Lo más destacado del complemento Divi: Divi MadMenu
Publicado: 2023-03-13Divi MadMenu es un módulo de terceros que agrega dos nuevos módulos a Divi Builder para crear diseños de menú interesantes y elegantes. Los módulos incluyen muchas funciones para agregar CTA, crear formularios de inicio de sesión emergentes y menús deslizables, y puede crear menús verticales. En esta publicación, echaremos un vistazo más de cerca a Divi MadMenu, veremos lo que puede hacer y lo fácil que es. Con suerte, esto lo ayudará a decidir si este es el producto adecuado para sus necesidades.
- 1 Módulos Divi MadMenu
- 1.1 Funciones de Divi MadMenu
- 1.2 Opciones de diseño de Divi MadMenu
- 1.3 Módulo de menú vertical Divi MadMenu
- 1.4 Opciones de diseño de menú vertical de Divi MadMenu
- 2 Divi MadMenu Demo Trece
- 2.1 Demostración de Divi MadMenu Trece estructura metálica
- 2.2 Demostración Trece Escritorio
- 2.3 Demostración Trece Teléfono
- 3 Dónde comprar Divi MadMenus
- 4 pensamientos finales
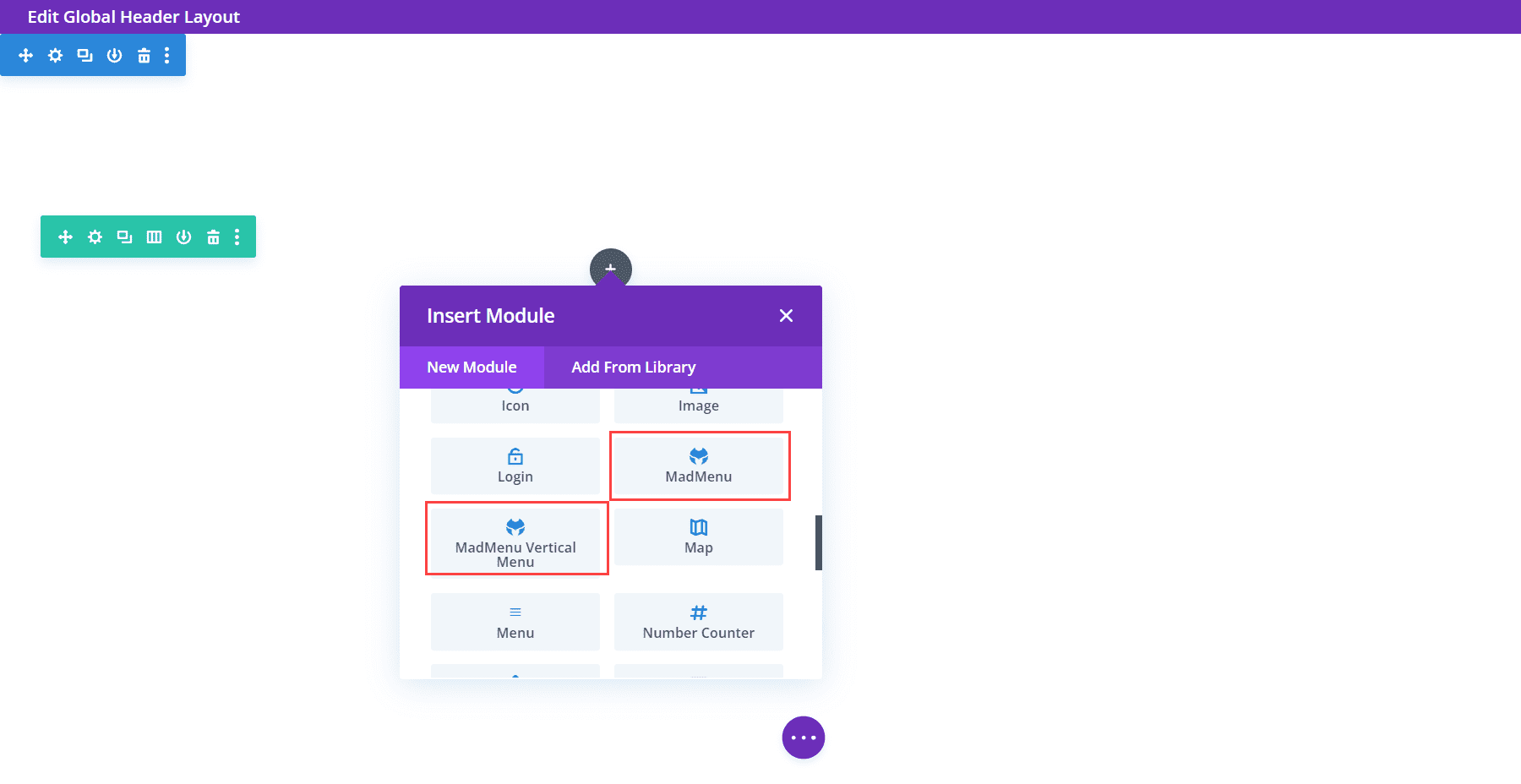
Módulos Divi MadMenu
MadMenu agrega dos nuevos módulos a Divi Builder. Aquí hay una descripción de cada módulo:
- Divi MadMenu es el módulo original con las características principales. Incluye botones, opciones emergentes, opciones deslizantes y muchas opciones de diseño.
- El módulo de menú vertical Divi MadMenu es un nuevo módulo que agrega opciones de menú vertical.

Características de Divi MadMenu
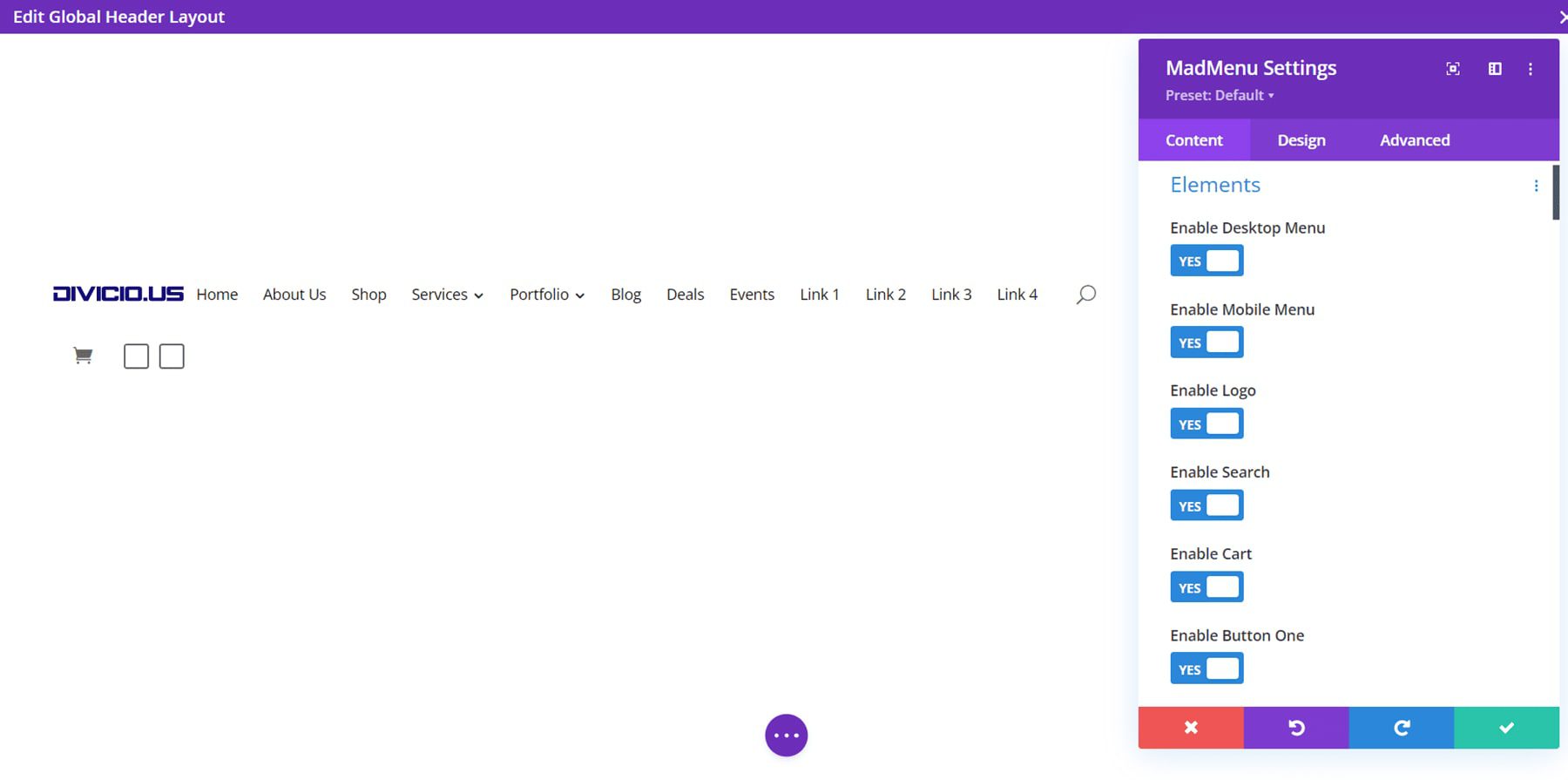
Primero, veamos el módulo original. El módulo Divi MadMenu agrega muchas características. Aquí hay un vistazo a la pestaña Contenido y las herramientas que incluye.
Elementos
Los elementos son todas las cosas que puede agregar al menú. Esto incluye elegir el menú de escritorio o móvil, habilitar el logotipo, la búsqueda, el carrito, el botón uno y el botón dos. Cada elemento se selecciona y ajusta en sus propias secciones en la pestaña Contenido. Los habilitaría aquí y luego los configuraría debajo de esto.

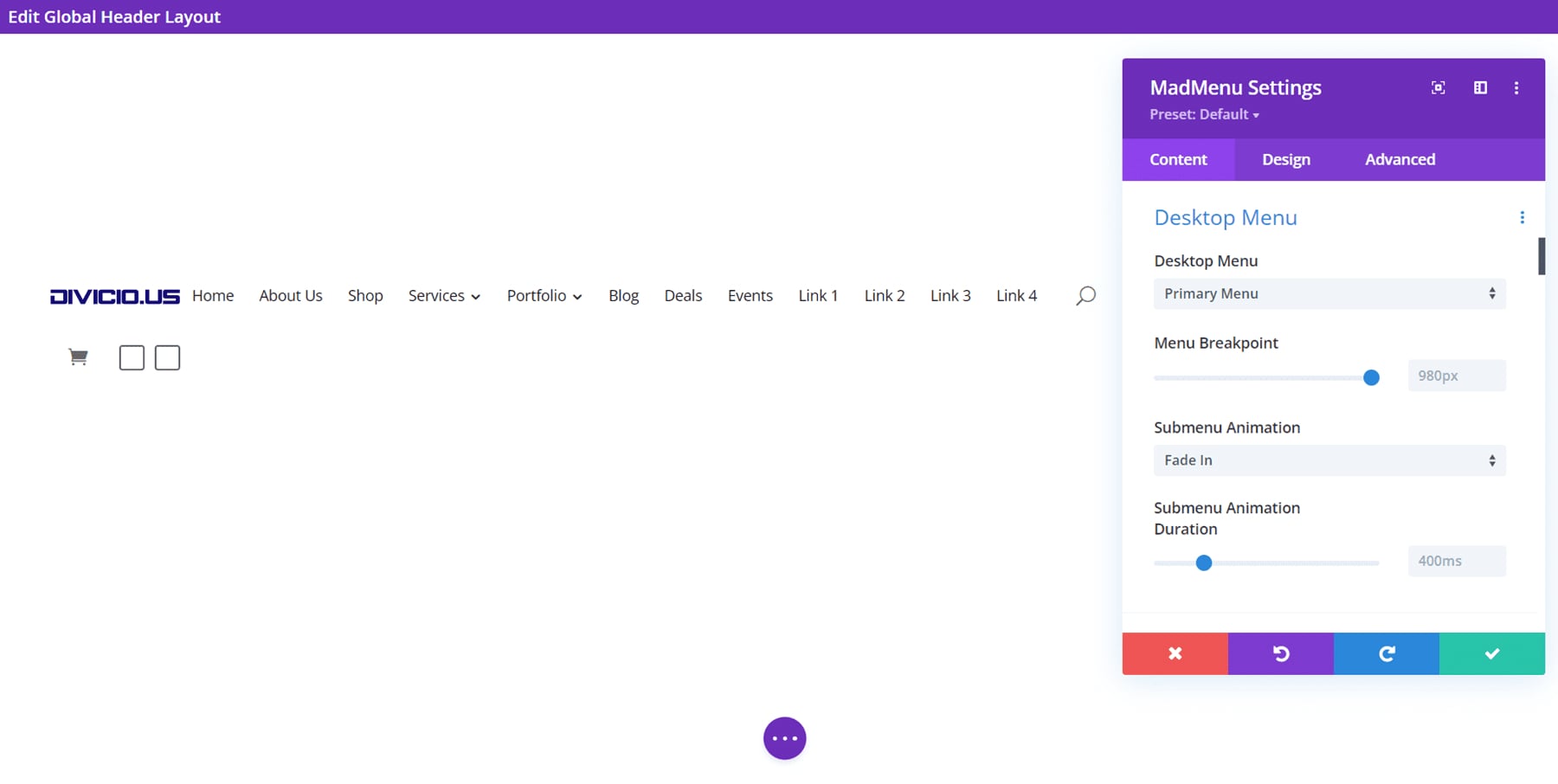
Menú de escritorio
Elija el menú para mostrar, establezca el punto de interrupción que cambia a la versión de menú móvil de su menú, elija la animación del submenú y la duración de la animación.

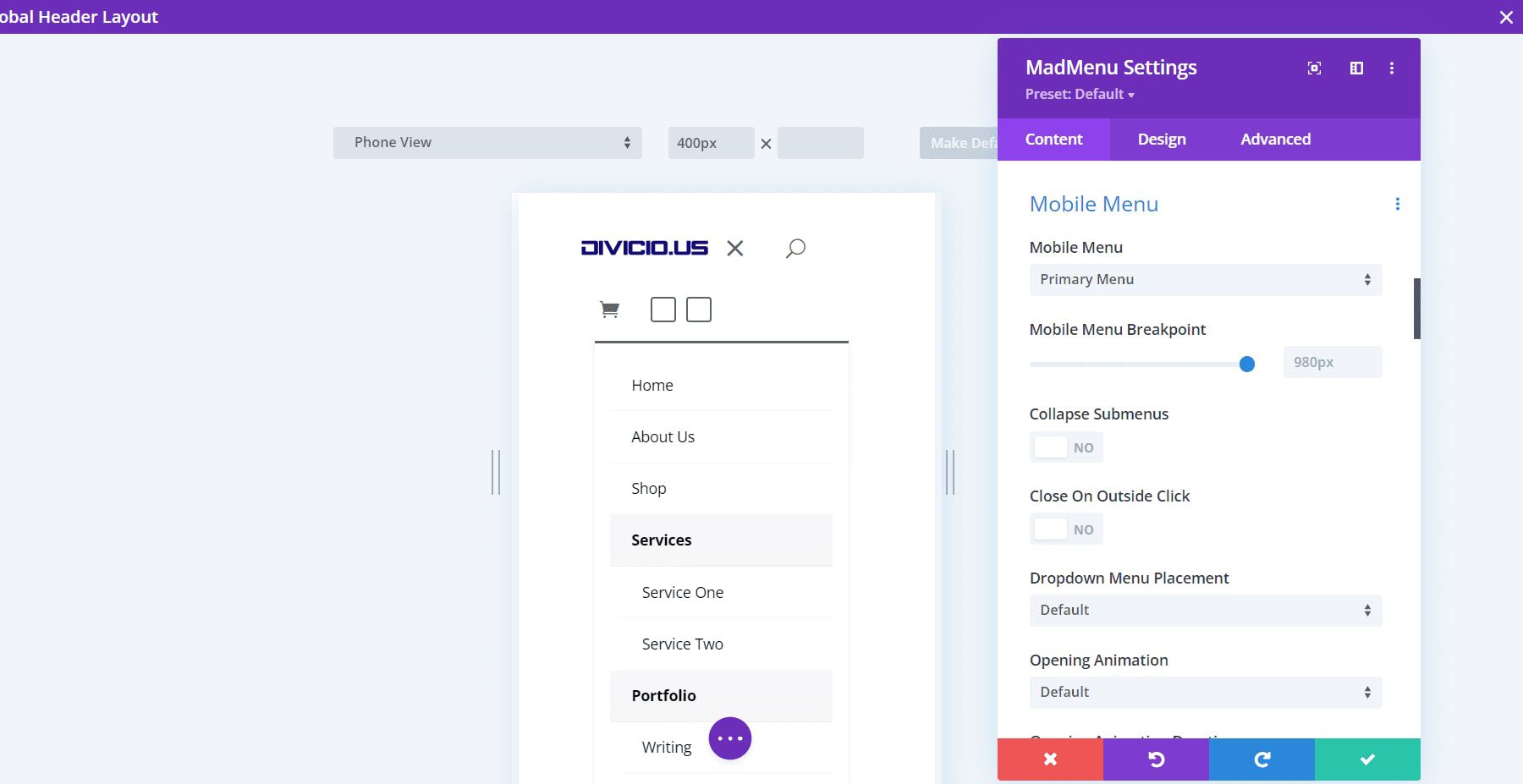
Menú móvil
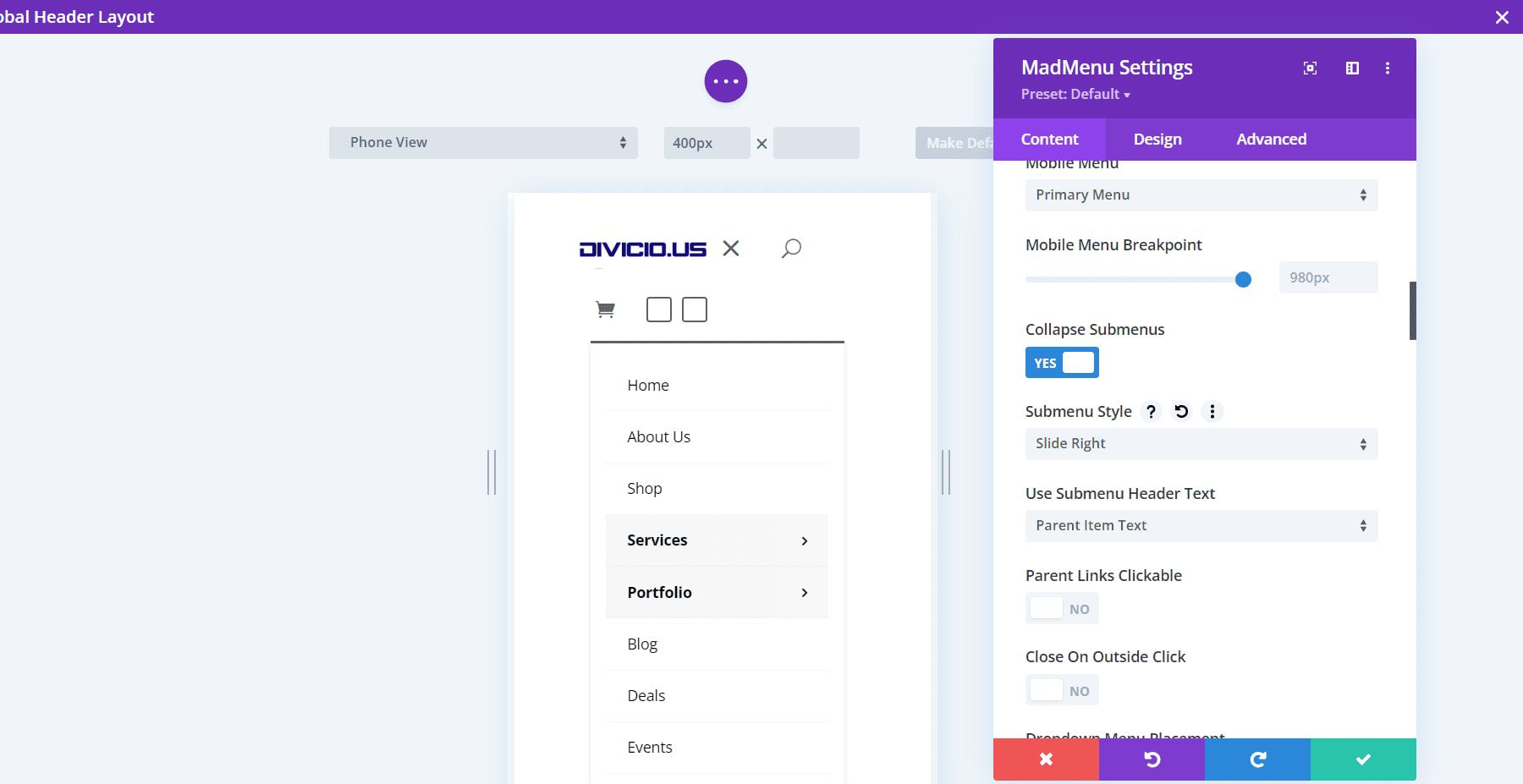
El menú móvil le permite diseñar la versión móvil del menú por separado de la versión de escritorio. Elija el menú móvil para mostrar, establezca el punto de interrupción, elija si están colapsados, cierre con un clic externo, elija la ubicación del menú desplegable y ajuste la configuración de animación.

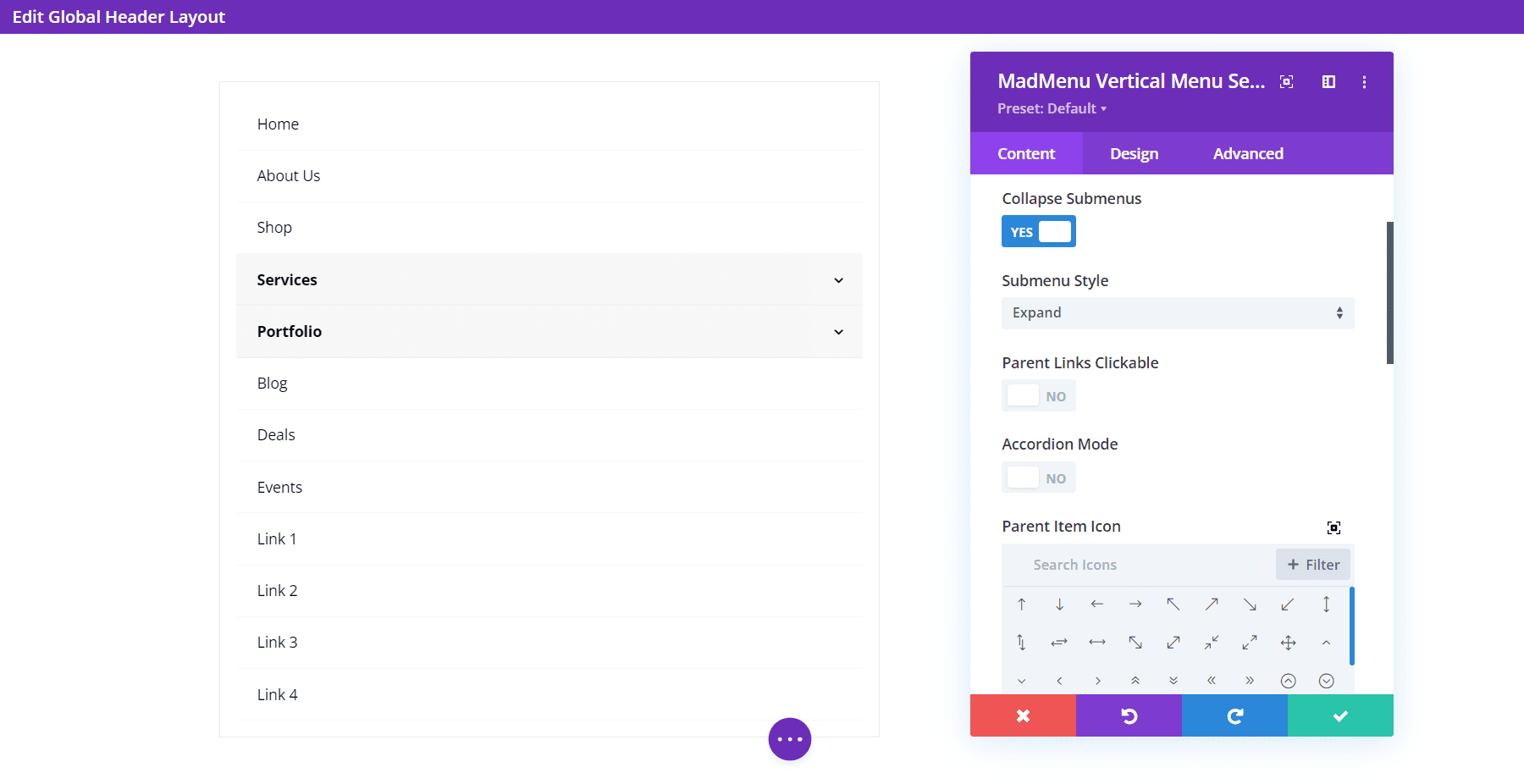
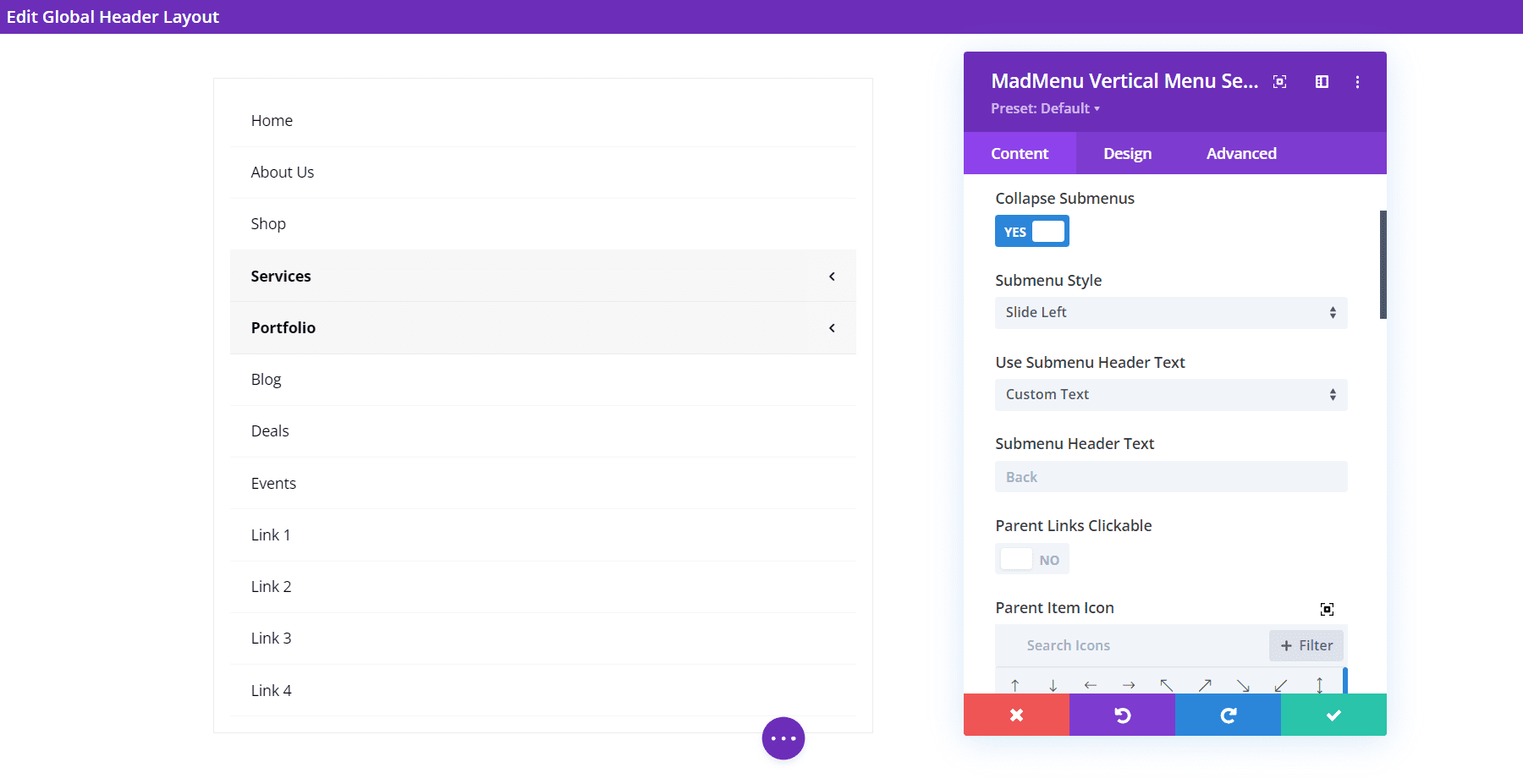
Contraer submenús hace que los submenús se cierren de forma predeterminada. Si los contrae, tendrá la opción de elegir cómo se abren al hacer clic. Elija entre Expandir, Deslizar hacia la derecha o Deslizar hacia la izquierda. Esto también agrega la opción Usar texto de encabezado de submenú, lo que le permite elegir entre Texto de elemento principal, Texto personalizado y Sin texto.

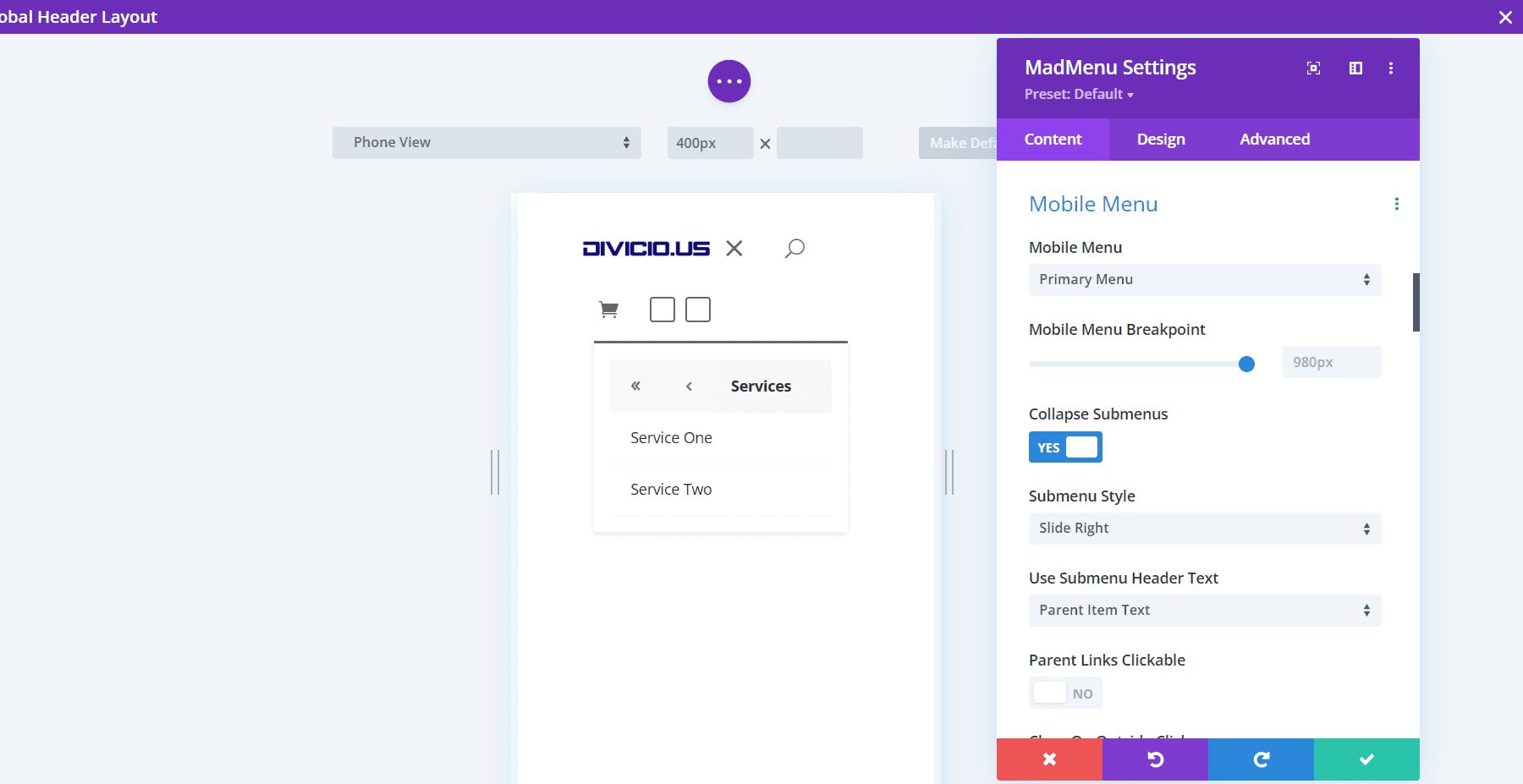
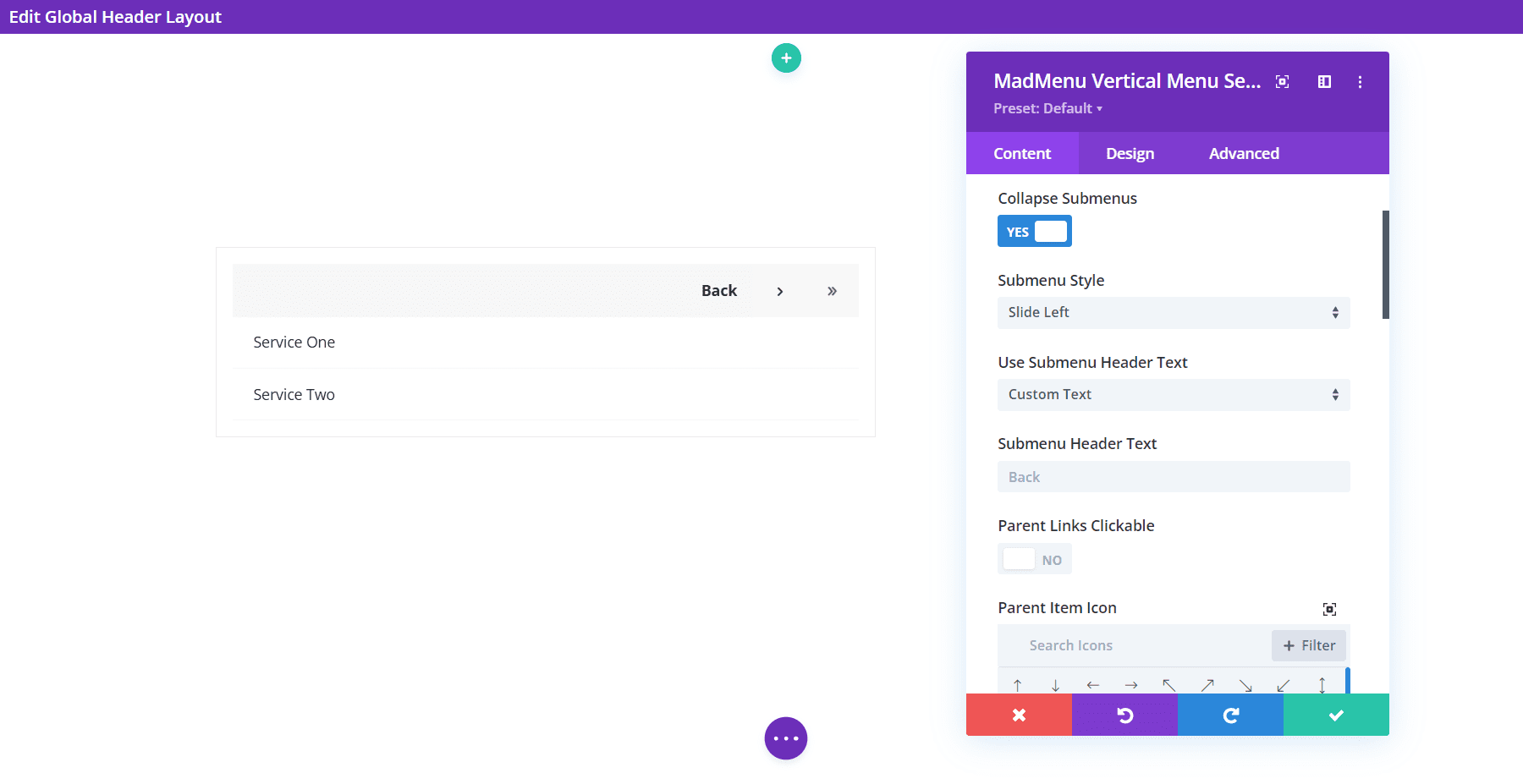
Deslizar hacia la derecha y Deslizar hacia la izquierda apuntan las flechas hacia la derecha o hacia la izquierda. Al hacer clic en ellos, se desliza el menú en esa dirección. Esta es la diapositiva derecha. Muestra el submenú abierto y flechas que indican que se trata de un submenú. Utiliza el texto del elemento principal para el texto del encabezado del submenú.

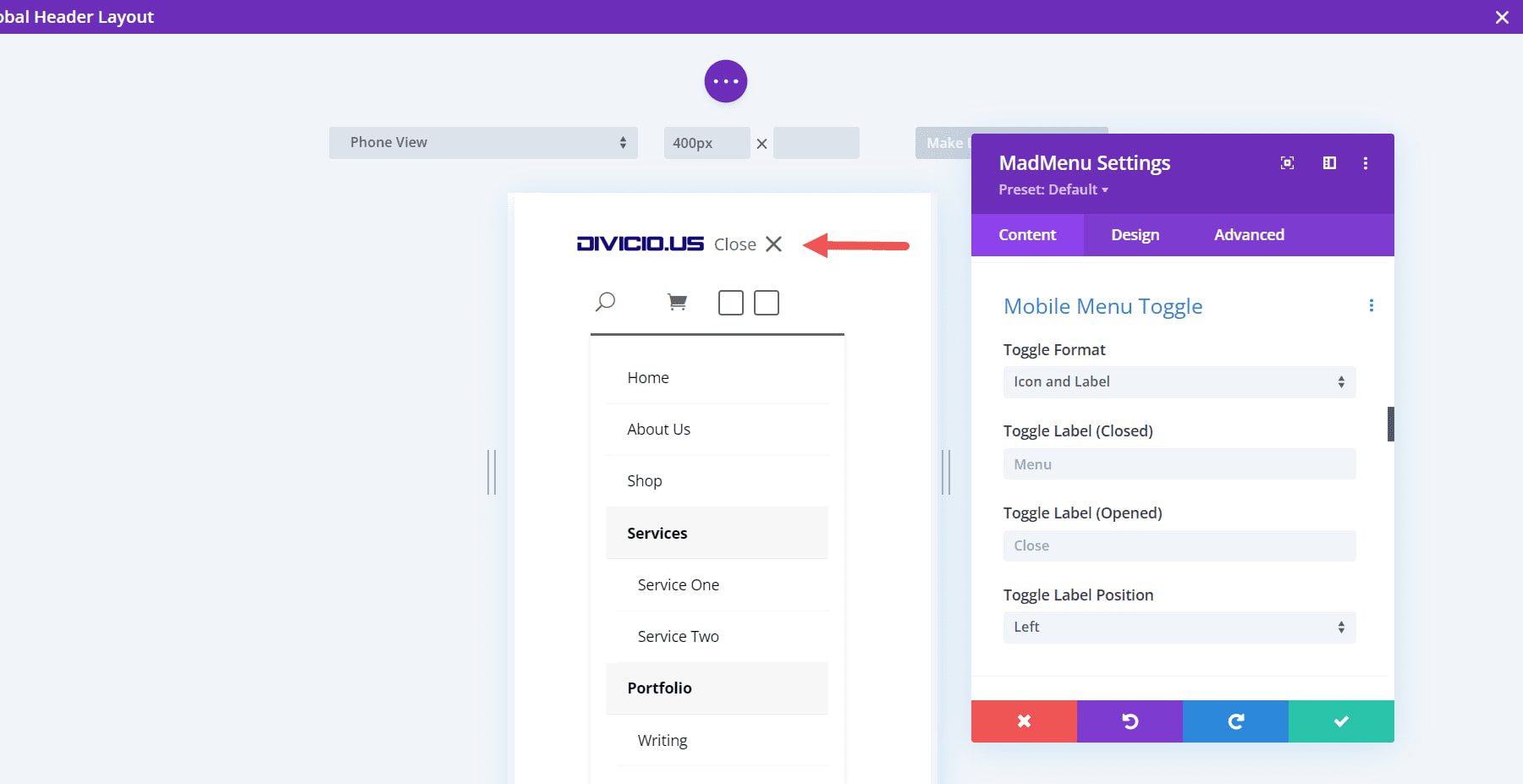
Móvil Alternar menú
Habilite esto para mostrar solo un icono, ajustar una etiqueta o el icono y la etiqueta. Elija el formato, la etiqueta abierta y cerrada y la posición de la etiqueta. La posición coloca la etiqueta en el lado derecho o izquierdo del icono del menú.

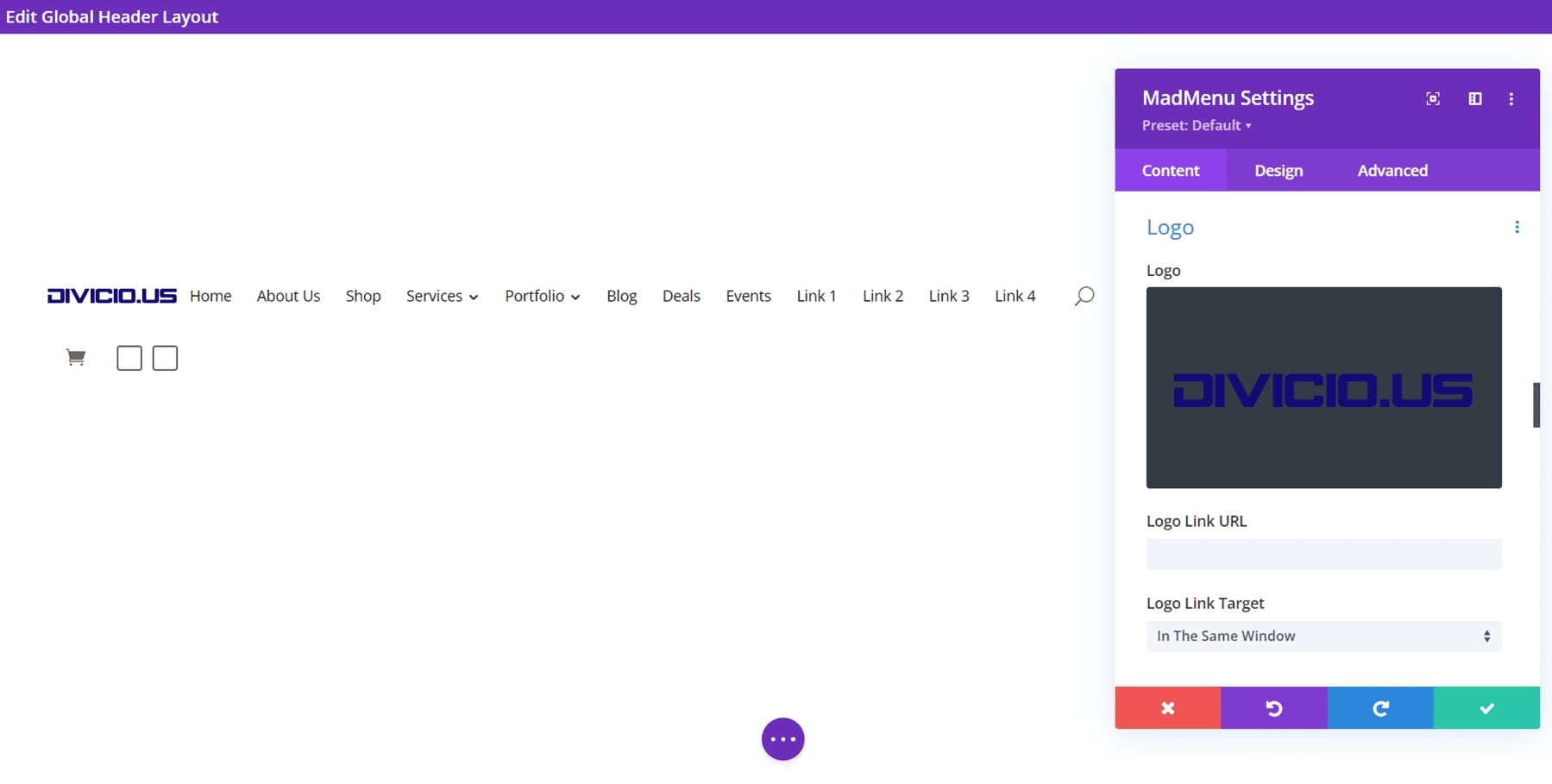
Logo
Seleccione el logotipo, agregue la URL y elija si el enlace se abre en la misma ventana o en otra ventana.

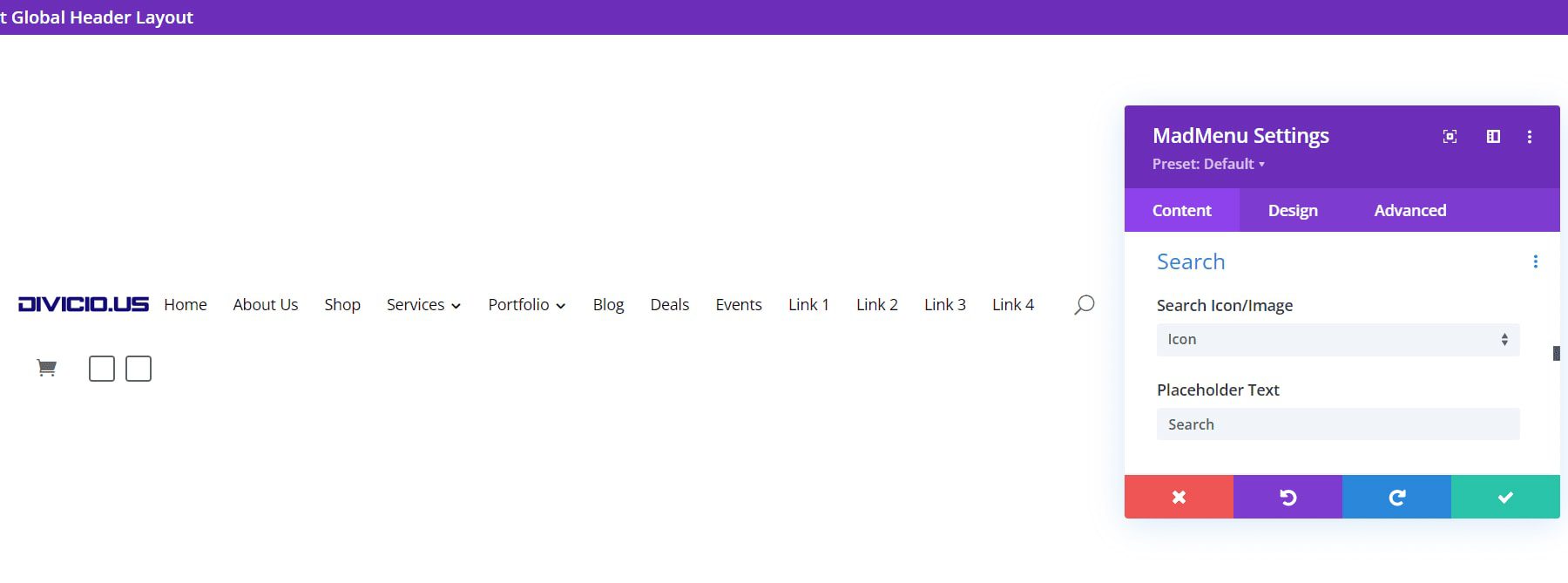
Buscar
Elija entre un icono o una imagen e ingrese el texto del marcador de posición. El texto del marcador de posición aparece dentro del cuadro de búsqueda que se muestra cuando se hace clic en el icono de búsqueda.

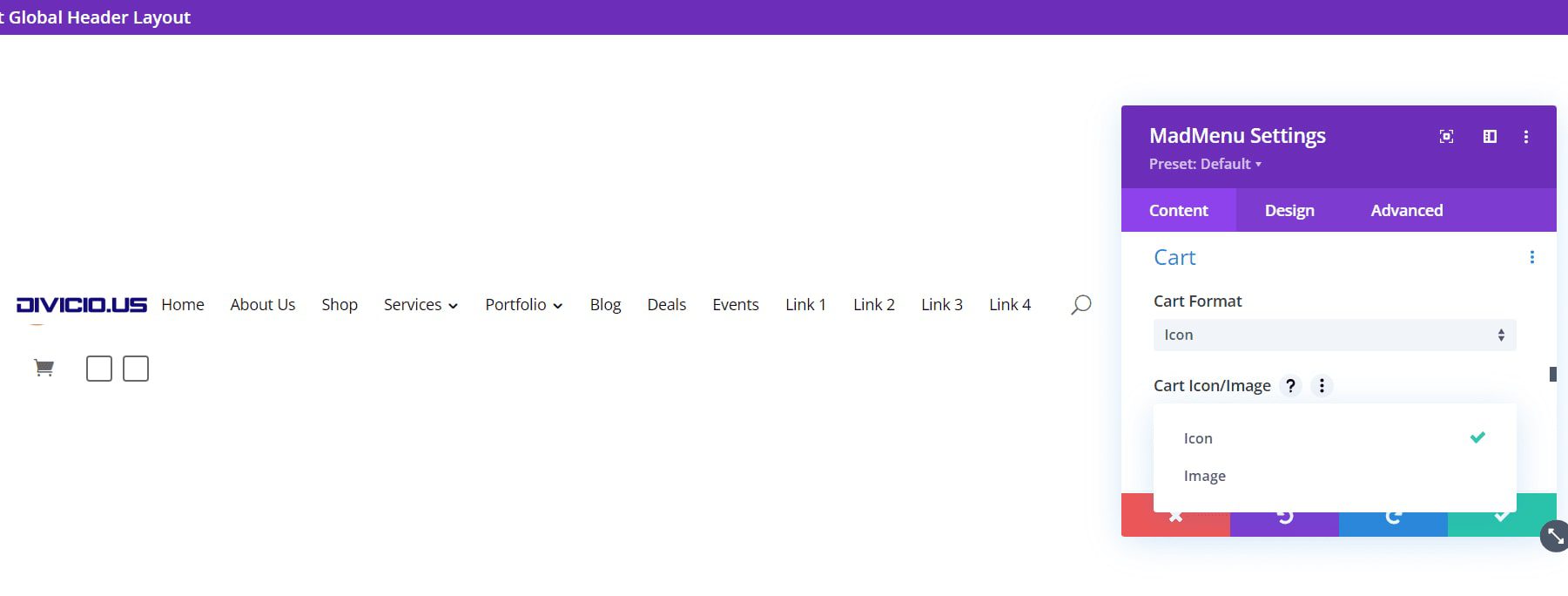
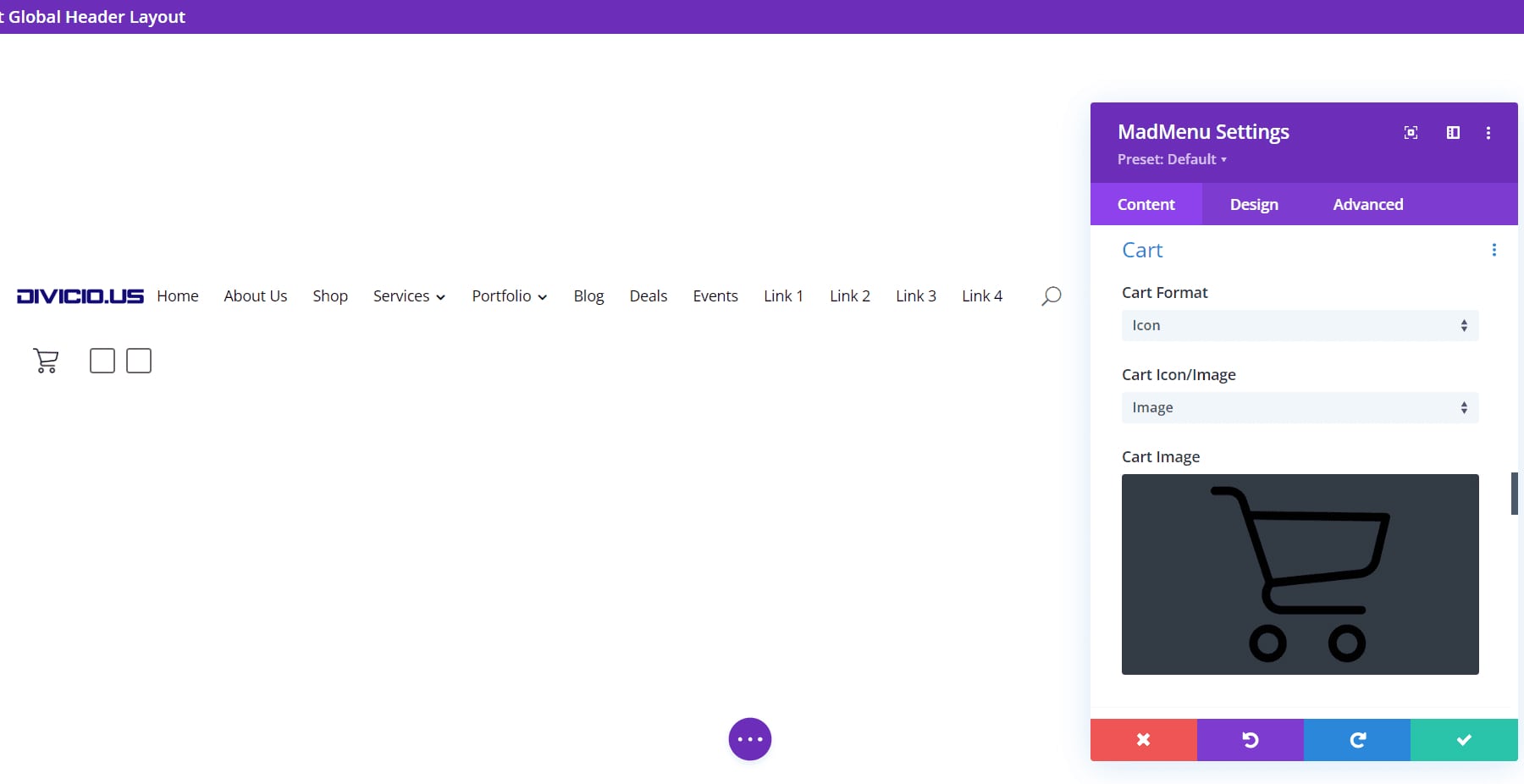
Carro
Selecciona el formato del carrito y elige entre un icono o una imagen. Esto es compatible con WooCommerce y mostrará la cantidad de artículos en el carrito.

La opción de imagen agrega un selector de imagen del carrito donde puede elegir cualquier imagen en su biblioteca de medios como enlace de su carrito de compras. Ha cambiado de tamaño para que coincida con el menú, pero puede ajustarlo en la configuración de Diseño si lo desea.

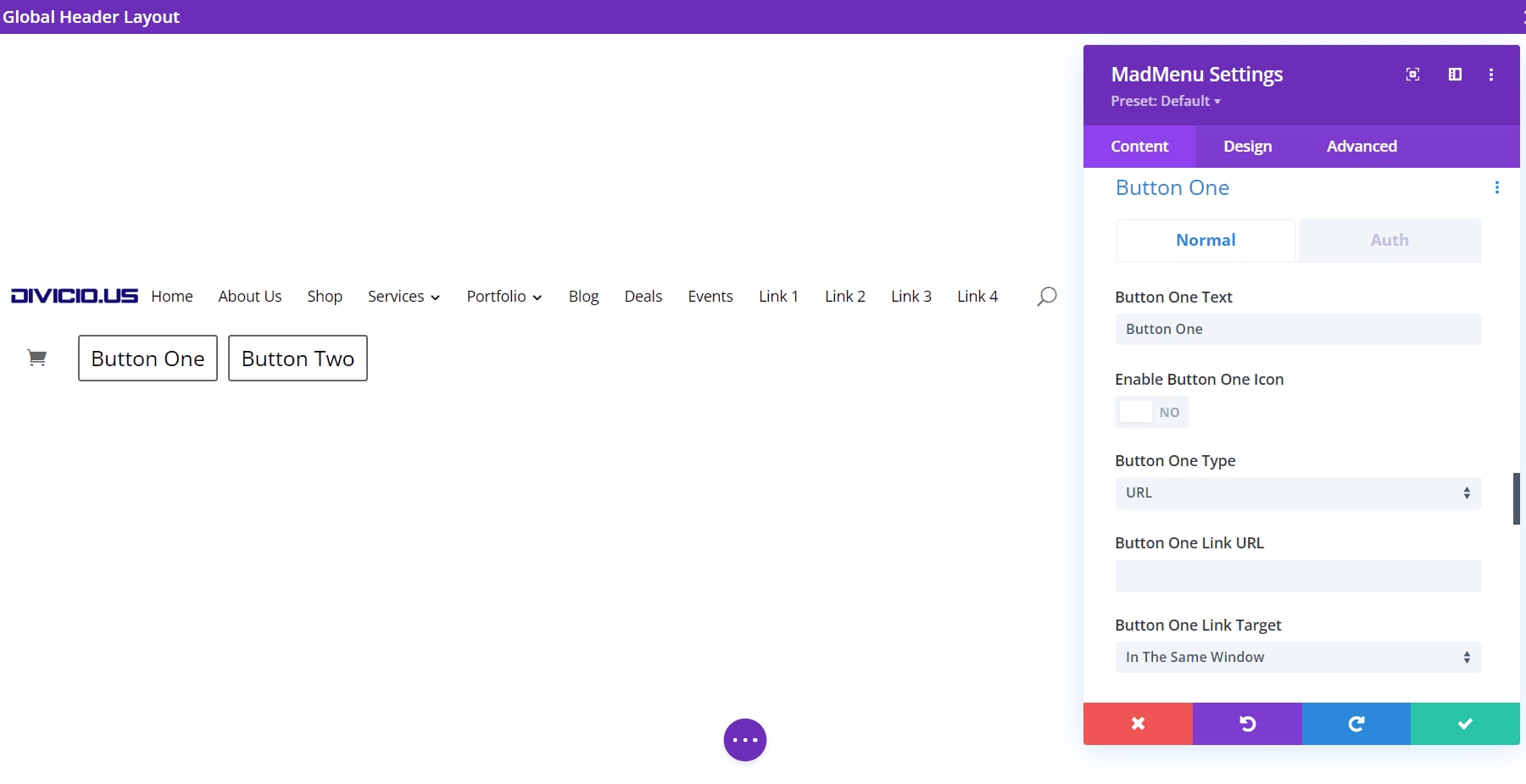
Botón uno y botón dos
Divi MadMenu agrega dos botones al menú que funcionan como CTA. Puede agregar uno o ambos botones. Agregue el texto del botón, habilite un ícono y elija entre una URL o una ventana emergente. El botón uno y el botón dos funcionan igual.

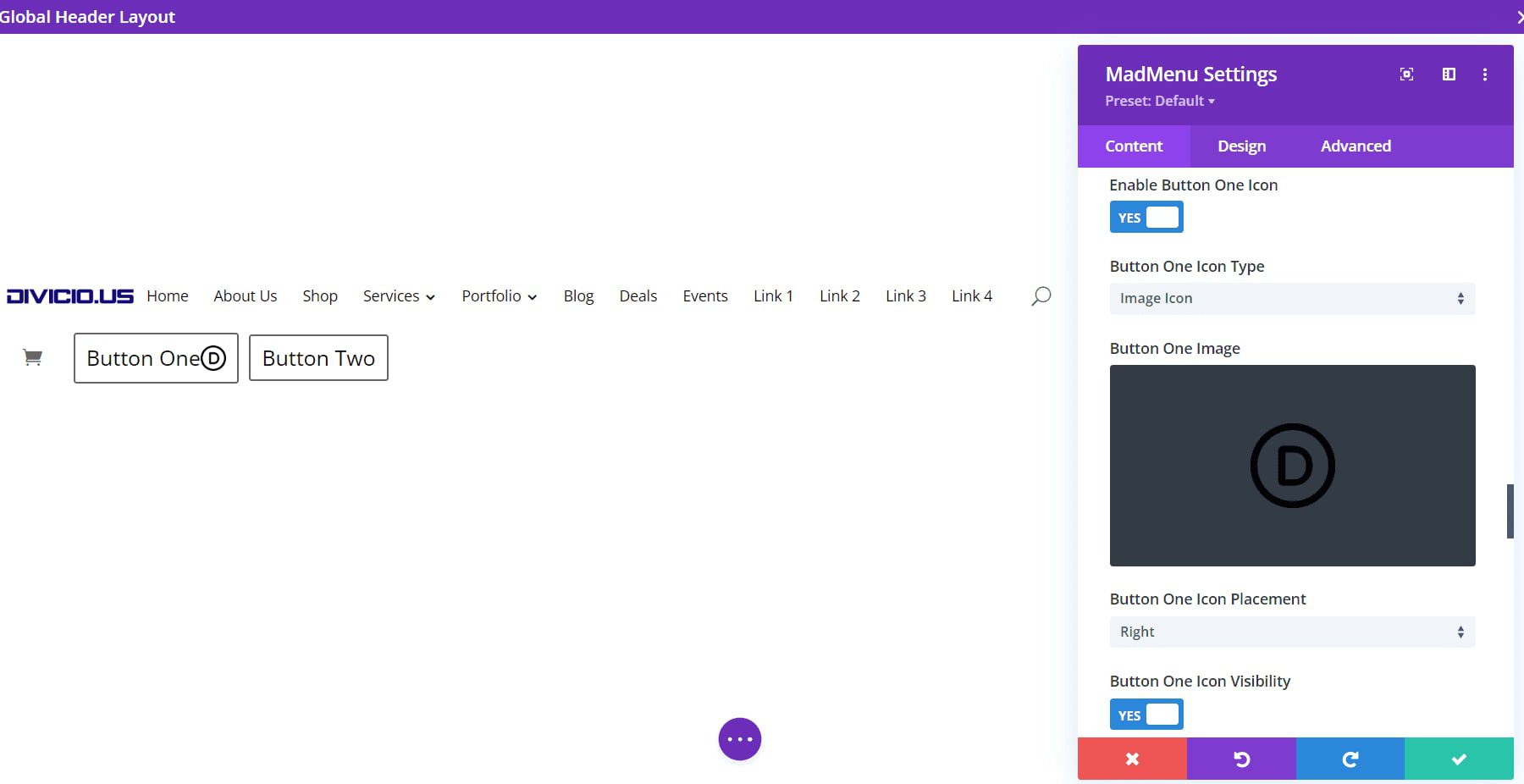
Para el icono del botón, puede elegir entre un icono o una imagen. También puede configurarlo para mostrar el icono o simplemente mostrarlo al pasar el mouse.

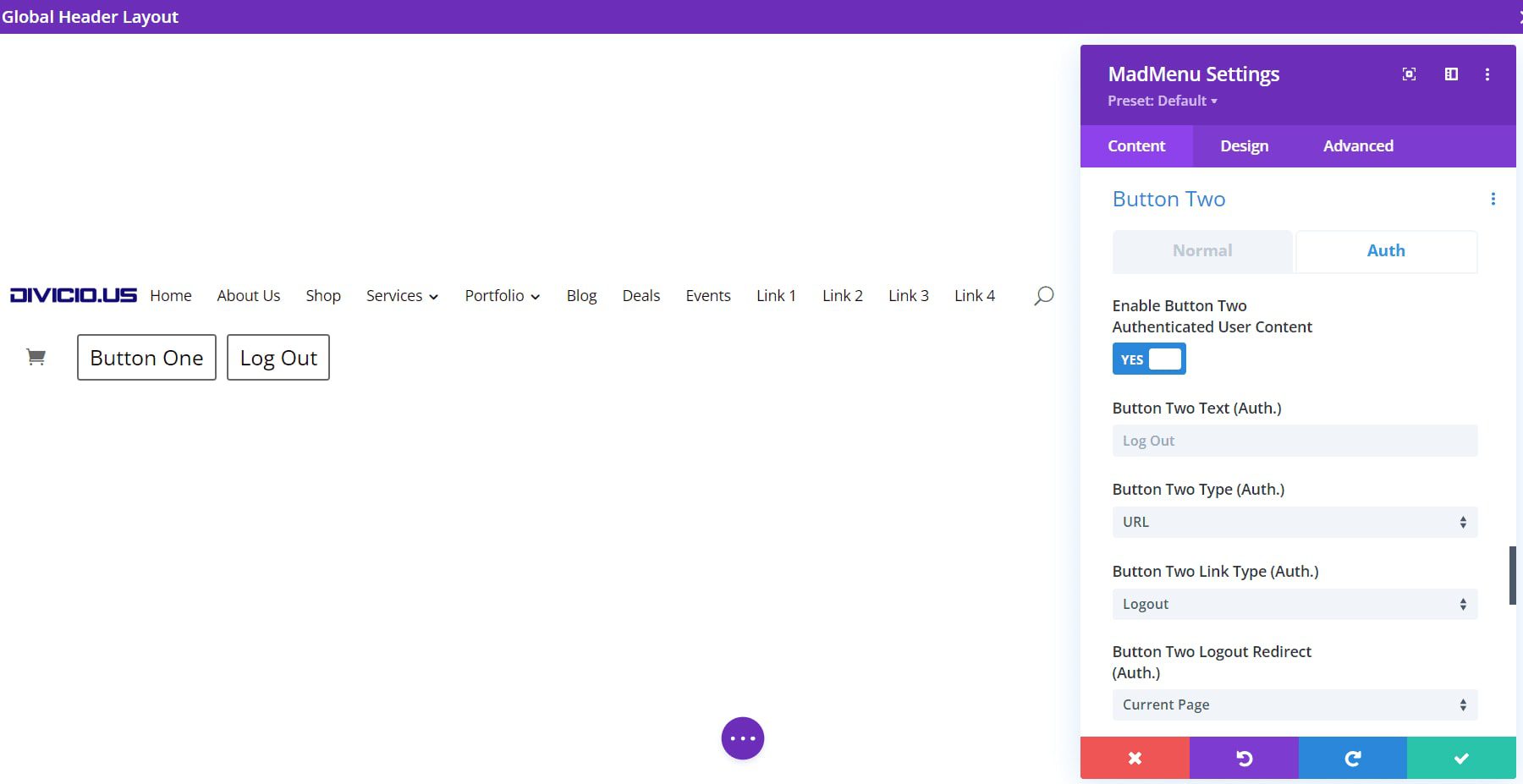
Seleccione la pestaña Auth para habilitar el contenido de usuario autenticado. Habilitar el contenido del usuario abre un nuevo conjunto de opciones donde puede seleccionar el tipo de autorización entre una URL y un formulario de inicio de sesión. Establezca el tipo de enlace y la URL de redirección de cierre de sesión.

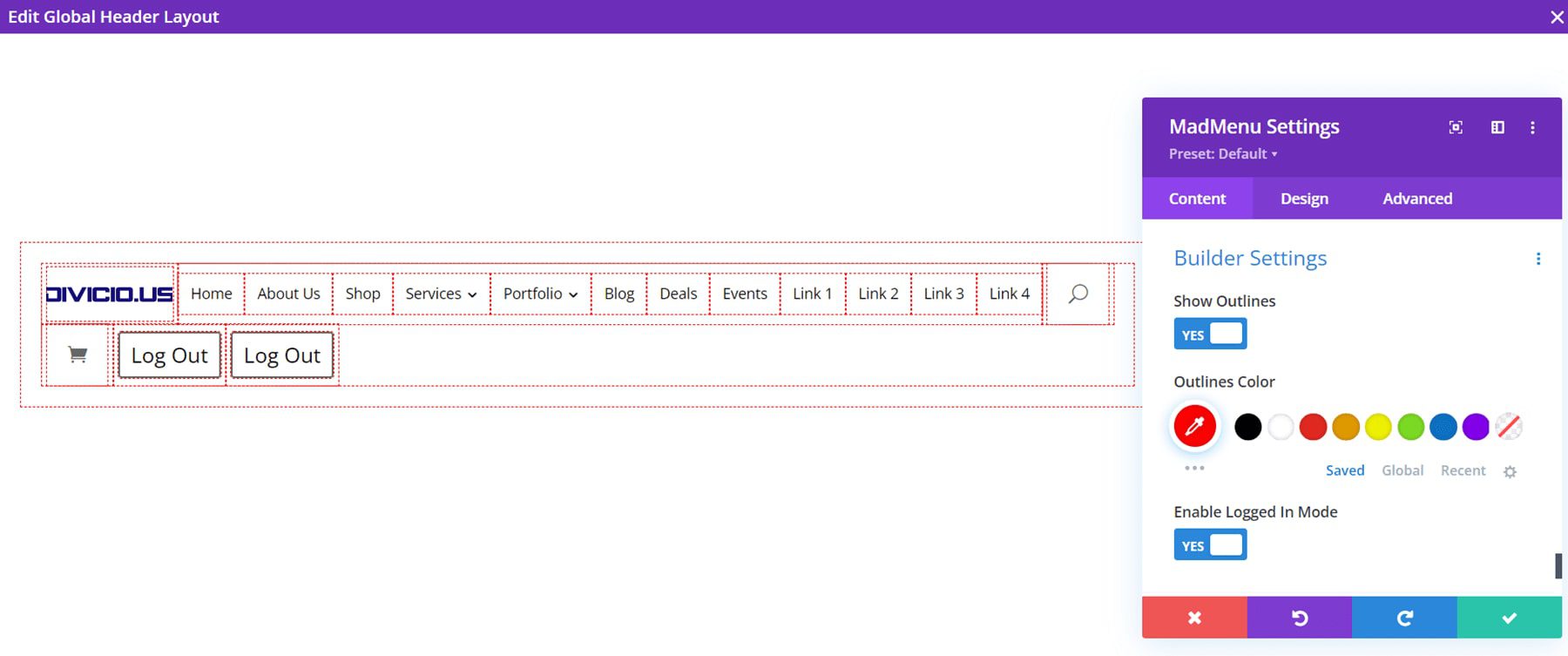
Configuración del constructor
Mostrar contornos crea un contorno alrededor de cada elemento. Puedes elegir el color del contorno. Habilitar el modo de inicio de sesión resalta el Botón uno y cambia el texto para mostrar Cerrar sesión, lo que indica que han iniciado sesión.


Opciones de diseño de Divi MadMenu
La pestaña Diseño incluye muchas configuraciones especializadas para personalizar el diseño del menú.
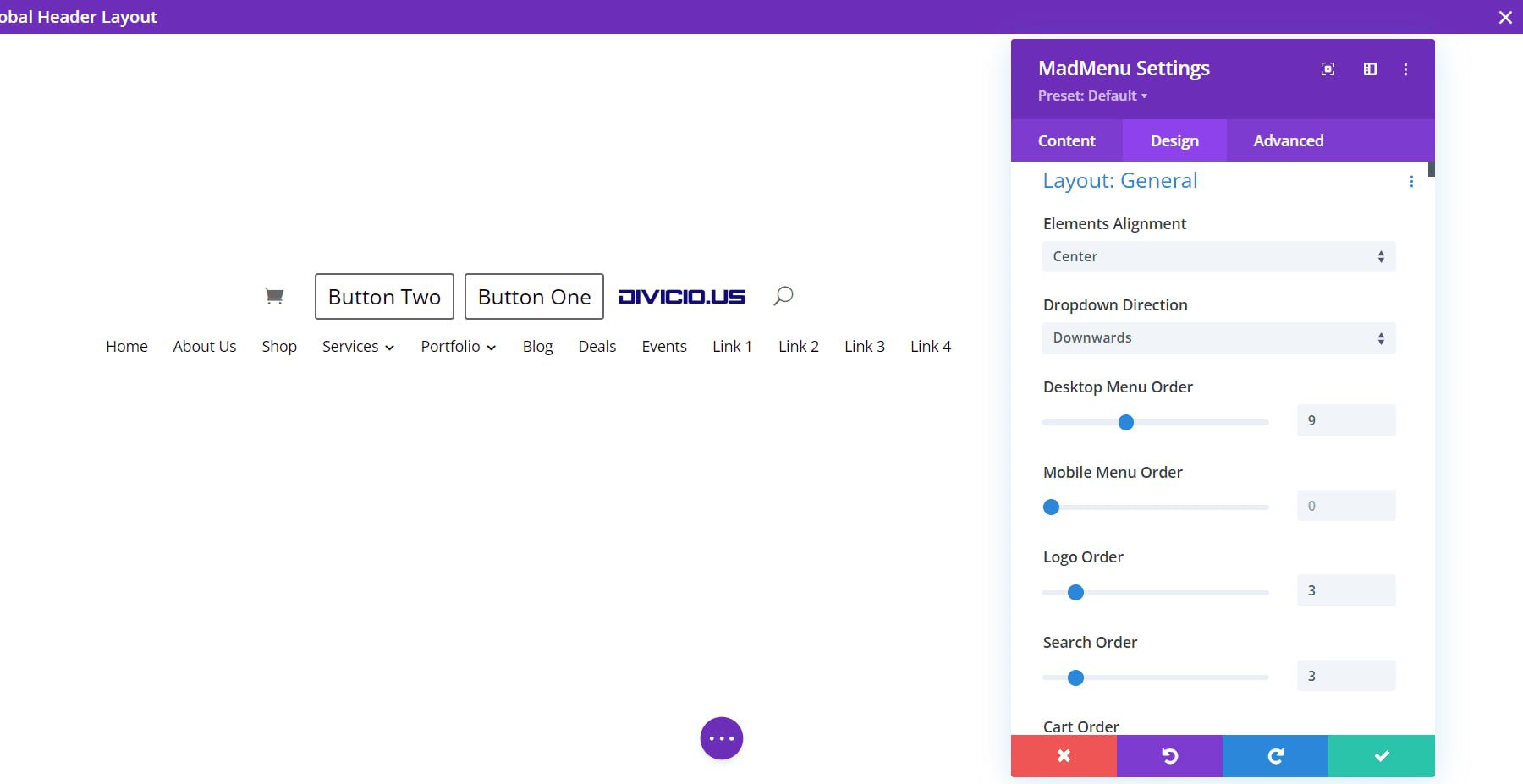
Diseño general de Divi MadMenu
Las configuraciones incluyen la alineación de los elementos, la dirección desplegable, el orden del menú, el orden del logotipo, el orden de búsqueda, el orden del carrito y el orden de los botones. Mezclarlos proporciona muchas opciones de diseño.

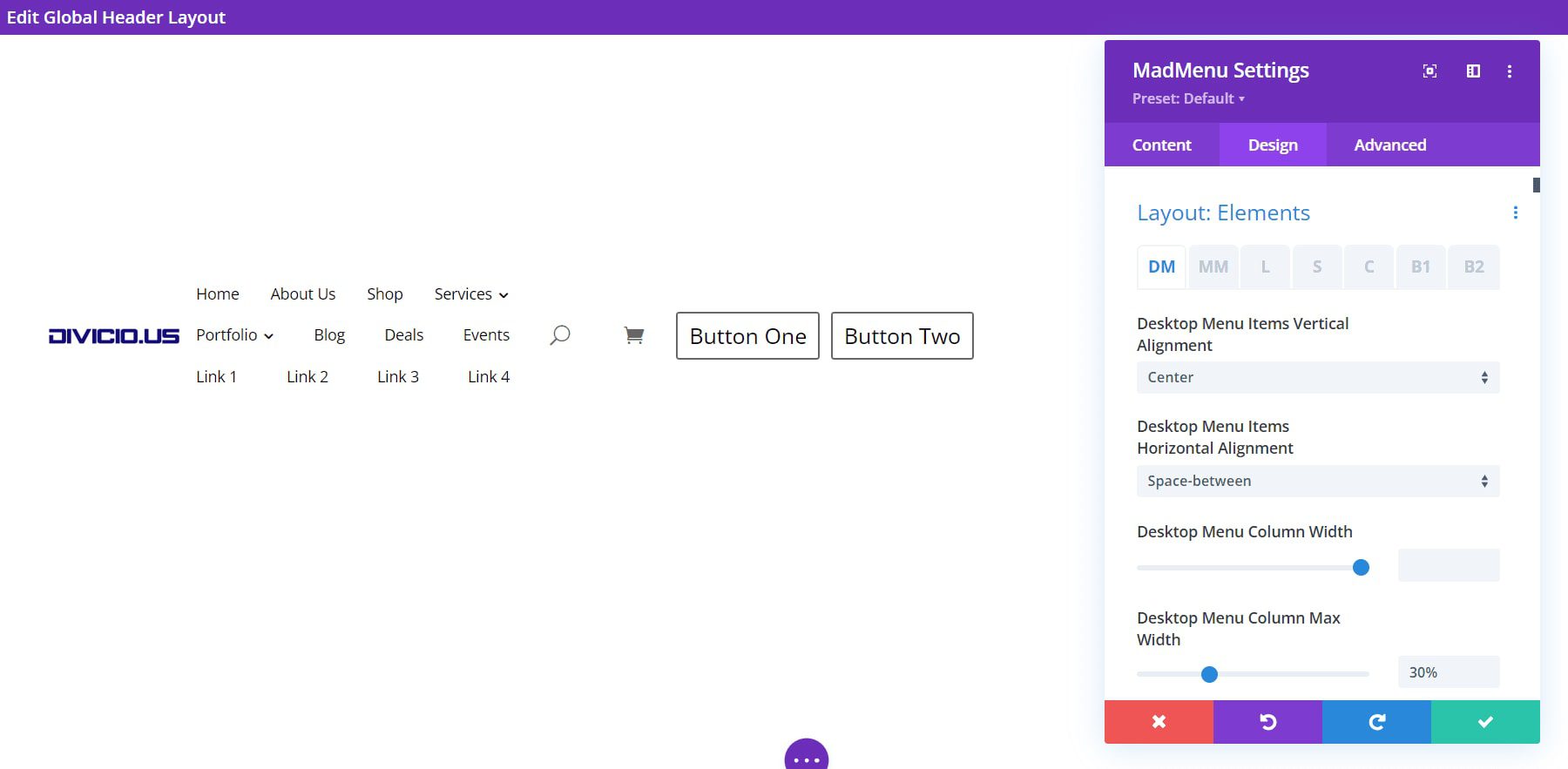
Elementos de diseño
Estos ajustes le permiten realizar ajustes a cada uno de los elementos individualmente. Cambie la alineación vertical y horizontal, personalice el ancho y personalice el ancho máximo. Usados en combinación, pueden crear algunos diseños interesantes.

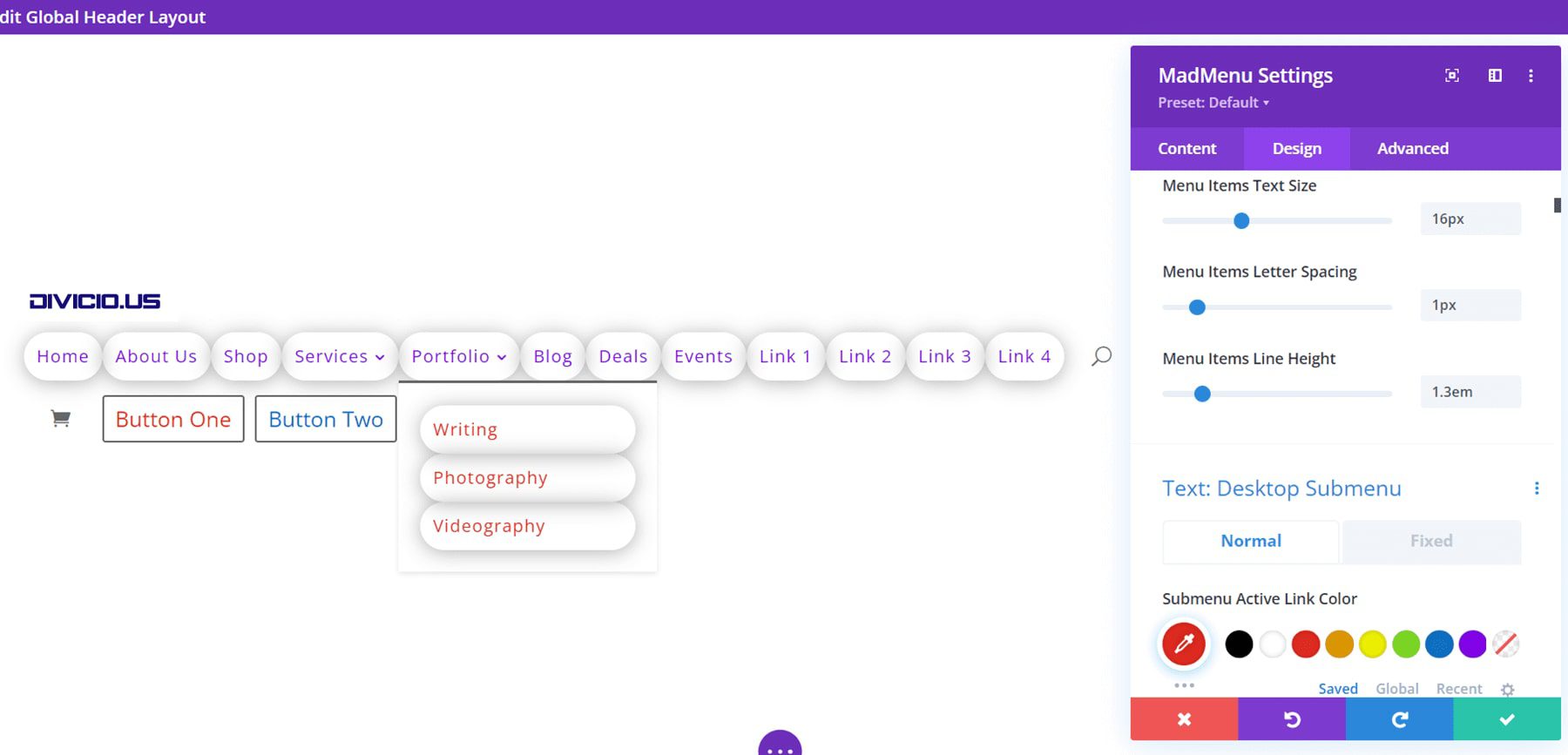
Opciones de estilo
La configuración de Mad Menu Design incluye todas las opciones que esperarías de un módulo Divi. He agregado varias configuraciones de diseño en este ejemplo.

Módulo de menú vertical Divi MadMenu
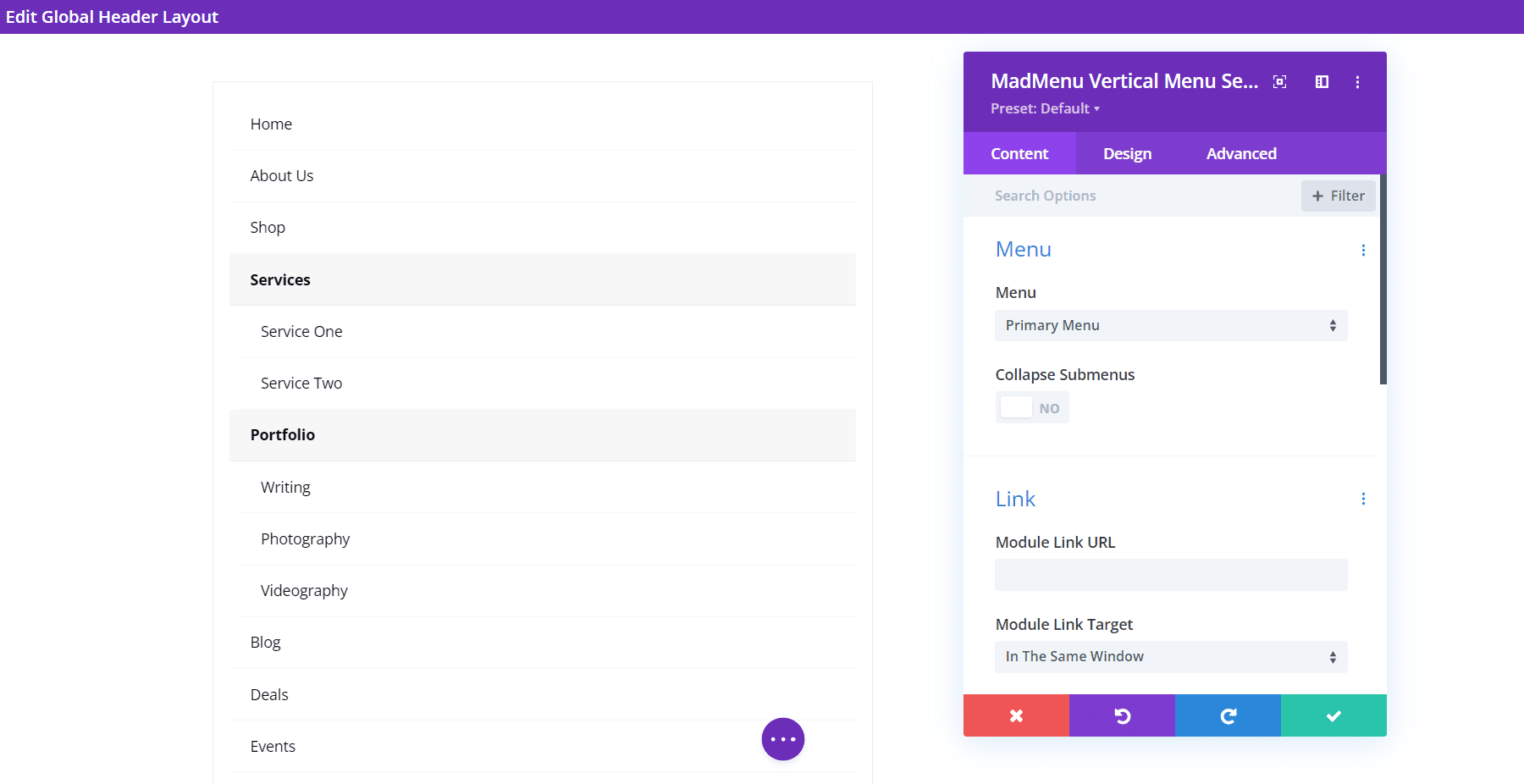
El módulo de menú vertical Divi MadMenu parece simple al principio. Incluye una sección de Menú donde puede elegir el menú para mostrar y habilitar Contraer submenús.

Contraer submenús
Habilitar Contraer submenús agrega opciones para el estilo del submenú, lo que hace que se pueda hacer clic en los enlaces principales, habilitar el modo de acordeón, elegir el ícono principal y animar el ícono principal.

Estilo de submenú
El cuadro desplegable Estilo de submenú le permite seleccionar entre Expandir, Deslizar hacia la derecha y Deslizar hacia la izquierda.

Este ejemplo muestra la opción Deslizar hacia la izquierda. También cambié el texto del encabezado a Texto personalizado.

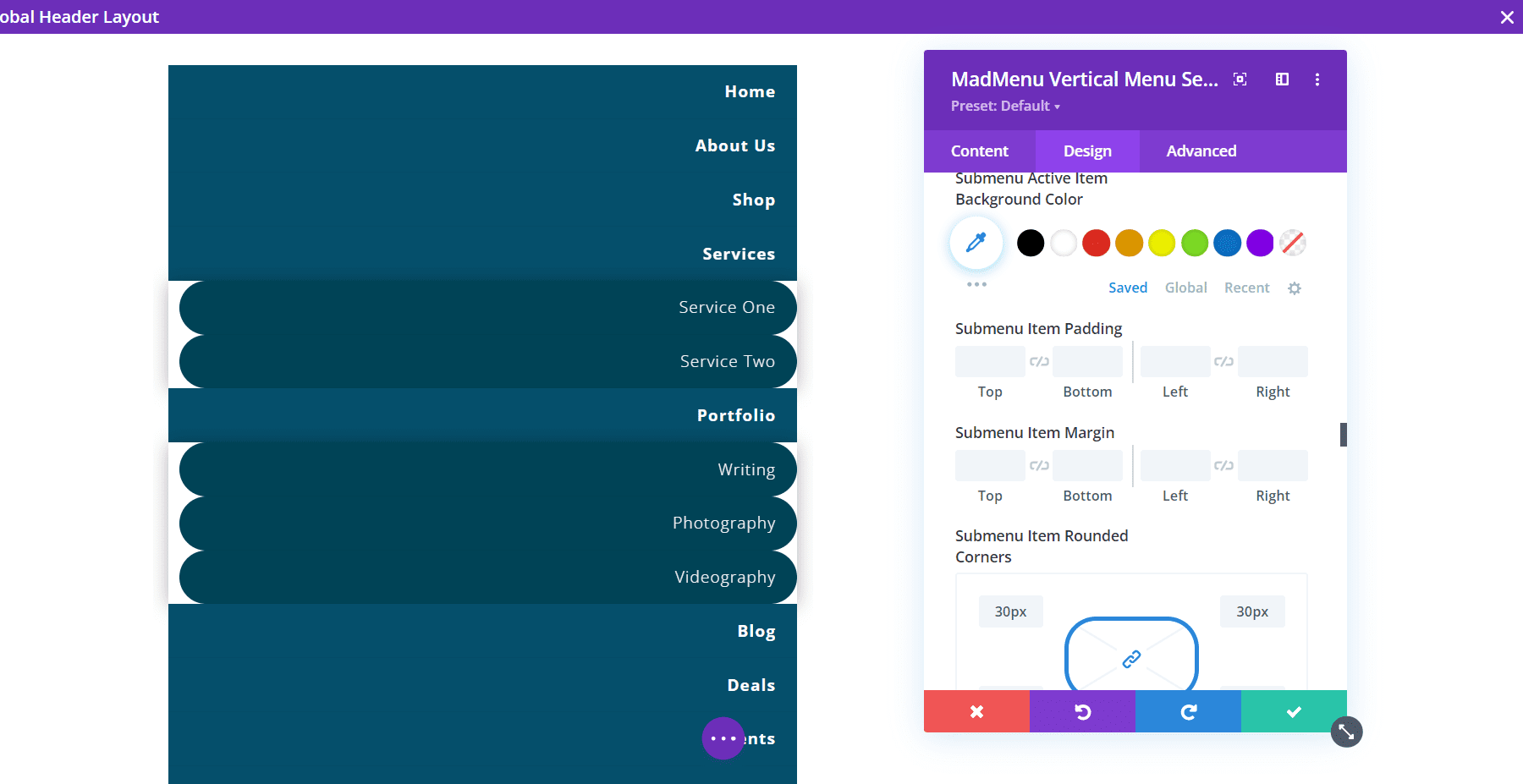
Opciones de diseño de menú vertical de Divi MadMenu
La pestaña Diseño incluye todas las configuraciones estándar de Divi para diseñar el menú. Agregué algunas opciones de color, cambié el estilo de fuente y la alineación, cambié las esquinas redondeadas de los submenús y agregué una sombra de cuadro al submenú.

Divi MadMenu Demo Trece
Divi MadMenu viene con 13 demostraciones para que comiences. Para ver mejor lo que puede hacer Divi MadMenu, veamos la demostración número trece para ver lo que puede hacer. Elegí este al azar, pero es bueno. Utiliza múltiples módulos Divi MadMenu para crear un diseño interesante. Veremos las versiones de escritorio y teléfono.
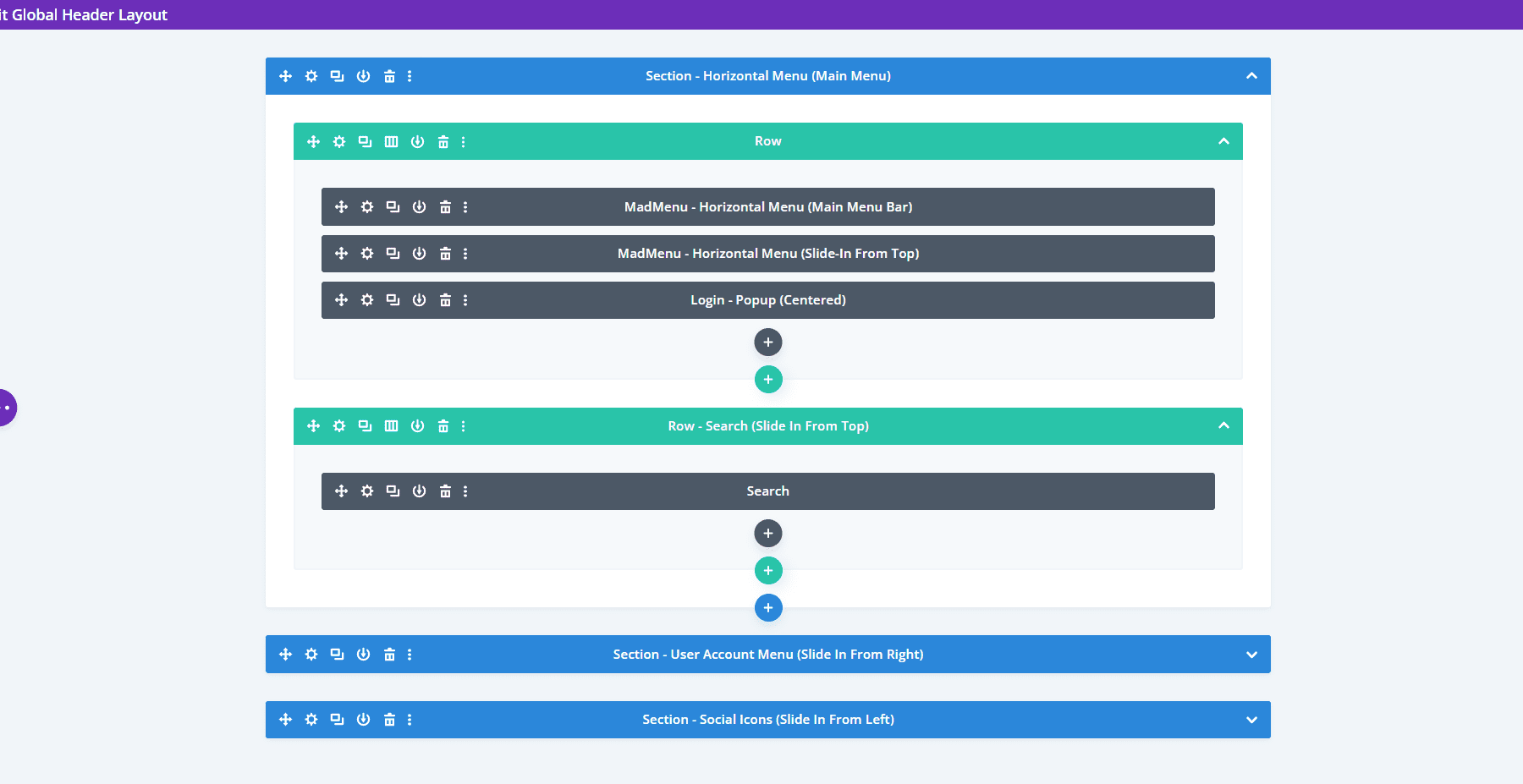
Divi MadMenu Demo Trece estructura metálica
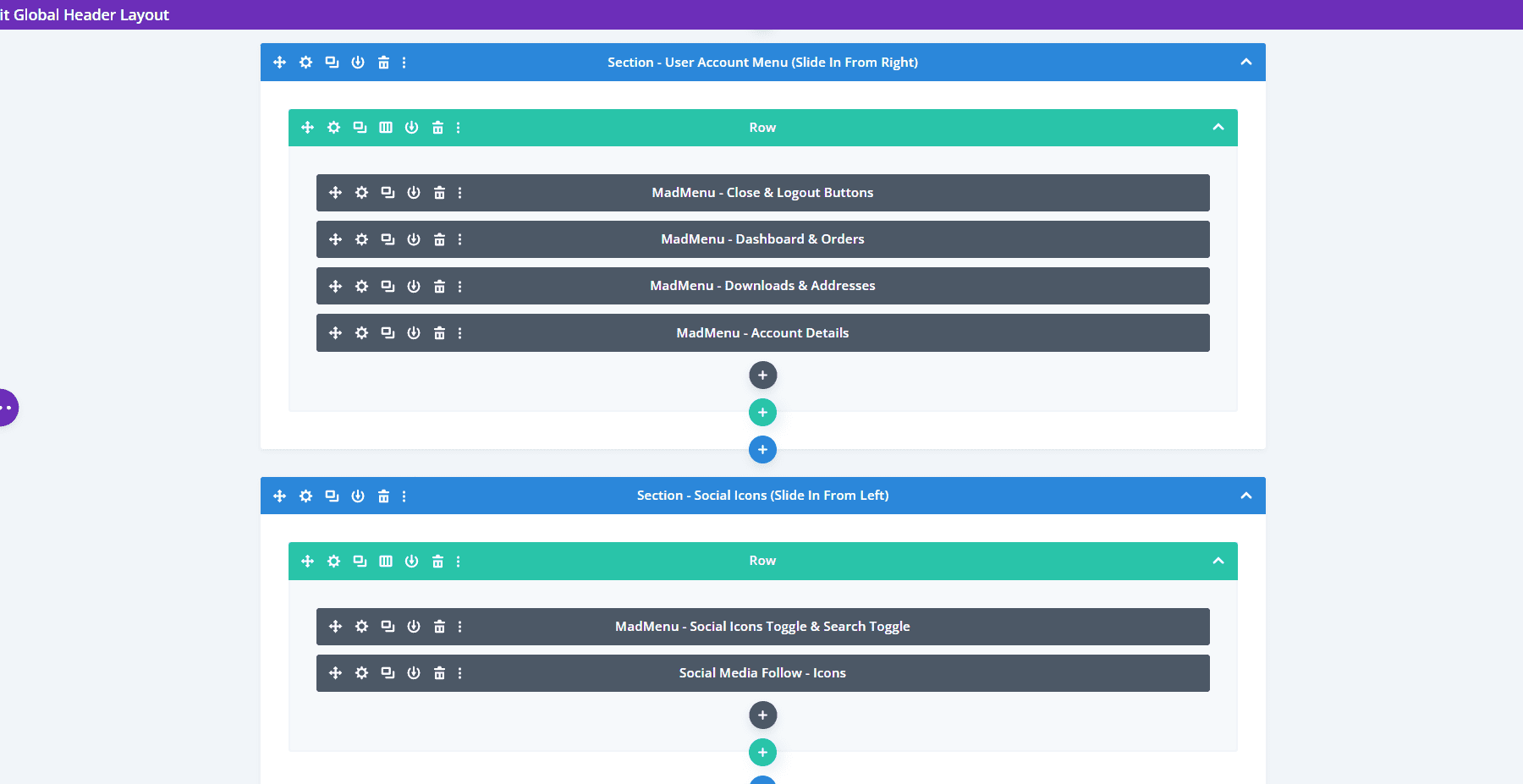
La demostración trece utiliza dos módulos Divi MadMenu, un módulo de inicio de sesión y un módulo de búsqueda para la configuración principal. Aquí está la estructura alámbrica que muestra los módulos.

También incluye cinco módulos Divi MadMenu más para crear los elementos deslizables y un módulo de seguimiento social.

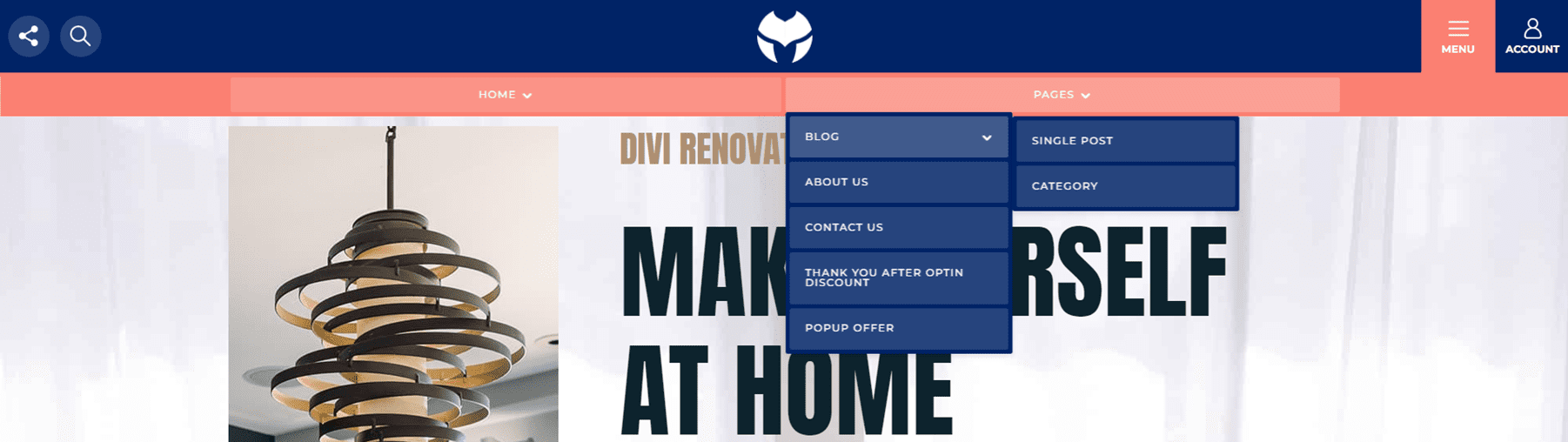
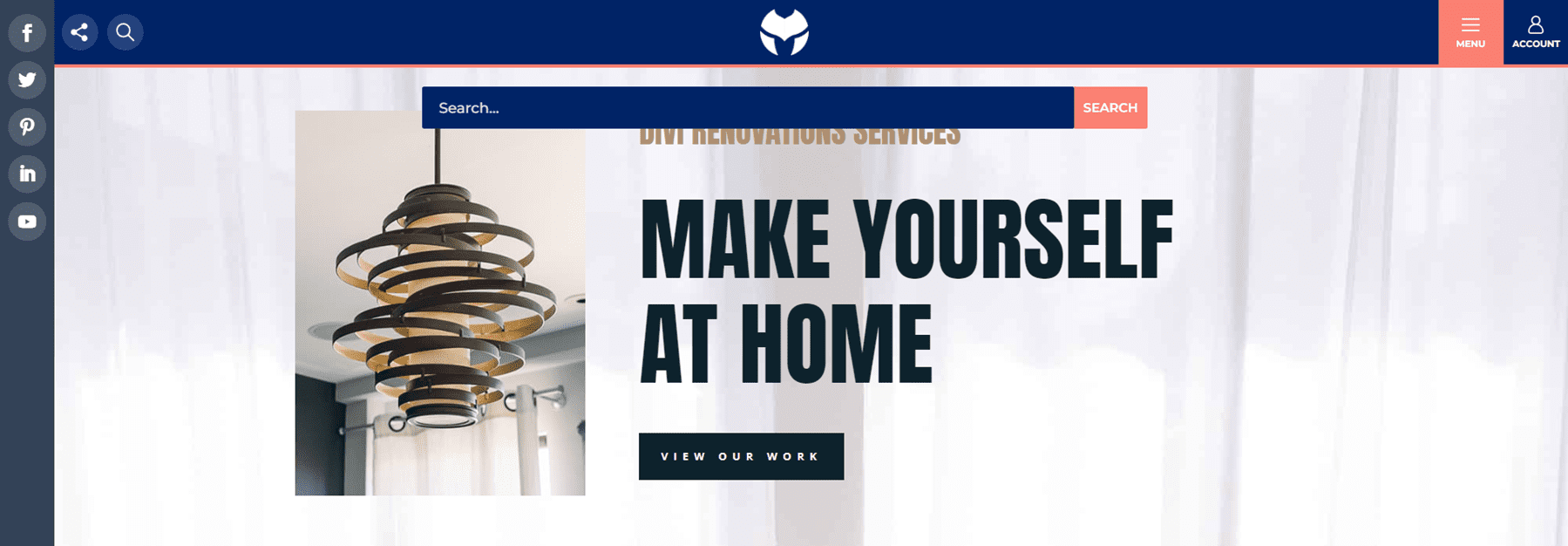
Demostración trece escritorio
Aquí hay un vistazo a la demostración en la interfaz. Los menús de la parte inferior se abren con el menú de hamburguesas. Esto normalmente está cerrado y se cerrará automáticamente cuando se seleccionen los otros menús.

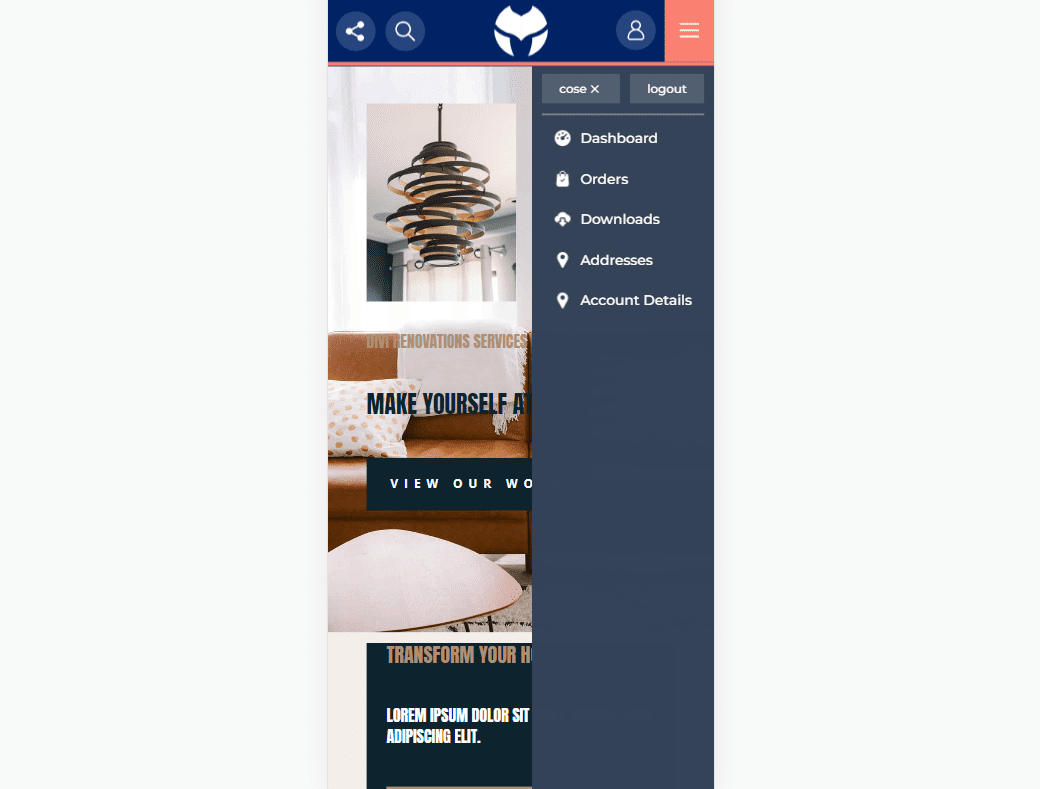
El icono de la cuenta abre un menú deslizable desde la derecha. Incluye un botón de cierre y un botón de cierre de sesión, así como enlaces a las páginas de la cuenta de la persona.

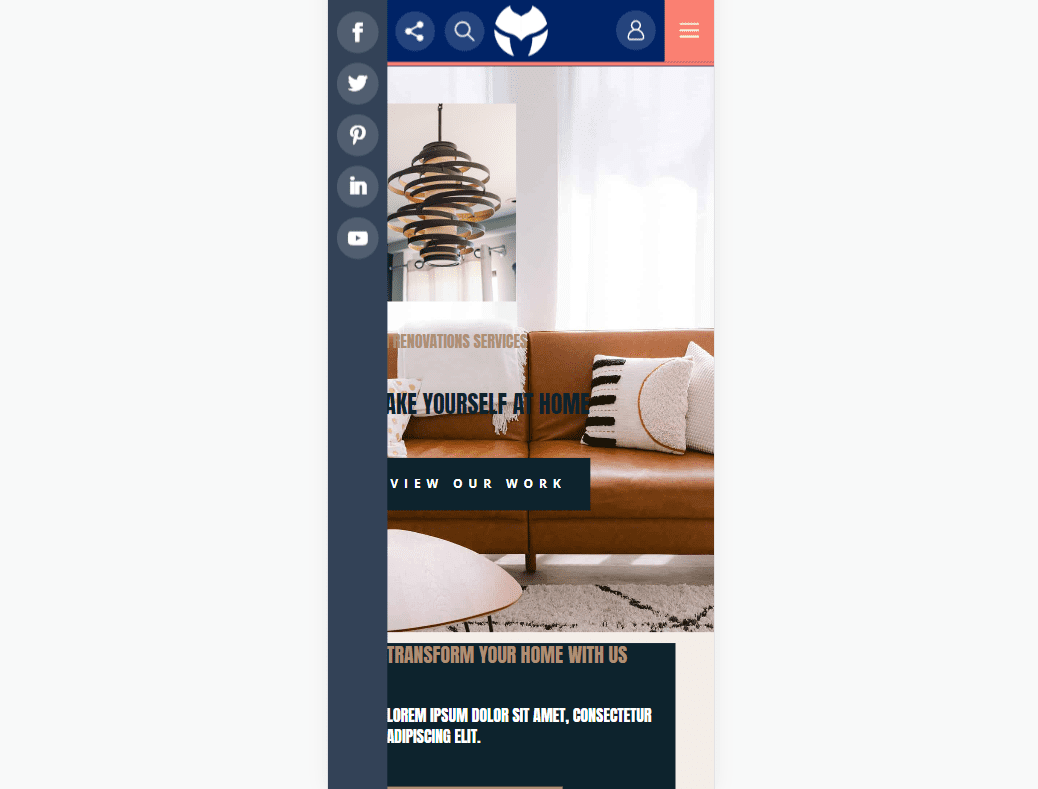
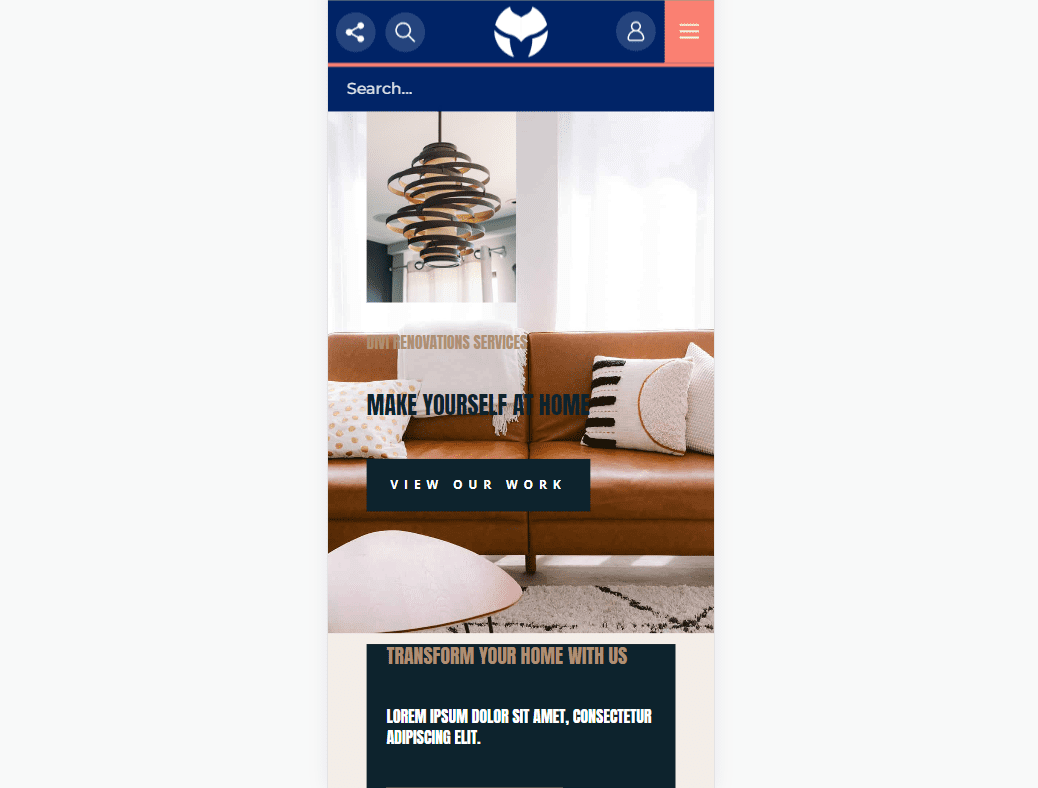
El ícono de redes sociales abre un menú deslizable desde la izquierda. El icono de búsqueda abre un cuadro de búsqueda debajo del encabezado. Estos son los únicos dos elementos del menú que se abrirán al mismo tiempo.

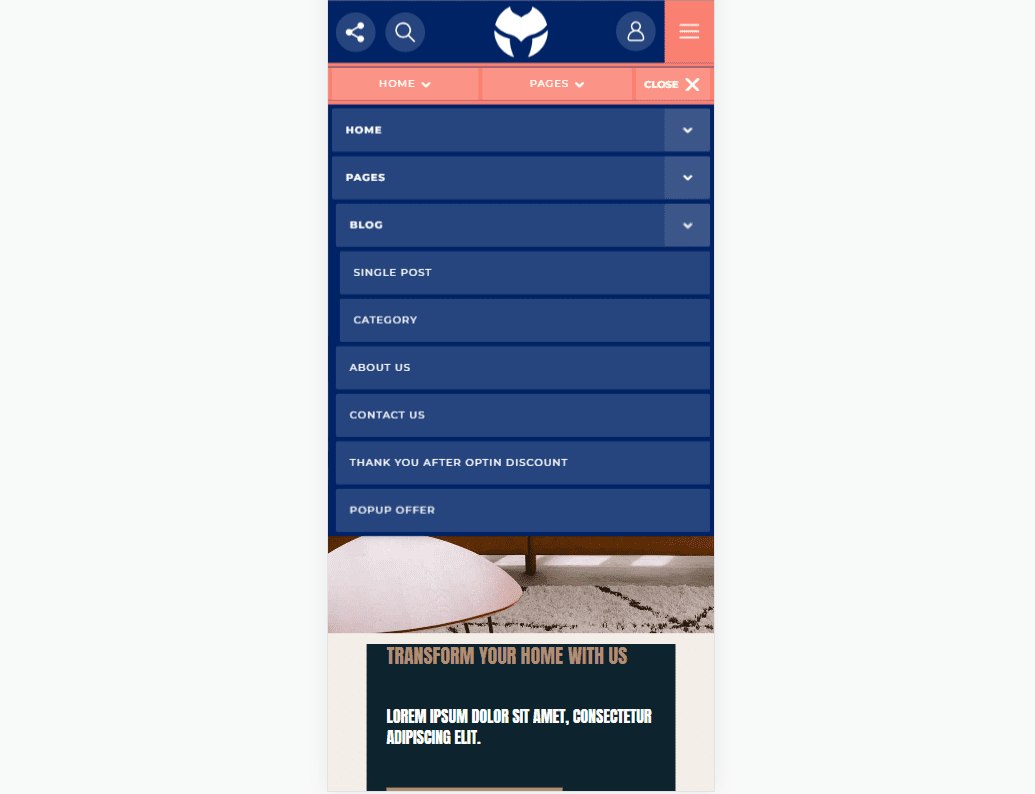
Demostración Trece Teléfono
La versión para teléfono muestra el mismo formato con el menú de hamburguesas que abre los enlaces de inicio y página. Todos los submenús están diseñados para coincidir con la barra superior e incluyen submenús desplegables.

El icono de la cuenta abre el menú deslizable desde la derecha.

Todos los íconos sociales se abren dentro del menú deslizable izquierdo. Al igual que el encabezado del escritorio, se abrirá al mismo tiempo que los hombres de búsqueda, pero la búsqueda se ve mejor cuando se abre sola.

El cuadro de búsqueda se abre debajo del encabezado.

Dónde comprar Divi MadMenus
Divi MadMenus está disponible en Divi Marketplace por $39. Incluye uso ilimitado del sitio web, una garantía de devolución de dinero de 30 días y un año de soporte y actualizaciones.

pensamientos finales
Esa es nuestra mirada a Divi MadMenu para Divi. Solo he arañado la superficie en este post. Ambos módulos son fáciles de usar y brindan muchas opciones de diseño y diseño para los menús Divi. Las opciones deslizables se ven geniales y la opción emergente facilita la creación de inicios de sesión únicos. Agregue hasta dos botones por módulo para crear CTA. Cree múltiples diseños con un solo módulo o agregue aún más módulos Divi MadMenu para crear encabezados únicos. Las demostraciones se ven increíbles y brindan una buena plantilla para que pueda comenzar con sus propios diseños o usarlos tal como están.
Queremos escuchar de ti. ¿Has probado Divi MadMenu? Háganos saber lo que piensa sobre este Módulo Divi en los comentarios.
