Migración de Divi 5 y compatibilidad con versiones anteriores
Publicado: 2024-06-01Regresé con otra actualización de Divi 5. El mes pasado lanzamos la demostración de Divi 5 Alpha. Si te lo perdiste, querrás dirigirte a demo.elegantthemes.com para probar la nueva interfaz. Si ya lo revisó, querrá regresar y echar otro vistazo porque la demostración se actualiza cada dos semanas y ya hemos realizado mejoras y abordado algunos de sus comentarios.
También hicimos Divi 5 aún más rápido , optimizando varias acciones comunes, como agregar módulos a la página, cambiar los modos de vista y abrir paneles. Nos tomamos en serio el rendimiento y analizamos cada interacción. Si antes pensabas que Divi 5 era rápido, inténtalo de nuevo porque cada vez es más rápido.
Pruebe la demostración de Divi 5
Obtenga todos los detalles en el vídeo a continuación.
Actualización a Divi 5 y compatibilidad con versiones anteriores
Después de lanzar la demostración, recibimos muchas preguntas nuevas sobre la transición entre Divi 4 y 5. Hoy, discutiré cómo estamos creando compatibilidad con versiones anteriores en Divi 5, exploraré el proceso de actualización de Divi 5 y mostraré el sistema de preparación de Divi 5. que te guiará a través de las fases Alfa y Beta.
Primero , permítame decirle que si no tiene prisa por probar Divi 5, puede esperar hasta que se lance oficialmente y todos sus productos de terceros se actualicen para disfrutar de una actualización simple y sin complicaciones. Divi 5 aparecerá como una actualización periódica en su panel de WordPress y hará clic en un botón para convertir su sitio web a Divi 5, lo que migrará todas sus páginas Divi al nuevo formato. Su sitio web no cambiará; será más rápido y disfrutará usando la nueva versión ágil de Visual Builder.
Pero también lo tenemos cubierto si desea participar temprano durante las fases Alfa y Beta e incluso si ha personalizado Divi en gran medida con sus propios módulos y códigos cortos.
Compatibilidad con versiones anteriores
Consideramos la compatibilidad con versiones anteriores desde el principio. Supongamos que un sitio web contiene códigos cortos de Divi 4 no compatibles al actualizar a Divi 5, como módulos Divi heredados de terceros o códigos cortos de Divi antiguos inyectados en el tema de su hijo. En ese caso, Divi detectará automáticamente esos códigos cortos y cargará de forma diferida el marco Divi 4 a pedido. Esto garantiza que su sitio web permanecerá intacto después de la actualización, lo que le brindará a usted y a los desarrolladores de la comunidad tiempo adicional para realizar la transición. La carga del marco Divi 4 tendrá un costo de rendimiento, por lo que es una prioridad para los propietarios de sitios web actualizar sus complementos y temas secundarios. Aún así, solo afectará a las páginas que utilicen códigos cortos heredados.
Los módulos heredados seguirán funcionando incluso en Visual Builder. Sin embargo, dado que son incompatibles con el nuevo marco de interfaz de usuario, los cambios de diseño en esos módulos se reproducirán más lentamente usando PHP.
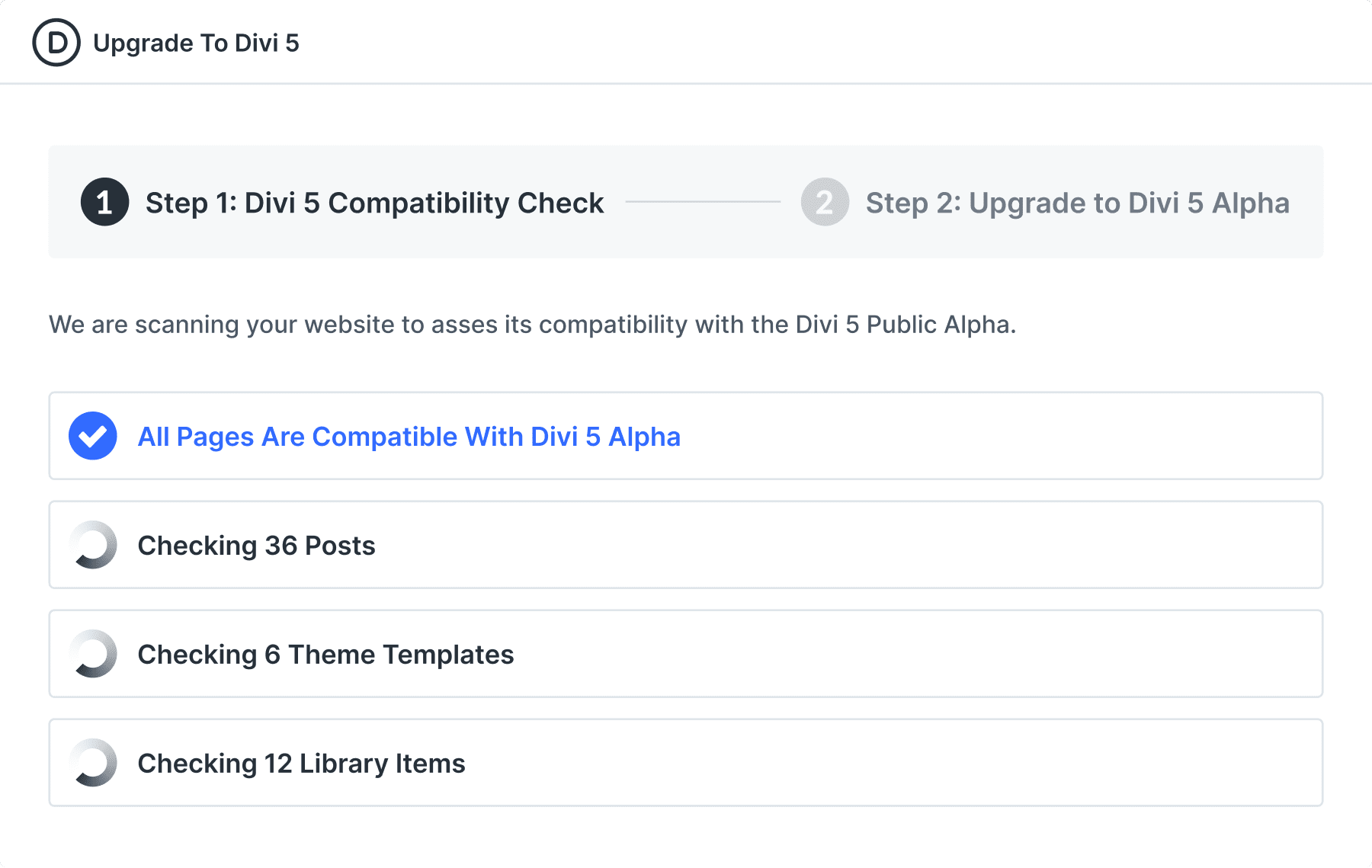
El sistema de preparación Divi 5
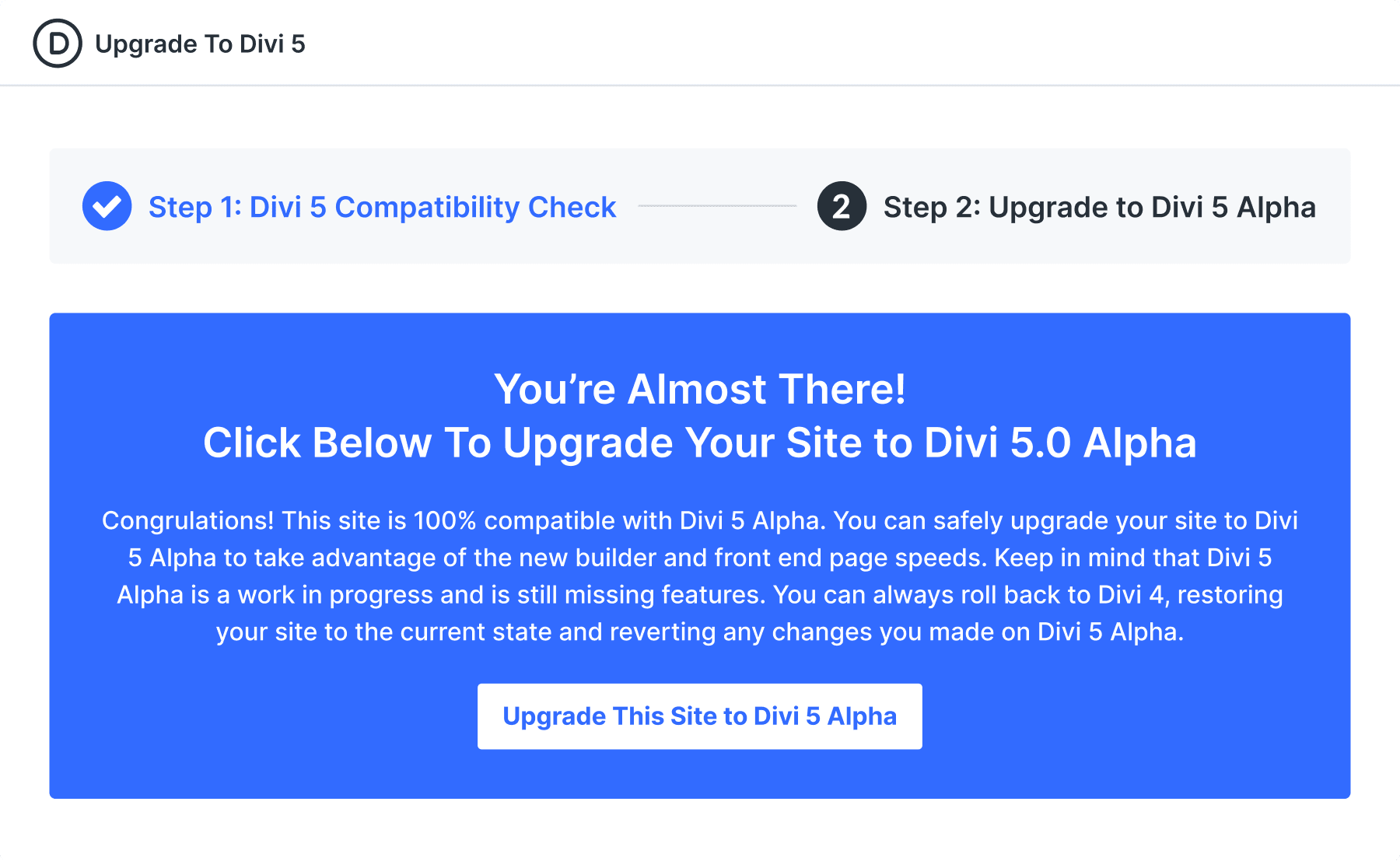
Cuando instale Divi 5 Public Alpha o Beta por primera vez, será recibido por el sistema de preparación Divi 5. Escaneará su sitio web para ver si está utilizando alguna función de Divi 4 o módulos de terceros que no sean compatibles de forma nativa con la versión actual de Divi 5. Le brindará un informe sobre qué páginas de su sitio web, si las hay, se ven afectadas. y puedes decidir si deseas continuar con la actualización de Divi 5 o volver a Divi 4.

Continuar con la actualización iniciará un proceso de migración, que convertirá todos los módulos Divi 4 compatibles al formato Divi 5 y empaquetará códigos cortos no compatibles en el módulo de códigos cortos Divi 5 para continuar funcionando usando el marco heredado.

Si solo utiliza la Alfa pública o la Beta para crear nuevos sitios web, se saltará este proceso y comenzará a trabajar, lo cual será nuestra recomendación cuando la Alfa pública entre en funcionamiento. En cualquier caso, esto nos permite hacer que las primeras versiones de Divi 5 sean altamente utilizables para la mayor parte de la comunidad. En lugar de esperar hasta el final, puedes saltar a Divi 5 en cualquier momento durante el proceso beta, brindándote todos los beneficios de Divi 5, menos algunas características faltantes aquí y allá, que seguirán funcionando, gracias a nuestro enfoque en versiones anteriores. compatibilidad.
Elige tu propia aventura
Esta es nuestra manera de hacer que la actualización masiva de Divi 5 sea más digerible. El proceso beta de Divi 5 les dará a todos tiempo suficiente para adoptarlo a su propio ritmo, permitiendo a los primeros usuarios disfrutar de sus beneficios lo antes posible. Estamos abordando esta actualización con mucho cuidado y tomándonos nuestro tiempo para hacer las cosas bien, pero nos estamos acercando y agradecemos enormemente su paciencia.
Lo que logramos este mes
Concluimos la integración de Divi Cloud y logramos buenos avances en áreas importantes, como ajustes preestablecidos, optimización del rendimiento del front-end y el sistema de preparación Divi 5. Fusionamos más de 100 actualizaciones, incluidas correcciones de errores, mejoras e incrementos de funciones más pequeñas, como búsqueda y filtrado en el panel de capas, tamaño arrastrable para vistas receptivas y la nueva interfaz de usuario para acercar y alejar, todo enumerado en el registro de cambios a continuación.
Con la demostración lanzada el mes pasado, estos últimos sprints se han centrado en gran medida en la corrección de errores, gracias a sus comentarios. Esto retrasó temporalmente nuestro progreso hacia la Alfa pública, pero nos permitió adelantarnos al juego en cuanto a errores. Una vez solucionados muchos de esos errores, podemos centrarnos nuevamente en el desarrollo de funciones.
Aquí están las últimas entradas del registro de cambios de Divi 5.
- Cuando los usuarios crean secciones no regulares, se les aplicarán los colores correctos.
- Se corrigió que cuando un usuario pasa el cursor sobre las capas, las opciones verán el texto de información sobre herramientas "Más opciones".
- Se corrigieron problemas con el color de fondo y el color del texto del módulo global de capas.
- El color del icono de la columna de la vista Capas fijas debe coincidir con el color del texto de la columna.
- Se actualizó la implementación de colores globales para eliminar el color alternativo que se guardaba en el atributo del módulo para evitar la redundancia.
- Se solucionó un problema por el cual la creación de un nuevo elemento preestablecido a partir del estilo actual no eliminaba los atributos del módulo de origen.
- Se solucionó un problema por el cual el fondo del contenedor del botón para el panel preestablecido era incorrecto.
- Se solucionó un problema por el cual el título del módulo en el panel de encabezado era incorrecto.
- Se actualizaron los bloques de documentos para el color global y se eliminaron las etiquetas y carpetas de propiedades actualmente no utilizadas.
- Se solucionó un problema por el cual el menú contextual específico de colores globales no funcionaba. No apareció al hacer clic derecho.
- Se agregaron accesorios preestablecidos a los siguientes módulos: acordeón, elemento de acordeón, audio, blog, Blurb, botón, contador de círculos y código.
- Se agregaron accesorios preestablecidos a los siguientes módulos: Columna, Interior de columna, Comentarios, Campo de contacto, Formulario de contacto, Temporizador de cuenta regresiva, Contador y Contadores.
- Se agregaron accesorios preestablecidos a los módulos CTA, Divisor, Portafolio filtrable, Código de ancho completo, Encabezado de ancho completo, Imagen de ancho completo, Mapa de ancho completo, Menú de ancho completo.
- Se agregaron accesorios preestablecidos a los módulos Imagen, Inicio de sesión, Mapa, Pin de mapa, Menú, Contador de números, Portafolio, Publicar navegación.
- Se agregaron accesorios preestablecidos a los módulos Control deslizante de publicación, Título de publicación, Tabla de precios, Tablas de precios, Fila, Fila interior, Búsqueda y Sección.
- Se agregaron accesorios preestablecidos a los módulos Registro, Campo personalizado, Diapositiva, Control deslizante, Seguimiento de redes sociales, Elemento de seguimiento de redes sociales, Pestaña y Pestañas.
- Se agregaron accesorios preestablecidos a los módulos existentes Barra lateral, Miembro del equipo, Testimonio, Texto, Alternar, Video, Control deslizante de video y Elemento deslizante de video.
- Se corrigió el retraso al exportar elementos locales desde la biblioteca.
- Se solucionó el problema de rendimiento por el cual pasar el cursor sobre los módulos de capas hacía que el generador se sintiera retrasado, especialmente el resaltado del módulo de capas y la visualización del esquema del módulo en el diseño del generador.
- Se mejoró la experiencia del usuario al arrastrar al hacer que el ancho de la zona de colocación sea el mismo que el principal y con el mismo espacio entre los módulos.
- Se solucionó el problema por el cual aparecía una advertencia de React Advertencia: Error interno de React: faltaba el indicador estático esperado. Notifique al equipo de React. InlineEditorToolbar@ aparece en la consola del navegador cuando inicialmente hace doble clic en el contenido editable del editor en línea de texto enriquecido para comenzar a editar.
- Se corrigió que el radio del borde del módulo de imagen no funcionara correctamente.
- Se solucionó el problema por el cual el módulo Email Optin y otros módulos con la opción "Usar color de fondo" se activaban durante la importación de diseños prediseñados.
- Se corrigieron problemas de fondo para el módulo Seguimiento de redes sociales durante la importación de diseños prediseñados.
- Se solucionó un problema por el cual no se podía hacer clic en el campo de restablecimiento de color en el selector de color.
- Corrige la repetición innecesaria en todos los módulos cuando se abre la configuración del módulo/se selecciona un nuevo módulo
- Se corrigió la repetición innecesaria en todos los módulos cuando se agrega un nuevo módulo que tiene un editor de texto enriquecido en línea.
- Se corrigió la apariencia incorrecta de los íconos de eliminación al editar muestras de color en la paleta "Guardado".
- Se corrigió la información de ayuda para la opción de margen y campo de relleno del grupo de campos de espaciado.
- Se solucionó un problema por el cual un objeto de color global no definido, por ejemplo, {gcid-invalid-color: undefinido} bloqueaba todo el VB.
- Se solucionó el problema por el cual los atributos predeterminados declarados en module.json no se usaban en FE.
- Se corrigió el flujo de inicio de sesión en la función Guardar en la nube de Visual Builder.
- Se corrigió el título del botón de pie de página del panel Guardar en biblioteca según la opción Guardar en Divi Cloud.
- Se corrigió la representación innecesaria en la información sobre herramientas al cambiar el punto de interrupción.
- Se corrigió la renderización innecesaria en el componente del grupo de transformación al cambiar el punto de interrupción.
- Se corrigió la línea de la zona de caída de ancho completo que mostraba un problema al pasar el cursor sobre el primer elemento.
- Búsqueda y filtrado fijos Adaptar las opciones de filtro UI Barra de desplazamiento inesperada
- Se corrigió la repetición innecesaria en el grupo de configuración del módulo cuando se arrastraba un panel diferente.
- Se corrigieron los paneles de configuración duplicados y el espacio no deseado en la barra lateral.
- Se agregaron accesorios preestablecidos al grupo de efectos de desplazamiento.
- Se agregó una interfaz de usuario de barra de página para seleccionar el ancho de la ventana de la aplicación personalizada.
- Se agregó un controlador que se puede arrastrar para cambiar el tamaño del marco de la aplicación mediante arrastrar y soltar.
- Estilo de fuente arreglado para puntos de interrupción responsivos.
- Se corrigieron algunas pruebas diversas del editor en línea que fallaban después de la actualización a React 18.
- Los módulos de capa fija no se pueden cerrar individualmente una vez que hacemos clic en el botón Abrir todos los módulos de capa en el panel Vista de capas.
- Se solucionó un problema por el cual la acción de hacer clic con el botón derecho en algunas áreas del módulo de capa activaba la edición en línea, la acción de arrastrar y un menú contextual integrado en el navegador.
- Se corrigió la apariencia no deseada del menú contextual en el panel Agregar módulo y el panel Biblioteca.
- Se agregó la función de alternancia Guardar en Divi Cloud que faltaba en los paneles Guardar en Libraray.
- Solucionamos un problema por el cual restablecer el área de texto ya no funcionaba si había agregado 2 o más módulos de texto.
- Se corrigió la eliminación de espacios inesperados en las opciones de alineación de botones.
- Rendimiento mejorado del panel Vista de capas.
- Solución: aplique el espacio necesario para la sección FullWidth
- Se corrigió el error de anidamiento de DOM en el módulo Optin de correo electrónico.
- Se solucionó el problema por el cual se mostraba un mensaje de advertencia en la consola del navegador durante la importación del diseño: Advertencia: No se puede actualizar un componente (Desconocido) mientras se procesa un componente diferente (StyleContainer).
- Al hacer clic con el botón derecho, se abre el problema del panel de configuración del módulo.
- Se corrigieron problemas de posición para el panel Agregar módulo, el menú contextual y Seleccionar opción si la barra de administración está deshabilitada.
- Experiencia mejorada de arrastrar y soltar en modo de estructura alámbrica.
- Acciones de módulo modificadas, resaltado y comportamiento de botón de módulo agregado, por lo que pasar el cursor sobre una columna debe tratarse como si estuviera sobre una fila.
- Se agregó la configuración del módulo abierto cuando hacemos clic en el panel Capas -> módulo
- Se corrigió la activación del módulo cuando hacemos clic en la configuración del módulo desde VB.
- Haga que el panel de diseño de carga responda.
- Se solucionó un problema por el cual el contenido del panel de ayuda en Visual Builder se desbordaba al cambiar de tamaño.
- Se corrigió el patrón faltante y la vista previa de máscara en el panel de configuración de fondo.
- La zona de colocación creada del módulo arrastrado permanece representada hasta que el cursor del módulo arrastrado ingresa a otro módulo
- Se agregaron nombres de clase únicos a los campos de configuración del generador.
- Solucionar el problema de ancho completo de la etiqueta de texto del elemento de estructura alámbrica
- Se corrigió el ícono del Módulo de tabla de precios, que faltaba en las capas.
- Se corrigió la altura del panel Agregar fila.
- Se solucionó el problema por el cual las opciones del módulo y/o el botón Agregar módulo se superponían/ocultaban parte del contenido que se estaba editando mientras se usaba el editor en línea.
- Representa el botón Agregar módulo cada vez que se representan las opciones del módulo.
- Se solucionó el problema que causaba que se enviaran solicitudes REST triplicadas.
- Se corrigieron las acciones de clic derecho para páginas existentes en el panel Biblioteca Divi.
- Se solucionó el problema con la portabilidad en el backend de la biblioteca Divi que no admite contenido D5.
- Se solucionó un problema por el cual la barra lateral de opciones del módulo se rompía al hacer clic en el botón "Borrar diseño".
- Se solucionó un problema por el cual el ícono de cerrar en el panel de configuración del módulo/fila/sección no respondía.
- Se solucionó un problema por el cual el módulo de blog se rompía cuando el campo Recuento de publicaciones estaba vacío.
- Se corrigió un error en el editor de texto en línea que a veces provocaba un error de JS.
- Se solucionó el problema del módulo de cartera de ancho completo clonado, que no es visible cuando se duplica desde el módulo de cartera de ancho completo.
- Se corrigió la incapacidad de mostrar las acciones de la fila, los aspectos destacados y el botón Agregar módulo al pasar el cursor sobre la fila justo después de pasar el mouse sobre la sección.
- El campo Timepicker no era visible debido a que una declaración CSS lo ocultaba.
- El panel Agregar nuevo módulo está oculto en la ventana gráfica. El problema está solucionado.
- Los módulos de capa fija no se pueden cerrar individualmente una vez que hacemos clic en el botón Abrir todos los módulos de capa en el panel Vista de capas.
- Se corrigió un error que causaba un error JS cuando se elimina un módulo con una opción fija habilitada.
- Se corrigió el valor de desplazamiento superior incorrecto en 'agregar contenedor de panel de biblioteca de formularios'.
- Se corrigieron las acciones del módulo, resaltados y botones para agregar módulo que aún se representan después de que el mouse abandona un módulo.
- Se solucionó el problema del texto que parpadeaba en el editor de texto enriquecido en línea al pasar el primer cursor.
- Solución: elimine el resaltado de texto nativo no deseado al arrastrar un módulo
- Se corrigió la posición horizontal incorrecta del panel Agregar módulo y las opciones de clic derecho en el modo responsivo.
- Se corrigió la posición incorrecta de la información sobre herramientas en las opciones del módulo de sección.
- Se corrigió la posición horizontal incorrecta del panel Agregar módulo y las opciones de clic derecho en el modo responsivo.
- Se corrigió la posición de la barra de herramientas del editor en línea cuando se cierran los submenús en la barra de herramientas del editor de texto enriquecido en línea.
- Se eliminó el acelerador de la función de devolución de llamada onMouseMove para mejorar la capacidad de respuesta del indicador de la zona de caída durante el movimiento rápido de arrastre del módulo.
- Se solucionó un problema por el cual importar un diseño con la opción "Reemplazar contenido existente" marcada en el panel Biblioteca causaría un error si un panel de configuración del módulo estaba abierto.
- Las opciones dinámicas fijas no se resuelven en el módulo de botones.
- Interfaz de usuario actualizada para colocar correctamente la barra de herramientas de configuración de fuente/texto dentro de los controles del editor en línea.
- Se corrigió que el panel de capas al hacer clic no aparece en la ruta de navegación.
- Se solucionó el problema de recordar la última posición cerrada del panel al hacer clic en el módulo para abrir la configuración del módulo.
- El panel Configuración de página fija se abre cuando se cierra el panel Configuración del módulo.
- El bloqueo del módulo se soluciona cuando se selecciona la opción fija.
- Se solucionó un problema por el cual los usuarios podían quedarse atascados en un estado de arrastre al arrastrar una sección.
- Soluciona un problema por el cual la importación desde la biblioteca no importaba colores globales.
- Solucionamos un problema por el cual las casillas de verificación para los pesos de fuente admitidos en el panel Cargar fuentes personalizadas no mantenían su estado seleccionado.
Estén atentos para más actualizaciones
Eso es todo por el informe de progreso de este mes. Mantente atento a más actualizaciones y no olvides seguirnos por correo electrónico y suscribirte a nuestro canal de YouTube para asegurarte de no perderte nada. Divi 5 es un proyecto enorme, pero volveré mensualmente para informarles de nuestro progreso. Si aún no lo ha hecho, consulte la demostración de Divi 5 y ¡cuéntenos su opinión!

