Lo más destacado del complemento Divi: Galería elástica Divi
Publicado: 2022-10-31Divi Elastic Gallery es un complemento de terceros para Divi que agrega un nuevo módulo de galería a Divi Builder. Muestre imágenes con varias opciones de diseño, elija cómo reaccionan las imágenes cuando se les hace clic, ajuste las leyendas, los títulos, el filtro, la paginación y más. En esta publicación, analizaremos de cerca la Galería Divi Elastic para ayudarlo a decidir si es el Módulo Divi adecuado para sus necesidades.
Módulo de galería elástica Divi
Divi Elastic Gallery agrega un nuevo módulo a Divi Builder llamado Elastic Gallery.

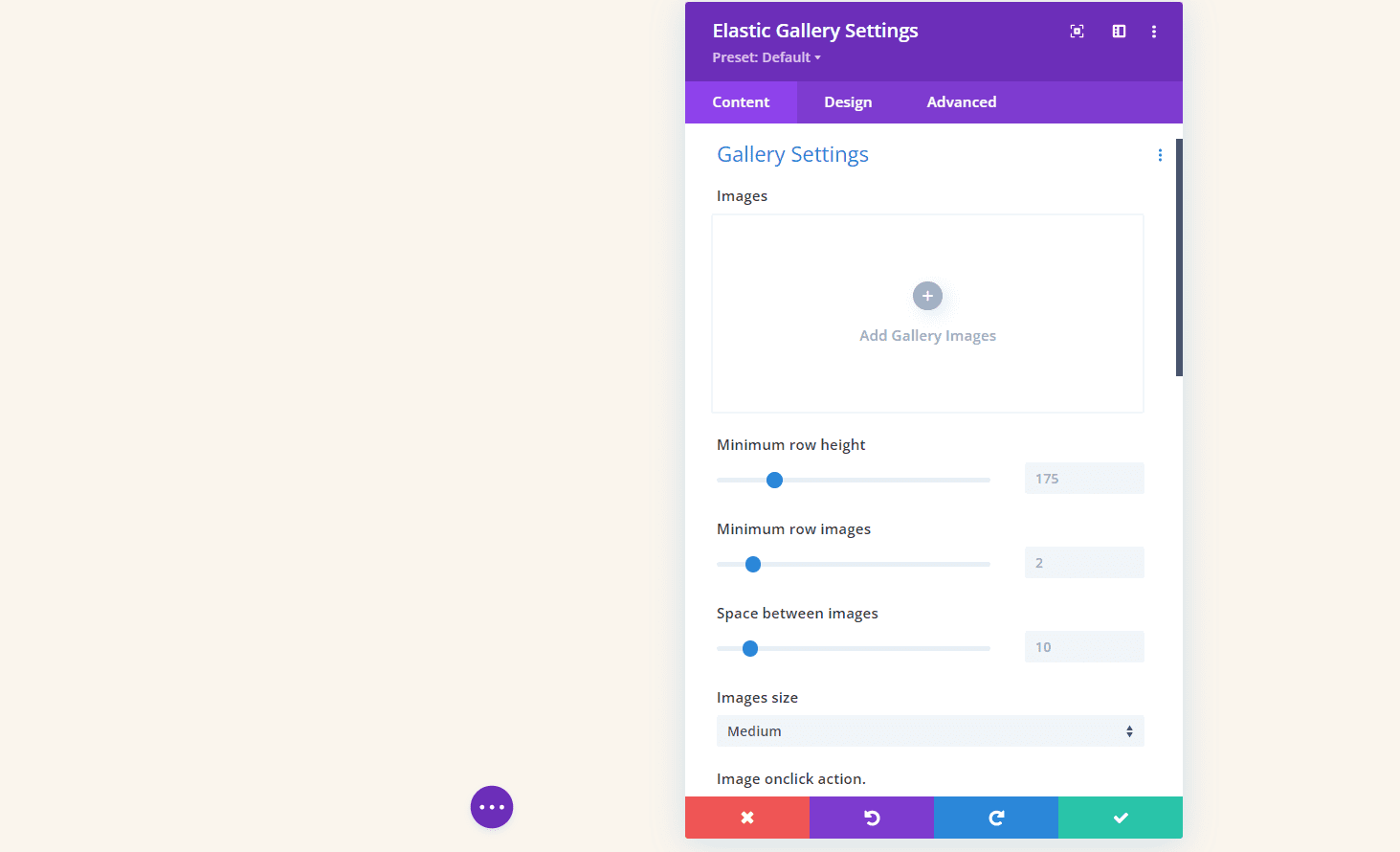
La pestaña Contenido del módulo incluye la configuración de la galería, el fondo y la etiqueta del administrador. La configuración de la galería incluye el selector de imágenes y muchos ajustes de imagen. Para agregar imágenes a la galería, seleccione Agregar imágenes de la galería. Se abrirá la Biblioteca multimedia y podrá elegir las imágenes que desea mostrar.
Configuración de la galería
Agregar imágenes las muestra automáticamente en la galería. Puedes añadir tantos como quieras y no importa el tamaño que sean.

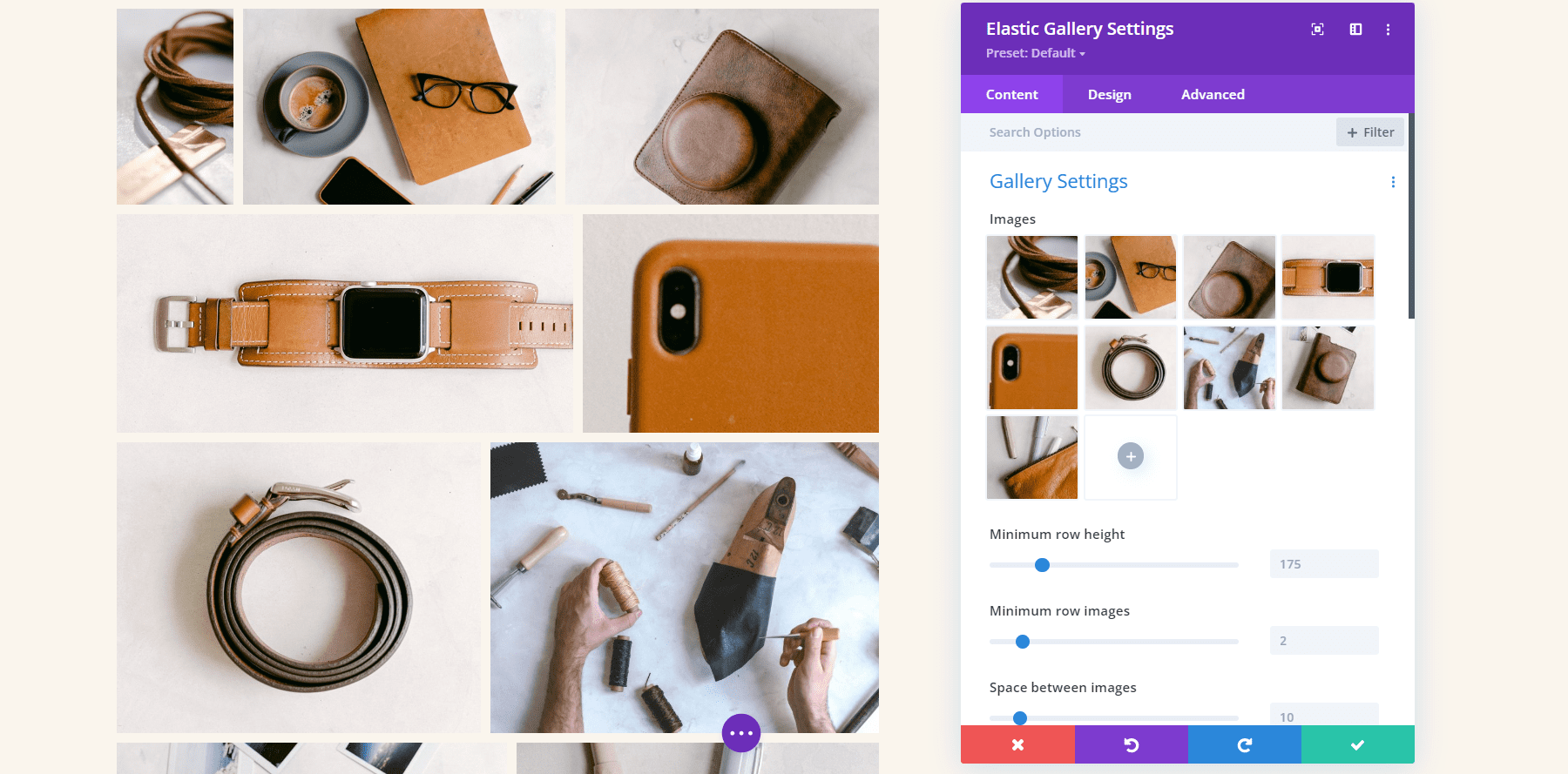
He seleccionado imágenes de varios tamaños para el siguiente ejemplo. Las imágenes se han ajustado automáticamente en tamaño para adaptarse al espacio. Esto creó un mosaico con varias columnas. Podemos ajustar la cantidad de imágenes por fila, la altura de las imágenes, el espacio entre ellas, el tamaño de la imagen, etc. Veremos algunas de las configuraciones.

Altura de fila y espacio entre las imágenes
Un par de estos ajustes me tomó un minuto para entender. Aquí está mi explicación de cada configuración basada en la documentación y mis pruebas.
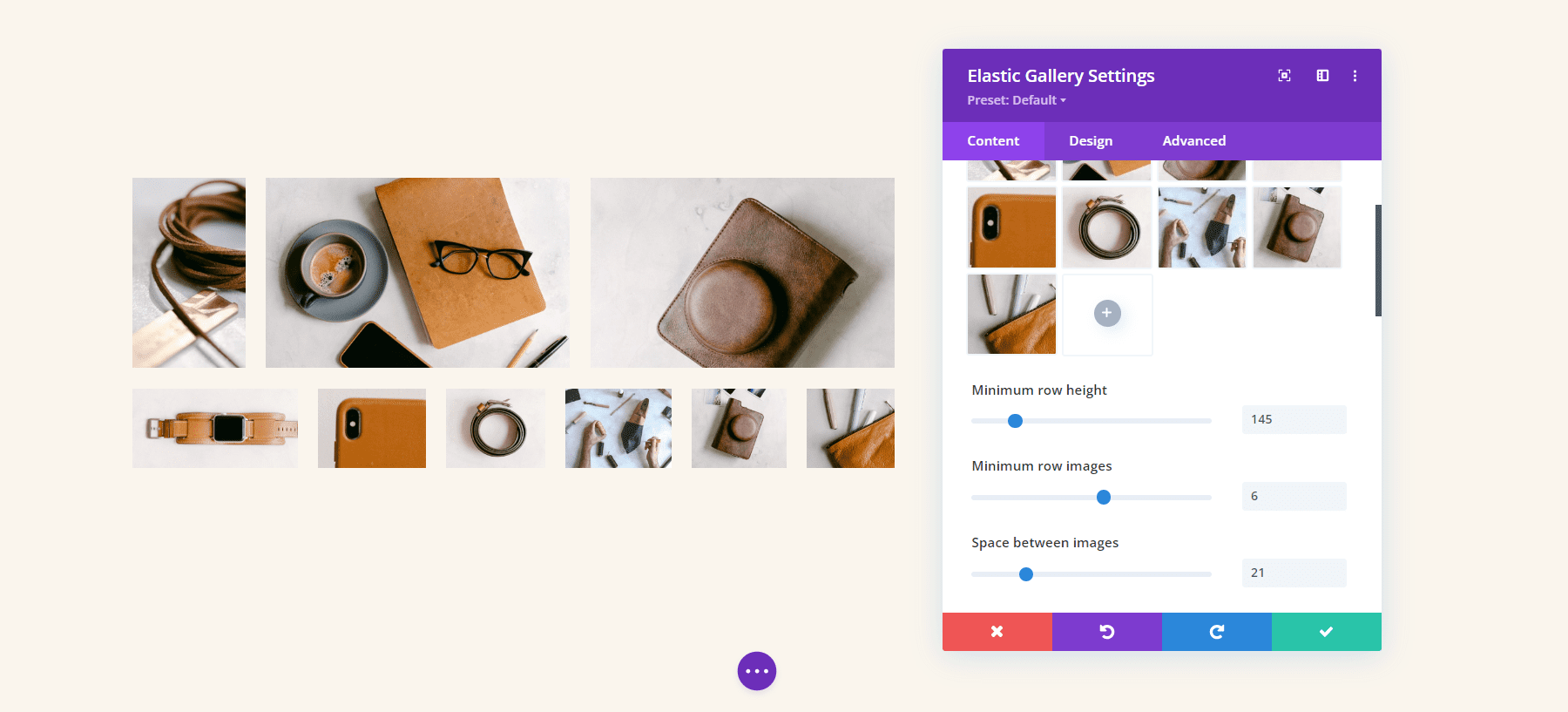
La Altura mínima de fila agrega imágenes a cada fila hasta que el tamaño es mayor que el mínimo. Usar un número más bajo muestra más imágenes en la galería. En el siguiente ejemplo, configuré la Altura mínima de fila en 145.
Imágenes de fila mínima determina la cantidad de imágenes que aparecerán en tantas filas como sea posible, comenzando con la fila inferior. En el siguiente ejemplo, configuré las imágenes de fila mínima en 6. La fila inferior muestra 6 imágenes y la fila superior muestra 3. Si lo configuro en 4, la fila superior muestra una imagen y la segunda y tercera fila muestran 4 imágenes.
El espacio entre imágenes determina el número de píxeles entre cada imagen en la parte superior, inferior y lateral. Establecí el siguiente ejemplo en 21 píxeles y hay 21 píxeles en todos los lados entre cada imagen.

Acción al hacer clic en la imagen
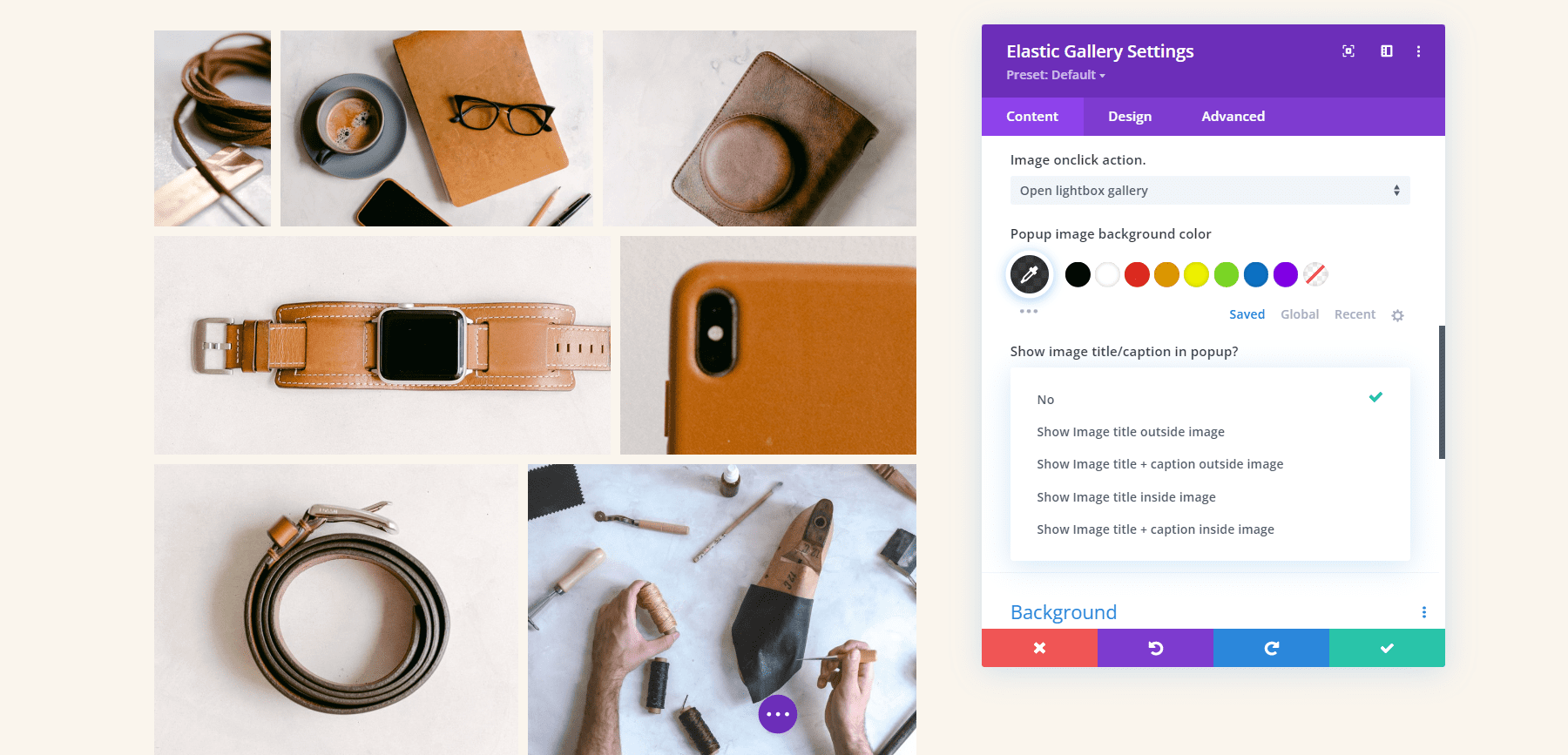
La acción Image Onclick determina lo que sucede cuando el usuario hace clic en una imagen de la galería. Puede abrir la imagen en una caja de luz, vincular a otras páginas o no hacer nada. Si lo tiene abierto en una caja de luz, verá opciones para la caja de luz. Si lo tiene para vincular a otras páginas, verá un campo donde puede ingresar cada URL con instrucciones sobre cómo agregar los enlaces.
Aquí hay un vistazo a las opciones de la caja de luz. Puede ajustar el color de la caja de luz y elegir entre cinco opciones para el título y la leyenda de la imagen en la ventana emergente. No mostrar nada, el título fuera de la imagen, el título y la leyenda fuera de la imagen, el título dentro de la imagen o el título y la leyenda dentro de la imagen. Mostrar el título agrega una opción para el color de la leyenda.

Aquí está la caja de luz predeterminada. Tiene un fondo oscuro, flechas de navegación, un icono de cierre y un título debajo de la imagen.

Para este ejemplo, agregué el título dentro de la imagen y cambié el color de fondo.

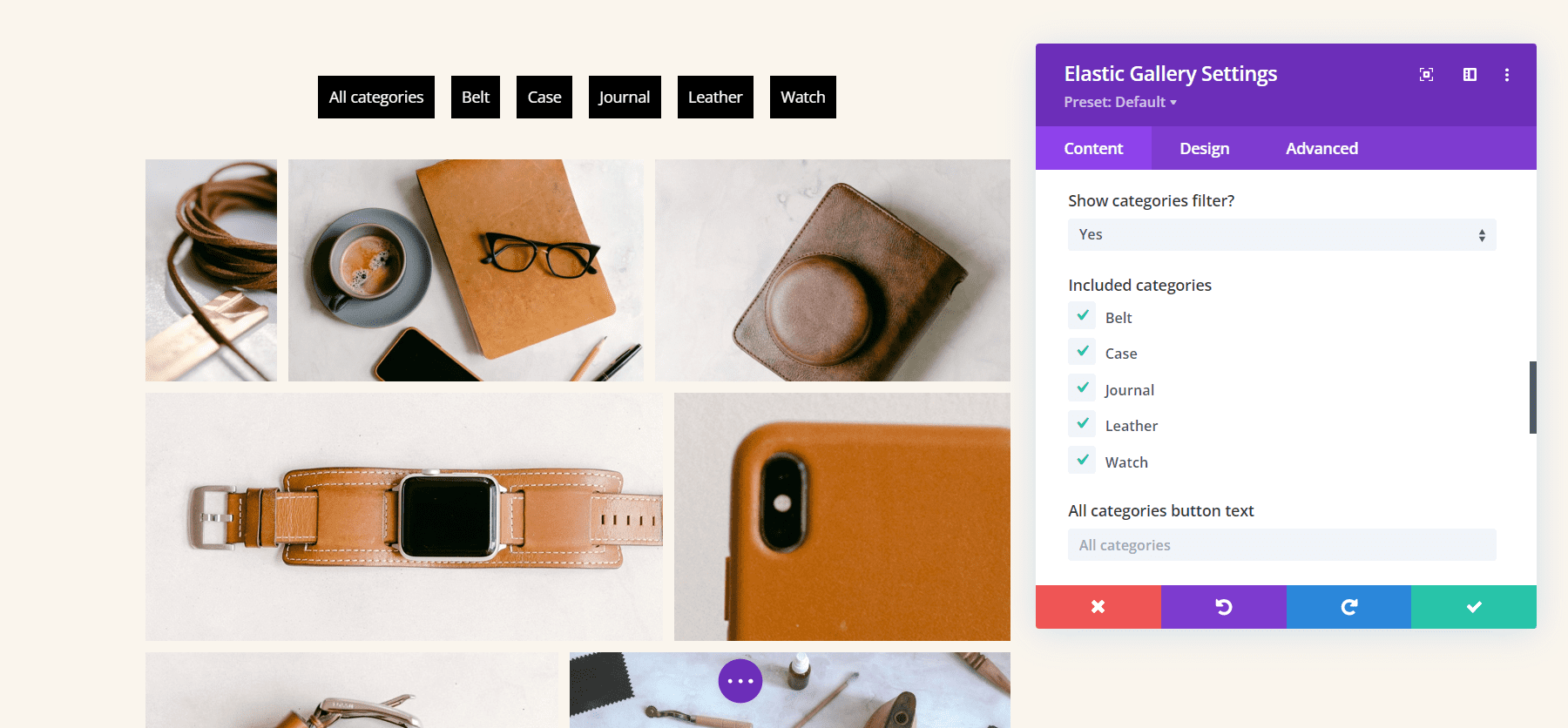
Categorías Filtro
El filtro de categorías le permite elegir las categorías para mostrar y cambiar el texto del botón Todas las categorías.

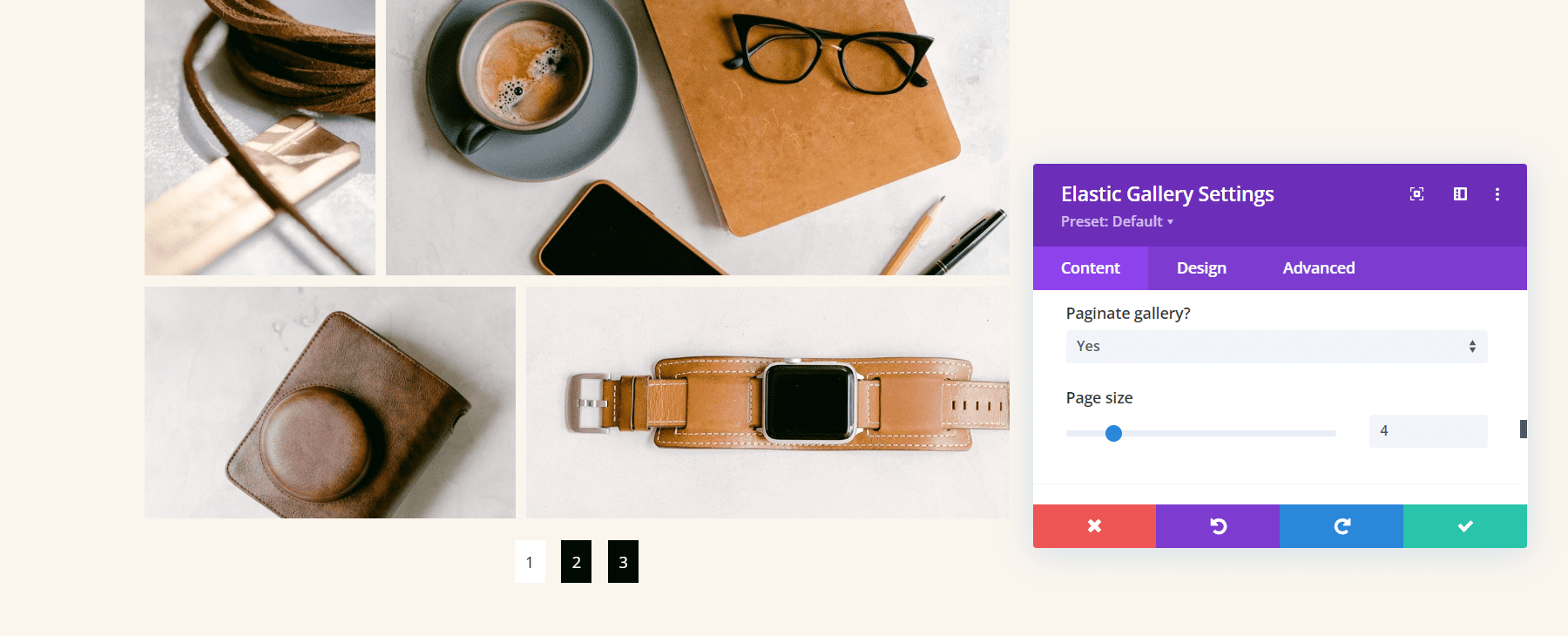
Paginación
La opción Paginación agrega paginación debajo de la galería. También puede elegir el tamaño de la página, que determina la cantidad de imágenes que se muestran en cada página. en este ejemplo, he seleccionado un Tamaño de página de 4. Esto muestra 4 imágenes por página y crea 3 páginas para mostrar mis imágenes.

Opciones de diseño de la galería elástica Divi
El módulo Elastic Gallery incluye todas las configuraciones estándar de Divi, lo que le permite un control total sobre el estilo de cada elemento. He aquí un vistazo a la configuración principal.

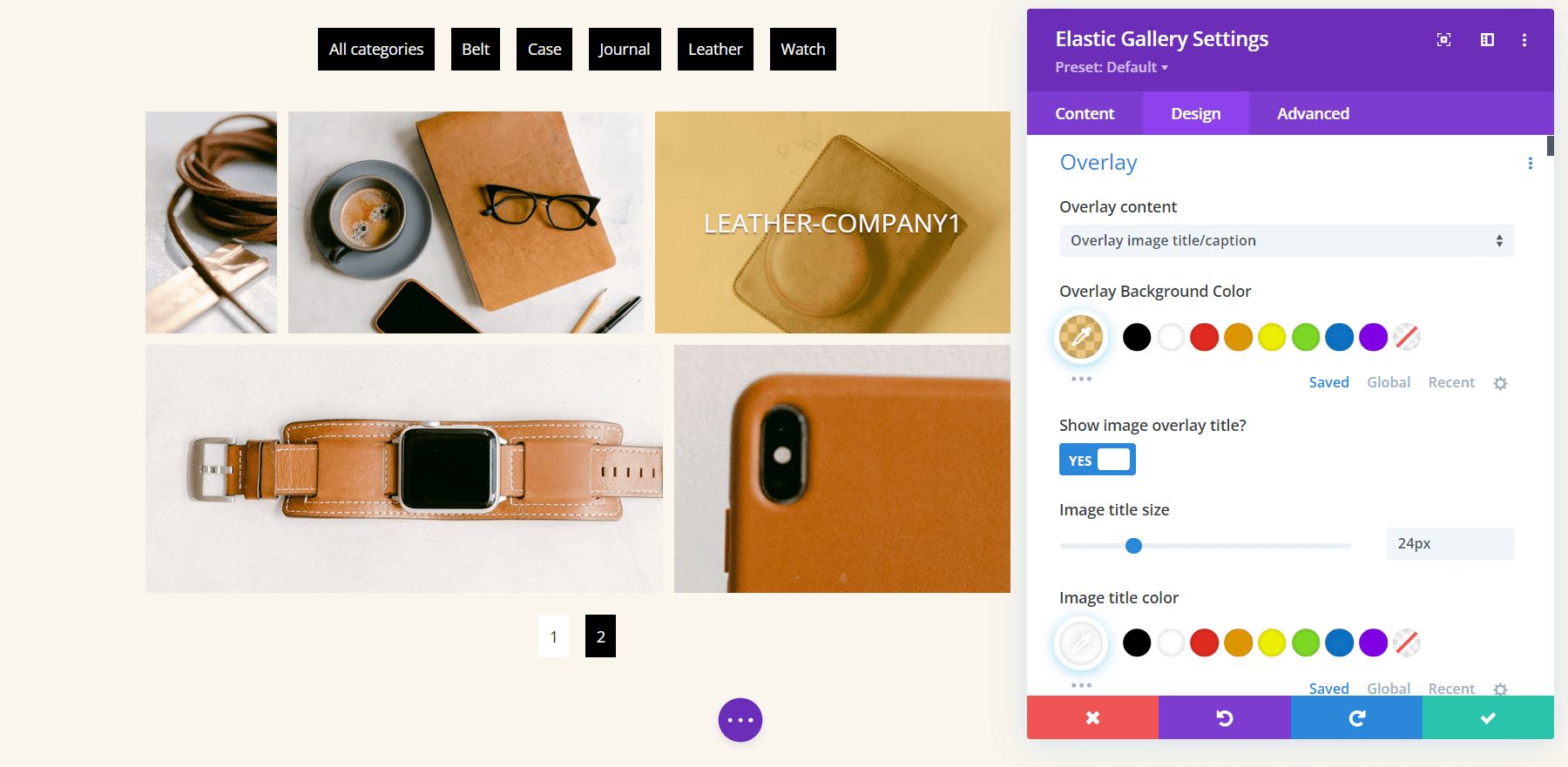
Cubrir
La configuración de superposición le permite elegir entre mostrar un icono, el título de la imagen para mostrar en la superposición o solo mostrar la superposición. Cambia los colores y las fuentes con la configuración estándar de Divi. en el ejemplo a continuación, seleccioné mostrar el título y cambié el color de superposición, el color de fuente, el tamaño de fuente, el estilo y agregué una sombra a la fuente.

Animaciones flotantes
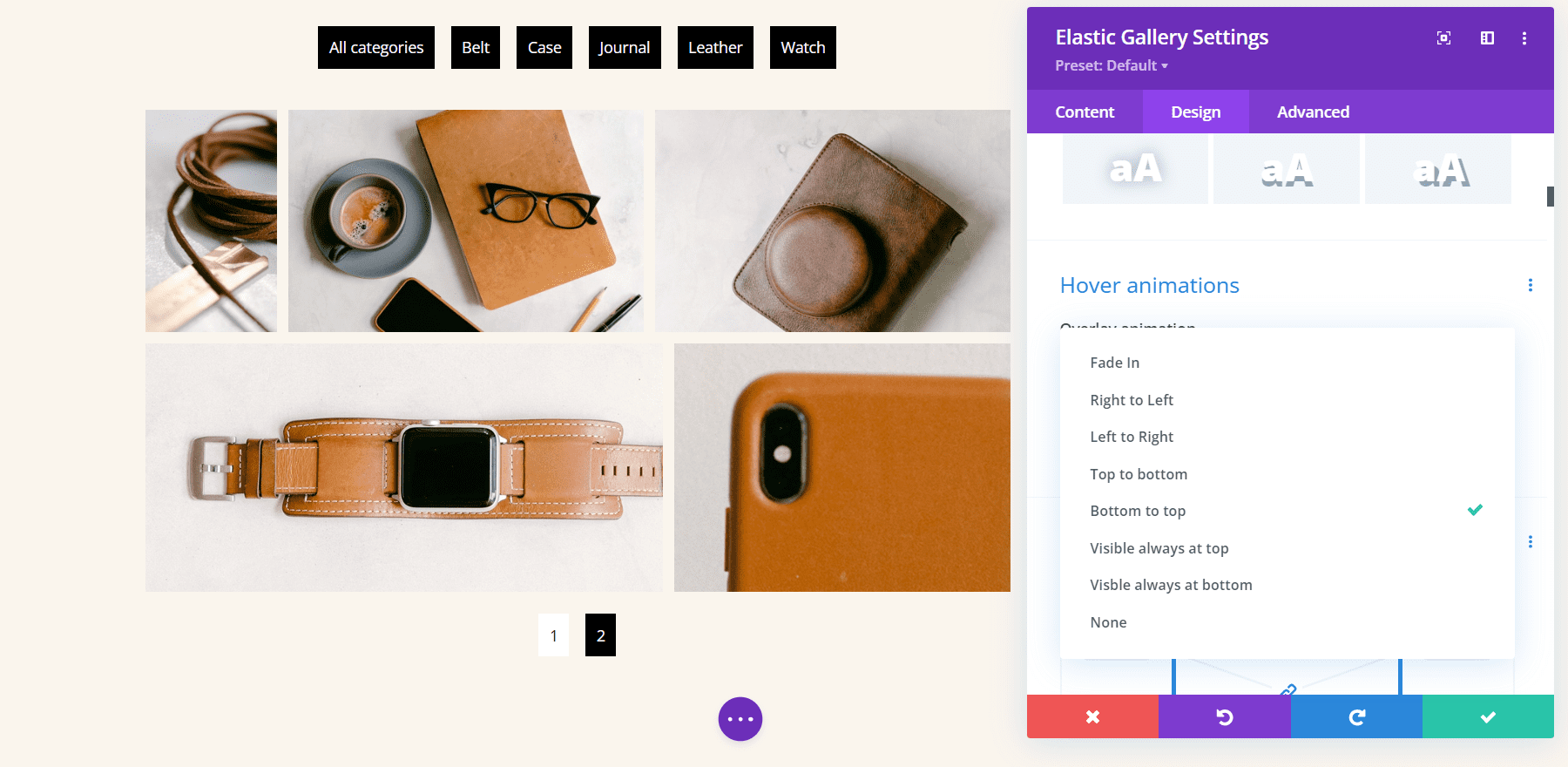
Las animaciones flotantes determinan cómo aparece la superposición cuando el usuario pasa el mouse sobre la imagen. Elija entre 7 animaciones o deshabilite las animaciones.

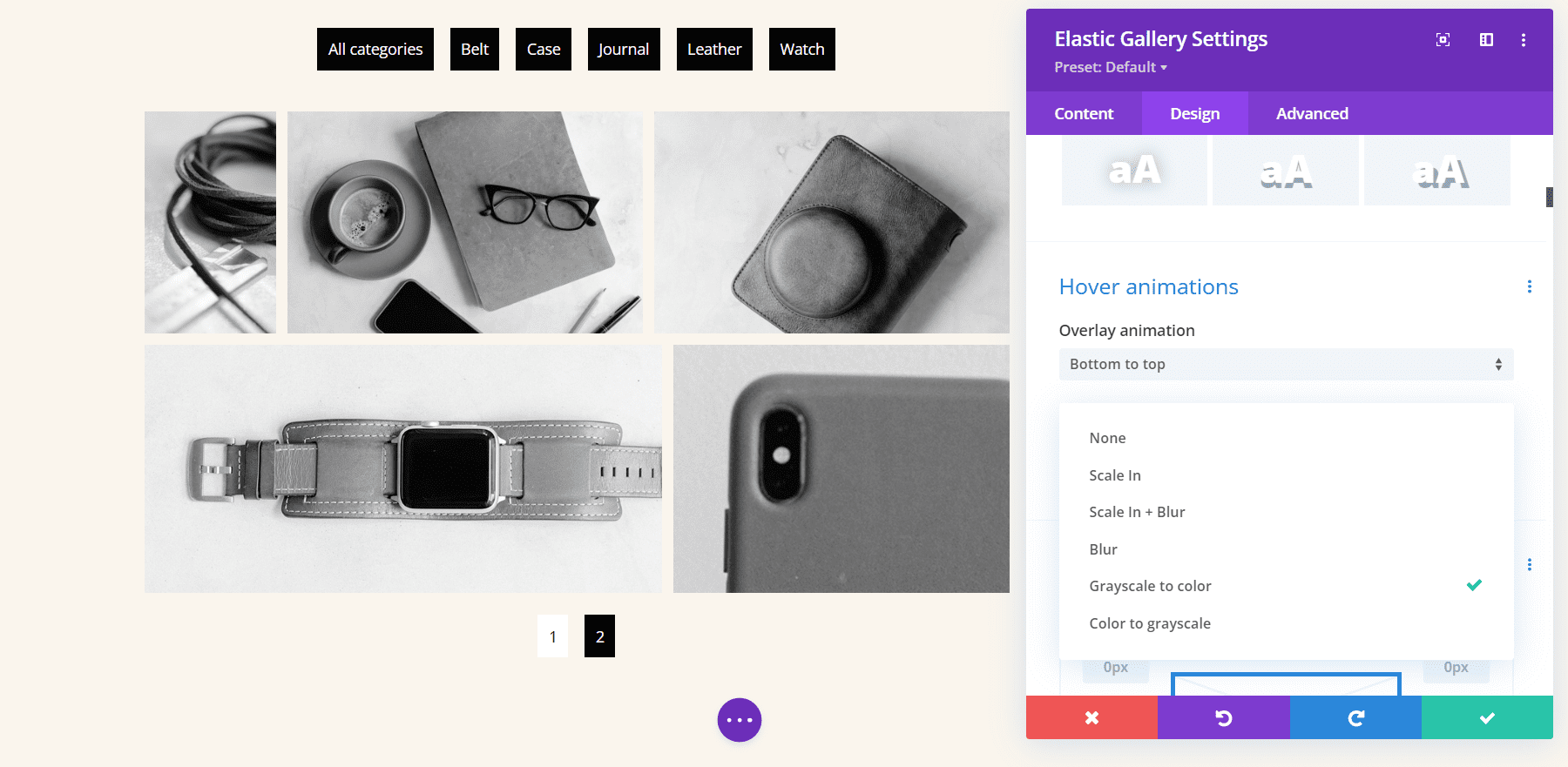
También puede elegir una animación para la imagen que tenga lugar al mismo tiempo que la animación superpuesta. Elija entre 5 animaciones o desactive la animación de imagen. He seleccionado Grayscale to Color en el siguiente ejemplo. Esto cambia las imágenes a escala de grises y muestra la imagen en color cuando pasa el cursor sobre ella.

Imágenes
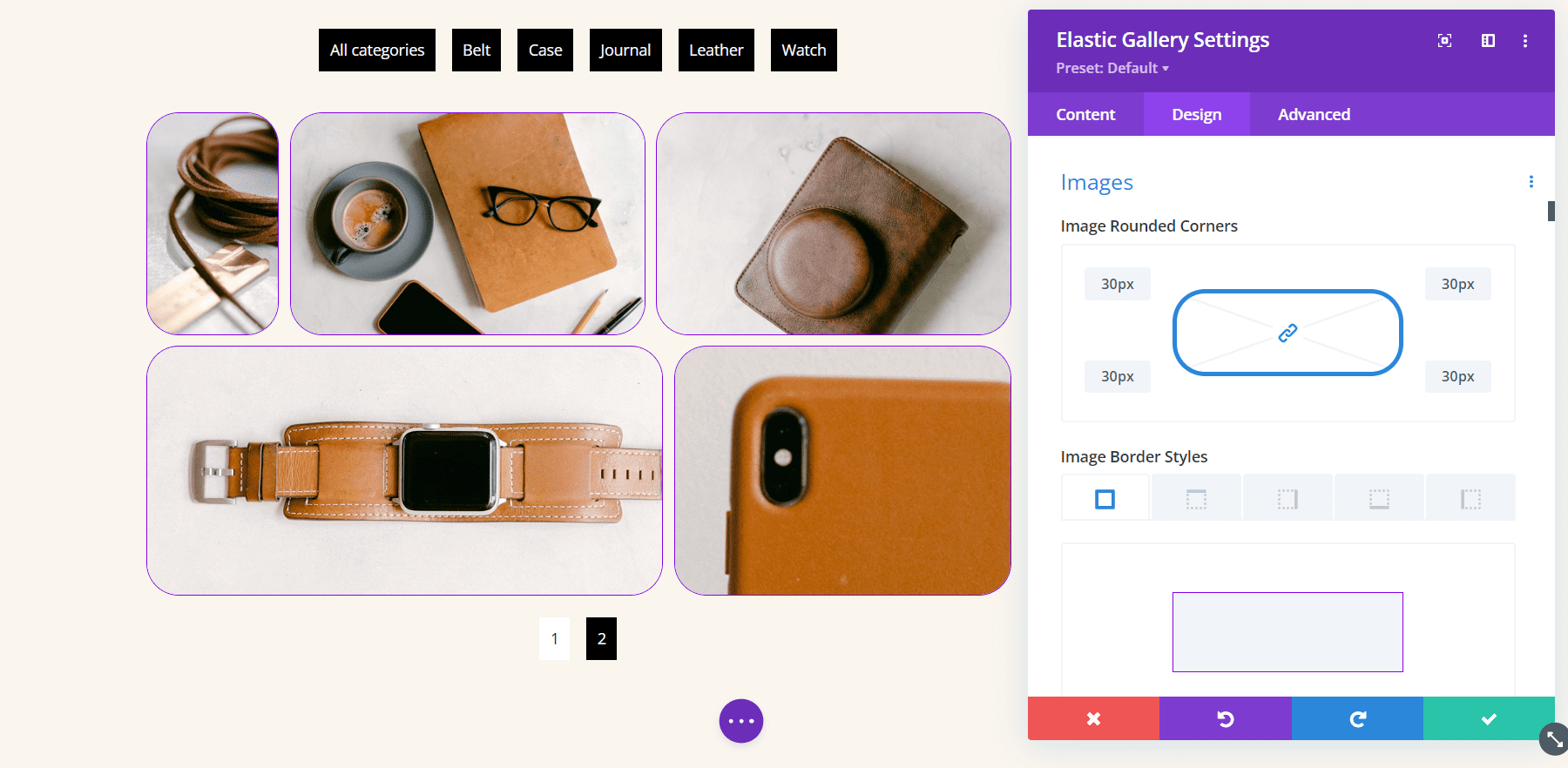
Los ajustes de Imagen controlan las esquinas redondeadas y el borde. Ajuste los estilos, el ancho y el color del borde. En el siguiente ejemplo, hice las esquinas redondeadas de 30 px, agregué un borde de 1 píxel y cambié el color a púrpura.

Filtro de galería
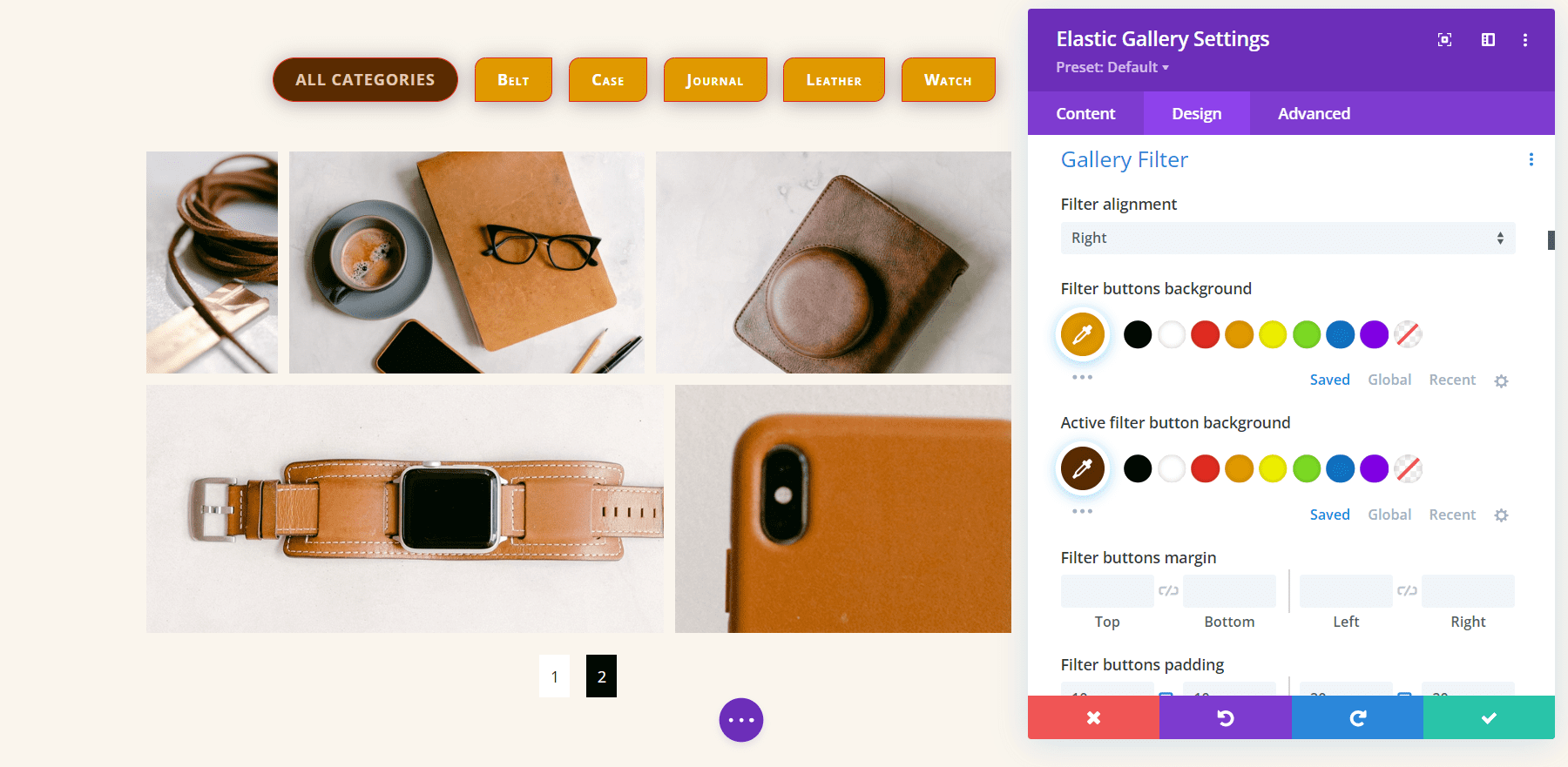
El filtro de la galería tiene una increíble cantidad de opciones. Ajuste la alineación, el color, las fuentes, los bordes, etc., para los botones de categoría y luego ajuste la categoría actual de forma independiente. La categoría actualmente activa utilizará la configuración de filtro normal si no la ajusta por separado.
En el siguiente ejemplo, configuré el filtro para que se muestre a la derecha. También aumenté el tamaño de las fuentes, el estilo de fuente y el peso, agregué la longitud de la línea, cambié el color de fondo, agregué un borde, redondeé dos de las esquinas y agregué relleno derecho e izquierdo. Personalicé la categoría activa de forma independiente.

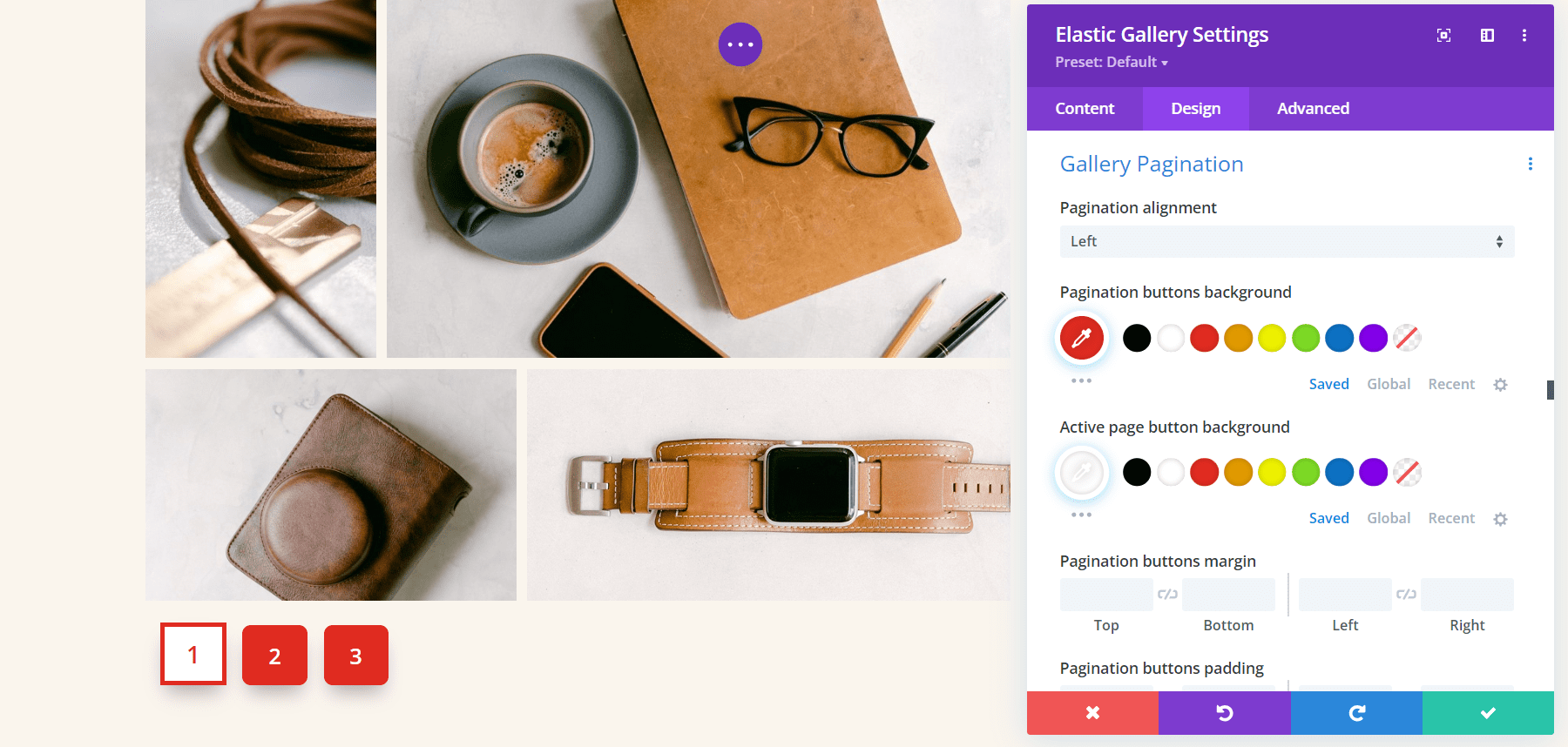
Paginación de la galería
La paginación de la galería también tiene una cantidad increíble de opciones. Ajuste la alineación, los colores, las fuentes, los bordes, el espaciado, las sombras y más. En este ejemplo, ajusté el tamaño de las fuentes, cambié su peso, redondeé las esquinas, cambié los colores de las fuentes y los fondos, y les di una sombra de cuadro. También agregué un borde a la página activa, cuadré las esquinas, invertí los colores y aumenté el tamaño de su fuente.

Ejemplo de galería elástica Divi
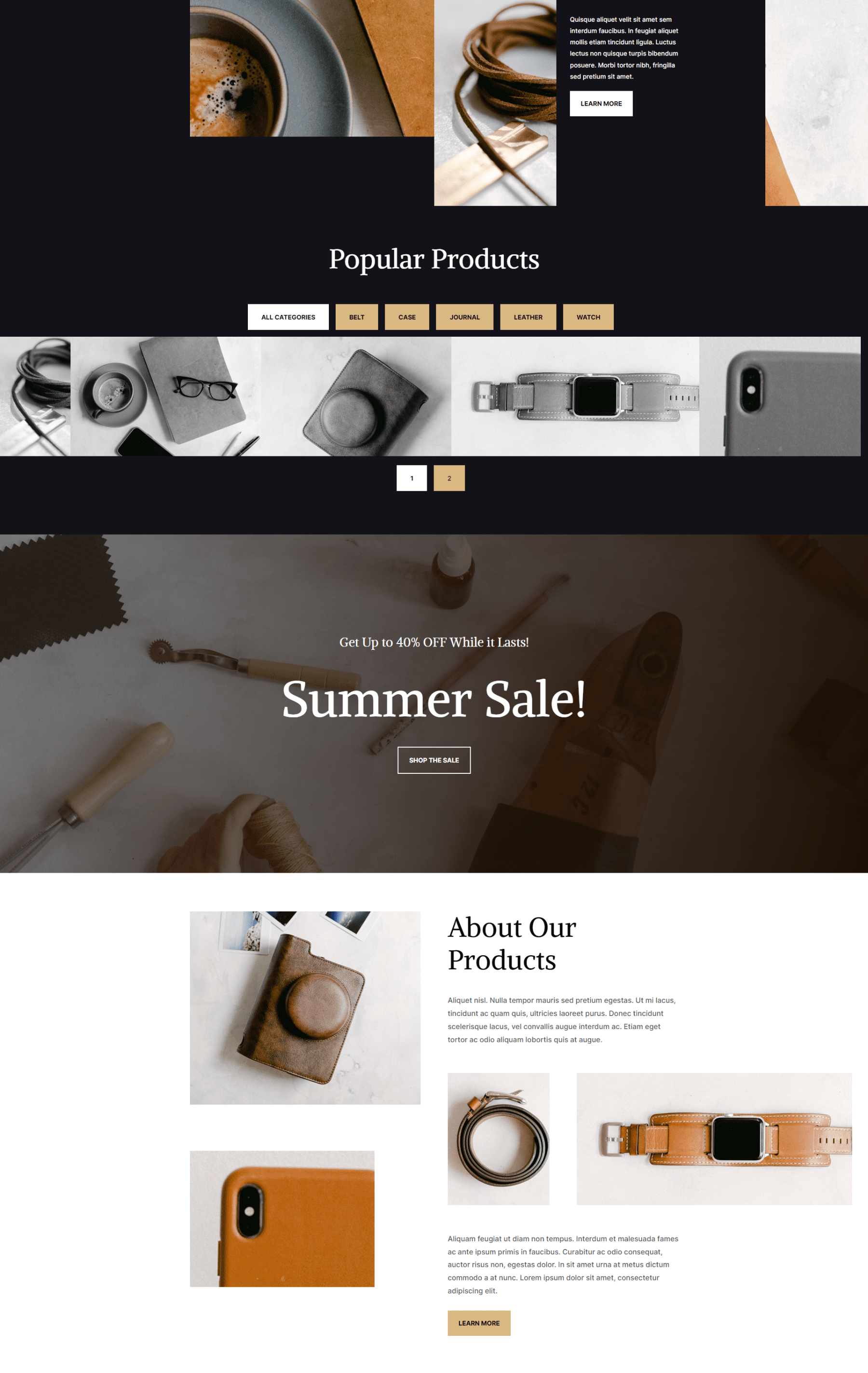
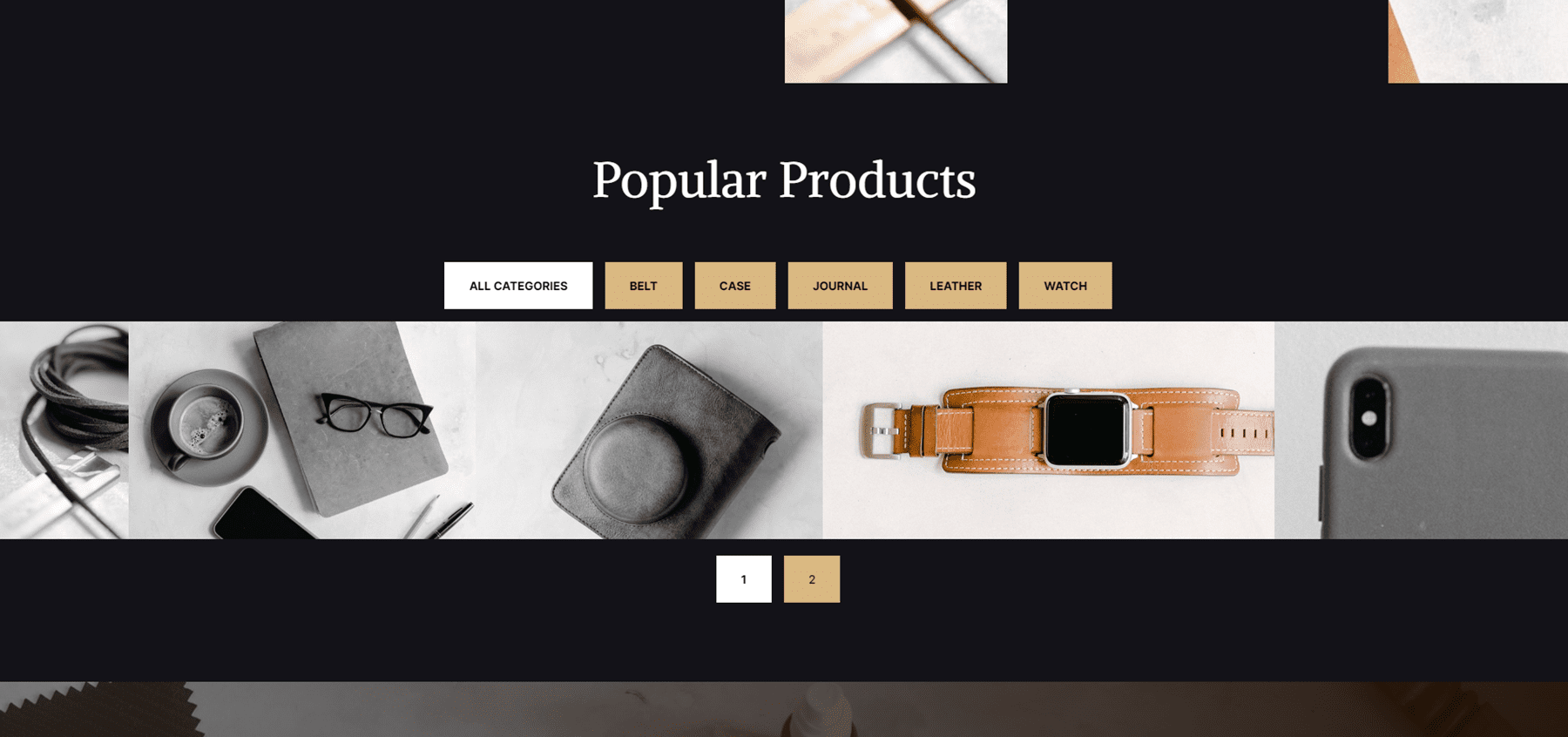
Así es como se ve Divi Elastic Gallery dentro de un diseño. Estoy usando el paquete gratuito de diseño de artículos de cuero que está disponible en Divi. Hice la galería de ancho completo, cambié los colores para que coincidieran con el diseño y cambié las imágenes a escala de grises y las hice cambiar a color al pasar el mouse. El espacio entre las imágenes es cero. La fuente es Inter, con negrita para el peso y TT para el estilo. Agregué un relleno de 20 px en la parte superior e inferior y un relleno de 30 px a la izquierda y a la derecha.

Este ejemplo muestra la galería elástica con una de las imágenes que muestra el efecto de desplazamiento. Fue fácil hacer que la galería coincidiera con el diseño.

Comprar Divi Elástico Galería
Divi Elastic Gallery está disponible en Divi Marketplace por $25. Incluye uso ilimitado del sitio web, una garantía de devolución de dinero de 30 días y un año de soporte y actualizaciones.

pensamientos finales
Ese es nuestro vistazo a Divi Elastic Gallery. Este es un módulo simple, pero tiene muchas opciones de visualización y estilo para crear casi cualquier tipo de galería que necesite. Un par de configuraciones mínimas requieren algunos ajustes para obtener el diseño que desea, pero quedé impresionado con los diseños que pude obtener. Si está interesado en un módulo de galería rico en funciones para Divi, vale la pena echarle un vistazo a Elastic Gallery.
Queremos escuchar de ti. ¿Has probado Elastic Gallery para Divi? Háganos saber lo que piensa al respecto en los comentarios.
