Cómo mostrar un feed de Instagram en WordPress (en 4 pasos)
Publicado: 2023-02-10¡Nuevo mercado de plantillas de Beaver Builder! Comience GRATIS en Assistant.Pro


Dado que WordPress descontinuó oEmbeds en 2020, no puede insertar su feed de Instagram en el contenido simplemente pegando un enlace. Por lo tanto, es posible que esté buscando una forma fácil de usar para mostrar un feed de Instagram en su sitio de WordPress.
Mostrar un feed de Instagram en WordPress es fácil con PowerPack para Beaver Builder. Esta es una excelente manera de mantenerse al tanto de su presencia social. Además, al agregar un feed a su sitio, puede dirigir el tráfico entre ambas plataformas para mantener a los usuarios interesados.
En esta publicación, veremos más de cerca los beneficios de mostrar su feed de Instagram en su sitio. Luego, lo guiaremos a través de cuatro sencillos pasos para ayudarlo a lograrlo. ¡Empecemos!
Tabla de contenido
Al mostrar un feed de Instagram en su sitio web, siempre tendrá contenido nuevo para que los usuarios interactúen. Además, un feed actualizado regularmente significa que incluso cuando las personas vuelvan a visitar su sitio, siempre se verá ligeramente diferente y tendrá algo nuevo que ofrecer.
Además, agregar un feed de Instagram es una manera rápida y fácil de arreglar su página y mejorar su diseño web de WordPress. Dado que se mantiene solo, es una solución más conveniente que pagar por temas extravagantes o cargar imágenes constantemente para impresionar a los clientes.
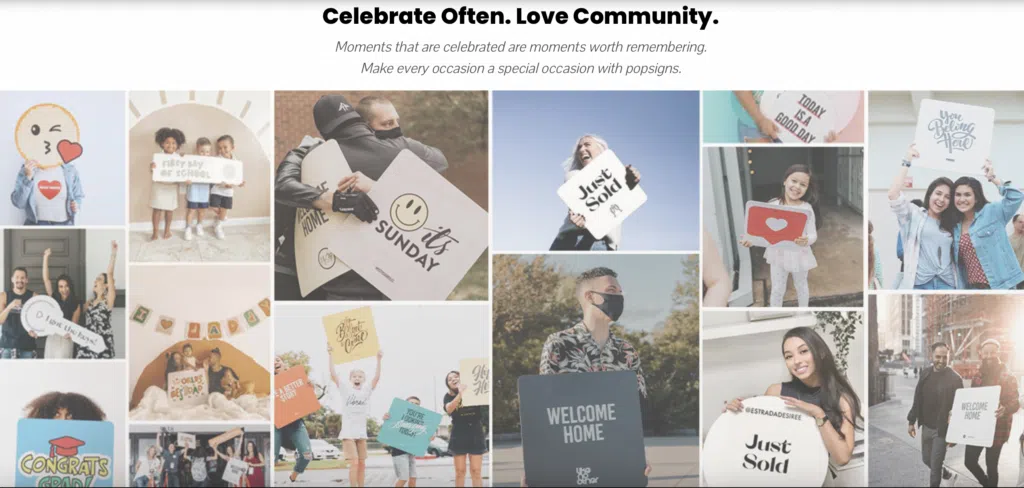
Además, puede mostrar un feed de Instagram con contenido generado por el usuario de clientes reales que usan sus productos:

En estas publicaciones, puede demostrar la presencia y los valores de su empresa interactuando con los usuarios en los comentarios. Mejor aún, un feed de Instagram como este puede actuar como prueba social, lo que le permite generar confianza y aumentar las ventas.
Finalmente, el beneficio más significativo de incluir un feed de Instagram en su sitio web es que es una excelente manera de dirigir el tráfico hacia sus cuentas sociales. Esto es particularmente útil si sus páginas de redes sociales son relativamente nuevas y está buscando una manera de obtener más seguidores.
La forma más fácil de mostrar un feed de Instagram en WordPress es con PowerPack para Beaver Builder:

Una vez que se instala el complemento, podrá elegir entre un montón de módulos funcionales y creativos, incluidos menús avanzados, controles deslizantes de tarjetas y formularios de búsqueda.
También puedes aprovechar las plantillas prediseñadas para agilizar tu trabajo de diseño web. Mejor aún, se beneficiará de muchas integraciones útiles, lo que reduce la necesidad de complementos de terceros.
Para instalar PowerPack, necesitará nuestro complemento de creación de páginas Beaver Builder activado en su sitio. Luego, puede cargar el complemento PowerPack en WordPress navegando a Complementos > Agregar nuevo > Cargar. Finalmente, diríjase a PowerPack e ingrese su clave de licencia.
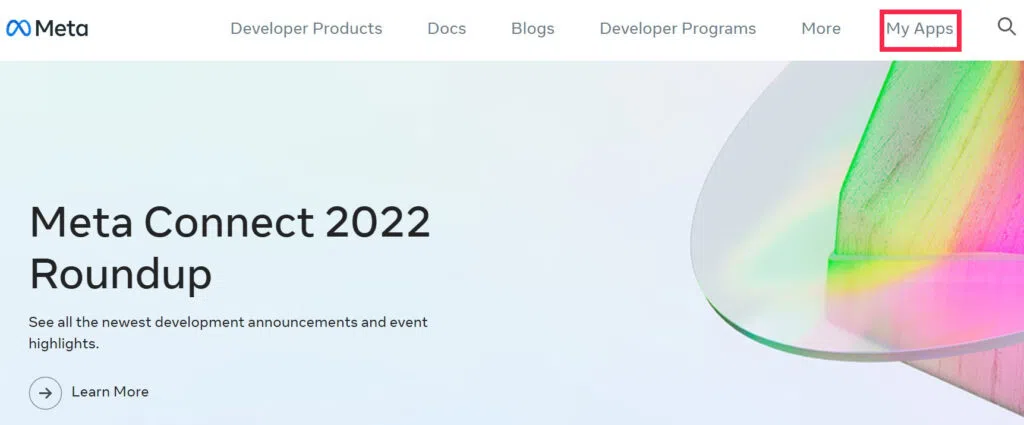
Para comenzar, primero deberá crear una cuenta con Meta para desarrolladores. Si ya tiene una cuenta, inicie sesión en el sitio web. Una vez que su cuenta esté configurada, haga clic en Mis aplicaciones :


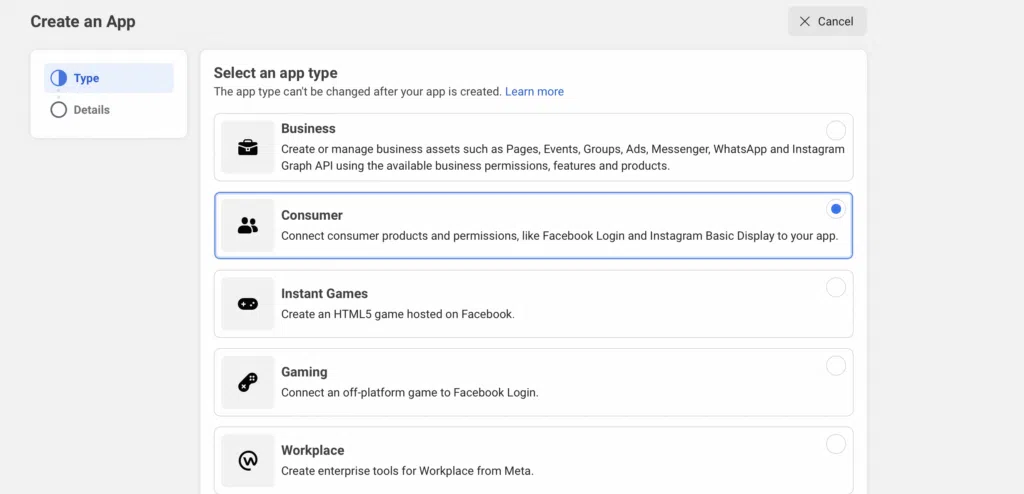
Seleccione Crear aplicación y accederá a una nueva pantalla. Aquí, elija Consumidor y luego presione Siguiente :

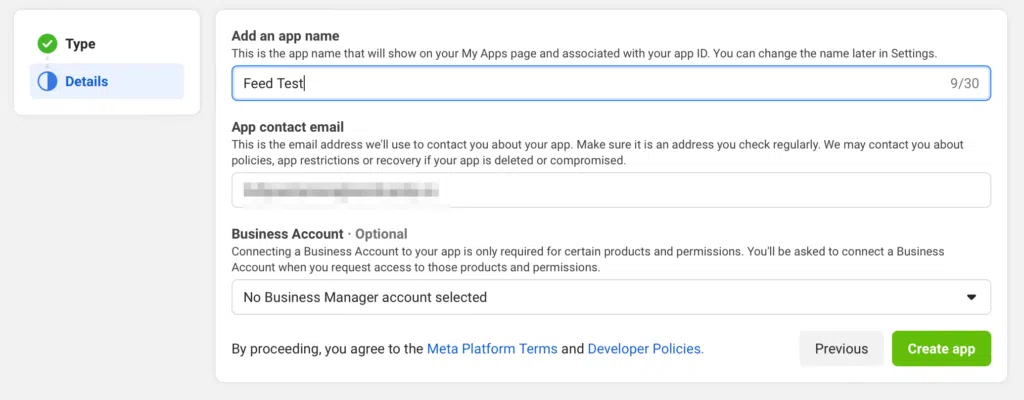
En este punto, se le presentará un formulario donde puede ingresar el nombre de su aplicación y confirmar su dirección de correo electrónico. A continuación, haga clic en Crear aplicación :

Se le pedirá que vuelva a ingresar su contraseña para terminar de configurar su aplicación.
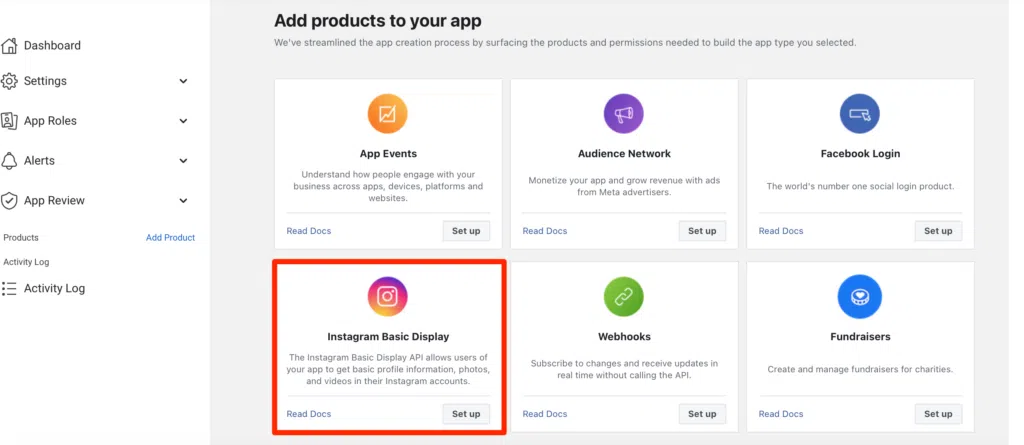
Ahora verá una lista de todas las aplicaciones disponibles, como Facebook Login, Fundraisers y Webhooks. Busque la opción Pantalla básica de Instagram y haga clic en Configurar :

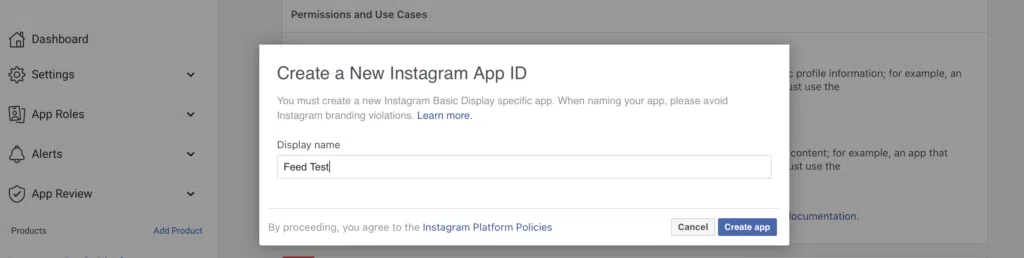
A continuación, se le presentará información sobre la visualización de su aplicación, casos de uso y permisos. Escanee estos detalles y luego haga clic en Crear nueva aplicación . Aparecerá una ventana emergente para que ingrese una nueva ID de aplicación de Instagram:

Es una buena idea visitar el enlace provisto en la ventana emergente para evitar violaciones de la marca de Instagram. Luego, en el cuadro Nombre para mostrar , ingrese una nueva ID de aplicación de Instagram y presione Crear aplicación .
Ahora que configuró su aplicación, deberá configurar los ajustes de su aplicación y agregar un usuario de prueba desde su tablero Meta para desarrolladores.
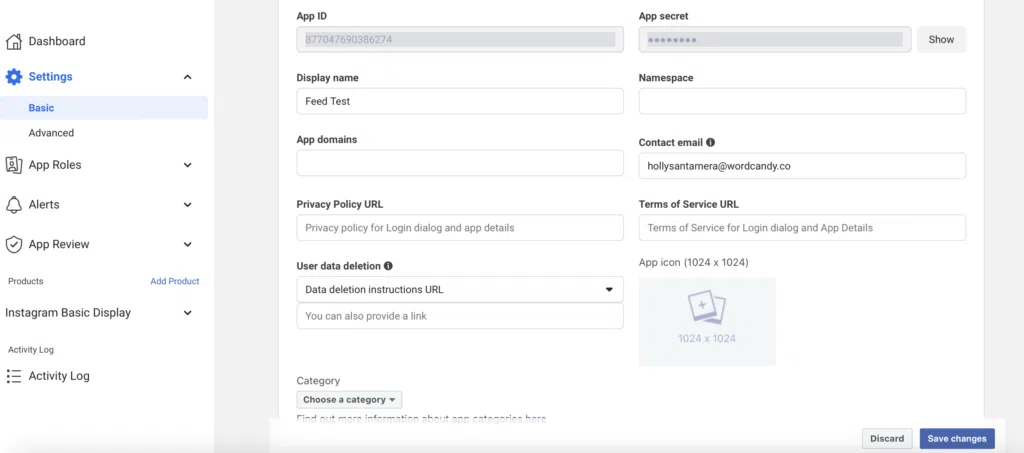
Desde esta área, navegue a Configuración > Básica :

Se le dirigirá a una nueva pantalla con campos para que los complete. Algunos de los campos ya están completos, como el secreto de la aplicación y el ID de la aplicación . Complete los campos restantes que se aplican a su aplicación y empresa.
En el menú desplegable Categoría , seleccione Negocios y páginas . Luego guarde sus cambios.
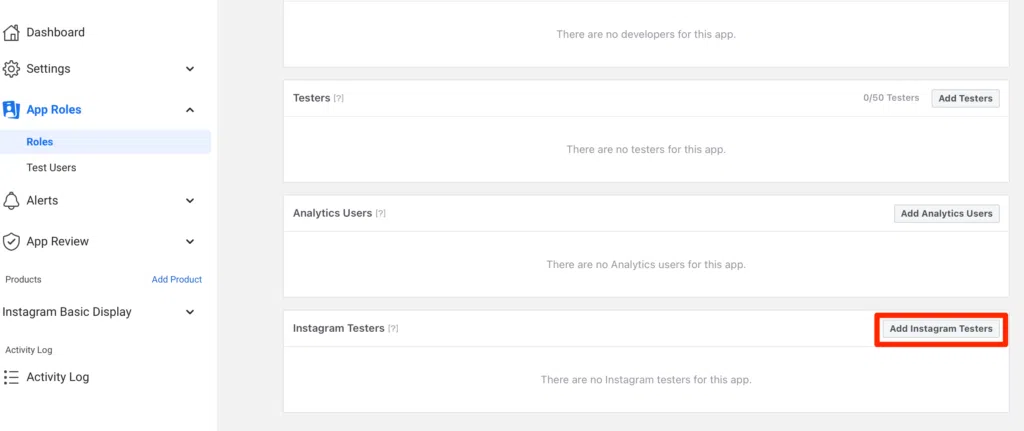
Ahora está listo para agregar un usuario de prueba a su aplicación. Para hacer esto, diríjase a Funciones de la aplicación > Funciones y desplácese hacia abajo para encontrar Agregar probadores de Instagram :

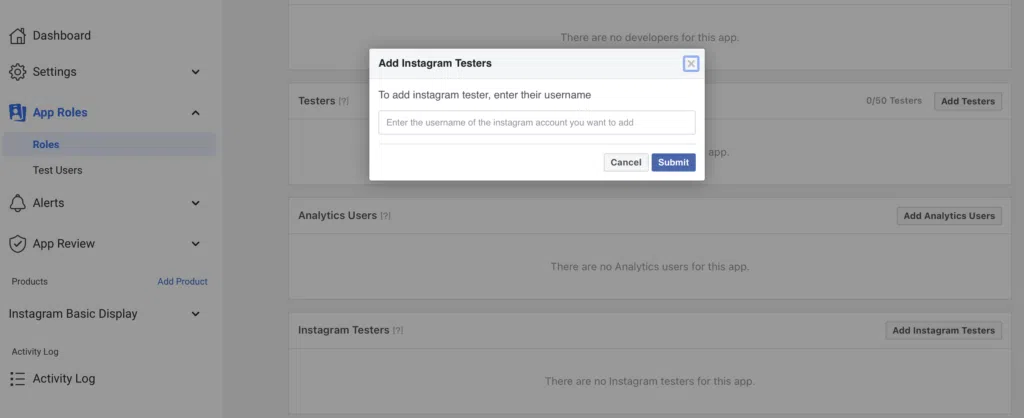
Aparecerá una ventana emergente donde puede agregar su nombre de usuario de Instagram:

Haga clic en Enviar para enviar una invitación a su cuenta de Instagram elegida.
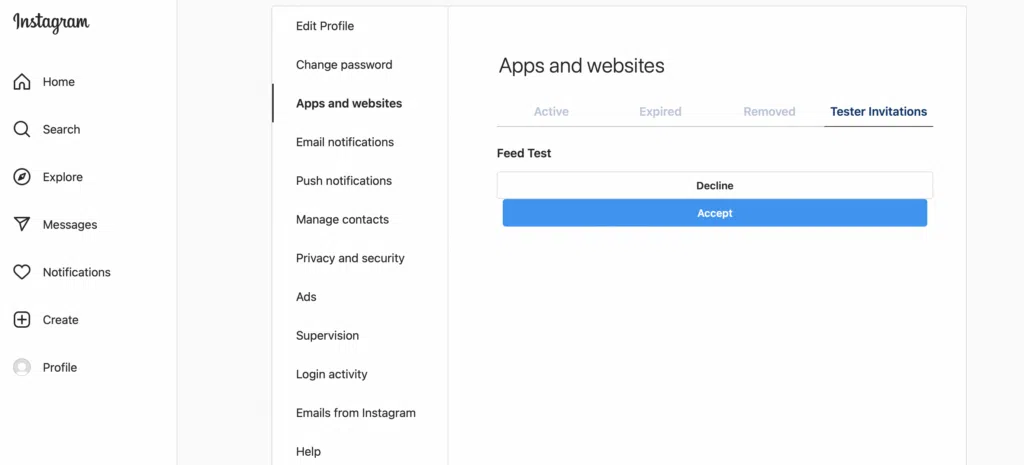
Ahora, deberá aceptar la invitación, así que diríjase a su cuenta de Instagram. Vaya a Configuración > Aplicaciones y sitios web > Invitaciones de probadores :

Luego, acepta la invitación. Es importante tener en cuenta que este paso debe completarse en una computadora de escritorio y no tendrá éxito si está utilizando la aplicación móvil.
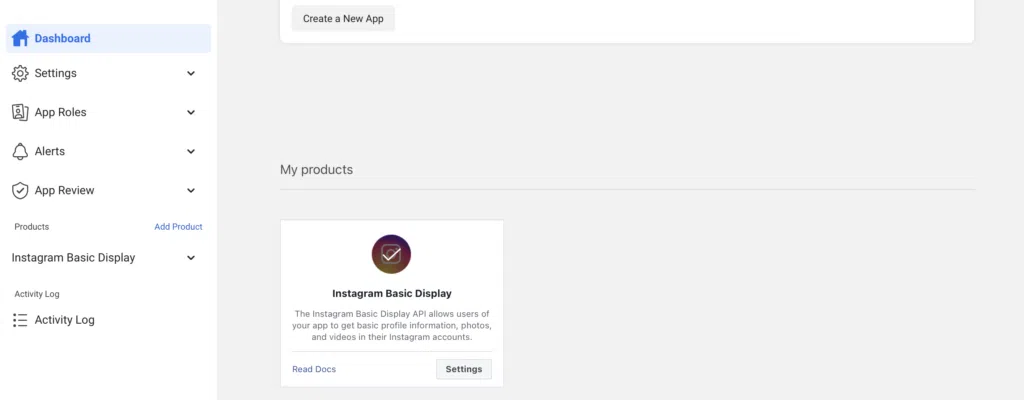
En esta etapa, está listo para generar su token de acceso a Instagram. Por lo tanto, vuelva a su panel de Meta para desarrolladores. Desplácese hacia abajo hasta que vea Mis productos :

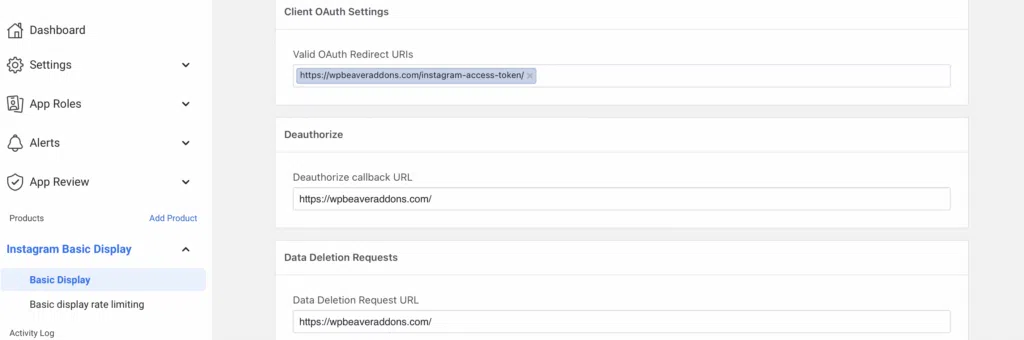
Haga clic en Configuración y desplácese hasta Configuración de OAuth del cliente . En este cuadro, ingrese la siguiente URL: "https://wpbeaveraddons.com/instagram-access-token/".
Donde dice Desautorizar URL de devolución de llamada , ingrese esta dirección: "https://wpbeaveraddons.com/". Para la URL de solicitud de eliminación de datos , use la misma URL que la anterior. Luego, guarde sus cambios:

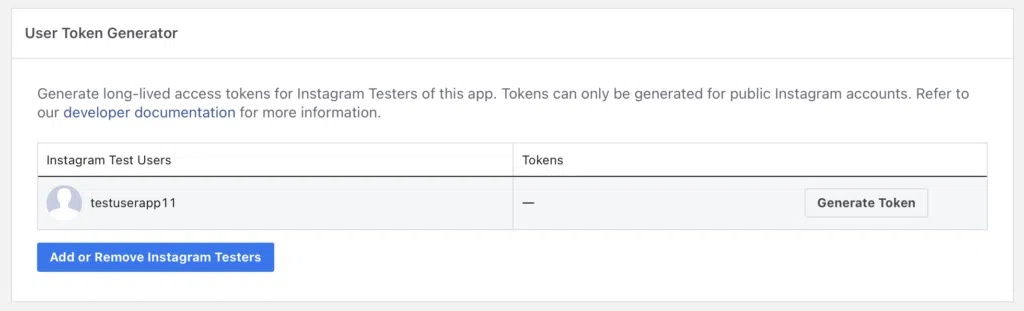
Ahora, desplácese hacia abajo hasta User Token Generator y seleccione Generate Token :

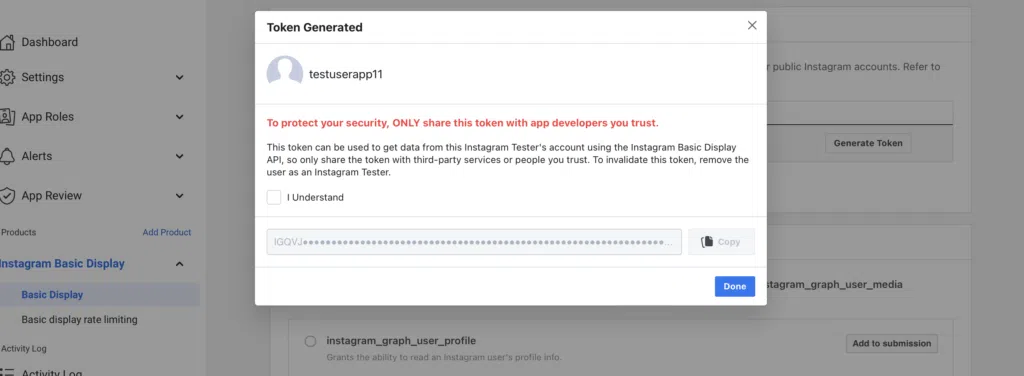
Es posible que deba volver a iniciar sesión en su cuenta de Instagram si su sesión ha finalizado. Luego, haga clic en Permitir en la nueva ventana para generar su token de acceso:

Marque la casilla de verificación para demostrar que comprende las condiciones. Luego, copie el token en su portapapeles y presione Listo.
Ahora es el momento de agregar el feed de Instagram a su página o publicación en WordPress. Inicie el editor de Beaver Builder y acceda a los módulos a través de la barra lateral. Luego, seleccione el módulo PowerPack Instagram Feed y arrástrelo a su página:

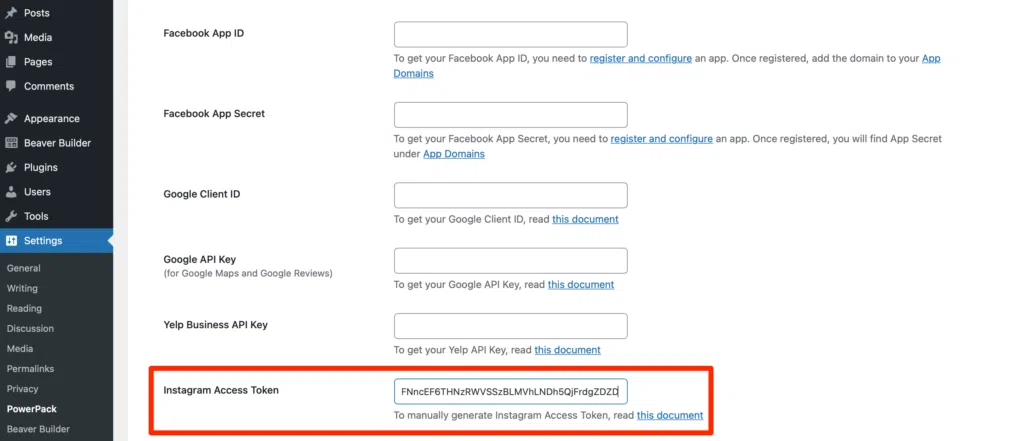
En la pestaña General de la configuración del módulo, verá un enlace que dice: Falta su token de acceso de Instagram, haga clic aquí para configurar . Siga este enlace a su configuración de integración de PowerPack y pegue el token de acceso que copió anteriormente:

Ahora, regresa a tu página o publicación de WordPress y verás aparecer tus fotos de Instagram.
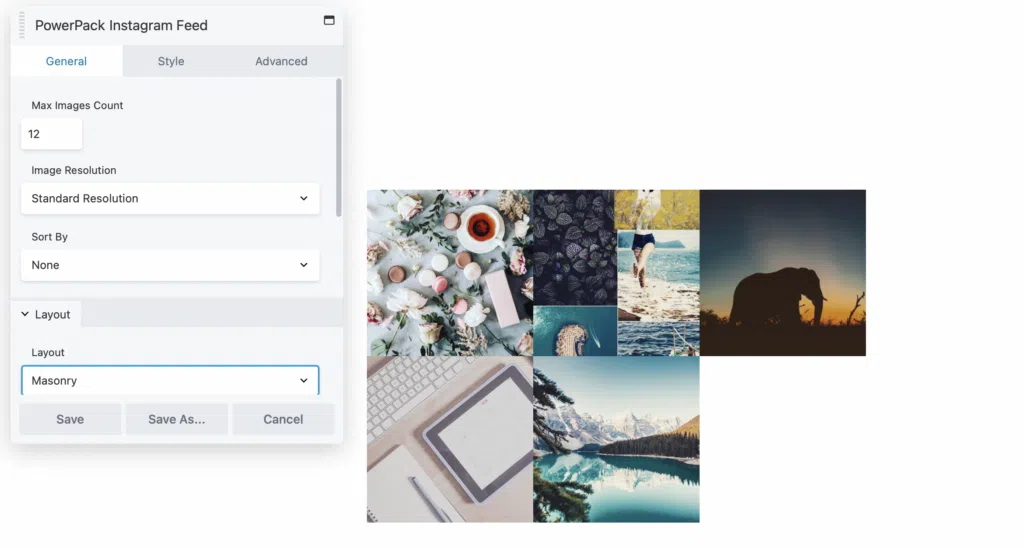
Además, con los complementos de PowerPack, incluso puede ajustar la configuración de visualización de su fuente utilizando las numerosas opciones de personalización. Para comenzar, presione el ícono de llave inglesa y seleccione Configuración de feed de Instagram :

Aquí, puede limitar la cantidad de imágenes que se muestran en su feed. También puede ajustar la resolución y cambiar el orden de sus publicaciones, mostrando primero sus fotos más recientes.
En Diseño , puede modificar el formato de sus imágenes, eligiendo entre mampostería, columnas o un carrusel:

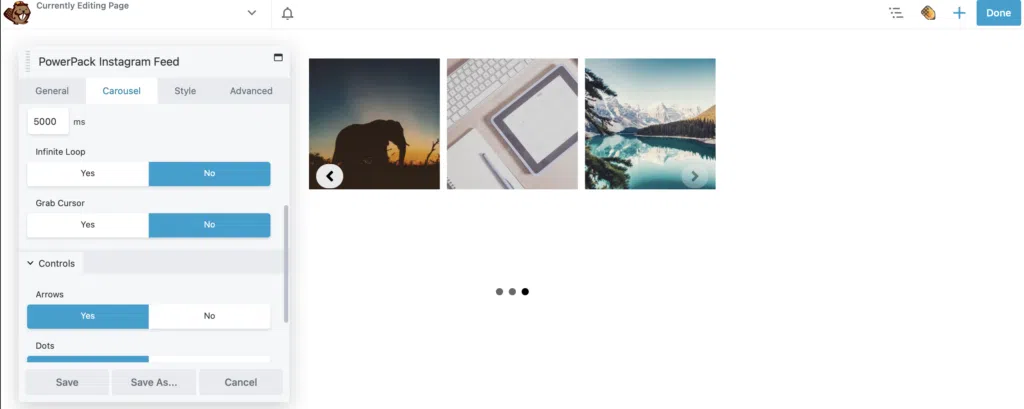
Si elige la opción Carrusel, puede reproducir automáticamente su feed, cambiar los botones de control y ajustar la velocidad de reproducción dentro de la pestaña Carrusel .
En la parte inferior de la configuración general , también puede optar por mostrar un enlace a su perfil de Instagram. Mientras tanto, en la pestaña Estilo , puede agregar superposiciones o escala de grises a sus imágenes.
Una vez que su feed tenga exactamente el aspecto que desea, haga clic en Guardar . Luego, Listo > Publicar para publicar tu página.
La integración de su sitio web con los sitios de redes sociales es una excelente manera de atraer visitantes entre ambas plataformas. Sin embargo, puede parecer difícil de implementar al principio. Afortunadamente, con PowerPack para Beaver Builder, puede mostrar fácilmente su feed de Instagram en sus páginas.
En resumen, aquí hay cuatro pasos para mostrar su feed de Instagram en WordPress:
La forma más fácil de mostrar sus feeds sociales en WordPress es usar un complemento. PowerPack for Beaver Builder es una solución realmente sencilla. Puede usarlo para insertar un cuadro Me gusta de Facebook, una línea de tiempo de Facebook, una cuadrícula de Twitter, botones de Twitter, feeds de Instagram y más.
En 2020, WordPress descontinuó oEmbeds para Facebook e Instagram, lo que hizo imposible insertar un feed de Instagram con solo pegar el enlace. Sin embargo, la buena noticia es que con un complemento como PowerPack para Beaver Builder, puede mostrar fácilmente su feed de Instagram en sus páginas.