Lo más destacado del complemento Divi: DiviMenus
Publicado: 2023-07-24DiviMenus es un complemento de terceros para Divi. Es un generador de menús que facilita la creación manual de nuevos menús para usar en lugar de los menús predeterminados de WordPress. Ahora se actualizó con un nuevo módulo para crear mega menús, menús desplegables usando los menús de WordPress y todo tipo de nuevas formas creativas de navegar a través de su contenido . En esta publicación, veremos DiviMenus a través del Divi Popup Picnic Layout Pack para ayudarlo a decidir si es el producto adecuado para sus necesidades.
- 1 Lo que obtienes con DiviMenus
- 1.1 Características
- 1.2 Diseños libres
- 2 módulos DiviMenus
- 2.1 DiviMenús
- 2.2 Creación de ventanas emergentes y mega menús con DiviMenus
- 2.3 DiviMenus Flex
- 2.4 Creación de ventanas emergentes y mega menús con DiviMenus Flex
- 3 Dónde comprar DiviMenus
- 4 pensamientos finales
Lo que obtienes con DiviMenus
Antes de sumergirnos en el módulo, echemos un vistazo a algunas cosas que puede esperar del complemento DiviMenus.
Características
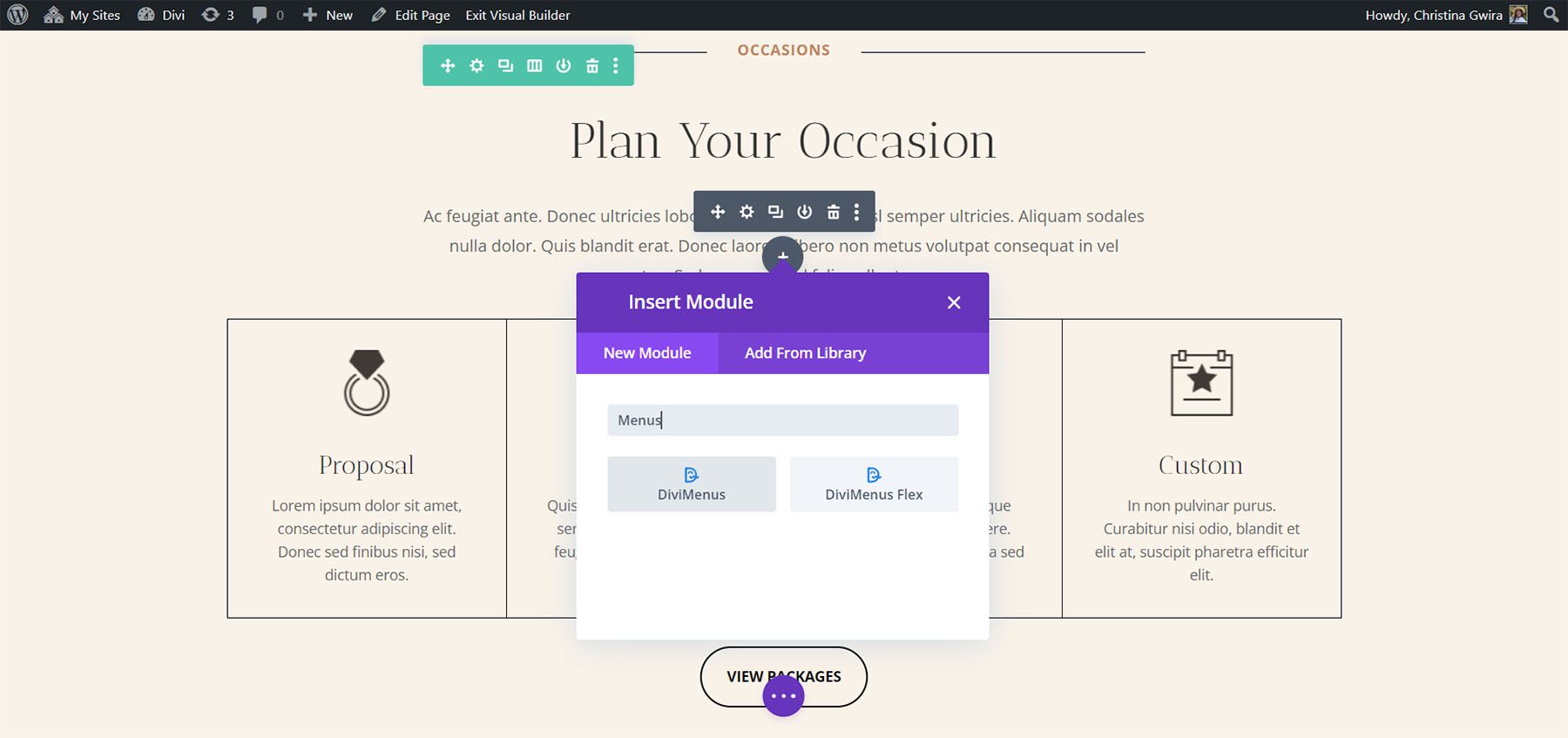
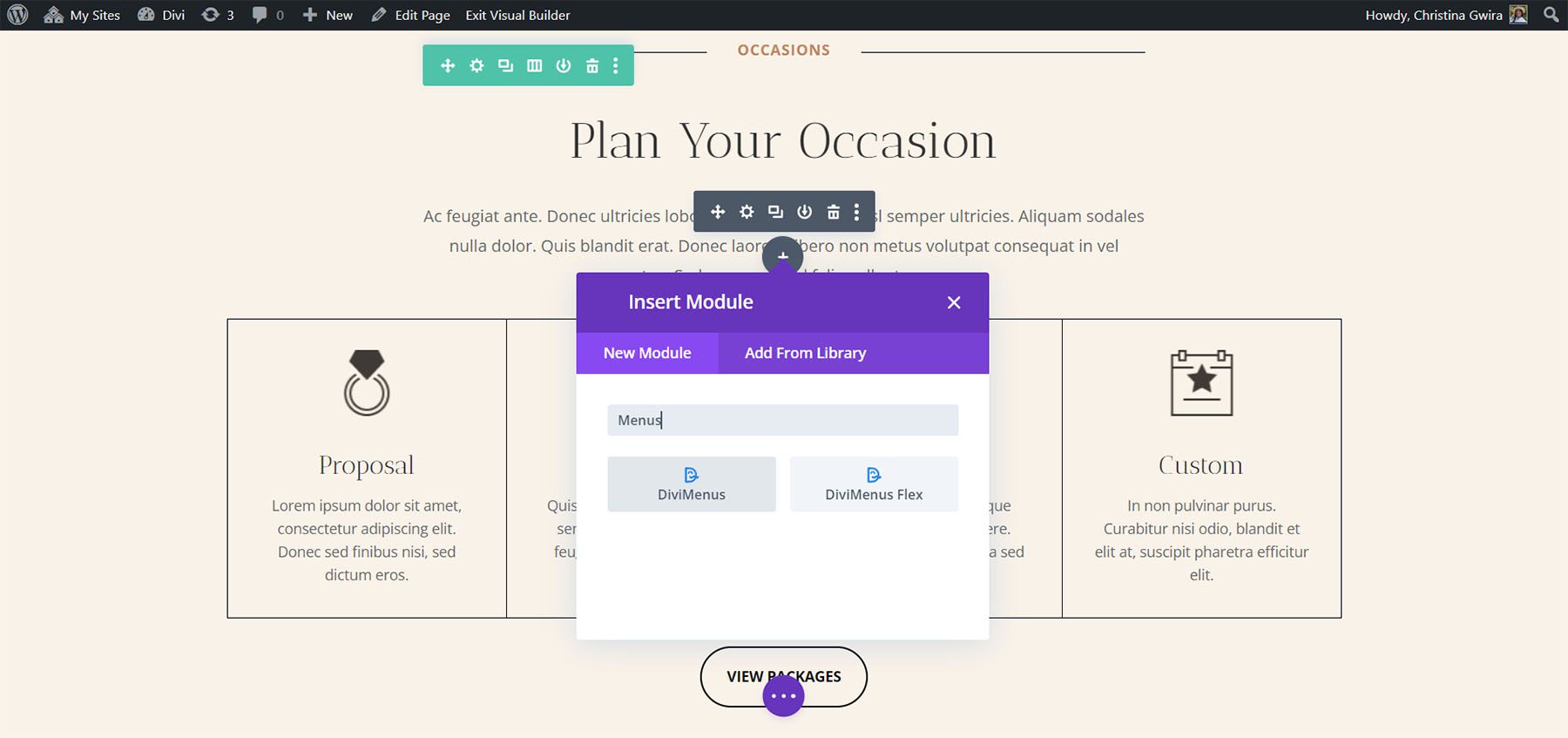
El complemento DiviMenus incluye 2 módulos diferentes: "DiviMenus" y "DiviMenus Flex". Puede usar el que más le convenga y asignar tipos de enlace a los elementos de su menú.
Un ejemplo de esto es poder alternar secciones enteras de Divi como un módulo de pestañas. Esto le permite revelar cualquier diseño almacenado en su biblioteca Divi como una ventana emergente o un mega menú. También puede revelar un menú de WordPress almacenado en Apariencia > Menús como un menú desplegable plegable. ¡Las funciones son avanzadas y completamente personalizables según sus necesidades!

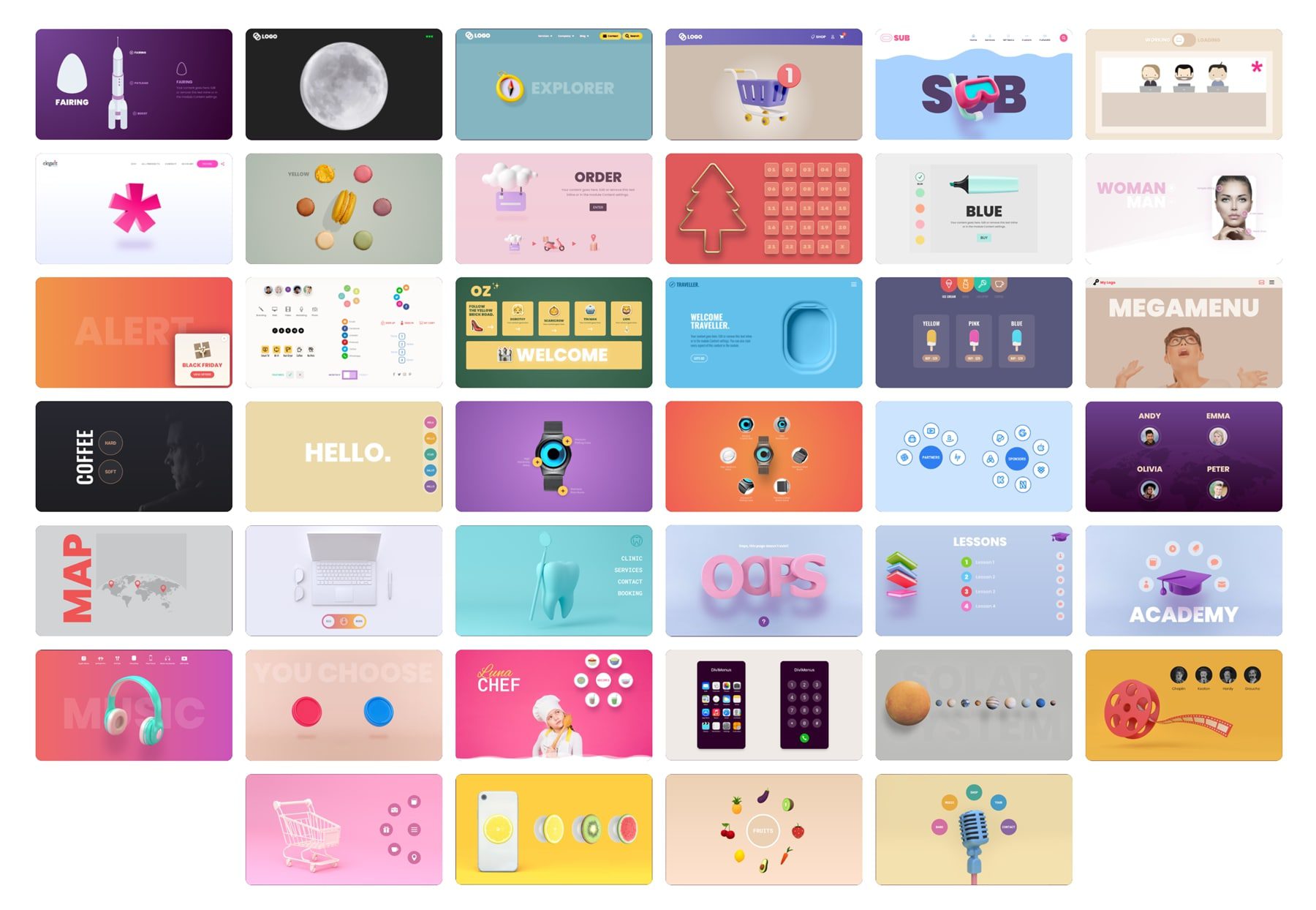
Diseños gratuitos
DiviMenus también viene con un montón de diseños gratuitos que puedes usar al registrarte. Echemos un vistazo a algunos ejemplos.

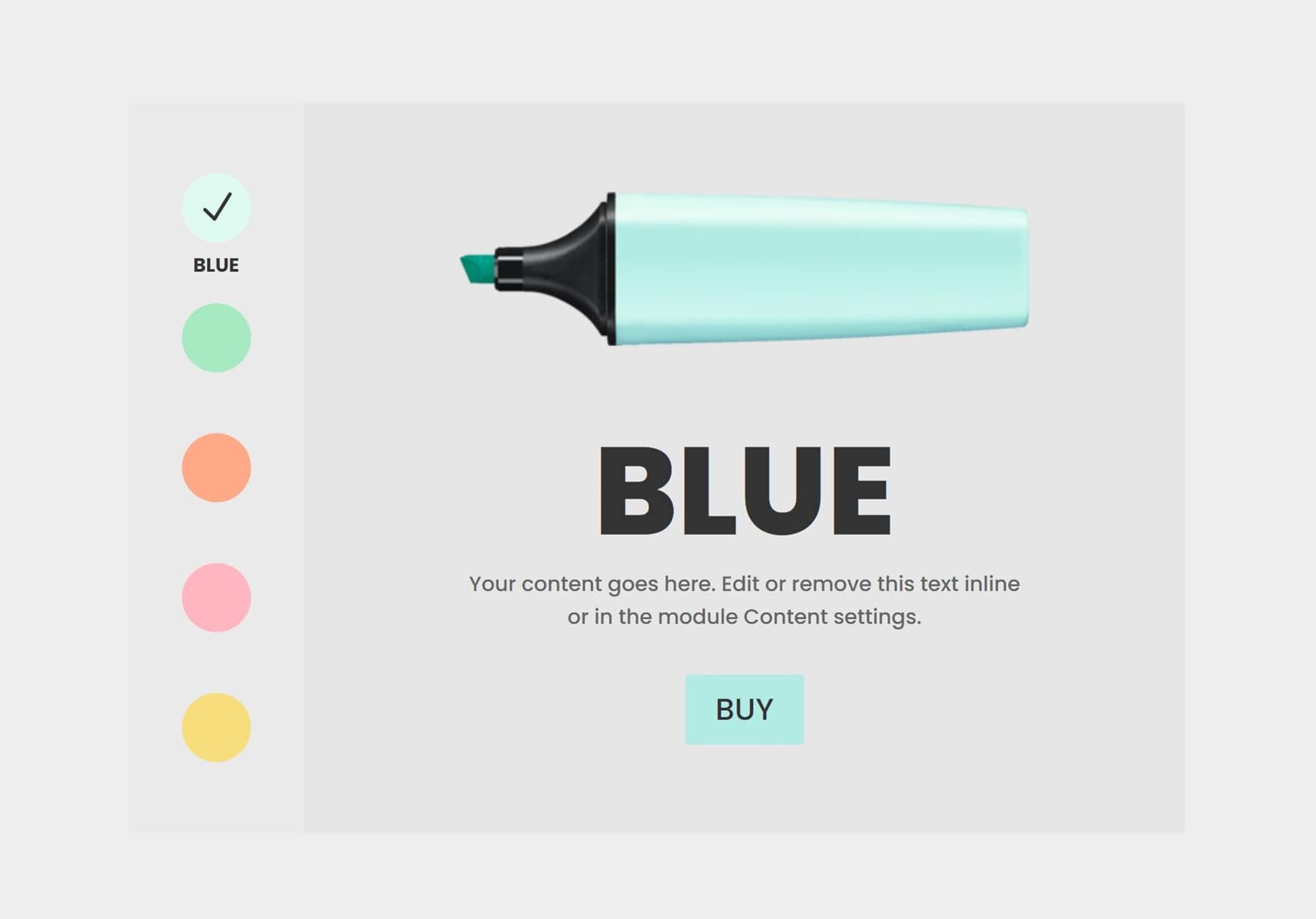
Ejemplo 1
El primer ejemplo de diseño resalta diferentes colores de marcador al hacer clic. Puedes ver la demostración aquí.

Ejemplo #2
El segundo ejemplo le permite revelar cualquier contenido haciendo clic en las imágenes que se muestran en forma circular. Vea la demostración en vivo aquí.

Ejemplo #3
El último ejemplo le permite cambiar entre Divi Sections al recrear un módulo Tab versátil . Puede ver la demostración en vivo aquí.

Módulos DiviMenus
DiviMenus agrega dos módulos a Divi Builder. En primer lugar, está el módulo original llamado DiviMenus. En segundo lugar, hay un nuevo módulo llamado DiviMenus Flex.

DiviMenús
DiviMenus incluye submódulos para cada uno de los elementos del menú. También puede ajustar la forma del menú, elegir cómo se abre, elegir el tipo de botón de menú, ajustar el título, elegir iconos, especificar la URL y más. El valor predeterminado es un icono de hamburguesa dentro de un círculo gris. Puede crear menús que se abren al hacer clic o pasar el mouse, menús que flotan en su lugar, mega menús y mucho más.

Submódulo
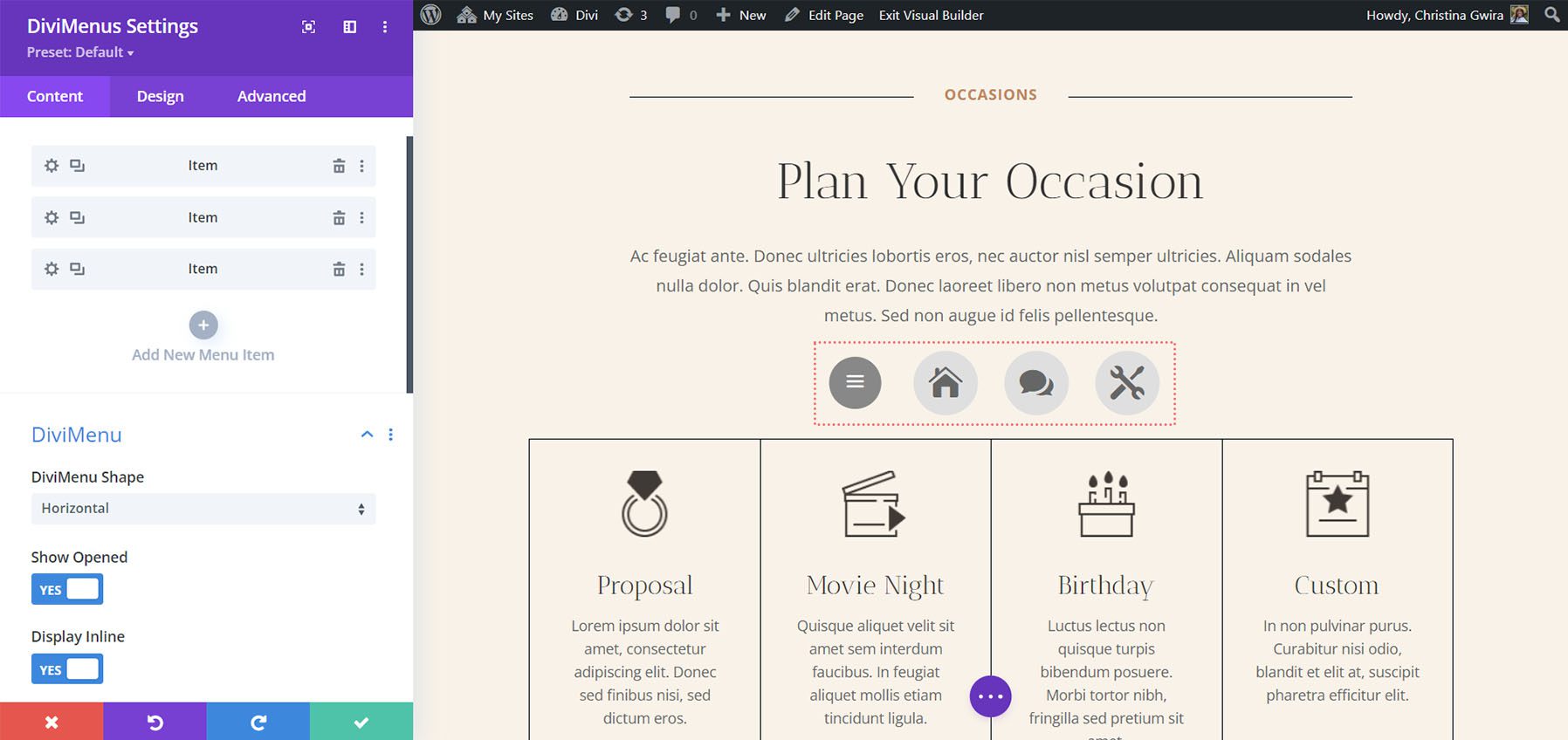
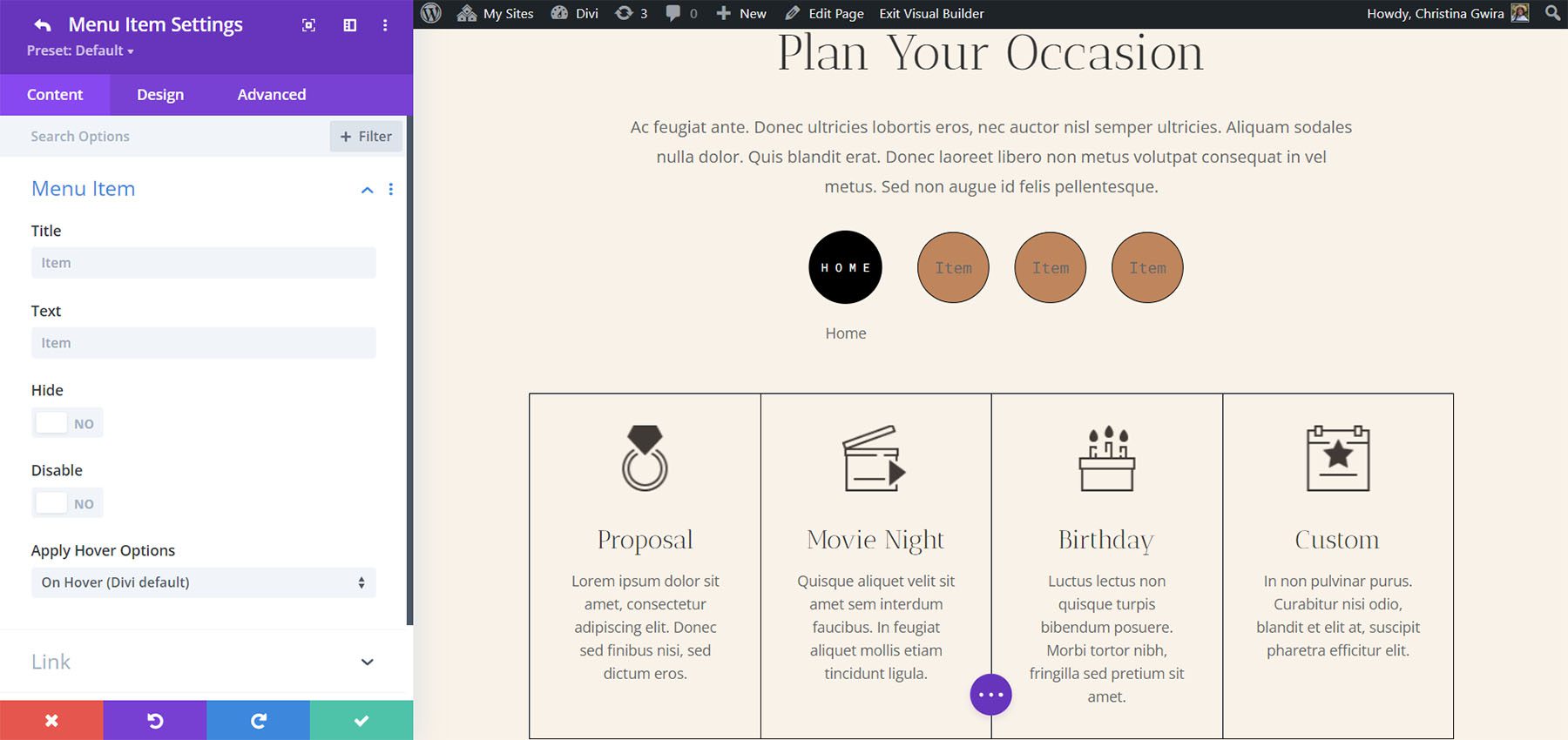
El submódulo agrega los elementos al menú. He agregado tres elementos de menú en el siguiente ejemplo. Dale a cada uno un título, elige un ícono, ajusta cómo funcionan y dales estilo individualmente desde la configuración del submódulo. En la parte delantera, estos elementos de menú se muestran cuando el usuario hace clic en el icono de la hamburguesa. Además, tiene la opción de mostrar el DiviMenu ya abierto cuando se carga la página e incluso ocultar el botón de menú.

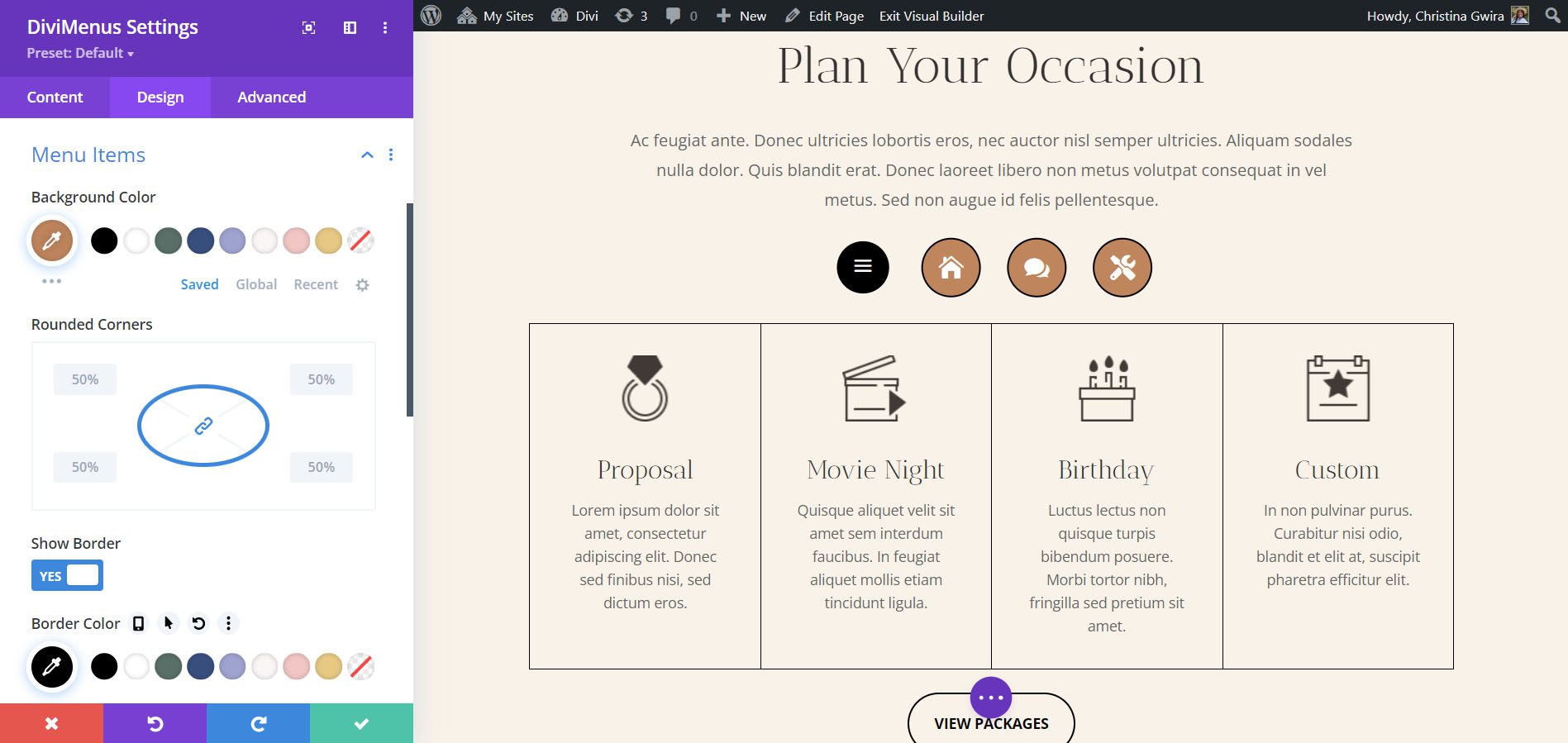
La pestaña Diseño le brinda control sobre los colores, tamaños, bordes, espaciado, etc. Si no usa estilos personalizados en la pestaña Diseño, el elemento del menú heredará los estilos del módulo principal. En el siguiente ejemplo, cambié el color de fondo, el color del ícono y el tamaño del ícono. También agregué un borde a los elementos del menú y cambié el color del menú de hamburguesas.

Configuración de DiviMenus
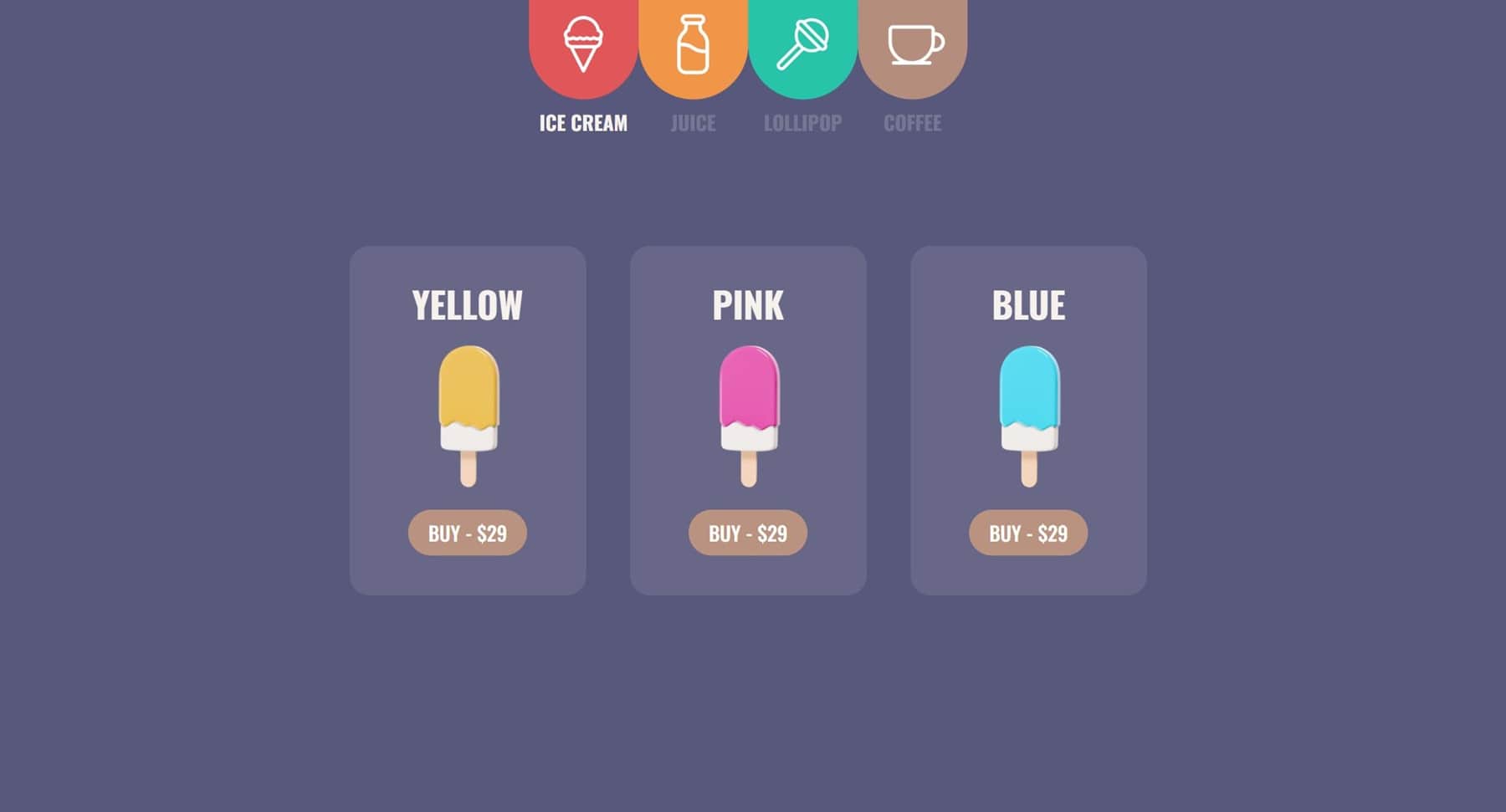
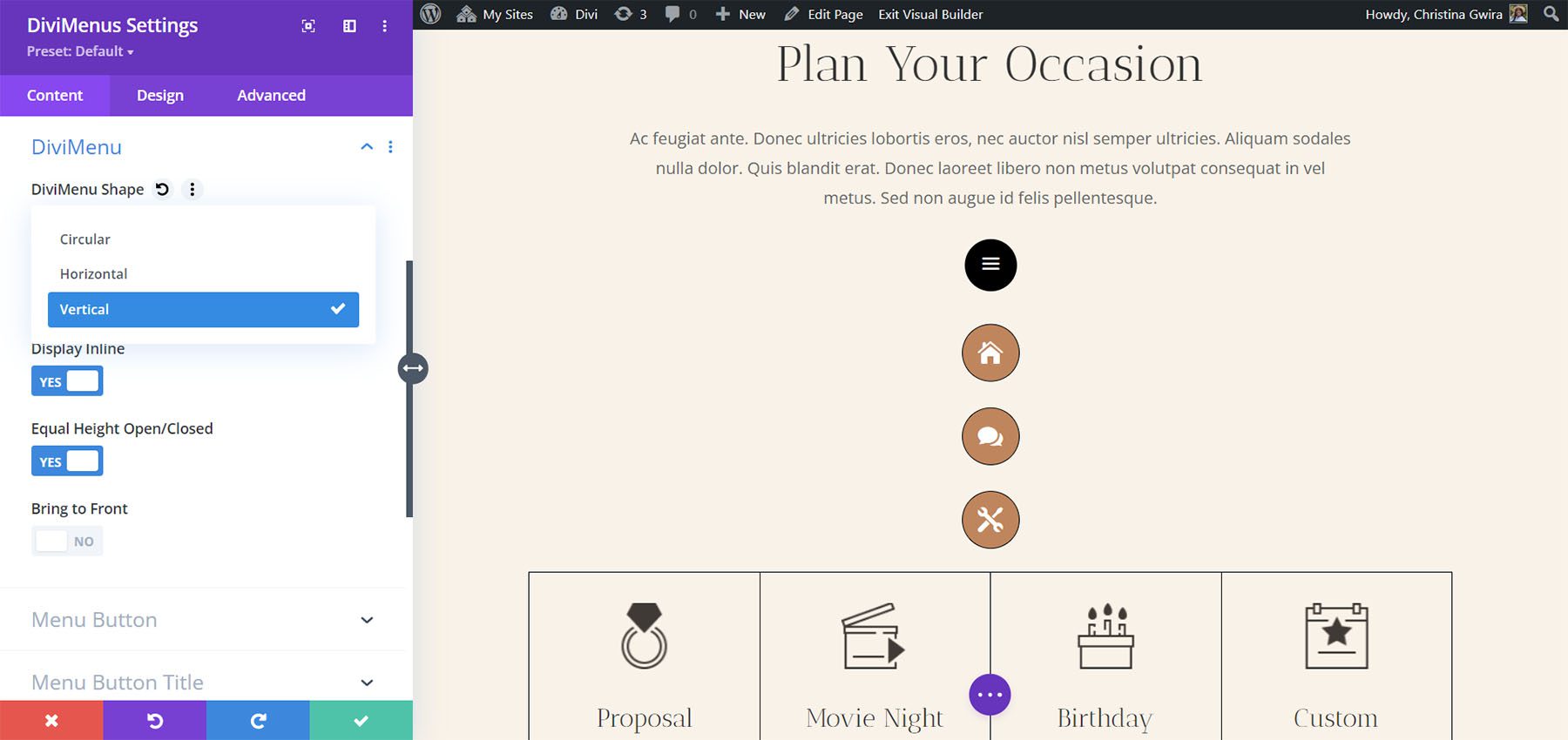
DiviMenu Shape establece el menú en un diseño específico. Elija entre diseño horizontal, vertical o circular. El valor predeterminado es horizontal. Este ejemplo muestra Vertical. También puede ajustar su estado abierto, mostrar en línea, igualar las alturas para abierto y cerrado, y traer el menú al frente.

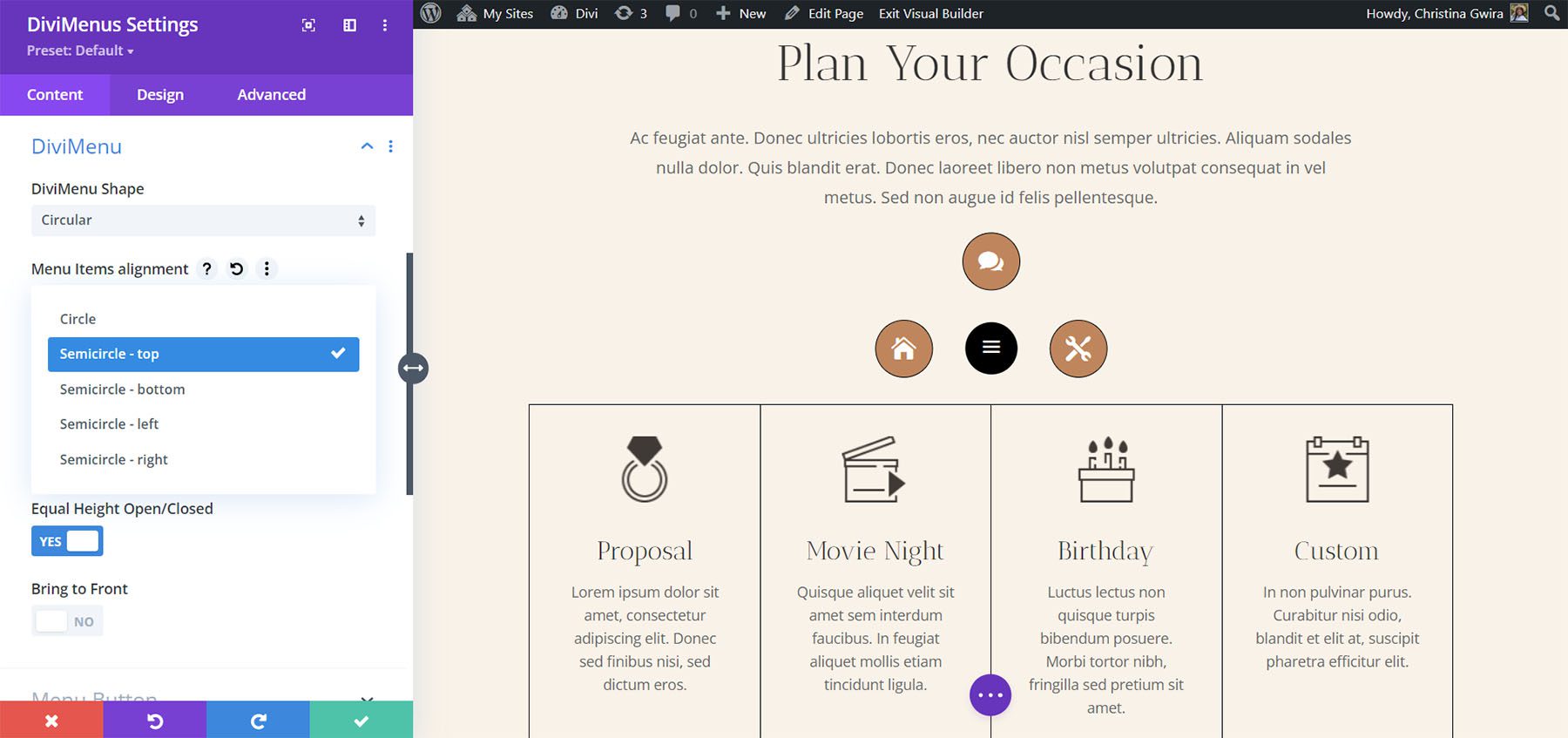
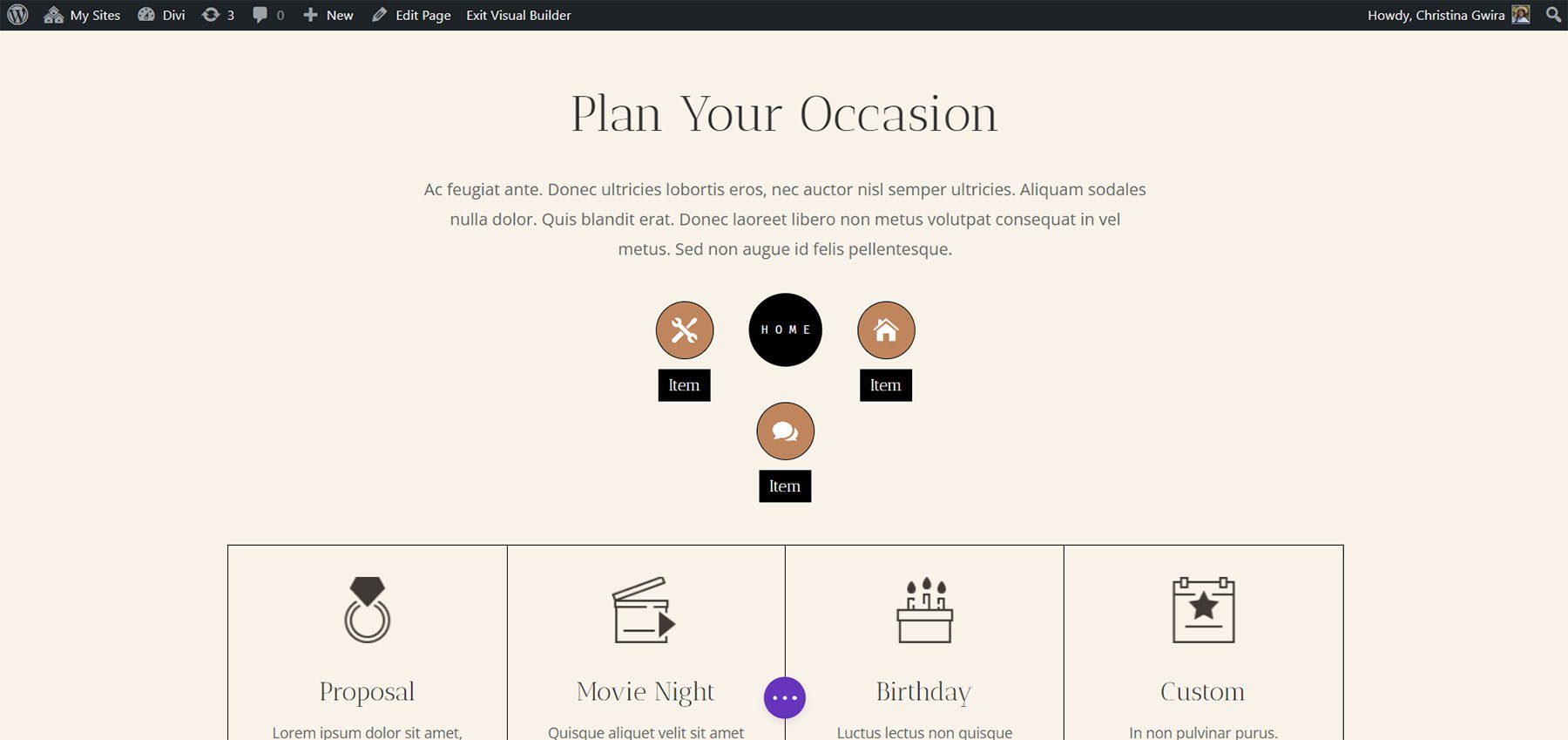
La opción Circular abre otro menú donde puede elegir la alineación de los elementos del menú. Elija entre un círculo completo o un semicírculo y elija su ubicación. Este ejemplo muestra Semicírculo - arriba. Los elementos crean un semicírculo en la parte superior del icono del menú.

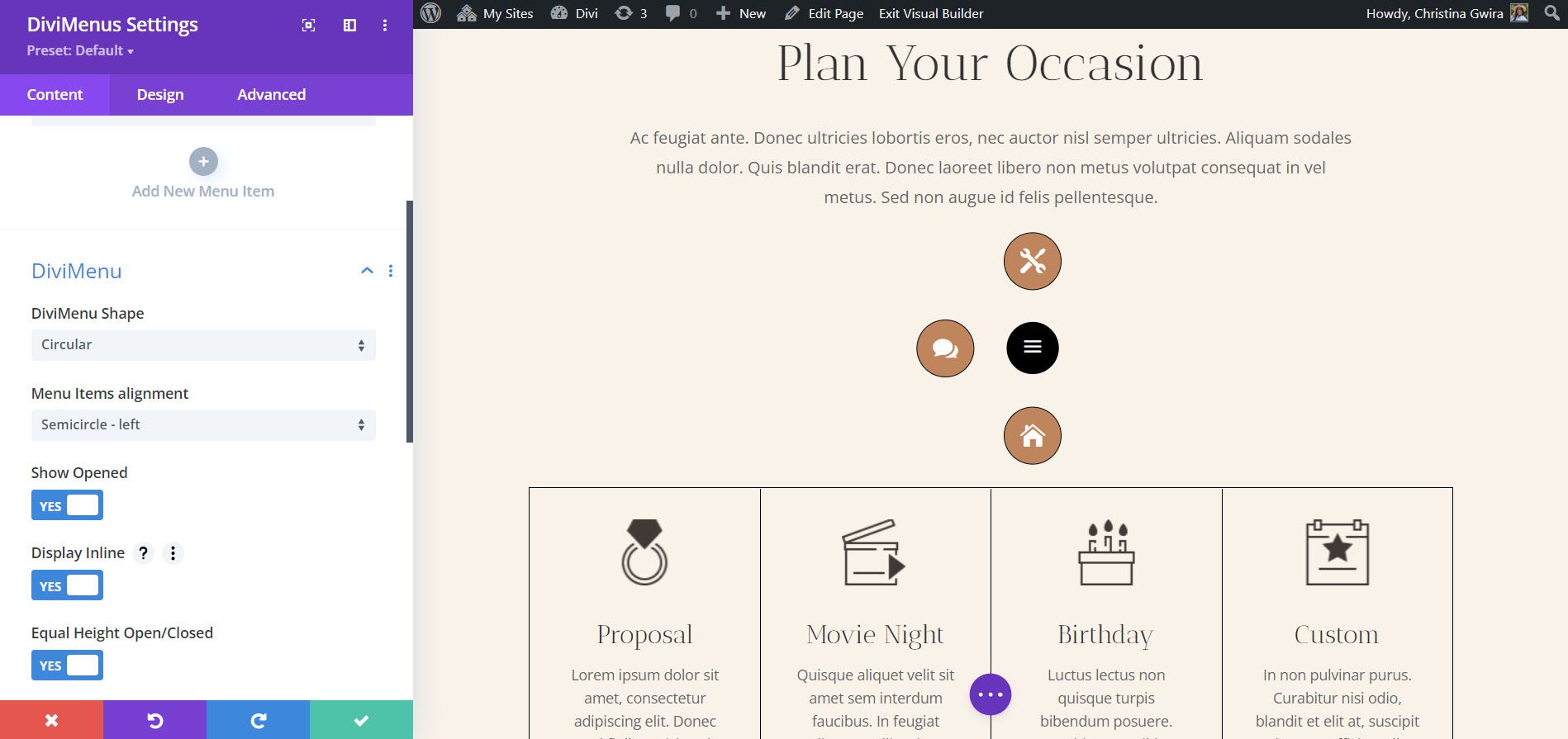
Este ejemplo muestra Semicírculo - izquierda. Todos los elementos rodean la mitad izquierda del icono del menú.

Botón de menú
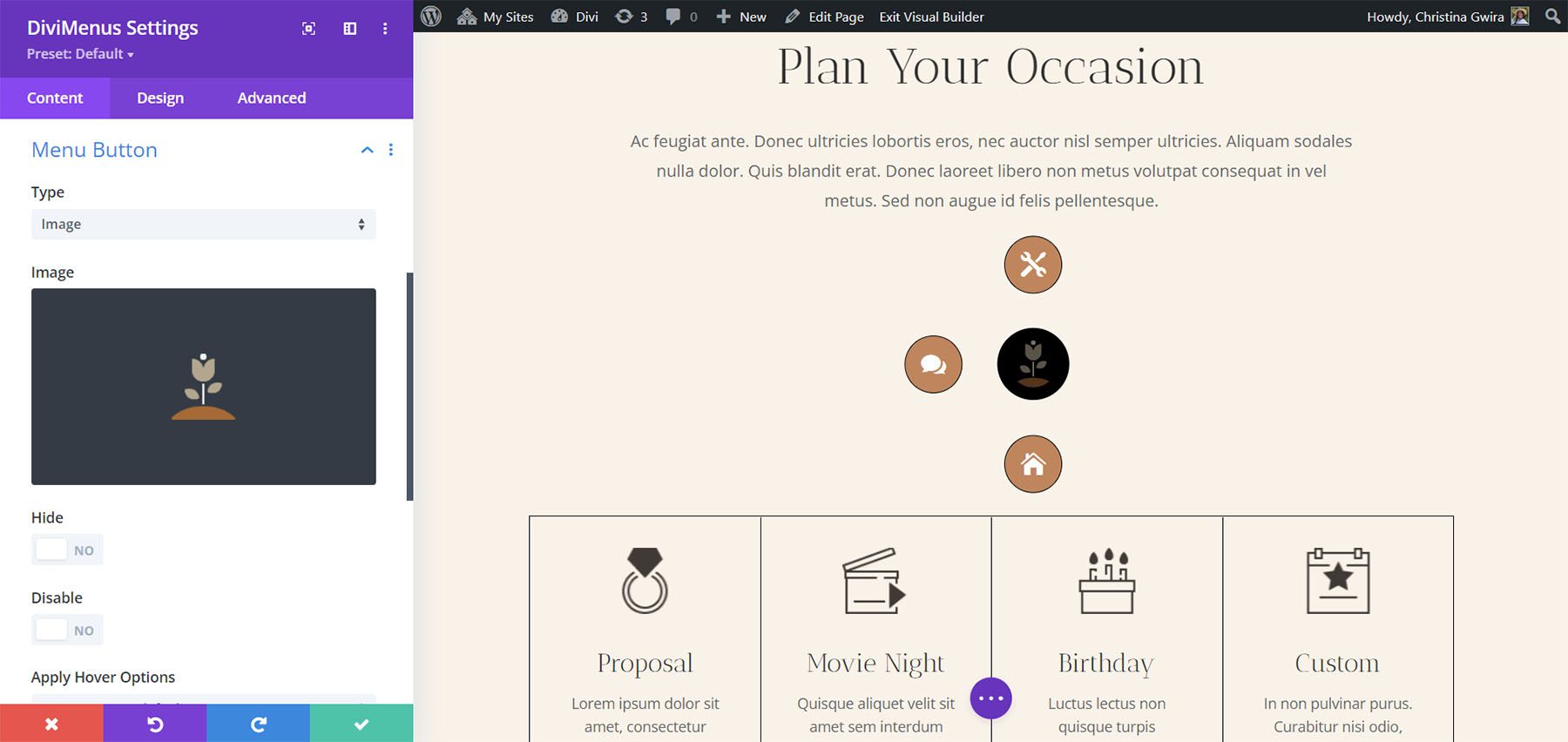
La configuración del botón de menú le permite usar un icono, una imagen o un texto para el botón de menú y establecer su posición dentro del menú abierto. El valor predeterminado es un icono. También puede ocultarlo, deshabilitarlo o mostrarlo al hacer clic o pasar el mouse. Este ejemplo muestra una imagen. He seleccionado un logotipo de Divi.

Este es Texto. Introduzca el texto que desee en el campo.

Título del botón de menú
Título del botón de menú agrega un título al ícono de menú. Puede ingresar el texto, elegir cuándo se muestra, hacer que se pueda hacer clic y ocultarlo en los teléfonos.

Elementos de menú
Los elementos del menú también pueden ser iconos, imágenes o texto. Los iconos son los predeterminados. Este ejemplo muestra una Imagen.

Una vez que selecciona Imagen, la configuración de la imagen se abre en los submódulos, lo que le permite especificar una imagen para cada elemento del menú.

Si elige Texto, cada elemento del menú muestra el título que le ha dado.

Elementos del menú Título
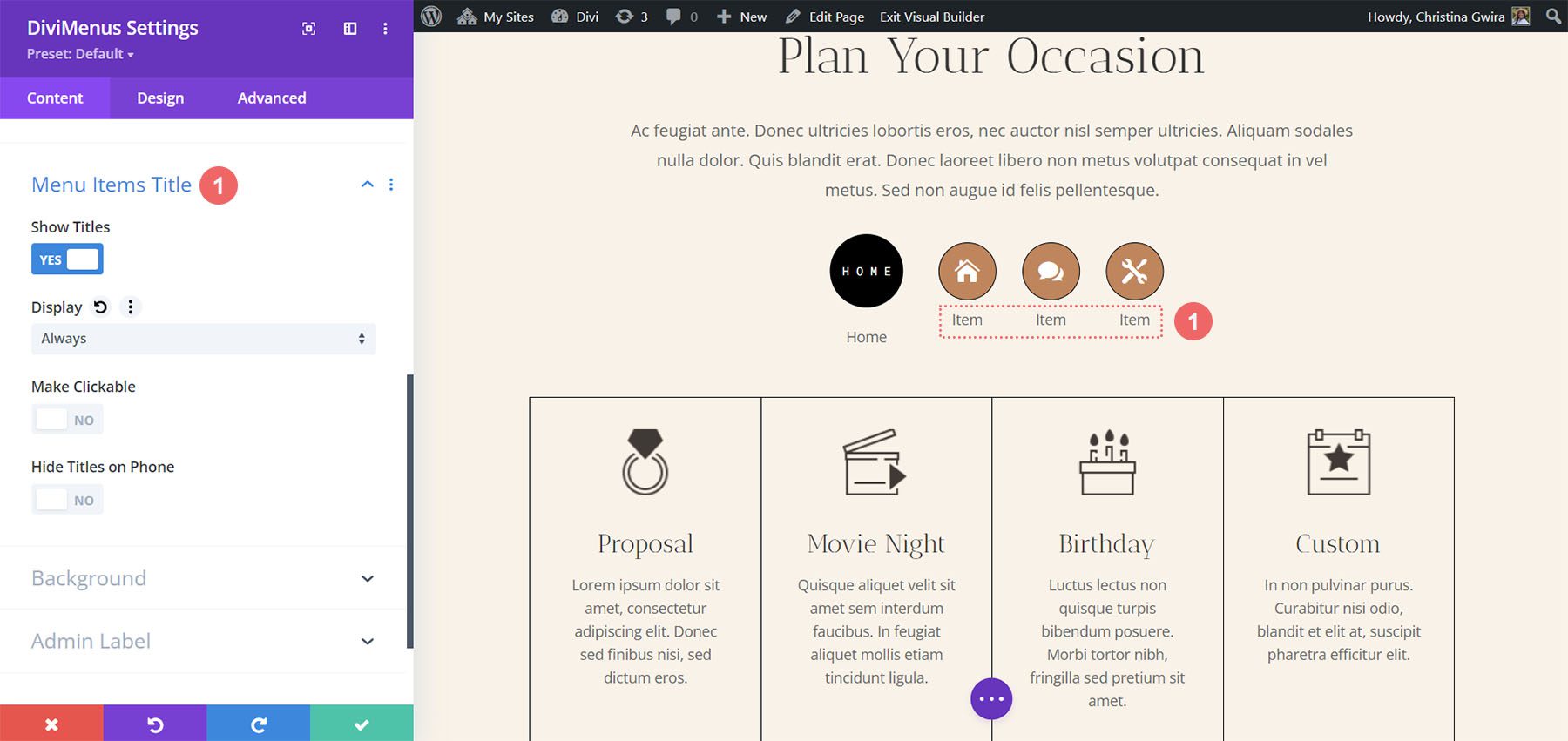
También puede mostrar los títulos de los elementos del menú junto con los iconos y las imágenes. Elija mostrarlos al pasar el mouse o siempre. También puede hacer que se pueda hacer clic en ellos y ocultarlos en los teléfonos. Esta configuración funcionó para mí en Divi Visual Builder.

Ajustes de diseño de DiviMenus
La pestaña Diseño incluye configuraciones para el menú principal y los elementos del menú. Ajuste los tamaños, los colores de los íconos y del texto, los colores de fondo, las formas de los bordes, los colores de los bordes, elija la alineación del texto, agregue relleno, etc. Para la alineación del texto, establezca el texto en la parte superior, inferior, derecha o izquierda del elemento del menú. He ajustado muchas de estas configuraciones en el siguiente ejemplo para que coincidan mejor con nuestro paquete de diseño.

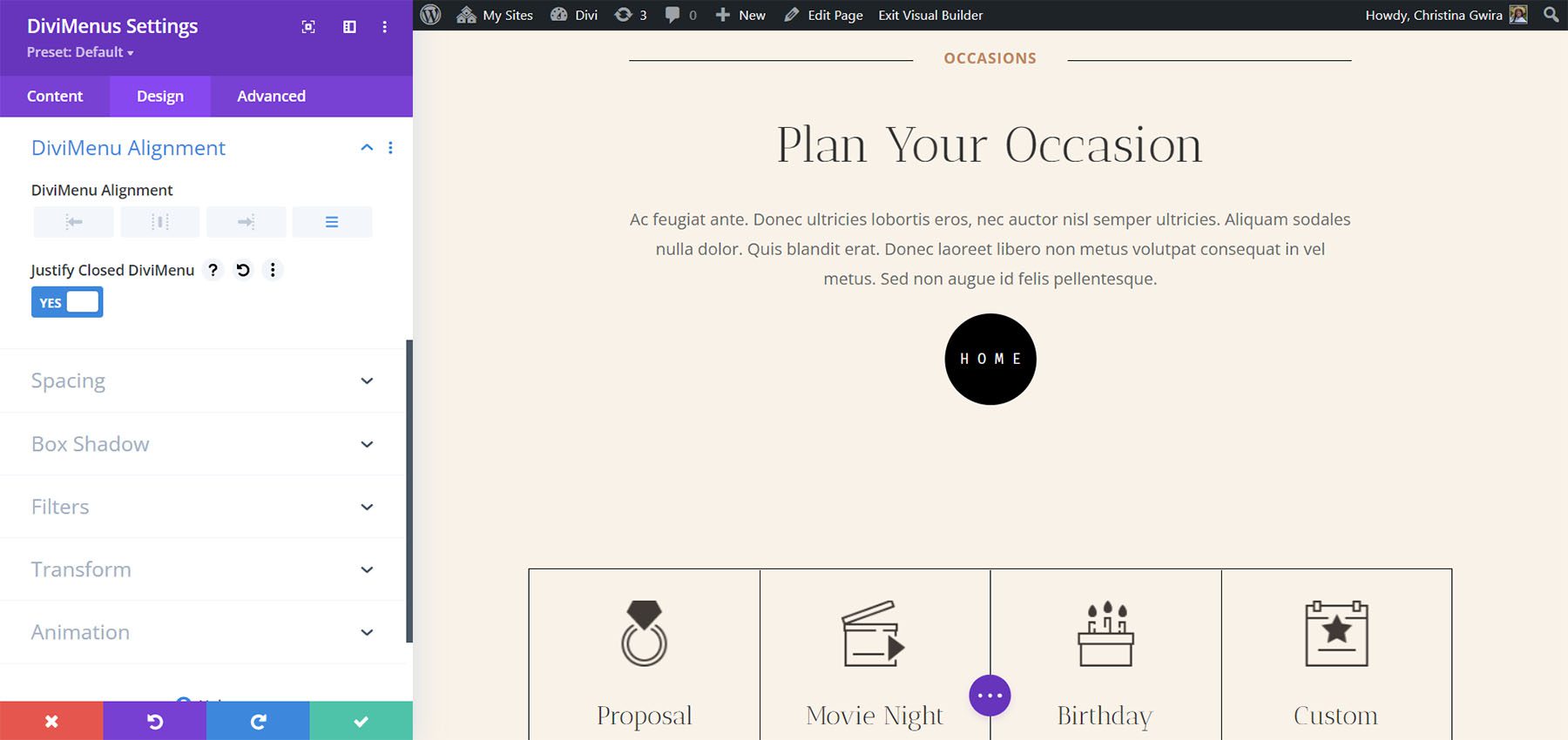
También puede ajustar la alineación de DiviMenu y optar por justificar el DiviMenu cerrado, lo que moverá el icono de la hamburguesa cuando se cierre el menú. Para este ejemplo, he justificado el DiviMenu cerrado. El ícono del menú se mueve al centro cuando el menú está cerrado. Si elige una opción de alineación, el icono del menú permanece en esa ubicación cuando se cierra.


Creación de ventanas emergentes y mega menús con DiviMenus
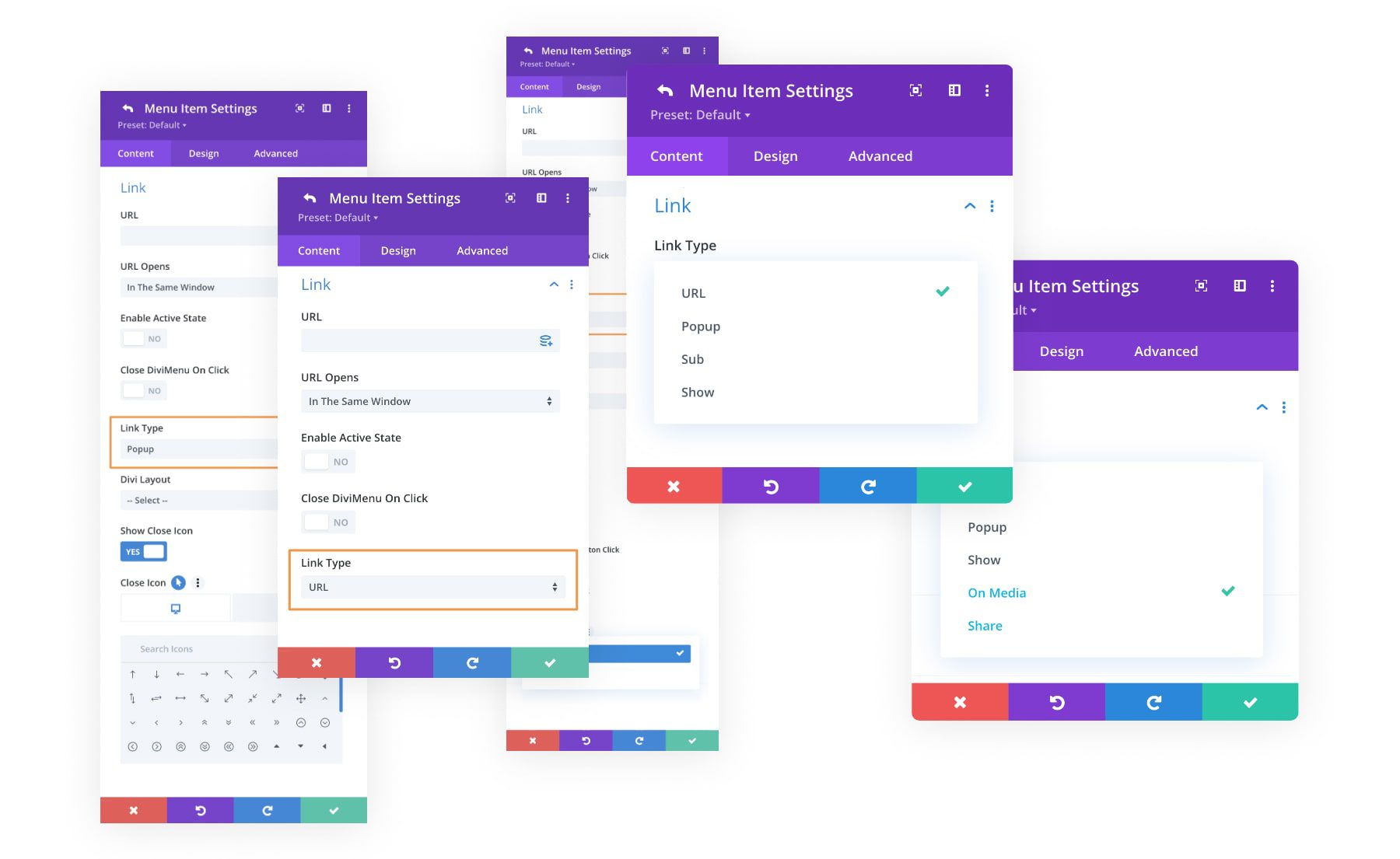
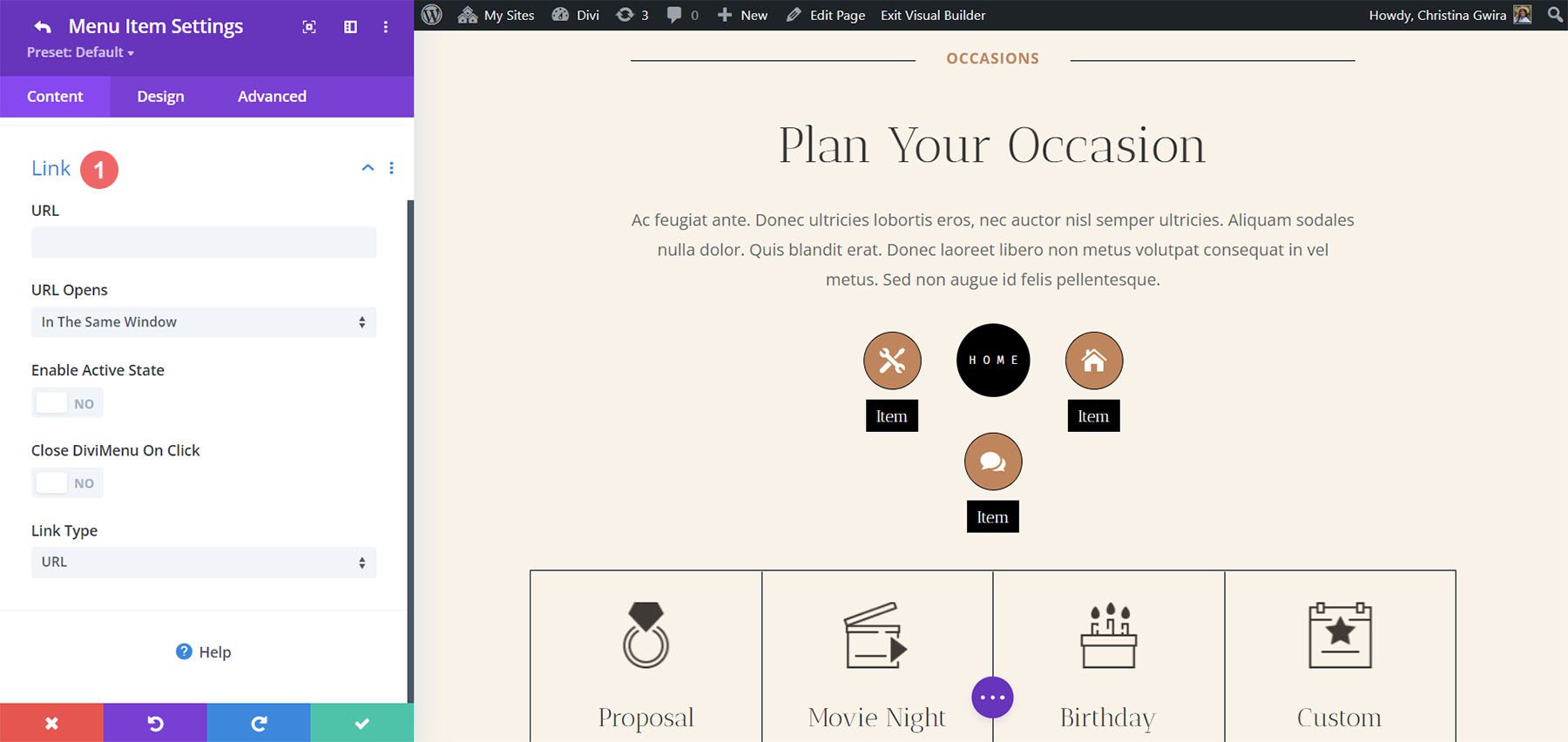
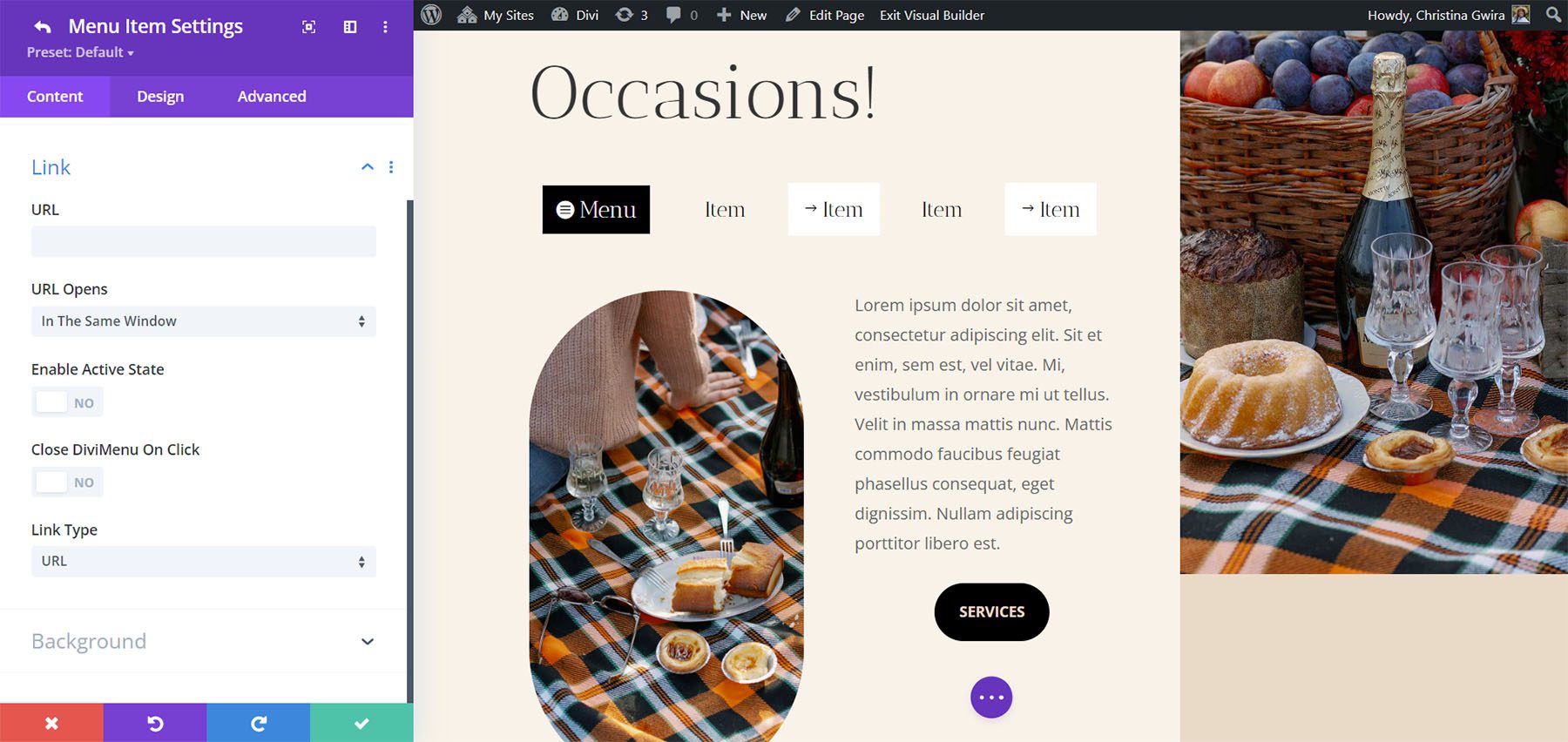
Cada submódulo contiene una sección para enlaces. Aquí, puede especificar la URL, cómo se abre la URL, habilitarla como activa, configurarla para que se cierre al hacer clic y elegir el tipo de enlace.

Tipo de enlace
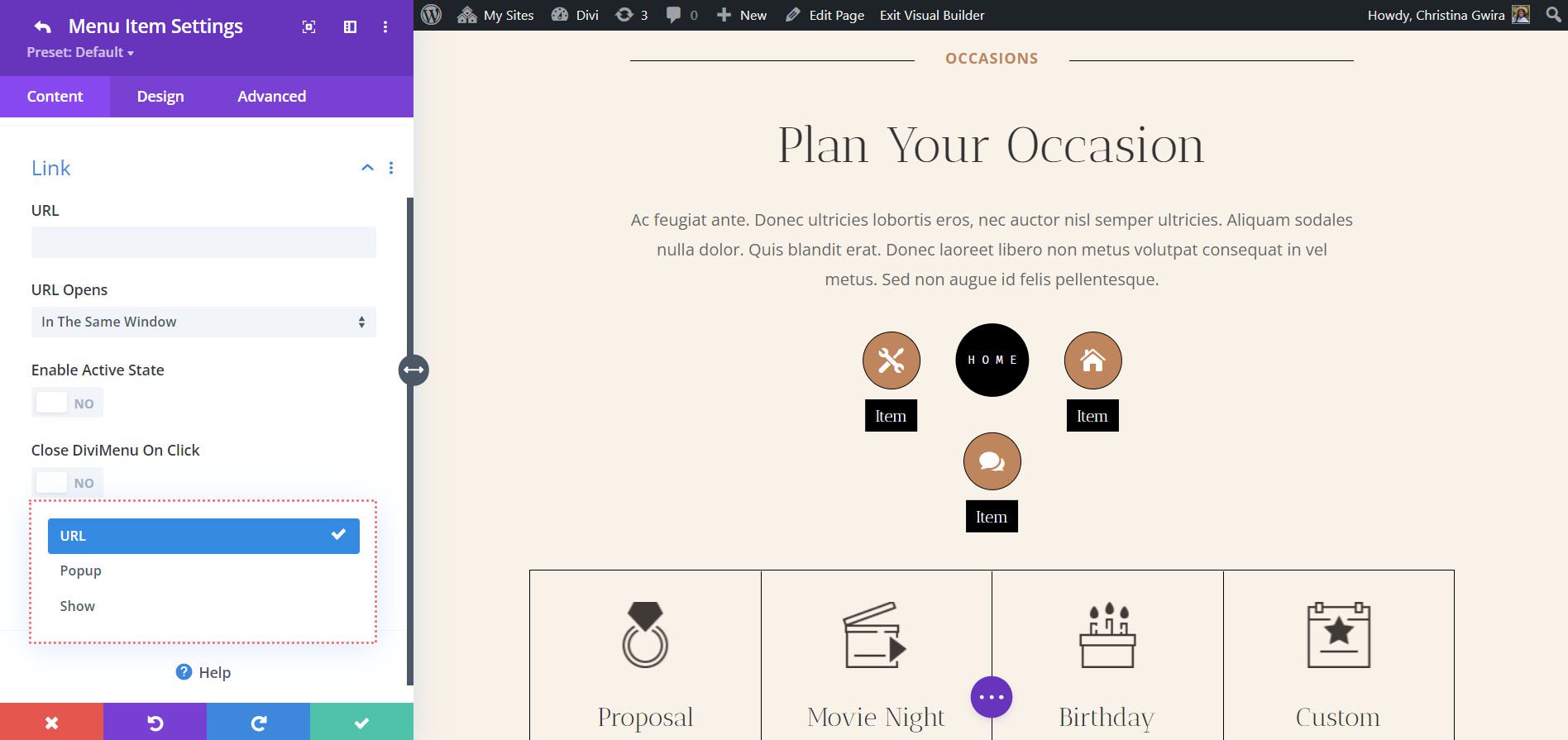
El tipo de enlace nos permite crear algunos menús interesantes. Esto incluye URL, Ventana emergente y Mostrar. URL abre la página que ingresó como URL.

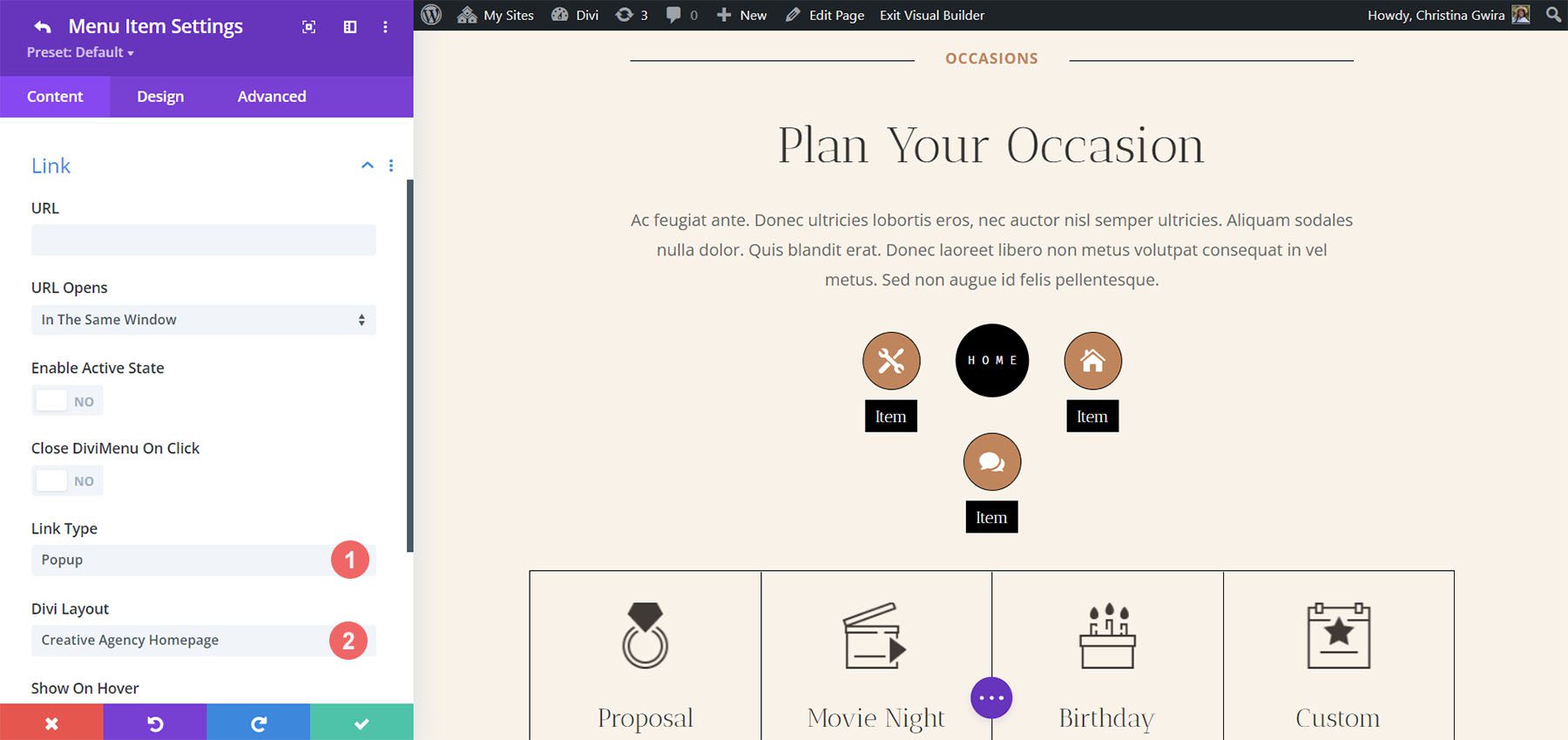
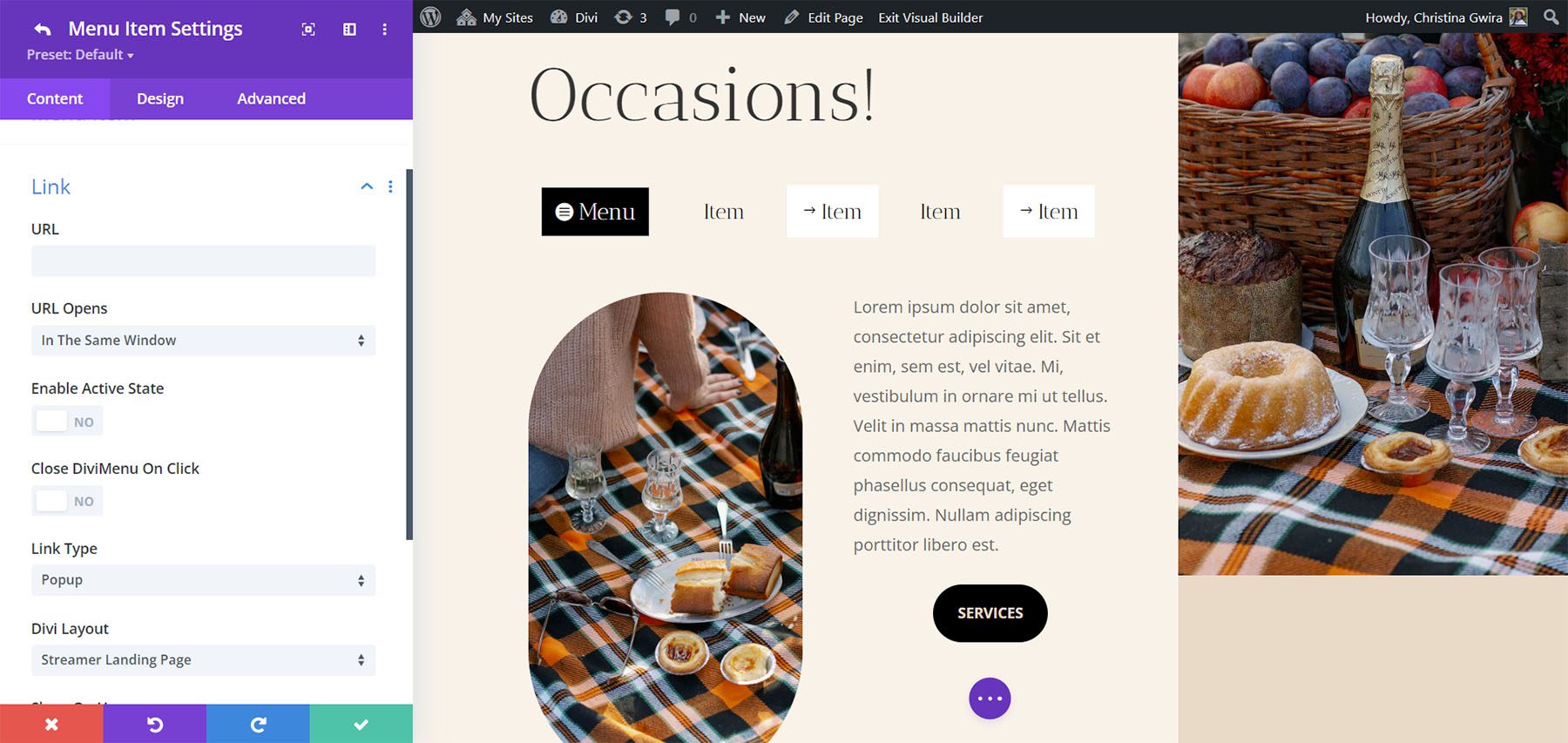
Tipo de enlace emergente
El tipo de enlace emergente le permite elegir un diseño de su biblioteca Divi para mostrar cuando se selecciona el elemento del menú. Haga que se muestre al pasar el mouse, agregue un icono de cierre, etc. Elegí un diseño llamado Formulario de contacto para que se muestre al pasar el mouse.

Cuando el usuario se desplaza sobre el elemento del menú, el diseño de la página de inicio se muestra como una ventana emergente. Puede diseñar la ventana emergente en la pestaña Diseño.
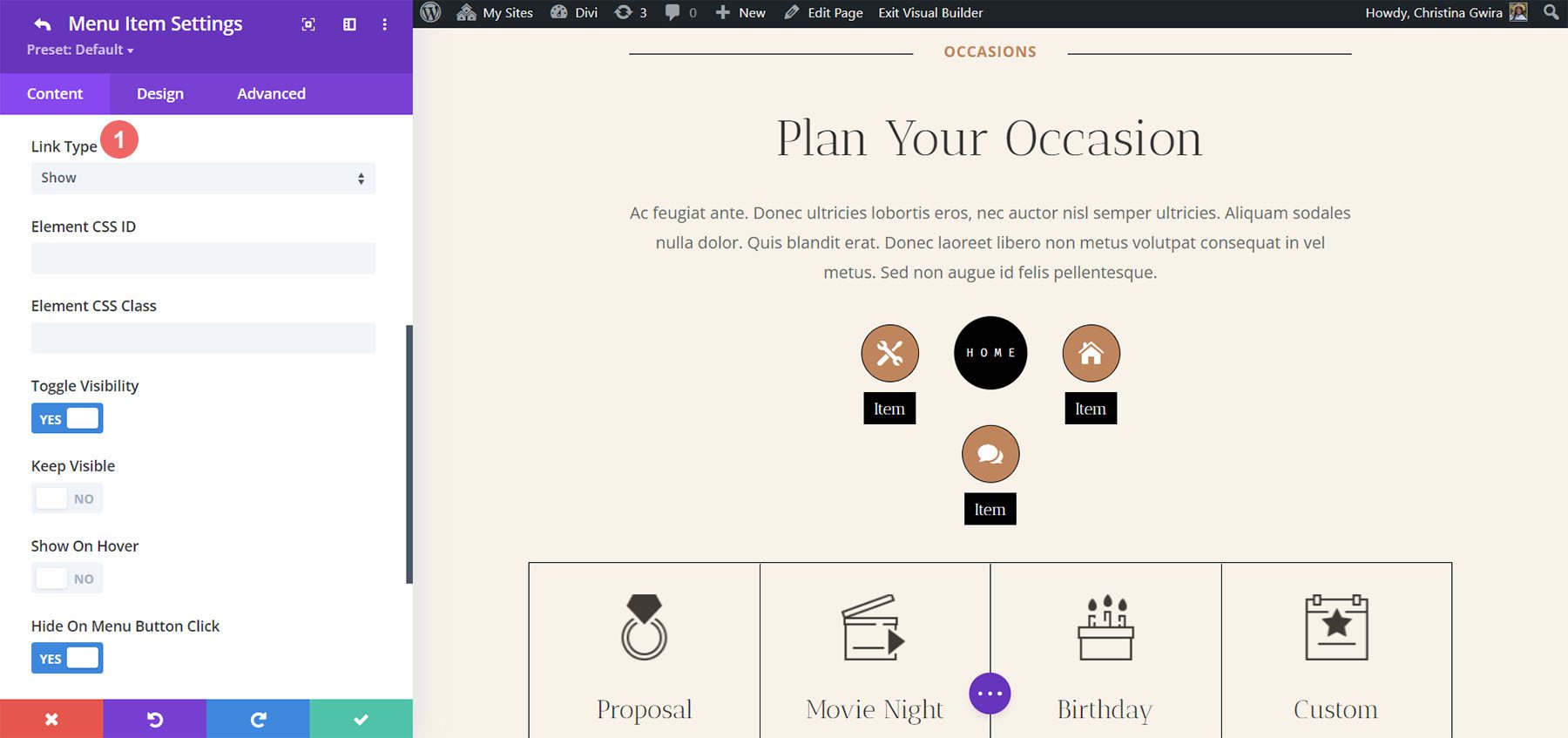
Mostrar tipo de enlace
Mostrar proporciona configuraciones para mostrar u ocultar elementos. Incluye opciones de CSS para vincular los elementos y es un poco más complicado que las otras configuraciones. Es una buena configuración para usar porque puede crear submenús. Solo tienes que conocer los ID de CSS de los elementos que quieres mostrar. También puede agregar clases a los elementos.

DiviMenus Flex
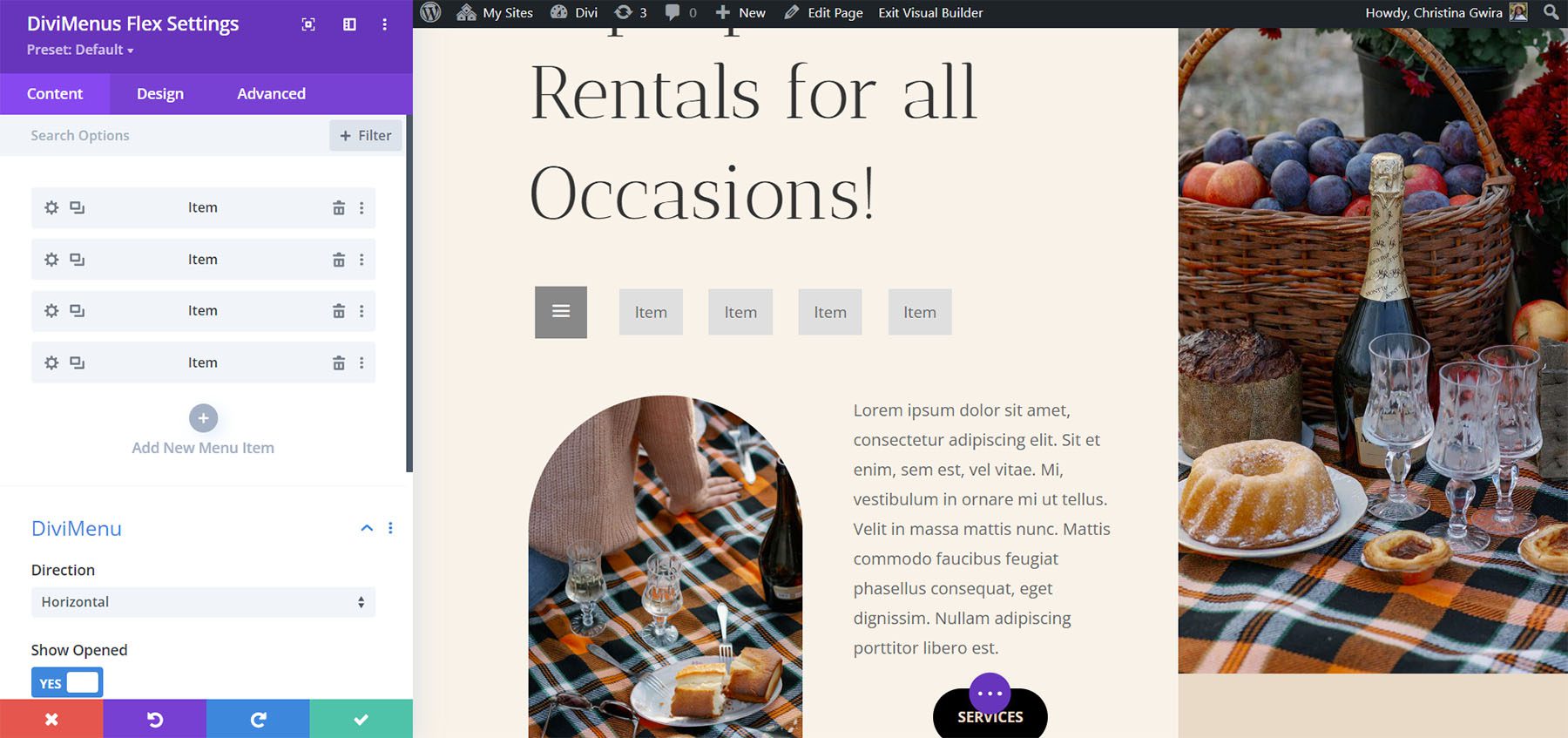
DiviMenus Flex es el módulo más nuevo. Utiliza CSS flexbox y el nuevo tipo de enlace secundario para crear mega menús y menús desplegables. También funciona con WooCommerce y Easy Digital Downloads, y muestra la cantidad de artículos en el carrito de compras. En este ejemplo, ya he agregado cuatro elementos de menú.

Submódulos
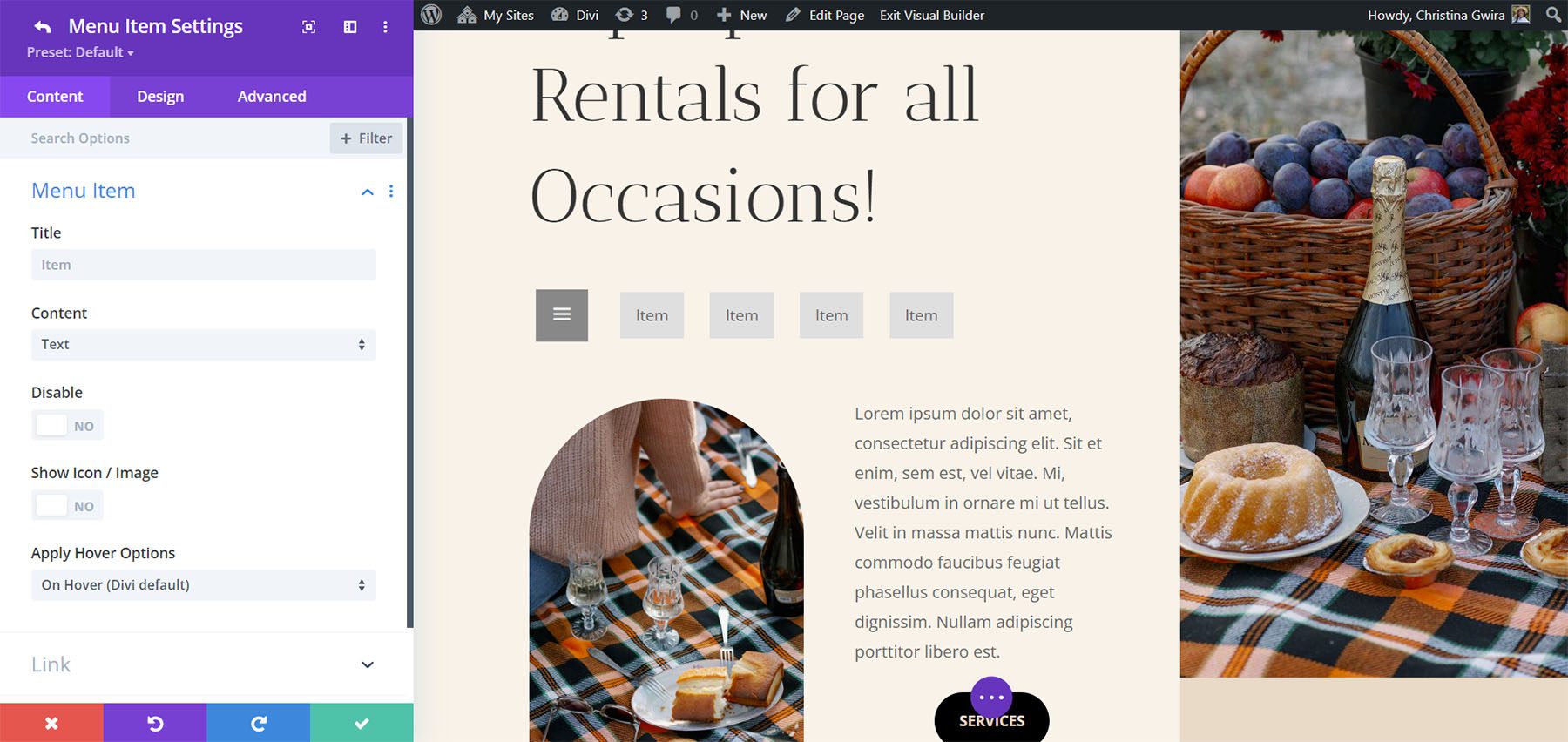
Los submódulos crean los elementos del menú. Agregue un título, elija el tipo de contenido, deshabilite el evento de clic, muestre el icono/imagen y elija entre las opciones de desplazamiento y clic. También incluye opciones de enlace para especificar la URL y cómo funciona, elegir el tipo de enlace para crear ventanas emergentes y mega menús , o incluso mostrar/ocultar cualquier otro elemento del contenido de su página .

Ajustes flexibles de DiviMenus
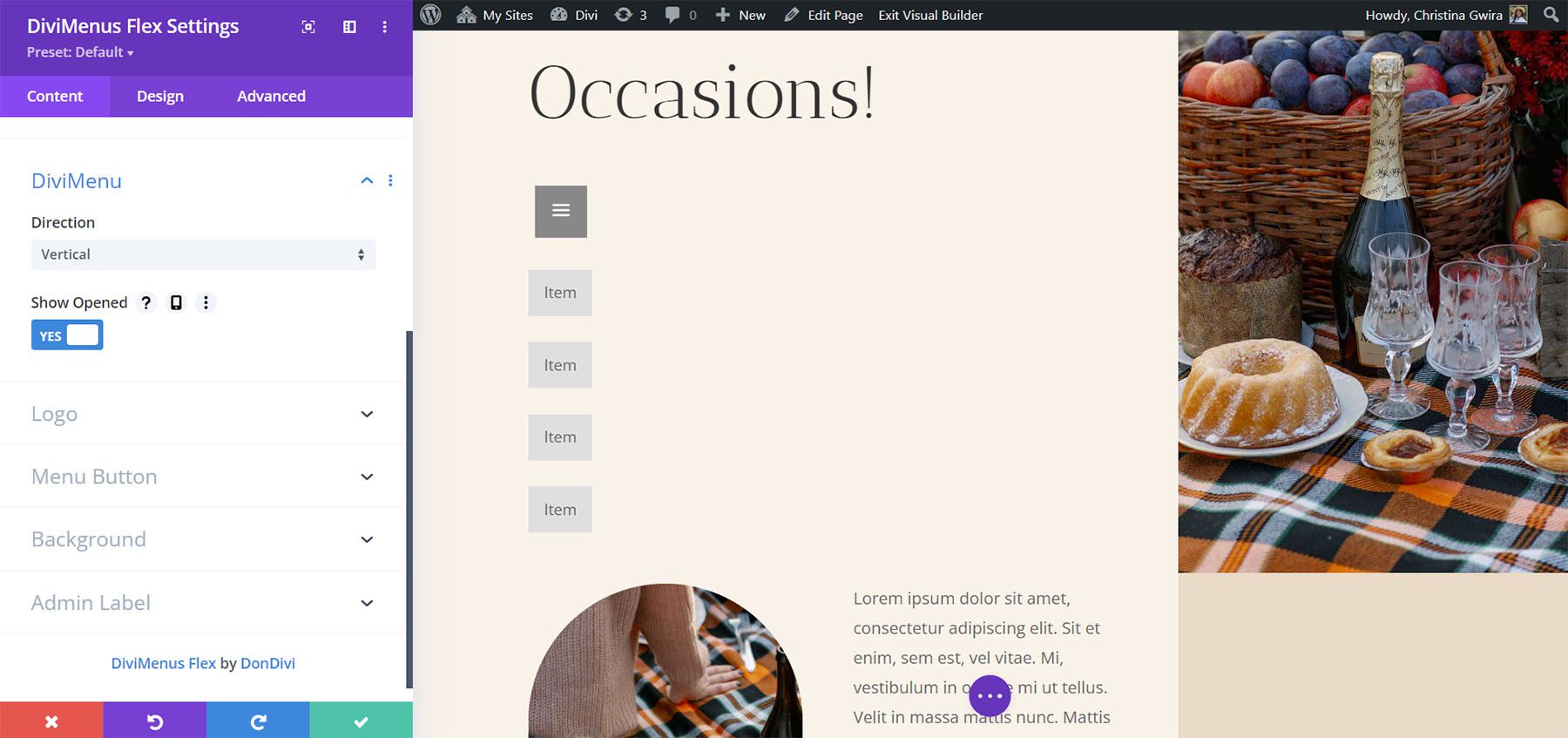
Los ajustes incluyen dirección y para mostrar abierto o cerrado. Para la dirección, seleccione entre horizontal y vertical. Horizontal es la configuración predeterminada. He seleccionado Vertical en este ejemplo.

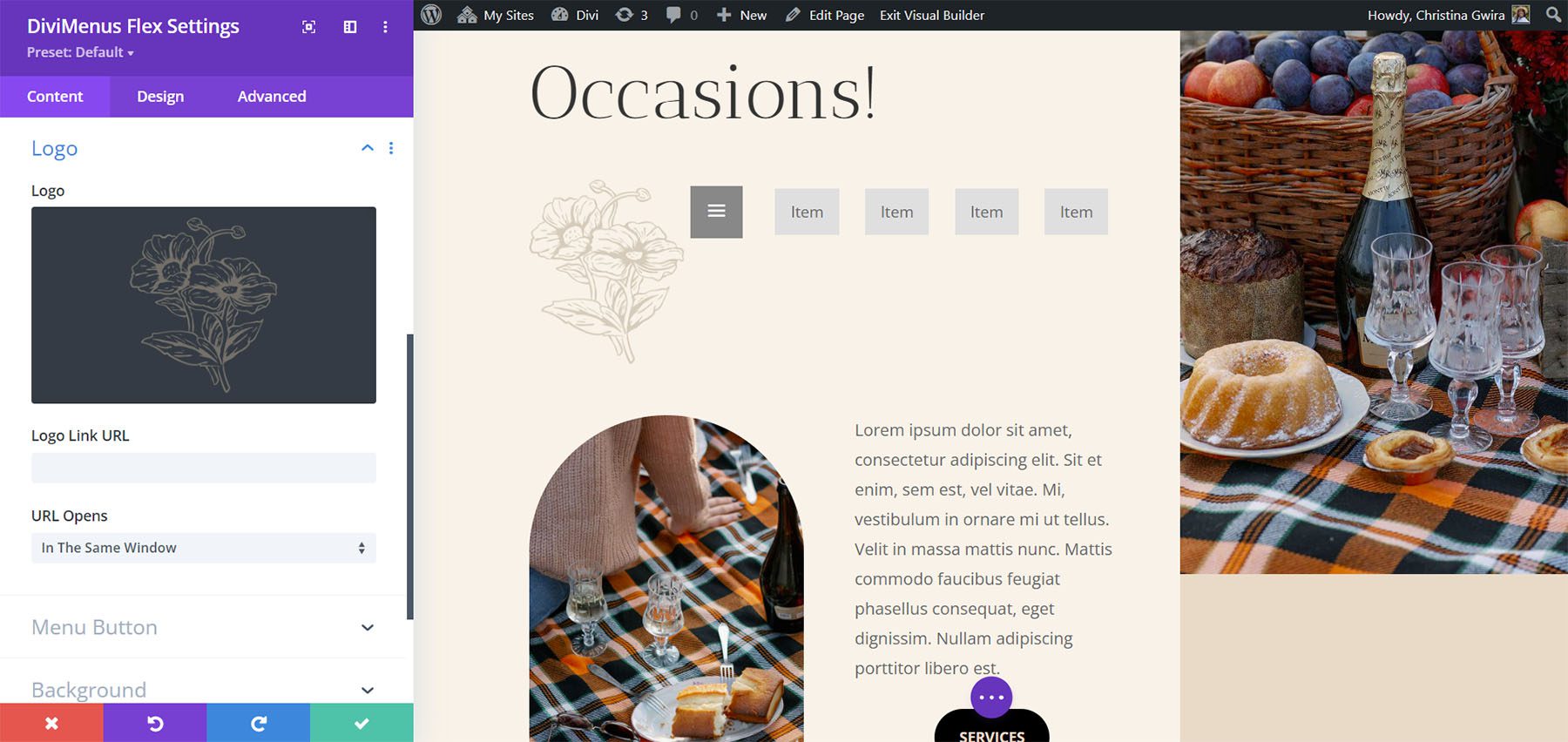
La configuración del logotipo le permite agregar un logotipo al menú. Puede hacer que se pueda hacer clic y agregar la URL.

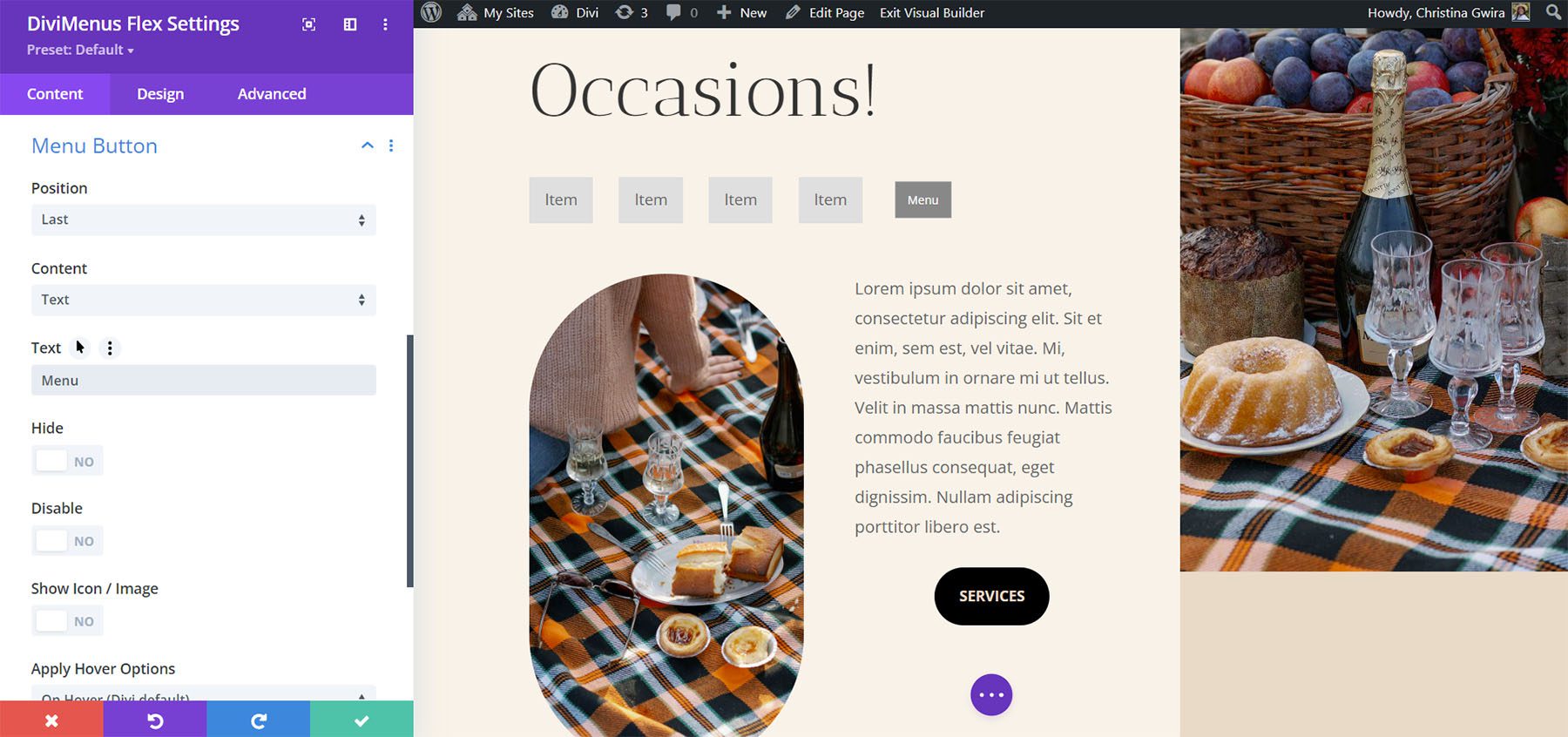
La configuración del botón de menú le permite establecer la posición del botón. Elija entre el primero o el último. También puede elegir el tipo de contenido. Seleccione entre icono, imagen o texto. Otras opciones incluyen ocultar el botón, desactivar el botón y aplicar efectos de desplazamiento. Texto proporciona un campo donde puede ingresar el texto que desea mostrar. Agregué texto y moví el botón al último en este ejemplo.

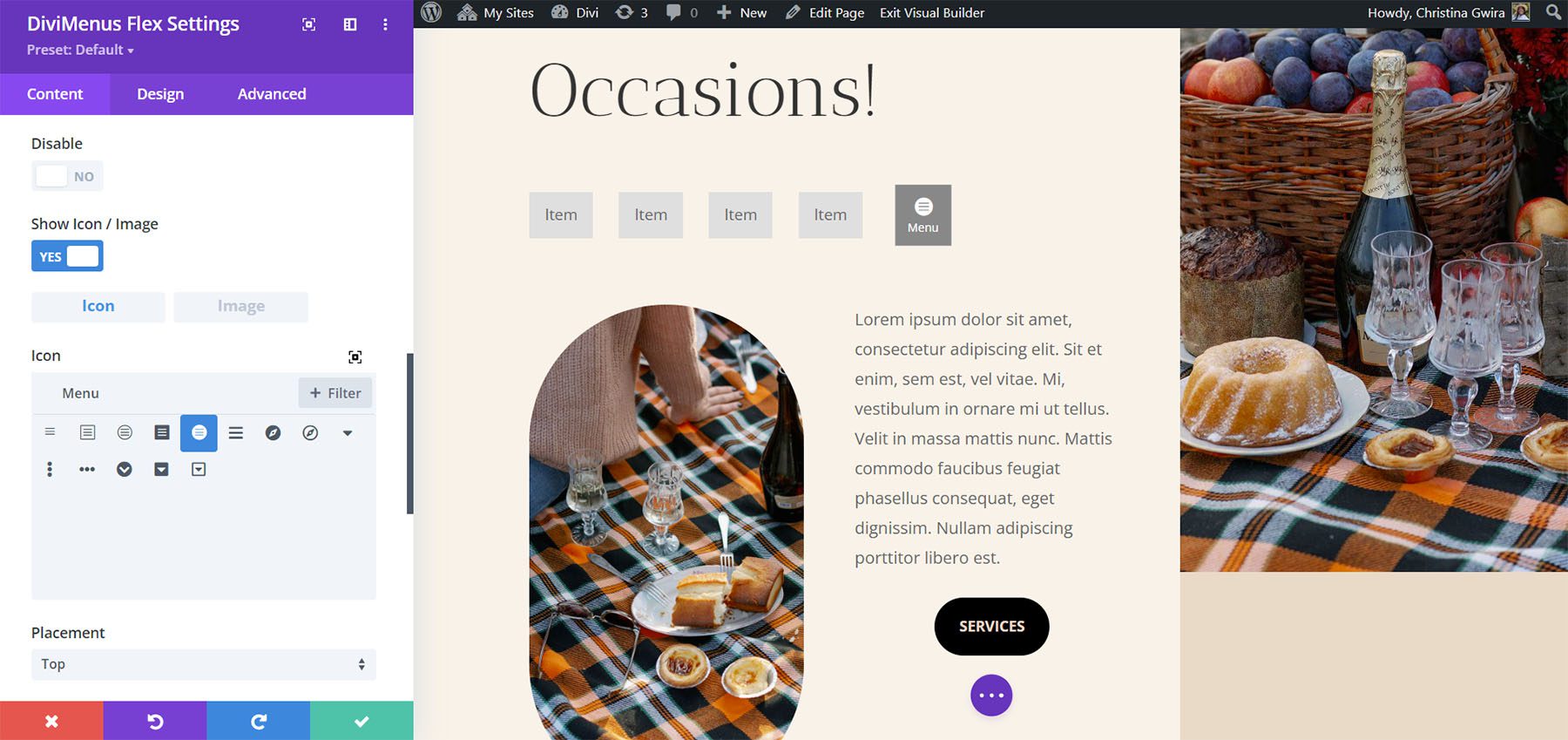
El texto también incluye una opción para agregar un icono o una imagen al botón. Elija el ícono o la imagen y la ubicación, agregue relleno, oculte el texto en ciertos dispositivos, oculte el ícono o la imagen en ciertos dispositivos y aplique opciones de desplazamiento.

Configuración de diseño
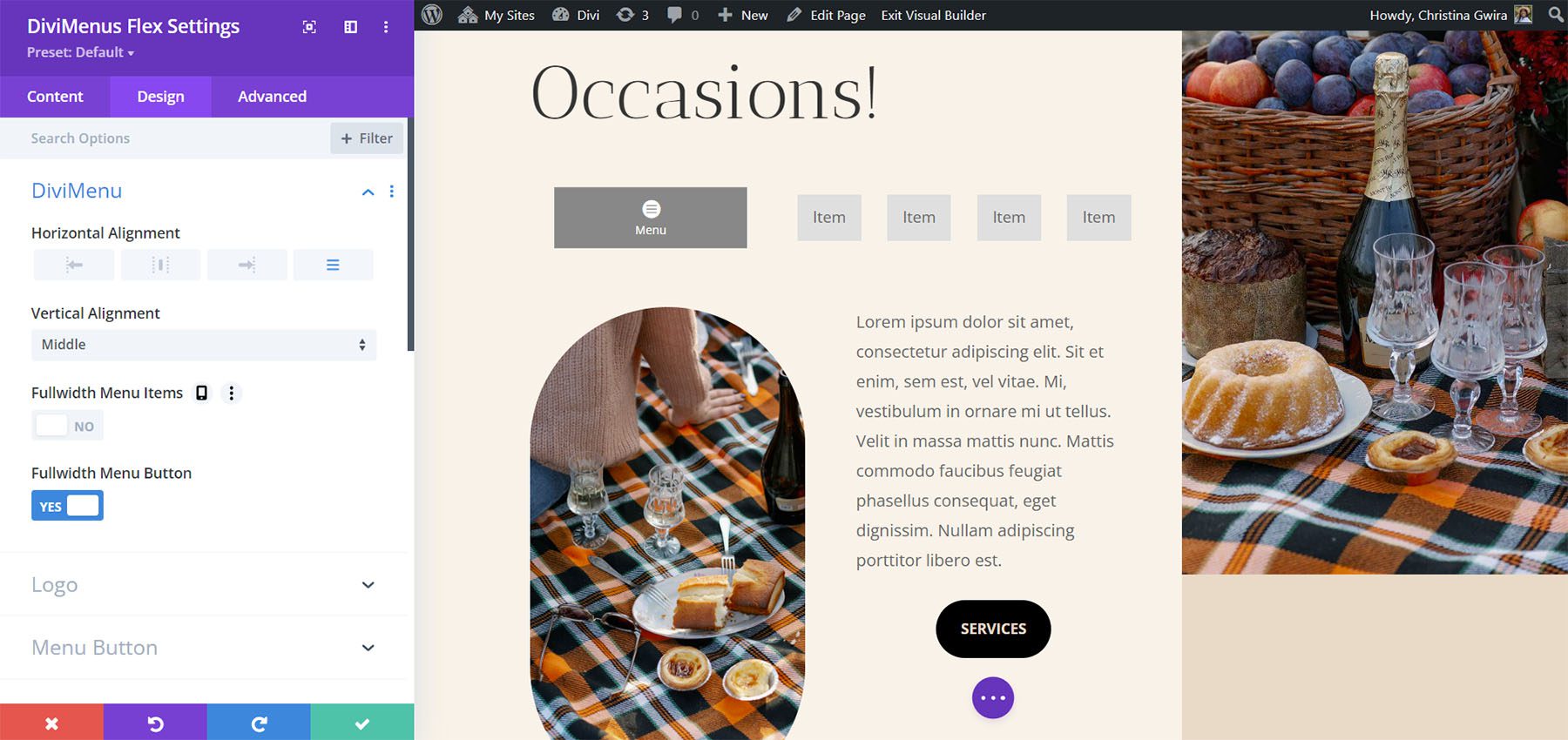
La configuración de Diseño incluye muchas características nuevas. Configure la alineación horizontal y vertical, haga que los elementos del menú ocupen el ancho completo, haga que el botón del menú ocupe el ancho completo y ajuste el logotipo. La configuración del logotipo le permite elegir la ubicación, la alineación, el ancho y la posición absoluta del logotipo. He ajustado el botón de menú de ancho completo y la configuración de alineación horizontal para el siguiente ejemplo.

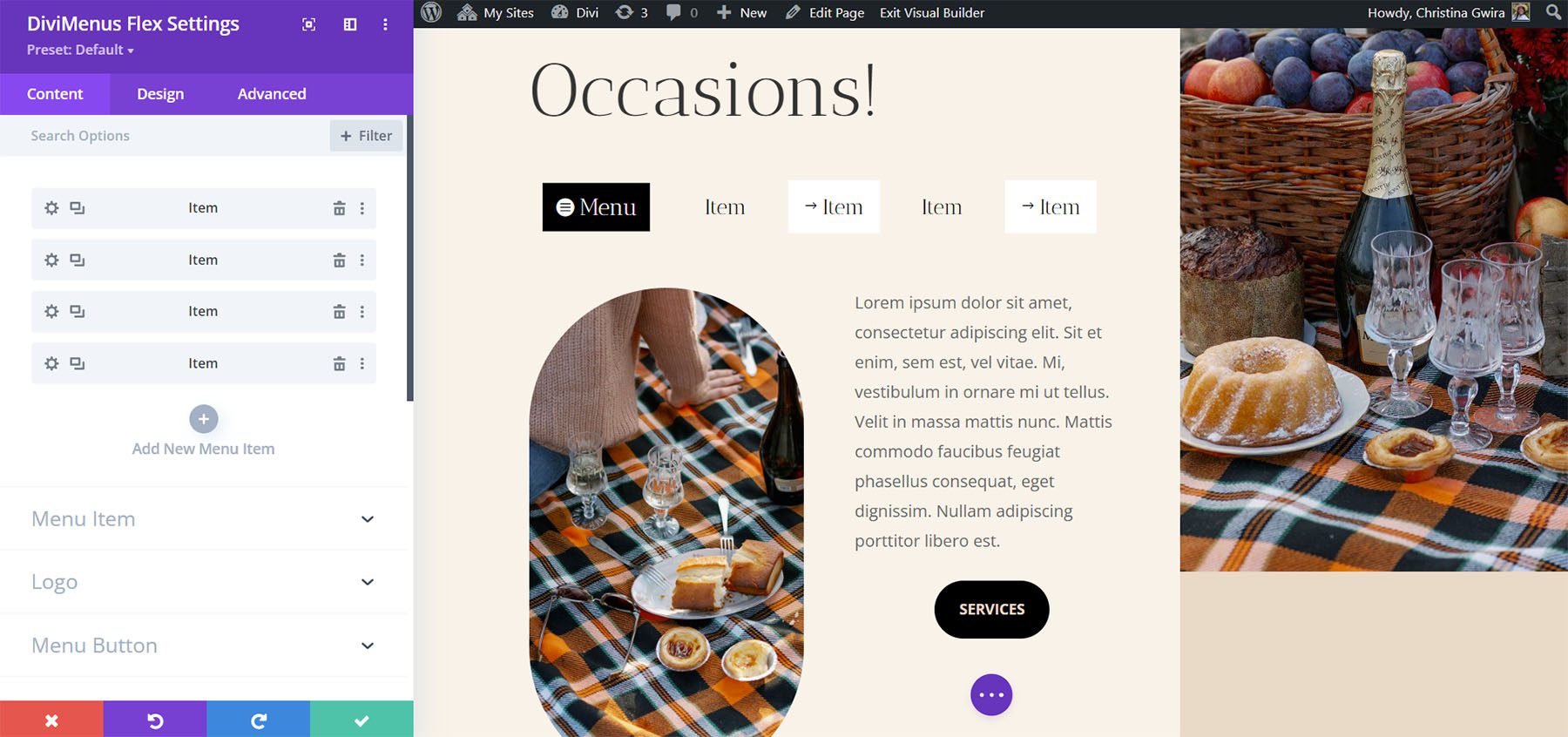
Ajuste los colores, las fuentes, los tamaños, el relleno, la posición y mucho más. Ajuste el botón de menú y los elementos del menú por separado. Los elementos del menú siguen la configuración en la pestaña Diseño a menos que los haya ajustado en sus submódulos. Para este ejemplo, agregué íconos y texto a los elementos del menú y luego ajusté sus colores de fondo y fuente. He ajustado la misma configuración para el botón.

Creación de ventanas emergentes y mega menús con DiviMenus Flex
Las opciones de enlace en los submódulos de elementos del menú nos permiten usar DiviMenus Flex para crear menús regulares, agregar menús desplegables, crear ventanas emergentes y crear mega menús. La opción Tipo de enlace hace esto por nosotros. Si elegimos URL, la configuración por defecto, el menú funciona con normalidad. Agregue el enlace, elija cómo se abre, elija su estado activo y elija cómo se cierra.

Tipo de enlace emergente
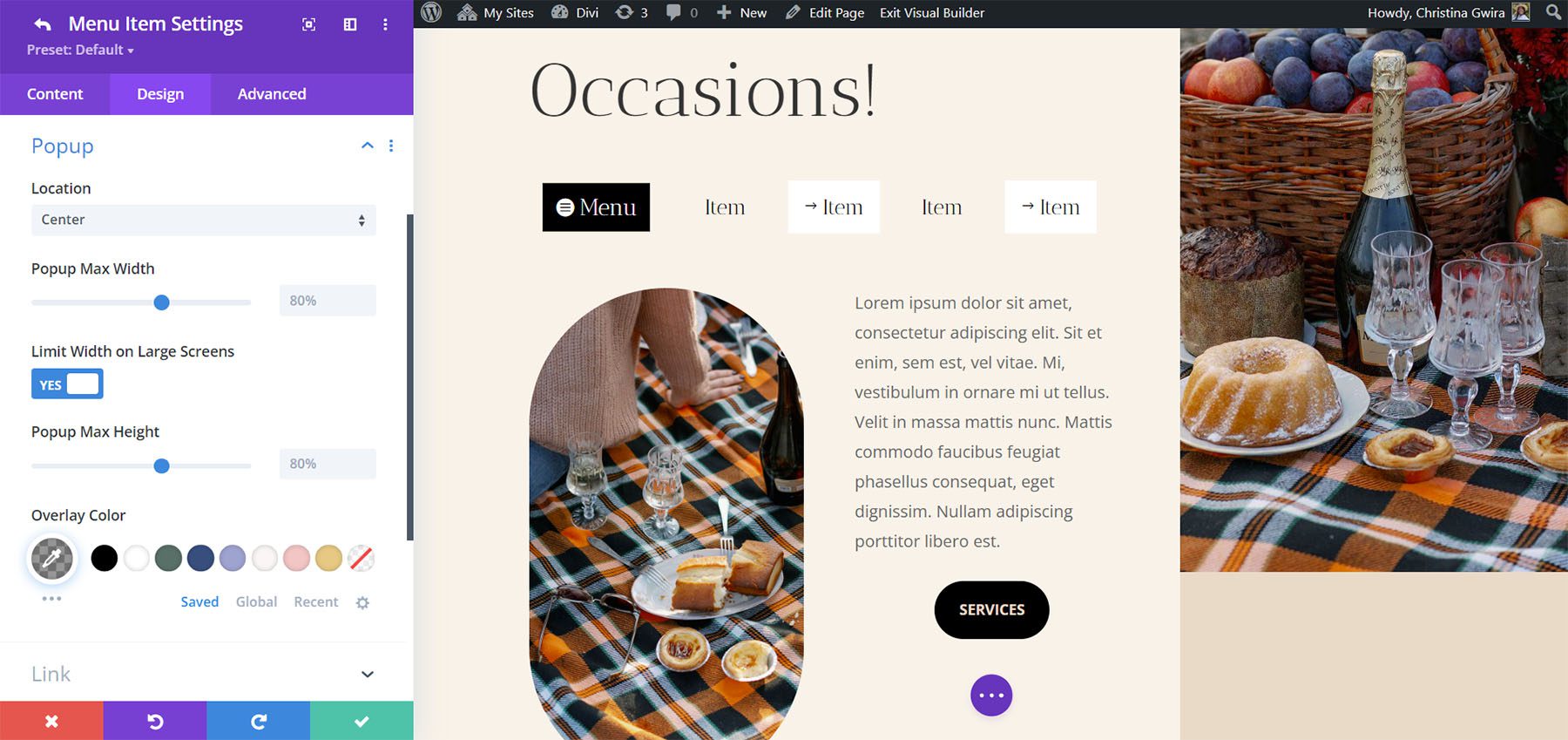
El tipo de enlace emergente le permite elegir un diseño de su Biblioteca Divi para usar como ventana emergente. Si elige mostrar el ícono de cerrar, verá un selector de íconos.

La pestaña Diseño agrega opciones para diseñar la ventana emergente , lo que le permite aplicar animaciones de entrada y salida personalizables para mejorar sus efectos visuales.

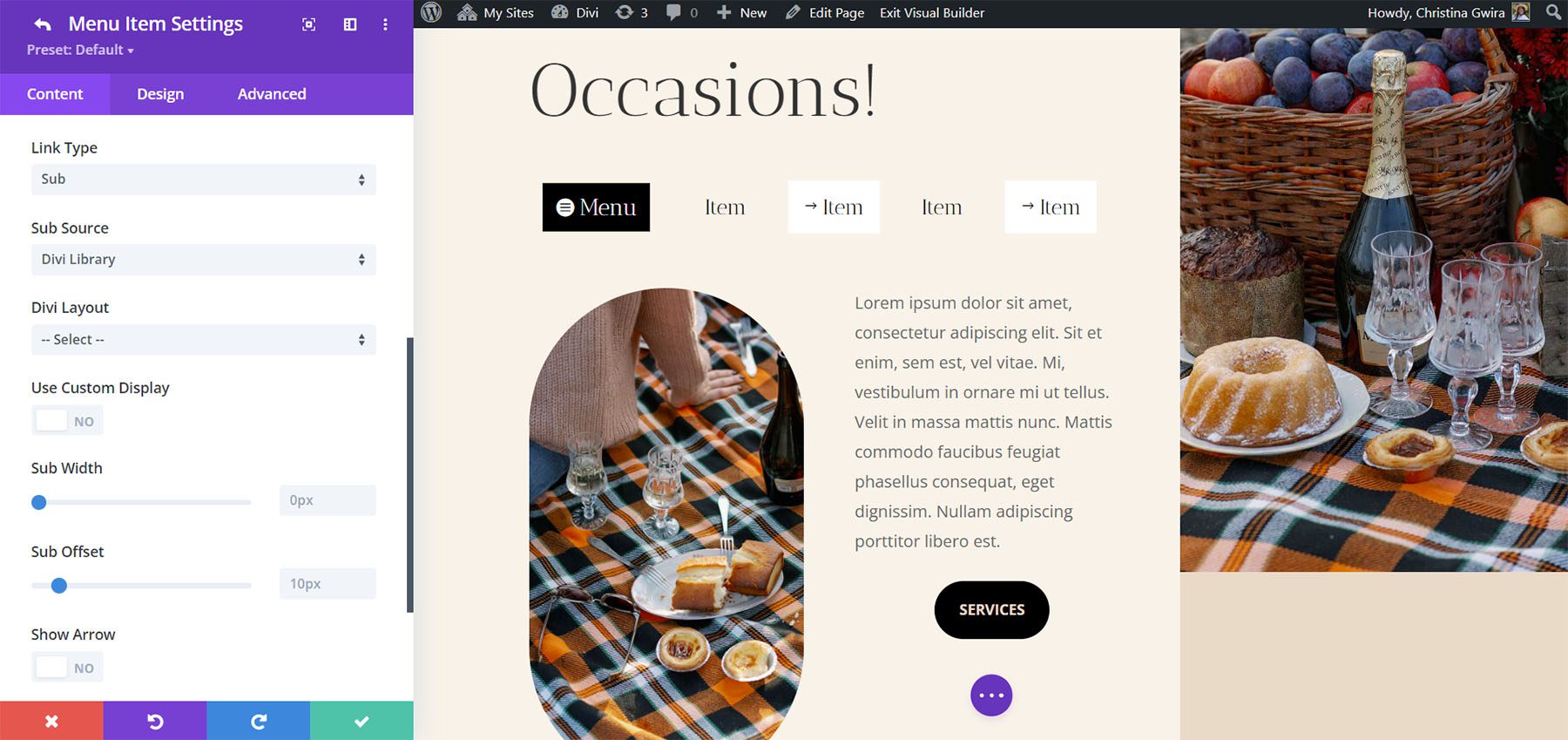
Tipo de enlace secundario
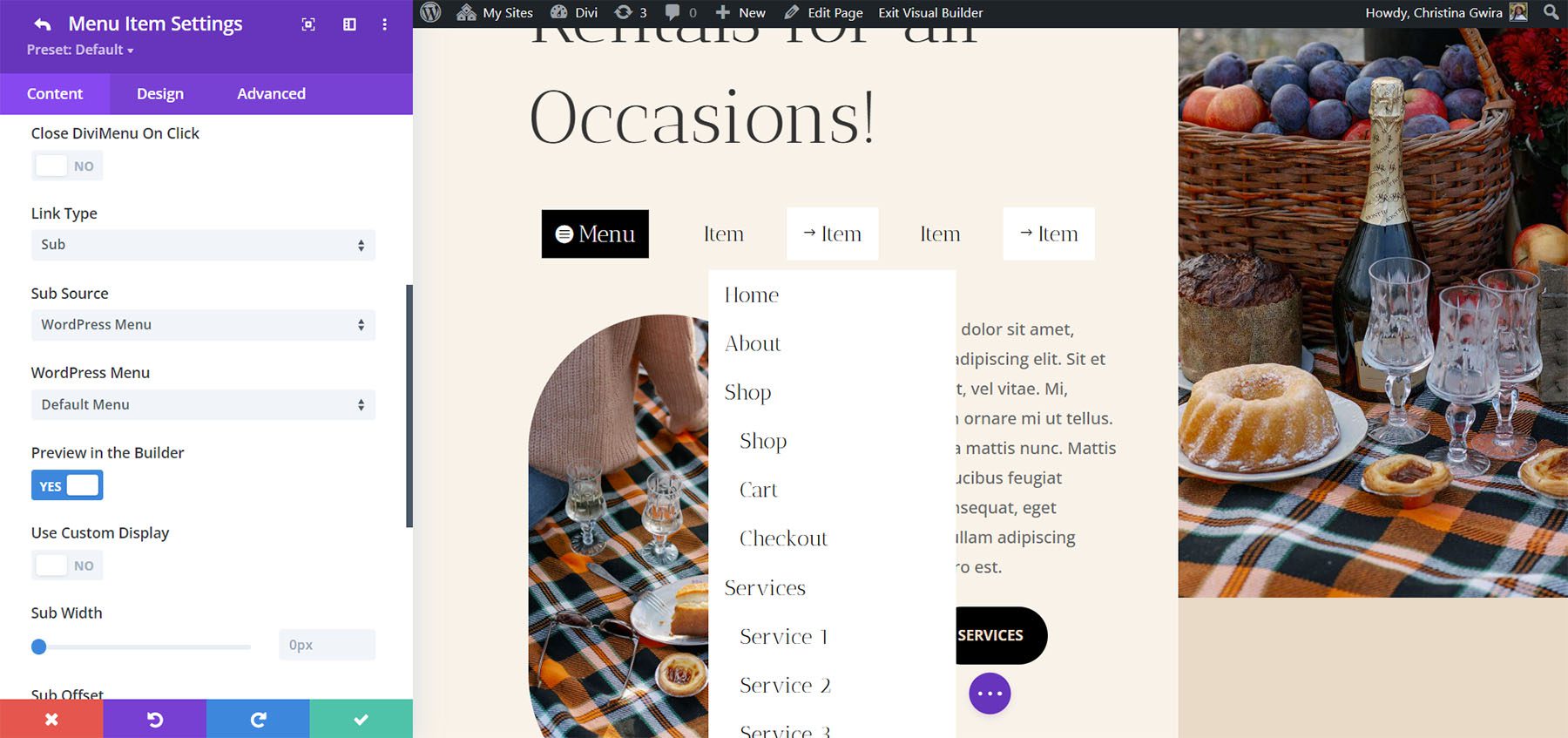
El tipo Sub Link es interesante. Te permite elegir algo para usar como un menú desplegable. Elija entre un menú de WordPress o un diseño de Biblioteca Divi.

Si elige un menú de WordPress, puede seleccionar el menú de los que ha creado. Puede habilitar la vista previa en el Generador, usar una pantalla personalizada, elegir cómo se comporta el menú, hacerlo contraíble, habilitar el acordeón, mostrar una flecha de dirección, elegir el ícono, etc. Esto es excelente para crear menús personalizados que también usan los menús estándar de WordPress. Deberá crear un menú diferente para cada uno de los elementos del menú donde desea mostrar un menú de WordPress.

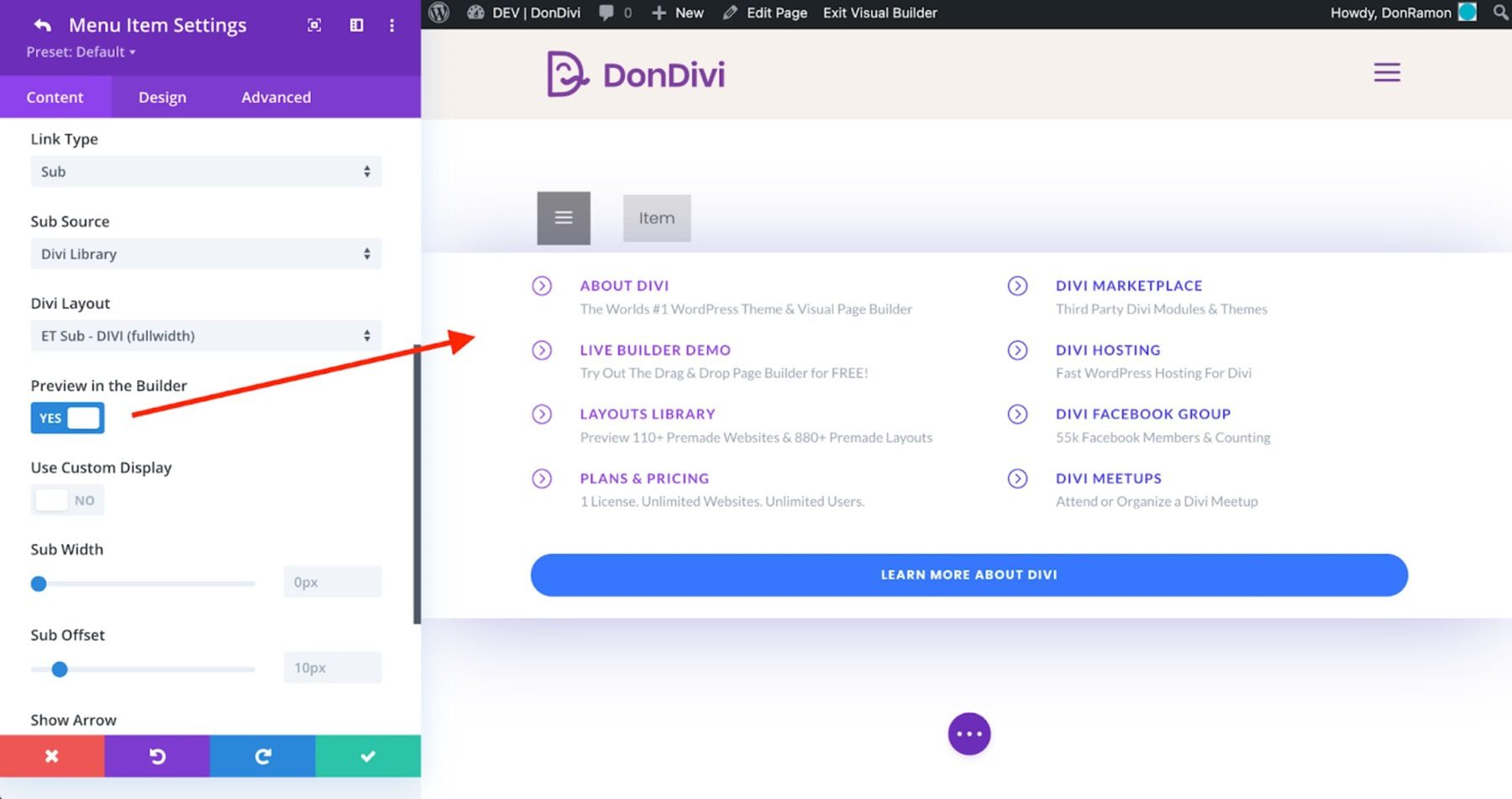
Si elige Biblioteca Divi, puede seleccionar el diseño para mostrar. Esto le permite usar diseños Divi como mega menús. Para mejorar su experiencia de edición, tiene la opción de habilitar la función "Vista previa en el generador". Esto le permite ver el diseño Divi seleccionado dentro del propio Divi Builder, lo que le brinda una idea de cómo aparecerá fuera del constructor. Vale la pena señalar que ciertos estilos pueden parecer ligeramente diferentes debido a los elementos específicos dentro del diseño. Sin embargo, esta función de vista previa sirve como una ayuda útil y el resultado final se mostrará con precisión en la interfaz.

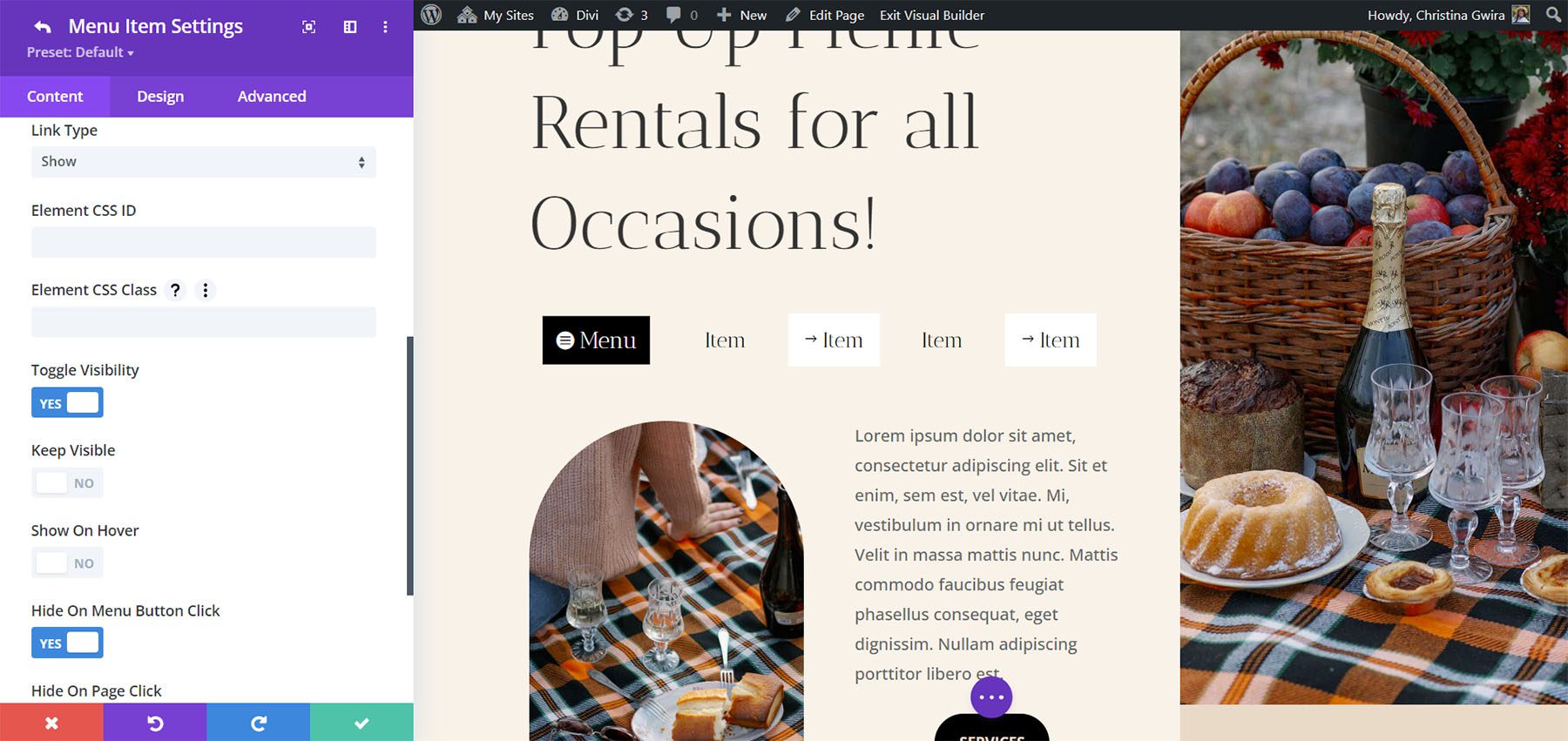
Mostrar tipo de enlace
DiviMenus Flex también incluye el tipo de enlace Mostrar que mostrará elementos en función de los ID de CSS o la clase de CSS que haya incluido. Alterne la visibilidad, manténgala visible, muestre al pasar el mouse, oculte al hacer clic en el botón, oculte al hacer clic en la página y elija el estado inicial al cargar la página. Por ejemplo, al hacer clic en un elemento del menú, puede revelar un elemento específico con una ID de CSS única o revelar simultáneamente varios elementos en su página con la misma clase de CSS.

Dónde comprar DiviMenus
DiviMenus está disponible en Divi Marketplace por $49. Incluye uso ilimitado y un año de soporte y actualizaciones y viene con una garantía de devolución de dinero de 30 días.

pensamientos finales
Esa es nuestra mirada a DiviMenus. Este es un poderoso creador de menús. Solo he arañado la superficie de lo que DiviMenus puede hacer. Me gusta que ahora incluye dos módulos y agrega un logotipo, la capacidad de usar los menús de WordPress como submenús y la capacidad de crear fácilmente mega menús con diseños Divi. Lo encontré intuitivo e incluye todas las opciones de estilo para personalizar cada elemento del menú. Si está interesado en un potente creador de menús, vale la pena echarle un vistazo a DiviMenus.
Queremos escuchar de ti. ¿Has probado DiviMenus? Háganos saber lo que piensa al respecto en los comentarios.
