Lo más destacado del complemento Divi: filtro Divi Ajax
Publicado: 2022-12-26Divi Ajax Filter es un complemento de terceros que agrega varios módulos nuevos a Divi Builder. Estos módulos trabajan juntos para crear filtros simples o complejos. Divi Ajax Filter funciona con páginas, publicaciones, proyectos y tipos de publicaciones personalizadas, como productos de WooCommerce y campos personalizados avanzados. En esta publicación, veremos el filtro Divi Ajax y veremos cómo funciona para ayudarlo a decidir si este es el producto adecuado para sus necesidades. Usaremos el Divi Whiskey Layout Pack para mostrar cómo puede usar este complemento en la naturaleza.
Módulos de filtro Divi Ajax
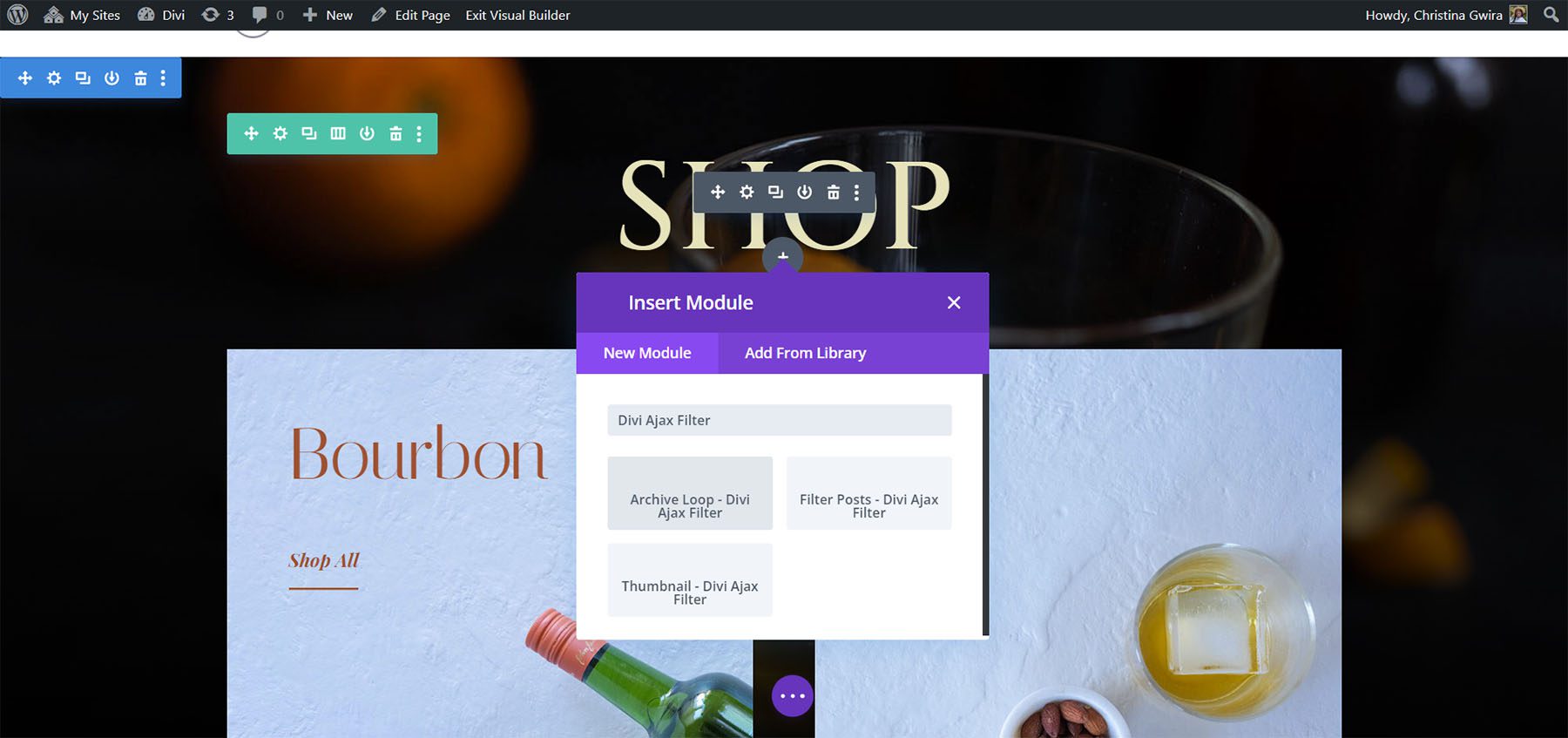
Divi Ajax Filter agrega un bloque al Divi Builder. Al hacer clic aquí, se abre un submenú con los módulos de filtro Ajax. Los módulos trabajan juntos en una lista de publicaciones con un filtro. Puede usarlos para crear diseños o mostrar diseños que haya creado.

Bucle de archivo – Filtro Divi Ajax
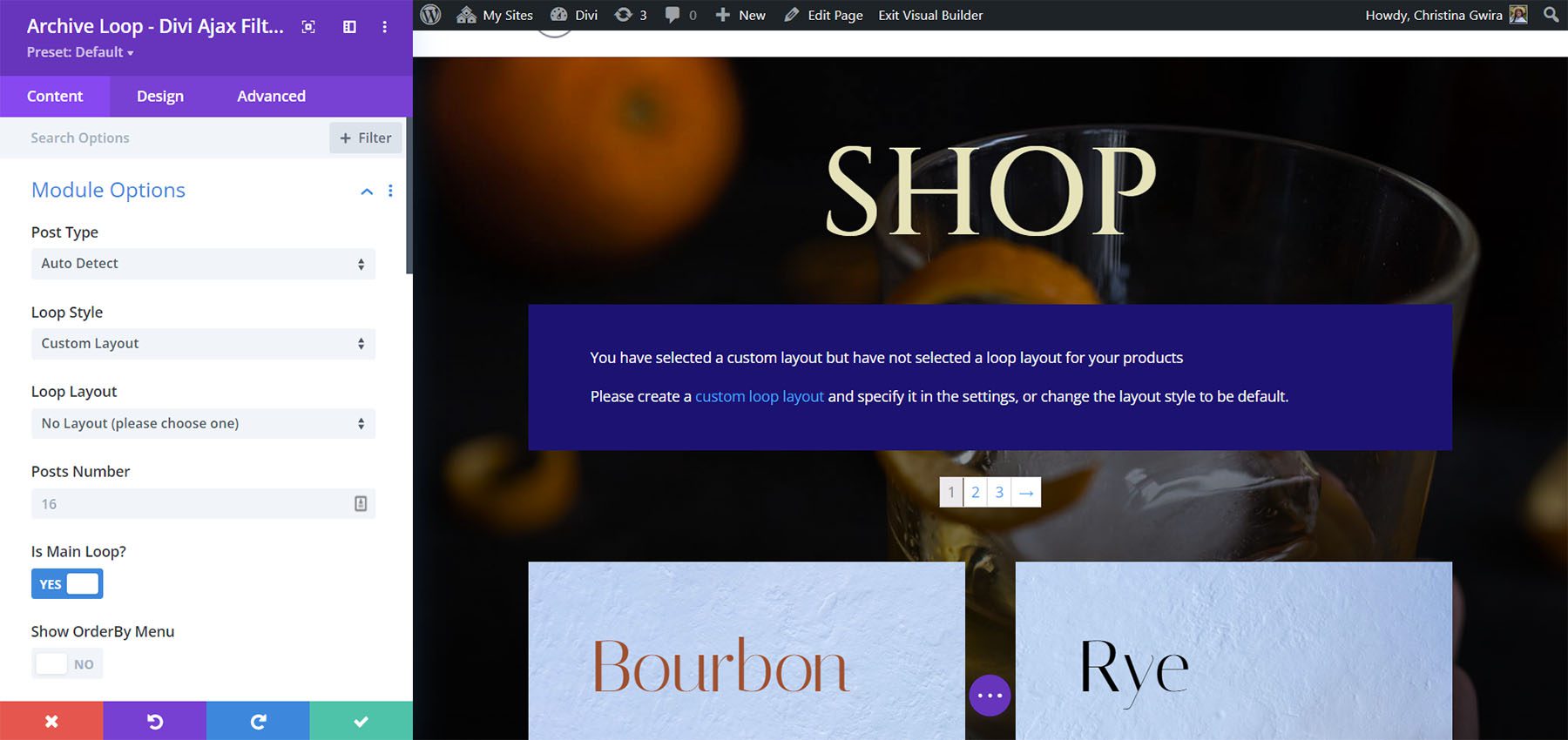
El módulo Archive Loop muestra cualquier diseño de bucle que elija para mostrar productos o publicaciones. En otras palabras, muestra una lista del tipo de publicación personalizada que elija. Si elige el tipo de publicación del producto, se mostrará una lista de sus productos. No se puede utilizar en el diseño de bucle personalizado. Está diseñado para usarse con archivos, páginas de categorías y páginas generales.
Hasta que cree y especifique un diseño de bucle, verá un mensaje para crear uno. El diseño del bucle debe crearse con los módulos Divi Ajax, como el título de la publicación y la miniatura. También puede elegir el bucle predeterminado de WooCommerce.
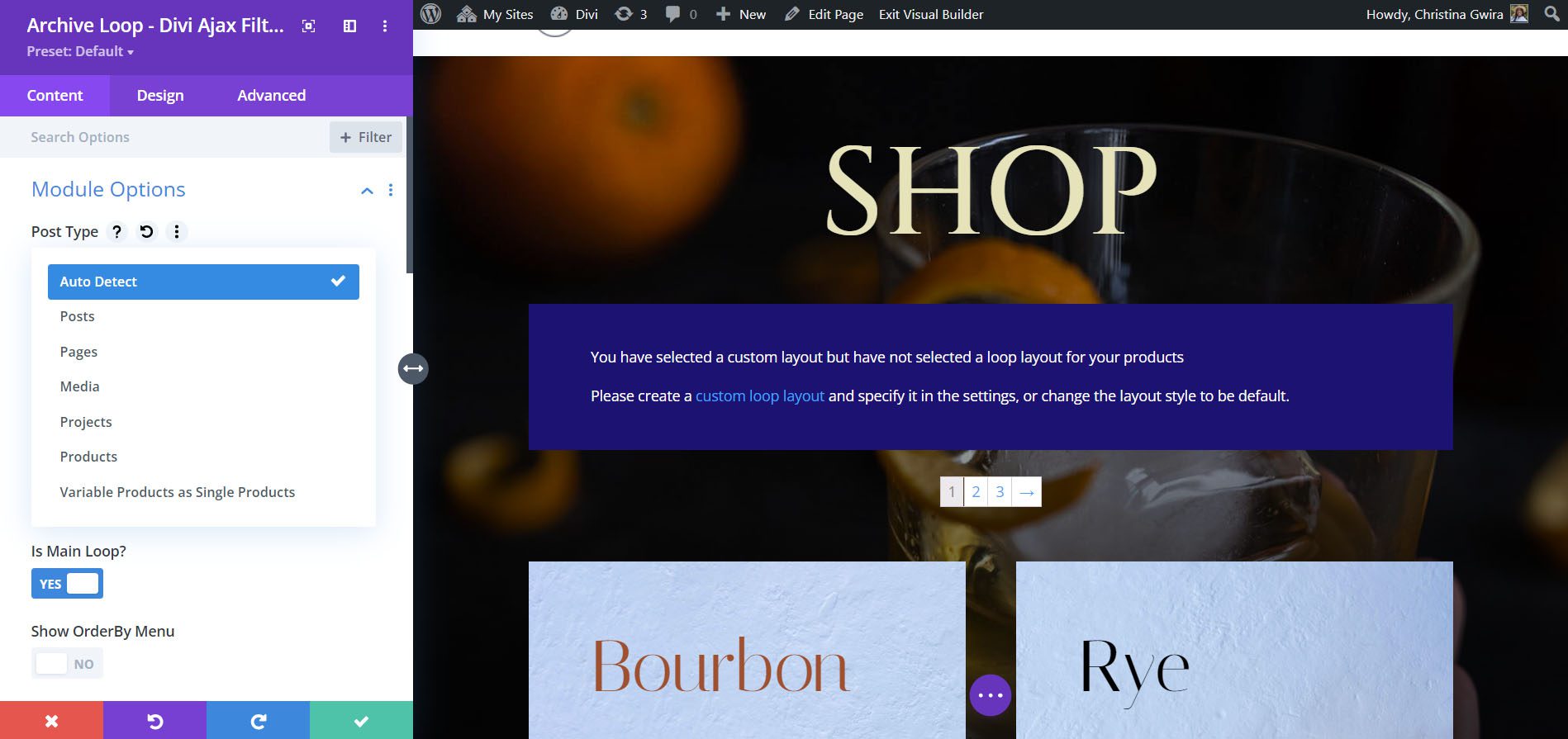
Opciones del módulo

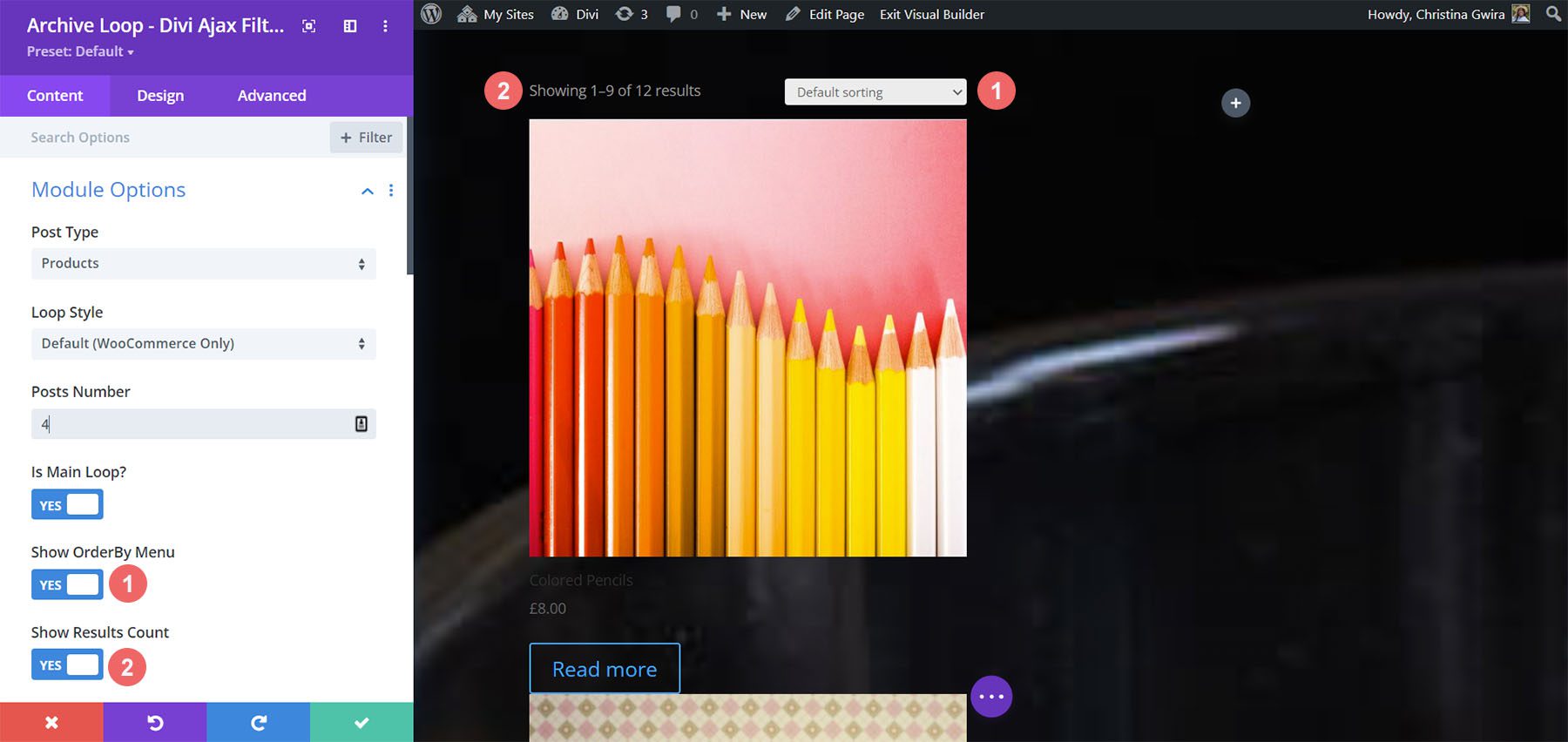
También puede elegir el tipo de publicación, como publicaciones, páginas, medios, proyectos y productos. Haga que detecte automáticamente su tipo de publicación o establezca productos variables como productos únicos.

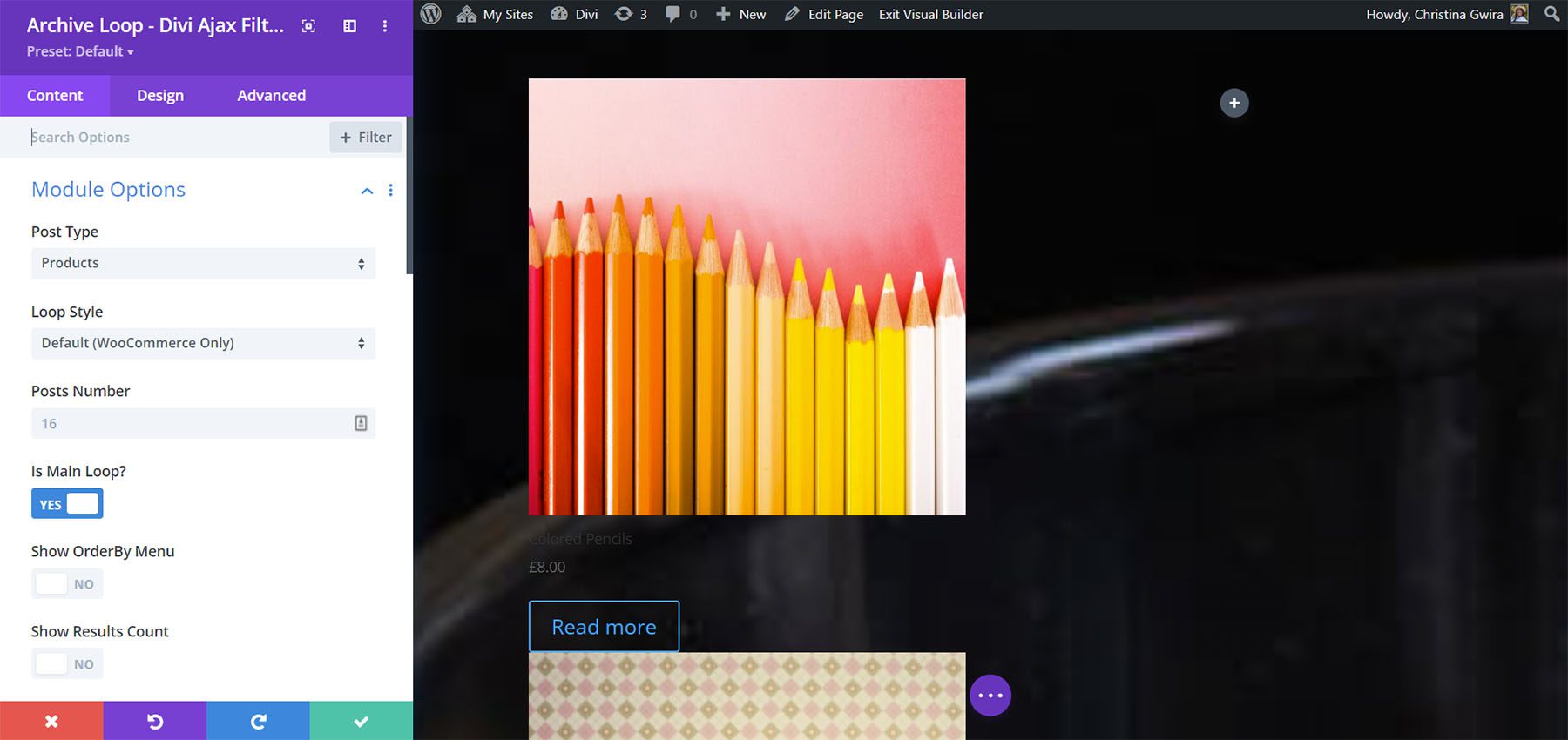
Para el estilo de bucle, elija entre un diseño de WooCommerce o un diseño personalizado. Si elige Diseño personalizado, verá otro cuadro desplegable donde puede elegir un diseño de su Biblioteca Divi.

Elige el número de publicaciones a mostrar. Esto le da control sobre el número que se muestra dentro del área del módulo, pero puede mostrar más publicaciones con paginación en el botón Cargar más. Establecerlo como el ciclo principal lo convierte en la lista de publicaciones que controla el filtro. También puede agregar una orden mediante la opción de clasificación y mostrar la cantidad de resultados.

El número de resultados todavía muestra 1-9 resultados en Divi Builder, pero mostrará el número correcto de resultados en la parte delantera como se muestra en el ejemplo a continuación.

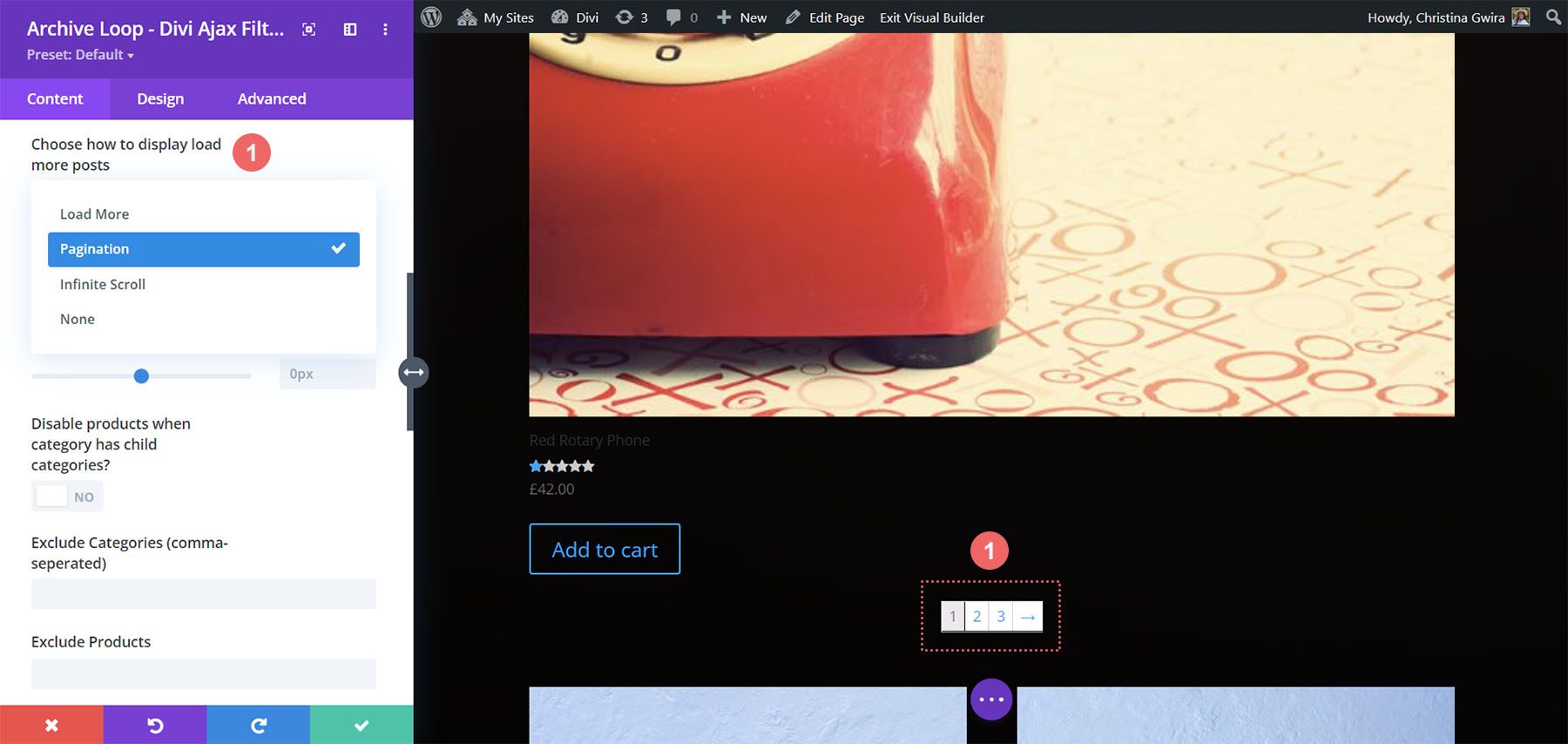
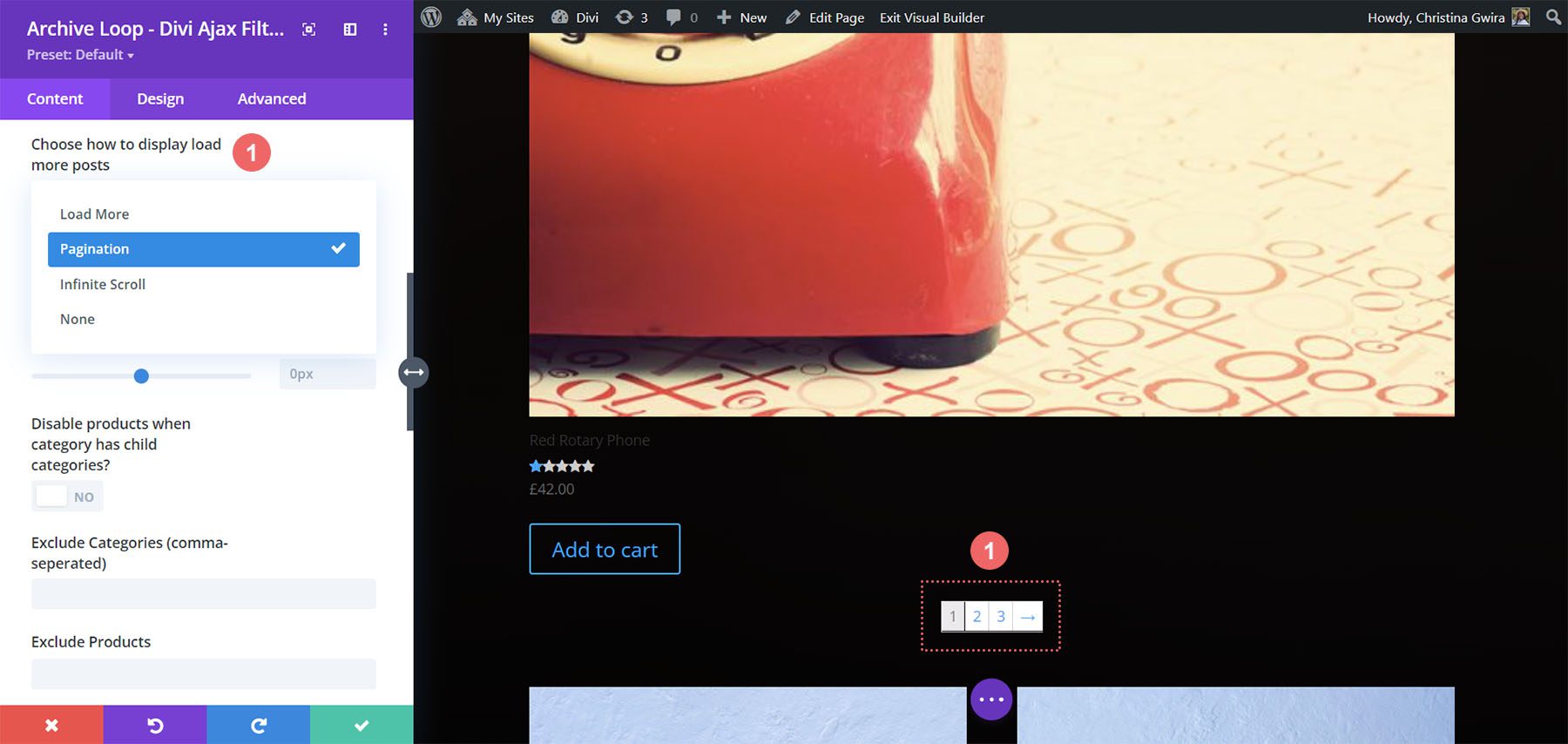
Hay varias opciones sobre cómo se muestra la paginación. Elija entre Cargar más, paginación estándar, desplazamiento infinito o ninguno.

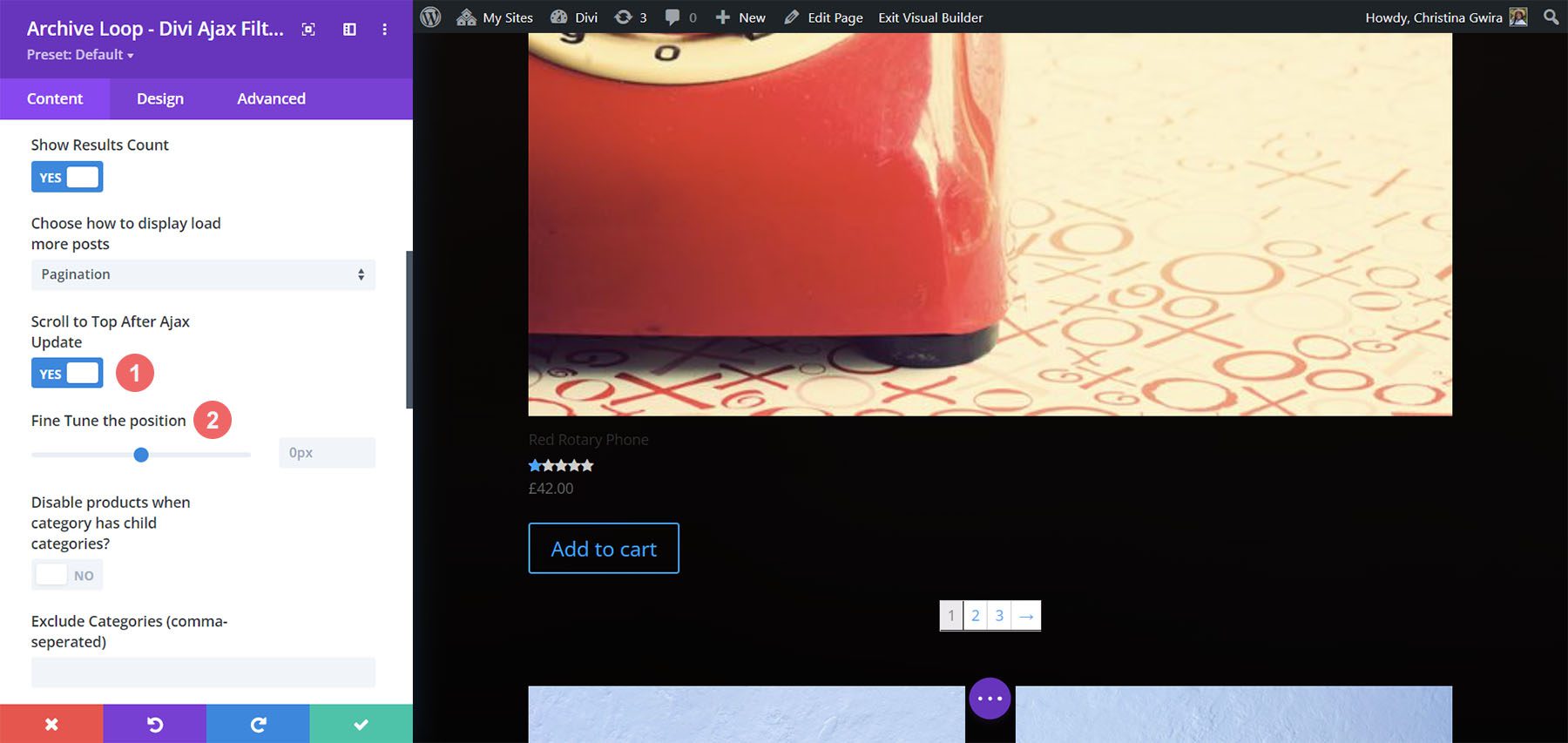
Haga que se desplace hacia arriba después de la actualización de ajax o deshabilite la función. También puede ajustar la posición de la paginación.

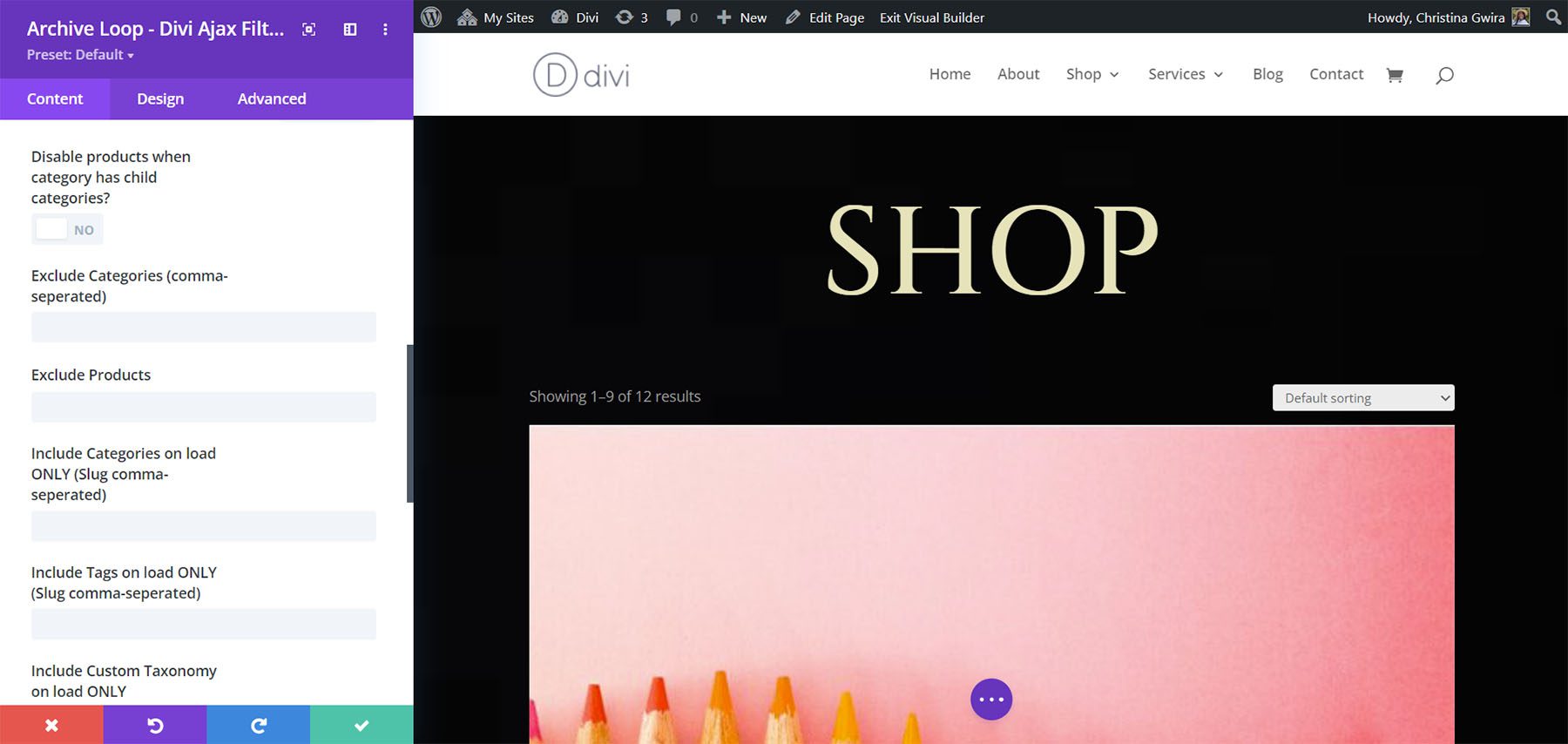
Deshabilite, excluya o incluya muchos elementos, como productos, cuando la categoría tenga categorías secundarias, categorías específicas y productos. También puede configurar ciertos elementos para que se incluyan solo en la carga. Introdúzcalos en los campos con comas.

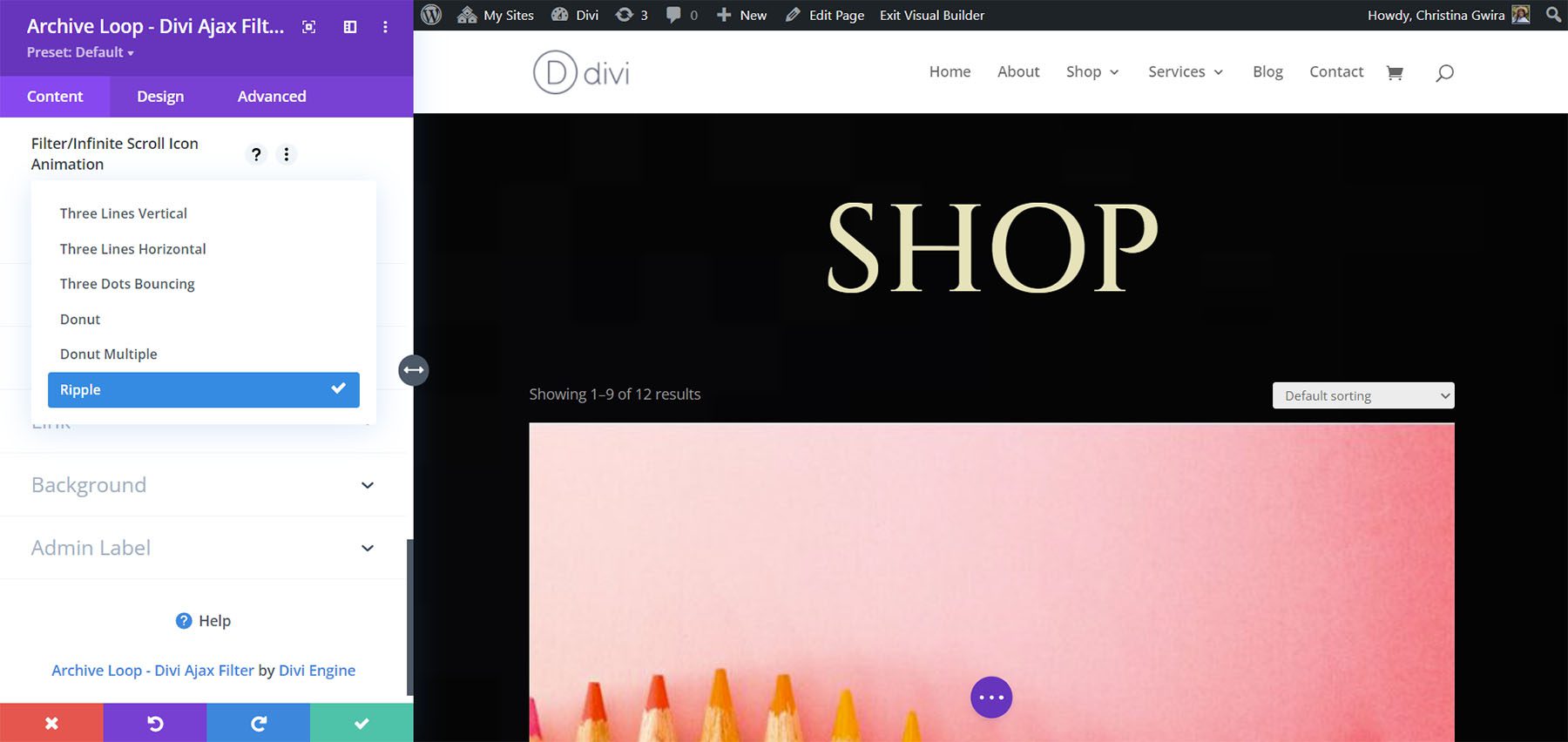
Elija la animación para el filtro y la opción de desplazamiento infinito. Tiene seis animaciones para elegir, incluidas tres líneas verticales, tres líneas horizontales, tres puntos rebotando, dona, dona múltiple y ondulación. Las animaciones son fluidas y le dan un brillo extra.

Opciones de diseño personalizado
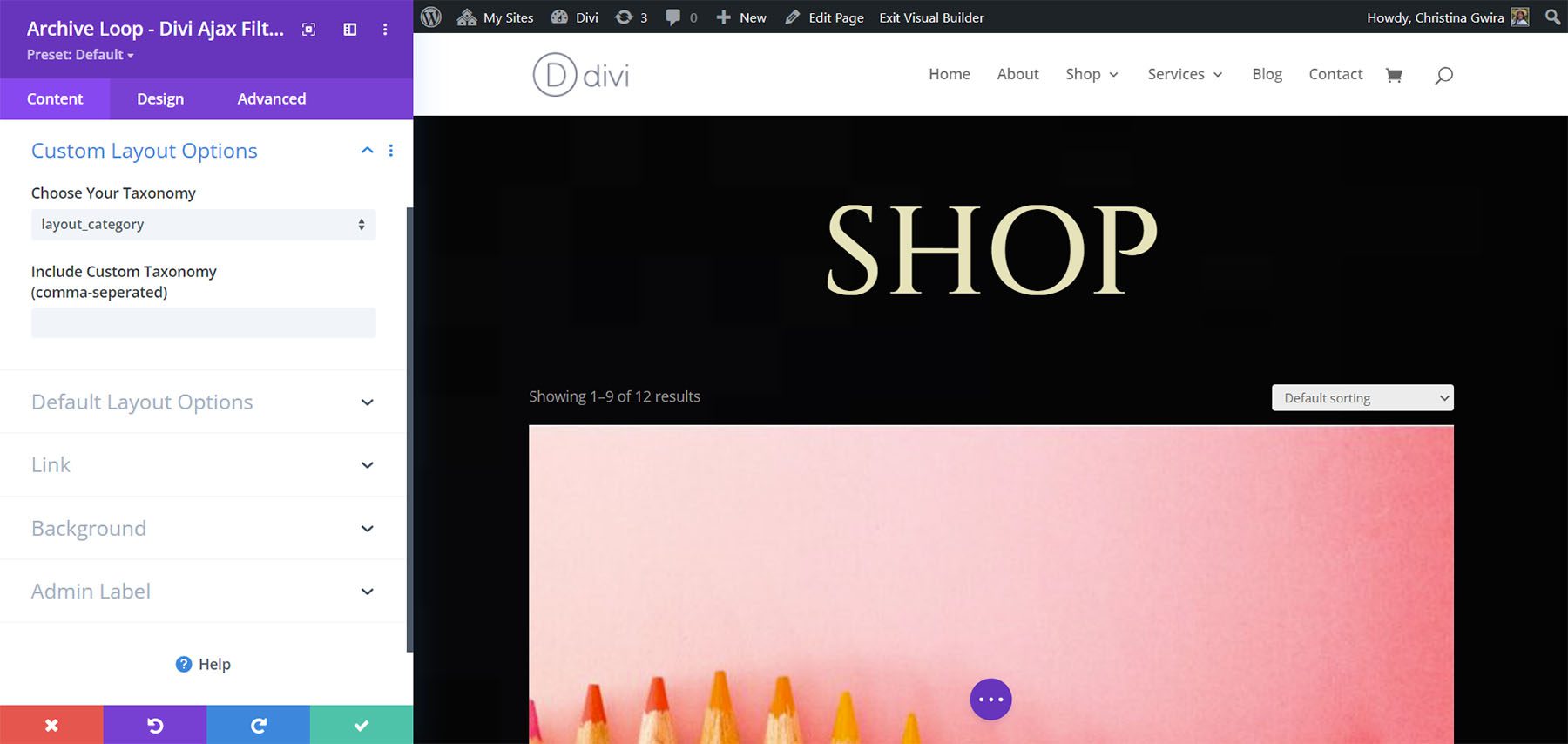
Las Opciones de diseño personalizado le permiten elegir un diseño que haya creado para utilizarlo como su taxonomía personalizada. También puede especificar las taxonomías personalizadas que desea incluir.

Opciones de diseño predeterminadas
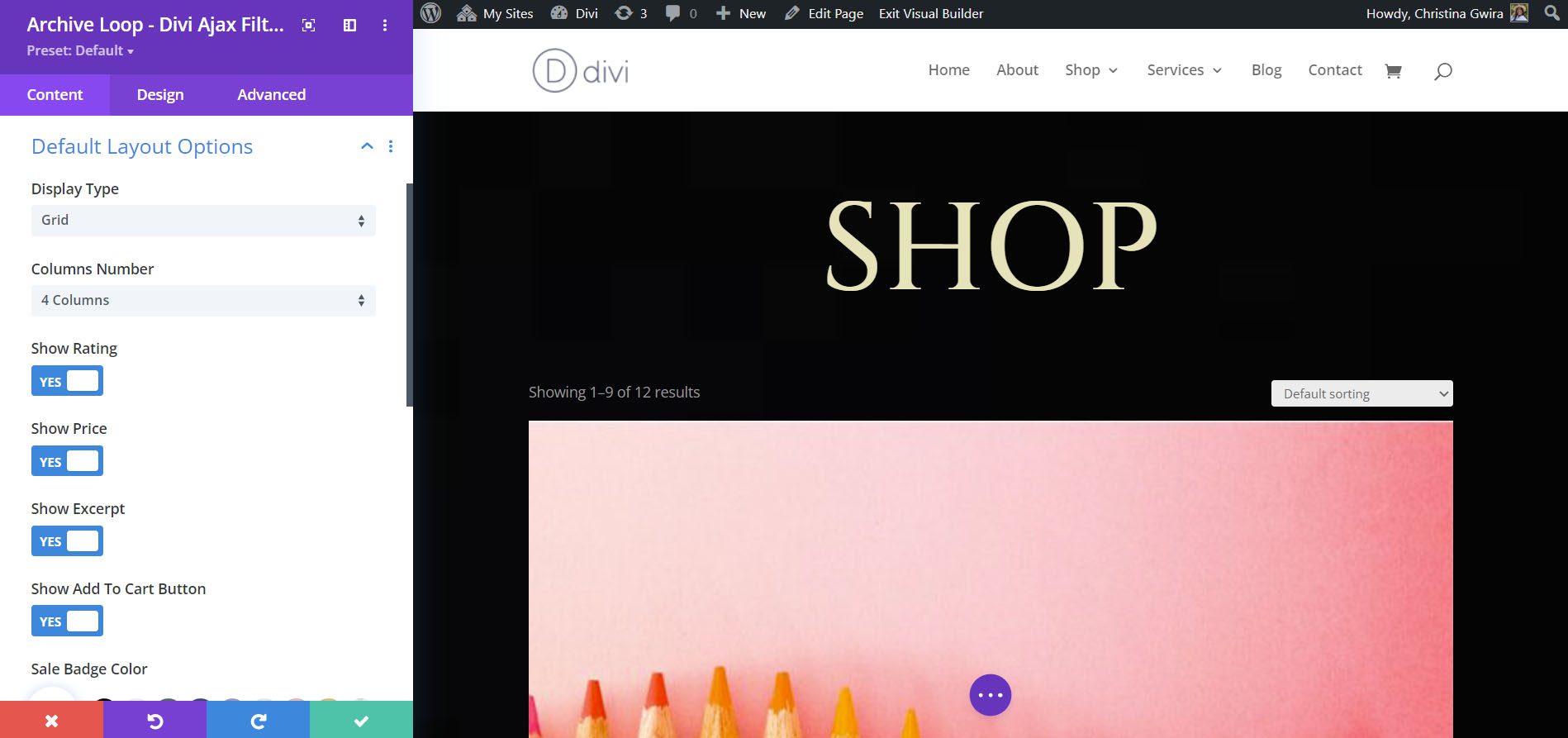
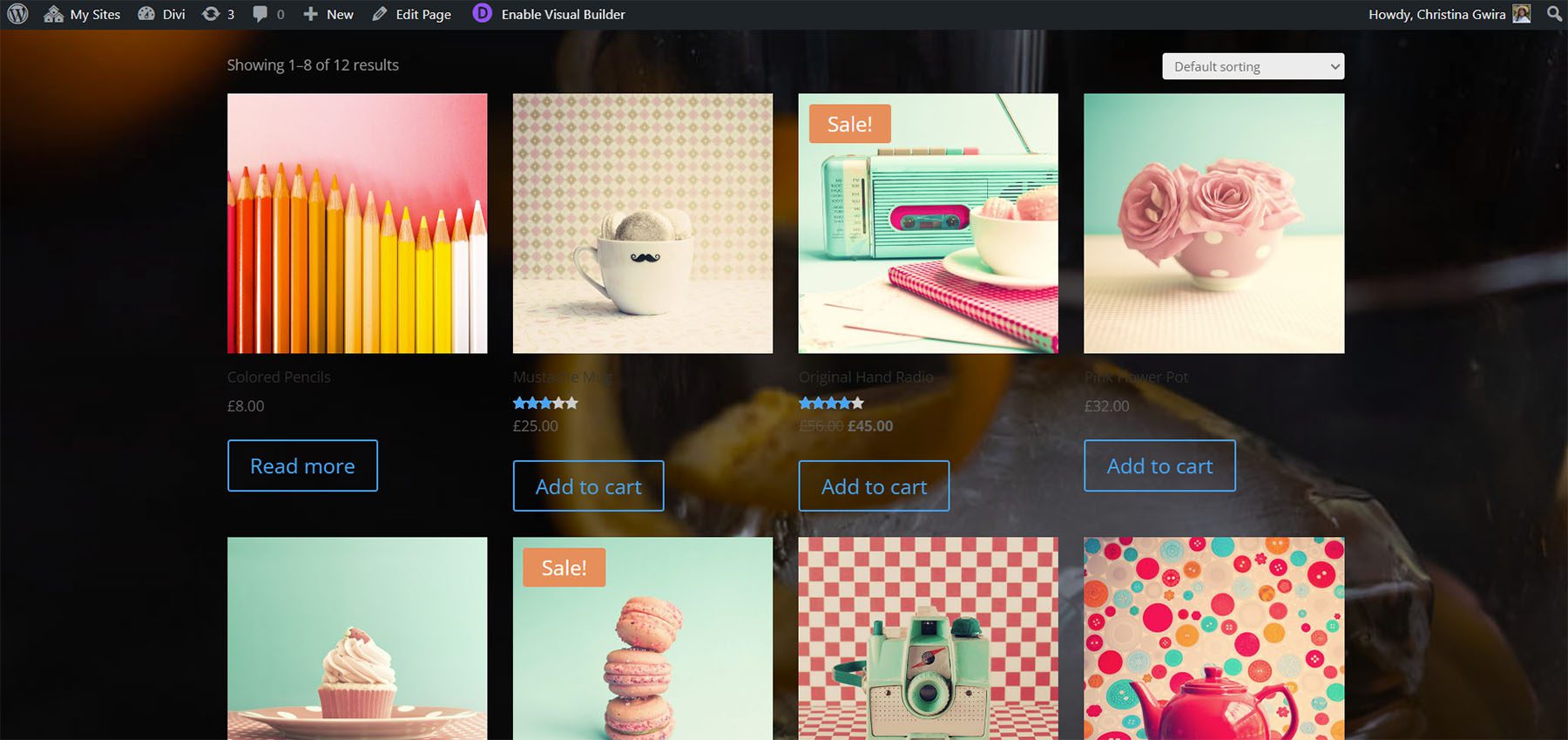
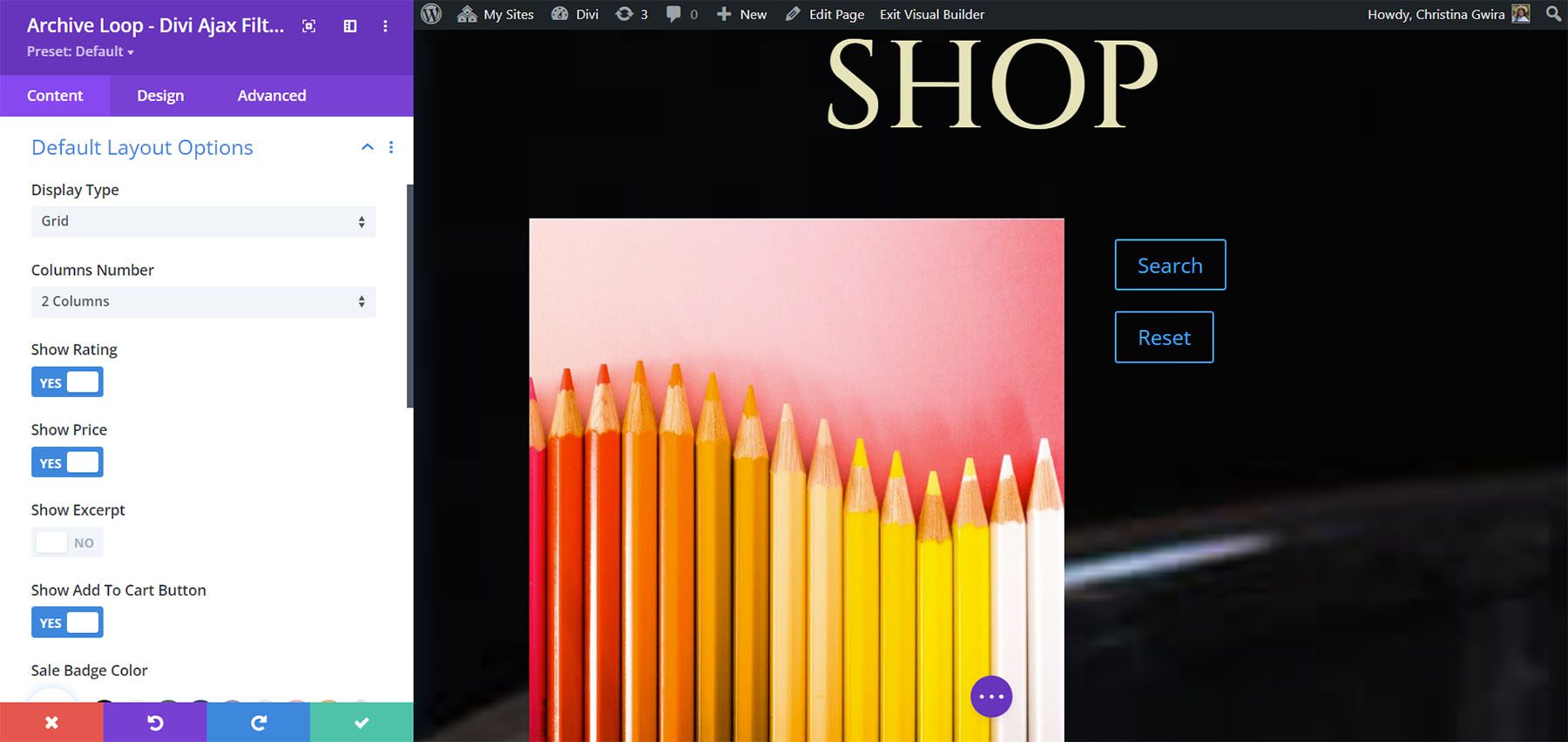
Las opciones de diseño predeterminadas le permiten elegir entre una cuadrícula o un diseño de blog clásico. Para la cuadrícula, elija el número de columnas para mostrar. También puede mostrar la calificación, el extracto, el precio y el botón Agregar al carrito.

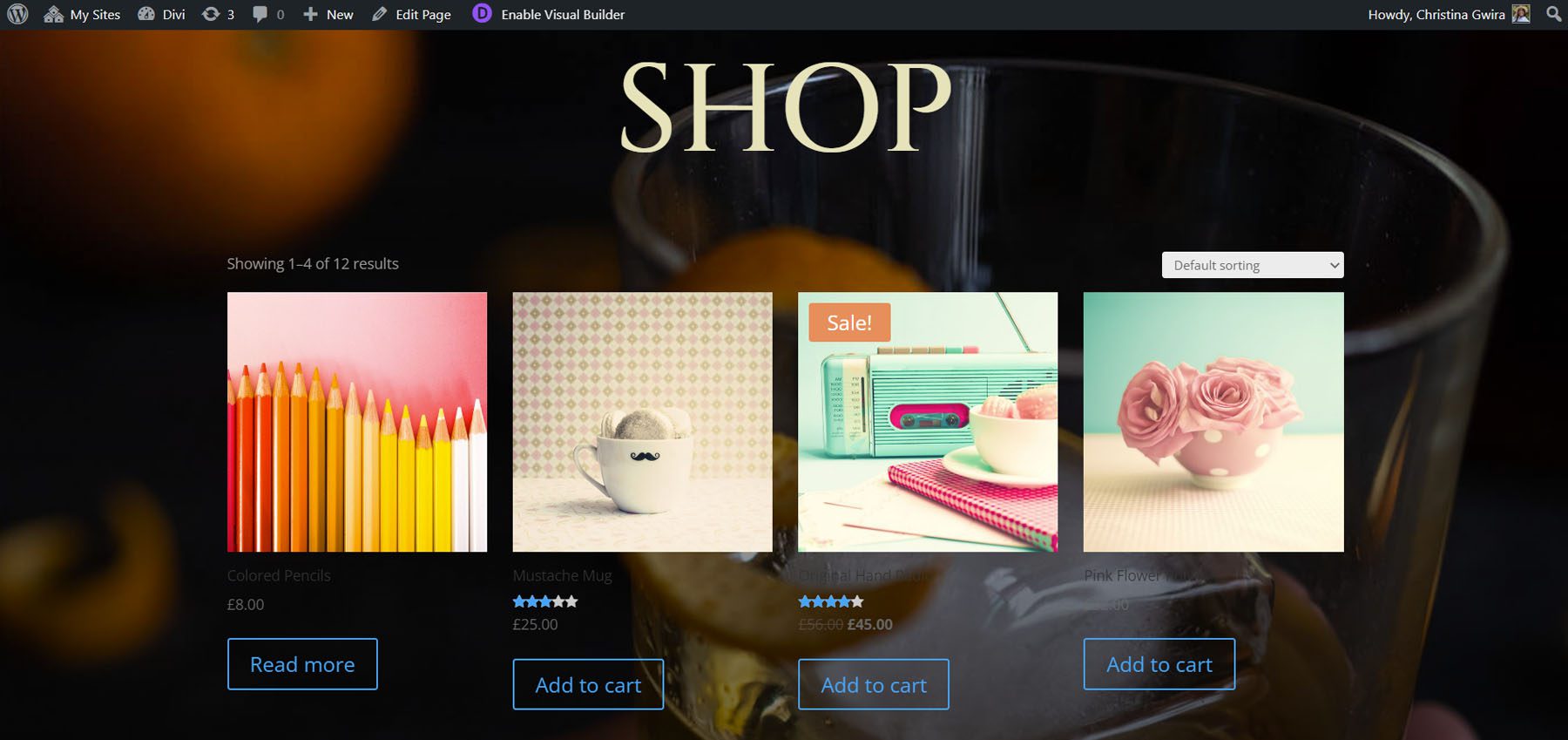
Así es como se ve en la parte delantera. Lo configuré para mostrar una cuadrícula con 4 columnas. También he deshabilitado la opción de extracto.

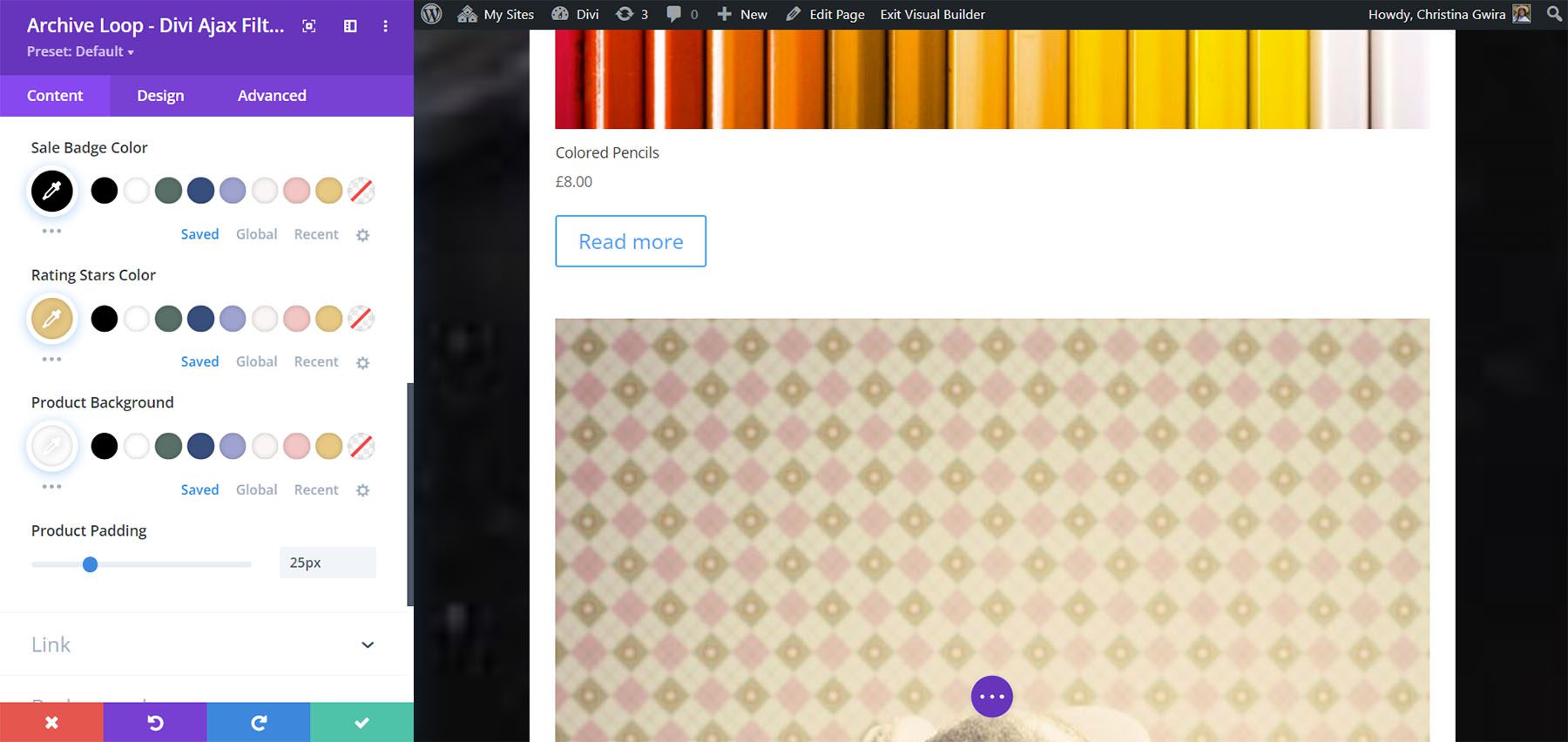
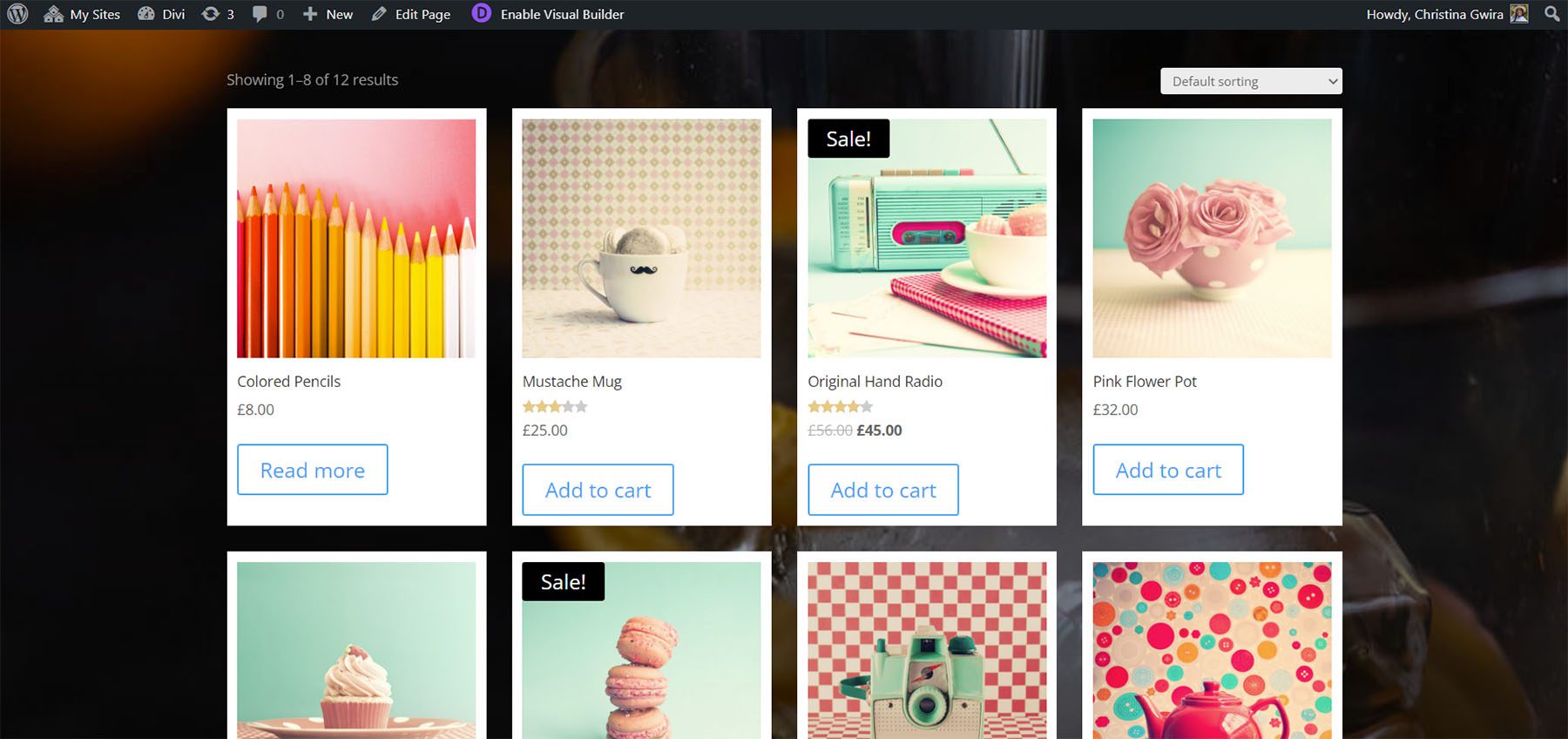
Este también incluye opciones de color y relleno. Cambie el color de la insignia de venta, las calificaciones de estrellas y el fondo del producto. Utilice el control deslizante para agregar relleno a los cuatro lados del producto. Agregué algo de relleno, coloreé las estrellas y cambié el color de la insignia de venta.

Así es como se ve en la parte delantera.

Configuración de diseño
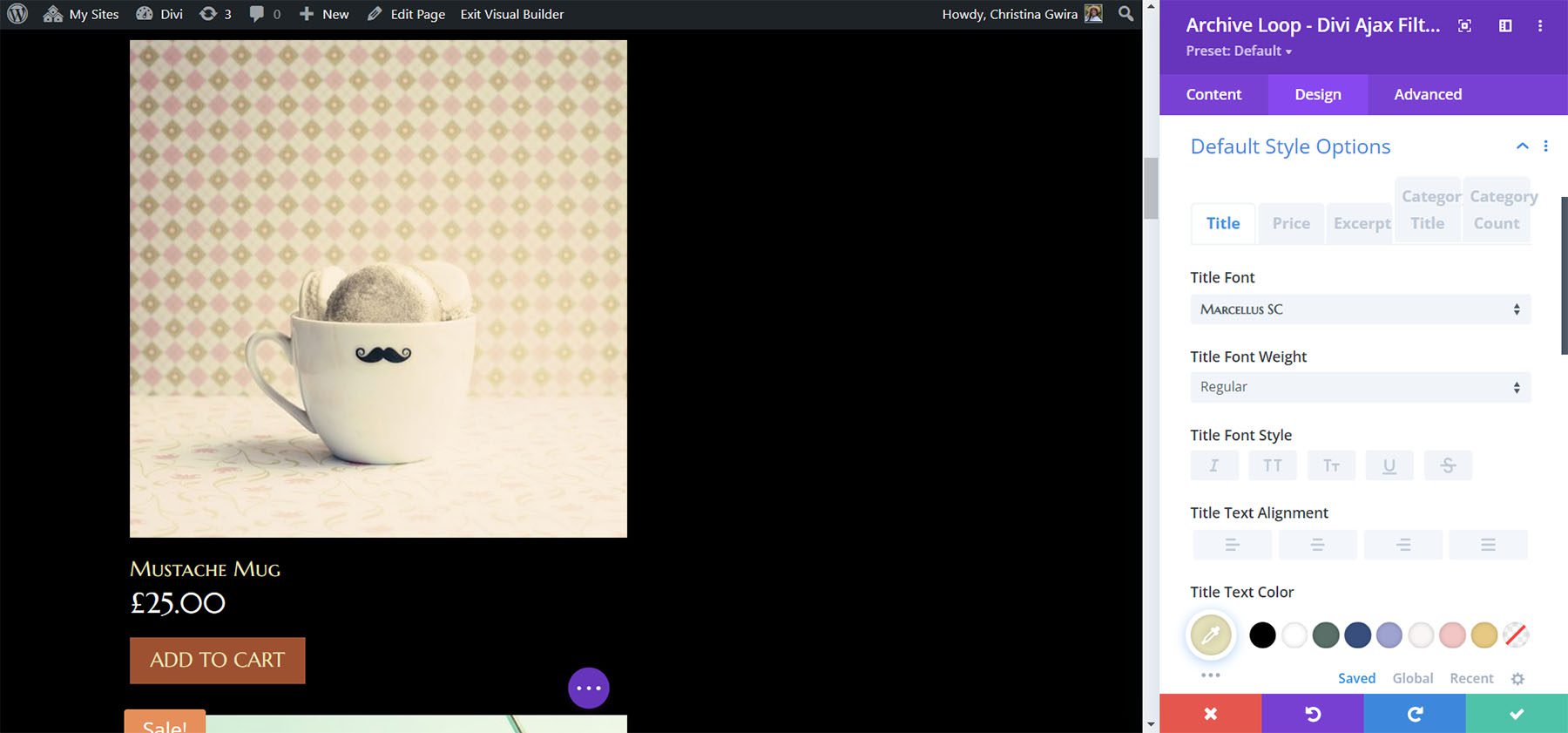
La configuración de diseño incluye opciones detalladas para cada elemento, incluidas las fuentes, los colores, el espaciado y el resto de la configuración estándar de Divi.

Publicaciones de filtro – Filtro Divi Ajax
El módulo Filtrar publicaciones funciona con el Módulo de bucle de archivo para filtrar las publicaciones que muestra. No debe usarse en el diseño de bucle personalizado. Los elementos de filtro son submódulos. Puede agregar tantos como desee para crear el filtro.

Nuevo elemento de filtro
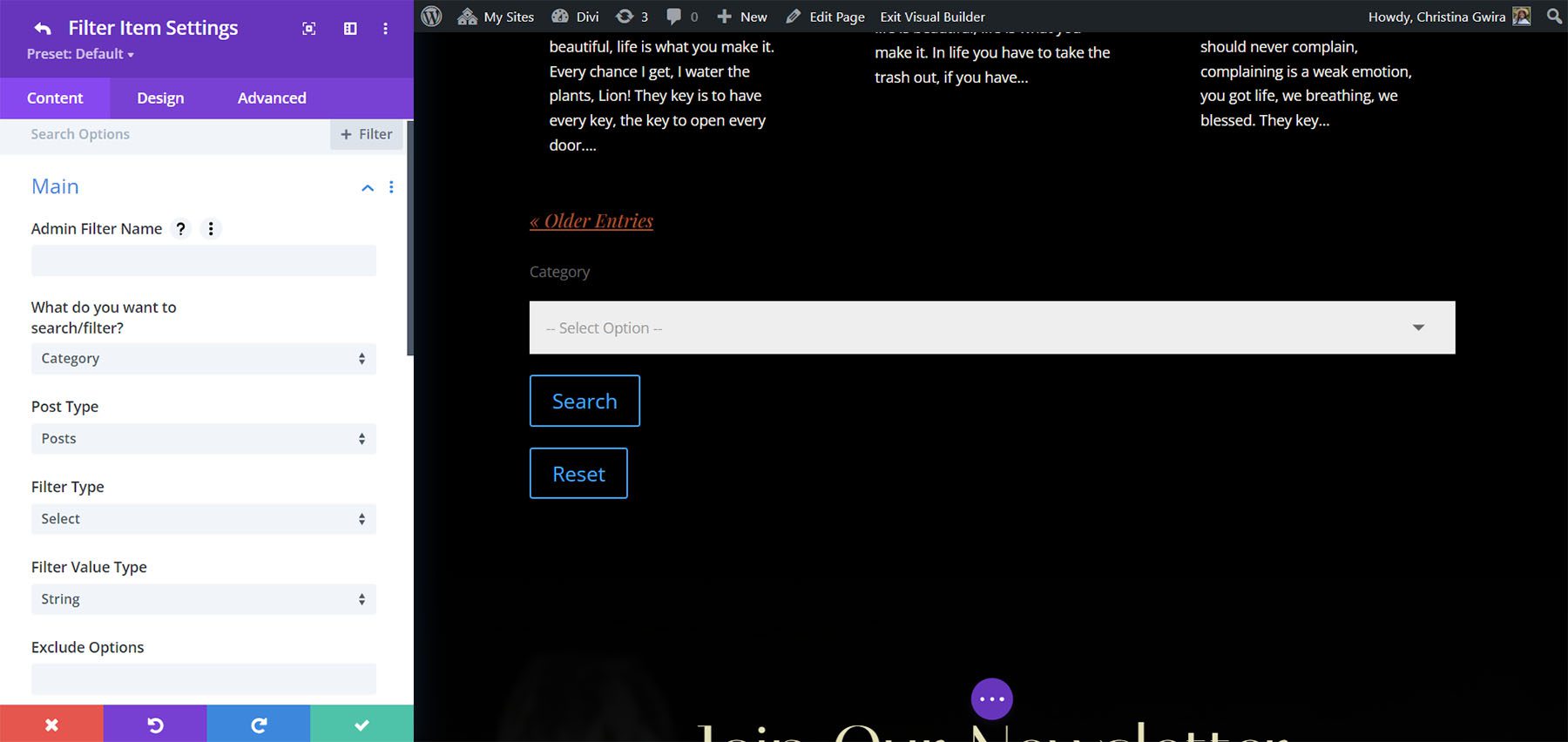
Agregar un nuevo elemento de filtro abre su submódulo. Esto incluye muchos ajustes. La configuración principal le permite elegir qué filtrar entre categorías, etiquetas, precios, calificaciones, atributos y taxonomías personalizadas. También puede crear un cuadro de búsqueda. Elija los tipos de publicación, los valores, las opciones de exclusión, etc.

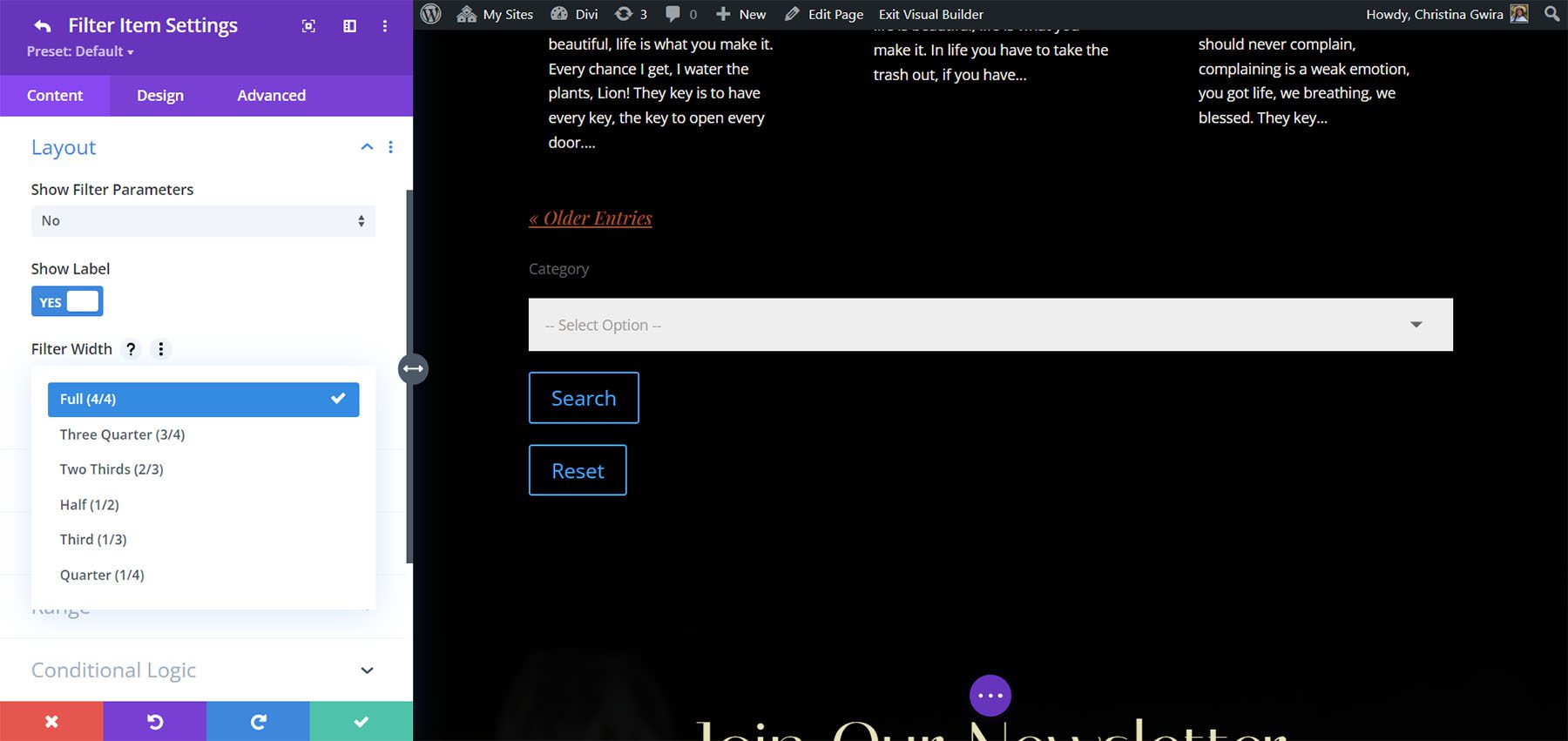
El diseño le permite elegir mostrar los parámetros del filtro, mostrar la etiqueta y seleccionar el ancho del filtro.

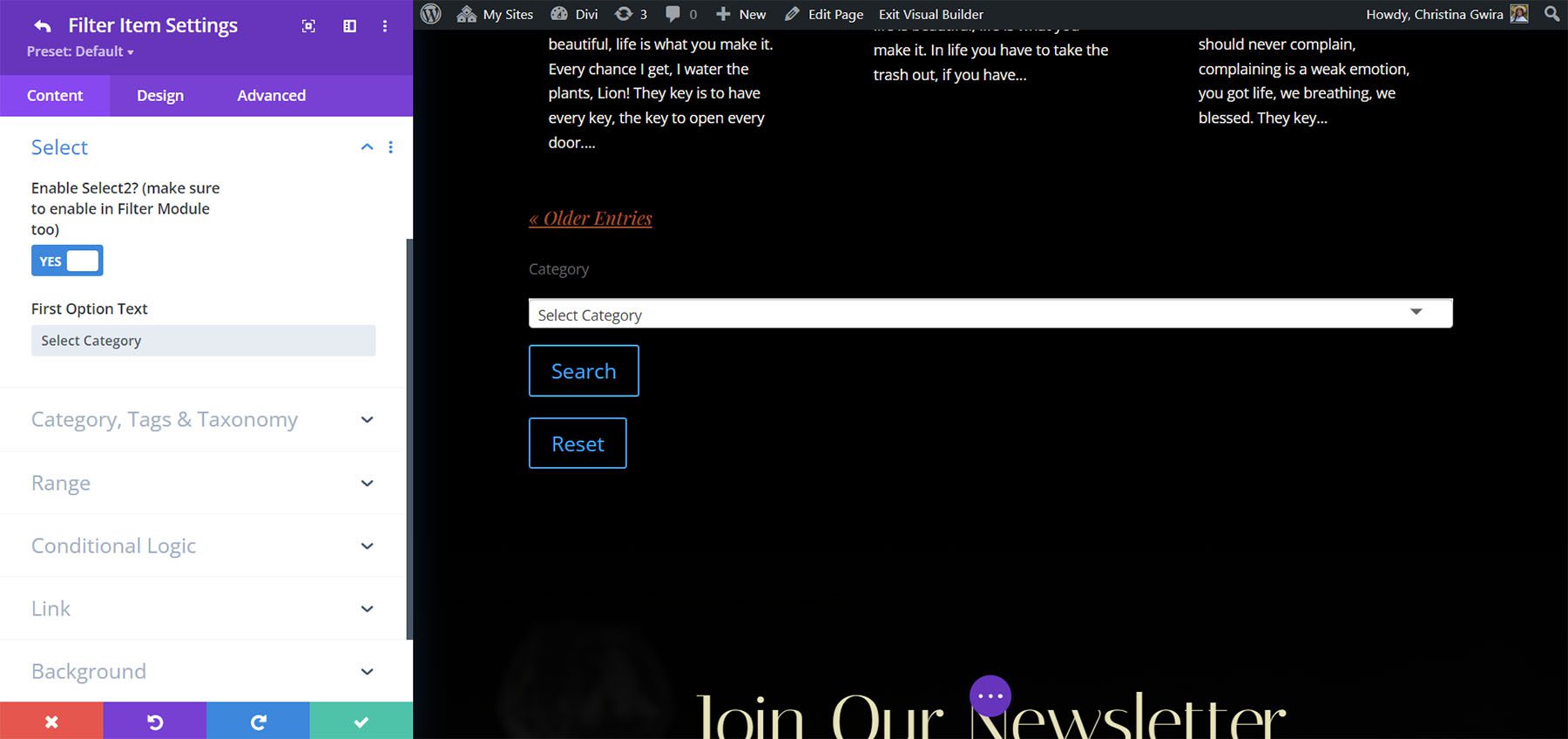
Las opciones Seleccionar le permiten habilitar Select2 y cambiar el texto de la opción.

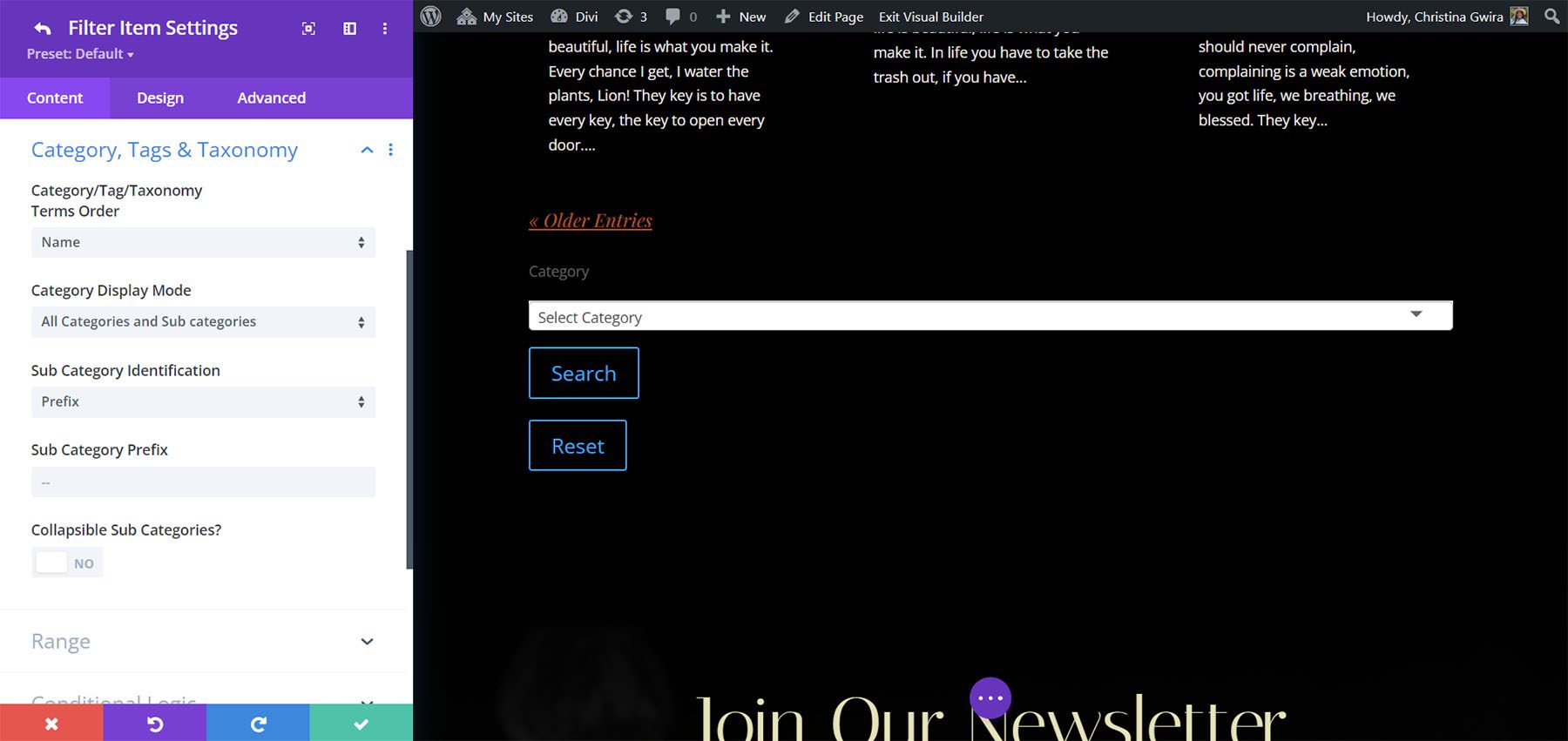
Categoría, etiquetas y taxonomía le permite elegir cómo se ordenan los términos en la lista, el modo de visualización, el prefijo y las opciones de contracción.


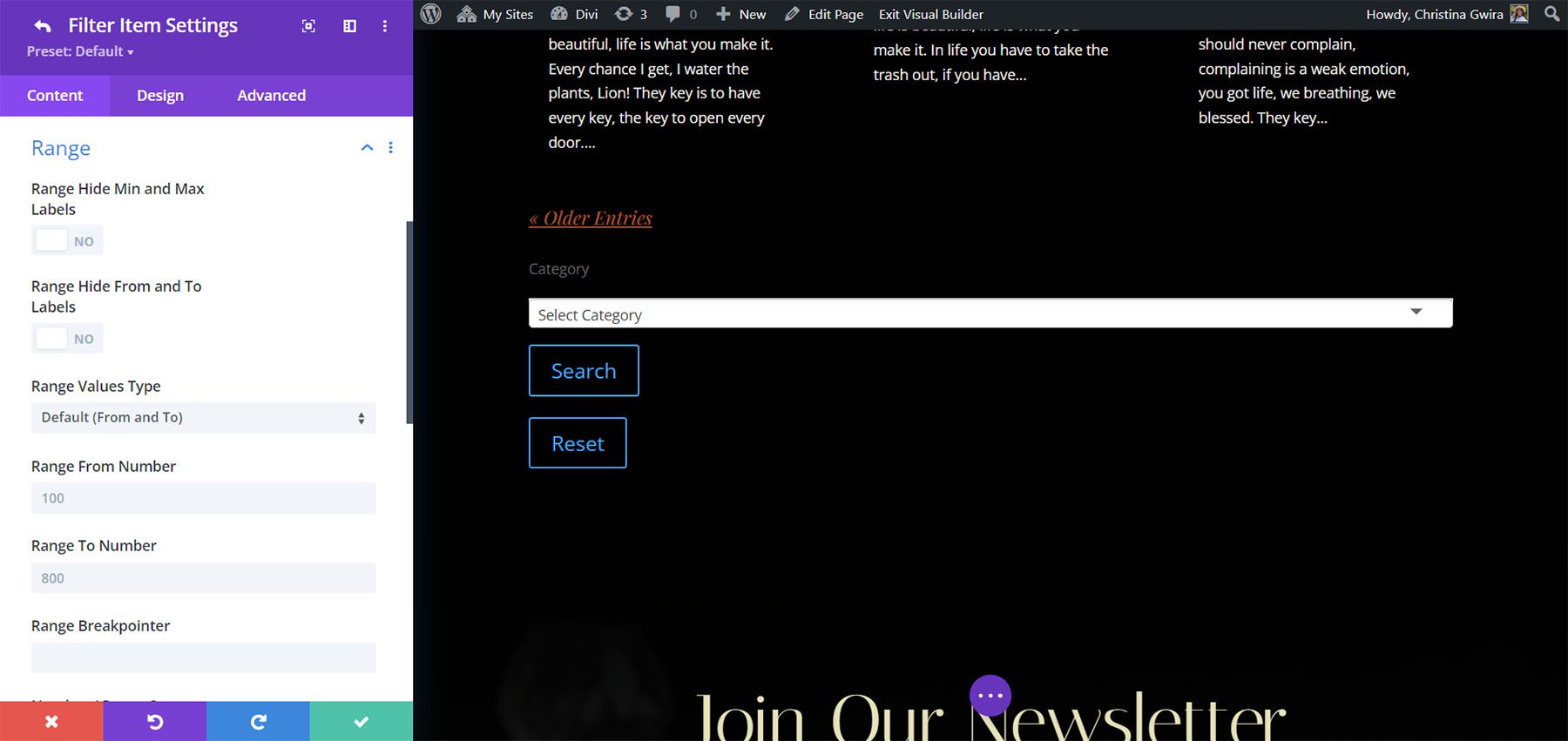
Rango le da control total sobre la configuración de rango del filtro. Oculte las etiquetas, elija el tipo de valor, establezca el rango, elija los niveles de paso, ajuste la apariencia, elija antes y después del texto y más.

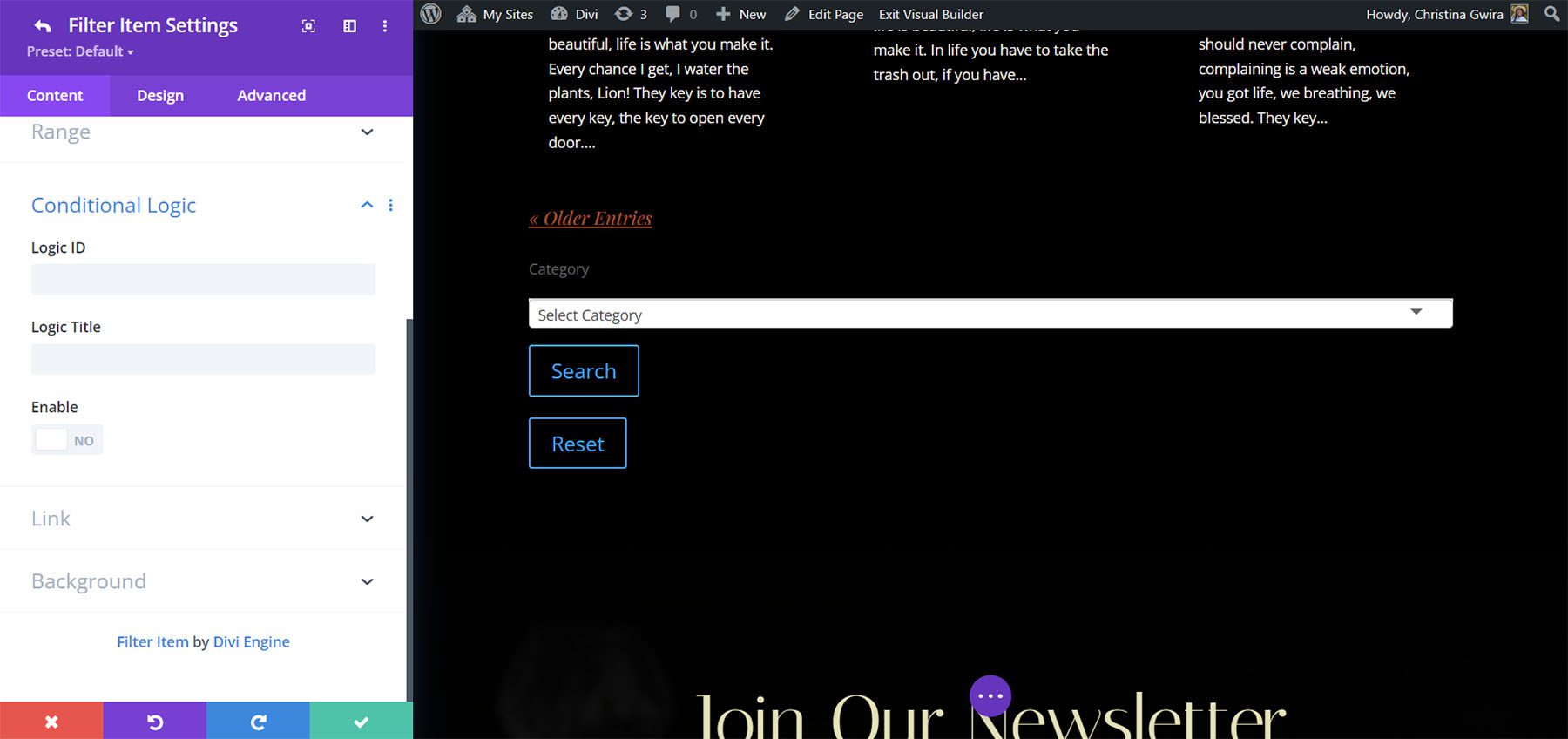
La lógica condicional le permite crear reglas lógicas para el filtro. Esto significa que puede ajustar el filtro para controlarlo y hacerlo lo más inteligente posible.

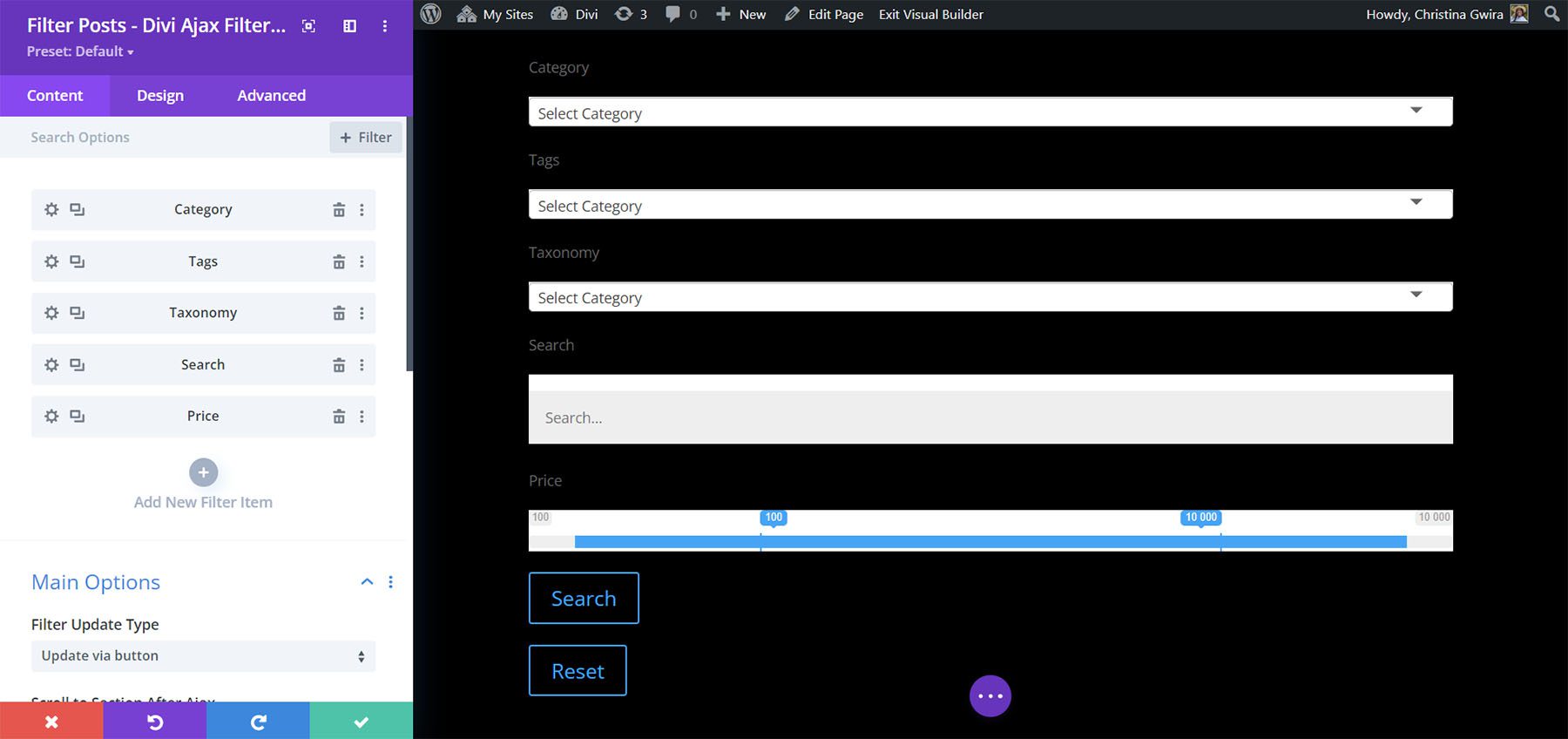
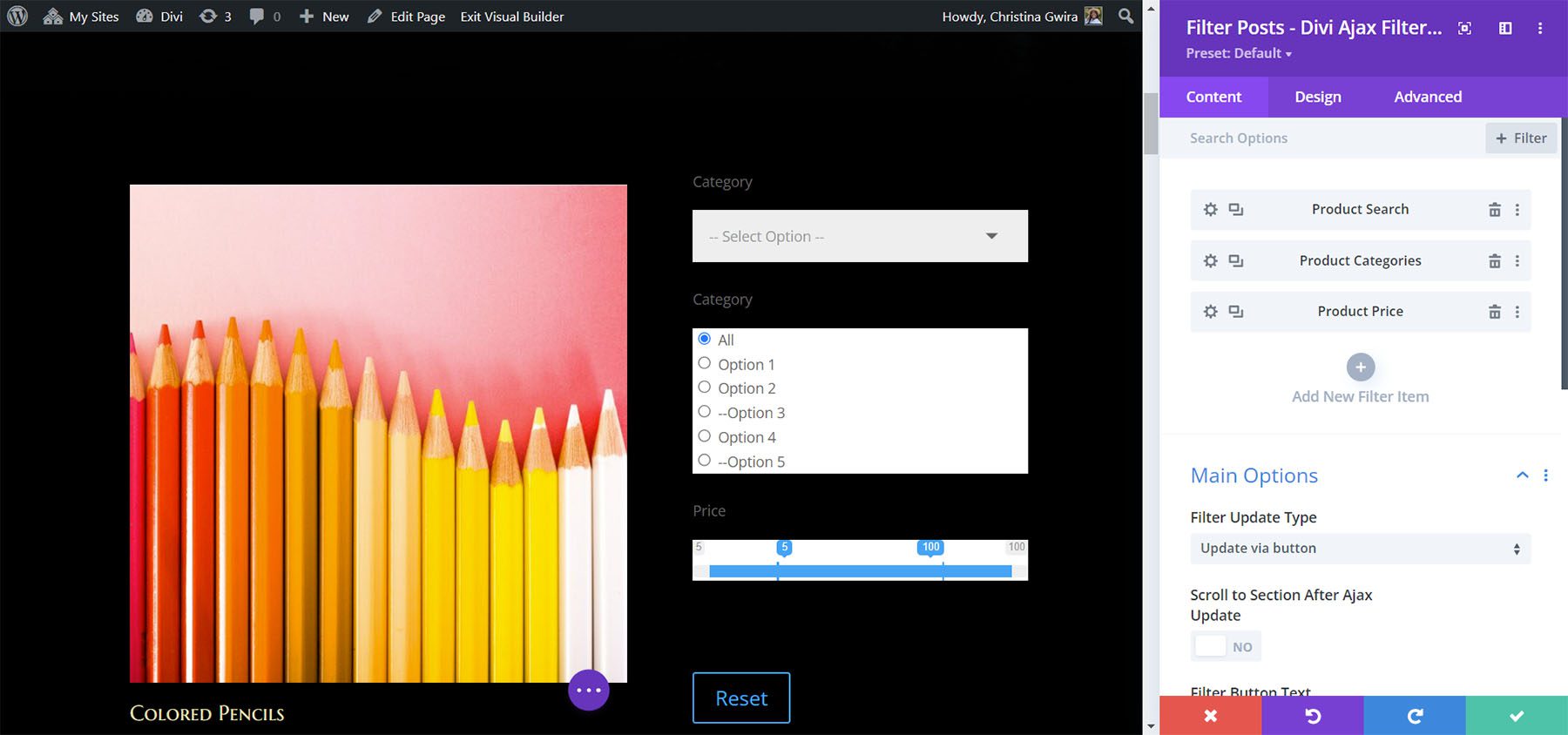
Agregue varios elementos de filtro para crear el filtro exacto que desea. Creé un filtro con una opción de búsqueda, categorías, etiquetas y precios. Los usuarios pueden seleccionar una de las herramientas de filtro o usarlas juntas.

Configuración de la publicación del filtro principal
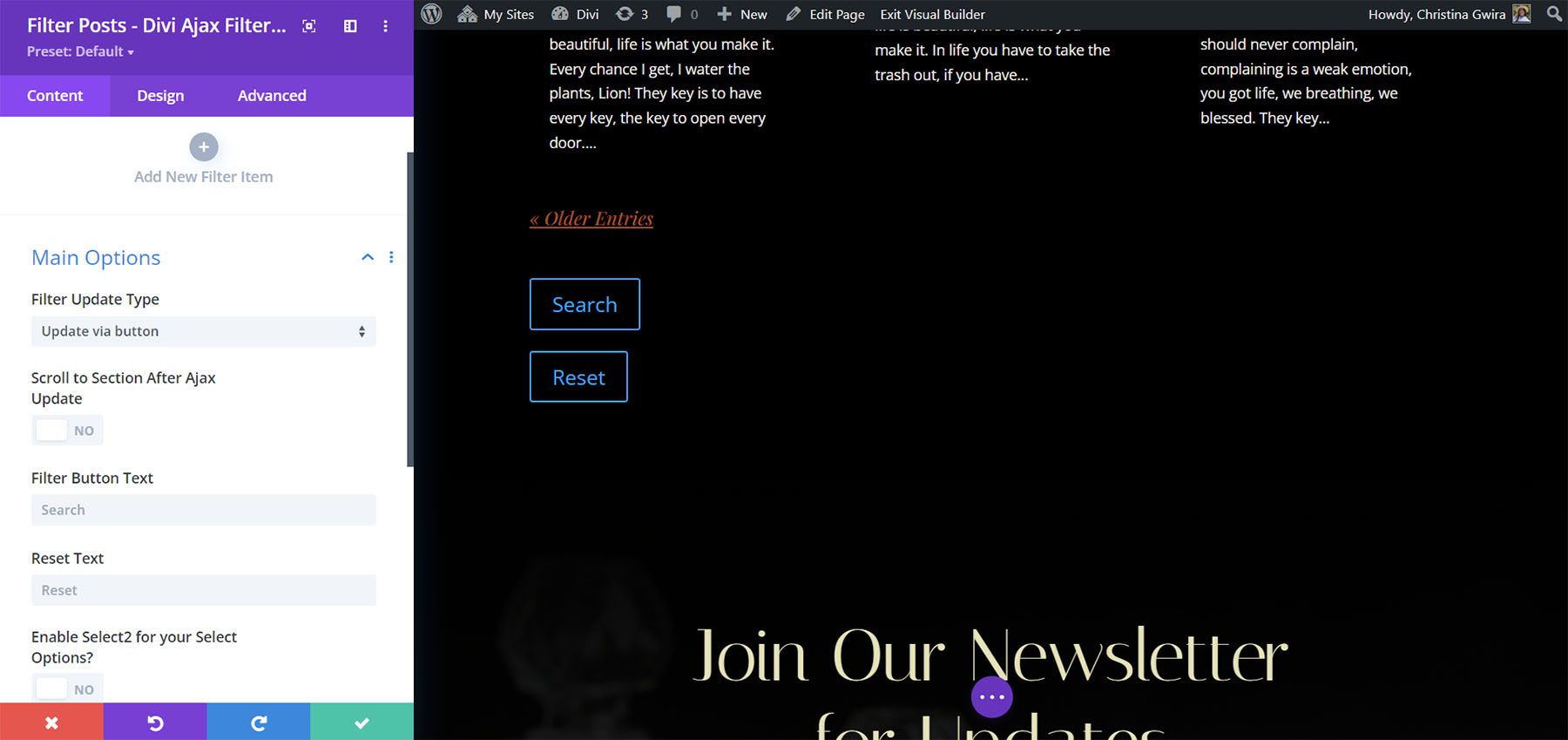
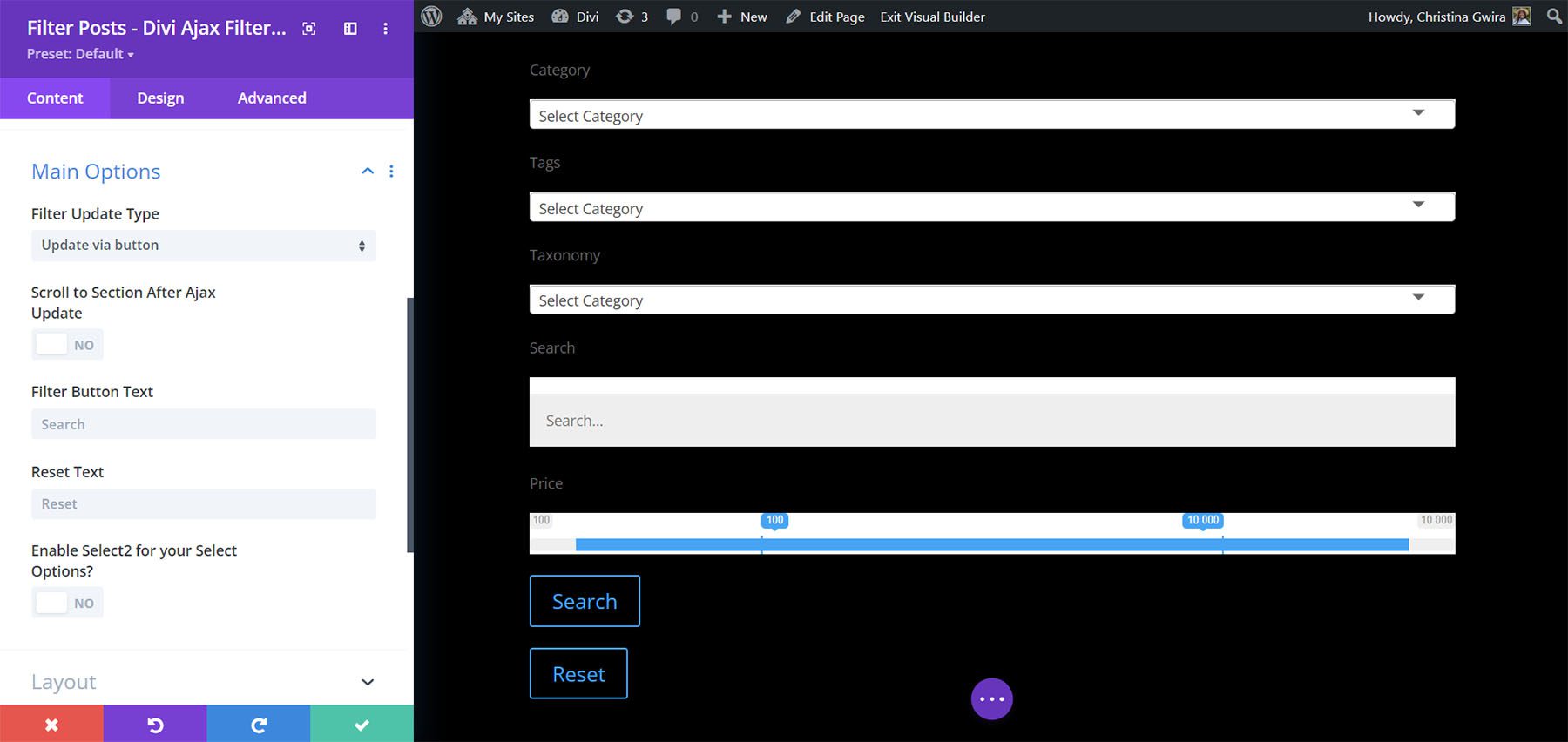
Las opciones principales incluyen el tipo de actualización del filtro (elija entre hacer clic en un botón o cambiar un campo), elegir dónde se desplaza, agregar texto para los botones de búsqueda y reinicio y habilitar Select2.

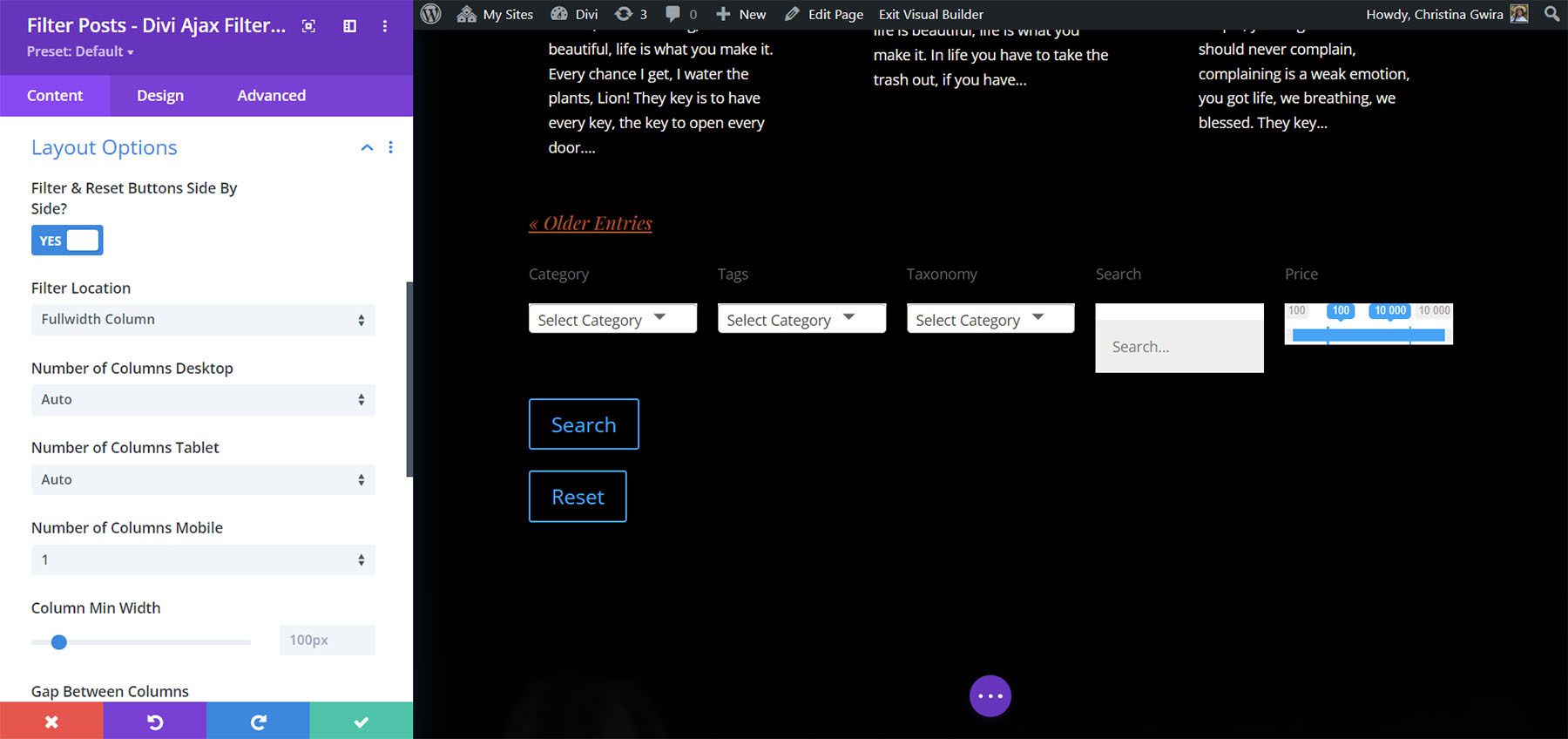
Las Opciones de diseño determinan el diseño de los elementos de filtro. Elija una columna Colome lateral o de ancho completo, configure los tamaños, el estilo de filtro entre alternar y deslizar, y oculte o muestre los botones.

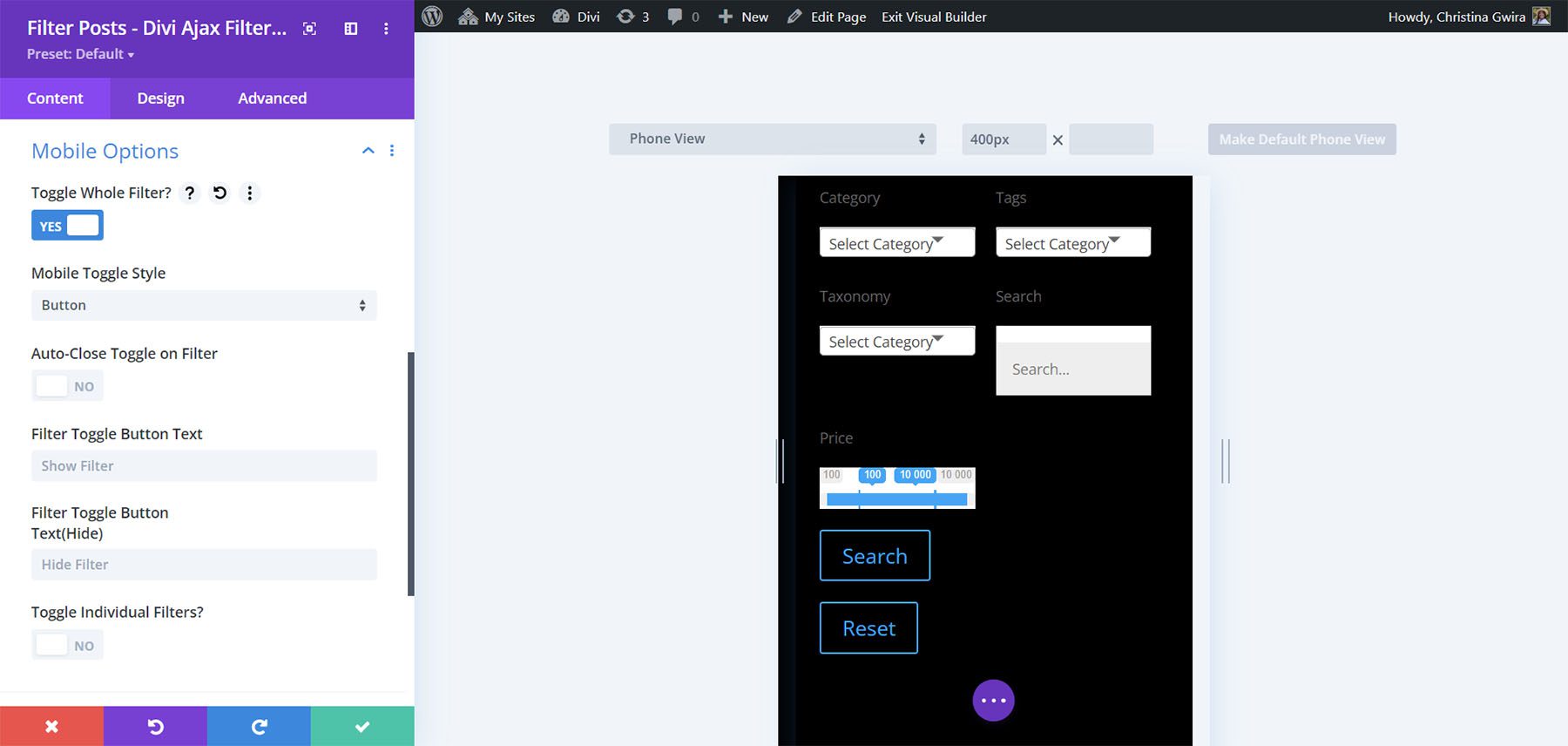
Las opciones móviles agregan alternancias, le permiten elegir el estilo de alternancia, cambiar el texto del botón y alternar los filtros individualmente.

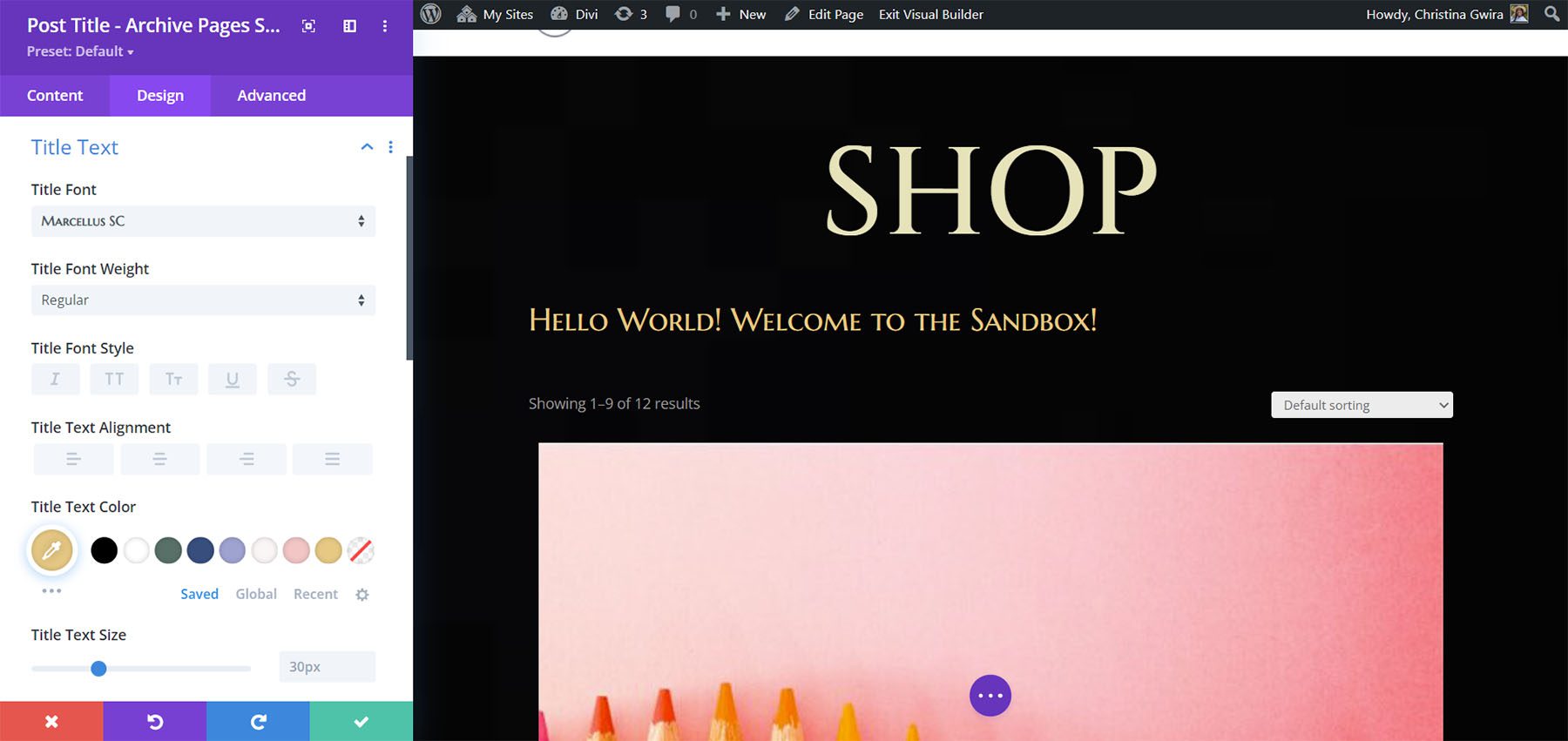
Título de la publicación – Páginas de archivo
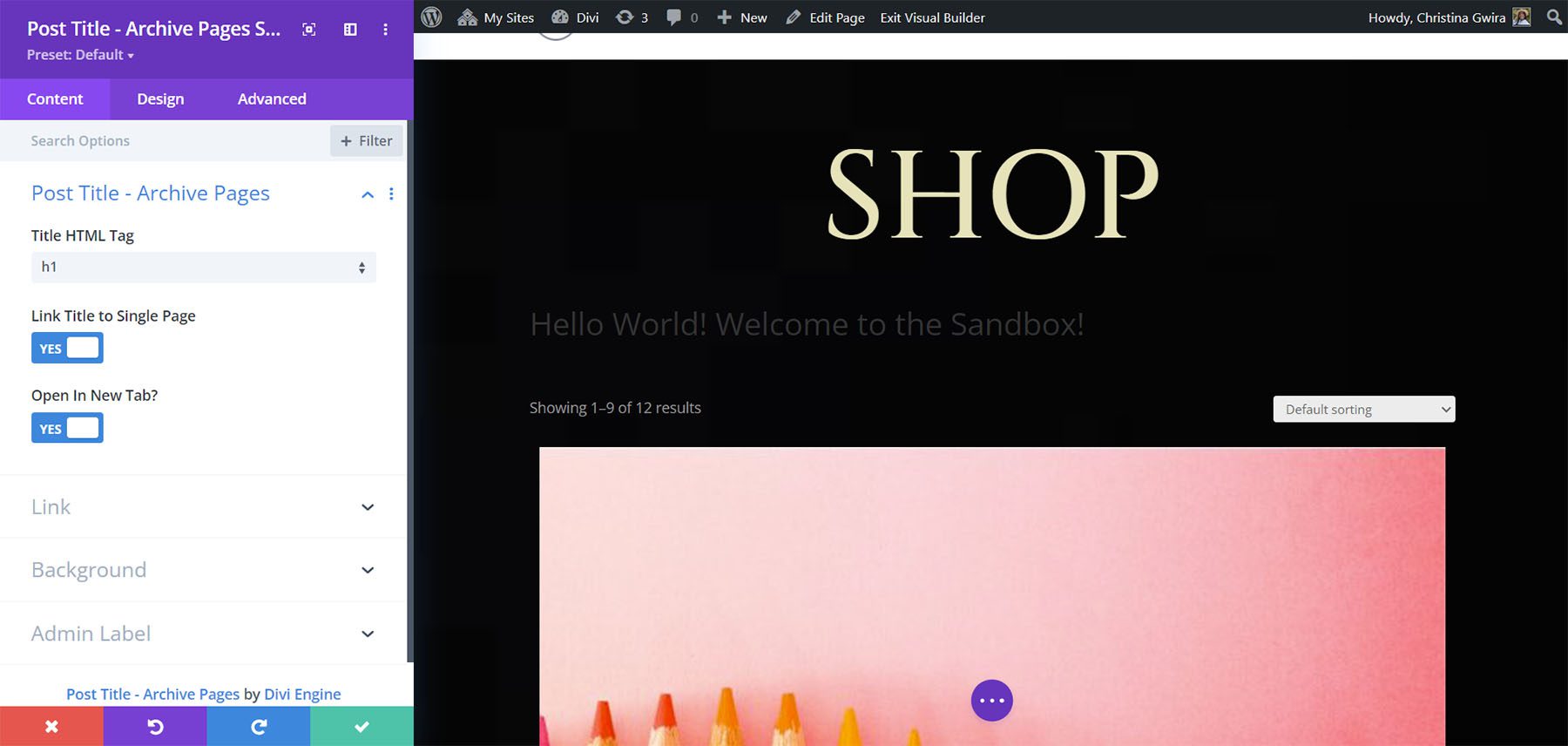
El módulo de título de publicación muestra el título y le permite elegir el nivel de encabezado, vincular a una sola página, abrir una nueva pestaña e ingresar la URL.

La pestaña Diseño incluye configuraciones separadas para títulos de publicaciones y títulos de productos. Todos los ajustes estándar están incluidos.

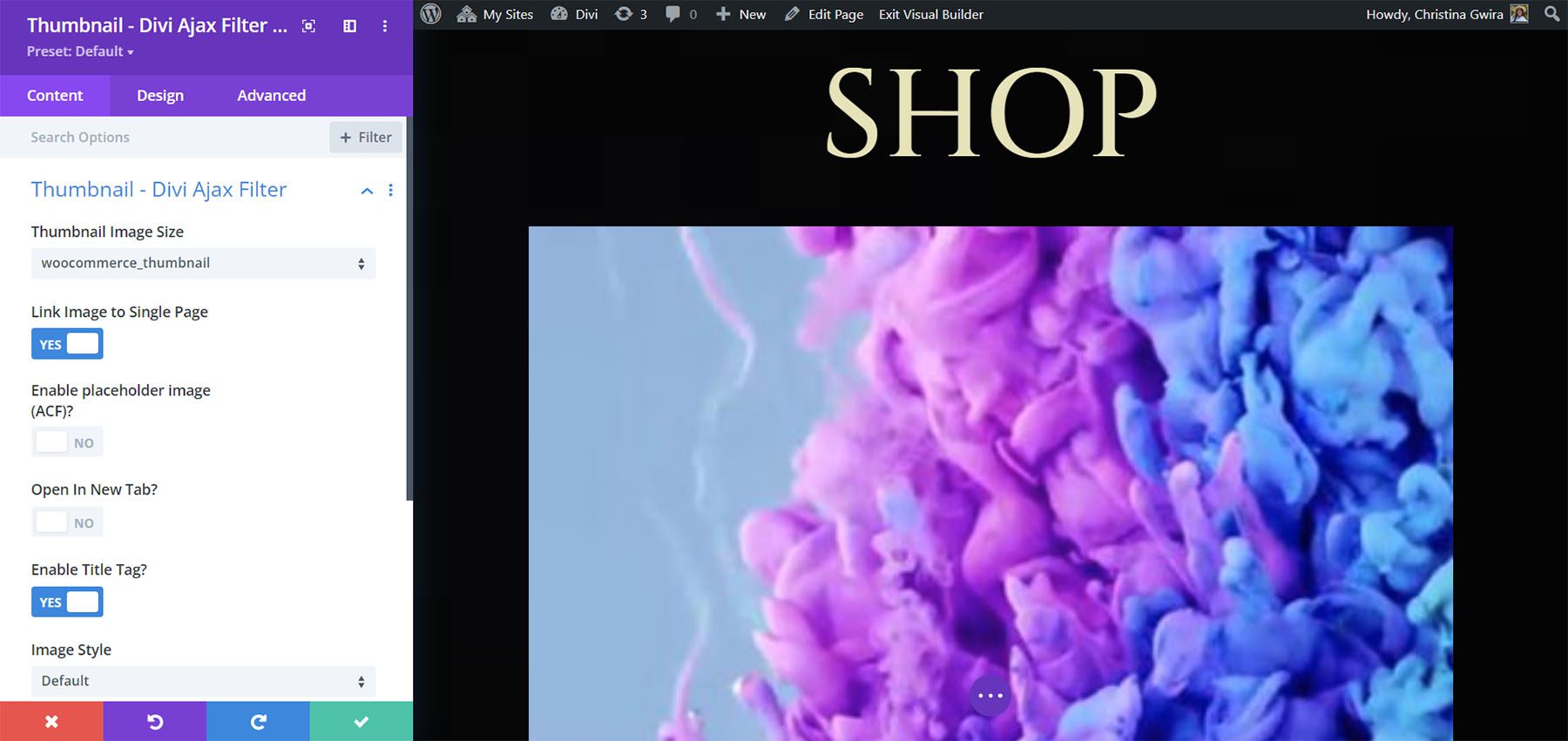
Miniatura – Filtro Divi Ajax
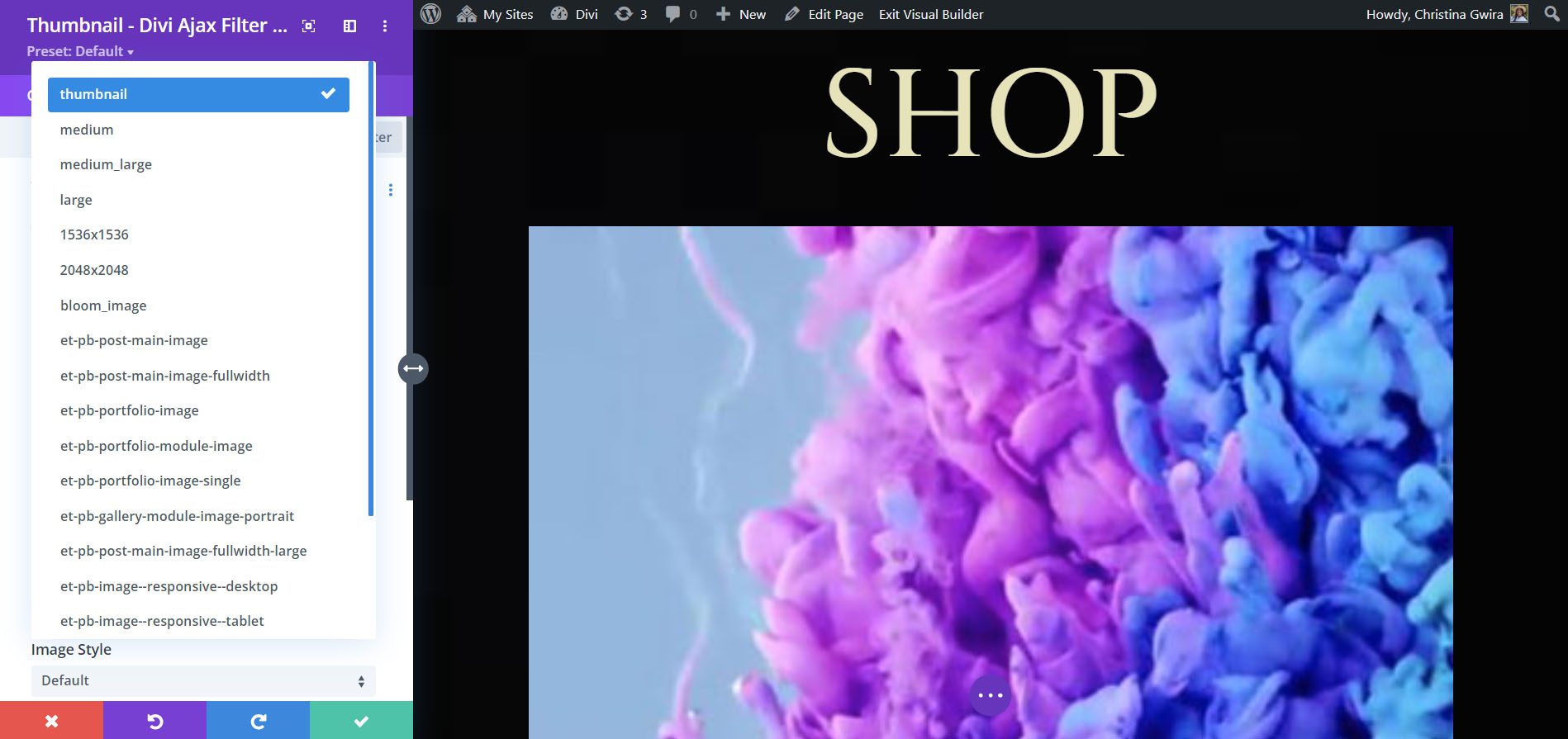
El módulo de miniaturas le permite elegir el tamaño de la imagen, vincular la imagen a una sola página, usar imágenes de marcador de posición con campos personalizados avanzados, abrir en una nueva pestaña, habilitar una etiqueta de título y elegir el estilo de imagen.

Los tamaños de imagen en miniatura incluyen muchas opciones.

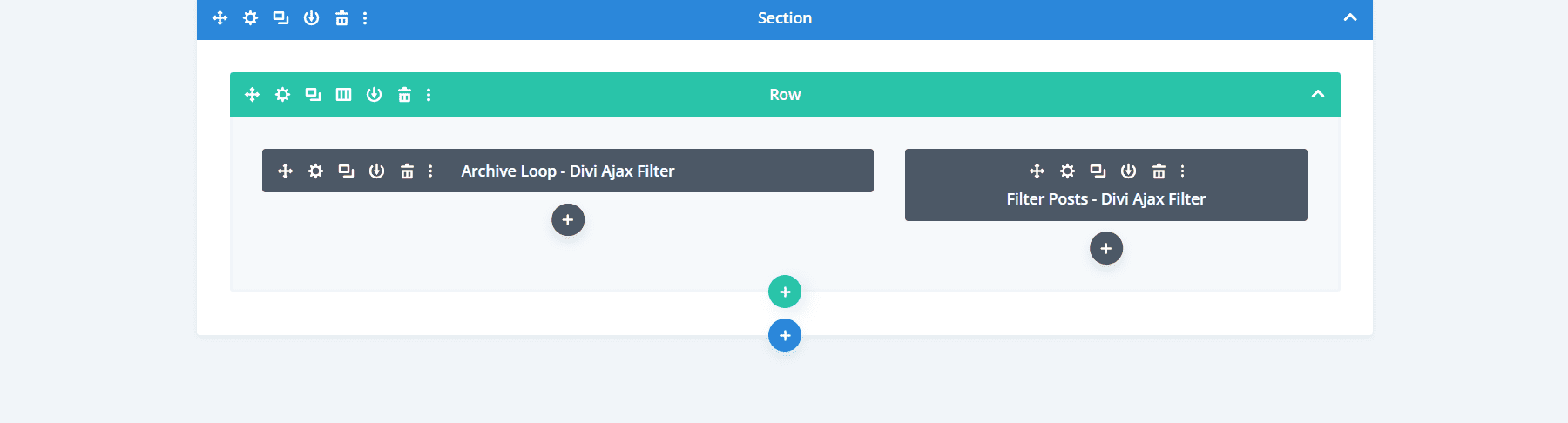
Creación de un filtro de productos
En primer lugar, construiré un filtro de productos utilizando el módulo Archive Loop y el módulo Filter Posts.

A continuación, para el módulo Archive Loop, lo configuré en Productos y seleccioné el diseño predeterminado de WooCommerce. Esto nos da la imagen, el título y el precio por defecto. Lo configuré como el bucle principal y habilité el menú Ordenar por y el recuento de resultados. Seleccioné Cargar más para la opción de carga. El diseño se establece en una cuadrícula con 3 columnas. También he seleccionado mostrar la calificación, el precio, el extracto y el botón Agregar al carrito. La insignia de venta y las clasificaciones de estrellas tienen colores personalizados, y he agregado algo de relleno al producto.

A continuación están los ajustes de diseño. He ajustado los colores y estilos de los elementos de texto individuales, así como el botón Agregar al carrito.

Por último, para el filtro, agregué búsqueda, categorías, precio y calificación. Para el filtro de categoría, seleccioné Botones de radio. El precio se establece entre $ 5 y $ 100.

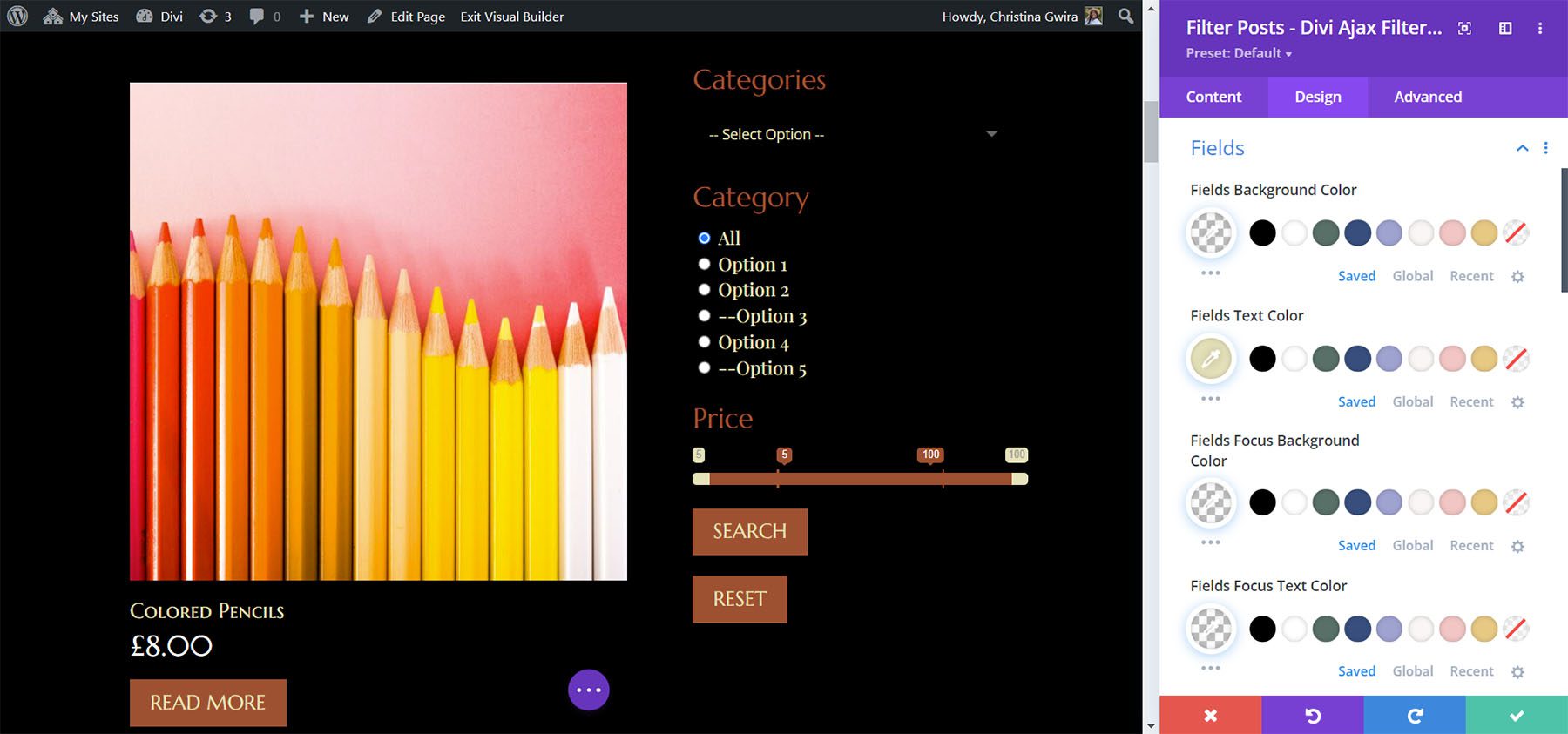
Para la configuración de diseño del filtro, he ajustado los colores de fuente, los colores de los botones, etc.

Resultados del filtro de productos
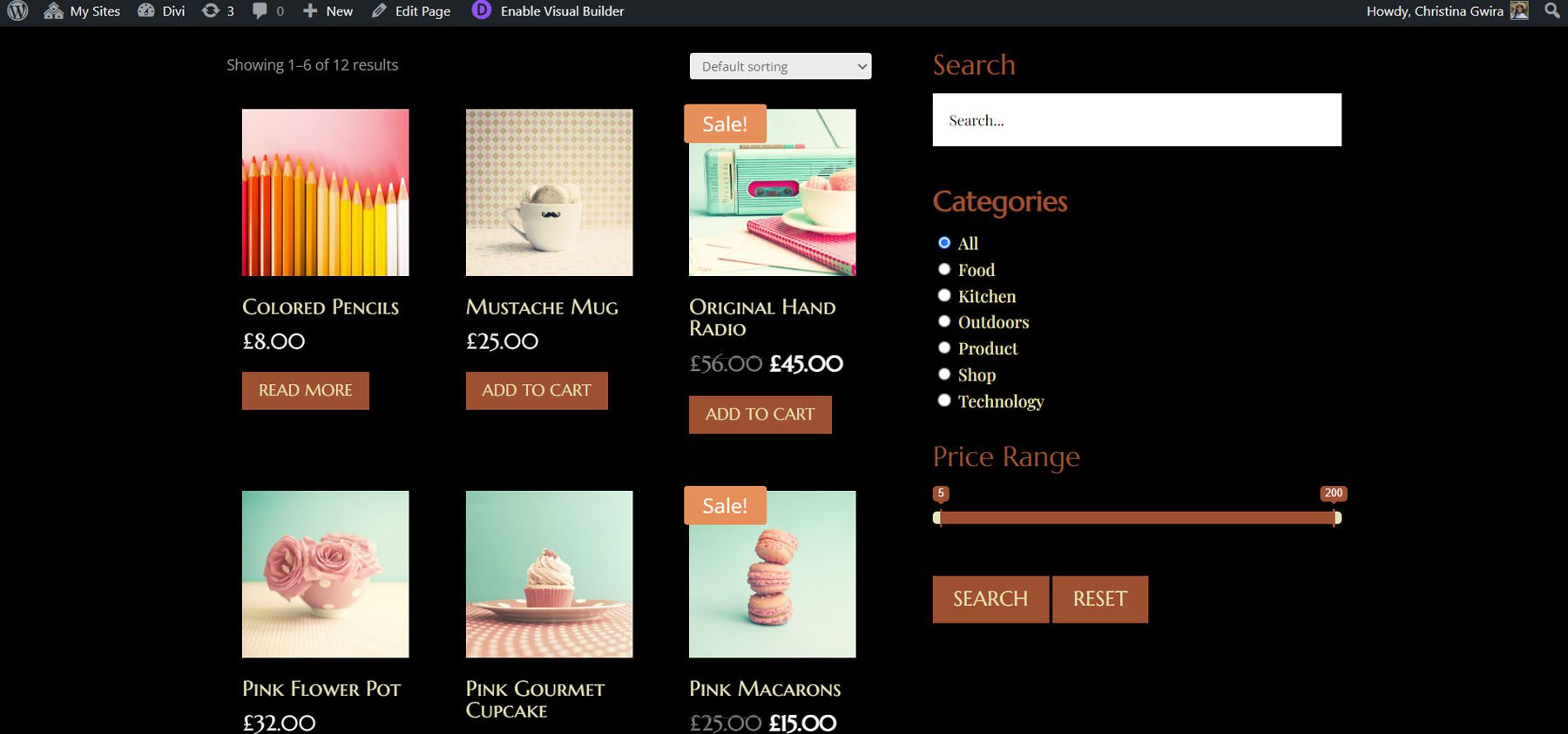
Así es como se ve en la parte delantera con los estilos del paquete de diseño de whisky Divi.

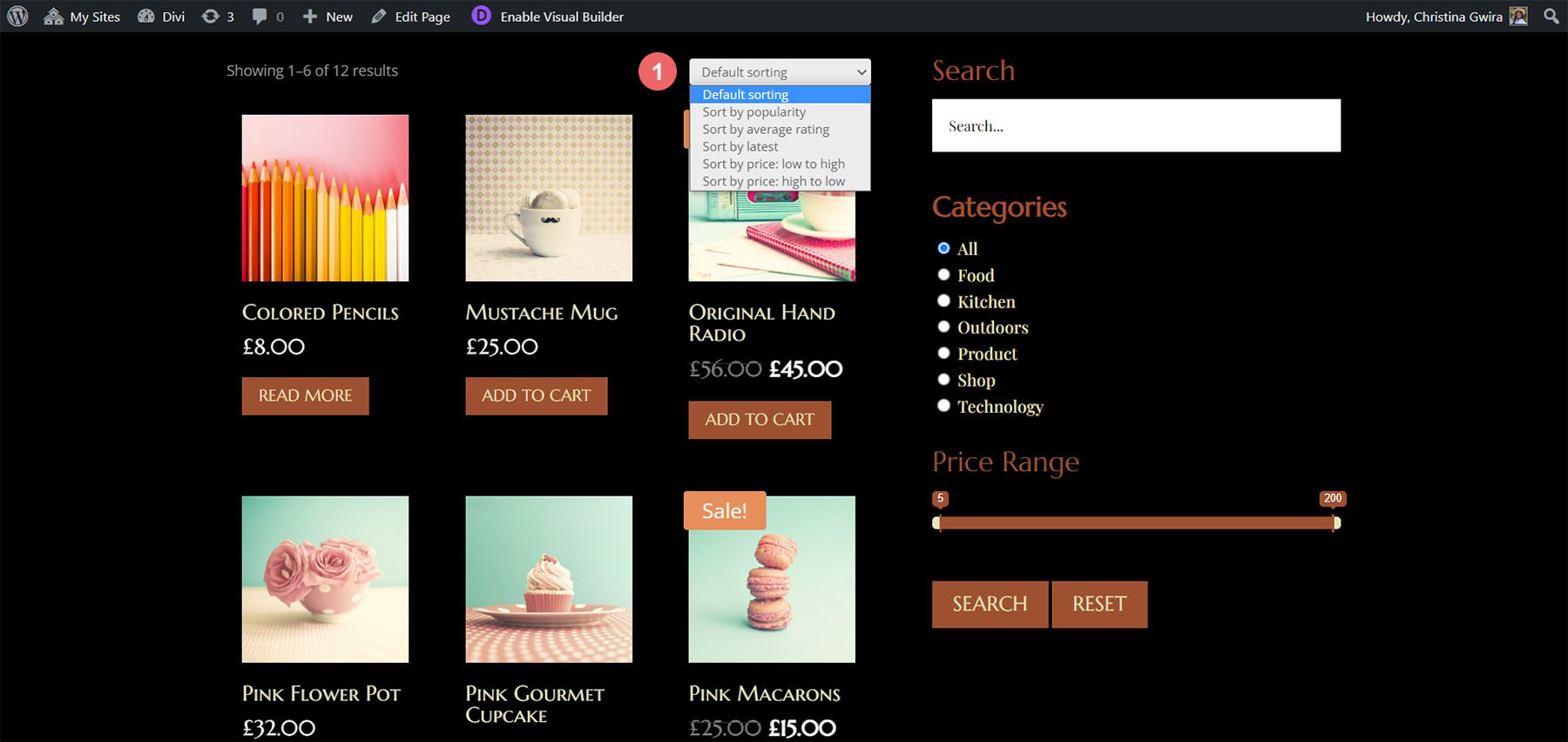
Aquí está la función de clasificación. Los usuarios pueden seleccionar la clasificación predeterminada, clasificar por popularidad, calificación promedio, más reciente, precio de menor a mayor o precio de mayor a menor.

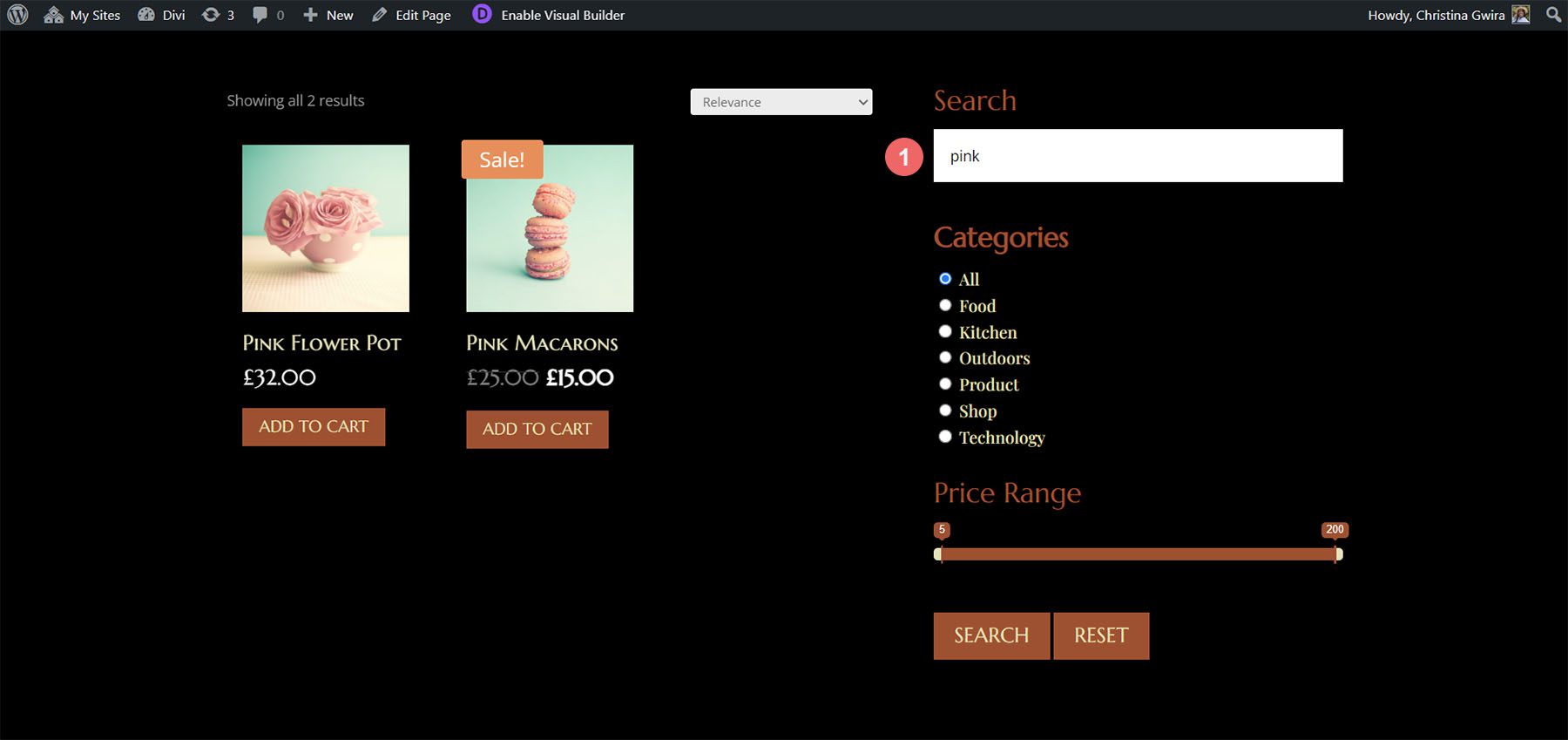
Estos son los resultados de la opción de búsqueda. Estoy usando los productos de demostración de WooCommerce. Busqué "rosa" y encontré dos resultados.

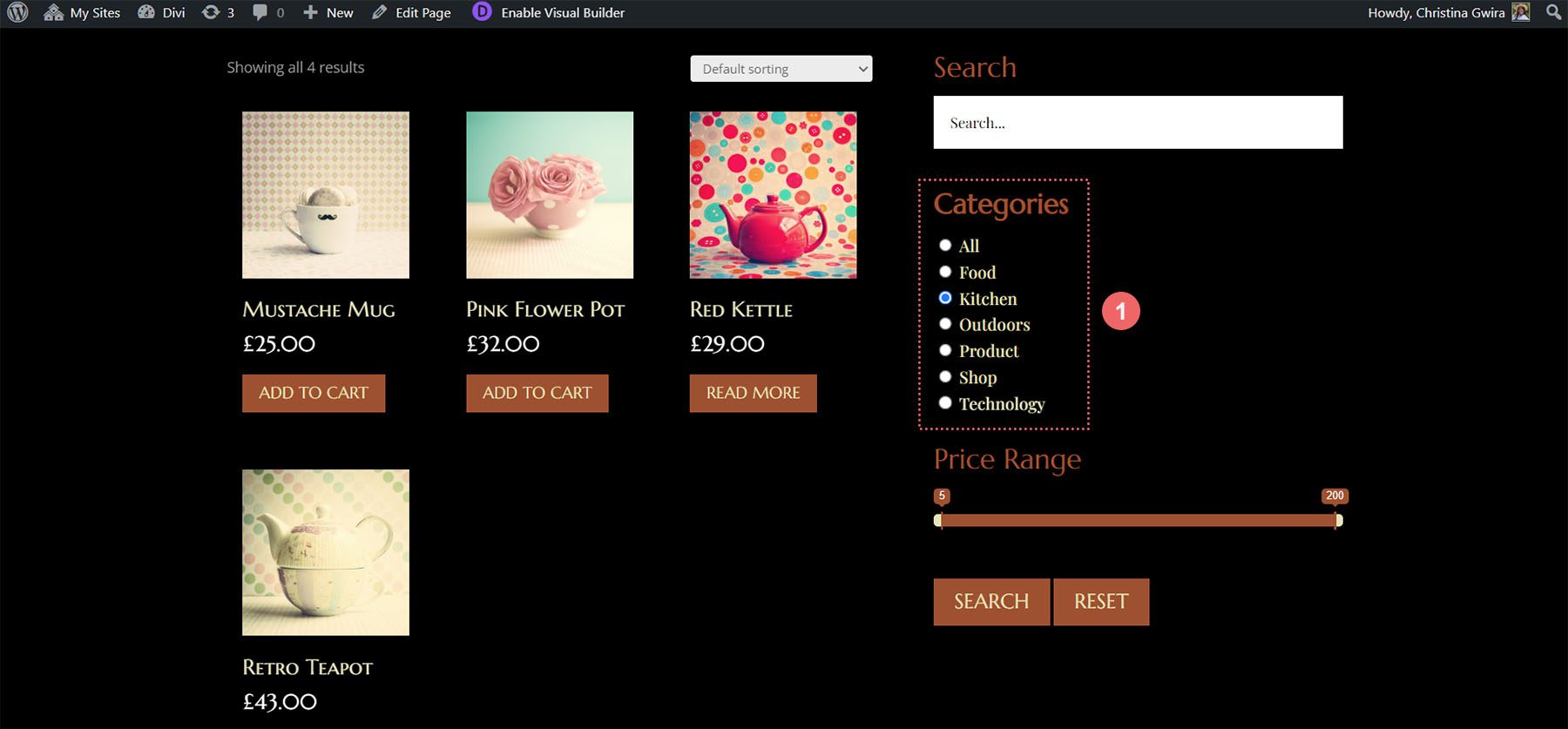
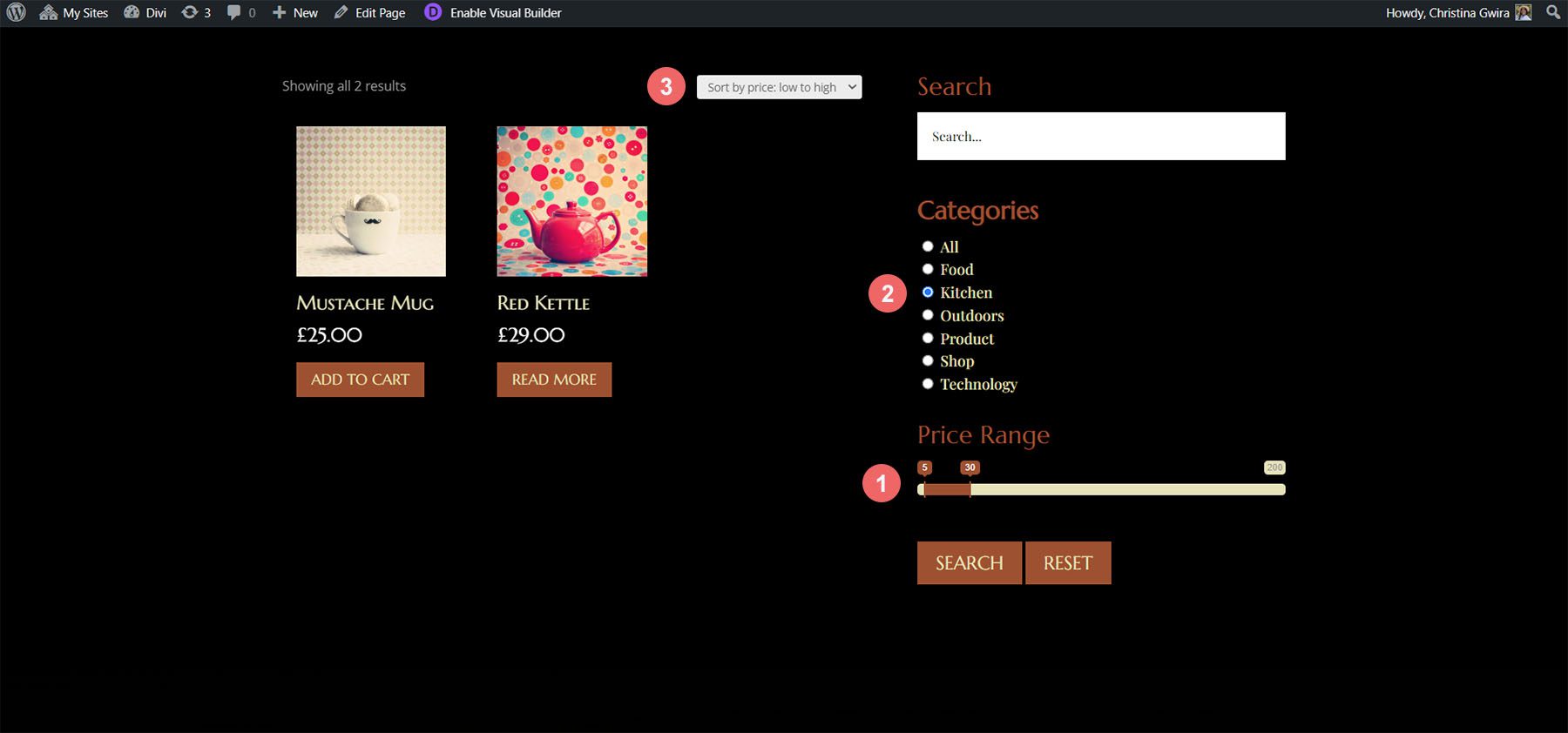
Para las categorías, seleccioné el botón de radio de la categoría "Cocina" y encontré los cuatro resultados.

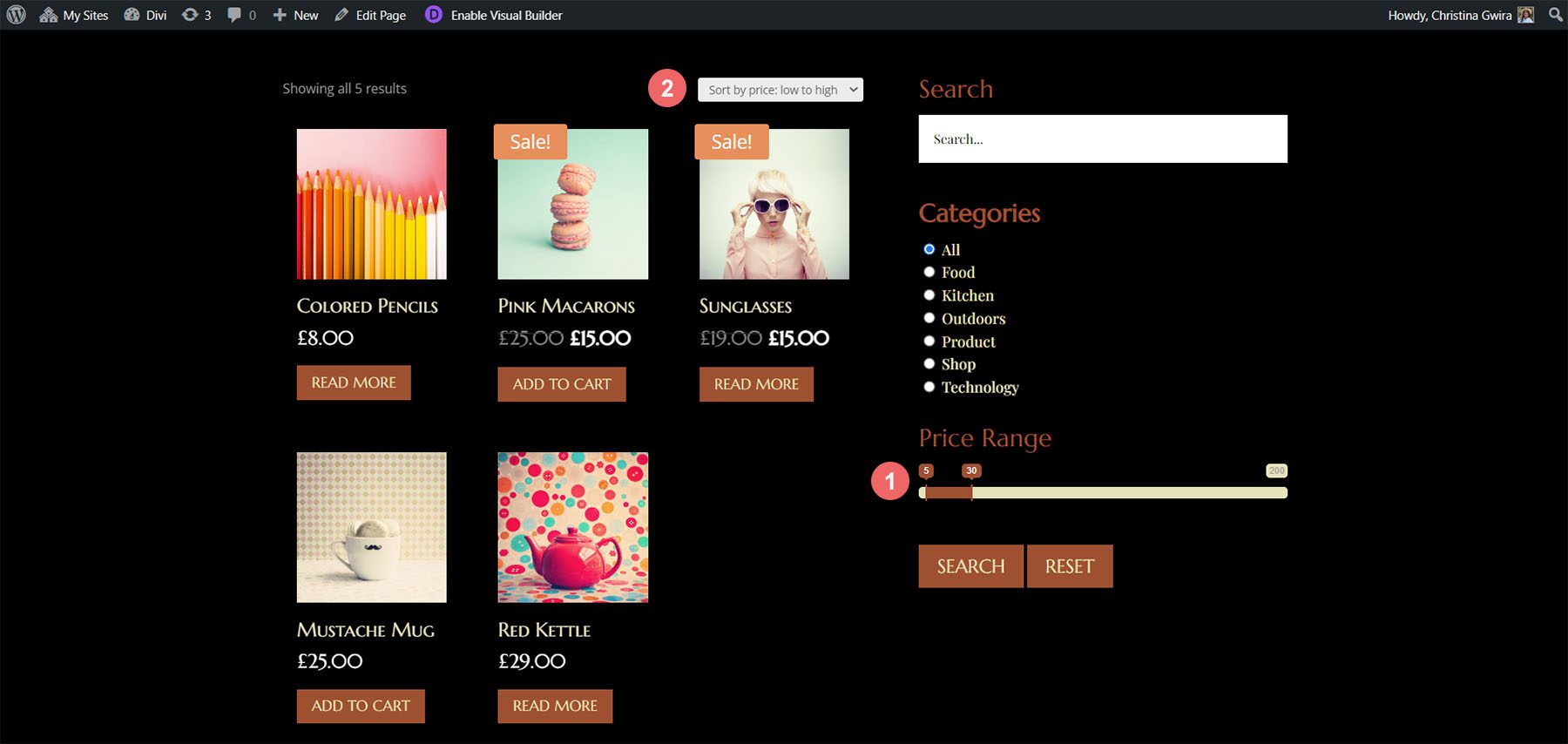
En este ejemplo, he filtrado los productos por rango de precios. He seleccionado 5-30 y ordenado por precio de menor a mayor.

También puede usar los filtros juntos. Para este ejemplo, seleccioné la categoría "Cocina" y establecí el rango de precios de $30 a $50. Muestra los productos en mi inventario en esa categoría y rango de precio.

Dónde comprar el filtro Divi Ajax
Divi Ajax Filter está disponible en Divi Marketplace por $97. Incluye un año de soporte y actualizaciones y una garantía de devolución de dinero de 30 días.

pensamientos finales
Esa es nuestra mirada al filtro Divi Ajax. Este es un poderoso conjunto de módulos para Divi Builder que crea filtros increíbles para muchos tipos de publicaciones de WordPress. El filtro Divi Ajax es complejo. Se necesita algo de tiempo para aprender, pero no es demasiado difícil de entender y usar una vez que empiezas. Seguir las demostraciones le ahorrará algo de tiempo y reducirá considerablemente la curva de aprendizaje. Si está interesado en un filtro avanzado para sus tipos de publicaciones, Divi Ajax Filter es una excelente opción.
Queremos escuchar de ti. ¿Has probado el filtro Divi Ajax? Háganos saber lo que piensa al respecto en los comentarios.
