Divi Layouts AI: la guía completa
Publicado: 2024-04-29Antes de que comenzara la revolución de la inteligencia artificial (IA), crear una página web requería habilidades de codificación o contratar a un desarrollador costoso. Para algunos, eso normalmente ha estado fuera de su alcance debido a la falta de experiencia o presupuesto. Todo eso ha cambiado gracias a la nueva tecnología que le permite crear páginas web completas con un mensaje de texto.
Esta publicación servirá como una guía de inteligencia artificial de Divi Layouts que le mostrará los entresijos de este nuevo y emocionante producto. Explicaremos qué hace, cómo funciona y cómo crear fácilmente páginas web magníficas.
Vamos a sumergirnos.
- 1 ¿Qué es la IA de Divi Layouts?
- 2 ¿Cómo funciona la IA de Divi Layouts?
- 3 Creación de una página web completa con Divi Layouts AI
- 3.1 Paso 1: Comprar Divi Layouts AI
- 3.2 Paso 2: crear una nueva página
- 3.3 Paso 3: Proporcionar a Divi Layouts AI información para generar una página web
- 3.4 Paso 4: Uso de Divi Layouts AI para crear su página
- 3.5 Paso 5: Ajuste y personalización
- 3.6 Paso 6: Guardar su página web
- 4 ejemplos de IA de diseños Divi
- 5 ¿Cuáles son los beneficios de utilizar Divi Layouts AI?
- 6 Divi Layouts AI revolucionarán la forma de utilizar Divi
- 7 preguntas frecuentes
¿Qué es la IA de Divi Layouts?

Divi Layouts AI es un nuevo producto que lanzamos y funciona junto con nuestro tema insignia de WordPress, Divi. El poder de Divi y Divi AI combinados lo convierte en uno de los mejores creadores de sitios web de IA actualmente en el mercado. Puede crear páginas completas, ayudarlo a refinar la copia existente, generar imágenes y agregar código, todo con un mensaje de texto. Divi Layouts AI también puede crear páginas que estén alineadas con su marca al permitirle proporcionar colores y fuentes. De esa manera, cada página que genere tendrá una apariencia consistente en todo momento.
Consigue Divi AI
¿Cómo funciona la IA de Divi Layouts?
Divi Layouts AI está integrado directamente en el marco de Divi y funciona a la perfección con Visual Builder. Gracias a su profundo conocimiento del código base de Divi, puede aprender de su sitio web. Entiende cómo funciona cada línea de código y módulo de diseño, lo que facilita la creación de hermosos diseños. Divi Layouts AI actúa como diseñador, desarrollador y fotógrafo, todo en uno.

Proporciona un mensaje de texto simple que describe el tipo de página que necesita, y Divi Layouts AI creará una página web completa, incluyendo texto e imágenes, completa con los módulos de diseño de Divi. Omite la etapa inicial de planificación y construcción de la estructura de una página web, lo que le brinda una ventaja en el proceso de diseño.
Creación de una página web completa con Divi Layouts AI
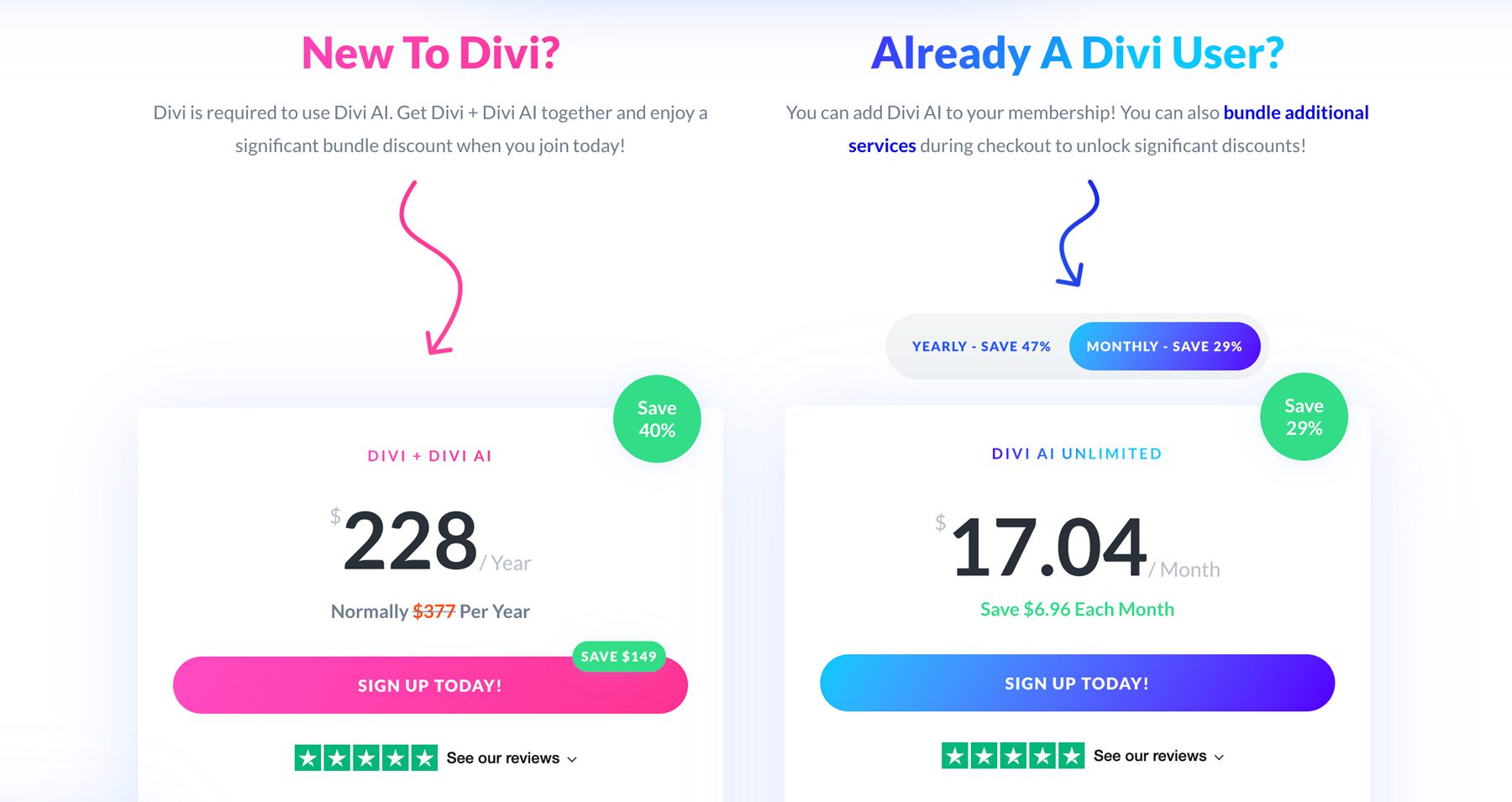
Para comenzar con Divi Layouts AI, debe comprar una membresía de Elegant Themes junto con Divi AI. Si ya es miembro, puede omitir el proceso de suscripción y comprar Divi AI por separado. Está disponible por $17.04 por mes (si paga mensualmente) o $153 por año .
En esta guía de Divi Layouts AI, lo guiaremos a través de los pasos necesarios para crear una página web con AI, desde la creación inicial de la página hasta el perfeccionamiento del resultado.
Paso 1: Comprar Divi Layouts AI
Comience dirigiéndose al sitio web principal de Elegant Themes y navegando a la página Divi AI. Puedes registrarte en Divi + Divi AI u optar por Divi AI como producto independiente (si ya estás usando Divi). Haga clic en ¡REGÍSTRESE HOY! botón para continuar.

Para esta publicación, asumiremos que ya es miembro de Elegant Themes. Al hacer clic en el botón de registro, se le pedirá que inicie sesión en su cuenta de Elegant Themes.

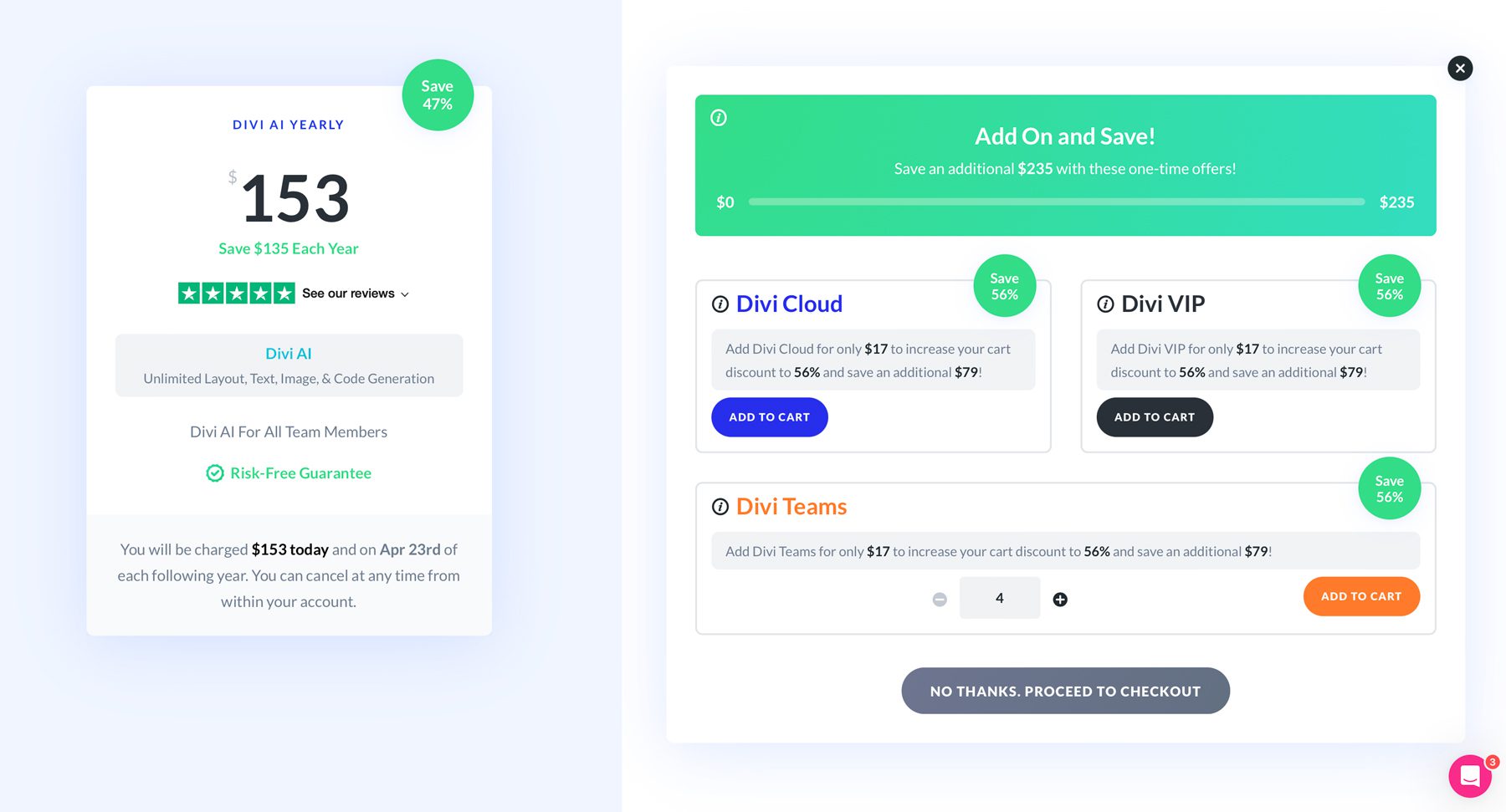
Una vez que haya iniciado sesión, será redirigido a la página de registrode Divi AI , donde podrá agregar servicios adicionales, como Divi Cloud, Divi VIP o Divi Teams.Si continúa sin compras adicionales, haga clic en NO, GRACIAS, PROCEDER AL PAGO .

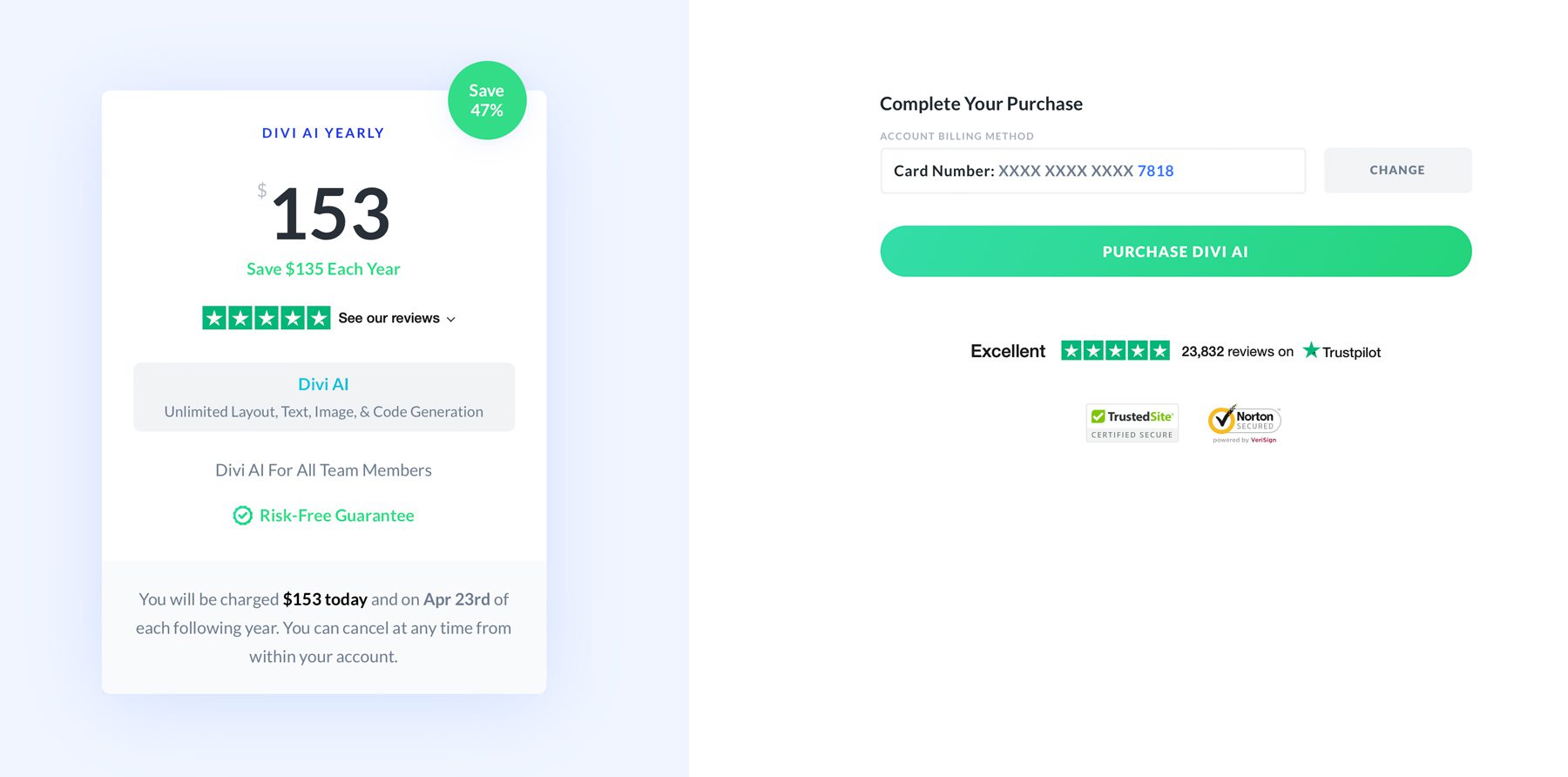
Complete su compra ingresando la información de su tarjeta de crédito, o si tiene una tarjeta registrada, simplemente haga clic en el botón COMPRAR DIVI AI .

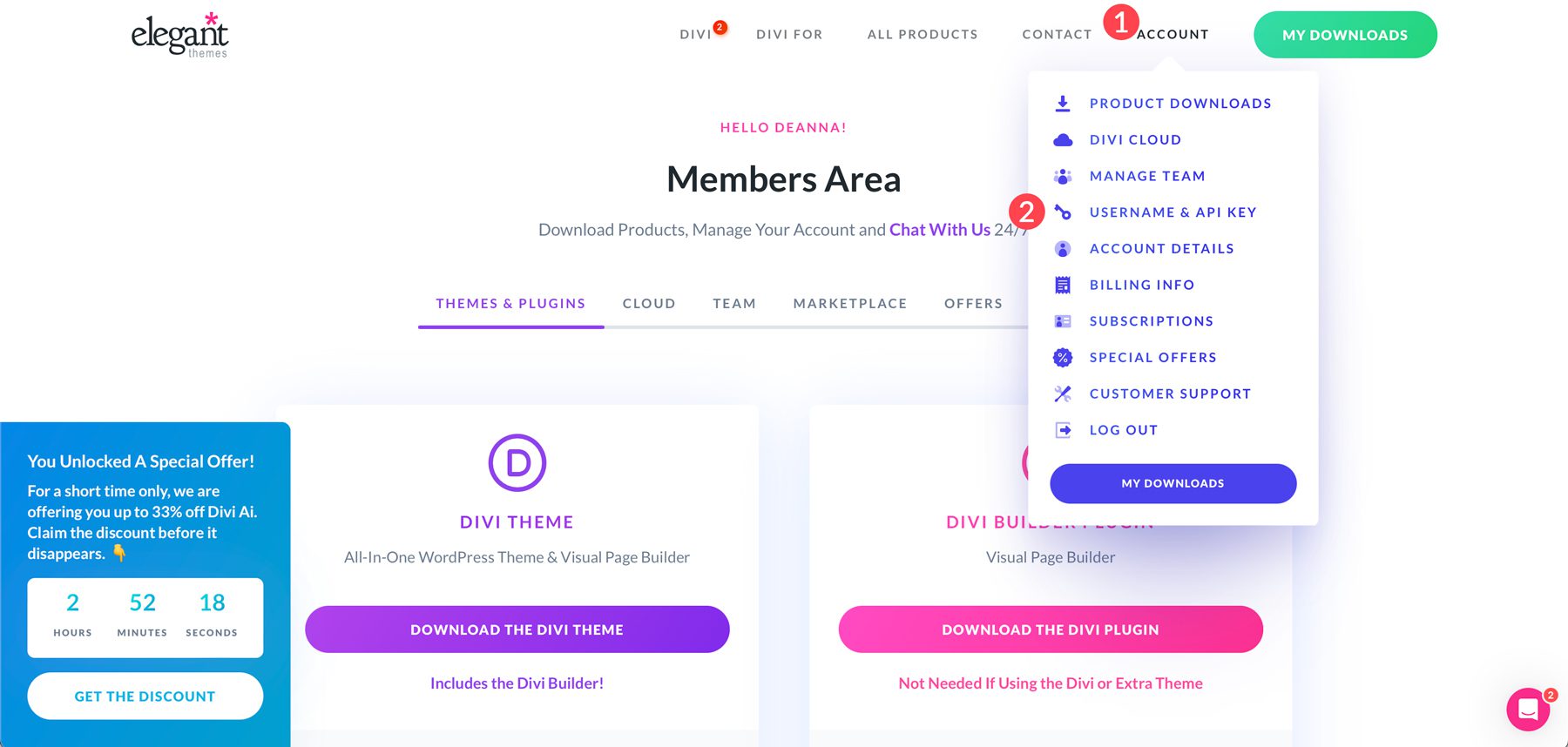
Una vez que haya realizado su compra, puede ver la información de su suscripción a Divi AI haciendo clic en Cuenta > Suscripciones. Necesitará una clave API para usar Divi AI en su instalación de WordPress. Generar una clave única para cada instalación de Divi es una buena idea. Para hacer esto, haga clic en la pestaña Cuenta y navegue hasta Nombre de usuario y clave API .

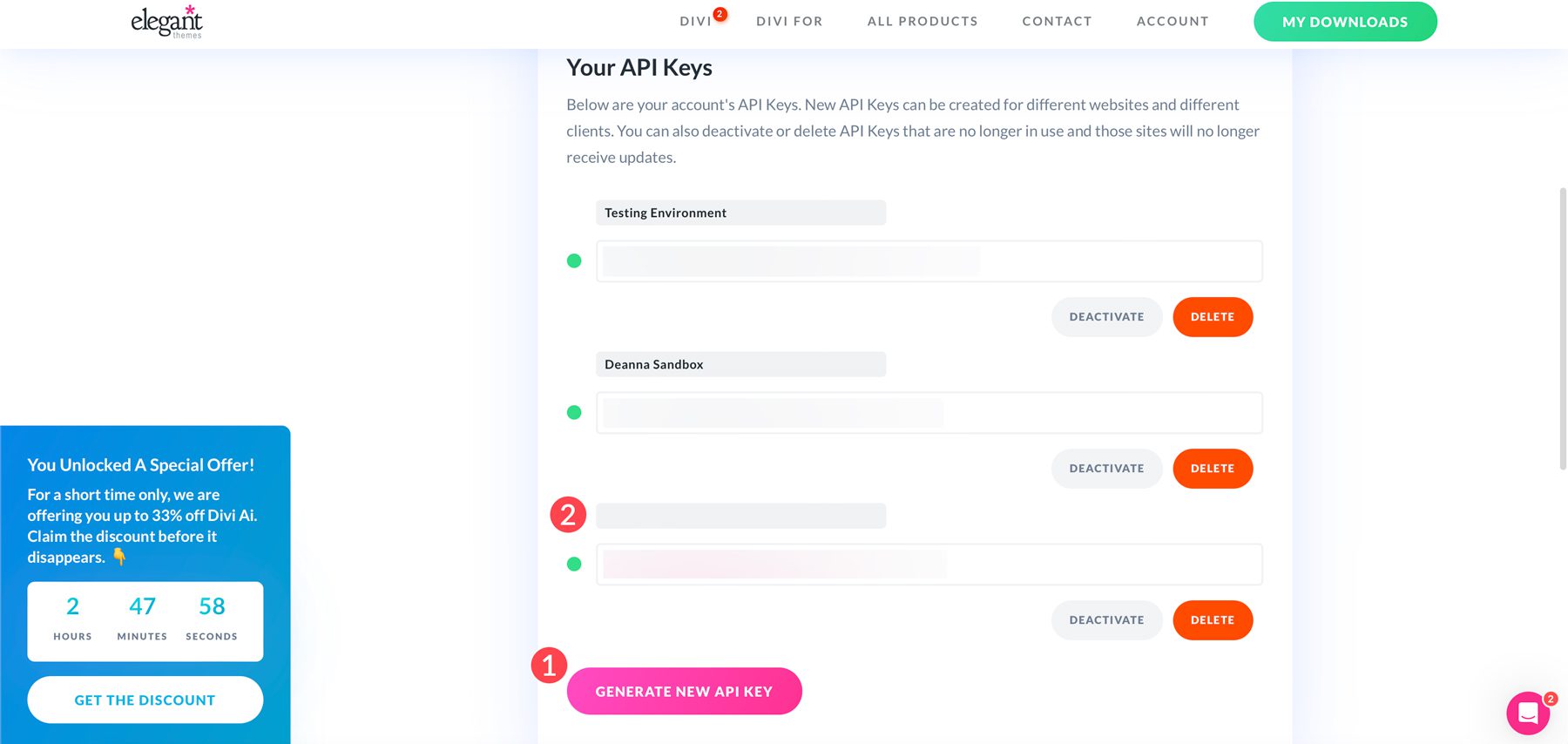
Cuando la página se actualice, desplácese hacia abajo y haga clic en el botón Generar nueva clave API (1). Una vez que genere la clave, es beneficioso proporcionarle una etiqueta (2). Esta práctica es particularmente útil si tiene la intención de crear varios sitios web Divi.

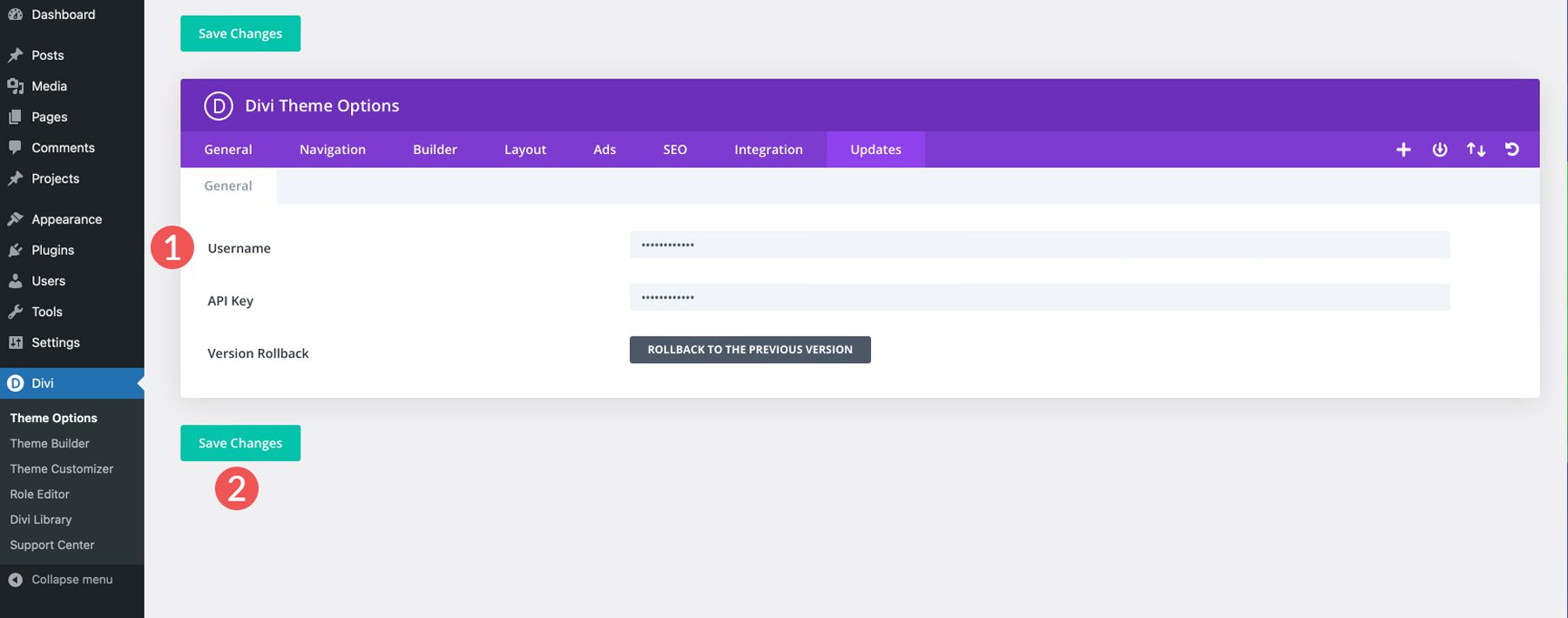
Haga clic en la clave para copiarla. Deberá activar Divi AI en el panel de opciones del tema Divi. Dirígete a tu instalación de WordPress, inicia sesión y navega hasta Divi > Opciones de tema > Actualizaciones .

Ingrese su nombre de usuario y la clave API que copió y haga clic en el botón Guardar cambios para guardarlo.

Paso 2: crea una nueva página
Ahora que ha agregado una clave API, puede usar Divi AI para crear una página web. Comience agregando una nueva página a su sitio web de WordPress. Vaya a Páginas > Agregar nueva página .

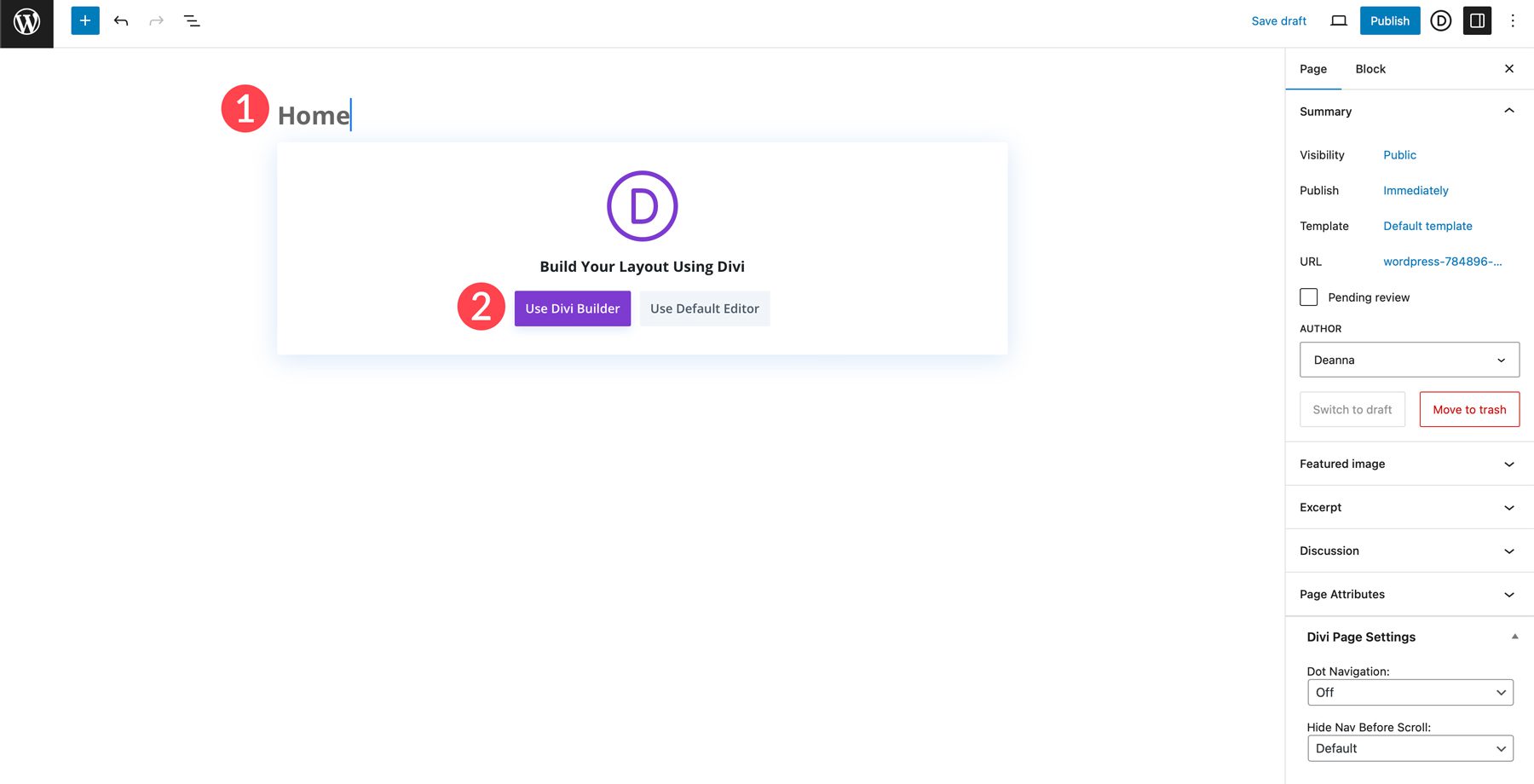
Cuando la página se actualice, asigne un título a su página (1) y haga clic en el botón Usar Divi Builder (2).

Tendrás tres opciones para elegir. Puede crear una página desde cero, elegir un diseño prediseñado o crearla con IA. Elija Construir con IA y haga clic en Generar diseño .

Paso 3: Proporcionar a Divi Layouts AI información para generar una página web
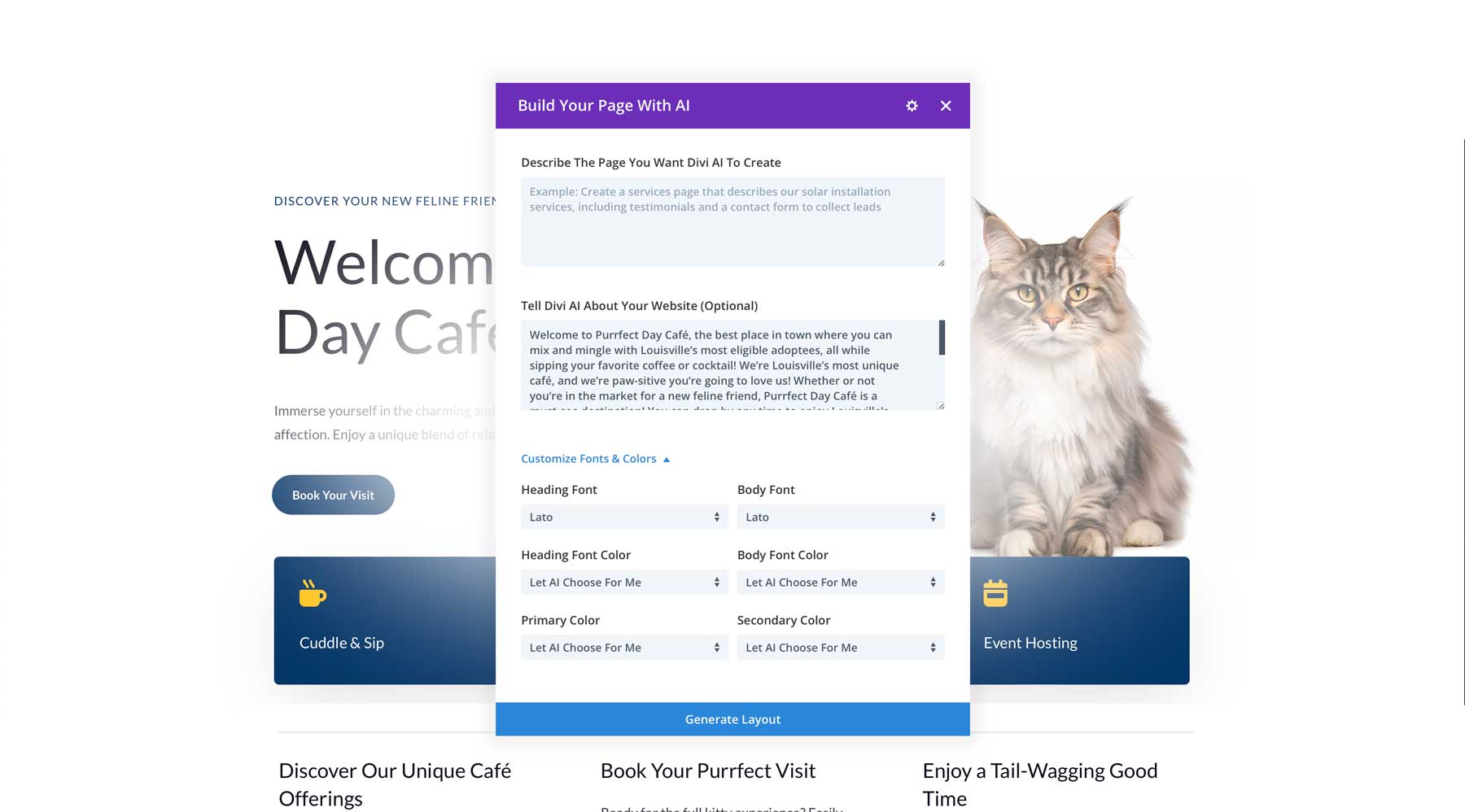
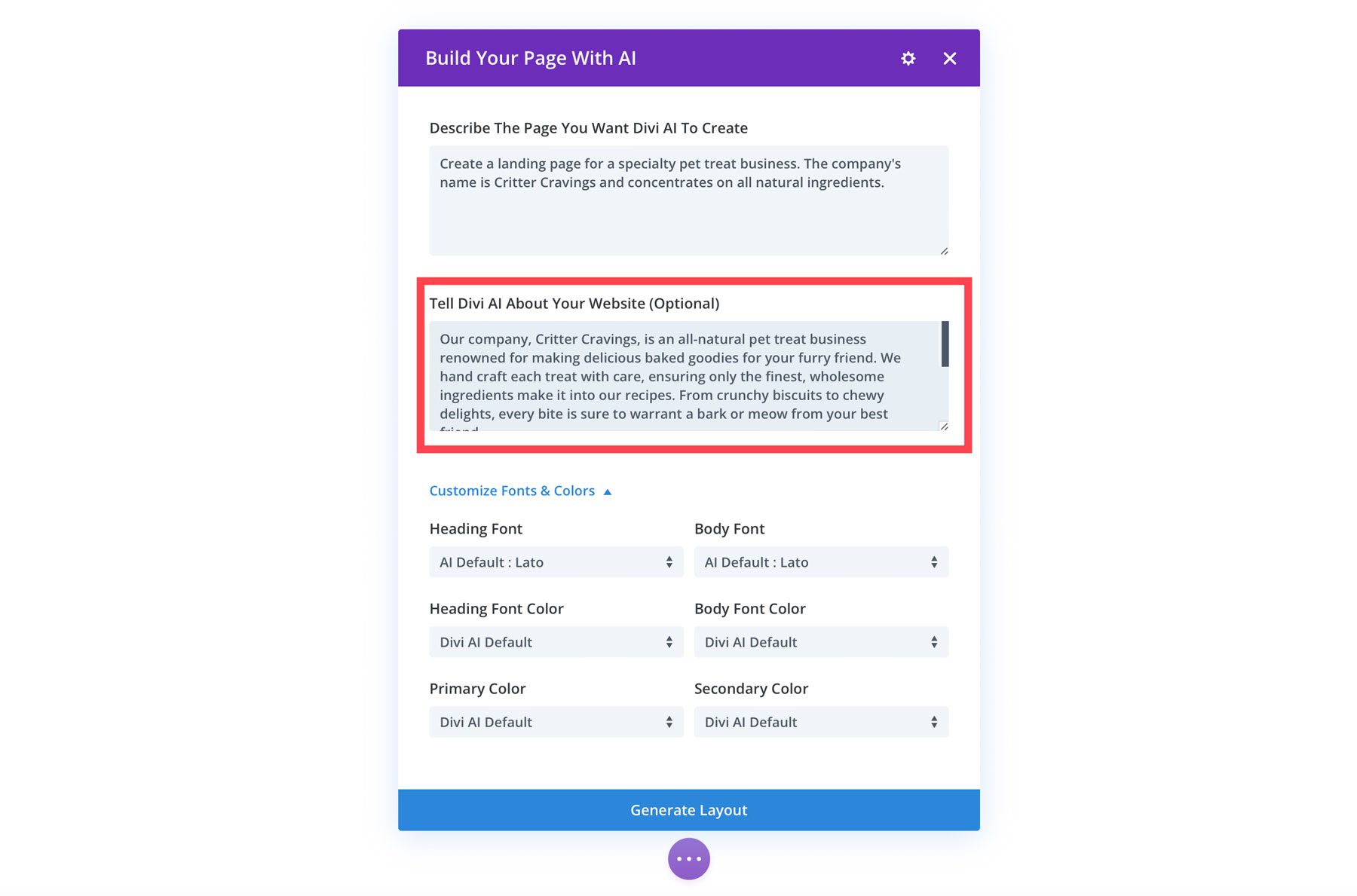
Lo guiaremos a través de la interfaz en esta sección de nuestra guía Divi Layouts AI. Cuando la página se carga por primera vez, aparecerá un cuadro de diálogo. Aquí es donde describirás el tipo de página que deseas crear (1). Aunque es opcional, proporcionar a Divi Layouts AI el mayor contexto posible es una buena idea. Puede ingresar su declaración de misión y propuesta de valor o simplemente escribir una breve descripción sobre para qué sirve su sitio web (2). También puede especificar fuentes y colores para que coincidan con la marca de su empresa (3).

Cuando indique a Divi Layouts AI que genere una página, comience describiendo su producto o servicio y su público objetivo. Hacerlo le da a Divi una mejor idea de qué generar. Incluso puedes encargarle la creación de titulares atractivos optimizados para SEO. Otras cosas a considerar son mencionar a tu cliente ideal, describir cualquier elemento clave que te gustaría incluir y mencionar cualquier estilo específico que te guste.
Para facilitarle las cosas, aquí hay una breve lista de consejos a seguir para crear el mensaje perfecto:
- La claridad es clave: sea claro y conciso al escribir su mensaje. Cuanto más específico sea, mejor podrá Divi Layouts AI comprender el aspecto que busca.
- Proporcione contexto: considere incluir información en el campo opcional Cuéntele a Divi AI sobre su sitio web. Proporcione tanta información general sobre su producto o servicio y su público objetivo como sea posible.
- Utilice palabras clave: incluya palabras clave relevantes que describan su negocio o servicio. Esto no solo ayuda a Divi AI a escribir contenido, sino que también garantiza que su página esté optimizada para SEO.
- Refinar y regenerar: una de las mejores cosas de Divi AI es que puedes generar tantos diseños como quieras. Si tu primer intento no es lo que deseas, ¡inténtalo de nuevo! Las posibilidades son infinitas.
Paso 4: uso de Divi Layouts AI para crear su página
Ahora que comprende qué es Divi Layouts AI y qué puede hacer, el siguiente paso es iniciar el proceso de generación de páginas. Para este tutorial, le pediremos a Divi que genere un diseño para un negocio de golosinas para mascotas. En el primer campo, ingrese el siguiente texto: Cree una página de destino para una empresa especializada en golosinas para mascotas. El nombre de la empresa es Critter Cravings y se concentra en ingredientes totalmente naturales.

Agregaremos una declaración de misión al campo Cuéntele a Divi AI sobre su sitio web para brindarle a Divi AI la mayor información posible. Introduzca el siguiente texto:
Nuestra empresa, Critter Cravings, es una empresa de golosinas totalmente naturales para mascotas reconocida por preparar deliciosos dulces horneados para su amigo peludo. Elaboramos cada delicia a mano con cuidado, asegurándonos de que solo se incluyan en nuestras recetas los ingredientes más finos y saludables. Desde galletas crujientes hasta delicias masticables, cada bocado seguramente merecerá un ladrido o un maullido de tu mejor amigo.
Nuestras golosinas no contienen aditivos, conservantes ni rellenos artificiales, lo que las convierte en una opción saludable para mascotas de todas las formas y tamaños. En Critter Cravings, creemos que cada mascota merece un poco de mimo y estamos orgullosos de ofrecer golosinas en las que los dueños pueden confiar y que las mascotas adorarán.

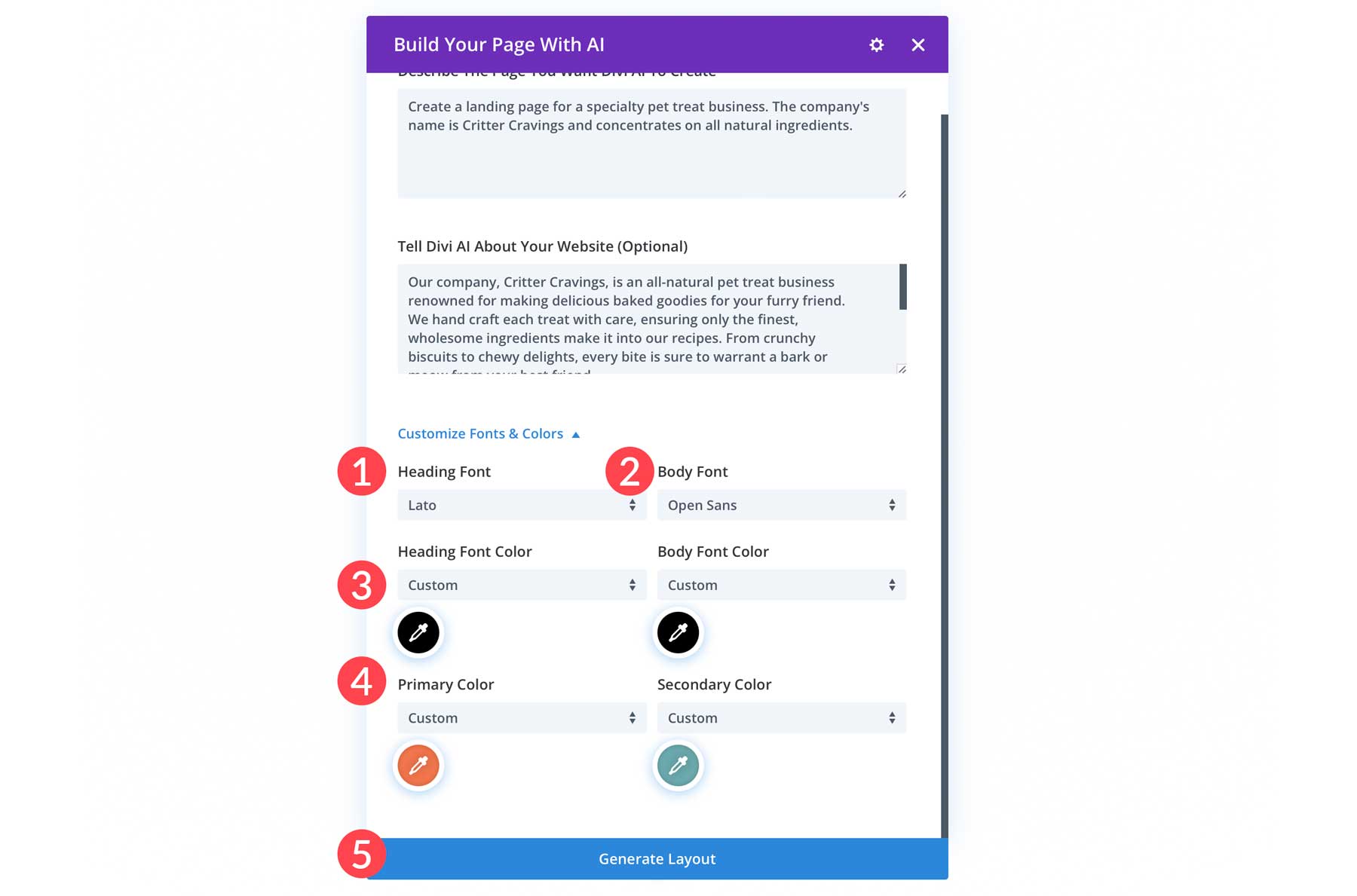
En Personalizar fuentes y colores, puede especificar las fuentes y los colores que desea utilizar en su página web. Seleccionaremos Lato para la fuente del título (1) y Open Sans para la fuente del cuerpo (2). Para los colores, seleccione personalizado en la lista desplegable (3). Utilice #000000 para las fuentes del encabezado y del cuerpo, y seleccione #F3764D y #6baaae para los colores primarios y secundarios (4). Finalmente, haga clic en Generar diseño para crear su página web (5).

Divi AI creará la estructura alámbrica al hacer clic en generar, aplicará sus fuentes y colores, y generará texto e imágenes.

Paso 5: Ajuste y personalización
El siguiente paso de nuestra guía Divi Layouts AI le mostrará cómo perfeccionar su diseño. Divi AI hace un gran trabajo al crear hermosas páginas, pero a veces es posible que desees realizar cambios.
Generando imágenes con Divi AI
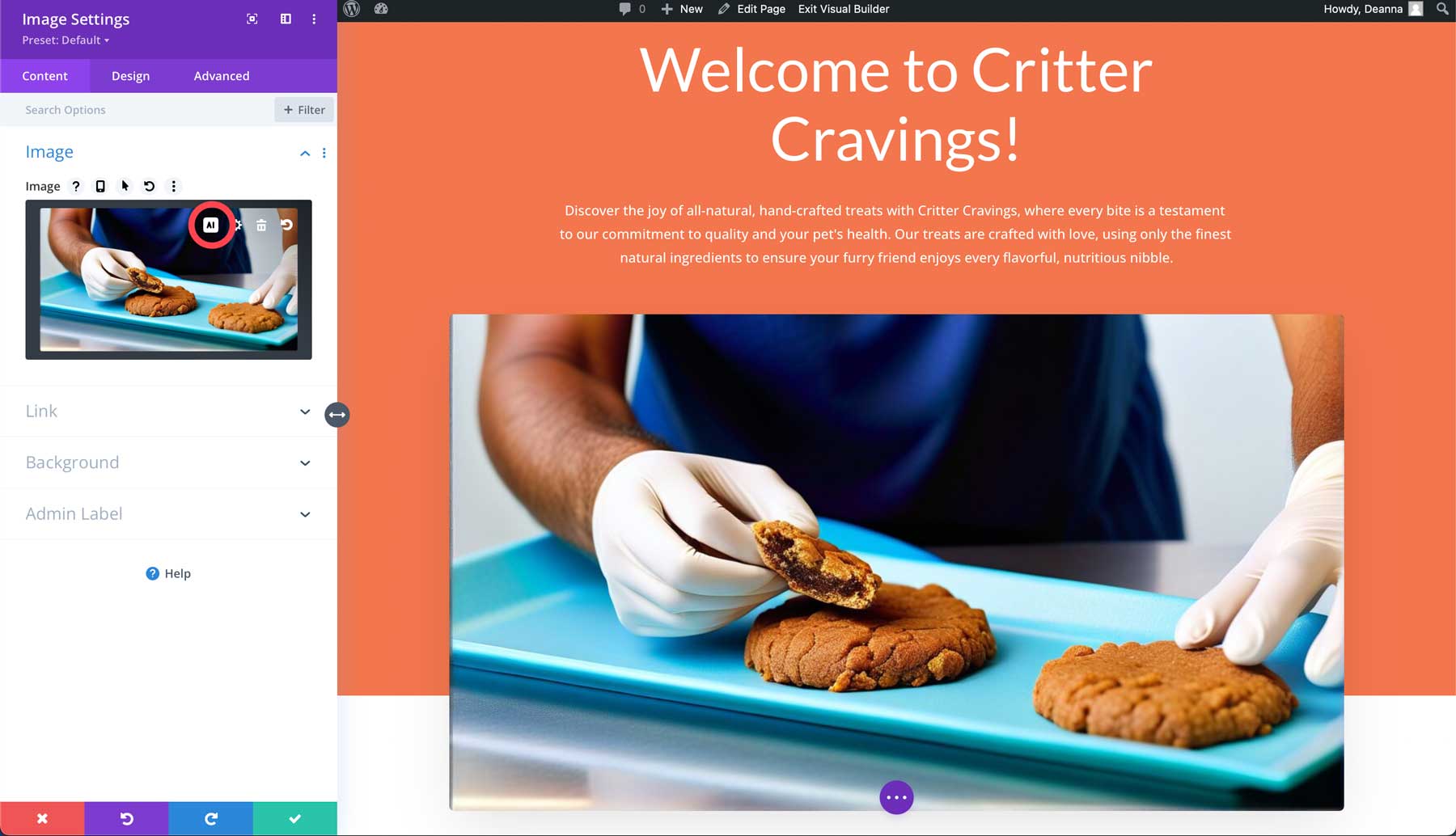
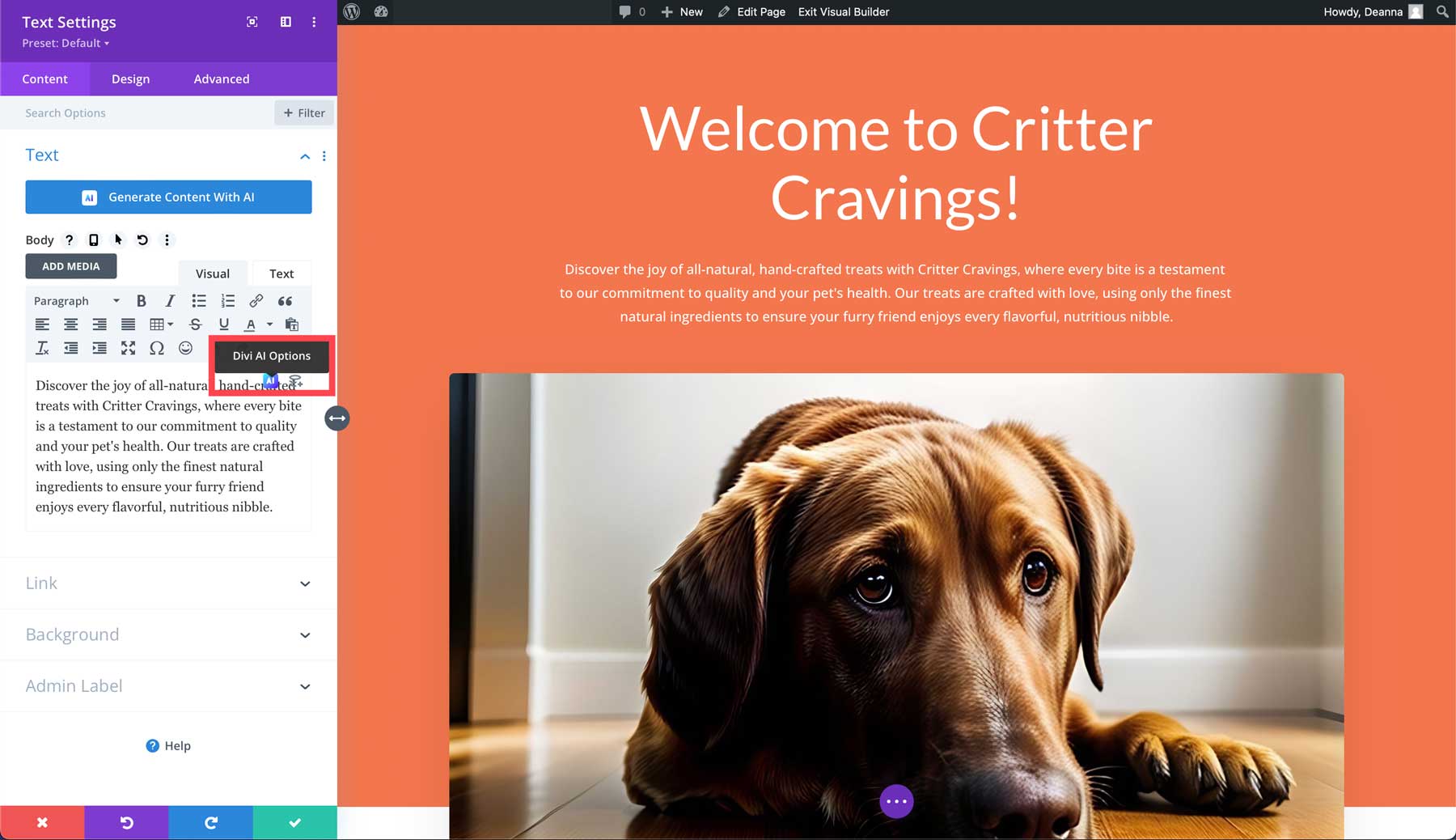
Comencemos regenerando una imagen para nuestra sección de héroes. Pase el cursor sobre la imagen principal y haga clic en el ícono de configuración gris para abrir la configuración del módulo de imagen.

Con la ventana emergente del módulo activa, coloque el cursor sobre la vista previa de la imagen y haga clic en el botón AI .

Aparecerán varias opciones: generar con IA, editar con IA (donde puede modificar, expandir y rellenar, mejorar o mejorar su imagen), generar y reemplazar una imagen, cambiar el estilo de la imagen o mejorar su imagen. Elijamos Generar y Reemplazar .


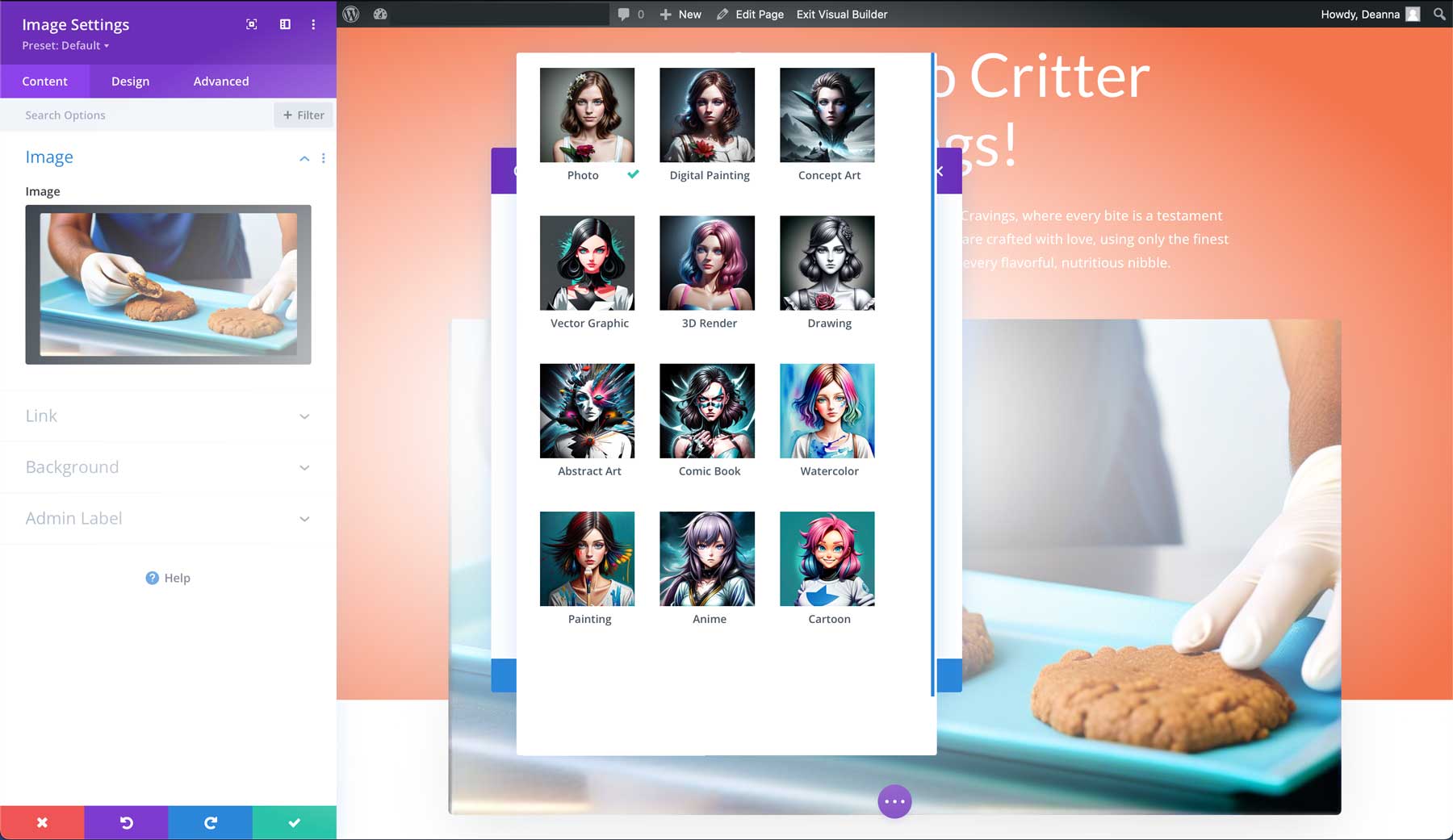
Divi AI generará automáticamente 4 nuevas imágenes para el héroe basadas en la original. Sin embargo, también puede generar una nueva imagen, lo que le permite agregar un nuevo mensaje, especificar el tamaño de la imagen y más. Puede elegir entre 12 estilos, que incluyen fotografía, renderizado 3D, dibujo y otros.

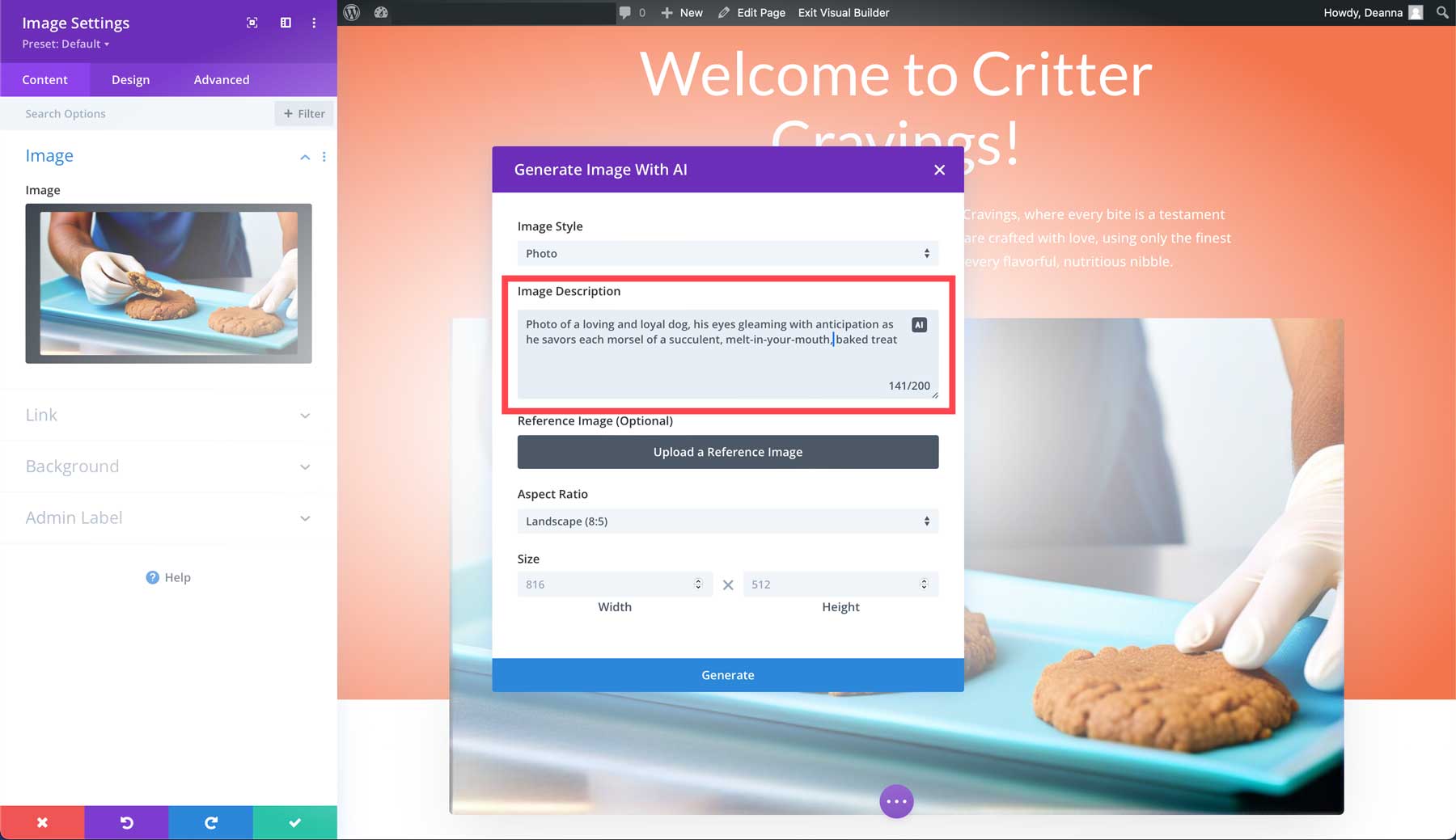
Para esta guía de Divi Layouts AI, elegiremos Foto para el estilo (1), agregaremos una breve descripción (2), seleccionaremos la relación de aspecto horizontal (3) y haremos clic en Generar (4). Para la indicación, utilizamos una foto de un perro cariñoso y leal, con los ojos brillando con anticipación mientras saborea cada bocado de una suculenta delicia horneada que se derrite en la boca . Puedes ser tan detallado como quieras, hasta 200 caracteres. Si tiene dificultades para generar un mensaje, consulte nuestra publicación sobre los mejores generadores de mensajes de IA para ayudarlo a generar ideas.

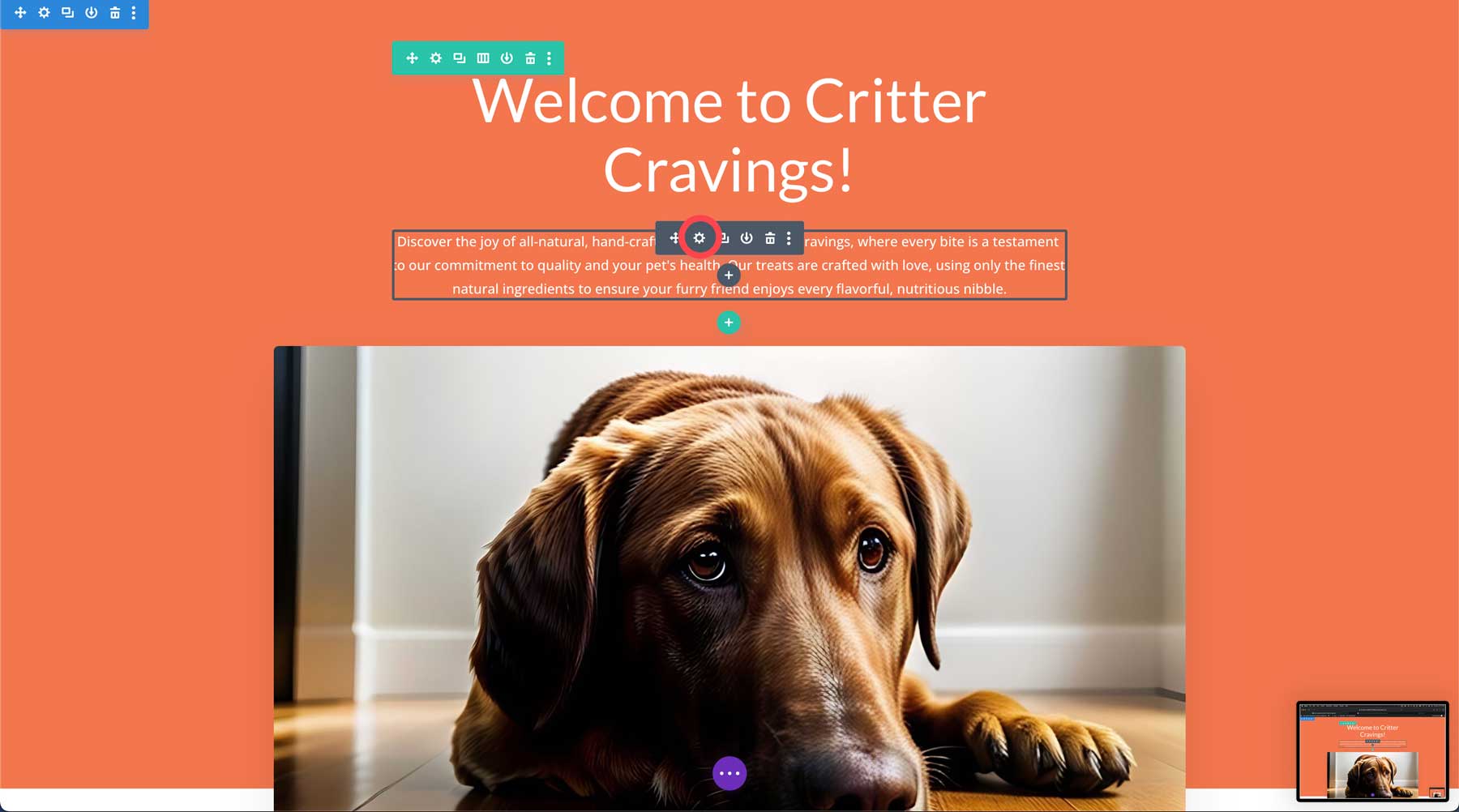
Una vez que Divi AI genera 4 imágenes, podemos hacer clic en una y seleccionar usar esta imagen (1) para insertarla en el módulo. También puedes generar cuatro más (2), modificar la imagen generando más como la seleccionada (3), o ingresar una nueva descripción (4) para empezar de nuevo.

Refinar texto con Divi AI
Otra gran característica de Divi AI es su capacidad para refinar el texto. Comience haciendo clic en el ícono de configuración gris en el módulo de texto directamente debajo del título en la sección de héroe.

Haga clic en el botón AI dentro del módulo de texto para abrir las opciones de AI.

Esto abrirá una serie de opciones para editar el texto existente. Las opciones incluyen escribir con IA, mejorar con IA, escribir y reemplazar y otras opciones para editar su texto con Divi AI.

Seleccionemos mejorar con IA para esta guía de IA de Divi Layouts. Aparecerá un cuadro de diálogo que le permitirá elegir el tipo de contenido (1), sobre qué está escribiendo (2) y si desea que Divi AI aplique contexto adicional del contenido de la página (3). También puede hacer clic en el botón AI (4) para que Divi AI genere un mensaje para usted.

Independientemente del tipo de contenido que quieras generar, Divi AI puede manejarlo.
Generando código con Divi AI
Otro gran beneficio de Divi AI es su capacidad para generar código. Se entrena únicamente en el código base de Divi, lo que lo hace único de otros modelos de lenguaje grandes. Esto convierte a Divi y Divi AI en una herramienta poderosa para todo tipo de usuarios, desde principiantes hasta desarrolladores experimentados. También puedes usar Divi AI para crear una biblioteca de fragmentos de código, ayudar con el código existente y agregar todo tipo de efectos, incluidas animaciones de texto. Por ejemplo, si desea agregar un efecto de máquina de escribir al título principal de nuestra página, Divi AI puede manejarlo fácilmente.
Para comenzar a usar Divi AI para codificar, simplemente abra la configuración de un módulo, navegue hasta la pestaña avanzada (1), abra el menú desplegable CSS personalizado (2) y haga clic en el botón AI (3).

Cuando aparezca el cuadro de diálogo, simplemente escriba el efecto que desea crear (1) y haga clic en el botón generar código (2). En nuestro ejemplo, usaremos el mensaje para darle al título un efecto de máquina de escribir .

Divi AI generará y aplicará código con selectores y lo agregará al campo CSS de forma libre. Haga clic en el botón Usar este código para implementar el código.

Paso 6: guardar su página web
Una vez que haya generado un diseño y haya realizado mejoras para satisfacer sus necesidades, el último paso en nuestra guía Divi Layouts AI es guardar la página. Afortunadamente, Divi facilita esa parte. Con Visual Builder activo, coloque el cursor sobre el menú de puntos suspensivos morados en la parte inferior central de la pantalla.

Puedes guardar la página como borrador o publicarla usando el botón correspondiente en la parte inferior derecha de tu pantalla.

Aquí hay un vistazo final a nuestro diseño después de generarlo y realizar algunas ediciones:

Ejemplos de IA de diseños Divi
Antes de concluir, incluimos algunos diseños e indicaciones de texto para mostrarle el máximo poder de Divi AI.

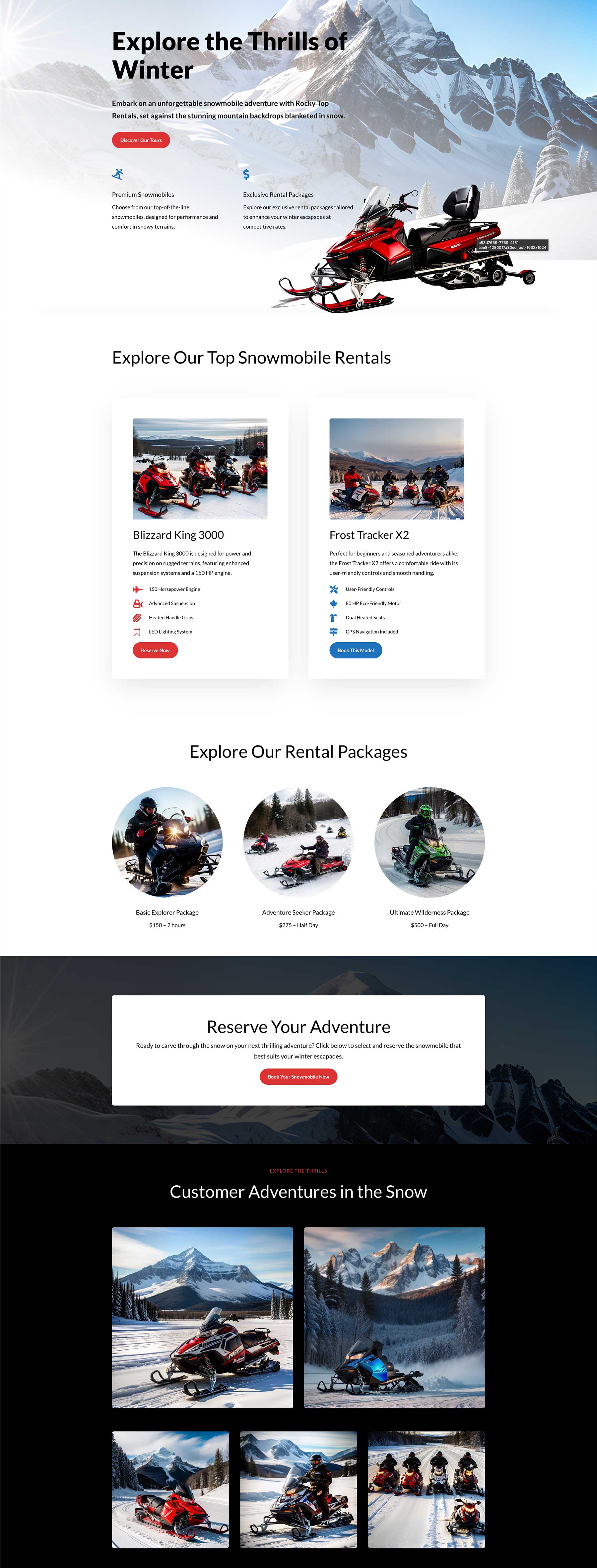
Aviso: cree una página de destino que ofrezca alquileres, paquetes y experiencias de motos de nieve. Utilice motos de nieve de colores brillantes, fondos montañosos y nieve blanca y esponjosa.

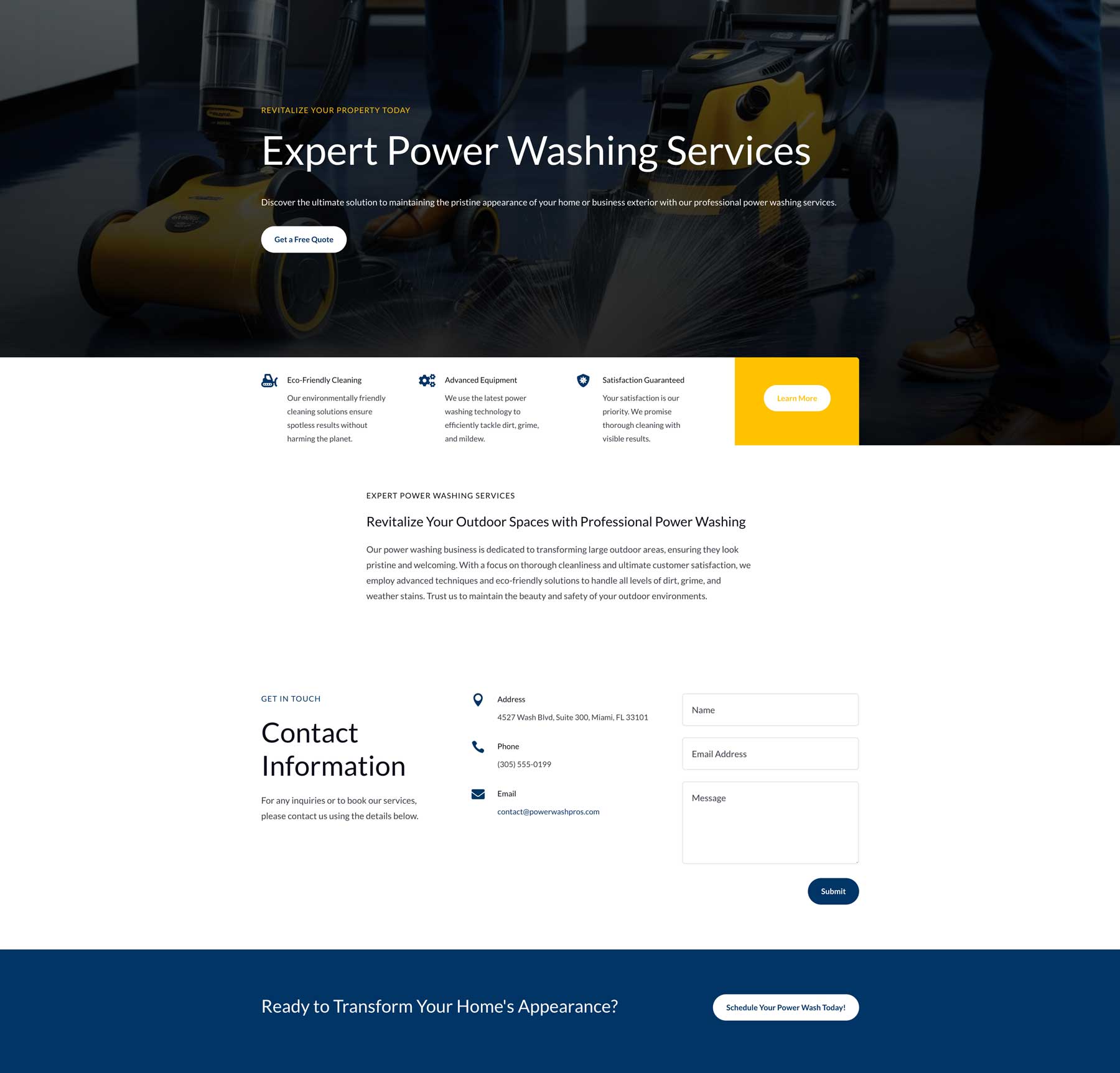
Aviso: cree una página de contacto para una empresa de lavado a presión. Incluya un mapa, una sección de héroe con una imagen de fondo y tres anuncios publicitarios de teléfono, correo electrónico y direcciones.

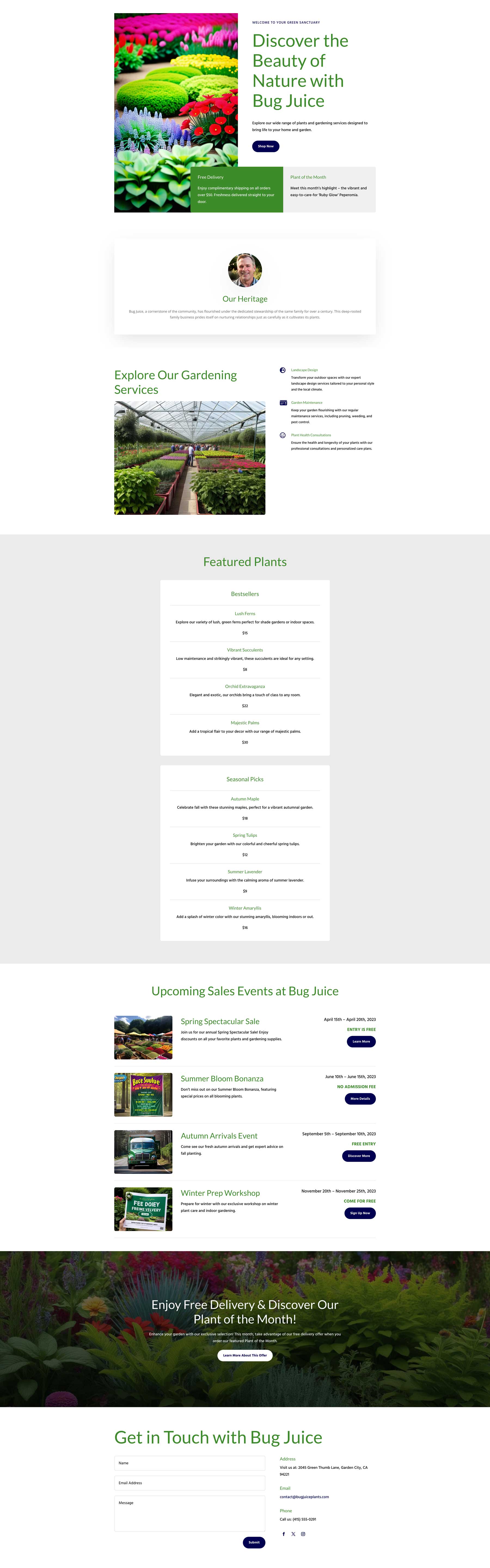
Mensaje: cree una página de tienda para un vivero de plantas. Incluya una sección de servicios, un formulario de contacto, una sección de productos destacados con precios y una sección principal visualmente atractiva con una imagen de fondo vibrante. Incluya un anuncio sobre entrega gratuita, próximos eventos de ventas y uno para la planta del mes.

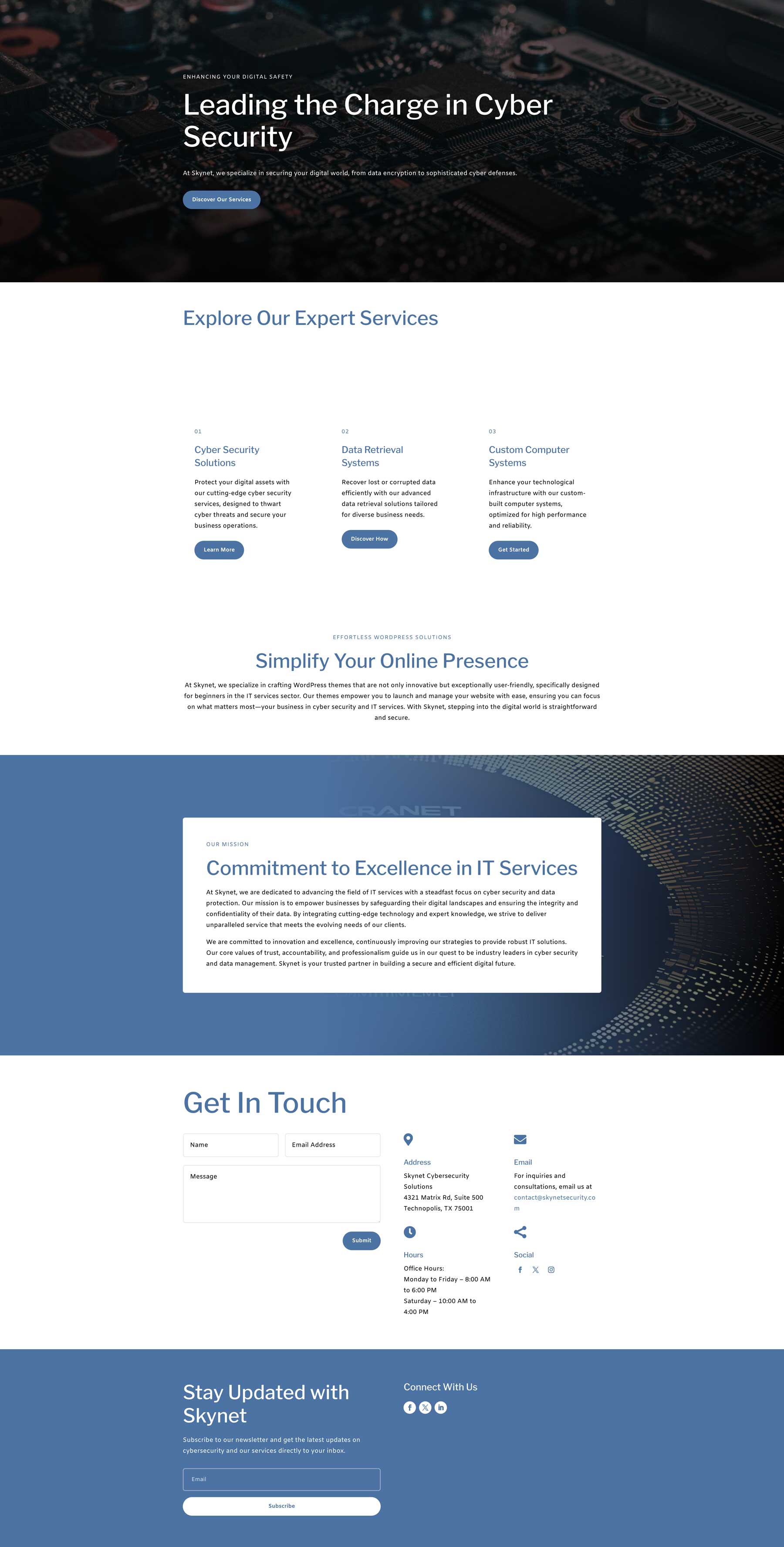
Mensaje: cree una página acerca de una empresa de servicios de TI. Incluya una sección que describa sus servicios, una propuesta de valor, una declaración de misión y un formulario de contacto. Además, incluya una suscripción al boletín en el pie de página. Agregue una sección principal grande con una imagen de fondo y un título con la palabra clave "seguridad cibernética".

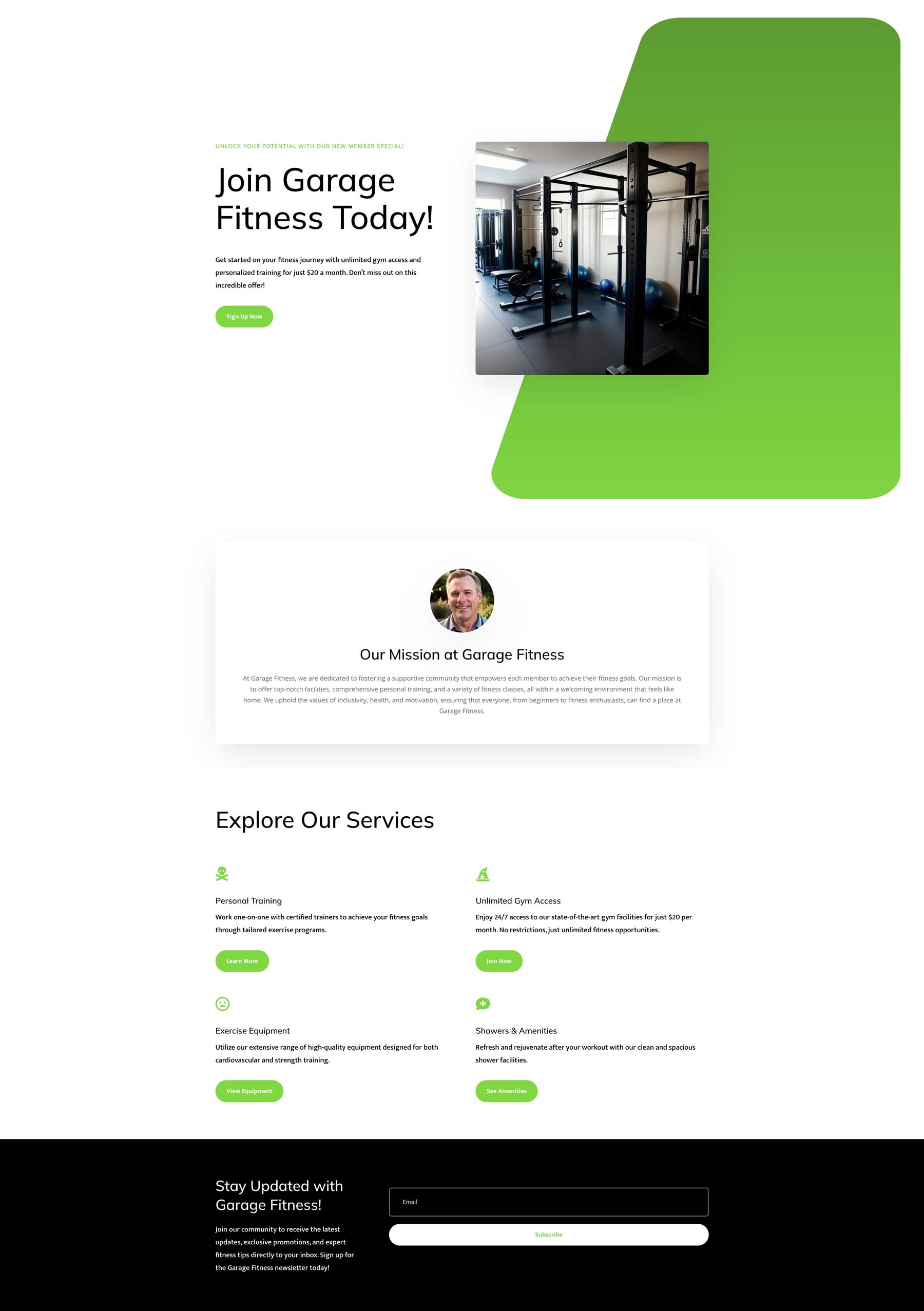
Mensaje: cree una página de destino para un gimnasio de barrio. Incluya una oferta para nuevos miembros en el héroe, junto con una imagen de equipos de gimnasio. También incluya una sección "acerca de nosotros", enumere cada servicio e incluya un formulario de suscripción al boletín.

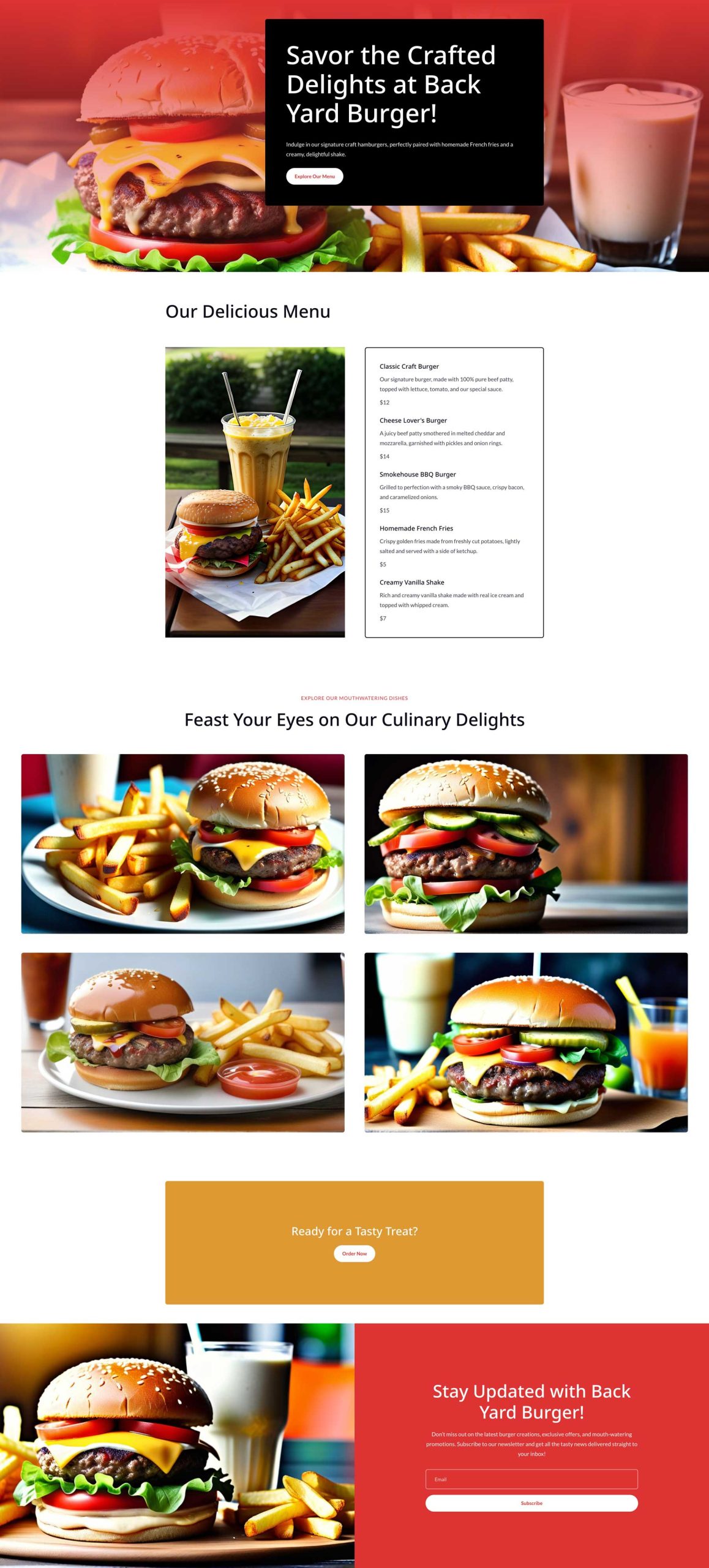
Mensaje: cree una página de menú para una hamburguesería. Incluya imágenes de comida deliciosa, un menú, una sección de pedidos en línea y un pie de página con una suscripción al boletín.

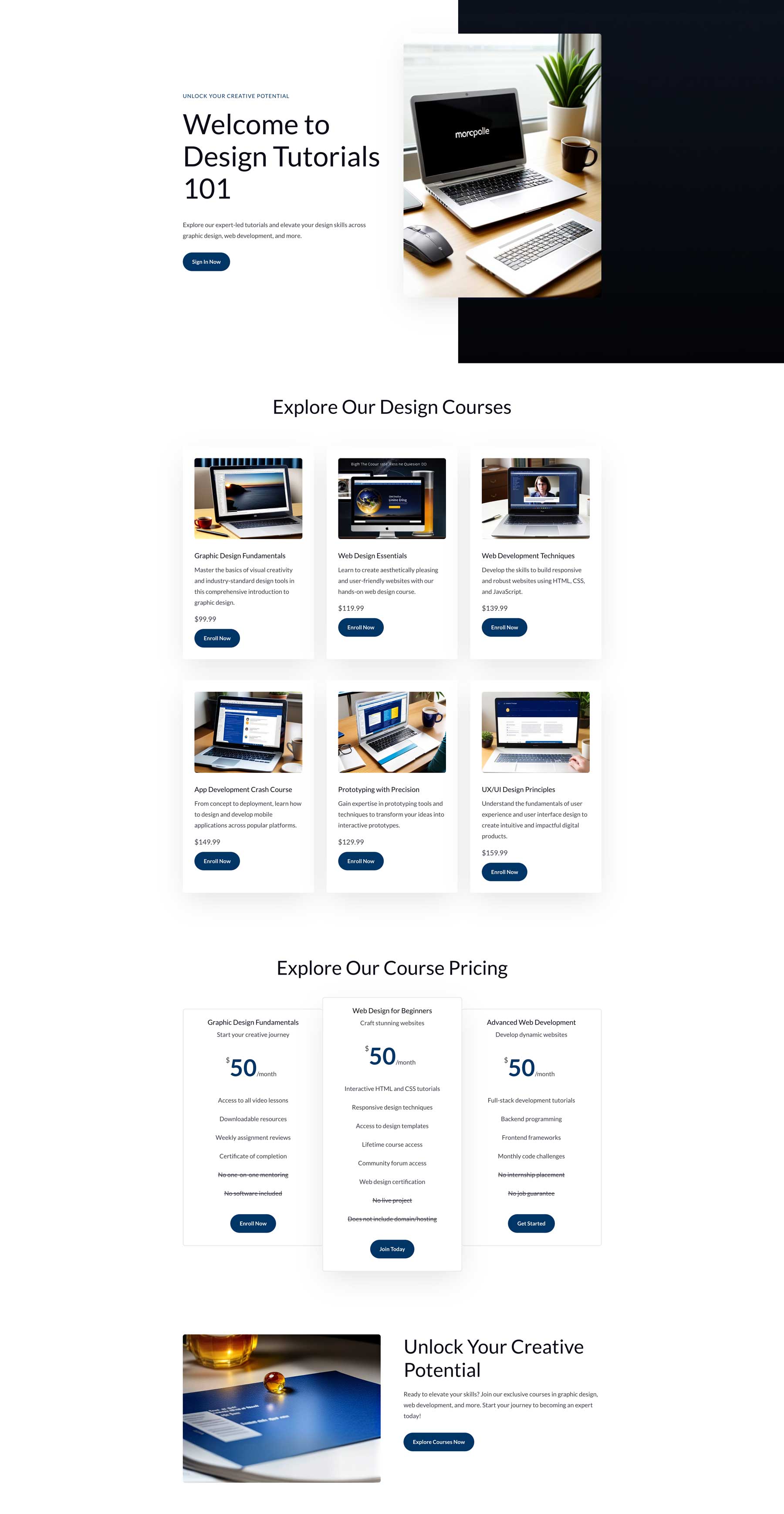
Mensaje: cree una página de cursos de aprendizaje en línea. Muestre 6 clases de diseño gráfico, diseño web, desarrollo web, desarrollo de aplicaciones, creación de prototipos y UX/UI. También muestra los precios de cada clase, un héroe con una imagen de fondo y un formulario de inicio de sesión para los usuarios registrados.

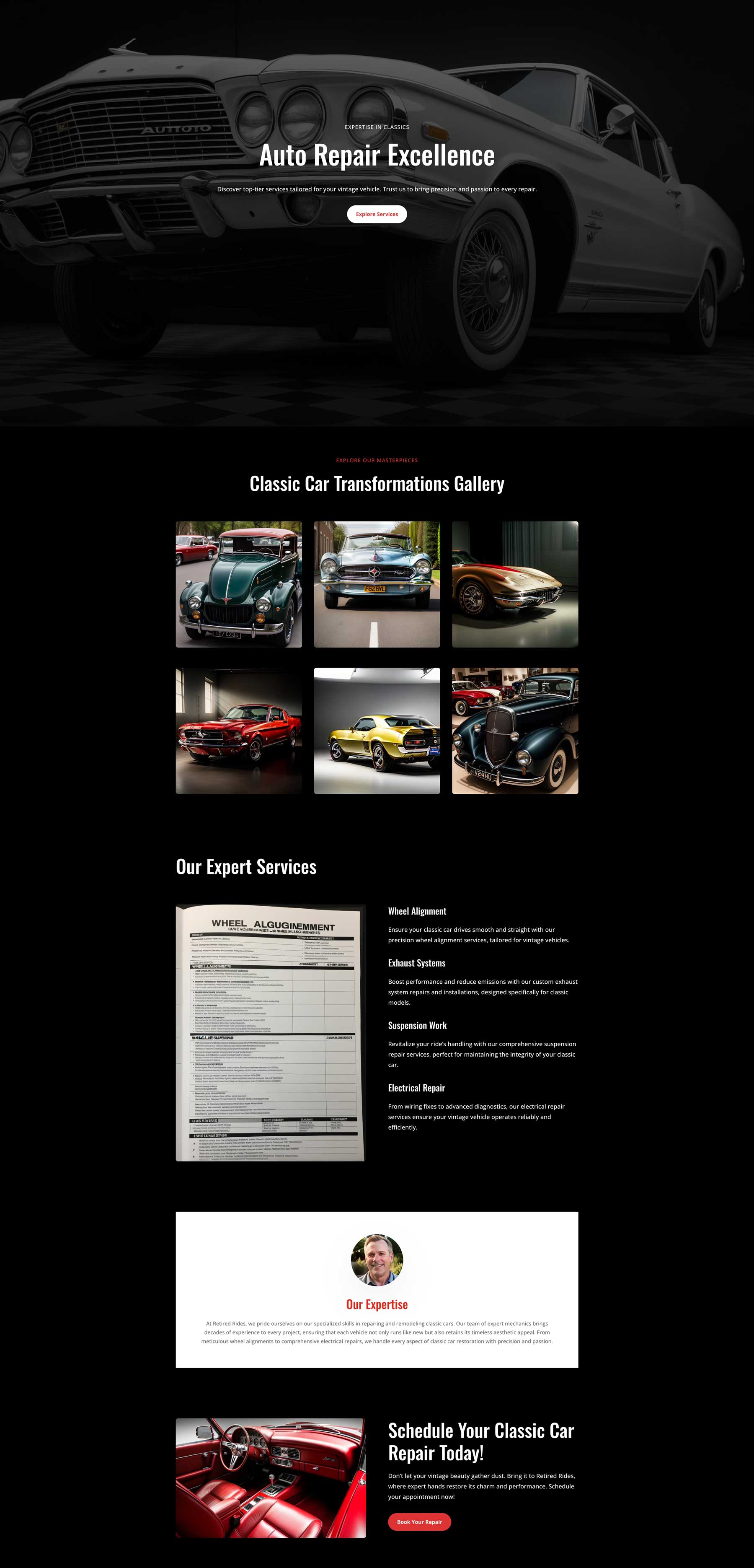
Mensaje: cree una página de destino para una empresa de reparación de automóviles. Haz que el tema sea oscuro, con toques de rojo. Incluya una sección principal con una imagen de fondo en blanco y negro de un automóvil, un título de gran tamaño con la palabra clave "Reparación de automóviles" y una galería de imágenes. Incluya también una sección de servicios, una sección de qué hacemos y una sección de llamado a la acción.
¿Cuáles son los beneficios de utilizar Divi Layouts AI?
Como hemos demostrado en nuestra guía Divi Layouts AI, crear páginas web con inteligencia artificial es fácil, rápido e intuitivo. Ayuda a los diseñadores principiantes y experimentados a crear diseños más rápido de lo que normalmente se necesitaría para diseñar uno desde cero. También es una excelente manera de inspirar creatividad porque Divi AI puede generar imágenes, texto y código, lo que le brinda un excelente punto de partida. Otro beneficio de Divi AI es que puedes generar fotos, texto, códigos y diseños ilimitados sin límites de uso. Divi AI también es el compañero perfecto para cualquier sitio web de Divi porque comprende Divi hasta la médula. En última instancia, Divi AI es un asistente creativo increíble que puede agilizar el proceso de creación de diseños, ahorrándole tiempo y esfuerzo valiosos.
Divi Layouts AI revolucionará la forma de utilizar Divi
Divi es el tema de WordPress más popular y rico en funciones disponible. Ya sea que desee diseñar páginas web desde cero o utilizar un diseño prediseñado, Divi proporciona las herramientas para hacerlo. Con la introducción de Divi Layouts AI, puedes crear páginas web completas con solo un mensaje de texto. Todo el proceso desde la creación de una nueva página hasta su lanzamiento es increíblemente simplificado, lo que le permite crear páginas de destino hermosas y efectivas en minutos. Con Divi + Divi AI, puede utilizar el Visual Builder frontal sin código para generar imágenes, texto, código y diseños completos en minutos, lo que le permite dedicar tiempo a concentrarse en otros aspectos de su negocio. Con Divi, el cielo es el límite de lo que puedes crear.
Consigue Divi AI
