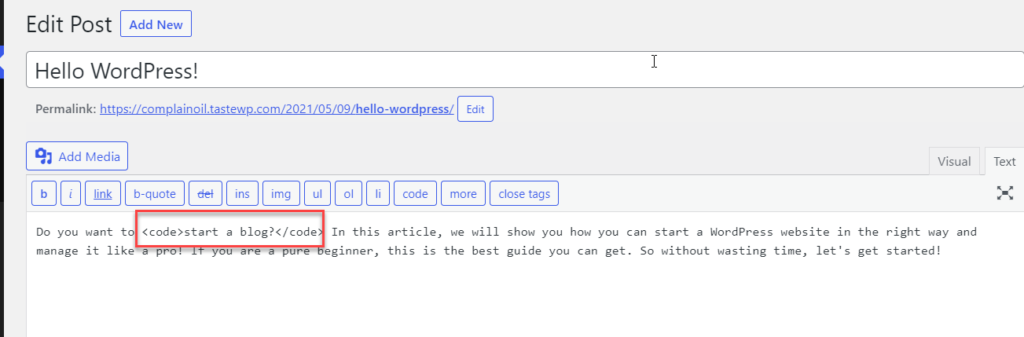
Cambia al editor de texto y ajusta el contenido dentro de las etiquetas <code> y </code> . Siguiendo con nuestro ejemplo, nuestro código se verá así:
<code>iniciar un blog</code>

Luego, publique o actualice los cambios y verifique el front-end para ver los cambios.

De esta manera, puede resaltar palabras u oraciones específicas. Si desea modificar el estilo CSS del código, siéntase libre de editar el script CSS que hemos usado aquí.
Conclusión
En general, mostrar el código en su sitio no es tan simple como pegar el script. Sin embargo, en esta guía, le mostramos diferentes métodos para mostrar código en WordPress:
- Usando el editor de contenido de WordPress
- Con un complemento dedicado
- A mano
Si desea una solución rápida y fácil, el editor de contenido de WordPress le brinda las herramientas para mostrar los scripts en cualquier publicación. Sin embargo, si necesita más opciones de personalización, el complemento SyntaxHighligher Evolved es su mejor opción. Por otro lado, si tiene habilidades de codificación, puede agregar sus fragmentos de código manualmente y personalizar el estilo en la interfaz con un poco de CSS.
Finalmente, si desea resaltar oraciones o palabras específicas en un párrafo, puede envolver el texto en las etiquetas <code> </code> .
Para obtener más información sobre cómo editar código en su sitio, consulte la siguiente guía para editar HTML en WordPress.
¿Te ha resultado útil esta publicación? ¿Qué método prefiere para mostrar el código en su sitio? Háganos saber en la sección de comentarios.
