Lo más destacado del complemento Divi: Divi Shop Builder
Publicado: 2022-11-20Divi Shop Builder agrega 14 nuevos módulos a Divi Builder que le permiten personalizar el diseño de las páginas predeterminadas de WooCommerce con Divi. El complemento también viene con algunos diseños de tienda prefabricados para que pueda comenzar a personalizar su sitio. Si ejecuta una tienda en línea con WooCommerce y desea poder personalizar WooCommerce como lo haría con cualquier otro módulo Divi, ¡este podría ser un excelente complemento para usted! En este punto destacado del complemento, veremos de cerca las características que vienen con Divi Shop Builder para darle una idea de lo que puede lograr con este complemento.
¡Empecemos!
Instalación de Divi Shop Builder
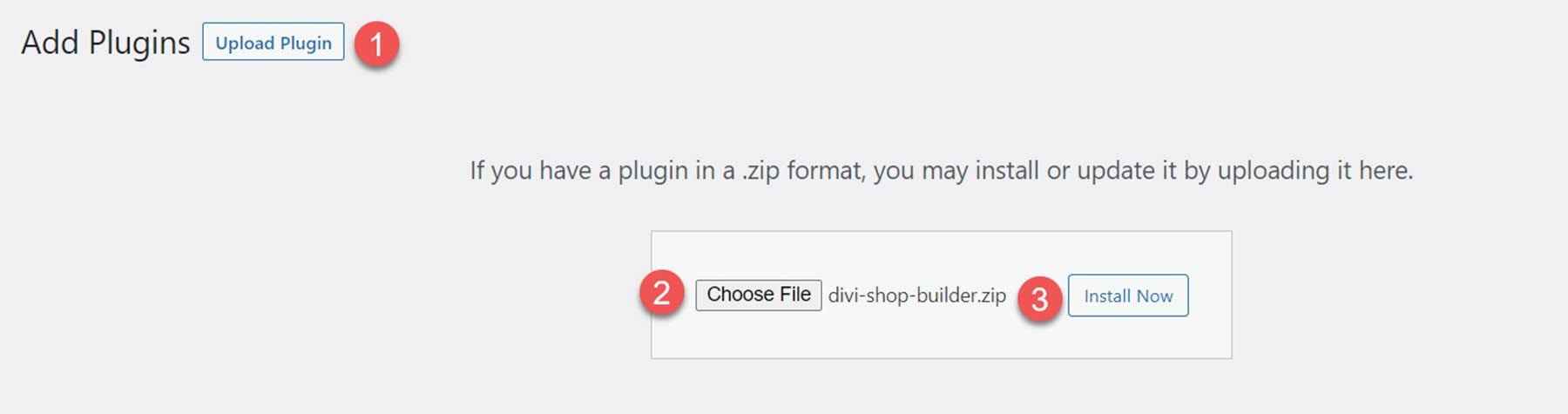
Divi Shop Builder se puede instalar como cualquier otro complemento de WordPress. Abra la página de complementos en el panel de control de WordPress y haga clic en Agregar nuevo. Haga clic en Cargar complemento en la parte superior, luego seleccione el archivo de complemento .zip de su computadora.

Una vez que el complemento esté instalado, actívelo.

Creador de tiendas Divi
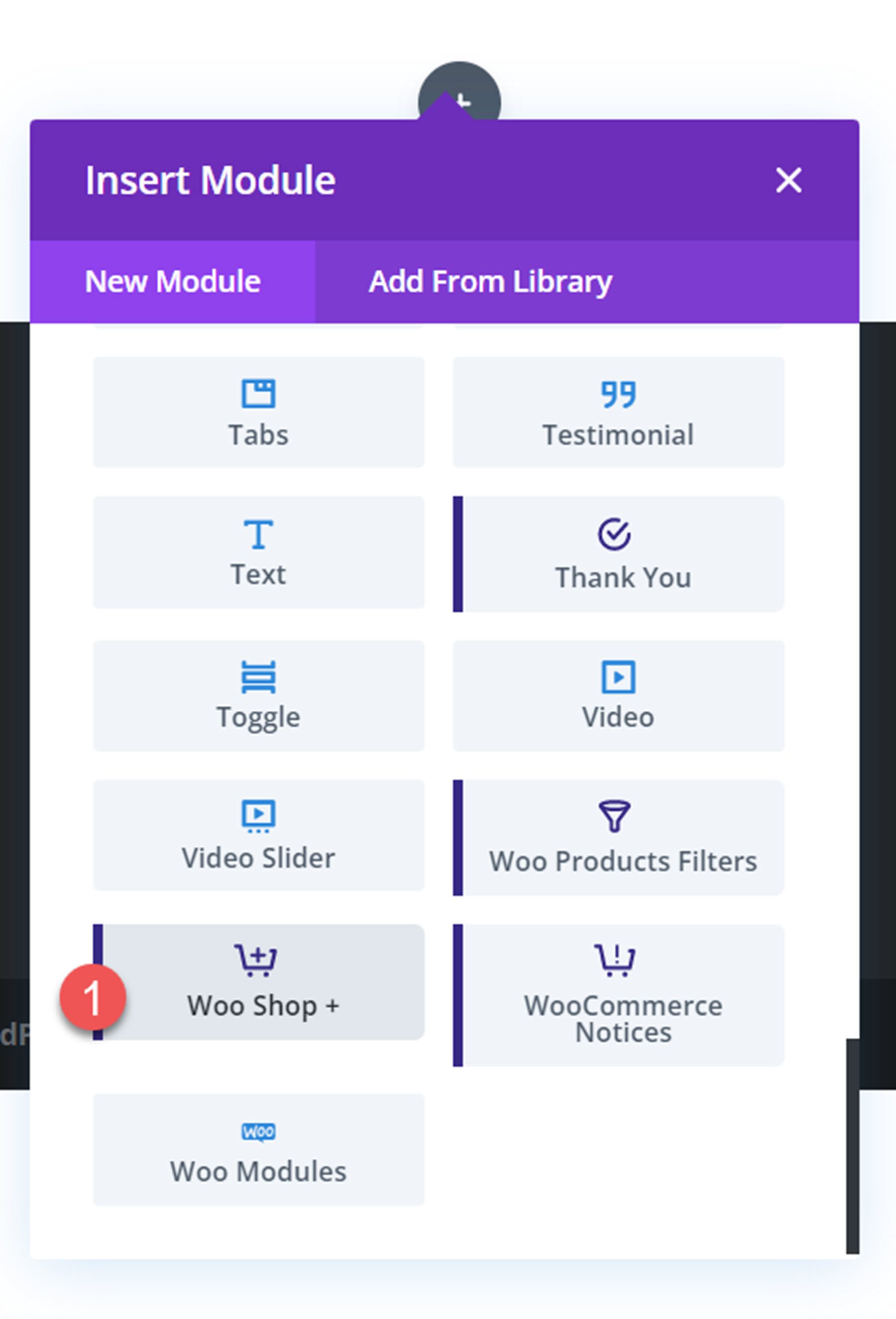
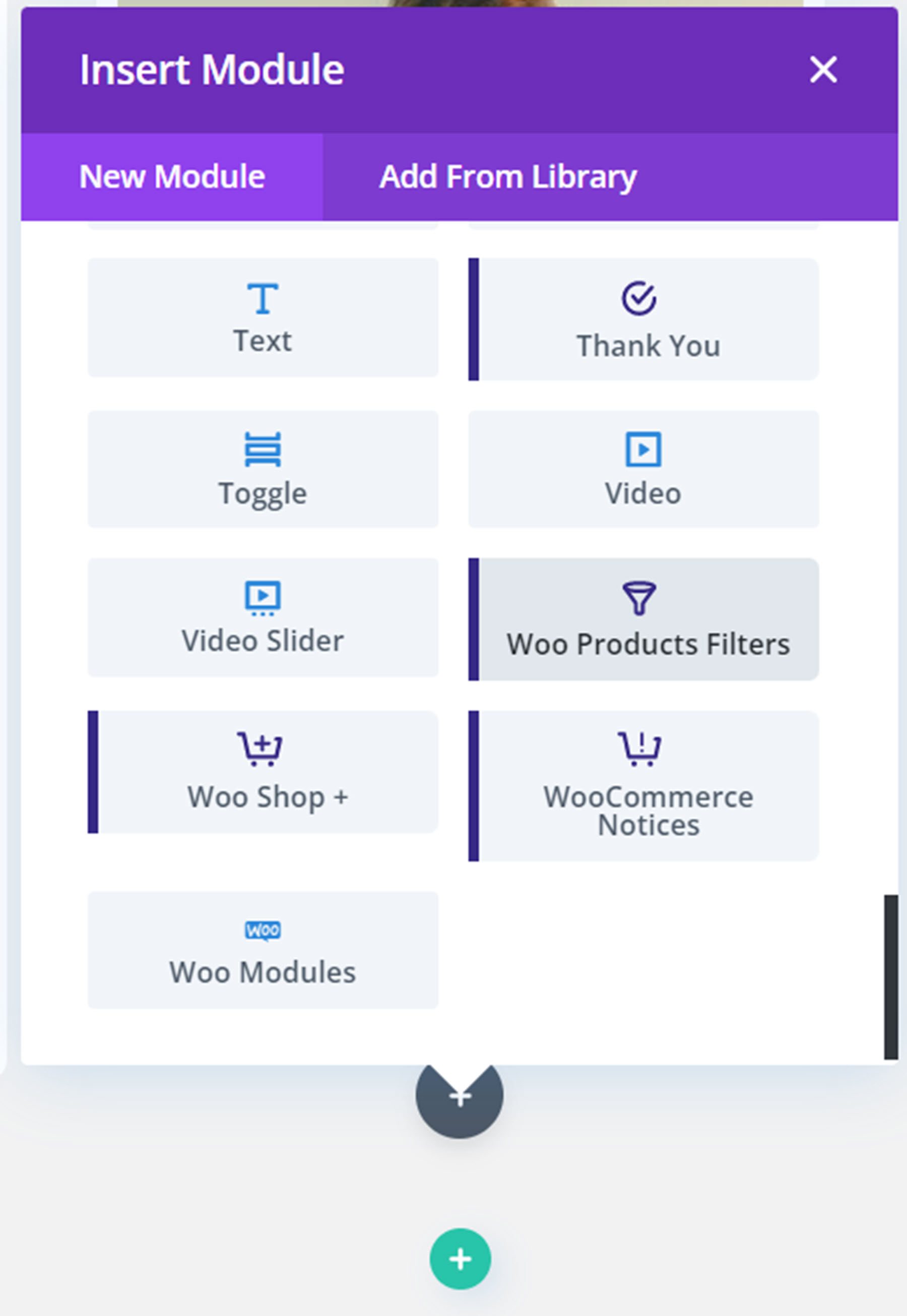
Para agregar los módulos Divi Shop Builder a su sitio web, abra una página con Divi Builder. Agregue una nueva sección y fila, luego haga clic en el botón gris más para agregar un nuevo módulo. Verá 14 nuevos módulos agregados a la sección de módulos de inserción, que usará para construir la tienda. Echemos un vistazo a cada módulo a continuación.
Tienda Woo + Módulo
Comience agregando el módulo Woo Shop + a su página de tienda.

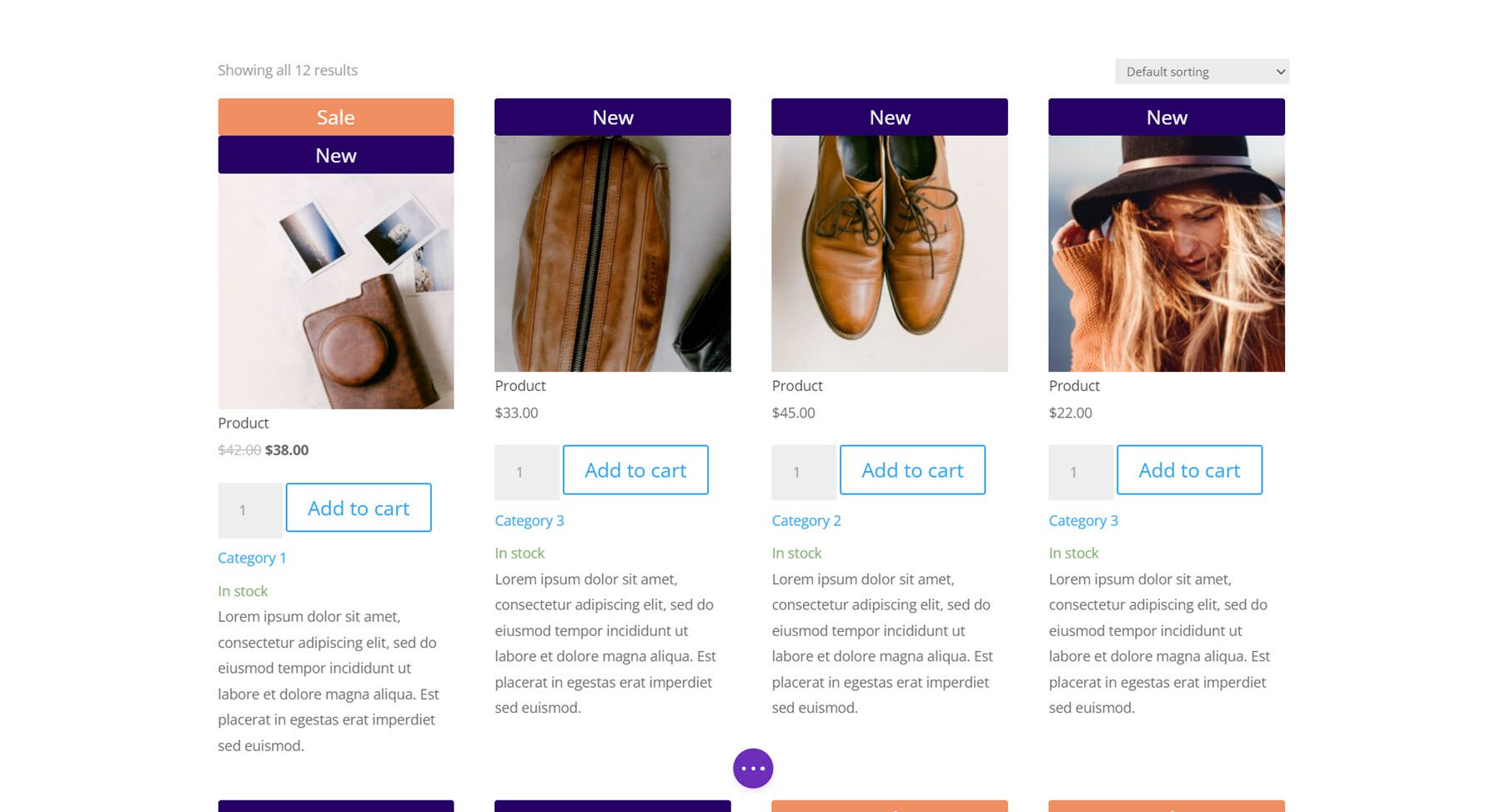
Así es como se ve el módulo de la tienda cuando se carga por primera vez.

Pestaña de contenido
Echemos un vistazo a la configuración del módulo Woo Shop +.
productos
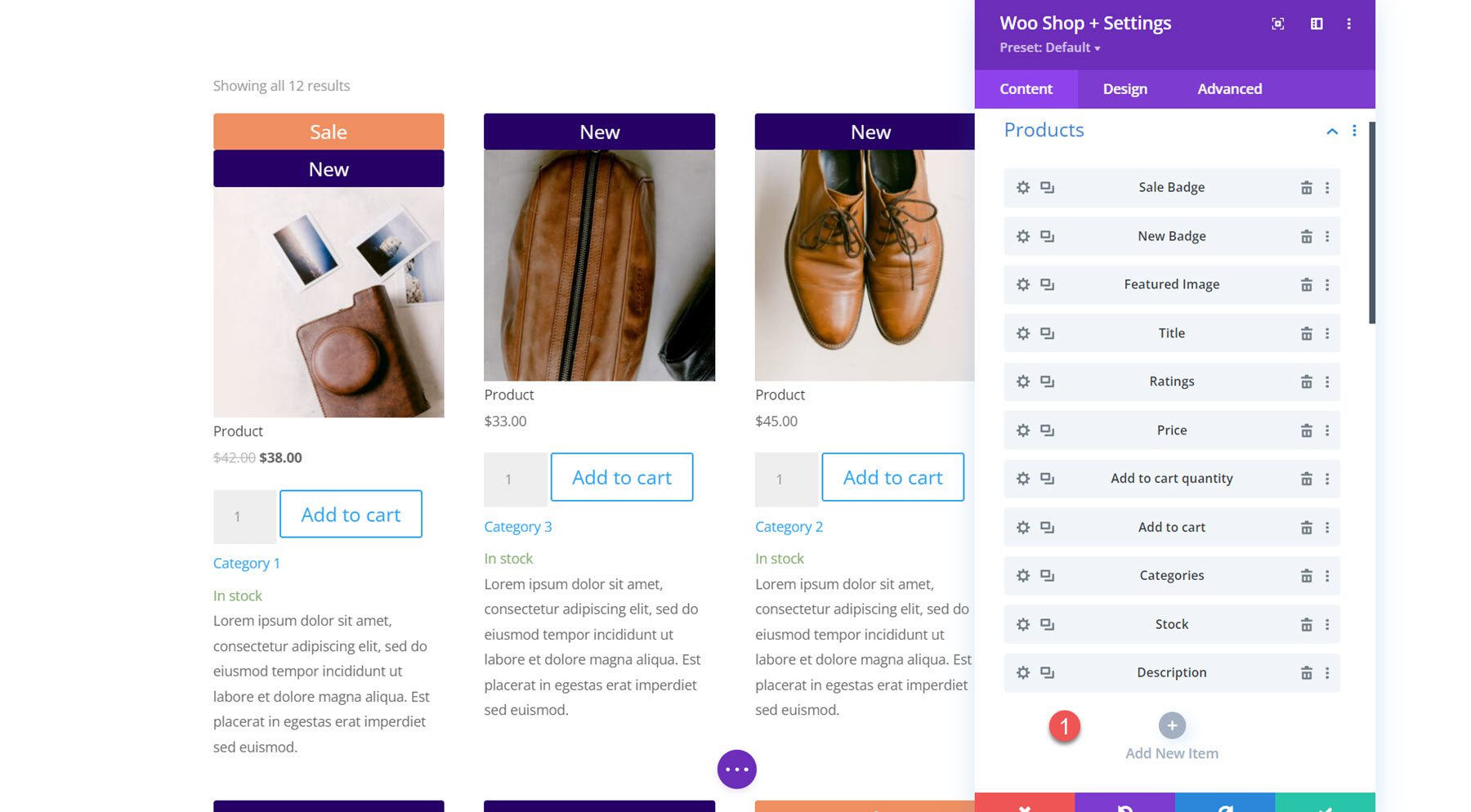
La primera sección debajo de la pestaña de contenido es donde puede elegir y reordenar los componentes que se muestran en el módulo de la tienda. Puede agregar un componente haciendo clic en el botón Agregar nuevo elemento a continuación.

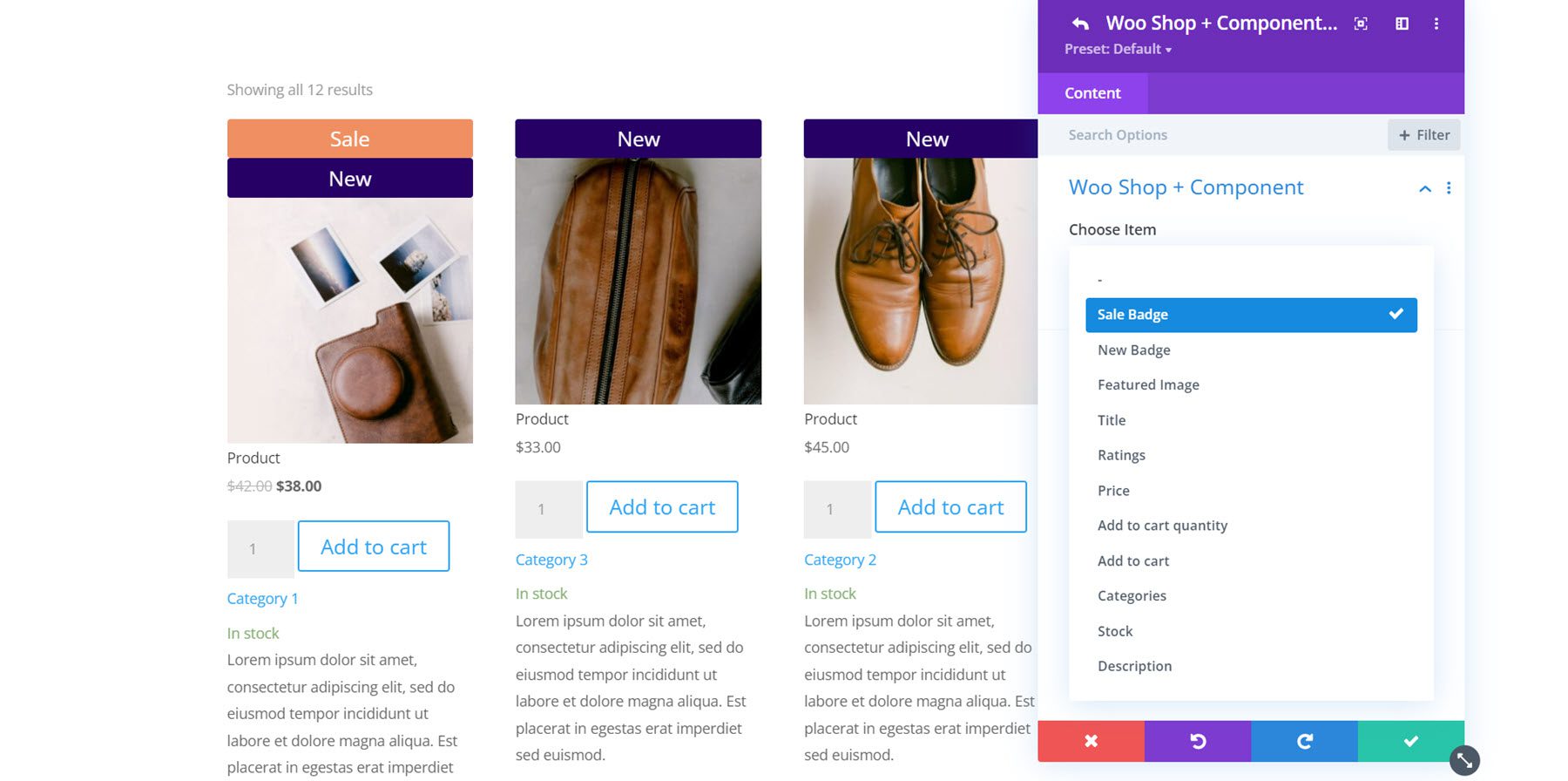
Hay 11 componentes para seleccionar: Insignia de venta, Insignia nueva, Imagen destacada, Título, Calificaciones, Precio, Agregar al carrito Cantidad, Agregar al carrito, Categorías, Stock y Descripción. Estas opciones le brindan control total sobre qué elementos mostrar en el módulo de la tienda, en qué orden se colocan y más. Cuando entremos en la configuración de diseño, verá lo fácil que es personalizar completamente el diseño de cada uno de estos componentes también.

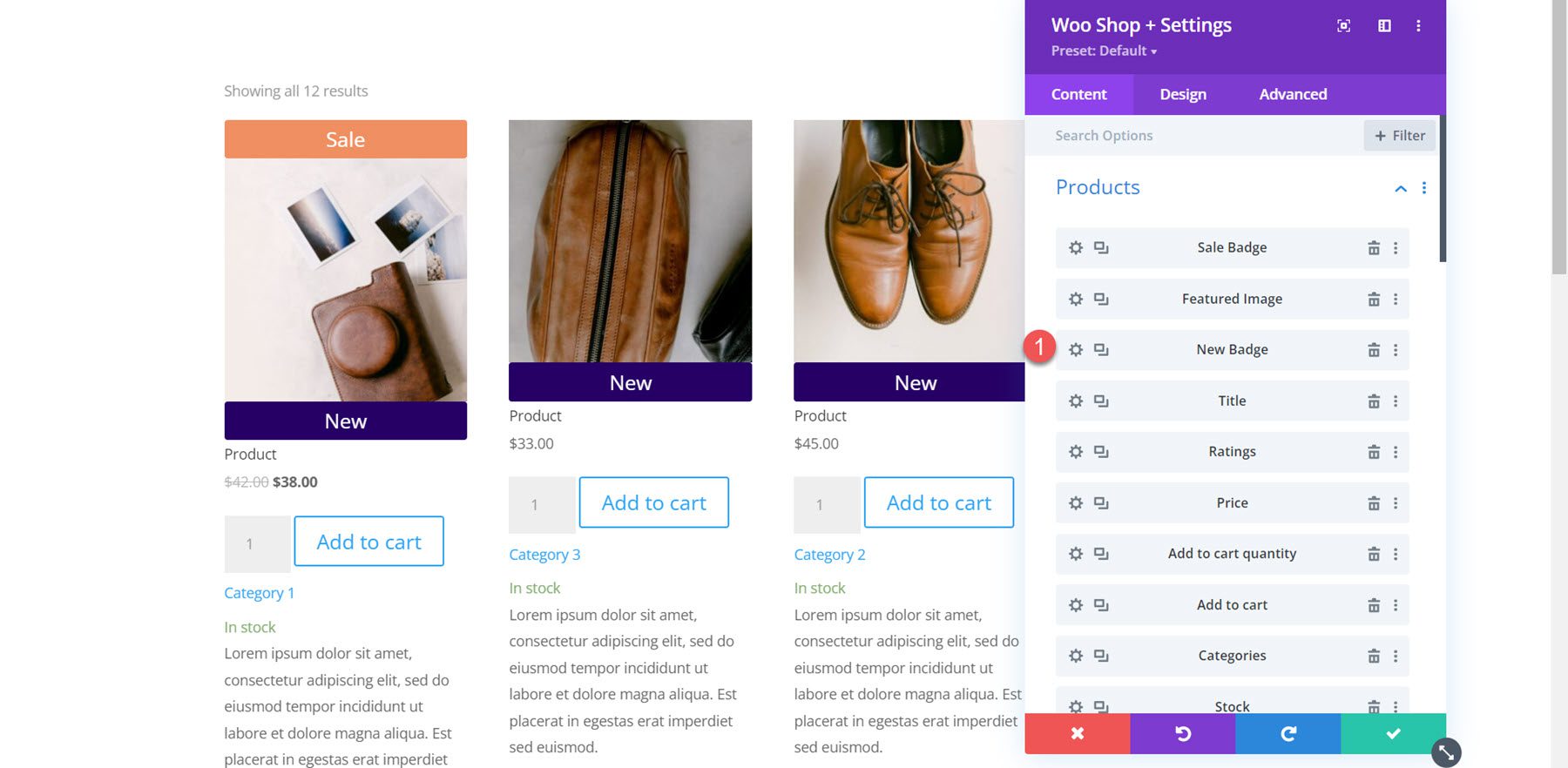
Aquí he reordenado los componentes del producto para que la nueva insignia aparezca debajo de la imagen destacada.

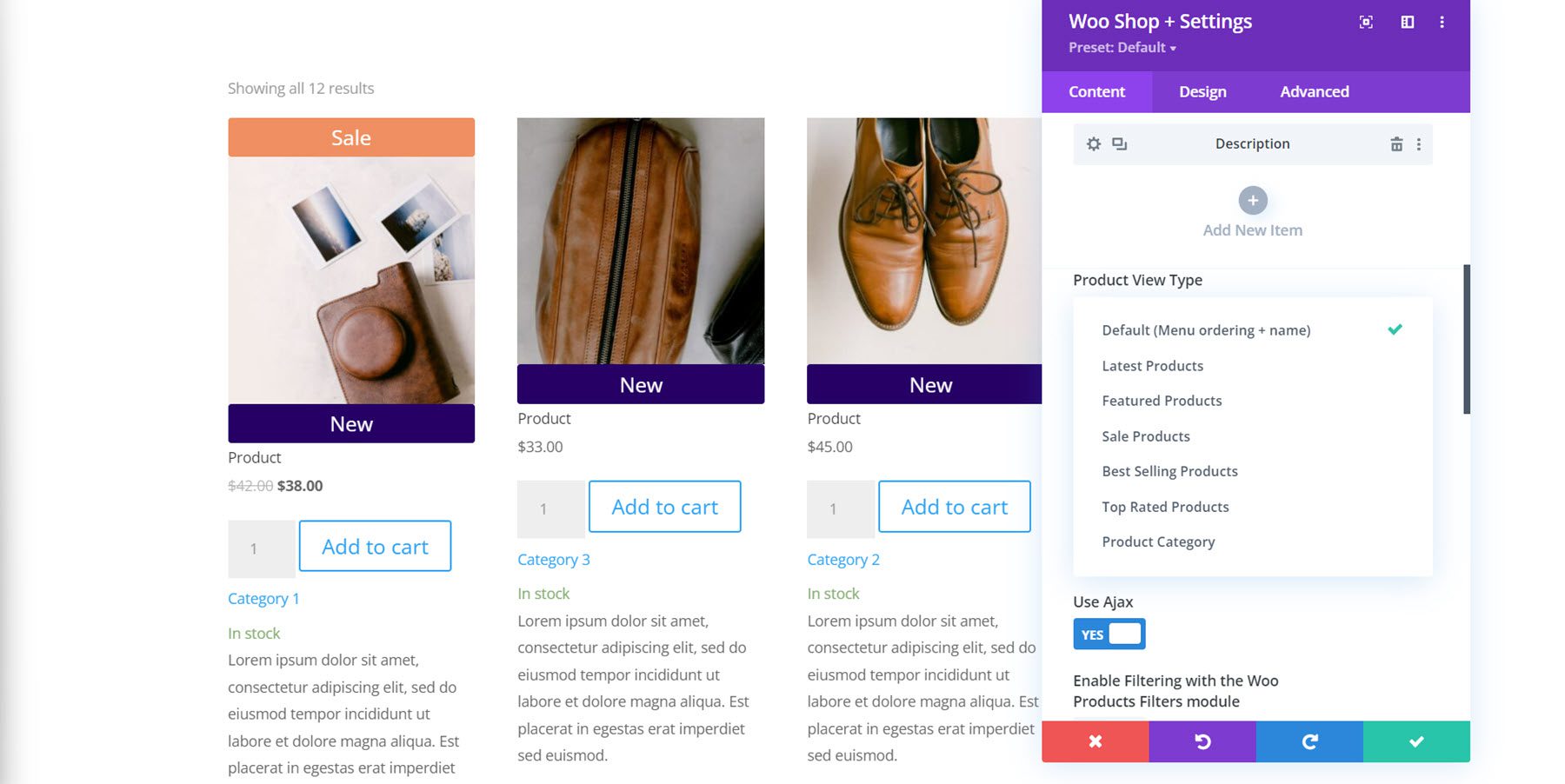
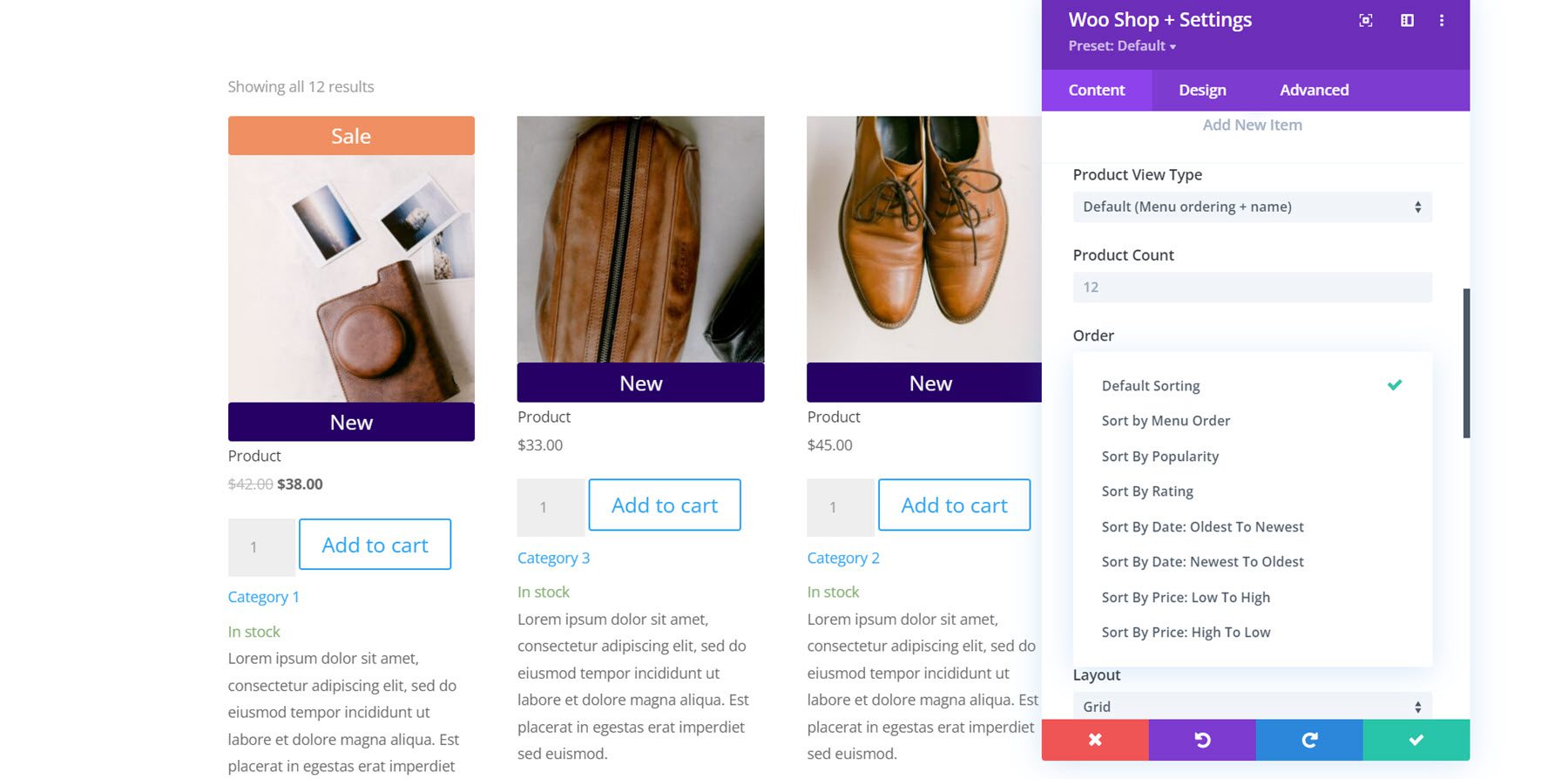
A continuación, en la siguiente parte, puede encontrar la configuración del tipo de vista del producto. Esto le permite cambiar el tipo y el orden de los productos que se muestran en el módulo. Puede seleccionar Predeterminado (Menú de pedidos + nombre), Últimos productos, Productos destacados, Productos en oferta, Productos más vendidos, Productos mejor calificados y Categoría de producto.

Debajo de esto, puede modificar la cantidad de productos que se muestran en el módulo y cambiar el orden de los productos.

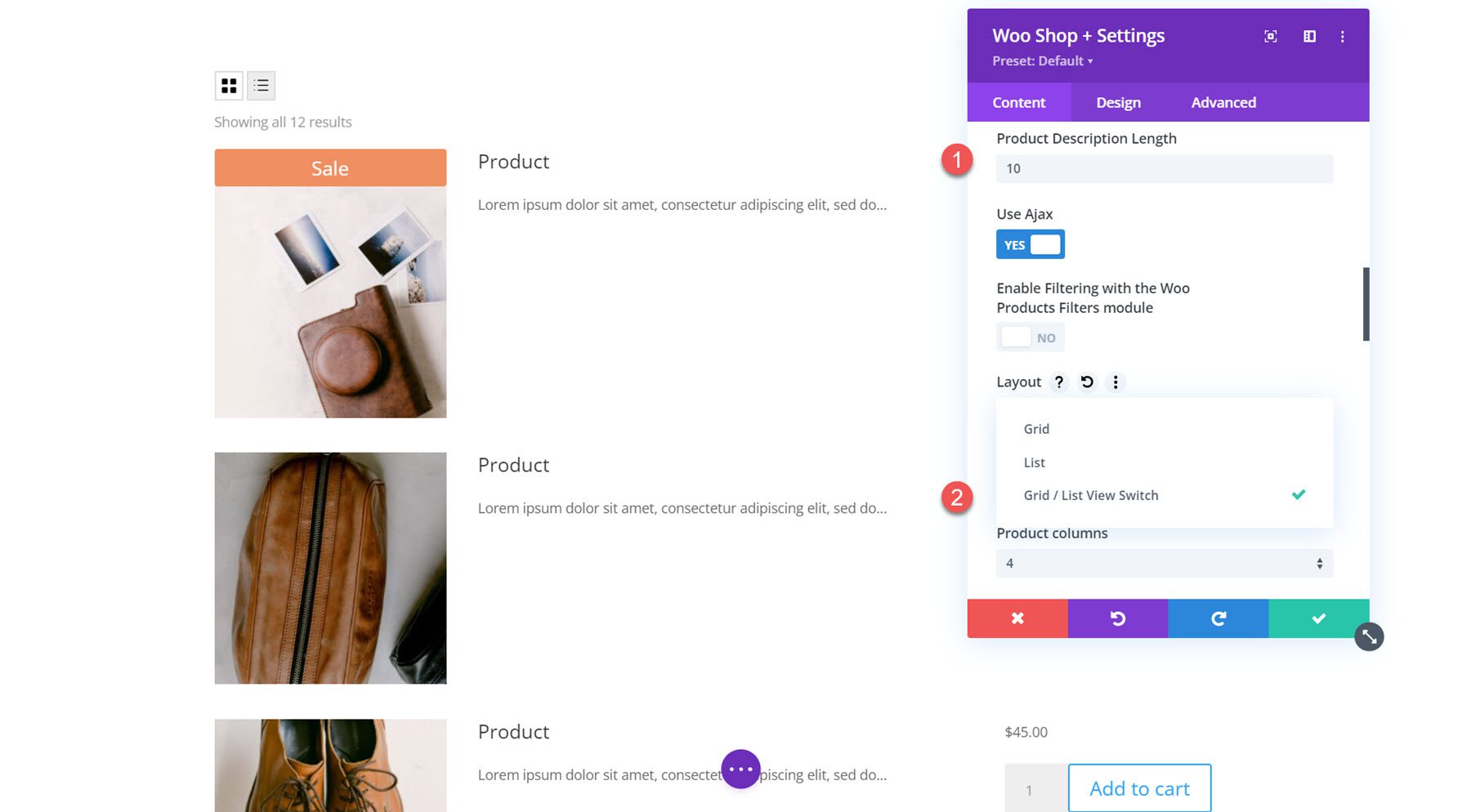
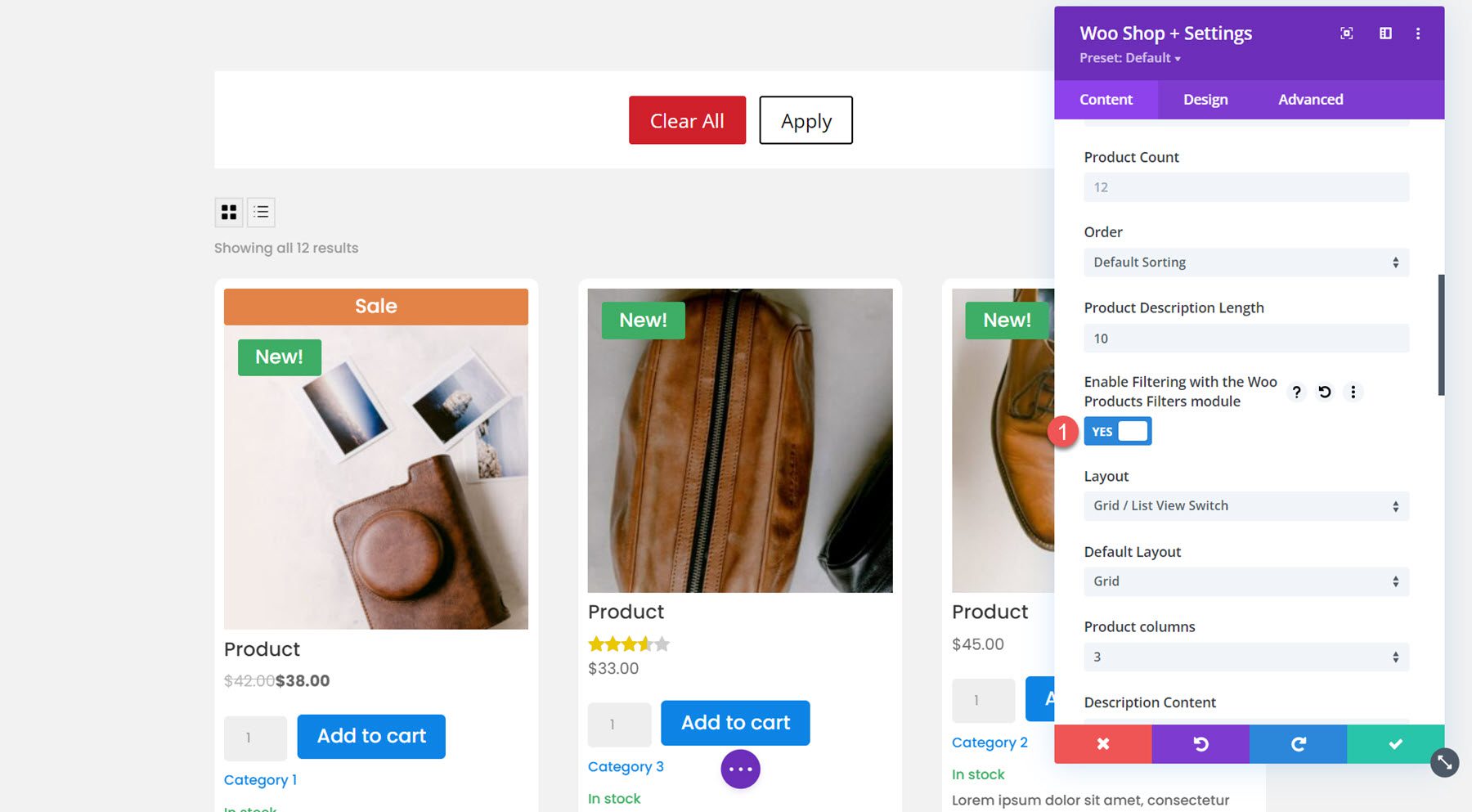
Aquí modifiqué la longitud de la descripción del producto a 10. También puede habilitar o deshabilitar Ajax, habilitar el filtrado con el módulo Woo Products Filters, cambiar el diseño y cambiar la cantidad de columnas de productos. Esta es la vista de lista que utiliza el diseño Cambiar vista de cuadrícula/lista, que agrega un botón en la parte superior donde puede cambiar entre la vista de cuadrícula y la de lista.

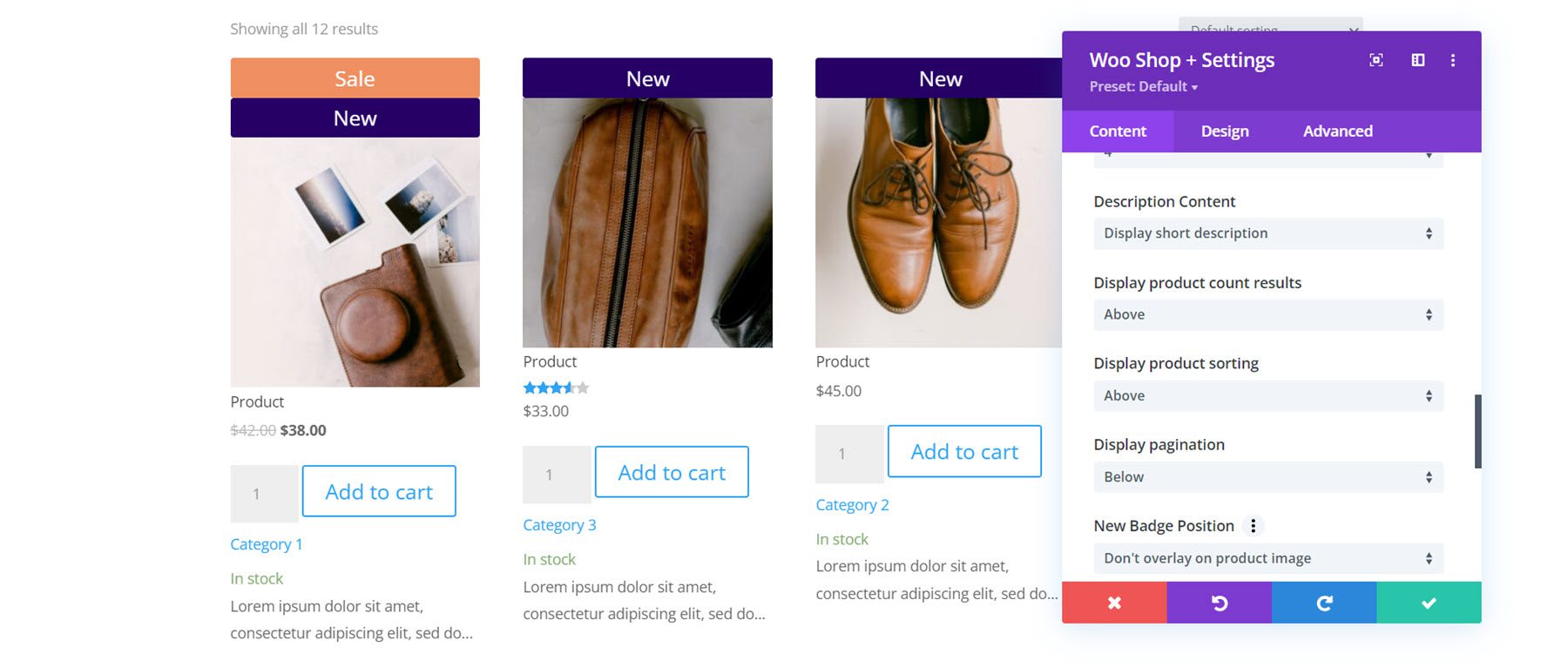
La configuración del contenido de la descripción le permite mostrar una descripción breve o una descripción personalizada. Después de esto, puede optar por mostrar los resultados del recuento de productos, la clasificación de productos y la paginación arriba, abajo, arriba y abajo, u ocultarlos por completo. También puede habilitar o deshabilitar los flashes de venta.

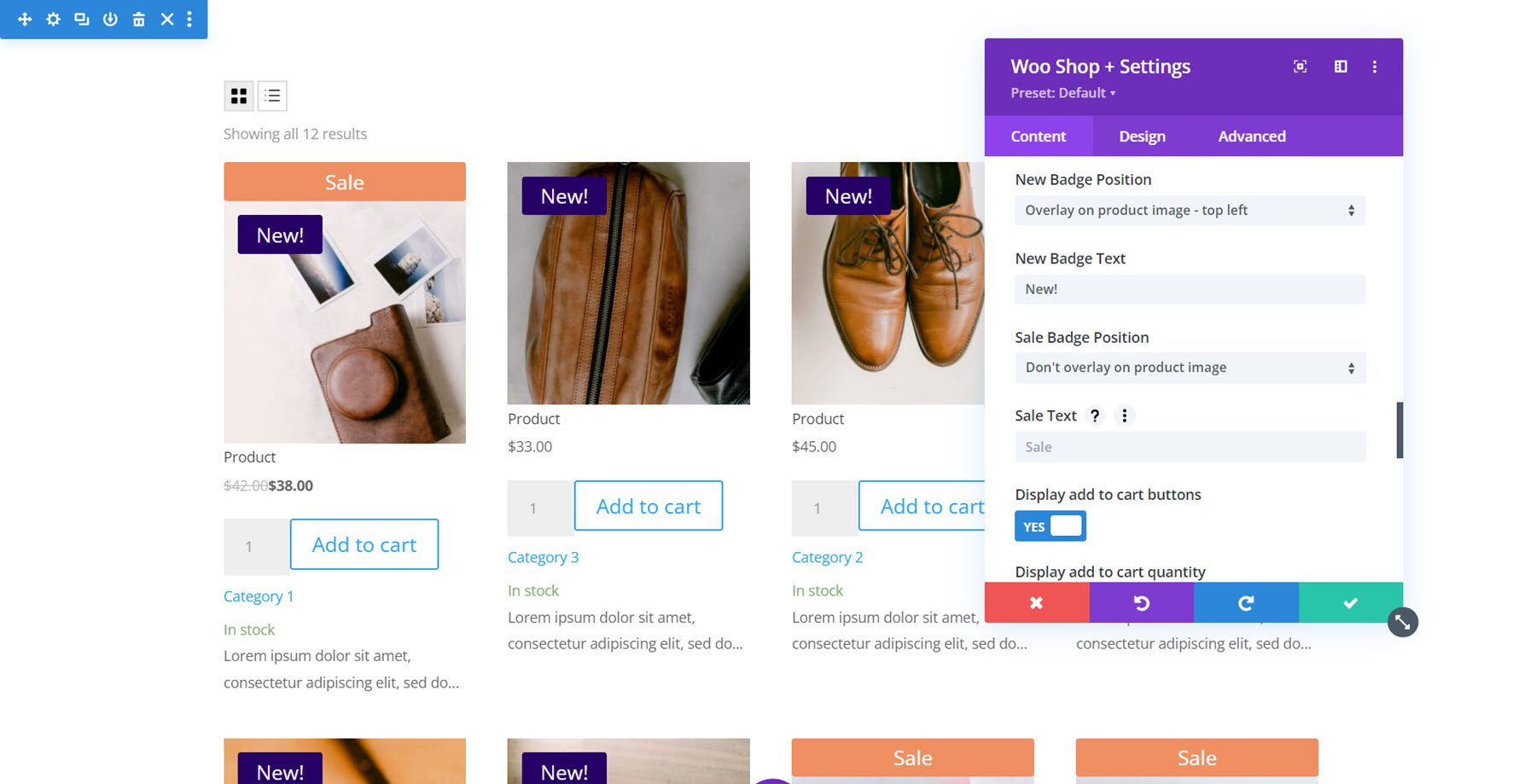
Puede cambiar la posición de la nueva credencial con la configuración de posición de la credencial. La opción predeterminada es no superponer en la imagen del producto, lo que agrega un banner que abarca el ancho de la imagen destacada. Alternativamente, puede seleccionar una posición de superposición (arriba a la izquierda, arriba a la derecha, abajo a la izquierda, abajo a la derecha) que agrega una pequeña insignia sobre la imagen. También puede cambiar el texto de la nueva insignia. A continuación se encuentran exactamente los mismos ajustes para la insignia de venta.

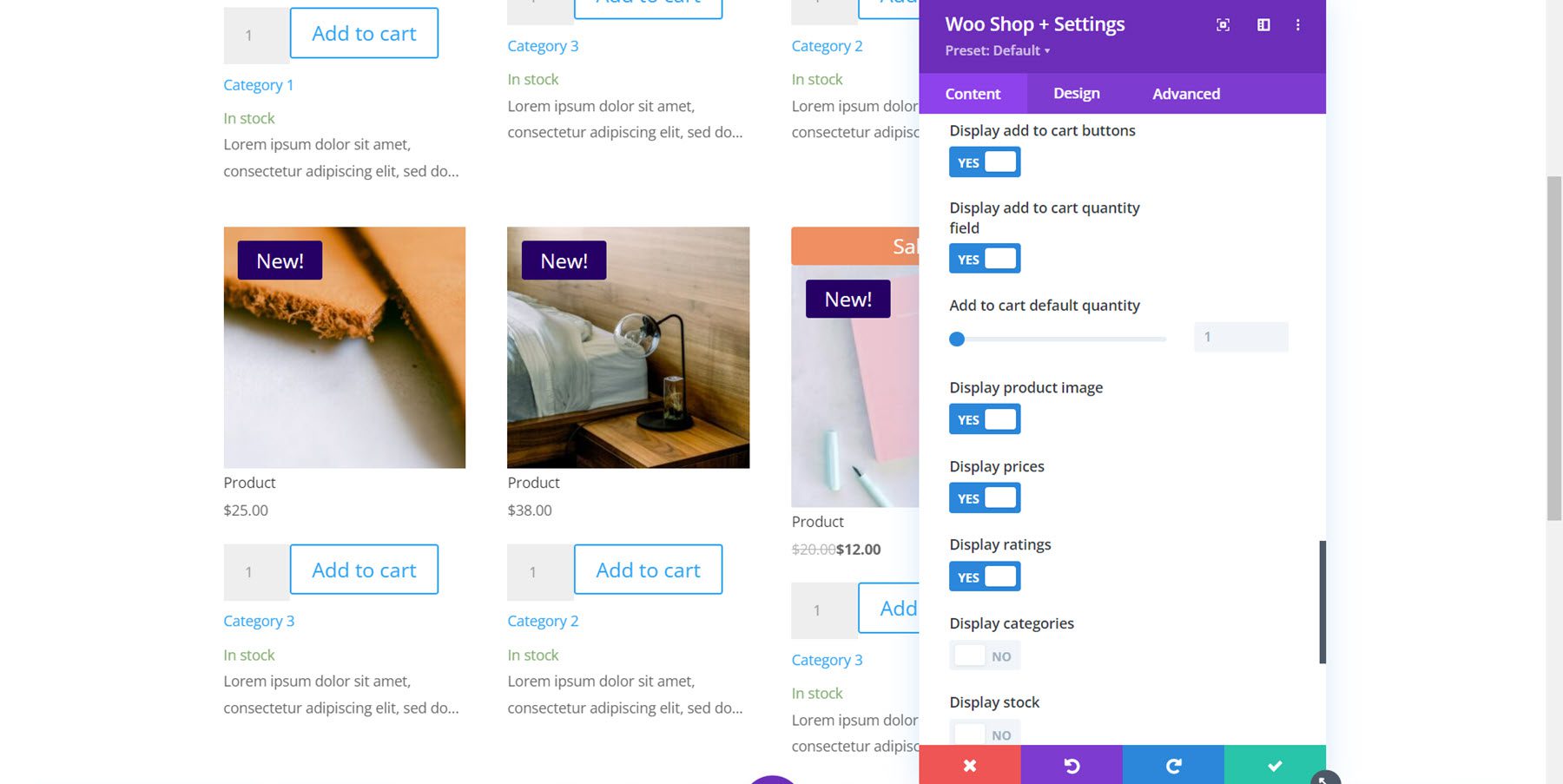
Por último, en esta sección hay algunas opciones de visualización. Puede optar por mostrar el botón Agregar al carrito, el campo de cantidad Agregar al carrito, cambiar la cantidad predeterminada Agregar al carrito, la imagen del producto, los precios, las calificaciones, las categorías, las existencias y la nueva insignia.

No se encontraron productos
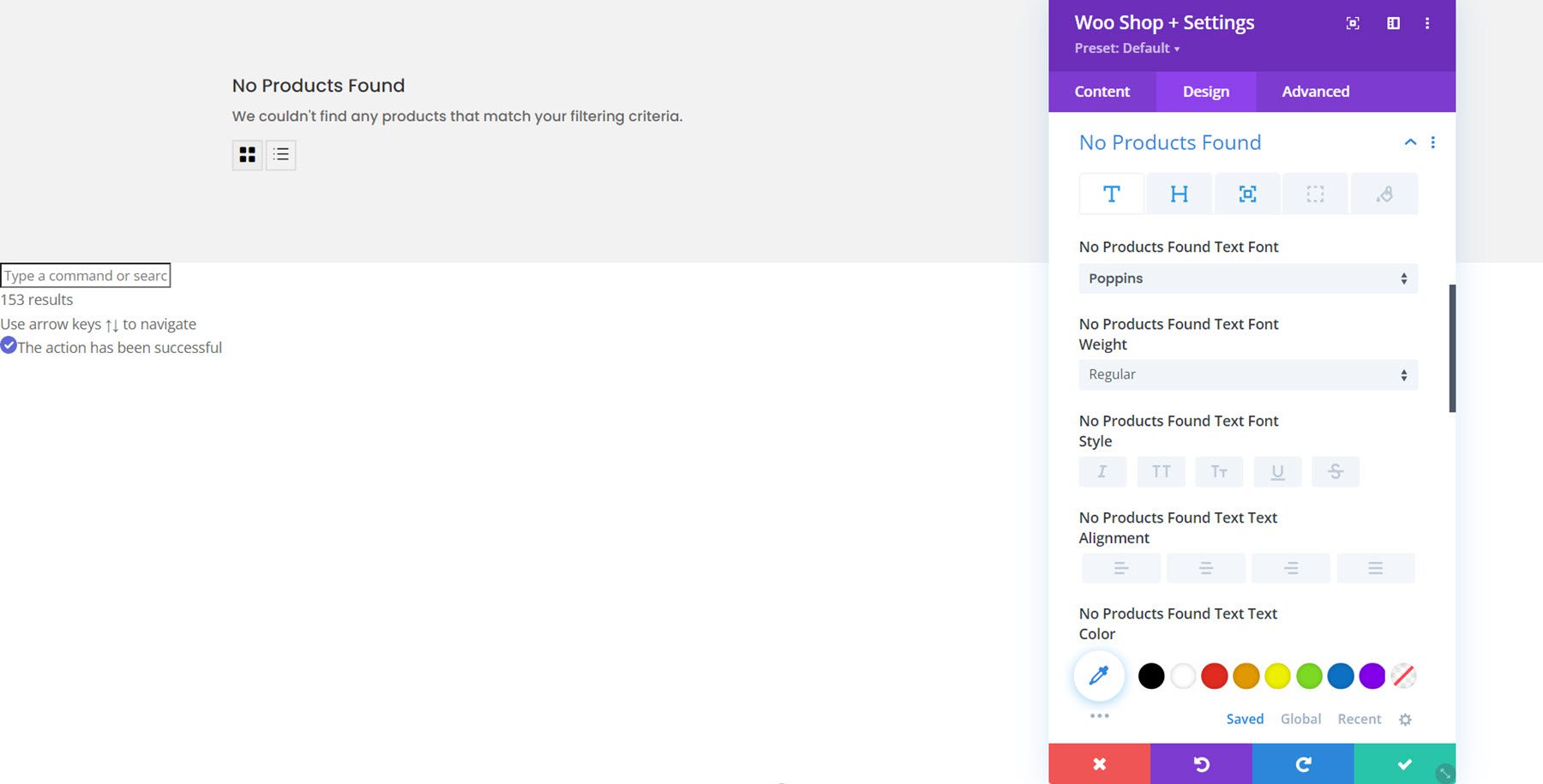
Aquí puede cambiar el encabezado y el texto del mensaje de la página No se encontraron productos.

Configuración predeterminada de la pestaña Contenido
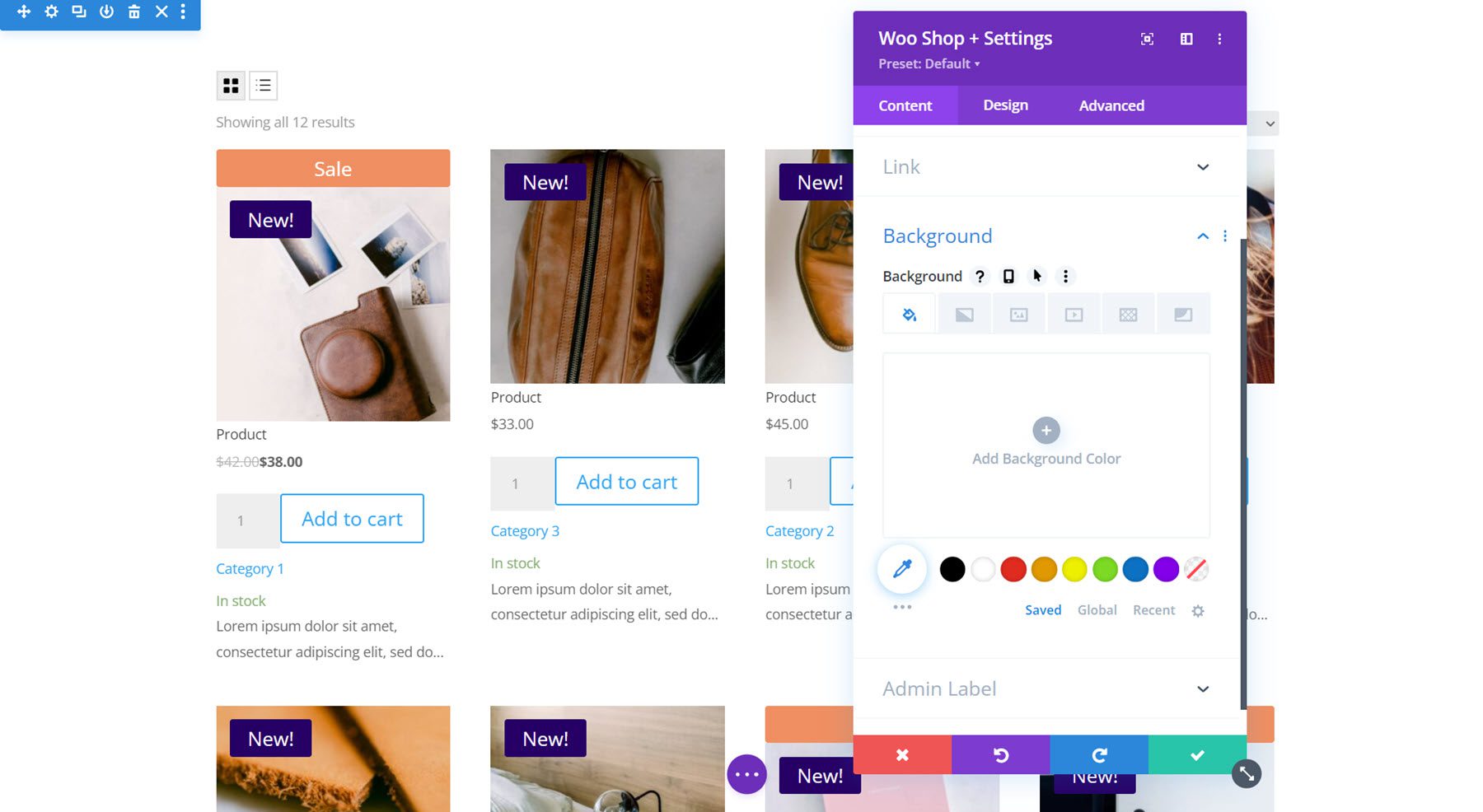
El módulo Woo Shop + también presenta la configuración predeterminada de la pestaña de contenido, como Enlace, Fondo y Etiqueta de administrador.

Ficha Diseño
La pestaña de diseño es donde puedes personalizar completamente cada aspecto del módulo Woo Shop +.
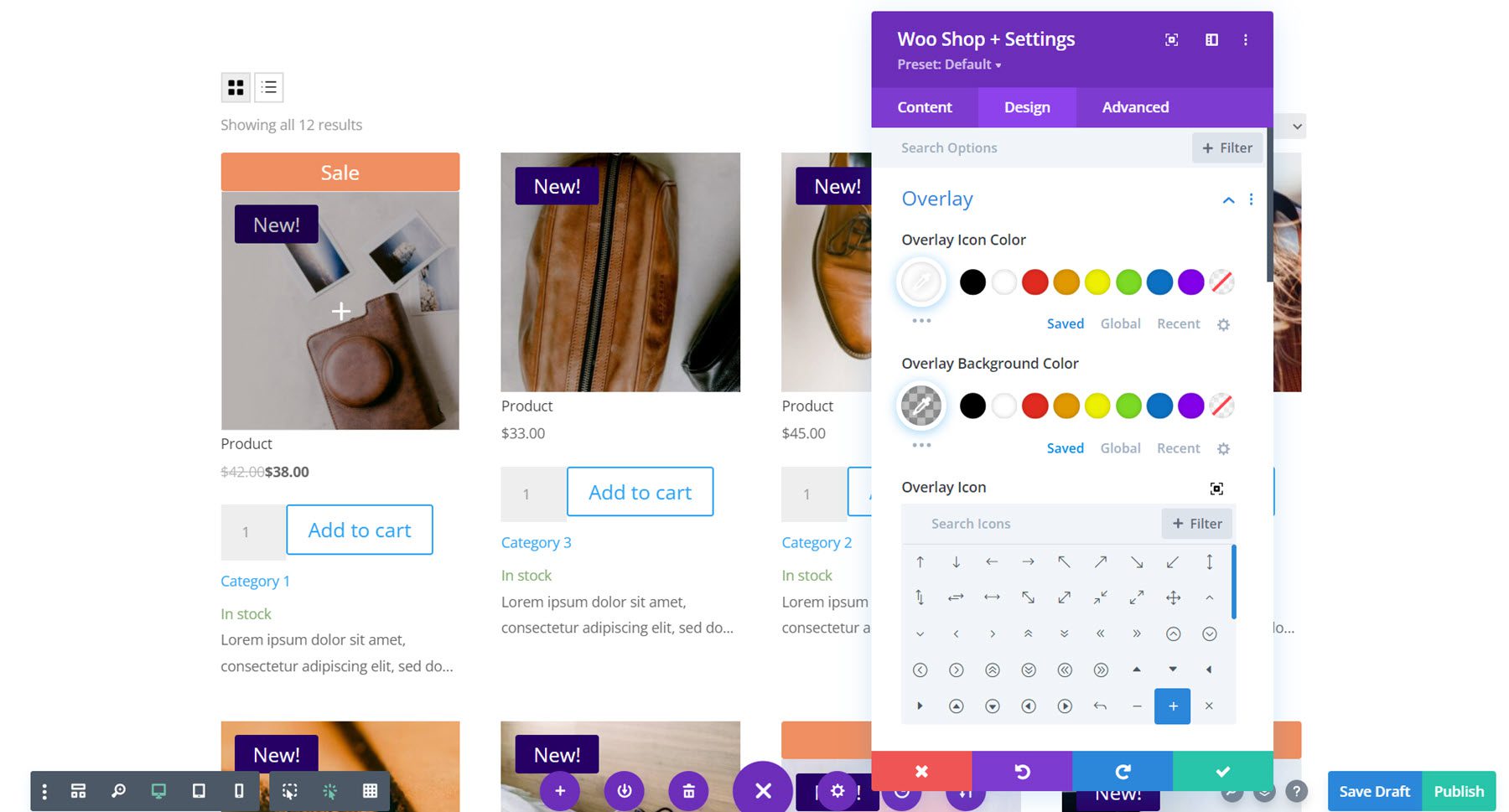
Cubrir
En primer lugar, la configuración de superposición. Aquí es donde puede personalizar la superposición que aparece sobre la imagen destacada al pasar el mouse. En este ejemplo, agregué una superposición oscura y un ícono blanco.

Imagen
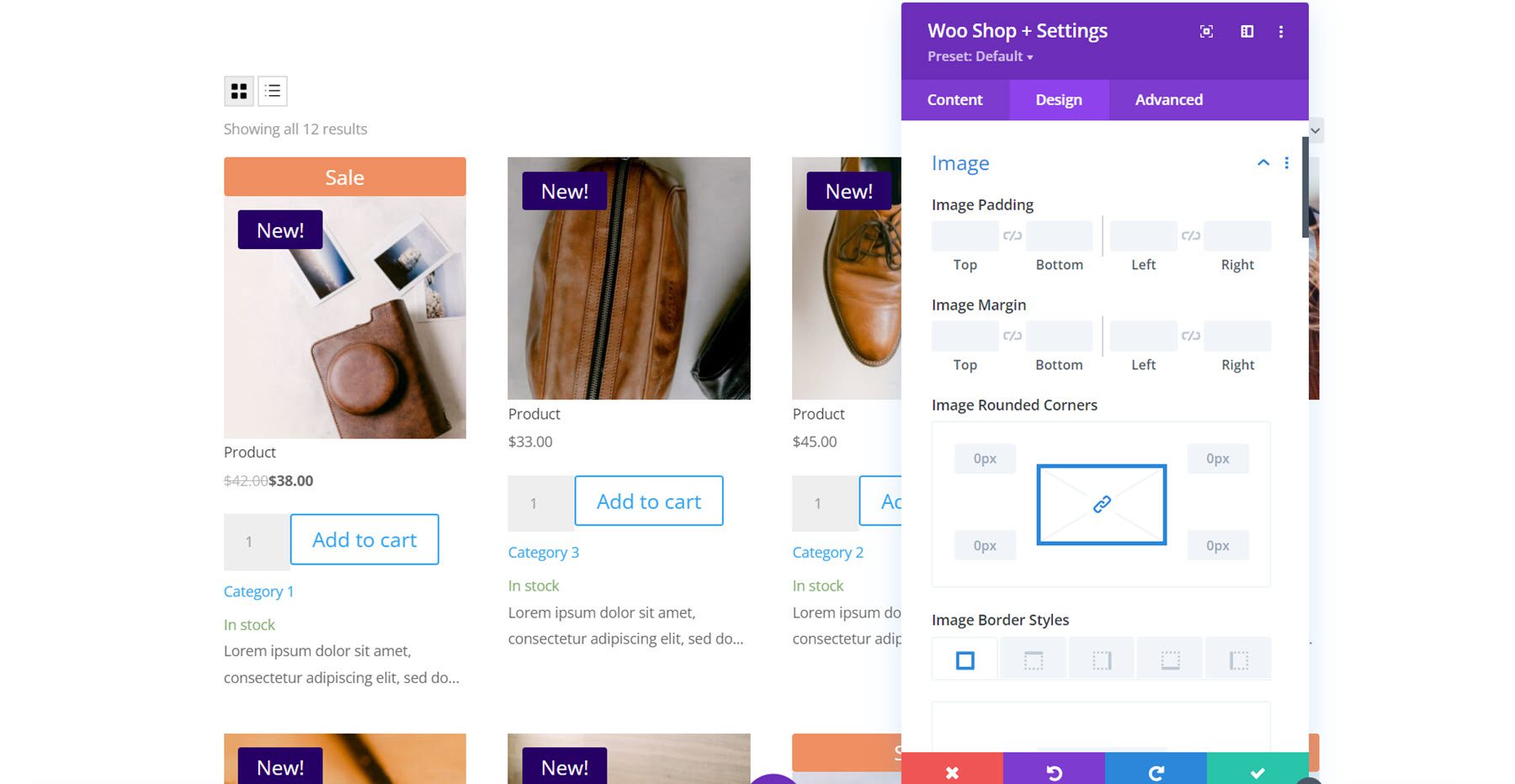
Con la configuración de la imagen, puede cambiar el relleno y el margen, agregar esquinas redondeadas, personalizar el borde y modificar la imagen con cualquiera de las configuraciones de filtro, como tono, saturación, brillo y más.

Clasificación de estrellas
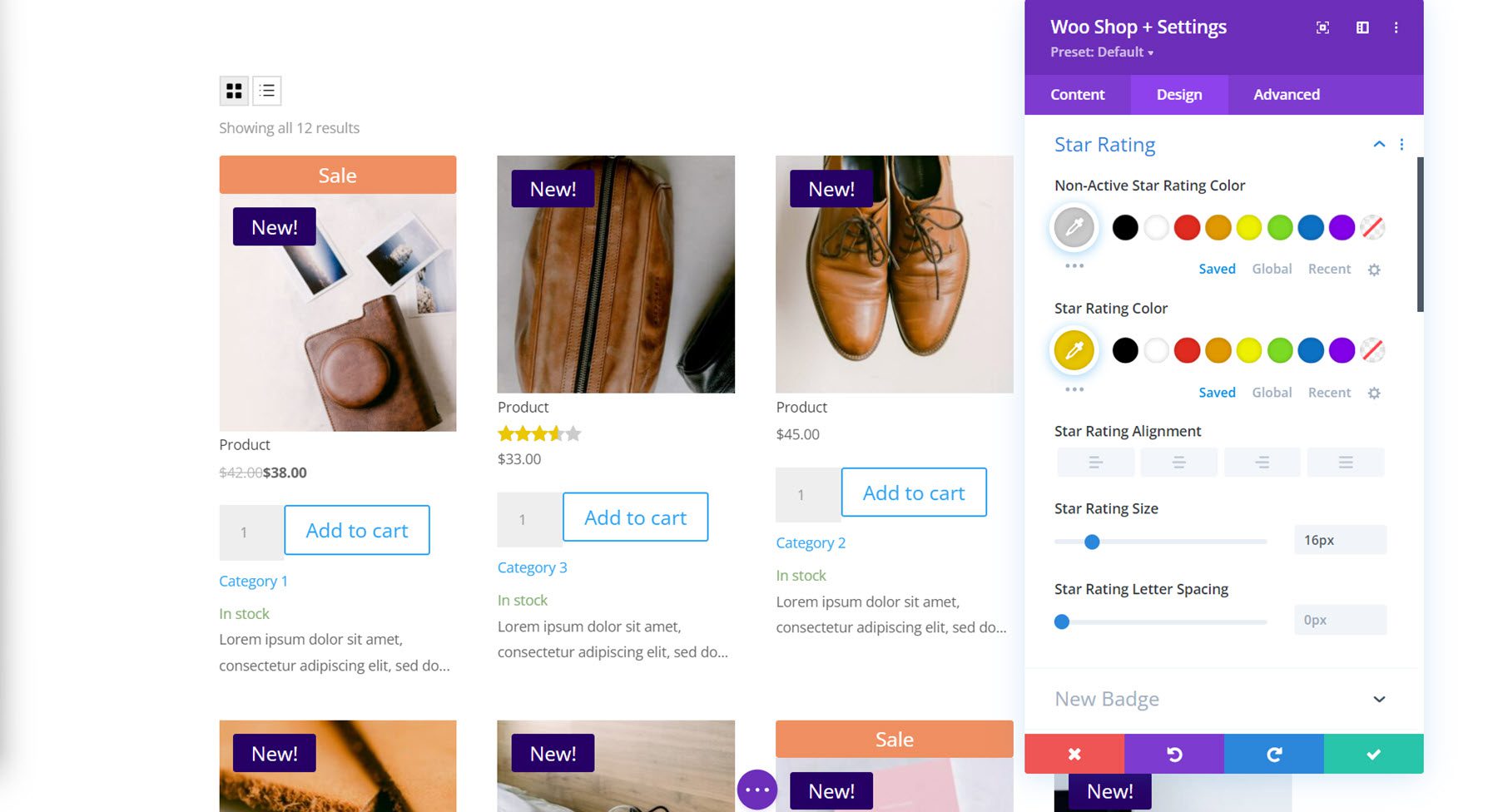
Aquí puede personalizar el diseño de la calificación de estrellas. Puede cambiar el color de la clasificación por estrellas activa y no activa, así como la alineación, el tamaño y el espaciado.

Nueva insignia
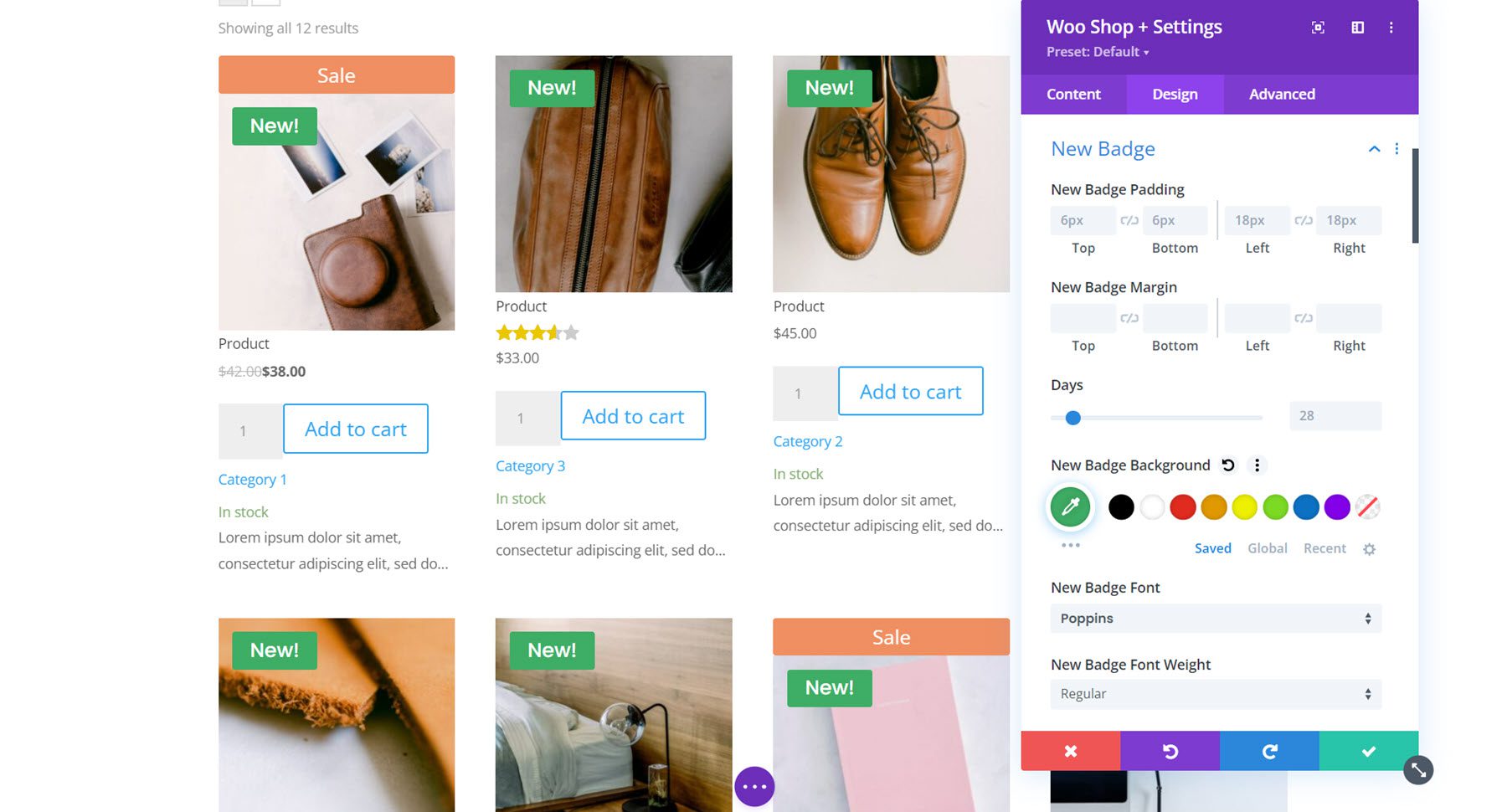
Lo siguiente es la nueva configuración de la insignia. Puede personalizar el relleno y el margen, establecer cuántos días permanece la nueva pestaña y personalizar completamente el diseño con todas las opciones de fondo, fuente y borde.

Botón
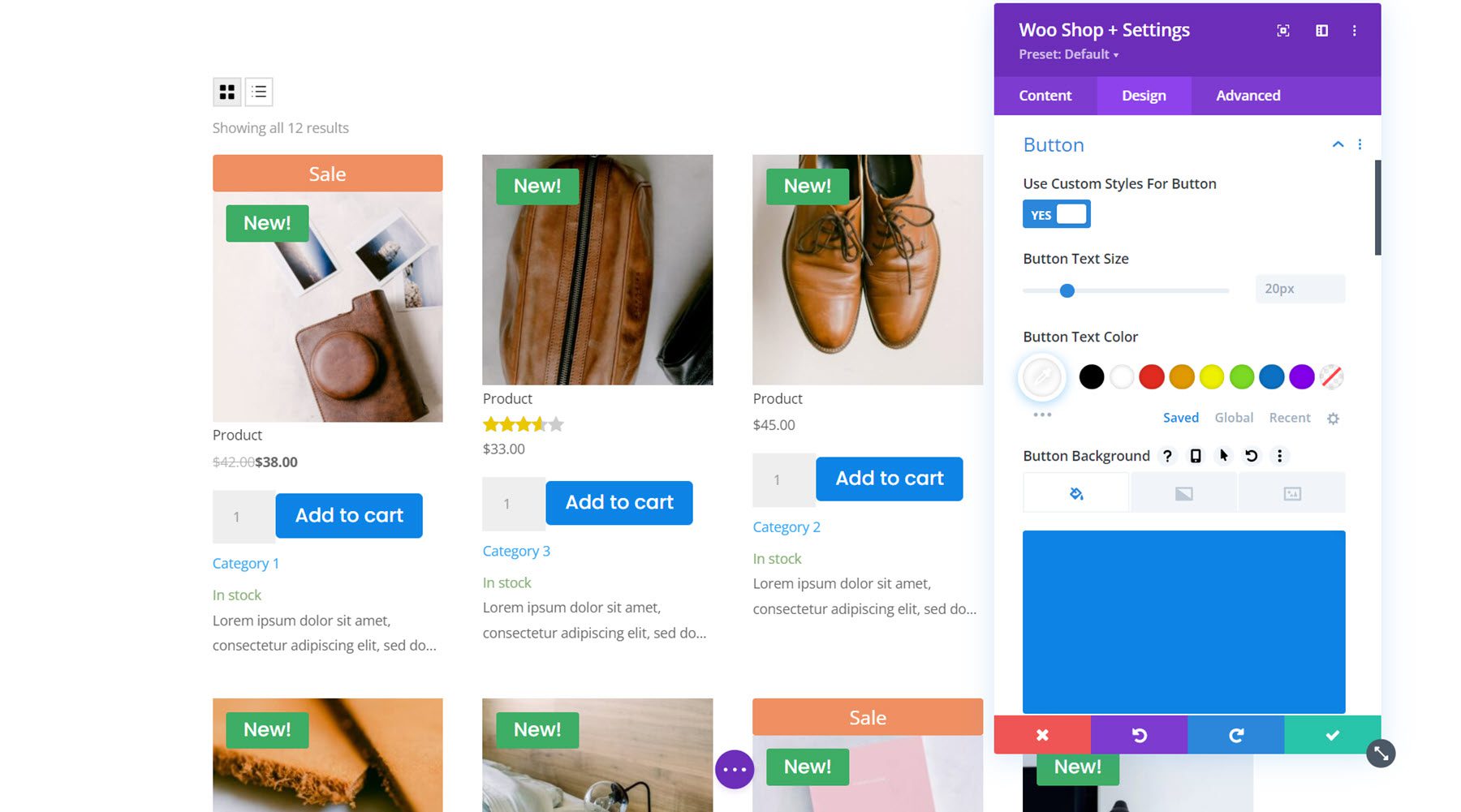
El grupo de configuración de botones tiene todas las opciones de personalización de botones predeterminadas, como configuración de fondo, fuente, borde, icono y sombra de cuadro. Aquí personalicé el color del texto, el fondo, la fuente y el radio del borde.

Campo de cantidad
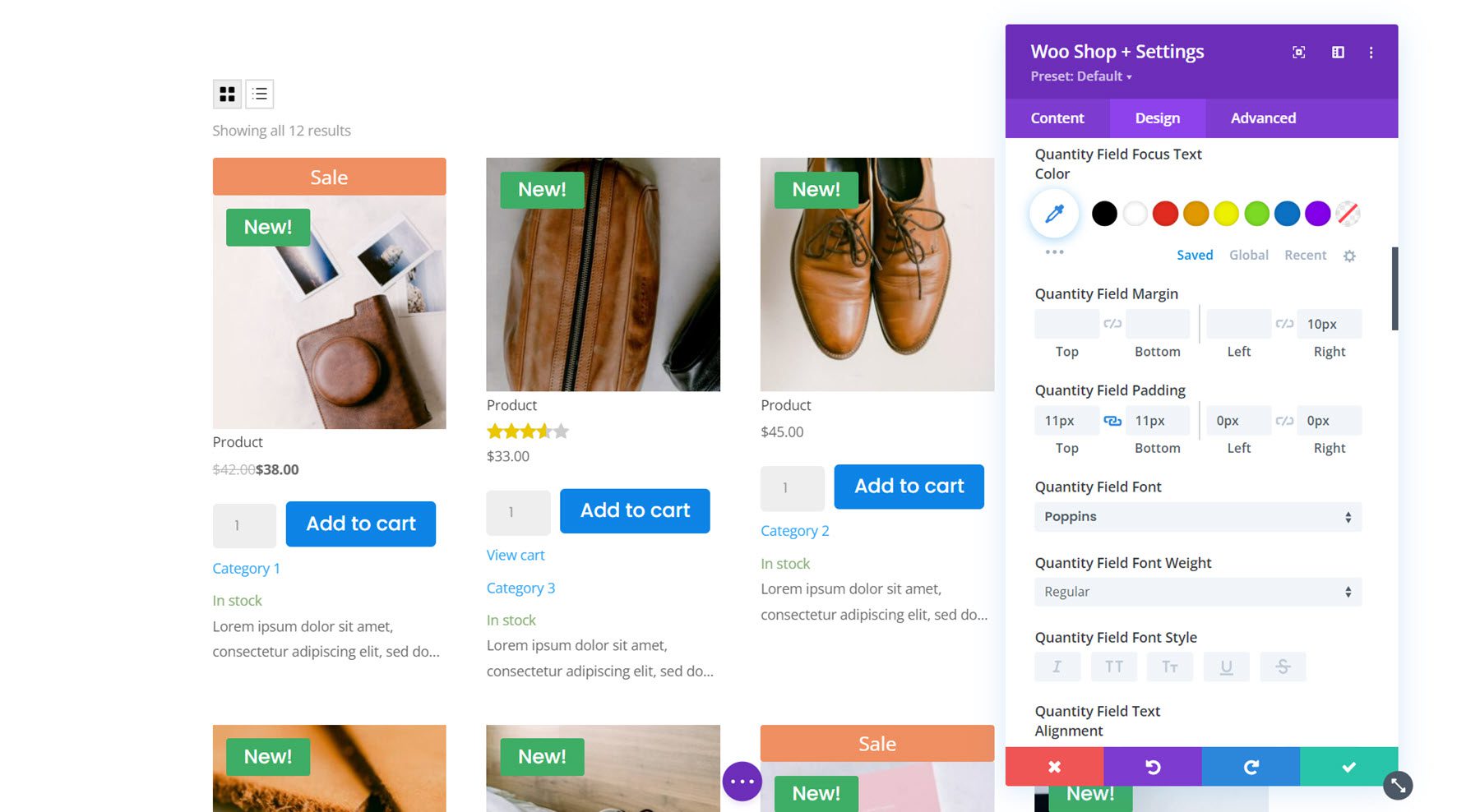
Con las opciones del campo de cantidad, puede cambiar el color de fondo, el color del texto, el color de fondo del foco, el color del texto del foco, el espaciado, la fuente, el borde y la sombra. Modifiqué las opciones de espaciado para agregar espacio entre el campo de cantidad y el botón. También cambié la fuente y el radio del borde.

Contenedor de producto
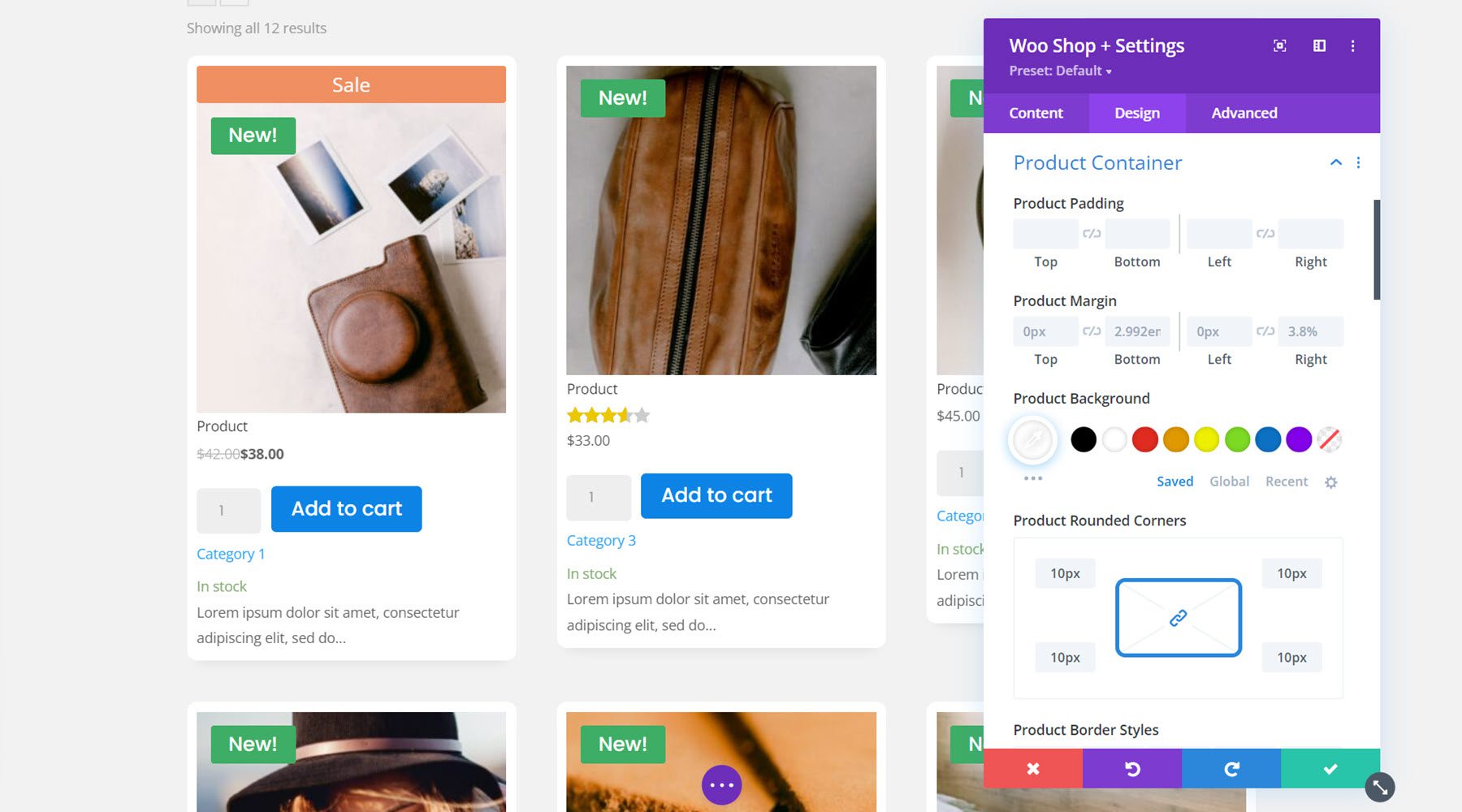
Aquí puede cambiar el diseño del contenedor del producto, que rodea a cada producto individual enumerado. Puede cambiar el relleno, el margen, el fondo, las esquinas redondeadas, el borde y la sombra. Agregué un fondo gris a la sección y cambié las columnas de la cuadrícula a 3, luego agregué un fondo blanco al contenedor del producto. También agregué esquinas redondeadas y una sombra para lograr este diseño.

Descripción del producto
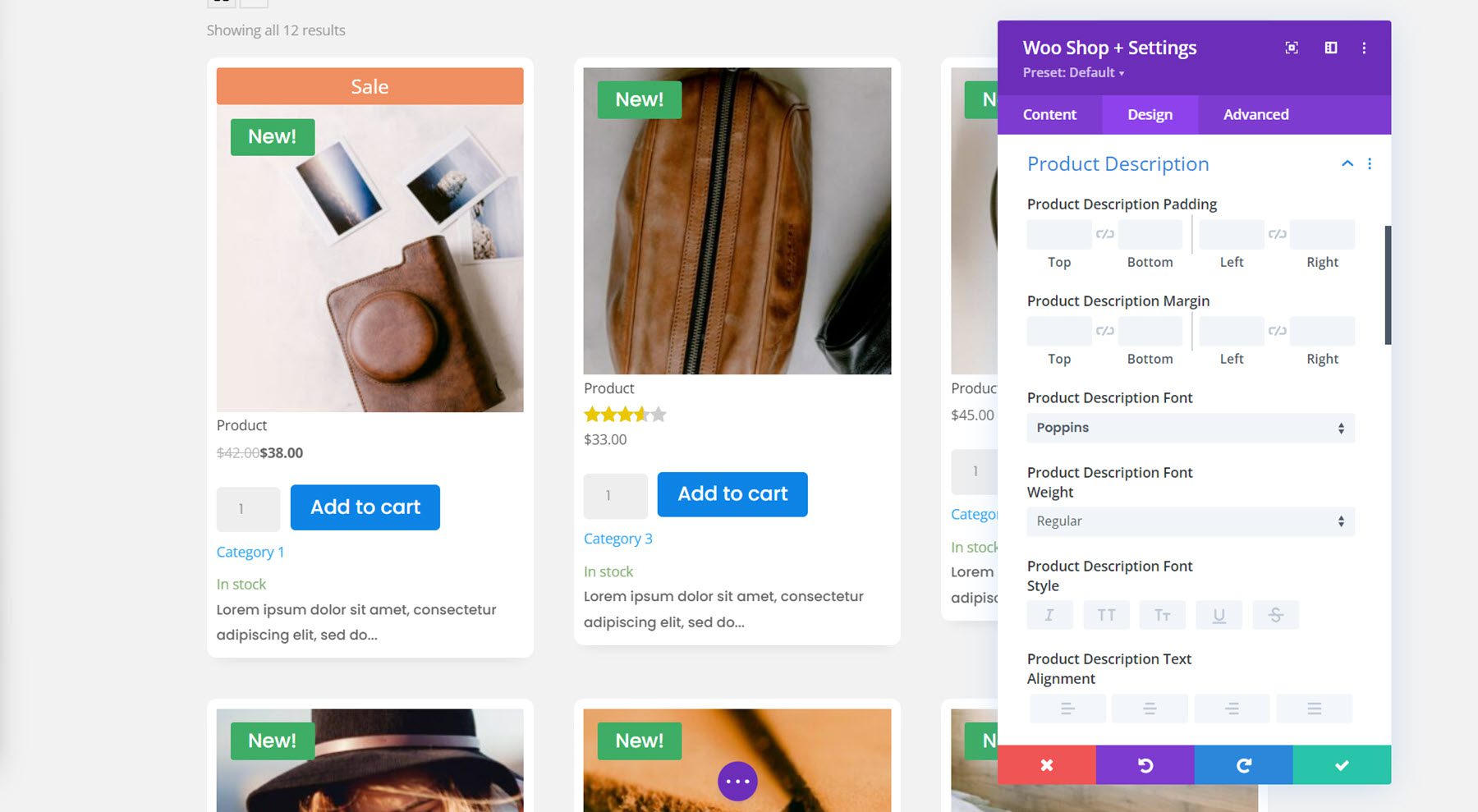
Aquí es donde puede personalizar el texto de descripción del producto. Incluye configuraciones para el relleno y el margen de la descripción, así como todas las opciones de fuente predeterminadas.

Desplegable de clasificación
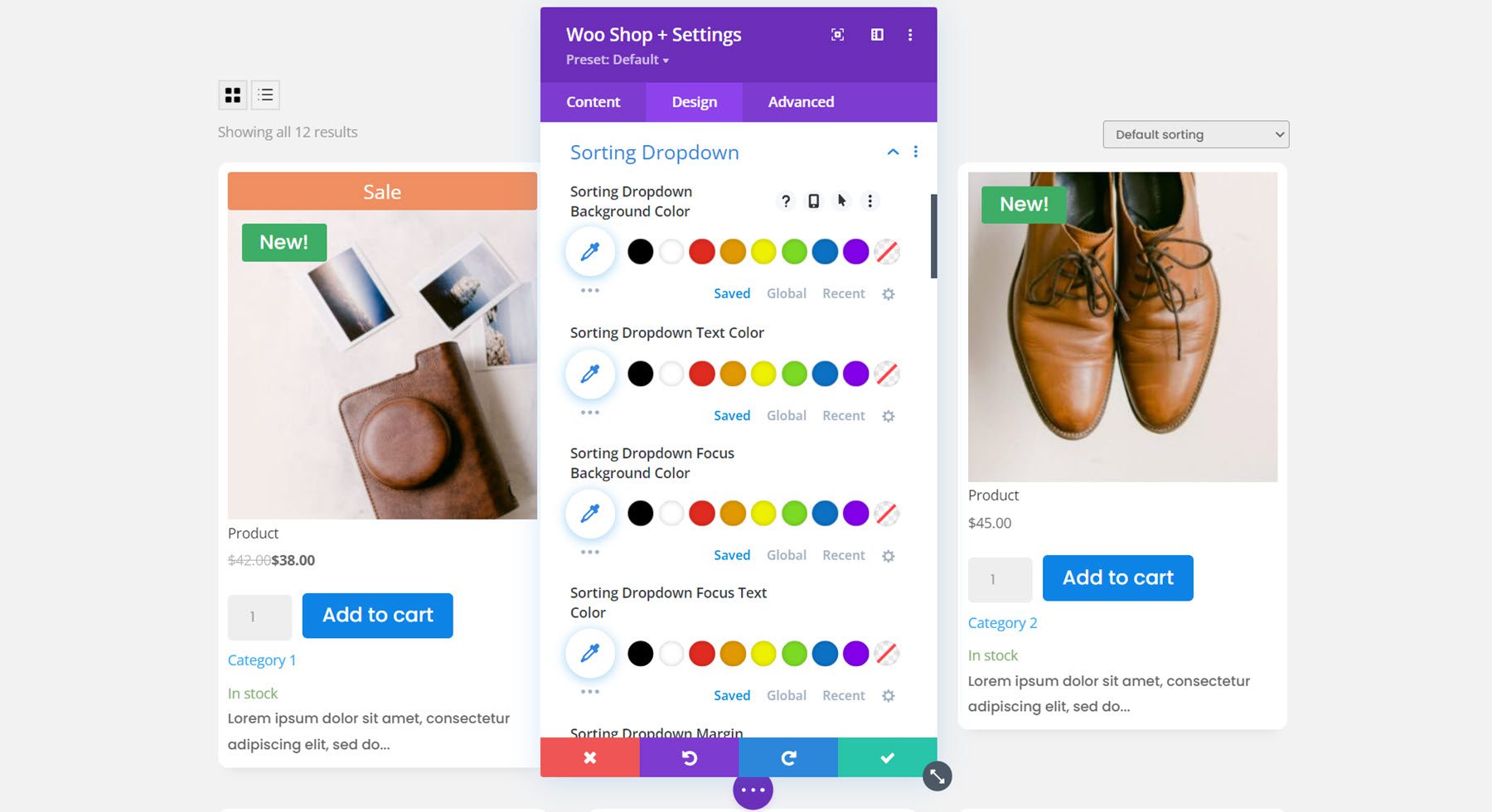
A continuación, en esta sección puede personalizar el diseño del menú desplegable de clasificación para el módulo de la tienda. Puede cambiar el color de fondo, el color del texto, el fondo de enfoque y el color del texto, establecer el margen desplegable y el relleno, modificar las opciones de fuente y personalizar el borde. Para este ejemplo, lo mantuve simple cambiando la fuente y agregando un borde gris.

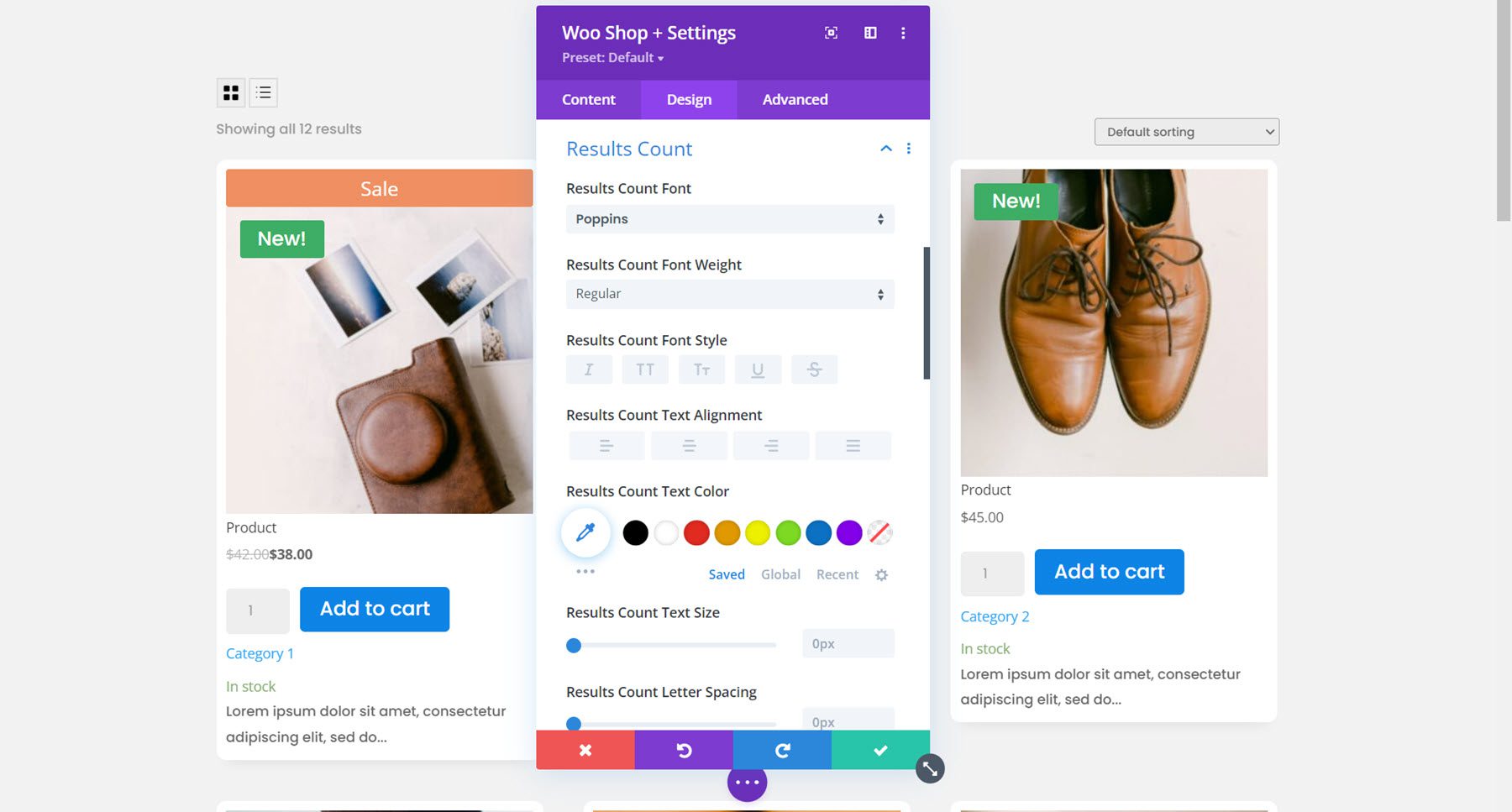
Recuento de resultados
Las opciones de conteo de resultados le permiten personalizar la configuración de fuente para este texto. Aquí cambié la fuente.

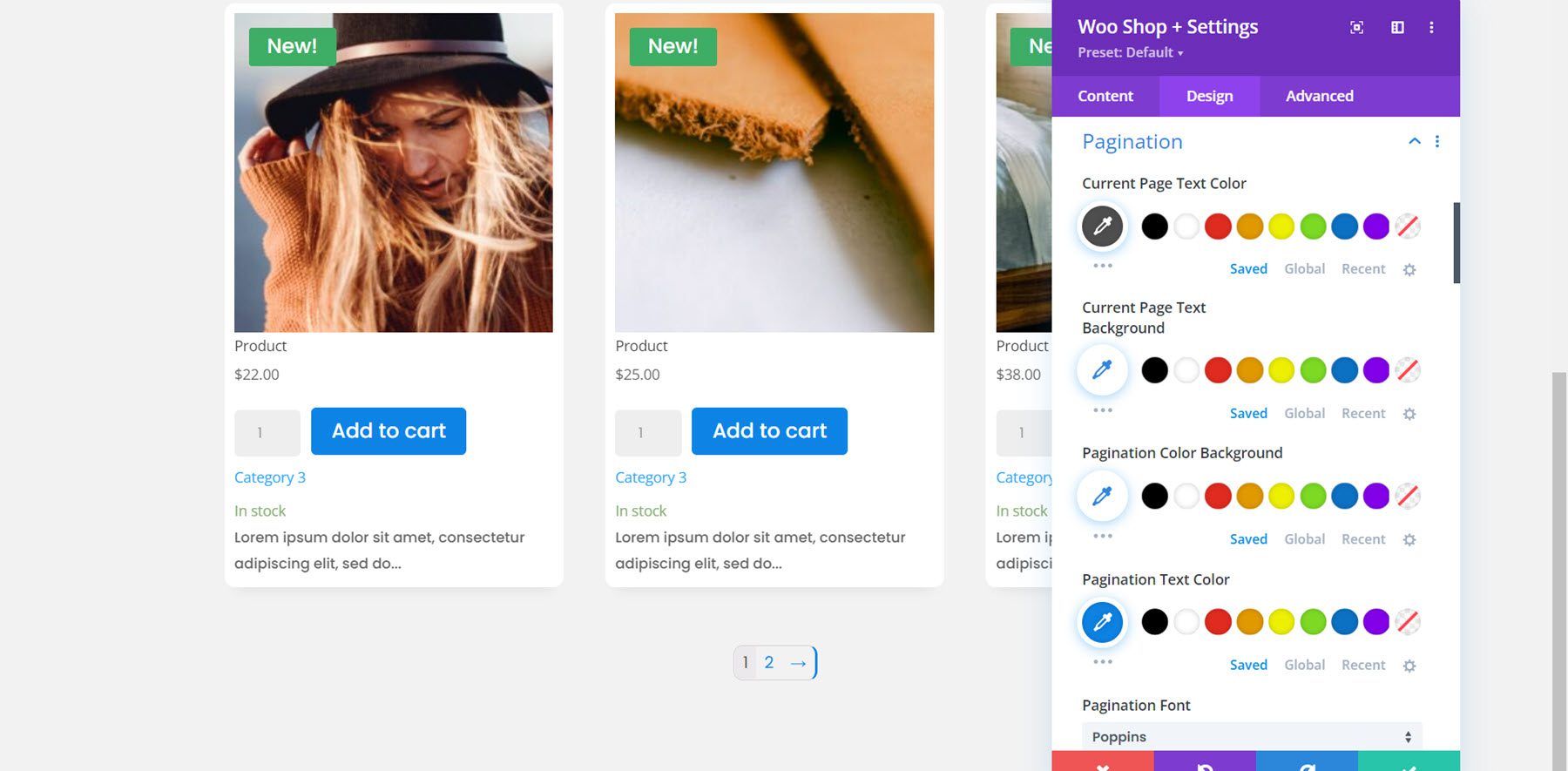
Paginación
Puedes personalizar el diseño de la paginación aquí. Hay opciones para el color del texto de la página actual, el fondo del texto de la página actual, el color de fondo de la paginación, el color del texto de la paginación, la fuente de la paginación y el borde de la paginación. En este ejemplo, modifiqué el color del texto de la página actual, el color del texto de la paginación, la fuente de la paginación, el tamaño del texto de la paginación y las esquinas redondeadas del envoltorio de la paginación.

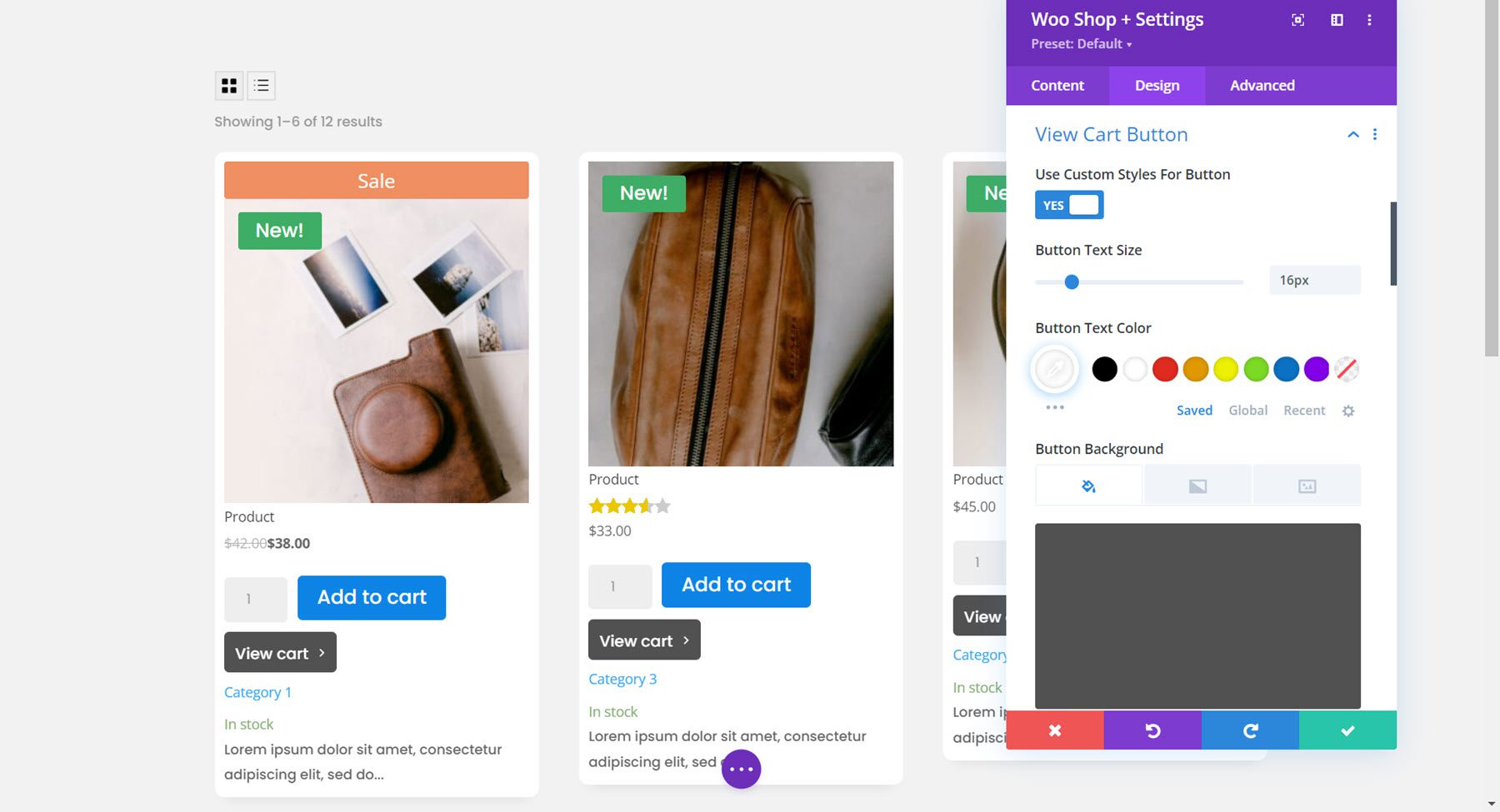
Botón Ver carrito
El botón Ver carrito aparece una vez que un usuario agrega un producto a su carrito. Habilité estilos personalizados para el botón y cambié el tamaño del texto, el color, el fondo del botón, el radio del borde, la fuente, el icono, el margen y el relleno.

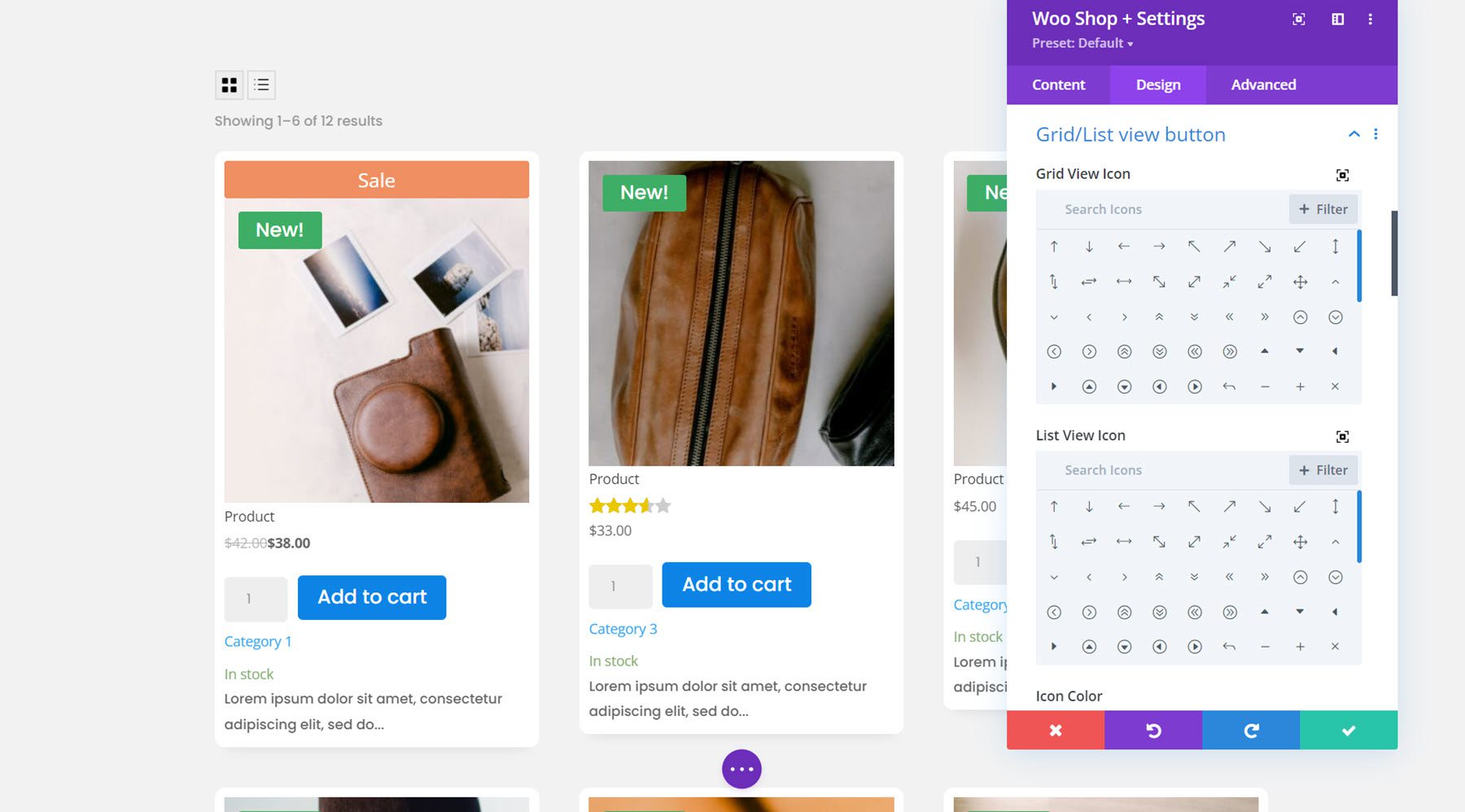
Botón de vista de cuadrícula/lista
Las opciones del botón de vista de cuadrícula/lista le permiten cambiar los íconos, modificar los colores del ícono y del fondo, ajustar el relleno y el margen, y personalizar el borde y la sombra del cuadro. Dejé las opciones predeterminadas para este ejemplo.

No se encontraron productos
En este grupo de configuración, puede cambiar el texto y la fuente del título, el espaciado, el borde y los colores del mensaje de productos no encontrados. Modifiqué el texto y la fuente del encabezado y agregué algo de relleno inferior a la sección.

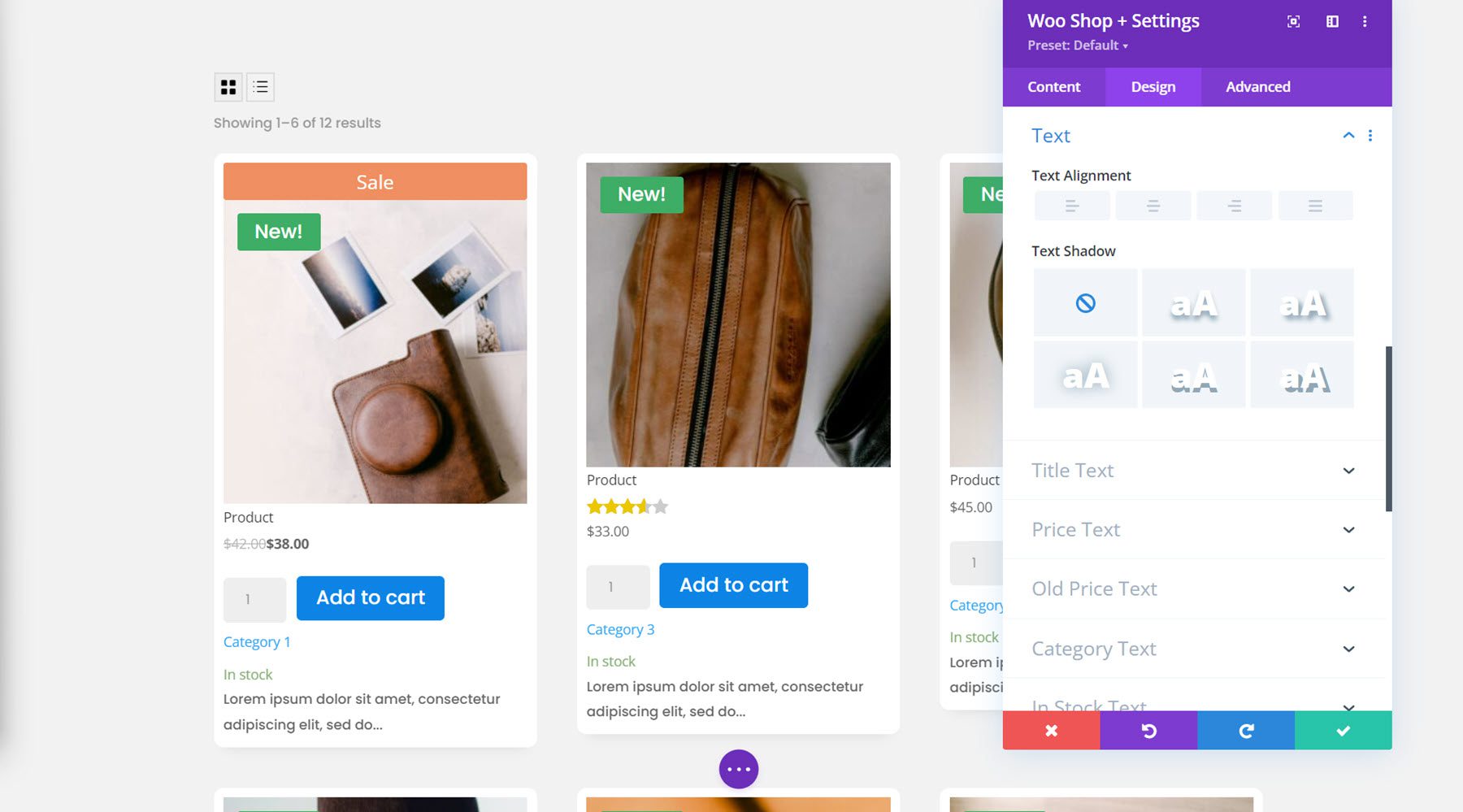
Texto
Aquí puede cambiar la alineación del texto y agregar una sombra de texto.

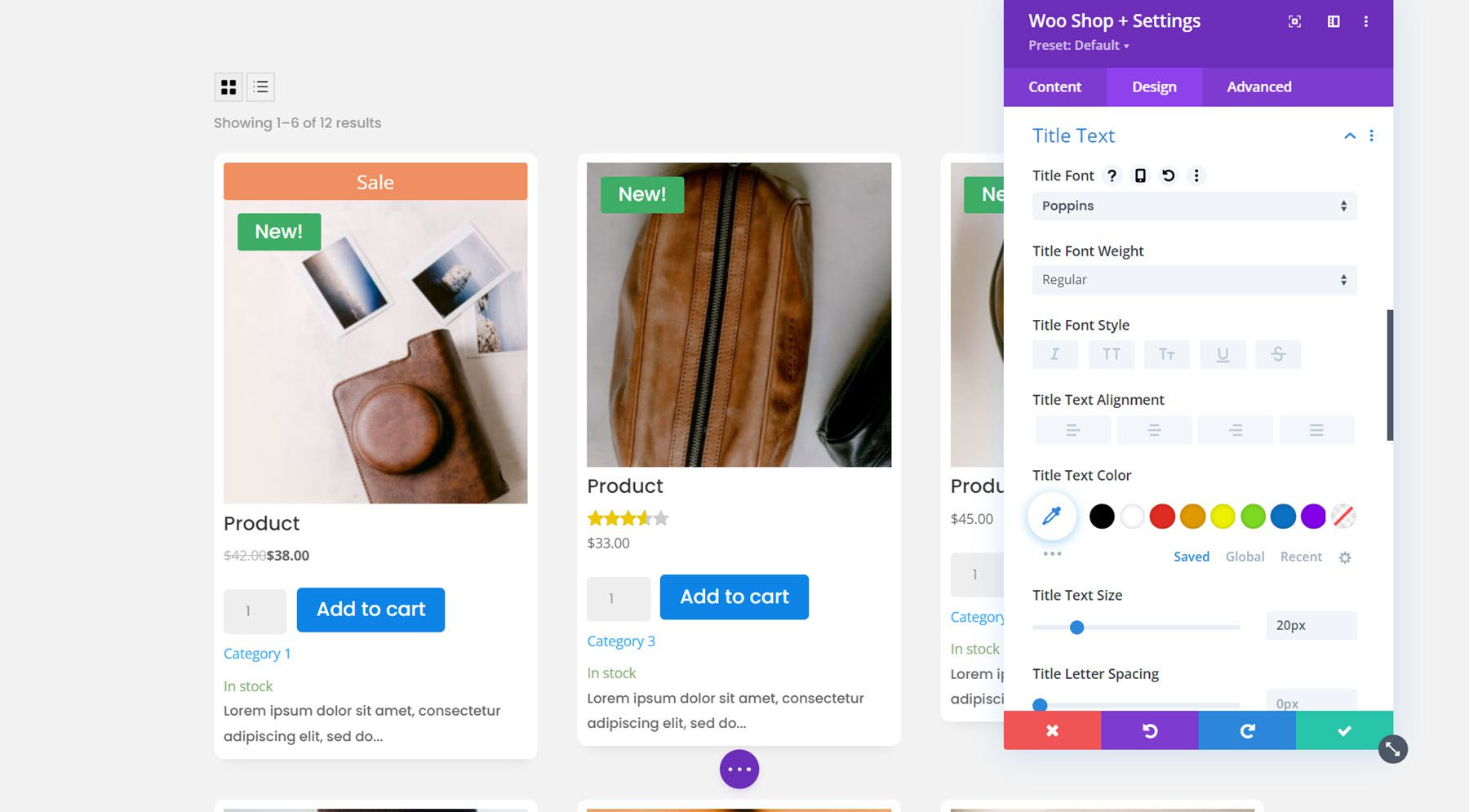
Texto del título
Lo siguiente es la configuración del texto del título, donde puede personalizar la fuente del título del producto. Para este ejemplo, cambié la fuente y el tamaño del texto.

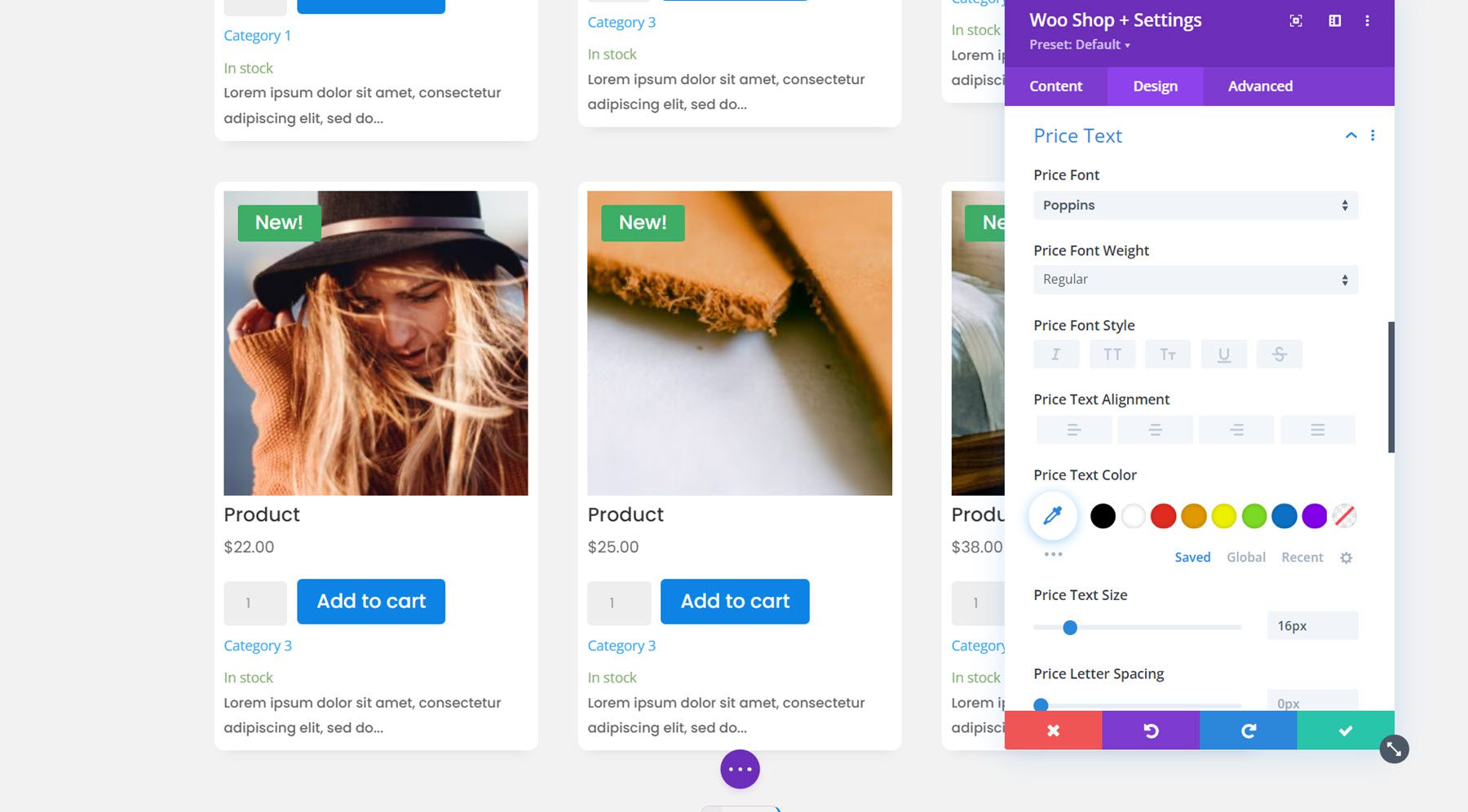
Texto de precio
Todas las opciones de fuente también están disponibles para el texto del precio. Nuevamente, cambié la fuente y el tamaño del texto por el precio.

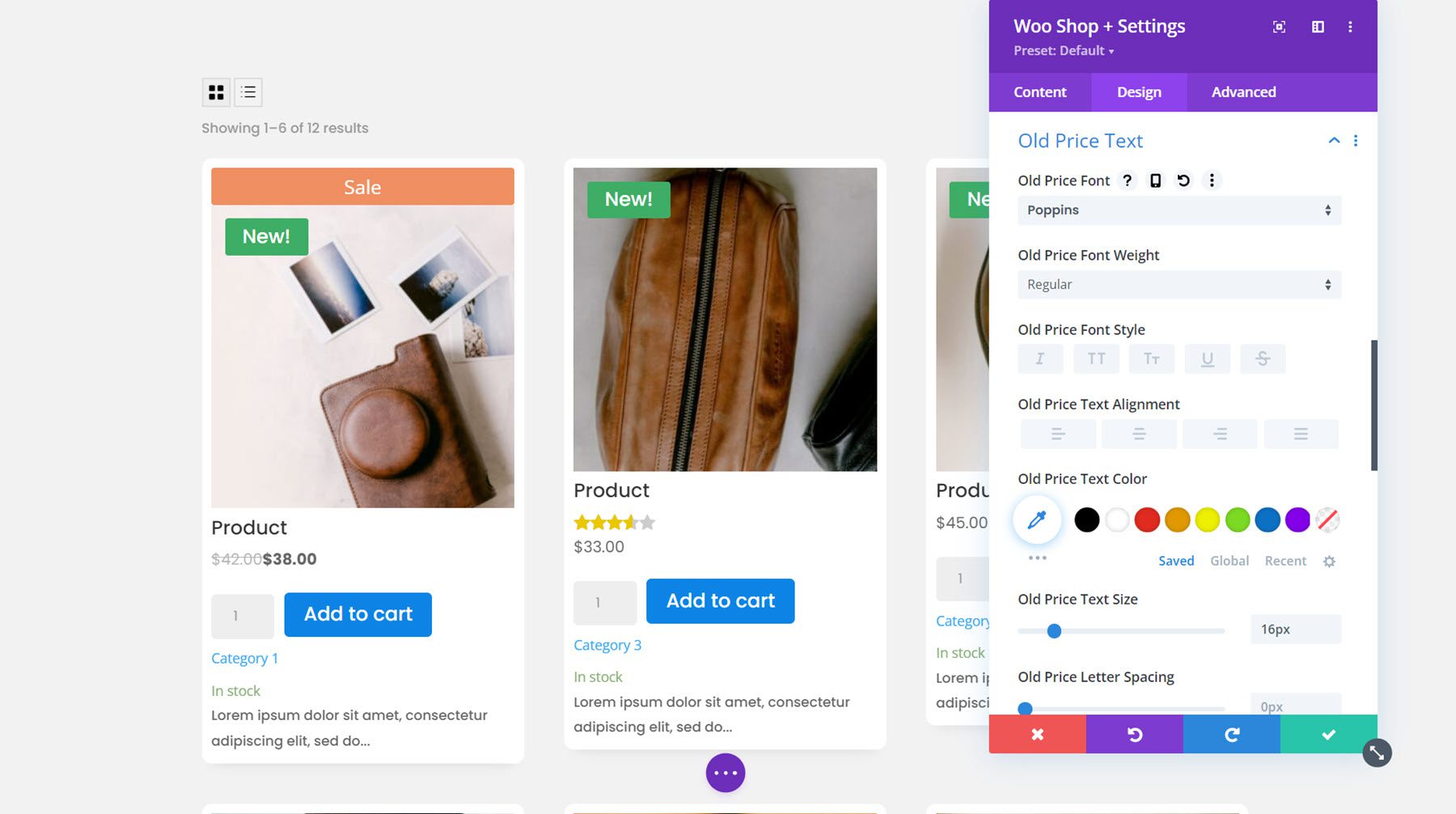
Texto de precio antiguo
El texto del precio anterior aparece tachado cada vez que un producto está en oferta. Puede personalizar las opciones de fuente aquí. Cambié la fuente y aumenté el tamaño del texto para que coincida con la fuente de precio regular.

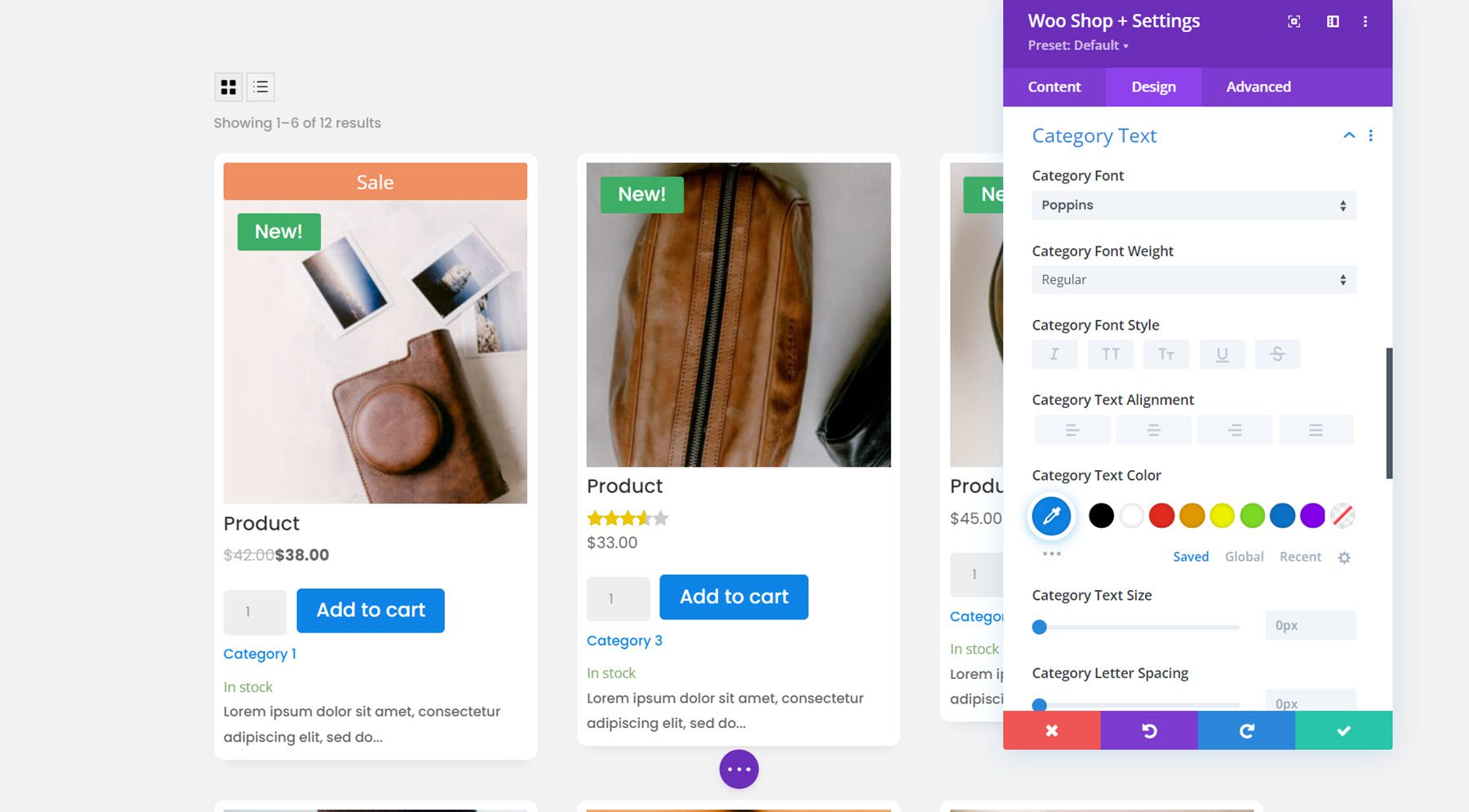
Categoría Texto
Para el texto de la categoría, utilicé las opciones de fuente para cambiar la fuente y el color del texto.

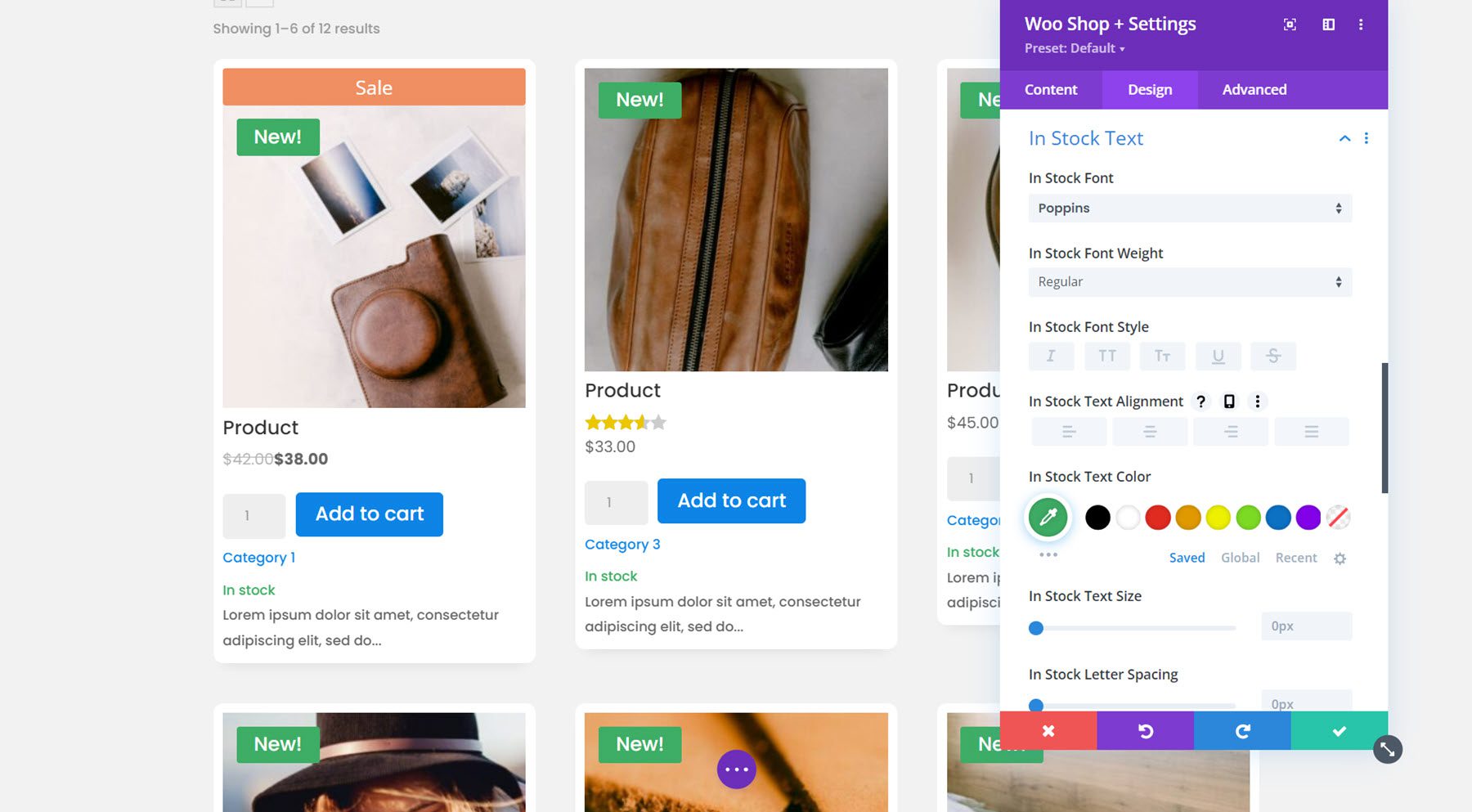
En existencia Texto
También puede personalizar el texto disponible con todas las opciones de fuente. Cambié la fuente y el color del texto.

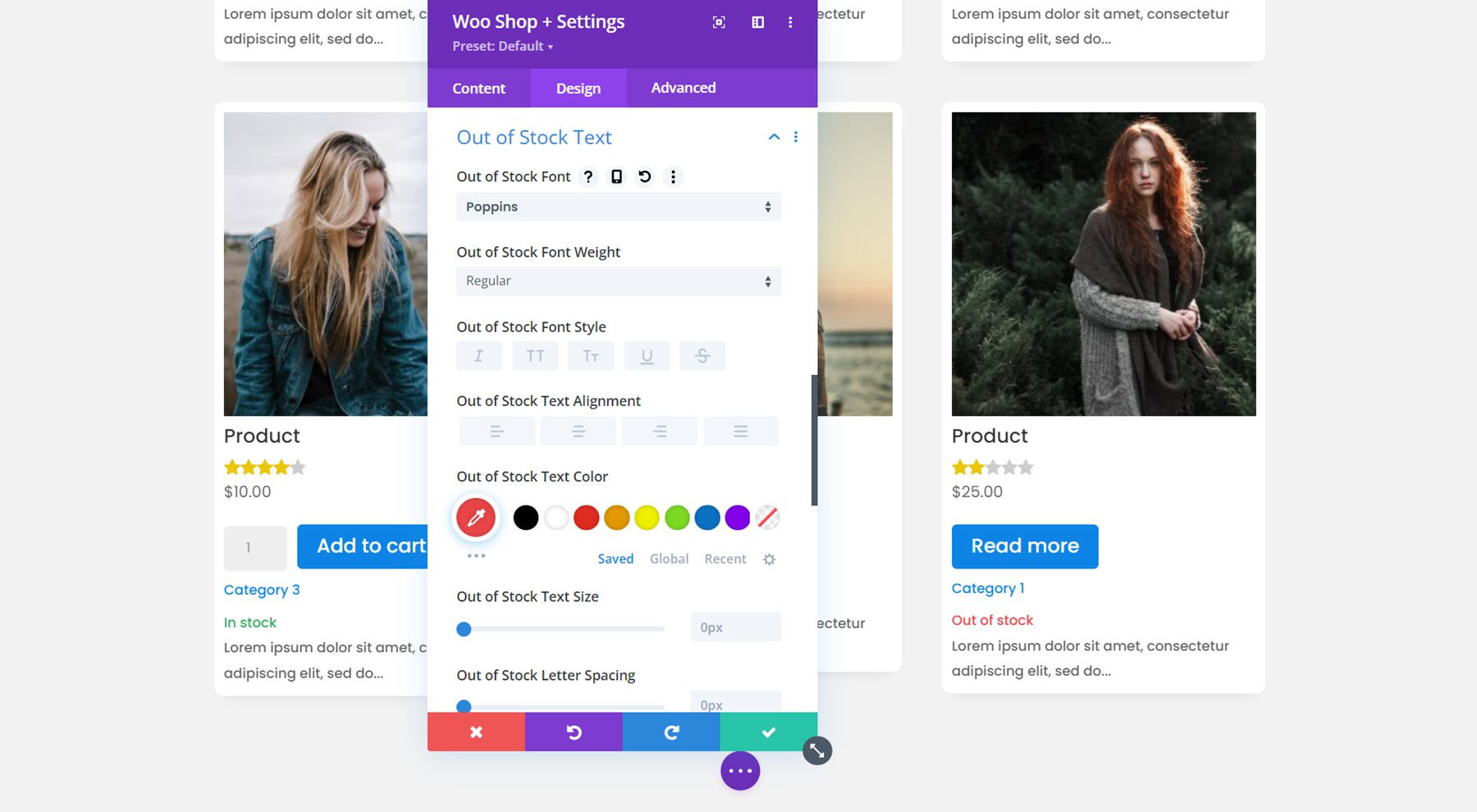
Texto agotado
El siguiente es el texto agotado. Lo mantuve simple y cambié la fuente para este ejemplo.

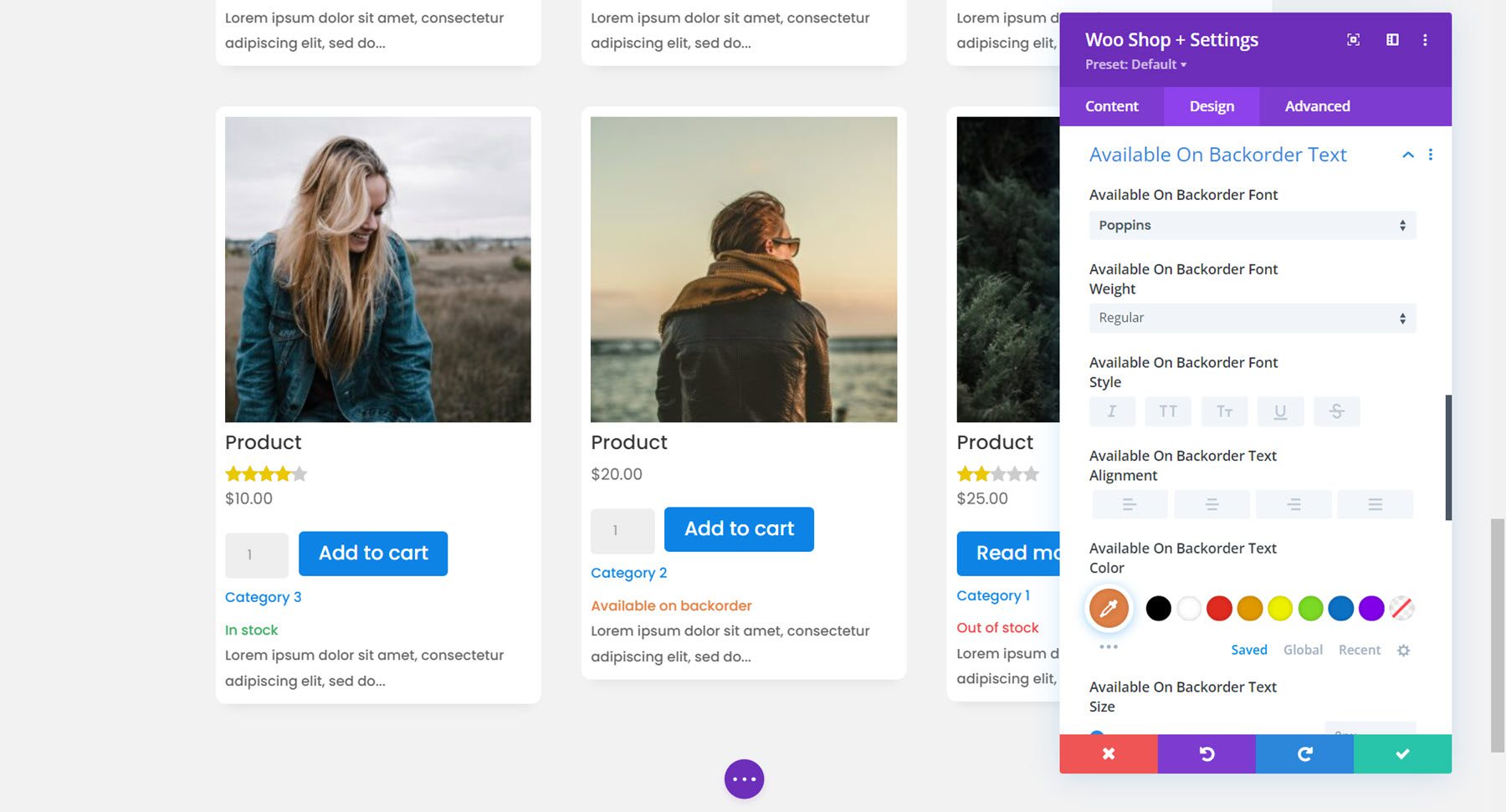
Texto de pedido pendiente disponible
Aquí cambié la fuente disponible en pedido pendiente y cambié el color del texto a naranja.

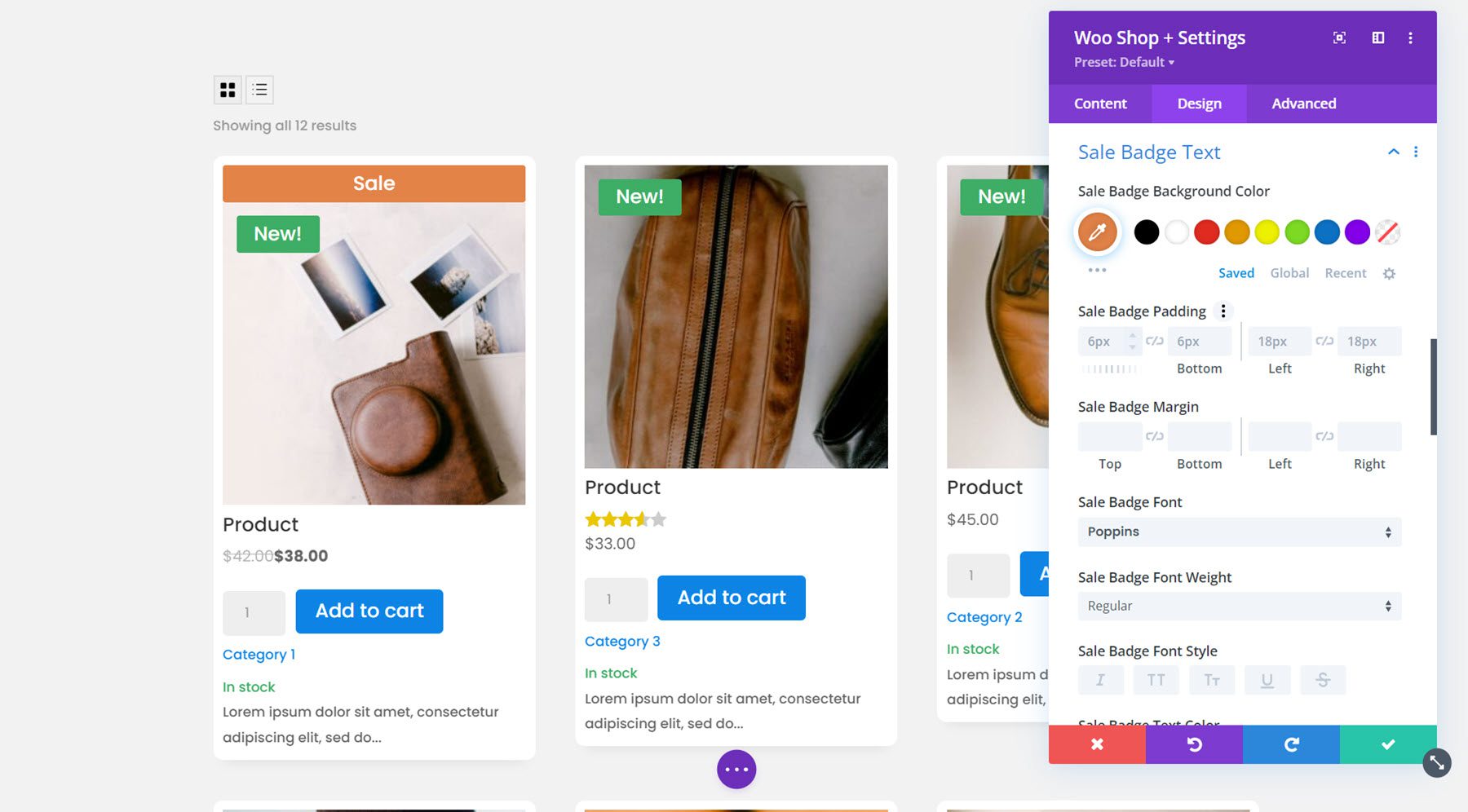
Texto de la insignia de venta
Aquí puedes personalizar el diseño de la insignia de venta. Cambié la fuente y el color de fondo.

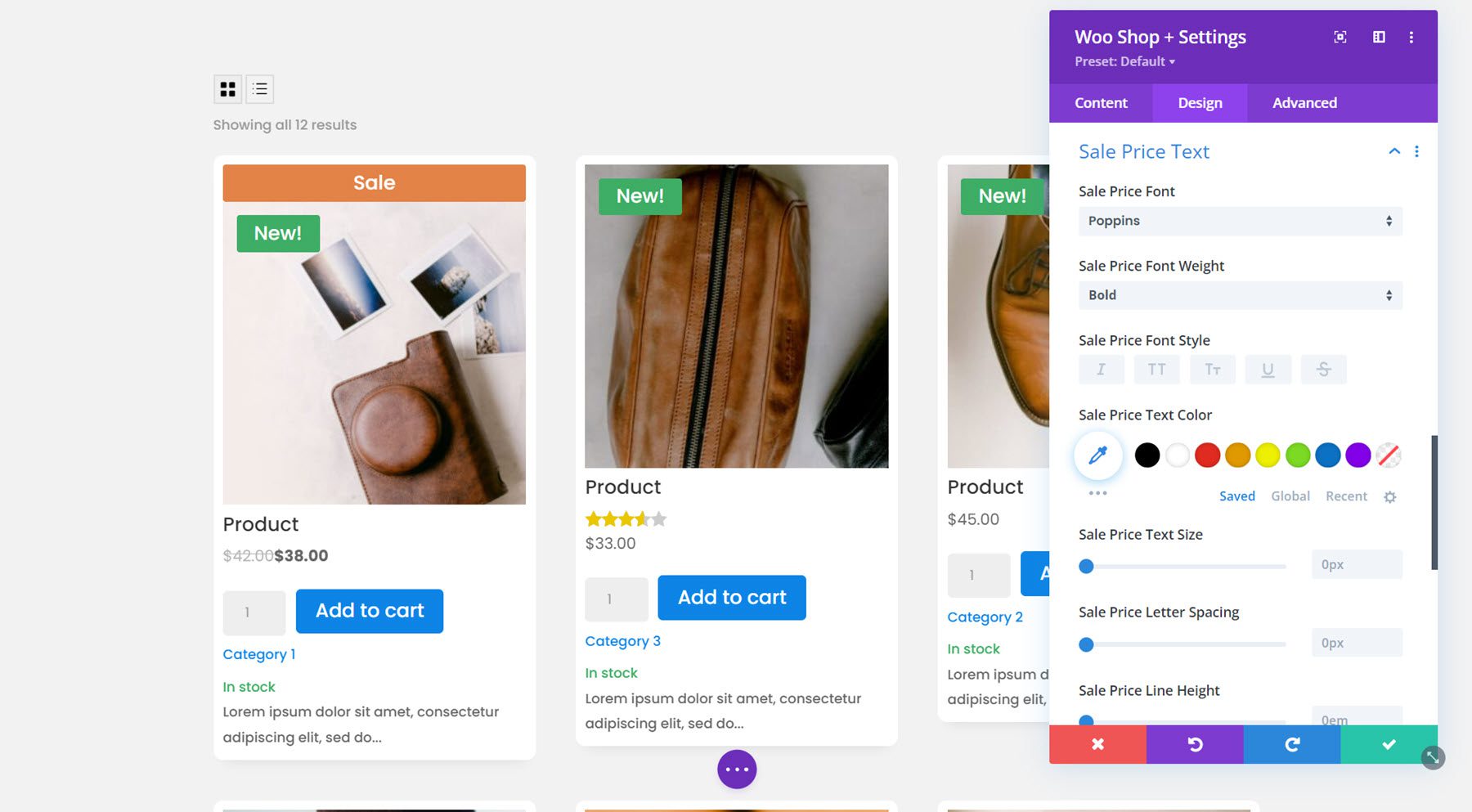
Texto de precio de venta
Finalmente, ajusté la fuente para el texto del precio de venta con las opciones de fuente disponibles.

Configuración predeterminada de la pestaña Diseño
Eso es todo por las nuevas configuraciones agregadas a la pestaña de diseño. El módulo también viene con varias de las opciones de pestañas de diseño predeterminadas, como tamaño, espaciado, borde, sombra de cuadro, filtros, transformación y animación. Puede usar estas opciones de diseño para mejorar aún más su módulo Woo Shop +.
Lengüeta avanzada
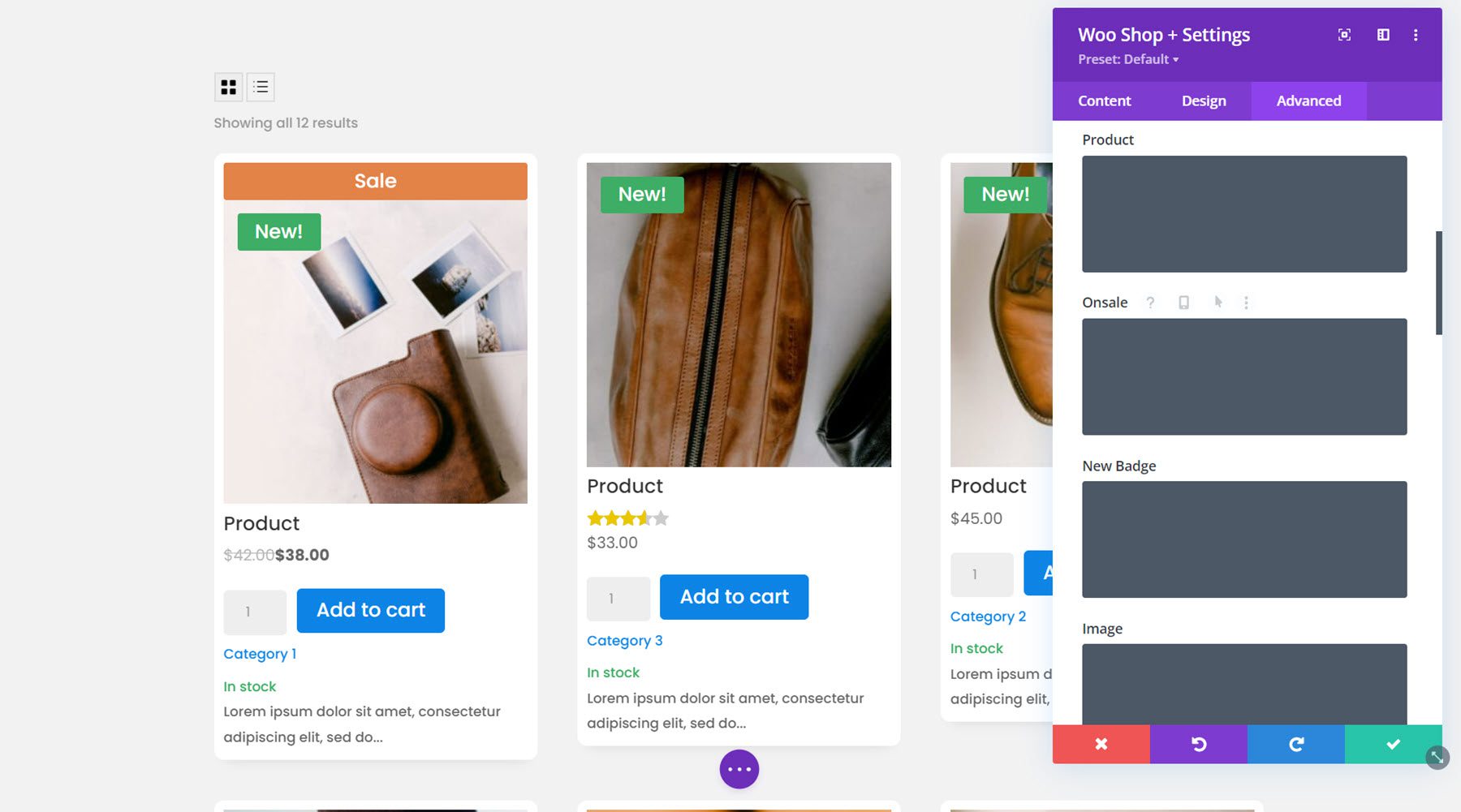
La pestaña avanzada es bastante estándar y viene con todas las secciones que esperaría encontrar para personalizar su módulo con CSS y más. En la sección CSS personalizado, puede agregar CSS para personalizar individualmente los aspectos del módulo de la tienda, como el producto, la venta, la nueva insignia, la imagen y más.

Módulo de filtro de productos Woo
Ahora que hemos analizado de cerca el módulo de la tienda, echemos un vistazo al módulo de filtro de productos Woo. Este módulo agrega un filtro a su página que puede usar para modificar los resultados de su tienda. Haga clic en el botón gris más para insertar un módulo y seleccione el módulo Filtros de productos Woo.

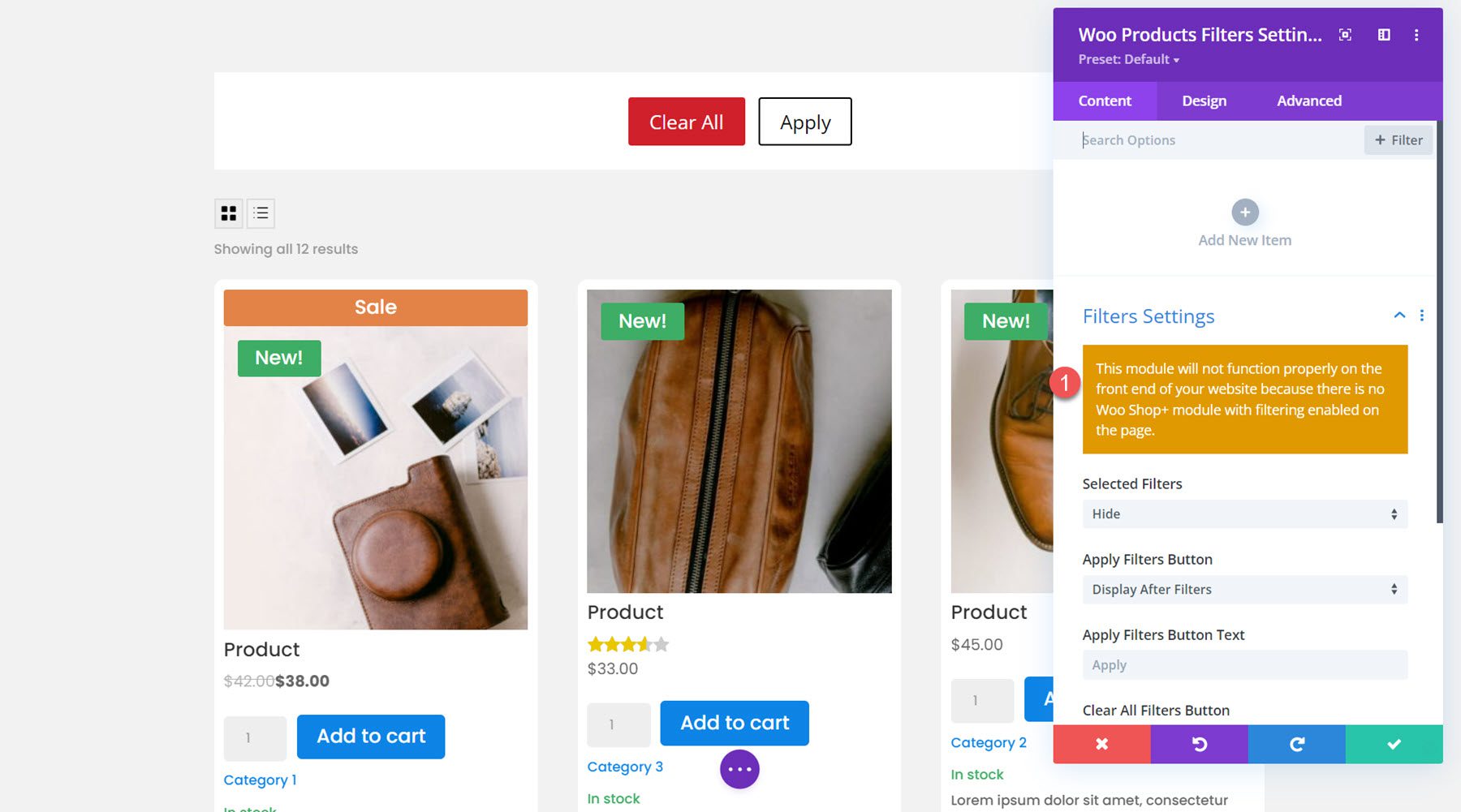
Una vez que agregue el módulo, es posible que vea este mensaje de error sobre cómo habilitar el filtrado.

Abre tu módulo Woo Shop + y selecciona la opción para habilitar el filtrado con el módulo Woo Products Filters. Esto ayudará a conectar el módulo de filtro y el módulo de tienda para que los artículos de la tienda cambien según los filtros que seleccione.

Pestaña de contenido
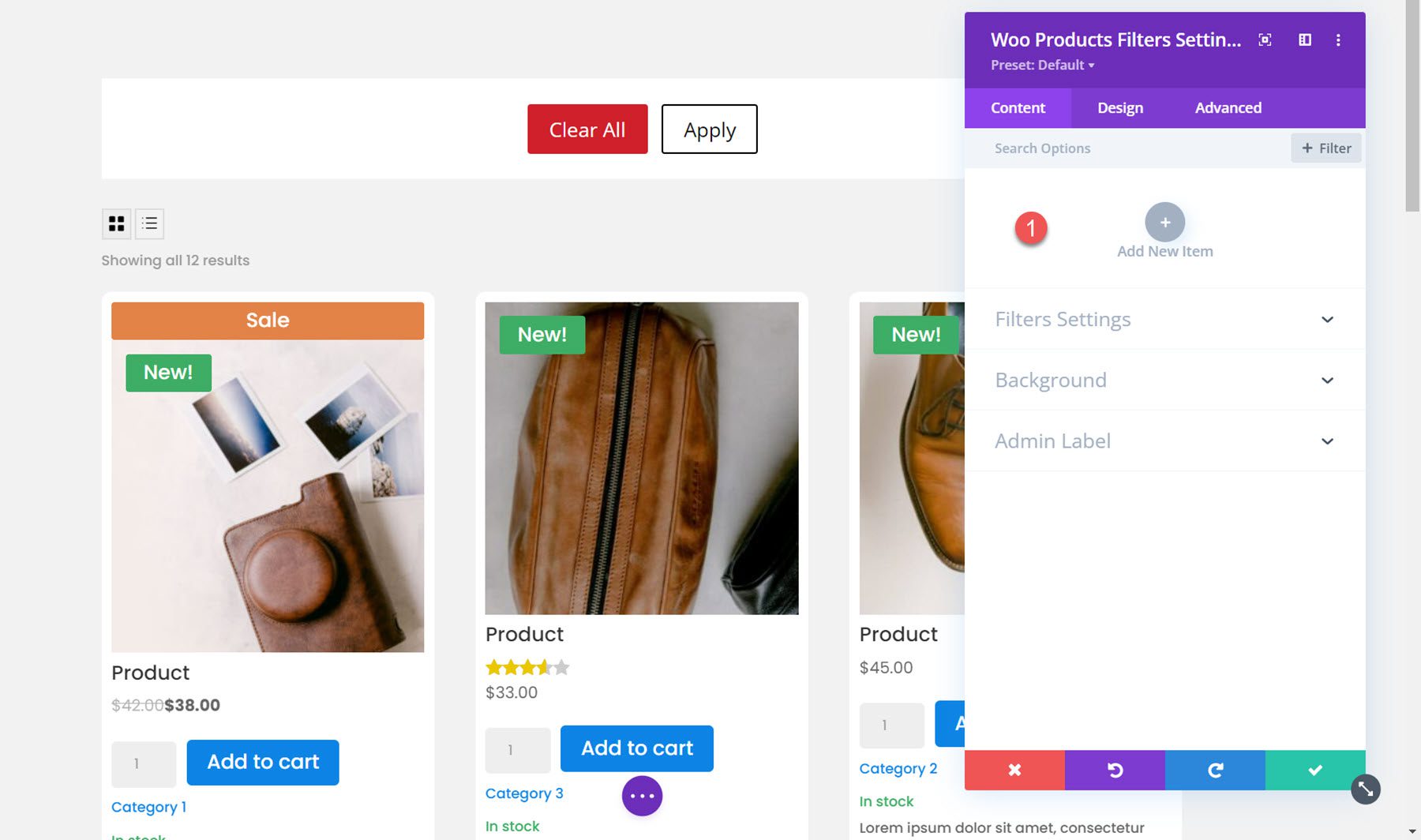
En la pestaña de contenido, puede agregar un nuevo elemento a su módulo de filtro.

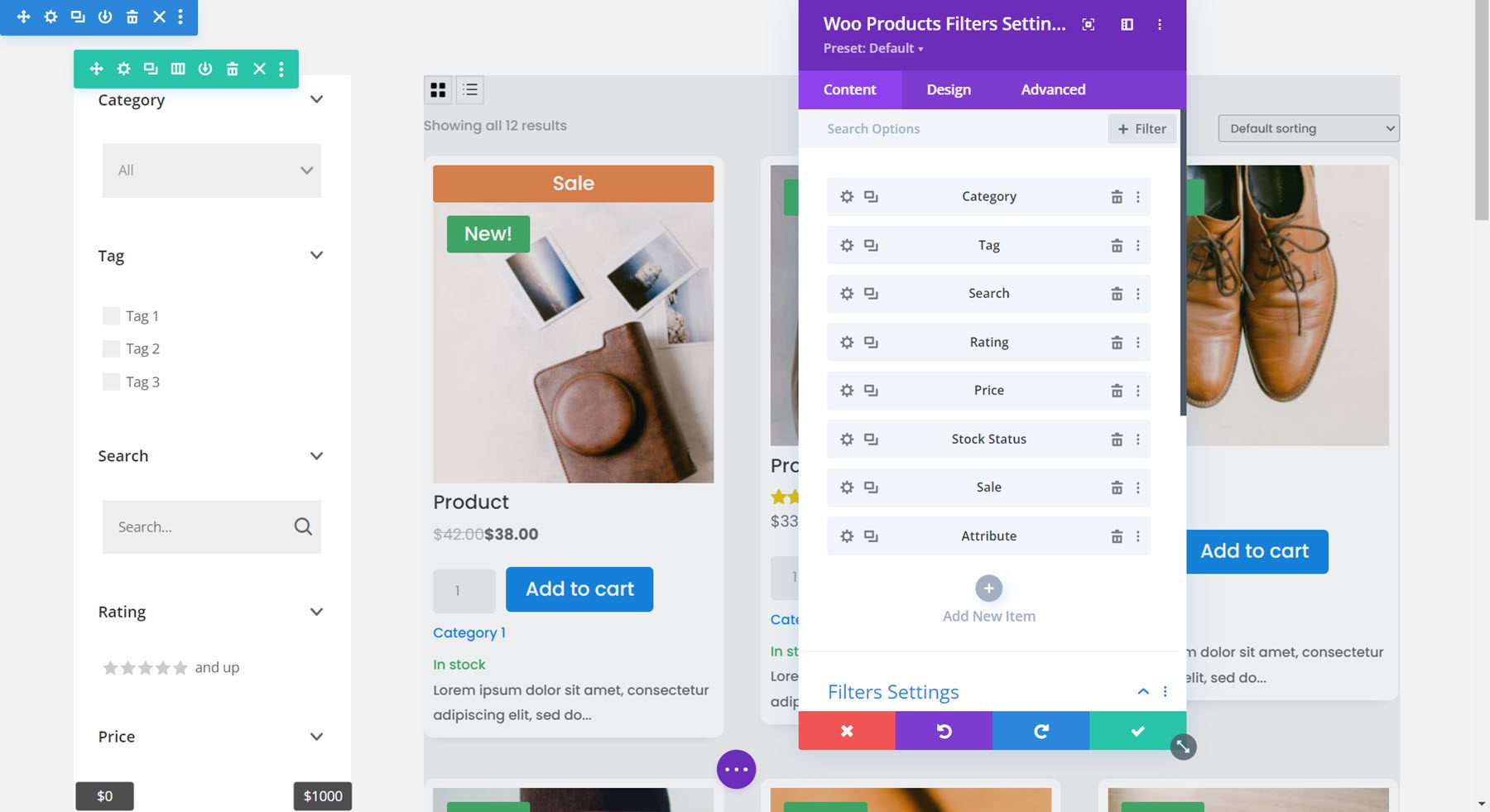
Una vez que agregue un nuevo elemento, se abrirá en una ventana de configuración individual donde puede seleccionar el tipo de filtro y personalizar muchos aspectos del filtro. Hay opciones de diseño individuales para cada filtro que puede usar para diseñar individualmente el aspecto del filtro. Cada una de estas opciones también está disponible en la pestaña de diseño del módulo de filtro, donde puede personalizar el diseño general de cada tipo de filtro.
Hay 8 tipos de filtros que puede agregar: Categoría, Etiqueta, Atributo, Búsqueda, Calificación, Precio, Estado de existencias y Venta. Aquí agregué una columna a la fila para que el filtro se pueda colocar al lado del módulo de la tienda.

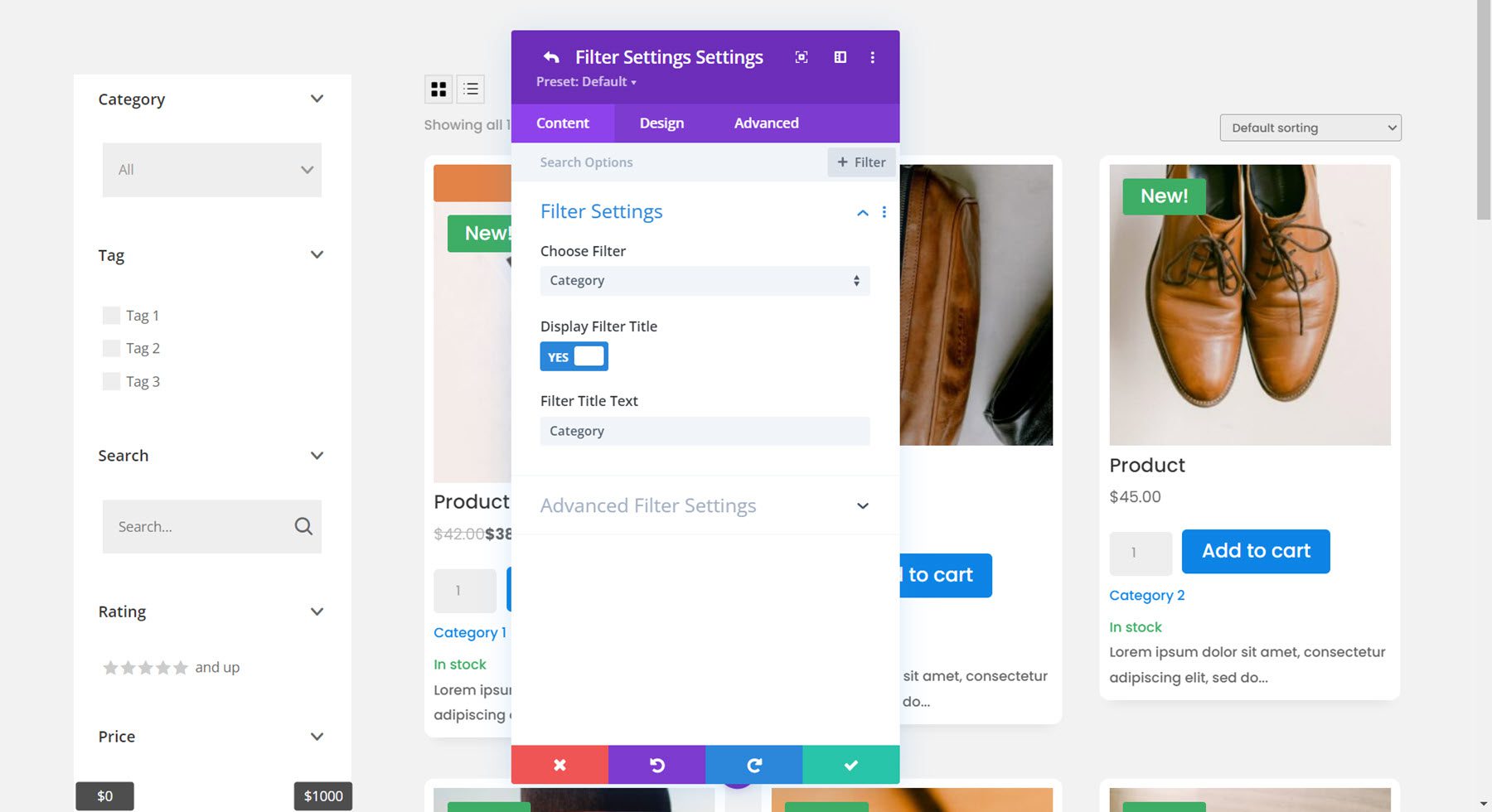
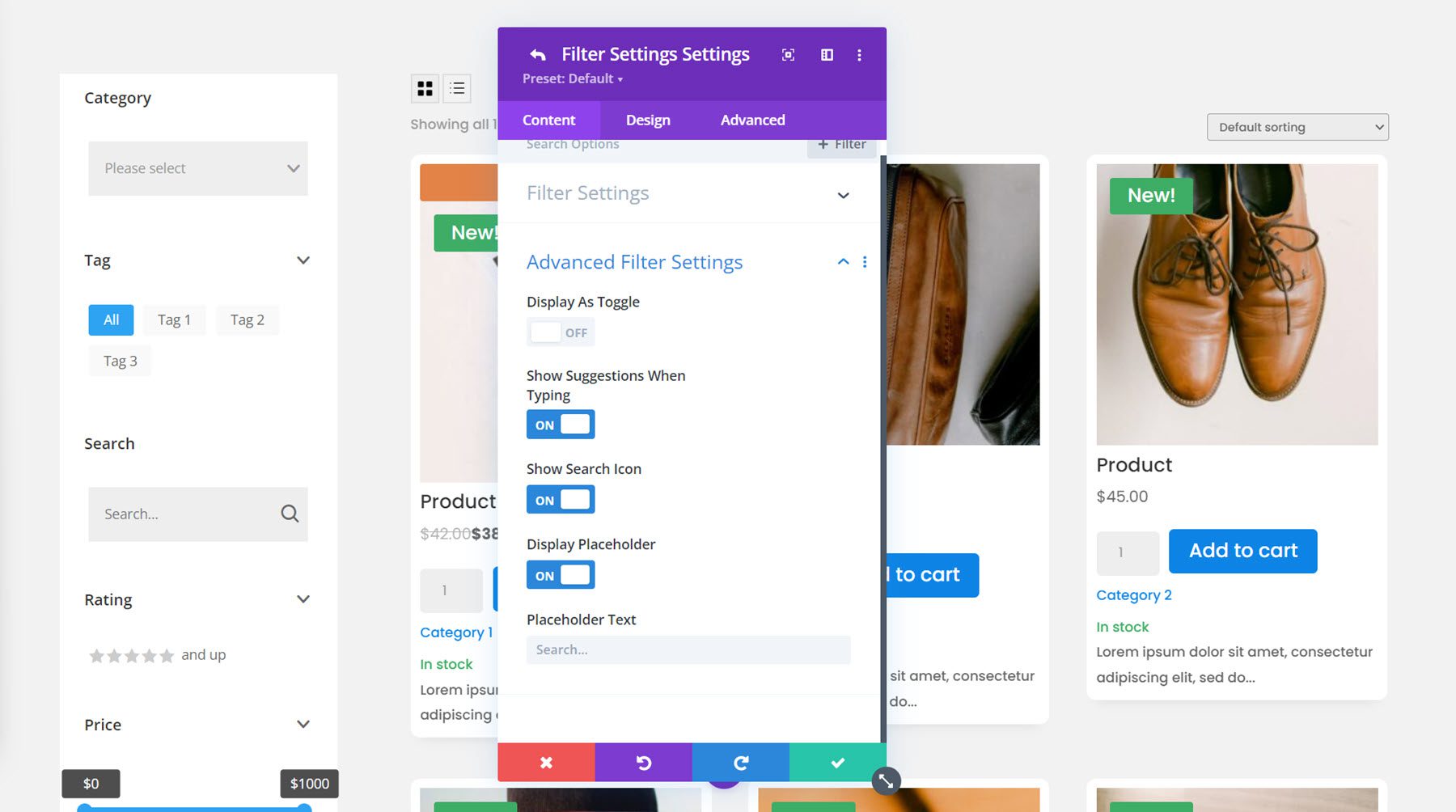
En la configuración de filtro para el filtro individual, puede seleccionar el tipo de filtro, elegir mostrar u ocultar el título del filtro y agregar texto de título de filtro personalizado.


Filtro de categoría
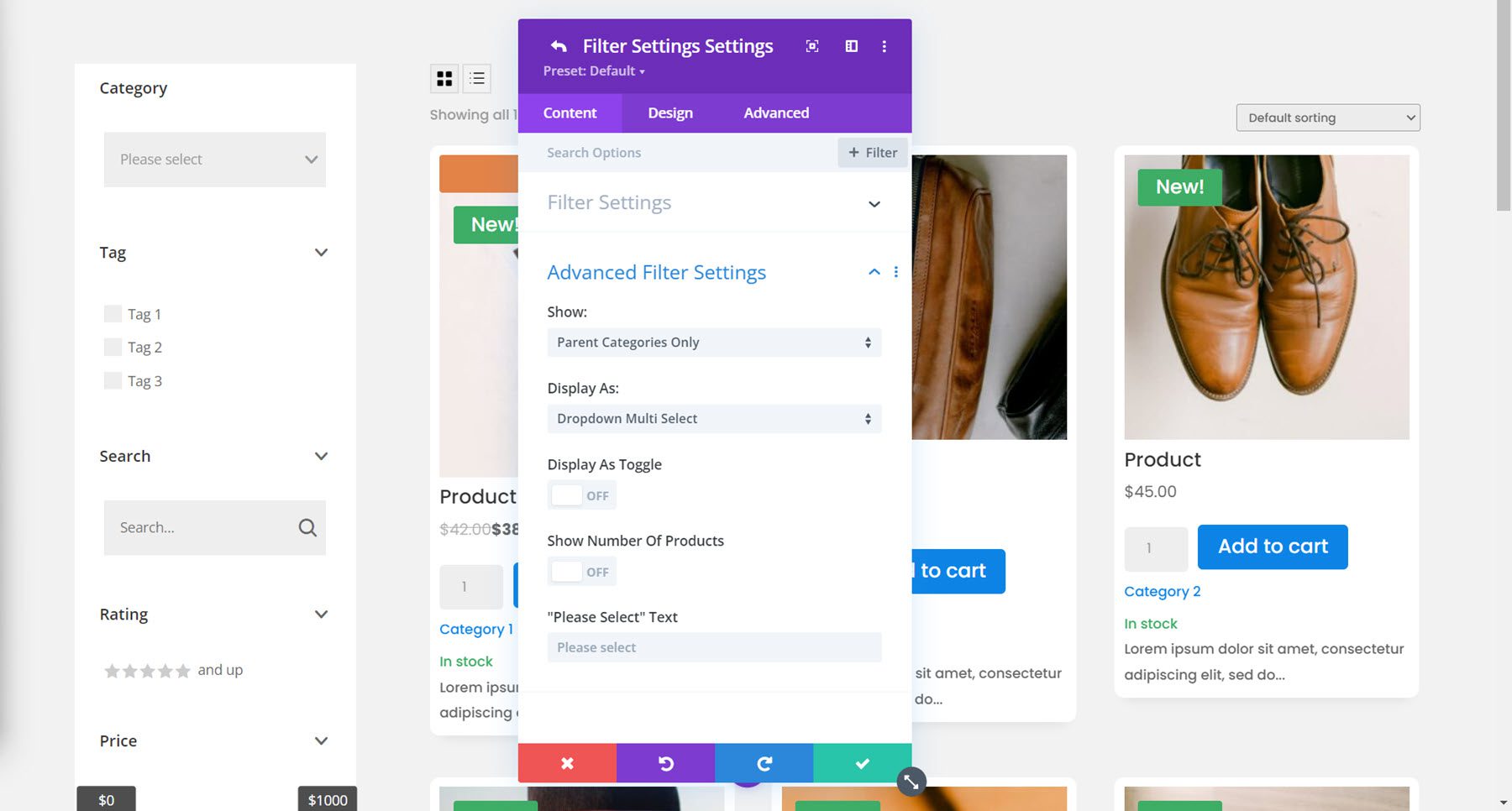
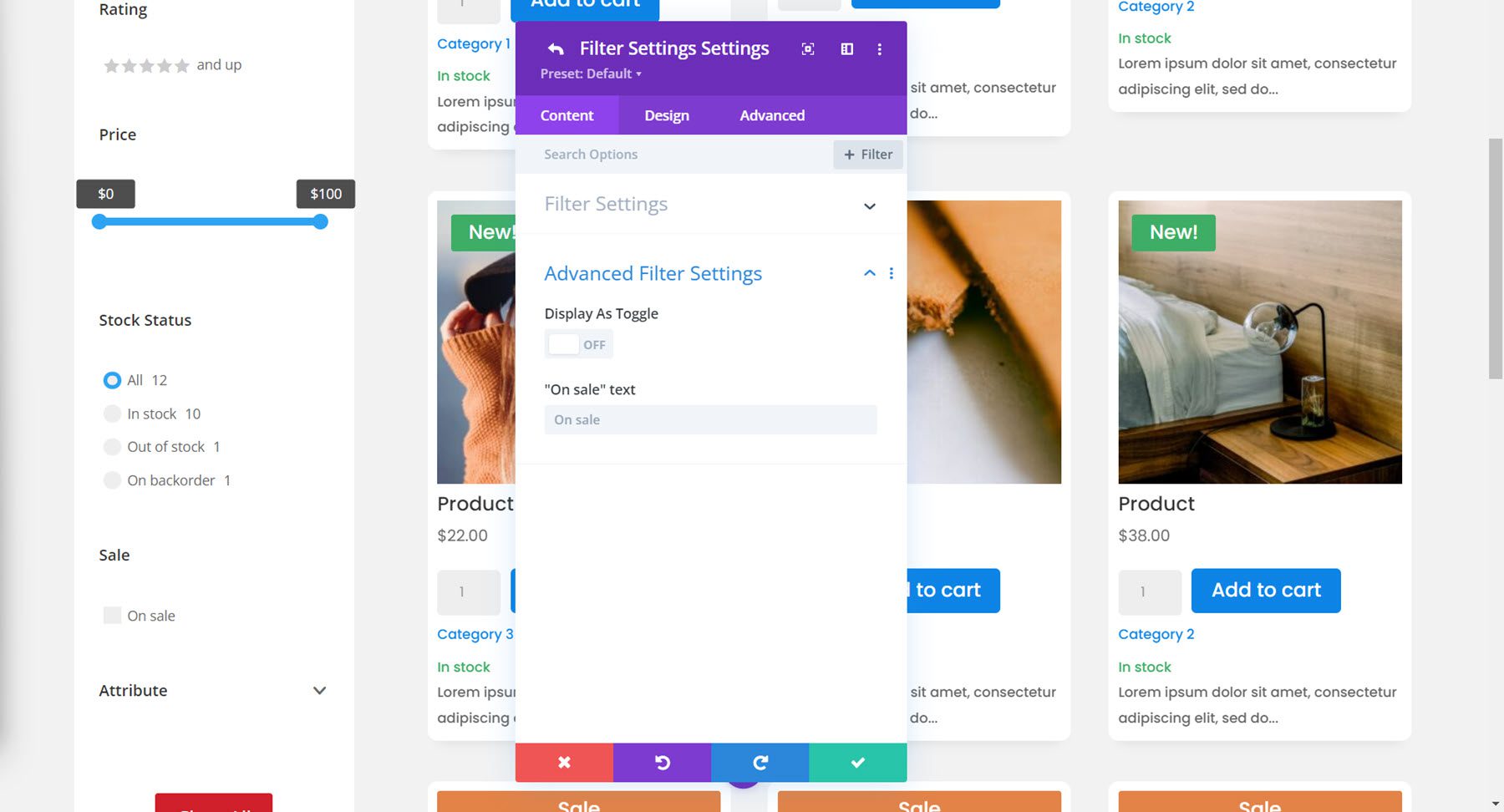
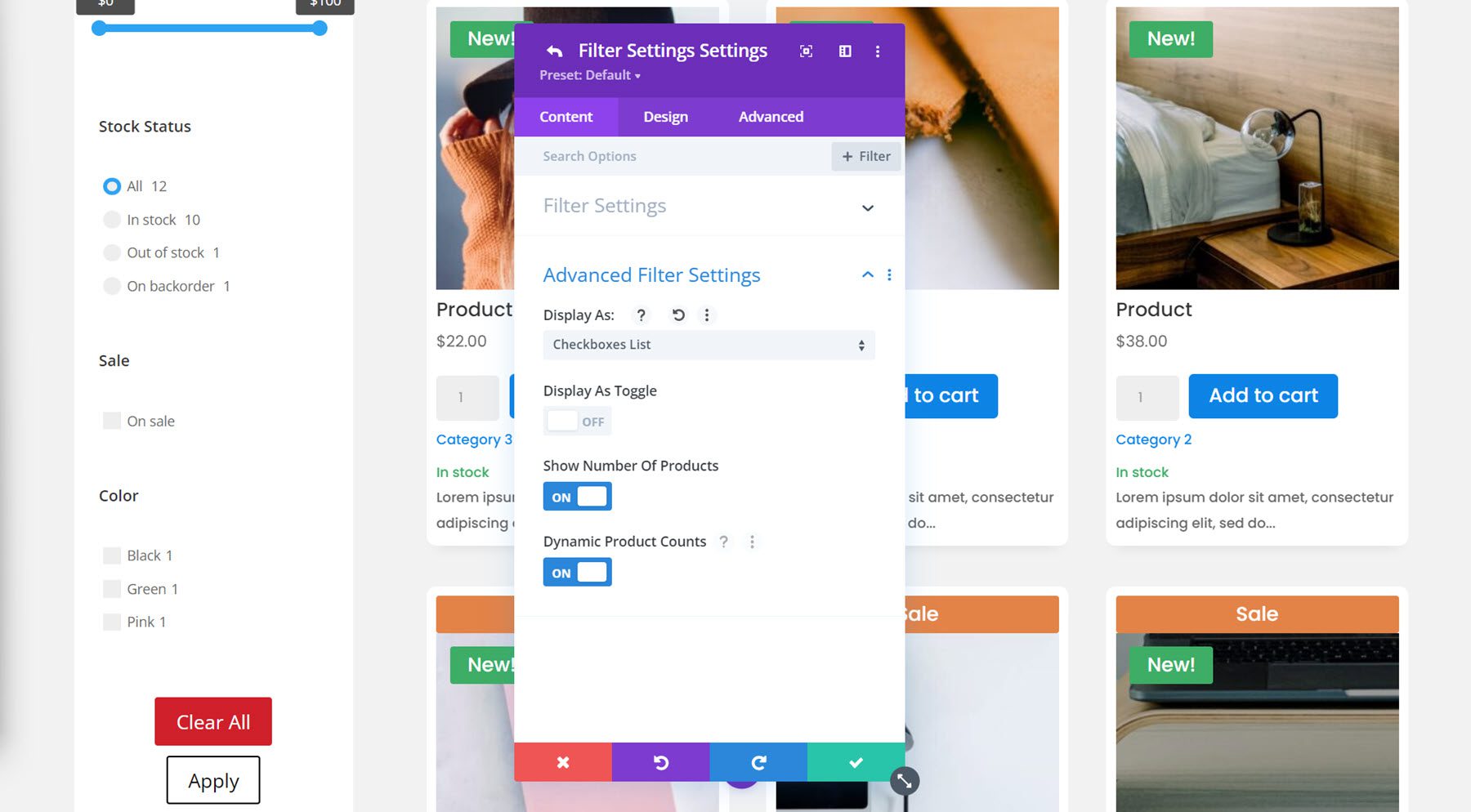
La configuración de filtro avanzada para el filtro individual cambia según el tipo de filtro que haya seleccionado. Para el filtro de categoría, puede optar por mostrar solo categorías principales, categorías principales y subcategorías no jerárquicas o categorías principales y subcategorías jerárquicas. También puede cambiar la forma en que se muestra el filtro: lista de casillas de verificación, lista de botones de radio, selección única desplegable, selección múltiple desplegable o nube de etiquetas. Para este ejemplo, seleccioné la selección múltiple desplegable. También en esta sección, puede habilitar o deshabilitar la visualización como alternar, elegir mostrar u ocultar la cantidad de productos y cambiar el texto "seleccione".

Filtro de etiquetas
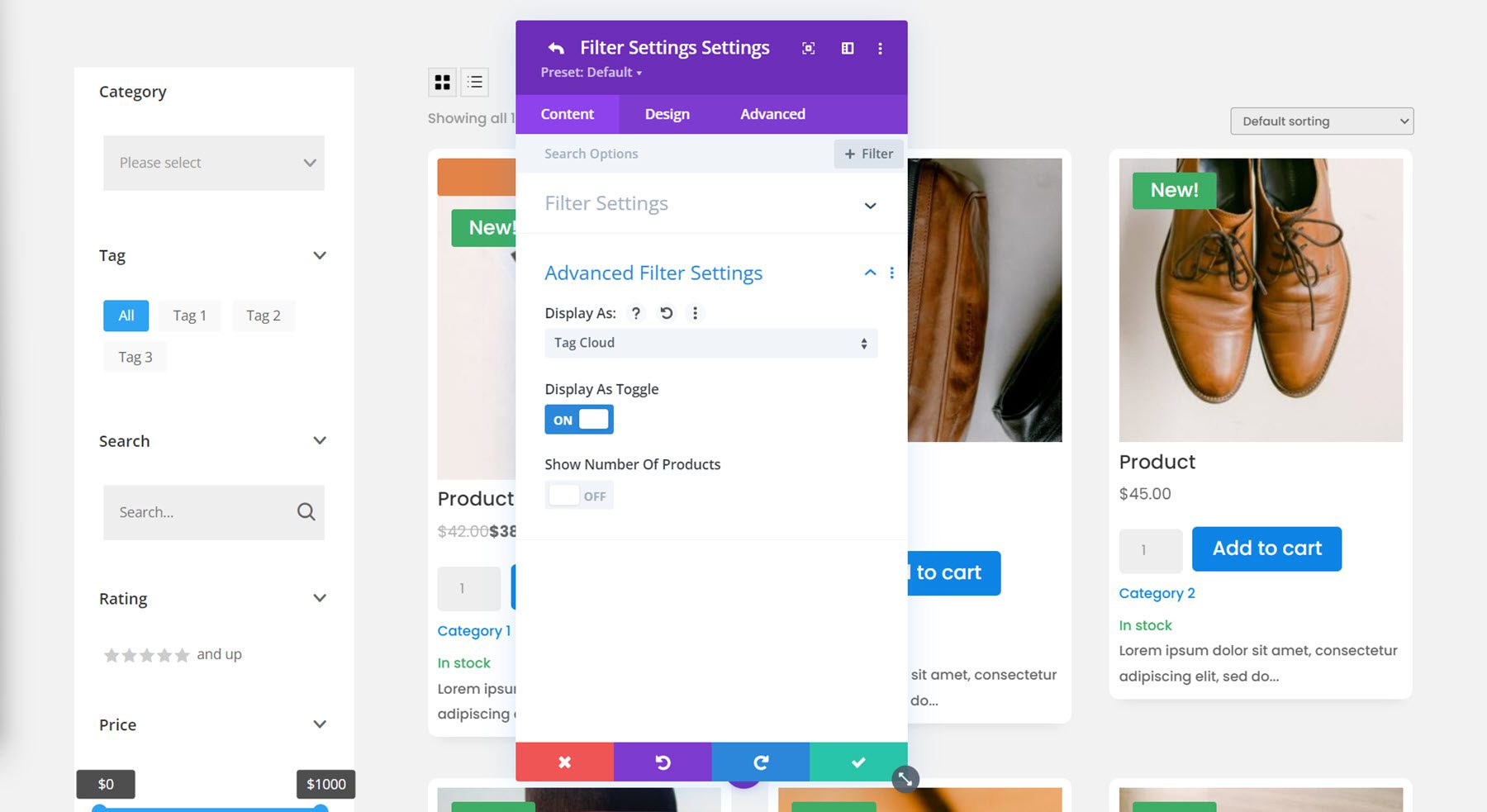
Para el filtro de etiquetas, habilito la visualización de la nube de etiquetas y deshabilito la visualización alterna.

Filtro de búsqueda
Aquí están los ajustes del filtro de búsqueda. Una vez más, he desactivado la vista alterna.

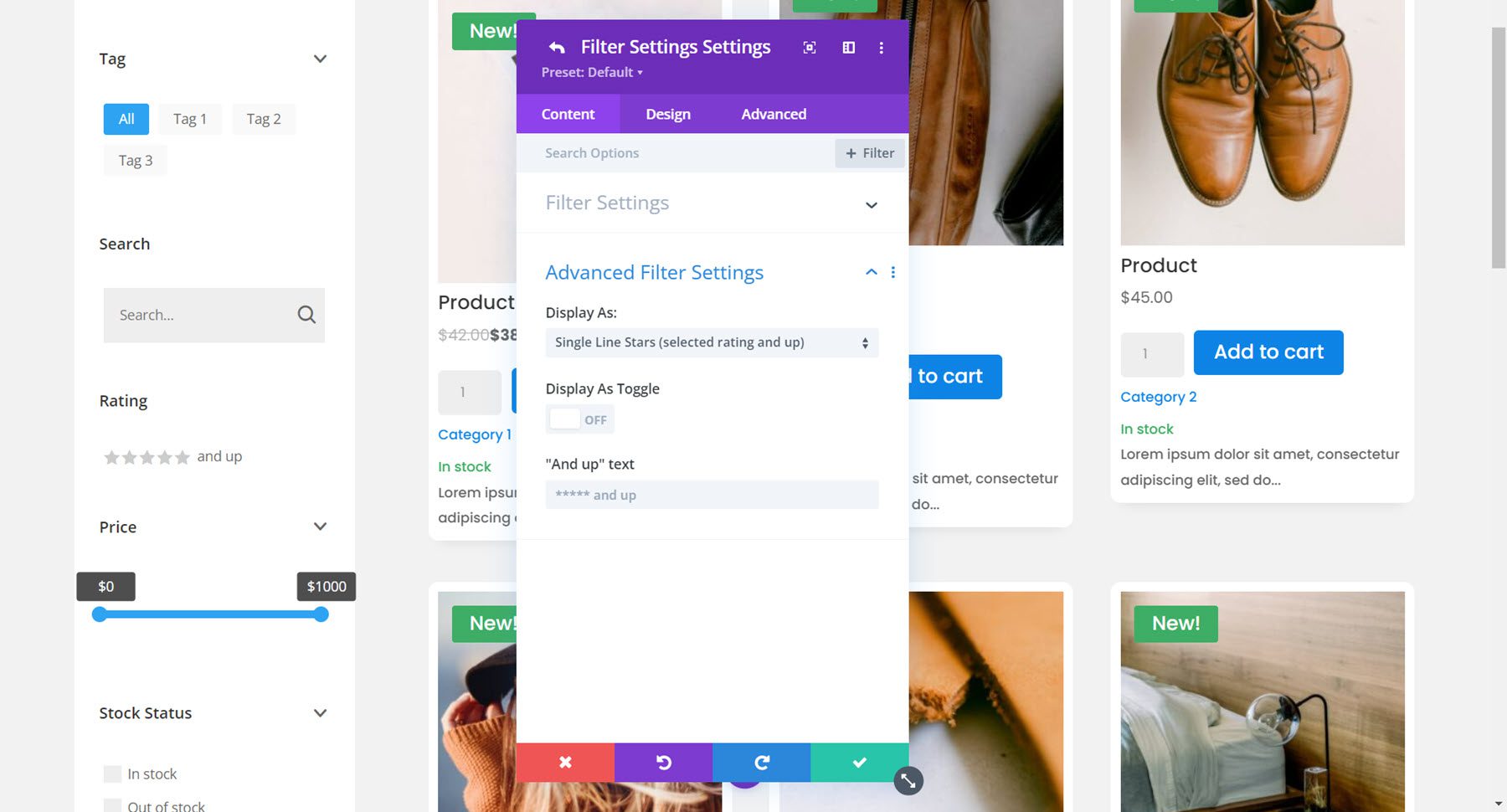
Filtro de calificación
El filtro de calificación tiene varias opciones de visualización: estrellas de una sola línea (calificación seleccionada y superior), estrellas de una sola línea (solo calificación seleccionada), estrellas de botones de opción, texto de botones de opción, estrellas de casillas de verificación, texto de casillas de verificación, estrellas desplegables, texto desplegable. He seleccionado la opción de estrellas de una sola línea (calificación seleccionada y superior).

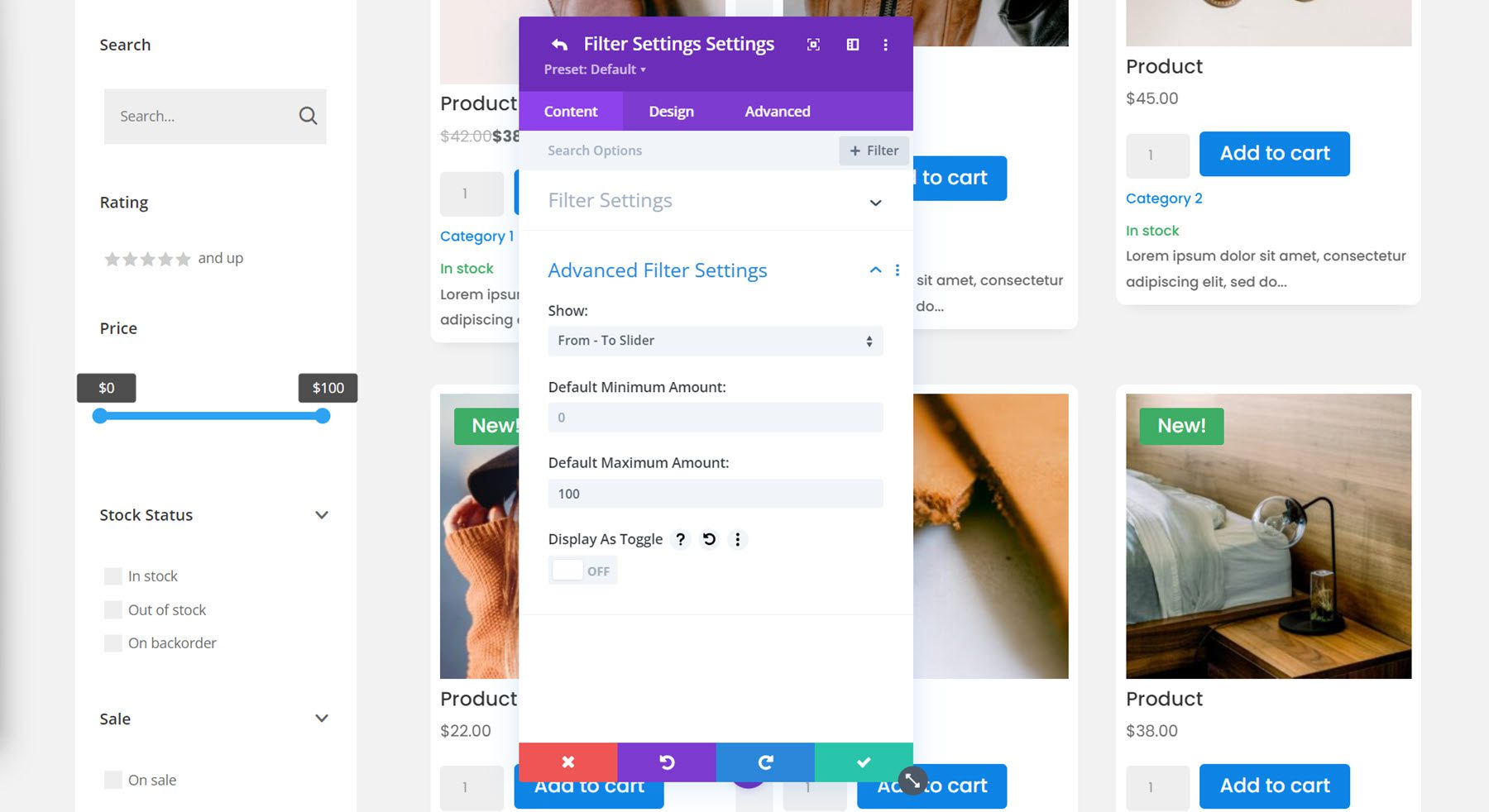
Filtro de precios
El siguiente es el filtro de precios. Puede elegir entre un control deslizante de a, una entrada de número de a o un control deslizante de a y entrada de número. Para este ejemplo, seleccioné el control deslizante de-a y ajusté la cantidad máxima.

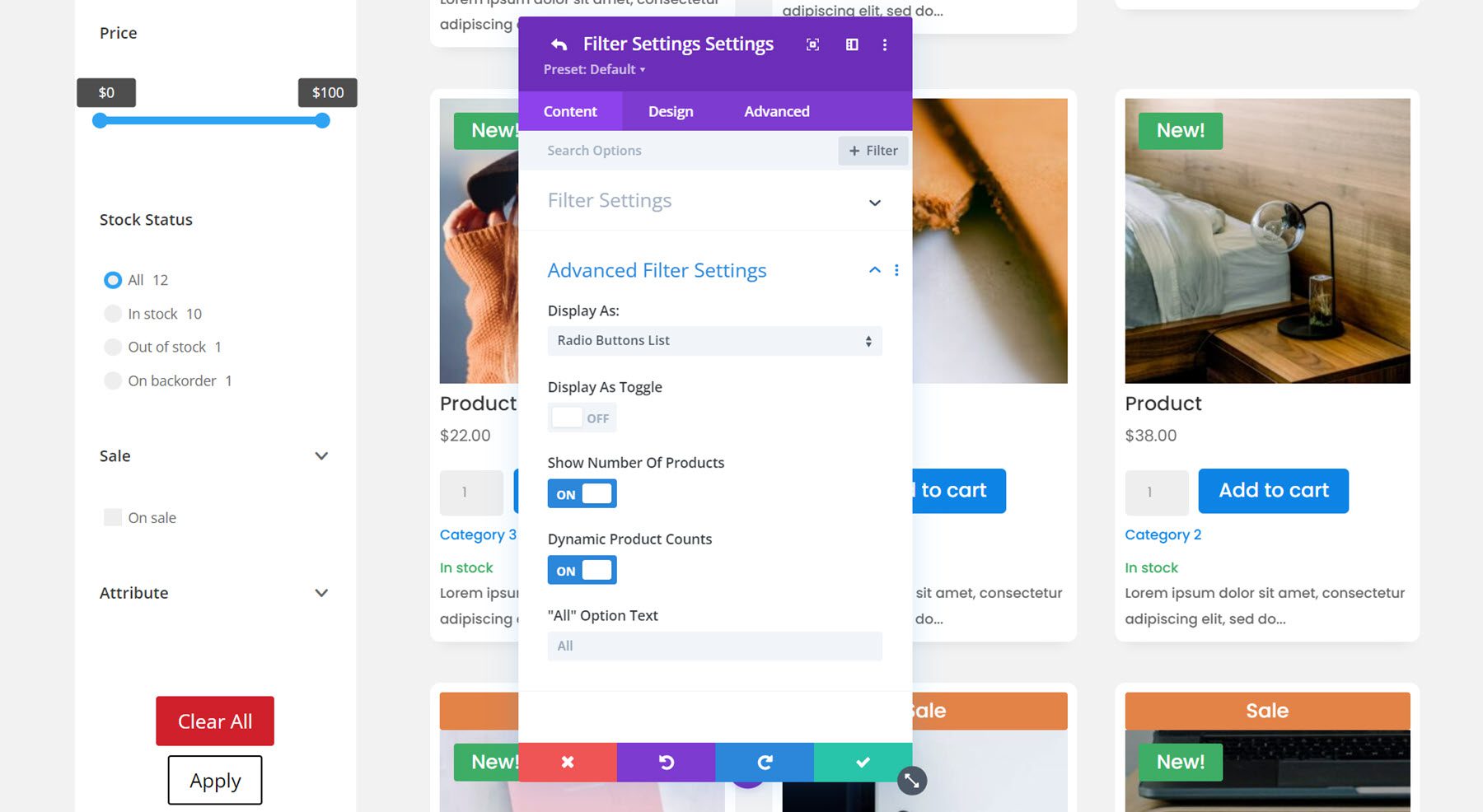
Filtro de existencias
Puede mostrar el filtro de stock como una lista de casillas de verificación, una lista de botones de radio, una selección única desplegable, una selección múltiple desplegable o una nube de etiquetas. Seleccioné la lista de botones de radio para este filtro y seleccioné mostrar la cantidad de productos.

Filtro de venta
Las opciones de filtro de venta son bastante simples: puede habilitar o deshabilitar la pantalla de alternancia y cambiar el texto de venta.

Filtro de atributos
Finalmente, tenemos el filtro de atributos. Elegí usar colores para el ejemplo de atributo y seleccioné la opción de visualización de la lista de casillas de verificación.

Configuración de filtros de la pestaña Contenido
De vuelta en la pestaña de contenido de la configuración del módulo de filtro, hay algunas opciones adicionales enumeradas en el grupo de configuración de filtros.
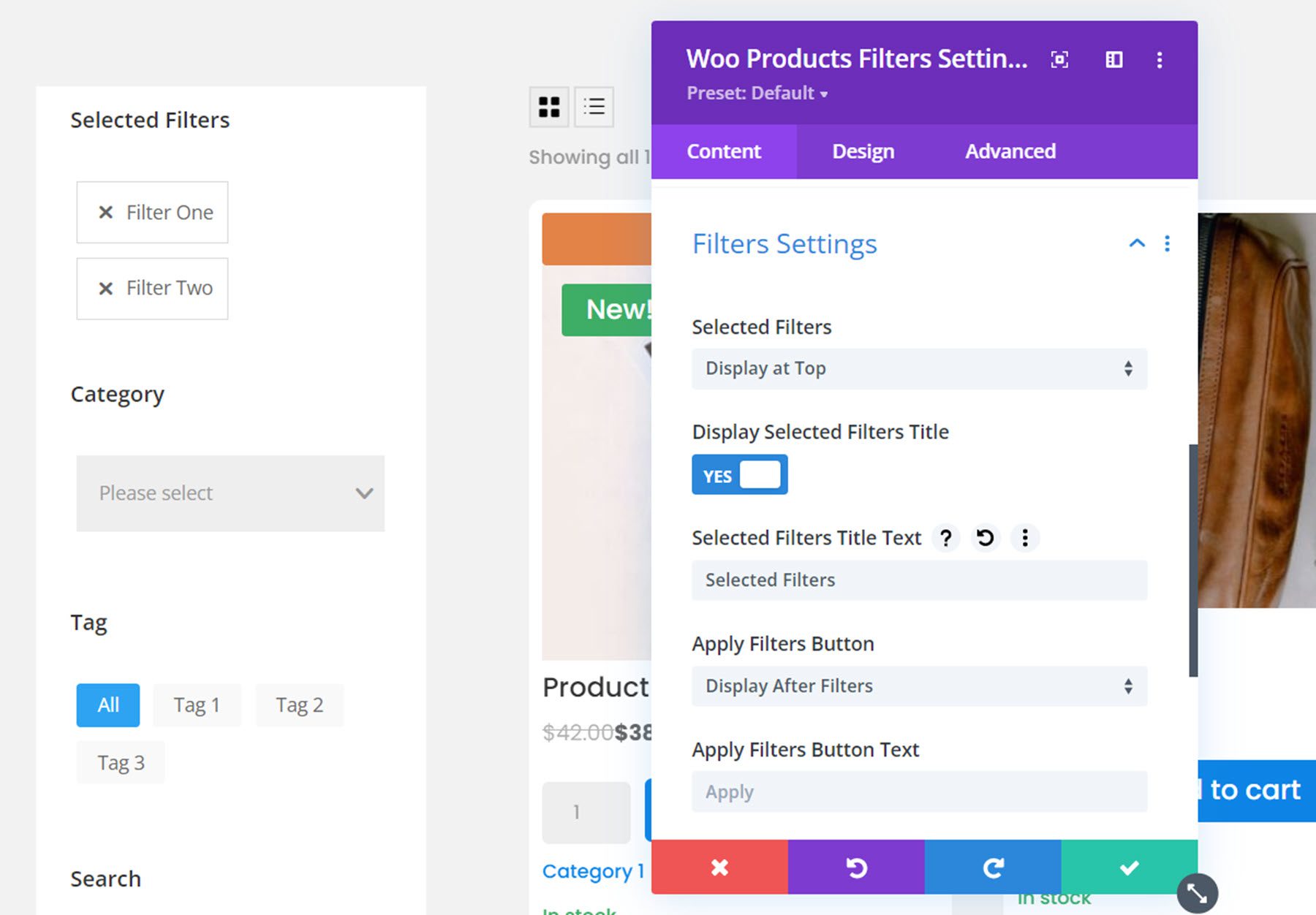
Primero, puede seleccionar mostrar los filtros seleccionados en la parte superior o inferior, u ocultarlos por completo. Elegí mostrarlos en la parte superior. También puede optar por mostrar u ocultar el título de los filtros seleccionados y cambiar el texto del título.

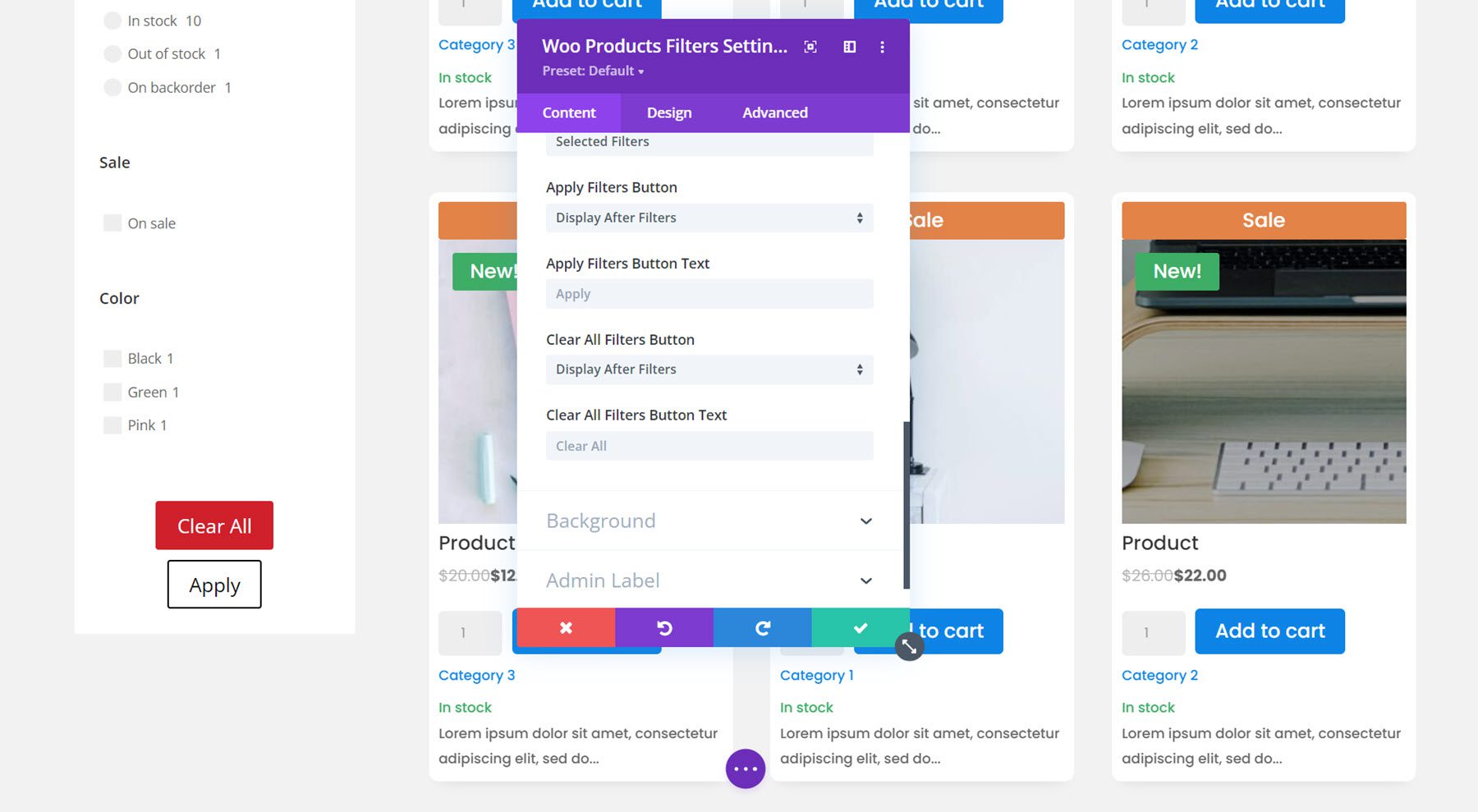
También en esta sección hay opciones para los botones de aplicar filtros y borrar filtros. Puede elegir mostrarlos antes o después de los filtros, o no mostrarlos. También puede cambiar el texto del botón. Elegí mostrar ambos botones después de los filtros.

La pestaña de contenido también tiene una sección para la configuración de fondo y la configuración de etiquetas de administrador.
Ficha Diseño
La pestaña de diseño del módulo de filtro tiene una gran cantidad de opciones de diseño para que pueda personalizar completamente los diseños de filtro. Puede personalizar la fuente, el espaciado, el borde y el fondo para cada uno de los tipos de filtro. También puede personalizar los botones, los filtros seleccionados, el tamaño, el espaciado, el borde, la sombra del cuadro, los filtros, la transformación y las opciones de animación. No entraremos en muchos detalles aquí, pero sepa que puede modificar casi cualquier aspecto del módulo de filtro a su gusto.
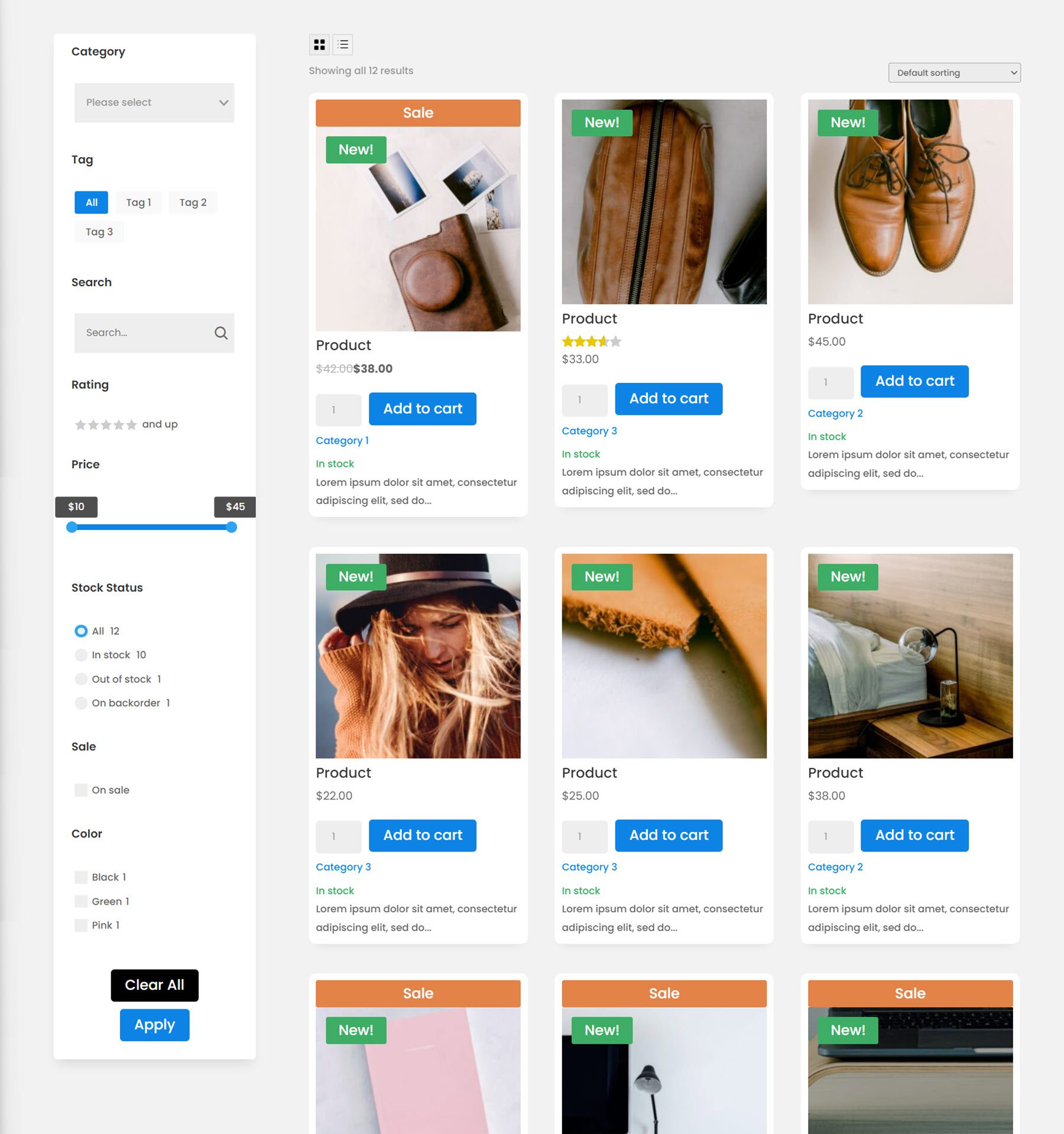
Para este ejemplo, modifiqué la fuente, agregué esquinas redondeadas a los filtros seleccionados, disminuí el margen inferior entre los filtros, agregué un borde al filtro desplegable, cambié el color de la etiqueta activa, el filtro de precio, el estado del stock y las marcas de verificación para que coincidan. el esquema de color, personalizó el diseño del botón y agregó una esquina redondeada y una sombra de cuadro al módulo de filtro. Aquí está el diseño final con el módulo de filtro y el módulo de tienda.

Módulo de lista de carritos
Ahora pasemos a la página del carrito. Primero, el módulo de lista de carritos. Este módulo mostrará el contenido de su carrito.
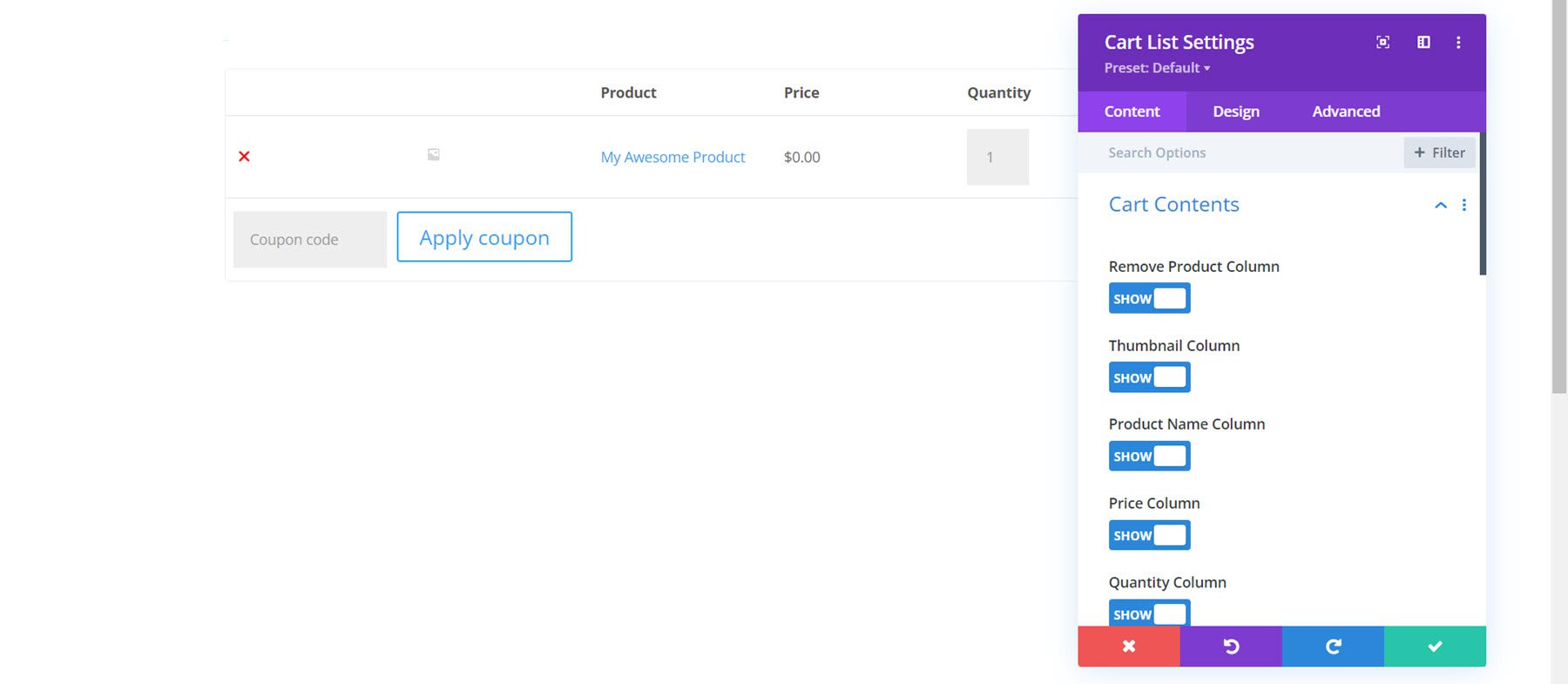
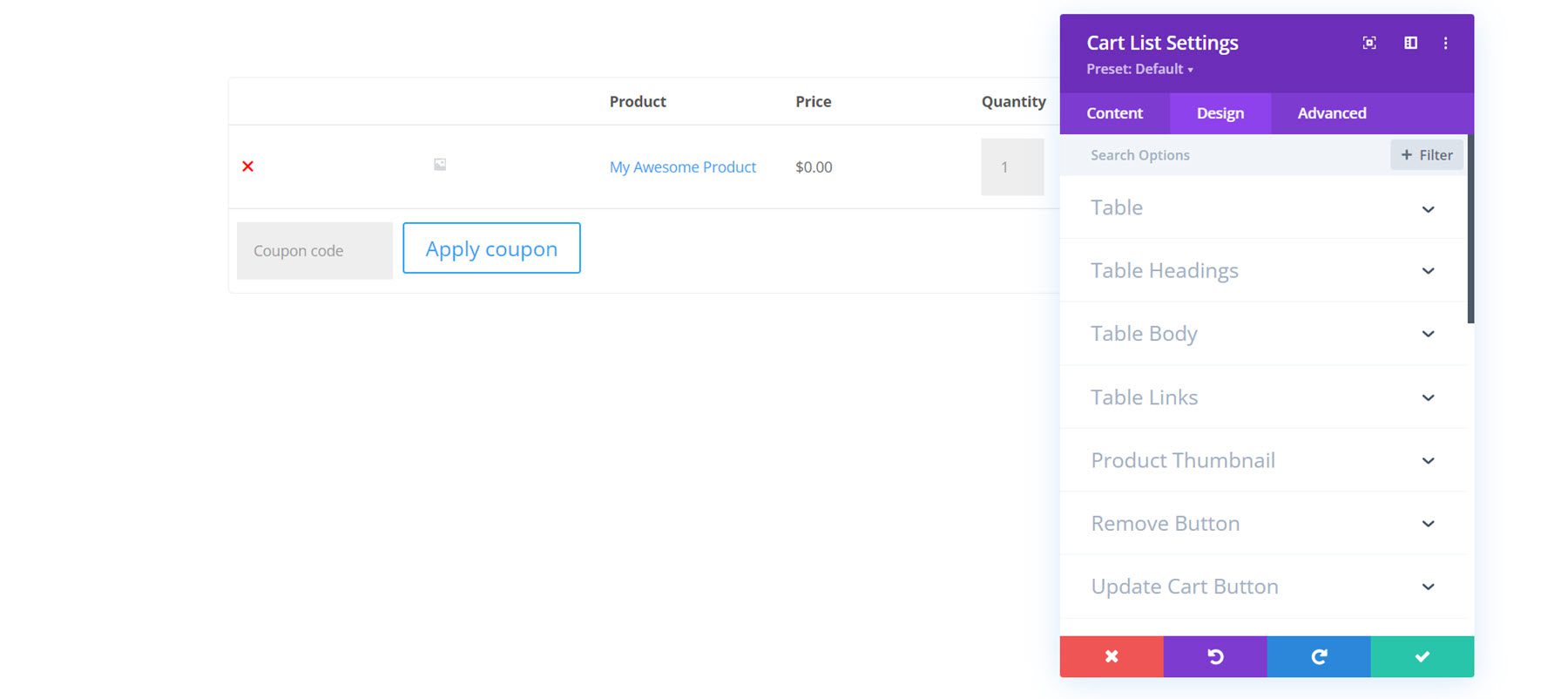
Pestaña de contenido
Dentro de la configuración del módulo, puede cambiar el contenido que se muestra. Puede elegir mostrar u ocultar ciertas columnas, como la columna de eliminar producto, la columna de producto, la miniatura, el nombre del producto, el precio, la cantidad, el subtotal y el código de cupón.

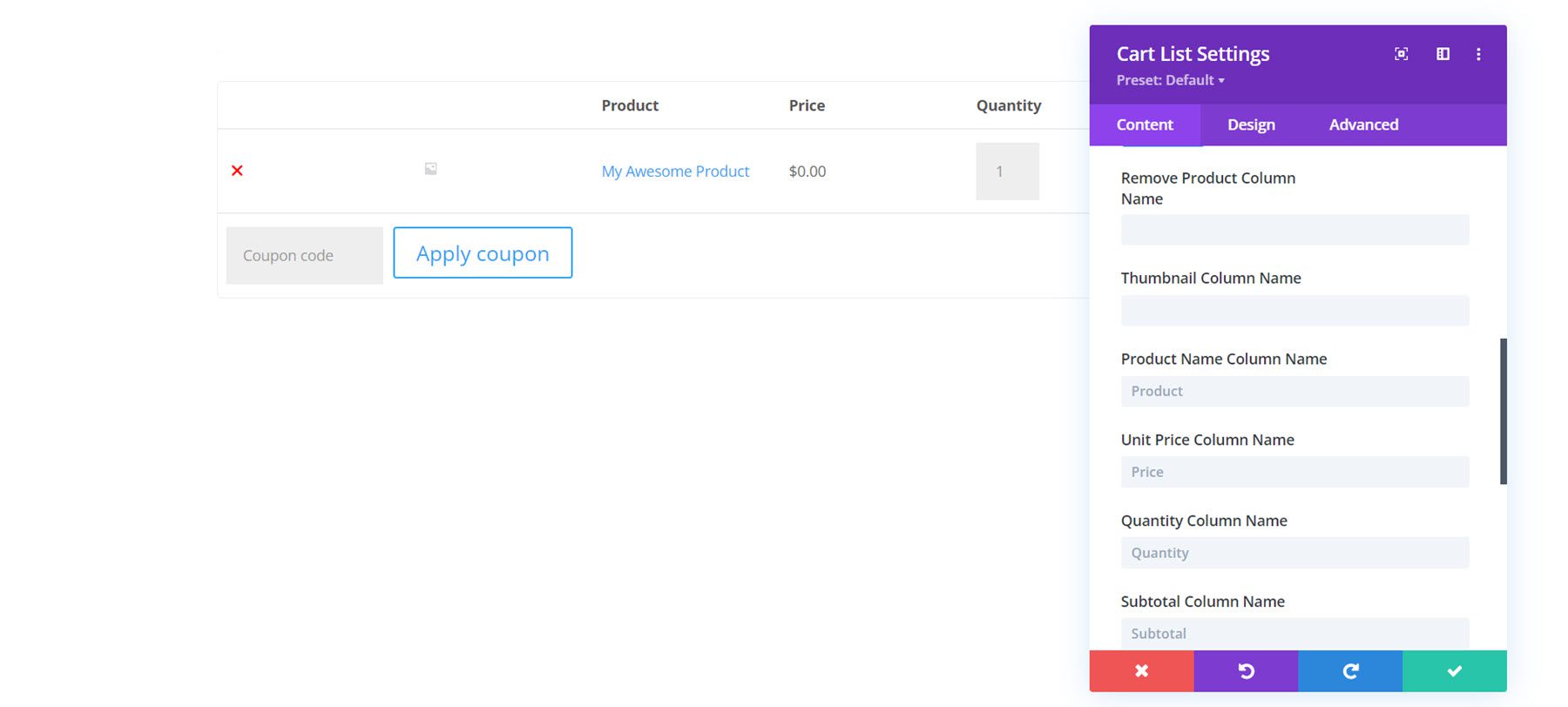
También puede cambiar el nombre de cualquiera de las columnas con texto personalizado.

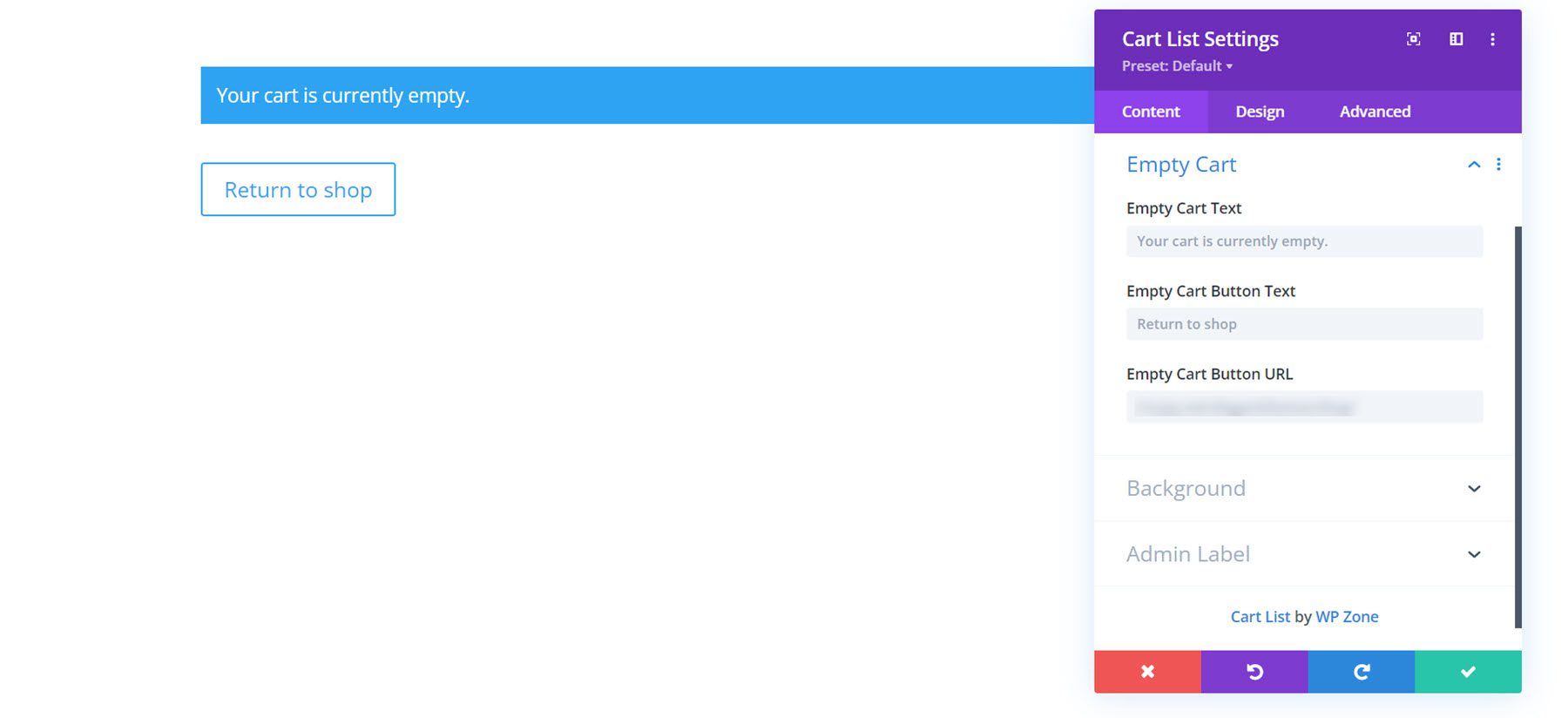
Además, puede personalizar el texto del carrito vacío, el texto del botón y la URL del botón.

La pestaña de contenido también presenta la configuración predeterminada de la etiqueta de administrador y el fondo.
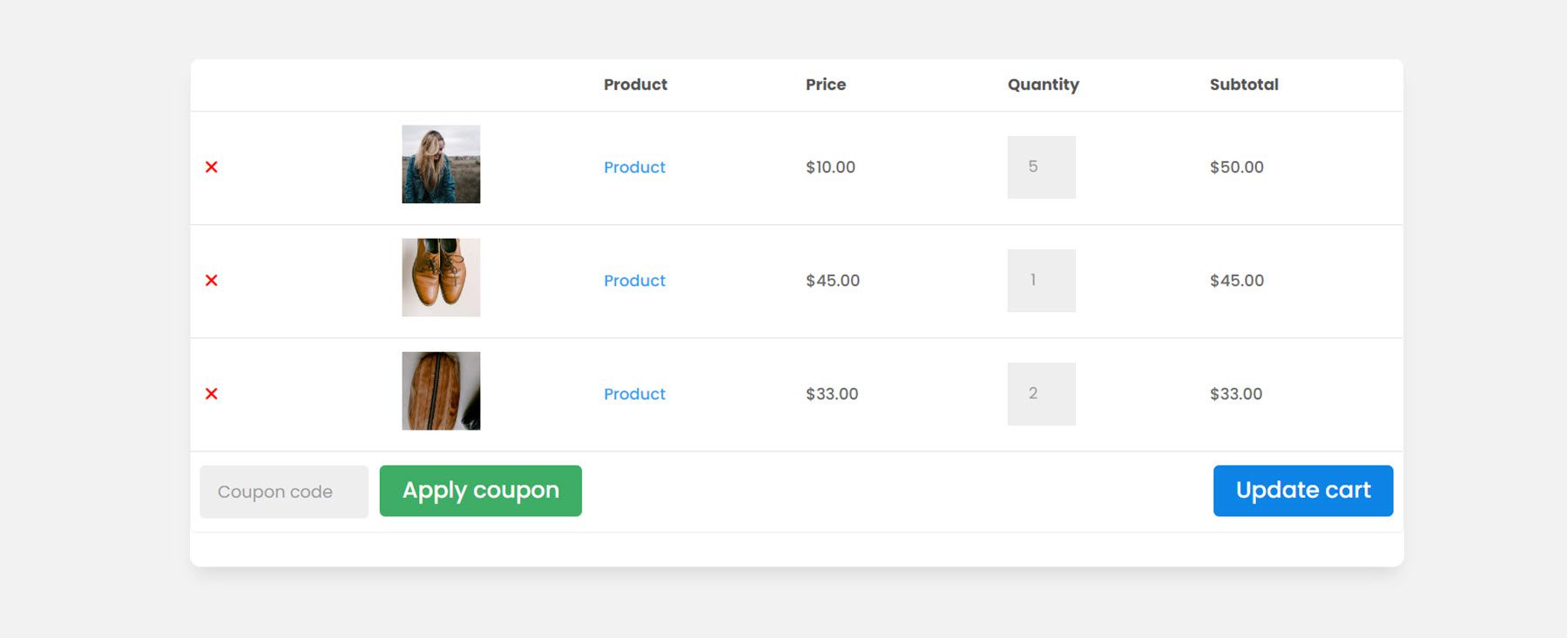
Ficha Diseño
Aquí puede personalizar completamente el diseño del módulo del carrito. Todos los aspectos del módulo del carrito se pueden cambiar, incluidos los botones, el texto, la tabla y más.

Personalicé el diseño agregando un fondo blanco y esquinas redondeadas, cambiando la fuente, aumentando el tamaño de la miniatura de la imagen y personalizando los botones.

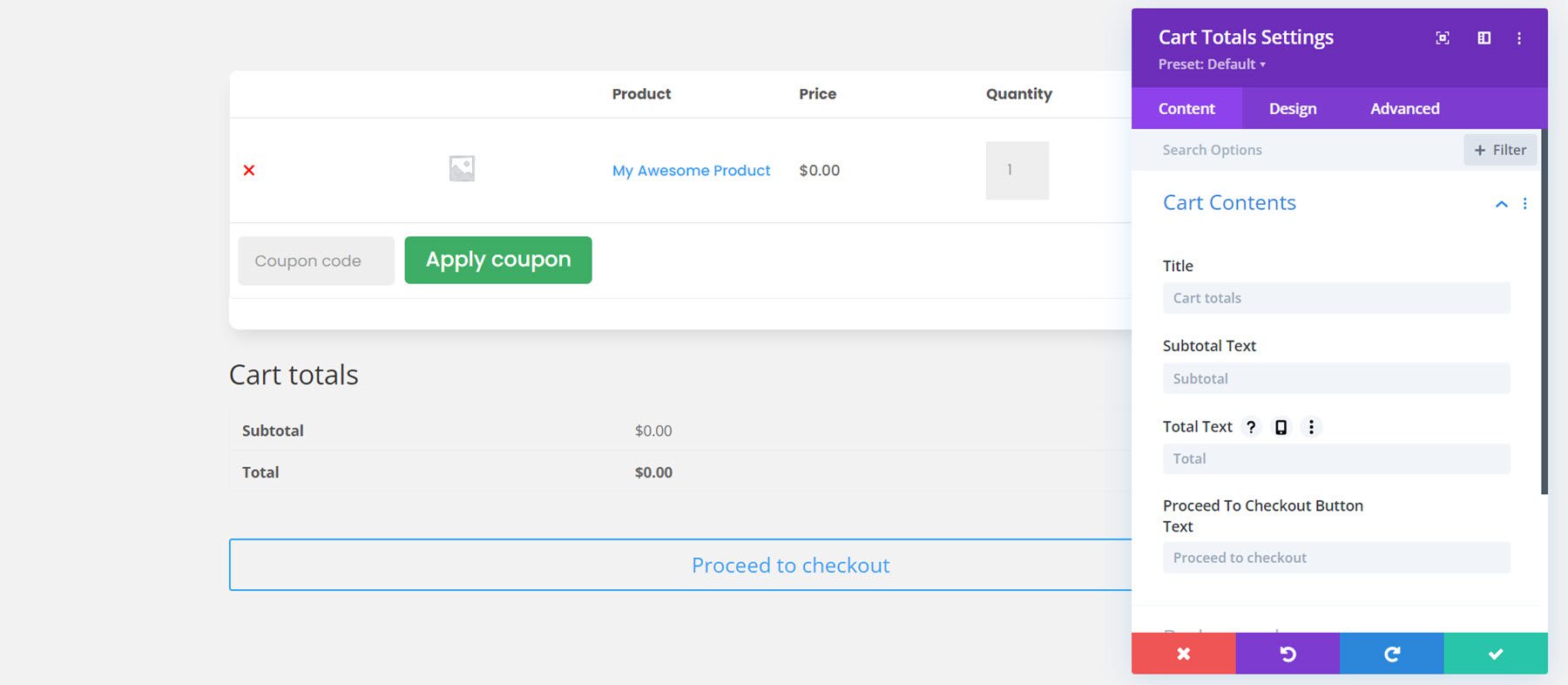
Módulo de totales del carrito
El módulo de totales del carrito también debe agregarse a la página del carrito. Mostrará el subtotal y el total de los artículos del carrito y tiene un botón para proceder al pago.
Pestaña de contenido
Dentro de la configuración del módulo, puede cambiar el texto, como el título, el texto del subtotal, el texto total y continuar con el texto del botón de pago. También puede agregar un fondo y cambiar la etiqueta de administrador.

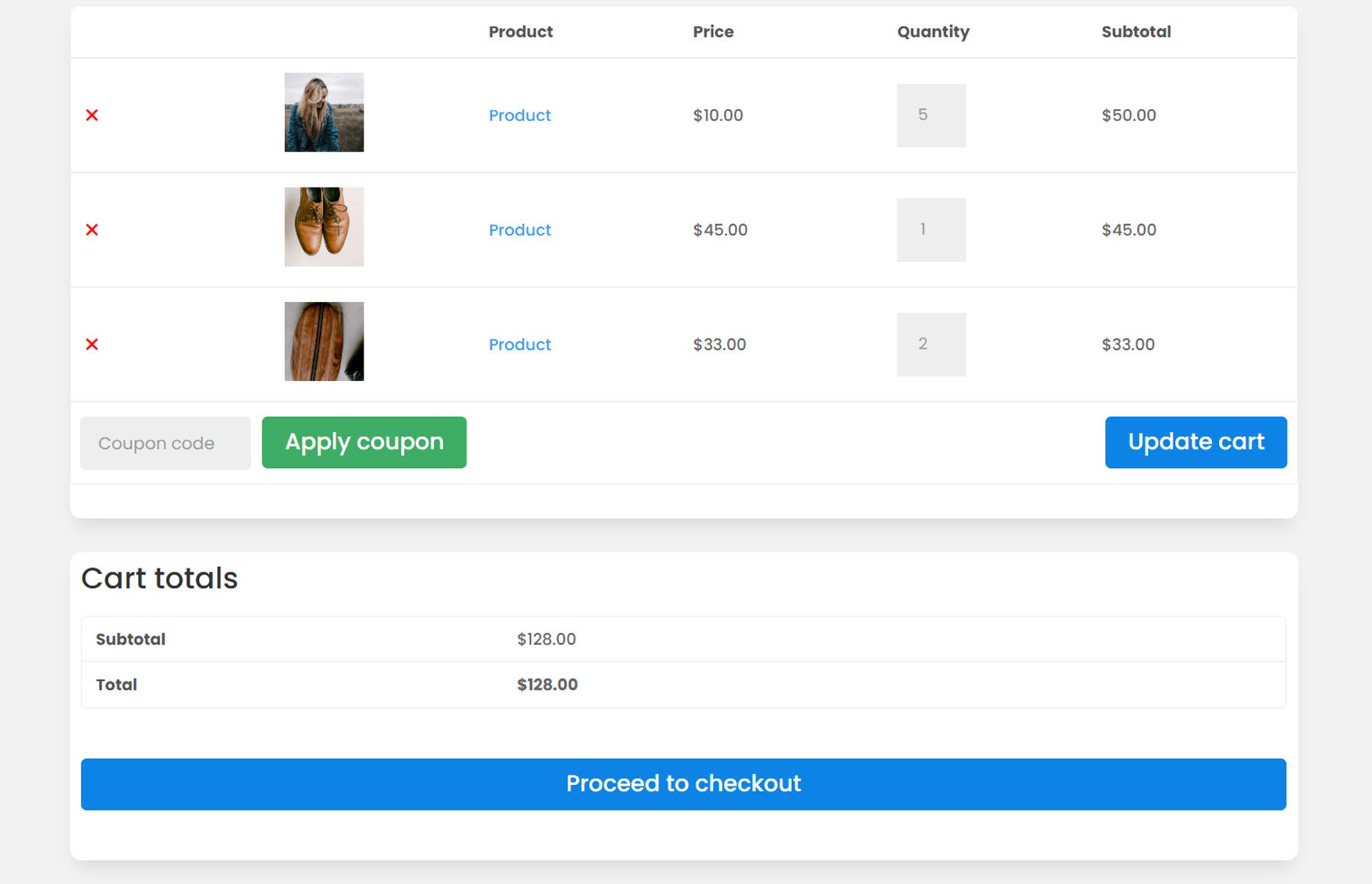
Ficha Diseño
Con la configuración de diseño, puede personalizar cada aspecto del módulo de totales del carrito. Para este ejemplo, agregué un fondo, una sombra de cuadro y esquinas redondeadas al módulo. Cambié la fuente para que coincidiera con el resto del diseño, y también personalicé el botón de proceder al pago.

Módulo de avisos de WooCommerce
El módulo de Avisos de WooCommerce también se puede colocar en la página del carrito. Este módulo mostrará cualquier mensaje de error o aviso que pueda surgir. Lo estoy agregando a la parte superior de la página del carrito, arriba del módulo de la lista del carrito.
Pestaña de contenido
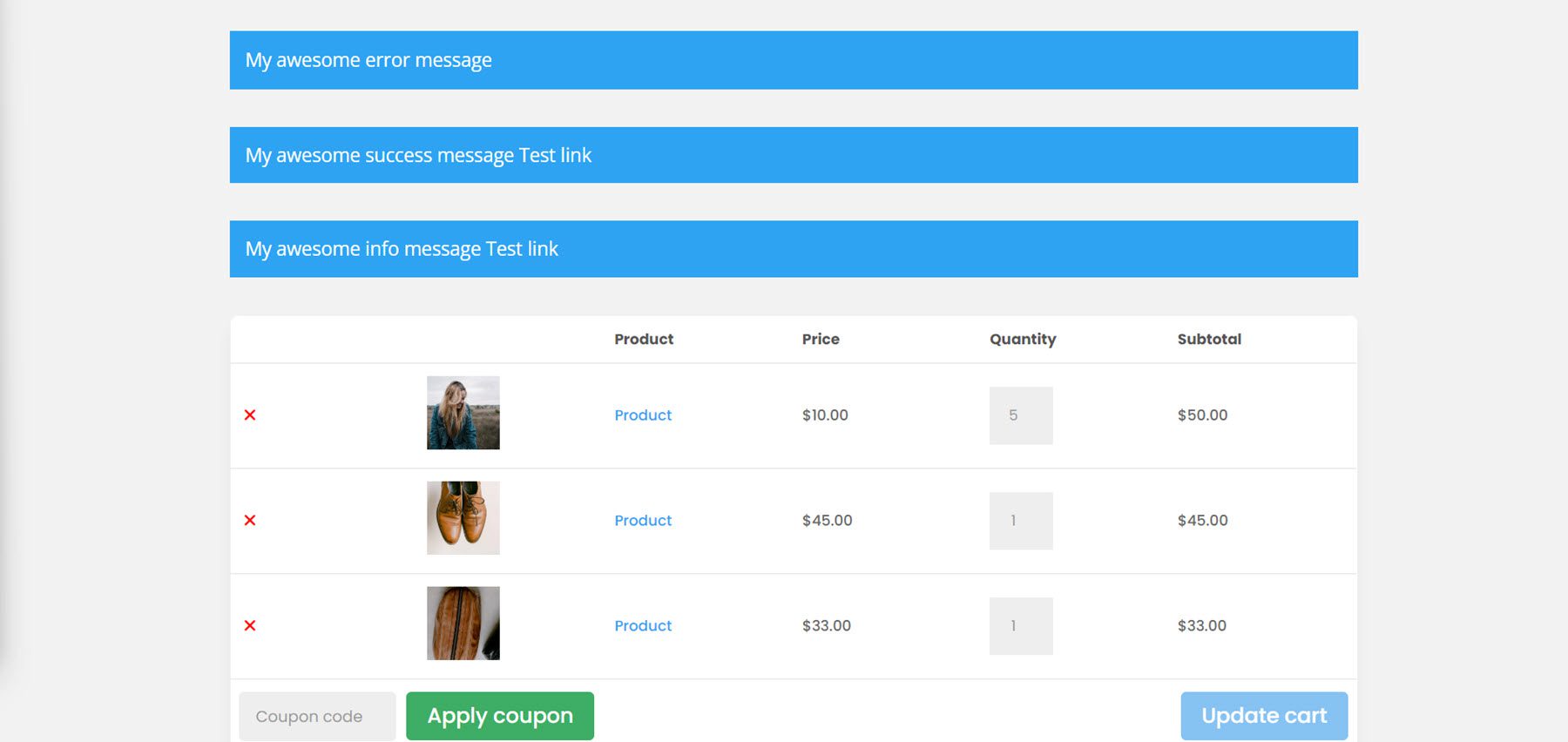
En la pestaña de contenido, puede habilitar el modo de prueba, que mostrará todos los avisos en la interfaz mientras prueba el diseño. Este es el aspecto predeterminado de los tres avisos diferentes.

Ficha Diseño
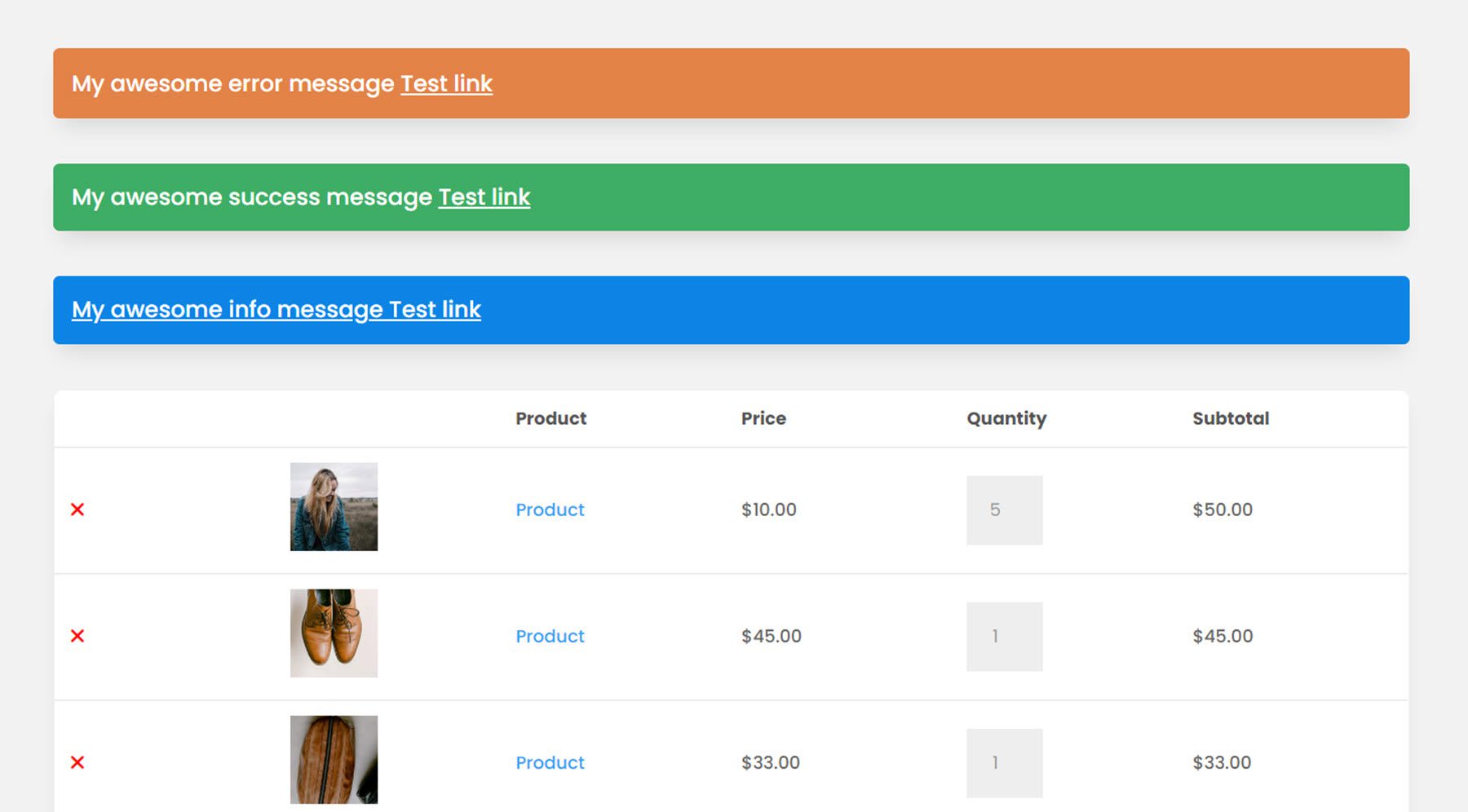
Aquí puede modificar el diseño de los avisos. Cambié los colores de fondo para que se correspondan con el tipo de aviso y cambié el estilo para que coincida con el resto del diseño.

Módulo de facturación de pago
Pasando a la página de pago, primero está el módulo de facturación. Aquí es donde puede recopilar los detalles de facturación para completar la transacción.
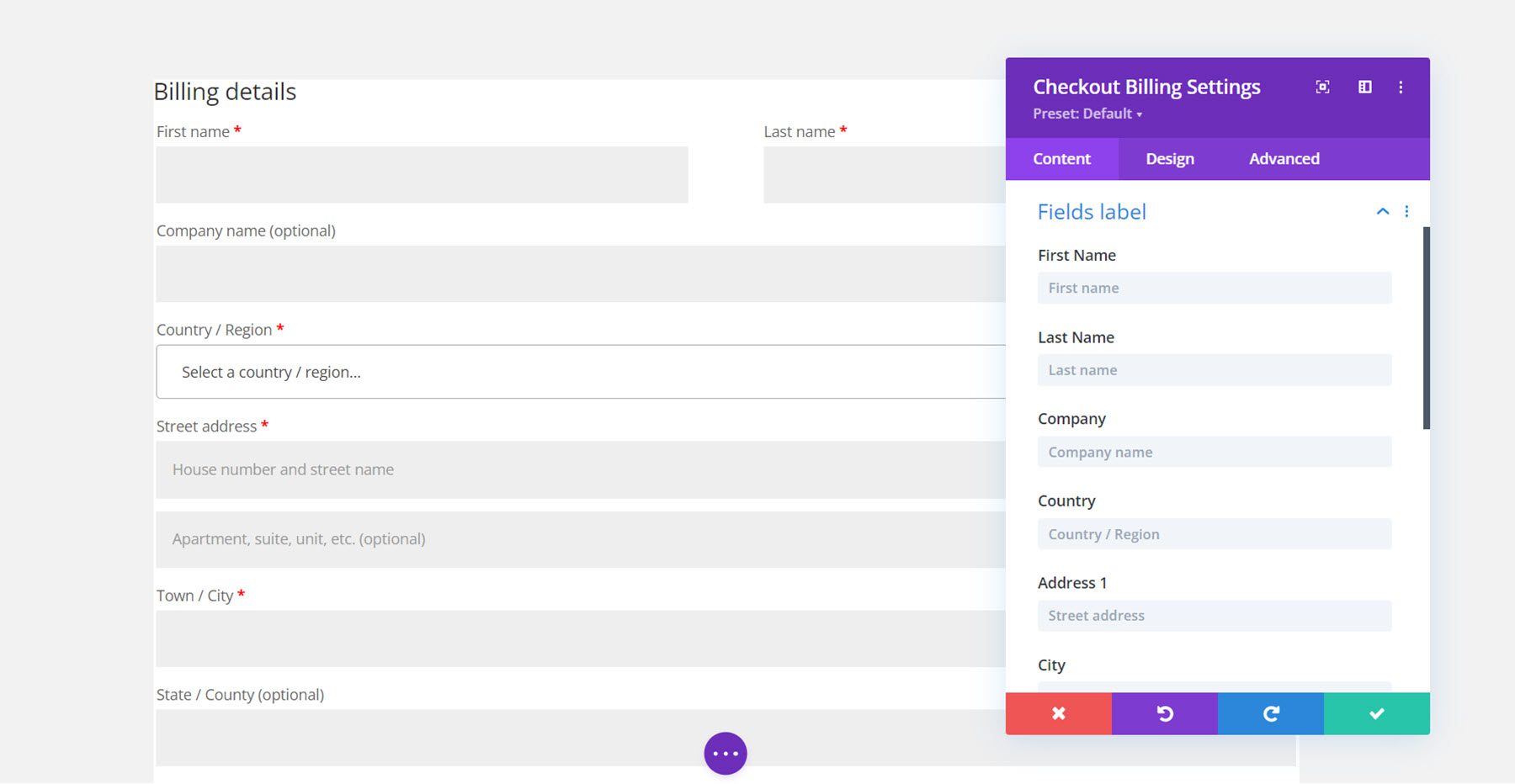
Pestaña de contenido
En la pestaña de contenido, puede cambiar el texto del título de facturación, así como cualquiera de las etiquetas de los campos. También puede agregar un enlace o fondo y cambiar la etiqueta de administrador. Aquí agregué un color de fondo al diseño.

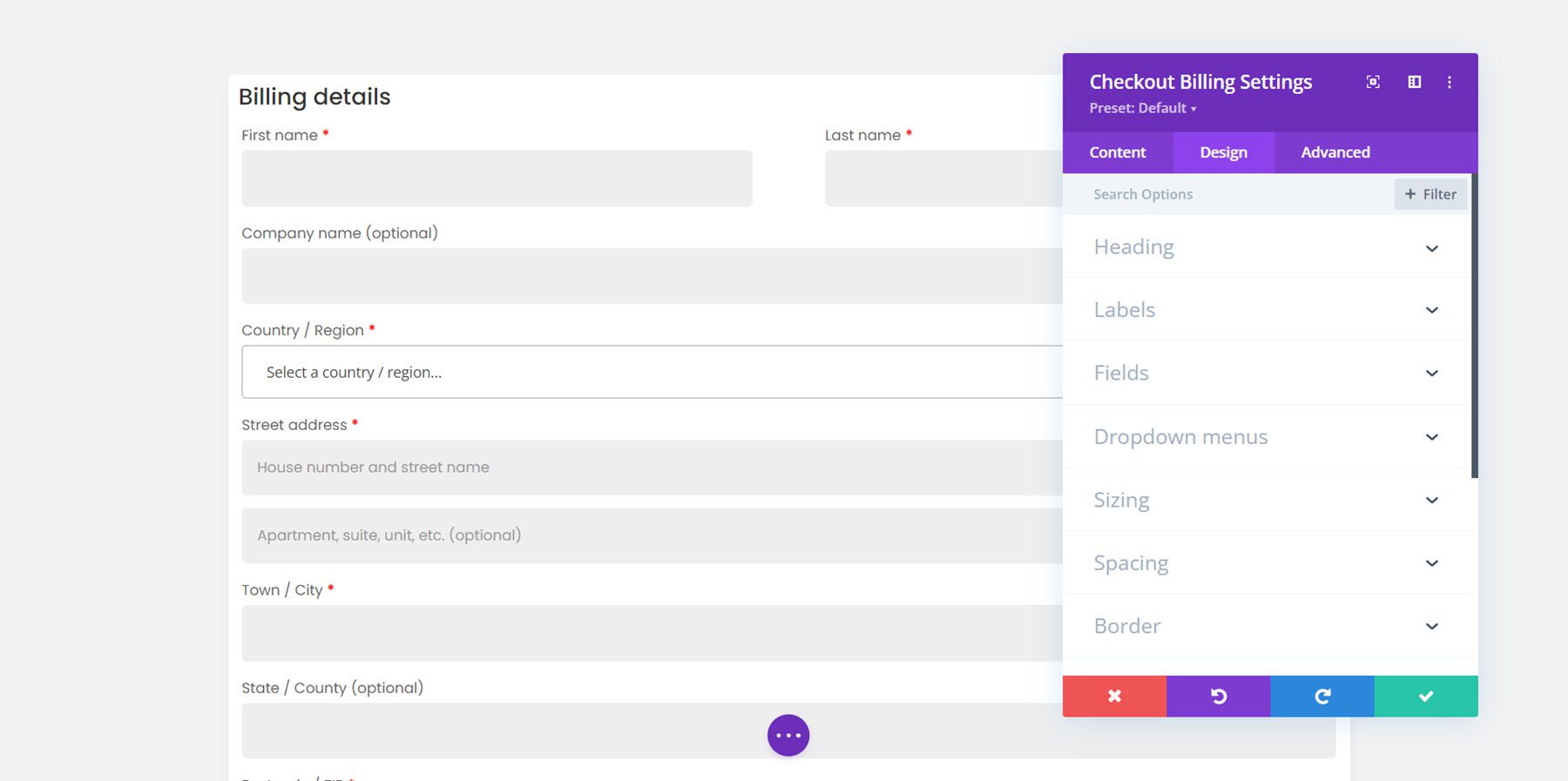
Ficha Diseño
La pestaña de diseño tiene opciones para personalizar todo, desde el encabezado y las etiquetas hasta los campos y los bordes. Para este ejemplo, mantuve el diseño alineado con los otros módulos y agregué un borde redondeado y una sombra de cuadro, cambié el espaciado y modifiqué la fuente.

Módulo de cupones de pago
A continuación, podemos agregar el módulo de cupones de pago a la página de pago.
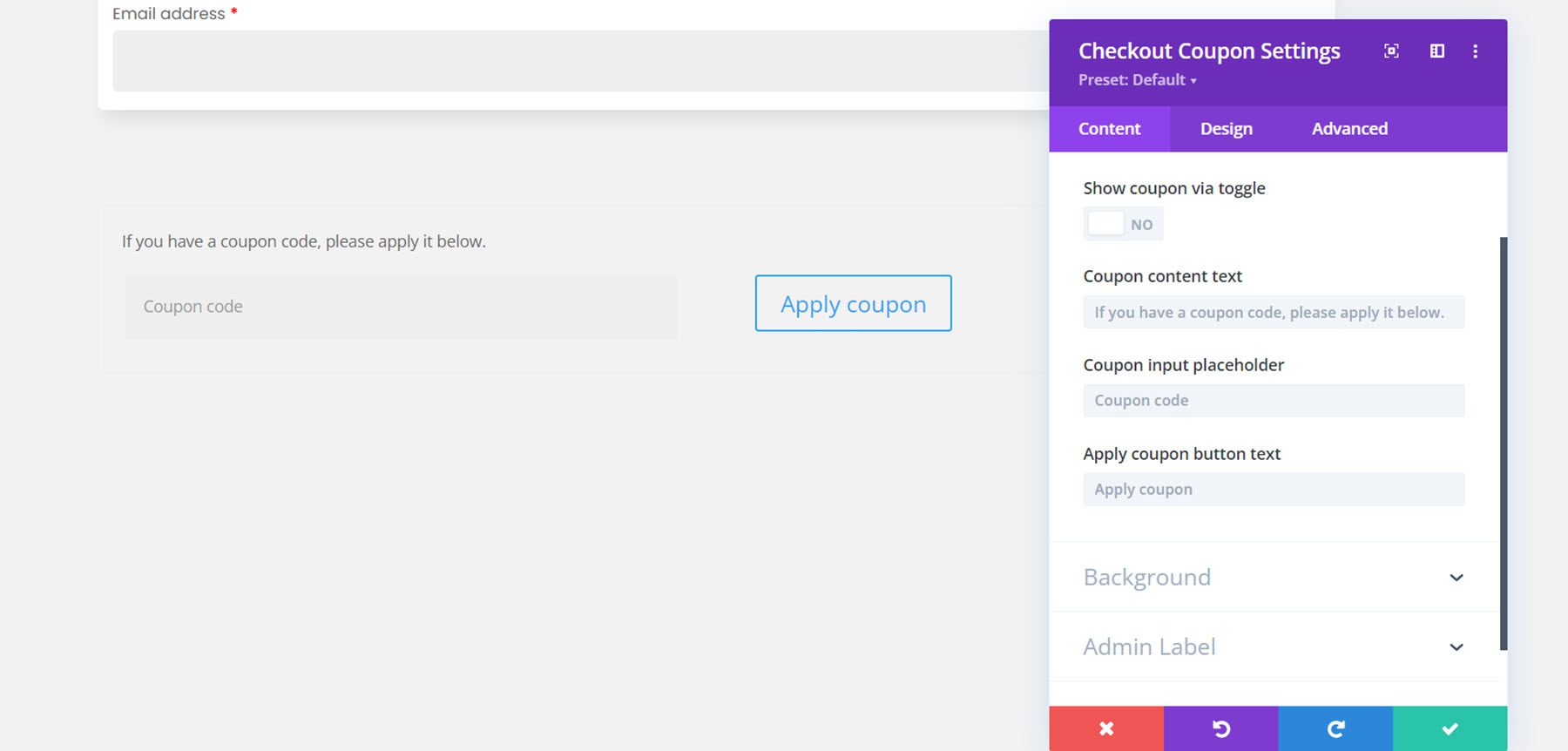
Pestaña de contenido
En la pestaña de contenido, puede elegir mostrar la sección de cupones a través de alternar o mostrarla siempre. Elegí que se mostrara. Aquí también puede cambiar el texto de cualquiera de los elementos del módulo de cupones.

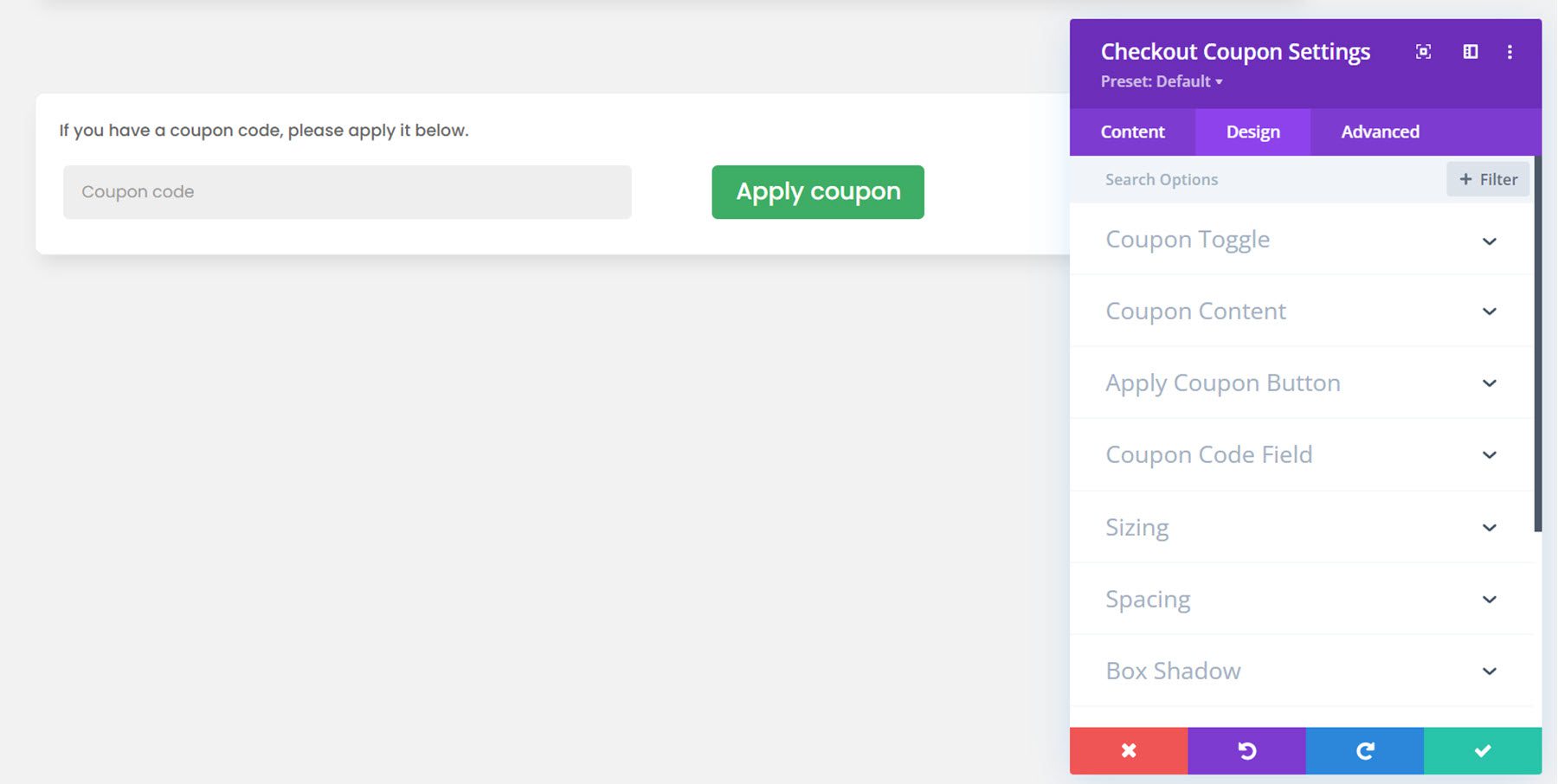
Ficha Diseño
Aquí está el módulo de cupones diseñado. Agregué un fondo, una sombra de cuadro y esquinas redondeadas. También cambié la fuente y personalicé el botón.

Módulo de pedido de pago
Ahora pasemos al módulo de pedido de pago. Este es otro módulo para la página de pago y muestra la información del pedido del cliente, como los productos seleccionados, el subtotal, el envío, el costo total, las opciones de pago y una casilla de verificación de política de privacidad.
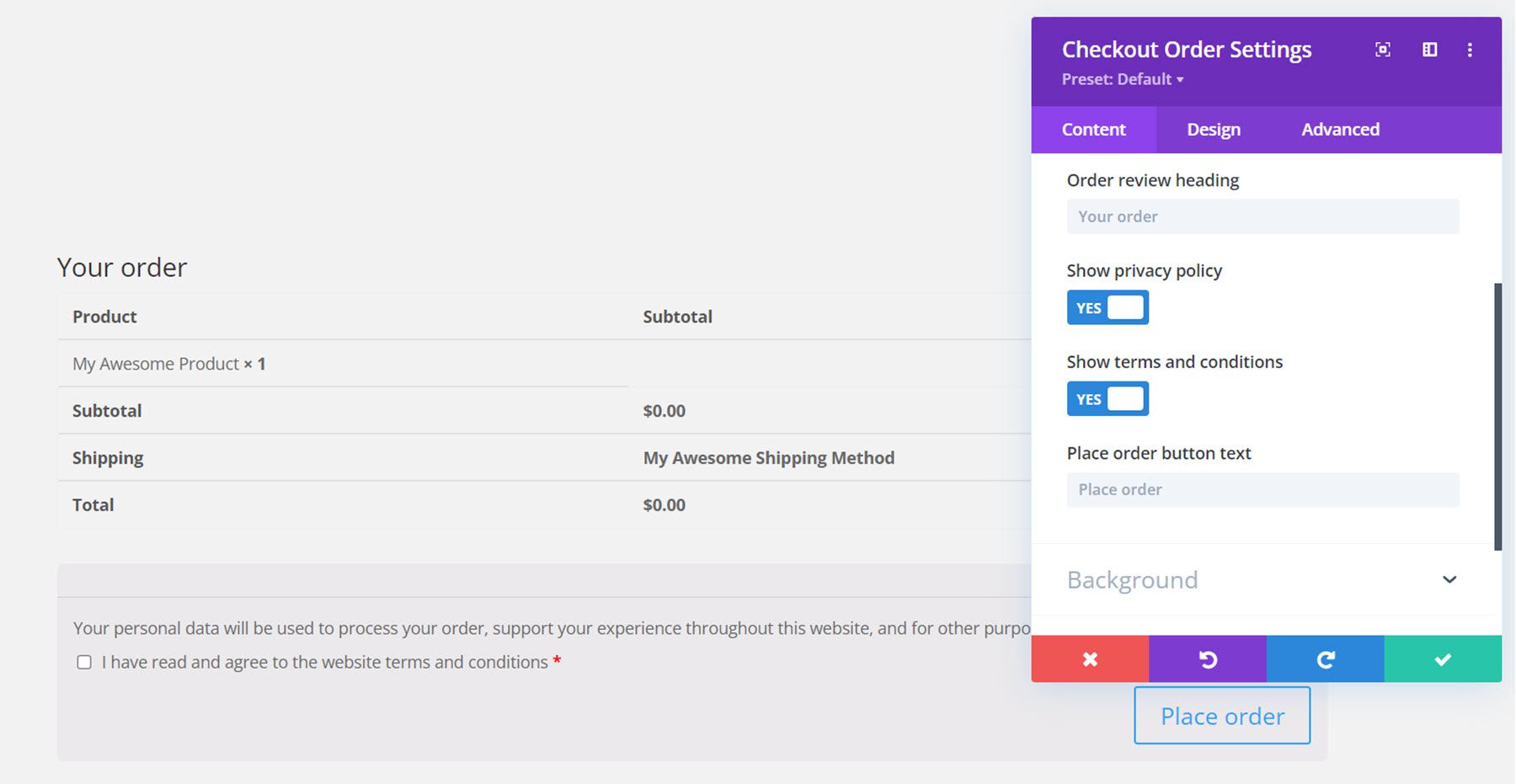
Pestaña de contenido
En la pestaña de contenido, puede cambiar el texto del encabezado y el texto del botón de orden de lugar. También puede optar por mostrar u ocultar la política de privacidad y los términos y condiciones. Por supuesto, también puede agregar un fondo y cambiar la etiqueta de administrador aquí también.

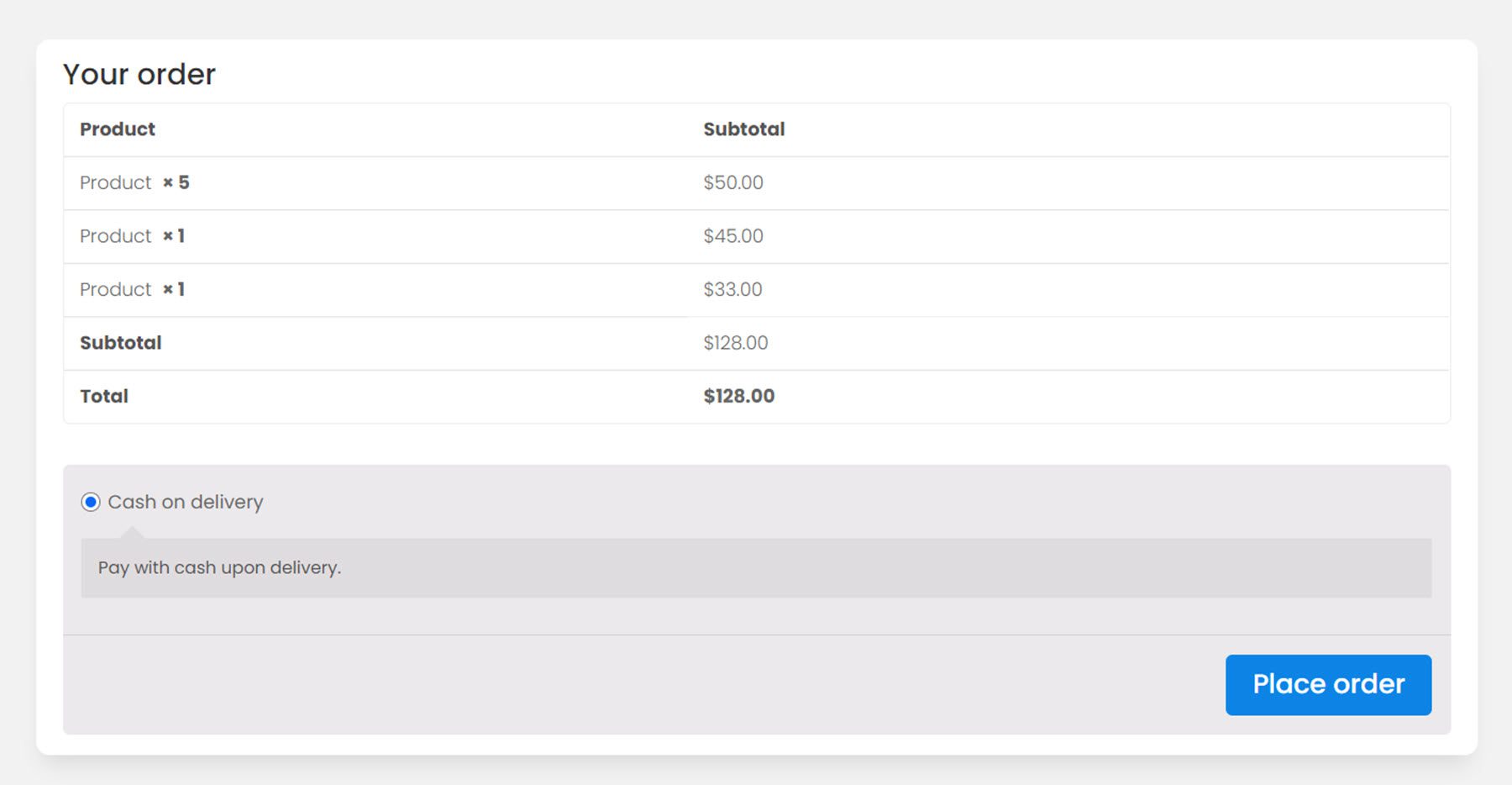
Ficha Diseño
Al igual que los otros módulos, el módulo de pedido de pago también se puede personalizar por completo. Aquí cambié la fuente, agregué un fondo y esquinas redondeadas, y personalicé el botón.

Módulo de envío de caja
El último módulo de la página de pago es el módulo de envío de pago.
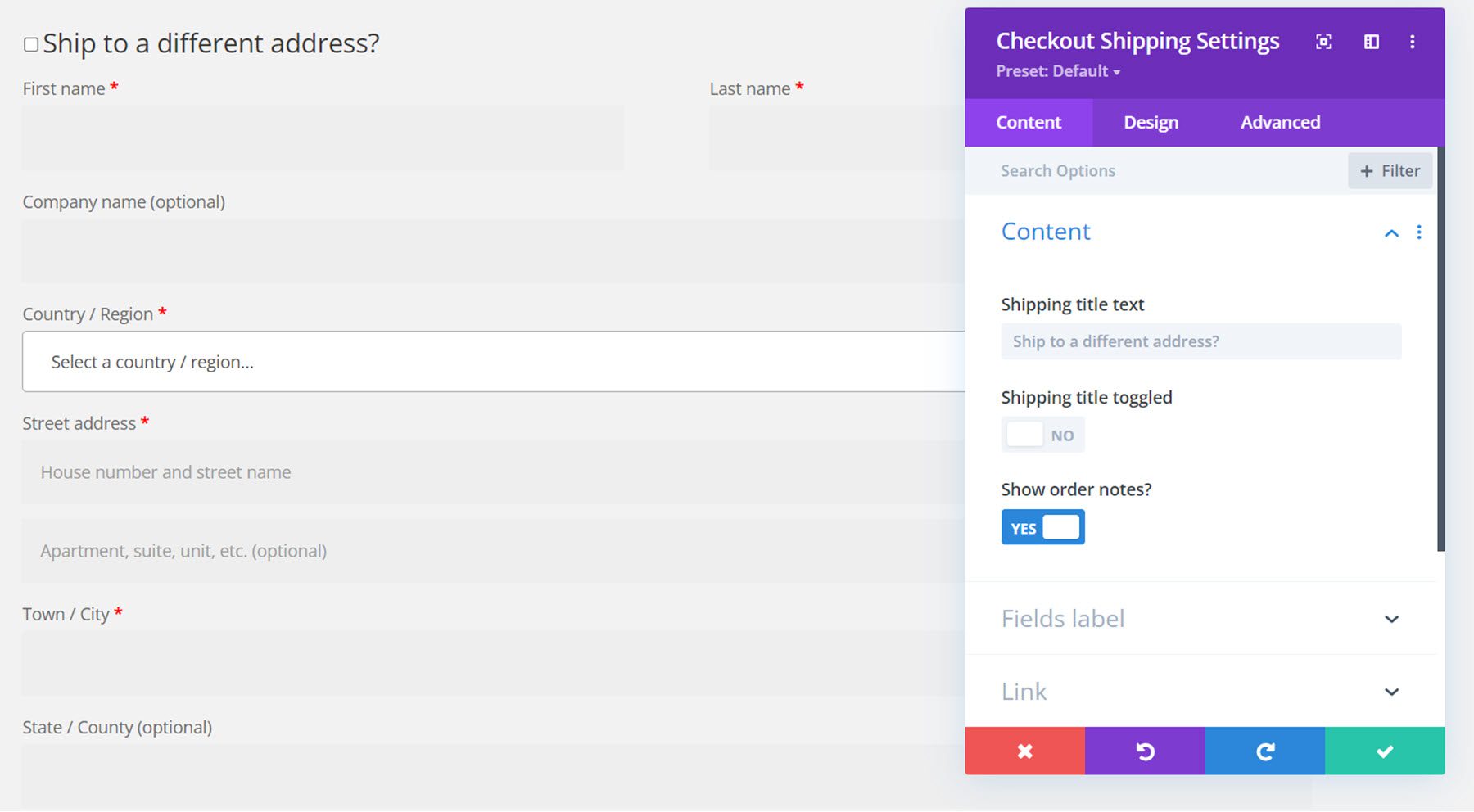
Pestaña de contenido
En la pestaña de contenido, puede cambiar el texto del título, elegir que el título cambie y mostrar u ocultar las notas del pedido. También puede cambiar cualquiera de las etiquetas de campo.

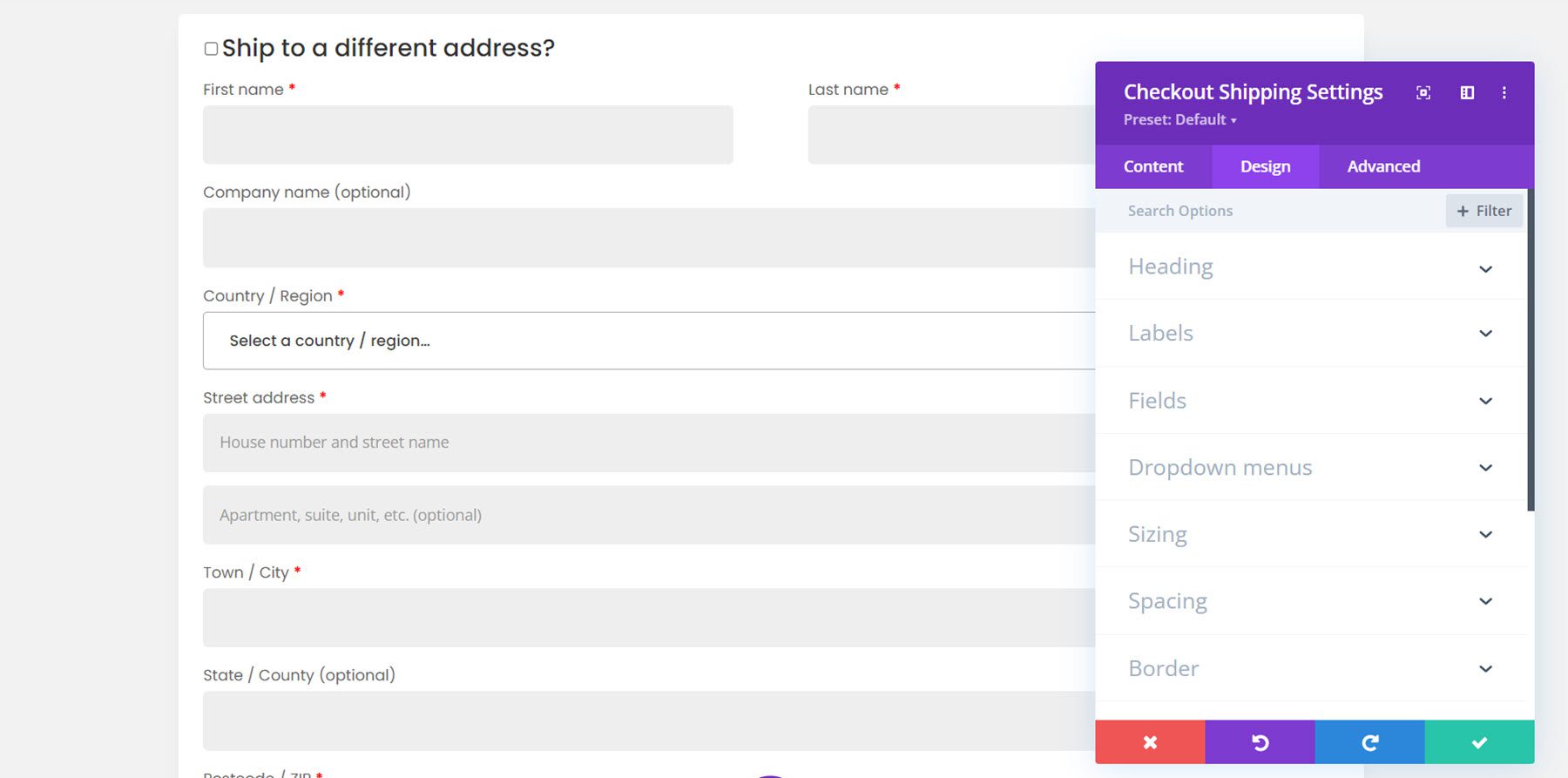
Ficha Diseño
Aquí está el diseño personalizado. Nuevamente, agregué un fondo, bordes redondeados, una sombra de cuadro y cambié la fuente.

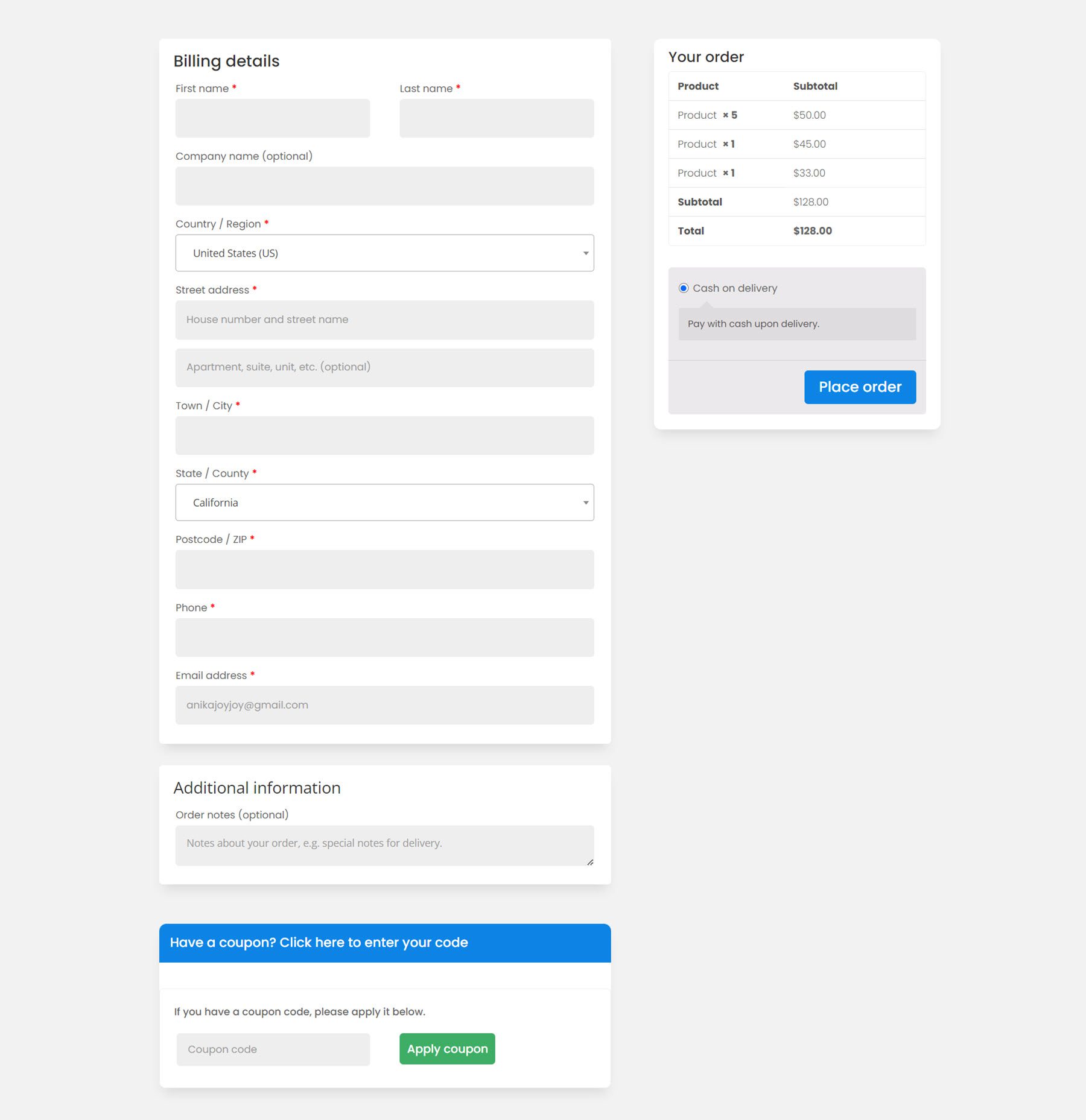
Y aquí está el diseño completo de la página de pago.

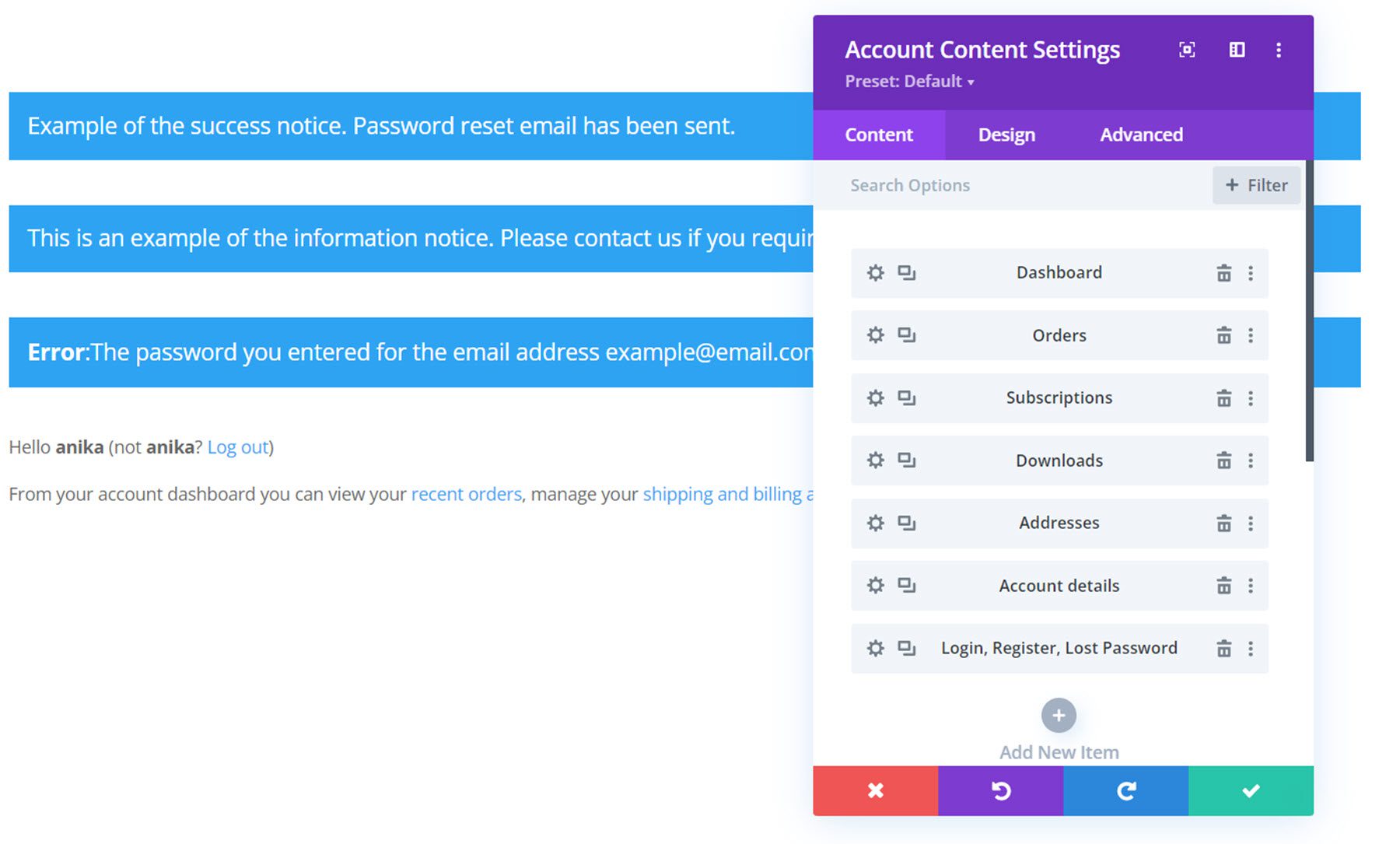
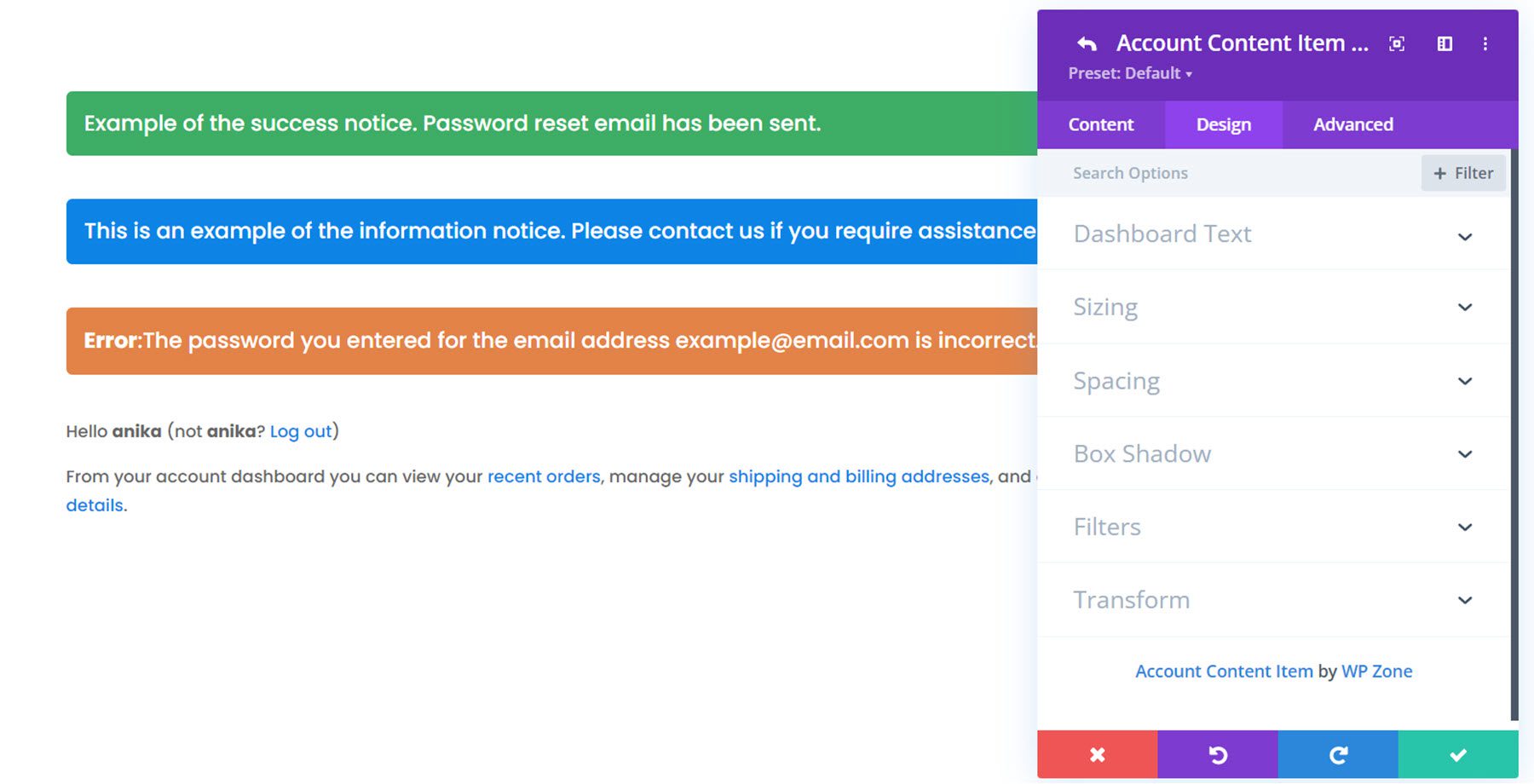
Módulo de contenido de la cuenta
El creador de tiendas Divi también viene con algunos módulos para personalizar la página de la cuenta. Primero echemos un vistazo al módulo de contenido de la cuenta. Hay diferentes elementos que puede agregar a la página y puede reorganizarlos como desee. Estos elementos incluyen secciones de tablero, pedidos, suscripciones, descargas, direcciones, detalles de cuenta, inicio de sesión, registro y contraseña perdida. Cada elemento tiene su propia página de configuración donde puede personalizar el diseño del elemento individual. El módulo de contenido de la cuenta también tiene opciones de diseño donde puede personalizar el diseño general.

Esta es la vista de tablero predeterminada con estilo, junto con los mensajes de aviso en la parte superior.

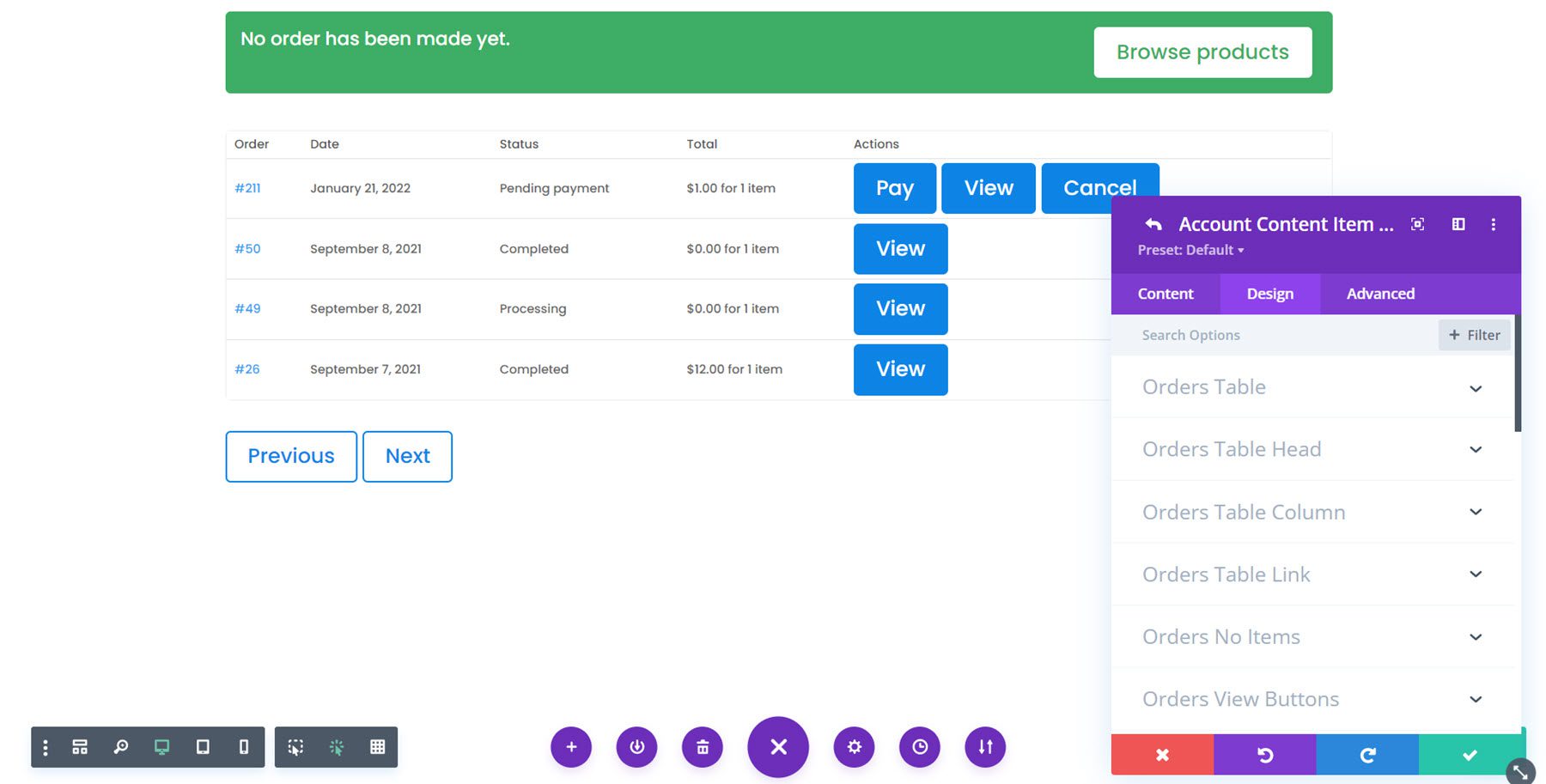
Esta es la página de pedidos con estilo, donde los clientes pueden ver todos sus pedidos completados y pendientes.

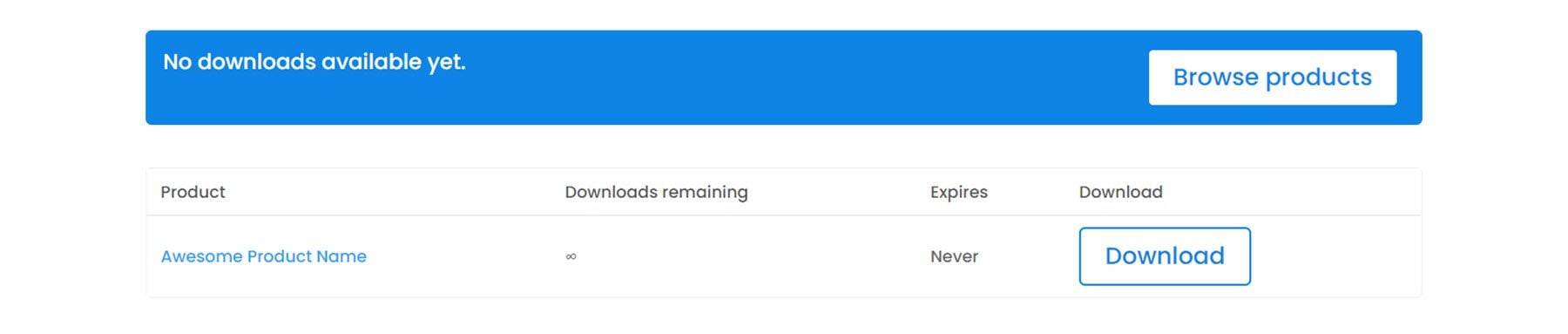
Este es un ejemplo de una página de descargas.

Como puede ver, este complemento también le brinda control total sobre el diseño de la página de la cuenta. Echemos un vistazo a un par de módulos más que funcionan con la página de la cuenta.
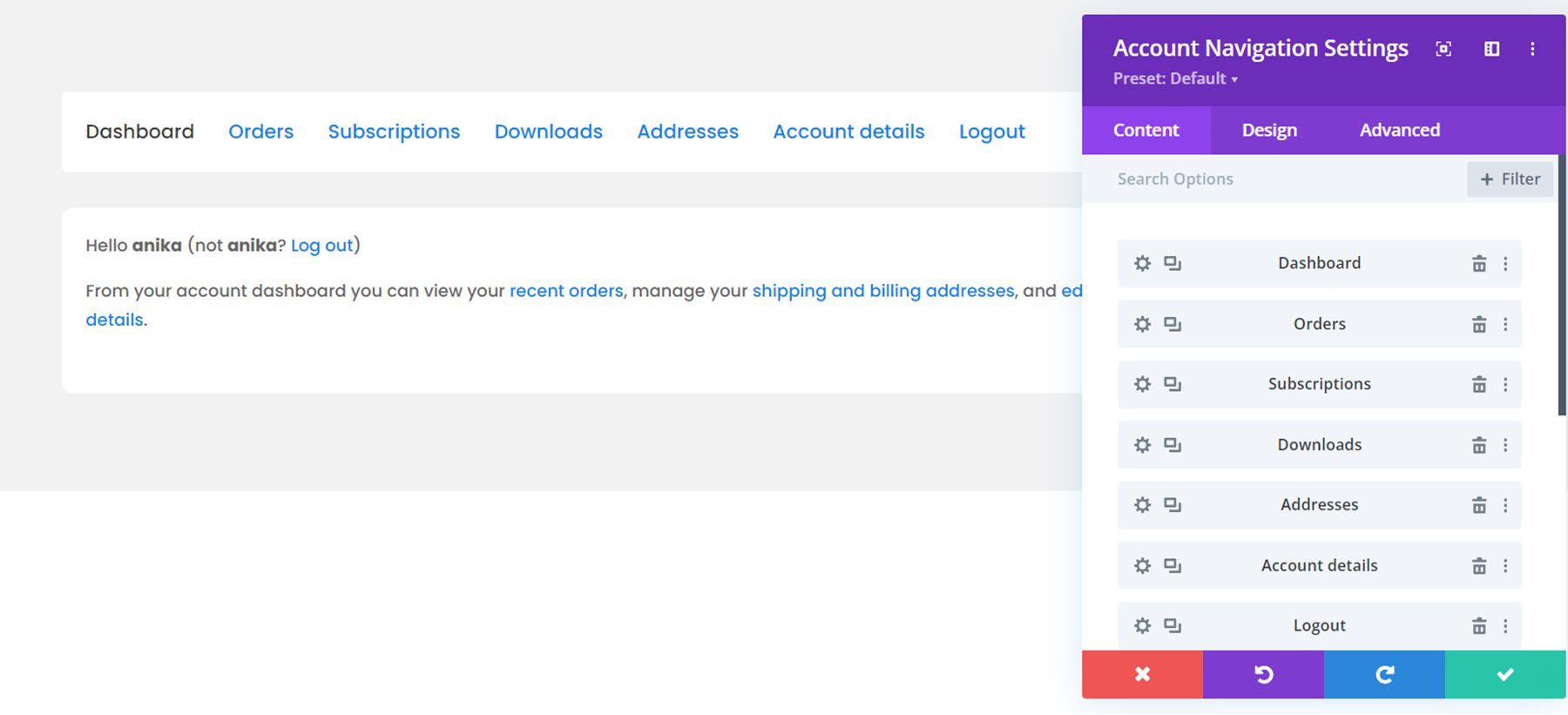
Módulo de navegación de la cuenta
Este módulo agrega un menú de navegación a la página para que los usuarios puedan ver las diferentes páginas de su cuenta. Al igual que el módulo de contenido de la cuenta, puede agregar y eliminar cualquiera de las páginas del menú y cambiar su orden. Aquí está el módulo de navegación con estilo.

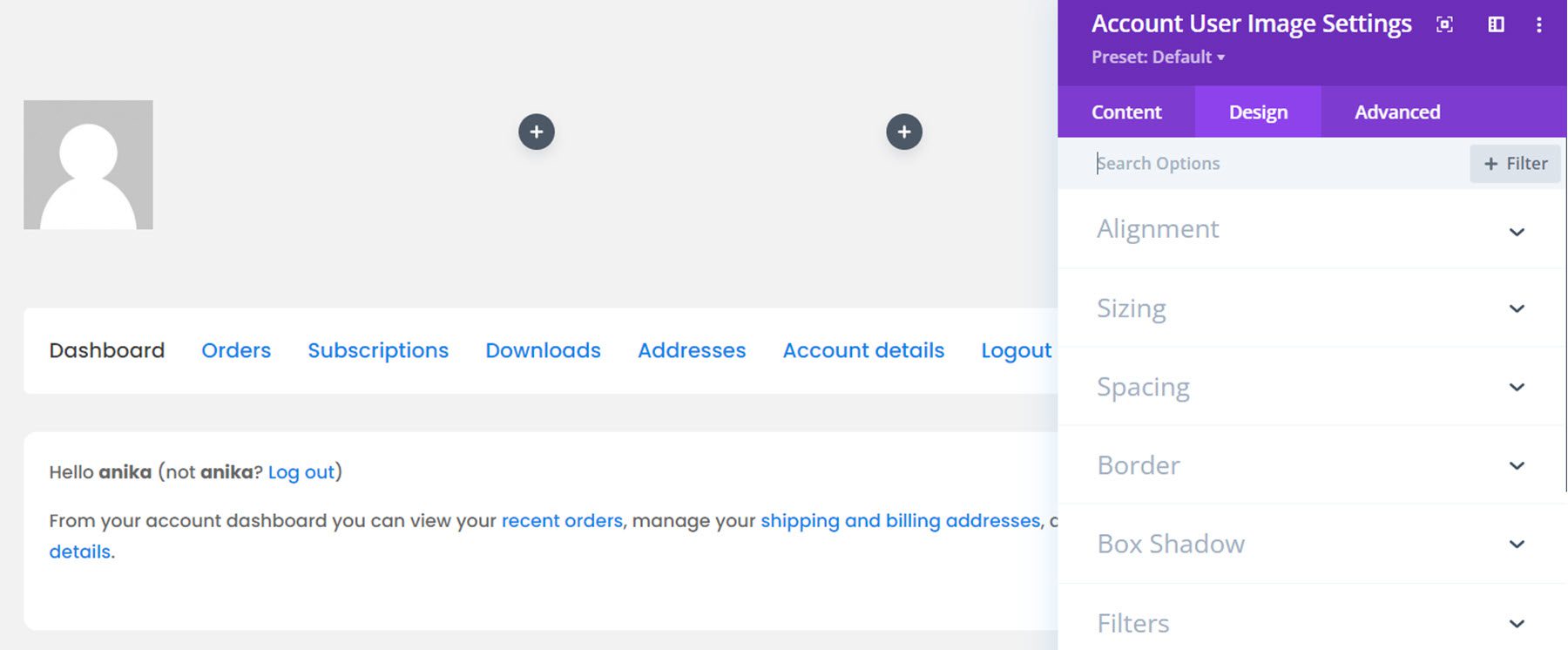
Módulo de imagen de usuario de cuenta
El módulo de imagen de usuario de la cuenta agrega la imagen de perfil del usuario a la página. Aquí está en acción.

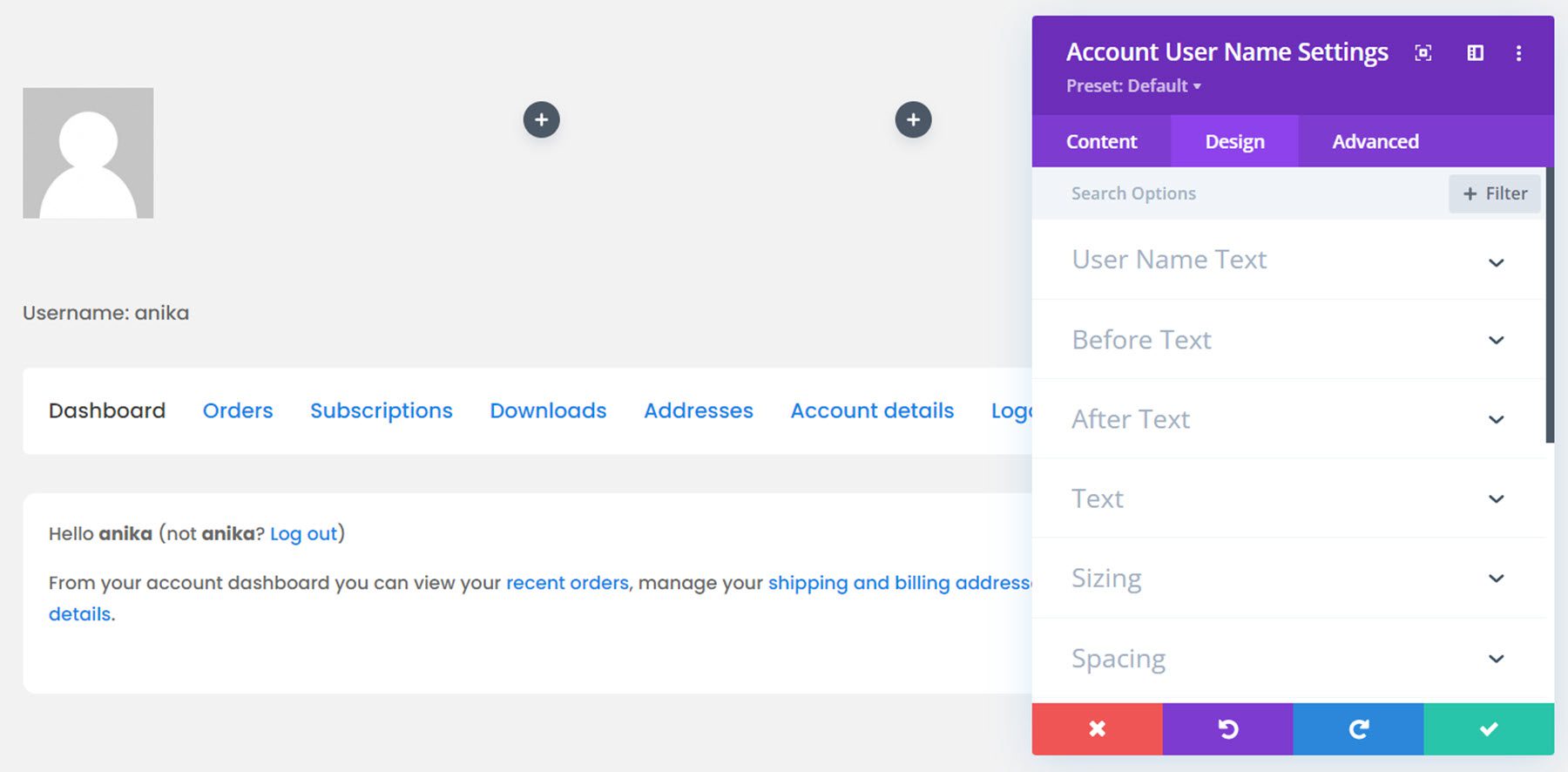
Módulo de nombre de usuario de cuenta
De manera similar, el módulo de nombre de usuario de la cuenta agrega el nombre de usuario del usuario a la página. También puede seleccionar mostrar el nombre, el apellido, el nombre completo o el nombre para mostrar.

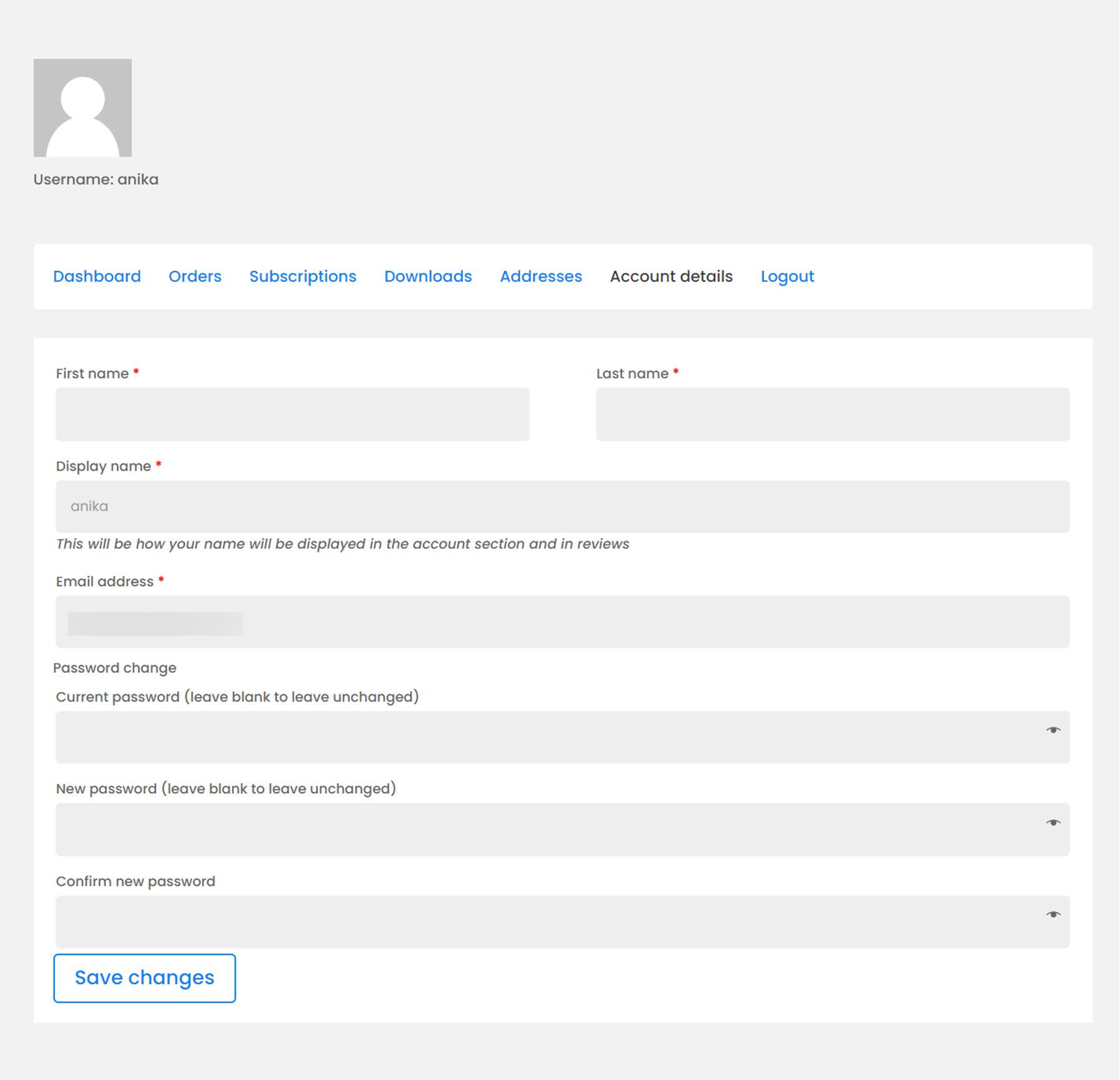
Aquí está la interfaz de la cuenta completa en el front-end. Esta es la página de detalles de la cuenta.

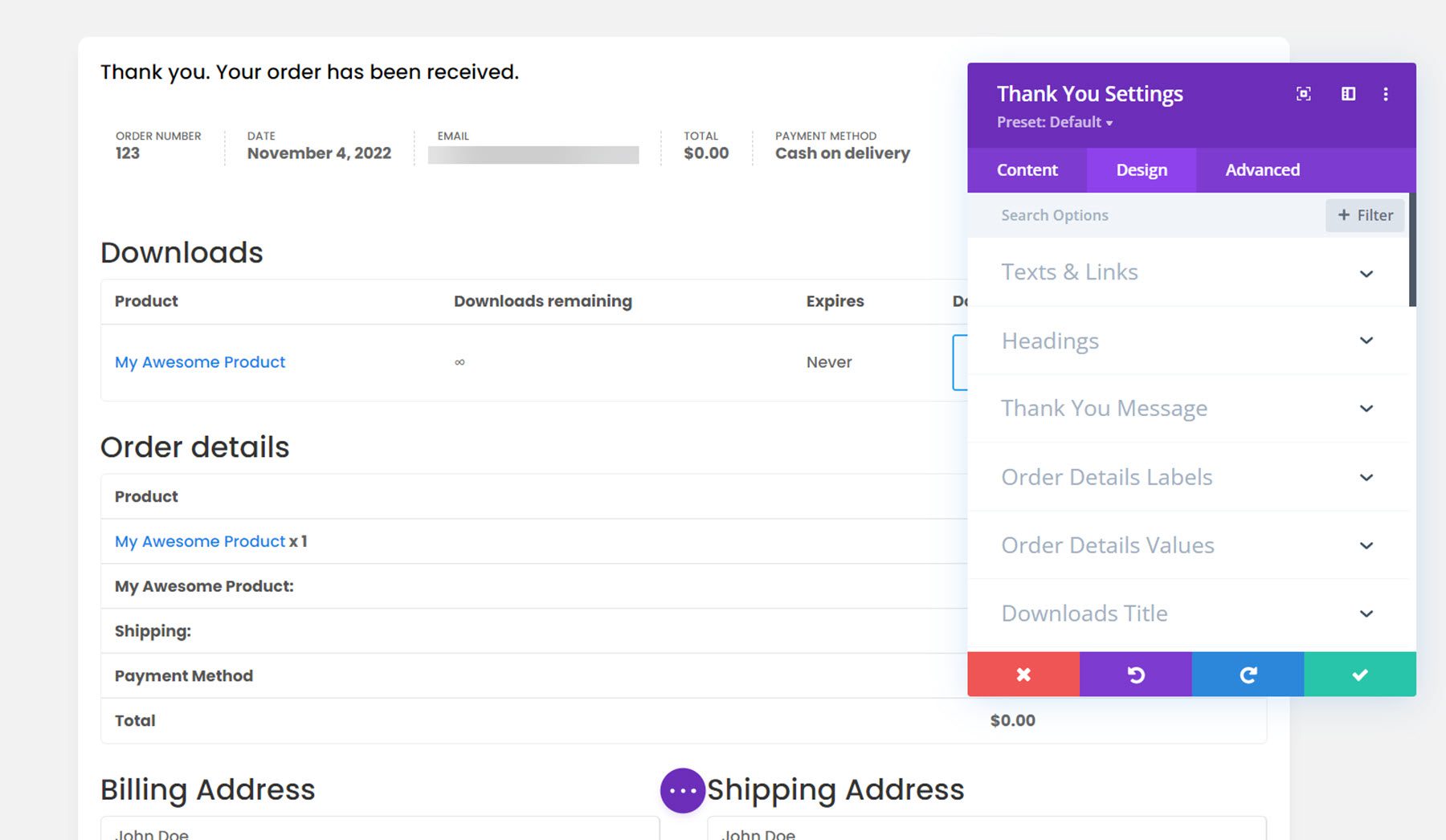
Módulo de agradecimiento
El módulo final que cubriremos es el módulo de agradecimiento. Esto aparecerá después de que se haya completado un pedido. Puede cambiar cualquiera de las etiquetas utilizando la configuración de la pestaña de contenido y, por supuesto, todo el módulo se puede personalizar con su configuración de diseño. Aquí está la página de agradecimiento con estilo.

Diseños de Divi Shop Builder
Divi Shop Builder también viene con varios diseños de tienda prefabricados que puede usar para iniciar el proceso de diseño. Echemos un vistazo a un par de los diseños.
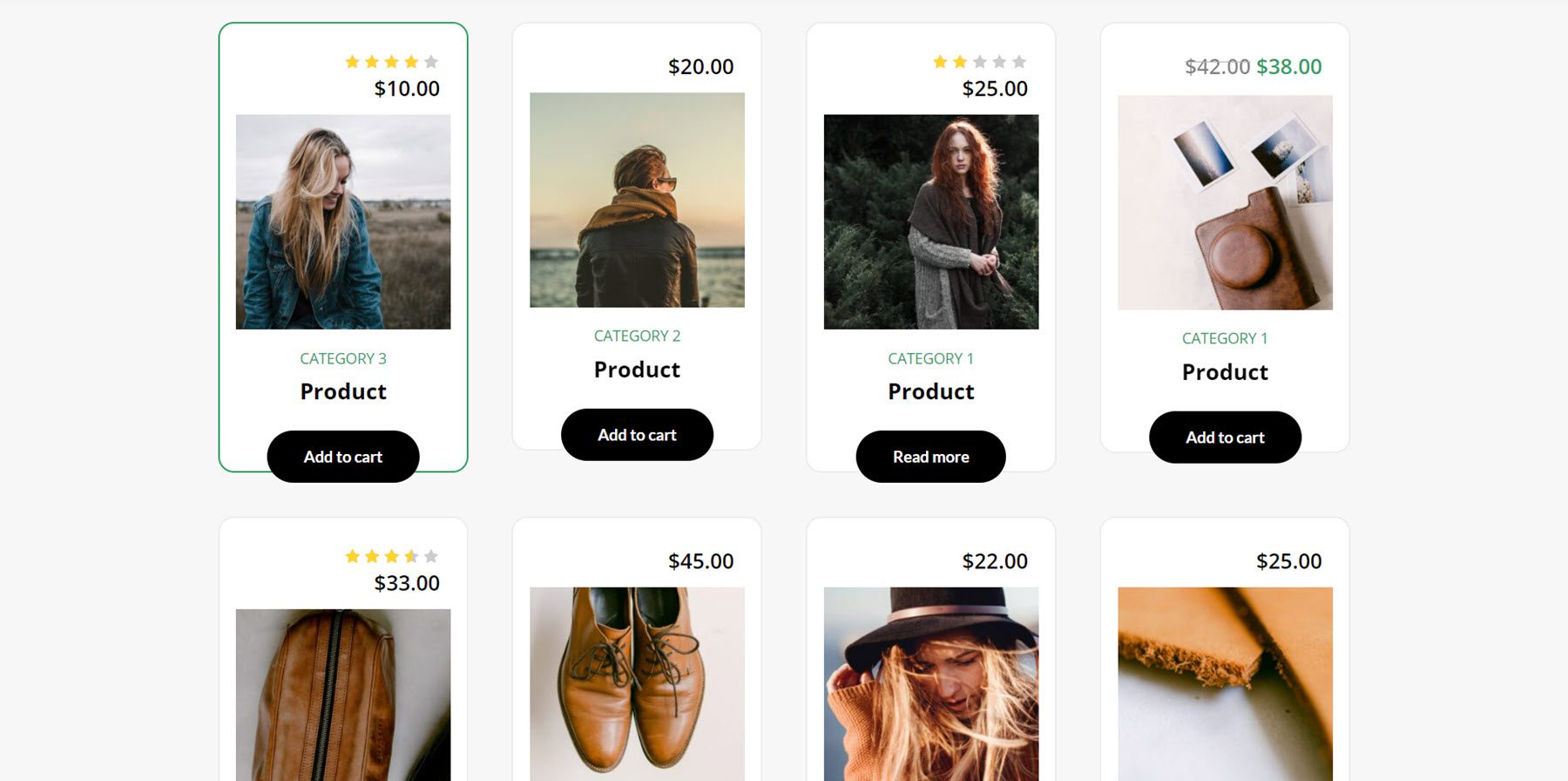
Woo Shop + Módulo de demostración 1
Este es uno de los diseños de demostración de la tienda. Tiene un diseño estilo tarjeta y presenta un borde verde que aparece al pasar el mouse.

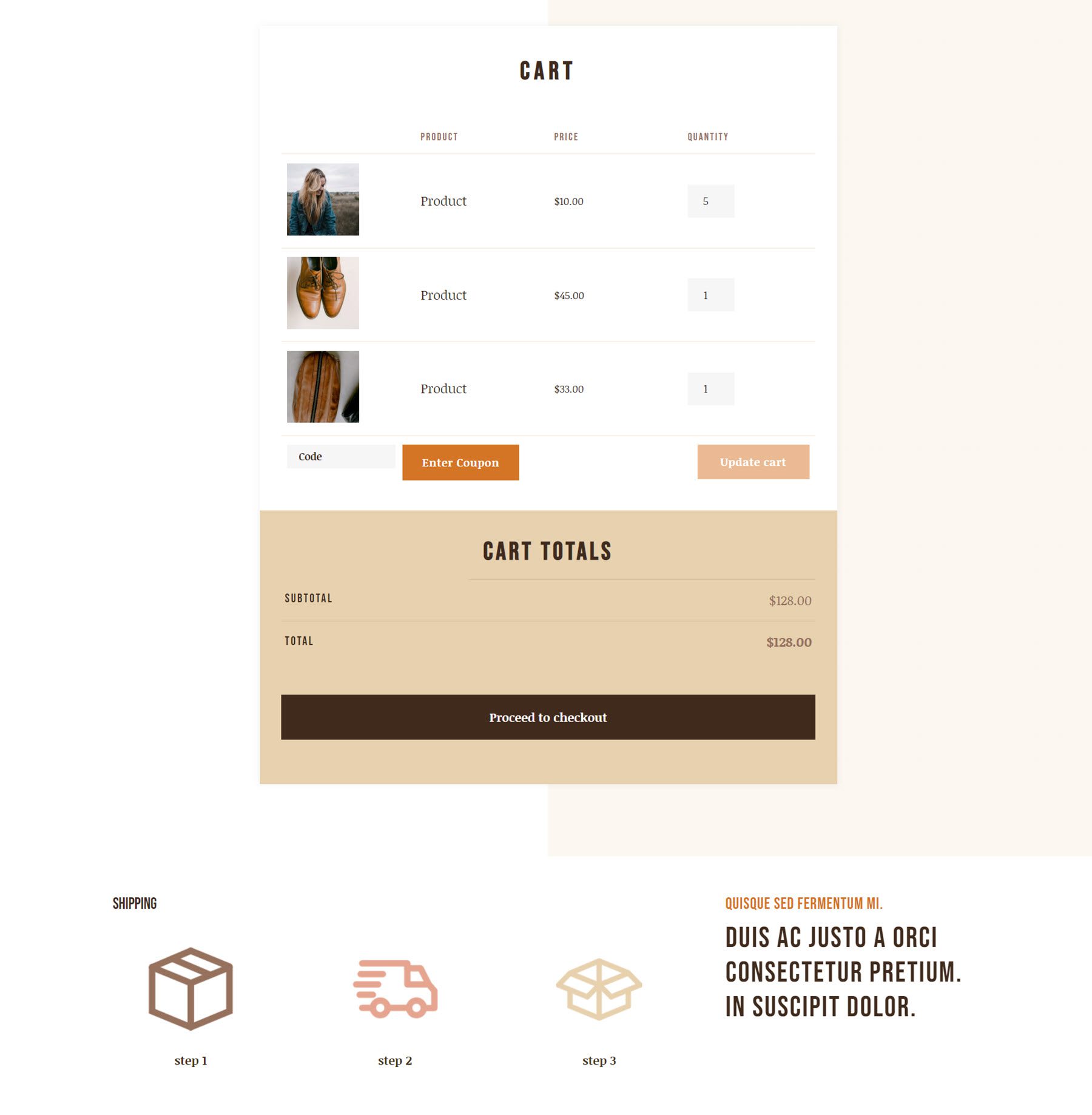
Diseños de carrito de café y caja
El diseño de café viene con un diseño de carrito y un diseño de pago. Aquí está el diseño del carrito.

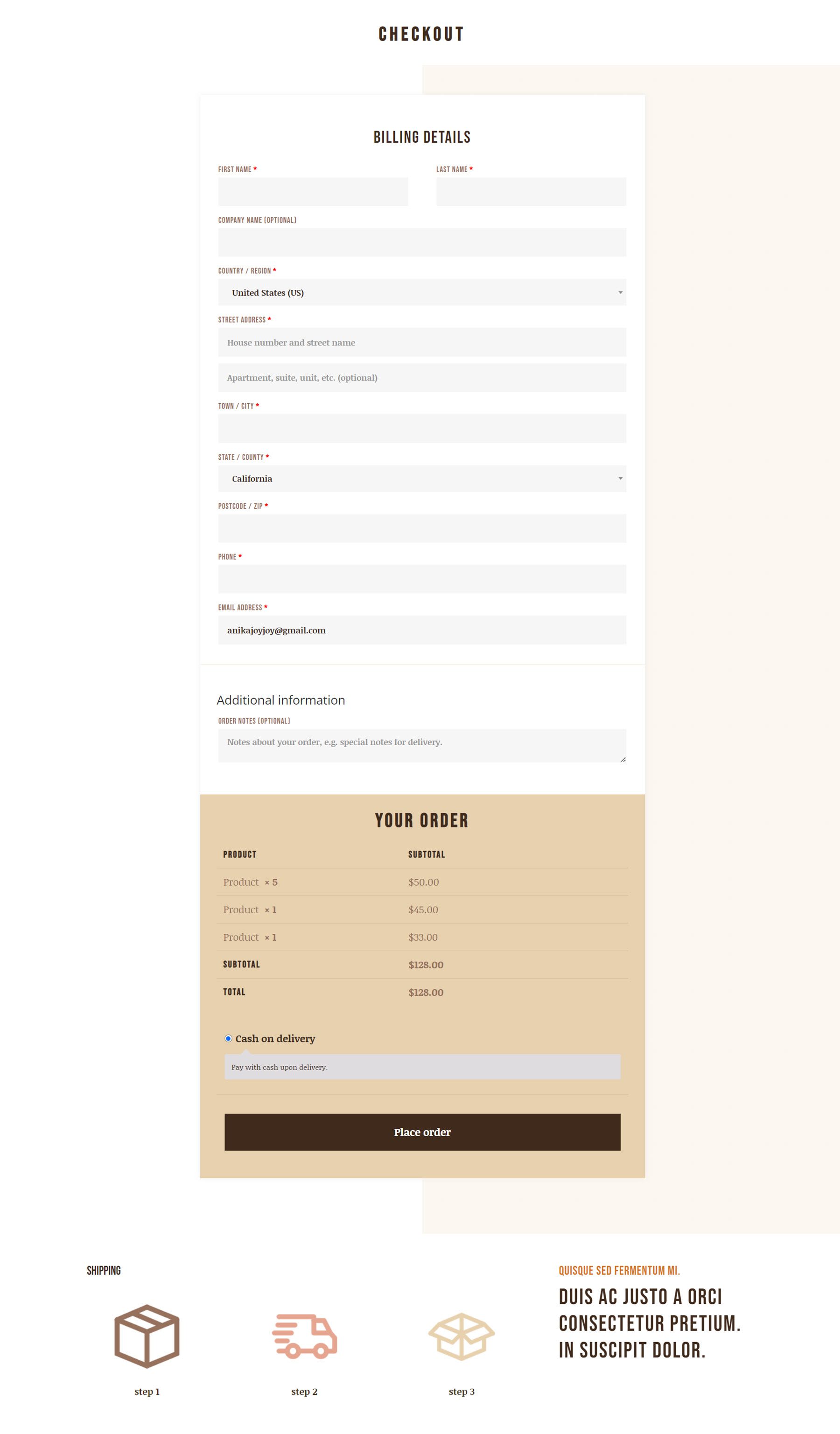
Y aquí está el diseño de pago.

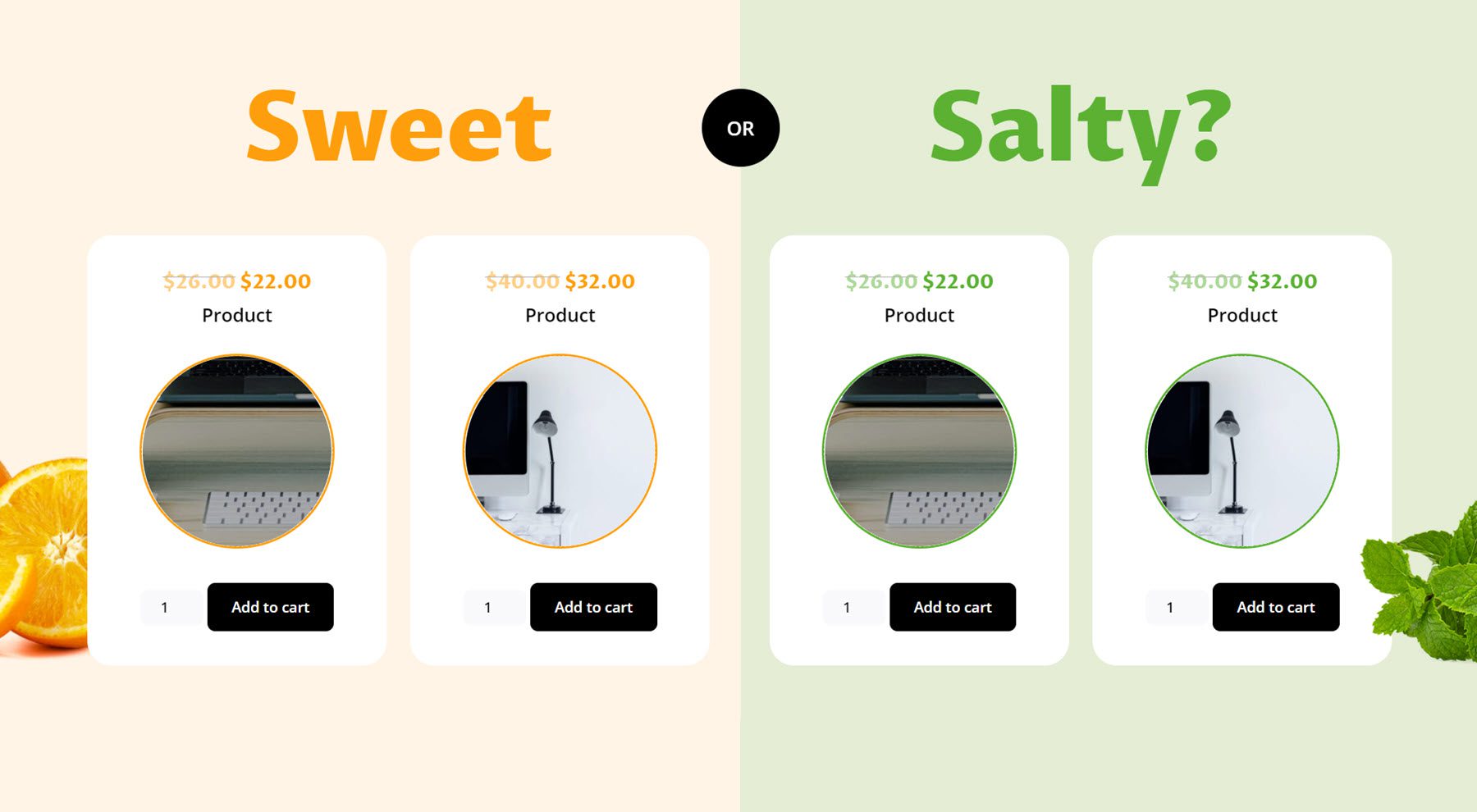
Woo Shop + Diseño de alimentos
Este es otro diseño de módulo de tienda con un diseño dividido creativo "dulce o salado". Este diseño presenta una imagen de producto redonda con un borde de color.

Compra Divi Shop Builder
Divi Shop Builder está disponible en Divi Marketplace. Cuesta $ 109 por uso ilimitado del sitio web y 1 año de soporte y actualizaciones. El precio también incluye una garantía de devolución de dinero de 30 días.

Pensamientos finales
Esa fue nuestra mirada a Divi Shop Builder. Como puede ver, este complemento está repleto de módulos y opciones de diseño que le brindan un control total sobre el diseño de su tienda, carrito, pago, cuenta y páginas de agradecimiento. A pesar de lo completo que es este complemento, también es muy fácil de usar y personalizar. El autor del complemento también tiene una extensa documentación para el producto, que es muy útil. Si está buscando una forma de personalizar su tienda WooCommerce con Divi, esta es una excelente opción. ¡Nos encantaría saber de usted! ¿Has probado Divi Shop Builder? ¡Háganos saber lo que piensa al respecto en los comentarios!
