Cómo mostrar nuevos productos en WooCommerce: tutorial paso a paso
Publicado: 2022-04-16¿Vas a agregar algunos productos nuevos a tu tienda en línea y no estás seguro de cómo mostrarlos? Buenas noticias, tenemos la guía perfecta para ti. En este artículo, le mostraremos cómo mostrar nuevos productos en WooCommerce .
¿Por qué mostrar nuevos productos en su tienda WooCommerce?
Cuando agrega nuevos productos a su sitio web de comercio electrónico, es muy importante que sus clientes los conozcan . Los productos existentes en tu tienda ya son conocidos por la mayoría de tus clientes e incluso es posible que ya estén comprados.
Pero cuando agrega los nuevos productos a su tienda, sus clientes deben conocerlos bien. Si los nuevos productos no se destacan correctamente en su sitio web, es posible que pierda muchos clientes potenciales solo porque no tenían conocimiento sobre los nuevos productos.
Entonces, para asegurarse de que los clientes presten atención a sus nuevos productos, debe mostrarlos correctamente en su tienda WooCommerce. Esto hará que los clientes noten los nuevos productos y aumente la posibilidad de compra de estos productos . Ahora, veamos cómo puede mostrar nuevos productos en WooCommerce.
¿Cómo mostrar nuevos productos en WooCommerce?
Puede mostrar nuevos productos en WooCommerce usando 2 formas principales :
- Opciones predeterminadas de WooCommerce
- Programáticamente
1. Mostrar nuevos productos con opciones predeterminadas de WooCommerce
WooCommerce ya es una plataforma muy flexible y robusta para diseñar un sitio web de comercio electrónico. Por lo tanto, ya han pensado en los nuevos productos que puede agregar a su sitio web.
Una vez que configura WooCommerce para su sitio web por completo, viene con bloques incorporados y opciones de código abreviado para mostrar sus nuevos productos. Estas opciones están incluidas en WooCommerce de forma predeterminada y no necesita ninguna herramienta adicional para usarlas. Pero solo asegúrese de usar uno de los temas WooCommerce compatibles para que no tenga problemas visuales mientras los usa.
1.1. Mostrar nuevos productos con bloques
Para mostrar sus nuevos productos con los bloques de WooCommerce, primero debe abrir la página donde desea mostrarlos. Incluso puede crear una nueva página solo para los nuevos productos si lo desea. Pero para esta sección, mostraremos los nuevos productos en una de las páginas existentes de nuestra tienda WooCommerce.
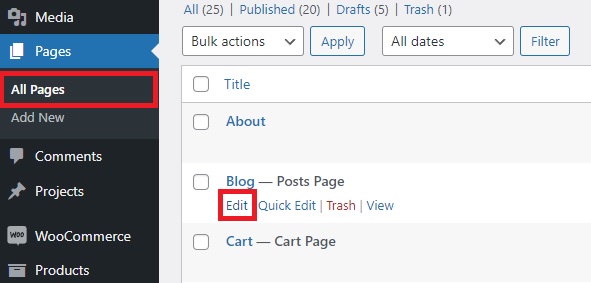
Vaya a Páginas > Todas las páginas y haga clic en Editar para la página en la que desea mostrar los productos.

Si desea agregar una nueva página por completo, haga clic en Agregar nuevo .
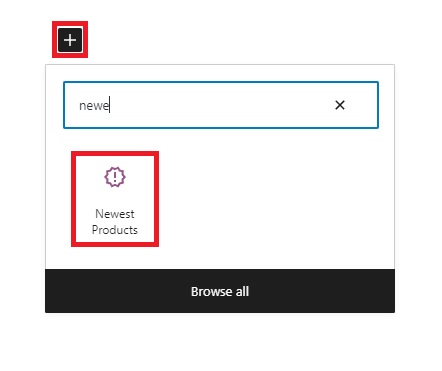
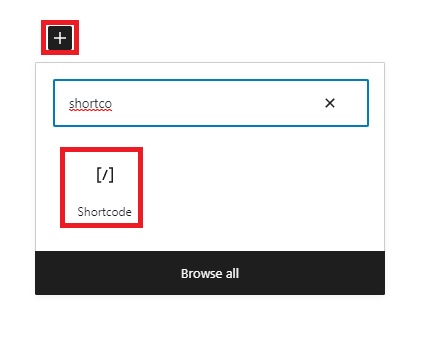
Una vez que abra el editor de páginas, haga clic en el ícono ' + ' y busque el bloque ' Productos más nuevos ' aquí.

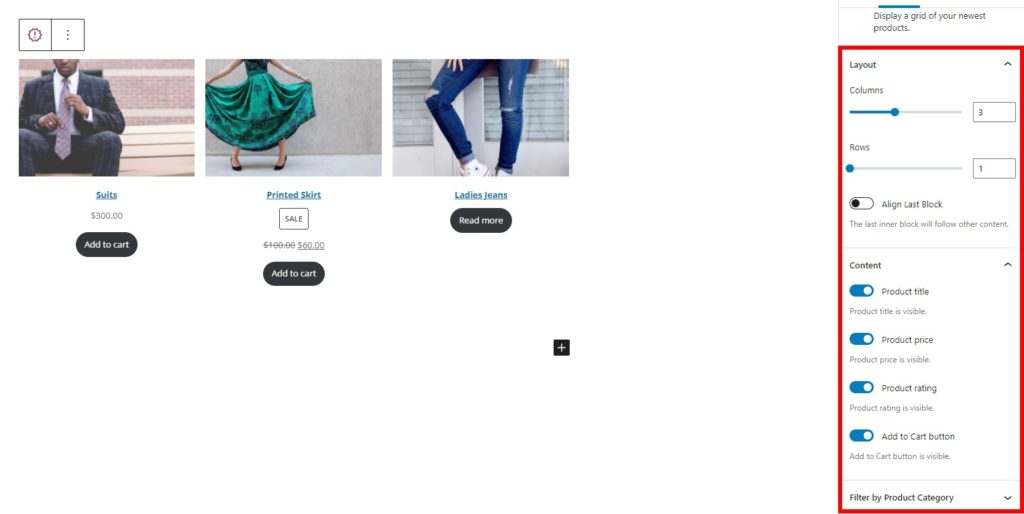
Después de agregarlo a la página, podrá ver la configuración en el lado derecho de su pantalla. En primer lugar, puede cambiar el diseño del bloque donde se puede ajustar la cantidad de filas y columnas y también alinearlo para seguir otro contenido.

Del mismo modo, también puede optar por hacer que el título, el precio del producto, la calificación del producto y el botón Agregar al carrito sean visibles.
Los nuevos productos pueden incluso agregarse según sus categorías particulares.
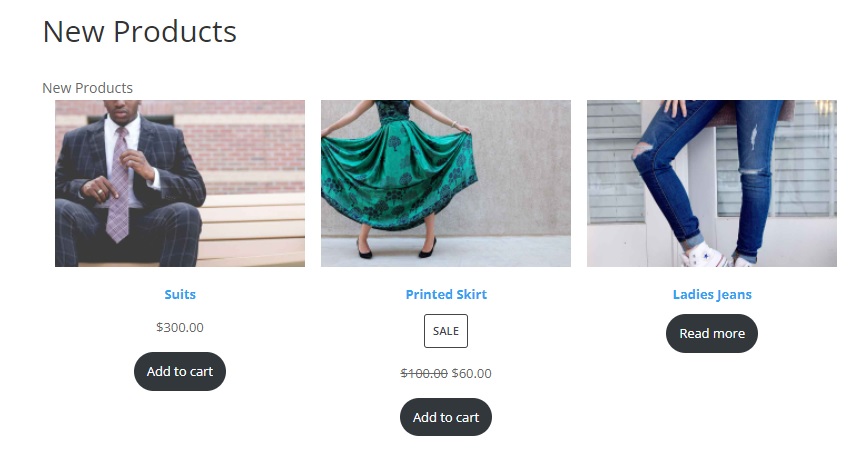
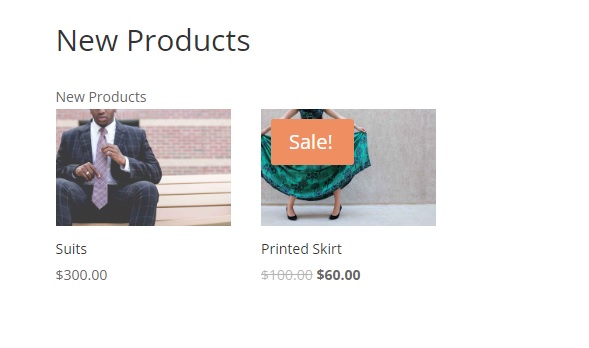
Una vez que haya realizado todos los cambios, actualice o publique la página. Podrá ver los nuevos productos cuando obtenga una vista previa de la página.

1.2. Mostrar productos recientes con códigos cortos
Como se mencionó anteriormente, también puede mostrar los nuevos productos en WooCommerce usando códigos cortos. WooCommerce le proporciona una serie de opciones de shortcode que puede usar. Puede agregar los nuevos productos con el código abreviado
 Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout
Para usar este shortcode, edite una página existente o agregue una nueva página a su sitio web de WordPress una vez más. Luego, haga clic en el ícono ' + ' para agregar un nuevo bloque de Shortcode aquí.

Incluso puede agregar algunos atributos más al código abreviado para hacerlo más específico. Por ejemplo, el siguiente código abreviado mostrará 2 nuevos productos por página de la categoría de ropa.
Después de agregar este código abreviado, actualice la página una vez más. Si observa la vista previa de la página, podrá ver los nuevos productos agregados recientemente que se muestran en ella.

Nota: Dado que se trata de un código abreviado, incluso puede agregarlo a las áreas de widgets de su sitio web, como las barras laterales o las áreas de pie de página de su sitio web. Simplemente realice los cambios necesarios en el código abreviado para adaptarlo al diseño de las áreas del widget y publíquelo.
2. Mostrar nuevos productos programáticamente
Supongamos que desea que los productos se muestren en varios lugares de su sitio web. Entonces, puede ser muy tedioso abrir todas las secciones requeridas de su sitio web y agregarles el bloque o el código abreviado. En su lugar, puede simplemente agregar un código a sus archivos de tema para mostrar una insignia "Nuevo" en los nuevos productos de su tienda WooCommerce.
Pero antes de continuar, asegúrese de hacer una copia de seguridad de su sitio web y crear un tema secundario utilizando uno de los complementos de temas secundarios. Esto garantizará que todos los cambios que realice en los archivos del tema principal no se vean afectados cuando actualice el tema de WordPress.
2.1. Abra el archivo de función de tema
Agregaremos el fragmento de código al archivo functions.php de su tema. Entonces, vaya a Tema> Editor de archivos de tema desde su tablero de WordPress después de activar el tema secundario.
Luego, deberá abrir el archivo functions.php de los archivos de temas en el lado derecho de su pantalla.

2.2. Agregue el código a los archivos del tema
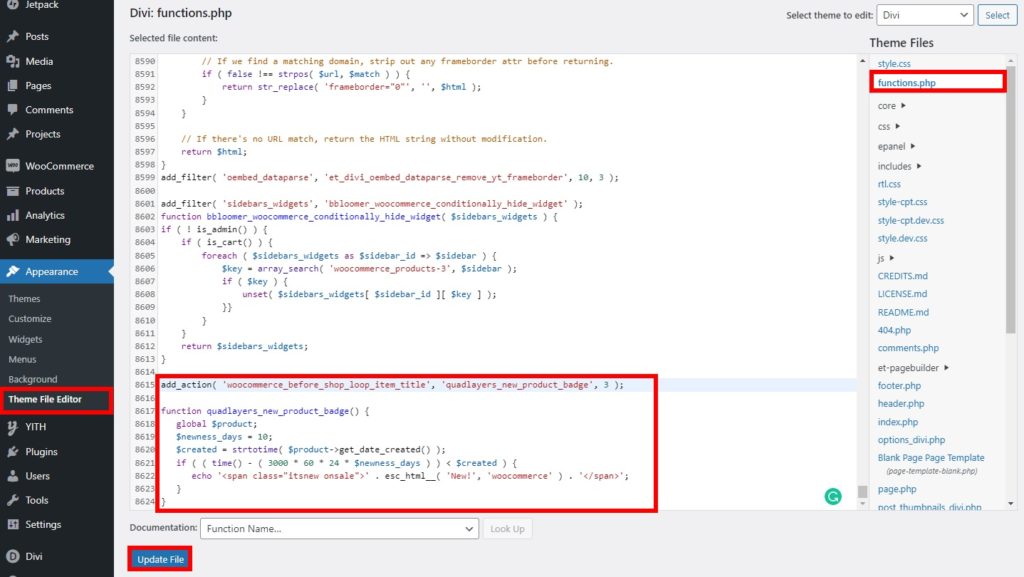
Después de abrir el archivo de funciones del tema, desplácese hacia abajo hasta la parte inferior del archivo y pegue el siguiente fragmento de código aquí.
add_action('woocommerce_before_shop_loop_item_title', 'quadlayers_new_product_badge', 3);
función quadlayers_new_product_badge() {
$producto global;
$newness_days = 10;
$creado = strtotime( $producto->get_date_created() );
if ( ( tiempo() - ( 60 * 60 * 24 * $newness_days ) ) < $creado ) {
echo '<span class="itsnew onsale">' . esc_html__( '¡Nuevo!', 'woocommerce' ) . '</span>';
}
}El código anterior agregará la nueva insignia a los productos que se hayan agregado a su sitio web en los últimos 10 días . Puede ajustar el número de días según las necesidades de su sitio web. Se pueden cambiar dependiendo de la cantidad de días que considere nuevos sus productos agregados recientemente.
Después de agregar el código, haga clic en Actualizar archivo .
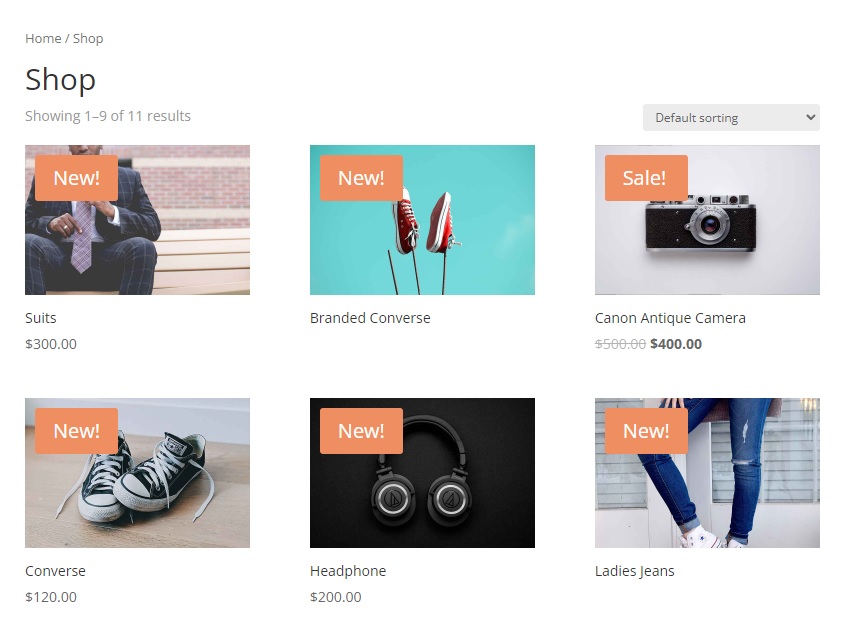
Podrá ver que la nueva insignia se agrega a los nuevos productos de su tienda WooCommerce cuando los previsualice. La forma más rápida de verlos es desde la propia página de la tienda.

Si no se siente cómodo abriendo los archivos de temas, también puede usar un complemento de editor de código como Code Snippets para agregar estos códigos. Todo lo que tiene que hacer es instalar el complemento y agregar el código en el editor de código del complemento.
¡Eso es todo! sus clientes pueden reconocer los nuevos productos que ha agregado a su tienda WooCommerce ahora.
Bonificación: establecer y mostrar la imagen destacada en WooCommerce
Ya le mostramos cómo mostrar nuevos productos en su tienda WooCommerce. Del mismo modo, también podría serle útil saber cómo configurar y mostrar productos destacados. Los productos destacados destacan los productos de su tienda, lo que lo ayuda a obtener más ventas de estos productos con la exposición adicional que obtienen en su tienda.
Entonces, como beneficio adicional, le mostraremos cómo configurar productos destacados en su tienda y mostrarlos también. Comencemos clasificando los productos como destacados.
1. Establecer productos destacados en su tienda
Puede configurar fácilmente productos destacados en su tienda en línea. El estado destacado se puede marcar para los productos existentes, así como para los productos recién agregados en su sitio web de WooCommerce. Hay varias formas de hacerlo aquí, pero solo usaremos la página de edición de productos de su panel de control de WooCommerce.
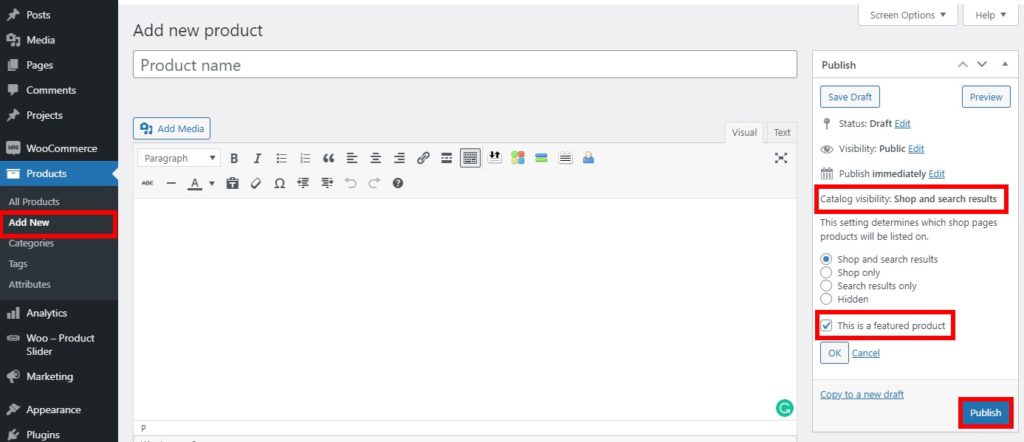
Simplemente vaya a Productos > Todos los productos desde su panel de control de WooCommerce y haga clic en Editar para el producto que desea establecer como producto destacado. Si desea agregar un nuevo producto como producto destacado, haga clic en Agregar nuevo .
De cualquier manera, será redirigido a la página de edición de productos de su tienda en línea. Si observa el lado derecho de su pantalla aquí, verá la sección de visibilidad del catálogo de productos. Ahora, deberá editar las opciones de visibilidad del producto desde esta sección y marcar la opción " Este es un producto destacado " .

Luego, Publica el producto si es un producto nuevo. O bien, haga clic en Actualizar para configurar un producto existente como producto destacado.
¡Excelente! Tienes un producto destacado para tu tienda de comercio electrónico. Ahora sigamos adelante y mostrémoslo.
2. Mostrar los productos destacados
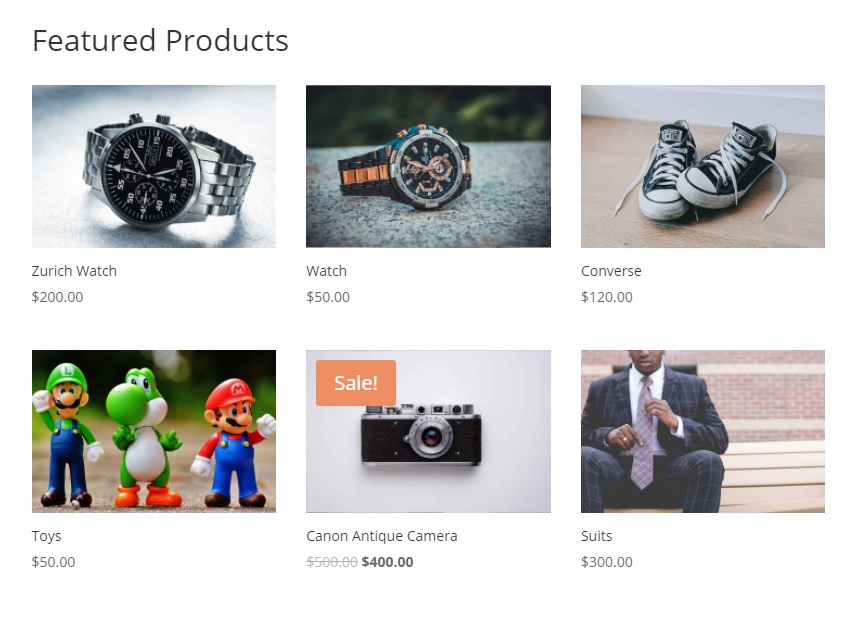
Dado que ha agregado un producto destacado a su tienda WooCommerce, también debe mostrar el nuevo producto destacado. La forma más fácil de mostrar los productos destacados es mediante códigos abreviados. Con la ayuda de los códigos cortos, puede mostrar fácilmente los nuevos productos destacados en la página de inicio.
Del mismo modo, WordPress y WooCommerce son extremadamente amigables con los shortcodes. Es por eso que los códigos abreviados se pueden usar fácilmente para mostrar los productos destacados en cualquier lugar de su tienda en línea.
Todo lo que tiene que hacer es agregar el siguiente código abreviado a la parte del sitio web donde desea mostrar los productos destacados. Si no está familiarizado con su uso, consulte nuestra guía completa sobre códigos cortos de WooCommerce.
[ featured_products ]Además, incluso puede realizar algunos cambios en el código abreviado y tener un poco más de control sobre cómo mostrarlos en su tienda. Consideremos el siguiente shortcode:
[ featured_products per_page=”6” columns=”3” ]Si usa este código abreviado, solo se mostrará un total de 6 productos destacados en 3 columnas.
Una vez que agregue el código abreviado requerido a su sitio web, simplemente actualice la publicación o la página y obtenga una vista previa de sus cambios en la parte delantera. Los productos destacados se mostrarán en consecuencia.

También hay más formas de configurar y mostrar los nuevos productos destacados en su tienda WooCommerces. Para obtener más información al respecto, también tenemos un tutorial completo sobre cómo configurar y mostrar productos destacados en WooCommerce.
Conclusión
Esto nos lleva al final de nuestra guía sobre cómo mostrar nuevos productos en WooCommerce . Son muy esenciales para aumentar las tasas de conversión de su tienda al atraer a sus clientes a los nuevos productos. Para resumir, puede mostrar los nuevos productos de 2 maneras principales:
- Opciones predeterminadas de WooCommerce
- Programáticamente
Las opciones predeterminadas de WooCommerce incluyen el uso de códigos abreviados o bloques que se proporcionan en WooCommerce de forma predeterminada. Pero si tiene conocimientos técnicos básicos, incluso puede usar códigos para mostrar los nuevos productos agregando una nueva insignia en ellos.
También hemos incluido una breve guía para configurar y mostrar productos destacados en WooCommerce con este tutorial. Esto puede ser muy útil si también desea mostrar los nuevos productos como productos destacados. Si no. incluso puede configurar los productos existentes como destacados y mostrarlos en su sitio web.
Entonces, ¿fue nuestra guía útil para usted? ¿Cómo exhiben los nuevos productos en su tienda? Por favor, háganos saber en los comentarios
Mientras tanto, aquí hay algunos artículos más que pueden interesarle:
- Cómo agregar diseñadores de productos a WooCommerce
- Pasos rápidos para agregar una lista de deseos a su tienda WooCommerce
- Cómo importar productos en WooCommerce
