Lo más destacado del complemento Divi: Divi Contact Form Helper
Publicado: 2023-04-17Divi Contact Form Helper es un complemento que funciona con Divi para ampliar la funcionalidad del sistema de formulario de contacto integrado. Agrega configuraciones al módulo de formulario de contacto, una interfaz para el tablero de WordPress donde puede administrar las entradas de su formulario y configuraciones adicionales a las opciones del tema Divi. El complemento agrega nuevas opciones de diseño y personalización, así como nuevas funciones, como un selector de fecha, un campo de carga de archivos, la capacidad de guardar envíos en una base de datos y más.
En este punto destacado del complemento, veremos las características y la configuración de Divi Contact Form Helper y lo ayudaremos a determinar si es el producto adecuado para usted.
¡Empecemos!
- 1 Instalación del asistente de formulario de contacto de Divi
- 2 Asistente de formulario de contacto de Divi
- 2.1 Módulo de formulario de contacto
- 2.2 Tablero
- 2.3 Opciones de tema
- 3 ejemplos de ayudantes de formulario de contacto de Divi
- 3.1 Ejemplo 1
- 3.2 Ejemplo 2
- 4 Asistente de formulario de contacto de Divi de compra
- 5 pensamientos finales
Instalación del asistente de formulario de contacto de Divi
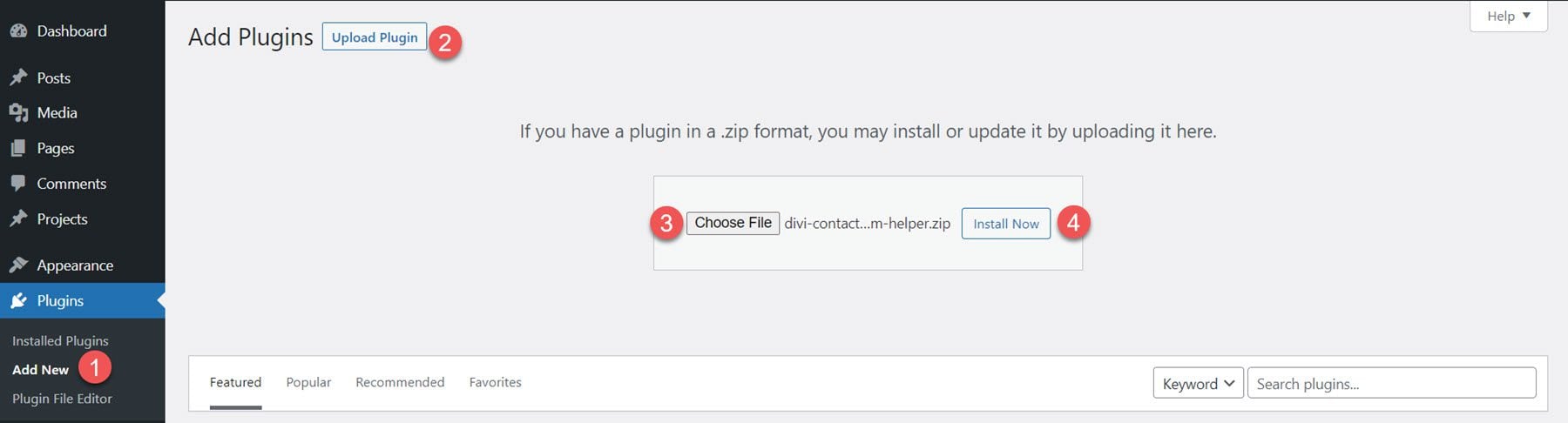
Puede instalar Divi Contact Form Helper como cualquier otro complemento de WordPress. Abra la página de complementos en el panel de control de WordPress y haga clic en Agregar nuevo. Haga clic en Cargar complemento en la parte superior, luego seleccione el archivo de complemento .zip de su computadora.

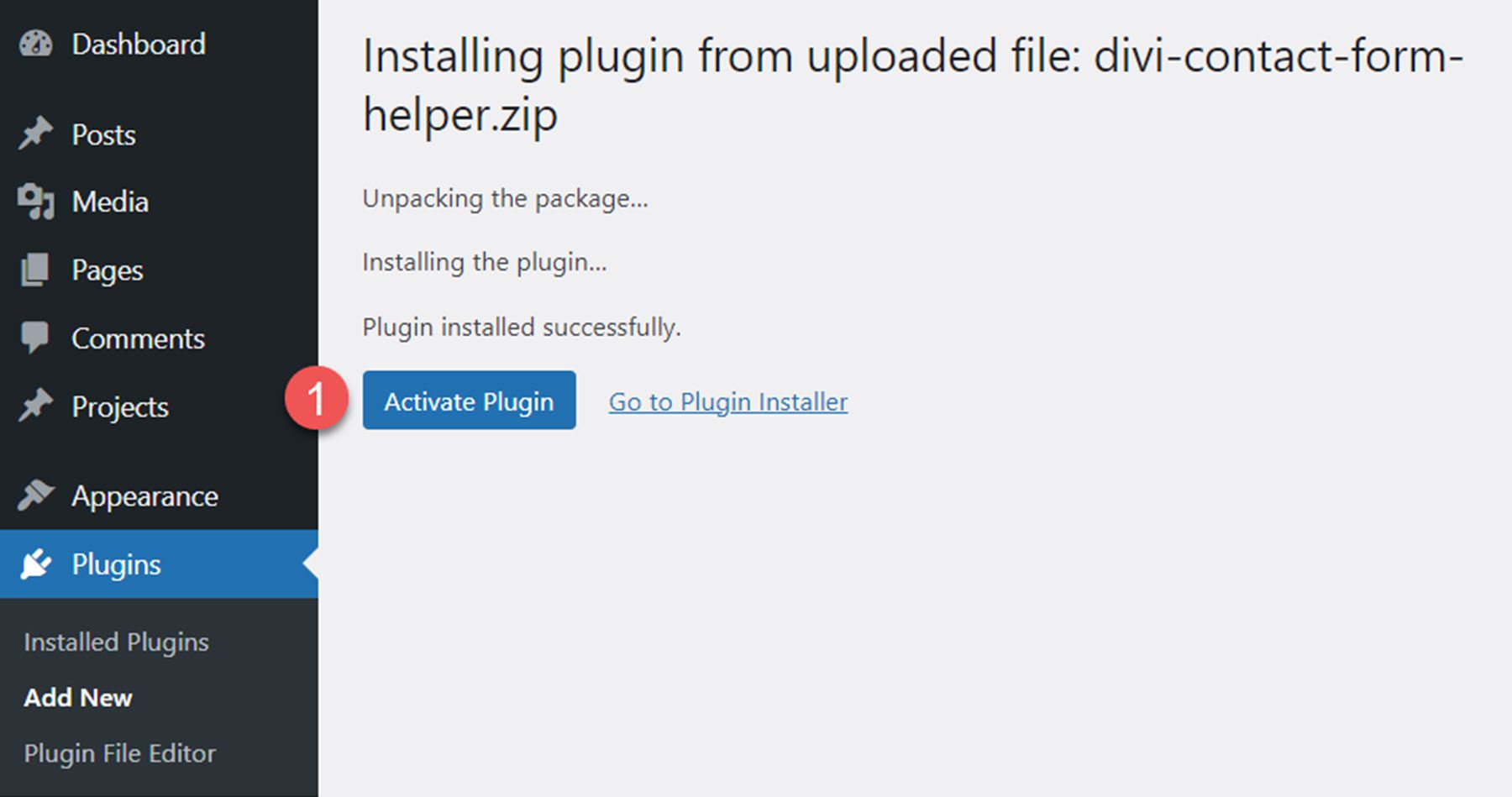
Una vez que el complemento esté instalado, actívelo.

Ayudante de formulario de contacto de Divi
Divi Contact Form Helper es una extensión del módulo de formulario de contacto existente de Divi. Agrega funciones como carga de archivos, opciones de texto de campo, la capacidad de guardar envíos en una base de datos, un selector de fecha/hora, configuraciones de diseño adicionales y más. La configuración del complemento se distribuye en el módulo de formulario de contacto, una nueva página de panel de WordPress y configuraciones adicionales de Opciones de tema Divi. Echaremos un vistazo a todas estas configuraciones para darle una idea de lo que se puede lograr con este complemento.
Módulo de formulario de contacto
A medida que avanzamos en este punto destacado del complemento, observamos que los cambios realizados con la configuración del asistente de formulario de contacto de Divi Builder no se mostrarán automáticamente en Visual Builder. Para ver los cambios realizados, deberá abrir la página en una nueva pestaña y actualizar para obtener el diseño actualizado.
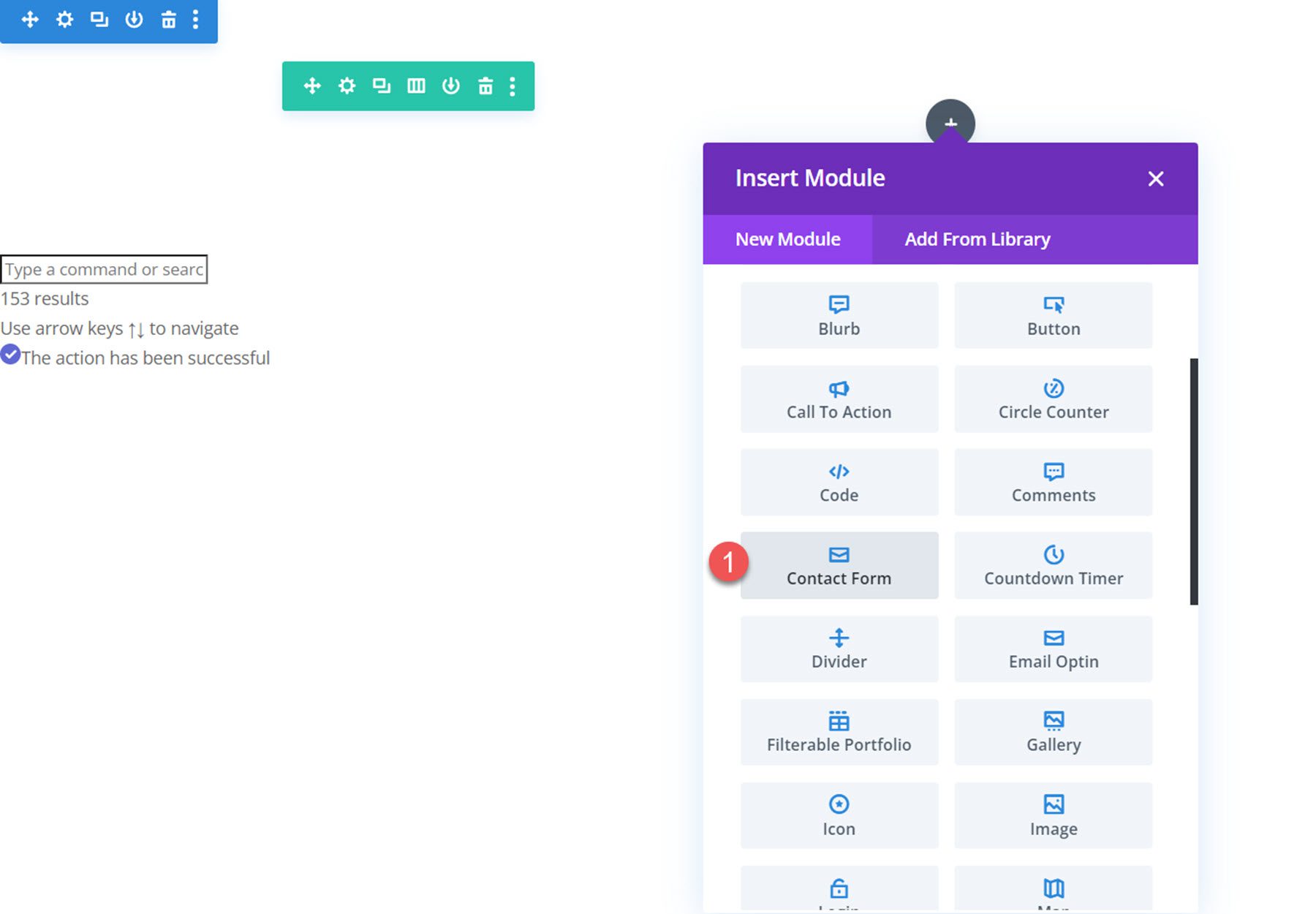
Para acceder a la configuración del nuevo módulo de formulario de contacto, agregue un nuevo formulario de contacto a su página en Divi Builder.

Configuración de contenido de campo
Las siguientes configuraciones se encuentran dentro de la pestaña de contenido de la configuración de campo individual del módulo de formulario de contacto.
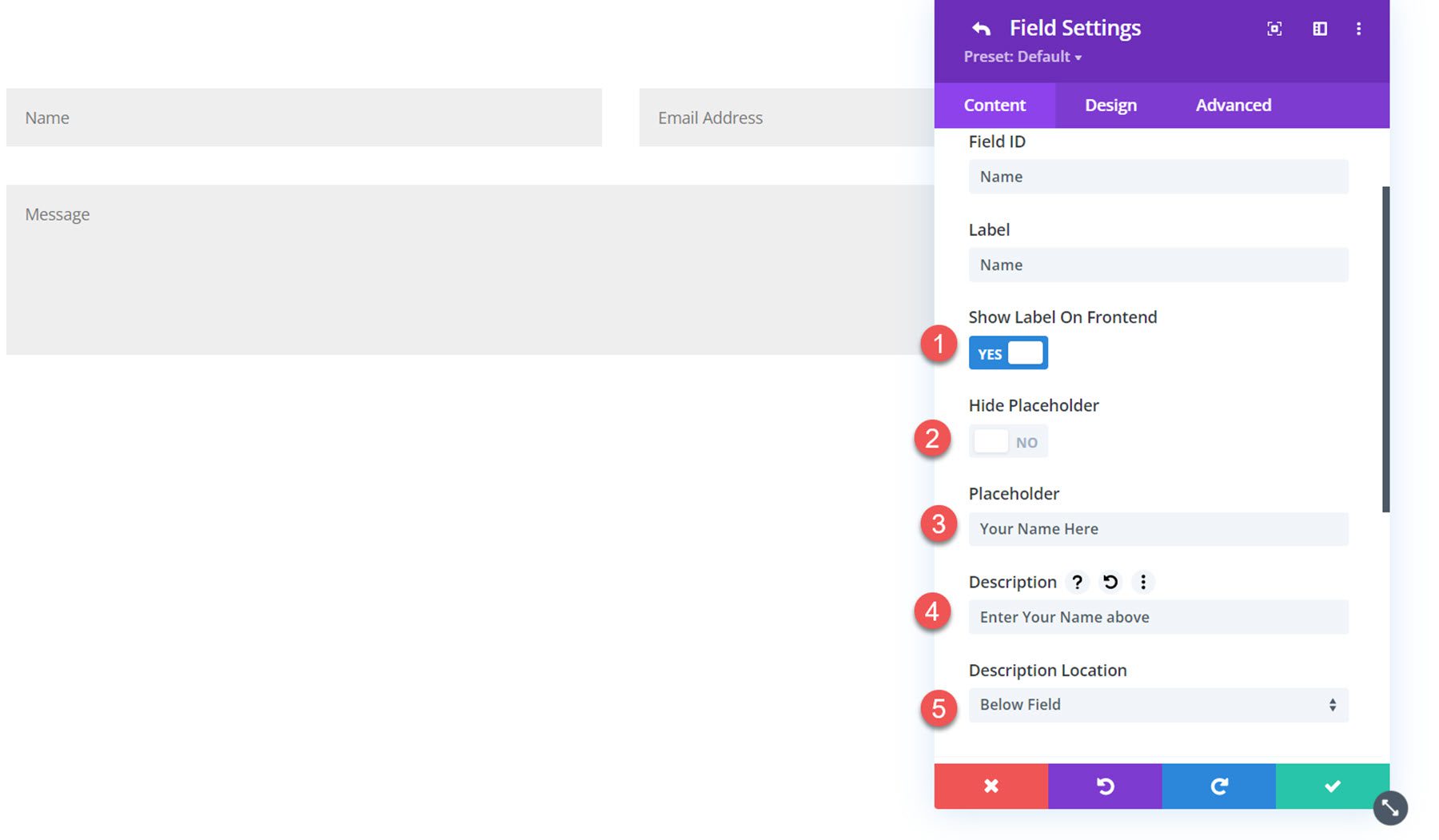
Configuración de texto
En la pestaña Configuración de texto, puede mostrar u ocultar la etiqueta del campo, mostrar u ocultar el marcador de posición, ingresar texto de marcador de posición personalizado, ingresar texto de descripción personalizado y elegir la ubicación de la descripción.

Aquí está el resultado en la parte delantera. En este ejemplo, agregué una etiqueta, un marcador de posición y una descripción al campo Nombre.

Configuración de opciones de campo
A continuación, puede encontrar la configuración de Opciones de campo. La configuración cambia según el tipo de campo seleccionado.
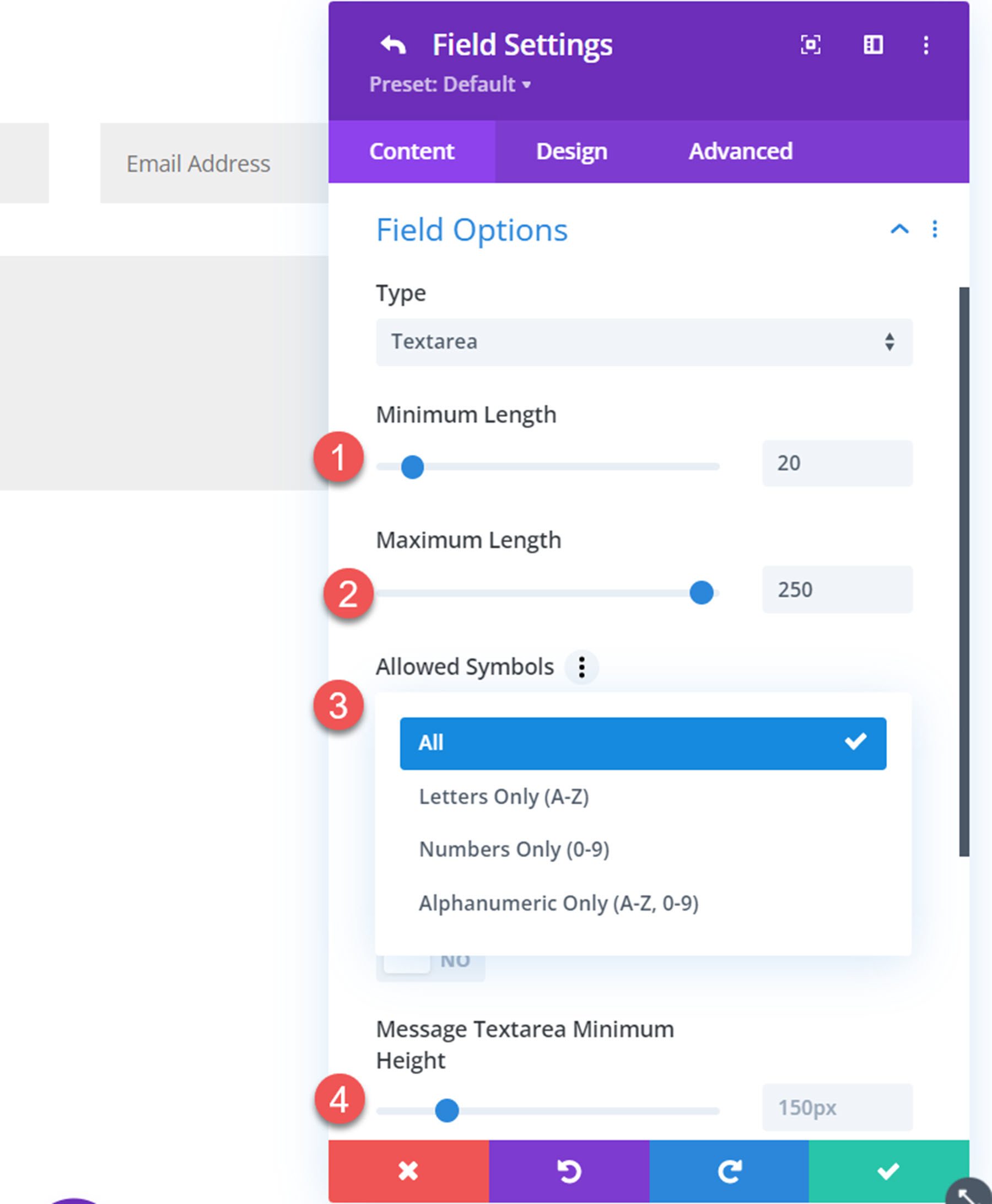
Si se selecciona el tipo de área de texto, habrá una opción para establecer una longitud mínima y máxima para el mensaje, seleccionar símbolos permitidos y cambiar la altura mínima del área de texto.

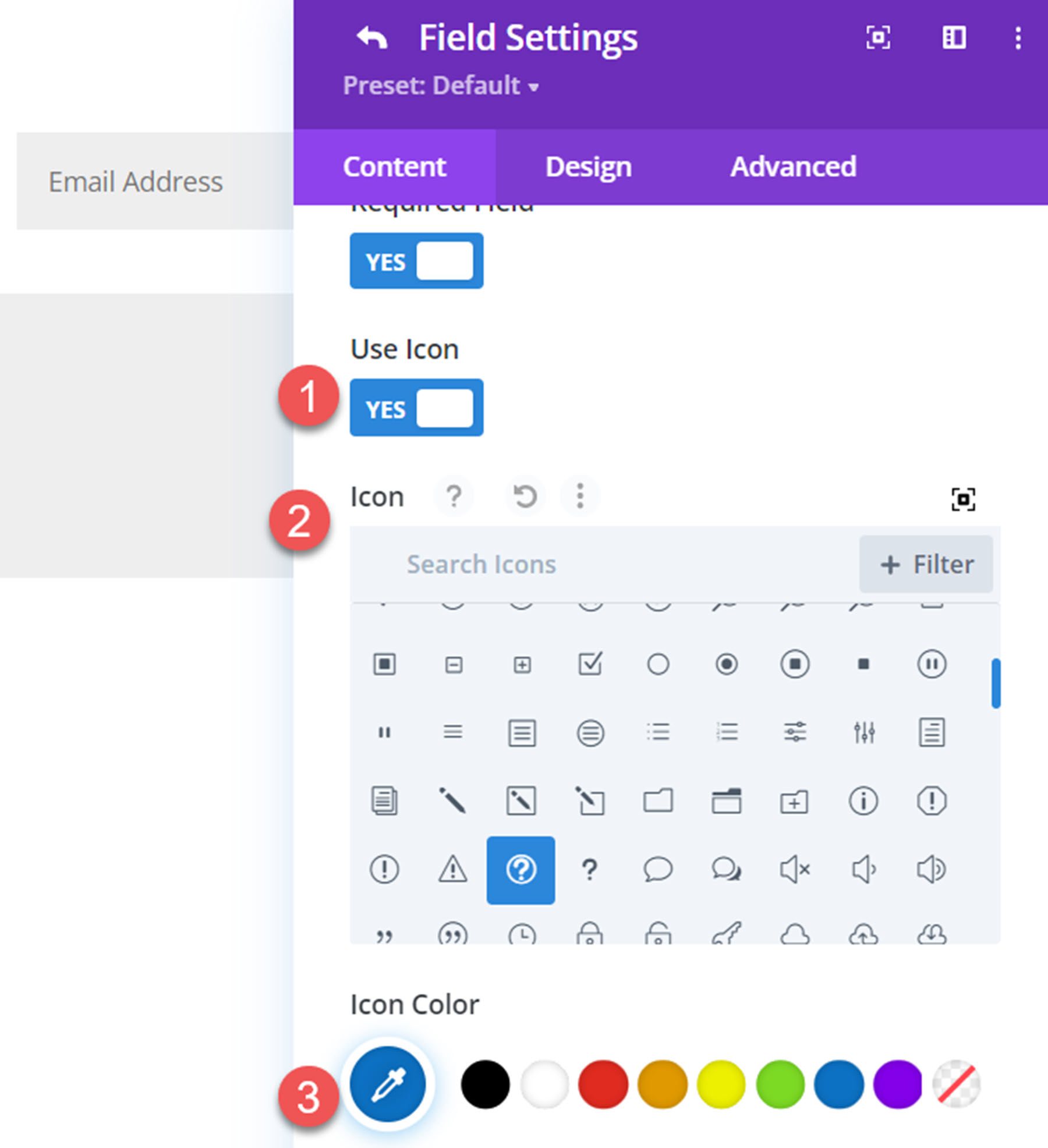
Cada tipo de campo también tiene la opción de agregar un icono y cambiar su color.

Aquí está el icono en la parte delantera, dentro del campo Mensaje.

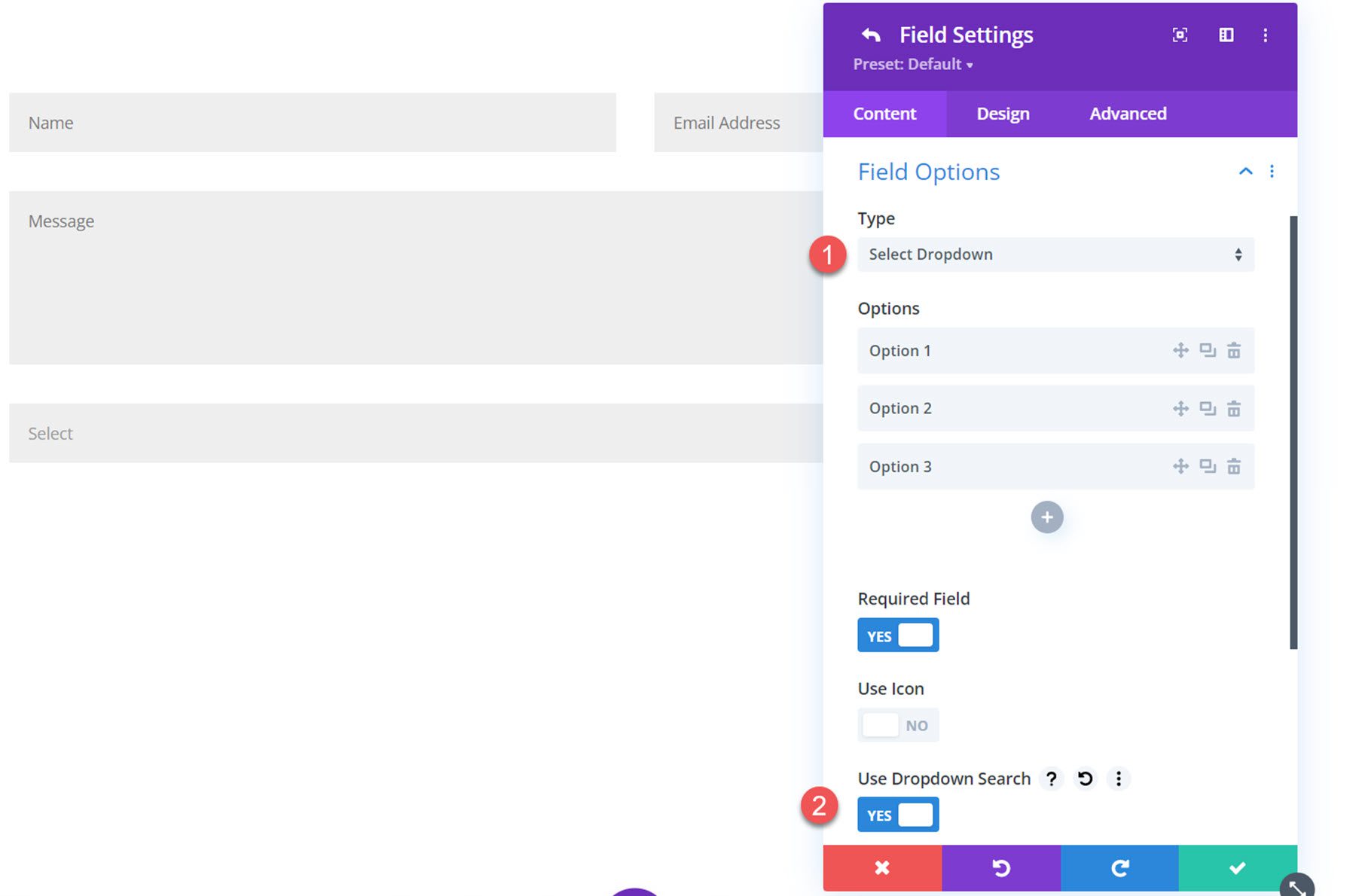
Si se selecciona el tipo de campo Seleccionar menú desplegable, habrá una opción para usar la búsqueda desplegable.

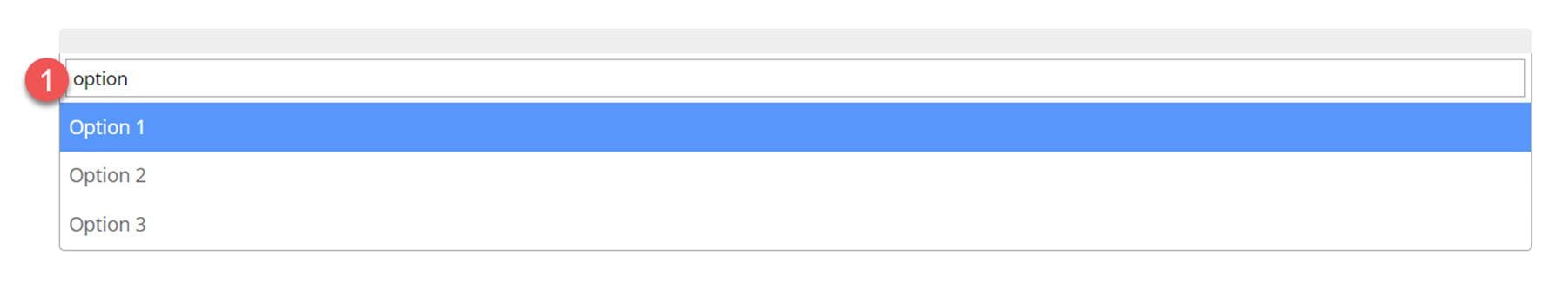
Aquí está la búsqueda desplegable en la parte delantera. Los resultados desplegables se filtran a medida que escribe en la barra de búsqueda de arriba.

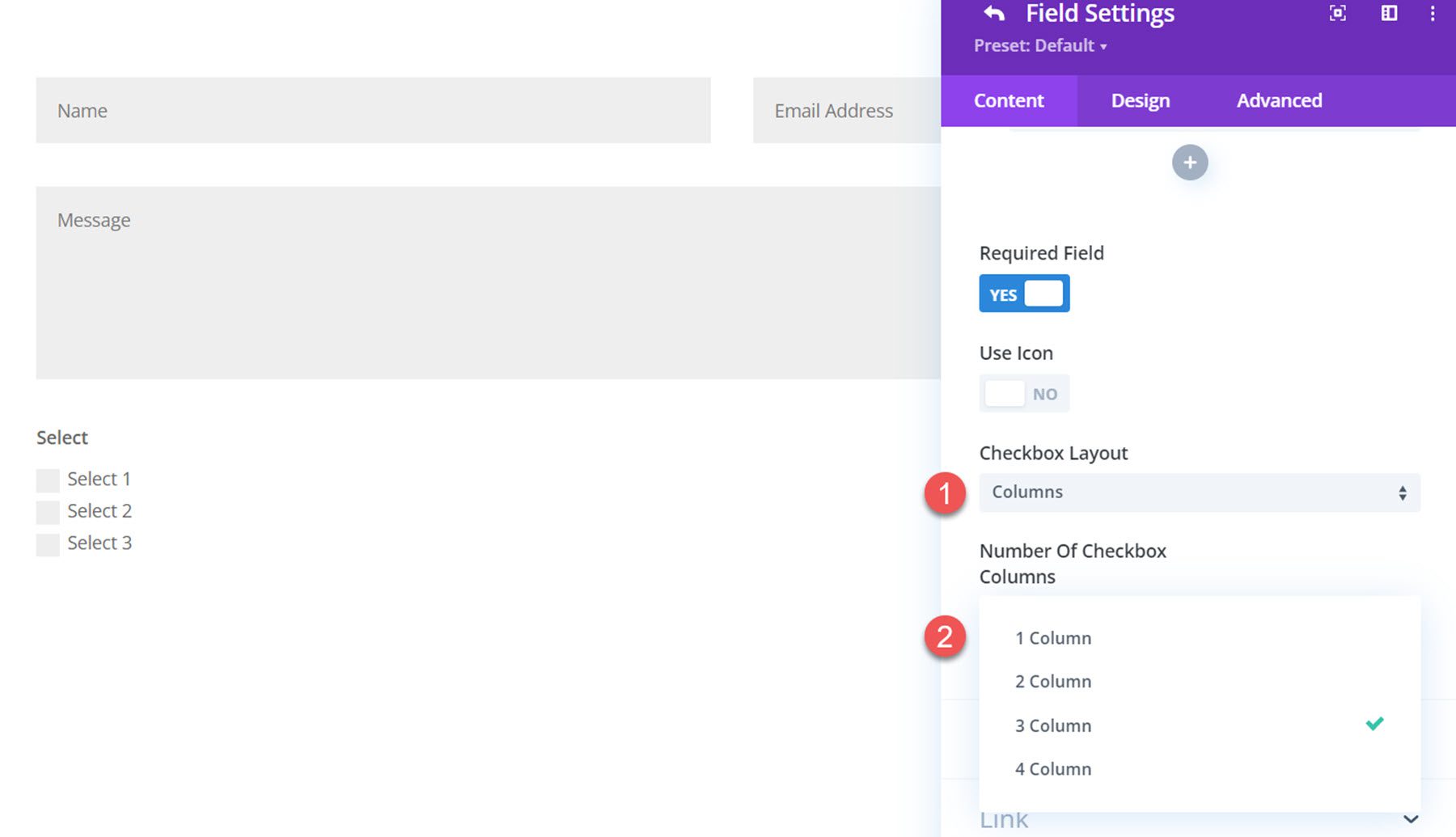
Si se selecciona la opción de campo Casilla de verificación, verá dos opciones de diseño: Columnas o En línea. Si se selecciona columnas, puede establecer el número de columnas (hasta 4 columnas).

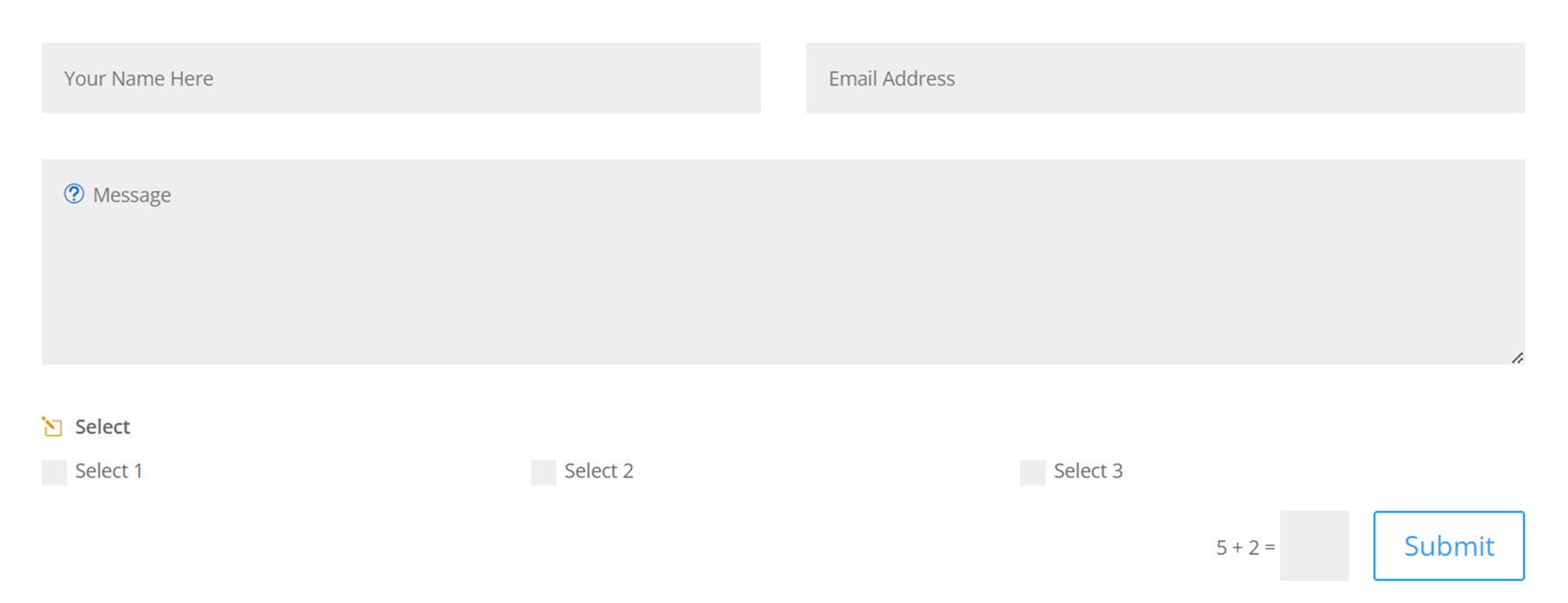
Aquí está el diseño de columnas con 3 columnas y un icono.

Y aquí está el diseño en línea alternativo.

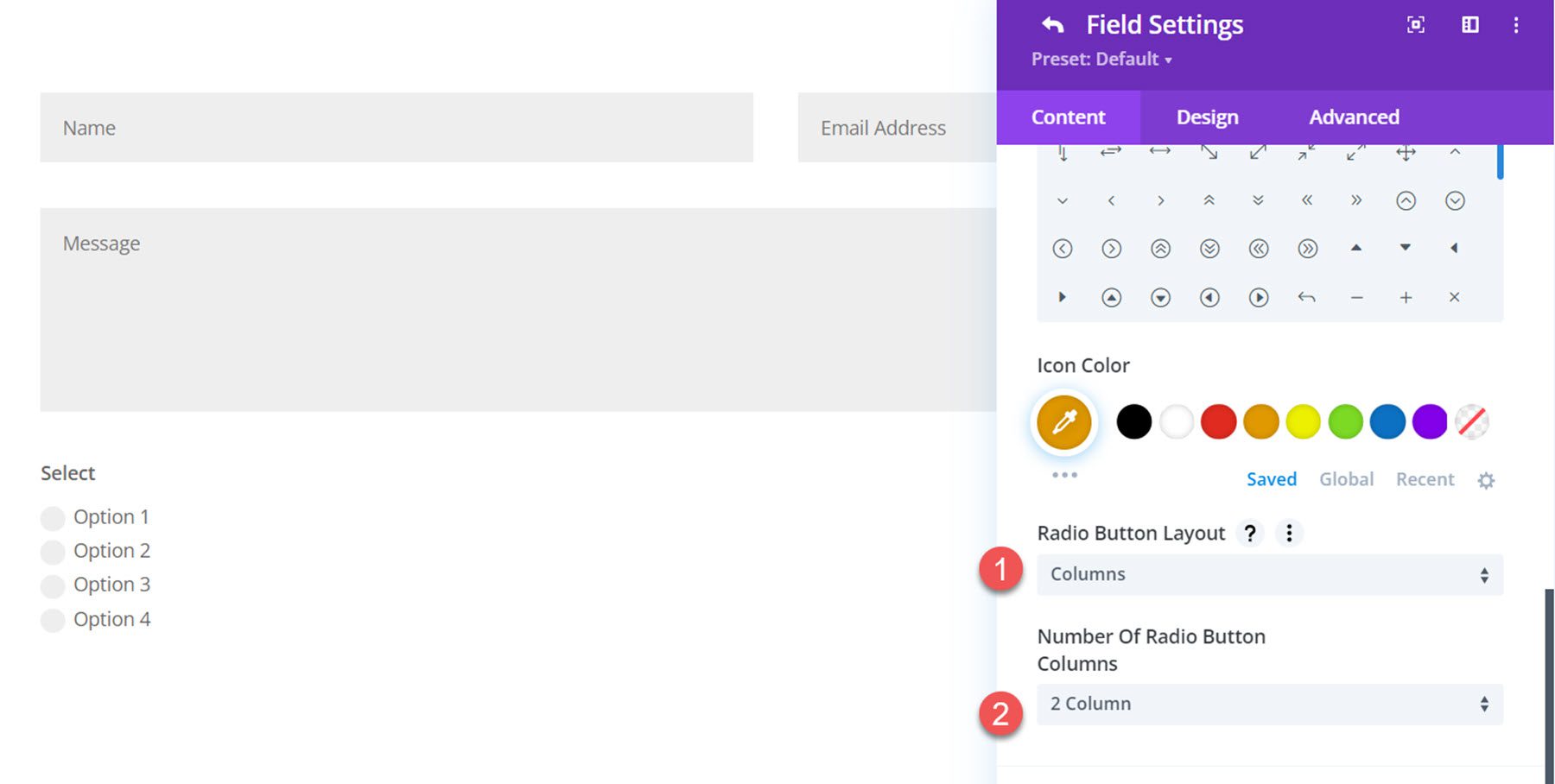
El diseño de campo de botón de opción también tiene una opción para un diseño de columna o en línea, con una opción para hasta 4 columnas diferentes.

Aquí está el diseño de la columna con 2 columnas.

Y aquí está el diseño en línea.

Configuración de carga de archivos
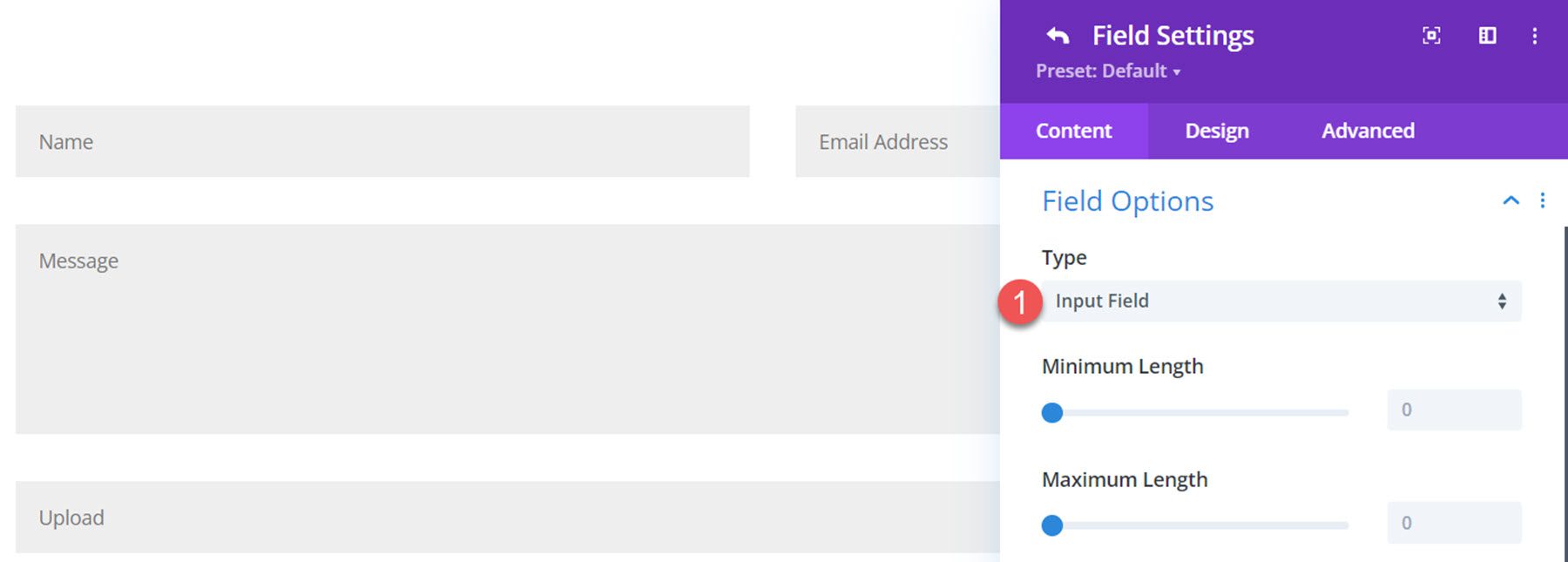
Para acceder a la configuración de carga de archivos, primero debe establecer el Tipo de campo en Campo de entrada dentro de la configuración de Opciones de campo. Luego aparecerá la configuración de carga de archivos.

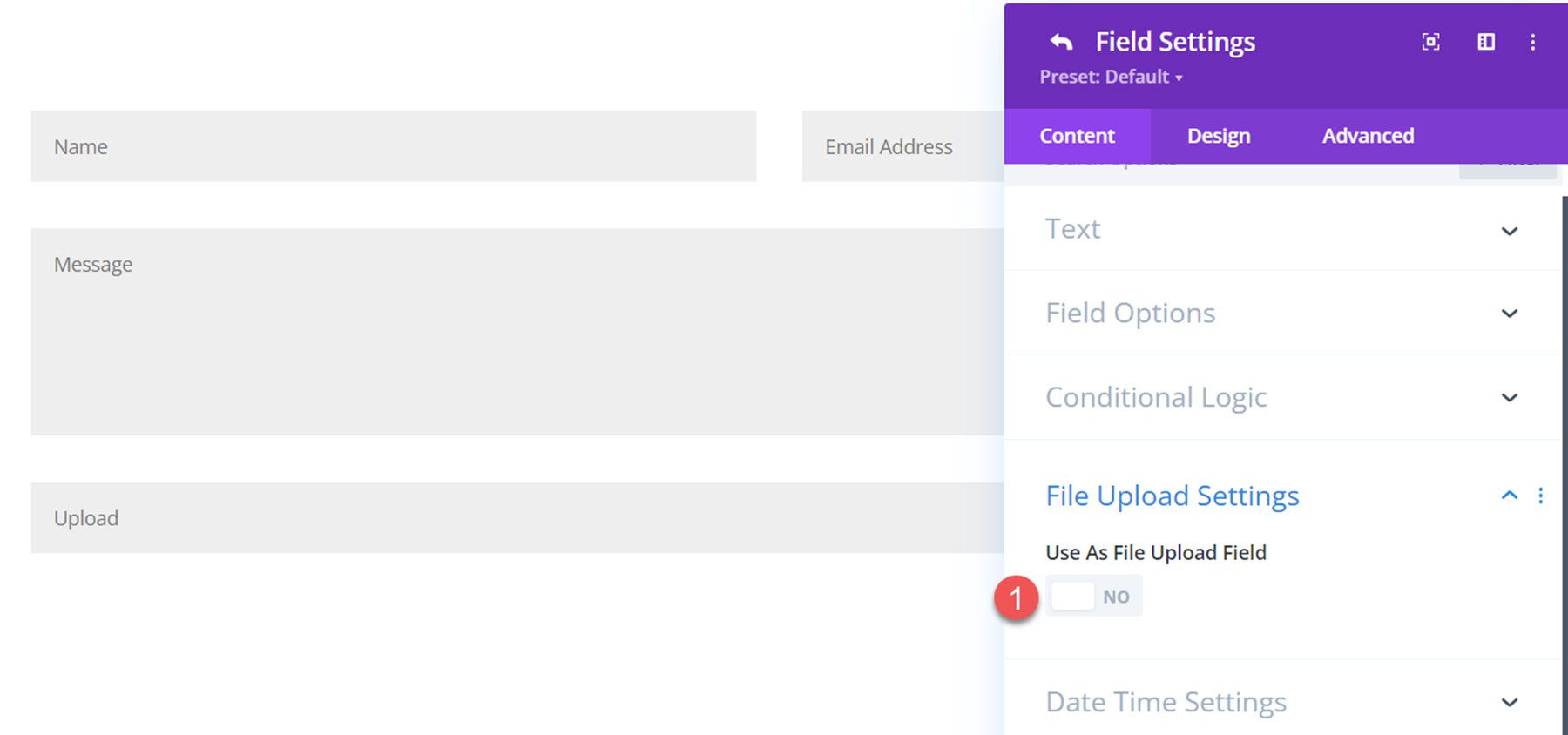
En la pestaña Configuración de carga de archivos, seleccione el botón para permitir que el campo se use como un campo de carga de archivos.

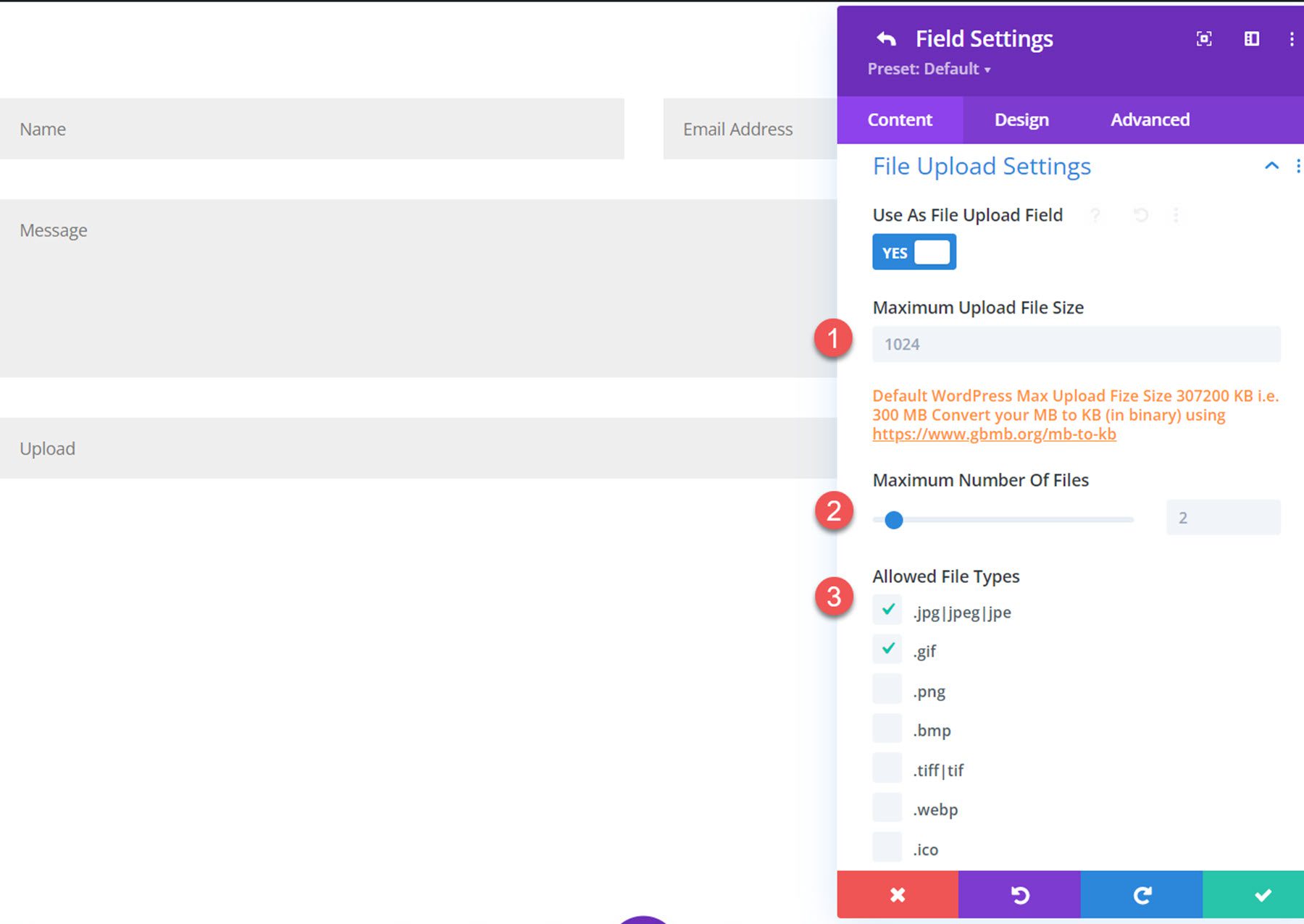
Una vez habilitado, puede establecer el tamaño máximo de carga de archivos, la cantidad máxima de archivos y los tipos de archivos permitidos.

Configuración de fecha y hora
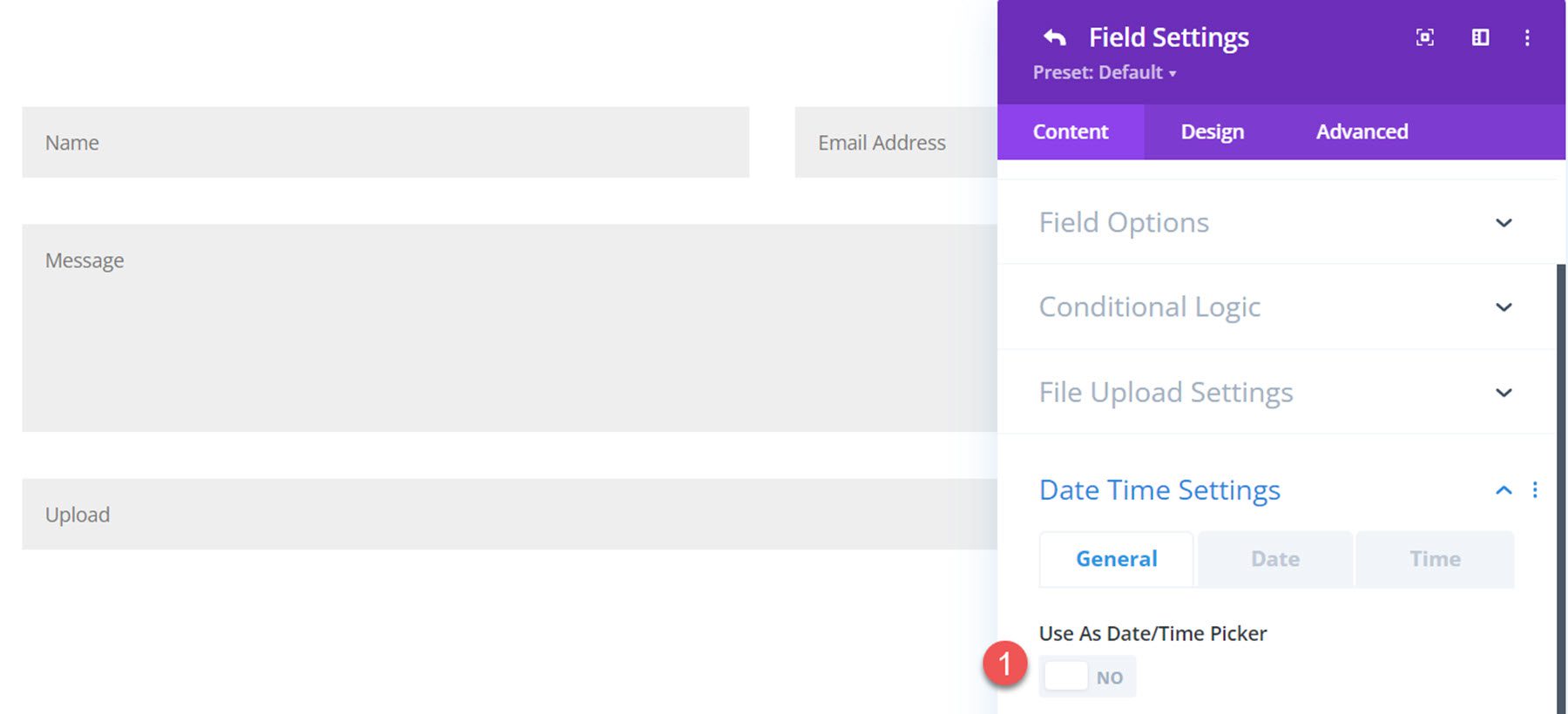
La configuración de fecha/hora solo aparece cuando el tipo de campo se establece en campo de entrada. Alterne el botón para usar el campo de entrada como un selector de fecha/hora.

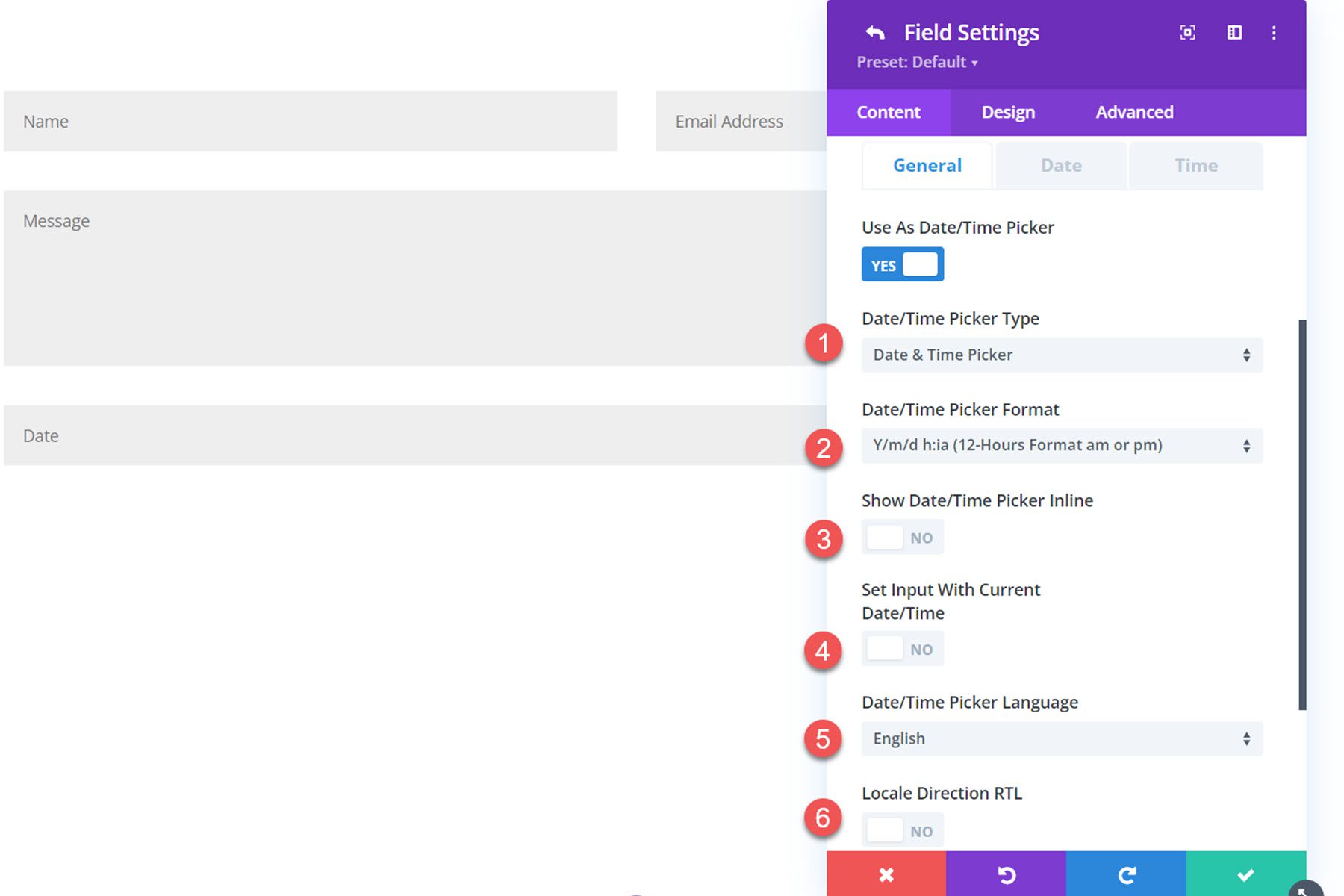
Cuando la opción está habilitada, aparecen tres pestañas de configuración. En la pestaña General, puede establecer el tipo (selector de fecha y hora, selector de fecha o selector de hora), el formato de fecha/hora, elegir mostrar el selector en línea, establecer la entrada con la fecha/hora actual, cambiar el idioma , o cambie la dirección de configuración regional a RTL.

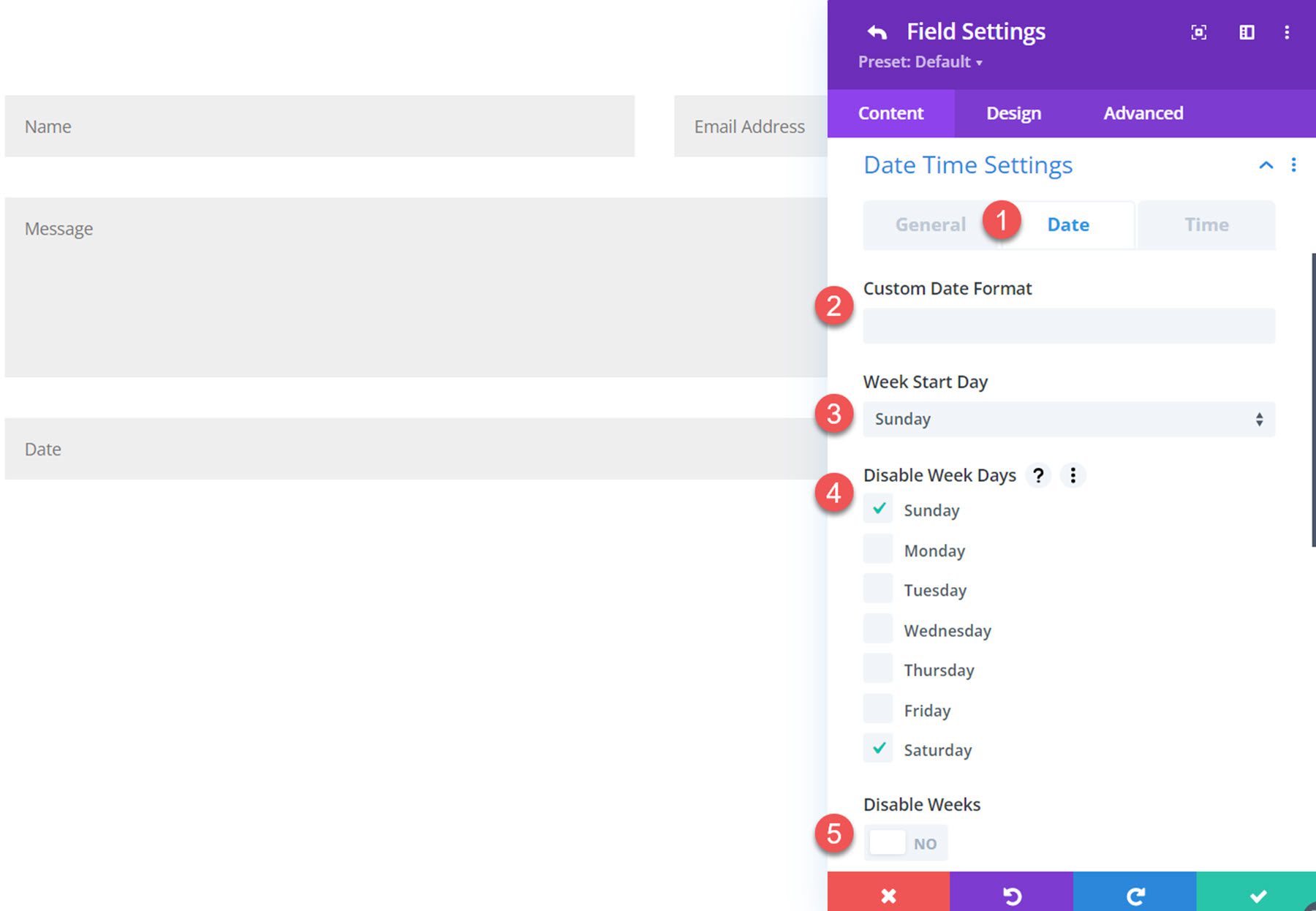
En la pestaña de configuración de fecha, puede establecer un formato de fecha personalizado, establecer el día de inicio de la semana, seleccionar los días de la semana para deshabilitar y deshabilitar las semanas.

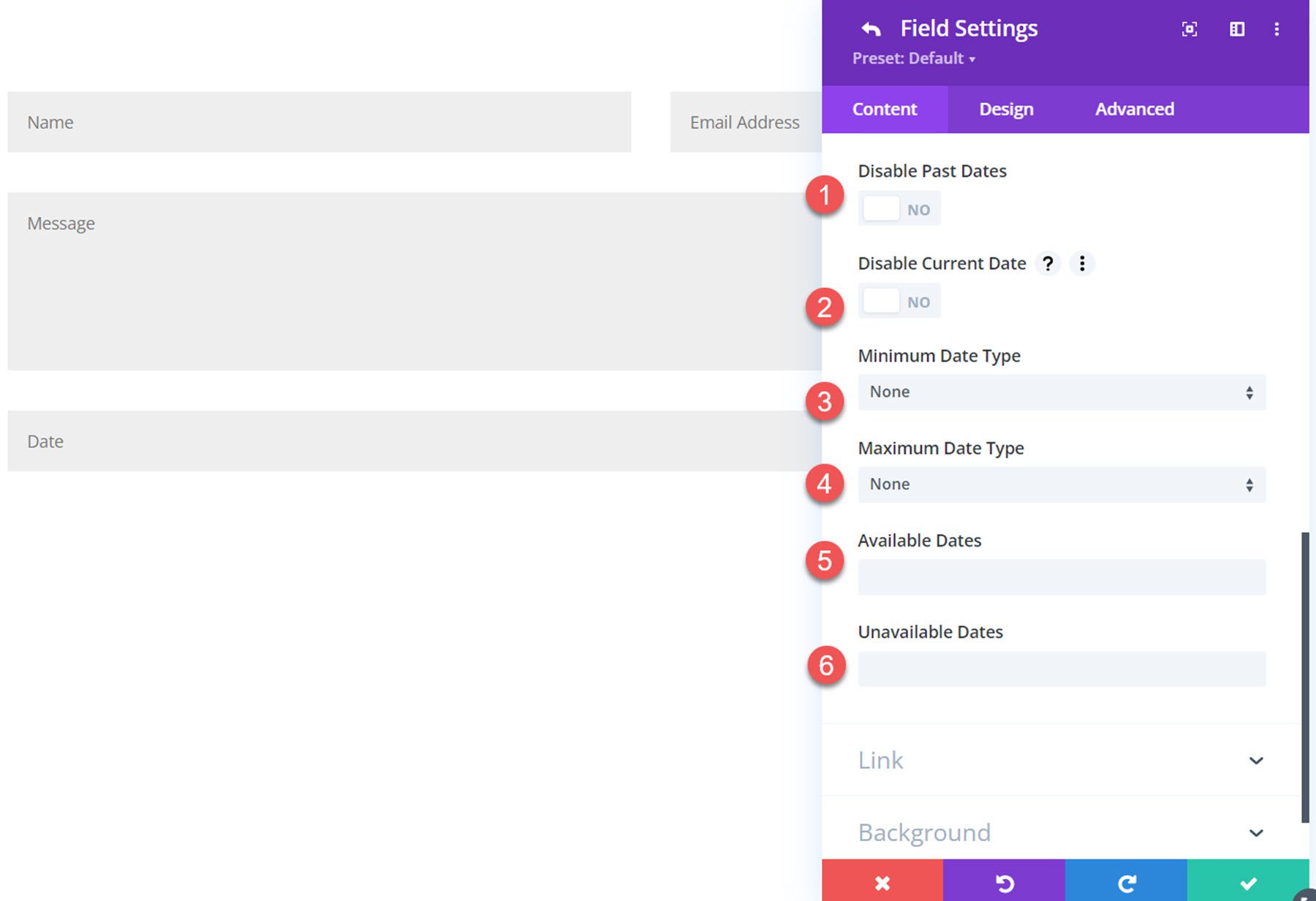
También puede deshabilitar fechas pasadas, deshabilitar la fecha actual, establecer una fecha mínima fija o relativa, establecer un tipo de fecha máxima fija o relativa y establecer fechas disponibles y no disponibles.

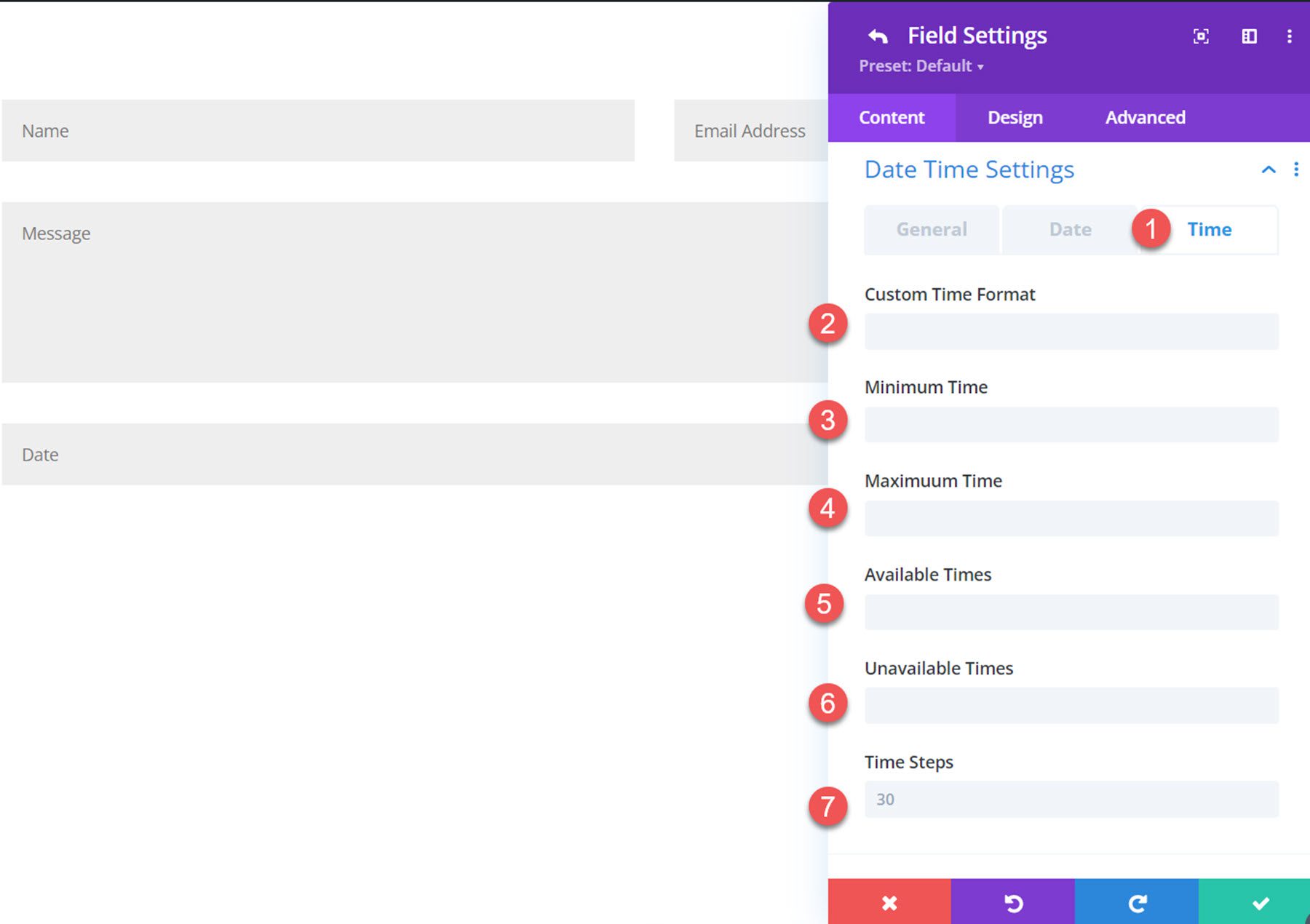
En la pestaña de tiempo, puede establecer un formato de tiempo personalizado, tiempo mínimo y máximo, tiempos disponibles y no disponibles e intervalo de pasos de tiempo.

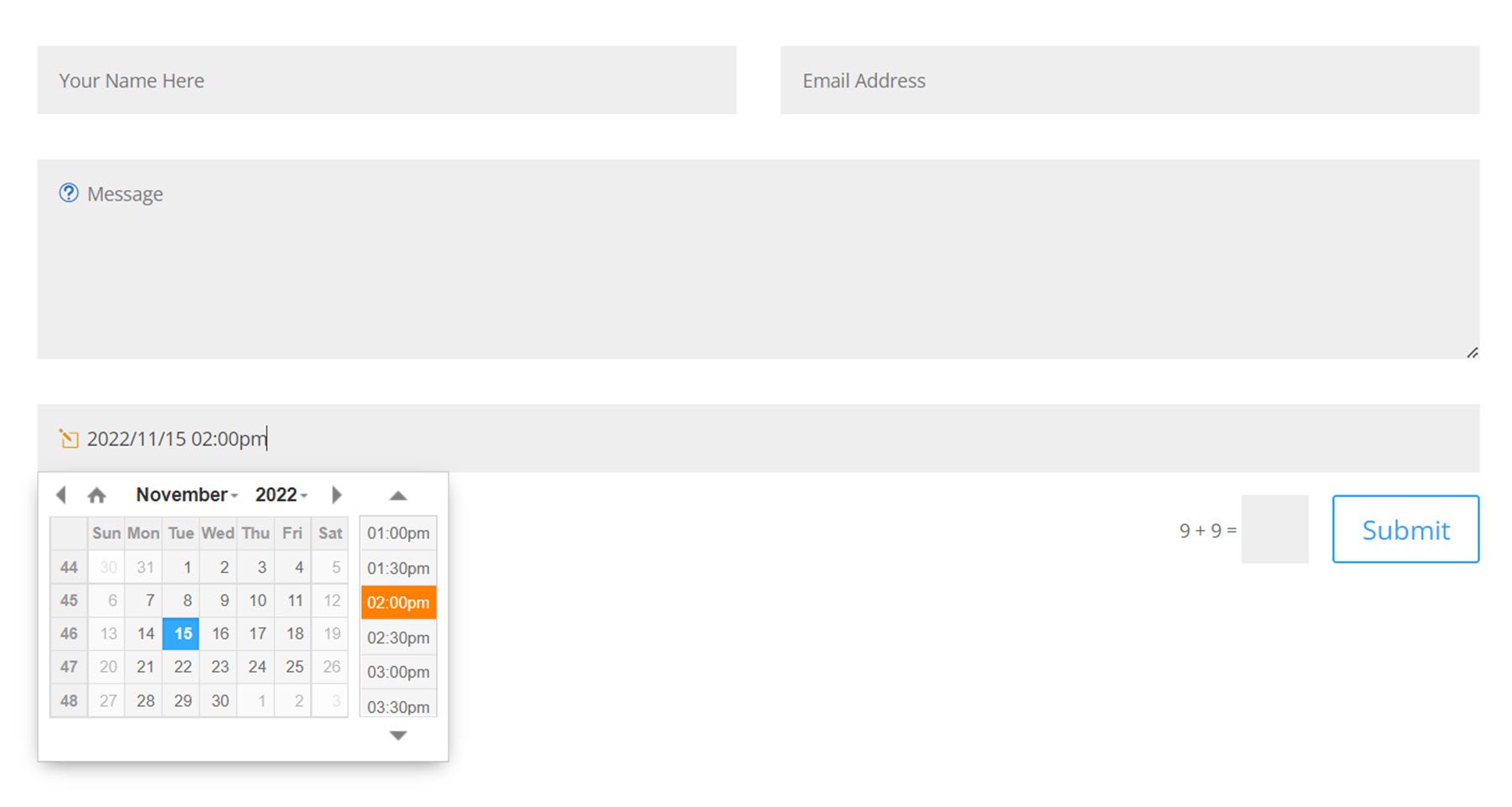
Aquí está el selector de fecha/hora en la parte delantera.

Configuración del contenido del formulario
Las siguientes configuraciones se encuentran dentro de la pestaña de contenido de la configuración del formulario de contacto.
Configuración de correo electrónico del administrador
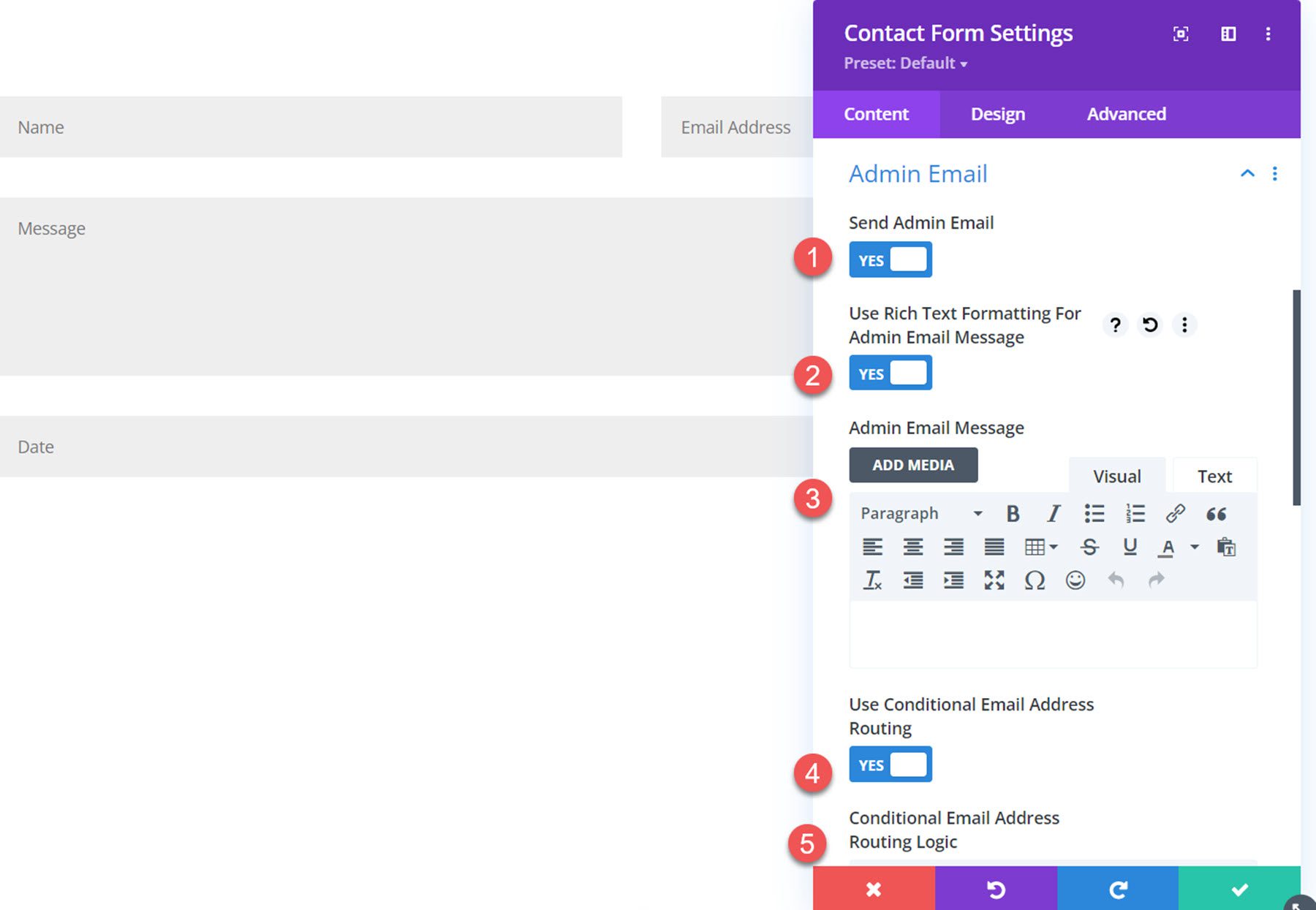
En la configuración de correo electrónico del administrador, puede ingresar un mensaje personalizado para el administrador y usar texto enriquecido para formatear el mensaje del administrador. Puede agregar un correo electrónico de administrador o habilitar el enrutamiento condicional de direcciones de correo electrónico con lógica personalizada usando esta configuración (¡no se preocupe, el autor del complemento tiene documentación para ayudarlo a configurar esto!).

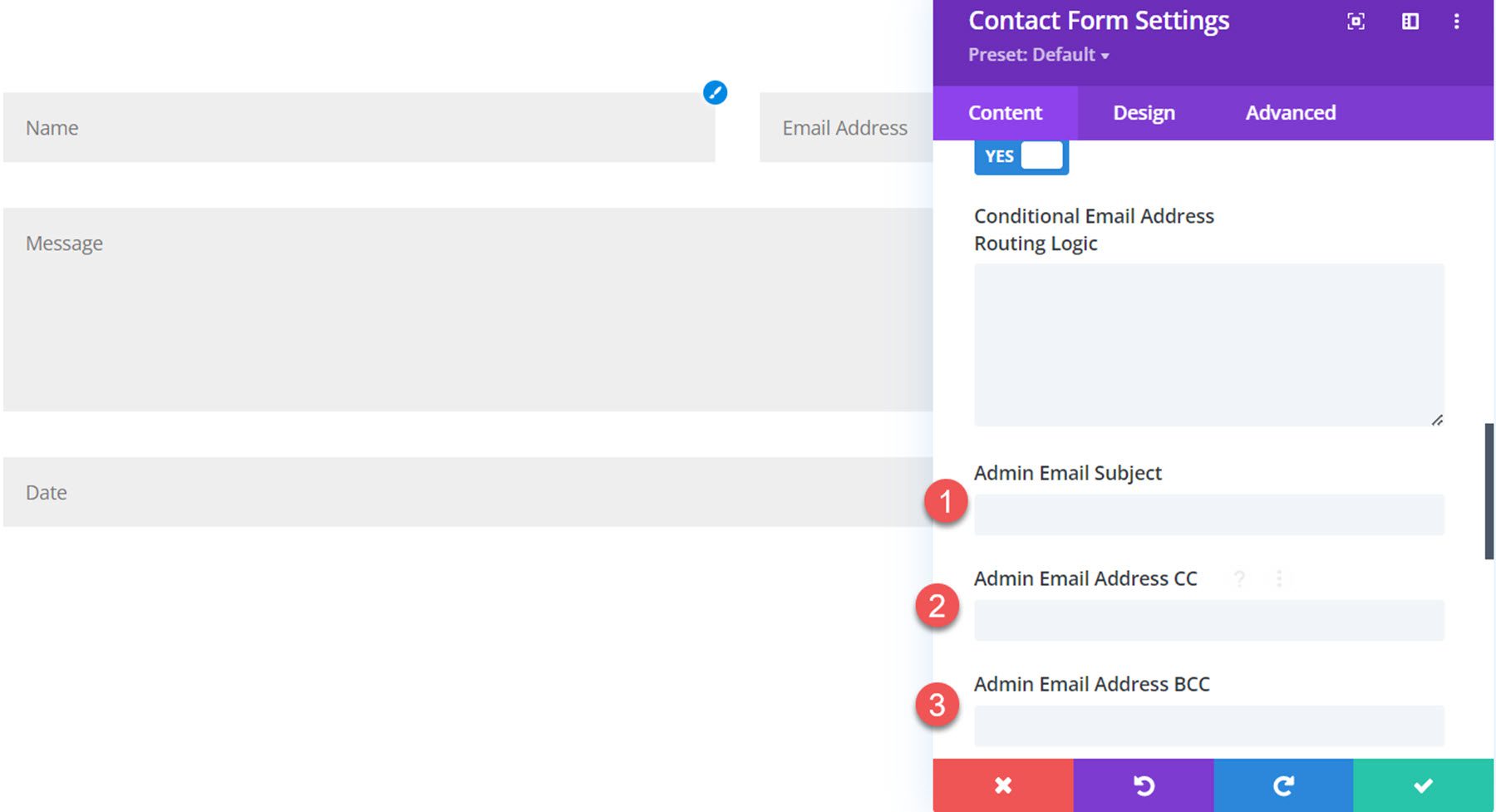
Además, puede configurar el asunto del correo electrónico del administrador, la dirección de correo electrónico CC y la dirección de correo electrónico CCO.

Configuración del correo electrónico de confirmación
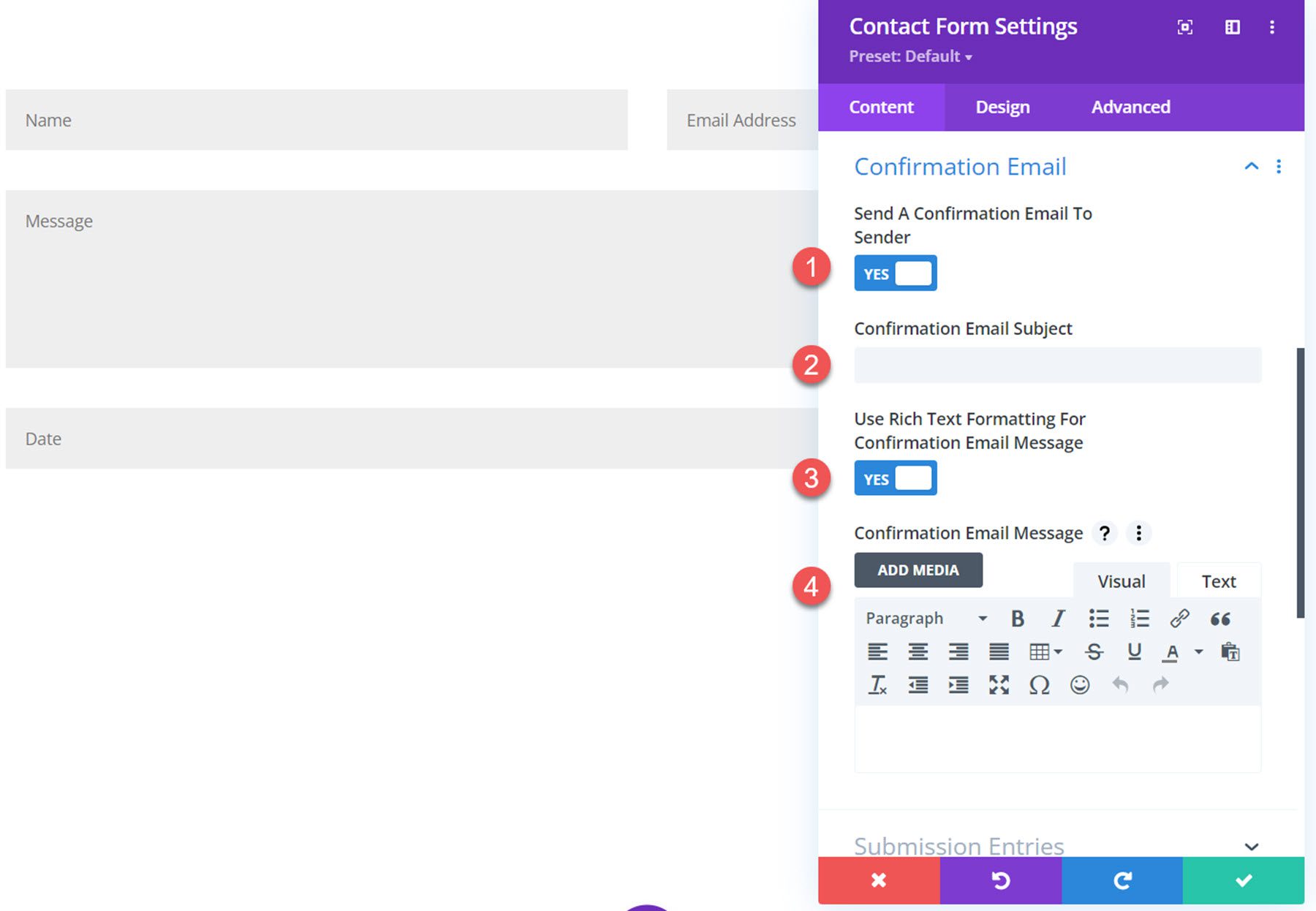
La configuración del correo electrónico de confirmación también se puede personalizar. Puede habilitar el envío del correo electrónico de confirmación, ingresar una línea de asunto personalizada e ingresar un mensaje personalizado. También puede habilitar el formato de texto enriquecido para usar en el mensaje.

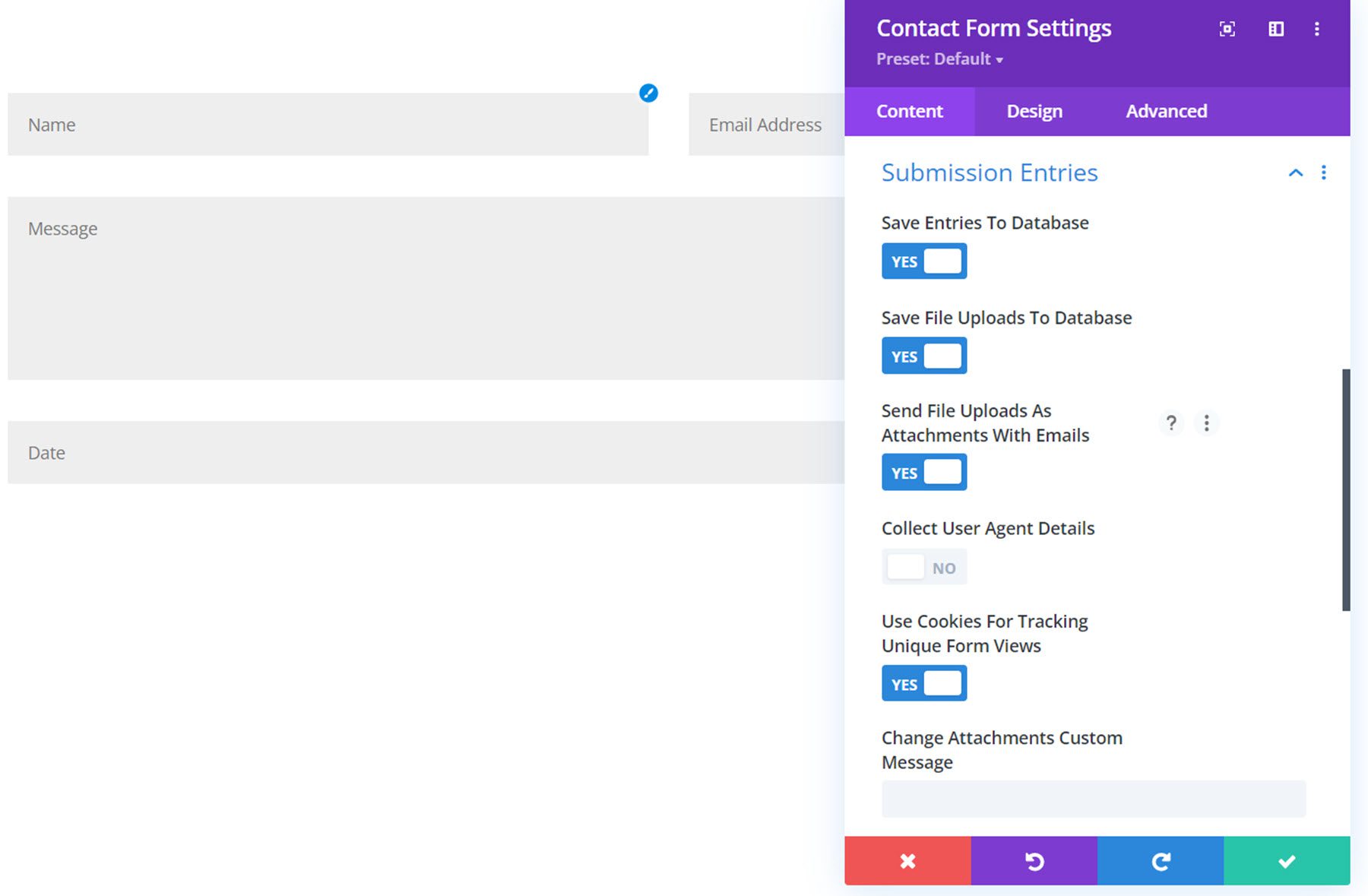
Entradas de envío
En la configuración de entradas de envío, puede guardar entradas en una base de datos, guardar cargas de archivos en una base de datos, enviar cargas de archivos como archivos adjuntos con correos electrónicos, recopilar detalles del agente de usuario, usar cookies para rastrear vistas de formularios únicos y cambiar el mensaje personalizado que se agrega. a correos electrónicos con archivos.

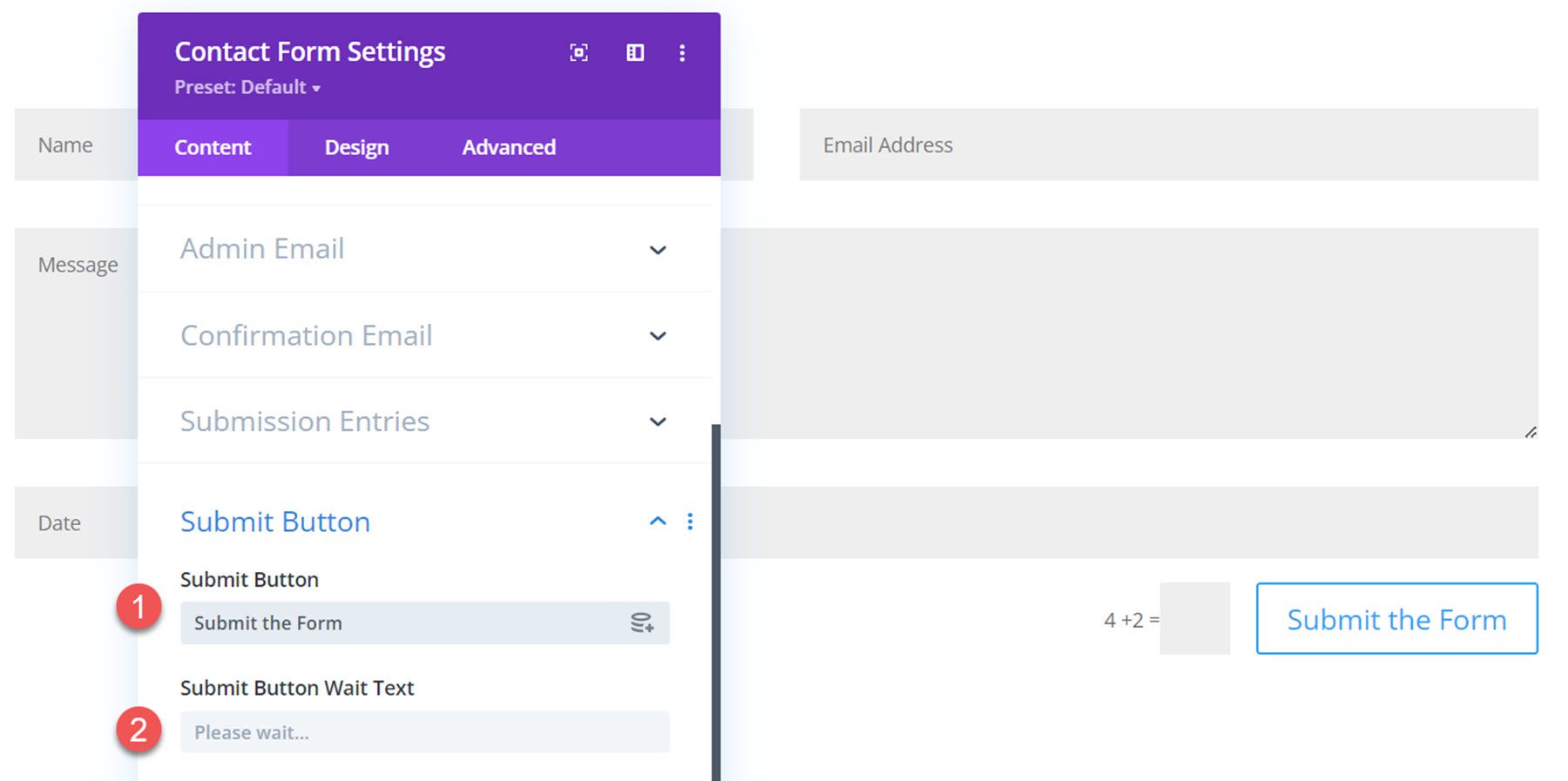
Botón de enviar
En la configuración del botón de envío, puede cambiar el texto del botón de envío y el texto de espera.


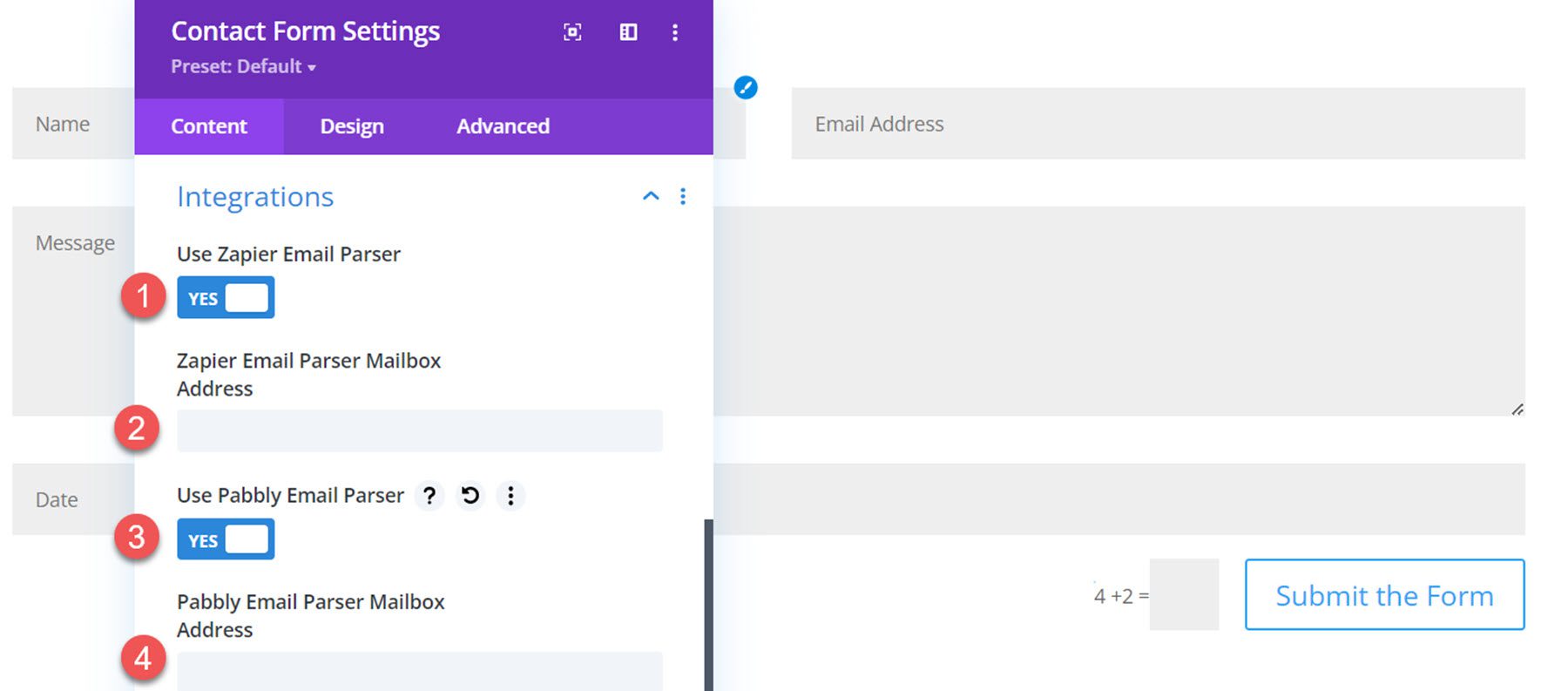
integraciones
Hay dos opciones de integración, Zapier y Pabbly. Puede habilitar cualquiera de las opciones y agregar la dirección del buzón para enviar correos electrónicos.

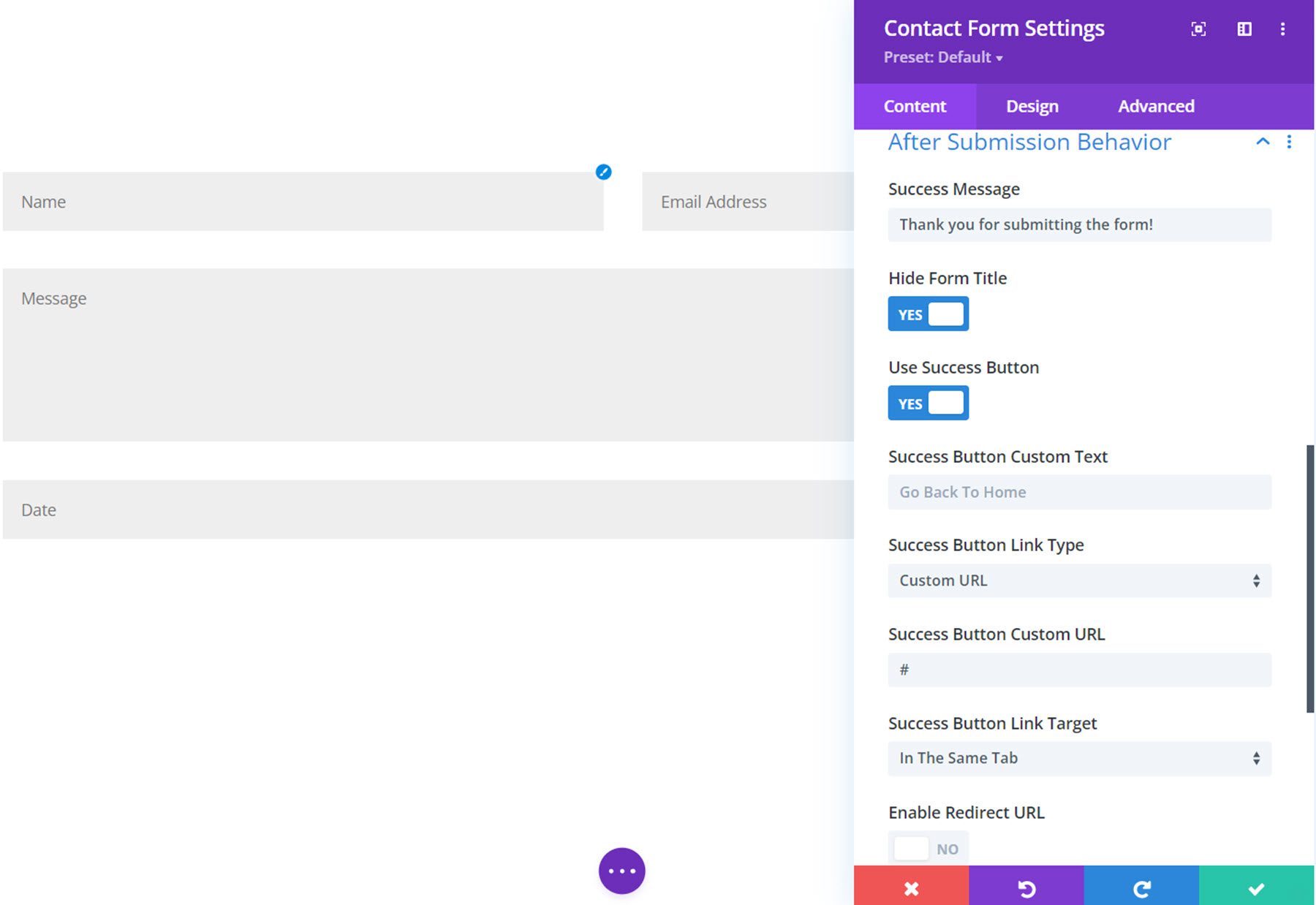
Después del comportamiento de envío
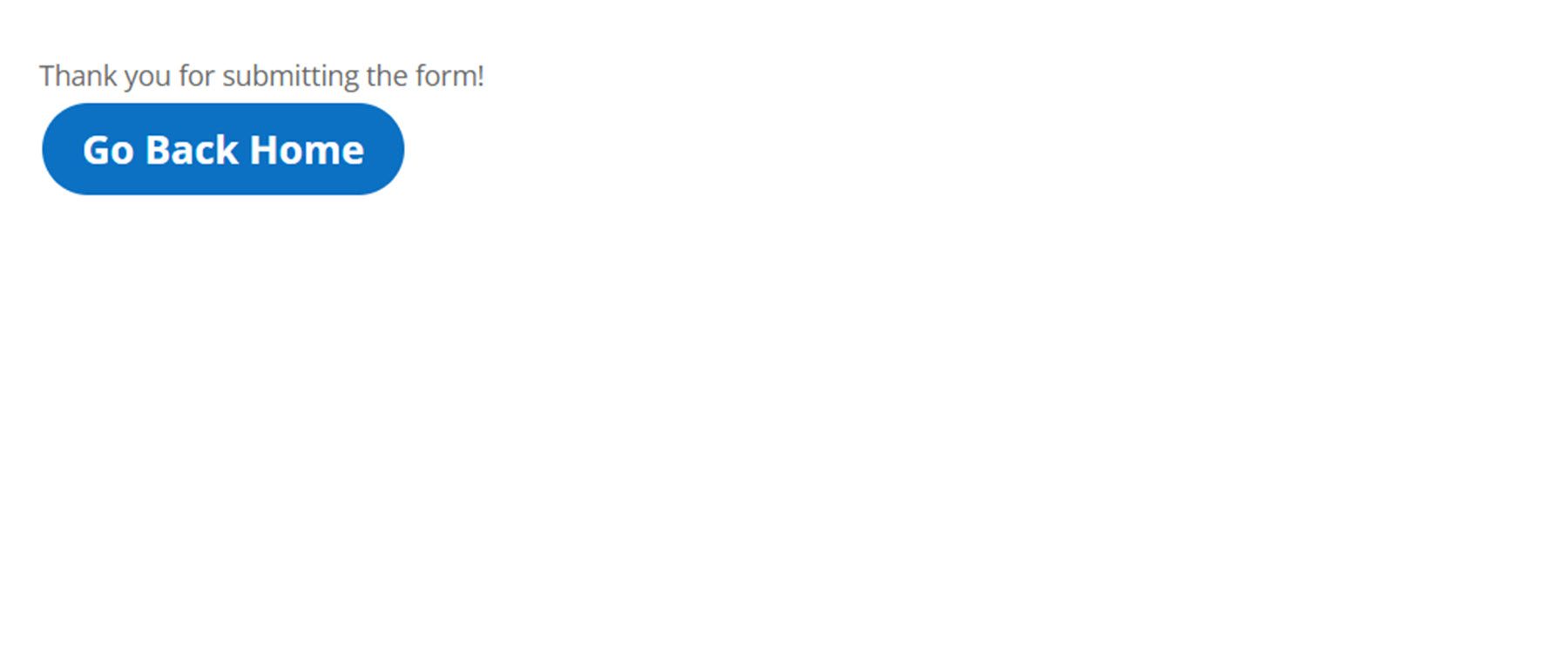
El comportamiento posterior al envío incluye un espacio para agregar un mensaje de éxito personalizado, así como una opción para ocultar el título del formulario, mostrar un botón de éxito con texto personalizado y un enlace, o habilitar una URL de redireccionamiento.

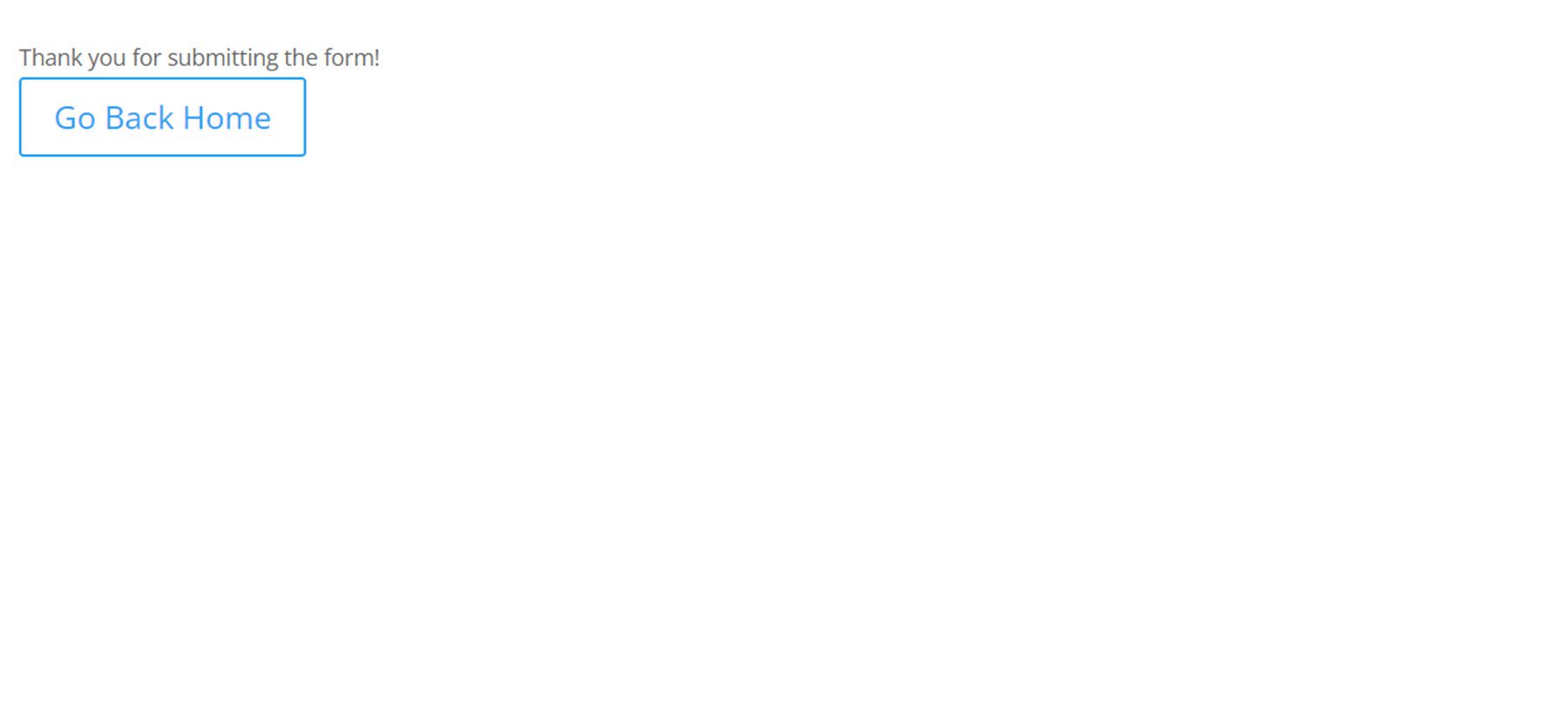
Aquí está el comportamiento posterior al envío en acción, mostrando el mensaje de éxito, ocultando el título del formulario y mostrando el botón de éxito.

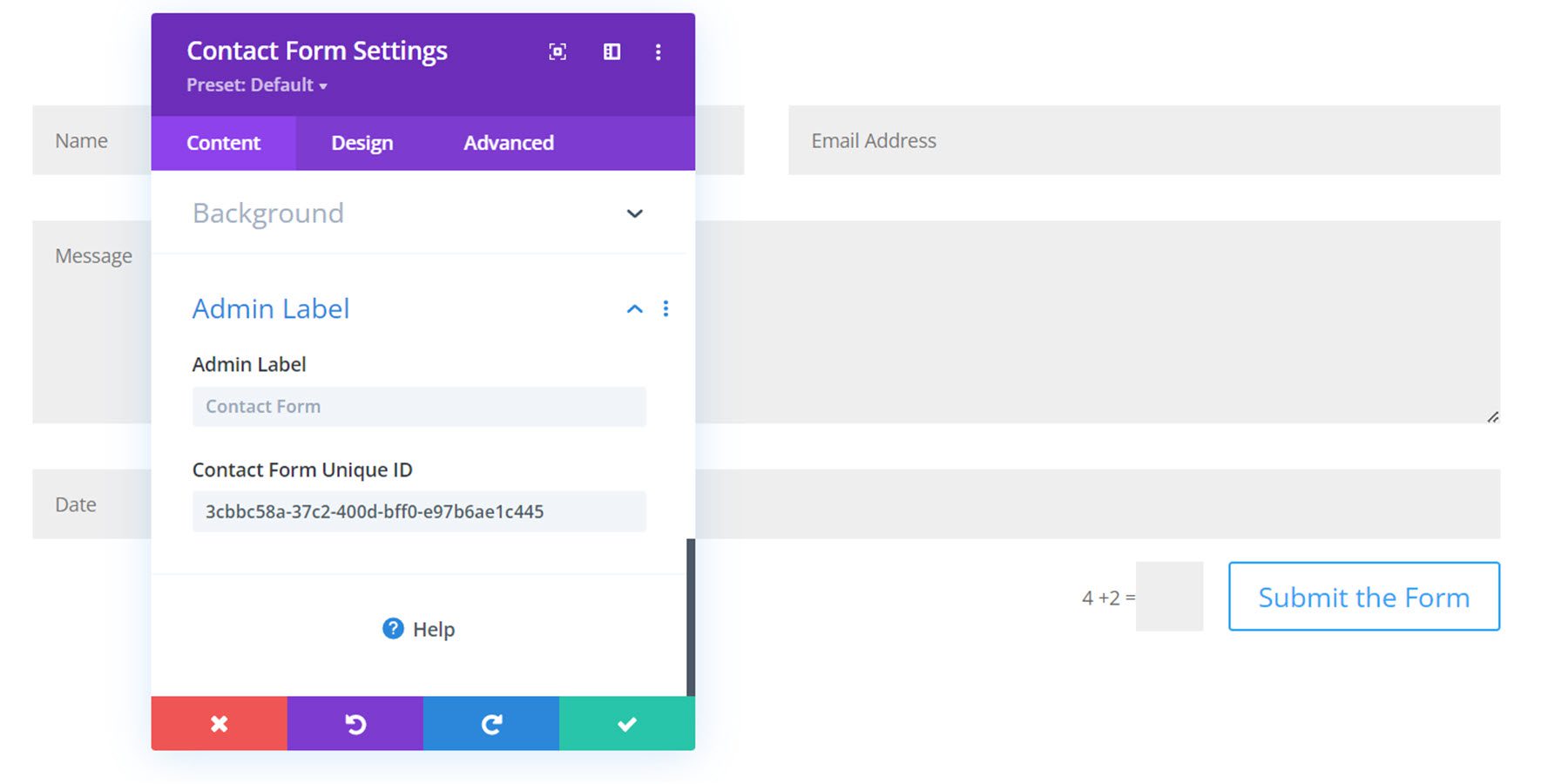
Etiqueta de administrador
Aquí puede agregar su propia etiqueta de administrador (ID de formulario) que se mostrará en la base de datos. También puede agregar un número de identificación único que aparecerá en la base de datos y otras áreas de administración.

Configuración de diseño
Pasemos a la pestaña de diseño de la configuración del formulario de contacto. Notará algunas configuraciones nuevas aquí también.
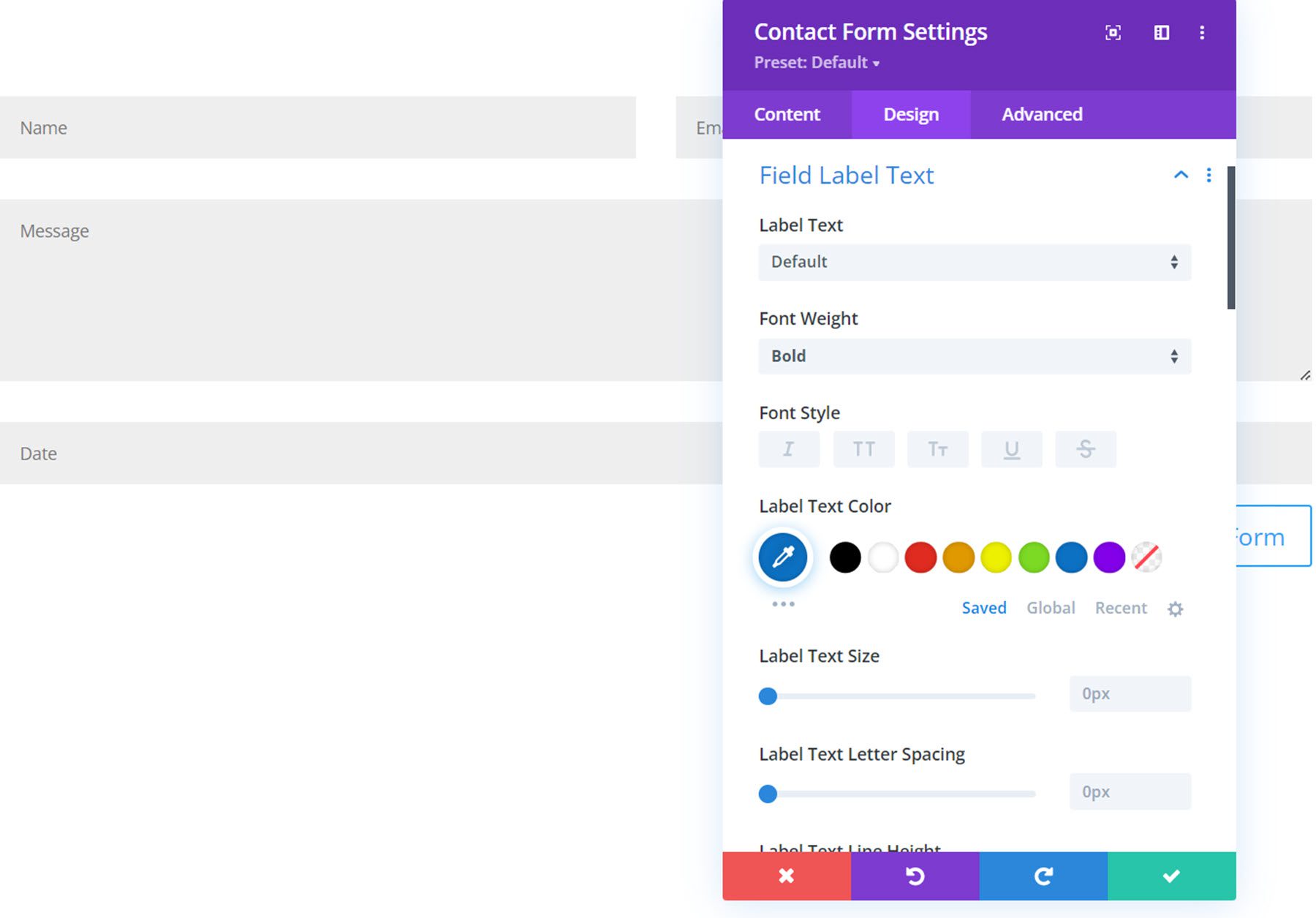
Etiqueta de campo, descripción de campo, configuración de texto de mensaje de éxito
Las secciones de configuración de texto de etiqueta de campo, configuración de texto de descripción de campo y configuración de texto de mensaje de éxito incluyen todas las configuraciones predeterminadas de fuente y diseño de texto, como fuente, color de texto, tamaño, espaciado, alineación, etc.

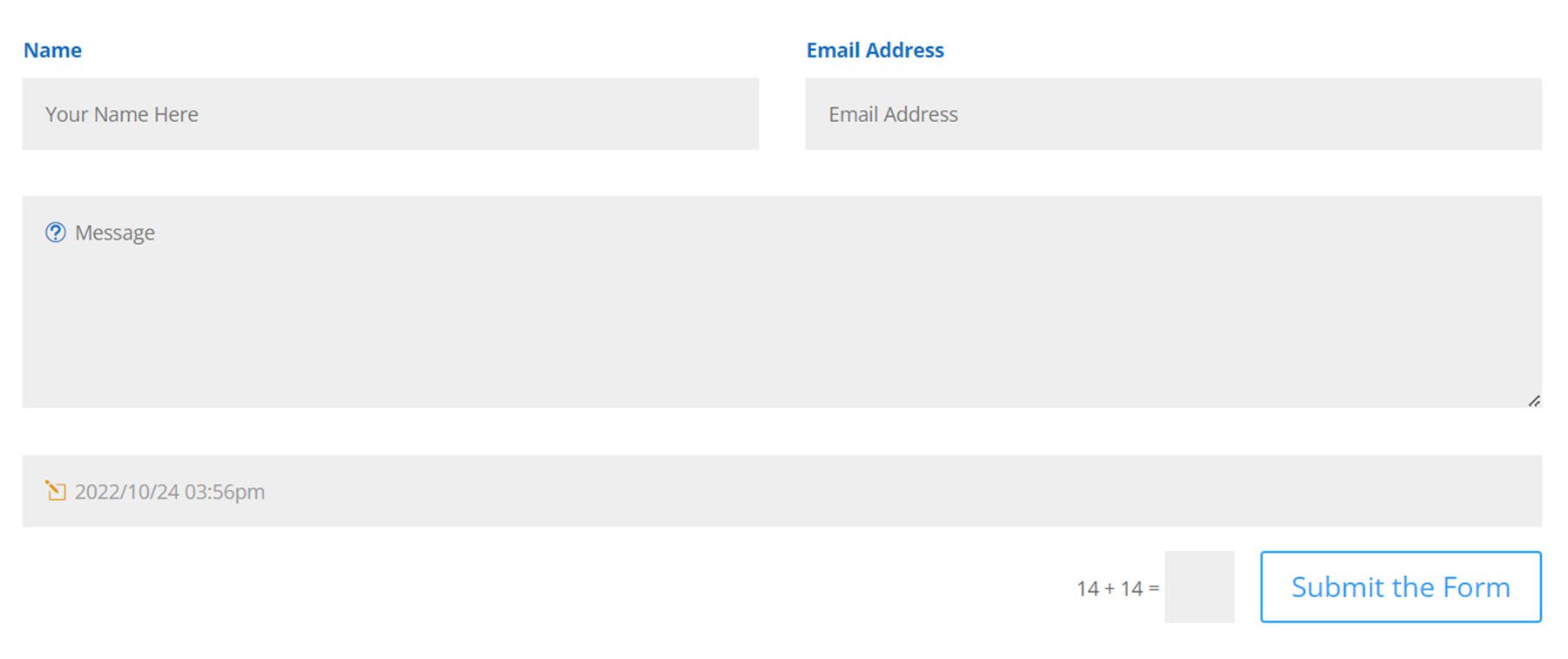
Aquí puede ver que se han mostrado las etiquetas para los campos de nombre y correo electrónico, y el diseño del texto de la etiqueta del campo se personalizó para que se muestre en la parte frontal.

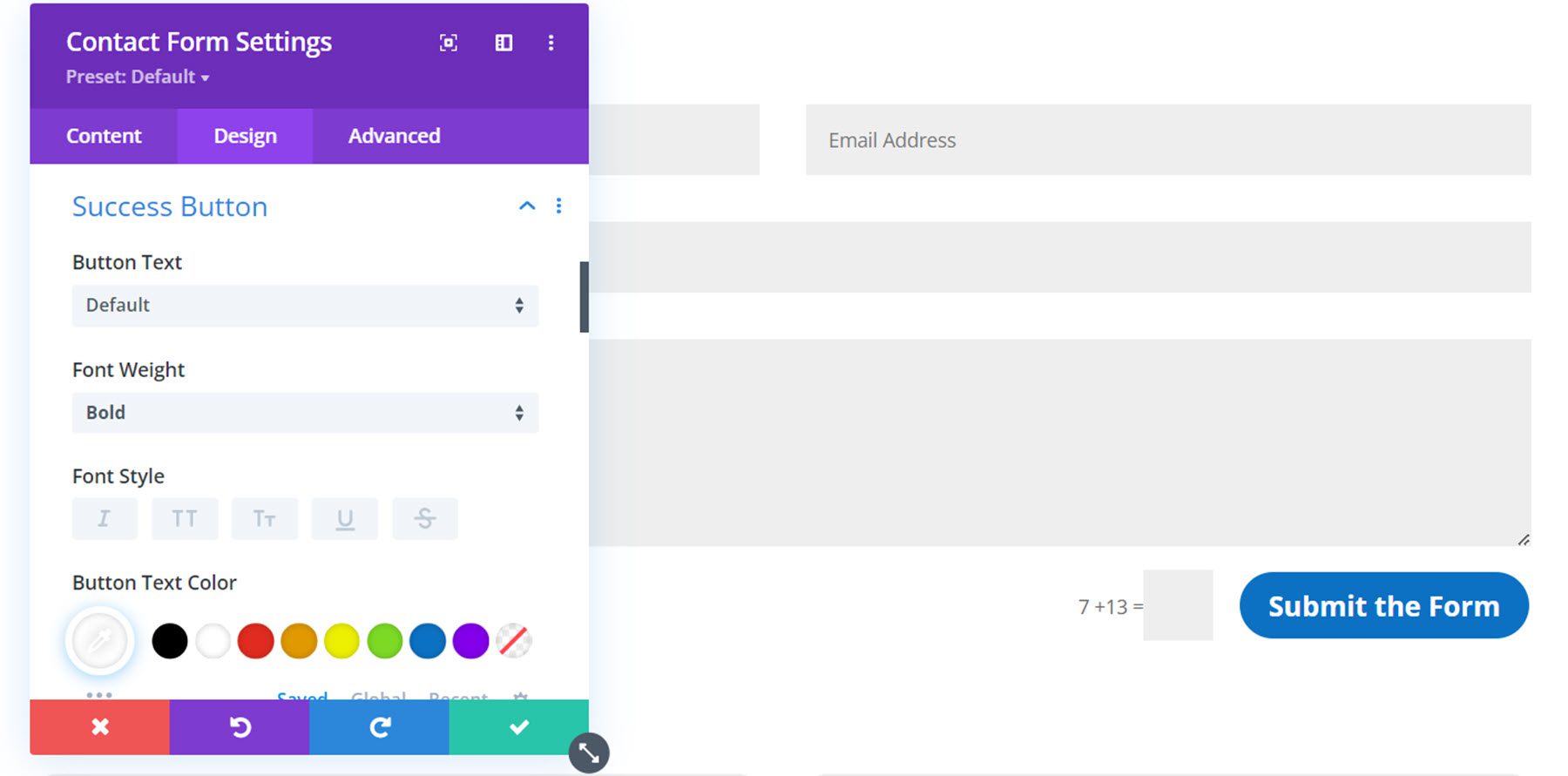
Configuración del botón de éxito
La configuración del botón de éxito le permite personalizar el diseño del botón de éxito utilizando la configuración de diseño del botón predeterminada, como la fuente, el tamaño del texto, el espaciado de los botones, los colores de los botones, etc.

Aquí está el botón de éxito personalizado en la parte delantera.

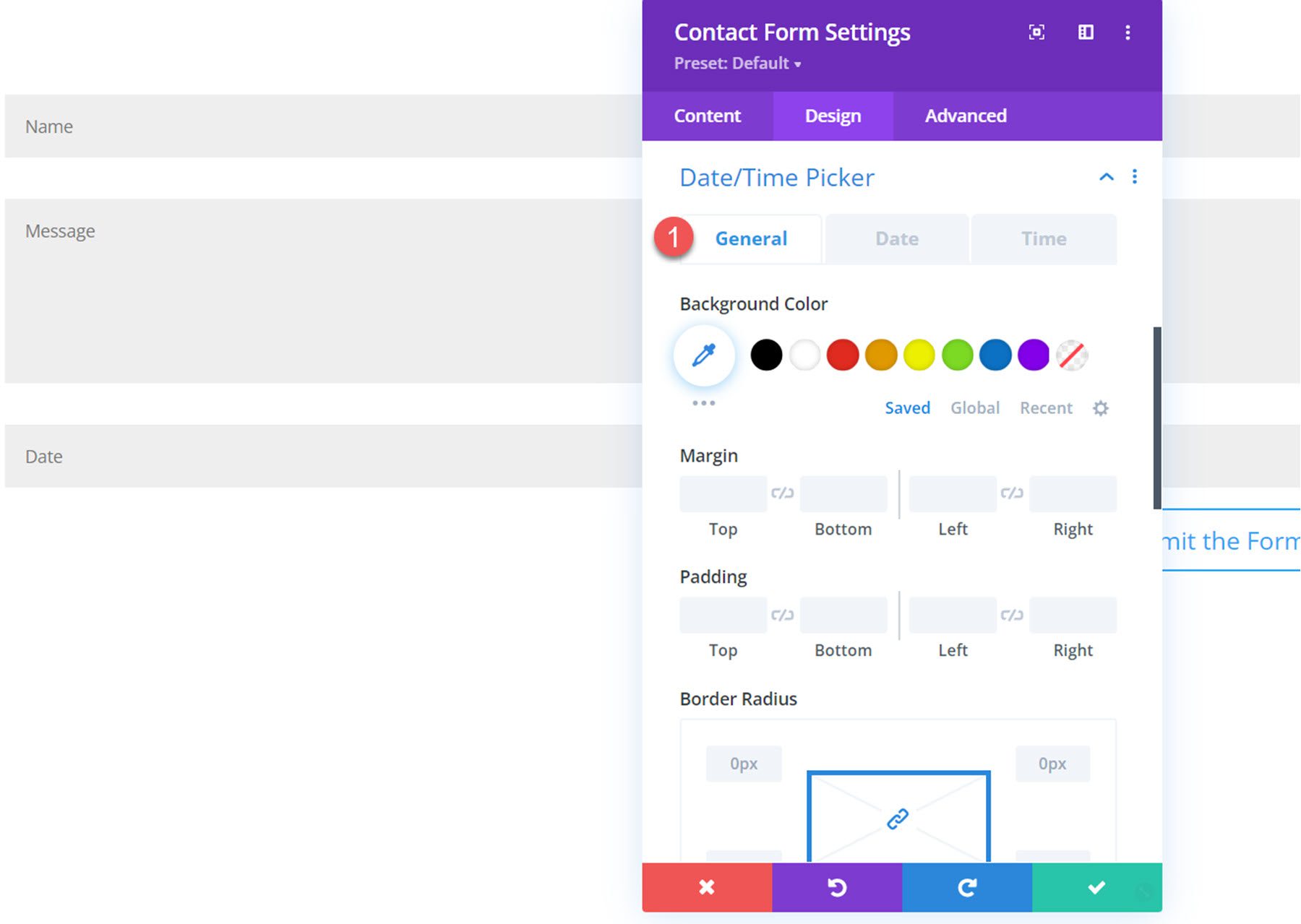
Configuración del selector de fecha/hora
Dentro de la pestaña general de la configuración de diseño del selector de fecha/hora, puede personalizar la configuración de color de fondo, margen, relleno, borde y sombra.

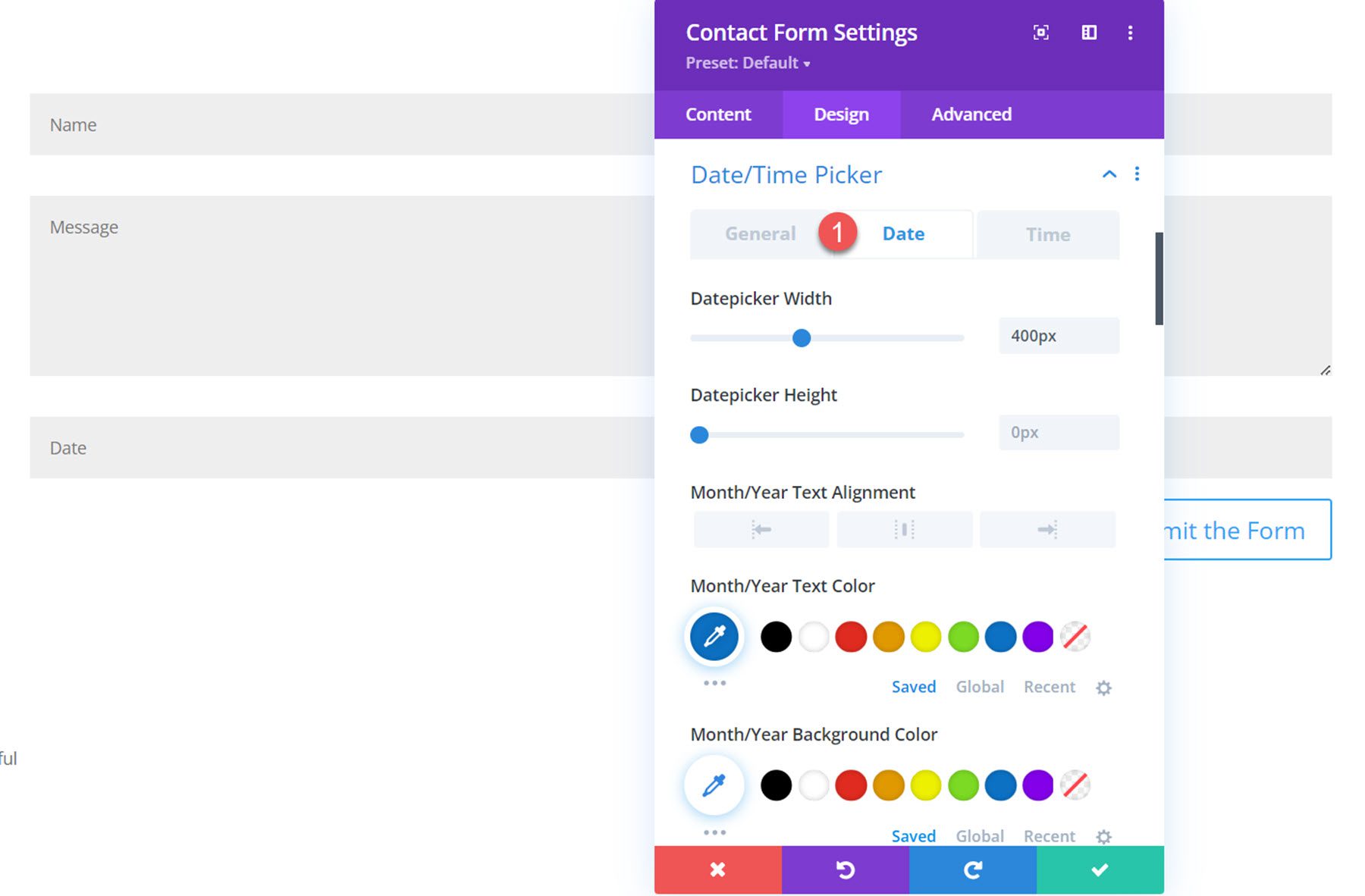
Pasando a la pestaña de fecha, puede cambiar el ancho y la altura del selector de fecha, personalizar la configuración del texto del mes/año, la configuración del texto de los días de la semana, la configuración del texto de las fechas del calendario, el fondo de la fecha actual y el color del texto, la fecha seleccionada el fondo y el color del texto, el fondo de las fechas disponibles y el color del texto, y el fondo de las fechas no disponibles y el color del texto.

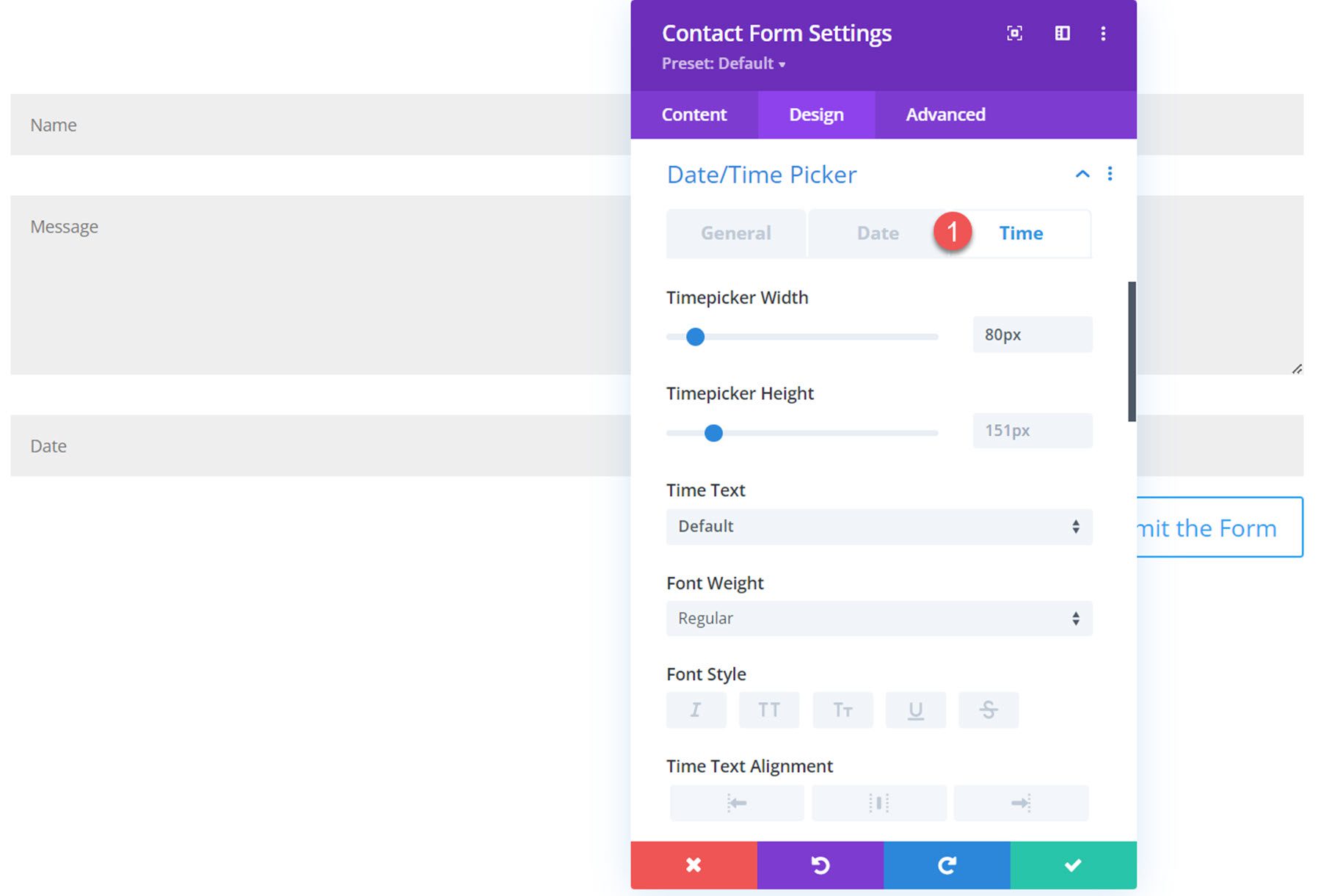
En la pestaña de hora, puede personalizar el ancho y la altura del selector de hora, la configuración del texto de la hora, el fondo y el color del texto de la hora actual, el fondo y el color del texto de la fecha seleccionada, el fondo y el color del texto de la hora disponible, y el fondo y el texto de la hora no disponible. color de texto.

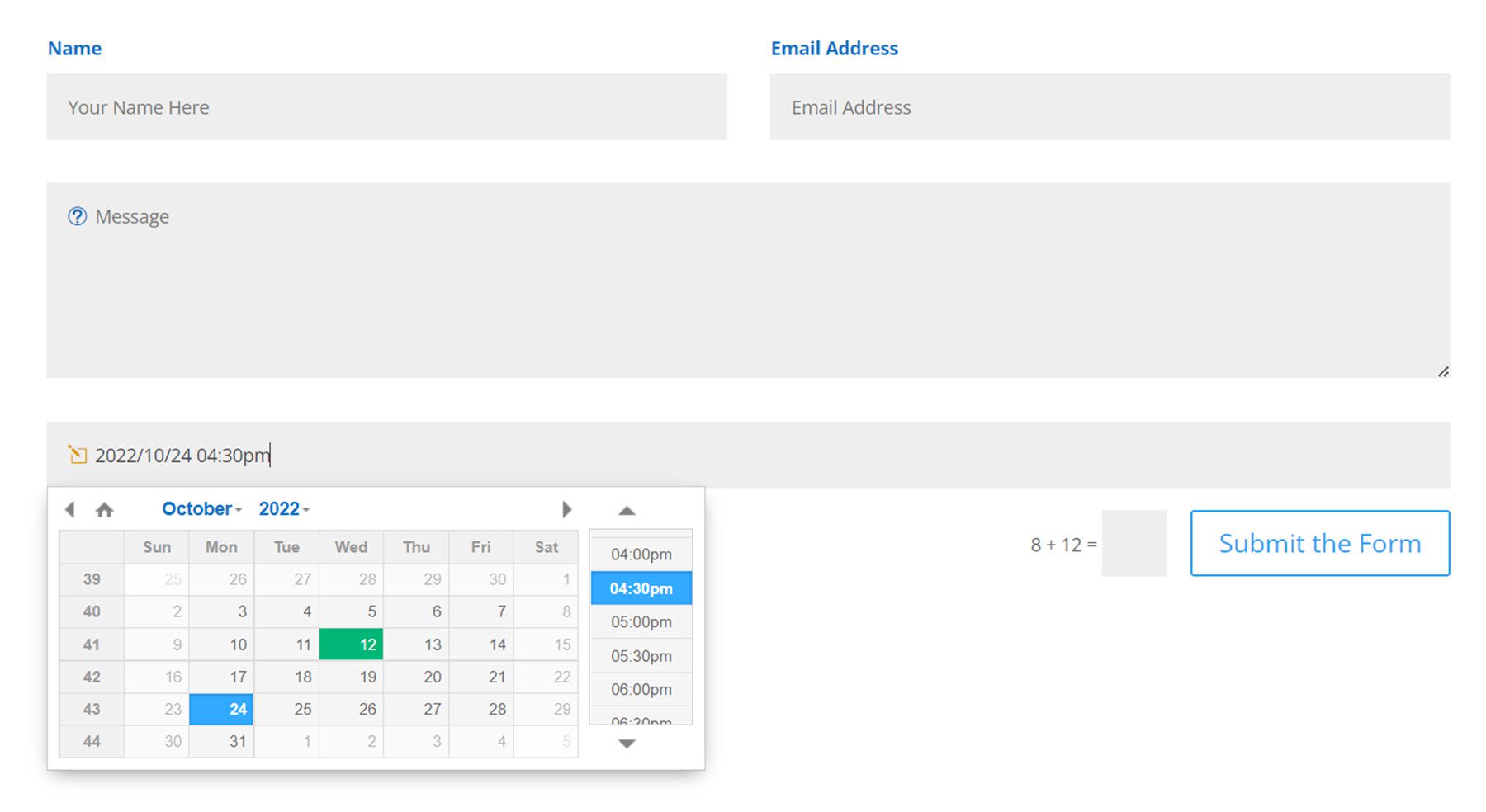
Con todas estas opciones de personalización, puede personalizar completamente el aspecto de su selector de fecha/hora. Aquí está el selector de fecha/hora en la parte frontal con algunas configuraciones de diseño personalizadas.

Botón de enviar
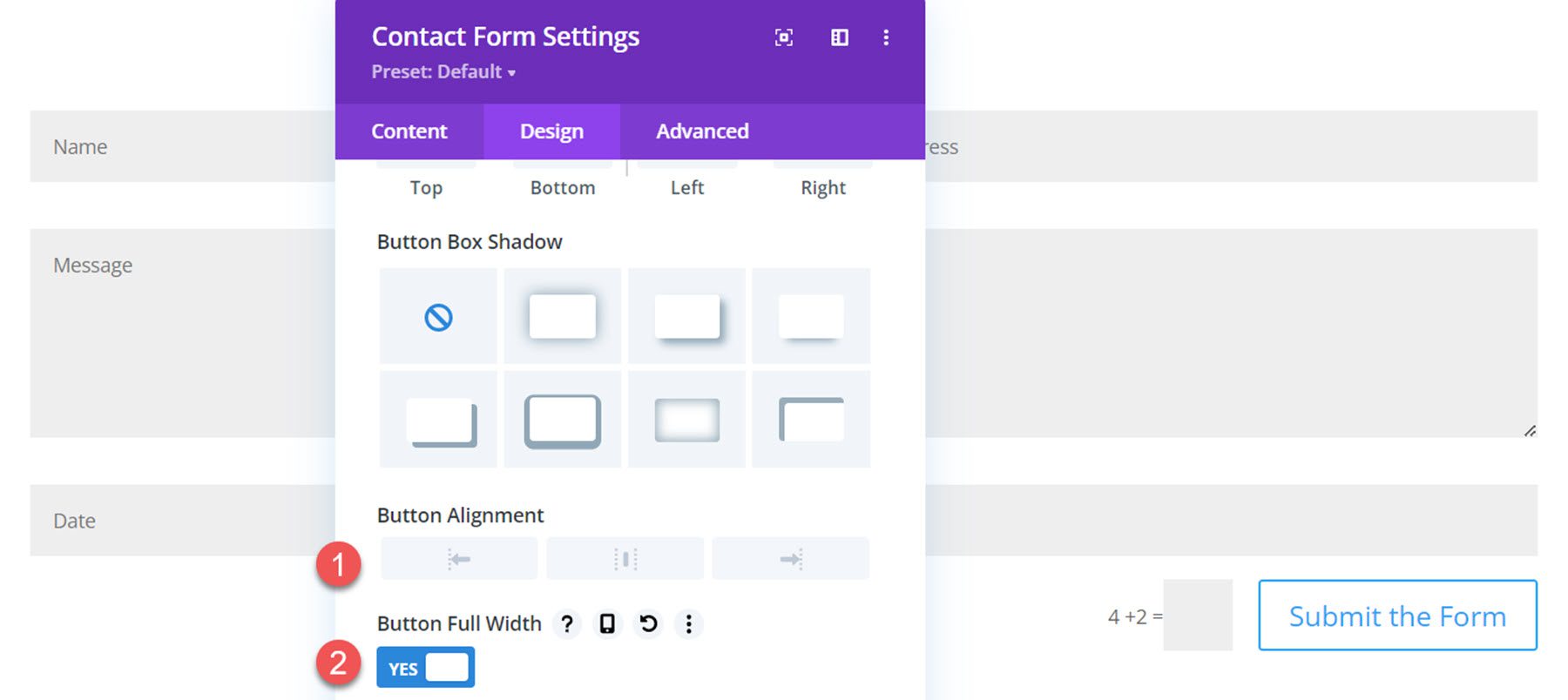
Han aparecido dos nuevas configuraciones en la sección del botón Enviar. Puede cambiar la alineación del botón y hacer que el botón ocupe todo el ancho.

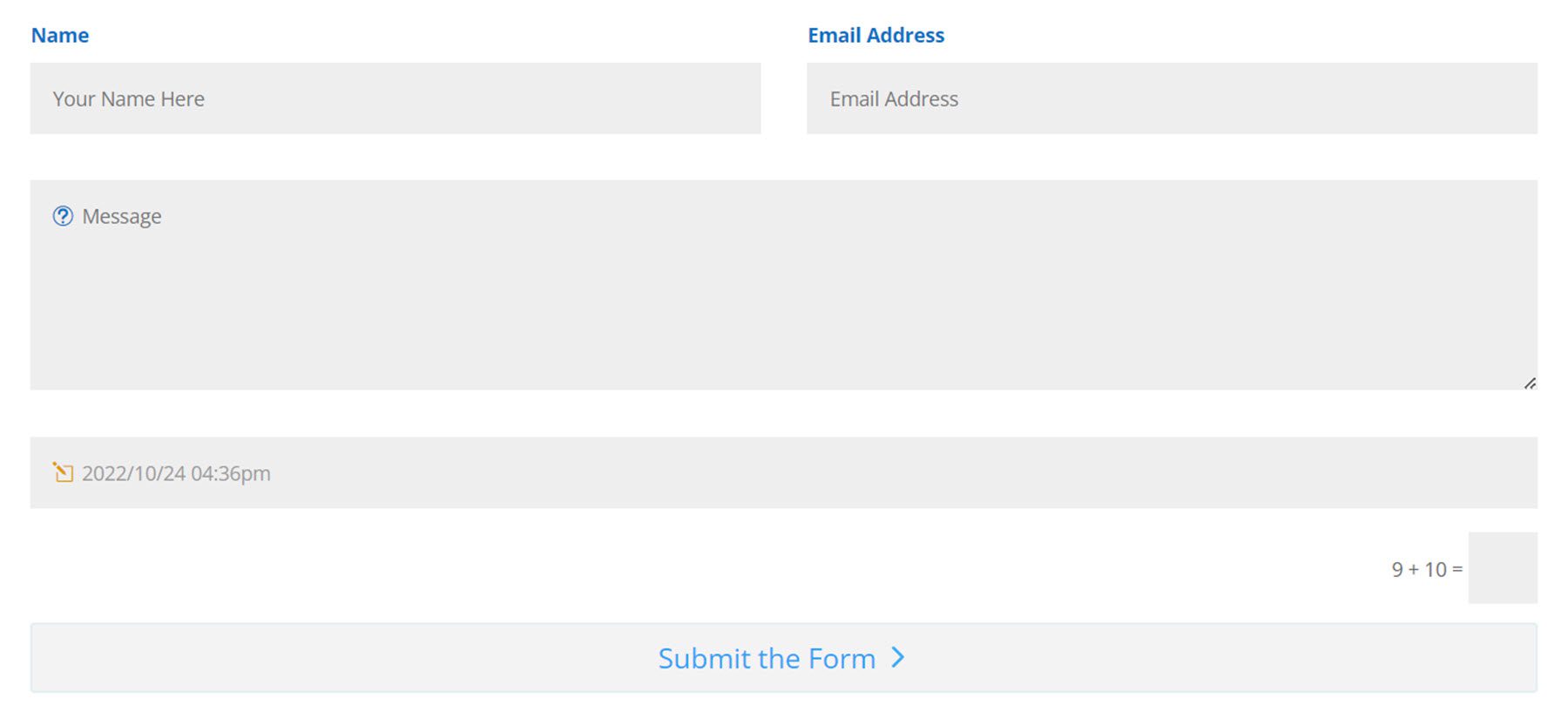
Aquí está el botón de ancho completo en la parte delantera.

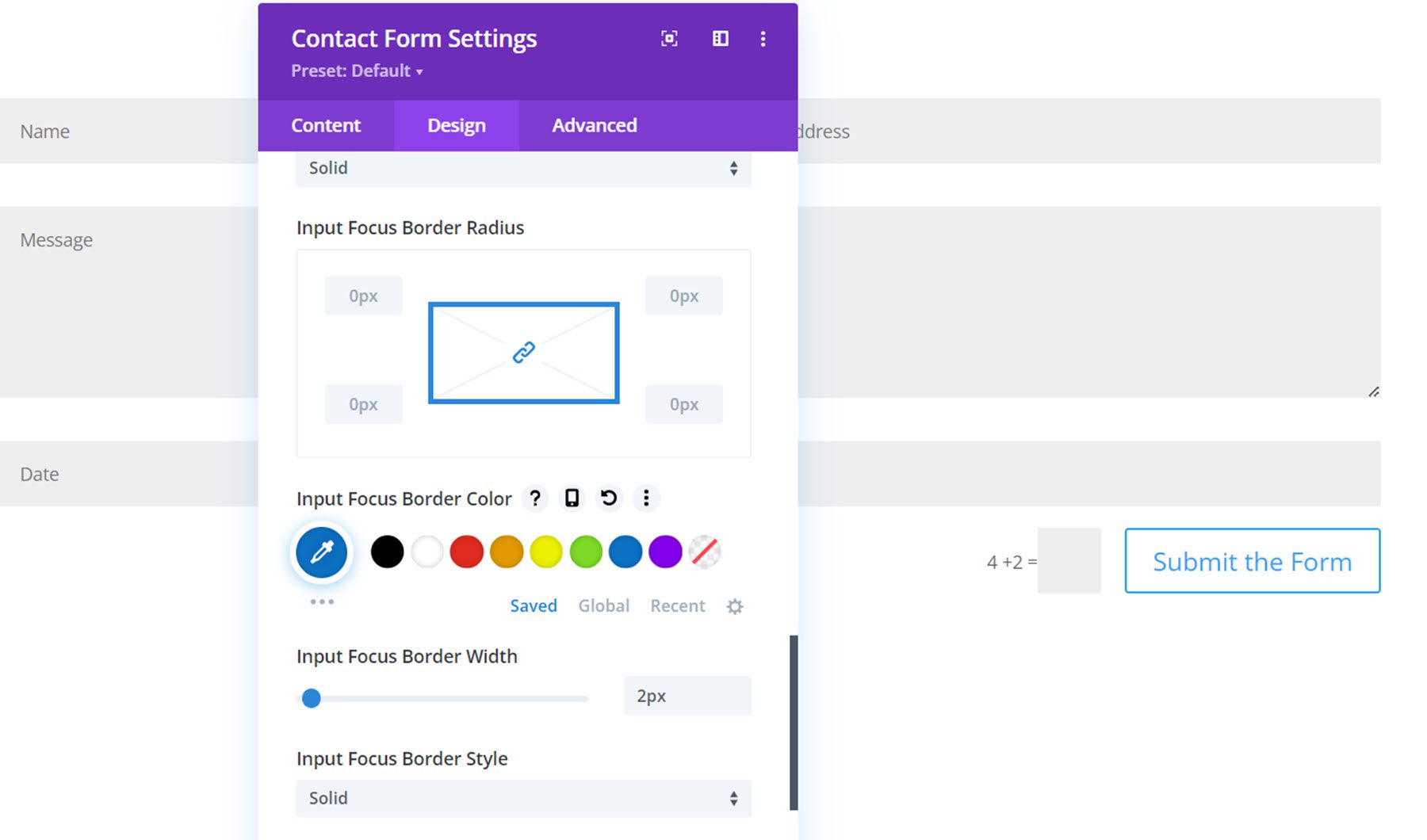
Borde
Aquí puede diseñar el borde de entrada de enfoque con ajustes de color, estilo, radio, ancho y estilo. Este borde aparecerá alrededor del campo individual cuando se seleccione.

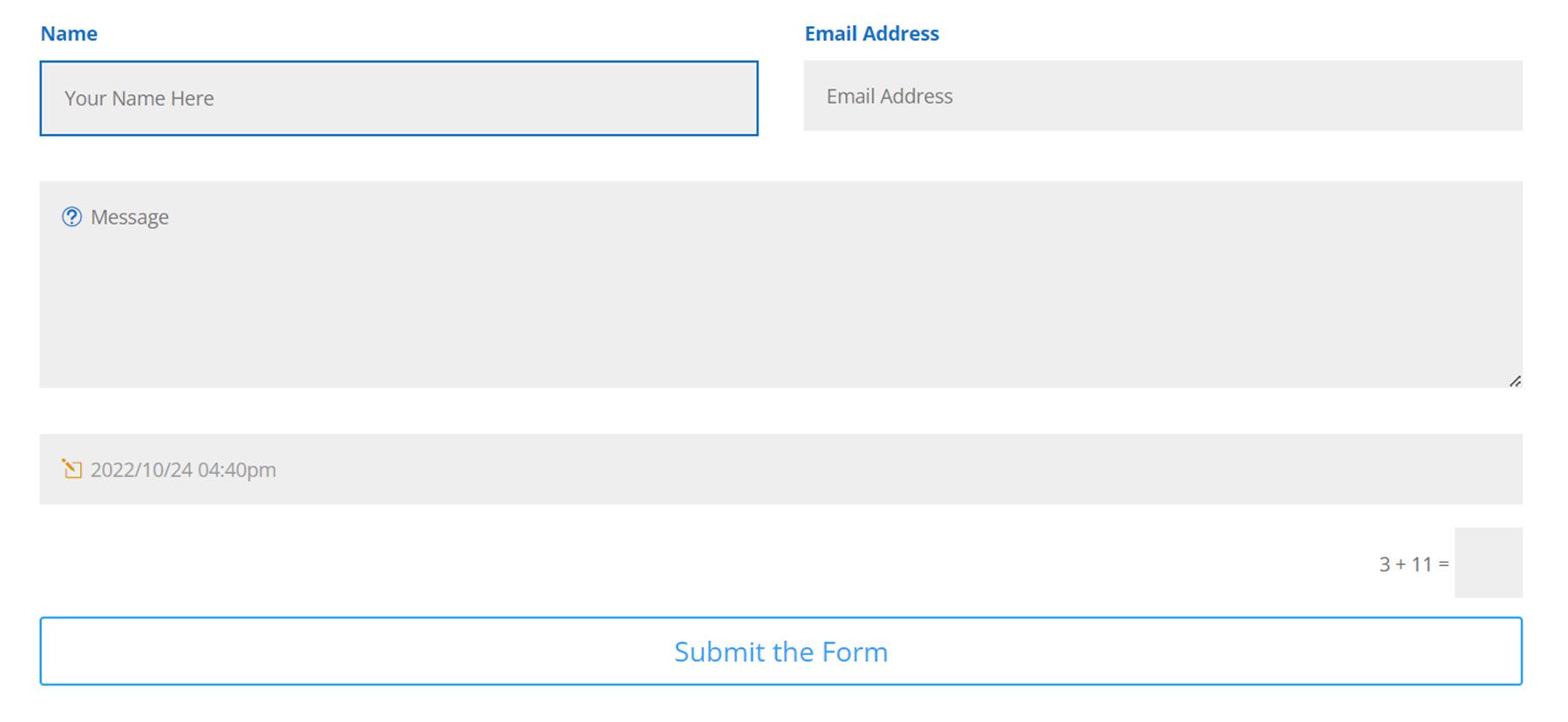
Aquí está el borde de entrada de enfoque resaltando el campo de nombre.

Panel
Ahora que hemos explorado la nueva configuración del módulo Formulario de contacto, echemos un vistazo a la página Formulario de contacto en el panel de control de WordPress.
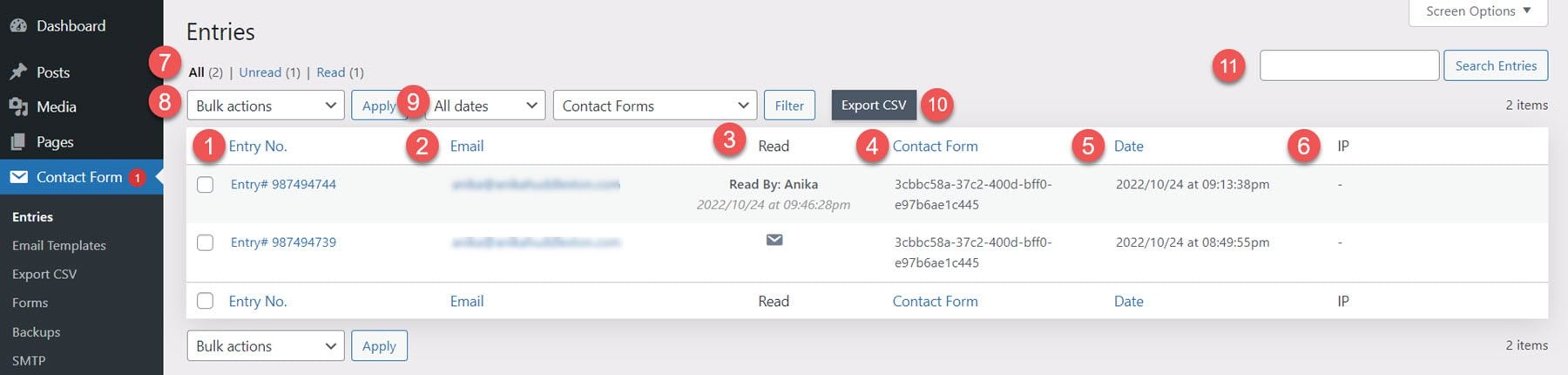
Entradas
Puede ver todos los envíos de formularios que ha recibido en la página Entradas. Para cada entrada, verá el número de entrada, la dirección de correo electrónico, su estado de lectura (incluido el usuario que leyó la entrada y la hora y fecha exactas en que se leyó), el ID del formulario, la fecha y la IP. La página de entradas se puede ordenar por no leídas y leídas en la parte superior. También puede usar acciones masivas en las entradas y filtrar la tabla por mes o por un formulario específico. Finalmente, puedes exportar un CSV de tus entradas con el botón en la parte superior y buscar tus entradas con la barra de búsqueda.

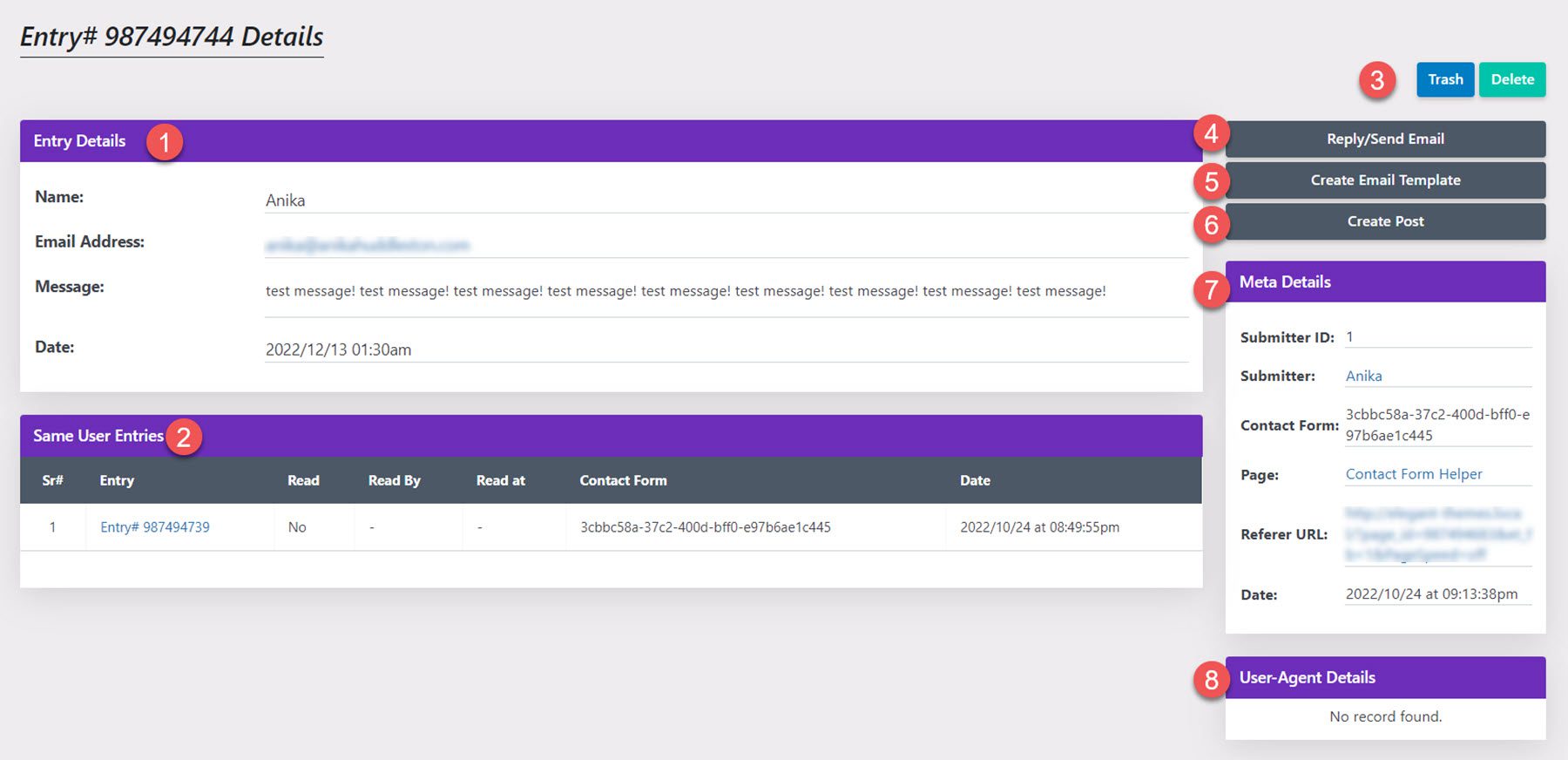
Cuando haga clic para ver una entrada individual, verá el contenido del campo en la sección de detalles de la entrada. Debajo de esto hay otras entradas del mismo usuario, lo cual es una característica muy útil. A la derecha, tiene un botón de papelera y eliminación, un botón de respuesta/envío de correo electrónico, un botón de creación de plantilla de correo electrónico y un botón de creación de publicación. A continuación, se incluyen metadatos como el ID del remitente, el remitente, el ID del formulario de contacto, la página, la URL de referencia y la fecha, seguidos de los detalles del agente de usuario.

Enviar correo electrónico
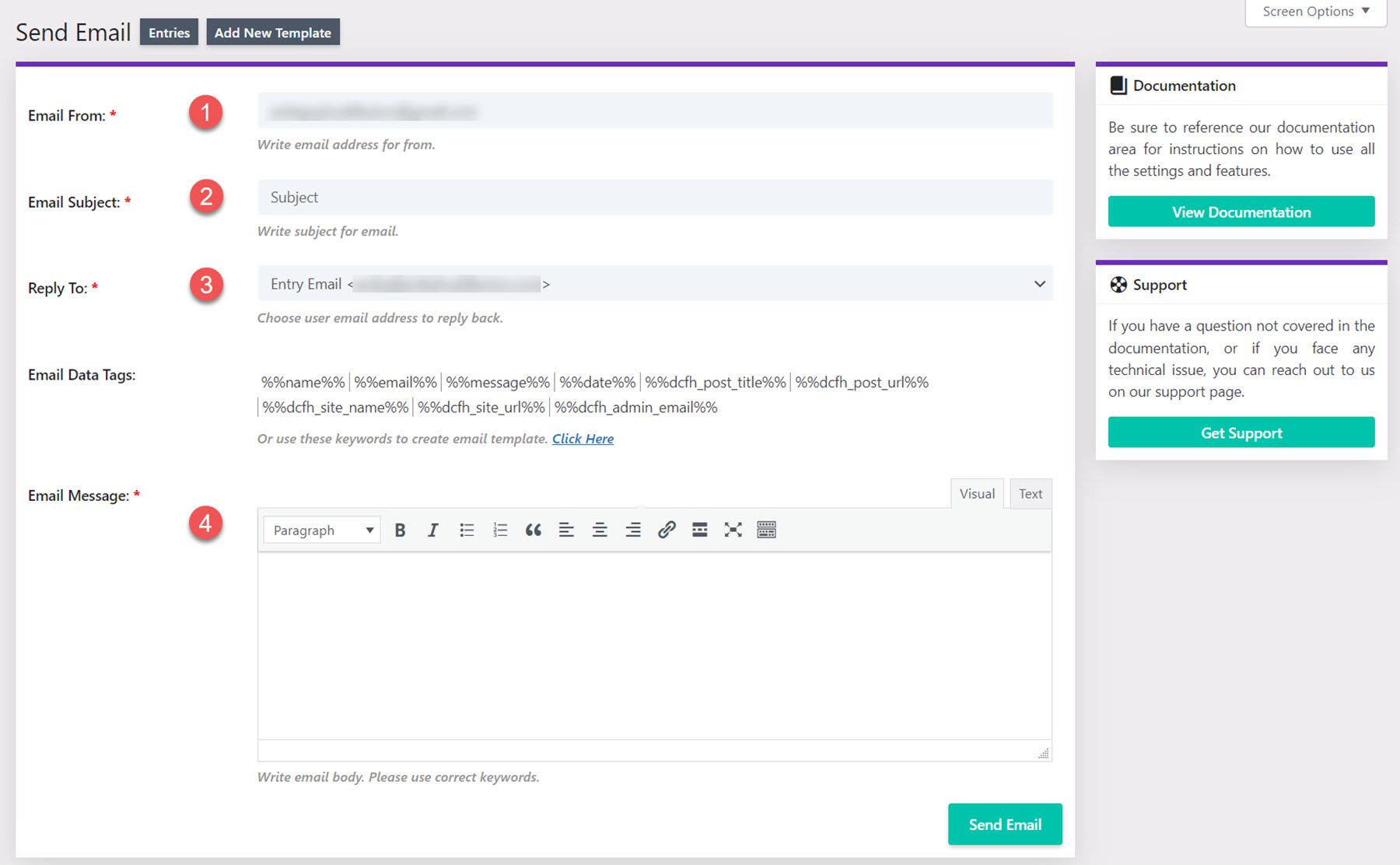
Cuando seleccione el botón Enviar correo electrónico, verá esta interfaz. Puede agregar el correo electrónico de la dirección, el asunto del correo electrónico, la respuesta a la dirección de correo electrónico y el mensaje. También puede utilizar las etiquetas de datos de correo electrónico que aparecen en su mensaje.

Crear plantilla
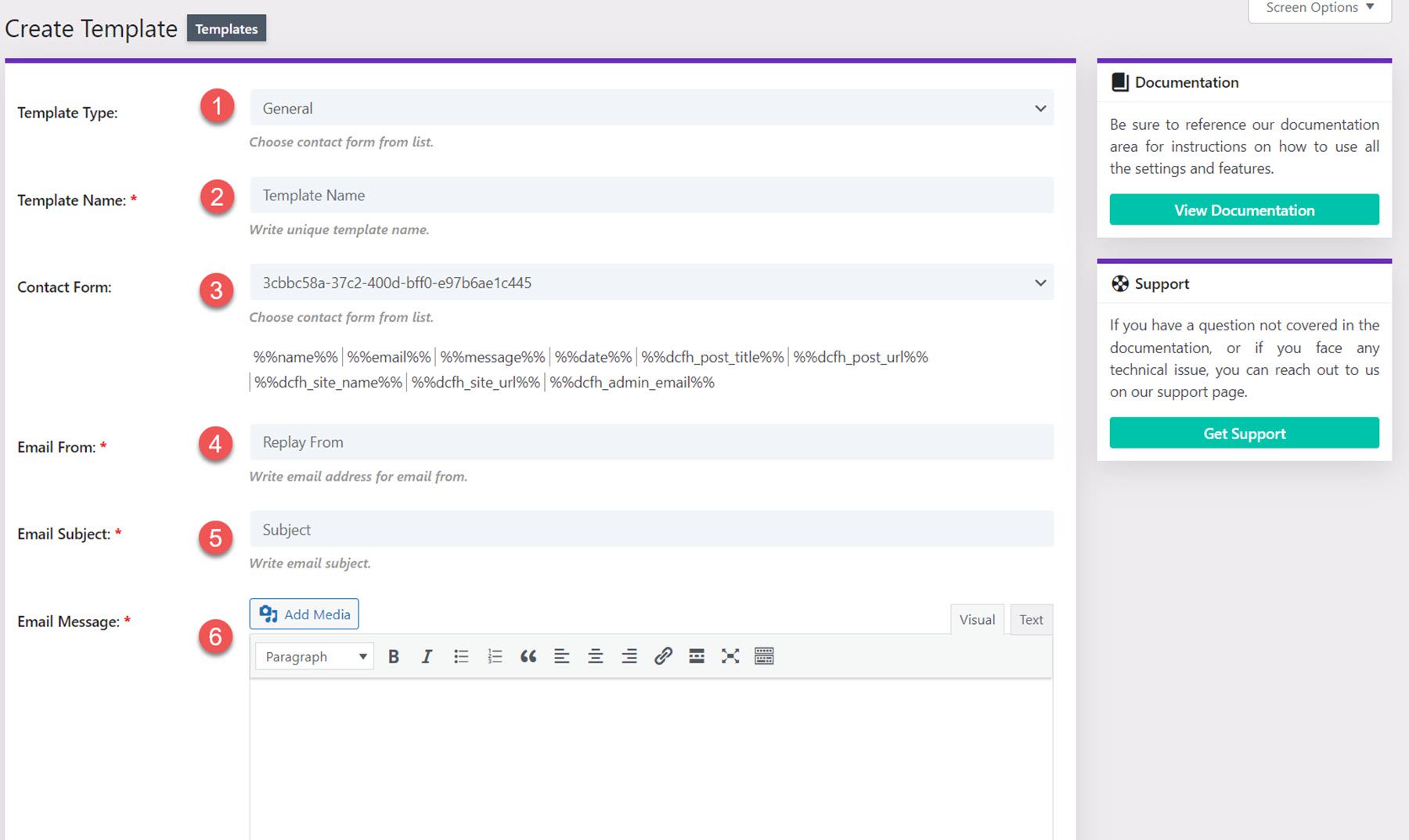
También puede crear plantillas de correo electrónico para responder rápidamente a las entradas. Puede establecer el tipo de plantilla, el nombre de la plantilla, seleccionar un formulario de contacto, establecer una dirección de correo electrónico, el asunto del correo electrónico y el mensaje de correo electrónico.

Crear publicación
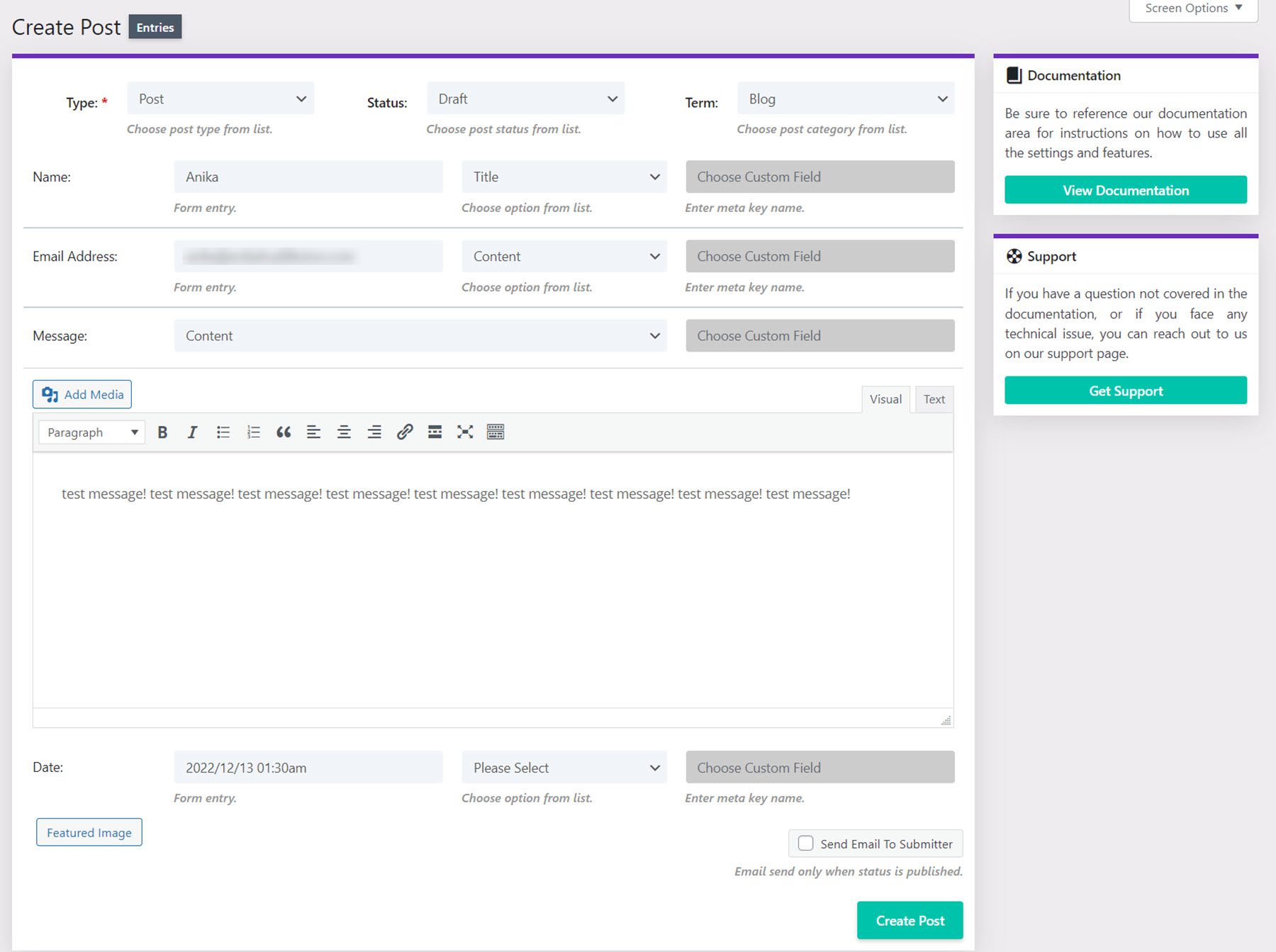
Con la opción de crear publicación, puede crear una nueva publicación de blog o página asignando campos en el formulario de contacto.

Exportar CSV
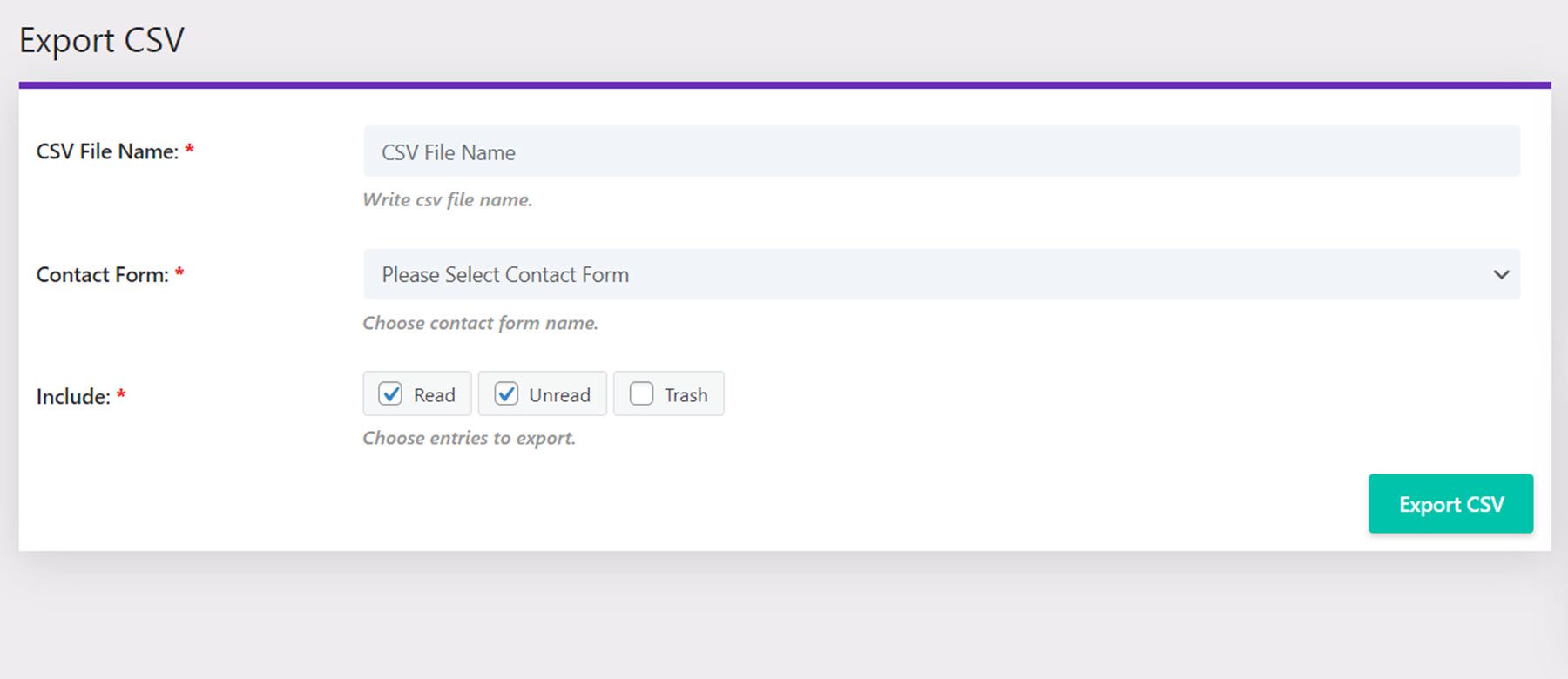
En la página de exportación CSV, puede cambiar el nombre del archivo CSV, seleccionar el formulario de contacto y seleccionar qué tipo de entradas incluir en la exportación.

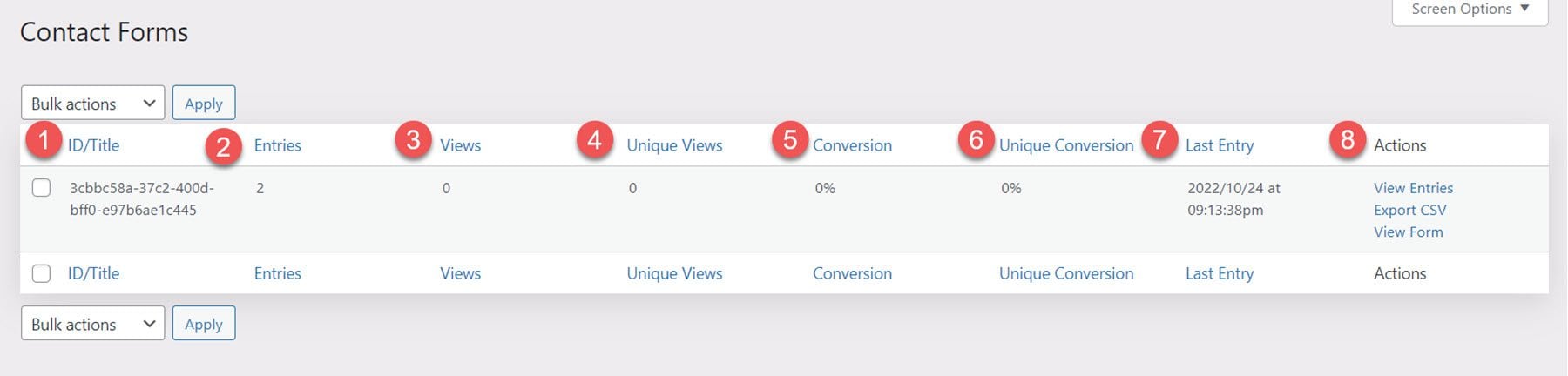
Formularios
Desde la página de formularios, puede ver una lista de todos los formularios en su sitio con información como entradas, vistas, vistas únicas, tasa de conversión, tasa de conversión única, última entrada y enlaces para ver entradas, exportar CSV y ver la forma.

Opciones de tema
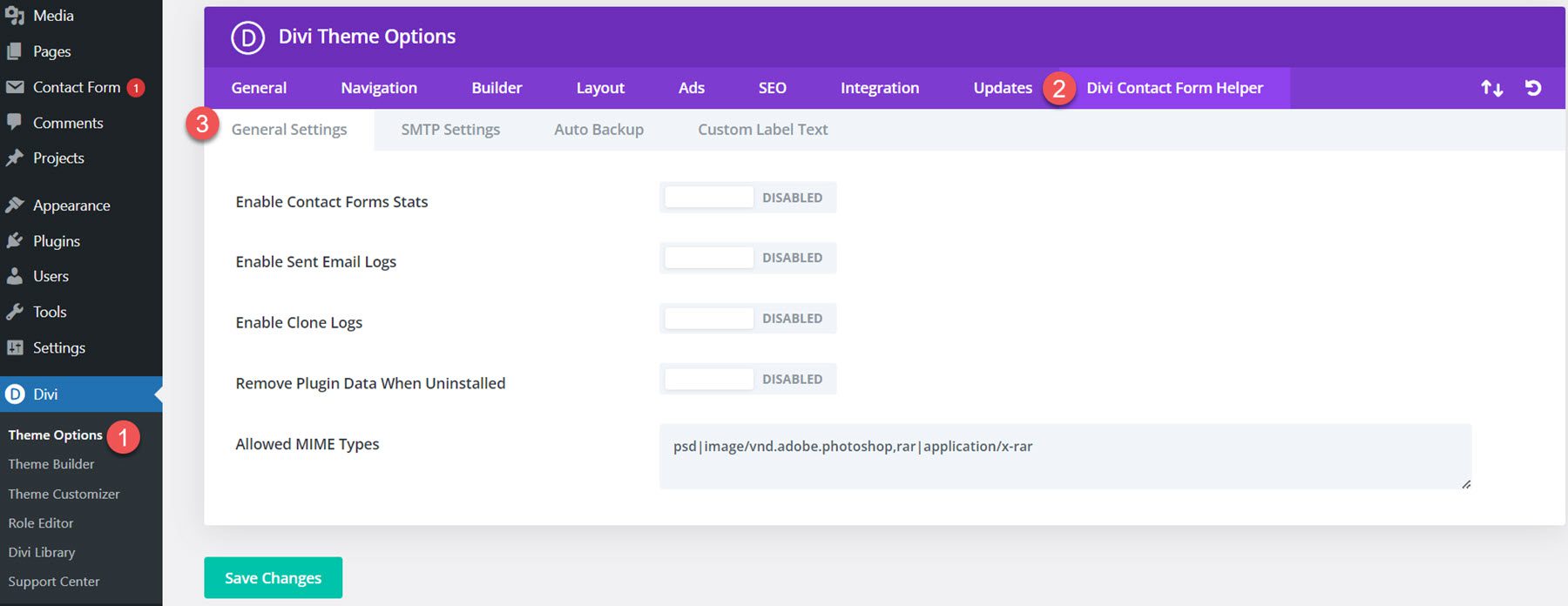
Ahora naveguemos a las Opciones del tema Divi dentro del panel de control de WordPress. Verá una nueva pestaña titulada Divi Contact Form Helper aquí.
Configuración general
En la configuración general, puede habilitar las estadísticas del formulario de contacto, habilitar los registros de correo electrónico enviados, habilitar los registros de clonación, elegir eliminar los datos del complemento cuando se desinstala y editar los tipos MIME permitidos.

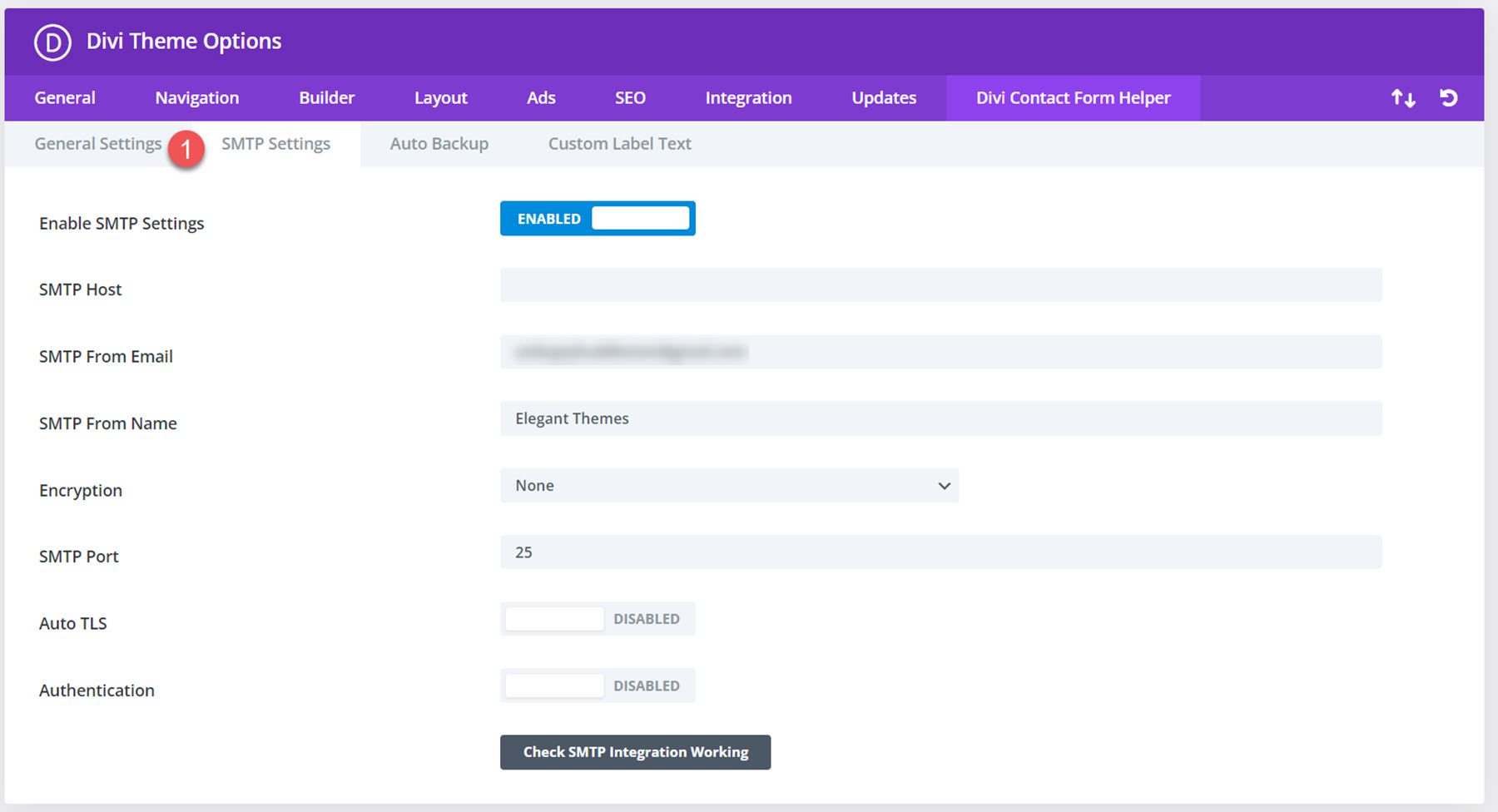
Configuración SMTP
La pestaña de configuración de SMTP tiene un botón para habilitar la configuración de SMTP. Una vez habilitado, verá la configuración del host SMTP, SMTP del correo electrónico, SMTP del nombre, Cifrado, Puerto SMTP, TLS automático y Autenticación. Hay un botón para verificar si la integración SMTP también está funcionando.

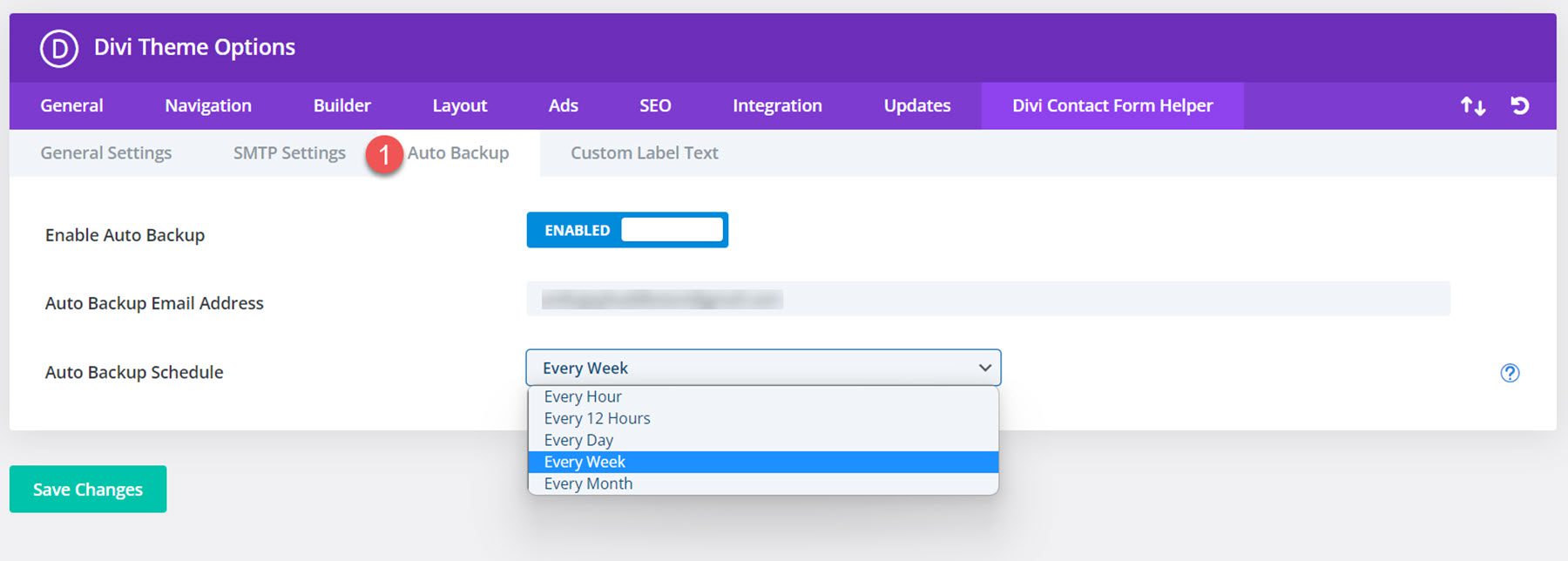
Configuración de copia de seguridad automática
Divi Contact Form Helper viene con una configuración de copia de seguridad automática que puede habilitar. Puede habilitar esta función, agregar una dirección de correo electrónico de respaldo y establecer el programa de respaldo.

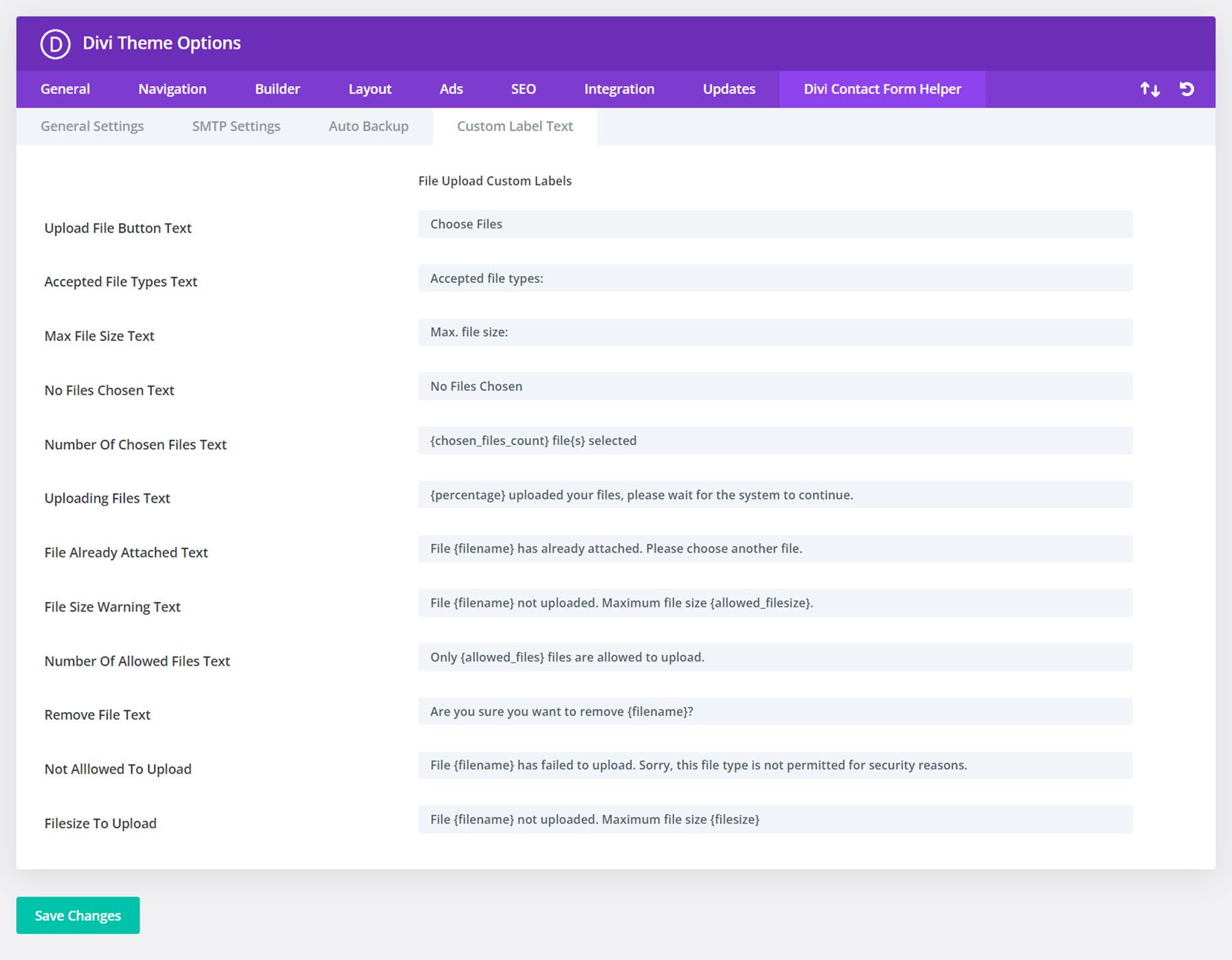
Texto de etiqueta personalizado
Finalmente, aquí puede personalizar el texto de la etiqueta del formulario de contacto.

Ejemplos de ayudantes de formulario de contacto de Divi
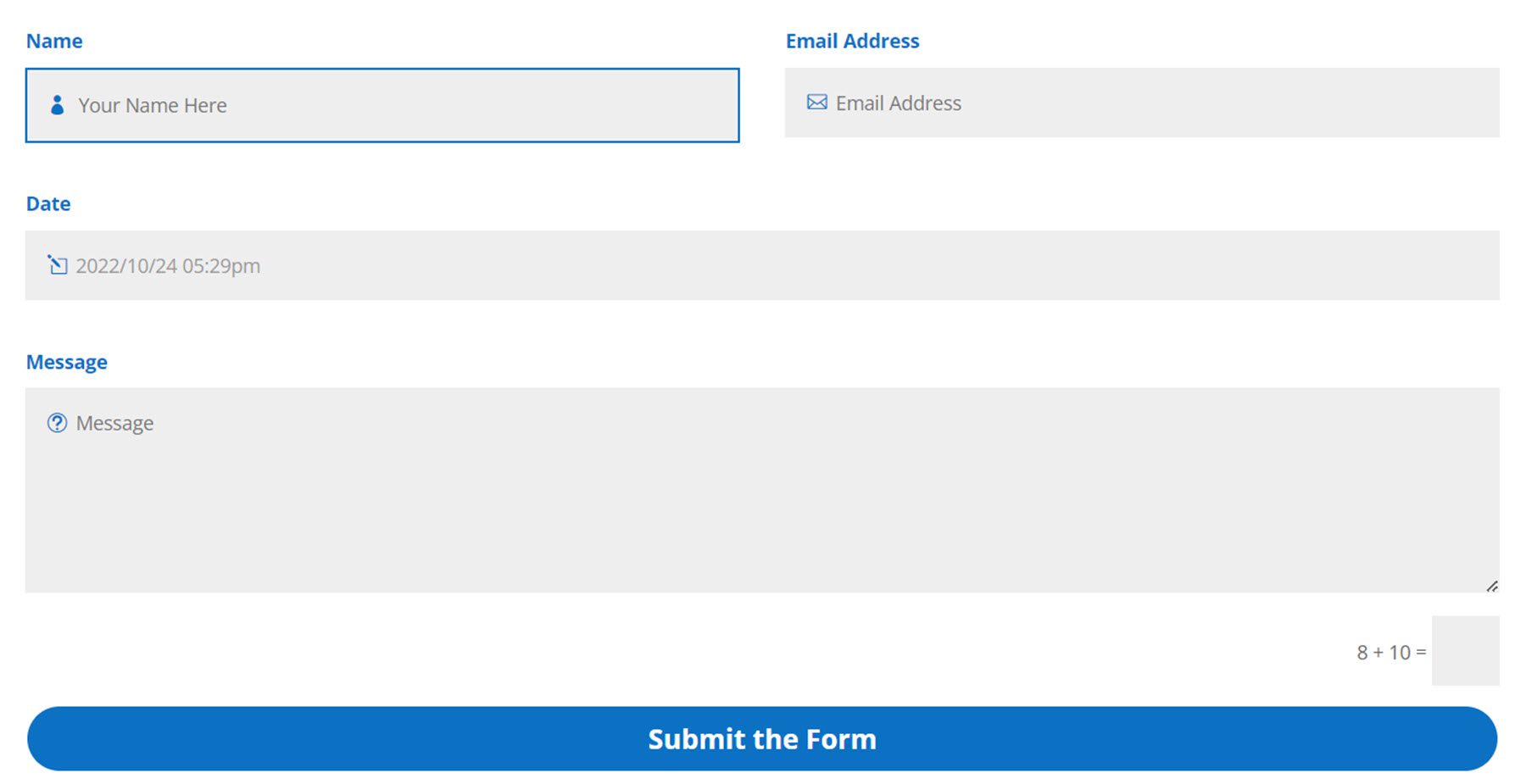
Ejemplo 1
El primer ejemplo presenta un campo de nombre, un campo de dirección de correo electrónico, un selector de fecha y un campo de mensaje. Cuenta con un esquema de color azul con un botón de ancho completo.

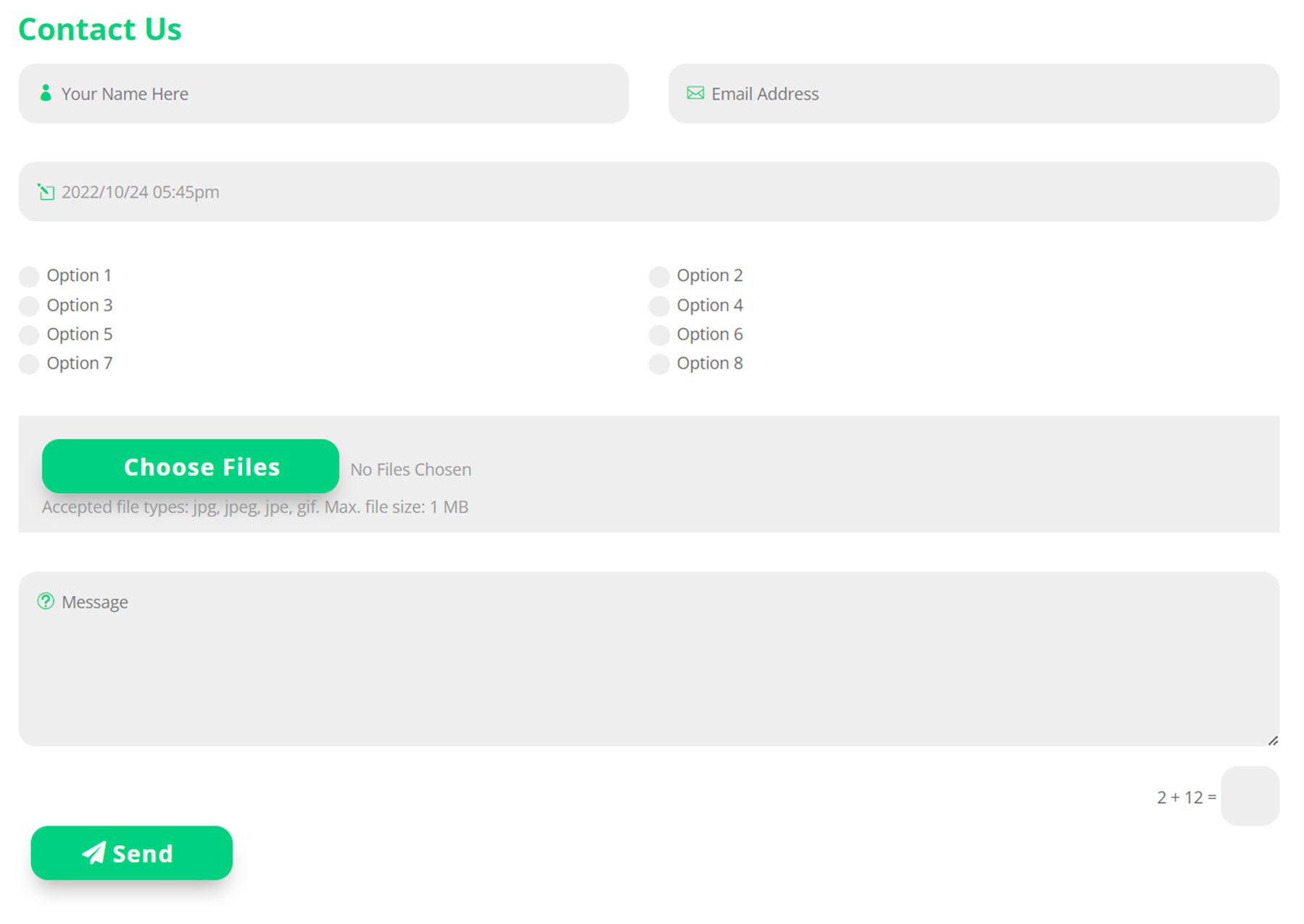
Ejemplo 2
El segundo ejemplo tiene un esquema de color verde y presenta los mismos campos de nombre, dirección de correo electrónico, selector de fecha y mensaje, junto con un campo de selección de radio y un campo de carga de archivos.

Asistente de formulario de contacto de compra de Divi
Divi Contact Form Helper está disponible en Divi Marketplace. Cuesta $ 25 por uso ilimitado del sitio web y un año de soporte y actualizaciones. El precio también incluye una garantía de devolución de dinero de 30 días.

Pensamientos finales
Divi Contact Form Helper agrega algunas funciones importantes al módulo Divi Contact Form. Puede personalizar completamente cada aspecto del formulario de contacto y crear un diseño único gracias a las opciones de diseño adicionales de este complemento. Y gracias a la funcionalidad que agrega Divi Contact Form Helper, incluso puede aceptar archivos, programar eventos y mucho más. La interfaz de entradas es conveniente, ya que le permite responder fácilmente a los mensajes y realizar un seguimiento de las entradas desde el panel de control de WordPress. Si está buscando llevar su formulario de contacto al siguiente nivel o necesita una funcionalidad más allá de lo que puede ofrecer el formulario de contacto predeterminado, este podría ser un gran producto para usted.
¡Nos encantaría saber de usted! ¿Has probado Divi Contact Form Helper? ¡Háganos saber lo que piensa al respecto en los comentarios!
