Lo más destacado del complemento Divi: Módulo Carrusel Divi
Publicado: 2023-01-23Divi Carousel Module es un módulo de terceros para Divi que crea carruseles interesantes. Son geniales para imágenes, productos, testimonios, miembros del equipo y más. El módulo incluye muchos elementos de diseño que lo hacen destacar. Afortunadamente, no es difícil de usar. En esta publicación, veremos Divi Carousel Module, veremos lo que puede hacer y lo fácil que es usarlo para ayudarlo a decidir si este es el producto adecuado para sus necesidades. El paquete de diseño Divi Architect será el telón de fondo de nuestro tutorial.
Nuevo módulo de carrusel Divi
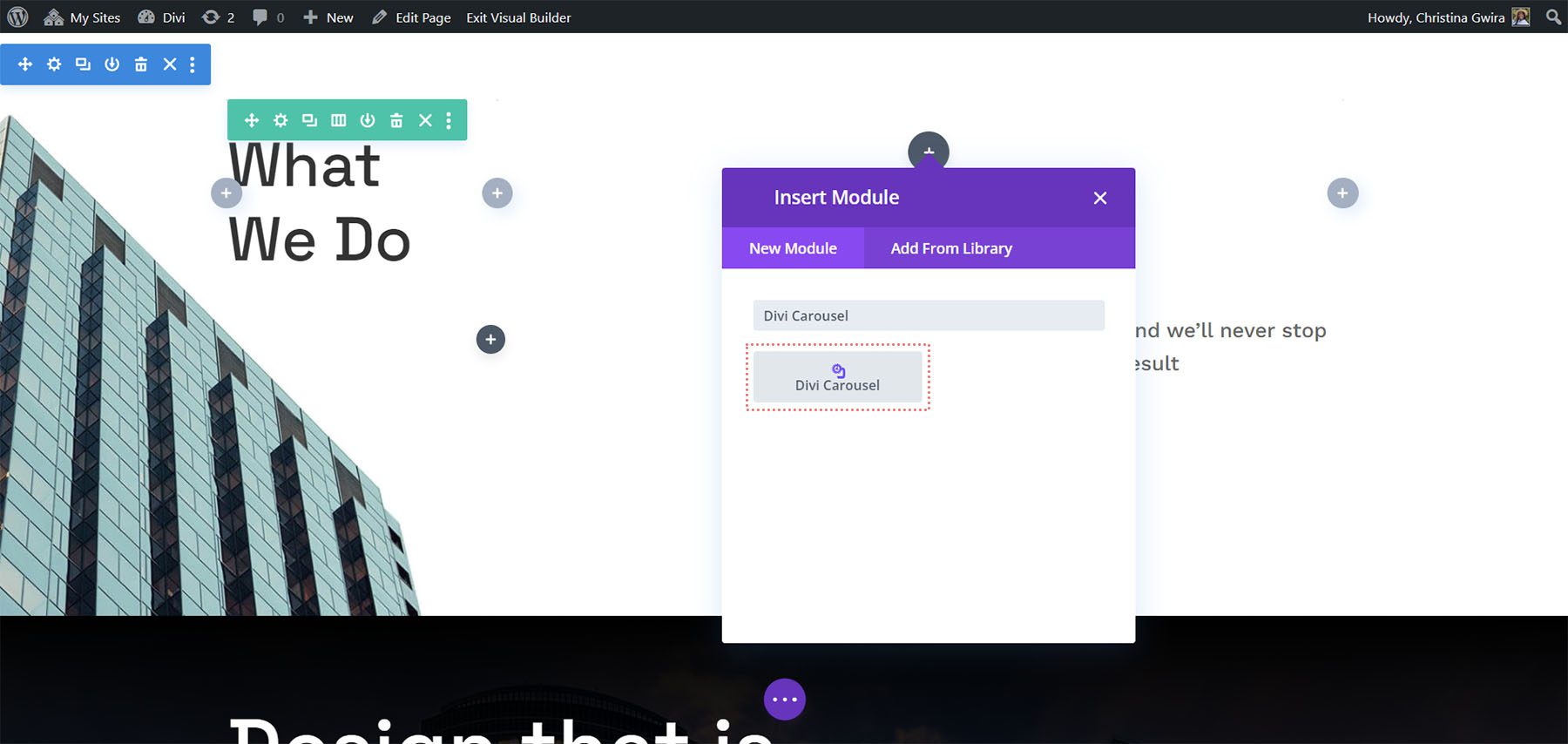
Divi Carousel Module agrega un nuevo módulo a Divi Builder. Agregue el módulo a cualquier diseño Divi de la misma manera que cualquier módulo Divi.

Diapositivas del módulo de carrusel Divi
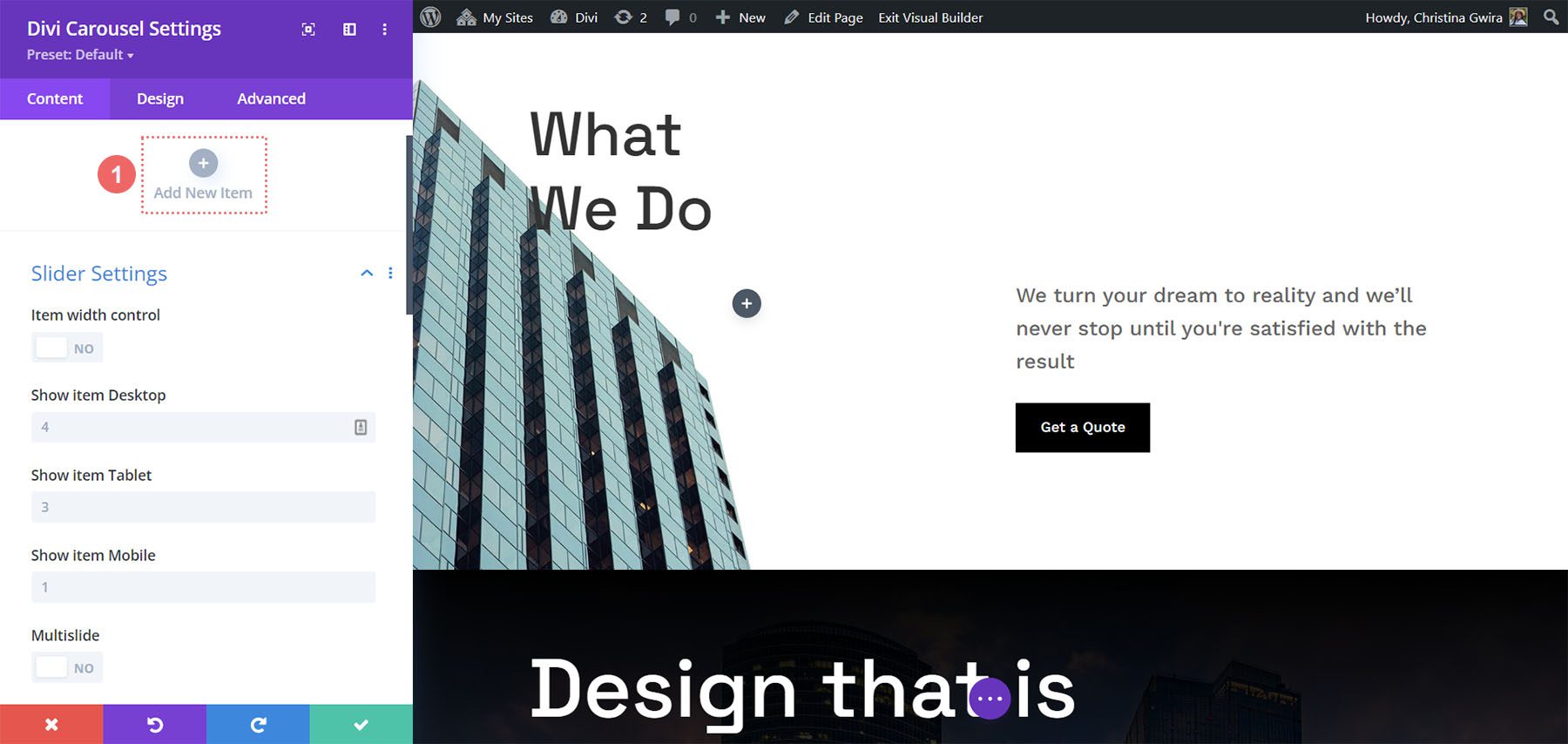
Cada diapositiva en el Divi Carousel Module muestra diapositivas como submódulos que se agregan dentro del módulo principal. Las diapositivas se pueden diseñar de forma independiente o pueden usar el estilo del módulo principal. Para agregar una nueva diapositiva, haga clic en Agregar nuevo elemento.

Añade tantos como quieras. Puede establecer el número que mostrará el carrusel en la pantalla para cada tipo de dispositivo en la configuración del módulo, por lo que el número que agregue no afectará el diseño. Los submódulos incluyen todas las configuraciones estándar de Divi y algunas configuraciones únicas. Aquí hay un vistazo a la configuración única para el submódulo.
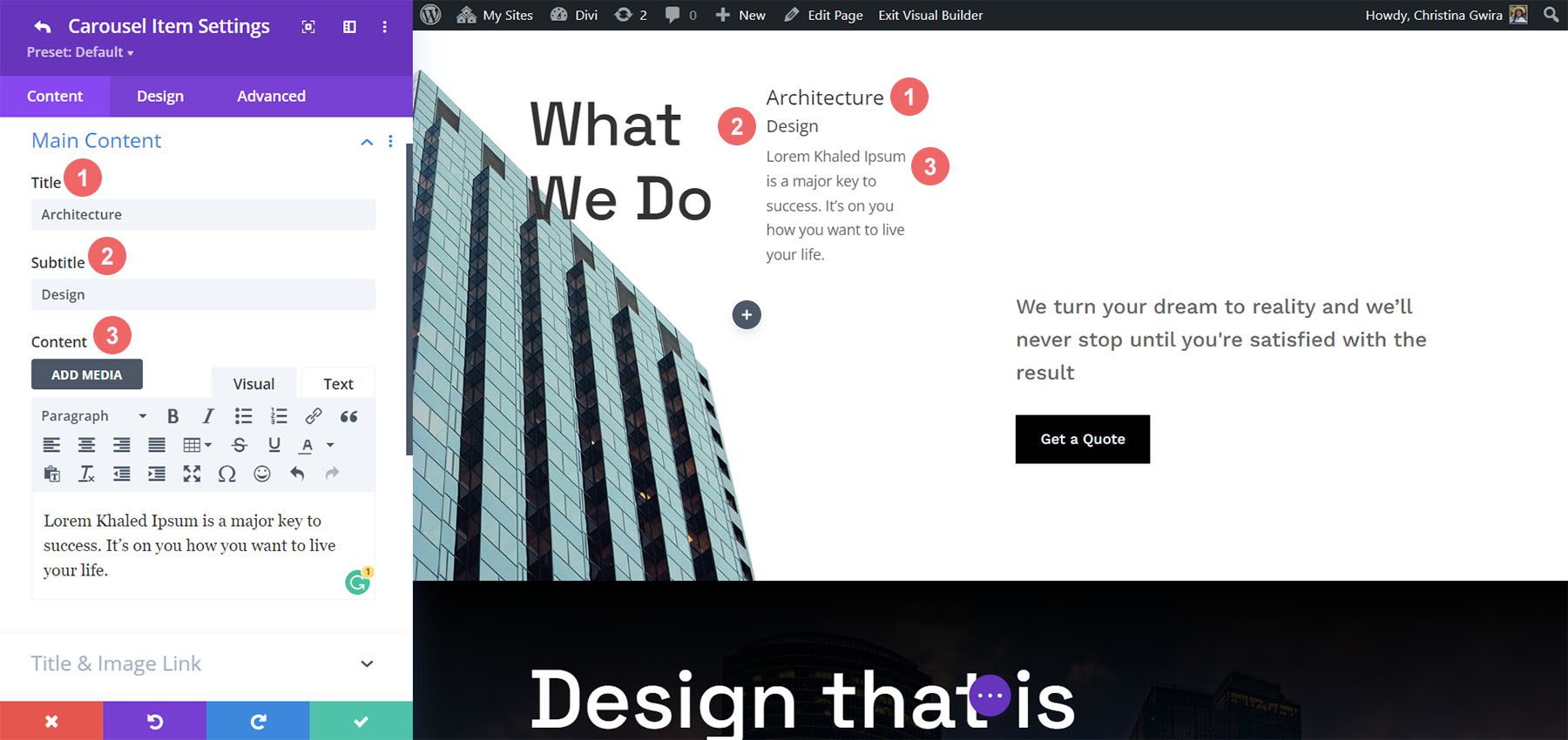
Contenido principal
Cuando agrega una diapositiva, se abre para mostrar la configuración. El área de contenido principal incluye el título, el subtítulo y el contenido del cuerpo. Utilice todo o parte de este contenido que desee. Puede diseñar estos elementos individualmente en la pestaña Diseño.

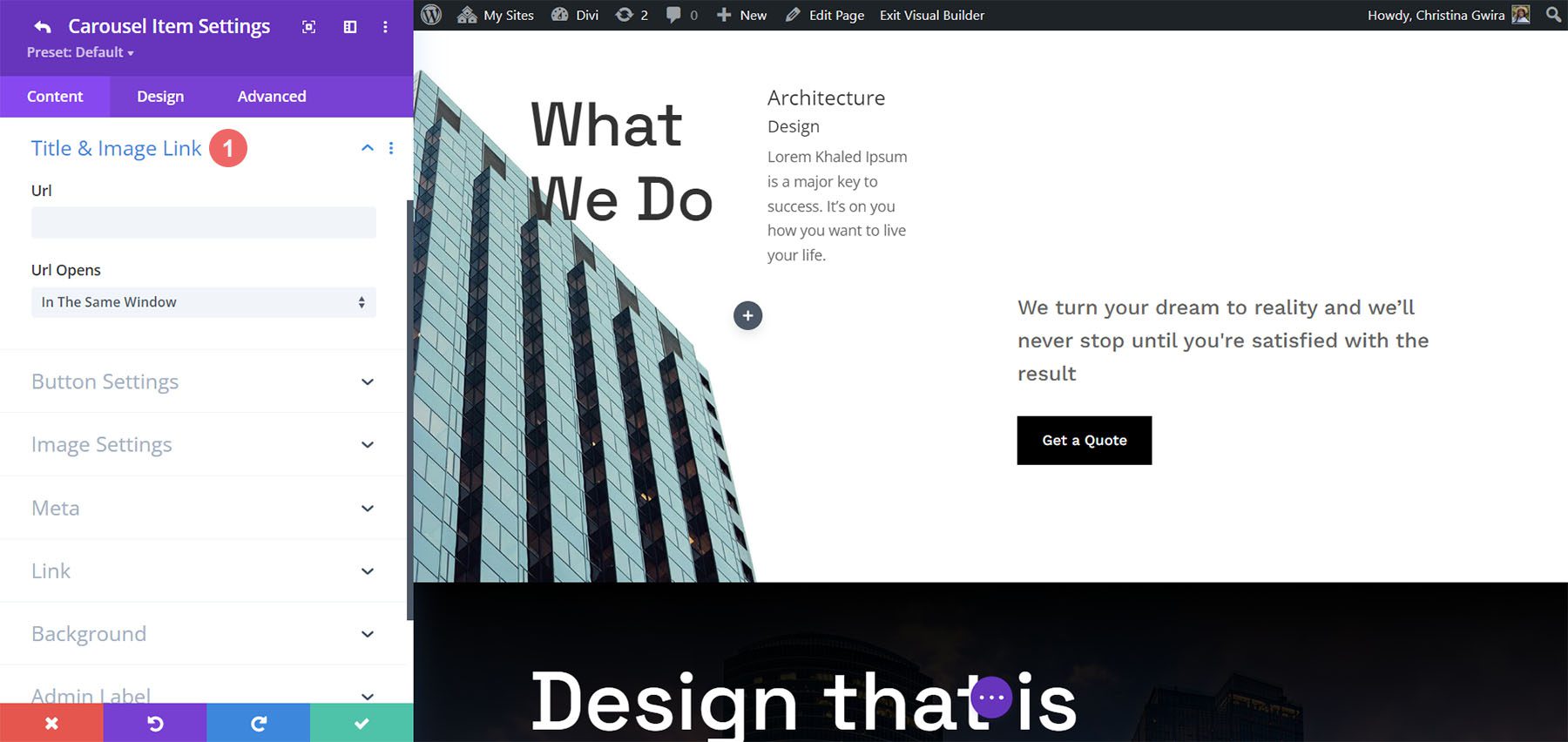
Enlace de título e imagen
Agregue la URL y elija si se abre en una nueva ventana. Este enlace se aplica tanto al título como a la imagen, por lo que aún funciona incluso si solo usa uno de los dos elementos.

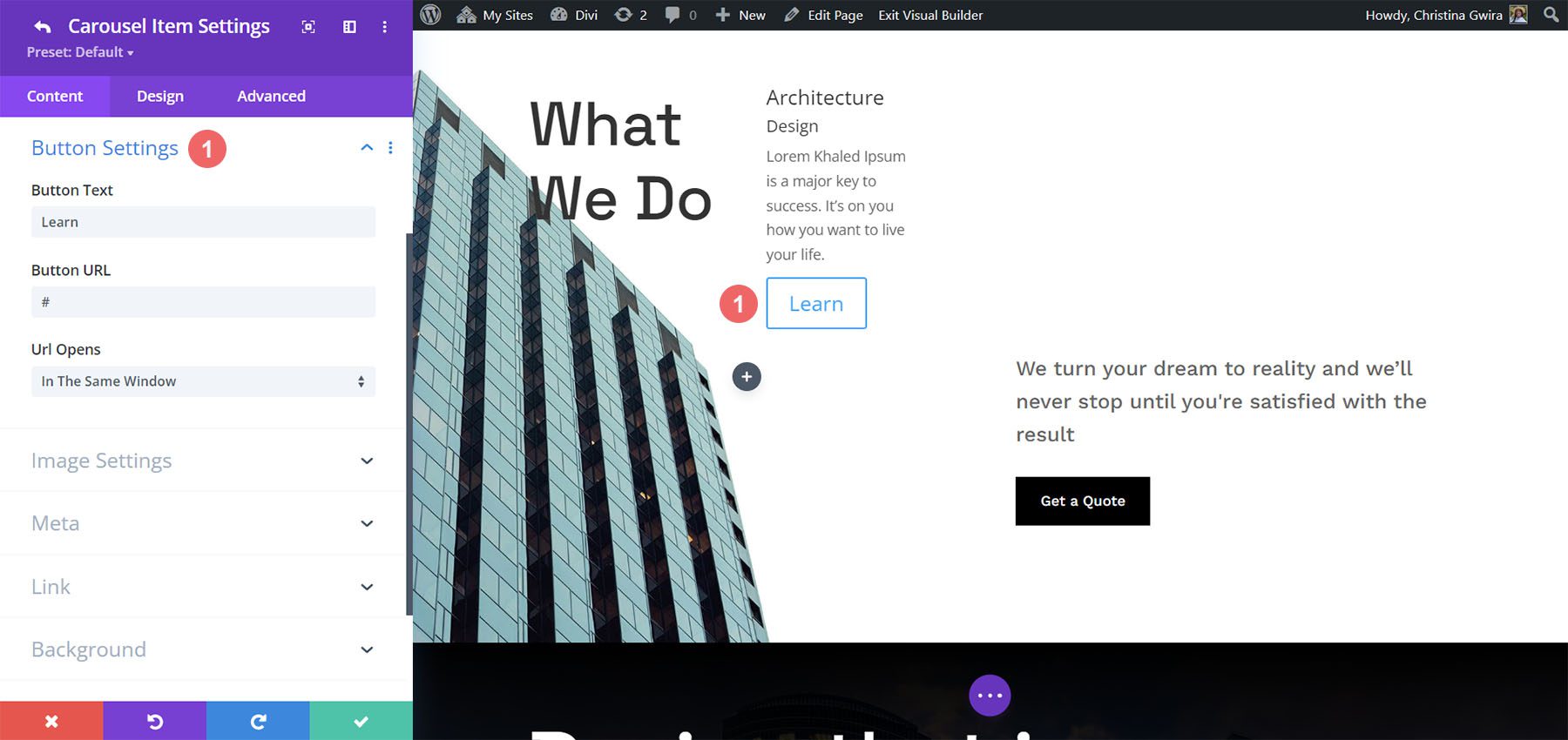
Configuración de botones
Esto agrega un botón a la diapositiva. Agregue el texto, la URL y elija cómo se abre. Puede diseñar el botón en la pestaña Diseño.

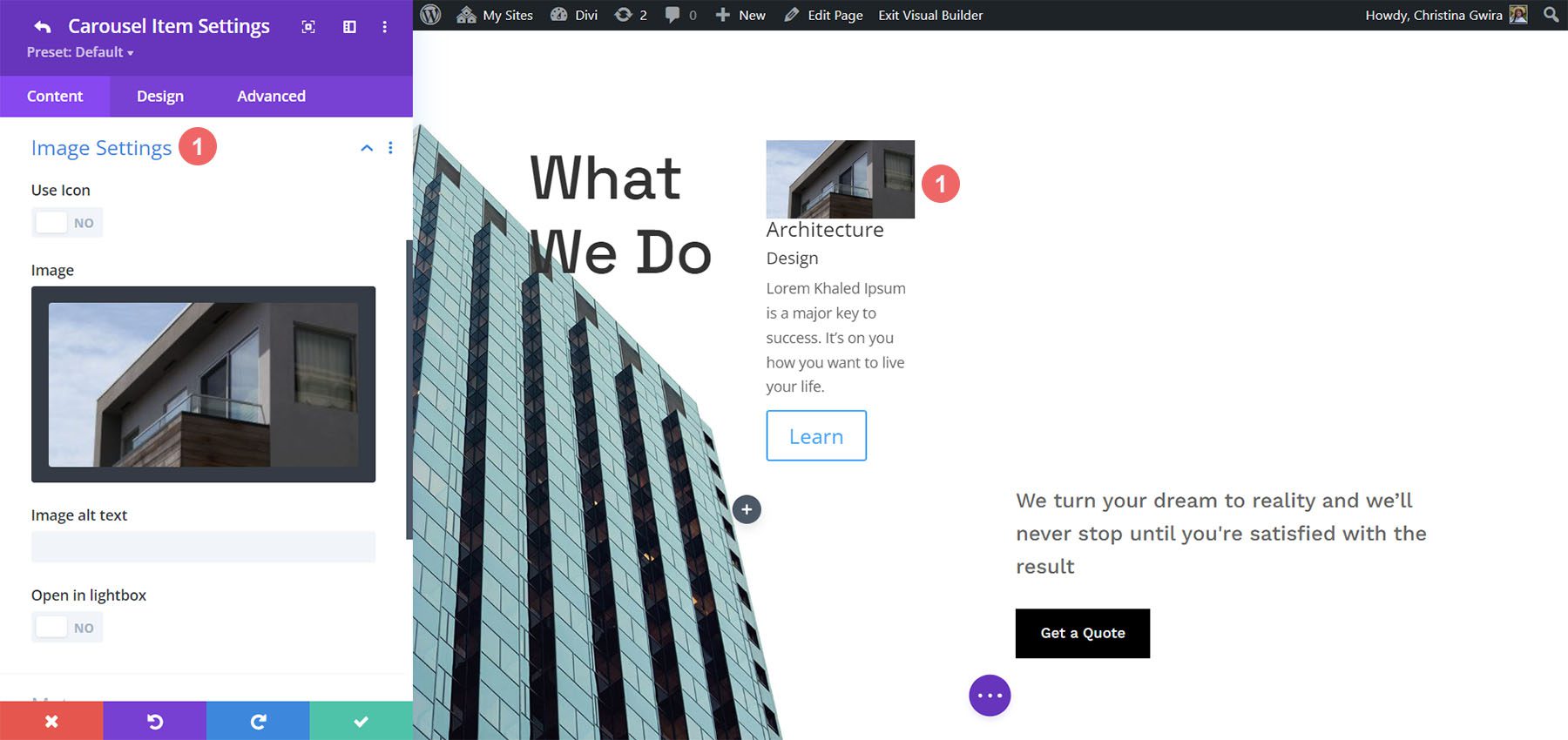
Configuración de imagen
Aquí, puede optar por utilizar una imagen o un icono. Una imagen es la configuración predeterminada. Incluye el selector de imágenes, el texto alternativo y si se abre en una caja de luz. La imagen se coloca encima del título de forma predeterminada, pero puede cambiarla fácilmente si lo desea.

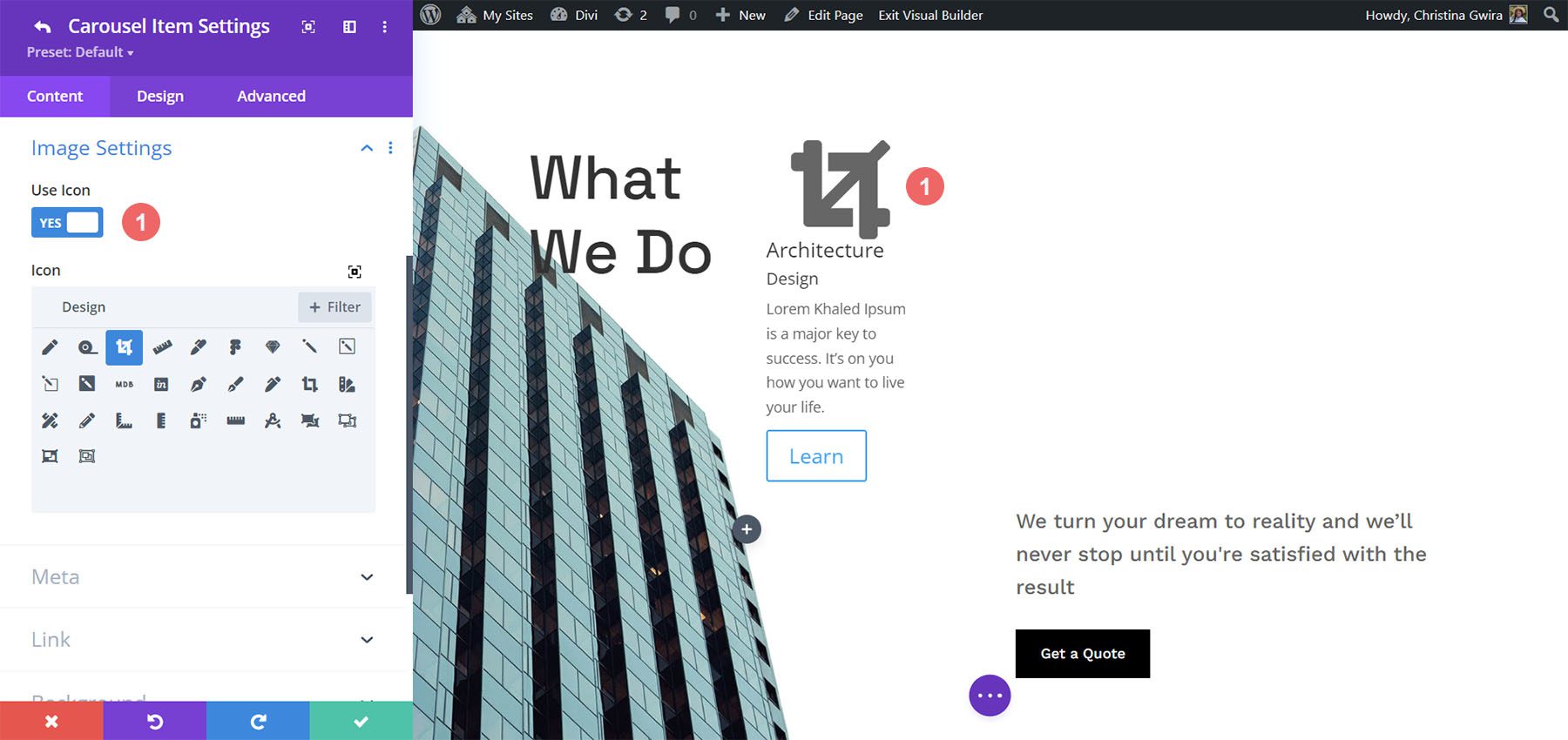
Seleccionar Usar icono proporciona un selector de iconos. El icono reemplaza la imagen. También se puede diseñar en la configuración de Diseño.

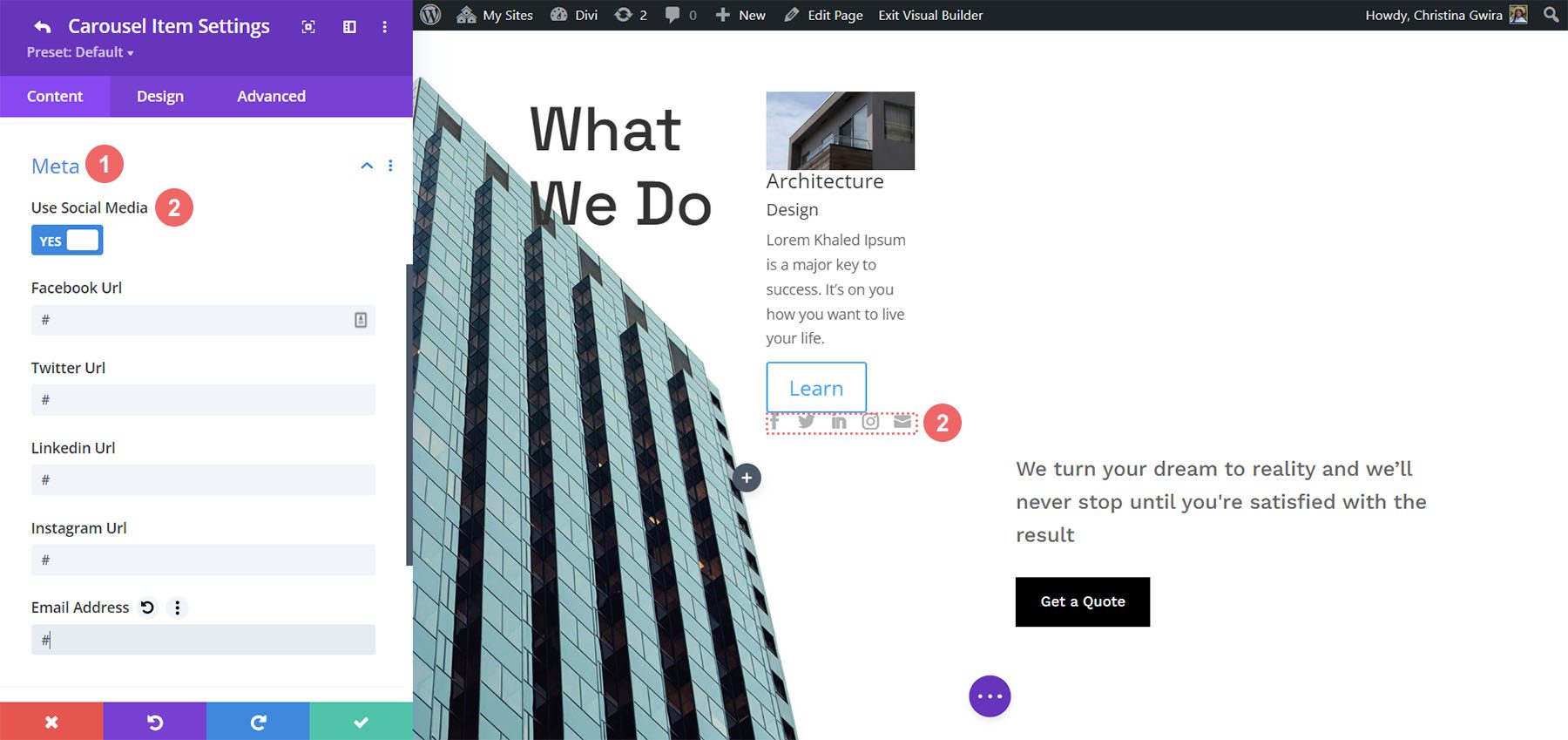
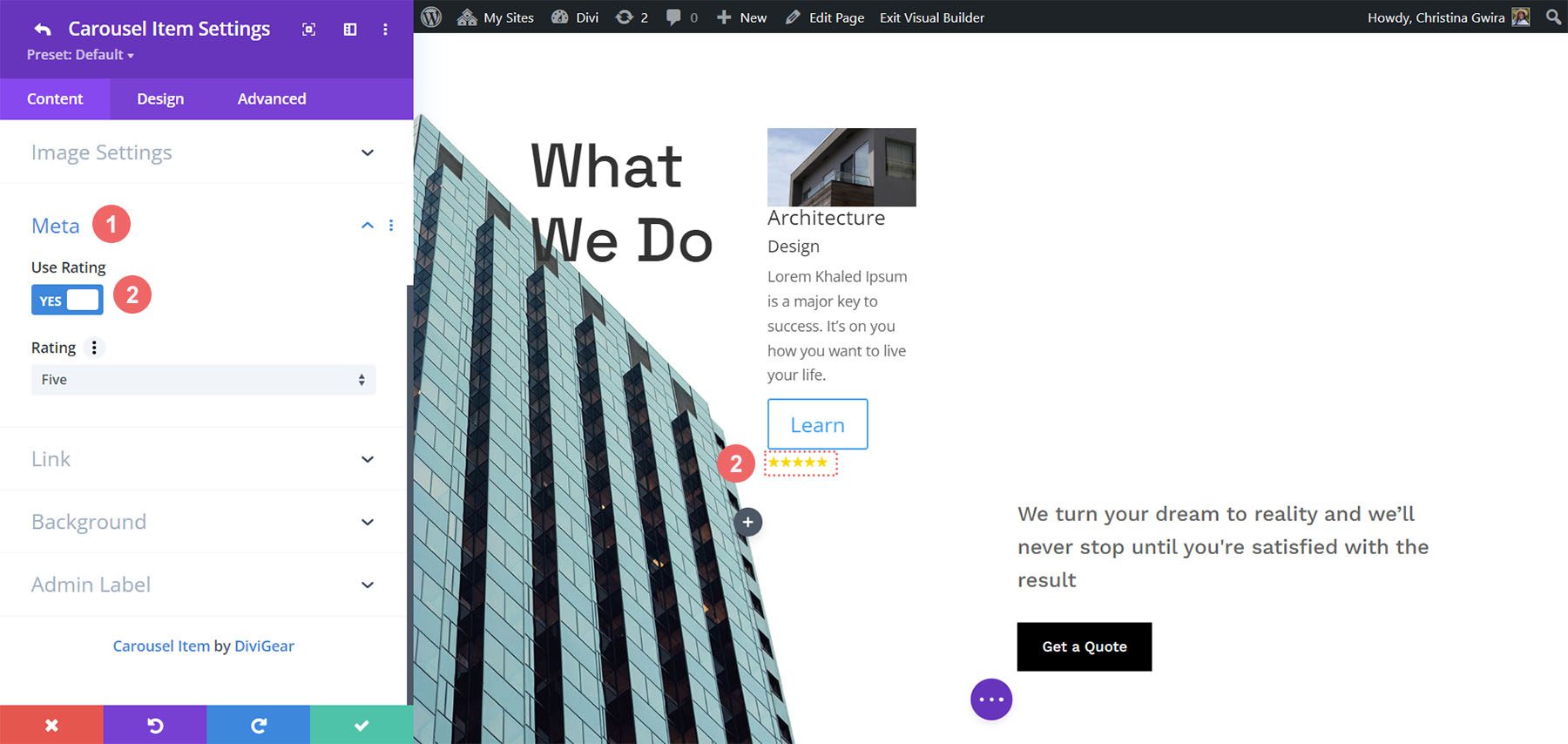
Meta
Esto incluye dos opciones entre las que puede seleccionar. Solo puedes elegir una de las dos opciones. La primera opción es Usar redes sociales. Habilitar esto abre los campos para ingresar sus URL para cuatro redes sociales y su dirección de correo electrónico.

La segunda opción es Calificación de uso. Esto abre un cuadro desplegable donde puede elegir una calificación de uno a cinco. Muestra la calificación como estrellas.

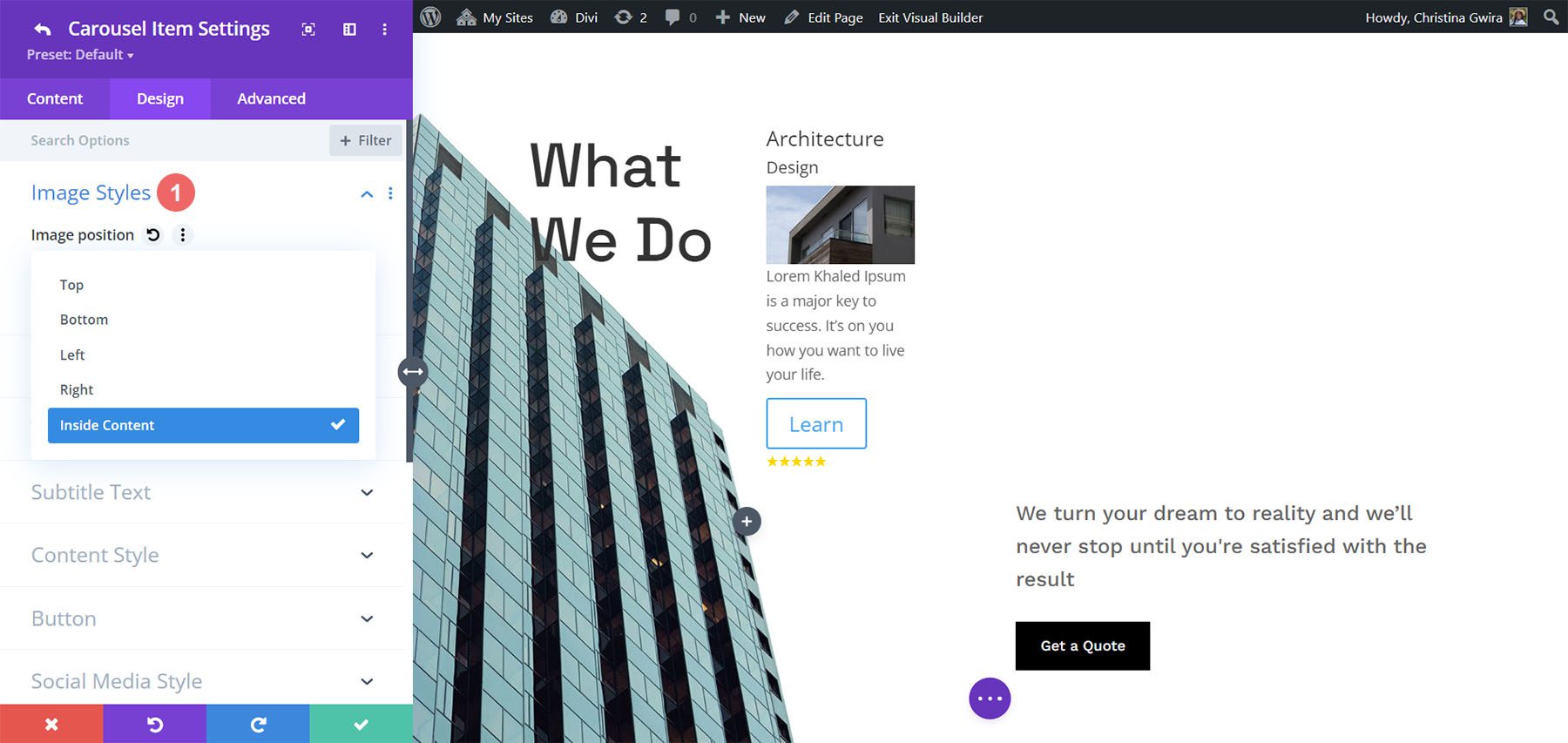
Configuración de diseño de submódulo
La configuración de diseño del submódulo incluye los estilos de imagen, el filtro de imagen y los estilos para el título, el subtítulo, el contenido, el botón, las redes sociales y la calificación. Si ha seleccionado un ícono en lugar de la imagen, verá la configuración del ícono para cambiar su color, agregar un círculo, cambiar su tamaño y ajustar su alineación. En el siguiente ejemplo, moví la imagen al centro de la diapositiva seleccionando Contenido interno en el cuadro desplegable Posición de la imagen.

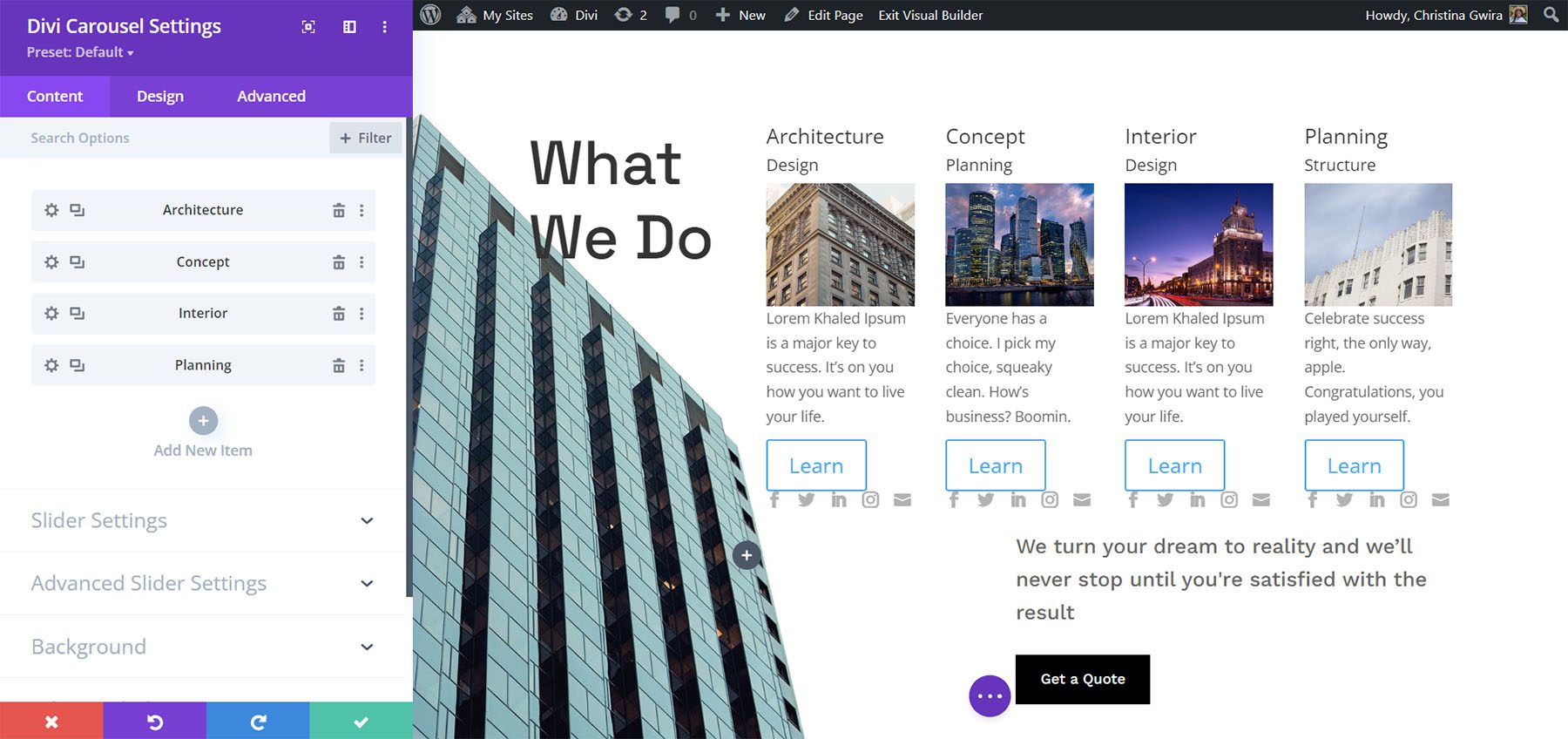
Configuración del módulo principal
La configuración del módulo principal incluye los detalles del control deslizante, así como la configuración estándar de Divi. Veamos más de cerca la configuración del control deslizante.

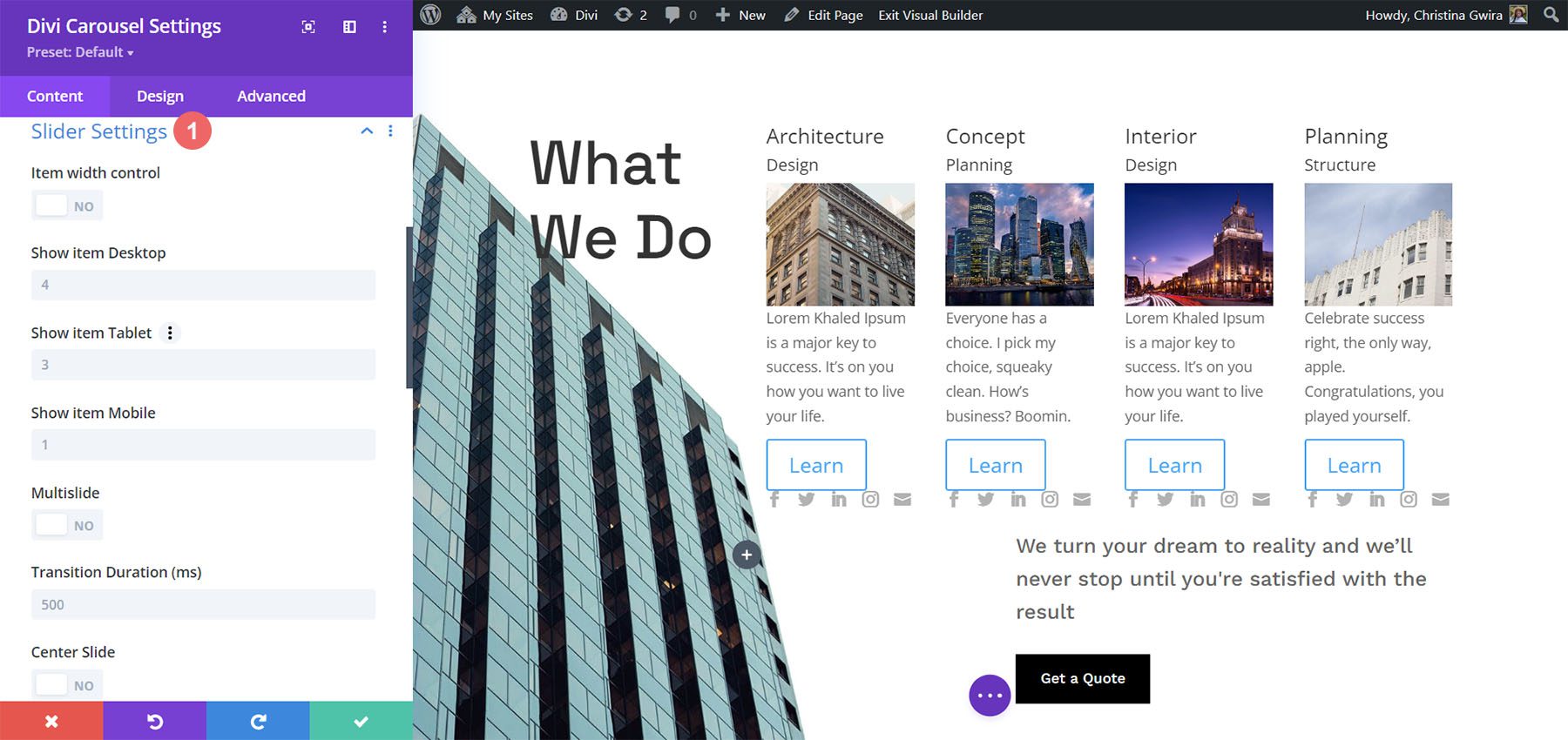
Configuración del control deslizante
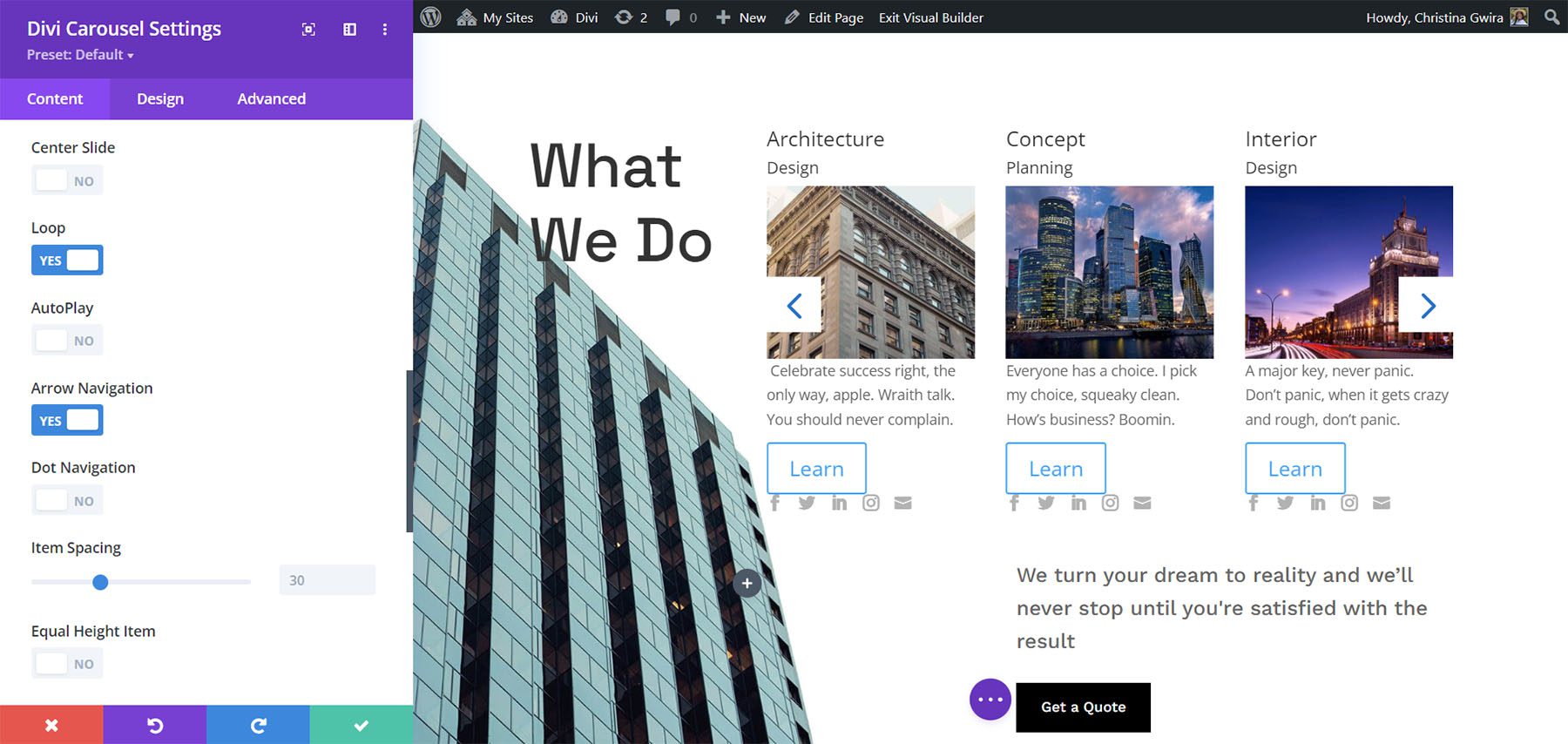
La configuración del control deslizante incluye control de ancho, la cantidad de diapositivas para mostrar en cada uno de los tipos de dispositivos, diapositivas múltiples, duración, bucle, reproducción automática, navegación con flechas y puntos, espaciado, carga diferida, navegación hash y mucho más. Es interesante ver la cantidad de artículos para diferentes dispositivos. Un punto sobre el número que ingresa en estos campos es que no tienen que ser números enteros. Puede mostrar media diapositiva si lo desea. Simplemente ingrese el número como un decimal y experimente hasta que las diapositivas se muestren de la manera que desea.

Este ejemplo muestra que he agregado algo de navegación con flechas. También cambié la forma en que aparecen los elementos individuales del carrusel en computadoras de escritorio, tabletas y dispositivos móviles. Además de lo anterior, también agregué una función de bucle al módulo.


Configuración avanzada del control deslizante
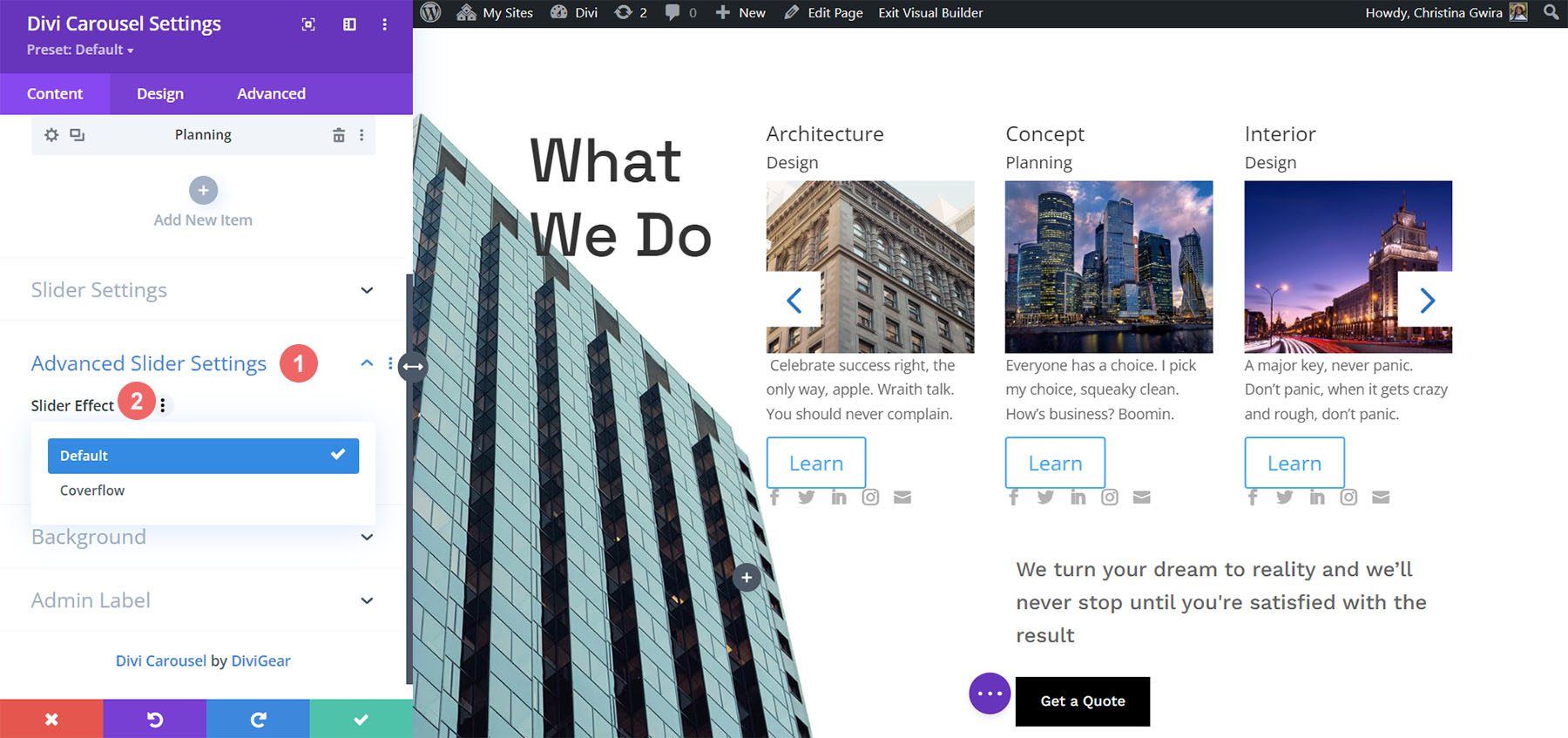
La configuración avanzada le permite elegir el efecto del control deslizante. Elija entre Predeterminado y Coverflow. La configuración predeterminada muestra las diapositivas de forma normal con cada tarjeta de cara al usuario.

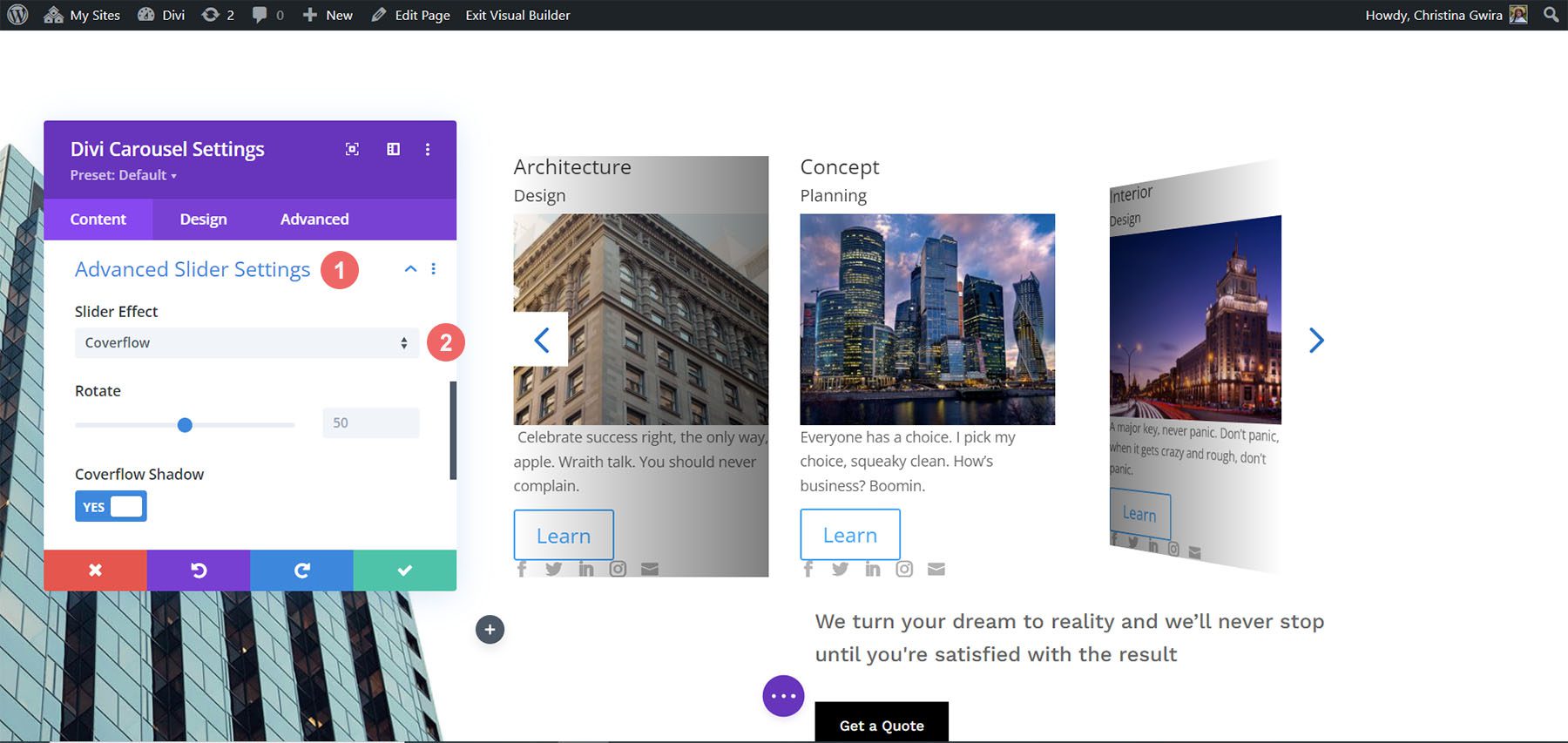
Coverflow muestra las cartas inclinadas en 3D. Elegir Coverflow agrega Rotar, que ajusta la cantidad de rotación de cada tarjeta en 3D, y Sombra, que se suma al efecto 3D a través del sombreado. Las tarjetas muestran una animación a medida que se desplazan hasta su lugar dentro del carrusel.

Configuración de diseño del módulo principal
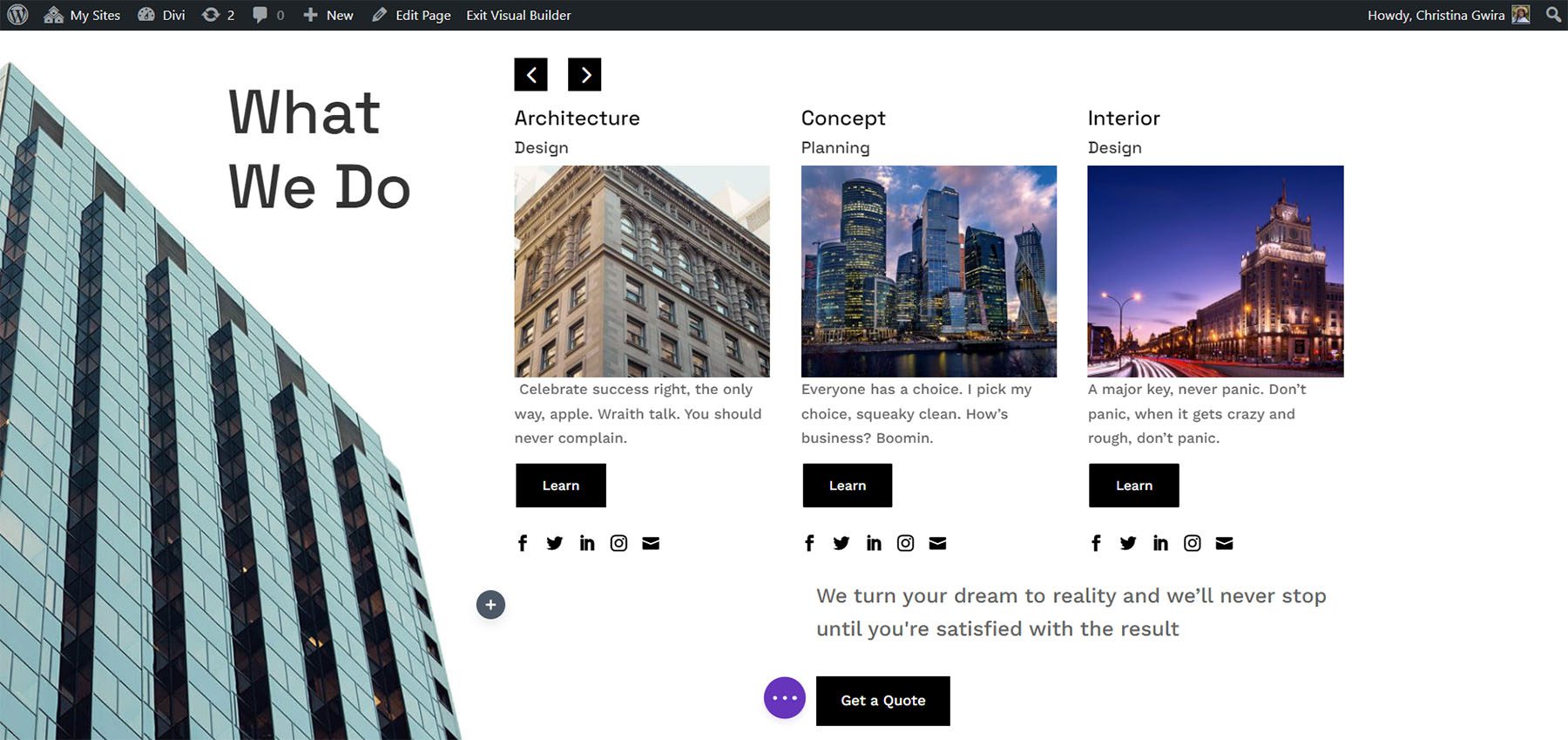
La configuración de diseño del módulo principal incluye la superposición de imágenes, la alineación, el ancho, el borde y la sombra del cuadro. También incluye configuraciones para el texto del título, el texto del subtítulo, el texto del cuerpo, los botones siguiente y anterior, el color de navegación, el índice z para la imagen, el espaciado personalizado para cada elemento y la configuración estándar de Divi. He ajustado muchas de las configuraciones en el siguiente ejemplo.

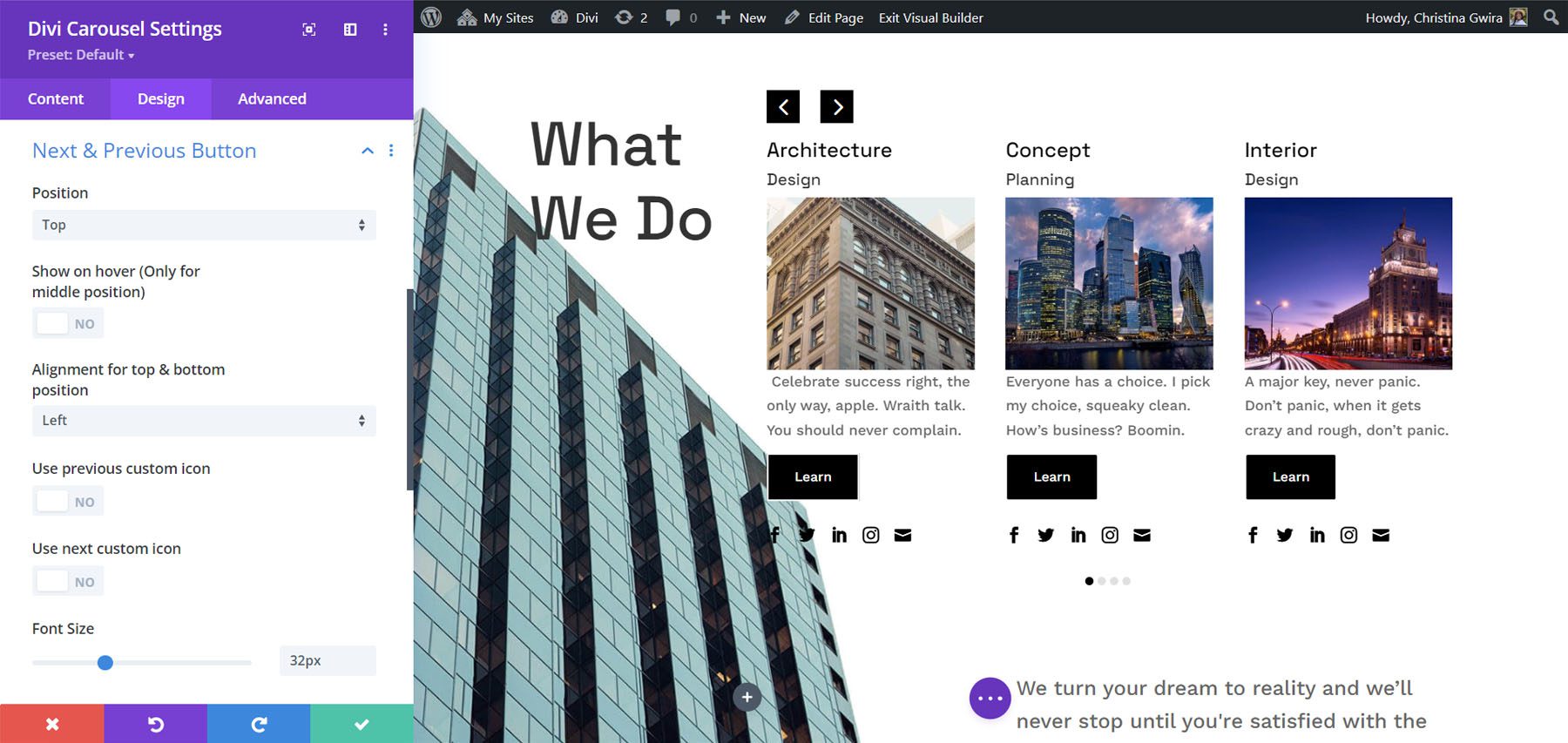
Las flechas Siguiente y Anterior incluyen varias opciones de posición. Puede ajustar el color de los iconos y fondos y elegir iconos personalizados para los enlaces anterior y siguiente de forma independiente. También puede ajustar los colores de la navegación de puntos.

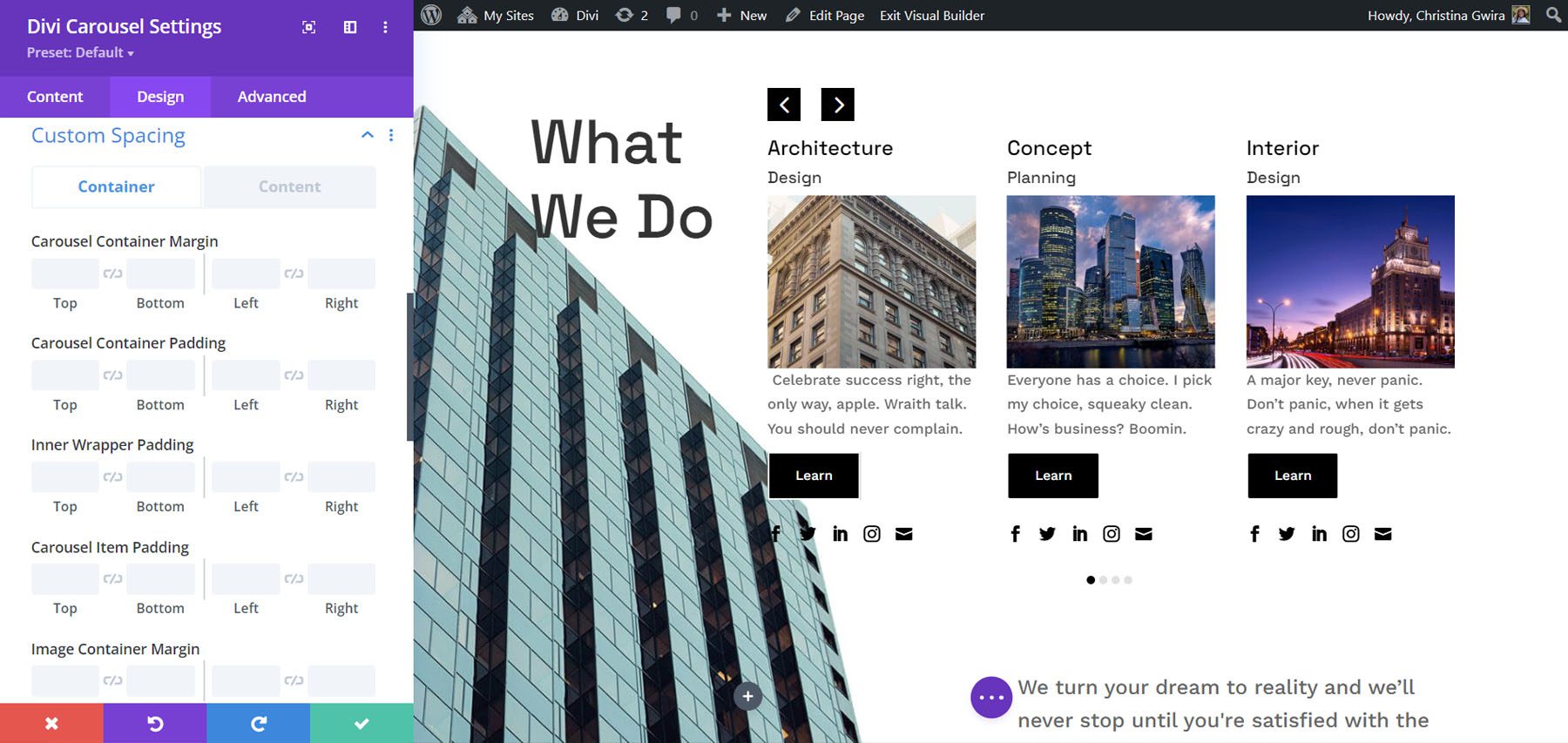
El módulo Divi Carousel tiene una cantidad impresionante de opciones de espaciado personalizado. Agregue margen y relleno a cada elemento tanto para el contenedor como para el contenido de forma independiente. He agregado relleno a varios de los elementos en el siguiente ejemplo.

Uso del módulo de carrusel Divi
Divi Carousel Module es excelente para mostrar muchas cosas, incluidos productos, miembros del equipo, publicaciones y páginas de blog personalizadas, servicios, imágenes, testimonios, una cartera, logotipos de empresas y mucho más. El sitio web del editor incluye muchas plantillas descargables para que pueda comenzar. Están disponibles como archivos JSON. Cárguelos en su Biblioteca Divi y utilícelos en cualquier plantilla, página o publicación. Veamos algunos de ellos. Describiré sus configuraciones principales a medida que avanzamos.
Carrusel de contenido del módulo Divi Carrusel 02_05
Content Carousel 02_05 incluye imágenes grandes y diseña las tarjetas de forma independiente para crear un diseño alternativo con la imagen en la parte superior o inferior. Muestra tres diapositivas a la vez en computadoras de escritorio, 2 en tabletas y 1 en teléfonos. Los desliza automáticamente cada segundo y se repite.

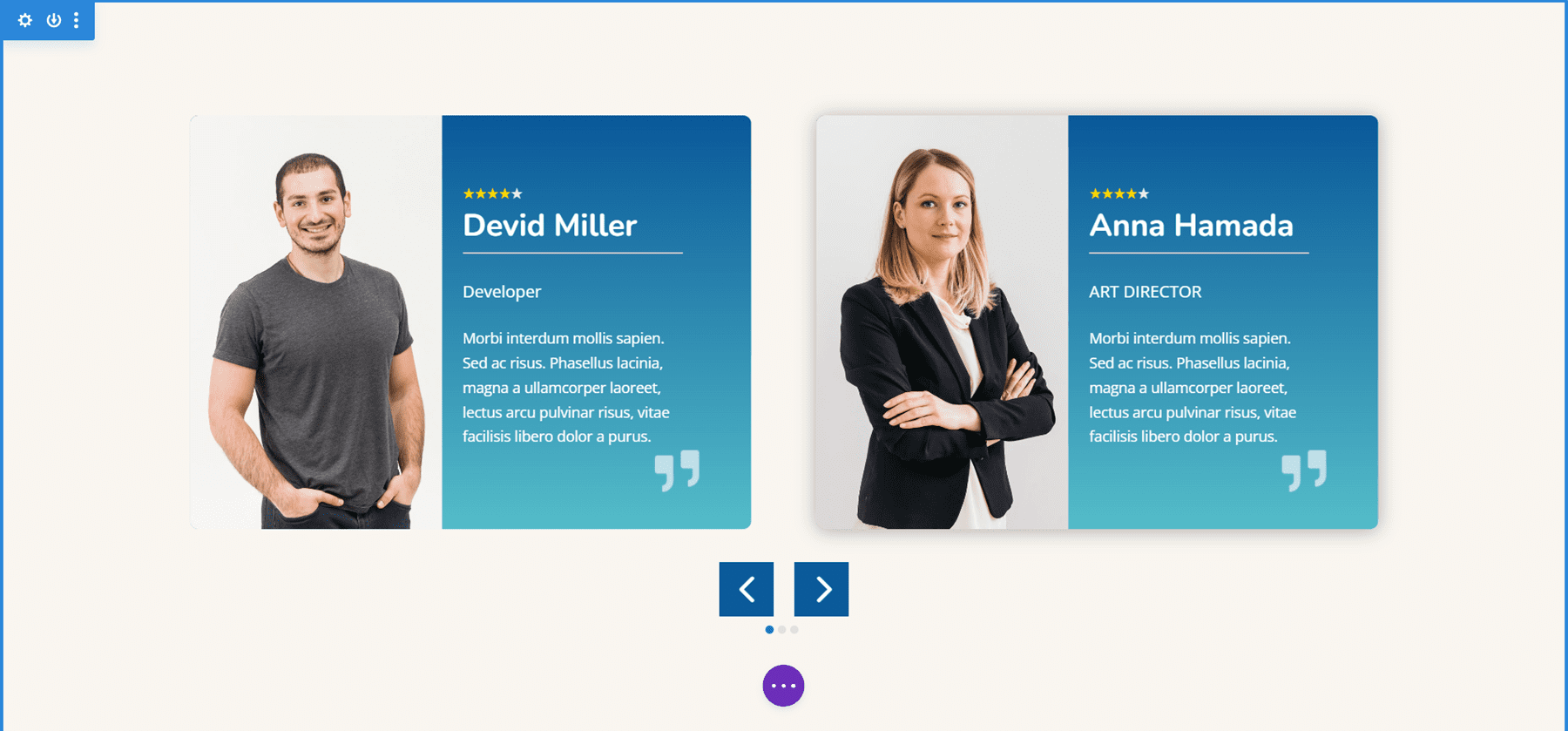
Carrusel de testimonios del módulo Divi Carousel 01_07
Testimonial Carousel 01_07 muestra dos diapositivas en computadoras de escritorio y una diapositiva en tabletas y teléfonos. Incluye flechas centradas y navegación de puntos. Las diapositivas colocan las imágenes a la izquierda e incluyen un degradado detrás del texto. Los iconos de citas son imágenes añadidas al fondo.

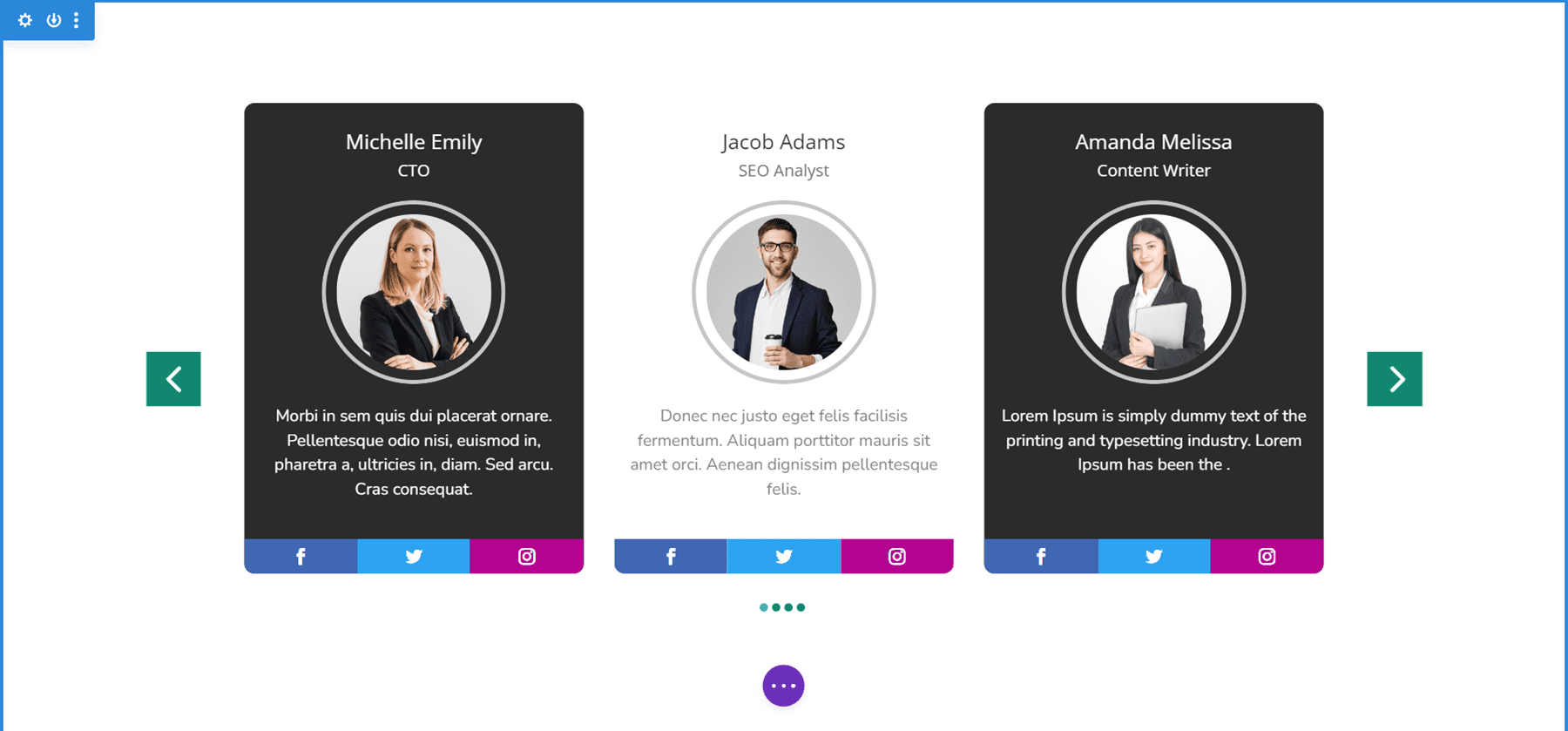
Divi Carrusel Módulo Equipo Carrusel 01_05
Team Carousel 01_05 muestra tres diapositivas en computadoras de escritorio, dos en tabletas y una en teléfonos. Las diapositivas tienen un diseño único con íconos sociales colocados en la parte inferior. Los fondos del área de contenido principal alternan entre blanco y negro. Las flechas y los puntos son verdes. Las imágenes usan esquinas redondeadas e incluyen un borde de 4px para hacerlas circulares.

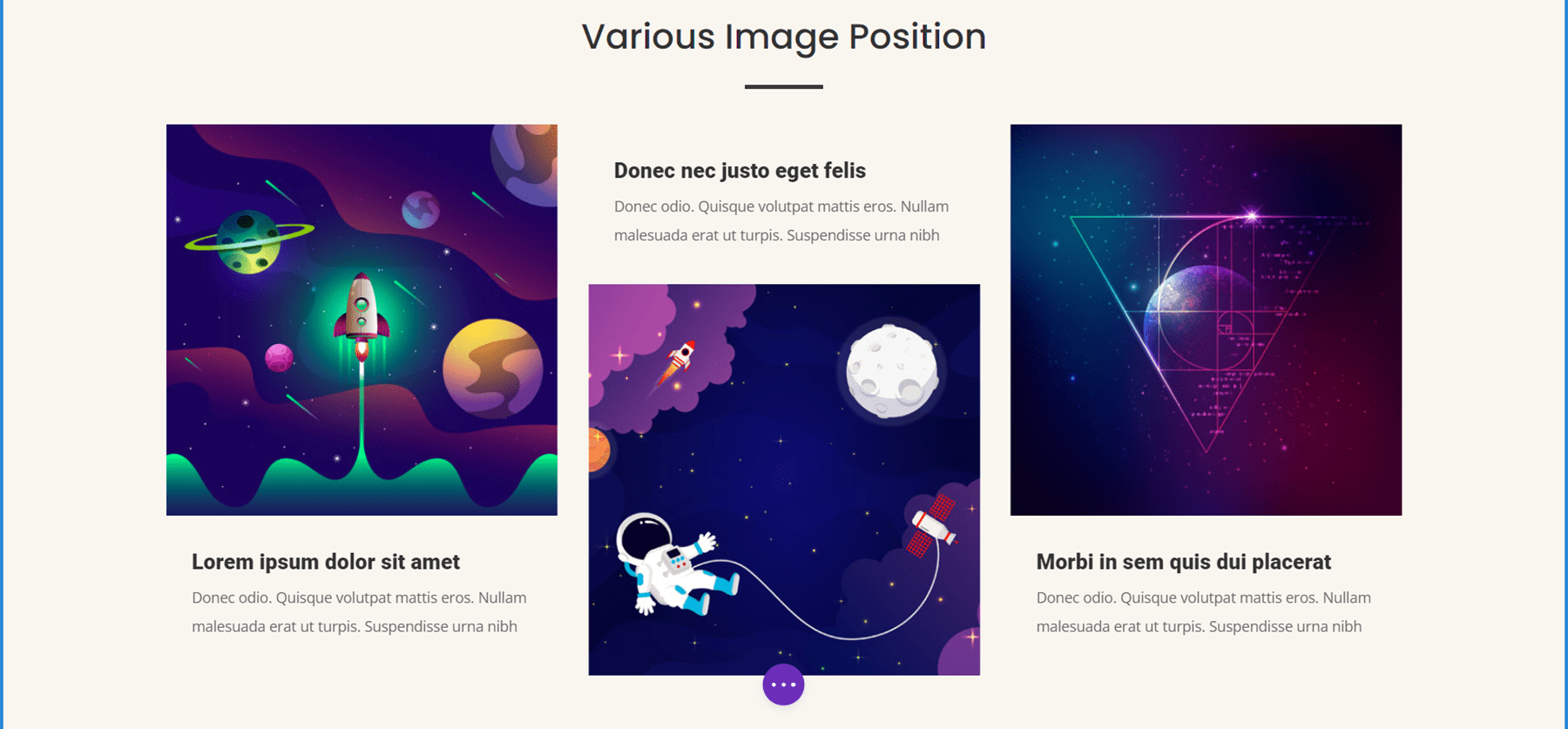
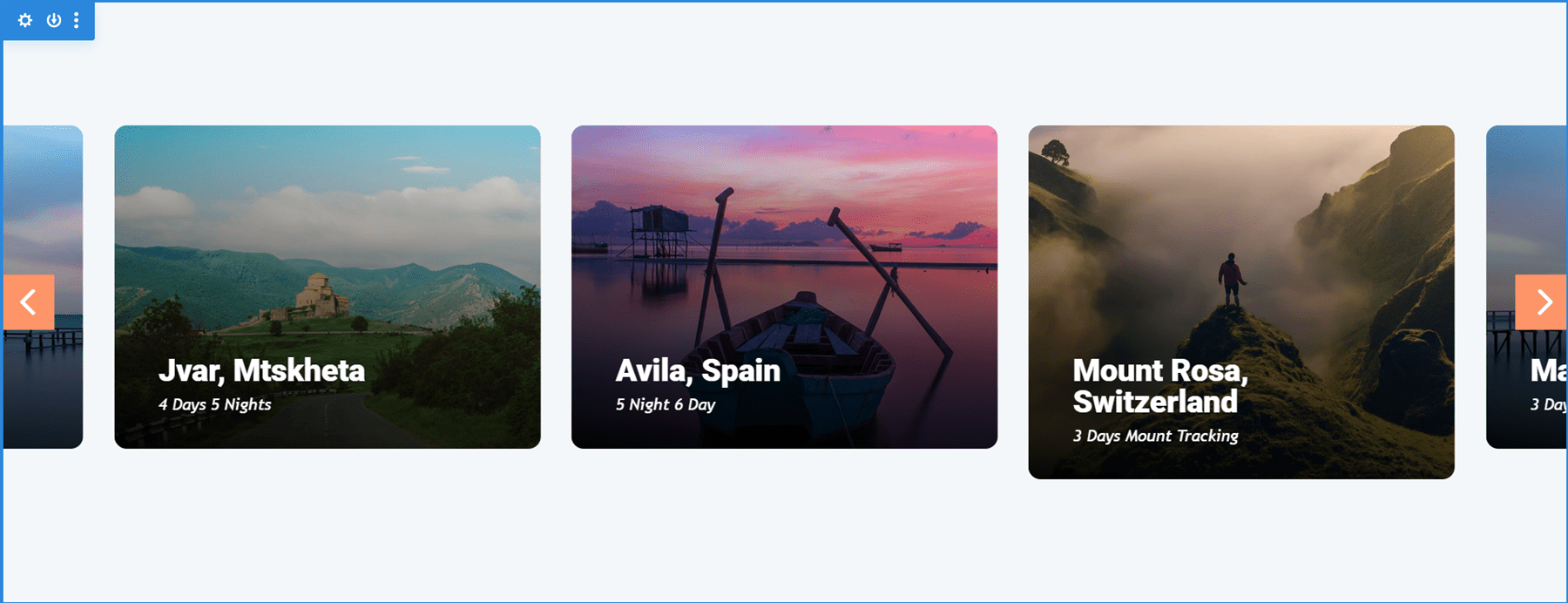
Carrusel de imágenes del módulo Divi Carrusel 01_02
Image Carousel 01_02 muestra 3,5 elementos en los escritorios y centra las diapositivas para crear el diseño que muestra parcialmente las imágenes a los lados de la pantalla. Las tabletas muestran 3 y los teléfonos muestran 1. Incluye flechas de navegación y las diapositivas están configuradas en bucle, por lo que el usuario nunca tiene que cambiar de dirección para ver todas las diapositivas. Las esquinas redondeadas dan a las imágenes un diseño elegante.

Comprar Módulo Carrusel Divi
El módulo Divi Carousel está disponible en Divi Marketplace por $29. Incluye uso ilimitado, una garantía de devolución de dinero de 30 días y un año de soporte y actualizaciones.

pensamientos finales
Esa es nuestra mirada al módulo Divi Carousel. El módulo tiene muchas características. Cada elemento se puede diseñar y ajustar de forma independiente, lo que le brinda muchas posibilidades de diseño. Descubrí que todas las configuraciones son intuitivas, por lo que me sentí como en casa en Divi Builder. Si está interesado en un módulo de carrusel con muchas funciones, vale la pena echarle un vistazo al módulo de carrusel de Divi.
Queremos escuchar de ti. ¿Has probado el módulo Divi Carrusel? Háganos saber lo que piensa al respecto en los comentarios.
