Lo más destacado del complemento Divi: Divi SuperTabs
Publicado: 2023-01-02Divi SuperTabs es un complemento de terceros para Divi que agrega un módulo de pestañas a Divi Builder. Aunque Divi Builder ya tiene un módulo de pestañas, este complemento ofrece algunas opciones de diseño y características únicas que le permiten crear pestañas más complejas para su sitio web Divi. En este punto destacado del complemento, veremos lo que Divi SuperTabs puede hacer y lo ayudaremos a decidir si este es el complemento adecuado para su sitio web.
¡Hagámoslo!
Instalación de Divi SuperTabs
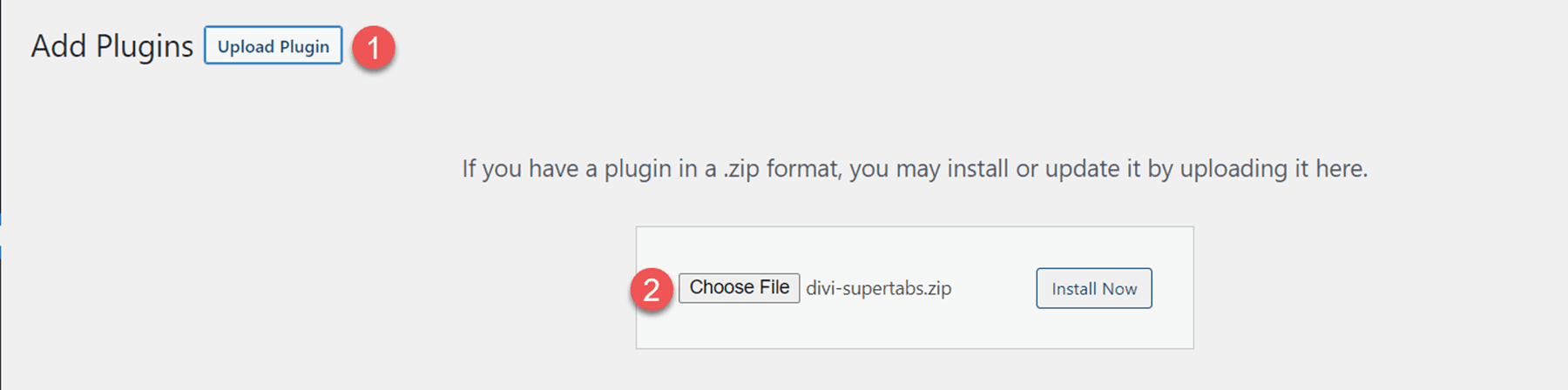
Instalar Divi SuperTabs es simple y directo. Navegue a la página del complemento en su tablero de WordPress, luego haga clic en cargar complemento. Cargue el archivo ZIP para el complemento, luego actívelo una vez que esté instalado.

Módulo Divi SuperTabs
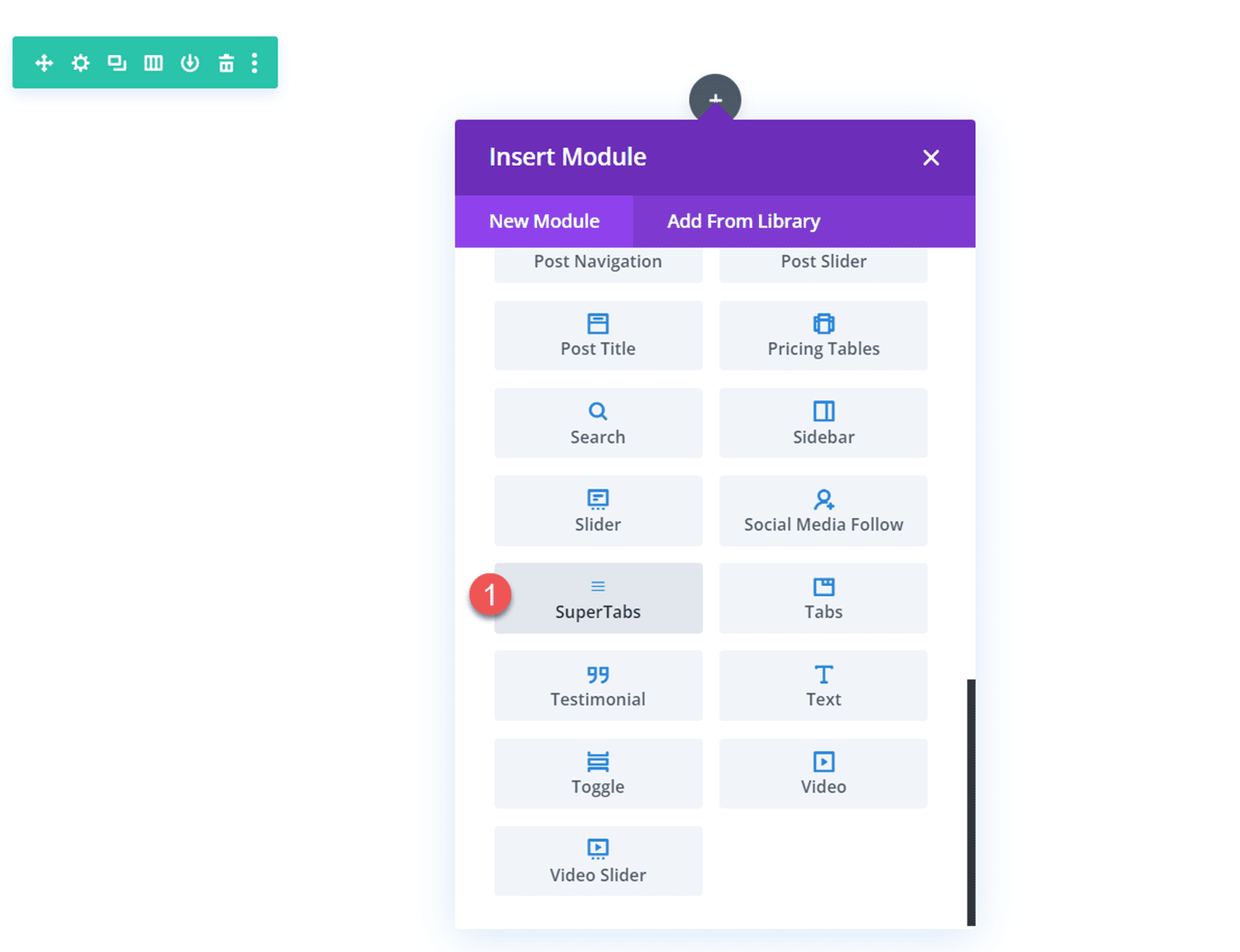
Se agrega un nuevo módulo a Divi Builder llamado SuperTabs. Este módulo le permite agregar pestañas complejas y personalizables a su diseño Divi. Veamos las características principales.

Configuración de pestañas Divi SuperTabs
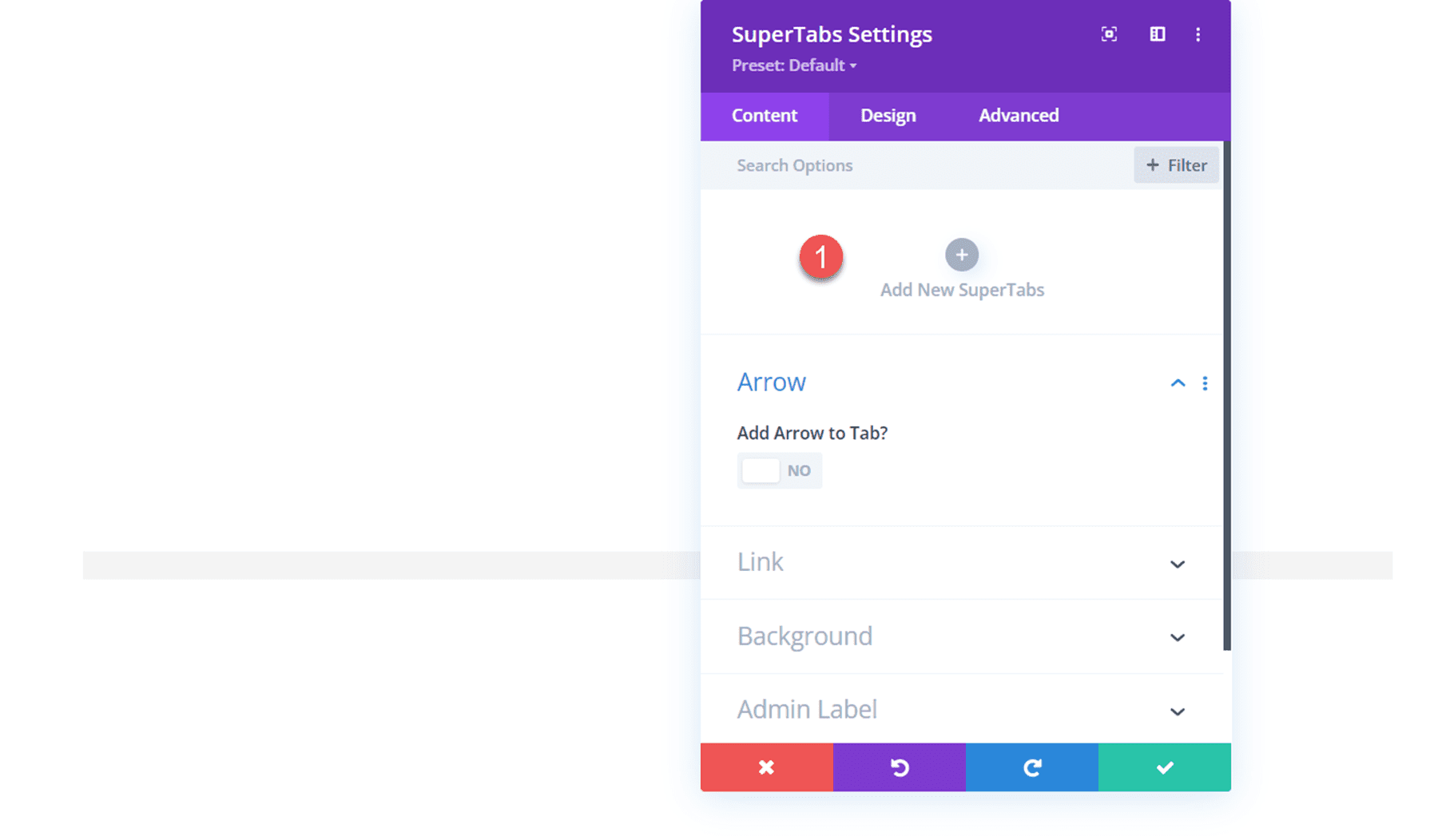
En la pestaña de contenido para la configuración de SuperTabs, puede agregar sus pestañas. Cada pestaña también tiene su propio menú de configuración, lo que le permite personalizar el diseño de cada pestaña individual.

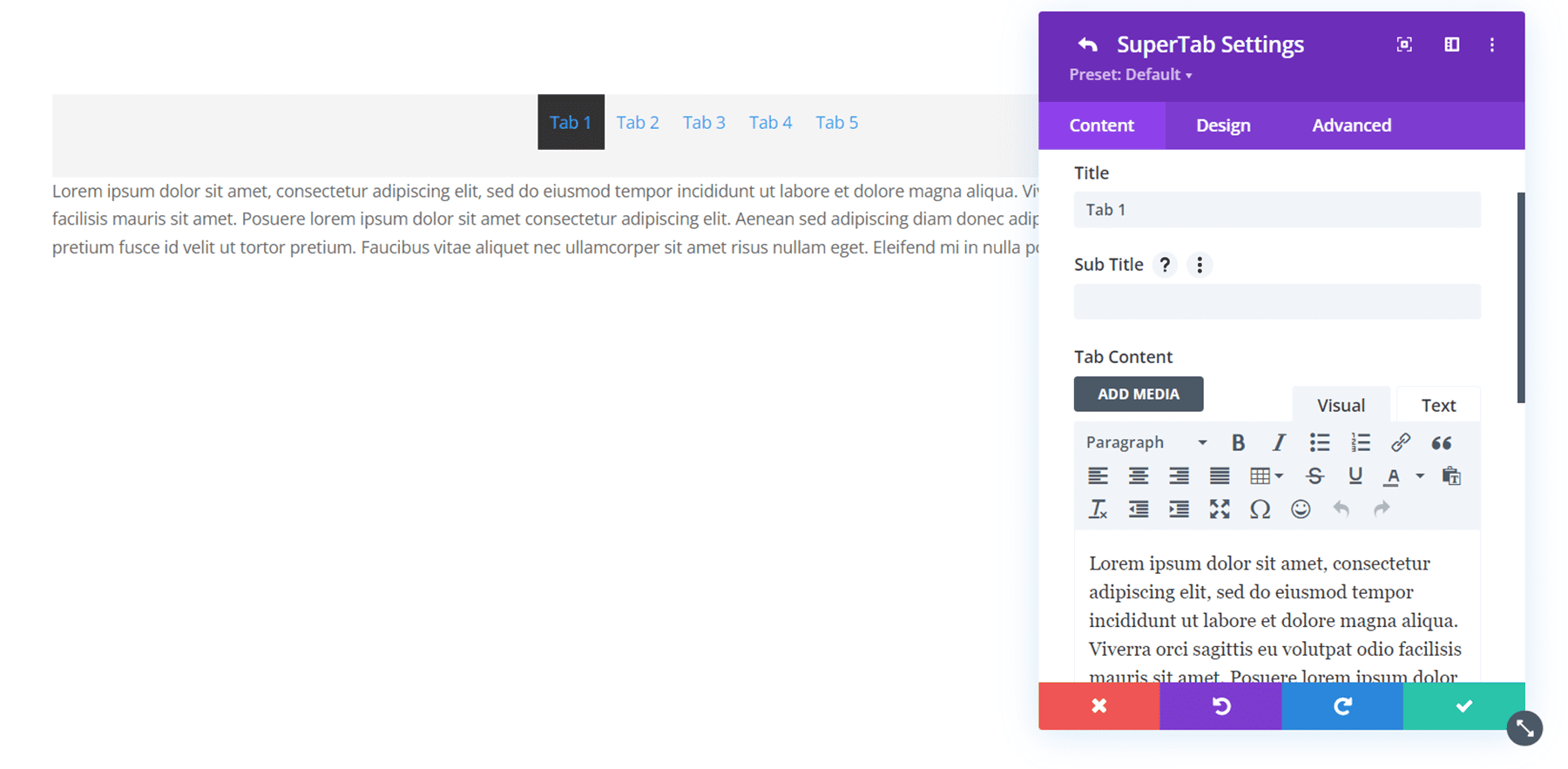
Configuración de pestañas – Contenido
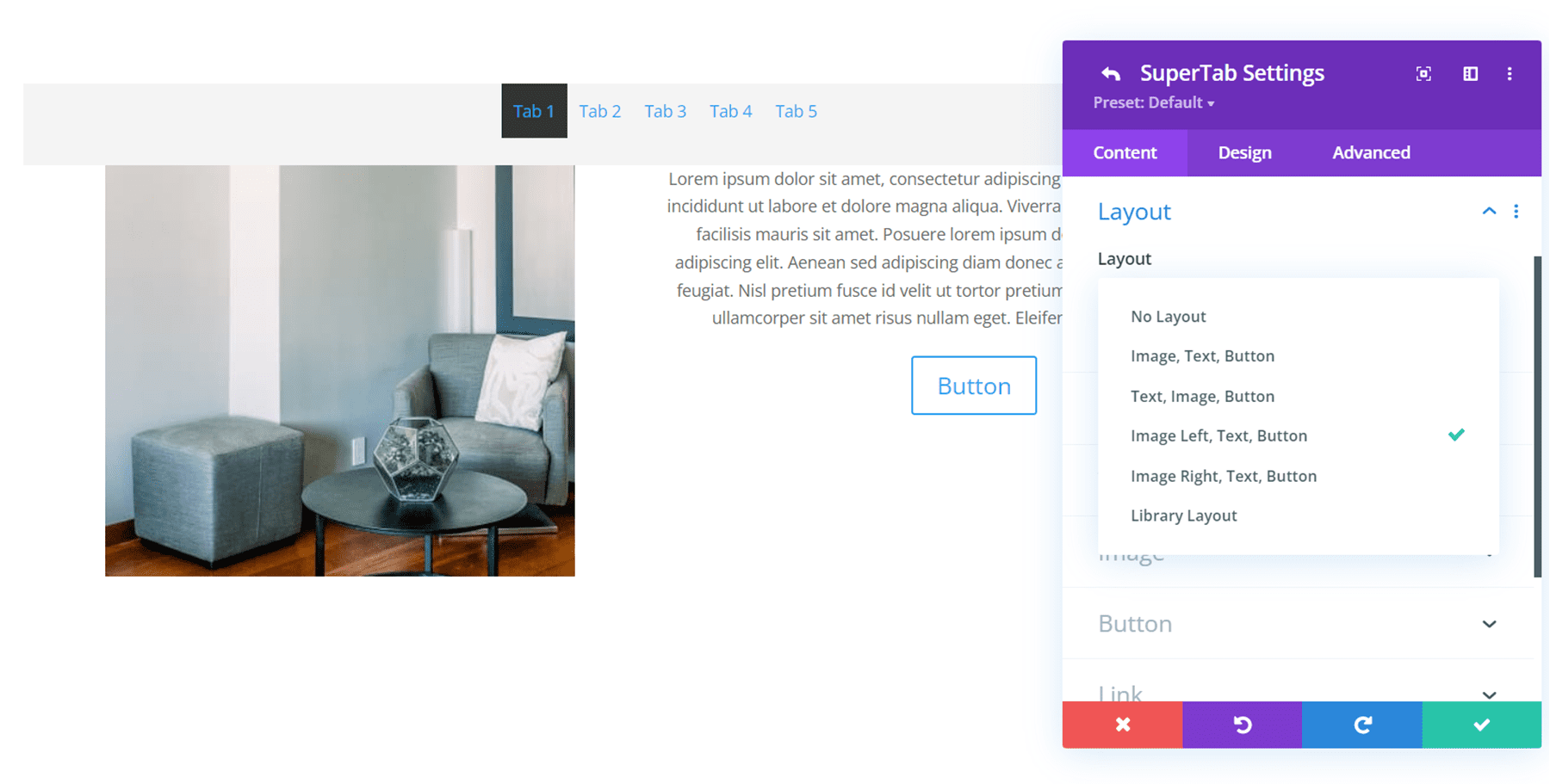
Dentro de la configuración de cada pestaña, puede agregar el contenido de la pestaña, como el título, el subtítulo y el contenido de la pestaña.

En la sección Diseño, puede seleccionar entre una variedad de diseños para el contenido de su pestaña. En el ejemplo anterior, utilicé el diseño Imagen izquierda, Texto, Botón.

Alternativamente, puede seleccionar la opción de biblioteca para usar cualquier diseño de Biblioteca Divi en una pestaña, lo que le permite crear diseños más complejos usando otros módulos Divi.

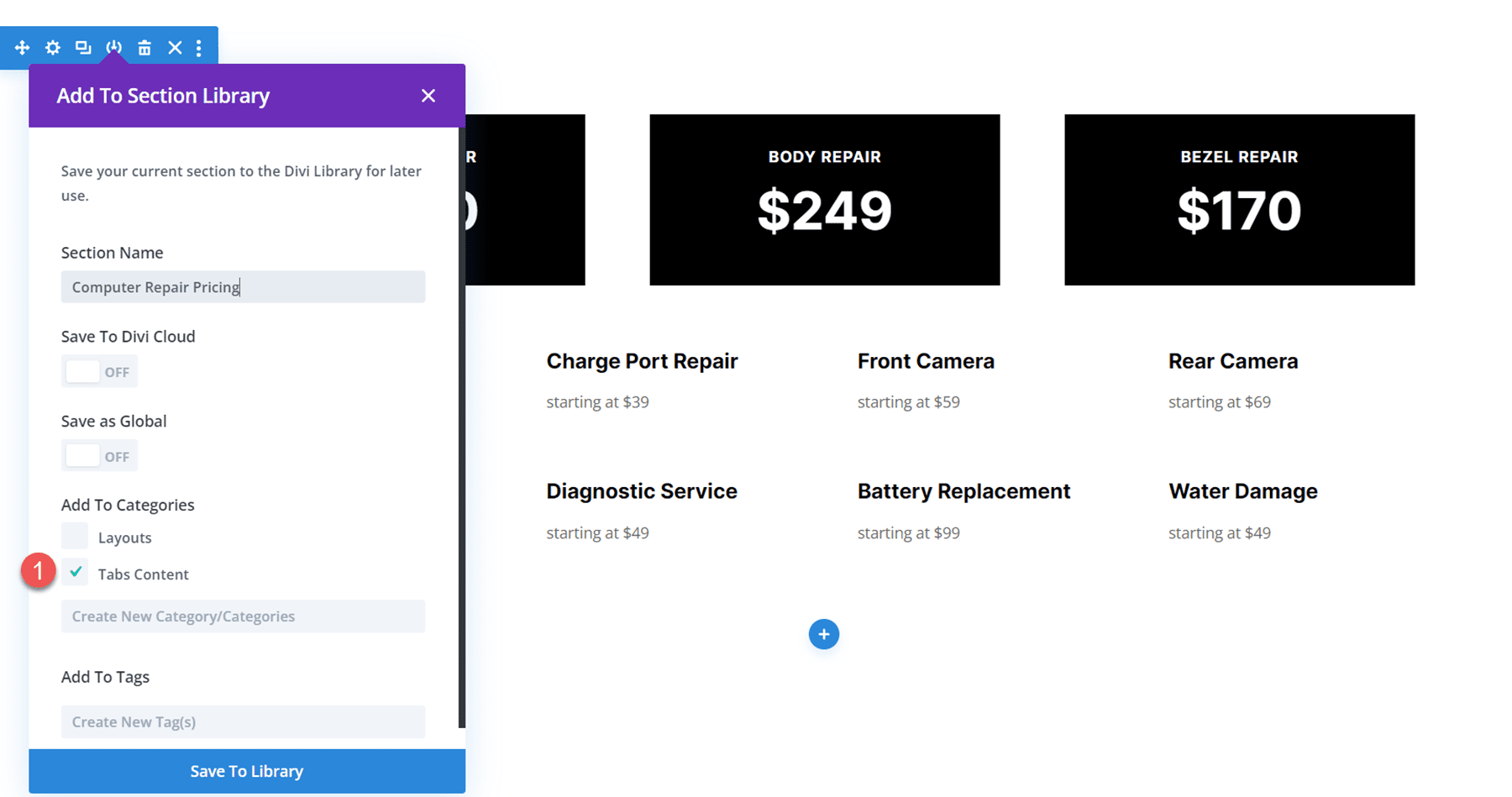
Para usar un elemento de la biblioteca con Divi SuperTab, guarde el diseño deseado en la Biblioteca Divi y asegúrese de agregarlo a la categoría "Contenido de pestañas".

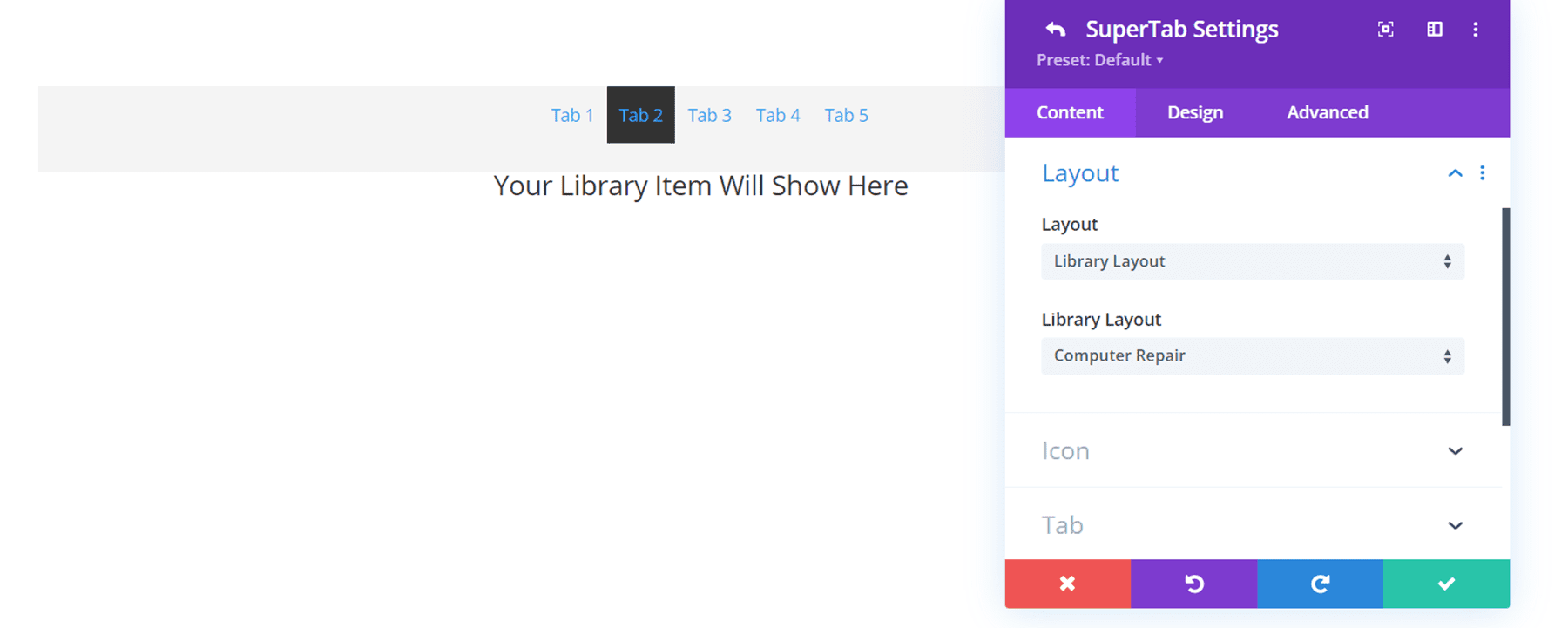
Luego, seleccione Biblioteca en la configuración de diseño de pestañas y agregue su diseño de Biblioteca Divi.

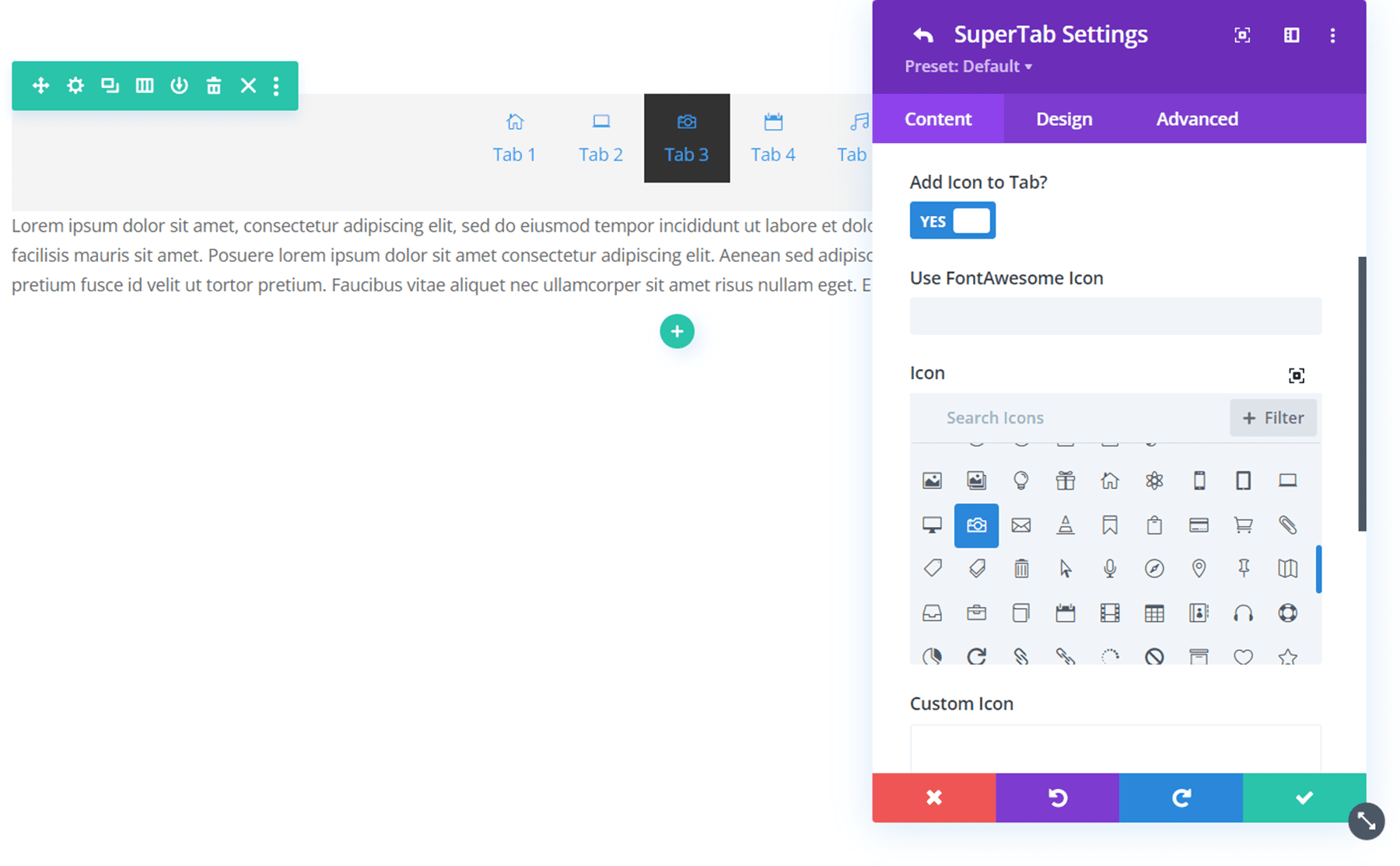
También en la pestaña de contenido de la configuración de la pestaña, puede agregar un icono a su pestaña. SuperTab le permite usar los íconos predeterminados de Divi, los íconos de FontAwesome e incluso cargar sus propios íconos personalizados.

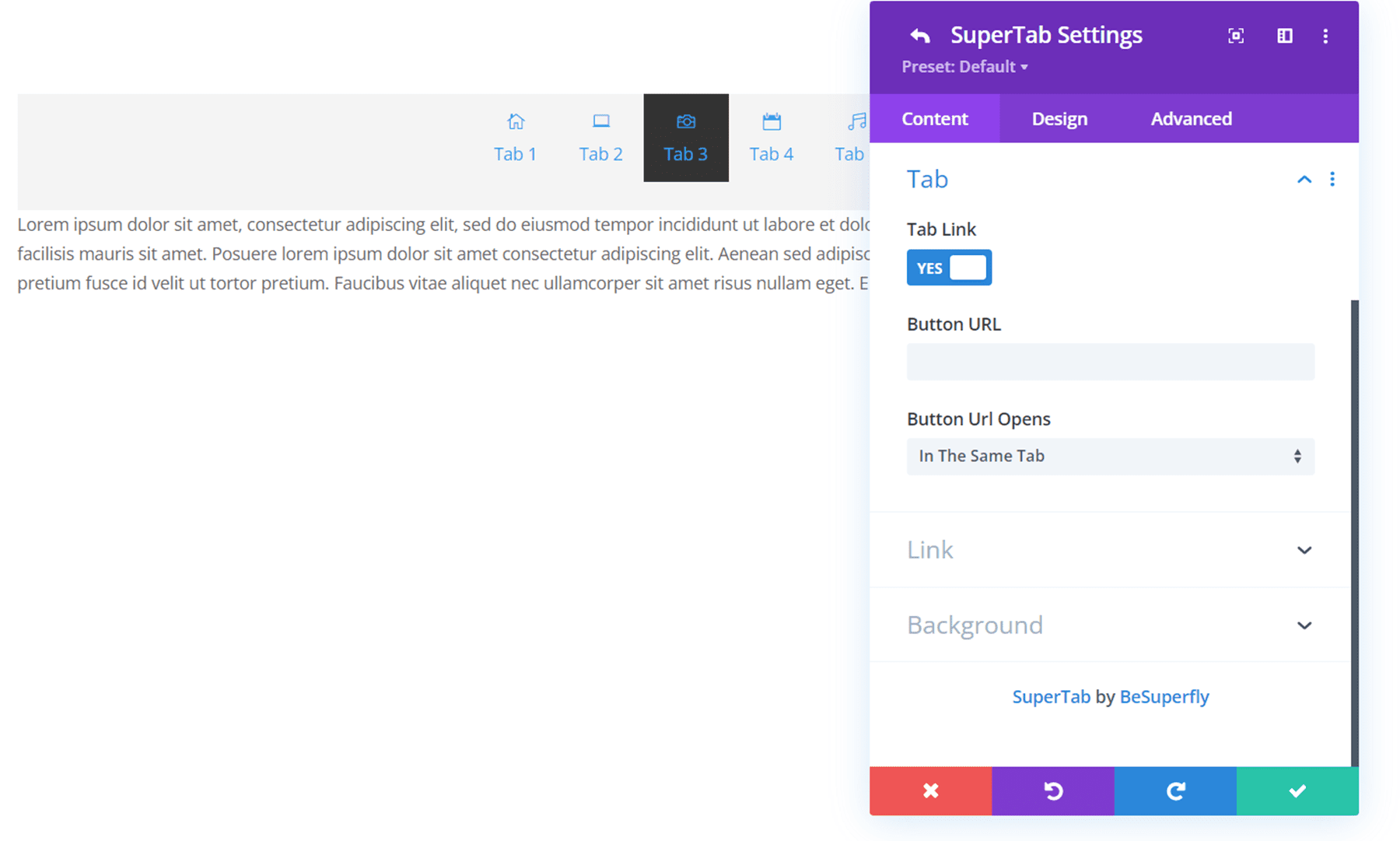
También puede configurar una pestaña para que se vincule a una URL para que el enlace se abra cuando se seleccione la pestaña. Esta es una forma práctica de vincular a sitios web externos junto con el contenido de su pestaña. También puede establecer un enlace para todo el módulo en la configuración del enlace.

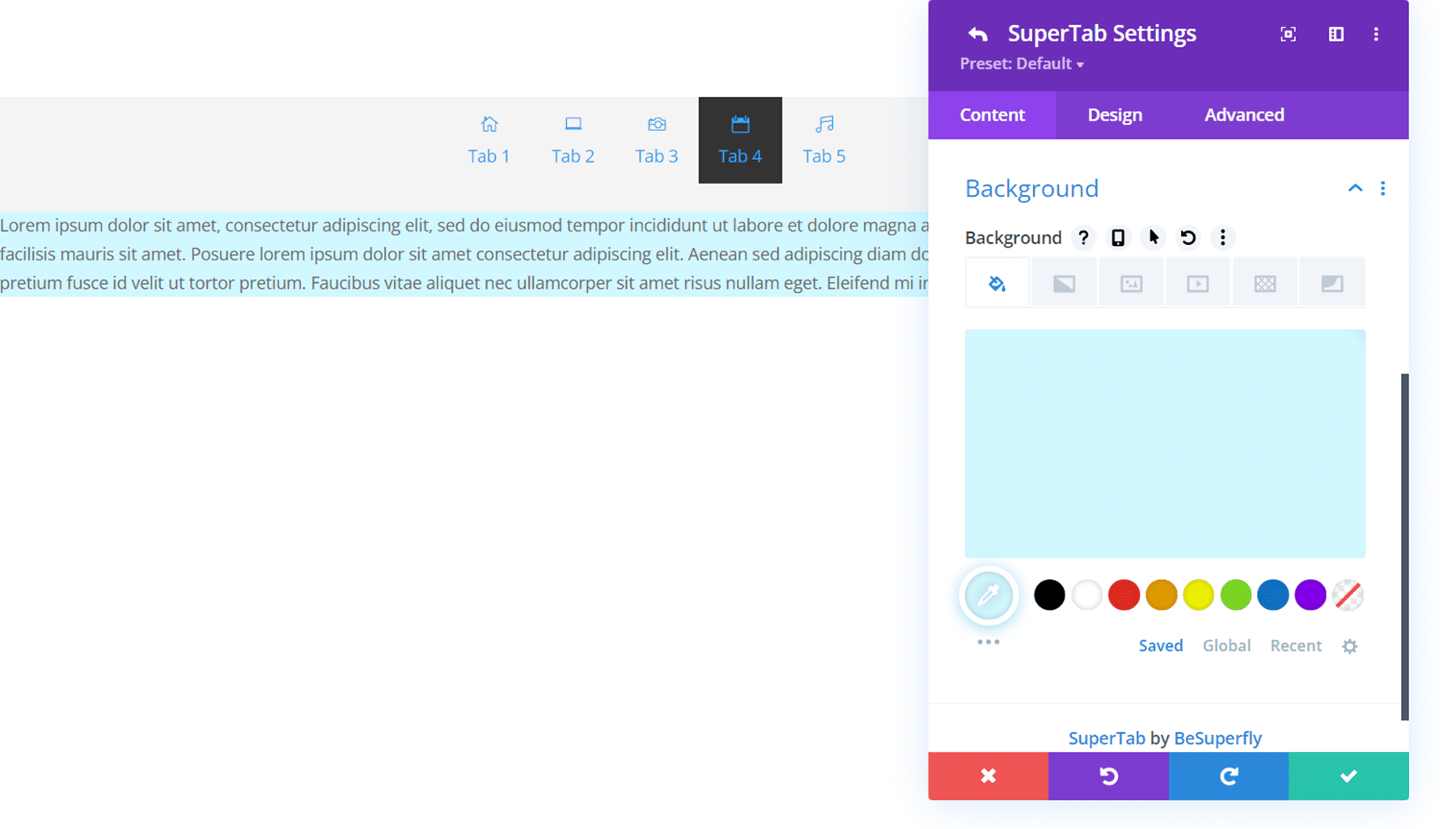
Finalmente, puede establecer un fondo único para su pestaña. La configuración de fondo incluye todas las opciones de fondo predeterminadas de Divi (color, degradado, imagen, video, patrón y máscara). En este ejemplo, agregué un fondo de color simple a esta pestaña.

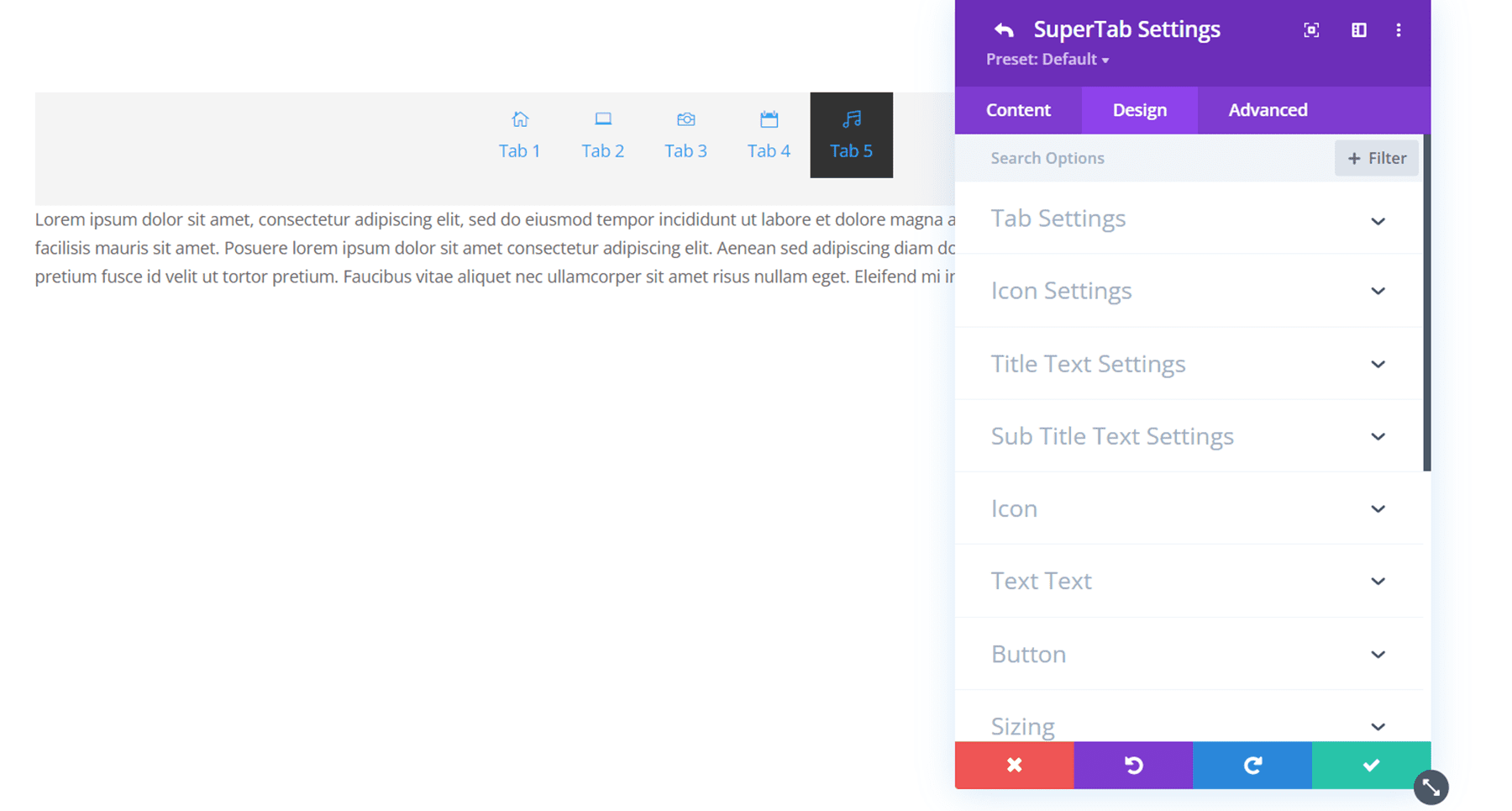
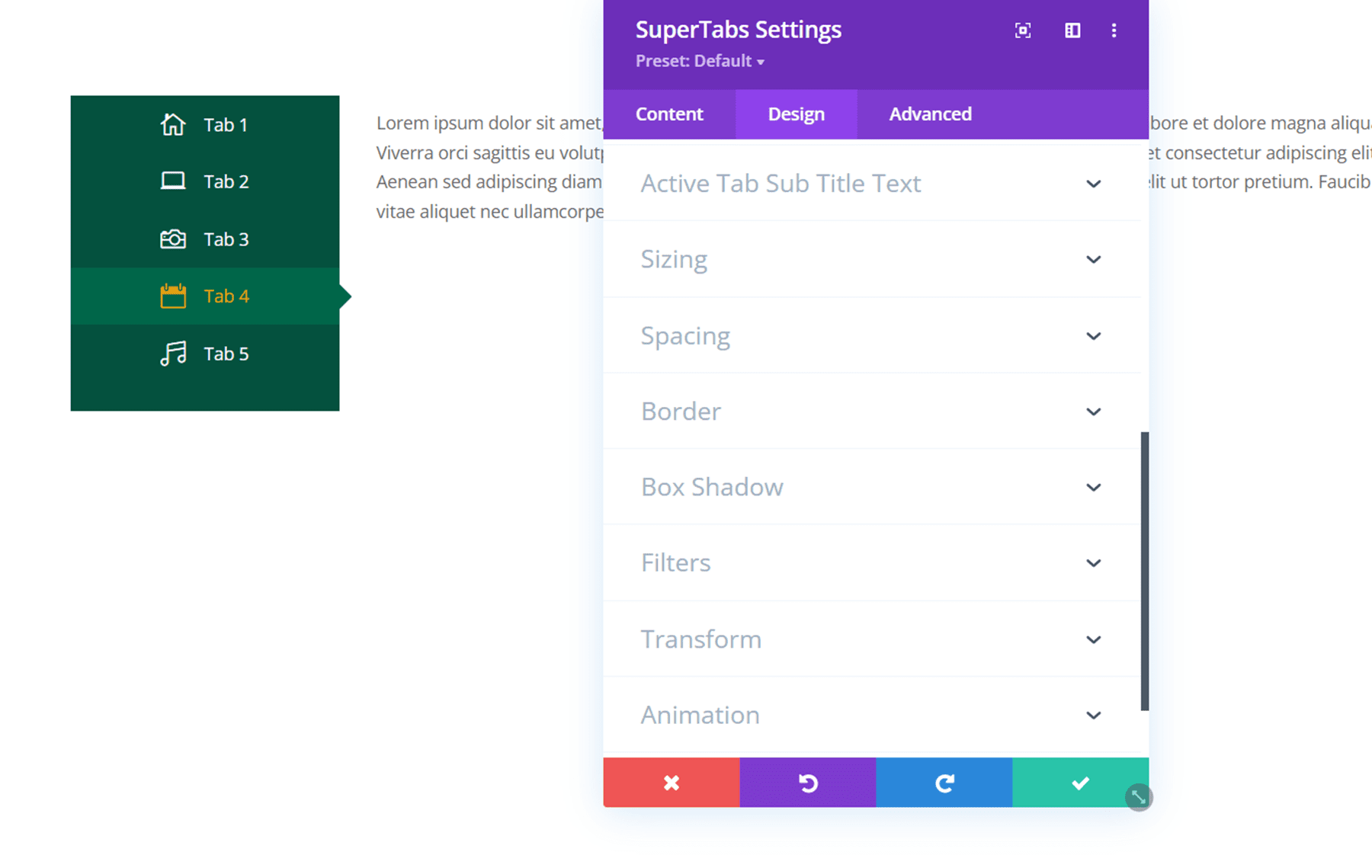
Configuración de pestañas – Diseño
En la pestaña de diseño de la configuración de la pestaña, puede encontrar muchas opciones para personalizar completamente el aspecto de su pestaña. Cuando personaliza el diseño de esta manera, sus cambios solo se aplican a la pestaña individual que está editando, no al resto de las pestañas. Las opciones de diseño dentro de la configuración de pestañas individuales son las mismas que las opciones de diseño dentro de la configuración de SuperTabs, por lo que la principal diferencia es si desea que su diseño se aplique a todas las pestañas o solo se aplique a una sola pestaña.
Con la configuración de diseño, puede editar el aspecto de la navegación, la pestaña, el contenido, el diseño, el texto, el tamaño, el espaciado, etc. Veremos todas las opciones de diseño en detalle más adelante en este artículo.

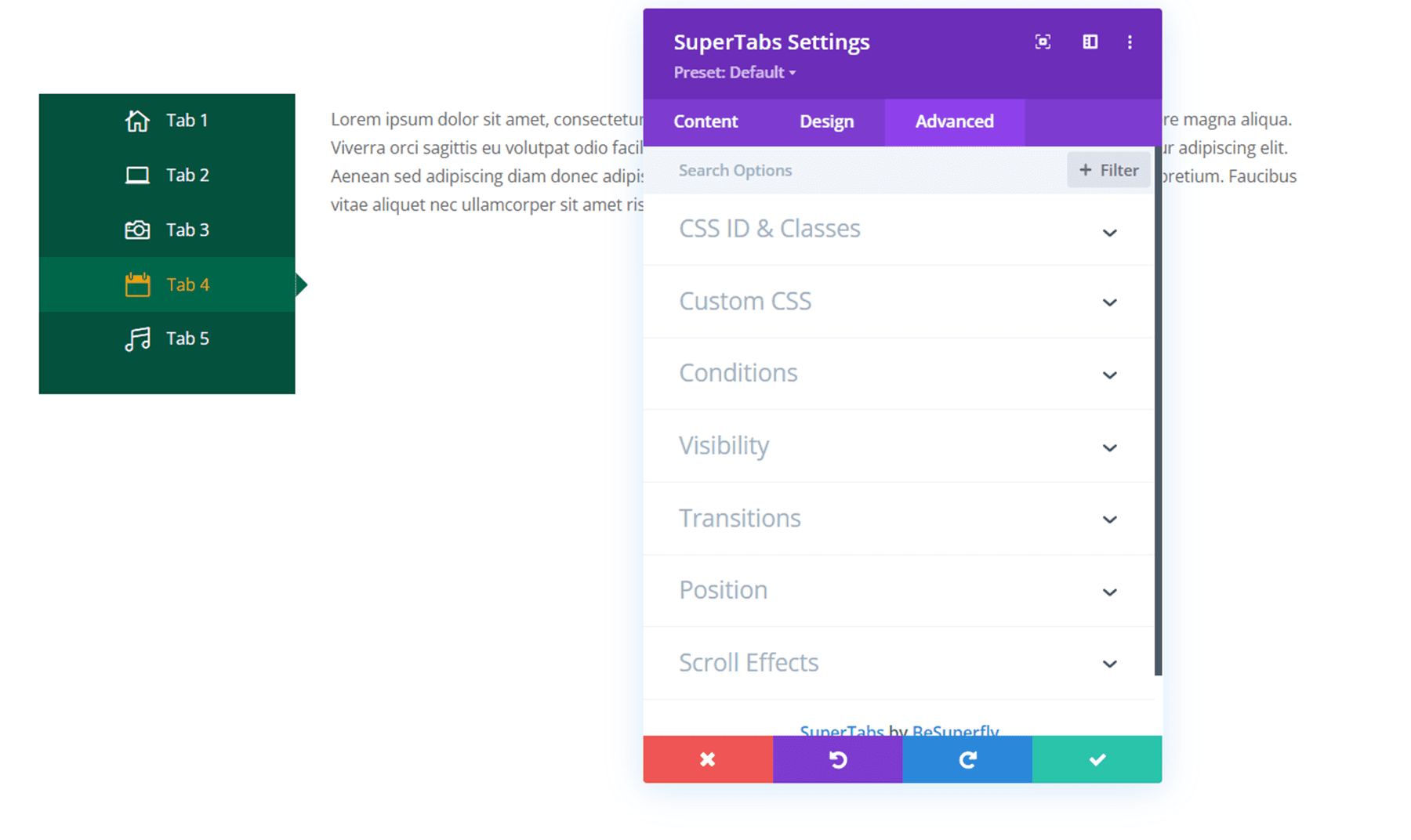
Configuración de pestañas – Avanzado
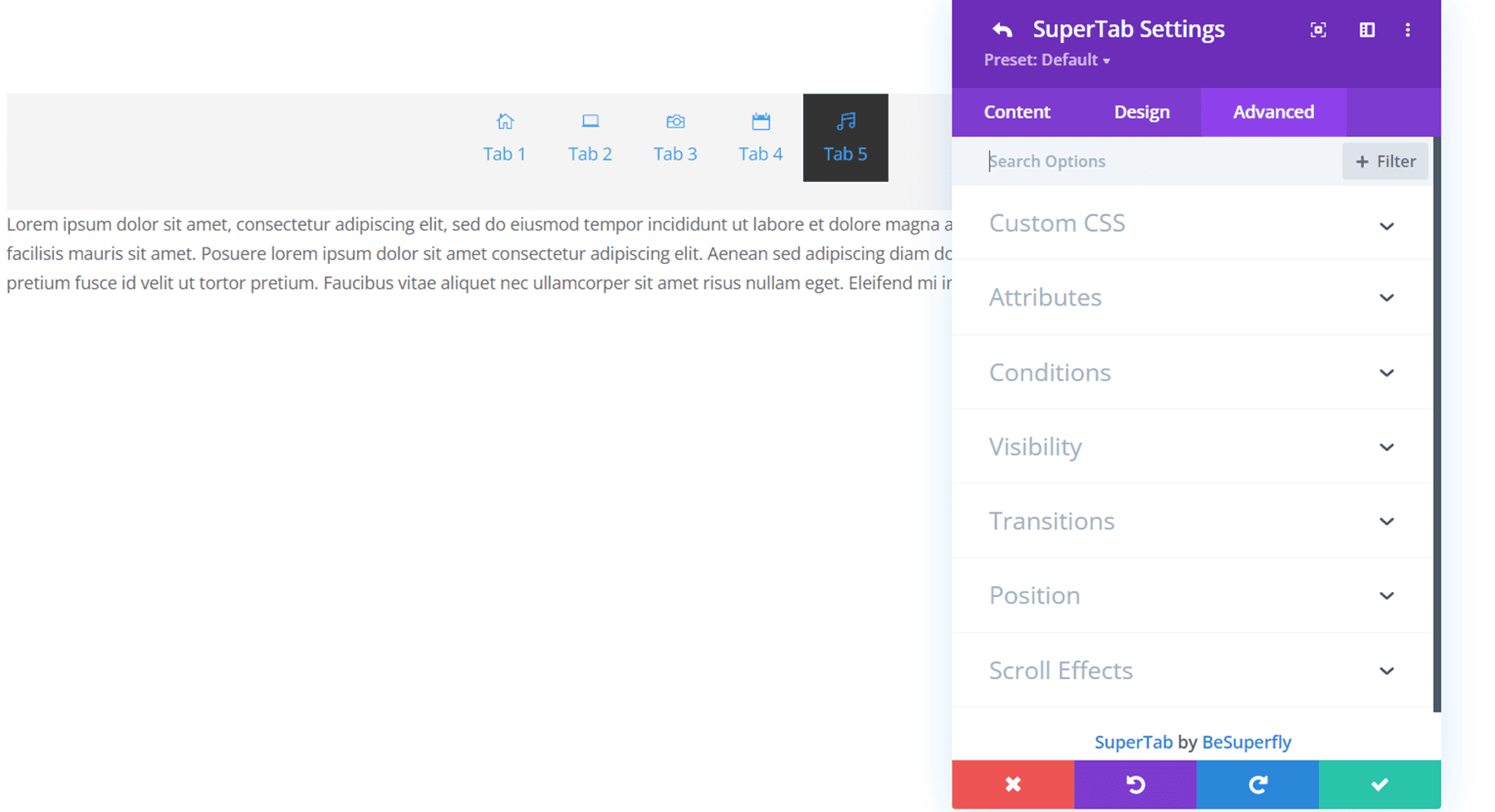
En la pestaña Avanzado, tiene todas las opciones predeterminadas de Divi avanzado, incluidos CSS personalizado, Condiciones, Visibilidad, Transiciones, Posición y Efectos de desplazamiento.

Pestaña de contenido Divi SuperTabs
Ahora que hemos cubierto la configuración de las pestañas individuales dentro del módulo Divi SuperTabs, exploremos la configuración general del módulo SuperTabs, comenzando con la pestaña de contenido. Como ya cubrimos, aquí es donde agrega cada una de sus pestañas.
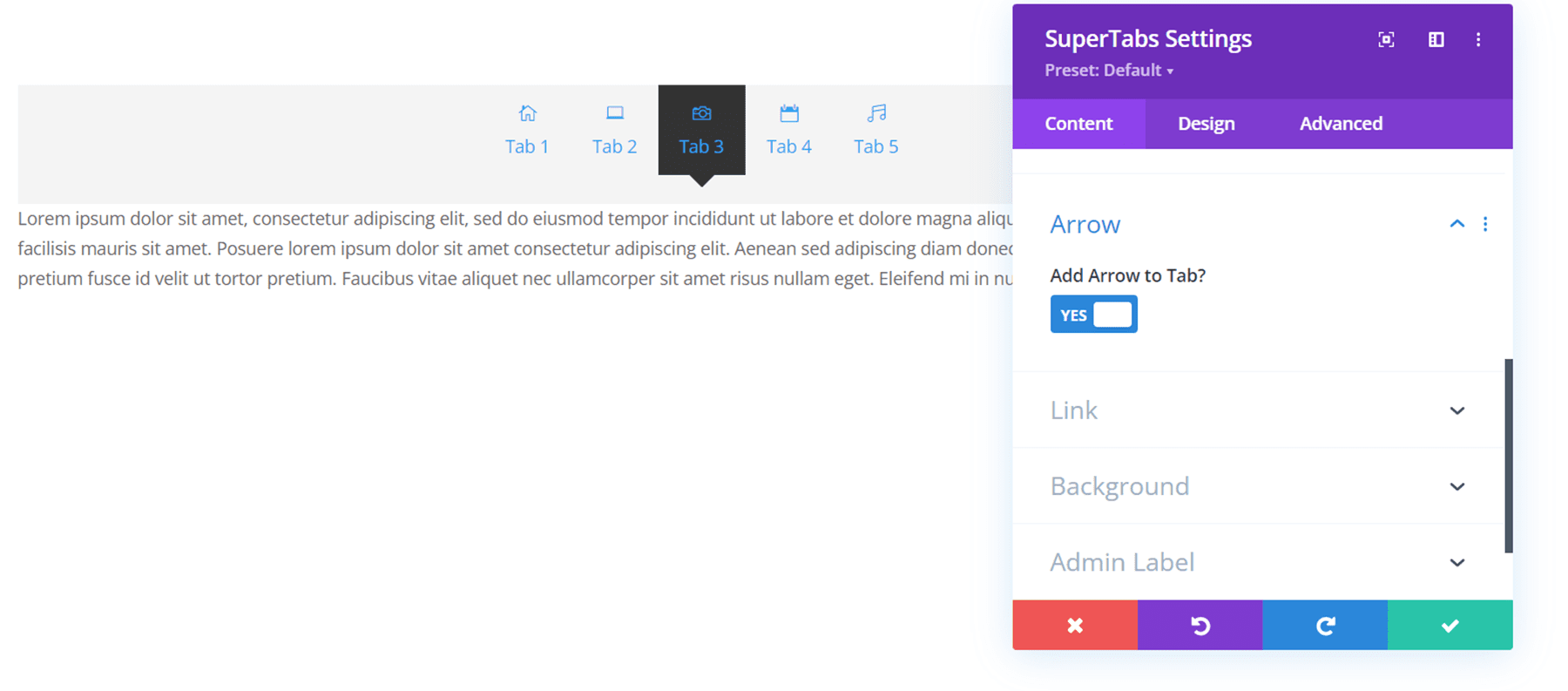
Flecha
Con esta opción, puede agregar una flecha a sus pestañas que se mostrará en la pestaña activa. Puedes ver un ejemplo de esto arriba. El color de la flecha se puede personalizar en la pestaña de diseño.

Enlace
Esta opción es una opción predeterminada del módulo Divi que le permite vincular el módulo a una URL.
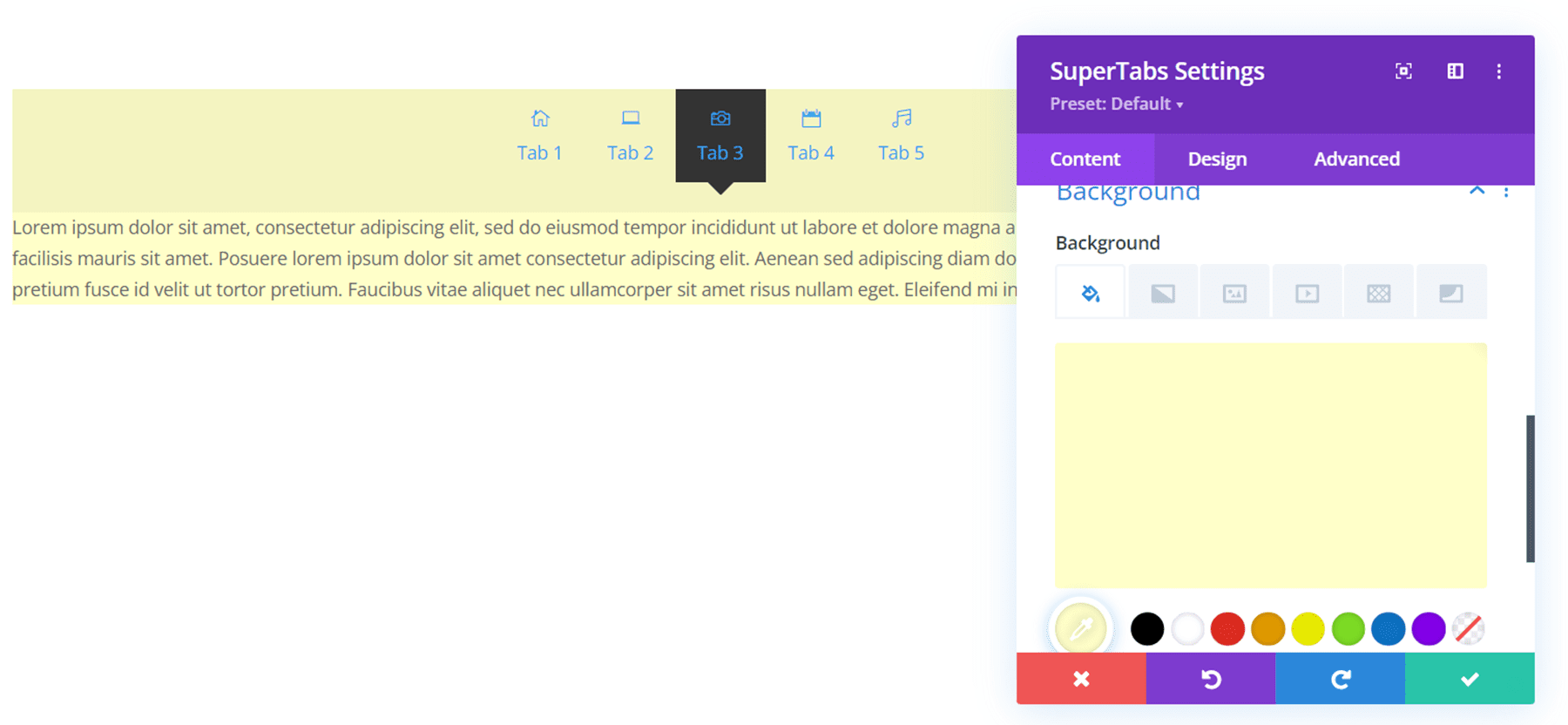
Antecedentes
Puede agregar un fondo al módulo con la opción Fondo. Cuando agrega un fondo de esta manera, el color abarca la navegación de pestañas y el área de contenido. En este ejemplo, agregué un fondo amarillo al módulo. Hay otras opciones de fondo en la pestaña Diseño, que le permiten agregar diferentes colores para las pestañas y el área de contenido. Repasaremos esas opciones de diseño en la siguiente sección.

Pestaña de diseño Divi SuperTabs
La pestaña de diseño es donde este complemento realmente brilla. Hay muchas opciones para personalizar cada aspecto del módulo SuperTabs. Vamos a ver.
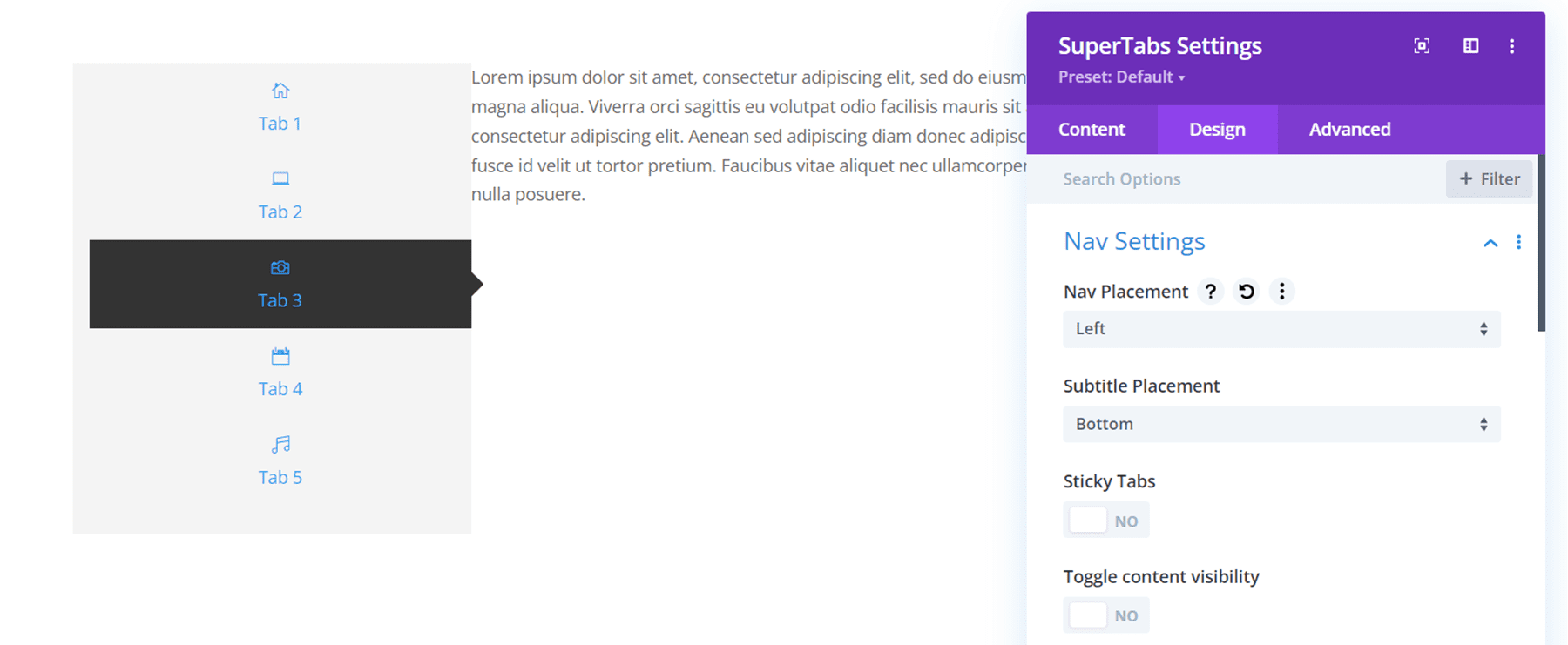
Configuración de navegación
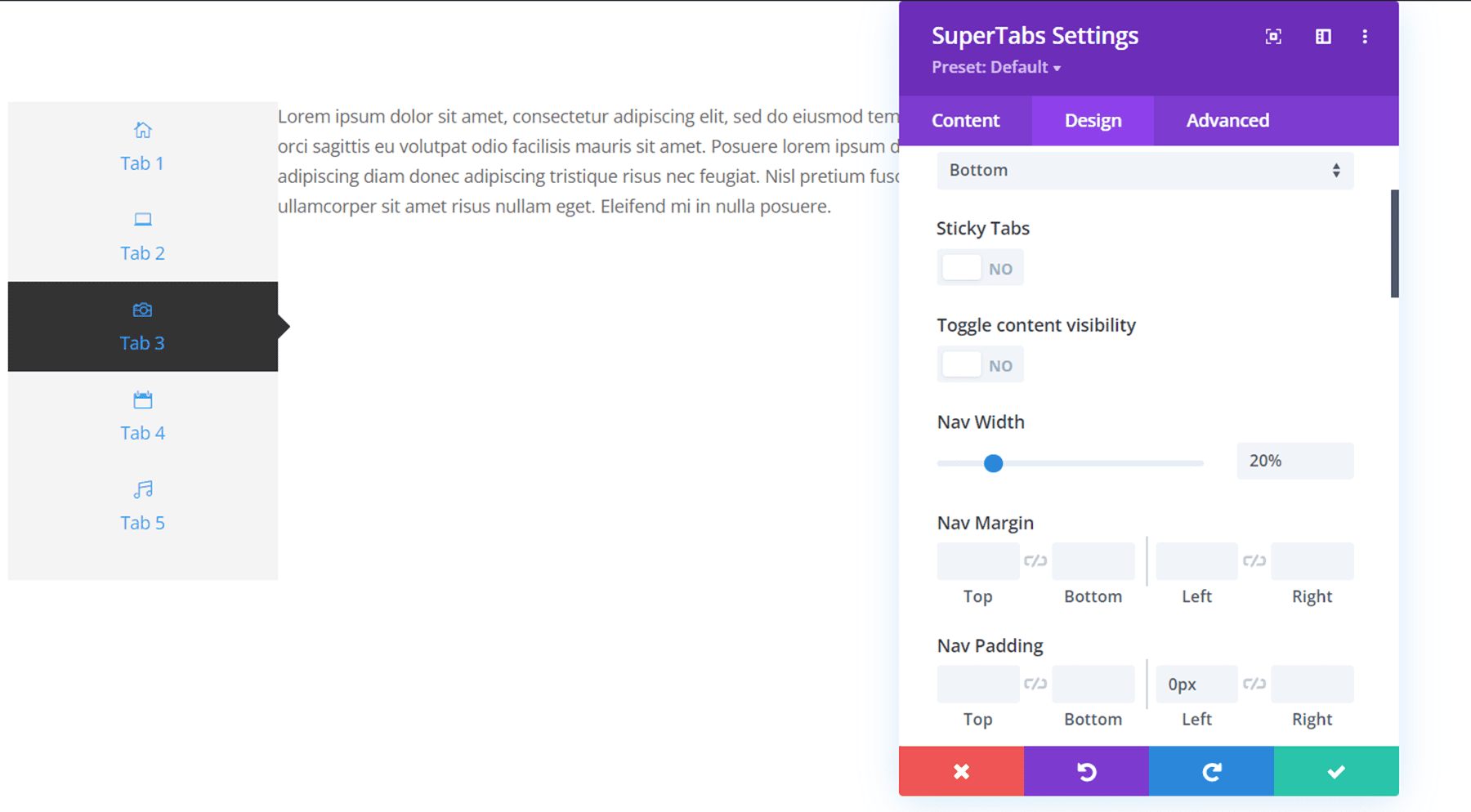
En la configuración de navegación, puede cambiar la ubicación de la navegación, la alineación y la ubicación de los subtítulos. En el ejemplo anterior, la ubicación de navegación se establece en Izquierda. También puede hacer que las pestañas sean adhesivas para que se adhieran a la parte superior de la página a medida que se desplaza por el contenido de la pestaña.


También en la configuración de navegación, puede personalizar completamente el espaciado de navegación cambiando el ancho, el margen, el relleno y el margen de navegación. En este ejemplo, eliminé el relleno izquierdo y cambié el ancho de navegación al 20%. Finalmente, puede personalizar los colores y el diseño general de la barra de navegación cambiando el color de fondo, agregando esquinas redondeadas o agregando un borde. Cambié el fondo de la barra de navegación a verde.

Configuración de pestañas
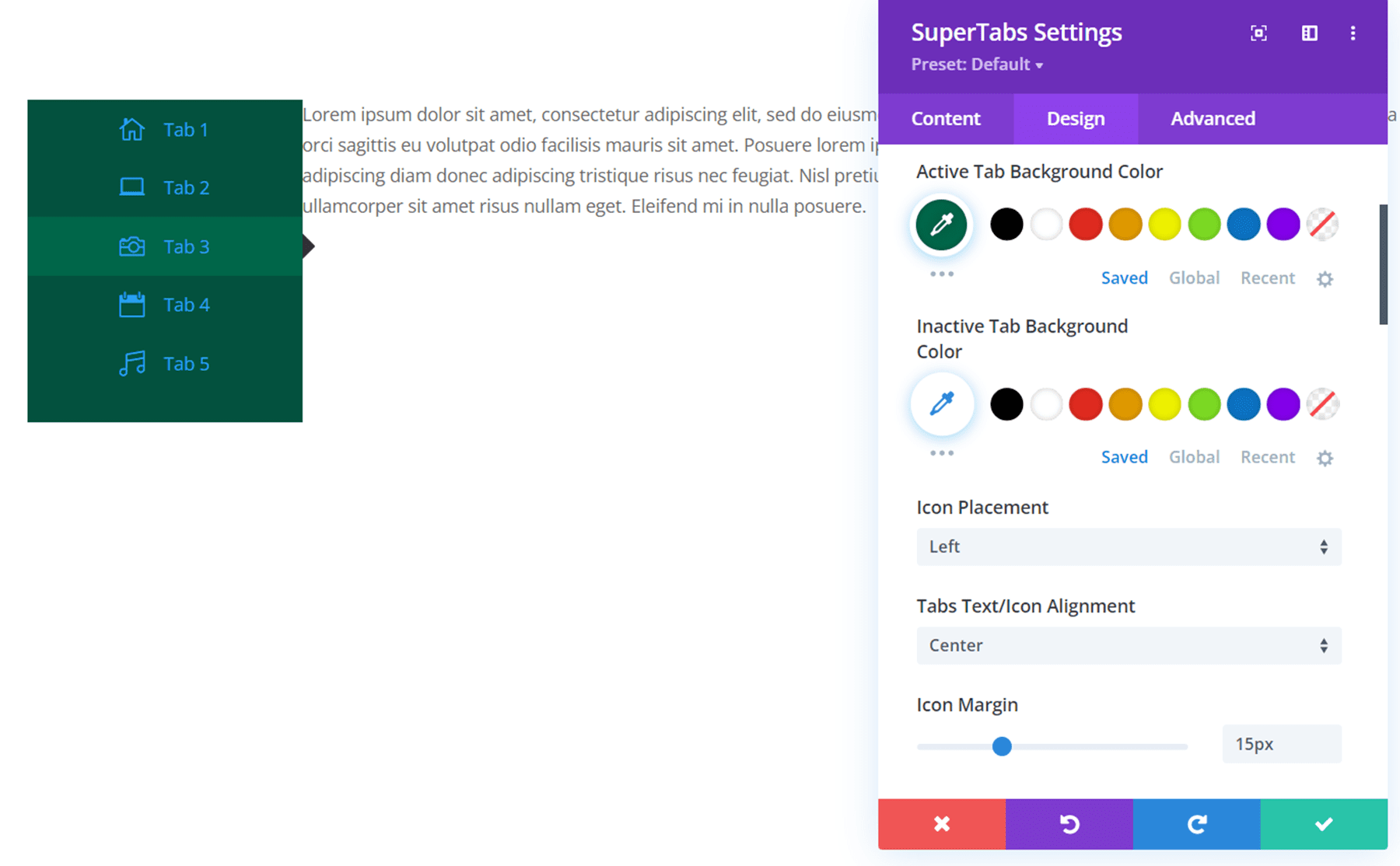
En la configuración de la pestaña, puede personalizar el relleno de la pestaña, el color de fondo de la pestaña activa y el color de fondo de la pestaña inactiva. También puede cambiar la ubicación, la alineación, el margen y el tamaño del icono. Finalmente, puede optar por ocultar el icono o el título, agregar esquinas redondeadas o agregar un borde.
En el siguiente ejemplo, cambié el color de fondo de la pestaña activa a un verde más claro, cambié la ubicación del icono a la izquierda y agregué un margen de icono.

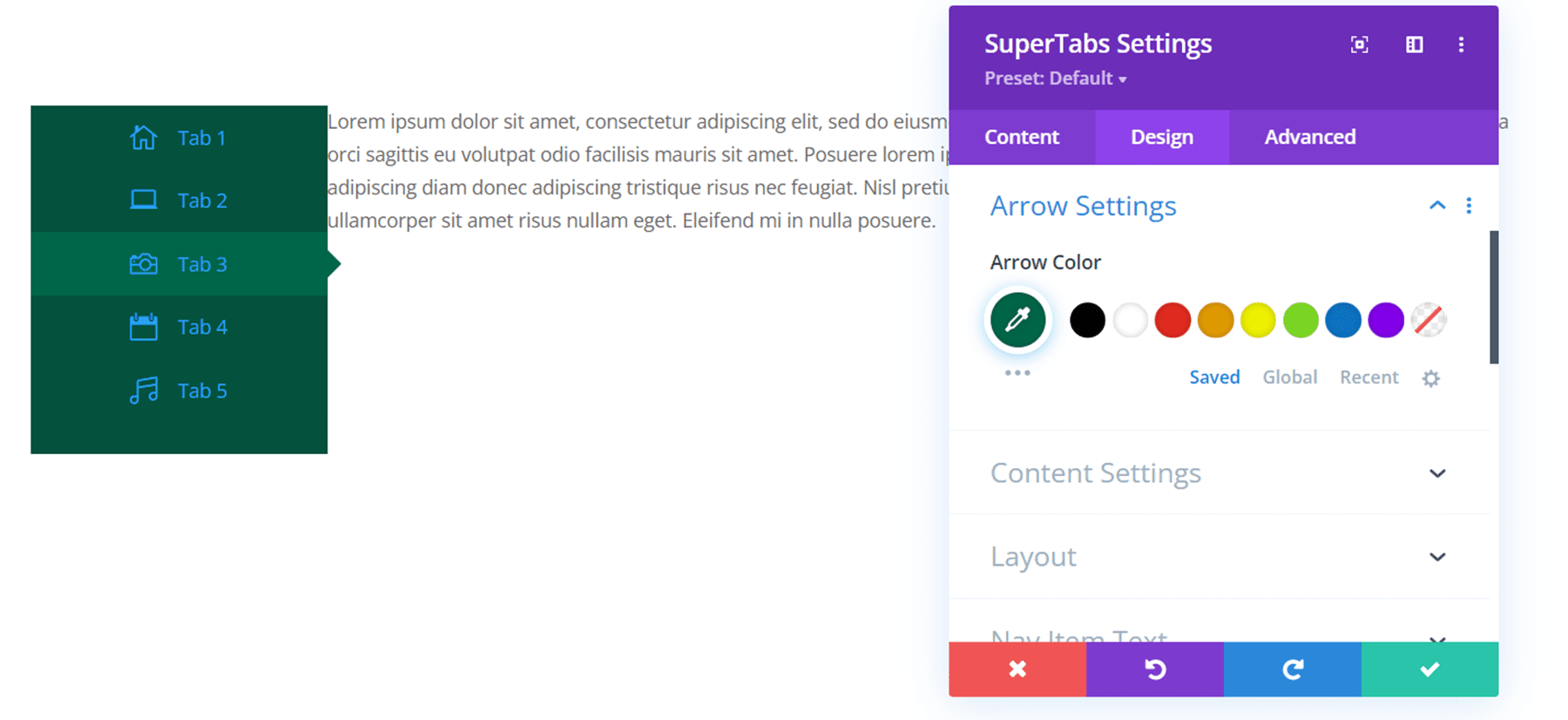
Configuración de flecha
En la configuración de la flecha, puede cambiar el color de la flecha. Lo cambié a un verde más claro para que coincida con el color de fondo de la pestaña activa.

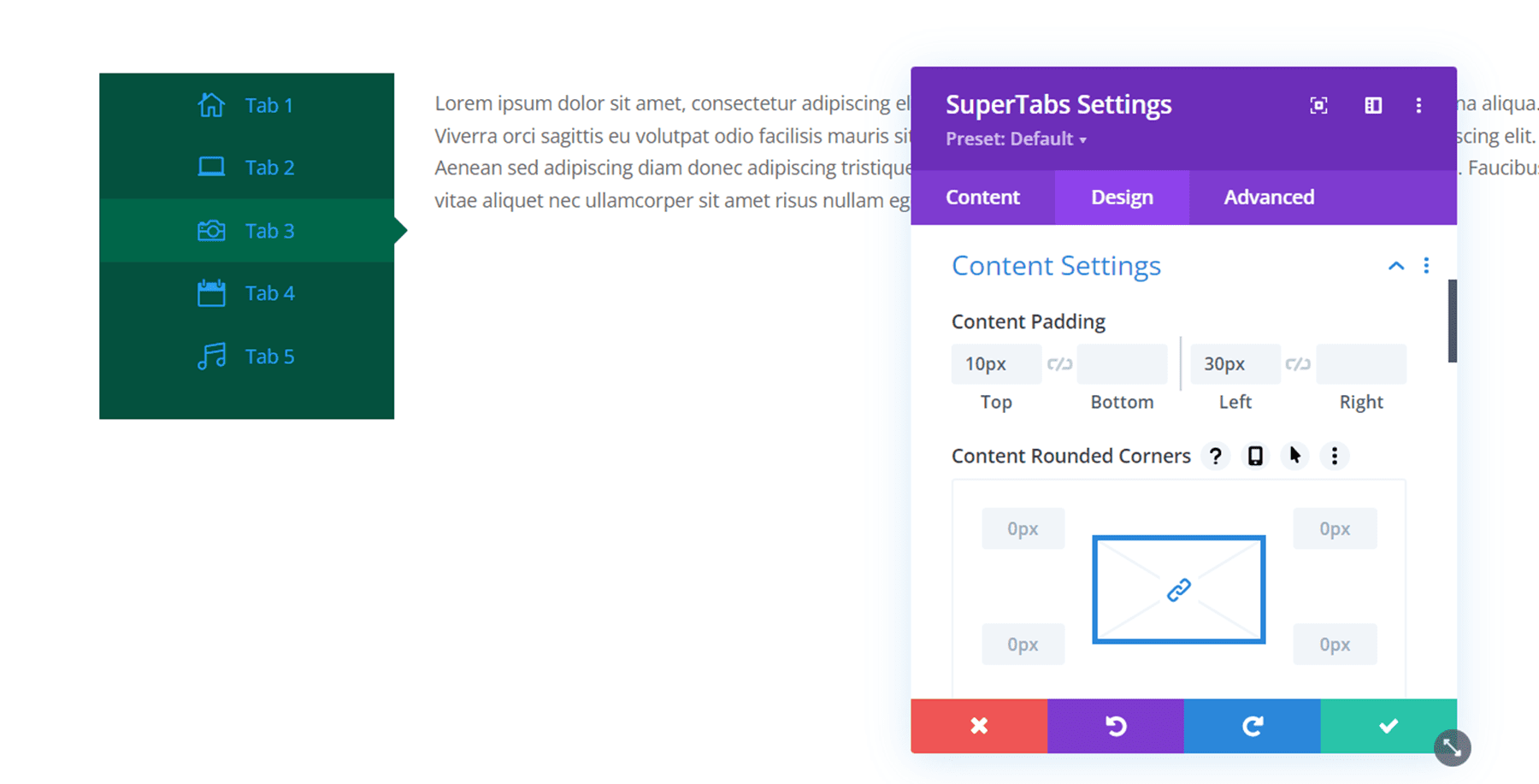
Configuración de contenido
Aquí puede personalizar el diseño general del contenido de sus pestañas. Puede agregar relleno, esquinas redondeadas y un borde. Agregué algo de relleno a la sección de contenido para brindar un mejor equilibrio al diseño general.

Diseño
En la configuración de diseño, puede configurar la barra de navegación para que se inserte y se muestre dentro del marco de la pestaña.

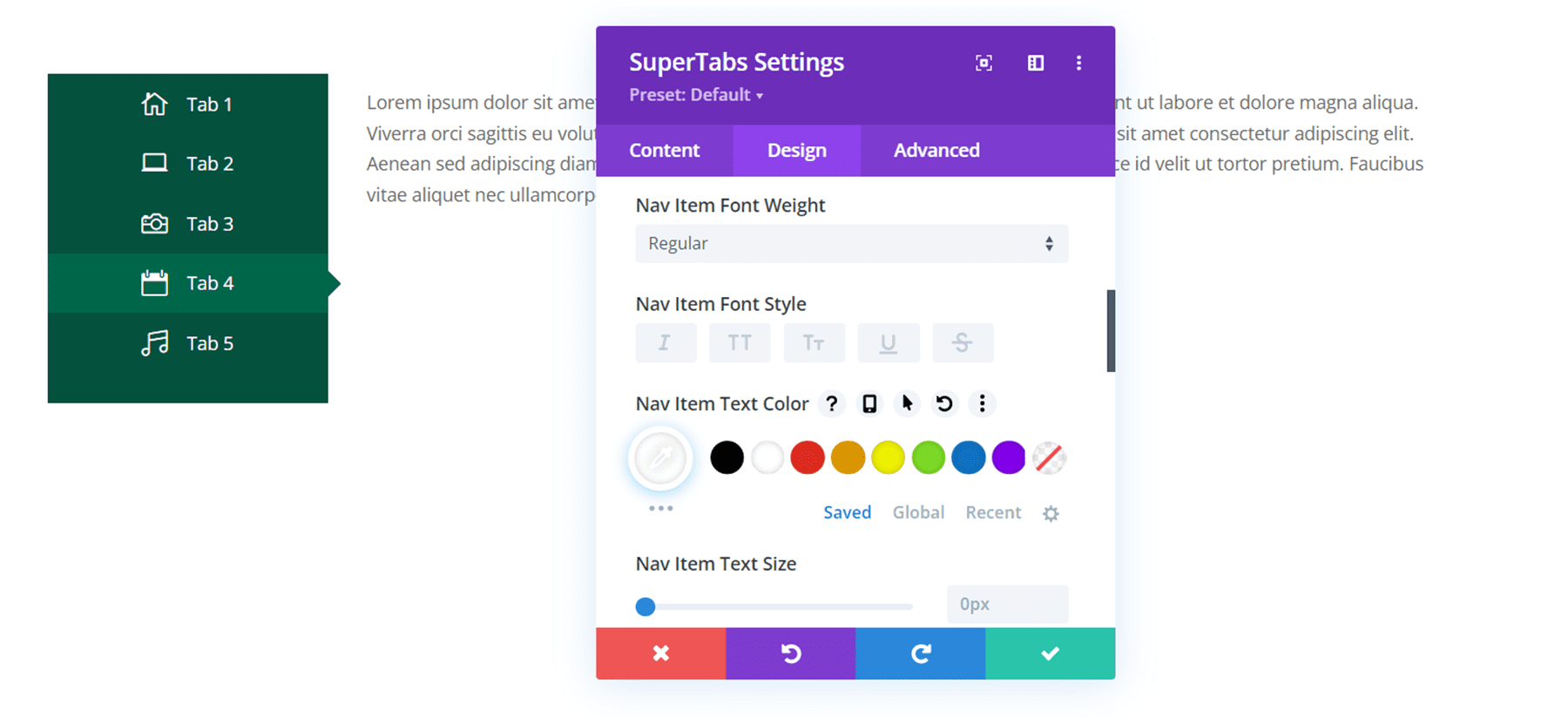
Texto del elemento de navegación
Aquí puede personalizar la fuente del elemento de navegación, el peso de la fuente, el estilo, el color, el tamaño, el espaciado, la altura de la línea y la sombra. Aquí cambié el color de fuente del elemento de navegación a blanco. Esto también cambia el color del icono.

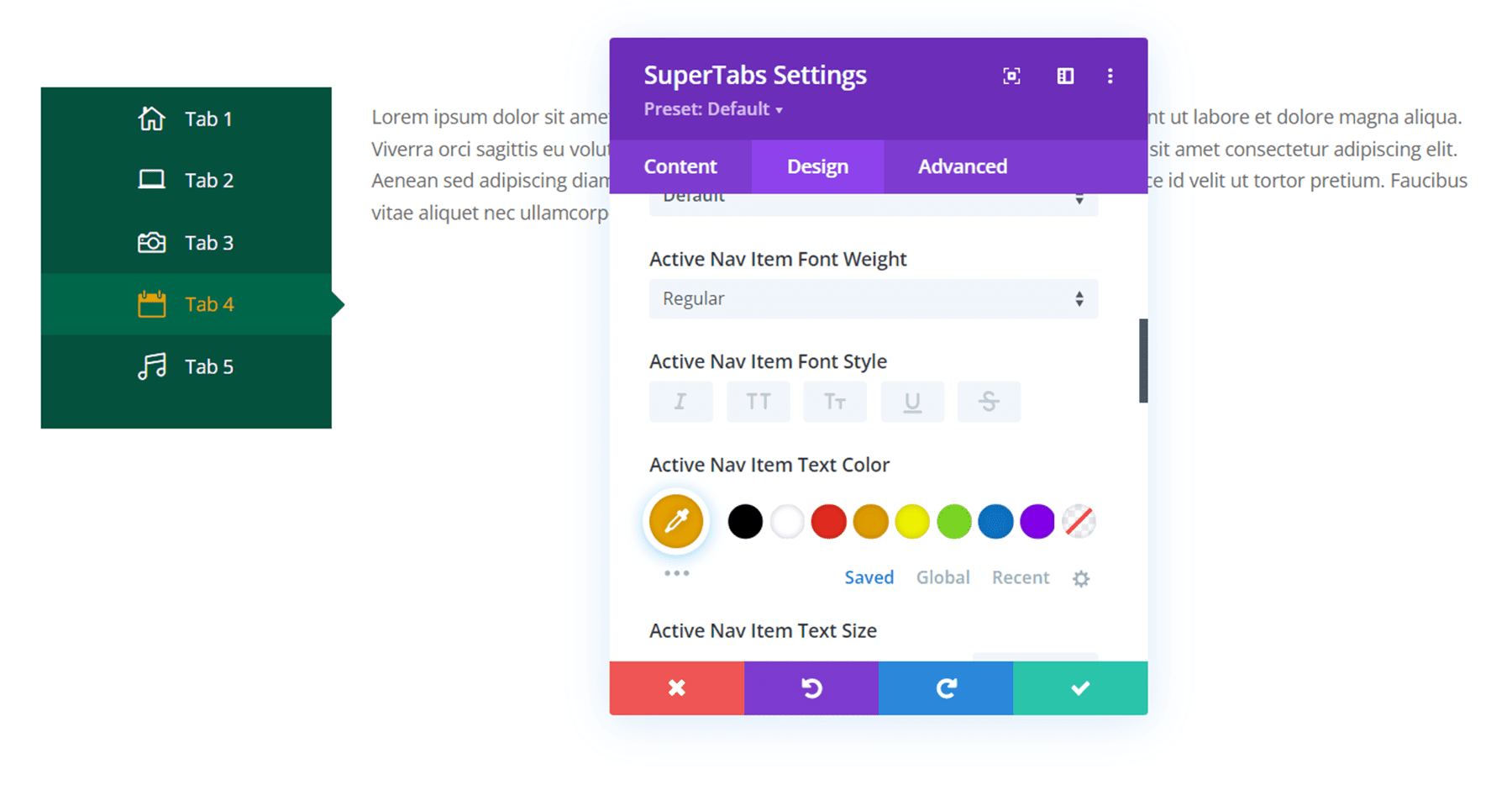
Texto del elemento de navegación activo
La configuración del texto del elemento de navegación activo tiene la misma configuración que la configuración del texto del elemento de navegación, pero estas opciones solo se aplican al elemento de navegación cuando está activo (seleccionado). Aquí cambié el color del texto del elemento de navegación activo a naranja.

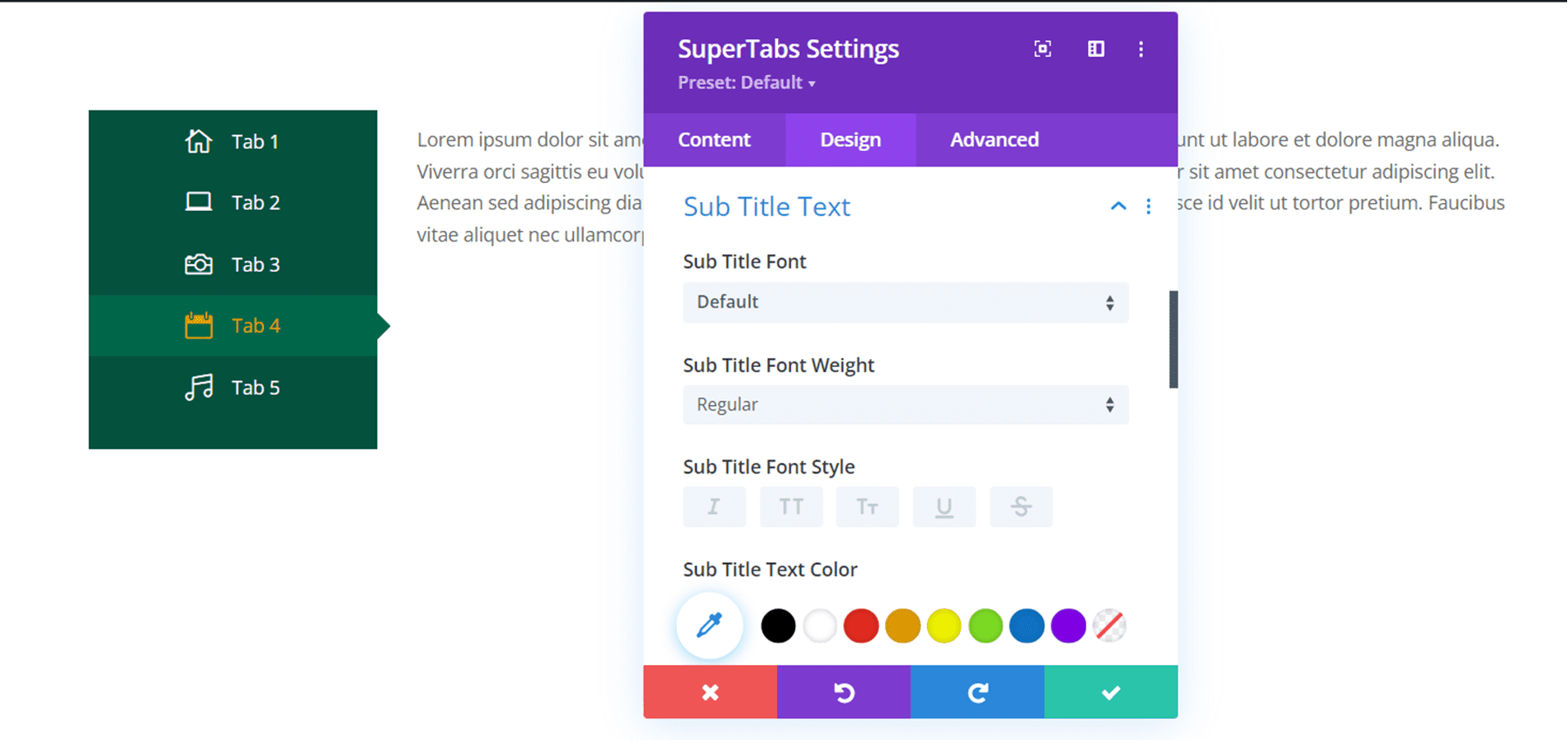
Texto del subtítulo
Aquí puede personalizar el diseño del texto de los subtítulos. Las opciones son las mismas que las opciones de texto de navegación.

Texto del subtítulo de la pestaña activa
Y en esta sección puedes personalizar el diseño del texto de los subtítulos activos. Nuevamente, tenemos las mismas opciones de personalización que las últimas tres secciones, pero estas configuraciones solo se aplican al subtítulo cuando está activo.
Otras configuraciones de diseño
Además de las configuraciones únicas que cubrimos, también hay otras opciones predeterminadas, como tamaño, borde de espaciado, sombra de cuadro, filtros, transformación y animación.

Pestaña avanzada Divi SuperTabs
La pestaña Avanzado para Divi SuperTabs es bastante estándar. Puede agregar CSS personalizado para personalizar aún más el módulo, y puede usar otras configuraciones como condiciones, visibilidad, transiciones, posición y efectos de desplazamiento para llevar su diseño de SuperTabs al siguiente nivel.

Ejemplos de Divi SuperTabs
Aquí hay algunos ejemplos de cómo puede usar Divi SuperTabs.
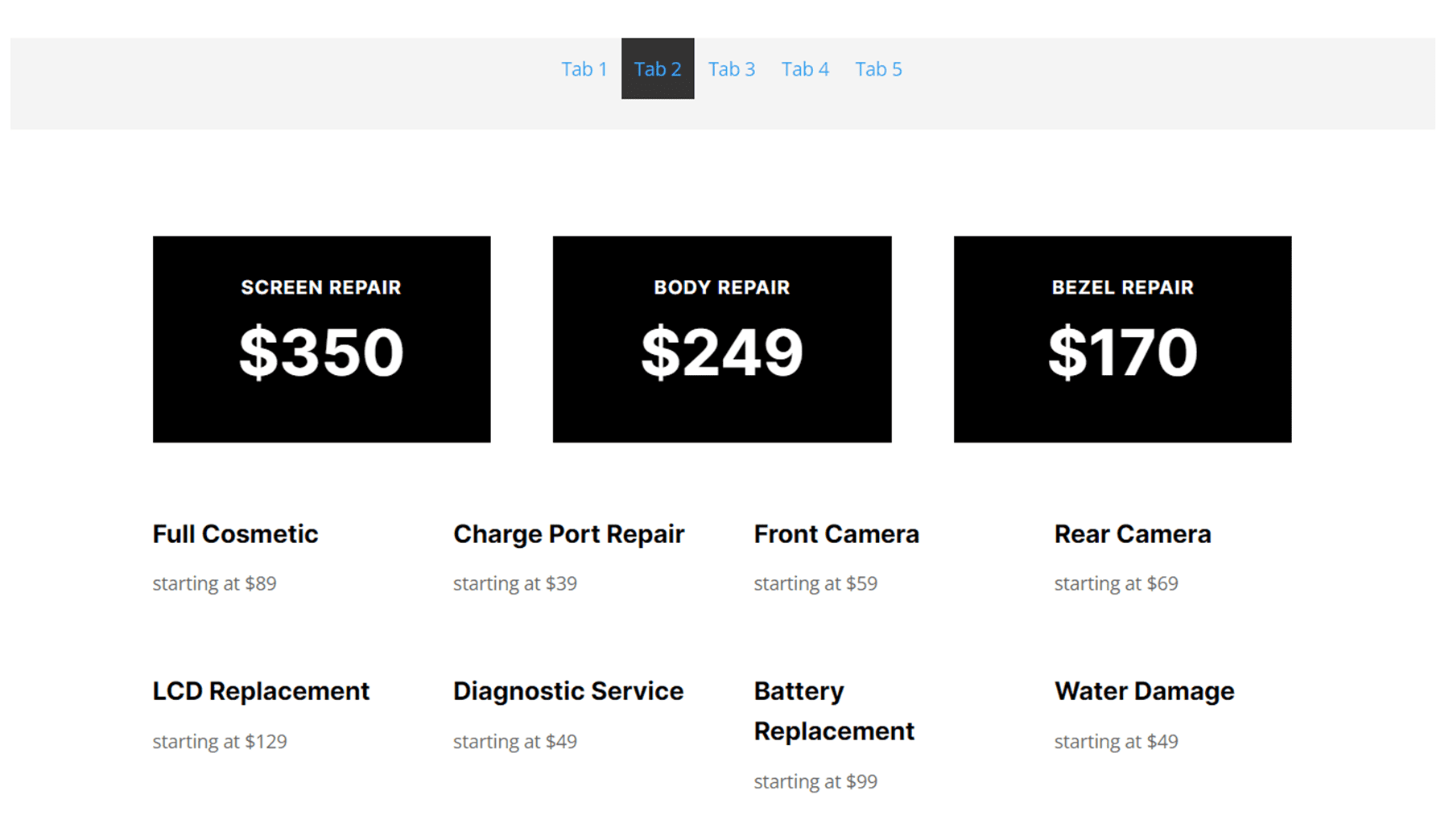
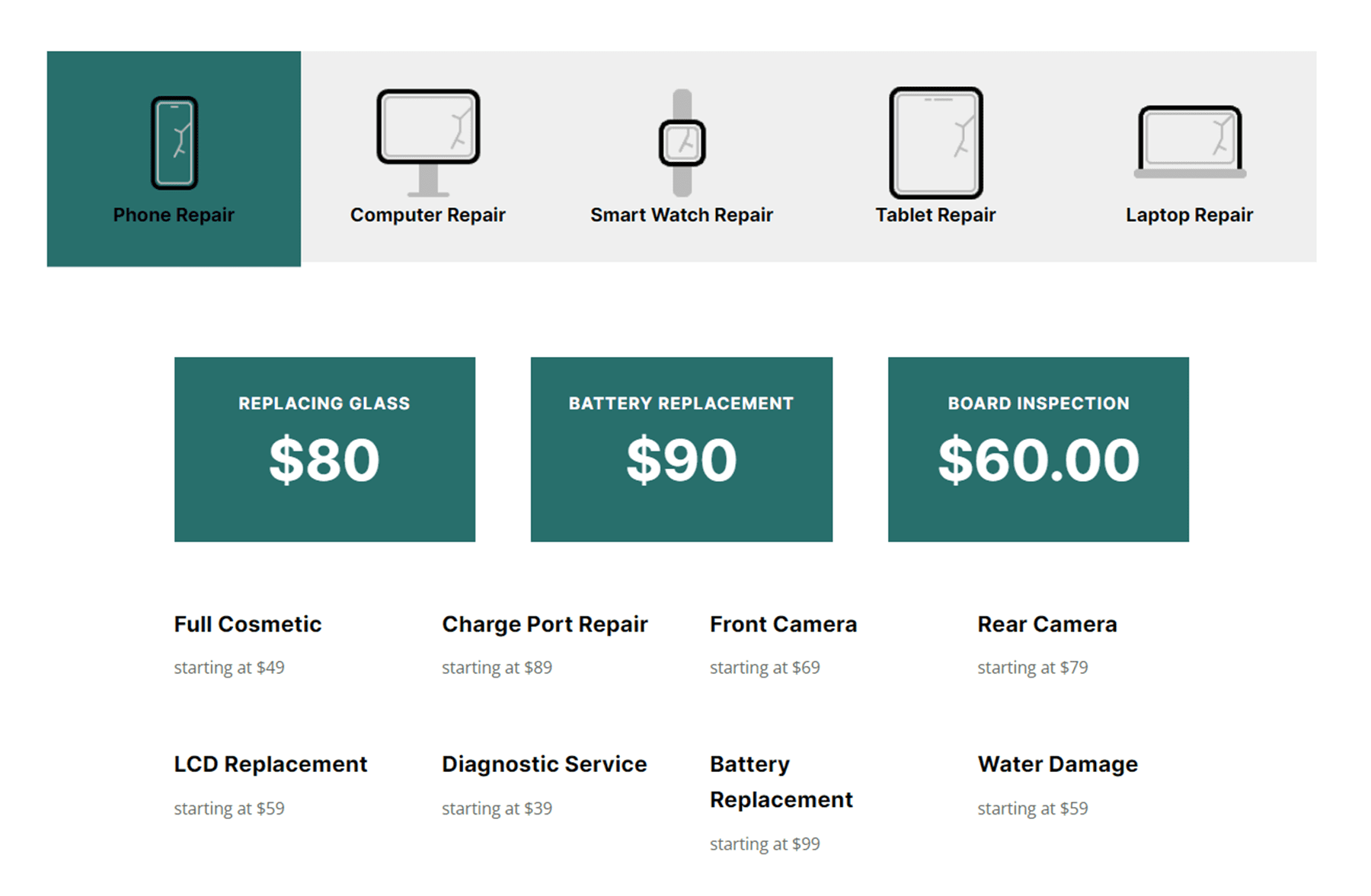
Tabla de precios
El primer ejemplo es una tabla de precios. El contenido es del paquete de diseño de reparación de dispositivos. Guardé cada una de las tablas de precios en la Biblioteca Divi y usé la función de diseño de la Biblioteca para agregar el contenido a cada pestaña. Esto facilita agregar diseños de contenido más complejos en las pestañas.

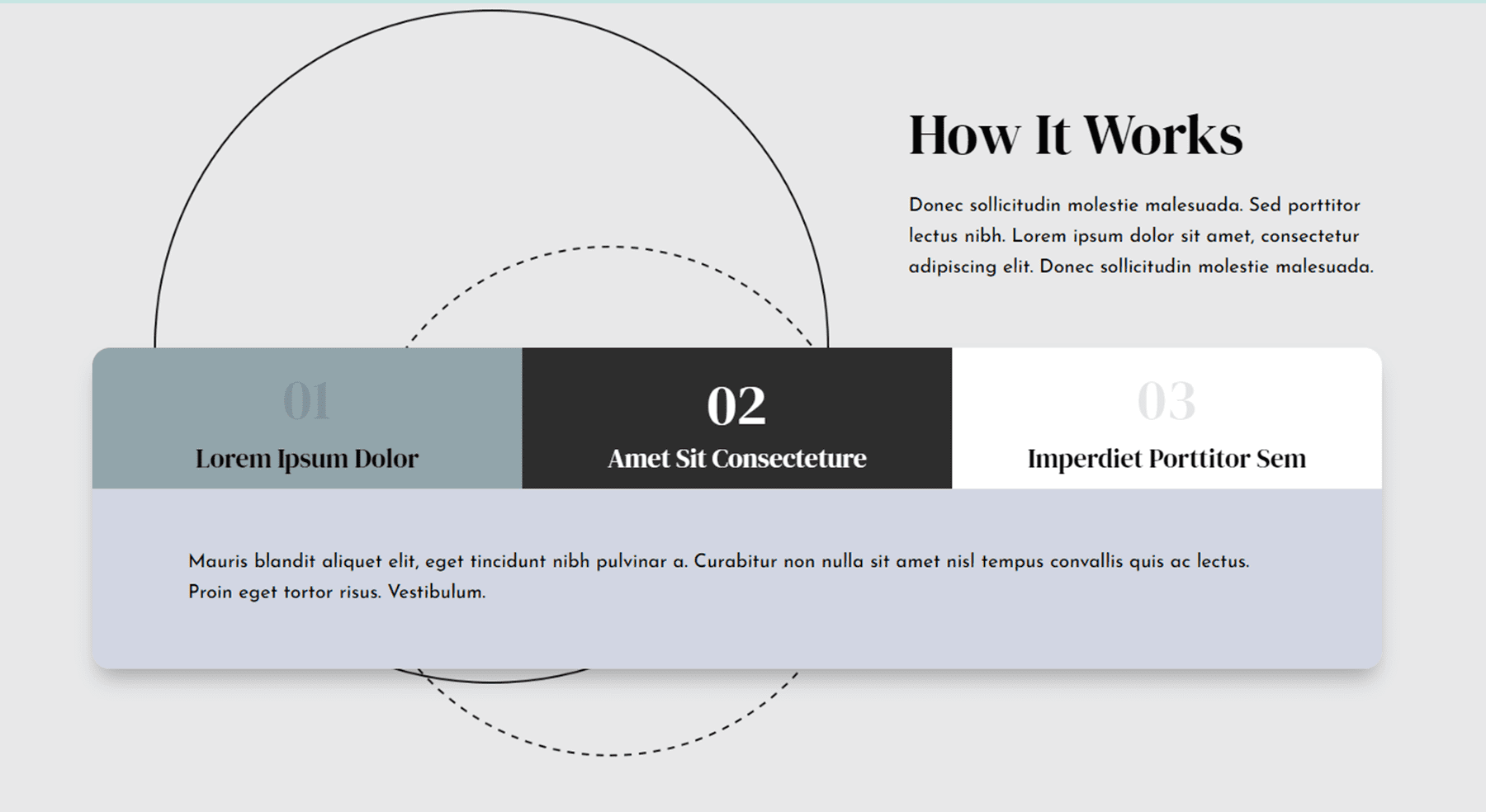
Cómo funciona
El segundo ejemplo usa las pestañas para organizar diferentes pasos de un proceso. Este diseño se realizó utilizando el paquete de diseño de planificación patrimonial. Utilicé la configuración de pestañas individuales para establecer un color de pestaña y un fondo diferentes para cada una de las pestañas.

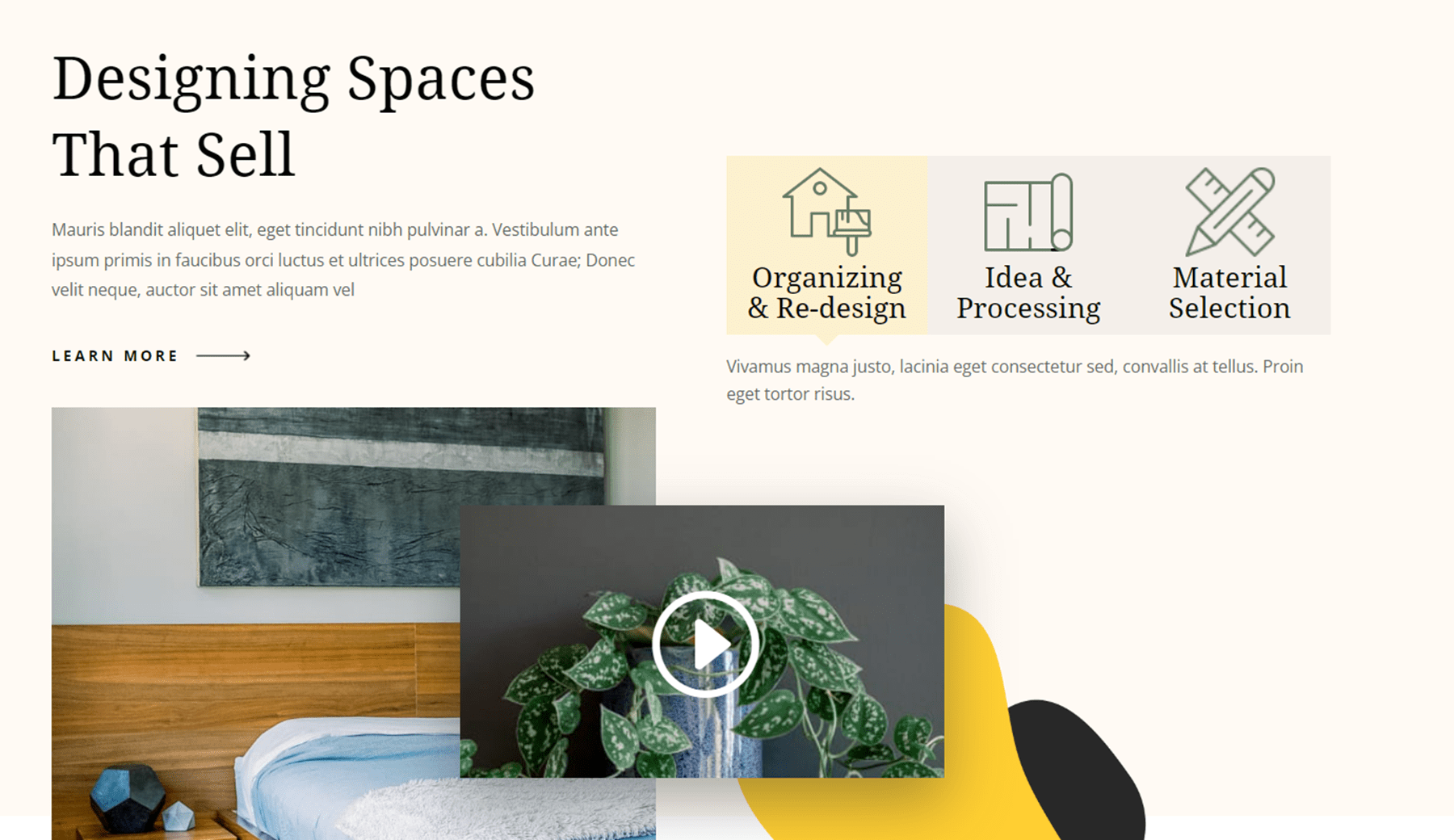
Características
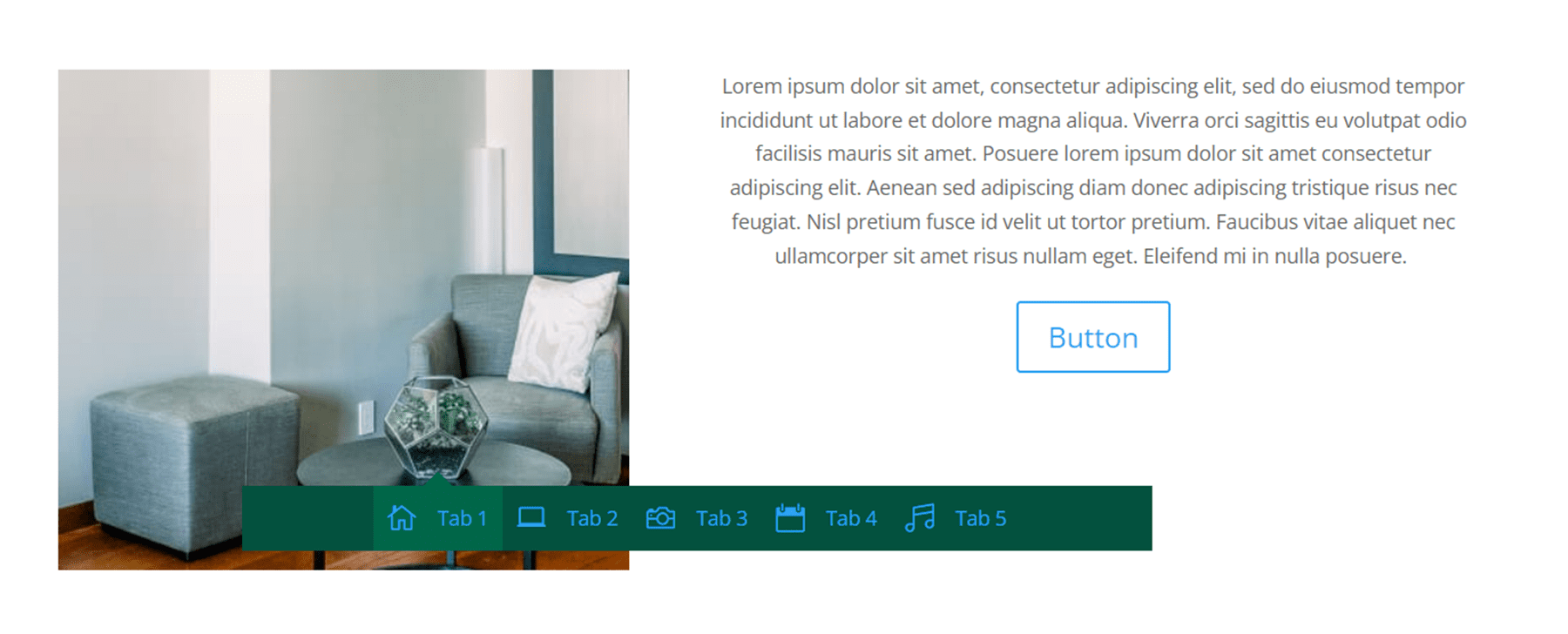
El ejemplo final utiliza el paquete de diseño Divi Home Staging. Usé SuperTabs para organizar algunas de las funciones que se resaltan en la página. Además, utilicé íconos personalizados para agregar algo de interés visual a las pestañas.

Comprar Divi SuperTabs
Divi SuperTabs está disponible en Divi Marketplace. Mercado. Cuesta $ 29 por uso ilimitado del sitio web y 1 año de soporte y actualizaciones. El precio también incluye una garantía de devolución de dinero de 30 días.

Pensamientos finales
Divi SuperTabs es un complemento repleto de funciones para Divi Builder que le permite crear pestañas complejas para su sitio web Divi. El punto fuerte de este complemento es definitivamente la capacidad de importar diseños de su biblioteca Divi como una pestaña, lo que le permite agregar contenido de pestaña complejo que contiene otros módulos Divi. Además, la personalización del complemento es excelente. Con todas las configuraciones disponibles, puede personalizar y ajustar las pestañas para lograr el aspecto exacto que desea.
En general, Divi SuperTabs es muy fácil de configurar y usar, y puede crear pestañas atractivas para organizar la información en su sitio web. Si te sientes limitado por el módulo de pestañas nativas de Divi o quieres usar el contenido de la Biblioteca Divi dentro de tus pestañas, este complemento podría ser una gran opción para ti.
¡Nos encantaría saber de usted! ¿Has probado Divi SuperTabs? ¡Háganos saber lo que piensa al respecto en los comentarios!
