Lo más destacado del complemento Divi: Divi ConKit Pro
Publicado: 2022-10-03Divi ConKit Pro es un complemento que trae 36 nuevos módulos a Divi Builder y otras 4 extensiones que agregan nuevas funciones y personalización a su sitio web. Si está buscando un complemento repleto de funciones que se integre completamente con Divi y le brinde módulos como feed de Instagram, línea de tiempo, texto animado y flipbox, y le brinde control de diseño sobre ventanas emergentes, su página de inicio de sesión y mucho más, este podría ser el complemento para usted. En este punto destacado del complemento, veremos todas las características que vienen con Divi ConKit Pro y lo ayudaremos a decidir si este complemento es adecuado para usted.
¡Empecemos!
Instalación de Divi ConKit Pro
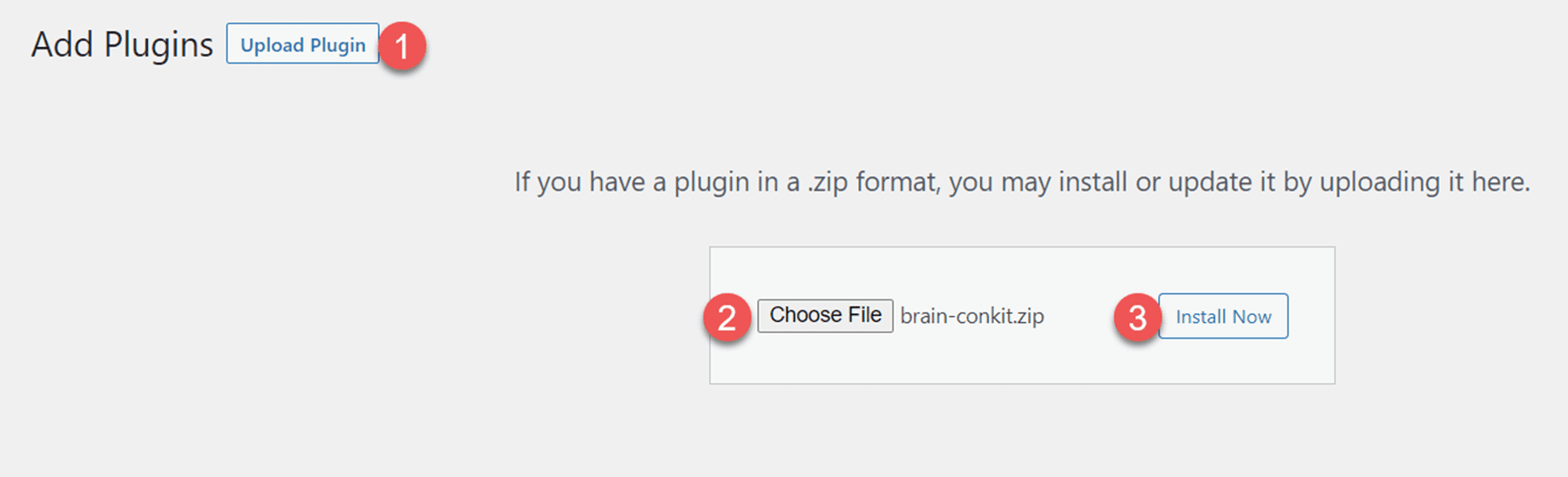
Instale Divi ConKit Pro como lo haría con cualquier otro complemento. Vaya a la página de complementos y haga clic en Agregar complementos , luego seleccione Cargar complemento y elija el archivo del complemento. Haga clic en Instalar ahora para instalar el complemento, luego active el complemento una vez que se haya cargado.

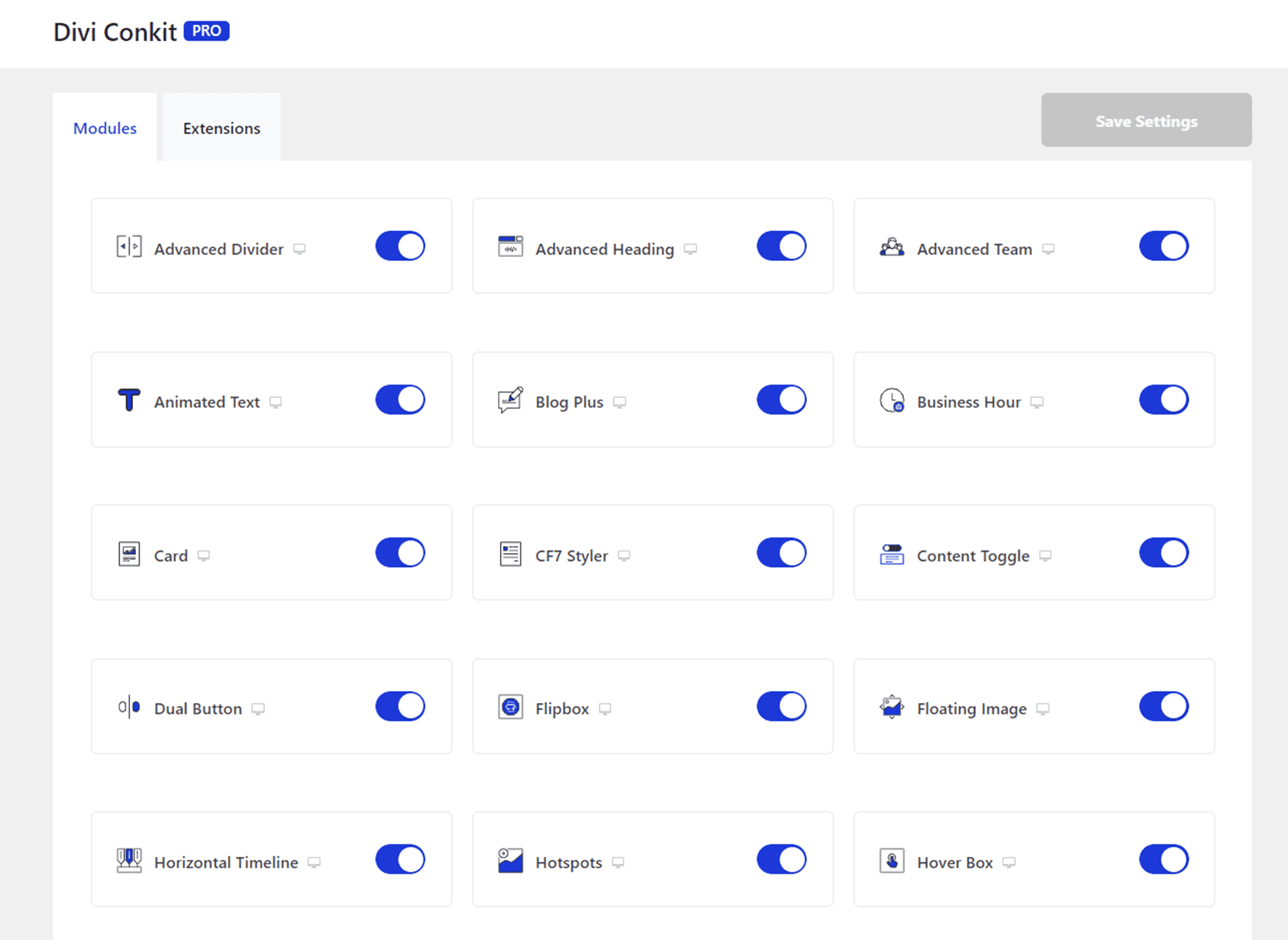
Una vez que se activa el complemento, verá una pestaña DiviConKit en el menú del panel de WordPress, donde puede controlar qué funciones están habilitadas para su sitio.

Divi ConKit Pro
Módulos Divi ConKit Pro
Primero, echemos un vistazo a cada uno de los módulos que vienen con Divi ConKit Pro. Todos estos módulos se integran con Divi Builder y los agrega a su sitio web como lo haría con cualquier otro módulo Divi.
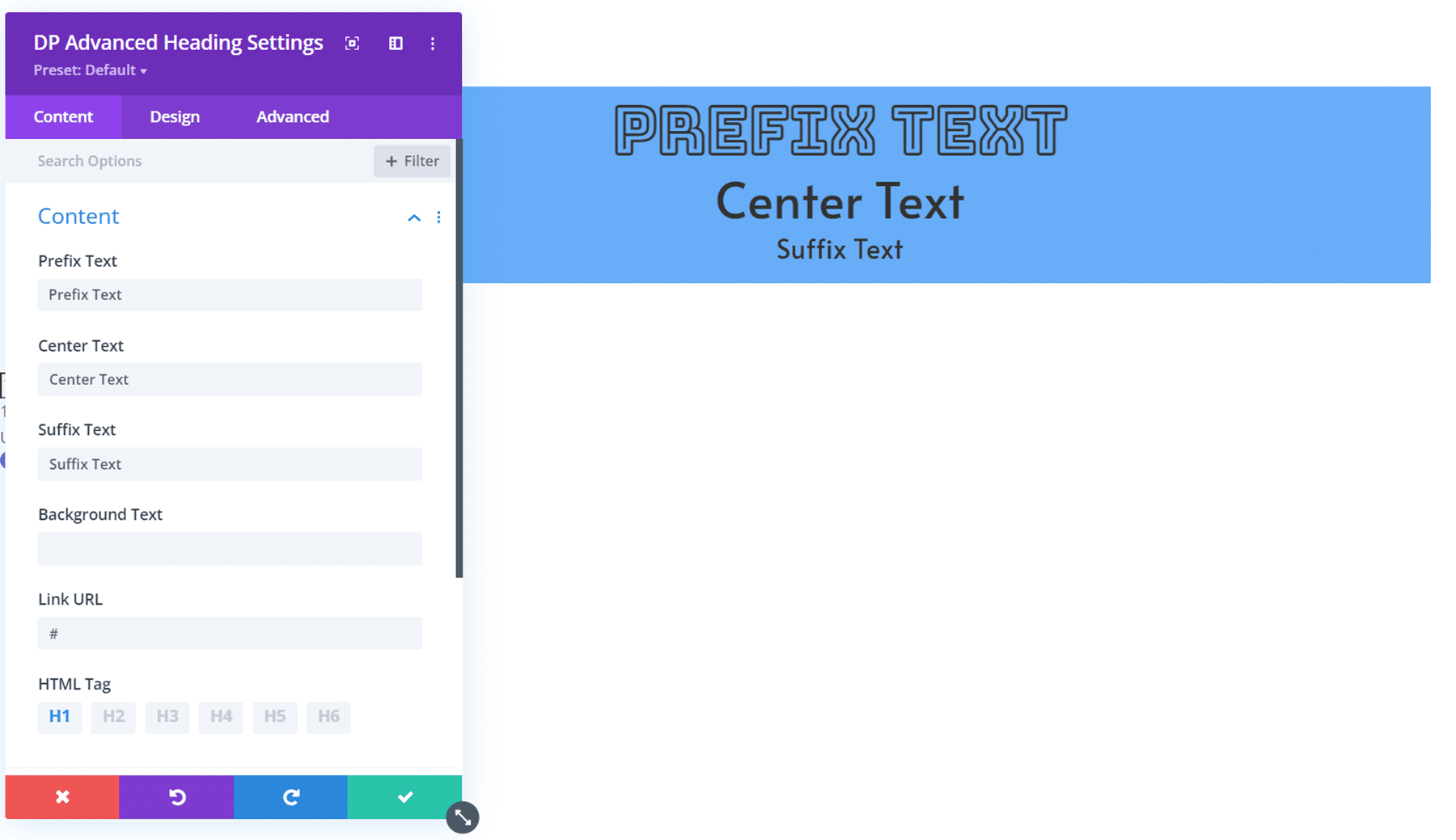
Encabezado avanzado de DP
Este módulo le permite agregar un encabezado a su página y ofrece algunas opciones avanzadas más allá de las que tiene el módulo predeterminado de Divi. Puede agregar texto de prefijo, texto central, texto de sufijo y texto de fondo, y el diseño de cada tipo de texto también se puede personalizar por completo. Con este módulo, puede crear encabezados más complejos con diferentes estilos de texto.

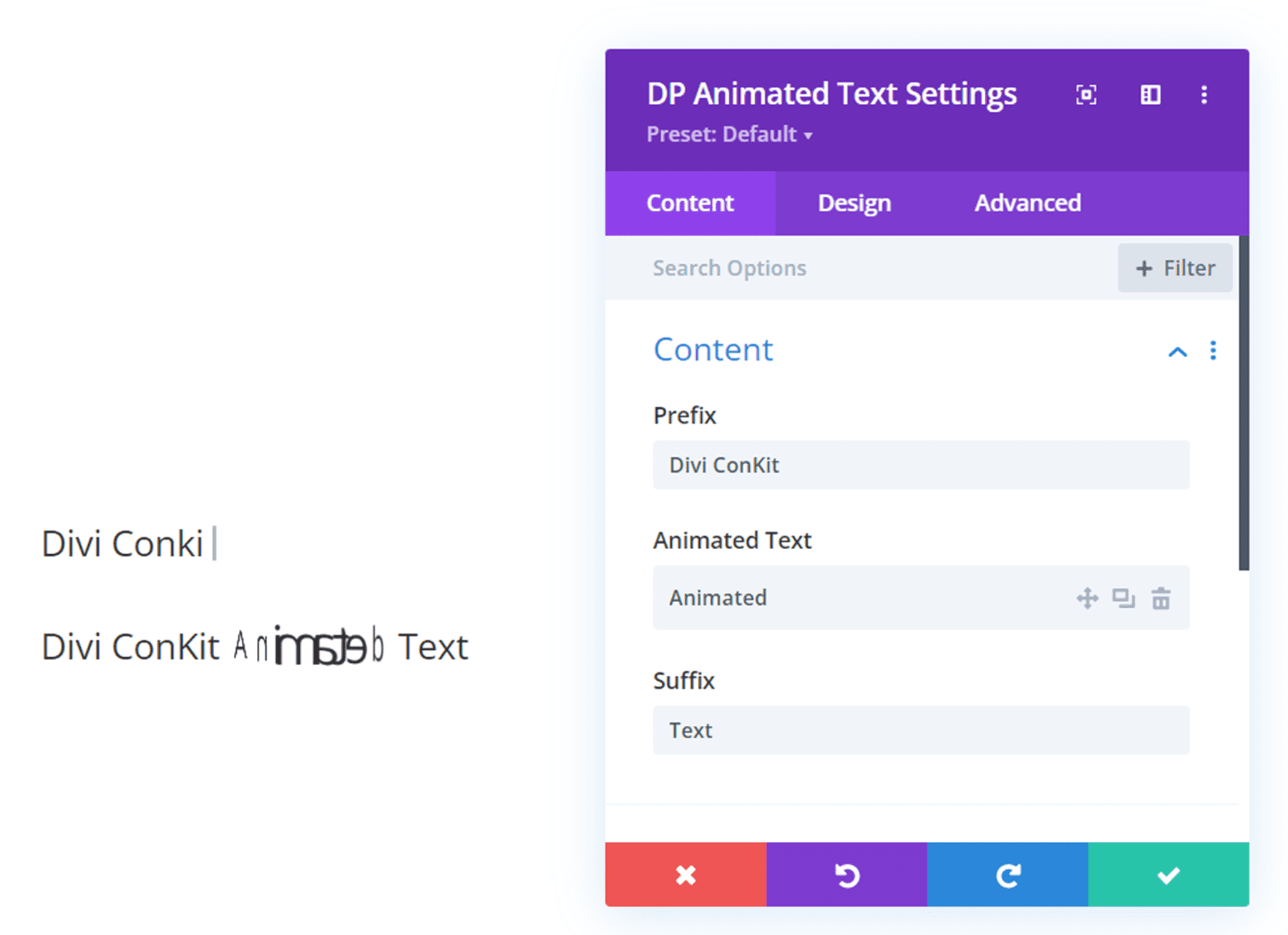
Texto animado DP
Este módulo le permite agregar texto animado a su página. Puede agregar varias secciones de texto animado a cada módulo y también puede agregar texto de prefijo y sufijo que no se mueva. Hay tres modos de animación, escritura de texto, inclinación de texto y diapositiva animada. La animación se puede personalizar con varias configuraciones de animación, como la velocidad y el tiempo, y el texto animado se puede personalizar con las opciones de diseño predeterminadas.

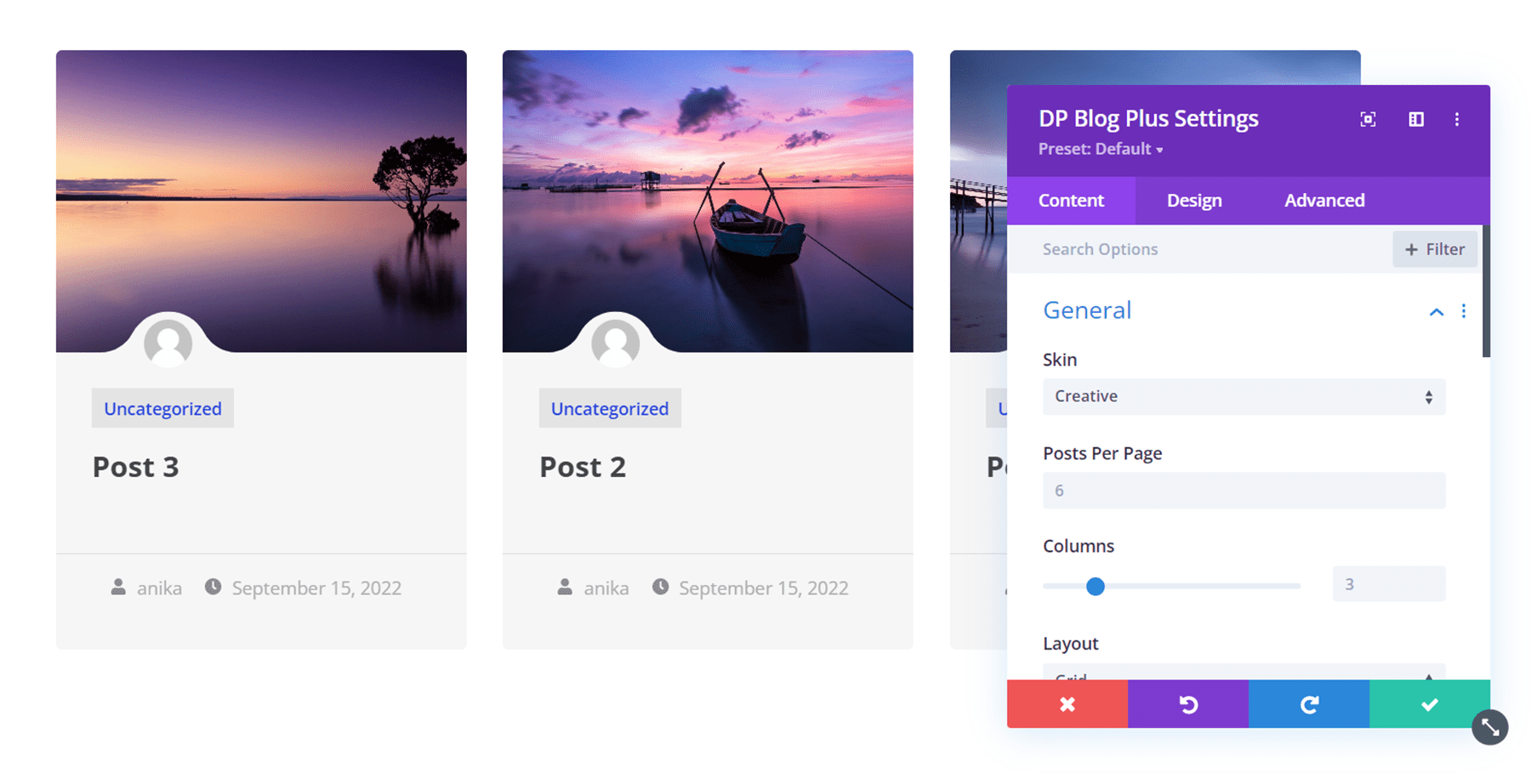
Blog de DP Plus
El módulo blog plus muestra publicaciones recientes de su blog. Tiene cuatro estilos de piel diferentes, estoy usando el estilo Creativo en este ejemplo. Al igual que los otros módulos de este kit, puede usar las opciones de diseño para personalizar completamente el estilo del módulo para que se ajuste al diseño de su sitio web.

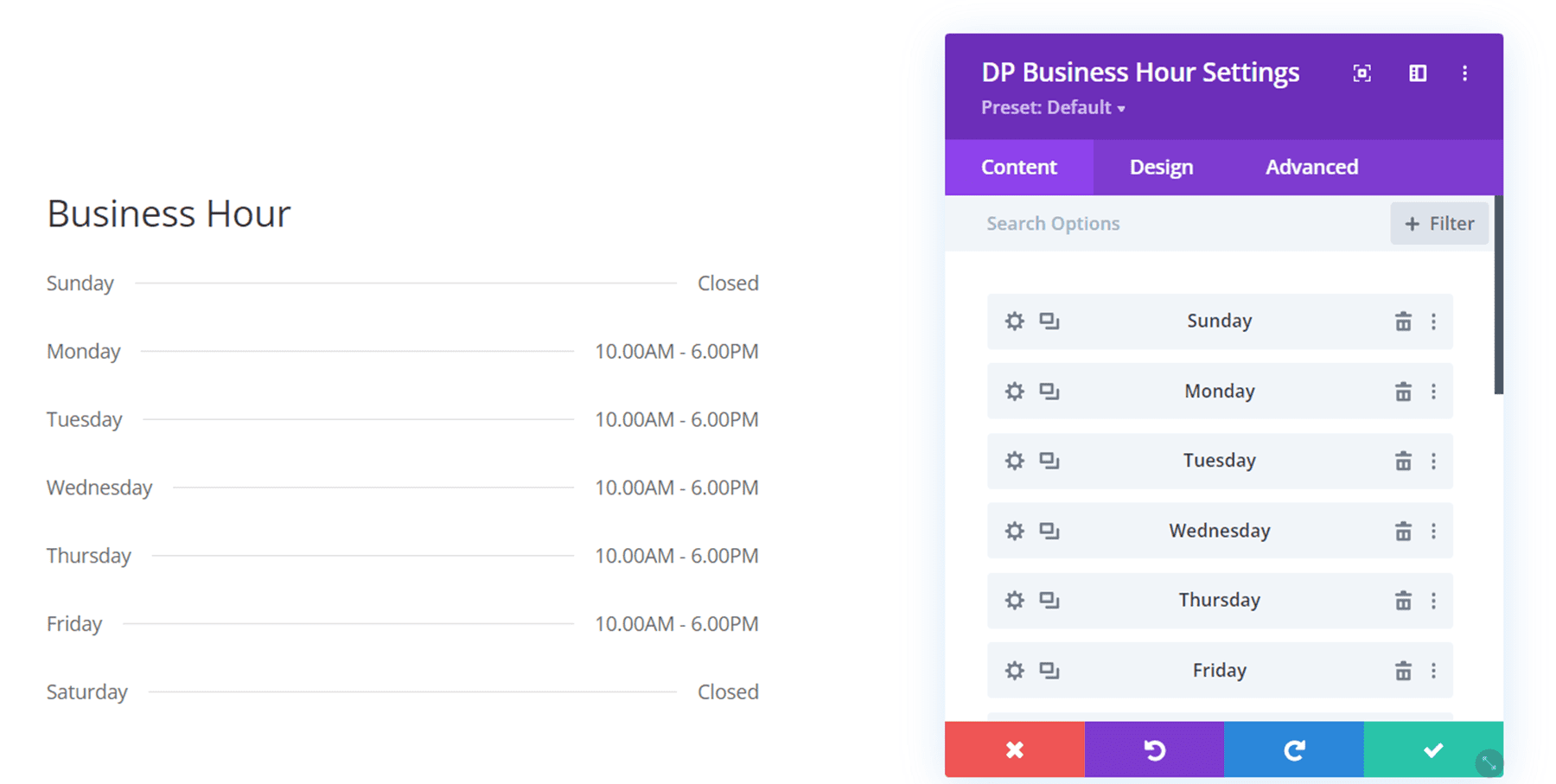
Horario comercial de PD
El módulo de horario comercial le permite agregar fácilmente su horario comercial al sitio web. Simplemente ingrese cada fecha y el horario comercial de ese día, y puede personalizar las opciones de diseño para cambiar cualquiera de las fuentes o colores para combinar con su diseño.

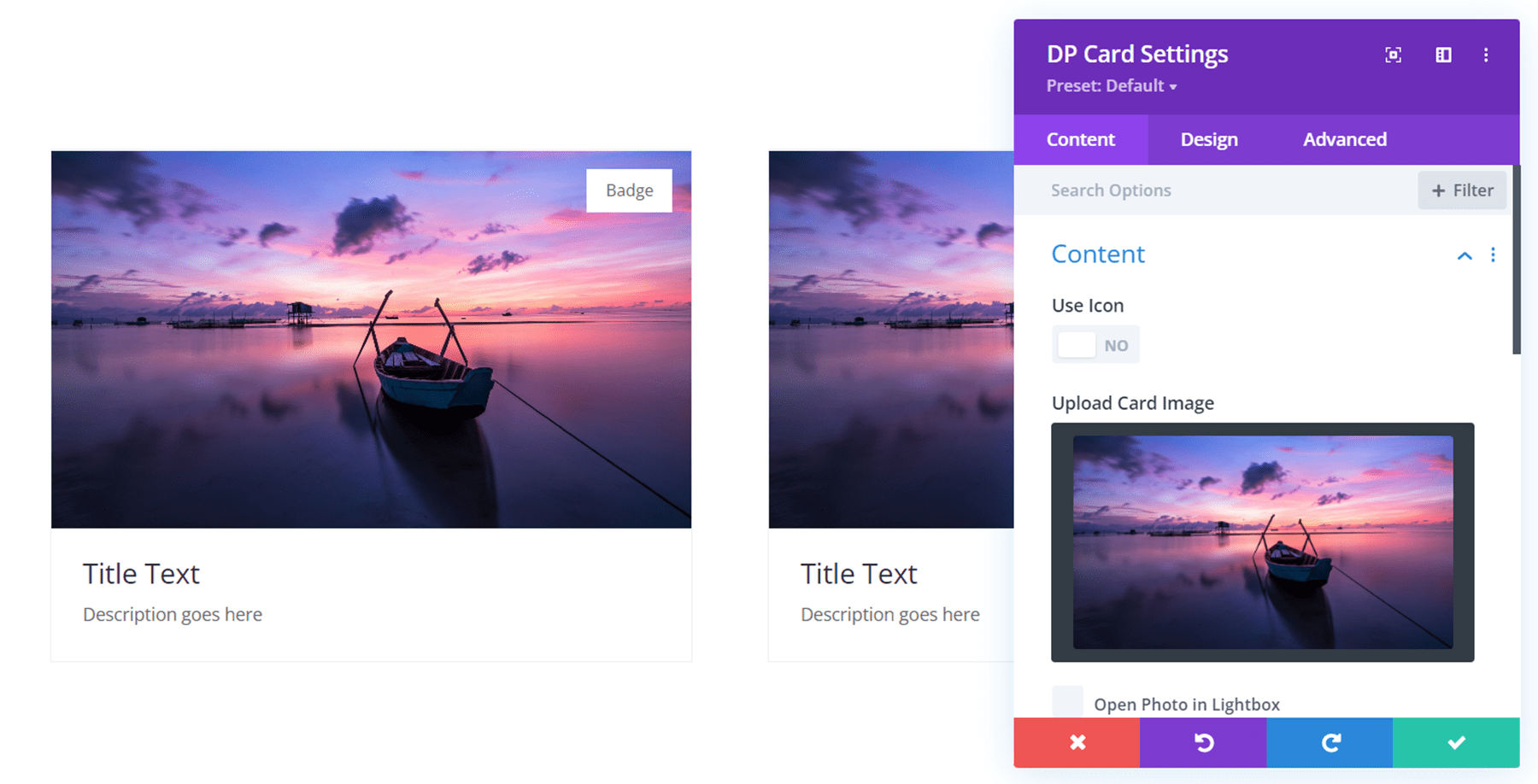
tarjeta dp
Este módulo es un módulo de tarjeta, que crea una tarjeta simple que contiene una imagen o icono y algo de texto. Puede optar por agregar una insignia o un botón a la tarjeta y, nuevamente, el diseño de la tarjeta es completamente personalizable.

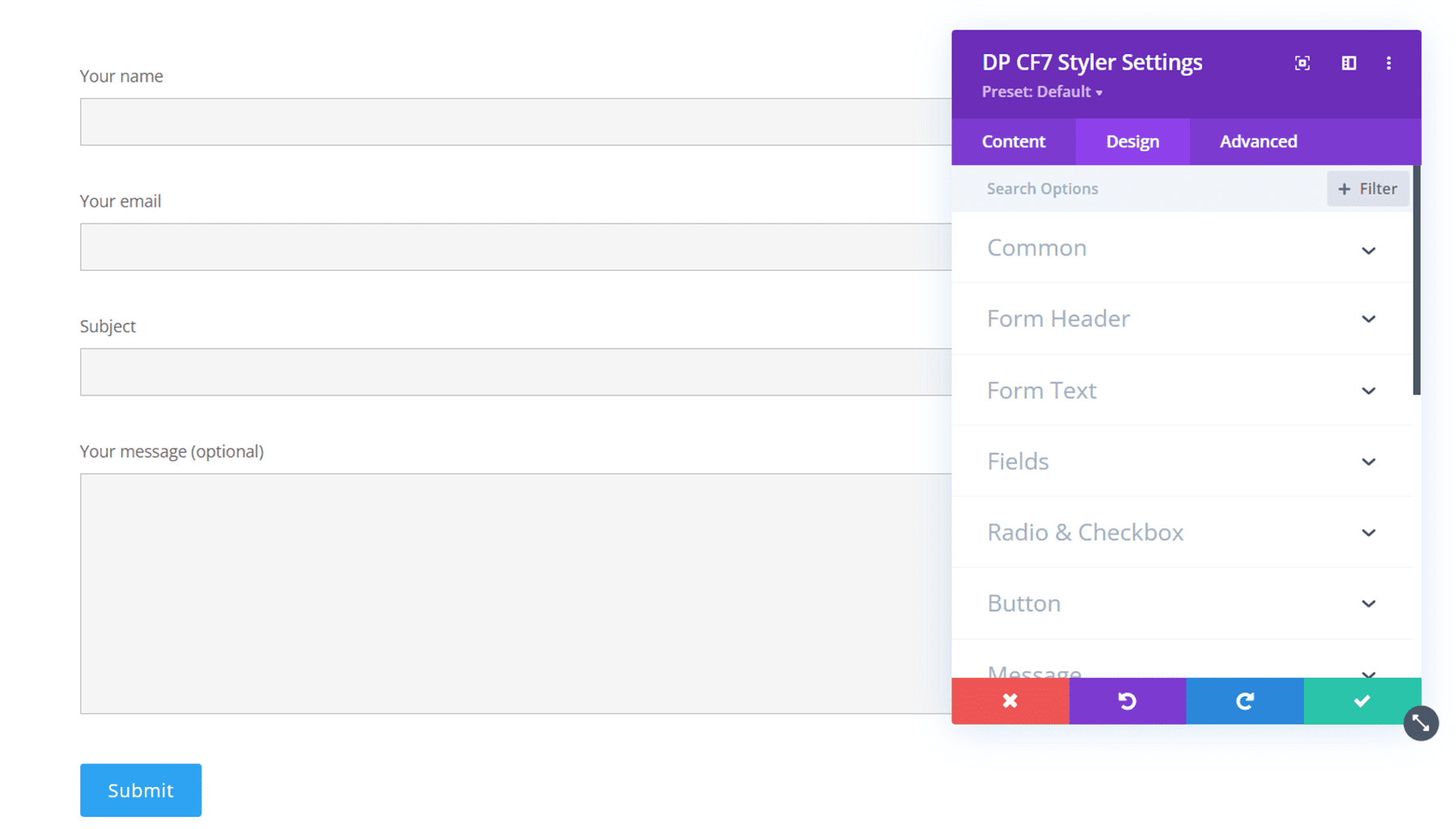
Estilizador DP CF7
El siguiente módulo es un módulo de estilo para el Formulario de contacto 7. Puede usar este módulo para editar el estilo de su formulario de contacto dentro del generador visual.

Cambio de contenido de DP
El módulo de cambio de contenido agrega un icono de cambio que le permite cambiar entre dos conjuntos de contenido del cuerpo. El contenido del cuerpo puede ser contenido personalizado que se configura dentro del editor de contenido en el módulo, o puede importar un diseño de su biblioteca.

Divisor DP
El módulo divisor le permite agregar un icono, una imagen o texto entre la línea divisoria y también viene con algunos diseños de formas divisorias inferiores (se selecciona la Forma 3 en este ejemplo) para dividir el texto en su página.

Botón doble DP
La opción de doble botón agrega dos botones como un solo módulo. Incluso puede agregar un conector (texto o ícono) entre los dos botones, como hice en el ejemplo anterior. Al usar las diversas opciones de diseño disponibles en este módulo, puede crear diseños únicos de dos botones para su sitio.

Caja abatible DP
Este módulo crea una caja con contenido en la parte delantera y trasera. Cuando pasa el cursor sobre el cuadro, el contenido posterior se revela con una animación de volteo. Esto podría ser útil para demostrar los efectos antes y después o para revelar contenido de una manera atractiva.

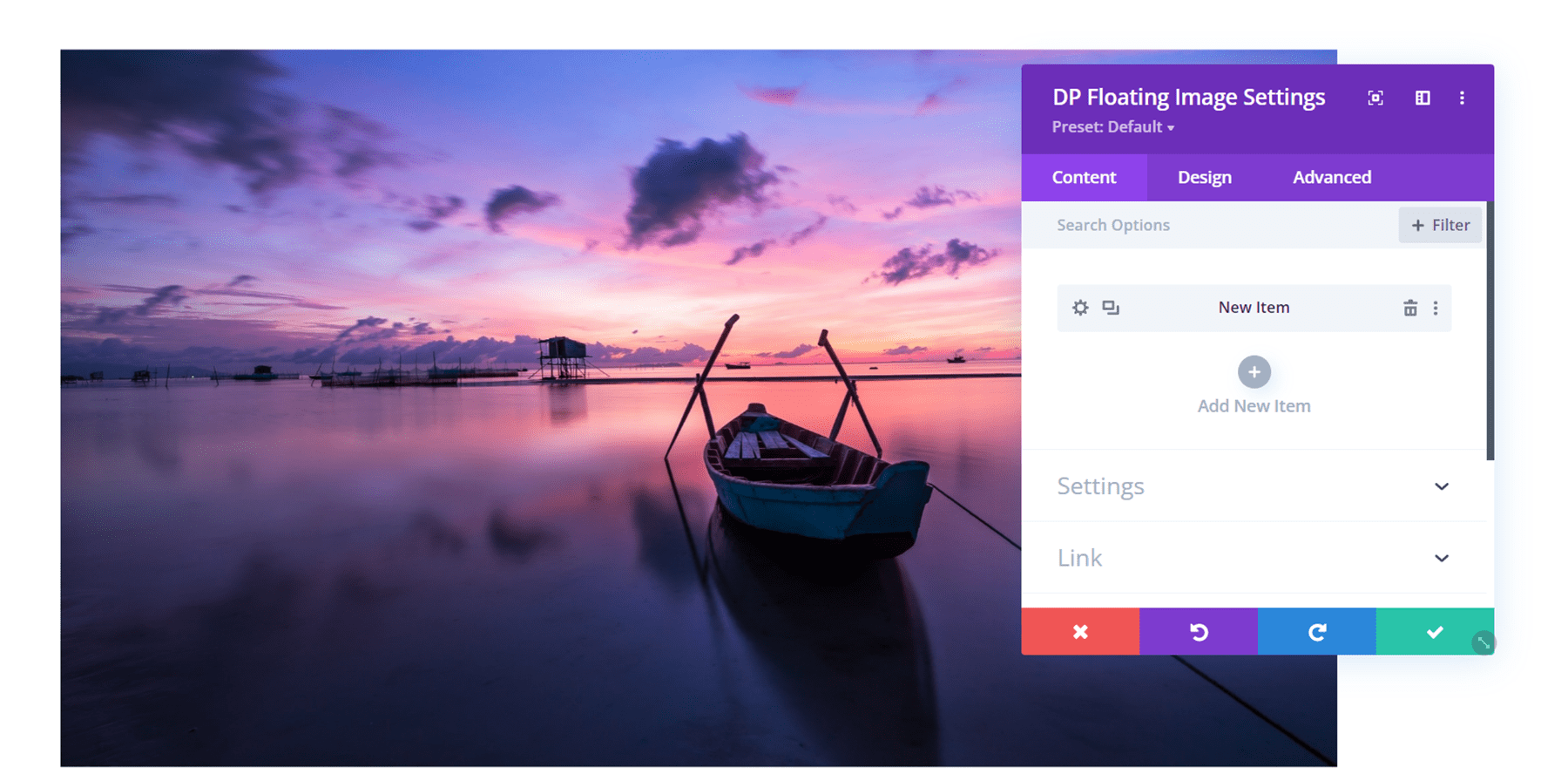
Imagen flotante DP
El módulo de imagen flotante le permite agregar una imagen que flota hacia arriba y hacia abajo en la página. Agrega un movimiento sutil al diseño de la página para elevar el diseño.

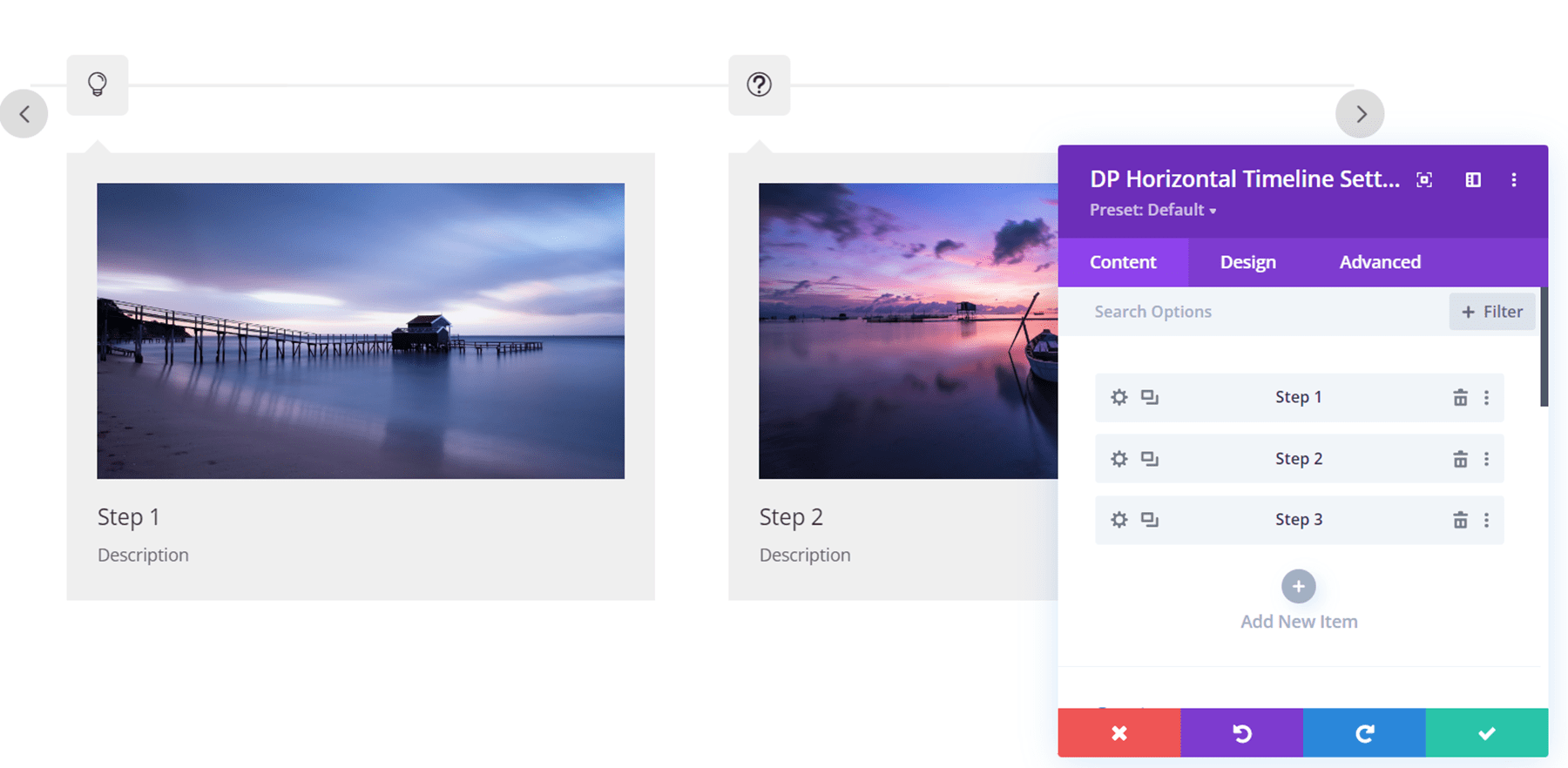
Línea de tiempo horizontal de DP
Con el módulo de línea de tiempo horizontal, puede crear una línea de tiempo que contenga texto, imágenes y un ícono para cada paso. También tiene opciones de bucle y desplazamiento automático para que pueda hacer que la línea de tiempo se desplace por la página automáticamente. Nuevamente, las opciones de diseño se pueden usar para personalizar totalmente la apariencia.

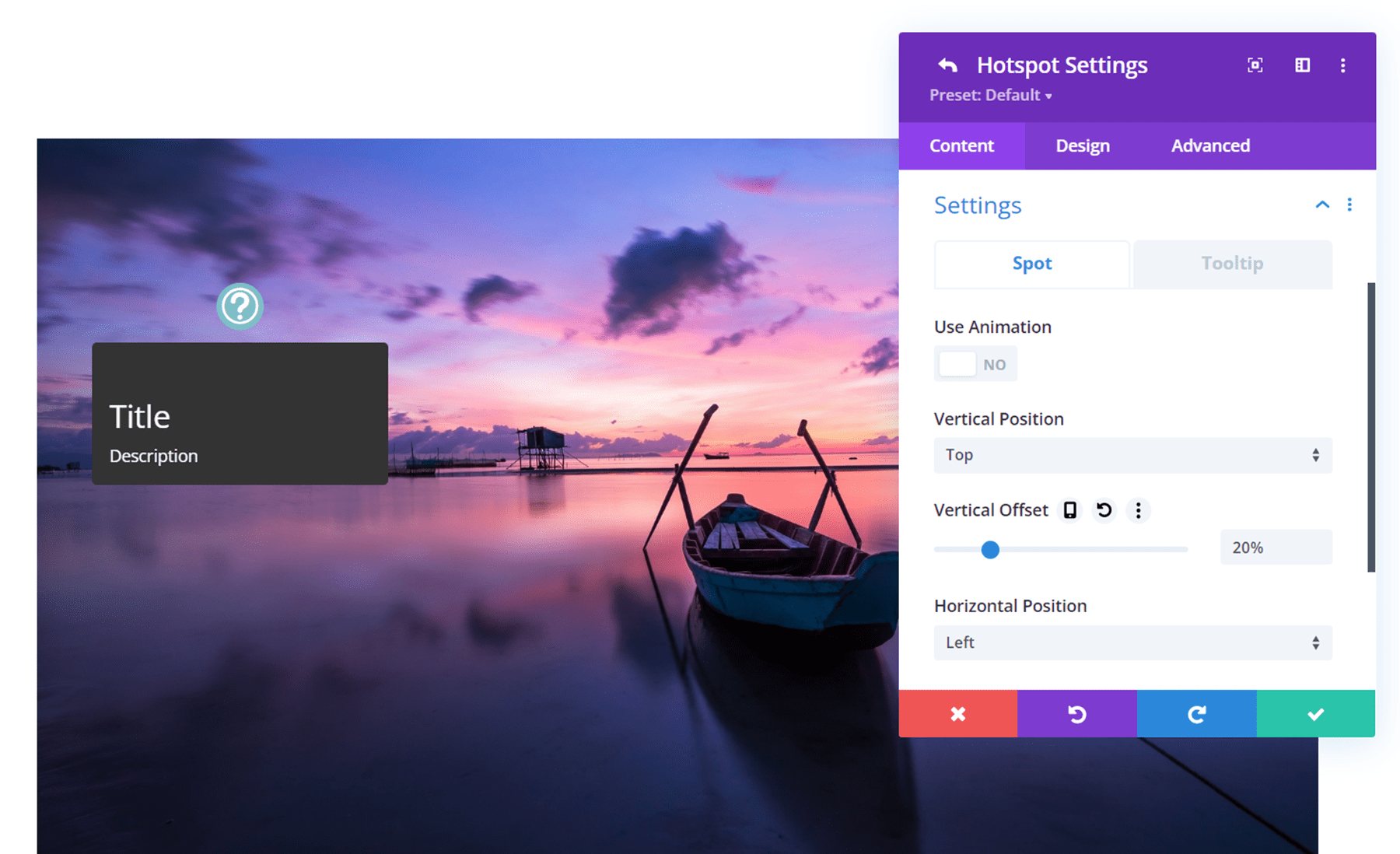
Puntos de acceso DP
Con este módulo, puede agregar información sobre herramientas a cualquier imagen que contenga texto, imágenes o íconos. Puede especificar exactamente dónde desea que aparezca la información sobre herramientas sobre la imagen y, por supuesto, puede personalizar el diseño de todos los elementos con la configuración de diseño.

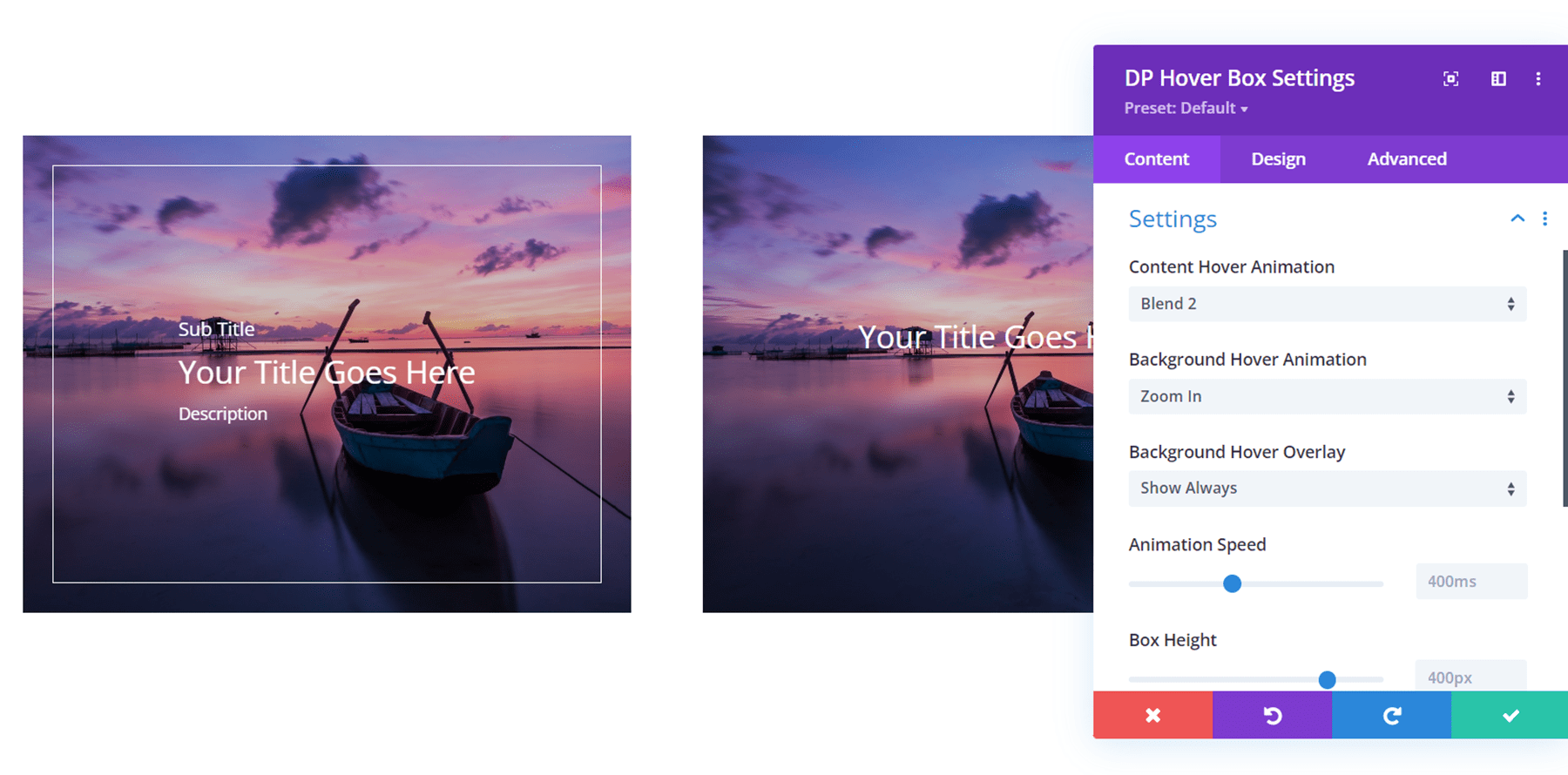
Cuadro flotante DP
El cuadro flotante le permite revelar texto y otros elementos como un borde mientras se desplaza sobre la imagen. Como puede ver en el ejemplo anterior, el cuadro de la izquierda se desplaza y puede ver que se han revelado el subtítulo y la descripción, así como el borde. A la derecha está el cuadro sobre el que no se pasa el cursor y solo muestra el título. También hay muchas configuraciones de desplazamiento diferentes para este módulo.

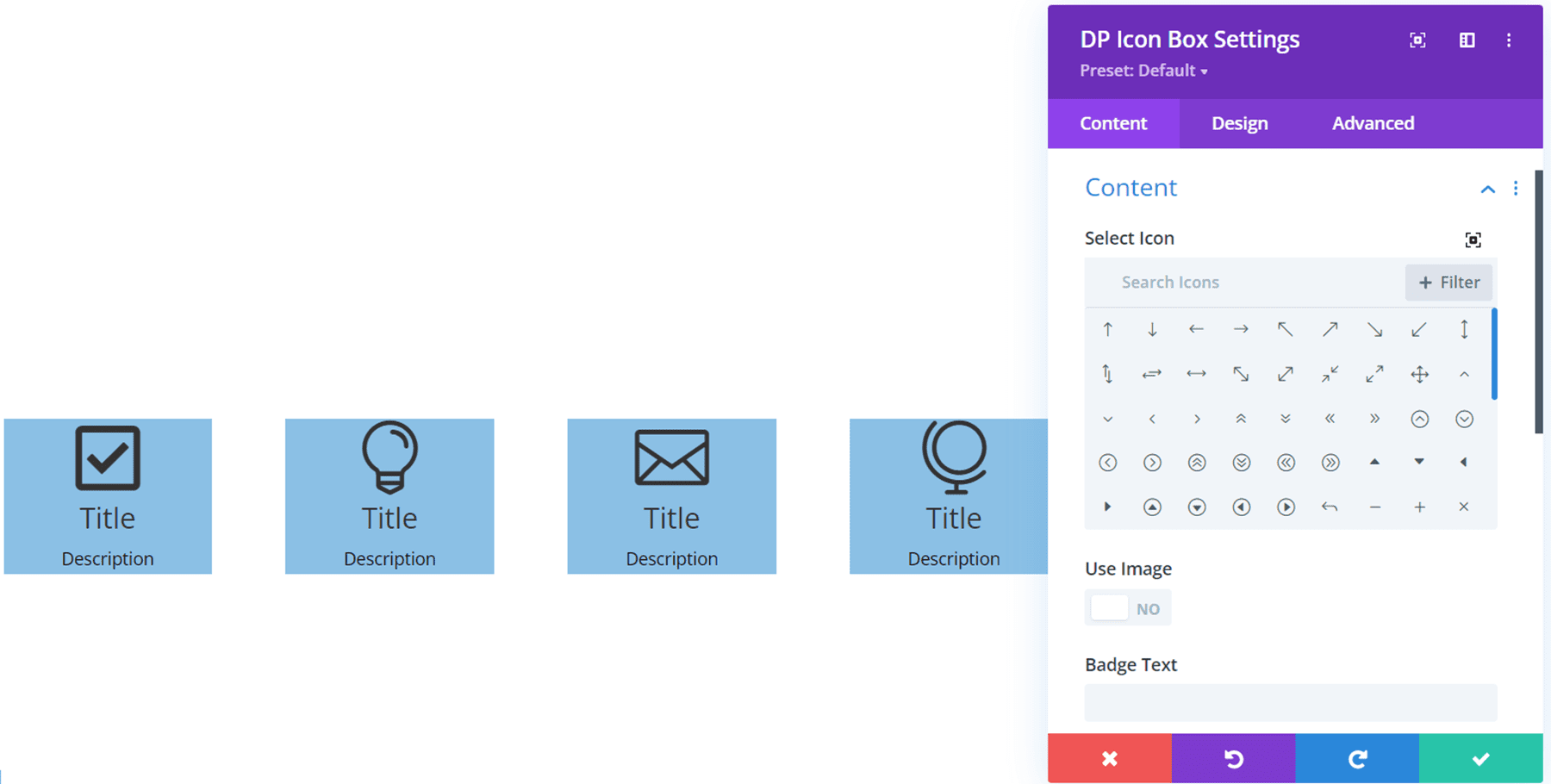
Cuadro de iconos DP
Este módulo es un módulo simple que le permite mostrar un icono y texto opcional en un cuadro.

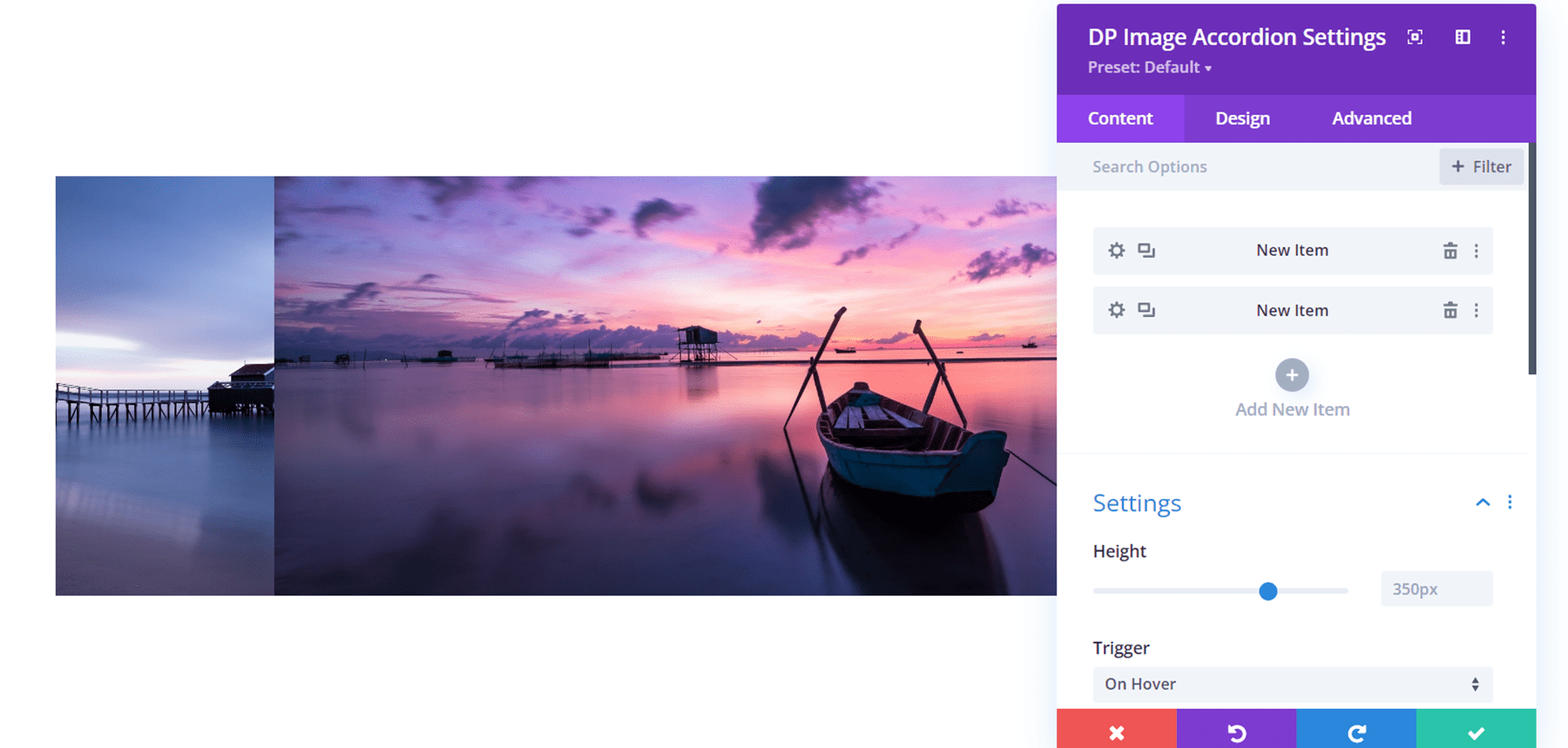
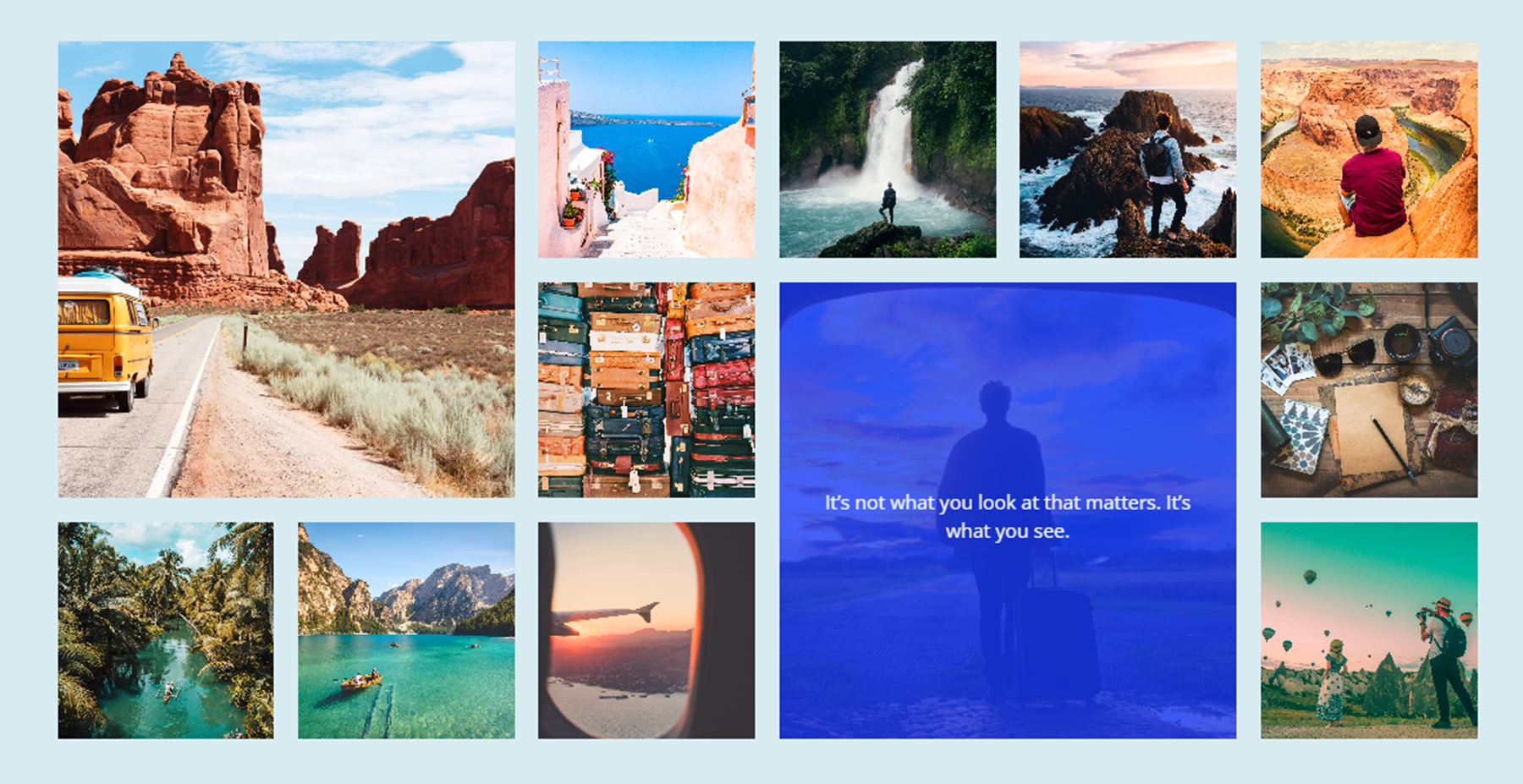
Acordeón de imagen DP
El módulo de acordeón de imágenes muestra múltiples imágenes una al lado de la otra. Cuando pasa el cursor sobre una de las imágenes, amplía y minimiza las otras para que pueda ver la foto completa. En el ejemplo anterior, estoy sobre la foto de la derecha.

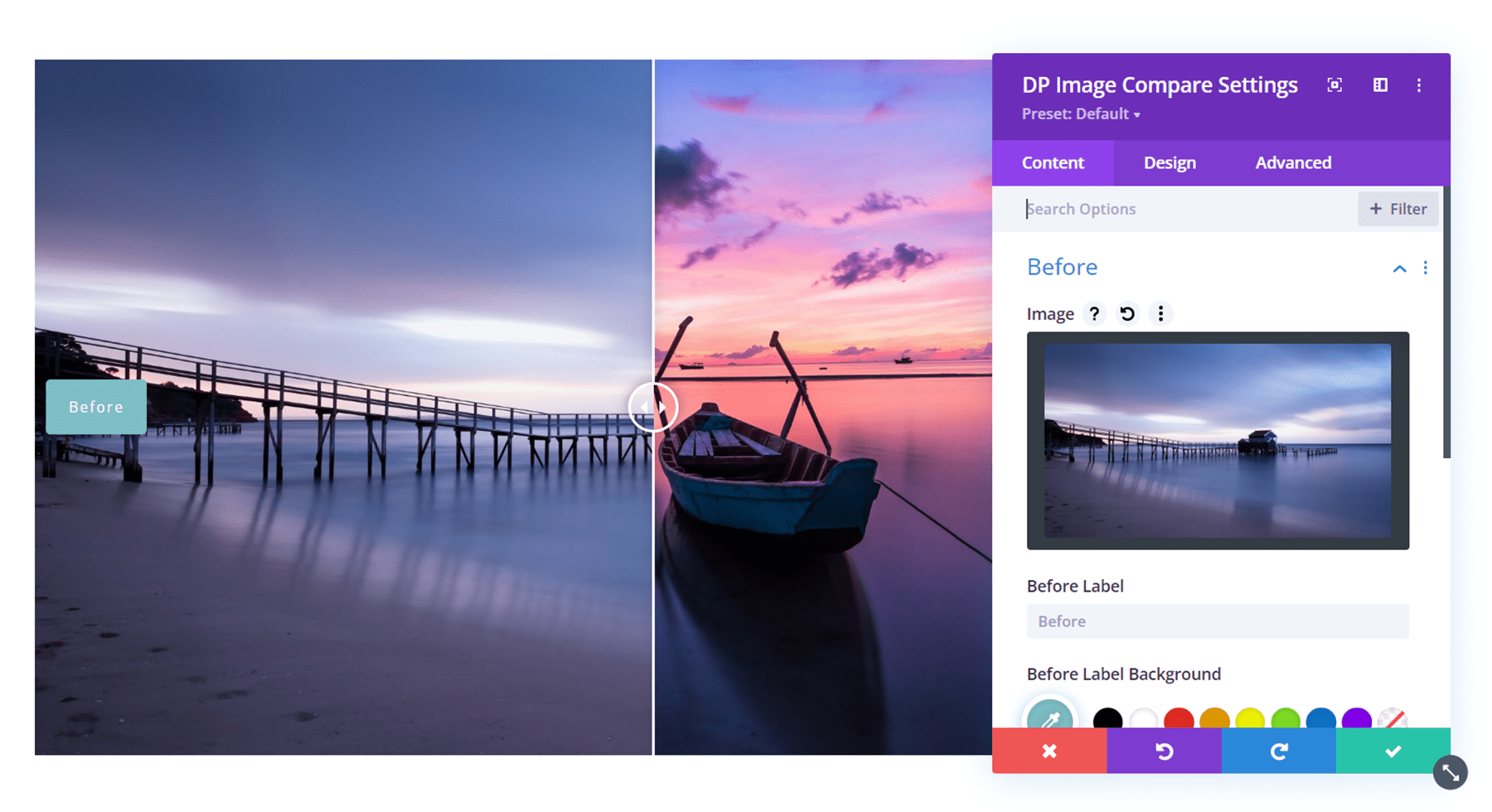
Comparación de imágenes DP
Con el módulo de comparación de imágenes, puede comparar dos imágenes con un control deslizante que puede arrastrar para ver cada lado. También puede agregar una etiqueta a cada lado, como "antes" y "después".

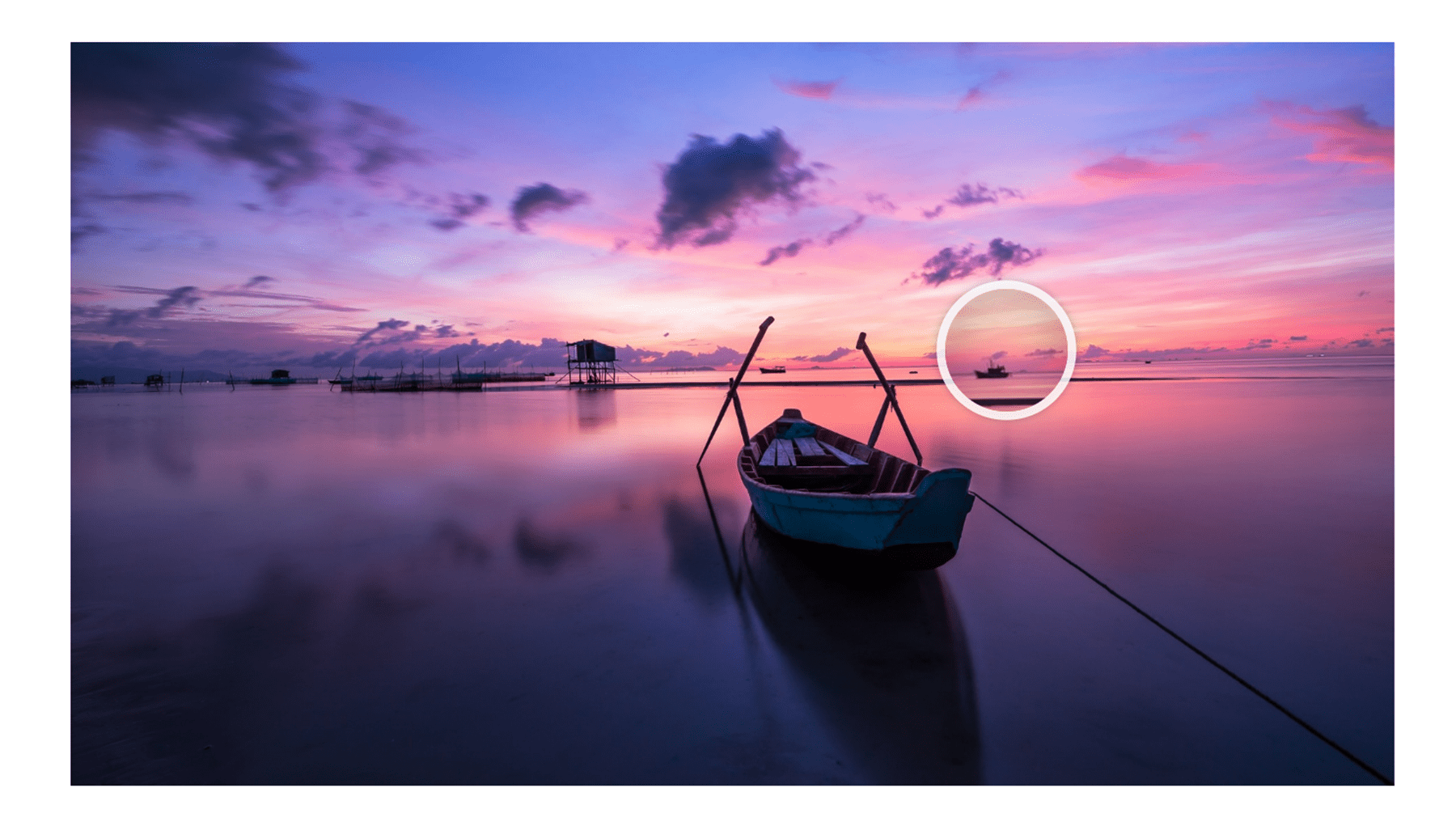
Lupa de imagen DP
El módulo de ampliación de imágenes le pide que cargue una versión grande y pequeña de una imagen. Cuando pasas el cursor sobre la imagen, aparece una lupa y puedes ver una versión más grande del área sobre la que pasas el cursor.

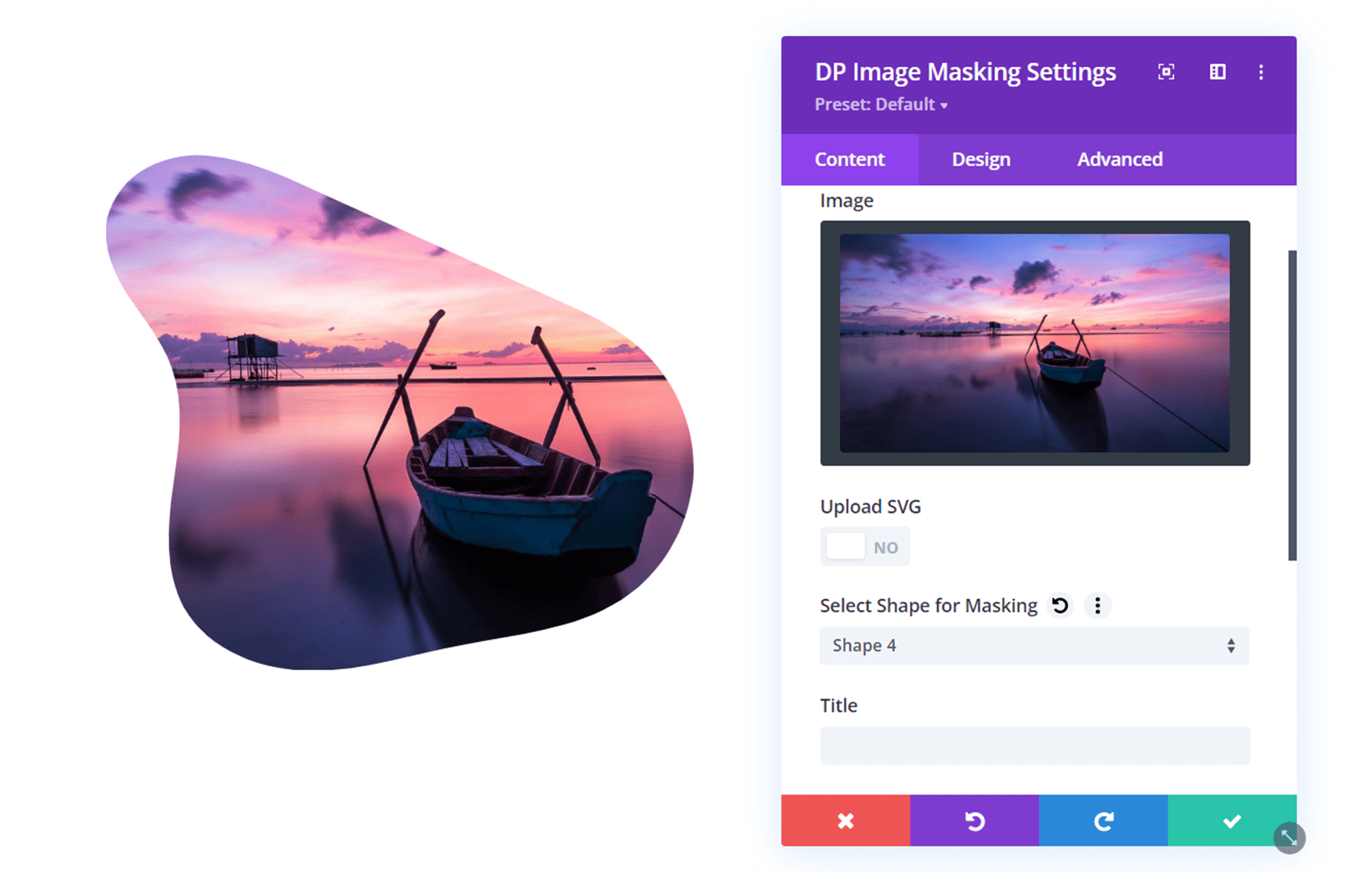
Enmascaramiento de imagen DP
En este módulo, puede agregar una imagen con forma de máscara. Hay muchas formas diferentes para elegir dentro del módulo, y puede personalizar aún más el diseño agregando colores a la máscara o la imagen.

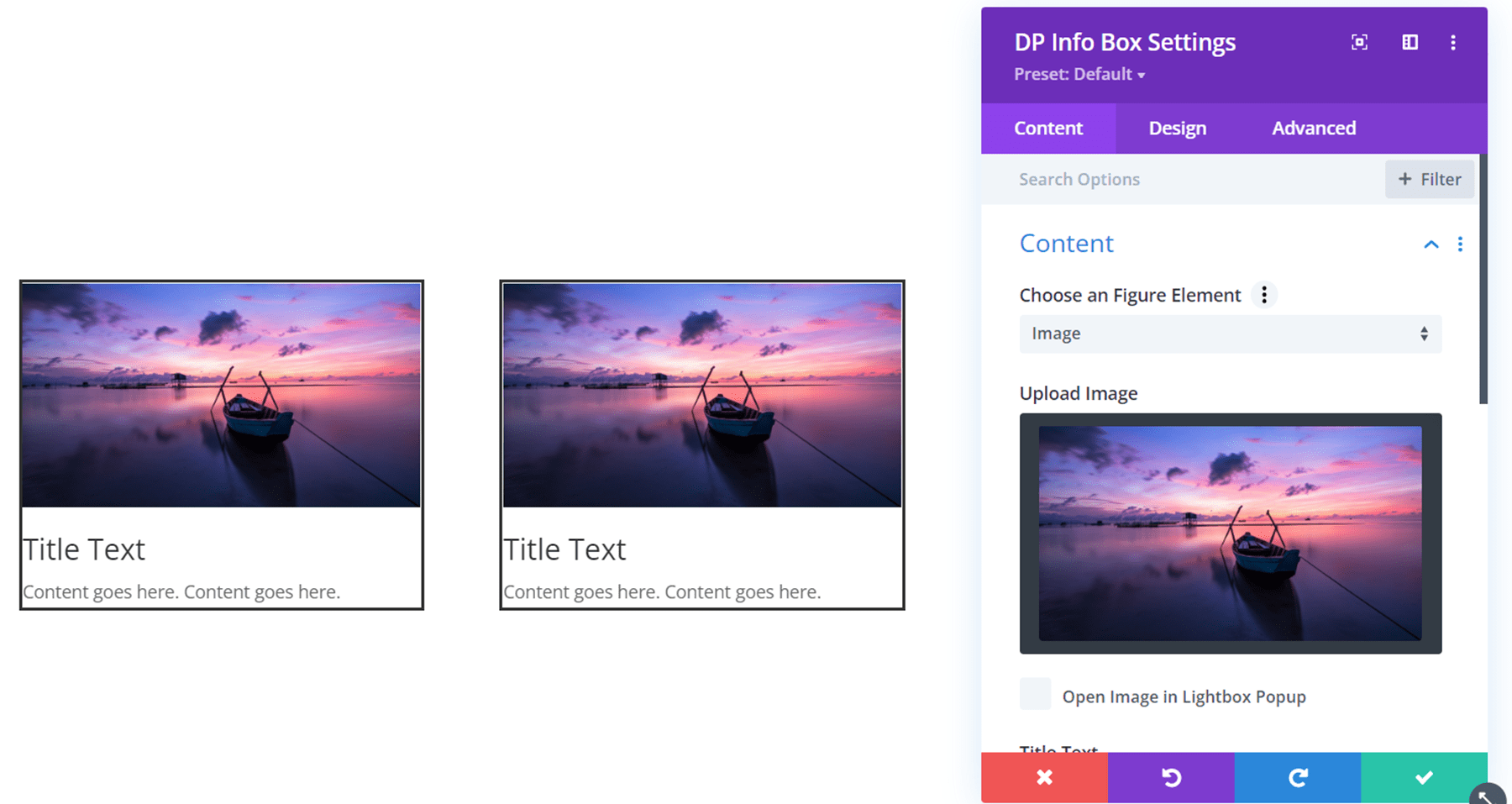
Cuadro de información de DP
Este módulo simplemente le permite agregar un cuadro con contenido de texto y una imagen o icono opcional.

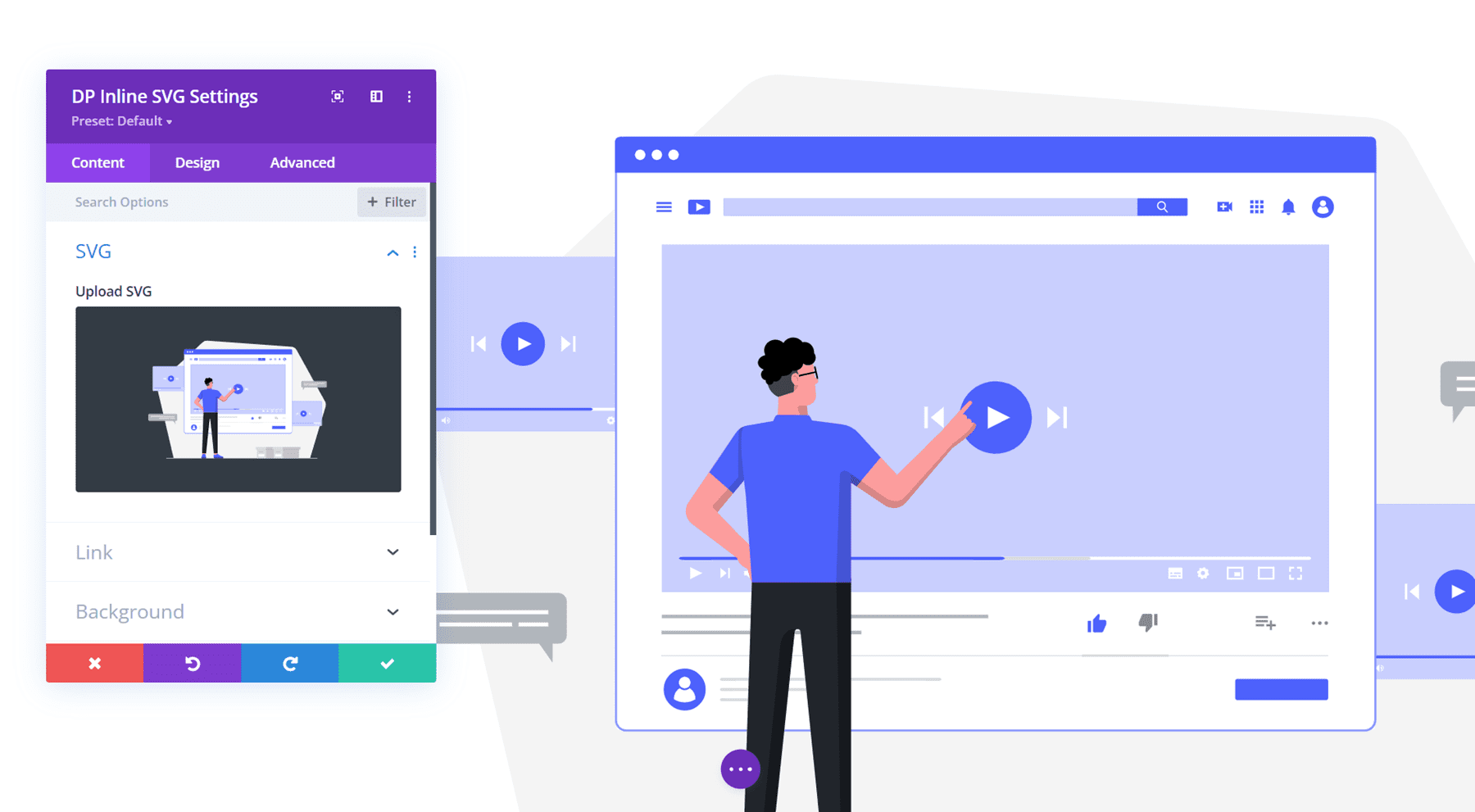
SVG en línea de DP
Este módulo le permite cargar directamente archivos SVG y verlos dentro de Divi Builder.

Feed de Instagram de DP
Con el módulo de alimentación de Instagram, puede mostrar sus publicaciones recientes de Instagram con elegancia en su sitio web. Hay 3 diseños para elegir: cuadrícula, resaltado (usado en el ejemplo anterior) y mampostería. Puede usar las opciones de diseño para personalizar el espaciado, la superposición, el título y mucho más.


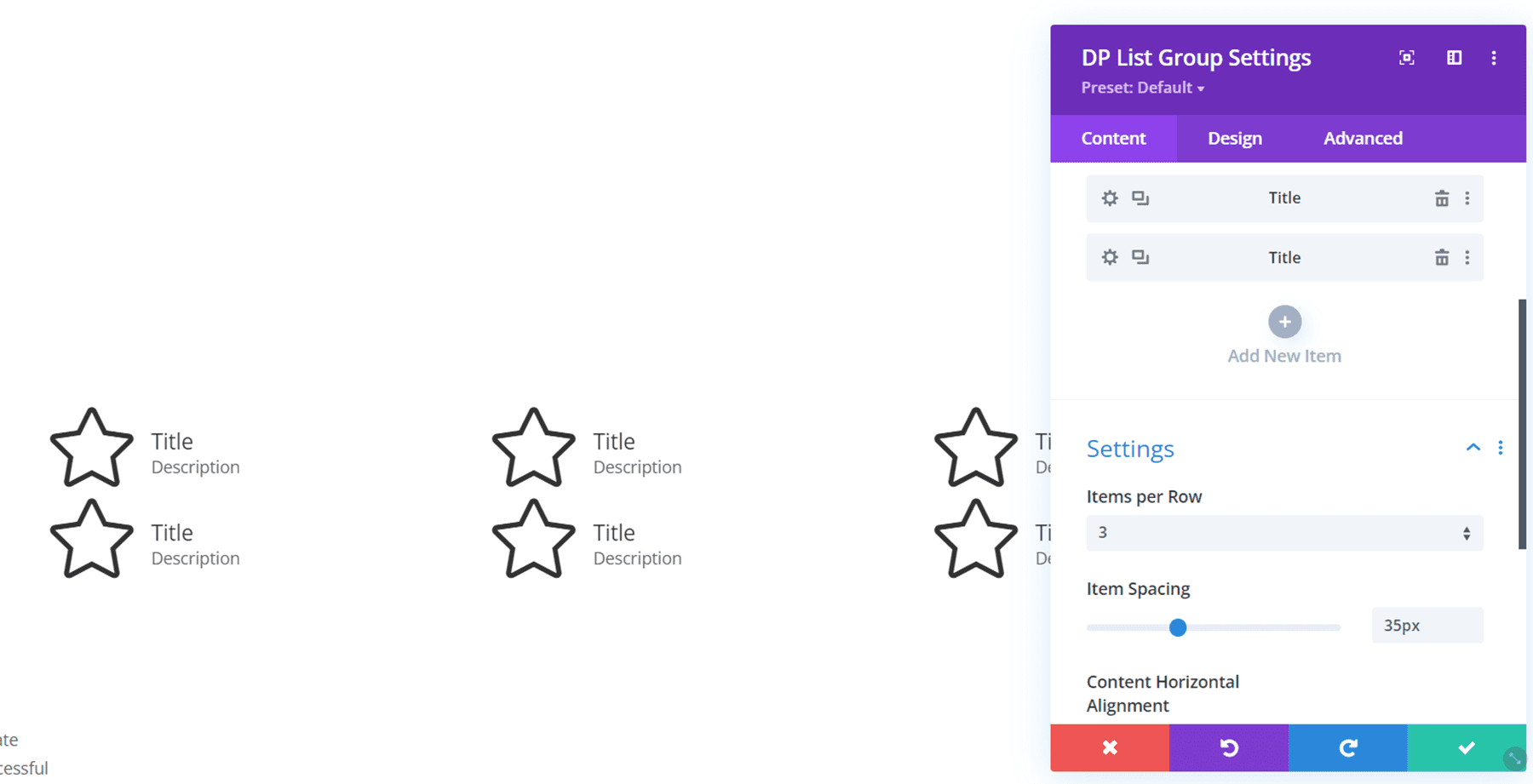
Lista de PD
Este módulo se puede utilizar para organizar la información en una lista con un icono o una imagen.

Rejilla de logotipo DP
El módulo de cuadrícula de logotipos podría ser útil para mostrar logotipos de clientes o logotipos "presentados en...". También puede agregar efectos de desplazamiento al logotipo. En este ejemplo, estoy usando un efecto de desplazamiento de alejamiento, que puede ver aplicado en el segundo logotipo en la captura de pantalla.

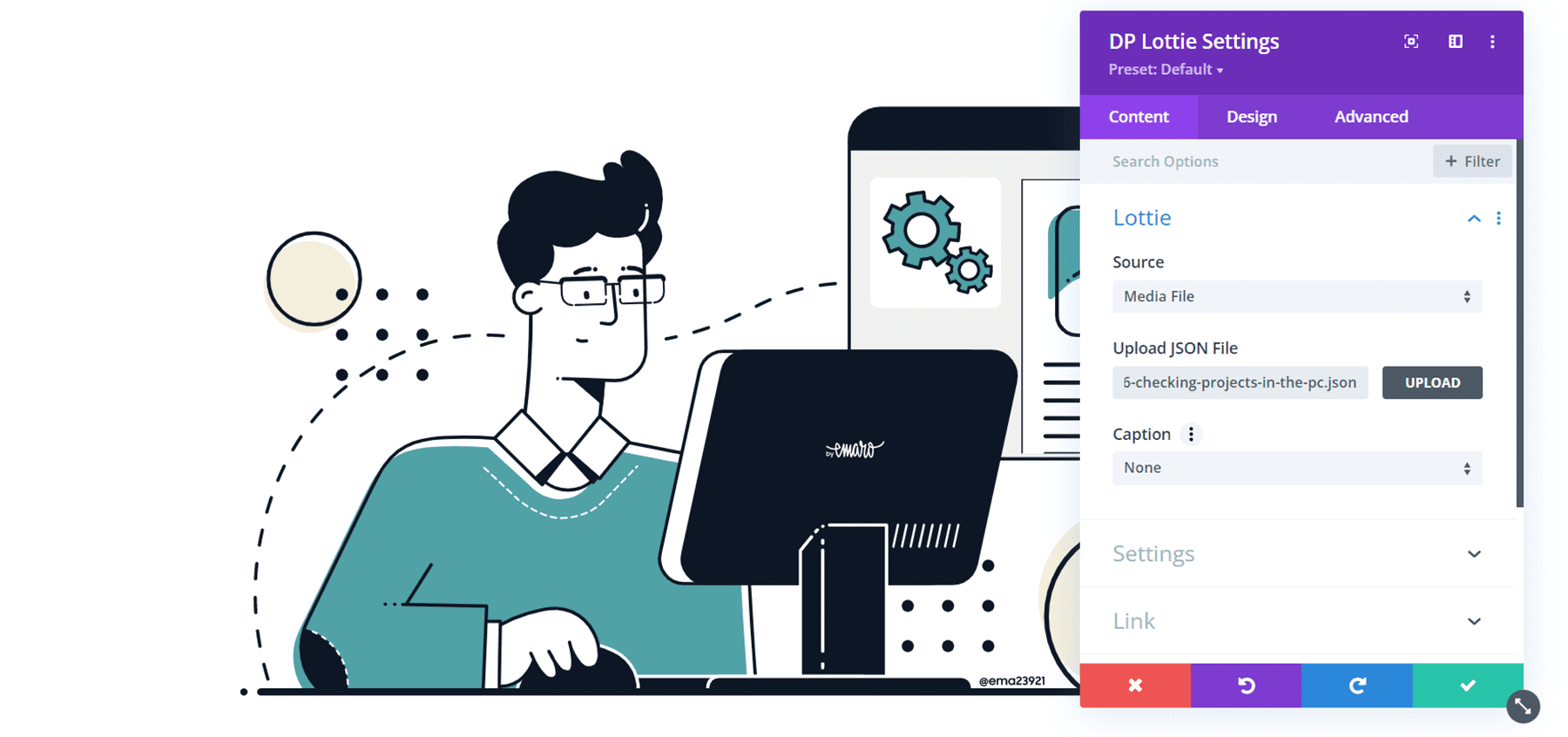
DP Lottie
Con este módulo, puede agregar una animación de Lottie directamente a su página en Divi Builder. Puede agregar la animación de Lottie cargando el archivo JSON de Lottie o por URL.

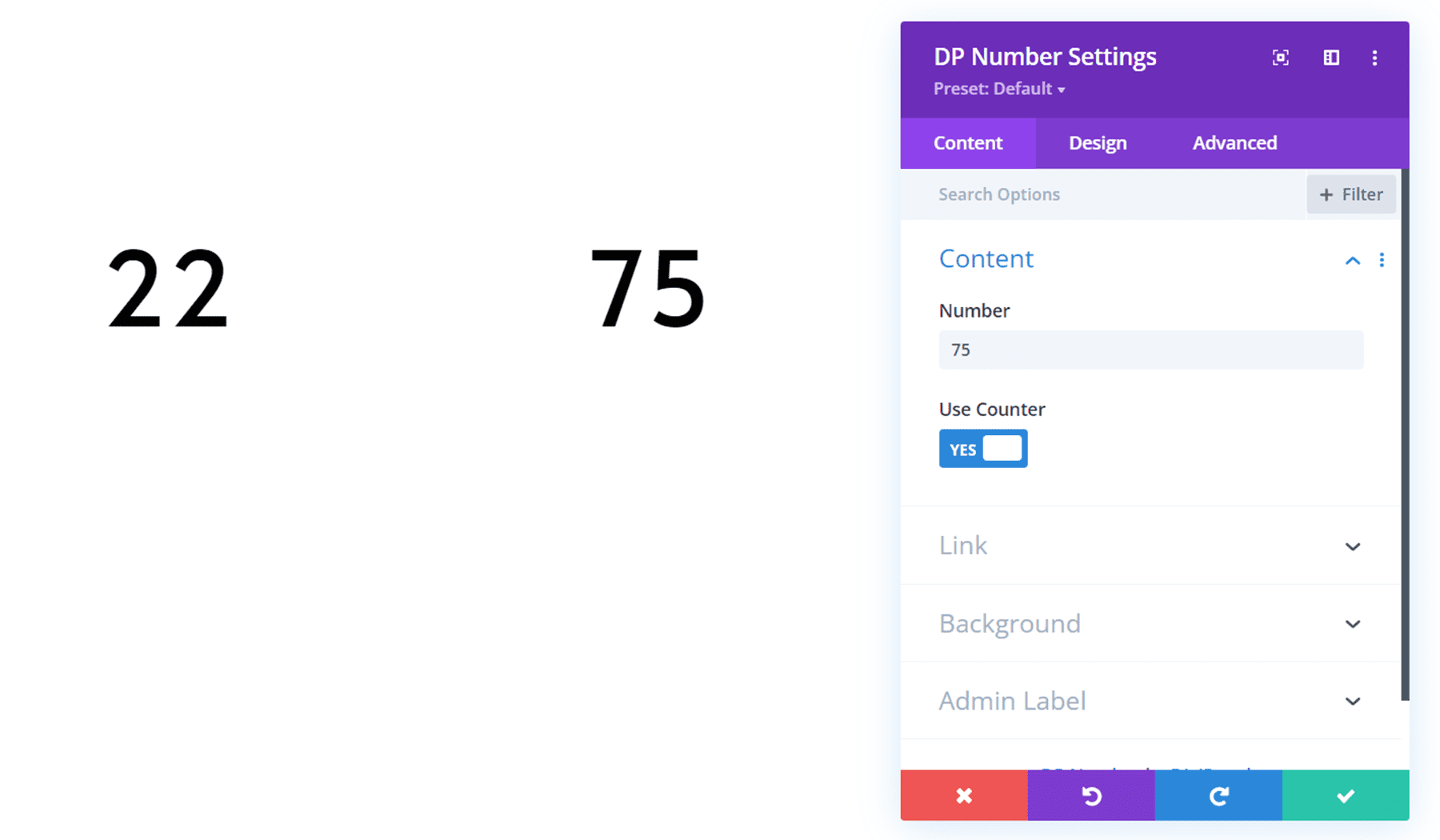
Número de DP
El módulo numérico simplemente muestra un número. Puede habilitar la opción de contador y el número contará a medida que se revele. Nuevamente, puede usar la configuración de diseño para personalizar completamente la apariencia.

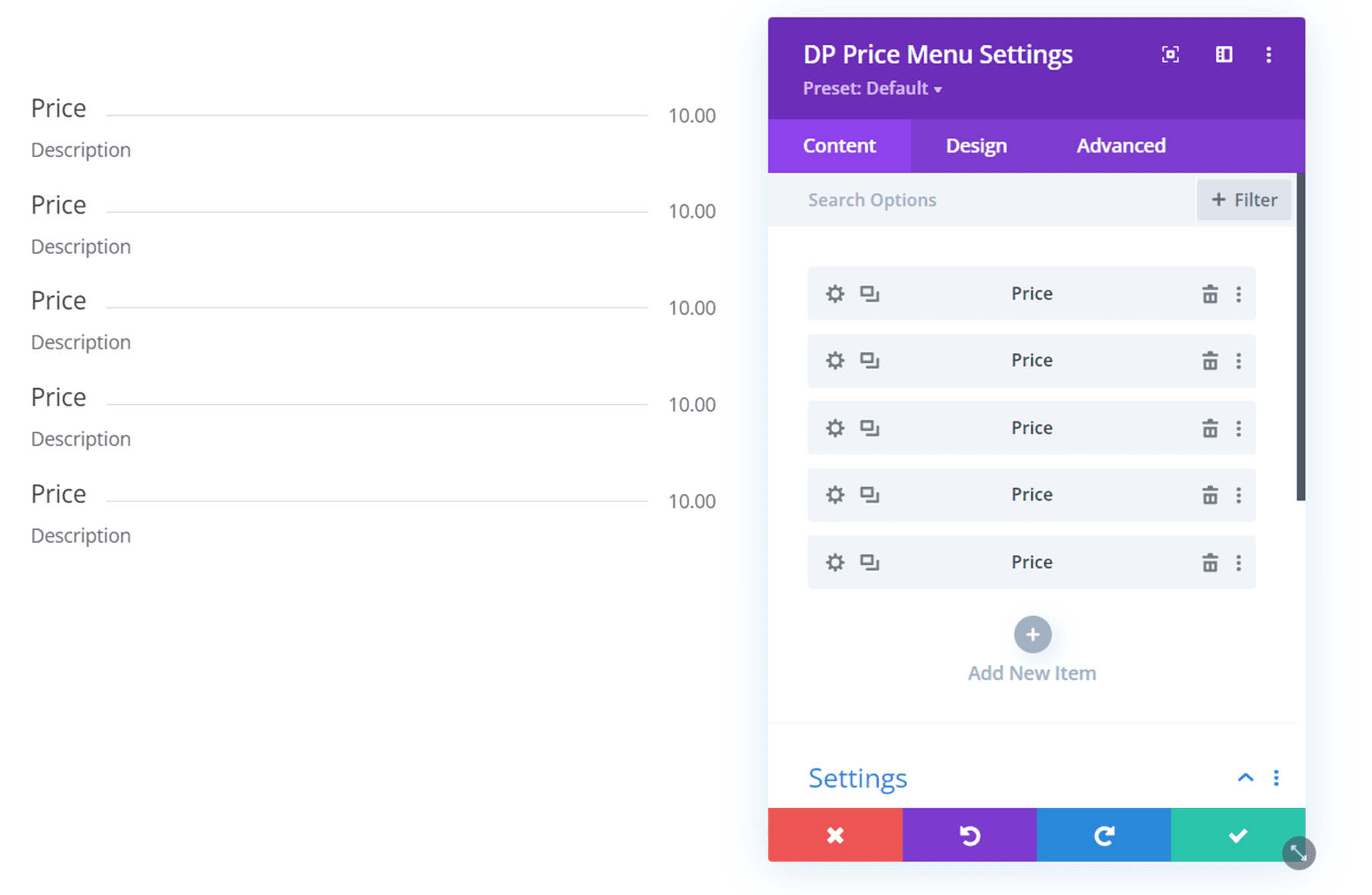
Menú de precios de PD
Con el módulo de menú de precios, puede crear fácilmente un menú en su sitio web con precios, un título y una descripción, y muchas opciones para personalizar la apariencia.

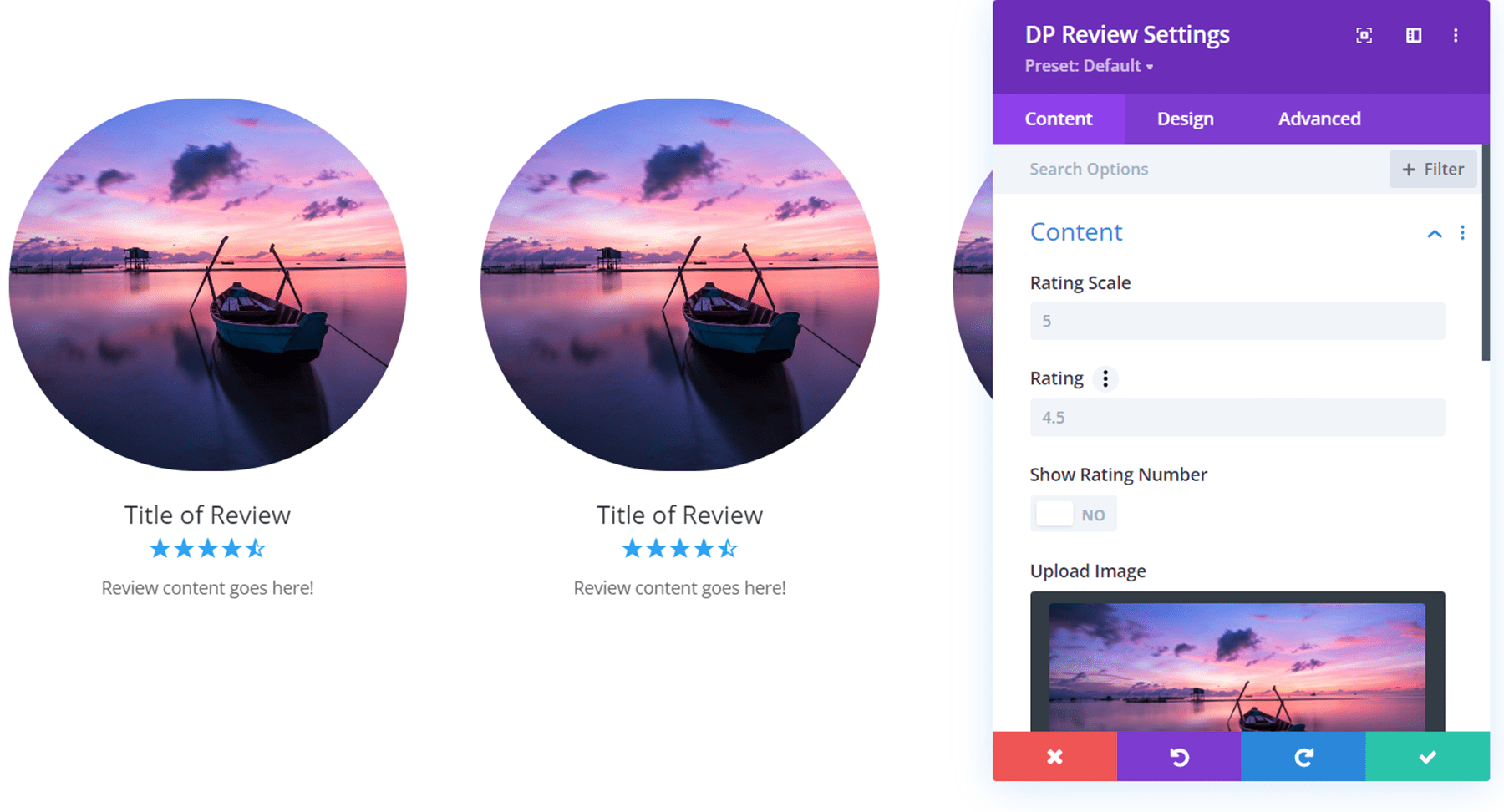
Revisión de PD
Este módulo le permite agregar reseñas a su sitio con calificaciones de estrellas, una imagen y, por supuesto, el contenido del texto de la reseña.

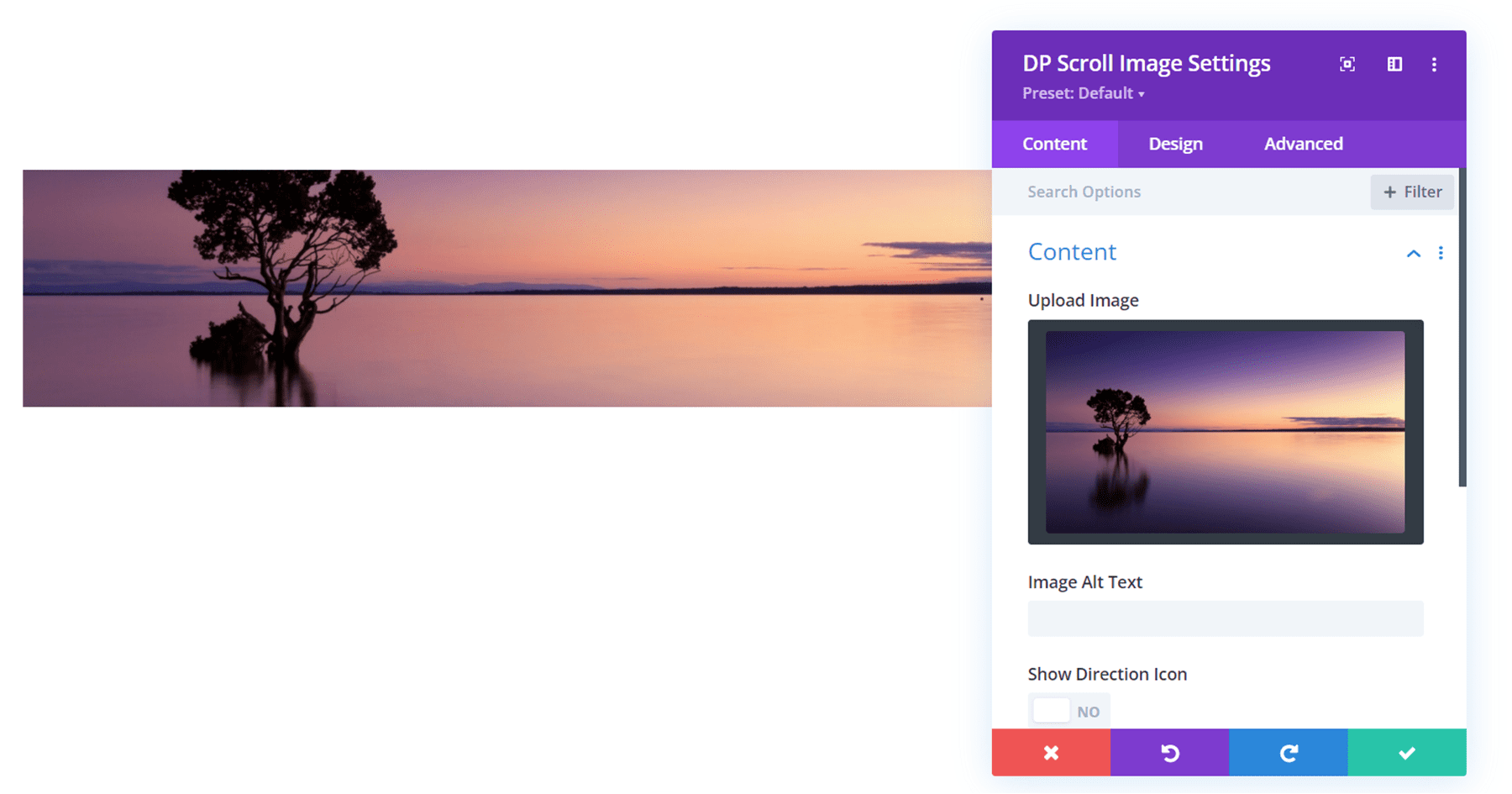
Imagen de desplazamiento DP
Con el módulo de imagen de desplazamiento, su imagen solo se muestra parcialmente a una altura establecida. Cuando pasas el cursor sobre la imagen (o te desplazas, según la opción que elijas), la imagen se desplaza para que puedas ver el resto de la imagen.

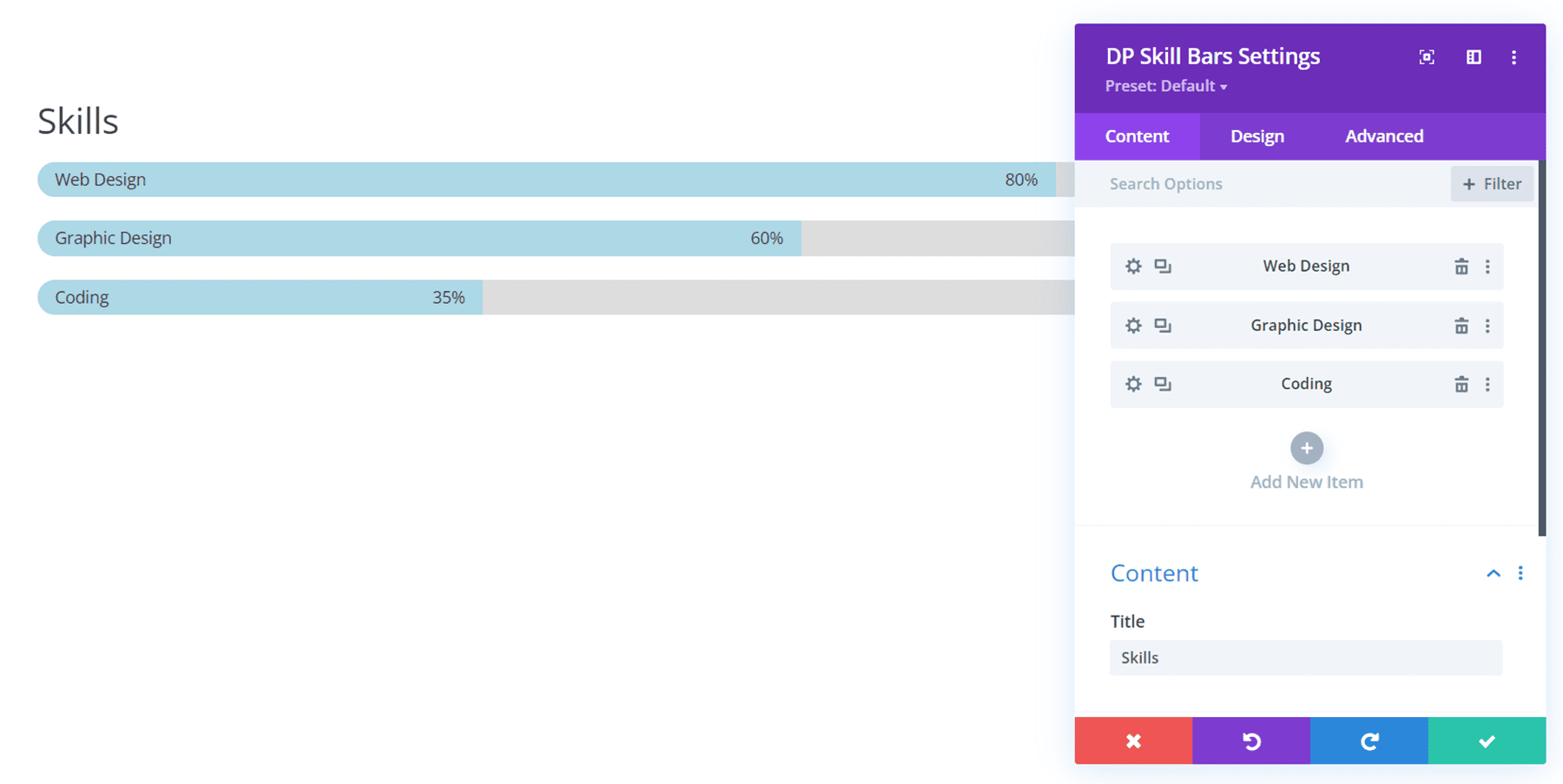
Barras de habilidades de DP
Este módulo se puede utilizar para demostrar los niveles de habilidad o cualquier otra cosa que se pueda representar mediante barras de progreso. Puede elegir qué etiquetas se muestran y, por supuesto, todos los elementos de diseño se pueden personalizar.

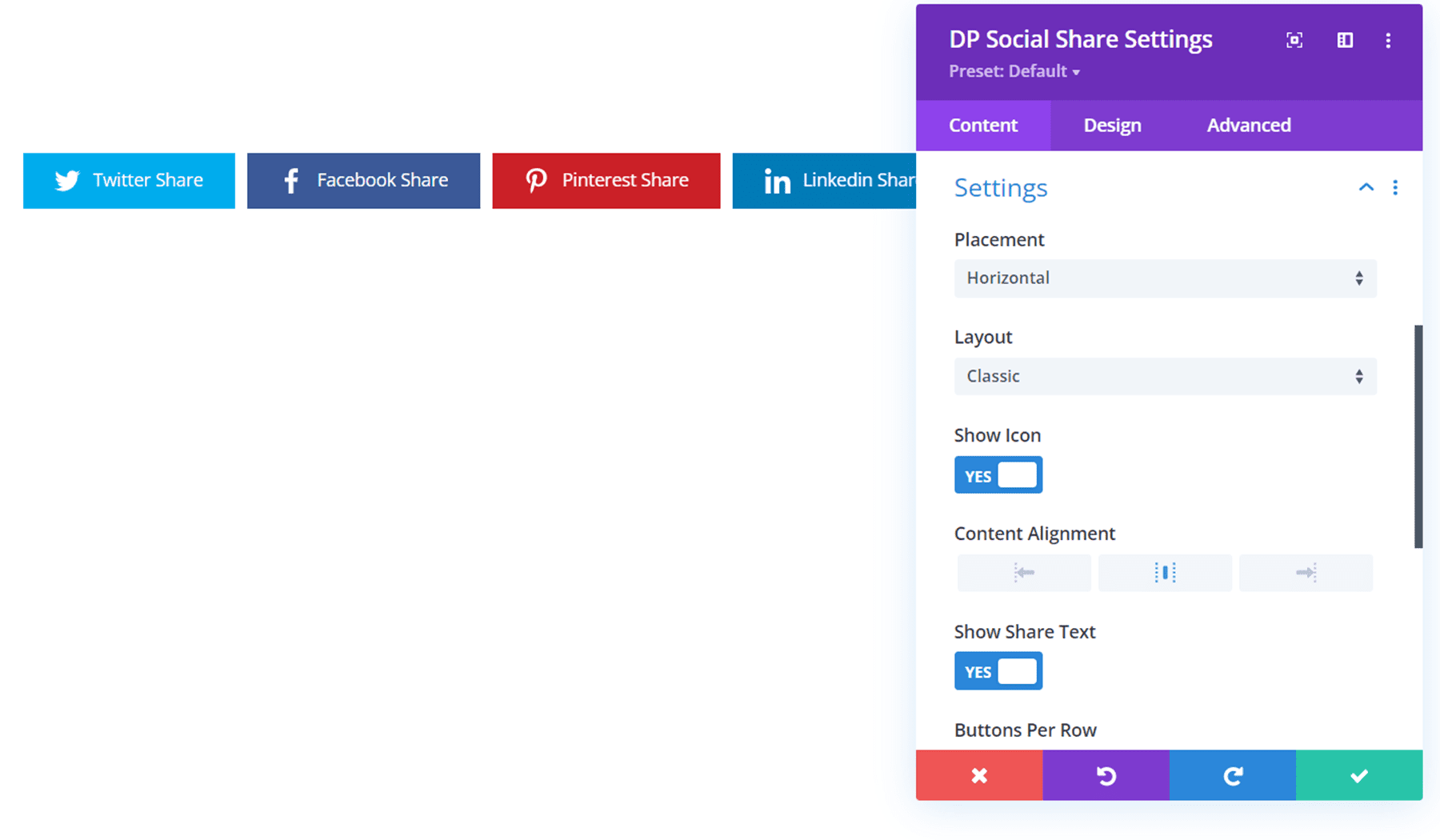
Compartir en redes sociales de DP
Este módulo tiene muchas plataformas de redes sociales para elegir y puede cambiar fácilmente el texto del botón, los estilos, el diseño, la ubicación y muchas otras configuraciones.

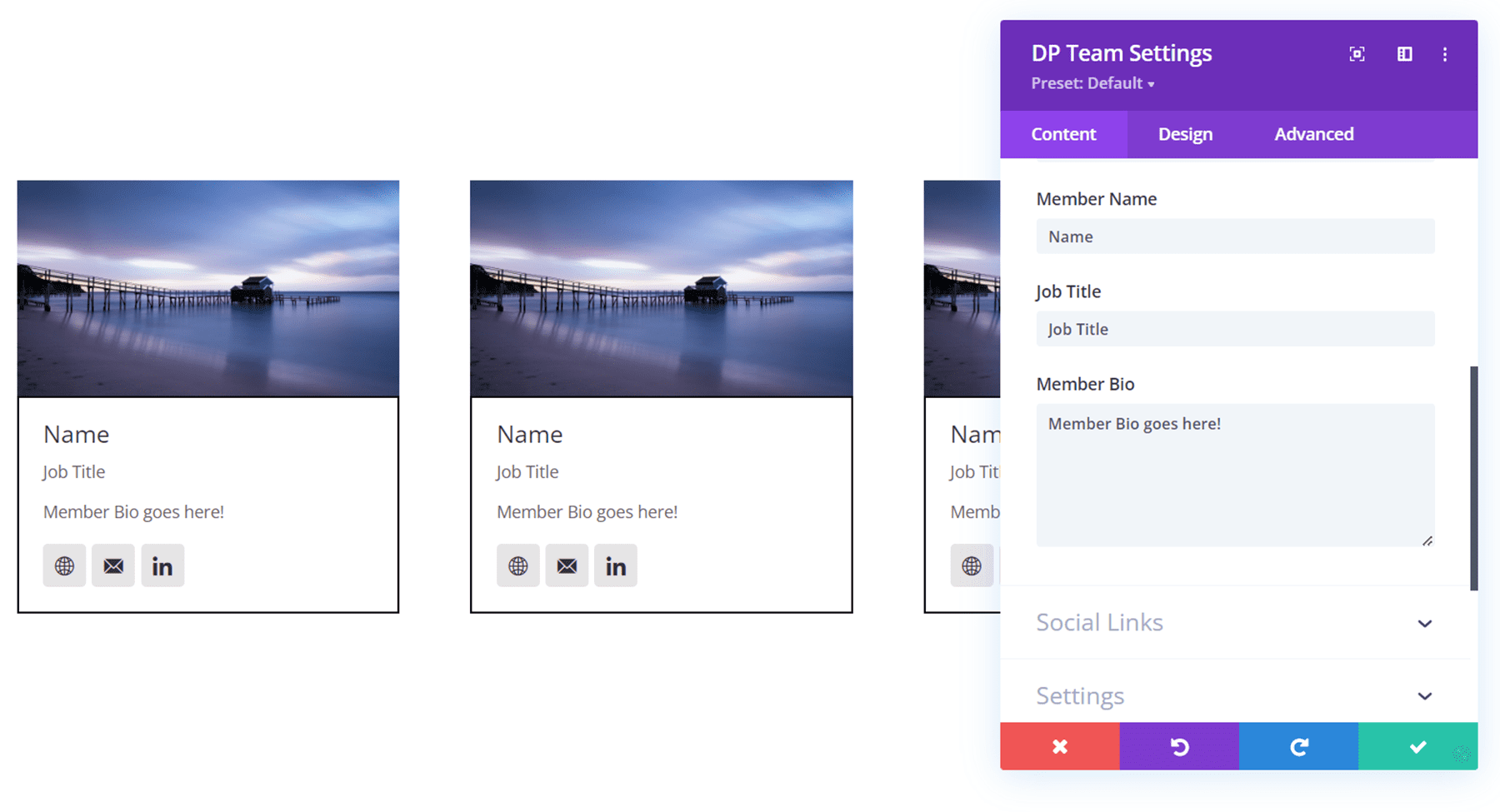
Equipo de DP
El módulo de equipo facilita la visualización de los miembros de su equipo en su sitio web. Puede agregar una foto, el nombre, el cargo y la biografía, e incluso enlaces a un sitio web personal, una dirección de correo electrónico y sitios de redes sociales. Hay un par de opciones diferentes en las que el contenido también se muestra sobre la imagen al pasar el mouse.

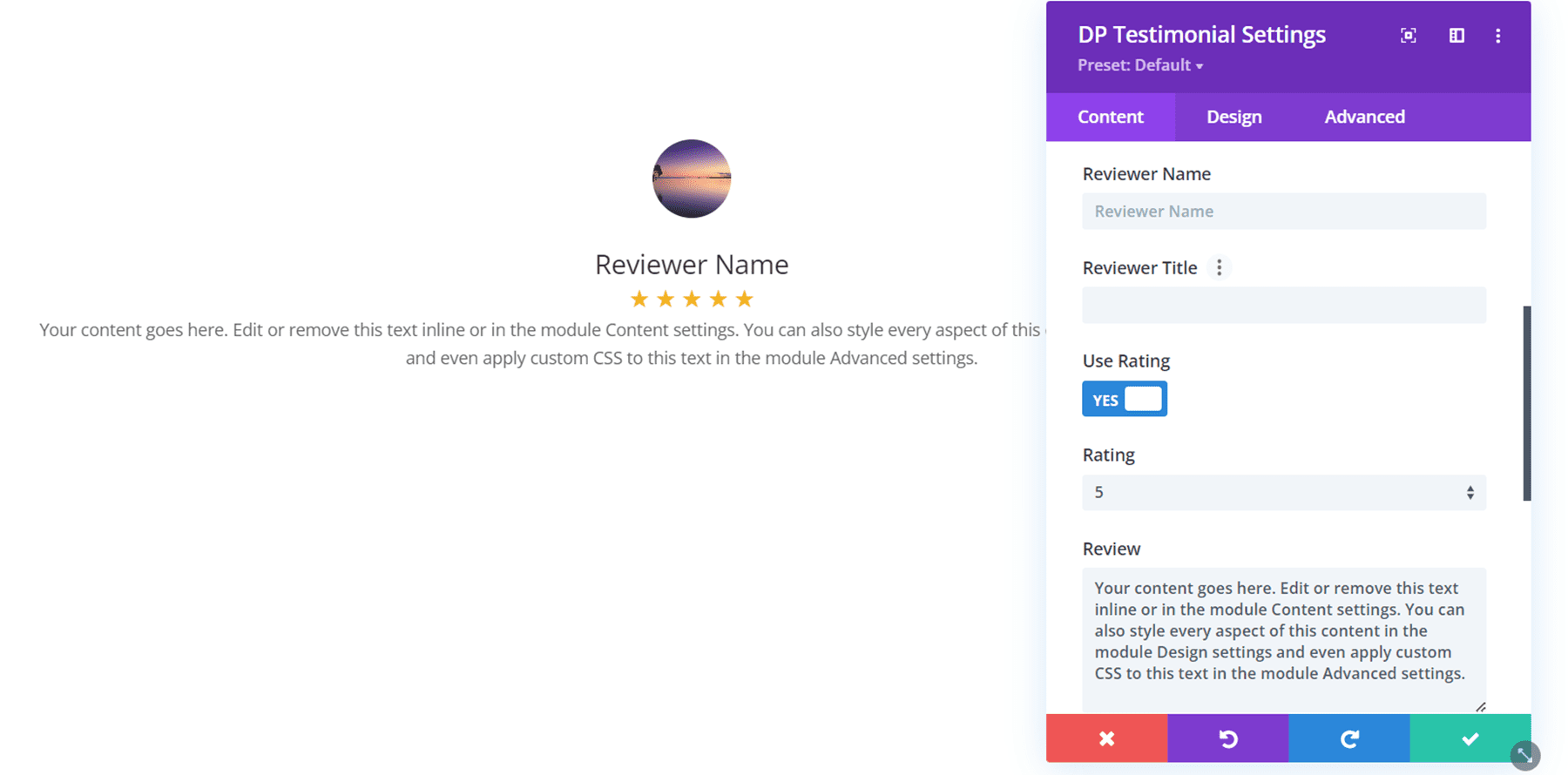
Testimonio de DP
El módulo de testimonios le permite agregar testimonios de clientes a su sitio. Le da la opción de incluir una calificación de estrellas, y puede optar por usar un ícono de cotización o cargar el suyo propio. También hay varias opciones de posicionamiento y diseño para elegir, lo que le permite crear un diseño totalmente personalizado.

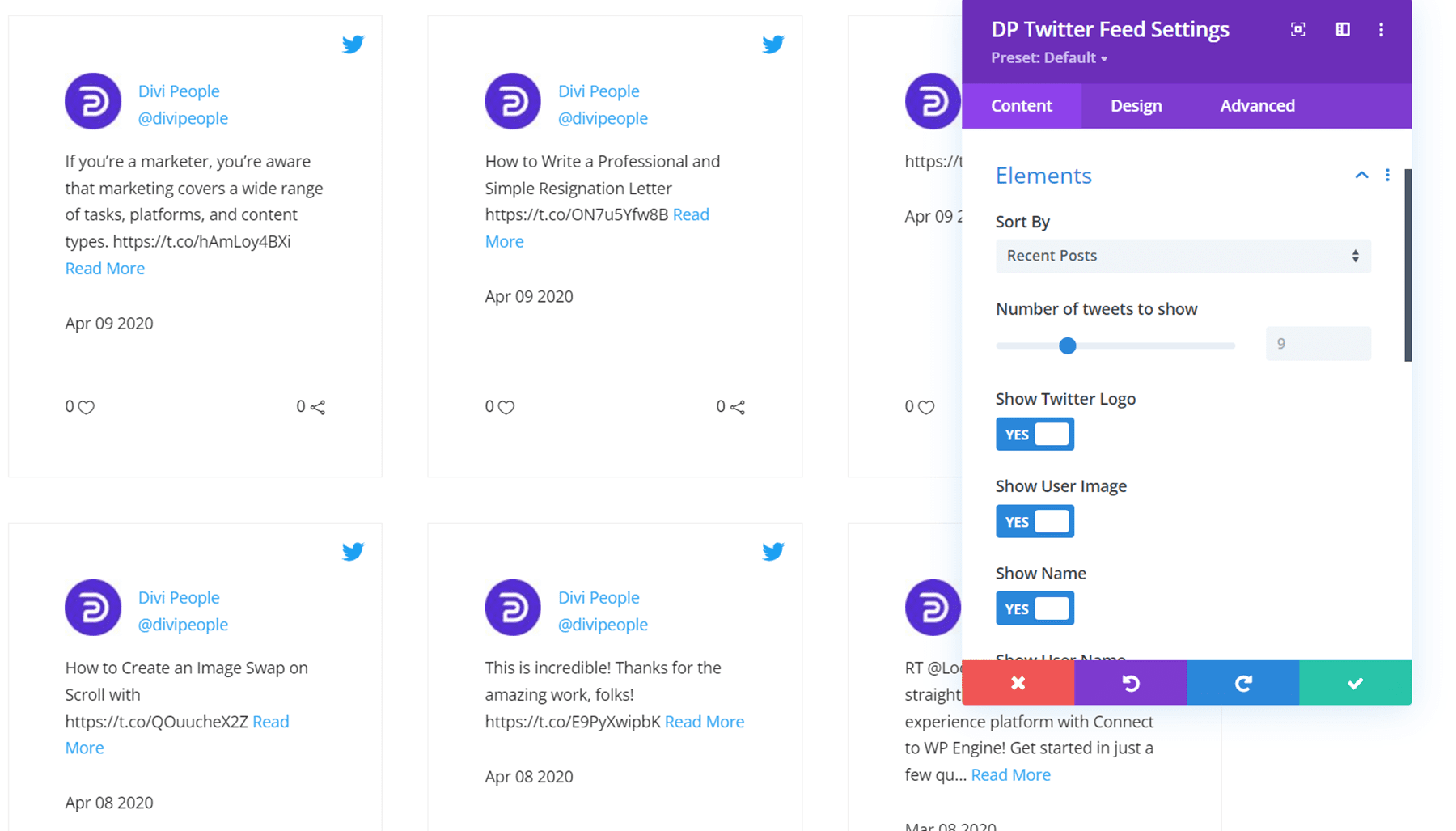
Feed de Twitter de PD
Este módulo le permite mostrar un feed de Twitter en su sitio web. Este módulo tiene muchas opciones para que elijas exactamente lo que se muestra y, por supuesto, el diseño es completamente personalizable con las muchas opciones de diseño de Divi.

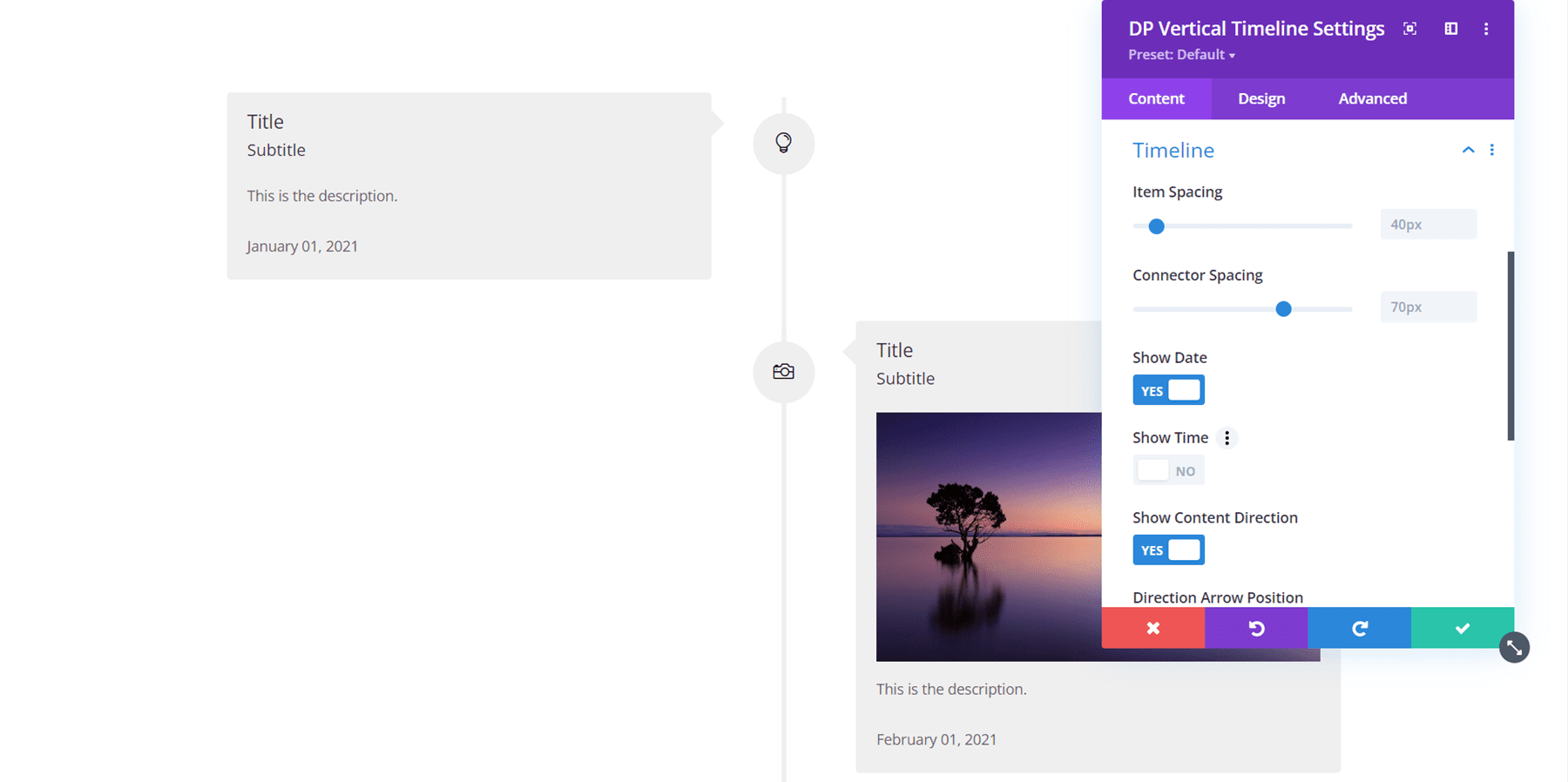
Línea de tiempo vertical de DP
El módulo de línea de tiempo vertical le permite crear una línea de tiempo con contenido de texto e imagen. Hay varias opciones de diseño disponibles, y puede optar por agregar una línea de desplazamiento que agregue algo de movimiento dinámico a la línea de tiempo. Además, puede personalizar completamente el estilo de la línea de tiempo e incluso agregar diferentes colores para los estados activo e inactivo.

Ventana emergente de video DP
Con este módulo, puede agregar un video que aparece en la misma página sobre un fondo superpuesto oscuro. Puede cargar una imagen de portada y personalizar el diseño general, el icono de superposición y otros elementos de diseño. Puede vincular un video de YouTube o Vimeo, o cargar el suyo propio.

Extensiones Divi ConKit Pro
Además de los módulos que vienen con DiviConKit, hay algunas extensiones que vienen con el complemento que agrega funcionalidad adicional a su sitio web. Echemos un vistazo a cada uno.
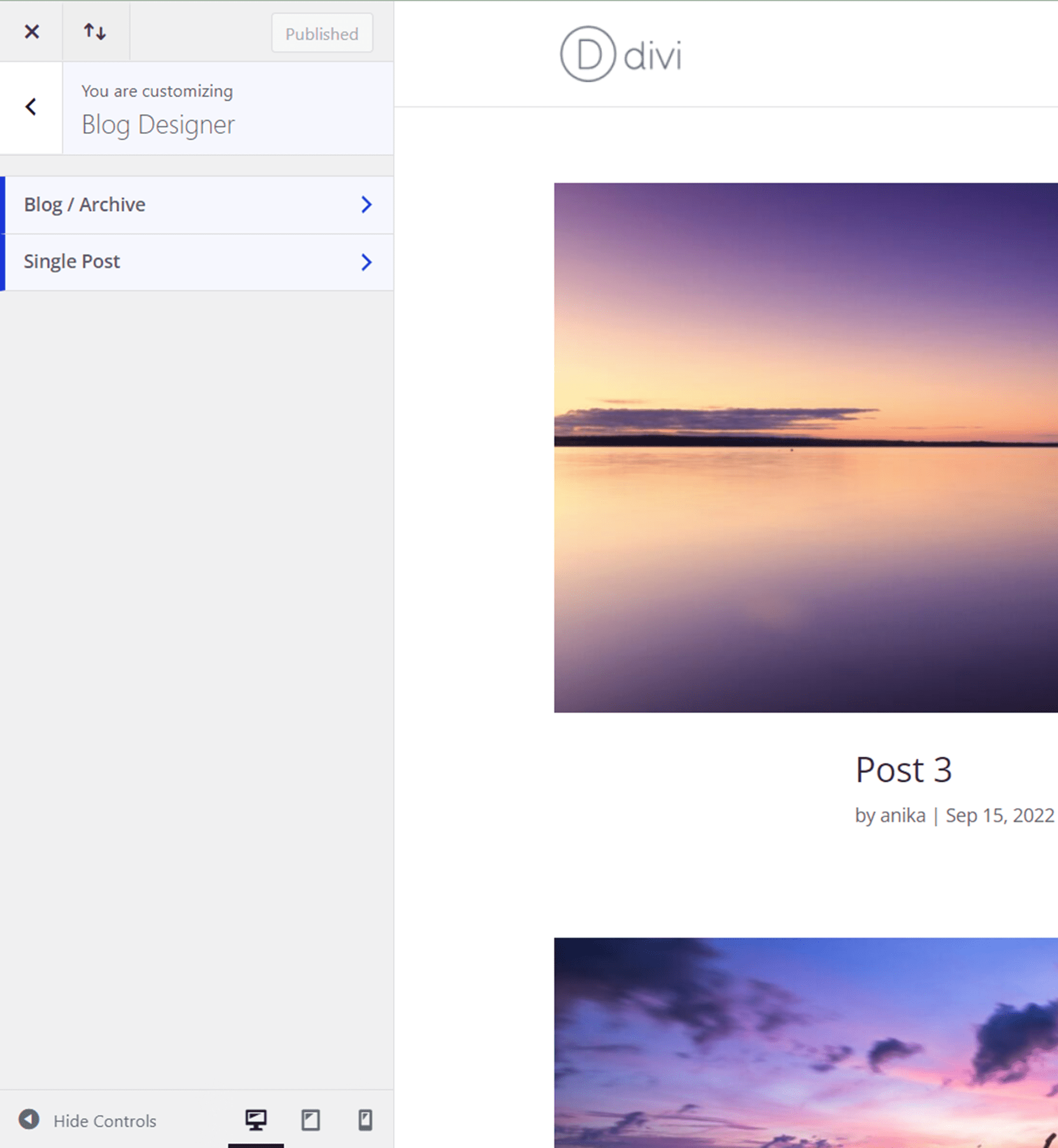
Diseñador de blogs
El diseñador de blogs le brinda opciones adicionales para personalizar la forma en que se diseñan su blog y las páginas de publicaciones. Puede encontrar la configuración del diseñador del blog en el menú Personalizar en Apariencia, o haciendo clic en el enlace en la configuración de Divi ConKit.

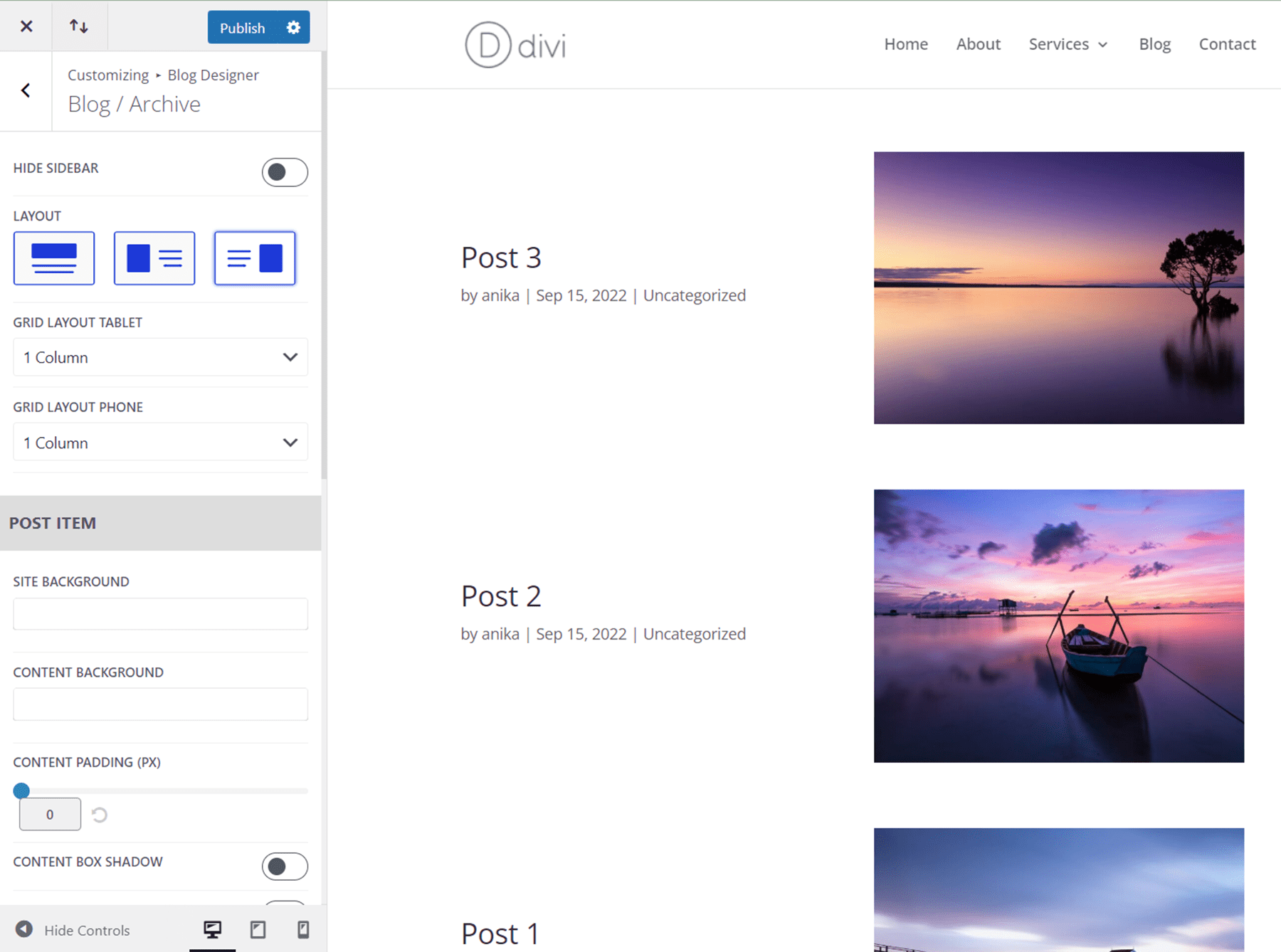
Dentro de la configuración del blog/archivo, puede cambiar el diseño, el fondo, los elementos de la publicación que se muestran, el tamaño de la imagen destacada y otras opciones de tamaño y espaciado.

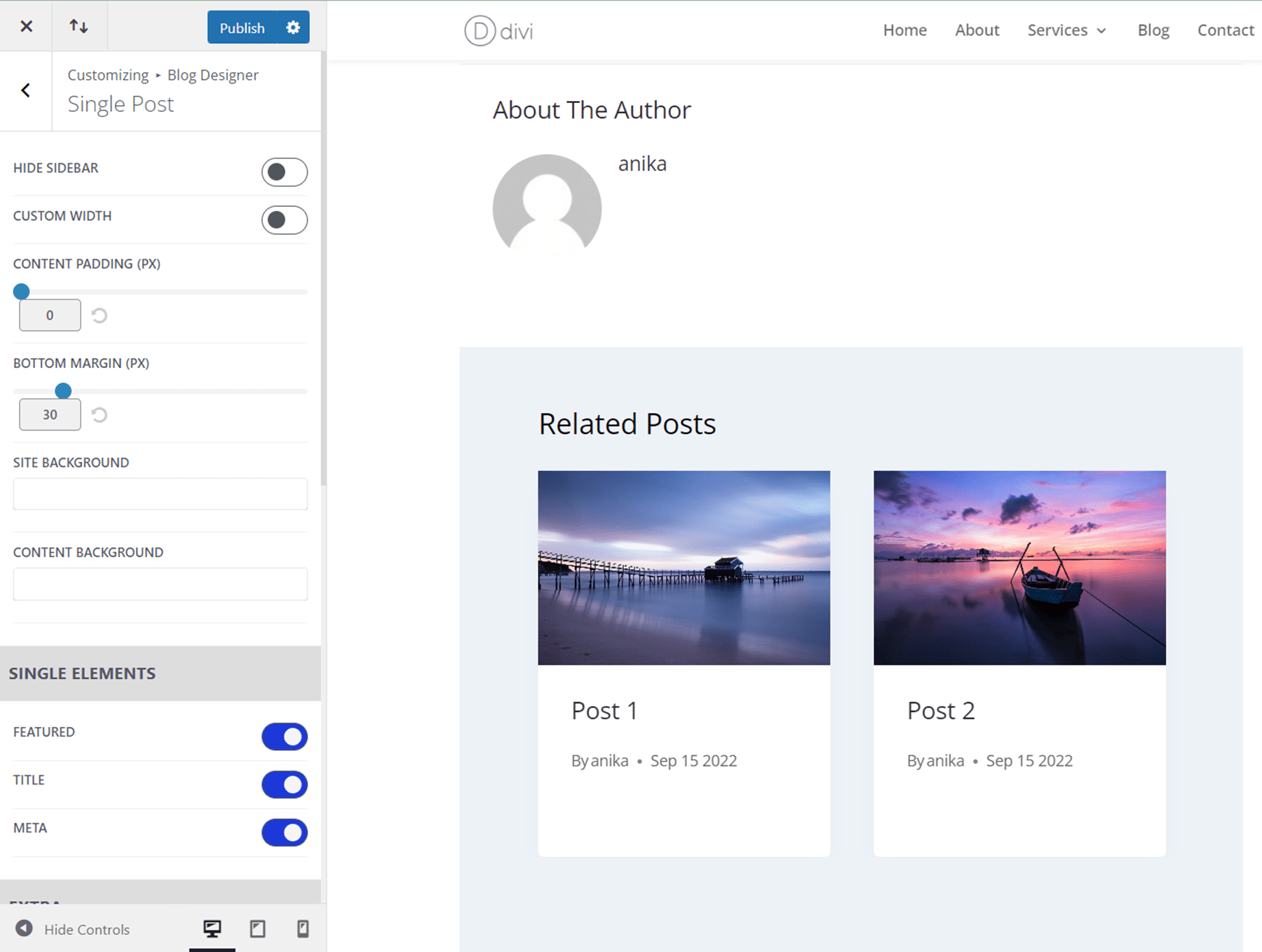
A continuación, en la configuración de publicación única, puede personalizar el tamaño y el espaciado del contenido, cambiar el fondo, elegir qué elementos se muestran, agregar un cuadro de autor de publicación, navegación de publicación, publicaciones relacionadas y más.

Creador de ventanas emergentes
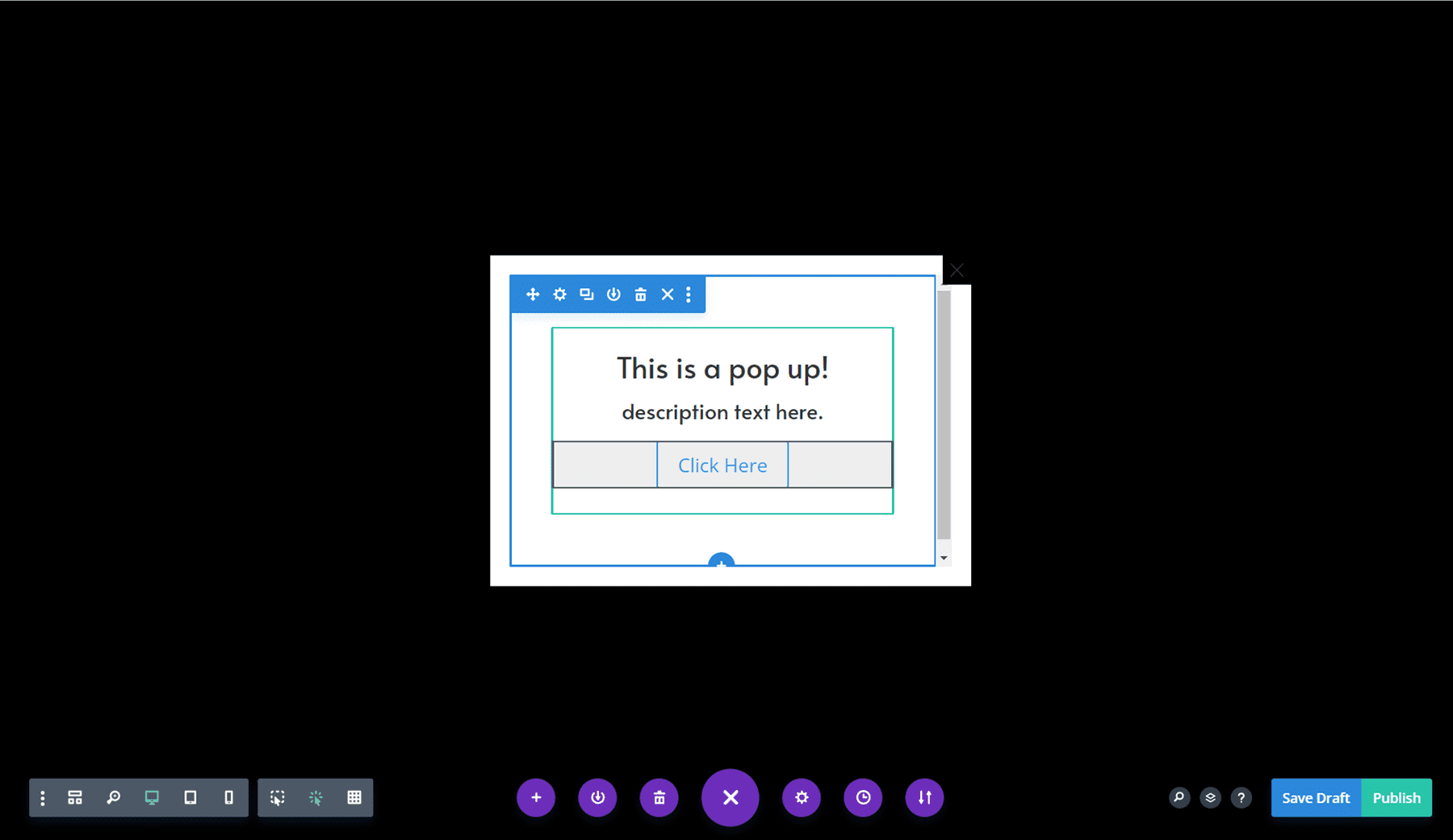
El creador de ventanas emergentes le permite diseñar una ventana emergente personalizada utilizando el generador visual Divi. Puede encontrar la configuración de ventanas emergentes en la sección de configuración de DiviConKit en el panel de control de WordPress. Puede designar páginas específicas donde desea que aparezca cada ventana emergente.

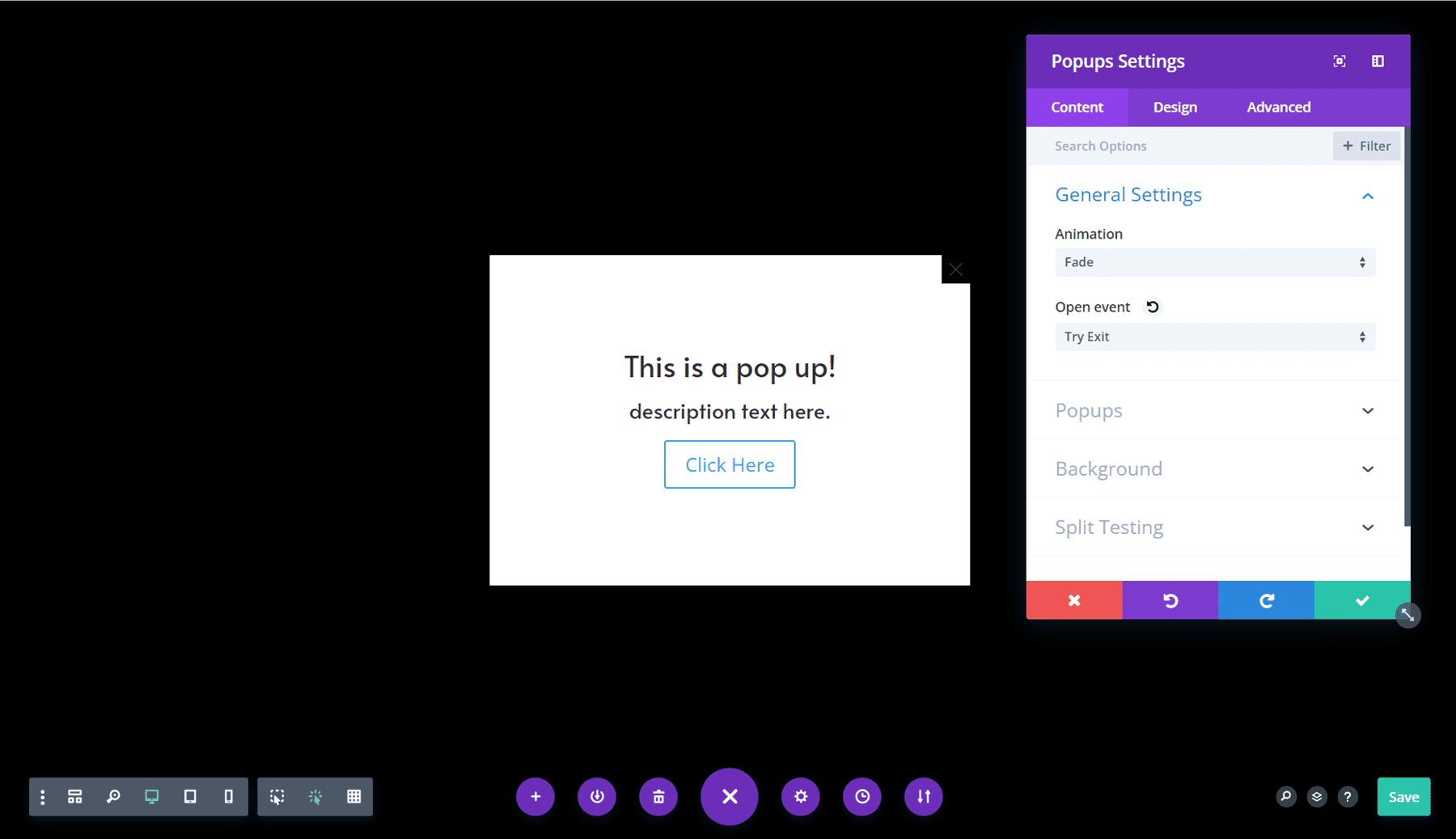
Dentro de la configuración de la ventana emergente, puede designar el evento abierto y el estilo de animación, cambiar el fondo y la superposición, ajustar la posición y el tamaño, y más.

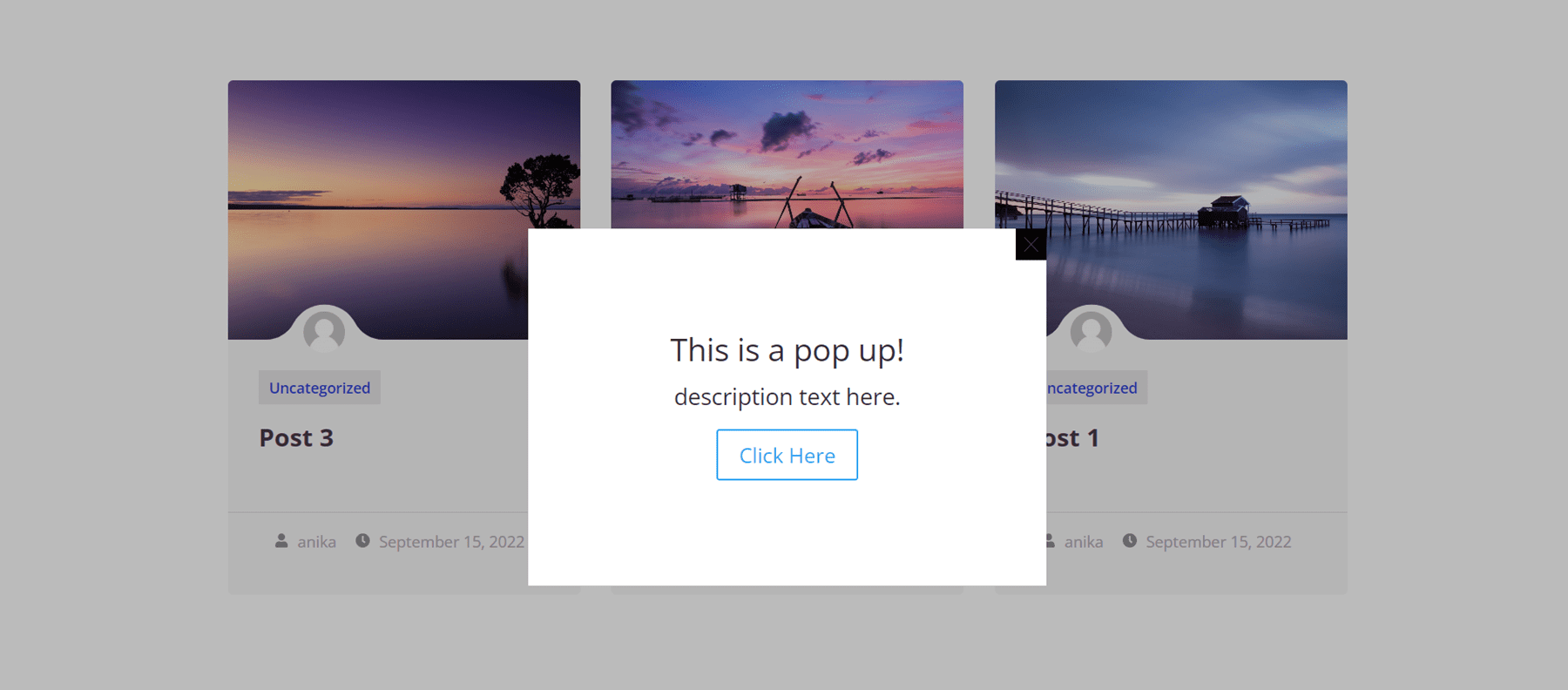
Y aquí está la ventana emergente en acción.

Diseñador de inicio de sesión
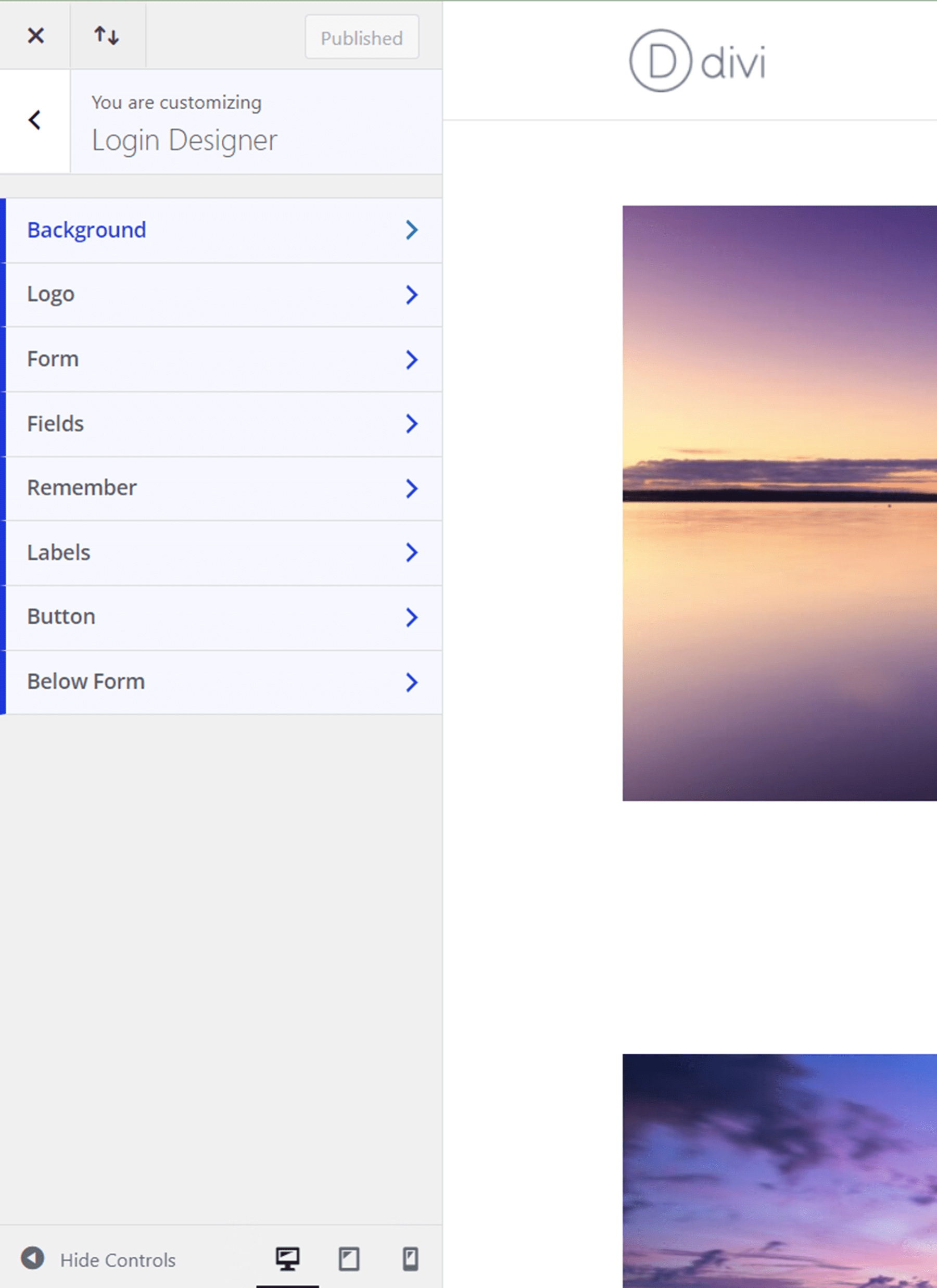
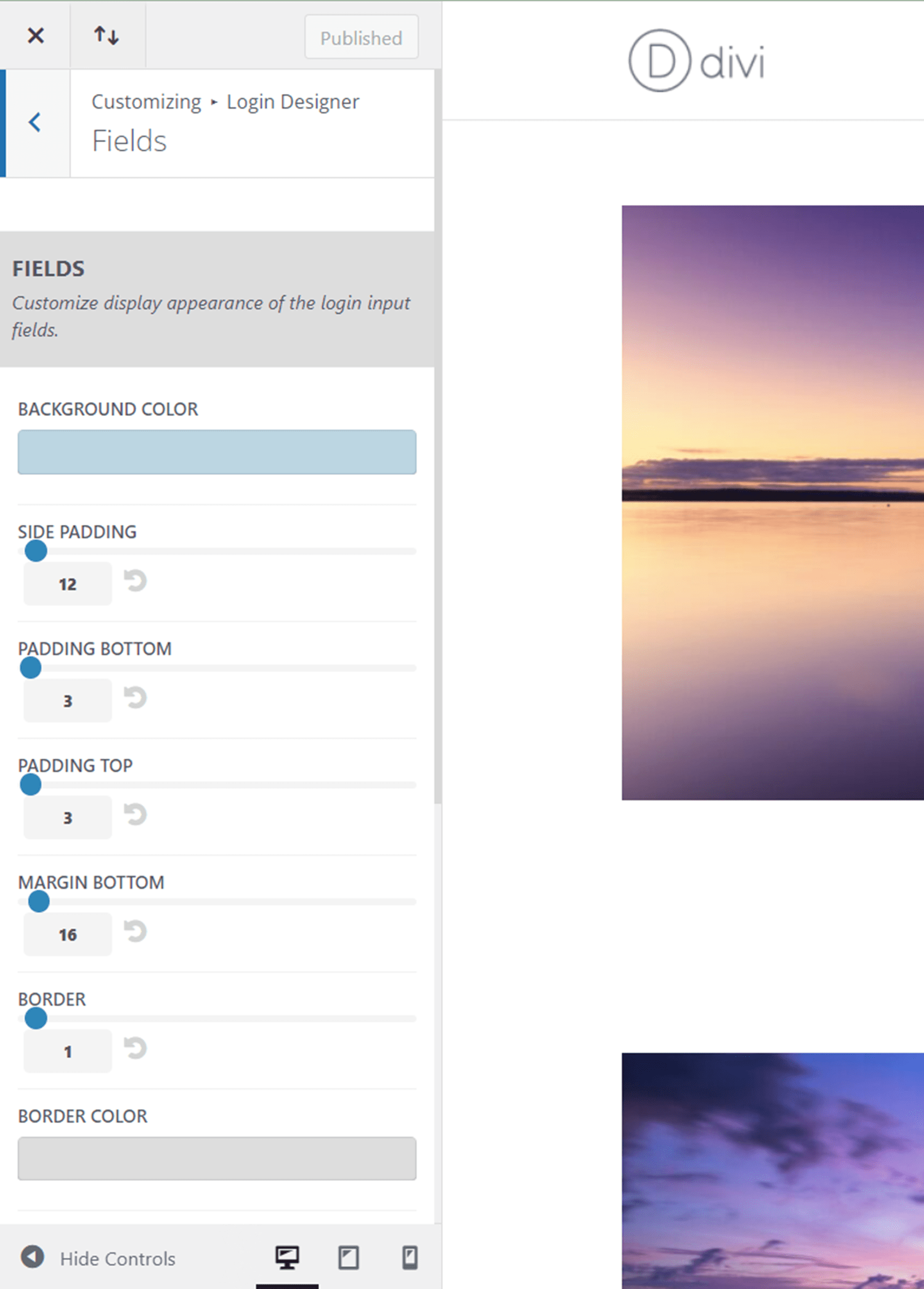
El diseñador de inicio de sesión le permite personalizar la página de inicio de sesión de WordPress para su sitio web. Puede encontrar la configuración del diseñador de inicio de sesión en el menú Personalizar en Apariencia, o haciendo clic en el enlace en la configuración de Divi ConKit. Puede personalizar el fondo, el logotipo, el formulario de inicio de sesión y los campos, todo el texto y las etiquetas, y el botón.

Desafortunadamente, no puede ver la página de inicio de sesión mientras realiza estos cambios porque necesita cerrar sesión para ver la página de inicio de sesión. Para evitar esto, abrí la página de inicio de sesión usando una ventana de incógnito en mi navegador para poder ver ambos al mismo tiempo y ver los cambios que estaba haciendo.

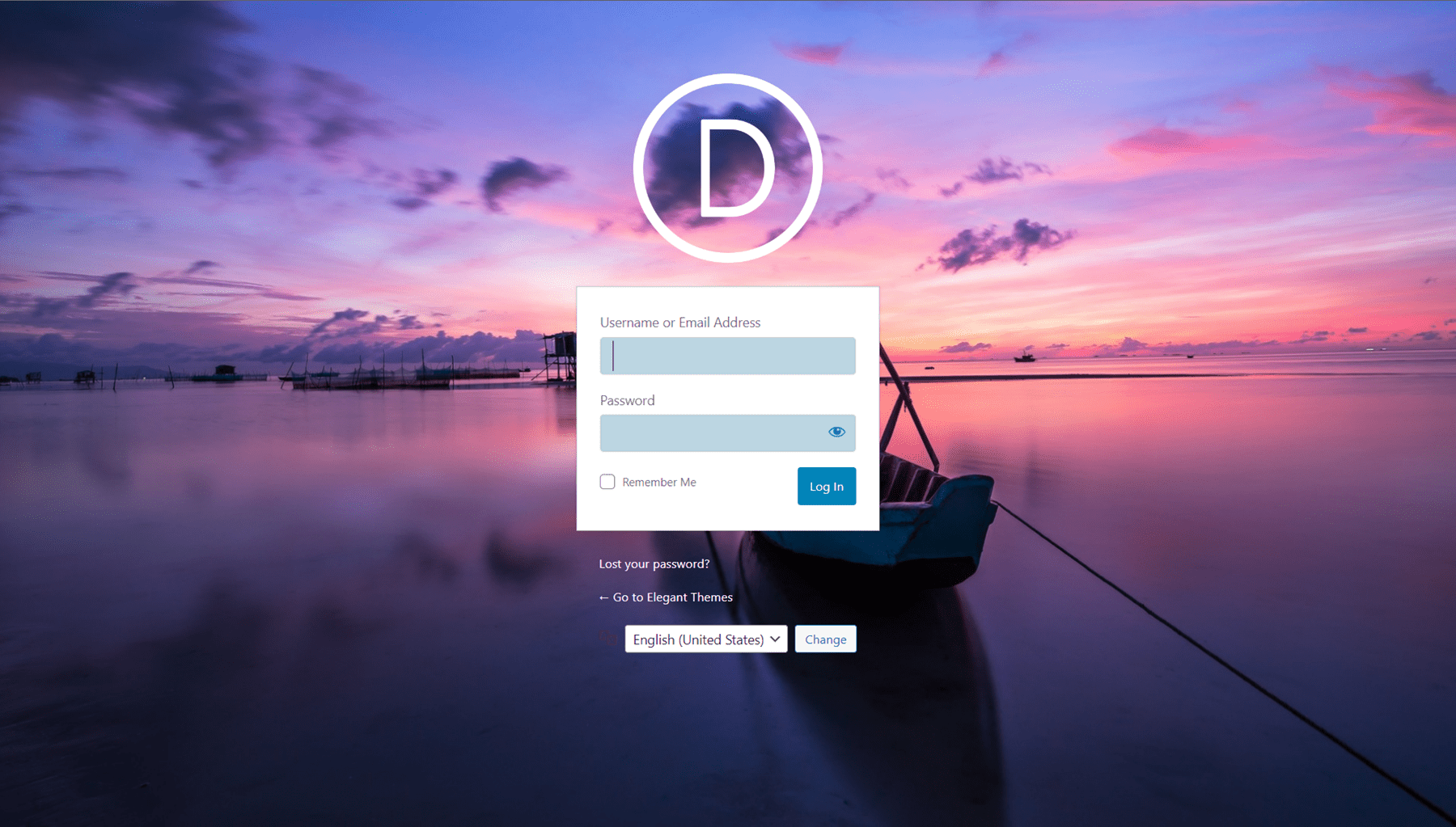
Esta es una versión personalizada de la página de inicio de sesión, con un nuevo fondo, logotipo, fondo de campo y color de texto.

Códigos cortos de la biblioteca Divi
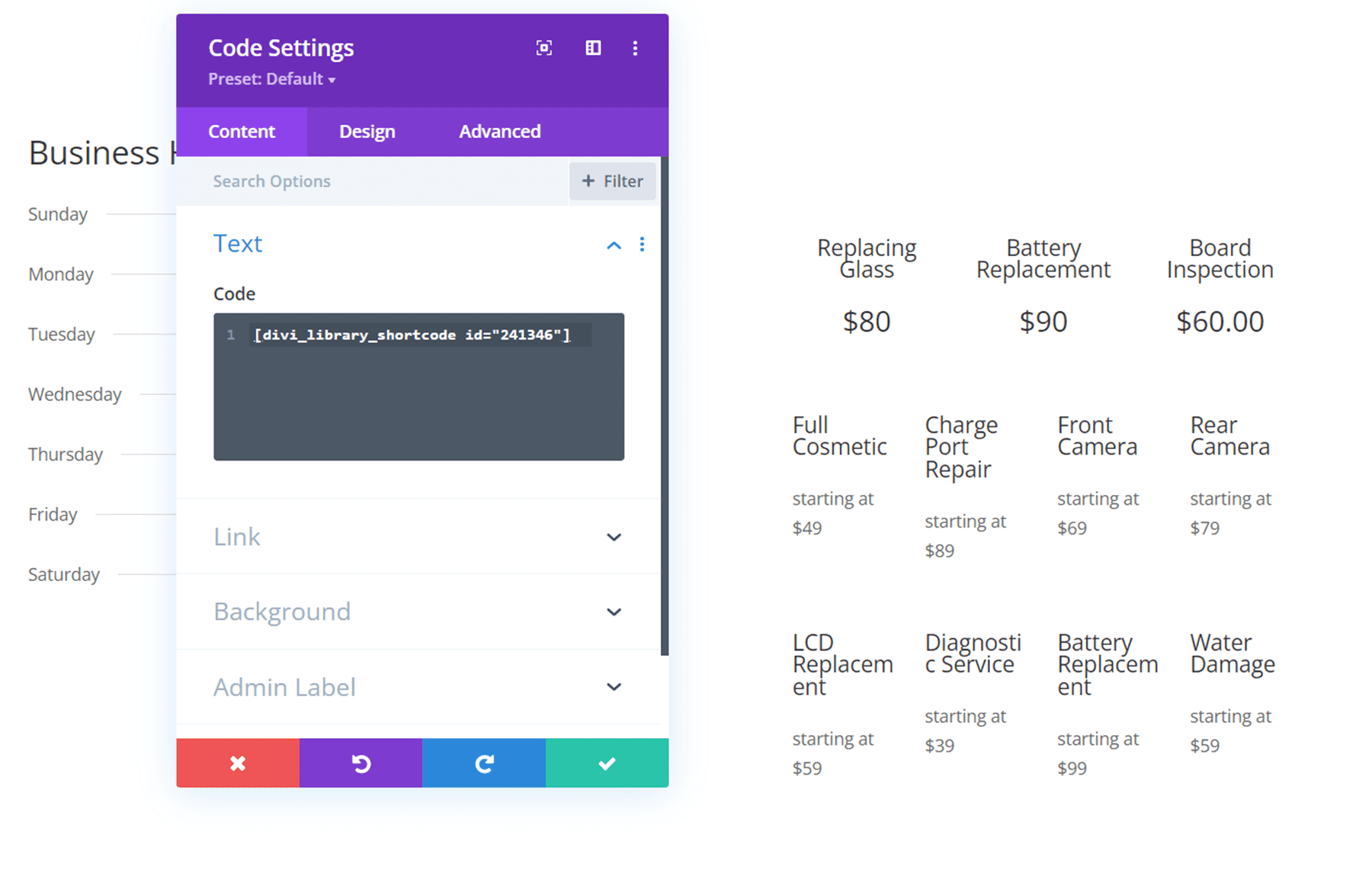
DiviConKit Pro también le permite usar códigos abreviados para mostrar cualquier plantilla de biblioteca Divi dentro de un módulo Divi o dentro de un archivo .php. Cuando acceda a la Biblioteca Divi, verá el código abreviado para cada elemento de la biblioteca enumerado. Simplemente copie el código abreviado y utilícelo en el módulo de código dentro del constructor Divi o agréguelo a un archivo .php, luego aparecerá el elemento Biblioteca Divi. En este ejemplo, agregué una tabla de precios de mi Biblioteca Divi a mi página usando el código abreviado.

Comprar Divi ConKit Pro
Divi ConKit Pro está disponible en Divi Marketplace. Cuesta $ 59 por uso ilimitado del sitio web y 1 año de soporte y actualizaciones. El precio también incluye una garantía de devolución de dinero de 30 días.
Pensamientos finales
Divi ConKit Pro es un complemento repleto de funciones que agrega muchos módulos excelentes para ampliar la funcionalidad de Divi Builder. Cada módulo está repleto de opciones y es totalmente personalizable, lo que facilita la creación de hermosos módulos para su sitio web. Por último, ¡nos encantaría saber de usted! ¿Has probado Divi ConKit Pro? ¡Háganos saber lo que piensa al respecto en los comentarios!
