¿Qué tan rápido es Divi 5? Prueba de velocidad de la página frontal (3 ejemplos reales)
Publicado: 2024-10-05Divi 5 marca un importante salto adelante en términos de velocidad y rendimiento. El rendimiento es un inquilino principal de Divi 5, no solo en Visual Builder sino también en la interfaz del sitio web. ¡Divi 5 es de dos a cuatro veces más rápido que Divi 4!
En la publicación de hoy, explicaré por qué e ilustraré la diferencia con algunas comparaciones directas. También te daré algunos consejos para crear sitios web súper rápidos con Divi 5.
Obtenga más información sobre Divi 5 Public Alpha y cómo descargarlo.
Descargar la alfa pública de Divi 5
- 1 puntuaciones perfectas de Google PageSpeed para dispositivos móviles listas para usar
- 1.1 ¿Qué hace que Divi 5 sea tan rápido?
- 1.2 Cinco consejos rápidos sobre el rendimiento de Divi
- 2 Comparación de Divi 4 con Divi 5 en un entorno sin caché
- 2.1 Comparación de diseños simples
- 2.2 Comparación de diseños grandes
- 2.3 Comparación masiva de diseños
- 3 Visual Builder también se carga más rápido
- 4 ¿Listo para ver Divi 5 en acción?
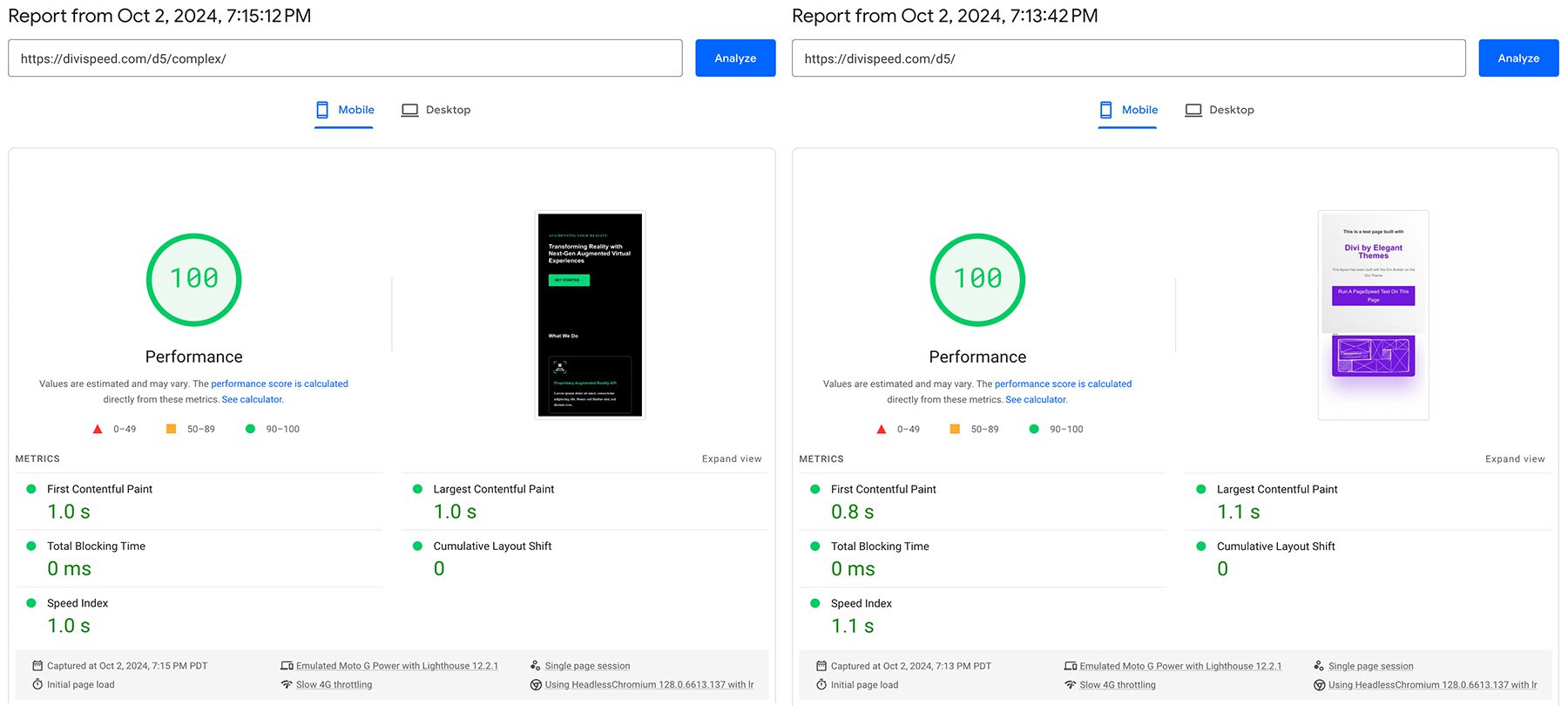
Puntuaciones perfectas de PageSpeed de Google para dispositivos móviles listas para usar
Es posible lograr puntuaciones perfectas en Google PageSpeed con Divi 5 listo para usar, sin complementos de rendimiento sofisticados. Construí dos sitios de prueba usando Divi Hosting de SiteGround para demostrarlo .
Necesitará un host decente con características esenciales como almacenamiento en caché de páginas, almacenamiento en caché de objetos y una CDN, razón por la cual elegí SiteGround. Pero prácticamente cualquier servidor de WordPress experimentado servirá.
Construí dos diseños: uno simple para obtener una línea base y otro más grande basado en uno de los diseños prefabricados de Divi. Ambos obtuvieron una puntuación de 100 en dispositivos móviles y de escritorio, y el diseño súper simple superó al diseño más grande en 200 ms en términos de First Contentful Paint.
Google simula una conexión 4G lenta al puntuar para móviles. ¡Las puntuaciones de escritorio son aún más rápidas!

¿Qué hace que Divi 5 sea tan rápido?
- Un marco de backend completamente nuevo: comenzamos de nuevo y recreamos la base de Divi con un enfoque en el rendimiento. El tiempo que le toma a su servidor procesar su diseño y convertir sus opciones de diseño en una página funcional se ha reducido entre un 40% y un 80%, dependiendo del diseño.
- Tamaño de JavaScript significativamente reducido: el tamaño básico de JavaScript de Divi se ha reducido de 276 kb a 45 kb , que son solo 16 kb después de la compresión GZIP. Reducir el uso de JavaScript también mejora los tiempos de renderizado del navegador, razón por la cual Divi 5 tiene un tiempo de bloqueo total de 0 ms en las pruebas que se muestran arriba.
- Cientos de micromejoras: no nos detuvimos allí. Revisamos el código base de Divi y buscamos todas las ventajas que pudimos encontrar. Combinamos cientos de micromejoras para aumentar significativamente el rendimiento en diversas áreas. Cargar Visual Builder, navegar por el administrador de WordPress, navegar por su sitio web y guardar páginas es más rápido en Divi 5 (por nombrar algunos).
Cinco consejos rápidos para el rendimiento de Divi
No olvides que no se trata sólo de qué herramientas utilizas sino de cómo las utilizas. Podrías estar ejecutando el tema más rápido en el host más rápido, pero si colocas una sola imagen gigante no optimizada en tu héroe, tus puntuaciones de rendimiento colapsarán. A continuación se ofrecen algunos consejos para crear sitios Divi más rápidos que quizás no haya considerado:
- Reducir el uso de fuentes de Google : las fuentes de Google bloquean el procesamiento y se cargan desde una fuente externa. El uso de fuentes nativas del sistema, como Arial y Helvetica, puede verse genial y mejorar significativamente tus puntuaciones de PageSpeed.
- Elimine animaciones en la mitad superior de la página : cuando Google mide el rendimiento de su sitio, no se trata solo de medir cuánto tiempo tarda la página en cargarse. Mide cuánto tiempo tarda su página en volverse interactiva. Si su elemento FCP en la mitad superior de la página está animado, el retraso artificial hace perder el tiempo a su visitante y Google lo cuenta en su contra.
- Comprime tus imágenes : es muy fácil agregar accidentalmente una imagen de 10 MB a tu página y destruir tus tiempos de carga. Si bien esto no tiene nada que ver con Divi, ¡no olvides comprimir tus imágenes!
- Evite los videos de YouTube : los recursos externos, como las incrustaciones de YouTube, son sorprendentemente pesadas, principalmente debido a la forma en que WordPress crea la incrustación. ¡Afortunadamente, Divi 5 almacena en caché estas incrustaciones! Pero, si el rendimiento es una prioridad, considere eliminar los vídeos de YouTube.
Apliqué estos conceptos a los diseños utilizados en esta publicación para eliminar factores de confusión, como el tiempo de respuesta agregado al solicitar recursos externos de Google y YouTube, que están fuera del control de Divi.

Comparación de Divi 4 con Divi 5 en un entorno sin caché
¿Cuánto más rápido es Divi 5 que Divi 4? Hagamos algunas pruebas para averiguarlo. Las páginas no deben almacenarse en caché en el navegador para experimentar la diferencia. Para estas comparaciones, desactivé el almacenamiento en caché del sitio web y del navegador para permitir que Divi se las arreglara solo y midiera los tiempos de respuesta del servidor.
Para ilustrar la mejora, compararemos los tiempos de respuesta del servidor y el tamaño de la página.
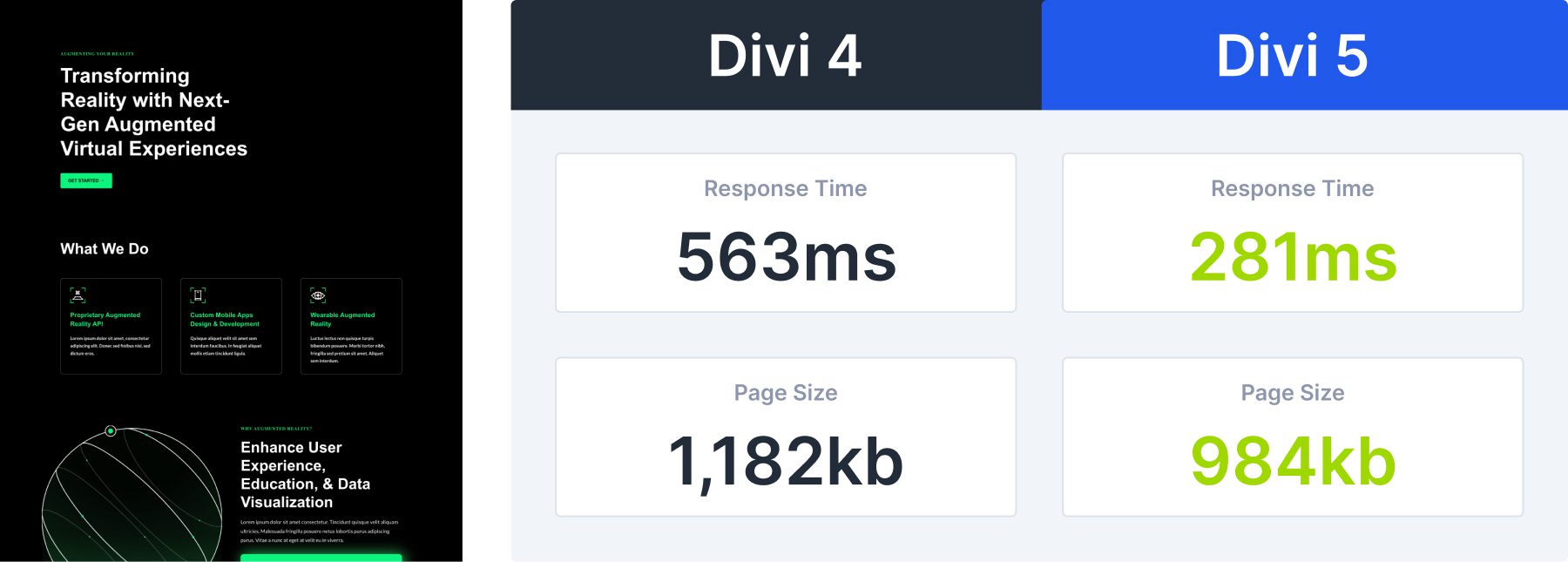
Comparación de diseño simple
Comencemos comparando el diseño simple que usé anteriormente en la prueba de PageSpeed. Divi 5 redujo los tiempos de respuesta en un 41% y el tamaño de la página en un 47% .
Divi 4 maneja muy bien esta página sencilla, pero Divi 5 es casi el doble de rápido. Cuanto más compleja se vuelve la página, más Divi 5 eclipsará a Divi 4 en cuanto a tiempos de respuesta.
En cuanto al tamaño de la página, este diseño simple ilustra una reducción considerable en el tamaño de la página base entre Divi 4 y Divi 5. En Divi 5, modularizamos todos los archivos JavaScript de Divi para que se pongan en cola según demanda solo cuando sea necesario.

Comparación de diseños grandes
A continuación, probaremos el diseño más grande utilizado en la prueba de PageSpeed anterior. En esta comparación, Divi 5 redujo los tiempos de respuesta en un 51% y el tamaño de la página en un 17% . La diferencia relativa en el tamaño de la página es menos notable aquí ya que ambas versiones de diseño contienen los mismos ~800 kb en imágenes.
Sin embargo, puede ver que la diferencia en los tiempos de respuesta es aún más significativa a medida que el diseño se vuelve más complejo. Los tiempos de respuesta de Divi 5 apenas cambiaron.

Comparación masiva de diseños
Demos un paso más y llevemos ambas versiones de Divi al límite con un diseño masivo. En la siguiente comparación, importé el diseño de la página de destino del paquete de diseño Water None Profit de Divi, que ya es un diseño muy largo. Luego, lo importé nuevamente para que la página fuera el doble de larga, mucho más larga que cualquier página que probablemente crearías en un sitio web real.
En este ejemplo, puedes ver que el marco de Divi 4 comienza a tener problemas. Por otro lado, la respuesta del servidor para Divi 5 apenas cambió en comparación con nuestras dos pruebas anteriores. Con una reducción del tiempo de respuesta del 74% , Divi 5 carga este diseño tres veces más rápido que Divi 4.
El tamaño de la página comienza a converger porque el 90% del tamaño de la página en este diseño proviene de sus imágenes, no de Divi.

El Visual Builder también se carga más rápido
Las mejoras de rendimiento de Divi 5 no se limitan a la velocidad de la página de inicio. Todo es más rápido en Divi 5, especialmente Visual Builder. Aquí hay un video donde comparé cuánto tiempo lleva iniciar Visual Builder. Divi 5 es 2-3 veces más rápido. ¡Es tan rápido que la animación del precargador no tuvo tiempo de animarse!
Cuanto más grande sea el diseño y más lento sea el host, más notarás la diferencia.
¿Listo para ver Divi 5 en acción?
Hemos cubierto cómo Divi 5 ofrece un rendimiento más rápido, pero probarlo usted mismo es la mejor manera de comprender estos cambios .
Divi 5 todavía se encuentra en su etapa Alpha, lo que significa que hay errores y problemas de rendimiento que aún no se han descubierto y solucionado. Comparta sus comentarios e informe errores para ayudarnos a mejorar aún más la versión final.
