Lo más destacado del complemento Divi: Divi Gravity Forms
Publicado: 2023-03-20Divi Gravity Forms es un complemento para Divi Builder que le permite personalizar su Gravity Form desde Divi Builder. El complemento agrega un nuevo módulo a Divi Builder con opciones para cambiar el diseño de cada aspecto del formulario. Si es usuario de Gravity Form, este complemento lo ayudará a integrar Divi y Gravity Forms y le permitirá cambiar el diseño del formulario como lo haría con cualquier otro elemento en su página Divi. En este artículo, veremos la configuración que viene con el módulo Divi Gravity Forms y le mostraremos cómo puede personalizar su formulario dentro de Divi Builder.
¡Empecemos!
- 1 Instalación de Divi Gravity Forms
- 2 formas de gravedad Divi
- 2.1 Configuración de contenido
- 2.2 Configuración de diseño
- 2.3 Configuración avanzada
- 3 Ejemplo de formas de gravedad Divi
- 3.1 Página 1
- 3.2 Página 2
- 3.3 Mensaje de confirmación
- 3.4 Mensaje de error de validación
- 4 Compra formas de gravedad Divi
- 5 pensamientos finales
Instalación de formas de gravedad Divi
Primero, deberá tener instalado y activado el complemento Gravity Forms en su sitio web.

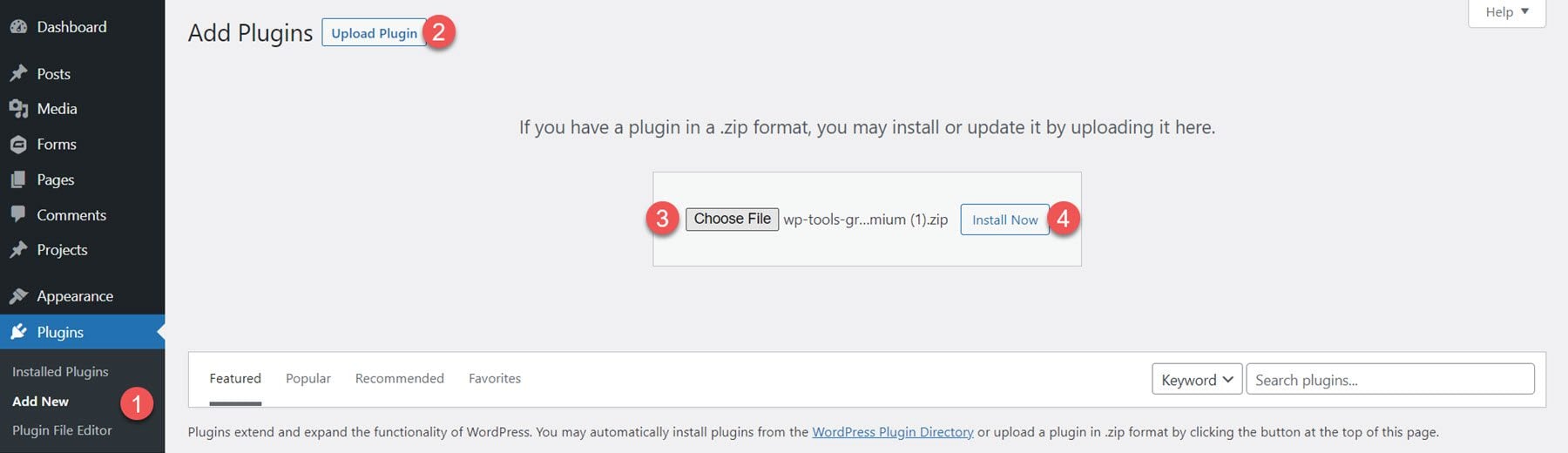
Divi Gravity Forms se puede instalar como cualquier otro complemento de WordPress. Abra la página de complementos en el panel de control de WordPress y haga clic en Agregar nuevo. Haga clic en Cargar complemento en la parte superior, luego seleccione el archivo de complemento .zip de su computadora.

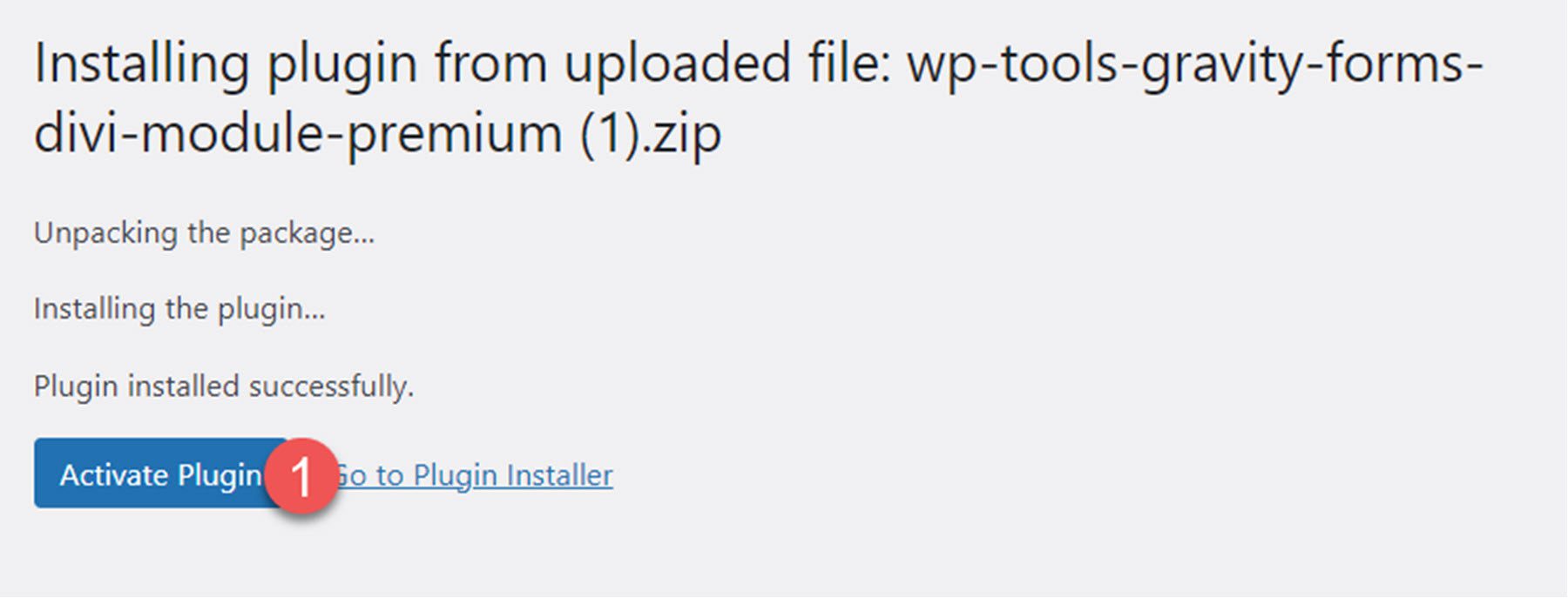
Una vez que el complemento esté instalado, actívelo.

Formas de gravedad Divi
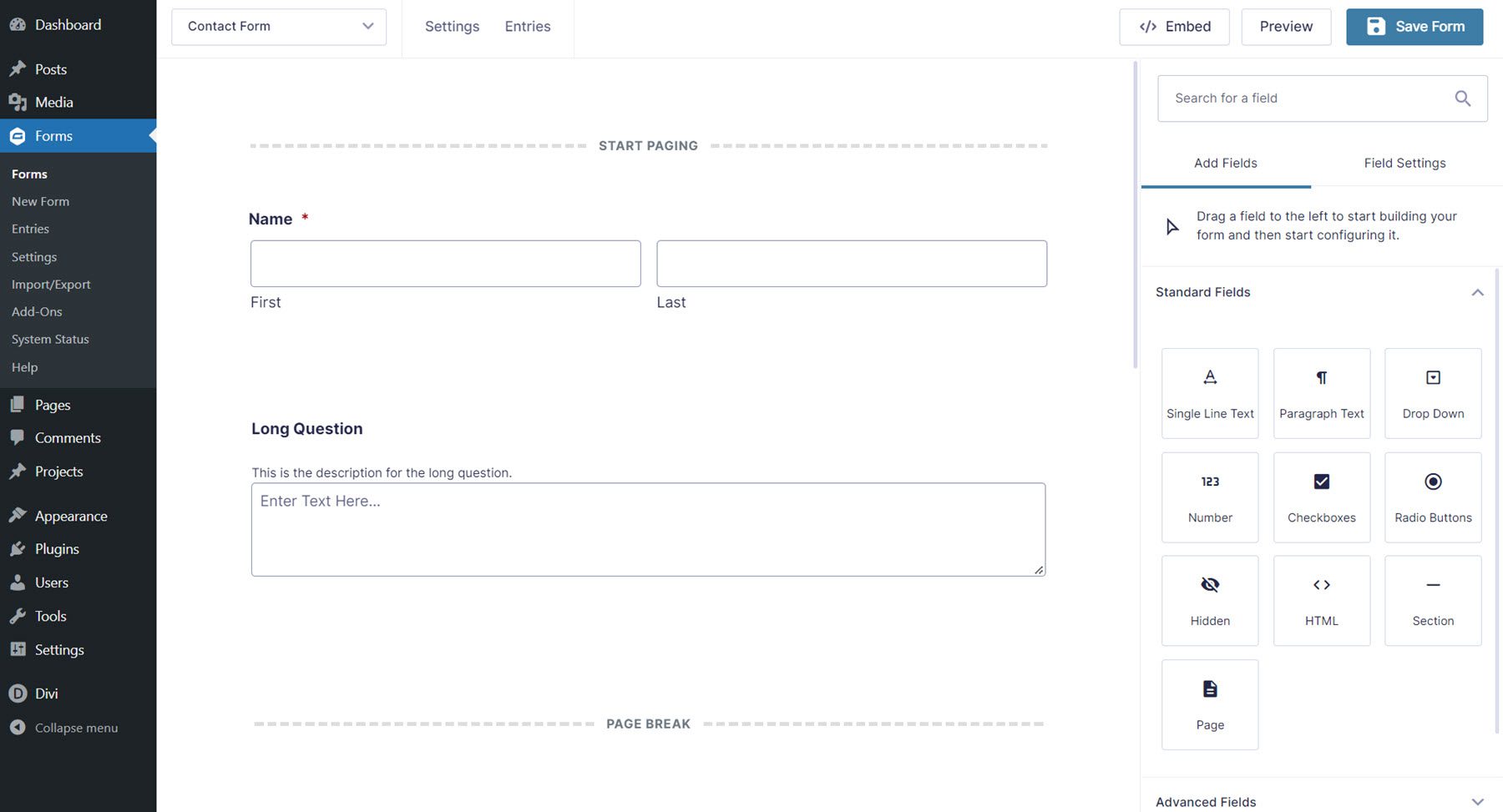
El complemento Divi Gravity Forms le permite agregar y personalizar el Gravity Form directamente dentro de Divi Builder. Para comenzar, primero deberá crear el formulario dentro de la página de configuración de Gravity Forms. Una vez que haya establecido la estructura básica y la función de su formulario de contacto, puede pasar a Divi Builder para personalizar el diseño.

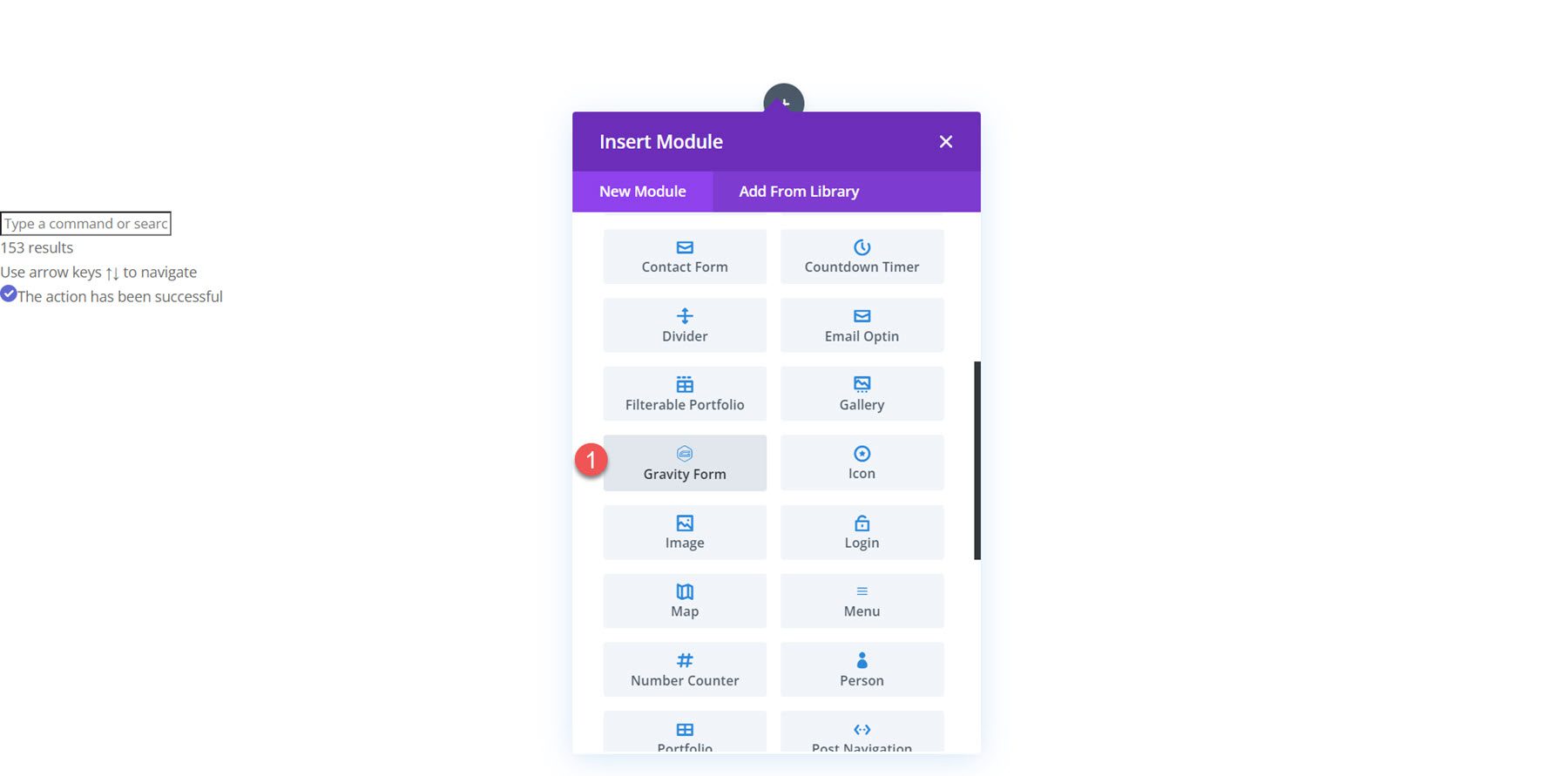
Abra su página en Divi Builder y haga clic en el ícono gris más para insertar un nuevo módulo. Seleccione el módulo Gravity Form de la lista.

Configuración de contenido
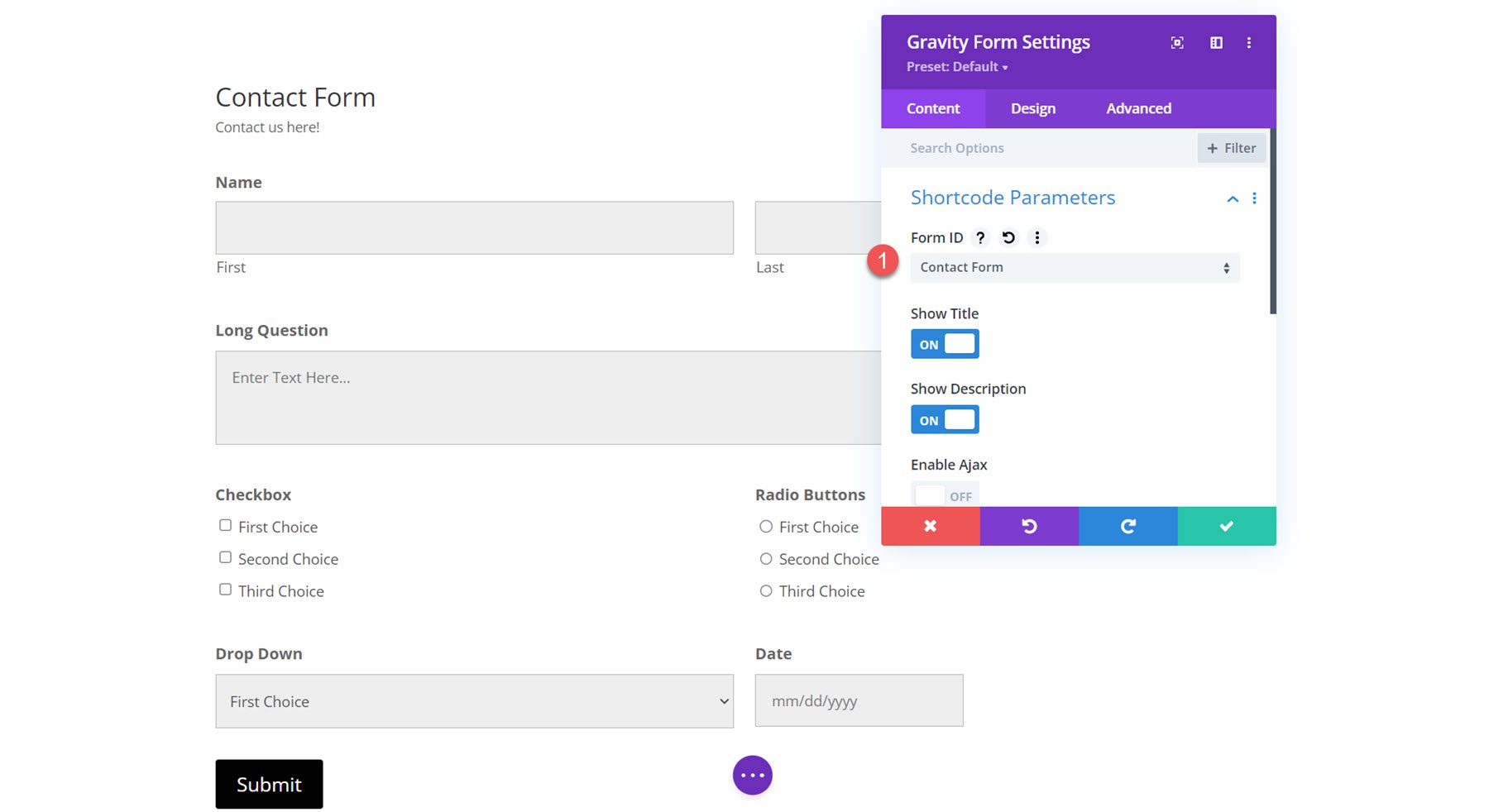
Abra la configuración del módulo Gravity Form en la pestaña de contenido. Además de las secciones predeterminadas Fondo y Etiqueta de administrador, el módulo viene con una nueva sección llamada Parámetros de código abreviado.
Parámetros de código abreviado
Seleccione el formulario de gravedad que le gustaría mostrar en el menú desplegable ID de formulario. Una vez seleccionado, su formulario aparecerá en la página.

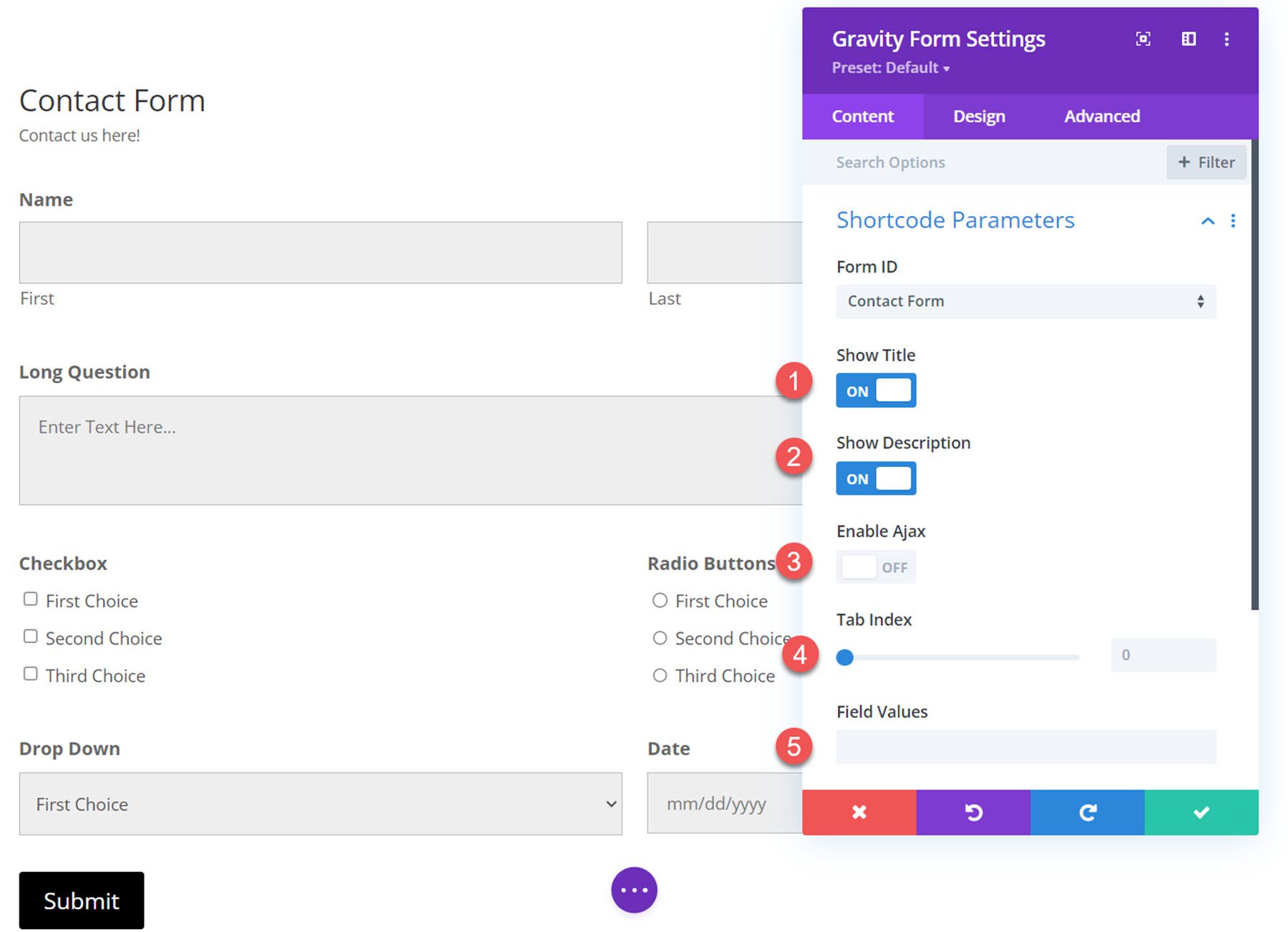
Dentro de la configuración de los parámetros del shortcode, también puede optar por mostrar u ocultar el título y la descripción y habilitar o deshabilitar Ajax. Además, puede especificar el índice de tabulación inicial para los campos de formulario y especificar valores de campo predeterminados.

Configuración de diseño
La mayor parte de la configuración de personalización de Divi Gravity Forms se encuentra en la pestaña Diseño. Estas configuraciones le brindan una gran flexibilidad con la apariencia de su formulario y puede cambiar el diseño de casi todos los aspectos de su formulario. Echemos un vistazo a las diferentes configuraciones de diseño que puede usar.
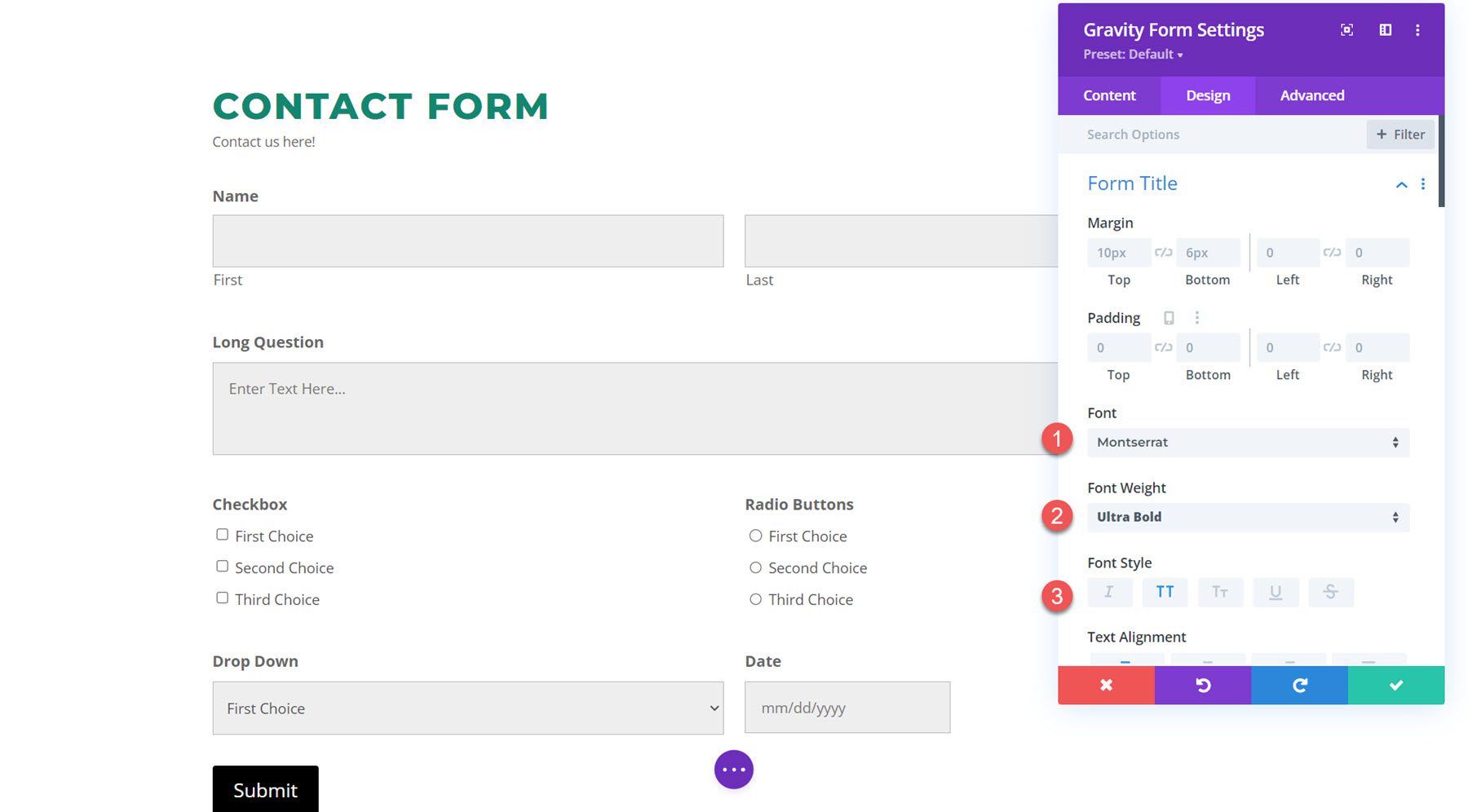
Títulos de formulario
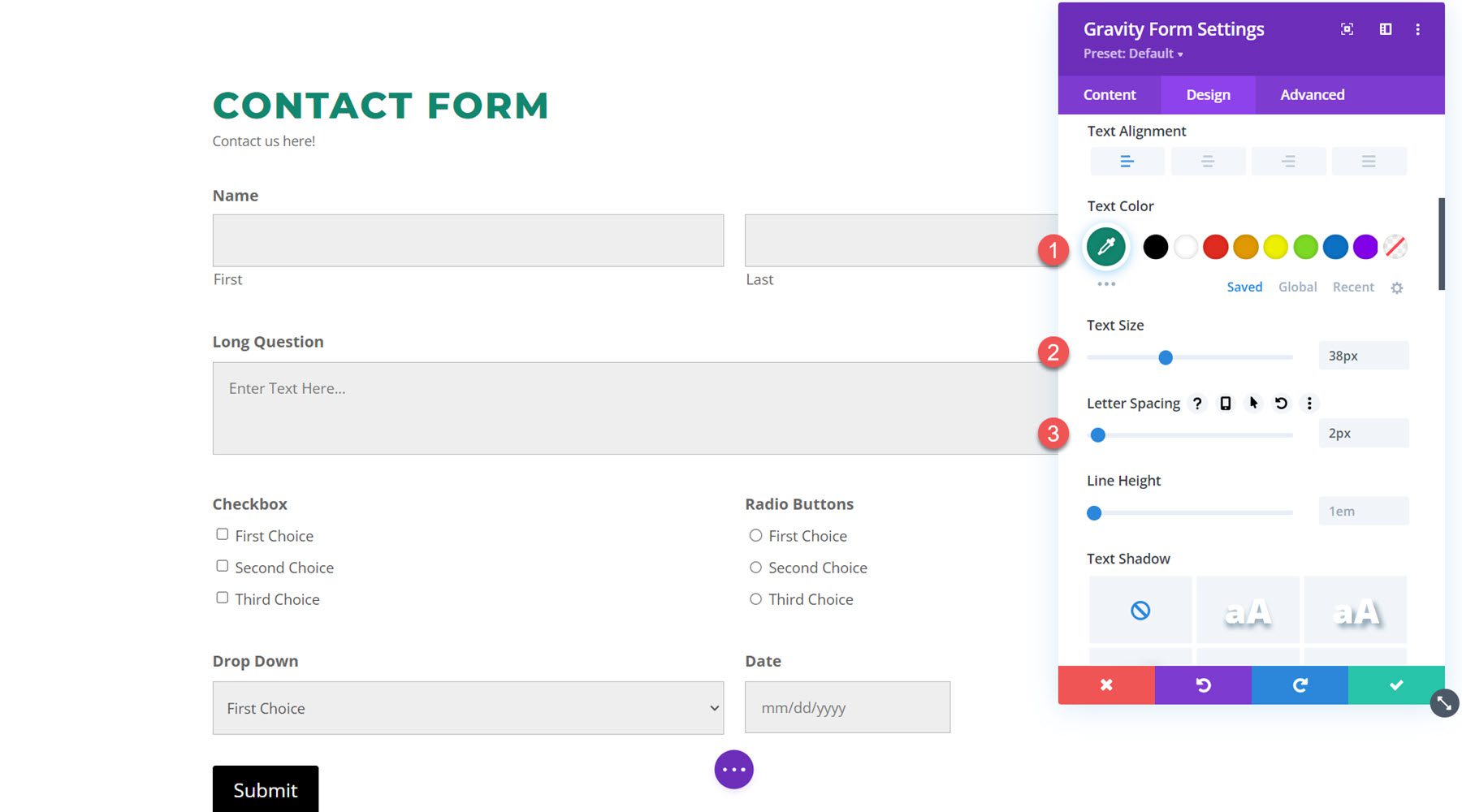
Primero está la configuración del título del formulario.

Puede cambiar el relleno del margen del título, la configuración de la fuente, la alineación, el color, el tamaño, el espaciado, la altura de la línea y la sombra.

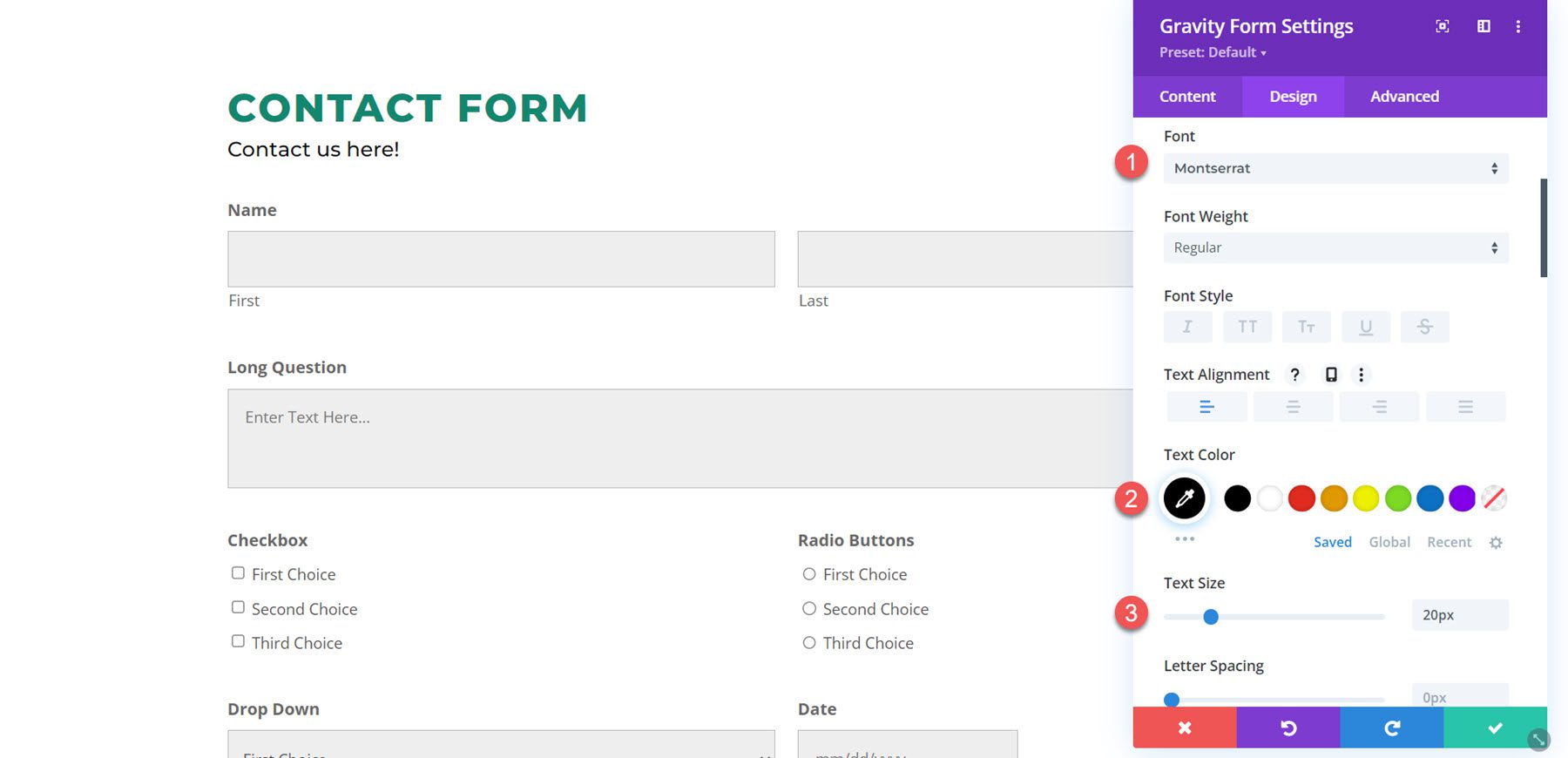
Descripción del formulario
La configuración de la descripción del formulario es la misma que la configuración del título del formulario. Aquí está la descripción del formulario con fuente personalizada, color de texto, tamaño de texto y altura de línea.

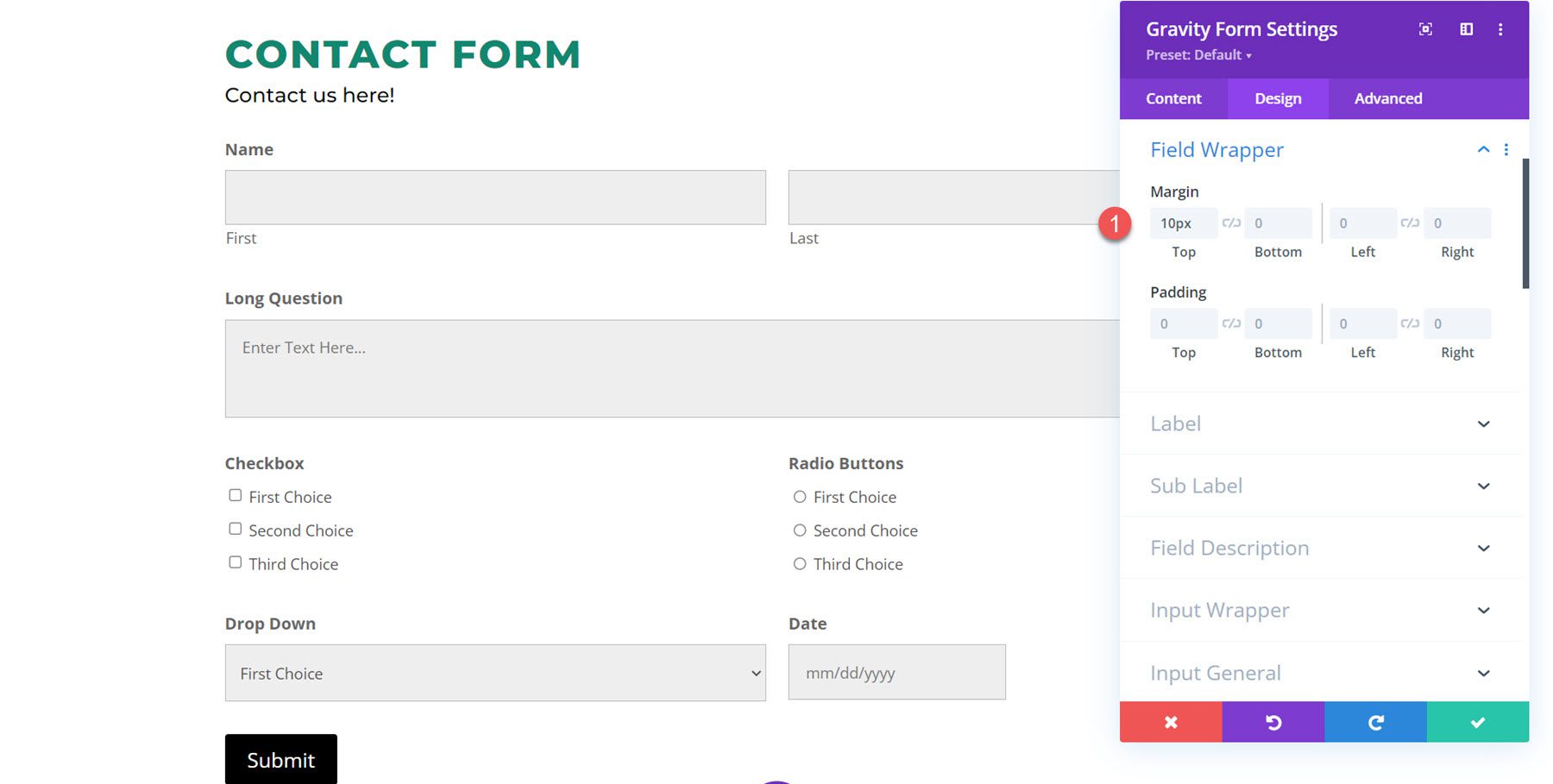
Envoltorio de campo
La configuración del envoltorio de campo le permite cambiar el margen y el relleno de los campos. En este ejemplo, reduje el margen superior para que los campos se colocaran más juntos.

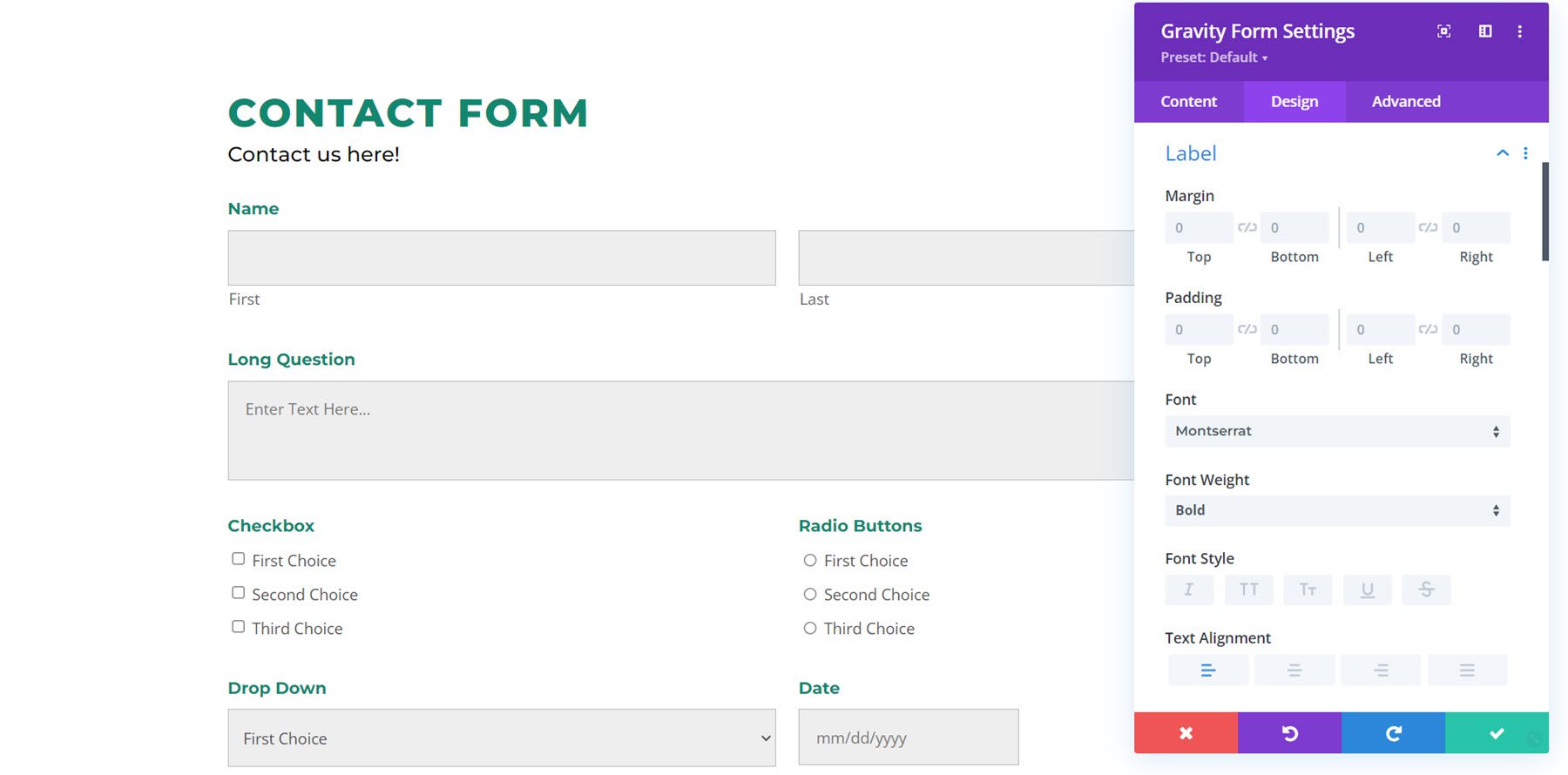
Etiqueta
En la pestaña de etiquetas, tiene todas las opciones de personalización de texto predeterminadas. Personalicé la fuente de la etiqueta y cambié el color del texto a verde.

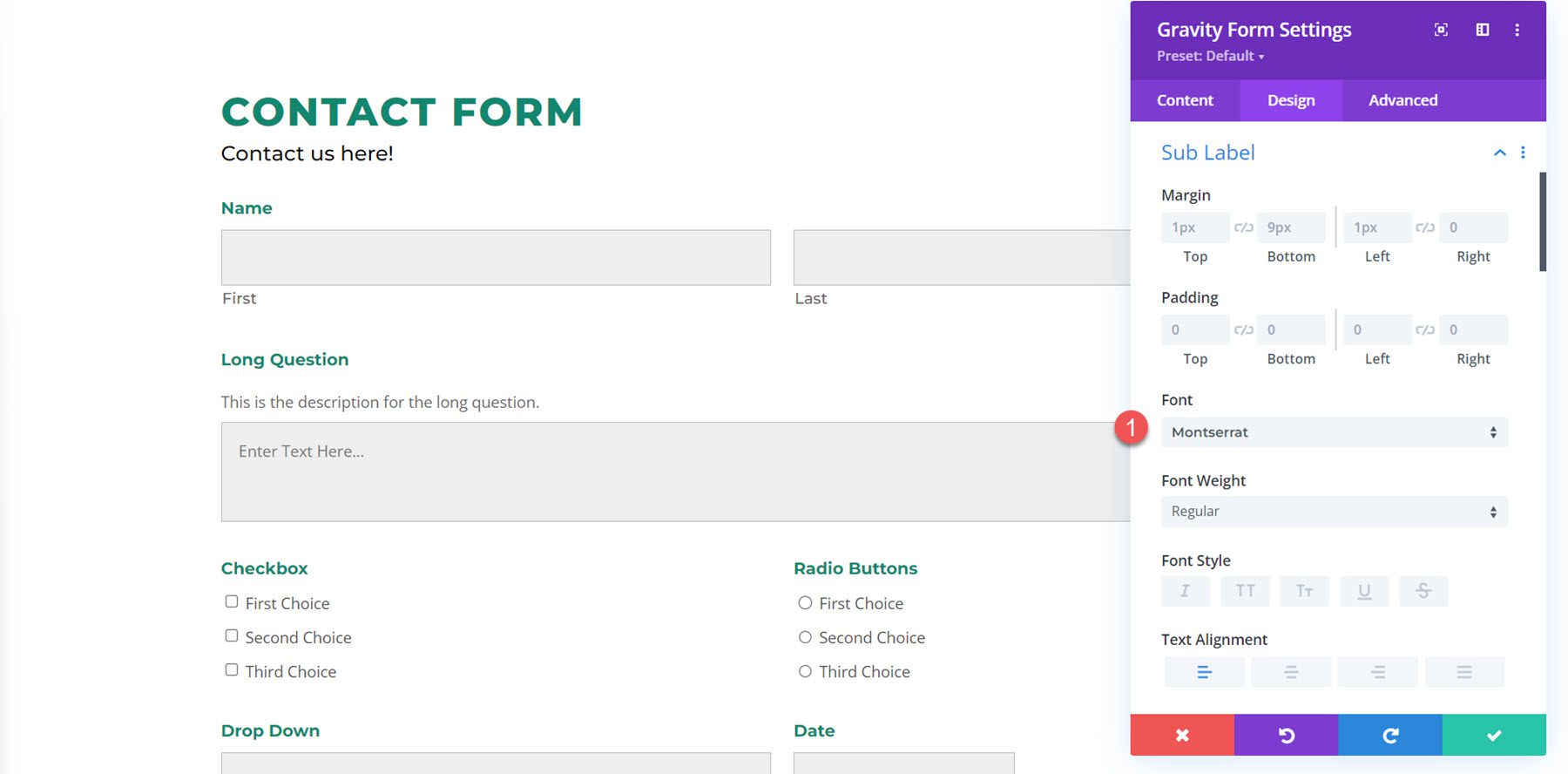
Subetiqueta
La configuración de la etiqueta secundaria también presenta las opciones de diseño de texto predeterminadas. En este ejemplo, las etiquetas secundarias son las etiquetas de texto "Primero" y "Último" debajo de los campos de nombre. Personalicé la fuente de la subetiqueta.

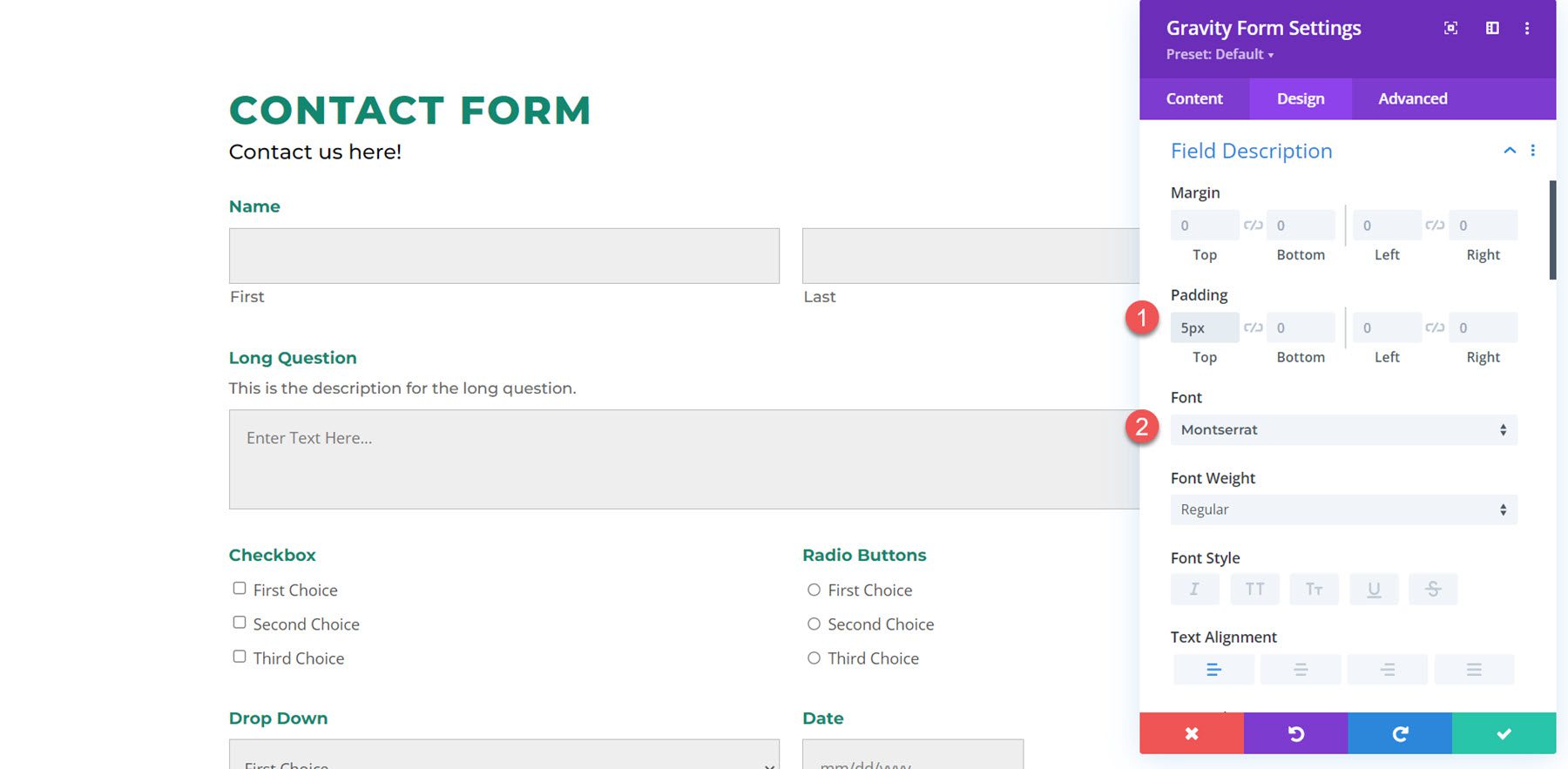
campo Descripción
El ejemplo de descripción de campo se encuentra arriba del campo Pregunta larga. Aquí disminuí el relleno superior para acercar el texto a la etiqueta y cambié la fuente.

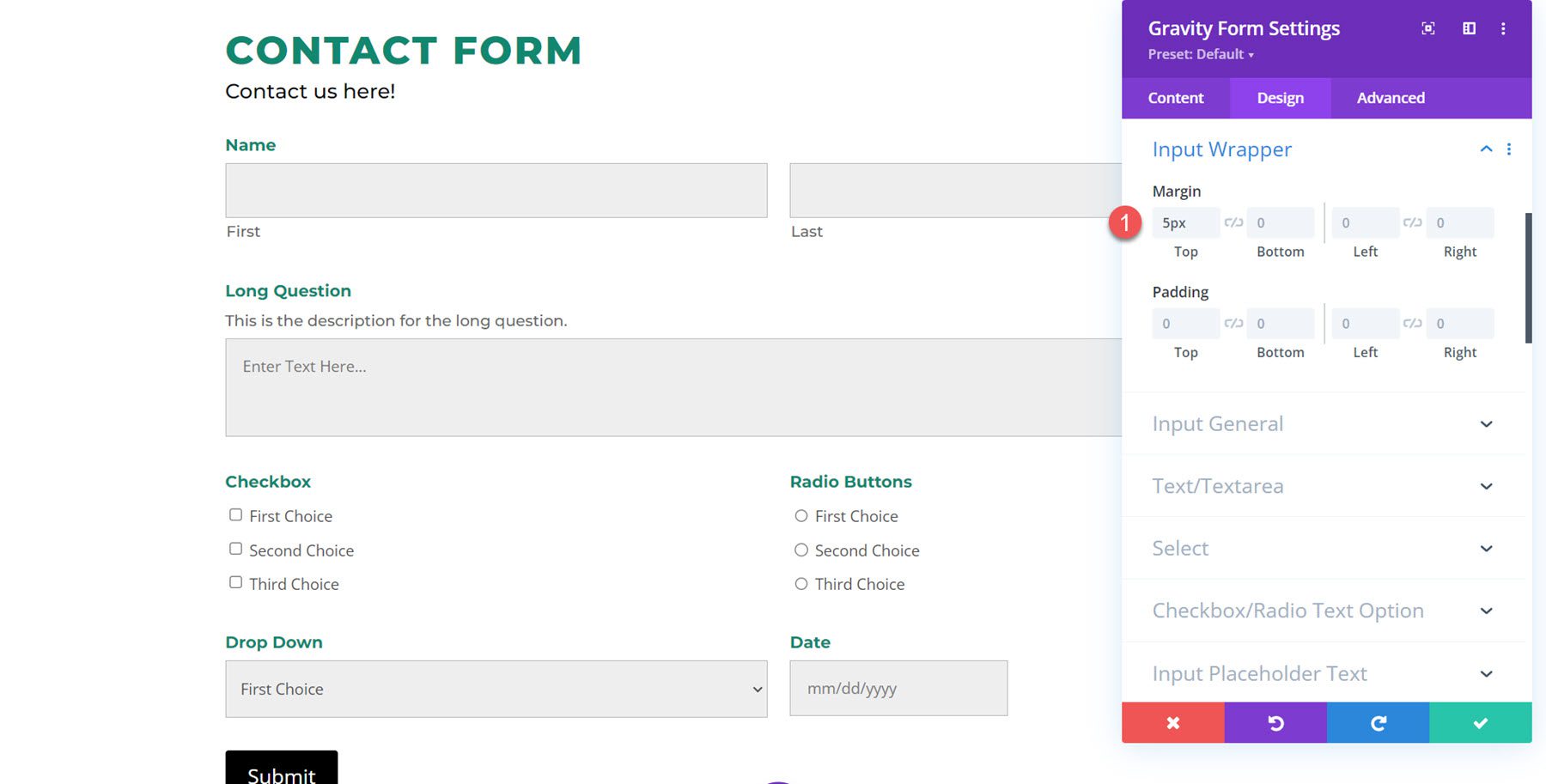
Envoltura de entrada
La configuración del envoltorio de entrada le permite cambiar el margen o el relleno alrededor del cuadro de entrada. En este ejemplo, reduje el margen superior, acercando el cuadro de entrada a la etiqueta y la descripción.

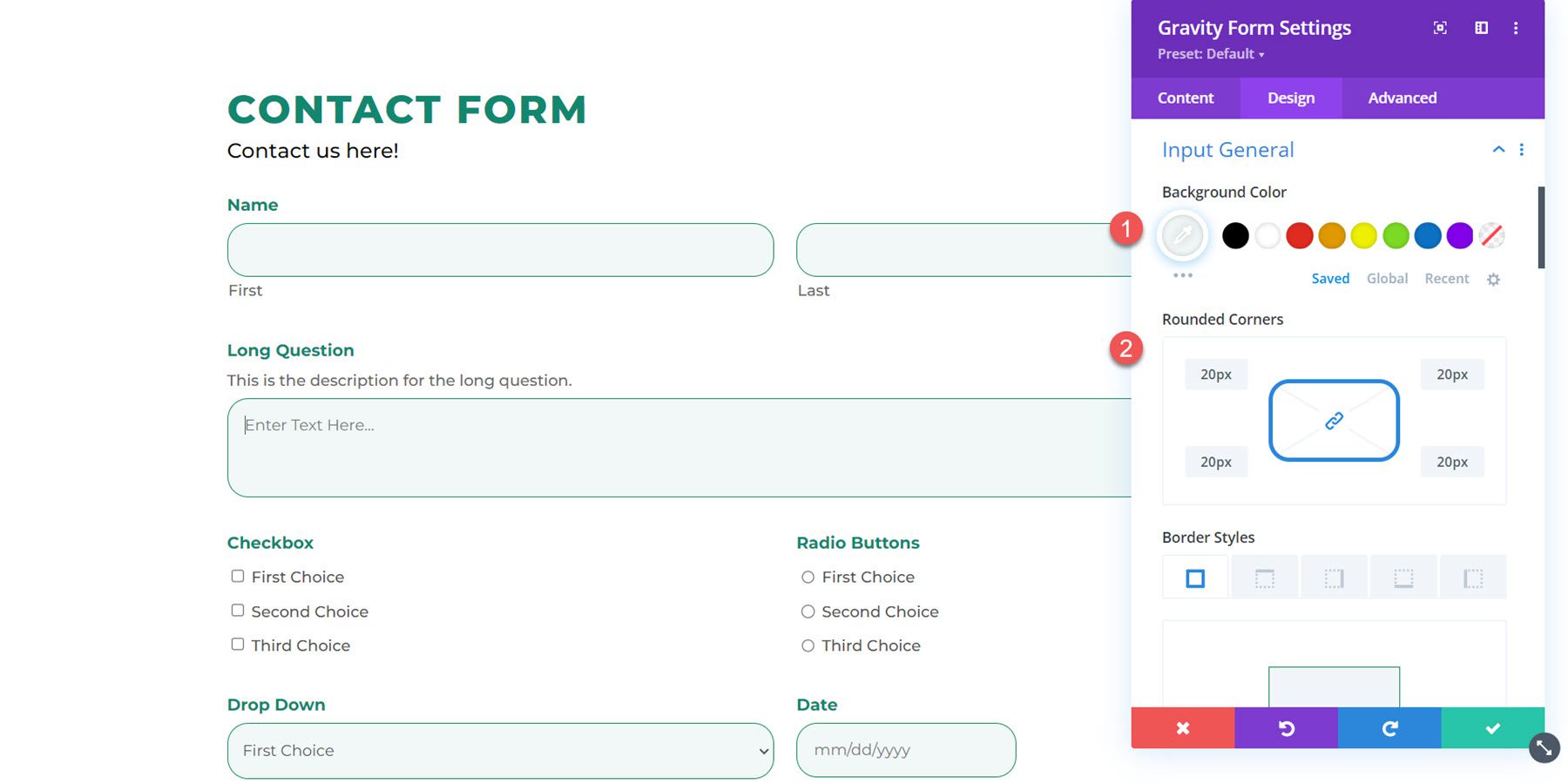
Entrada general
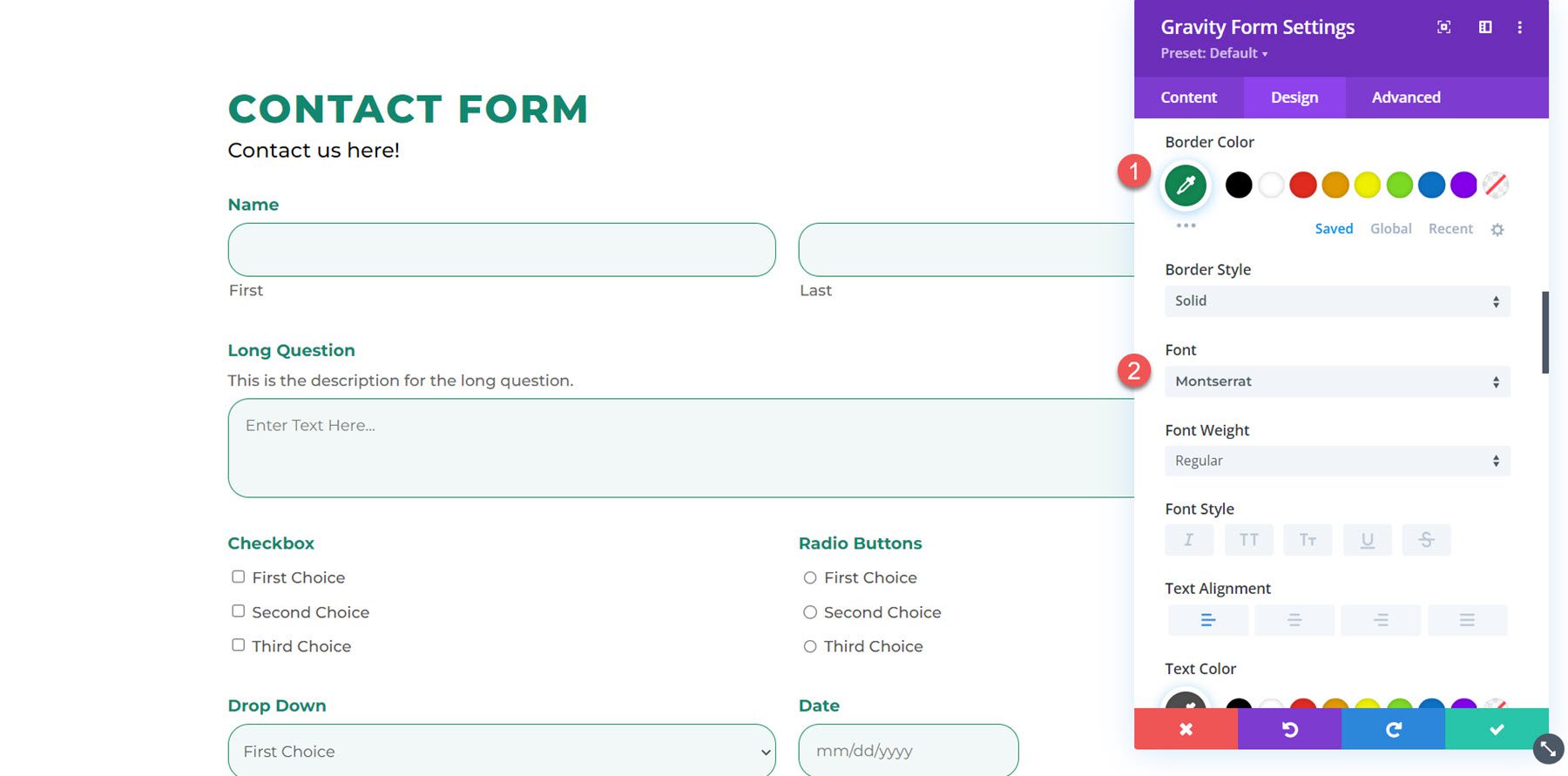
La sección de configuración general de entrada es donde puede personalizar completamente el diseño del cuadro de entrada. Puede modificar el color de fondo, agregar esquinas redondeadas, cambiar el borde y personalizar completamente la configuración de la fuente de entrada.

Aquí agregué esquinas redondeadas, cambié el color de fondo de entrada, cambié el color del borde y cambié la fuente del texto.

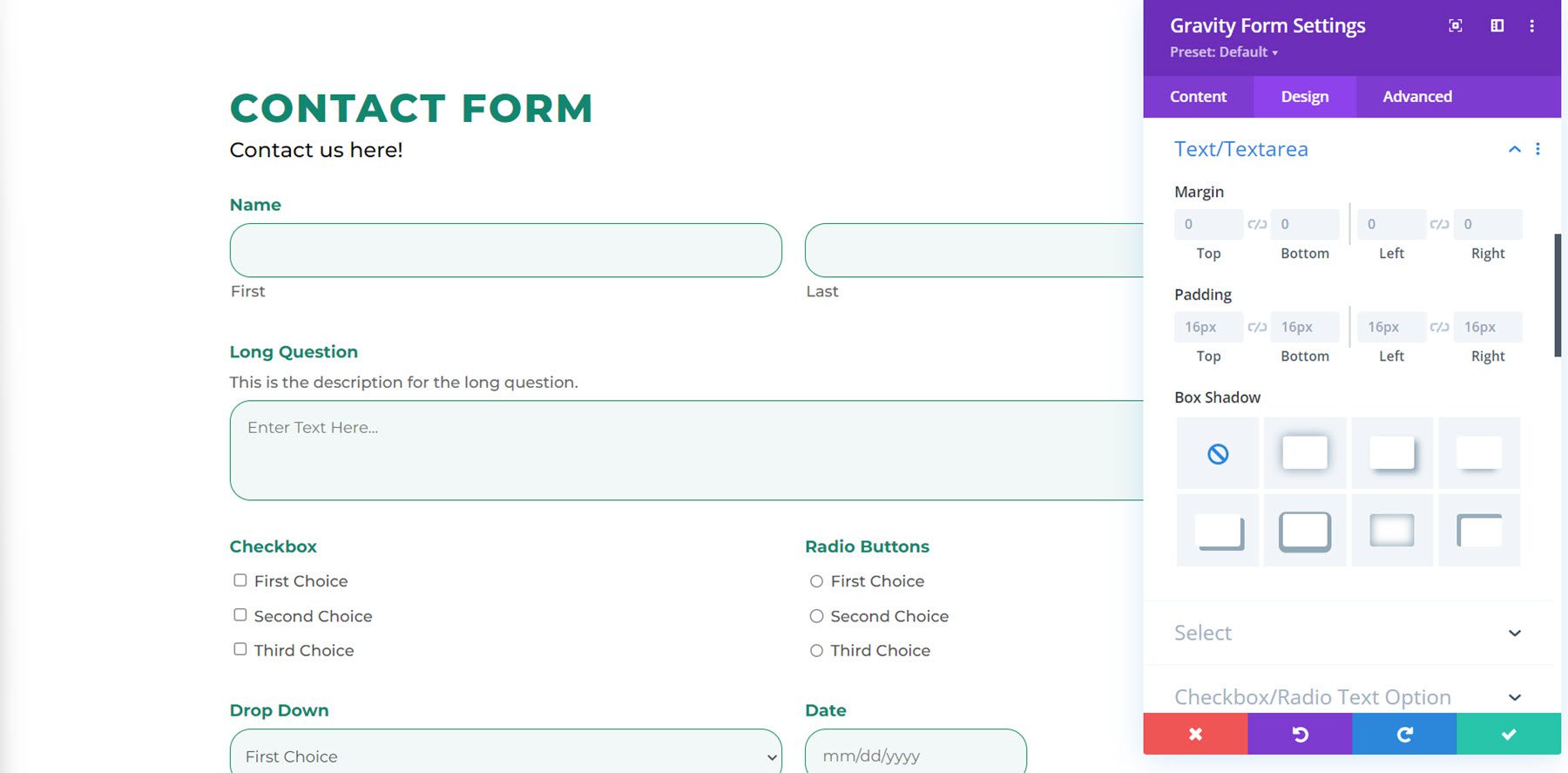
Texto/área de texto
En la configuración de texto/área de texto, puede cambiar el margen, el relleno o agregar una sombra de cuadro a los campos.

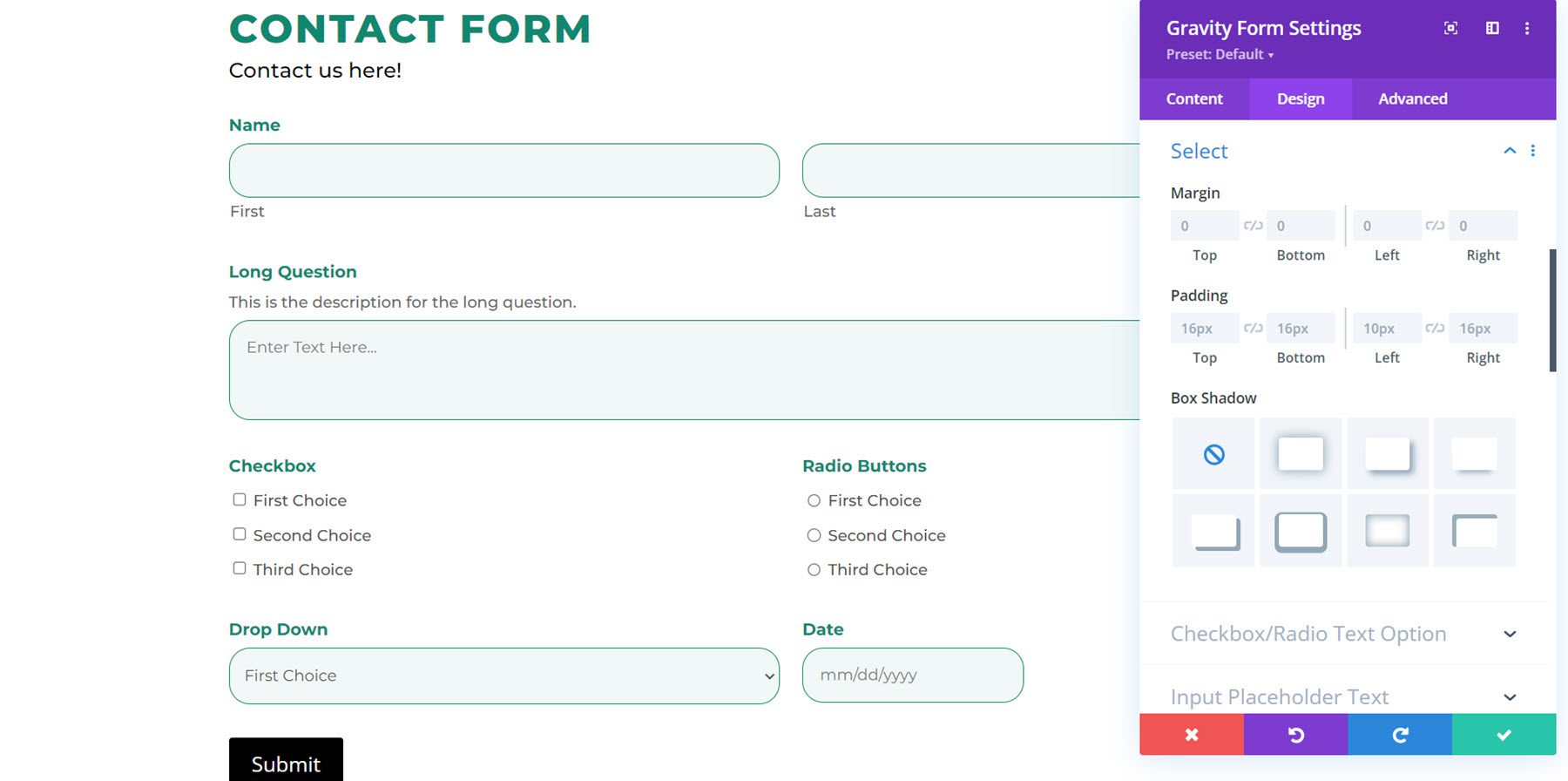
Seleccionar
La sección de selección tiene la misma configuración que la sección de texto/área de texto. Puede personalizar el margen, el relleno y la sombra del cuadro para sus campos seleccionados.

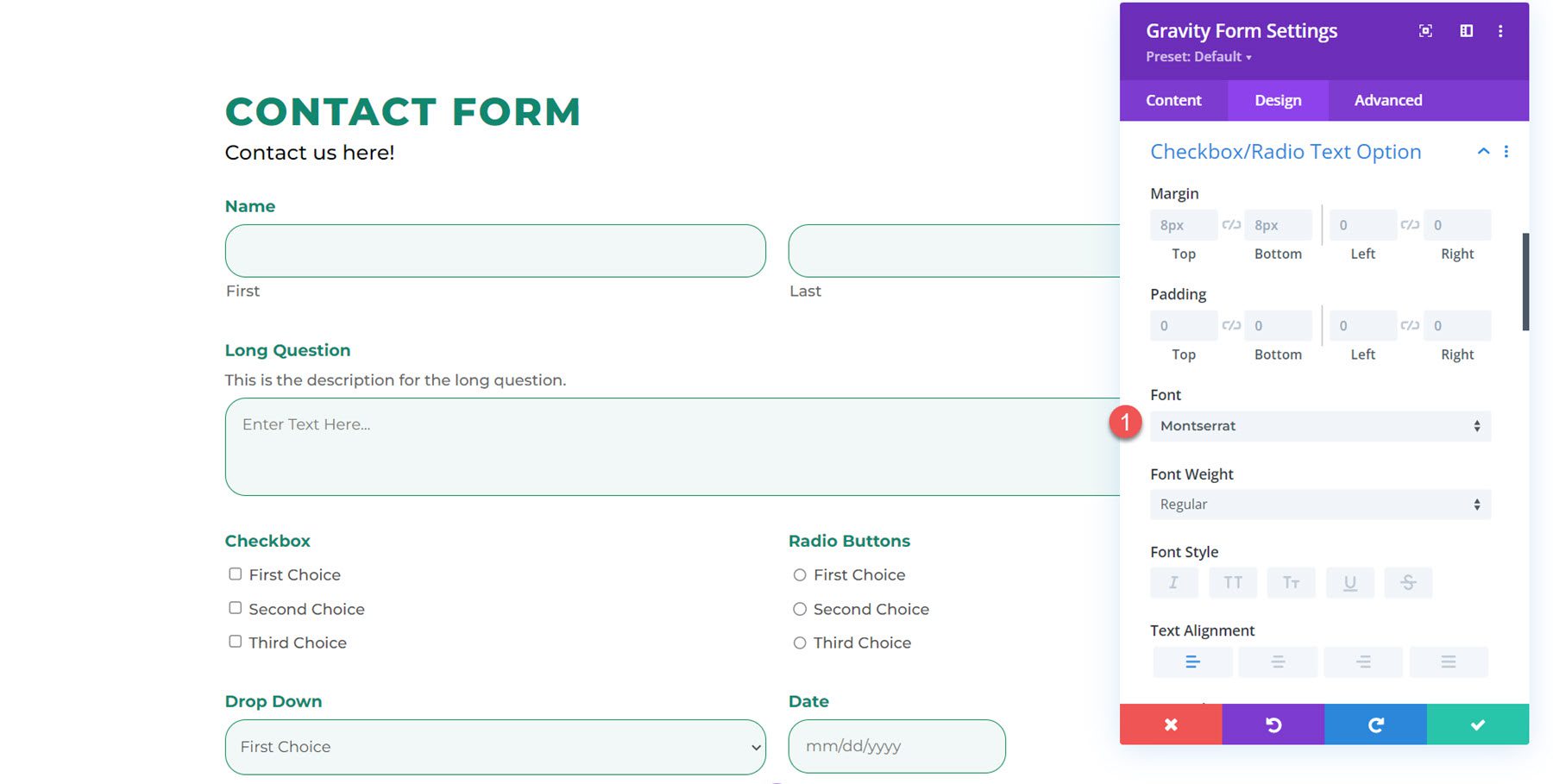
Casilla de verificación/Opción de texto de radio
Aquí puede cambiar el margen y el relleno, y personalizar la fuente para la opción de casilla de verificación/texto de radio. Personalicé la fuente en este ejemplo.

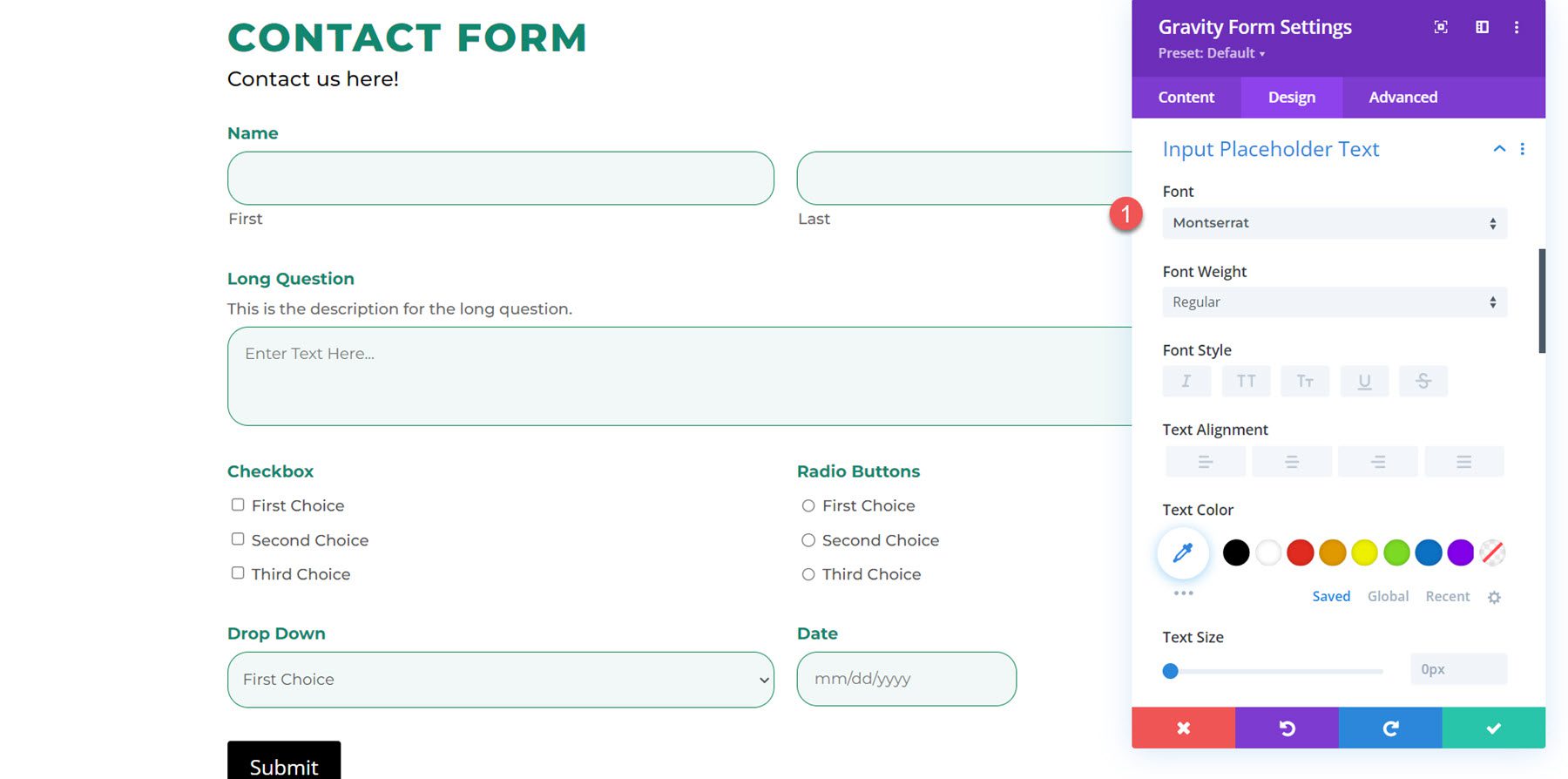
Introducir texto de marcador de posición
Puede personalizar la configuración de fuente para el texto de marcador de posición de entrada aquí. Cambié la fuente a Montserrat.

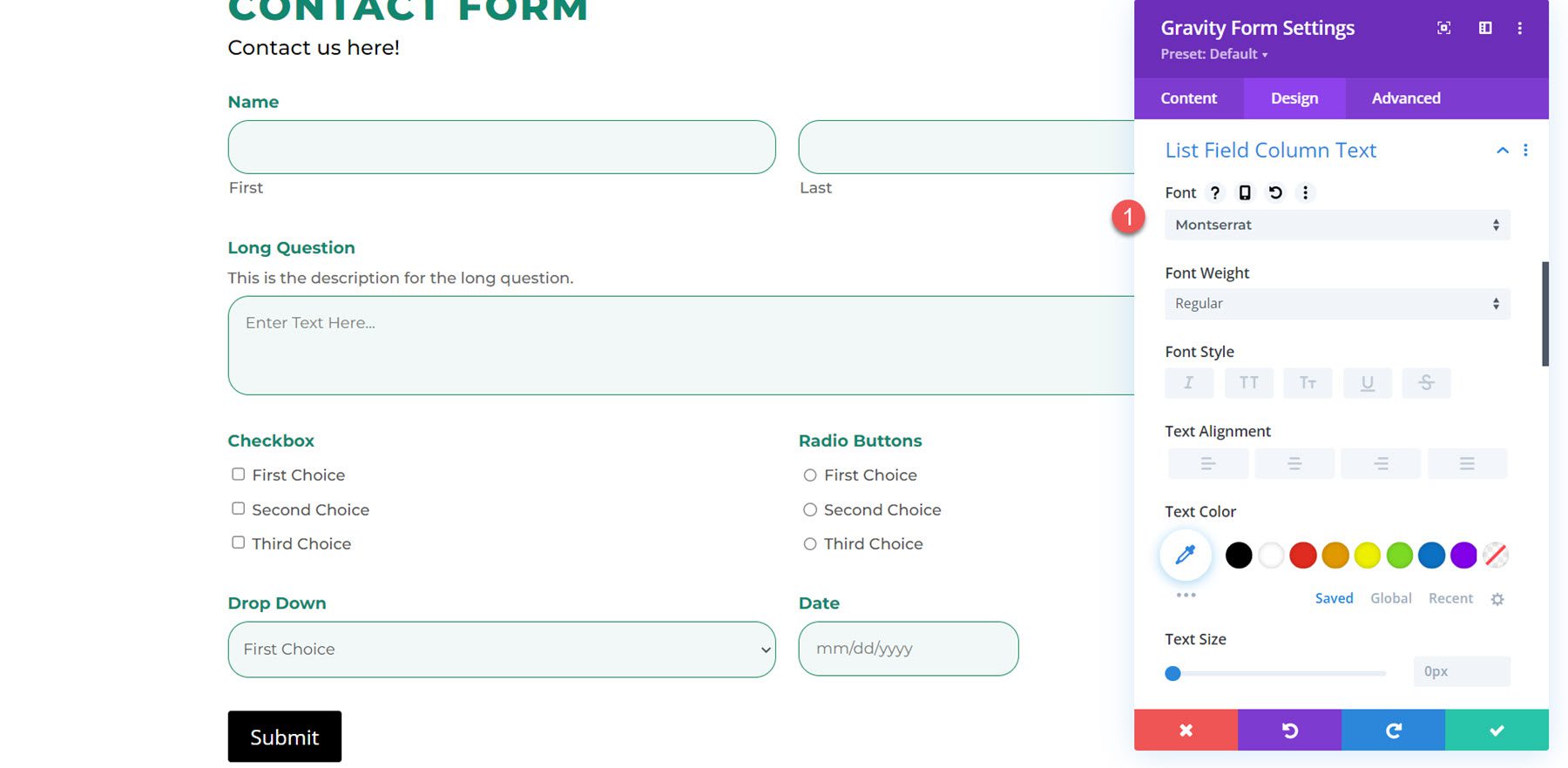
Texto de columna de campo de lista
La misma configuración aquí que la sección de texto del campo de entrada. Una vez más, personalicé la fuente para el texto de la columna del campo de lista.

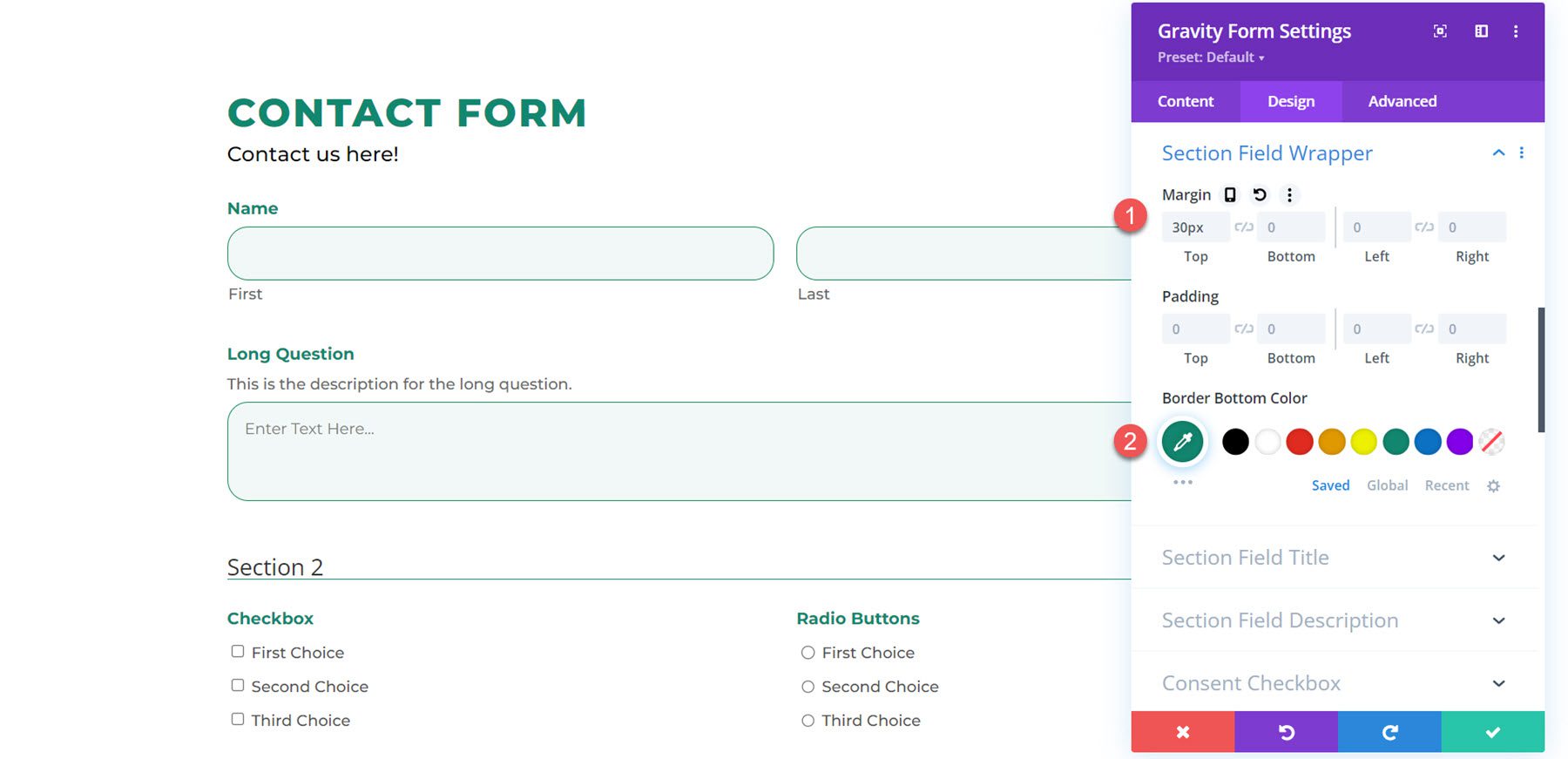
Contenedor de campo de sección
La configuración del envoltorio de campo de sección le permite cambiar el margen, el relleno y el color inferior del borde. Agregué una sección a mi formulario y agregué un margen superior y cambié el color inferior del borde.


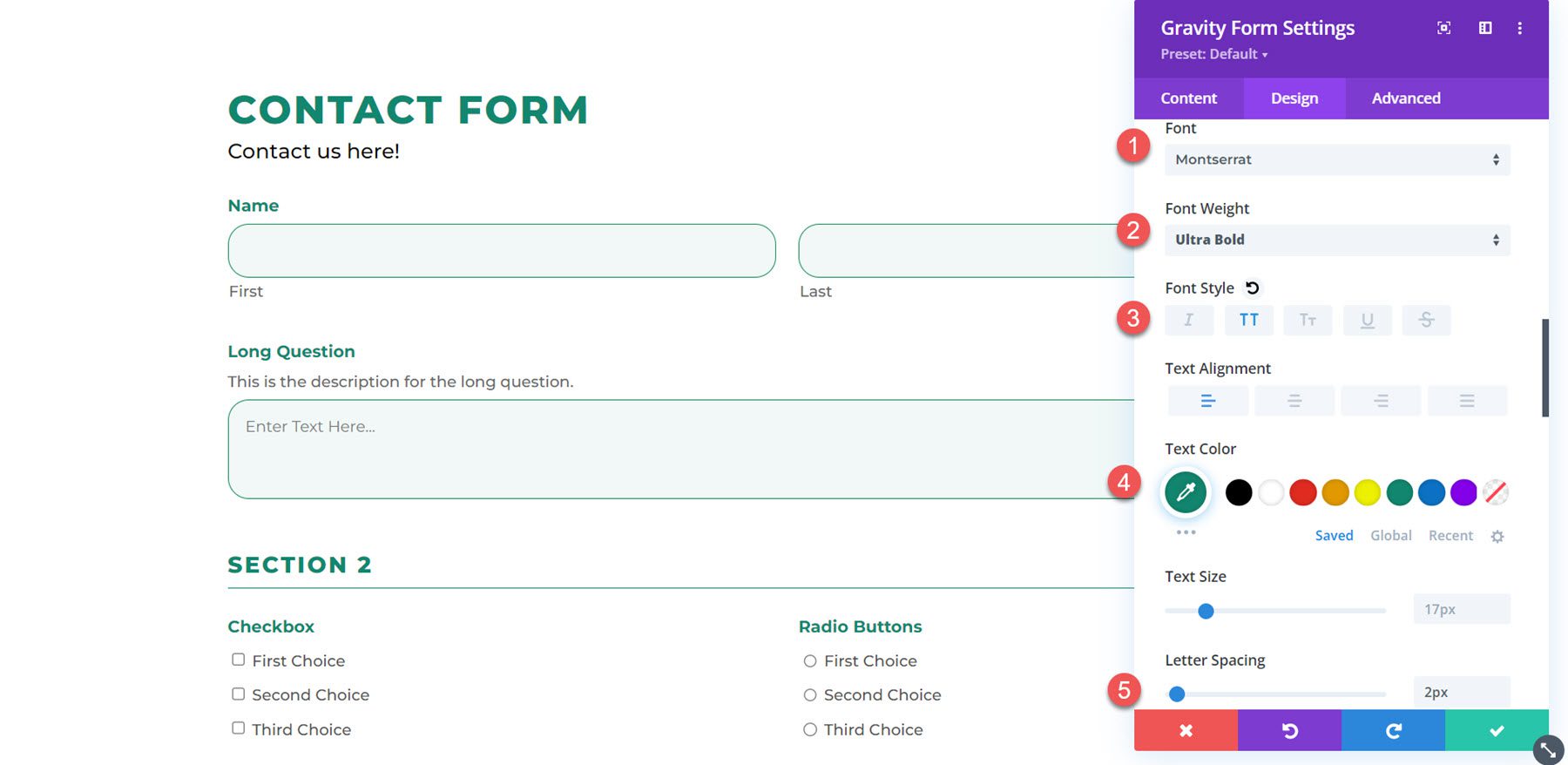
Título del campo de la sección
Para personalizar el título del campo de la sección, modifiqué aquí la fuente, el peso de la fuente, el estilo de la fuente, el color del texto y el espacio entre letras.

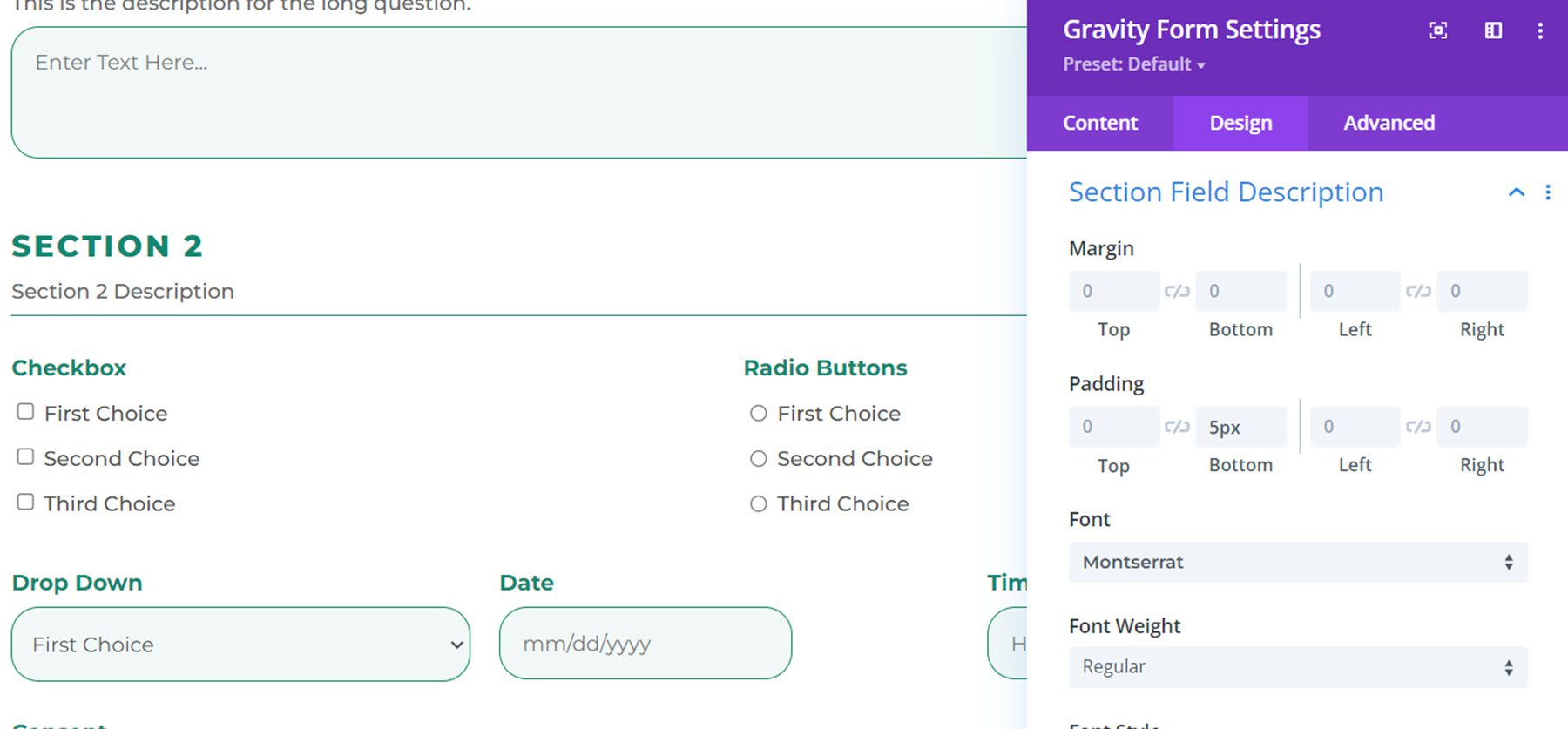
Sección Campo Descripción
En este ejemplo, agregué una descripción a la sección y modifiqué la fuente. También agregué algo de relleno inferior para agregar espacio entre la descripción y la línea.

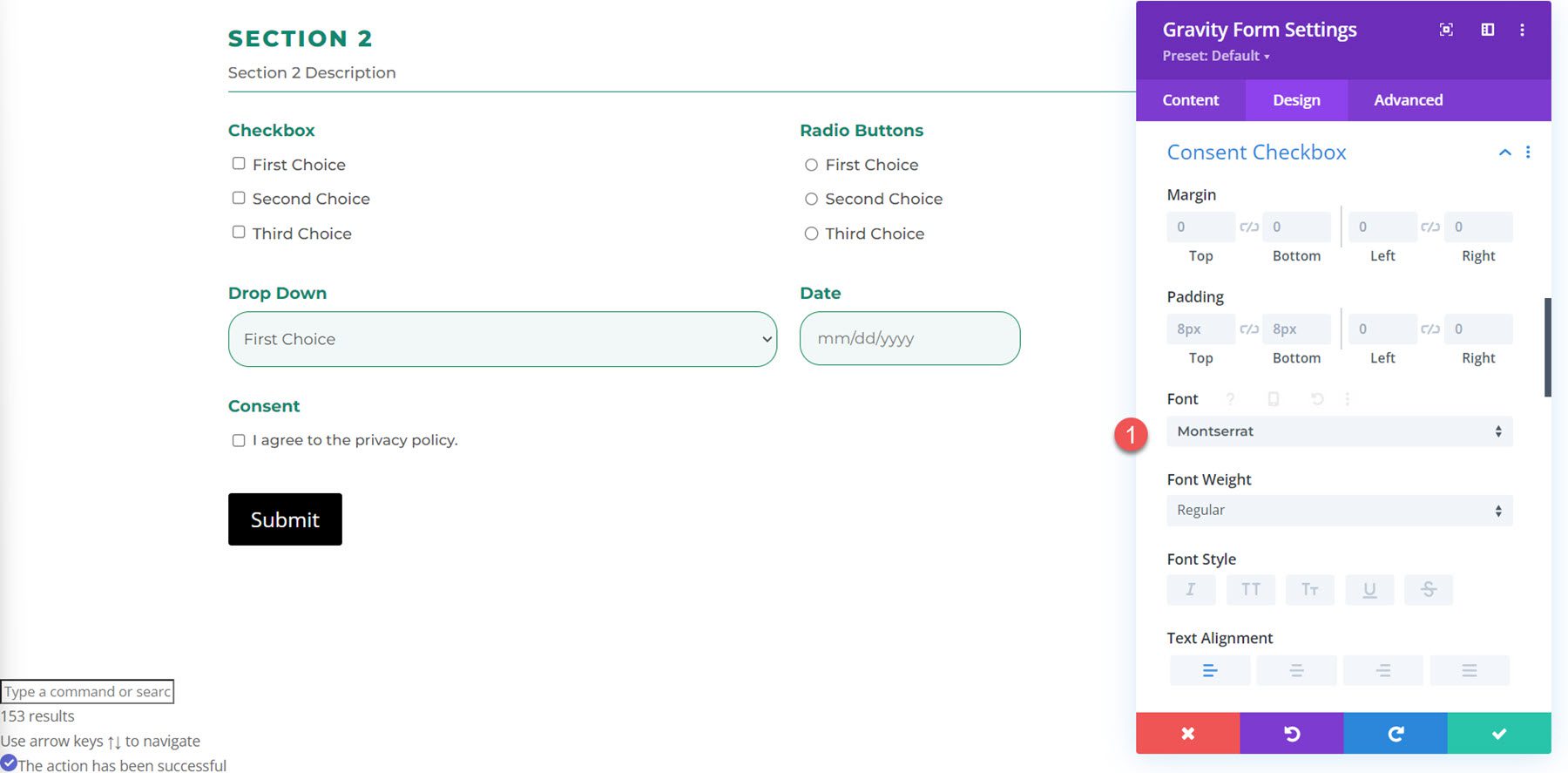
Casilla de verificación de consentimiento
La configuración de diseño para la casilla de verificación de consentimiento le permite modificar la configuración de margen, relleno y fuente. Aquí modifiqué la fuente.

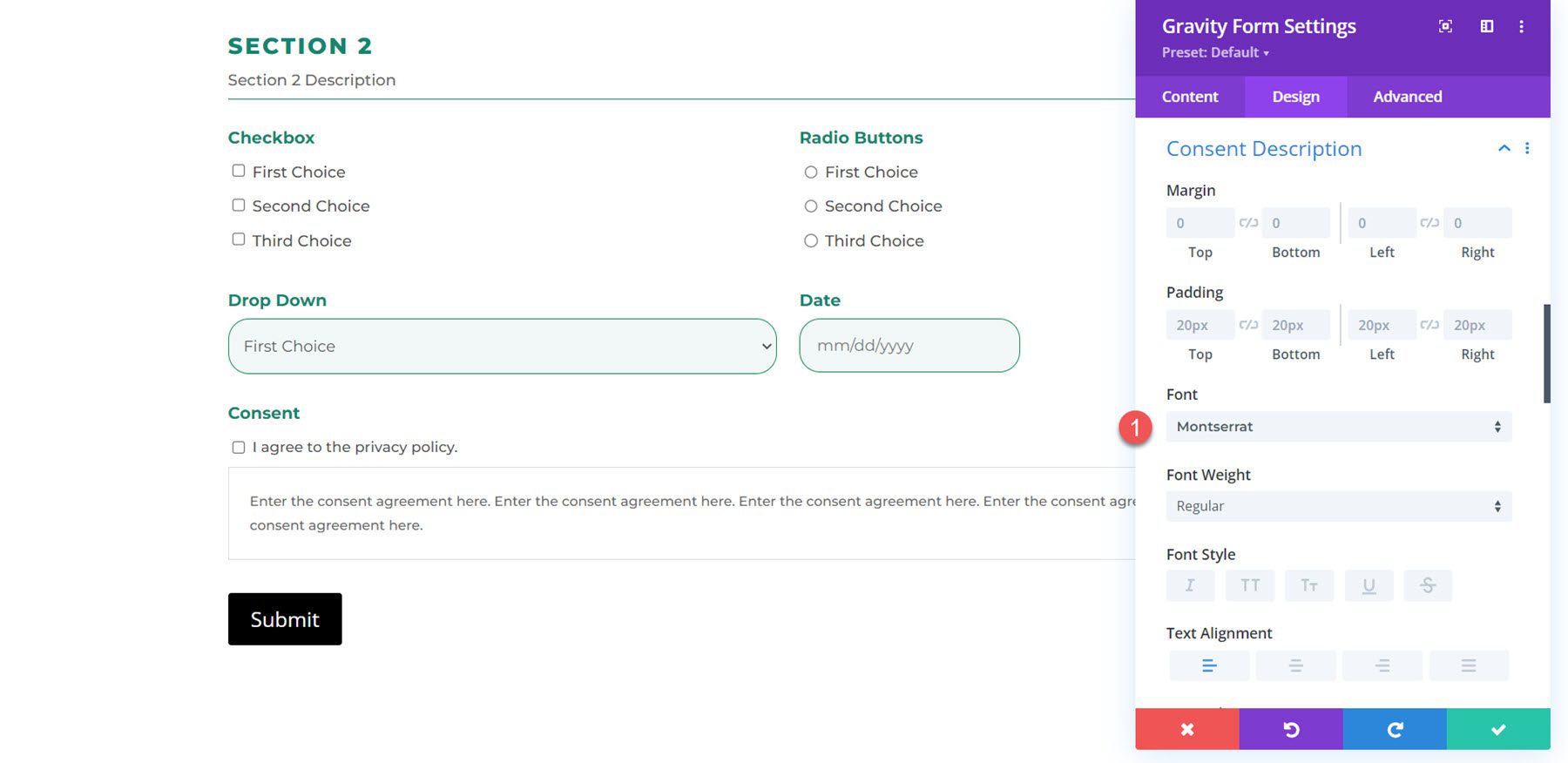
Descripción del consentimiento
Lo mismo con la configuración de descripción de consentimiento, puede modificar el margen y el relleno y personalizar la fuente. En este ejemplo, cambié la fuente.

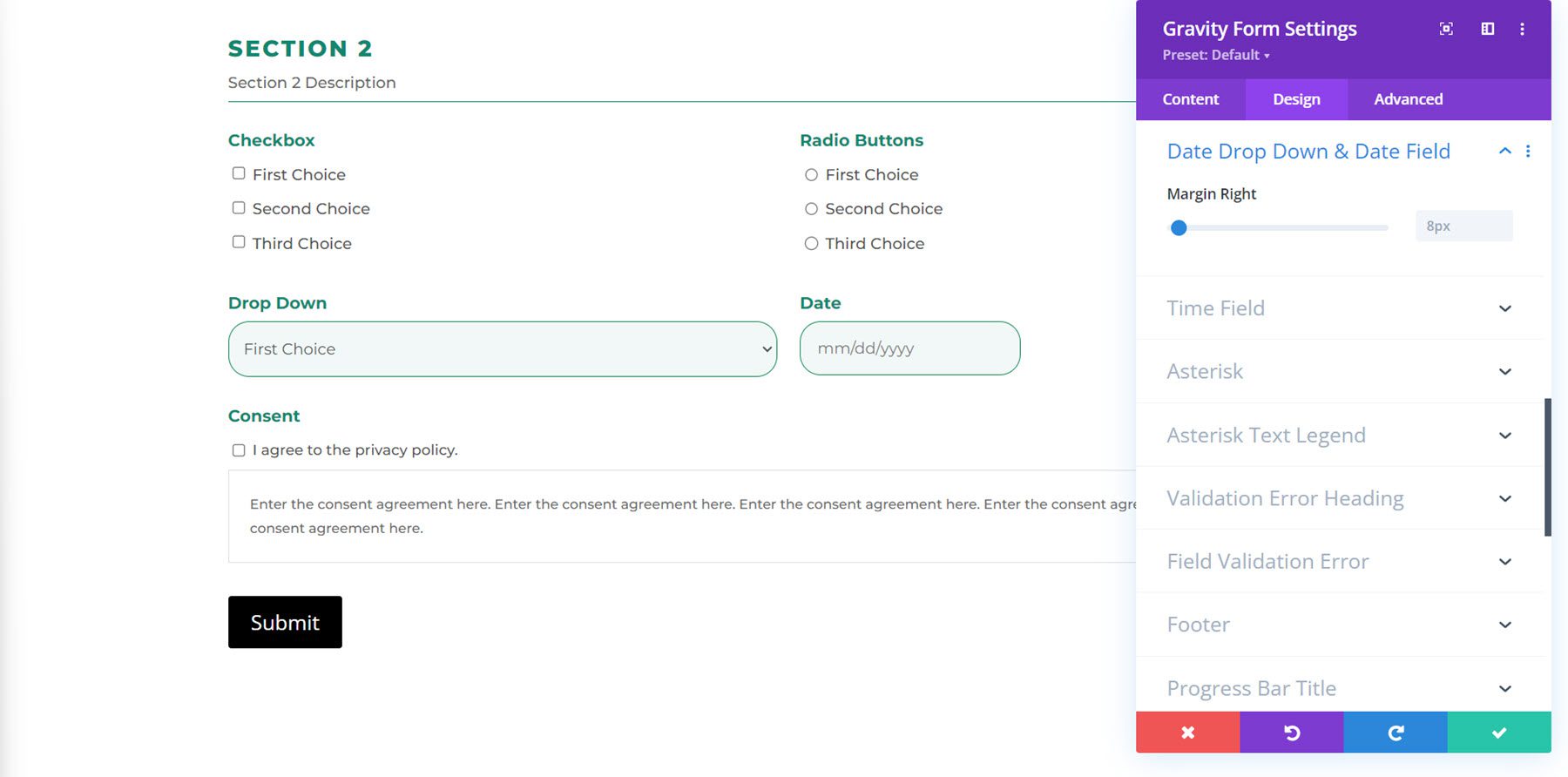
Desplegable de fecha y campo de fecha
Aquí puede cambiar el margen derecho.

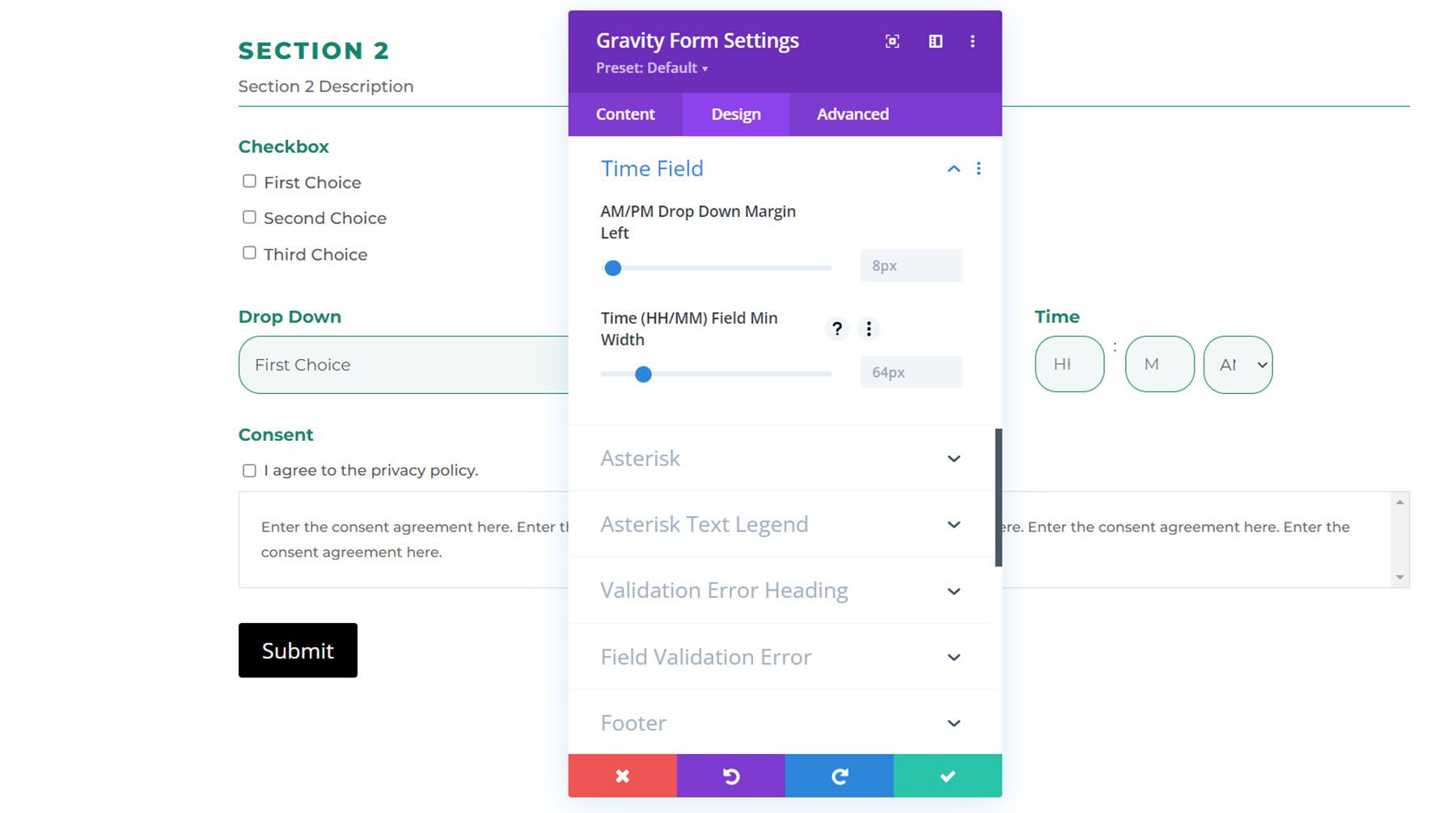
Campo de tiempo
En la configuración del campo de tiempo, puede personalizar el margen izquierdo desplegable AM/PM y el ancho mínimo del campo de tiempo (HH/MM).

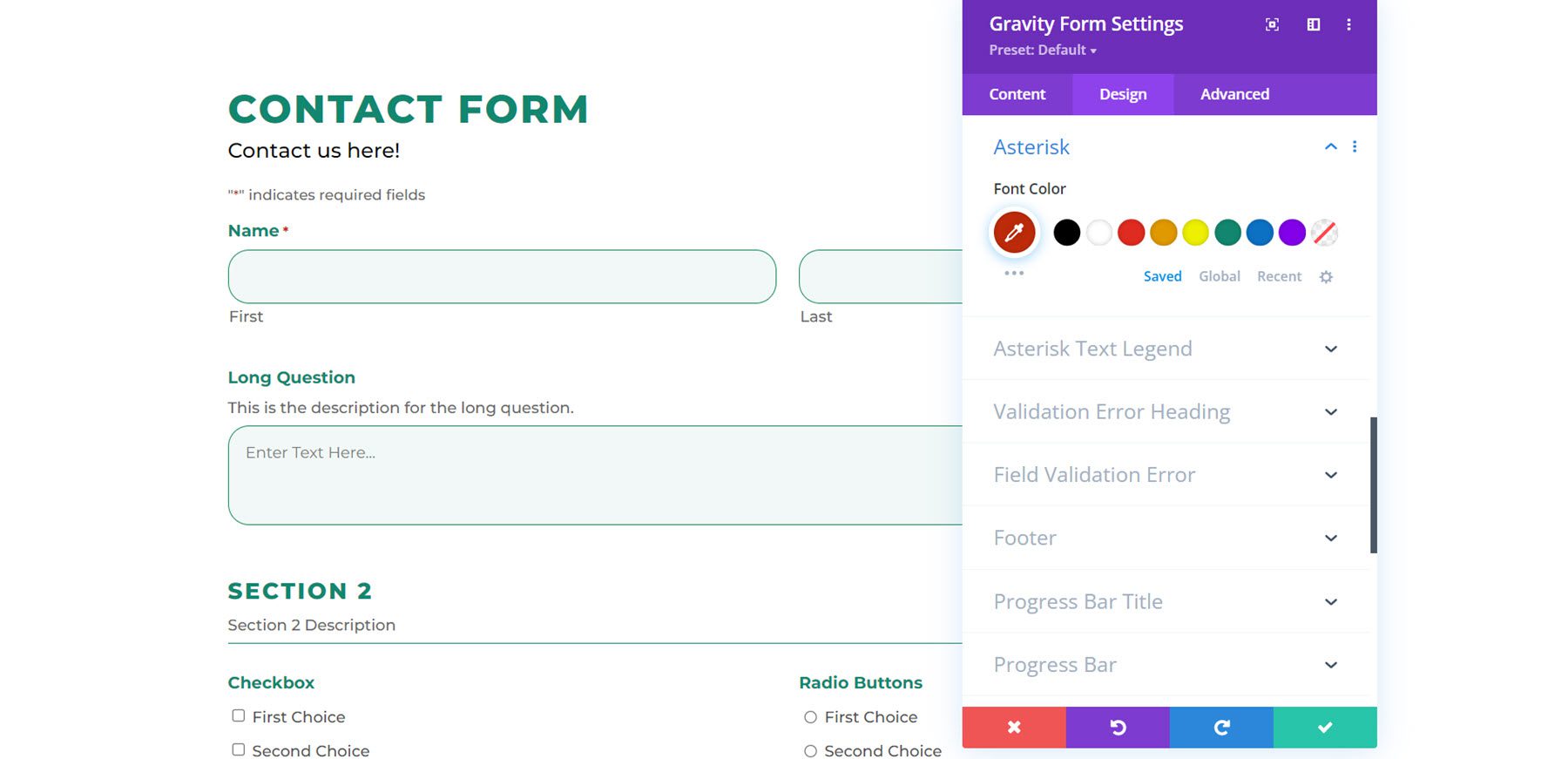
Asterisco
En la configuración de asterisco, puede cambiar el color de la fuente.

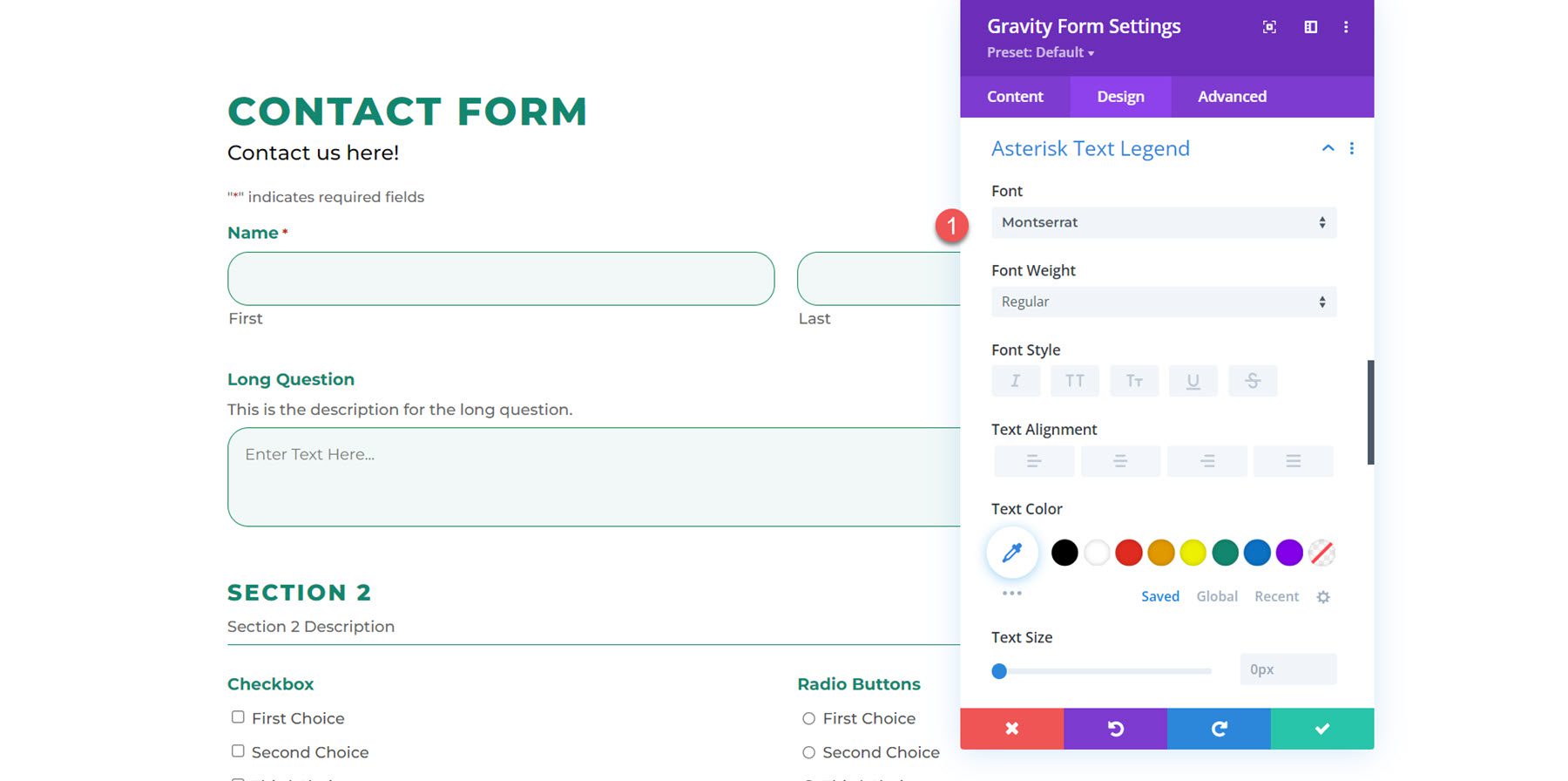
Leyenda de texto de asterisco
Usando la configuración de leyenda de texto de asterisco, puede personalizar la fuente, el tamaño, el espaciado y más de la leyenda de texto de asterisco. En este ejemplo, modifiqué la fuente.

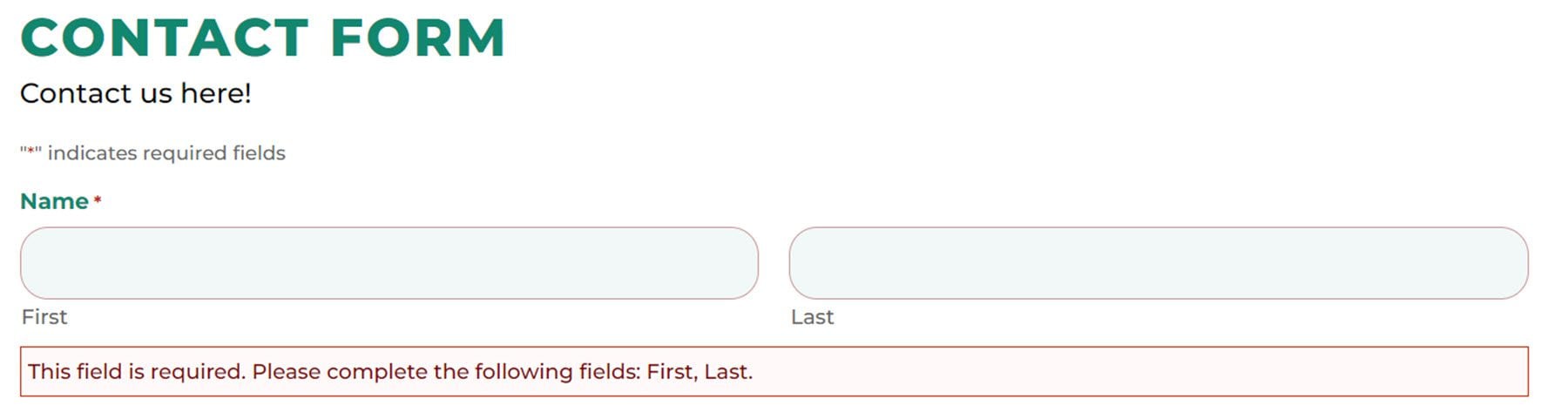
Encabezado de error de validación
Aquí puede personalizar el color de fondo, el margen y el relleno, y el diseño de la fuente para el encabezado del error de validación. Aquí está el encabezado de error de validación personalizado, con relleno modificado, una fuente diferente y un tamaño de fuente más grande.

Error de validación de campo
Y aquí puede personalizar el error de validación del campo de la misma manera que el encabezado del error de validación. Agregué algo de relleno en la parte superior, inferior e izquierda, y modifiqué la fuente. Aquí está el resultado en la parte delantera.

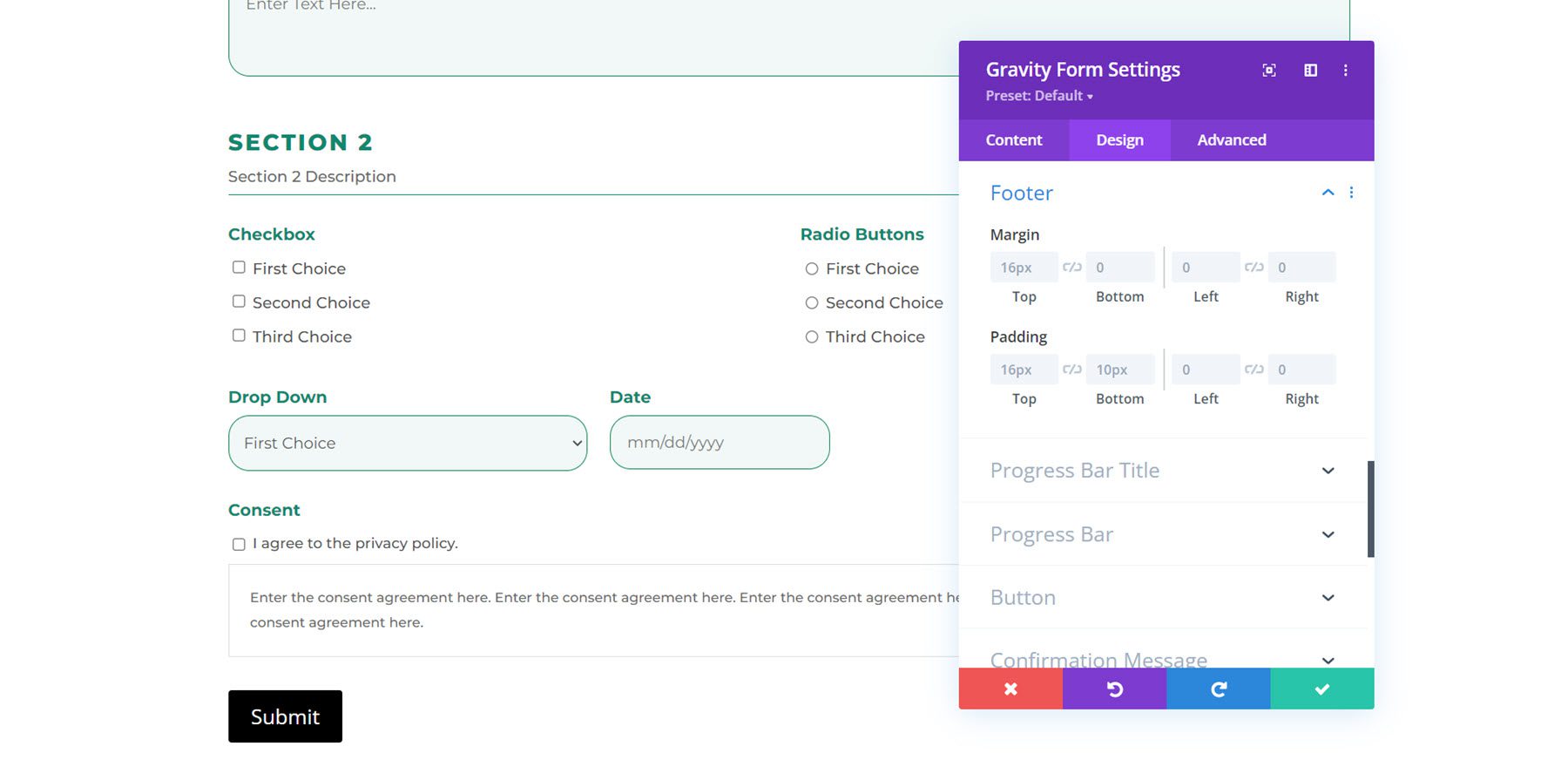
Pie de página
Con esta configuración, puede cambiar el margen y el relleno del pie de página.

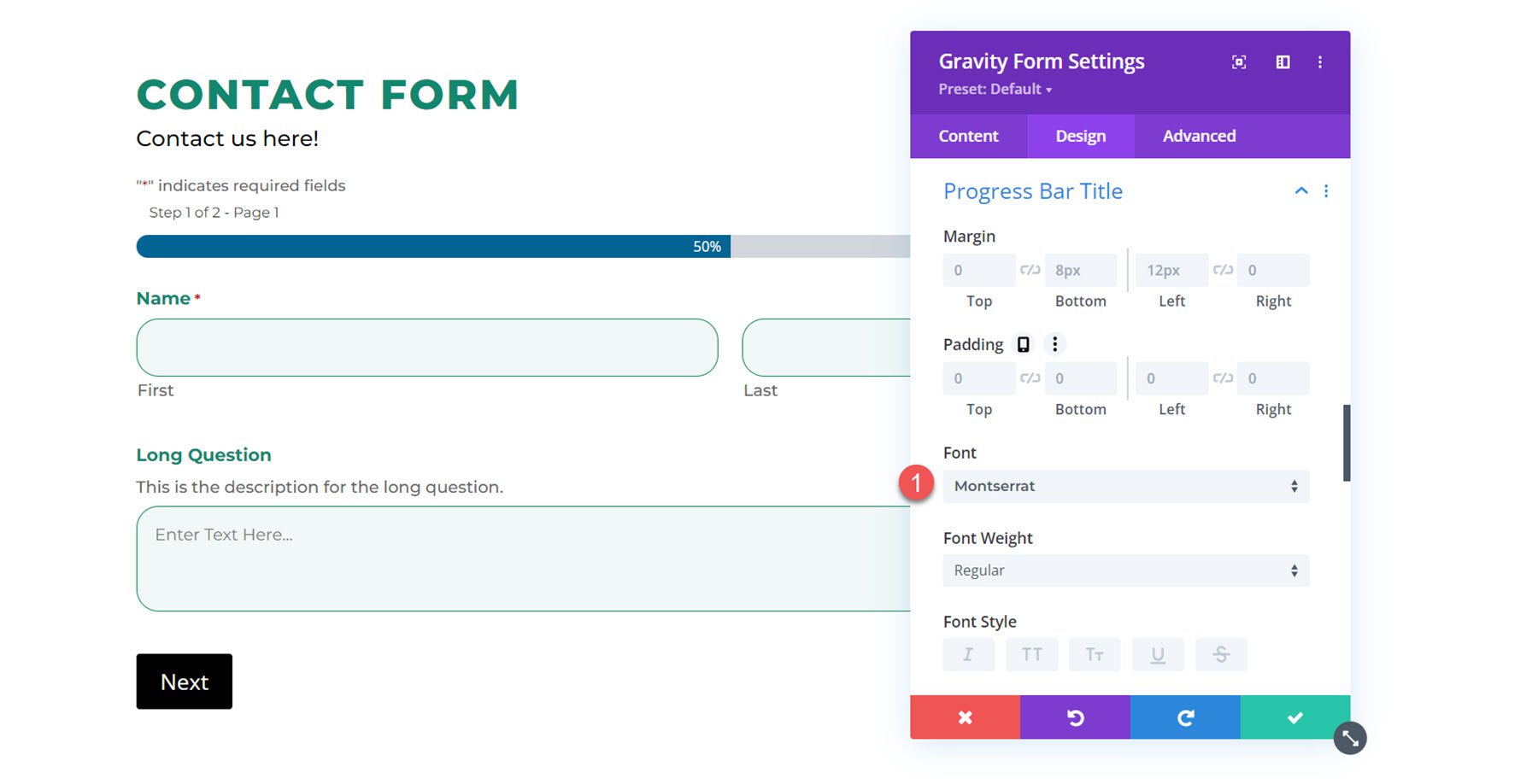
Título de la barra de progreso
Aquí puede modificar el margen y el relleno de la barra de progreso, así como el diseño de la fuente.

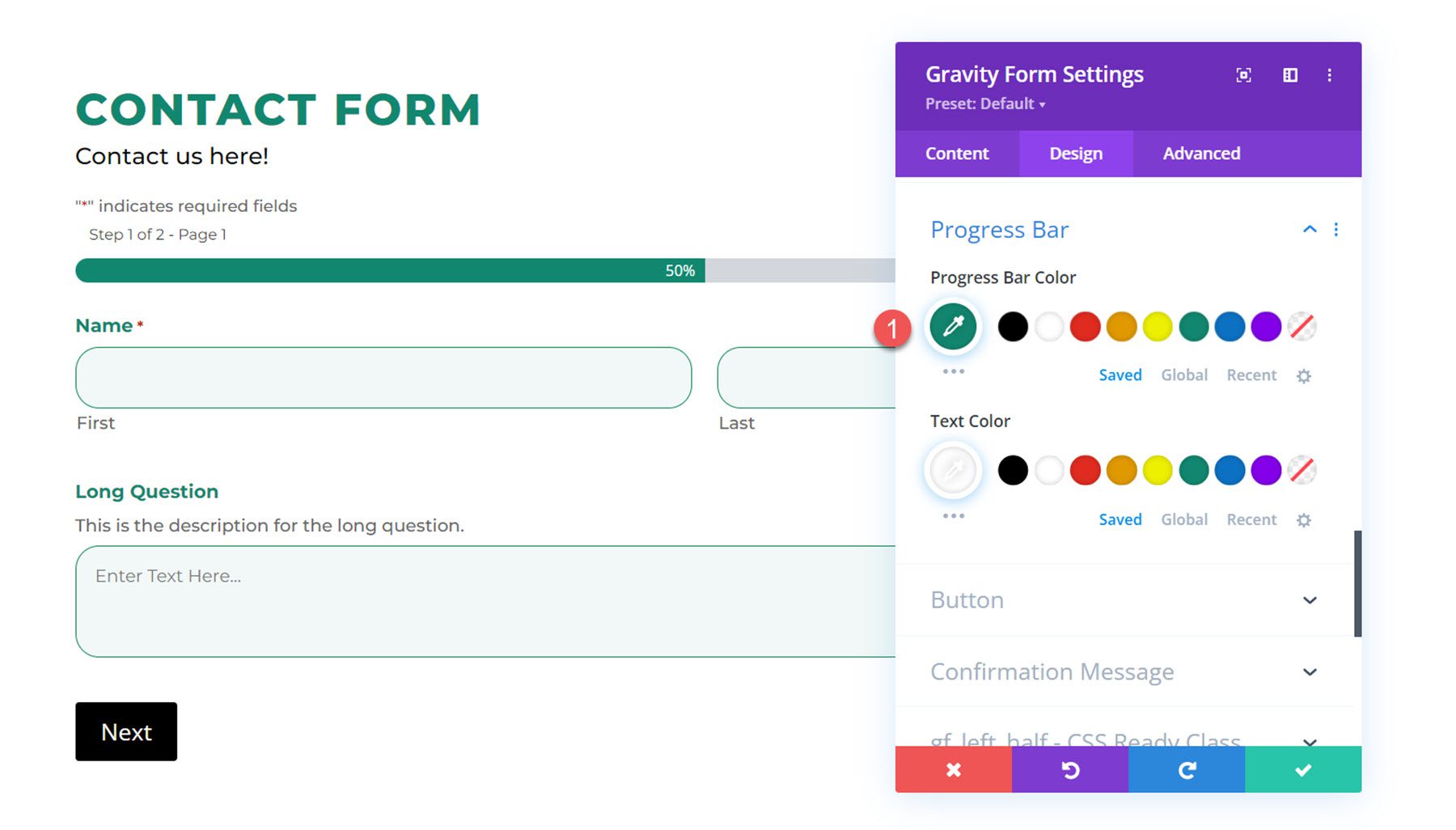
Barra de progreso
En la configuración de la barra de progreso, puede modificar el color de la barra de progreso y el color del texto. Cambié el color de la barra de progreso a verde.

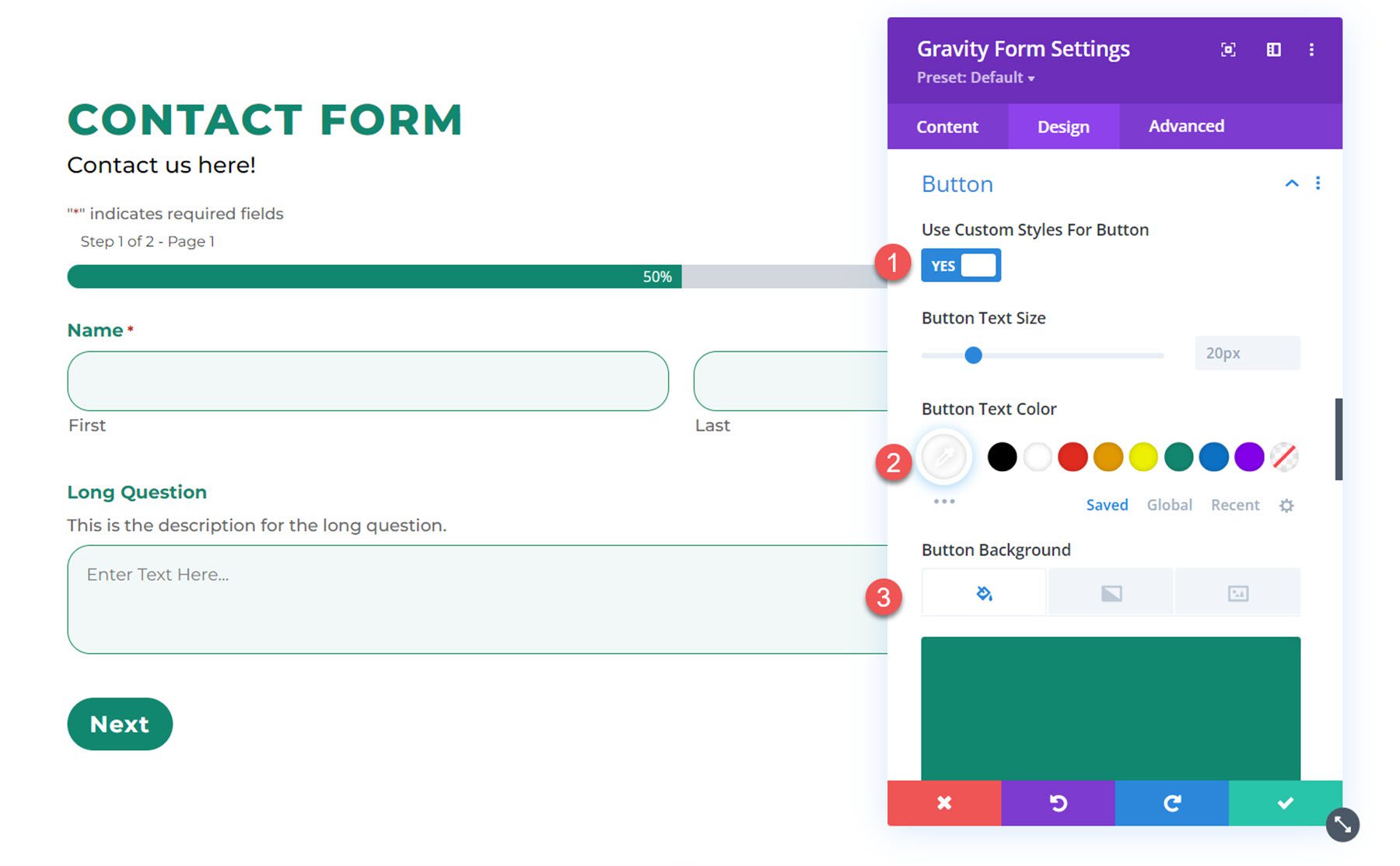
Botón
A continuación, la configuración del botón le permite aplicar estilos personalizados al botón de envío del formulario. También puede cambiar la alineación de los botones. Aquí cambié el color del texto, el fondo, la fuente, el peso de la fuente, el radio del borde y el espacio entre letras para darle estilo al botón.

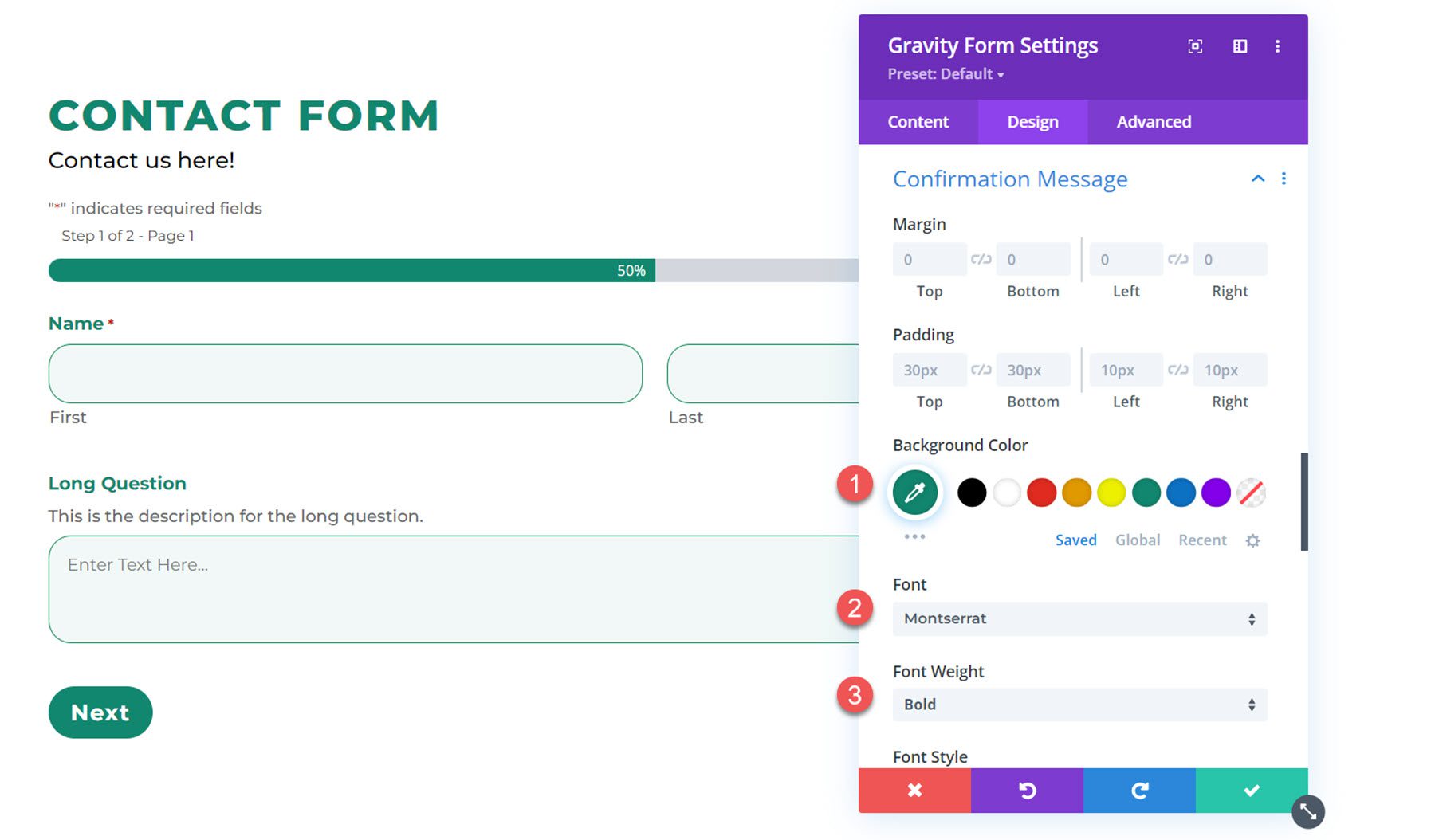
Mensaje de confirmacion
En la configuración del mensaje de confirmación, puede modificar cómo aparece el mensaje de confirmación después de enviar el formulario. Cambié el color de fondo, la fuente y el color del texto en este ejemplo.

Y aquí está el mensaje de confirmación.

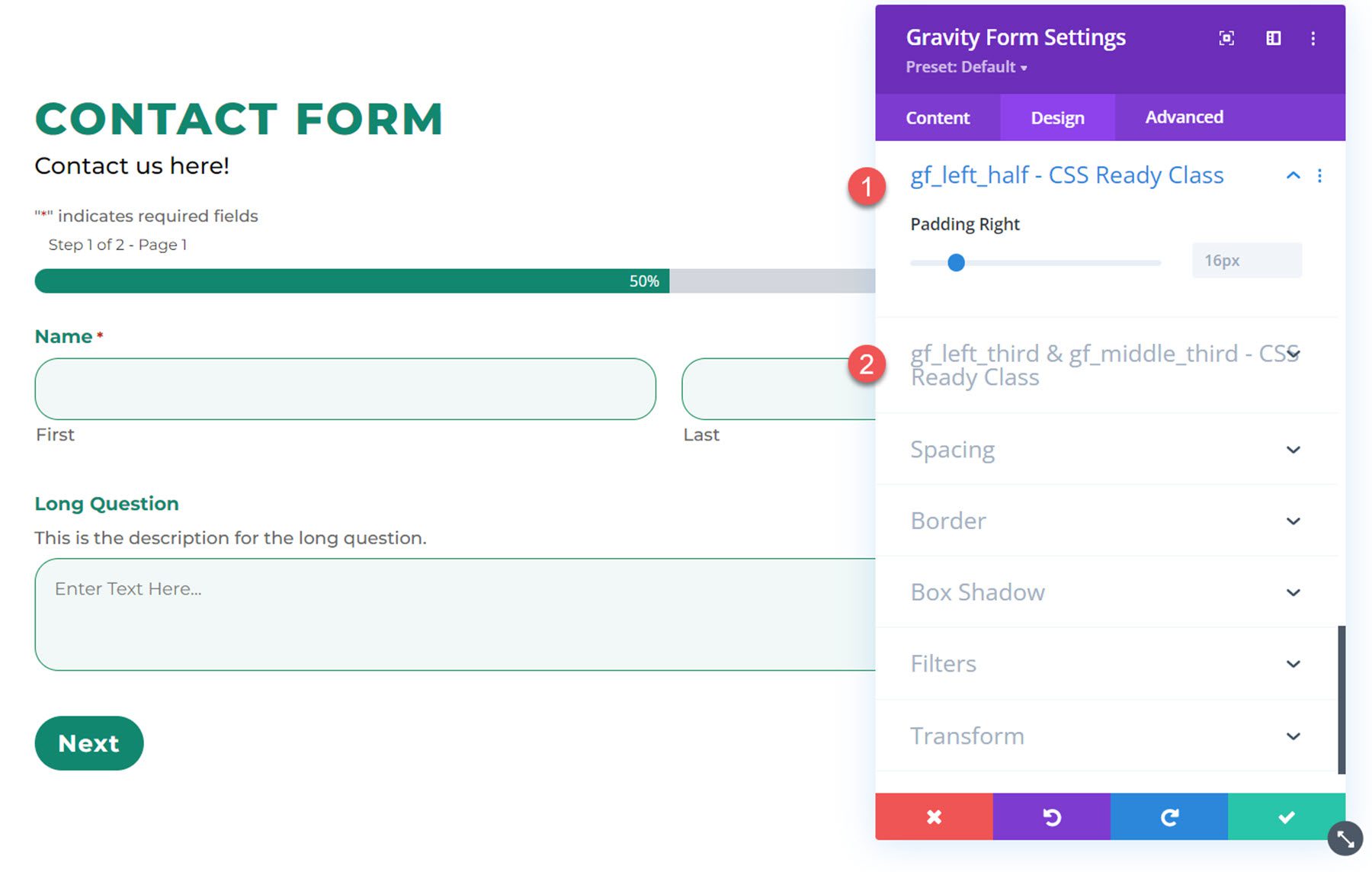
Gf_left_half: clase preparada para CSS y Gf_left_third y gf_middle_third: clase preparada para CSS
Puede aplicar estas clases de CSS a un campo de Gravity Forms para crear diseños más avanzados. Estas configuraciones de diseño le permiten personalizar el relleno adecuado para los campos con estas clases de CSS.

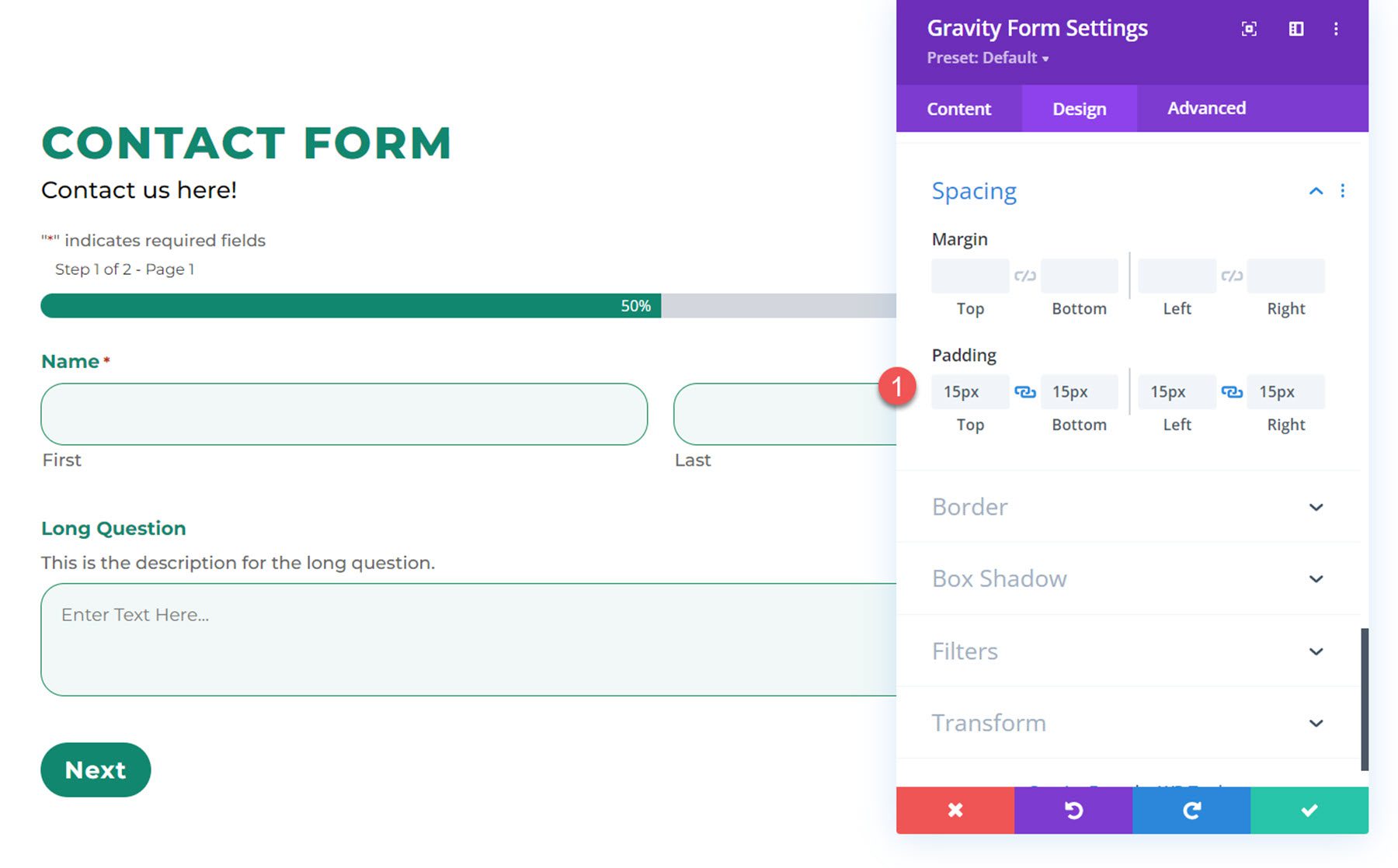
Espaciado
La configuración de espaciado le permite personalizar el margen y el relleno de todo el formulario. Aquí agregué un poco de relleno interno a los 4 lados de mi formulario.

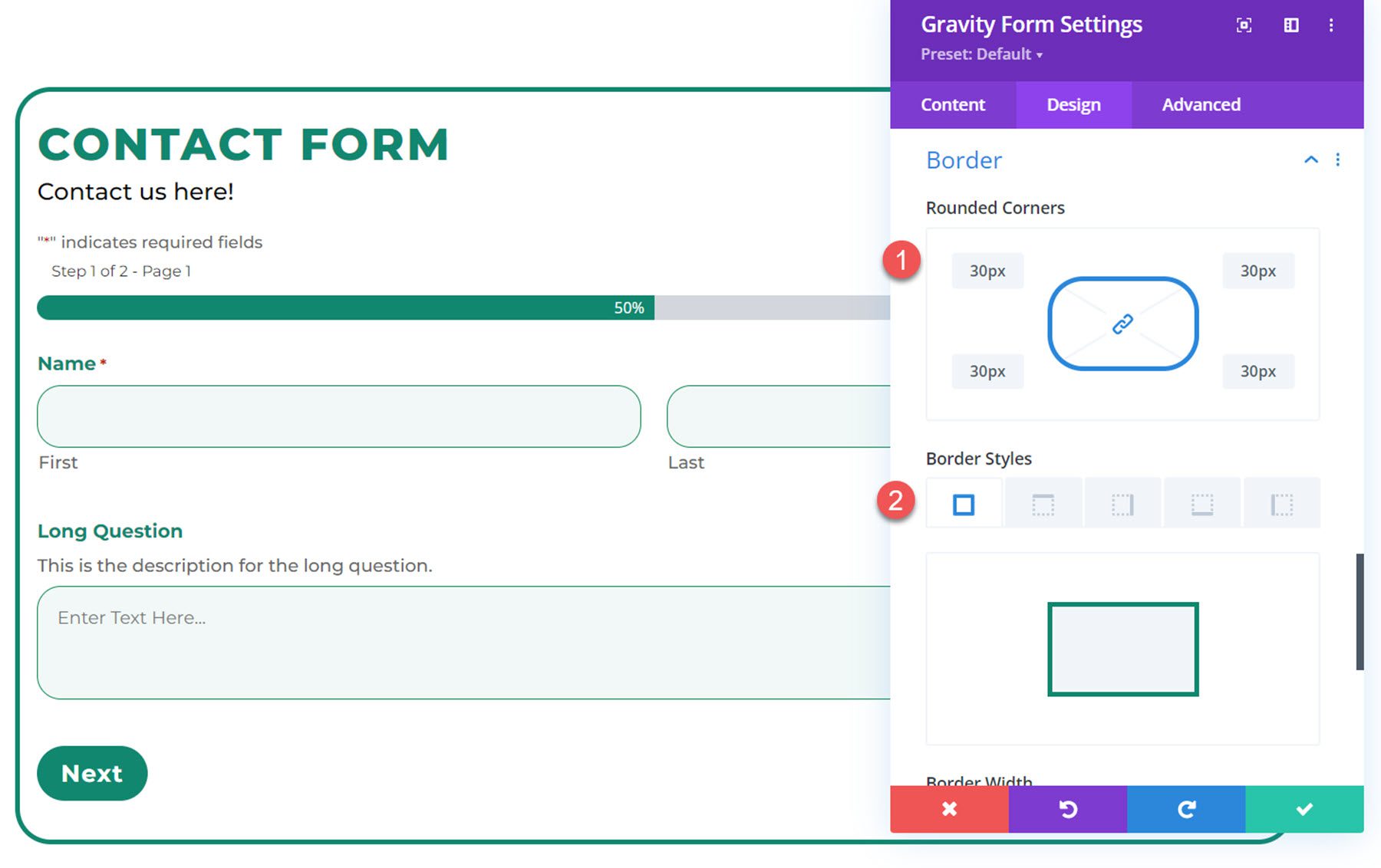
Borde
En la configuración del borde, puede agregar un borde a su formulario, cambiar el color y el tamaño del borde, agregar esquinas redondeadas y más. Para este ejemplo, agregué un borde con esquinas redondeadas al formulario.

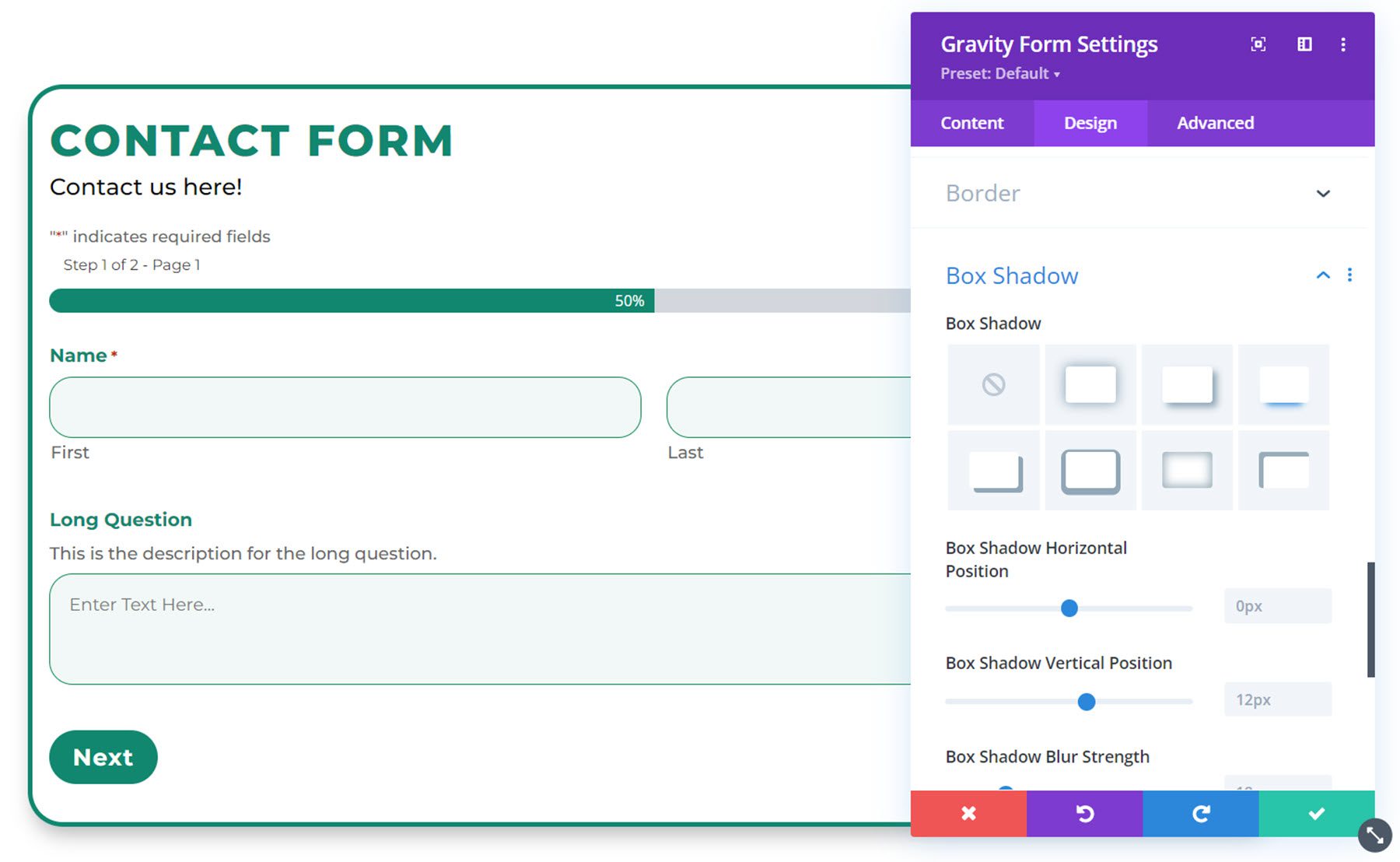
Sombra de la caja
Puede agregar una sombra de cuadro a su formulario con esta configuración.

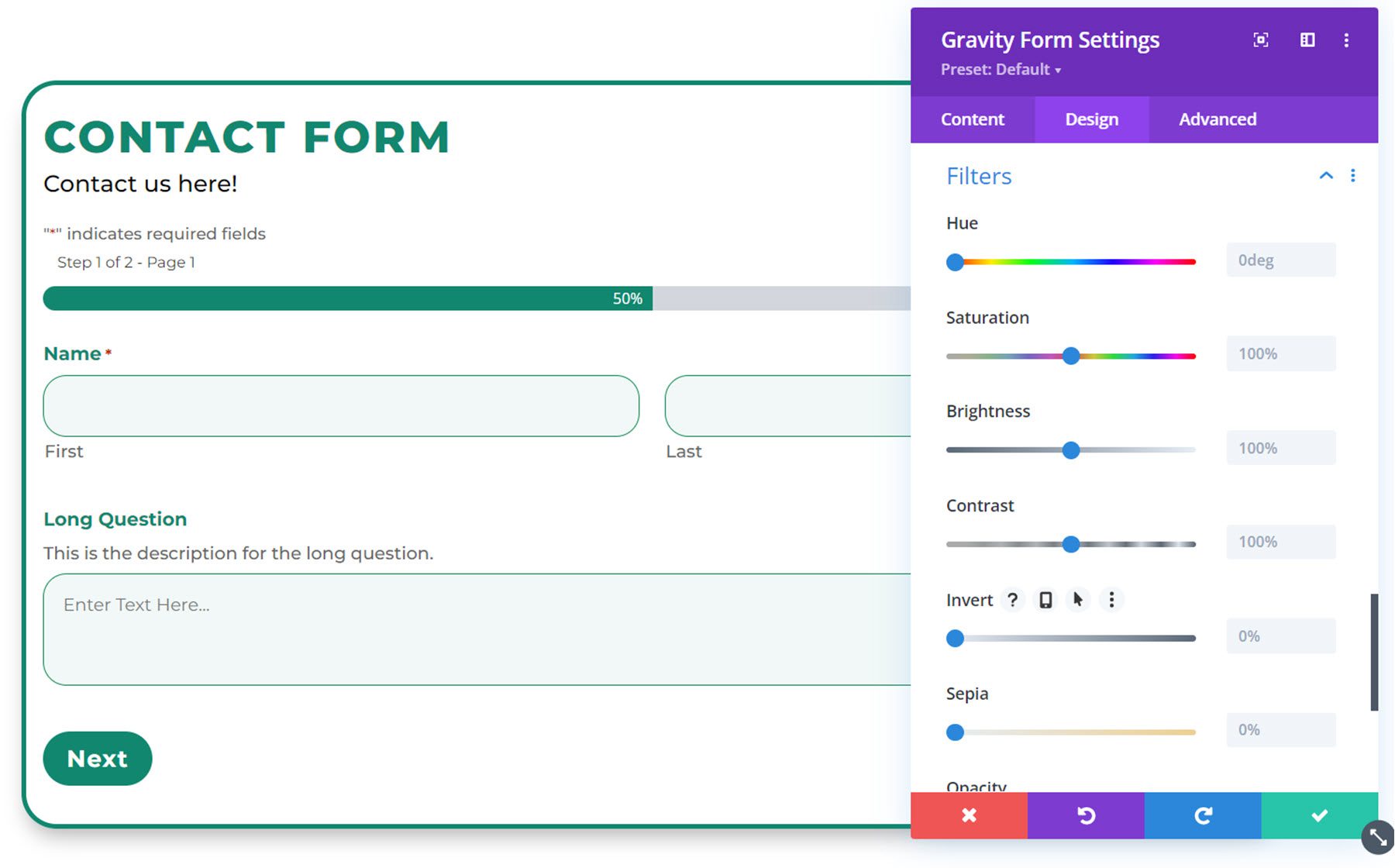
filtros
La configuración de filtros le permite modificar el color de su diseño agregando un filtro.

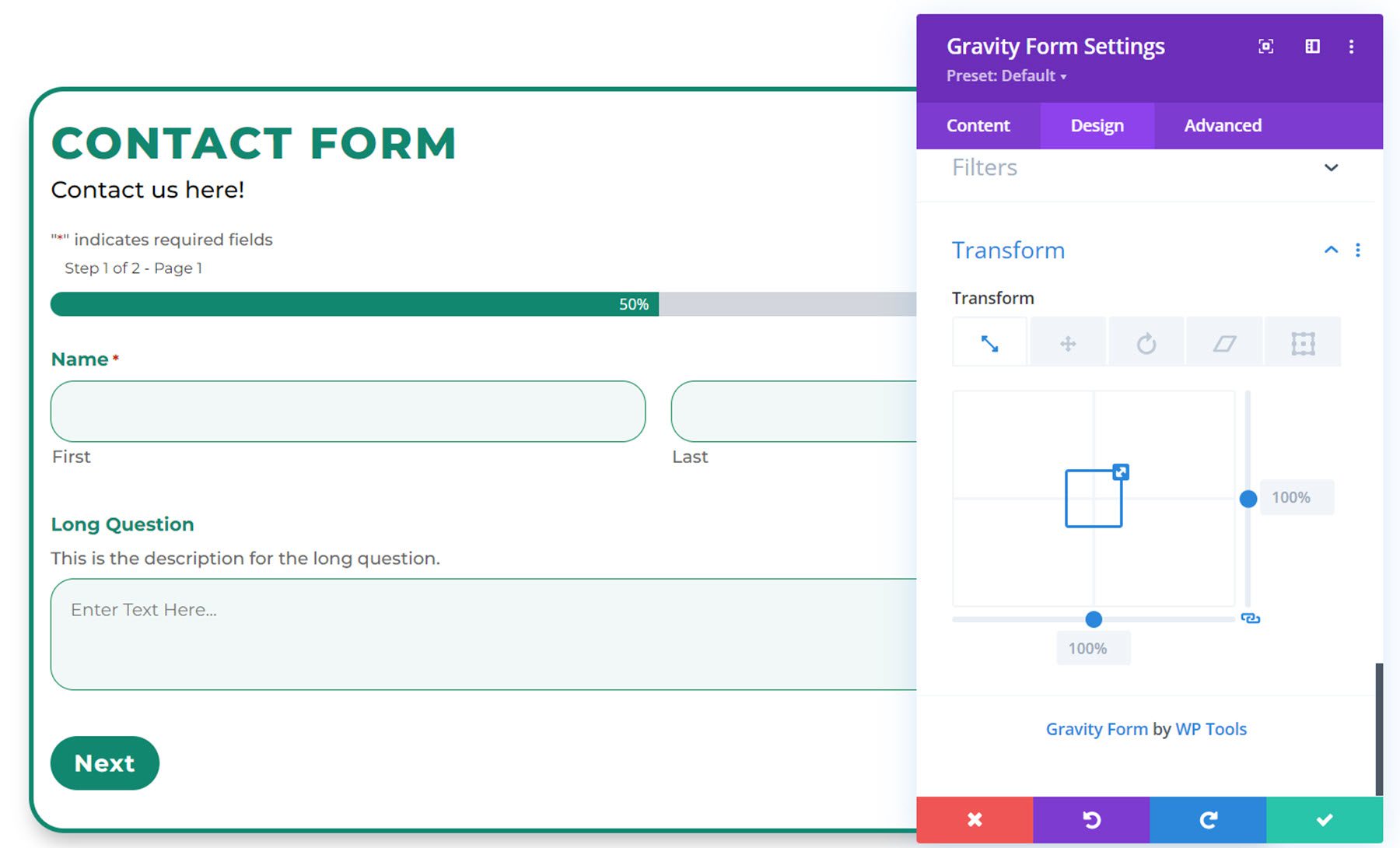
Transformar
Finalmente, la configuración de transformación le permite modificar la ubicación del formulario en la página.

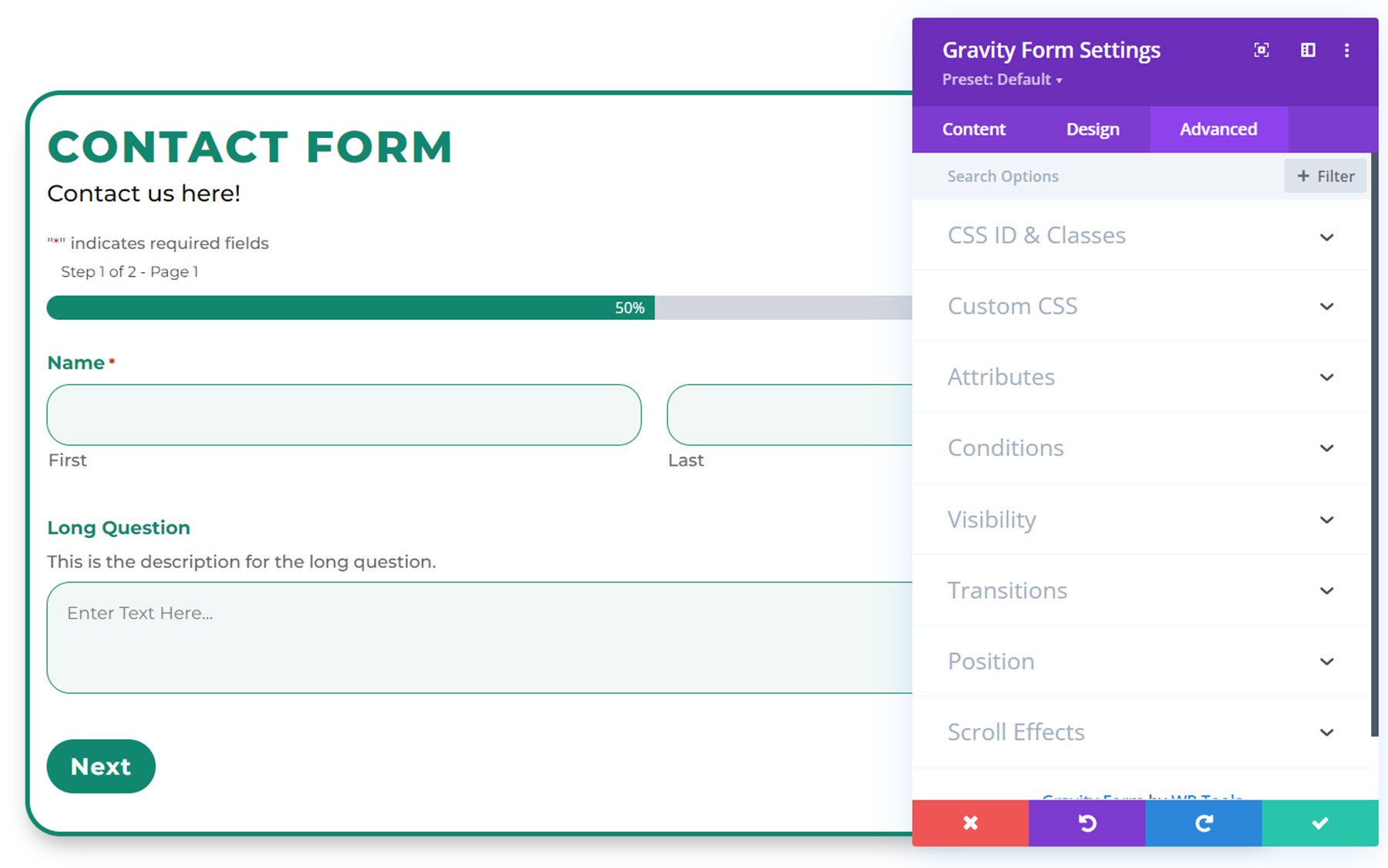
Ajustes avanzados
Pasando a la pestaña avanzada, verá que se enumeran las secciones avanzadas predeterminadas.

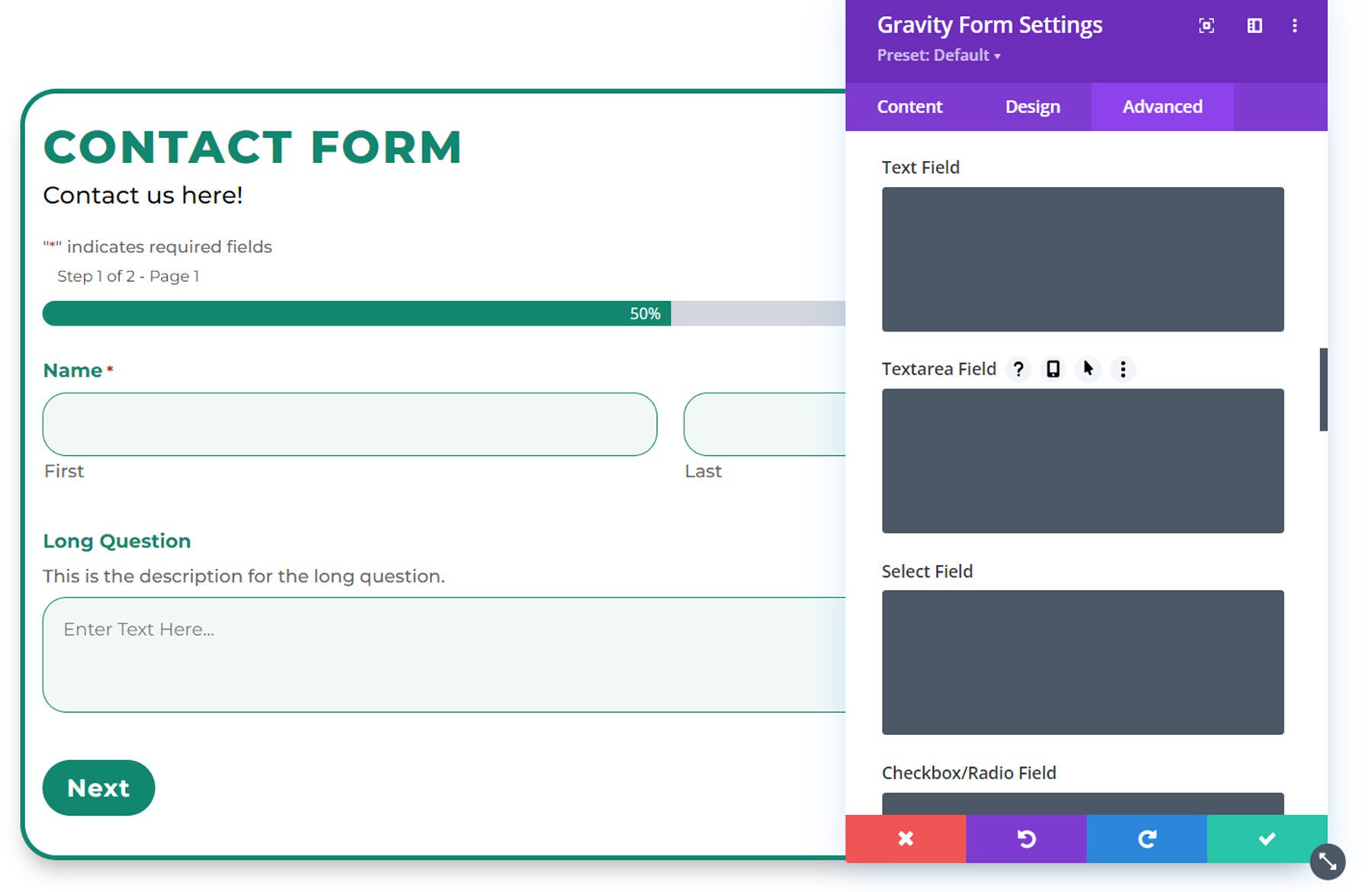
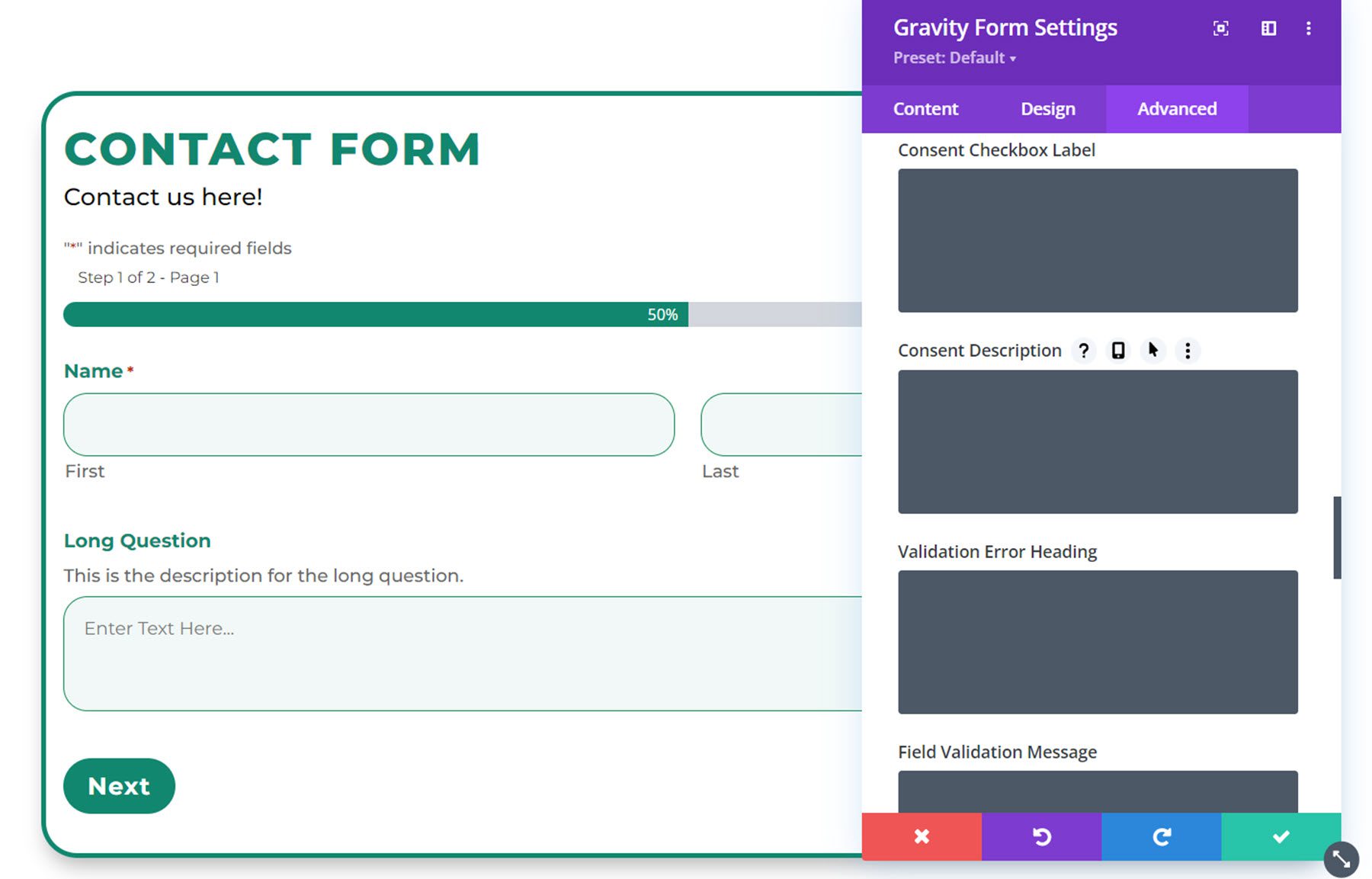
Si selecciona la pestaña CSS personalizado, puede agregar CSS personalizado a los diferentes elementos del formulario de gravedad, incluido el título, la descripción, la etiqueta, el campo de texto, el campo de selección, la casilla de verificación/campo de radio, la etiqueta de la casilla de verificación de consentimiento, el encabezado del error de validación, el botón , y mucho más.

Esto le permite personalizar completamente su formulario, incluso más allá de las opciones que Divi Gravity Forms agrega a Divi Builder.

Ejemplo de formas de gravedad Divi
Aquí está el resultado final del Gravity Form personalizado con Divi Gravity Forms.
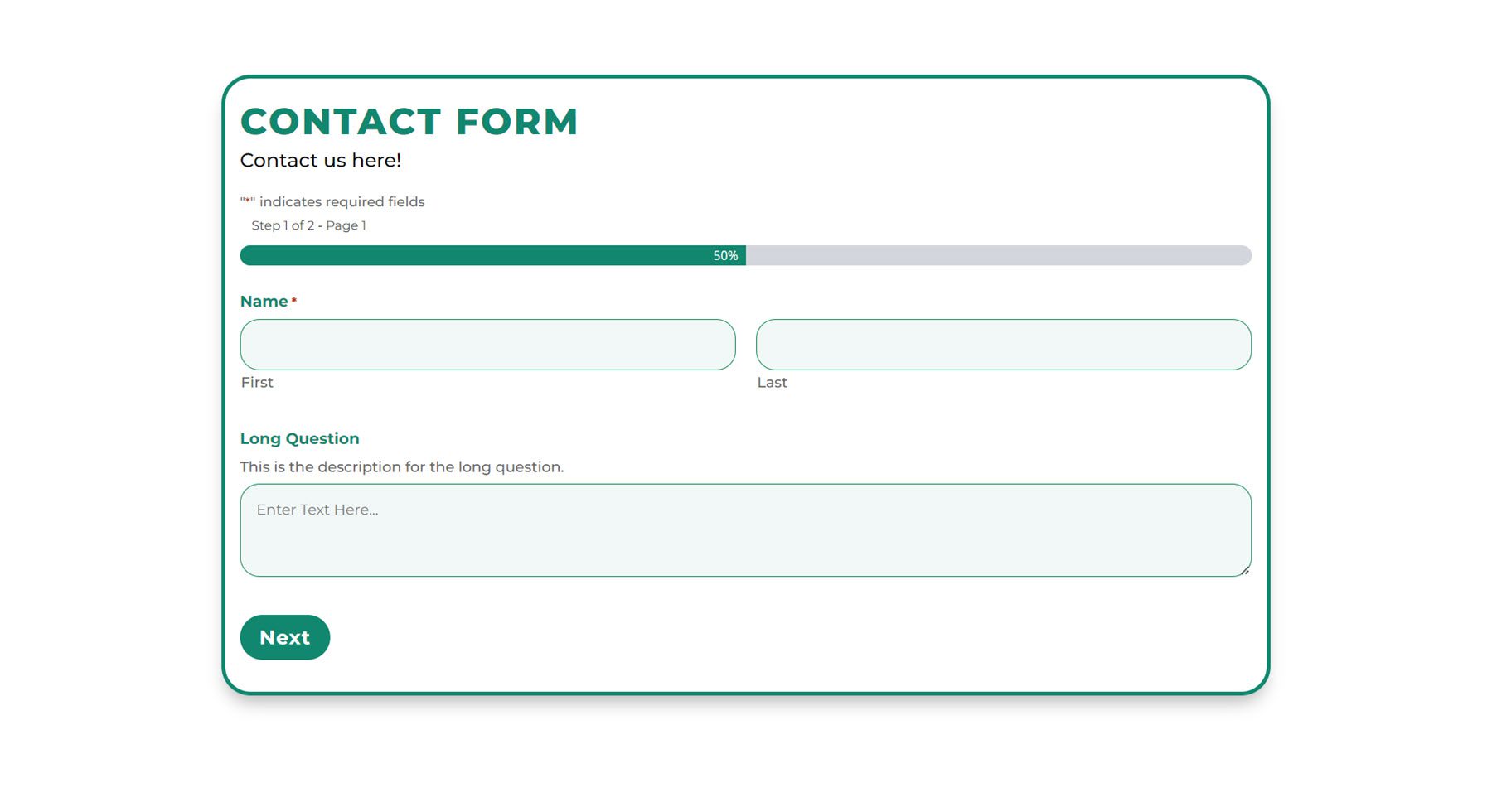
Página 1

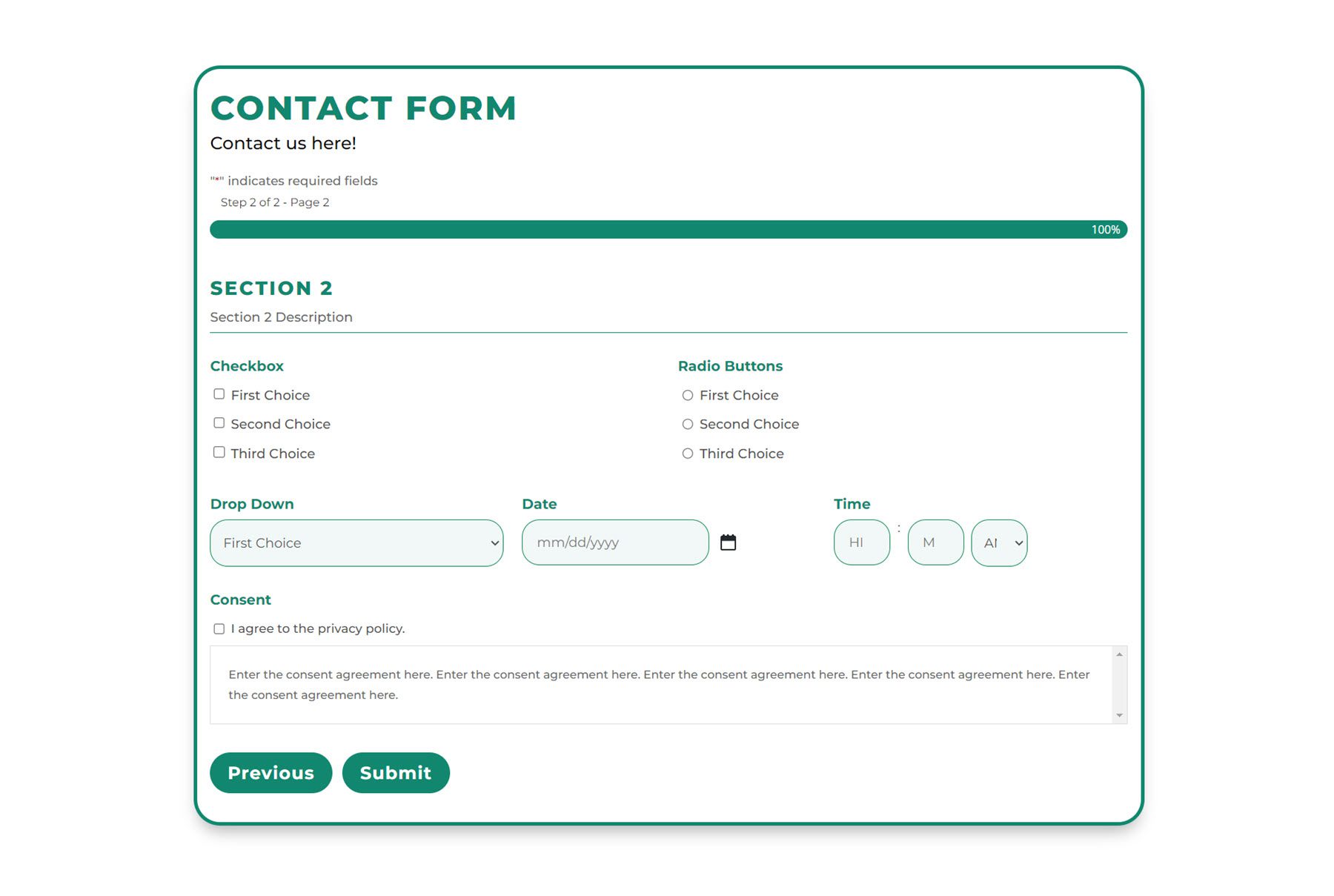
Página 2

Mensaje de confirmacion

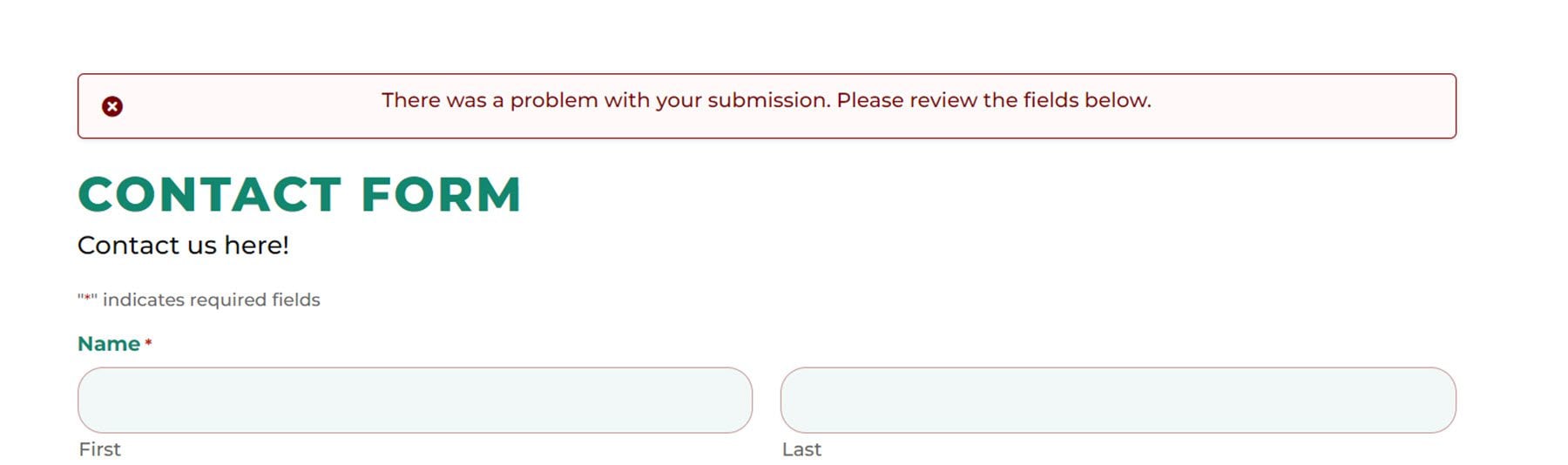
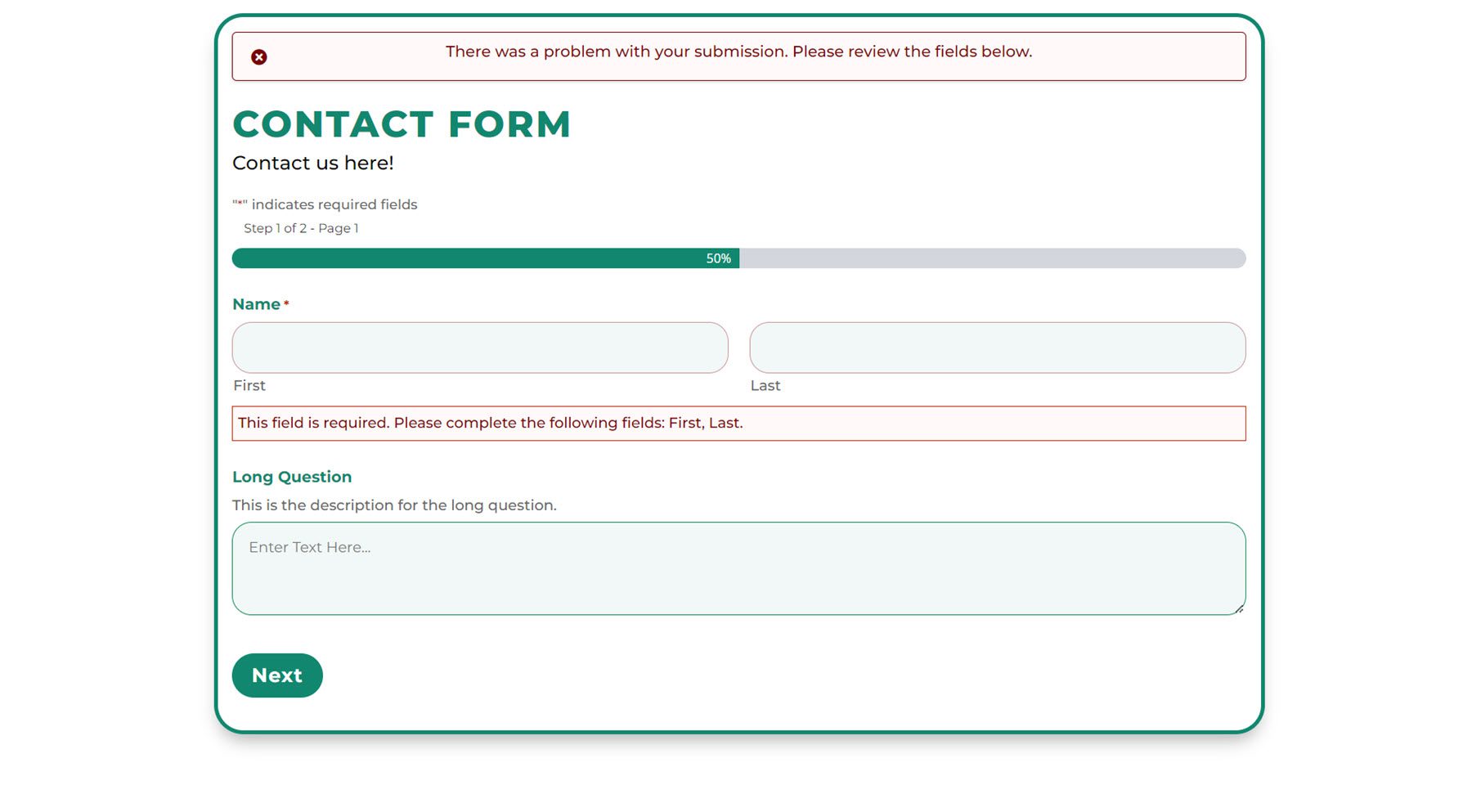
Mensaje de error de validación

Comprar formas de gravedad Divi
Divi Gravity Forms está disponible en Divi Marketplace. Cuesta $ 69 por uso ilimitado del sitio web y 1 año de soporte y actualizaciones. El precio también incluye una garantía de devolución de dinero de 30 días.

Pensamientos finales
Divi Gravity Forms facilita el diseño completo de su formulario dentro de Divi Builder. El complemento actualiza automáticamente su formulario después de cada cambio que realiza para que pueda ver la vista previa más actualizada, directamente dentro de Divi Builder. Si es un usuario de Gravity Forms que diseña sitios web con Divi, esta puede ser la herramienta perfecta para ayudarlo a diseñar y personalizar sus formularios con la facilidad y conveniencia de Divi Builder.
¡Nos encantaría saber de usted! ¿Has probado Divi Gravity Forms? ¡Háganos saber lo que piensa al respecto en los comentarios!
